目次
OpenCVで画像切り抜き
開発環境
Windows8.1
Python 3.5
Anaconda 4.4.0 (64-bit)
OpenCV 3
OpenCV3をWindows8.1にインストール
2017/8月時点で、Python3.5であれば、Anaconda Promptで、
conda install -c https://conda.anaconda.org/menpo opencv3
で、OpenCV3をインストール可能です。
python3.6の場合については、WindowsにOpenCV3をインストールをご覧ください。
OpenCV3で画像の読み込み
OpenCVのPythonからの使用法
cv2モジュールをインポート
画像データはnumpyのarray(多次元配列)として格納されている
まず、Lenna.pngを、https://en.wikipedia.org/wiki/File:Lenna.pngからダウンロードしておきます。
ここでは、Lenna.pngを、C:/py/opencv3/ フォルダに保存したものとします。
Windowsのスタートボタンから、Anaconda Promptを開いて、以下のコードを入力して、Jupyter notebookを起動。
cd c:/py/opencv3/ jupyter notebook
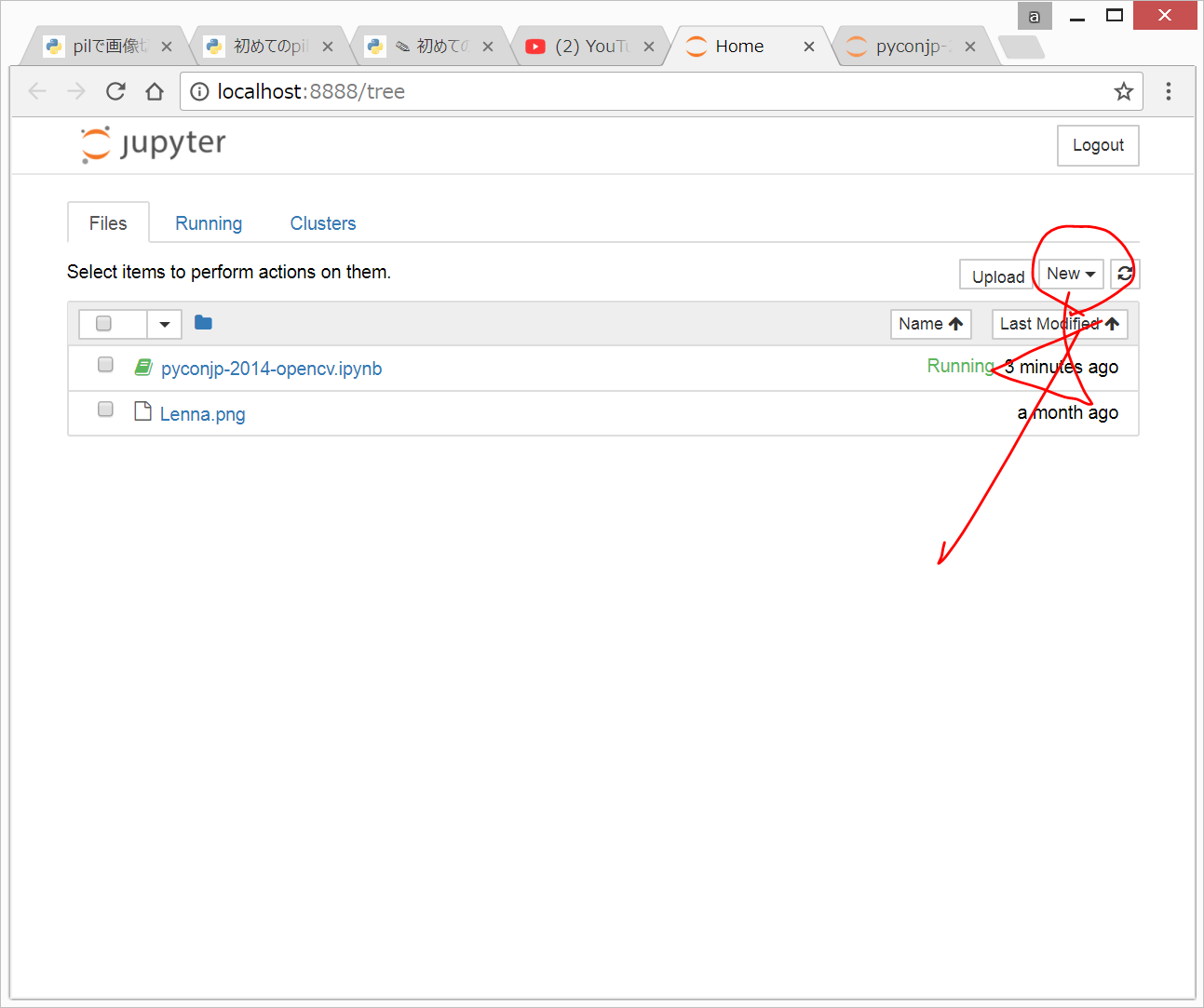
以下のように、Lenna.pngがあるフォルダが表示されるので、画面右上の、New > Python 3 をクリックして、新しいipynbファイルを作成。
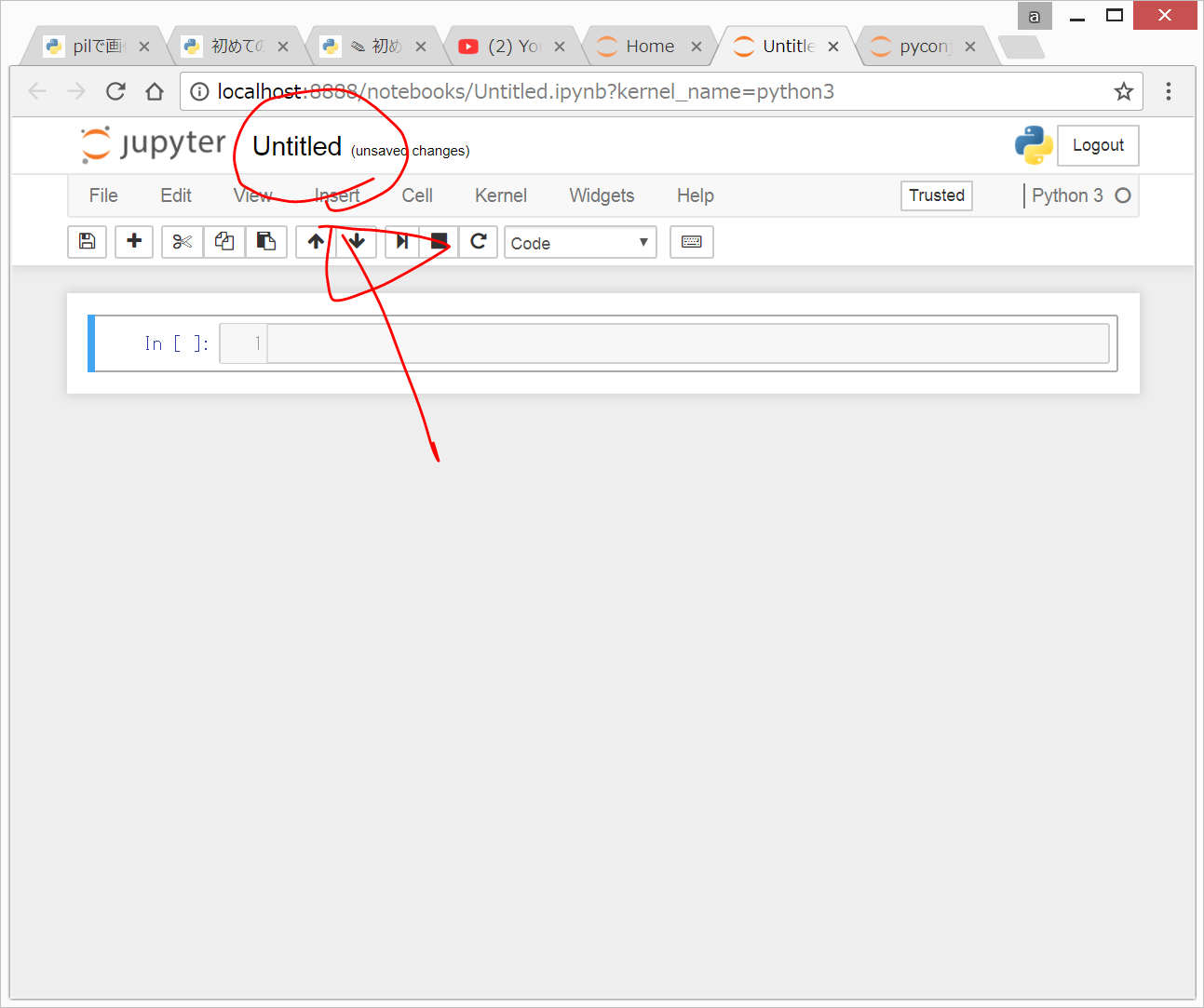
画面上の方の、「Untitled」をクリックして、「opencv3_cut」に変更
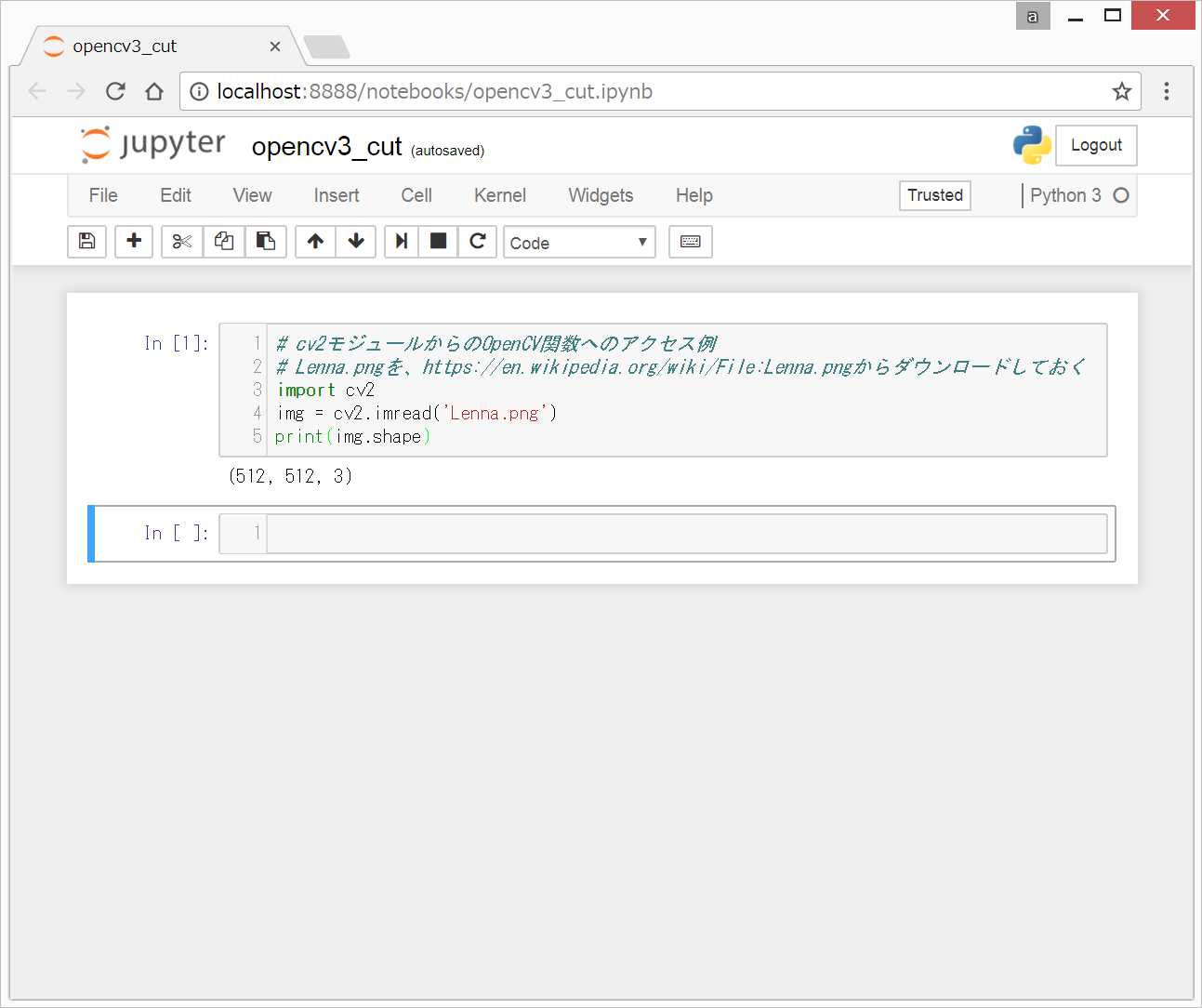
以下のコードを入力して、Shift + Enter
# cv2モジュールからのOpenCV関数へのアクセス例
# Lenna.pngを、https://en.wikipedia.org/wiki/File:Lenna.pngからダウンロードしておく
import cv2
img = cv2.imread('Lenna.png')
print(img.shape)
入出力の可視化
画像の入力は、cv2.imread() → numpy.ndarray型の画像データ
OpencCVの画像データの構造
カラー画像:(height x width x channels) の3次元配列
グレー画像:(height x width)の2次元配列
今回は、hight 512, width 512, channels 3のカラー画像ですので、(512, 512, 3)という結果になりました。
画像をグレースケールで読み込みたい場合は、cv2.imread('Lenna.png', 0)のように記載します。
# Lenna.pngを、https://en.wikipedia.org/wiki/File:Lenna.pngからダウンロードしておく
import cv2
# 画像をグレースケールで読み込み
gray = cv2.imread('Lenna.png',0)
print(gray.shape)
画像データがnumpy配列である利点
numpy, scipyなどの線形代数関数が、OpenCVでのプログラムでも使用可能
計算スピードが速い
scikit-learnやtensorflow, Chainerなどの、Pythonの統計的・機械学習ライブラリとの連携もよい
OpenCVのnumpy画像データの注意点
numpyに慣れる必要あり
matplotlib, PIL, scikit-imageは、RGB画像で保持するのに対して、
OpenCVはBGR画像がデフォルト(matplotlibで描画するときにカラー変換が必要)
OpenCVの画像は全て numpy.uint8型のnumpy.array
例えば、scikit-imageでは、グレー画像はnumpy.float64型なので、注意。
OpenCV3でJupyter Notebook上で画像の表示
まず、以下のコードをコピペして、Shift + Enterをします。
# 画像の可視化 with Matplotlib
# 簡単だが、各モジュールのカラー画像の保存方法に注意(RGBとBGR)
# matplotlibでJupyter Notebook内で画像表示するためのおまじない
# Jupyter Notebook内で、%をつけて特定のコマンドを入力する方法を、マジックコマンドという
%matplotlib inline
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('Lenna.png')
plt.imshow(img)
# これだと、色が明らかに変な風に表示されてしまう
以下のようになりますが、なんか変な色です。
これは、OpenCVの画像はデフォルトだとBGR画像であるため、matplotlib(こちらはRGB画像)で正しく表示するためには色変換が必要。
具体的には、cv2.cvtColor()関数を用います。
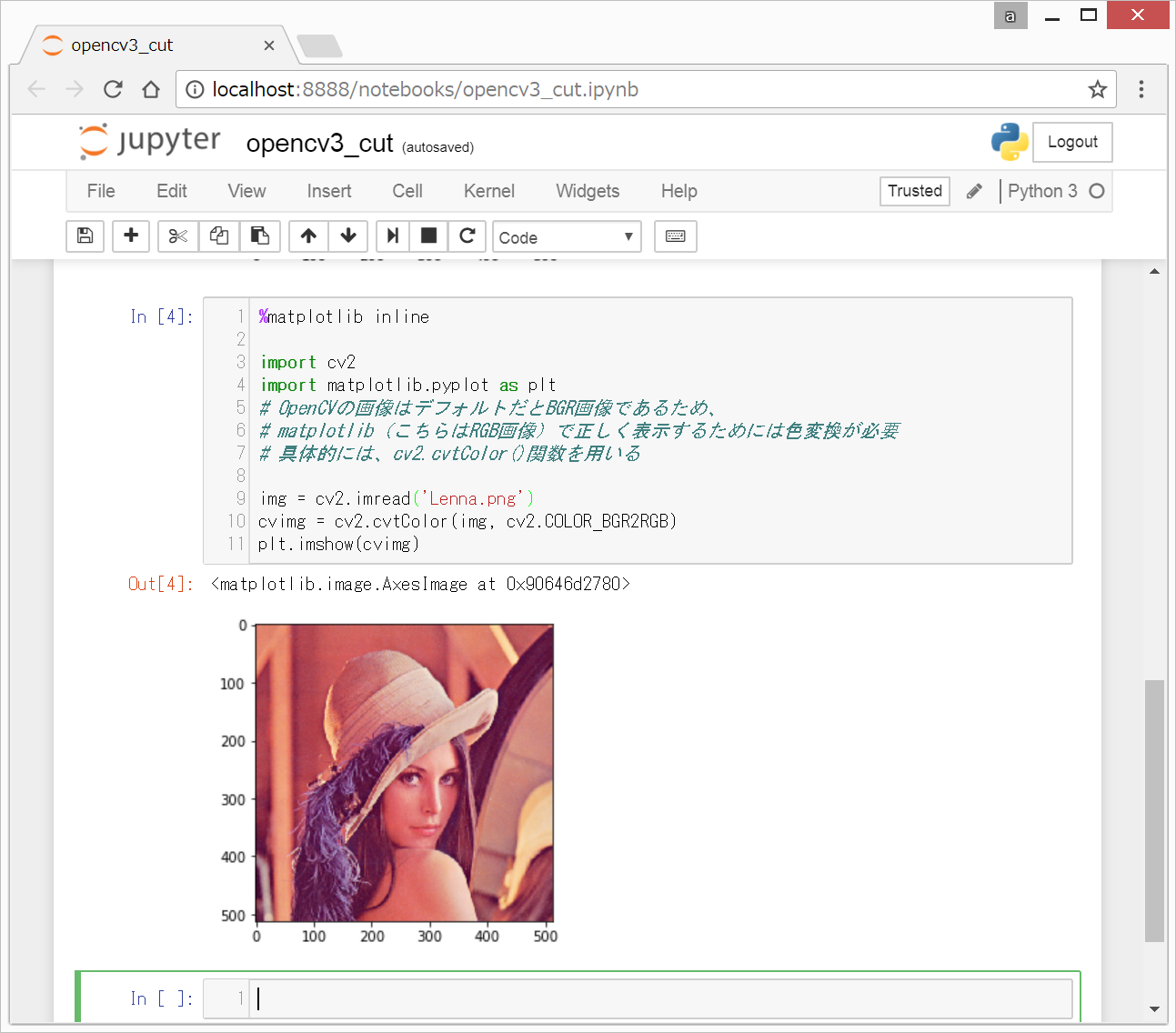
以下のコードを入力して、Shift + Enter.
%matplotlib inline import cv2 import matplotlib.pyplot as plt # OpenCVの画像はデフォルトだとBGR画像であるため、 # matplotlib(こちらはRGB画像)で正しく表示するためには色変換が必要 # 具体的には、cv2.cvtColor()関数を用いる cvimg = cv2.cvtColor(img, cv2.COLOR_BGR2RGB) plt.imshow(cvimg)
ちゃんと普通の色合いになりました。
OpenCV3で画像の保存
作成中
OpenCV3で画像の切り抜き
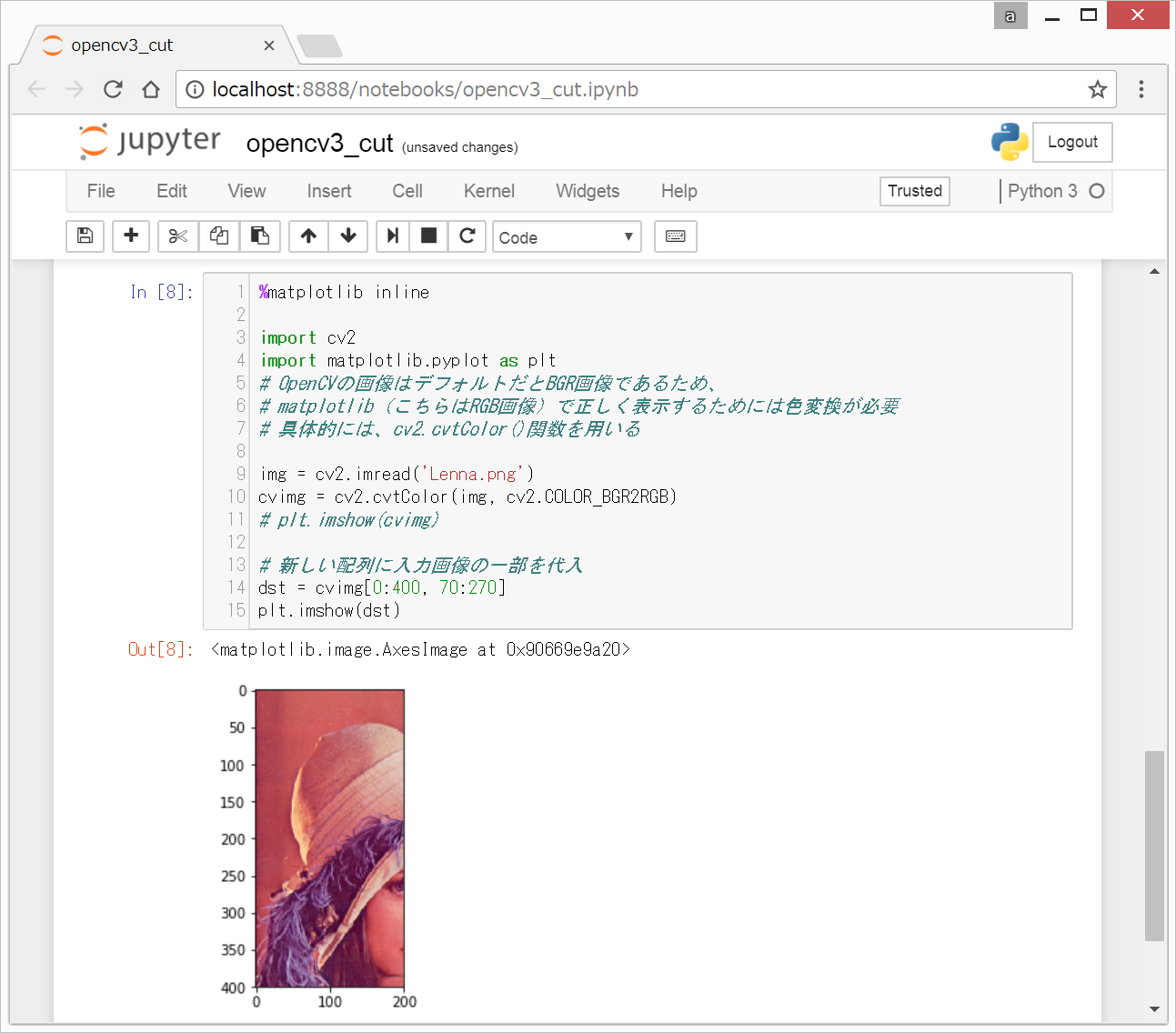
以下のコードを入力して、Shift + Enter.
%matplotlib inline import cv2 import matplotlib.pyplot as plt # OpenCVの画像はデフォルトだとBGR画像であるため、 # matplotlib(こちらはRGB画像)で正しく表示するためには色変換が必要 # 具体的には、cv2.cvtColor()関数を用いる cvimg = cv2.cvtColor(img, cv2.COLOR_BGR2RGB) plt.imshow(cvimg) # 新しい配列に入力画像の一部を代入 dst = cvimg[0:400, 70:270] plt.imshow(dst)
以下のように、切り抜かれます。
ソースコード(途中)
<html>
<script src=“https://gist.github.com/adash333/450272b97bd0180025e4d206f533bad6.js”></script>
</html>
このままだと、RGBとかBGRとか。。。あとで訂正予定。
参考
指定した人物の顔画像を自動収集するプログラムの公開と使い方
http://qiita.com/Umemiya/items/747934f18b00c026ce83
これ、すごい!
現役JDと学ぶ画像処理入門①〜openCV入門〜
https://lp-tech.net/articles/qEftT
⇒ 非常に分かりやすい、お勧め。
http://yori1029.hatenablog.com/entry/2017/01/15/012819
OpenCV(Python)で画像をトリミング
http://qiita.com/gollowars/items/fb664c66f9a69e8c5cac
OpenCVの基礎勉強 with Python
gollowars
2016年04月22日に更新
http://qiita.com/zaburo/items/5637b424c655b136527a
Matplotlibで画像を表示
20151227
http://d.hatena.ne.jp/moremagic/touch/20160817/1471427660
jupyter で opencv を試してみる
20160817