文書の過去の版を表示しています。
WindowsでIonic4を始める方法
目次
開発環境
Windows 8.1 Pro(もちろんMacでもOKです)
今回構築する環境
VisualStudioCode Node 10.14.1 Ionic CLI 4.6.0
1.Node.jsのインストール
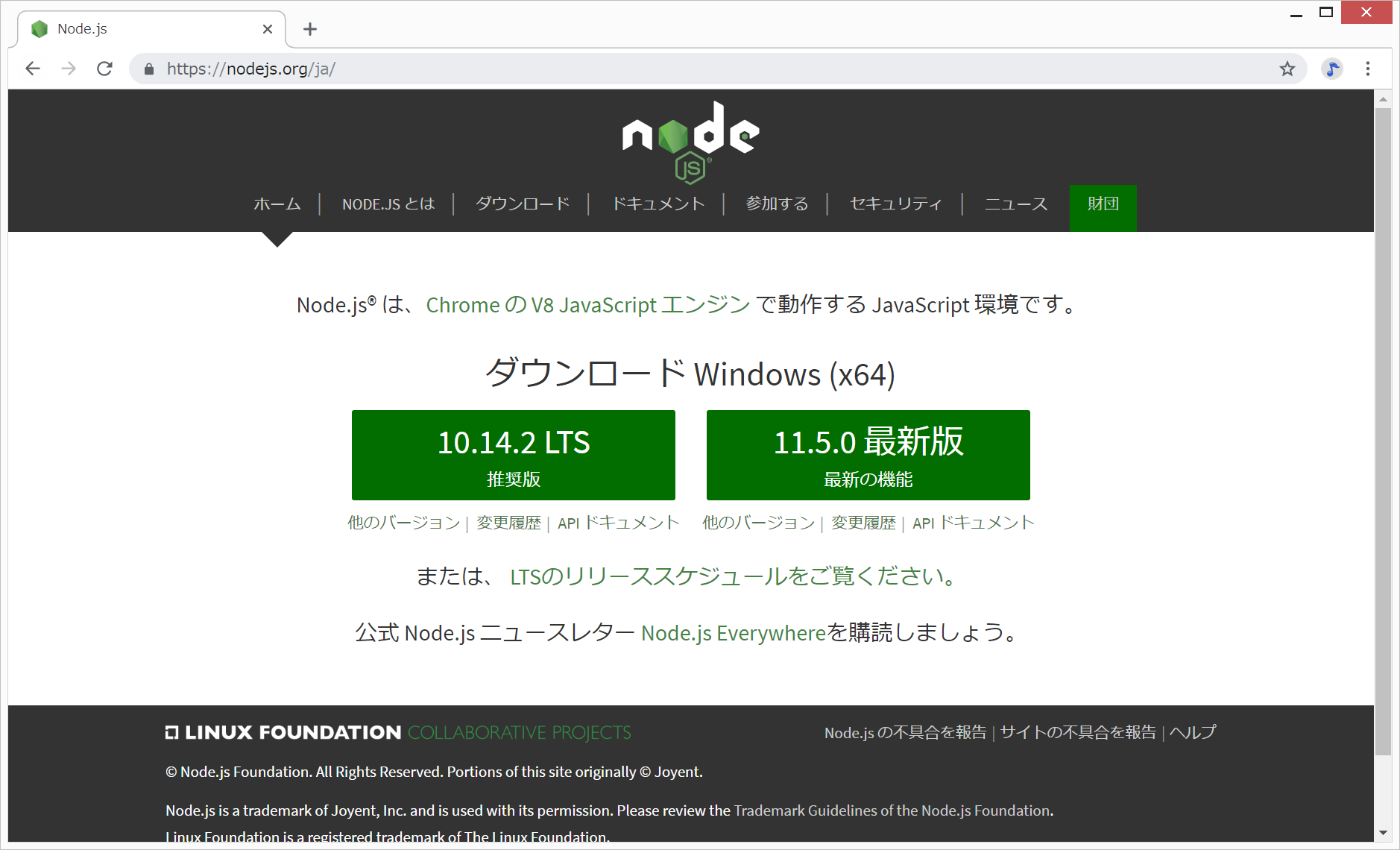
https://nodejs.org/ja/からインストーラー(左右に表示されていますが、左側の『LTS版』を選択してください)をダウンロードして、Node.jsをインストールします。
慣れてきたら、Windowsの場合は、nvm-windowsというNode.jsのバージョン管理システムをインストールしてから、そちらからNode.jsをインストールしておくと、のちに、Node.jsをバージョンアップしたくなったときにスムーズです。
1.Node.jsのインストール
2.VisualStudioCodeのインストール
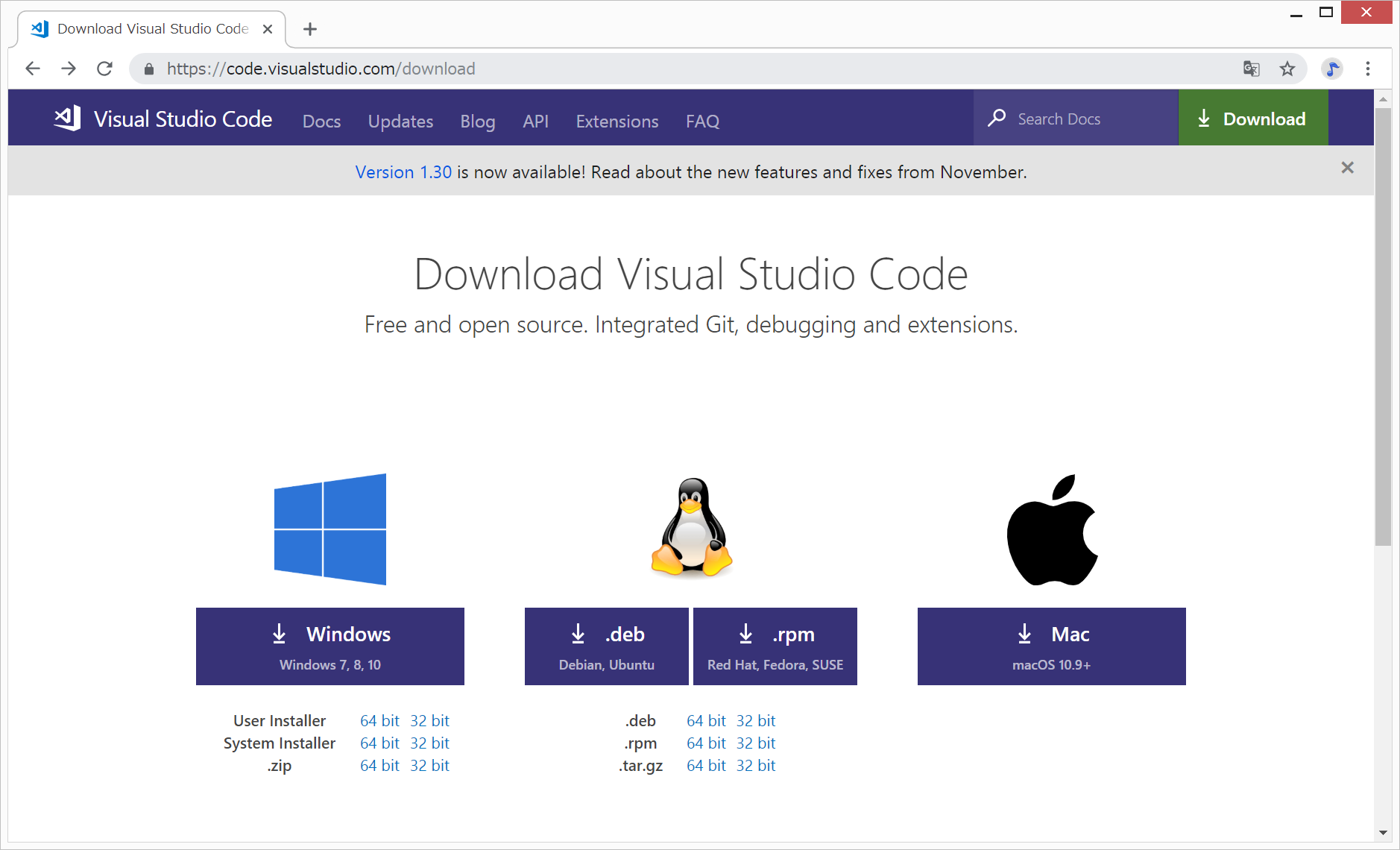
エディタ(メモ帳のようなIonicのコードを記載するためのソフト)は、無料のVisualStudioCodeがお勧めです。以下からインストーラーをダウンロードして、インストールします。
3.Ionic CLIのインストール
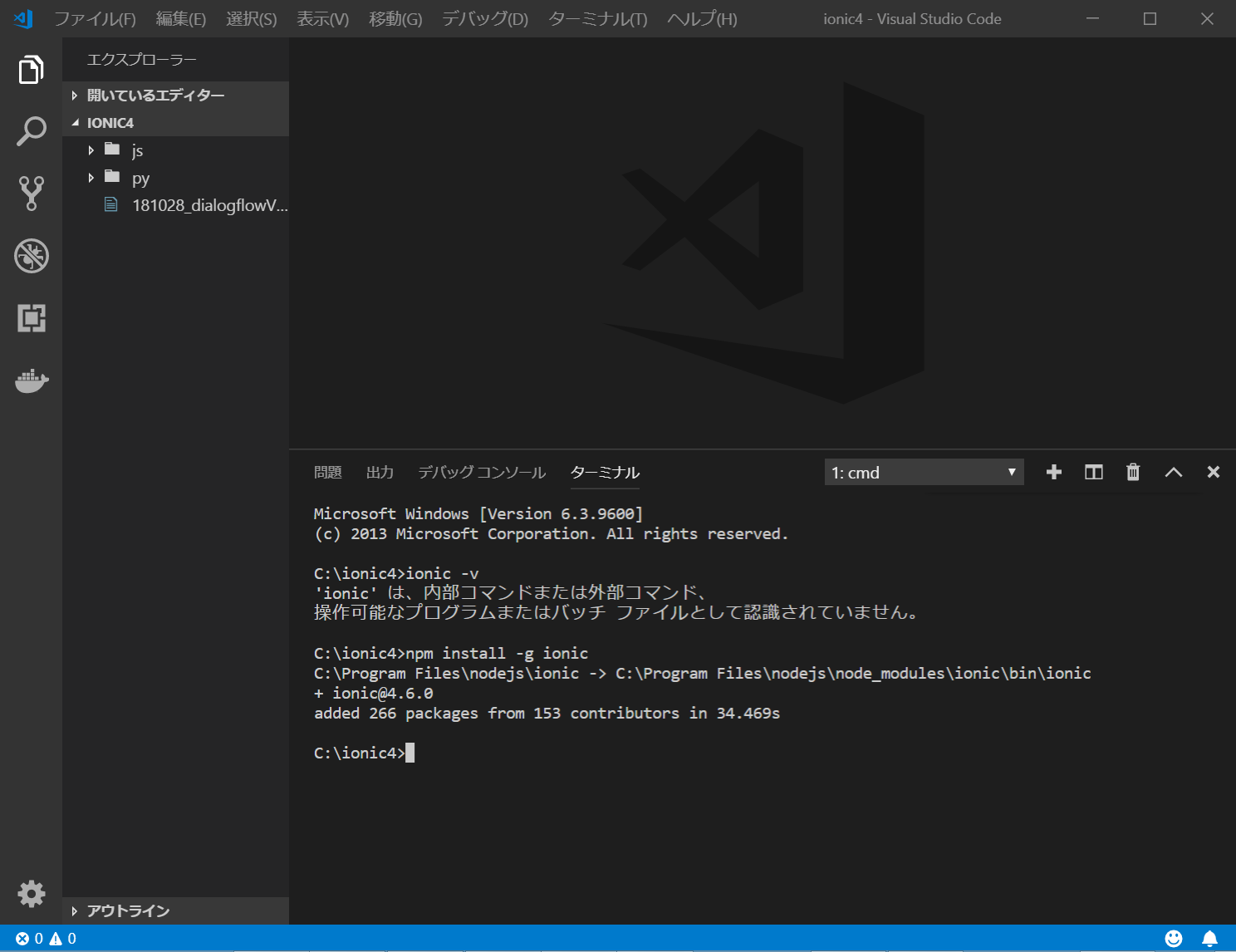
- C:/ドライブ直下に、c:/ionic4/フォルダを作成し、VisualStudioCodeでそのフォルダを開く。
- Ctrl+@でターミナルを開く
- 以下を入力
npm install -g ionic

以下のコマンドを入力すると、Ionic CLIがちゃんとインストールされたことが確認できます。
ionic -v
4.新規Ionic4アプリ(Angularベース)の作成
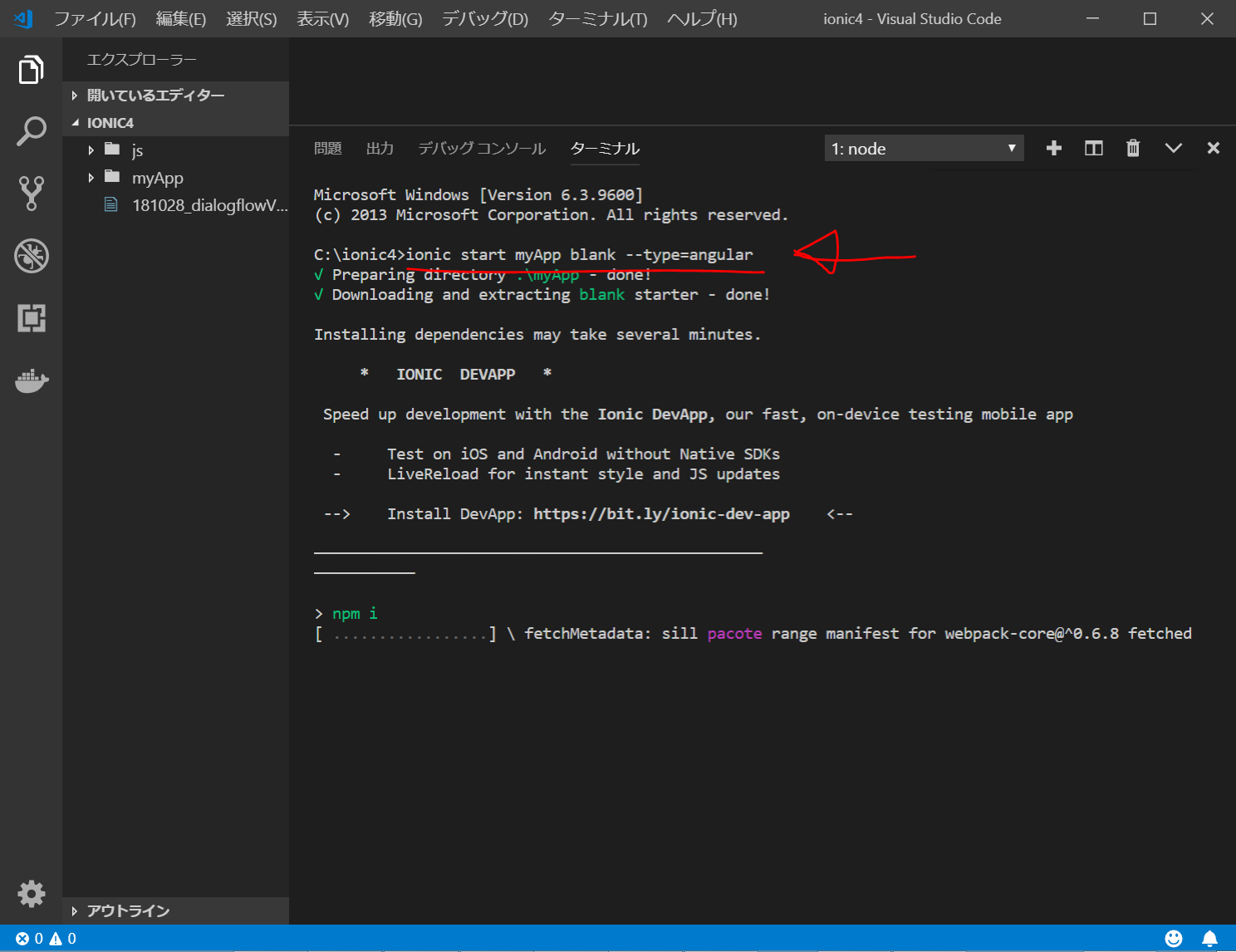
Ionic3まではJavascriptフレームワークとしてAngularが必須でした。しかし、Ionic4からは、Angularの他にもReactやVueが使用できるらしく、Ionic3までと同様にAngularを用いる場合は、ターミナルで、以下のように、最後に–type=angularを入力します。
ionic start myApp blank --type=angular

数分かかる。

? Install the free Ionic Appflow SDK and connect your app? (Y/n)と聞かれるので、とりあえず、そのままEnterを押すと、@ionic/proがインストールされた。必要ないかもしれない。。。
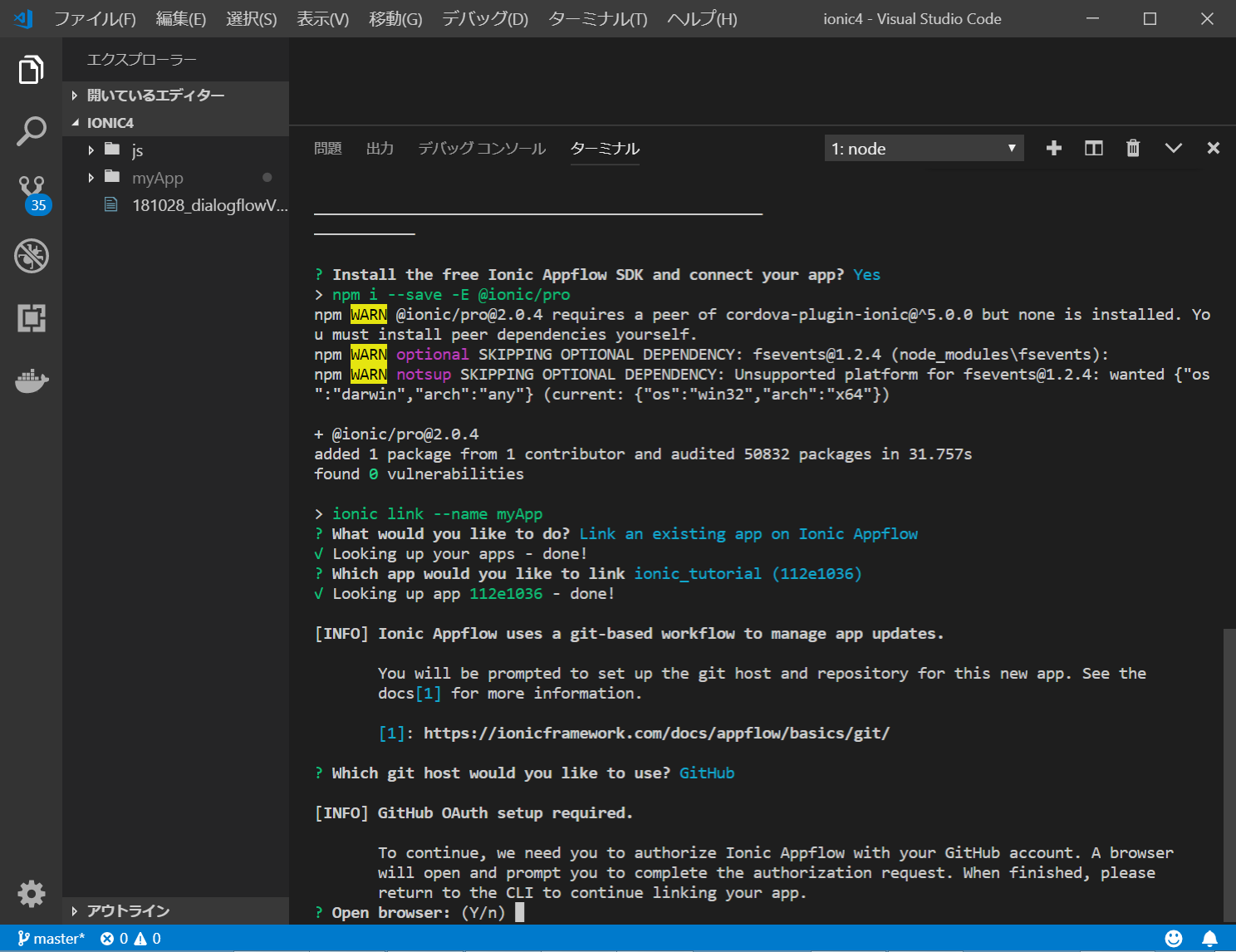
何かいろいろ聞かれるので、下記のように設定。

ブラウザが開くので、とりあえず、緑のボタンをクリック。(GitHubアカウント作成済みの場合)

GitHubのパスワードを入力。


言われた通り、VisualStudioCodeに戻る。
リンク
https://beta.ionicframework.com/docs/installation/cli
Ionic公式サイト
http://twosquirrel.mints.ne.jp/?p=26519
Ionic4.0.0-beta.0を試してみる
2018/7/27 2018/9/2