目次
スマホ用ホームページ&スマホアプリ作成ソフトIonic4
Ionicは、Drifty社による、スマホ用ホームページ、スマホアプリ作成のためのフレームワークです。
HTML、CSS、Javascriptと、Ionic特有の使い方を学べば、無料で動的ホームページ、Androidアプリ、iPhoneアプリを比較的簡単に作成することができます。
iPhoneアプリ作成にはMacパソコンが必要です。私は現時点ではMacは持っていないので、このサイトでは、Windowsパソコンを用いて、WEBサイト(PWA化すればそのままAndroidアプリになります)を作成する経過のメモを記載させていただきたいと思います。
Ionic4 メニュー
Ionic4のメリット
Ionic4のメリットとしては、以下のことが挙げられます。
- スマホ用WEBページが作りやすい
- スマホ用アプリが作りやすい(ReactやVueとの最大の違い)
- Capacitorというプラグイン(?)を用いて、スマホのカメラなどの操作がしやすい
- PWA対応(WEBページがそのままスマホアプリになる)
Ionic3については、こちらのサイトにいくつかサンプルを記載させていただきました。
このサイトでは、Ionic4について勉強したことを順次記載していきたいと思います。
Ionicと他のJavascriptフレームワークの比較
2019年現在、Javascriptフロントエンドフレームワークと言えば、
- Angular
- React
- Vue
の3つが有名です。Ionicは基本的にはAngularをスマホアプリ作成をしやすく改変したものになります。
Angularはフルスタックフレームワークと呼ばれ、インストールなどにはやや時間がかかりますが、最初から何でもそろっている感じで、Ruby on Railsに雰囲気が似ていると思います。
Reactはよくわかりませんが、JSXという、Javascriptの中にHTMLを混ぜたような記載方法が特徴的で、日本ではかなり人気があるようです。Reduxという仕組みが私には難しすぎて挫折したので、正直よくわかりませんが、初心者には難しいかもしれません。
Vueは、最初は最低限の構成で、必要に応じてルーティングやHttp通信などの機能を追加していく形になります。また、2018年8月にbeta版が公開されたVue uiなども含め、上記3つの中では初心者に一番やさしいのではないかと思われます。
なお、上記3つのフレームワークは、https://codesandbox.io 上で、2クリックで、すぐに無料で開発を始めることができます。
開発環境
2018年12月現在、残念ながら、CodeSandboxではIonicを利用することはできません。
Angular、ReactやVue.jsと異なり、自分のパソコンで環境構築をする必要があります。
当サイトではWindows10パソコンを利用します。Windows10パソコン購入後の環境構築については、Windows10購入時の設定に記載させていただきました。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode Windows Subsystem for Linux (WSL) Ubuntu18.04 VisualStudioCodeのターミナル画面をWSLのBashに設定 git 2.17.1 anyenv nodenv 1.1.2-69-gced0e70 node 10.14.2
私の場合、以下のようにフォルダ共有しています。
Windowsの C:/Users/a/a/ Ubuntuの /mnt/c/Users/a/a/
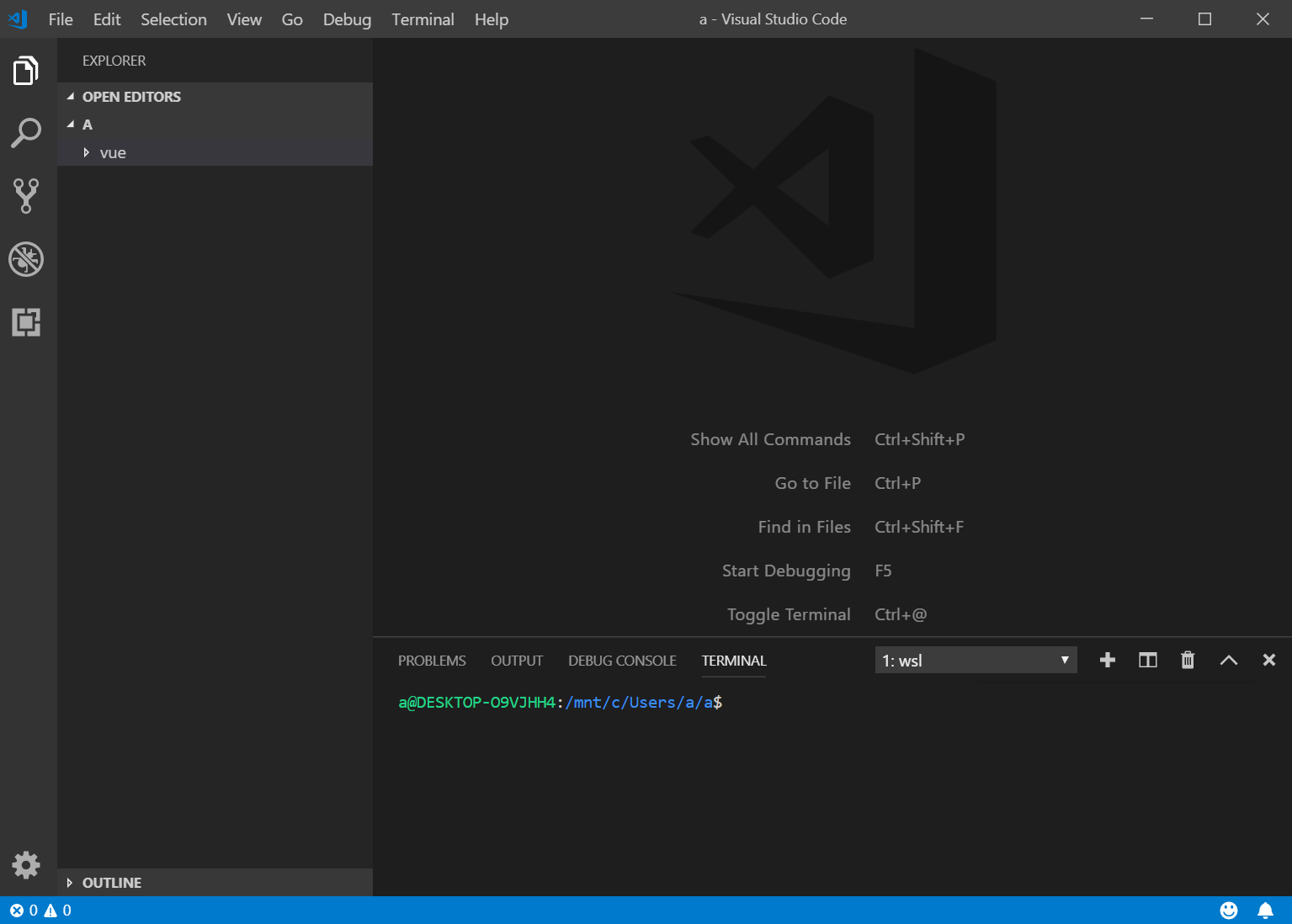
また、Windows10のVisualStudioCodeでC:/Users/a/a/フォルダを開き、こちらの設定(Ctrl+Shit+Pで、Terminal select default shellをクリック)にて、VisualStudioCodeのターミナル画面をWSLのUbuntuのBash画面に設定しています。
UbuntuのBashを利用するときの注意点
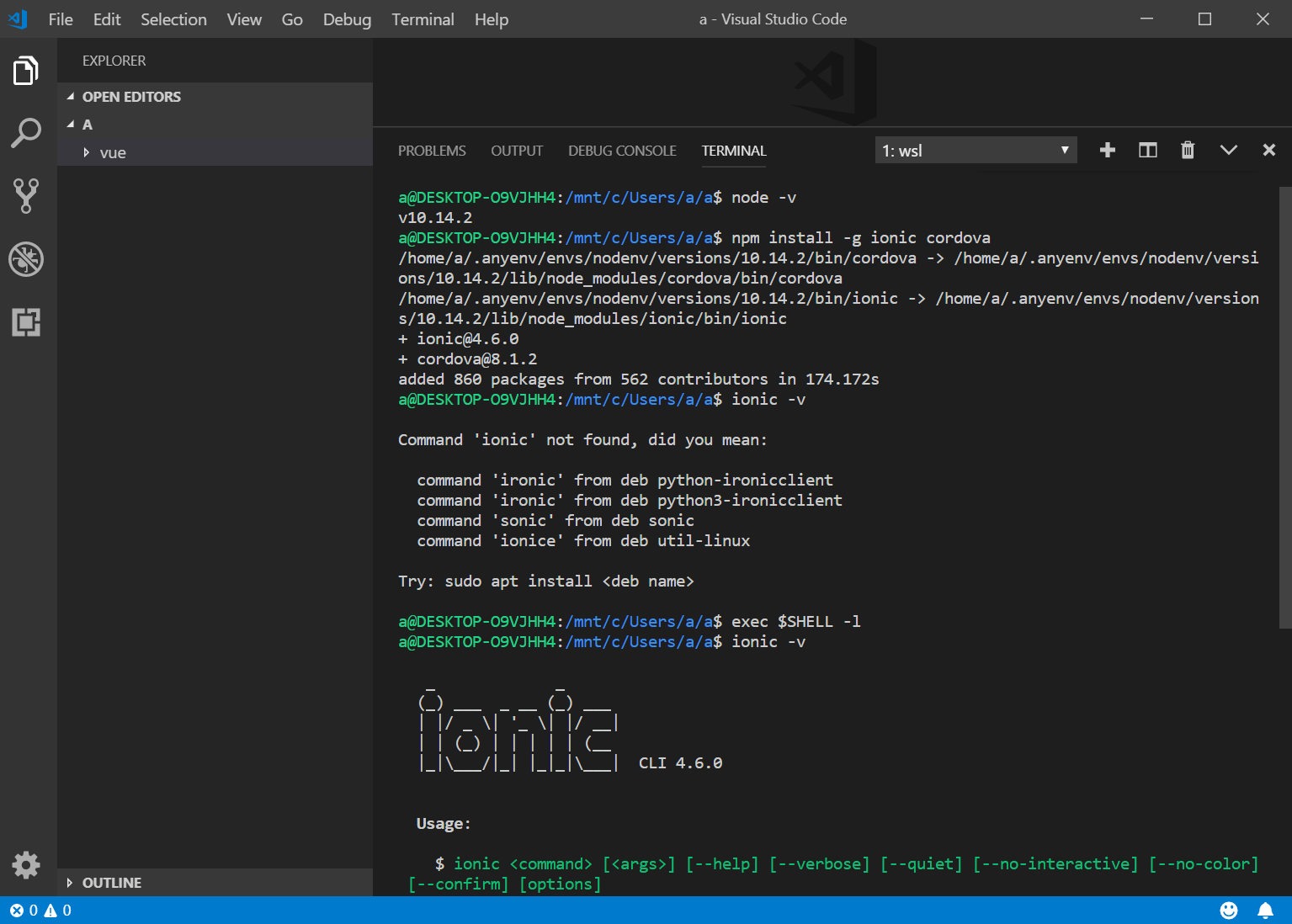
何かをnpm installなどした直後は、必ず、exec $SHELL -lを入力します。これをやらないと、インストール直後のBash画面では、ionic CLIなどを利用することができません。
exec $SHELL -l
WindowsパソコンでIonic4を始める方法
上記の方法は安定はしますが、かなり面倒なので、以下の方法でもできます。
- Node.jsをインストール(https://nodejs.org/ja/ からLTS用をダウンロードしてインストール)
- VisualStudioCodeをインストール(https://code.visualstudio.com/download からWindows用をダウンロードしてインストール)
- VisualStudioCodeを開き、Ctrl+@でターミナル画面を開く
- npm install -g ionic cordova
後は、以下の、Windows10で新規Ionic4アプリmyAppを作成をご覧いただき、Ionic4アプリ作成へと続いてください。
今回構築する環境
Ionic CLI 4.6.0
Windows10にIonic4をインストール
実際は、Windows10内の、仮想マシンWSL(Ubuntu 18.04) にIonic CLIとcordovaをインストールしていることになります。
- C:/Users/a/a/フォルダ(C:/Users/(Windowsのユーザ名)/(任意のフォルダ名)/)を、VisualStudioCodeで開き、Ctrl+@ でターミナル画面を開く。
(WSL(Ubuntu)のBash画面なので、(Ubuntuのユーザ名)@desktop-xxxxxx:mnt/c/Users/(Windowsのユーザ名)/(任意のフォルダ名)/と記載されています。)

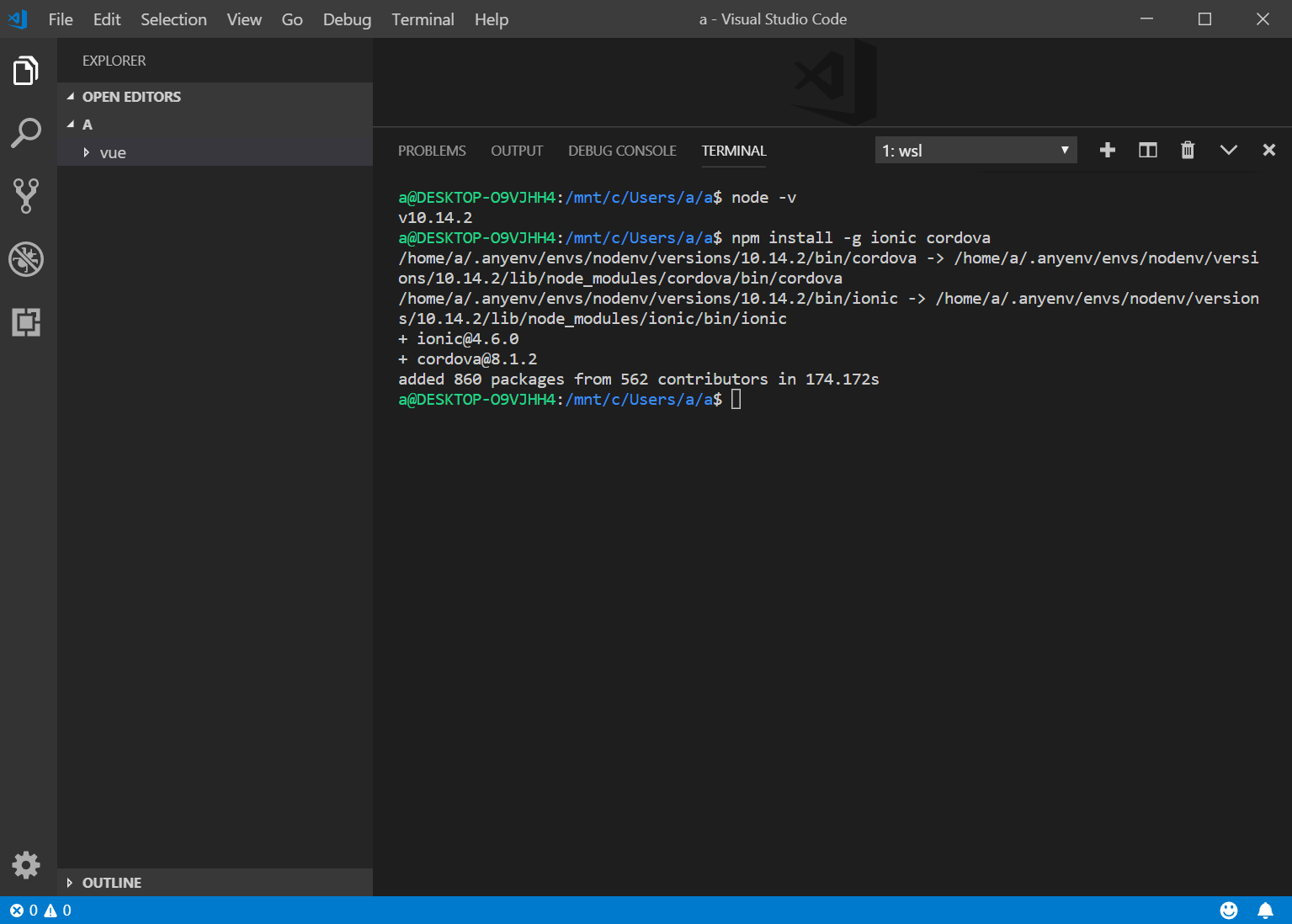
- 以下を入力して、Ionic CLIとcordovaをインストール
npm install -g ionic cordova exec $SHELL -l
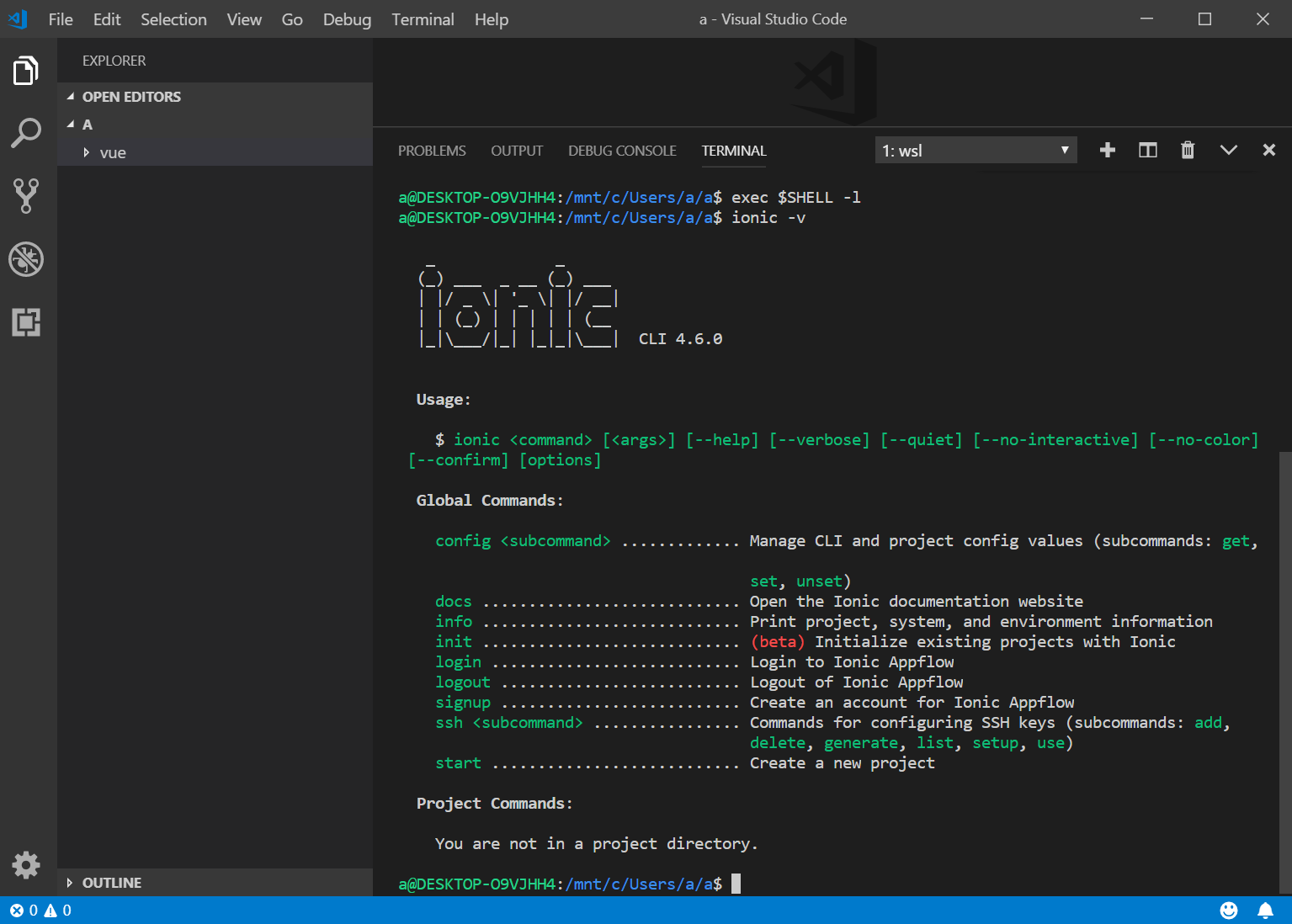
- 以下を入力して、Ionic CLIがインストールされていることを確認します
ionic -v
Windows10で新規Ionic4アプリIonic4-PWAを作成
- ターミナル画面で以下を入力し、新規Ionic4アプリを作成します。
(私の場合は、c:/Users/a/a/ionic/ フォルダ内でこのコマンドを入力しました。)
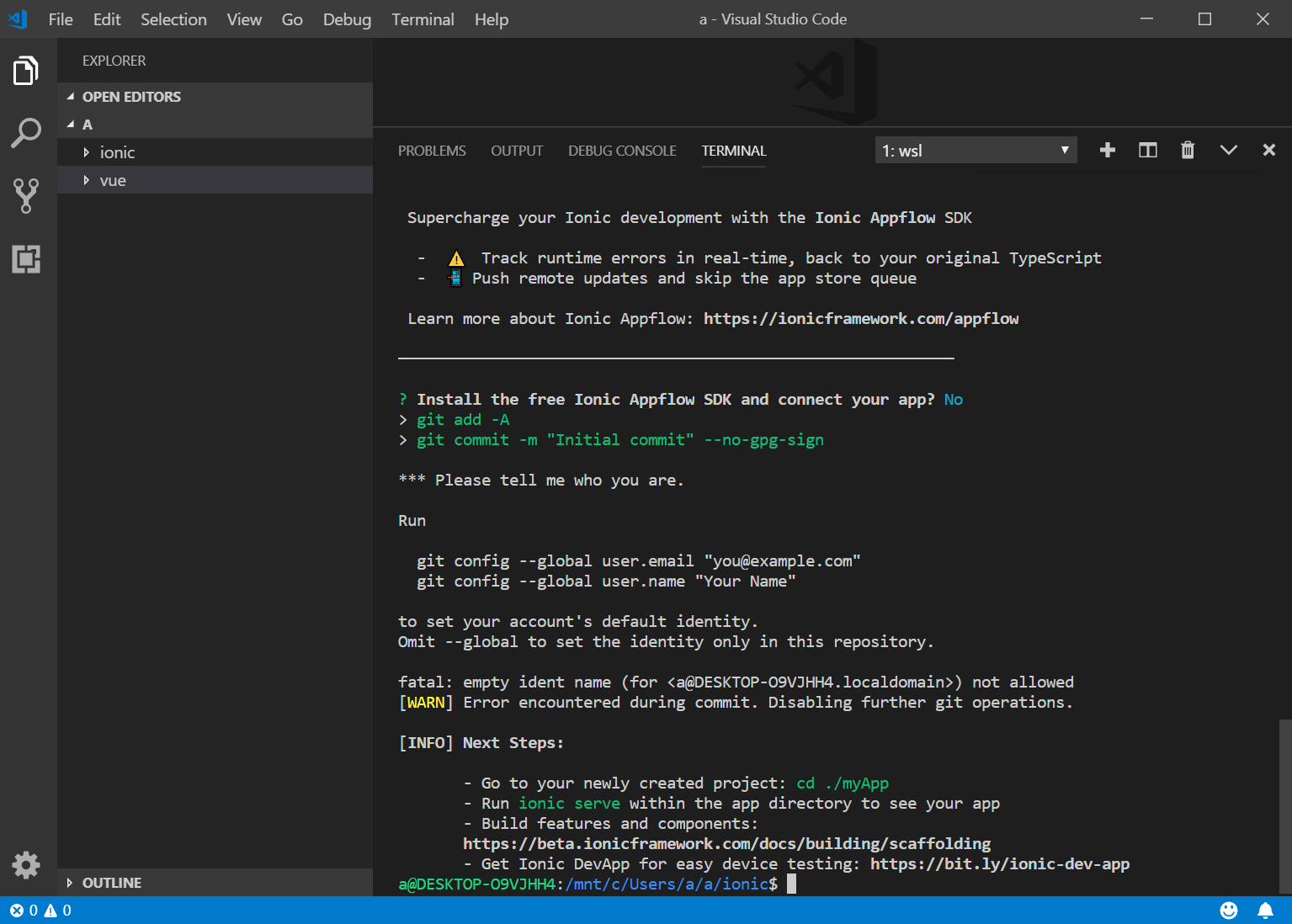
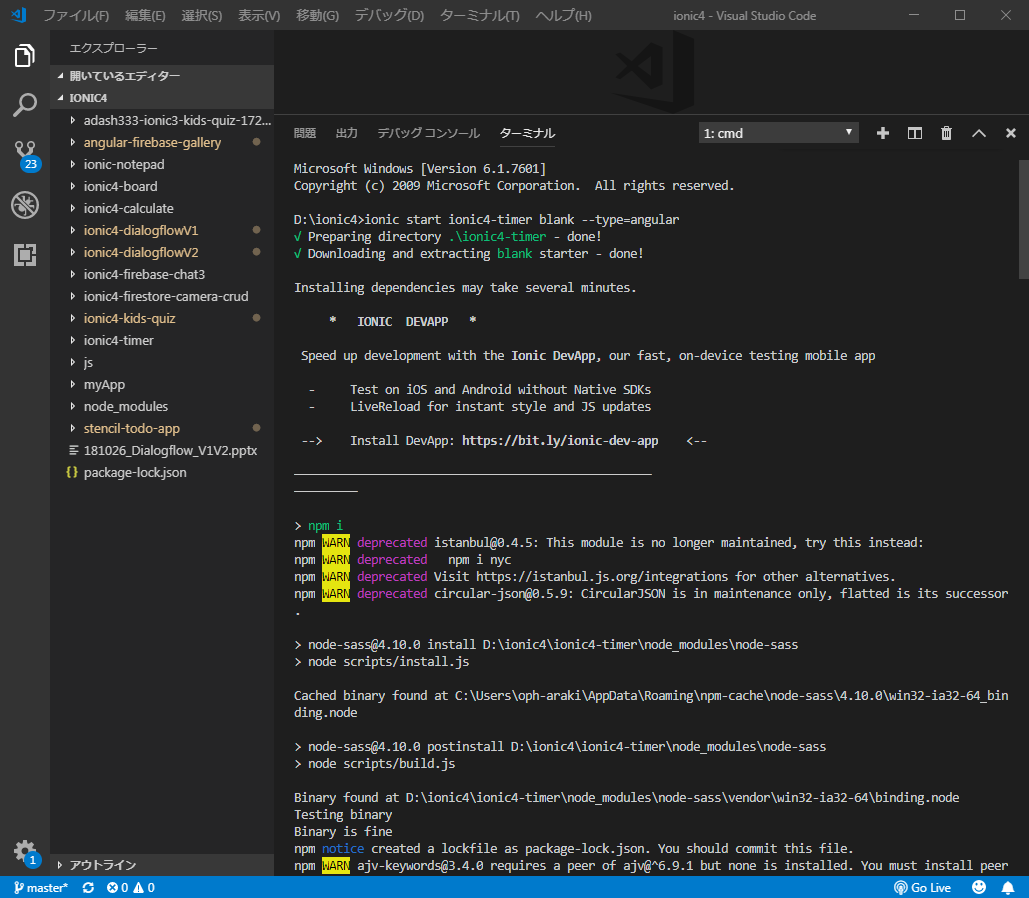
ionic start myApp tabs --type=angular
インストールに数分かかります。なお、
- myAppがアプリの名前
- tabsが3つのタブが作成されるテンプレートを利用
--type=angularがAngularを利用
を表しています。--typeは、今後、vueやreactが実装されるのかもしれません。


- 途中、? Install the free Ionic Appflow SDK and connect your app? と聞かれるので、n + Enterを入力します。
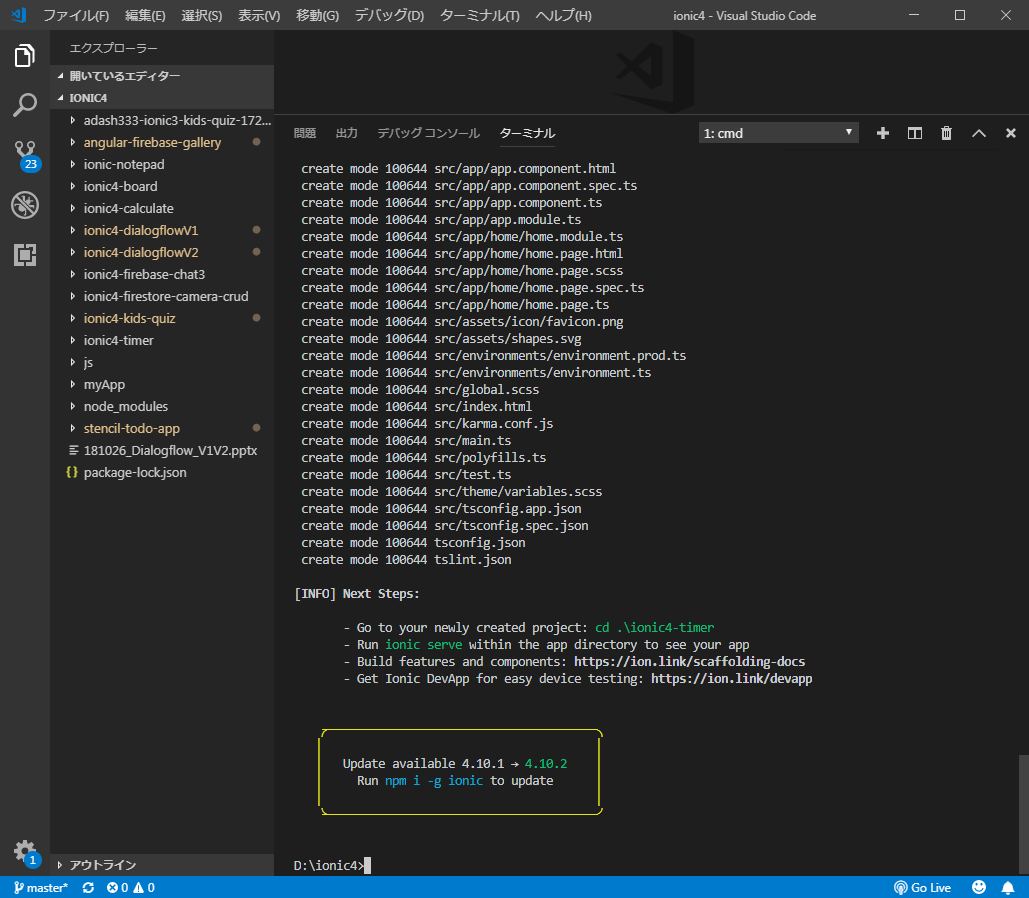
- 次に作成したIonic4-pwaフォルダに移動して、ionic serveで開発用サーバを起動します。
cd Ionic4-pwa ionic serve
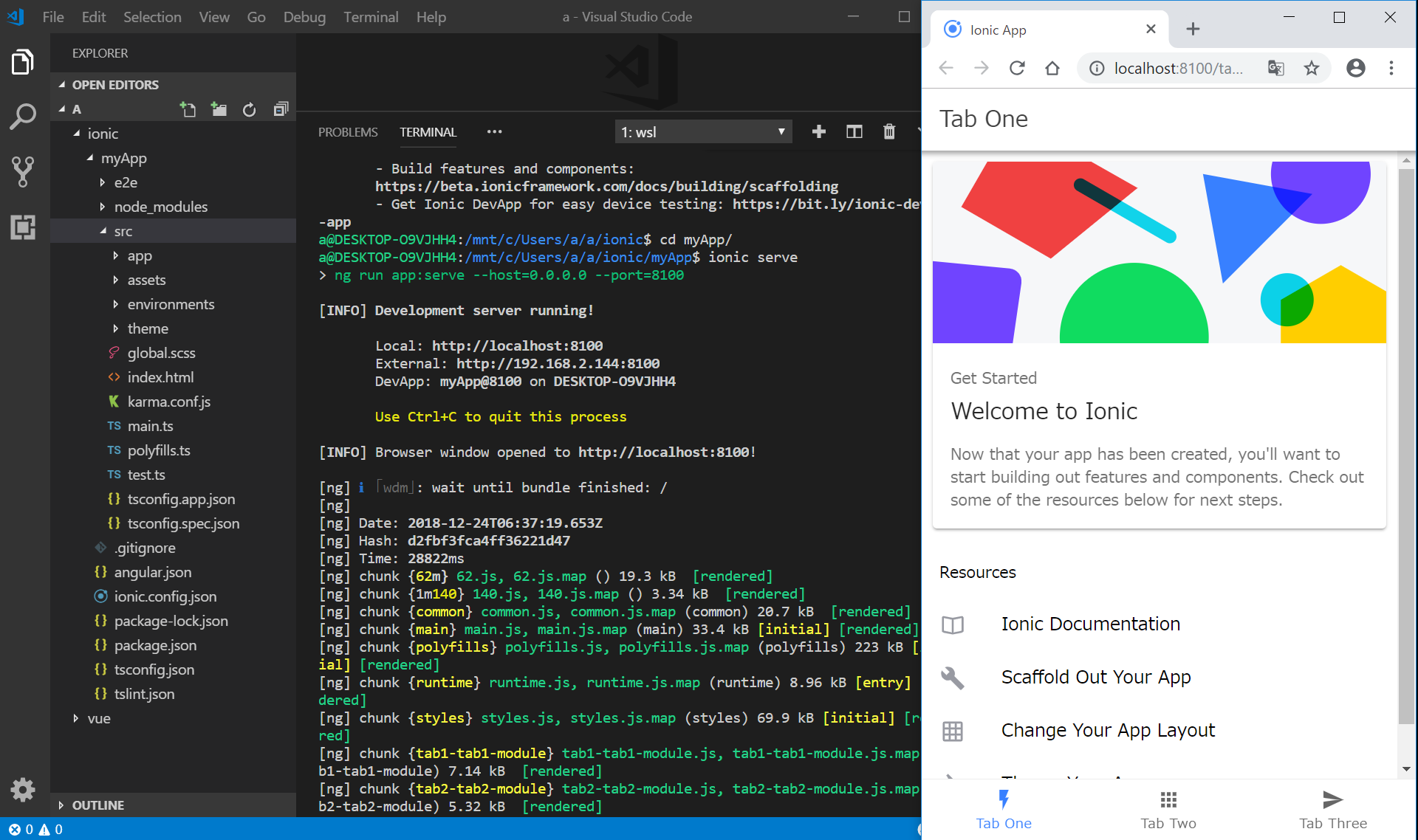
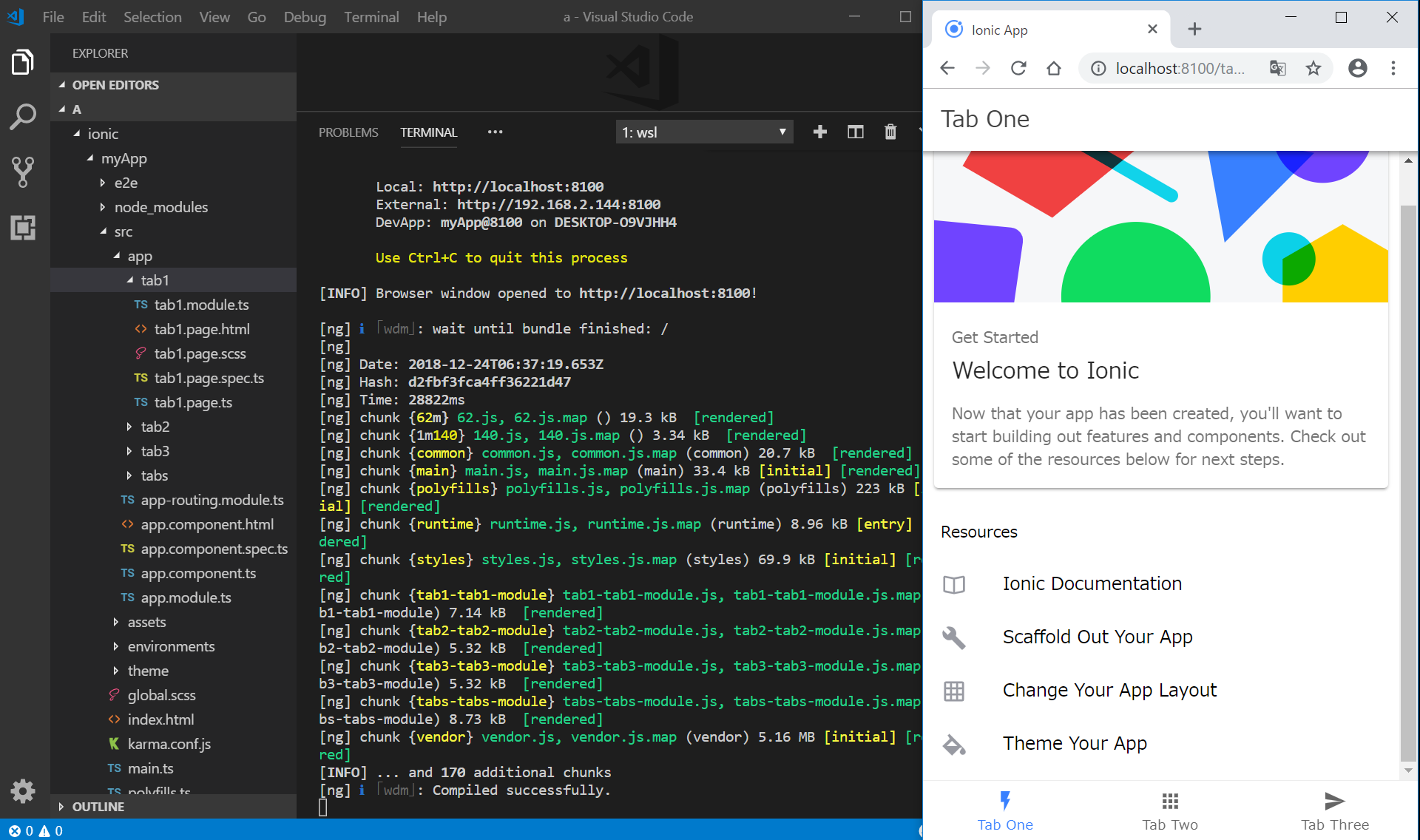
- すると、数分で自動的にWEBブラウザ(Chromeがお勧めです)が開いて、割といい感じの画面が表示されます。
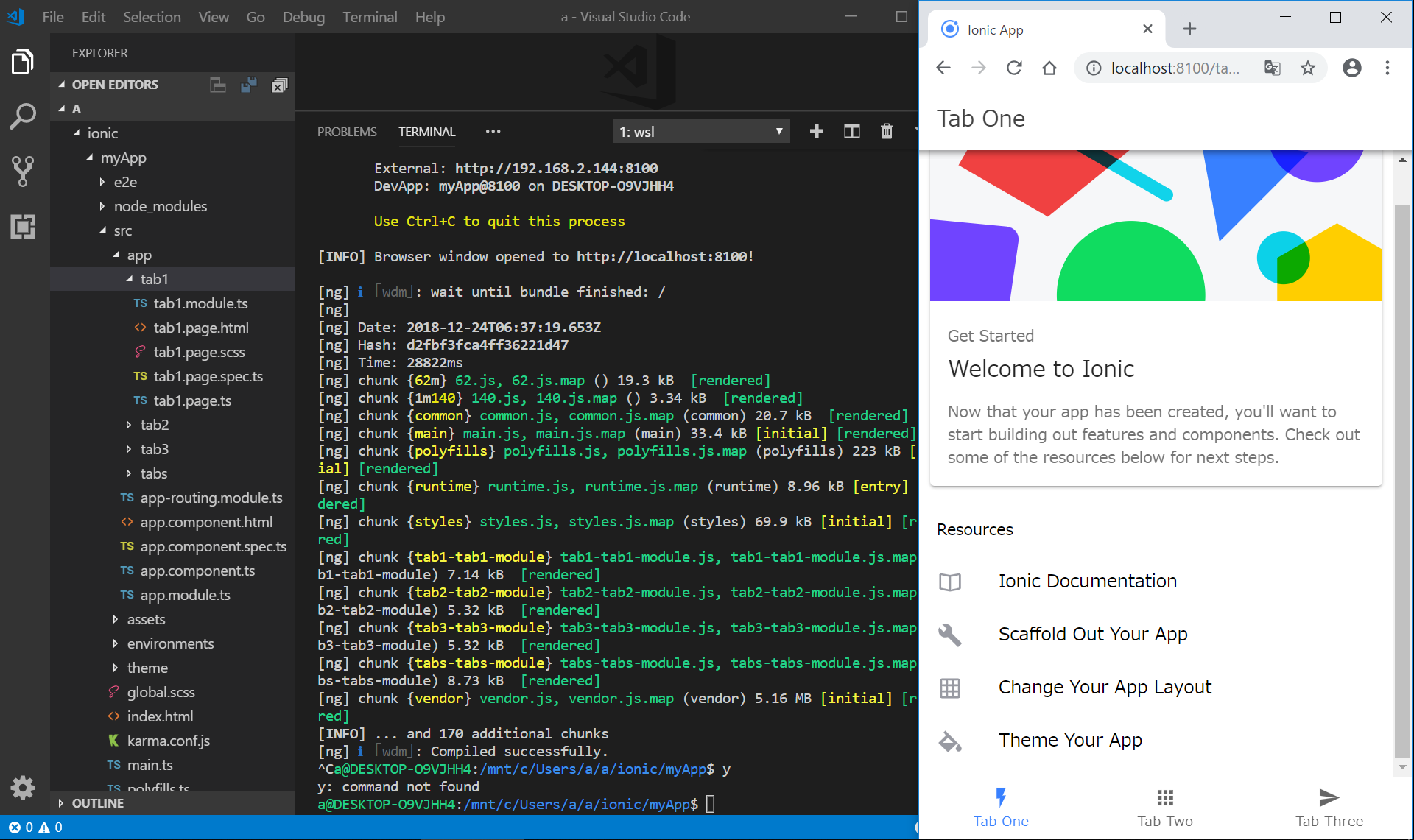
- サーバを停止するには、Ctrl+Cを押します(Windowsであれば、さらに、y + Enter)。
Ionic4アプリmyAppをGitHubにアップロード(push)
作成したデフォルトアプリをNetlifyにデプロイ(公開)するために、まずは、GitHubにpushします。
GitHubはフリープランではシークレットレポジトリが1個しか作れないので、慣れたらBitbucket(フリープランでもシークレットリポジトリがたくさん作れます)でやるのがよいかもしれません。
GitHubアカウントは作成済みとします。(無料です。)
GitHubにログインして、“Ionic4-myApp”リポジトリを新規作成します。
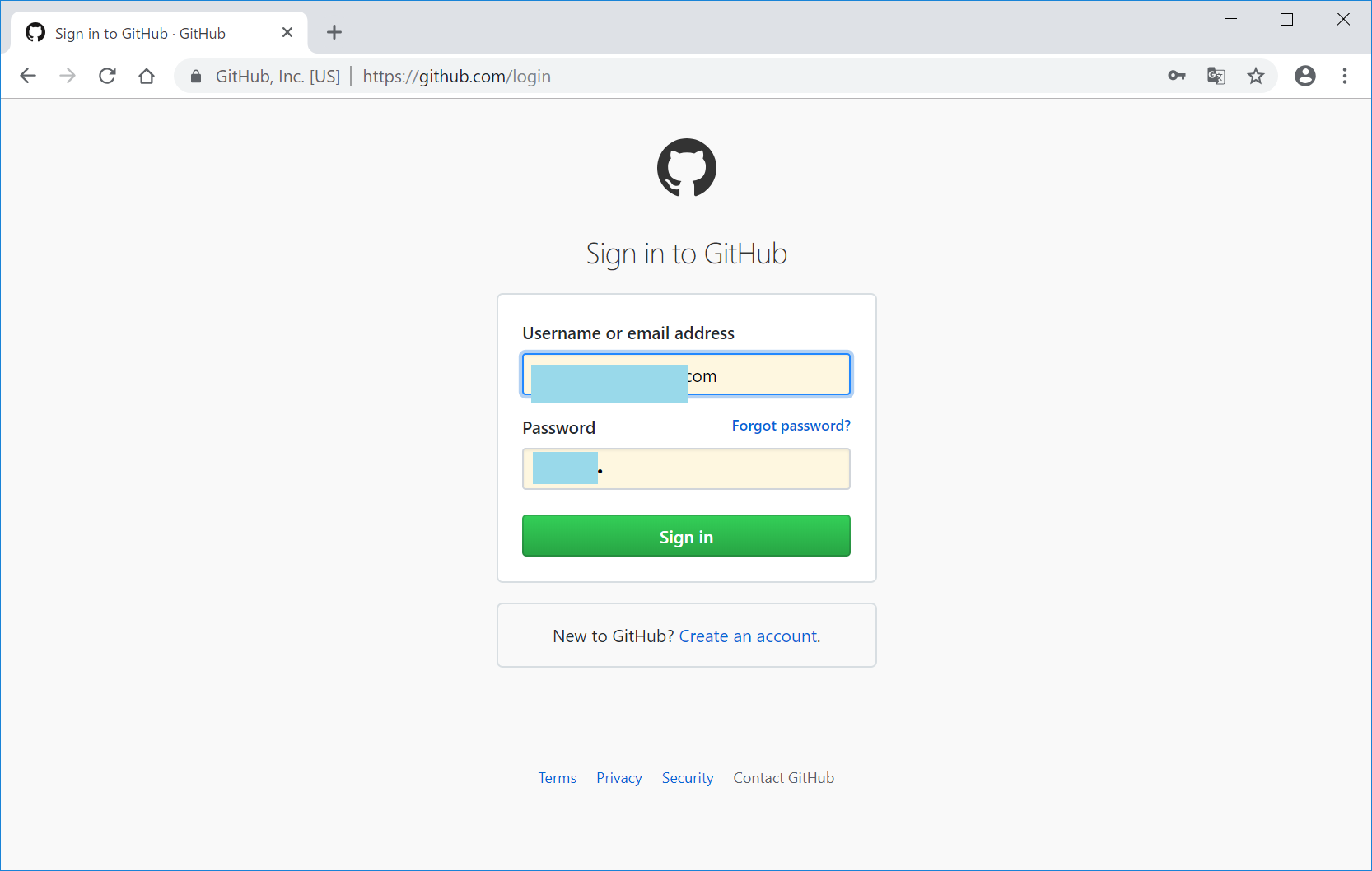
- https://github.com/loginへ移動し、ログイン
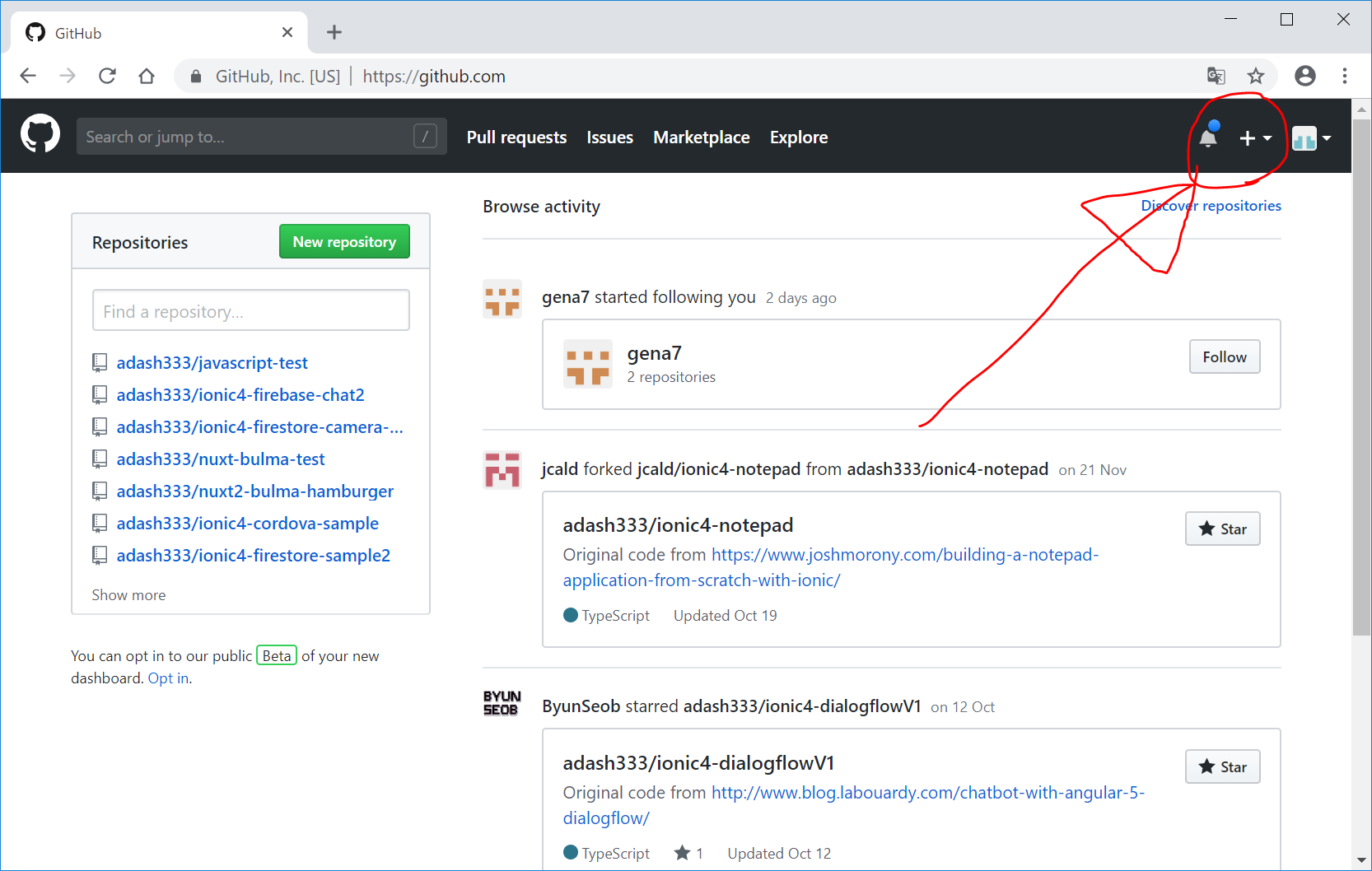
- 画面右上の、“+“をクリック
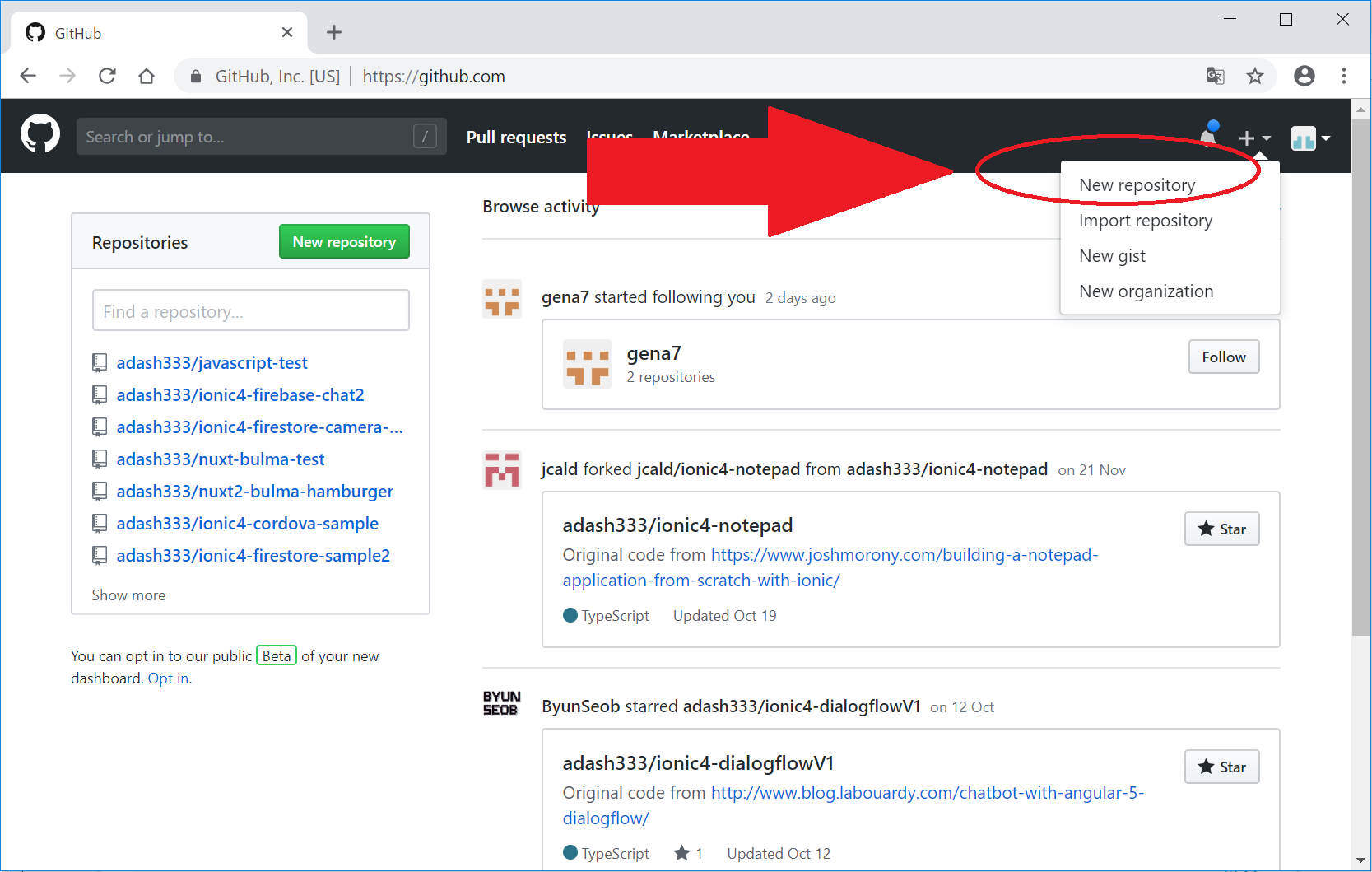
- New Repositoryをクリック
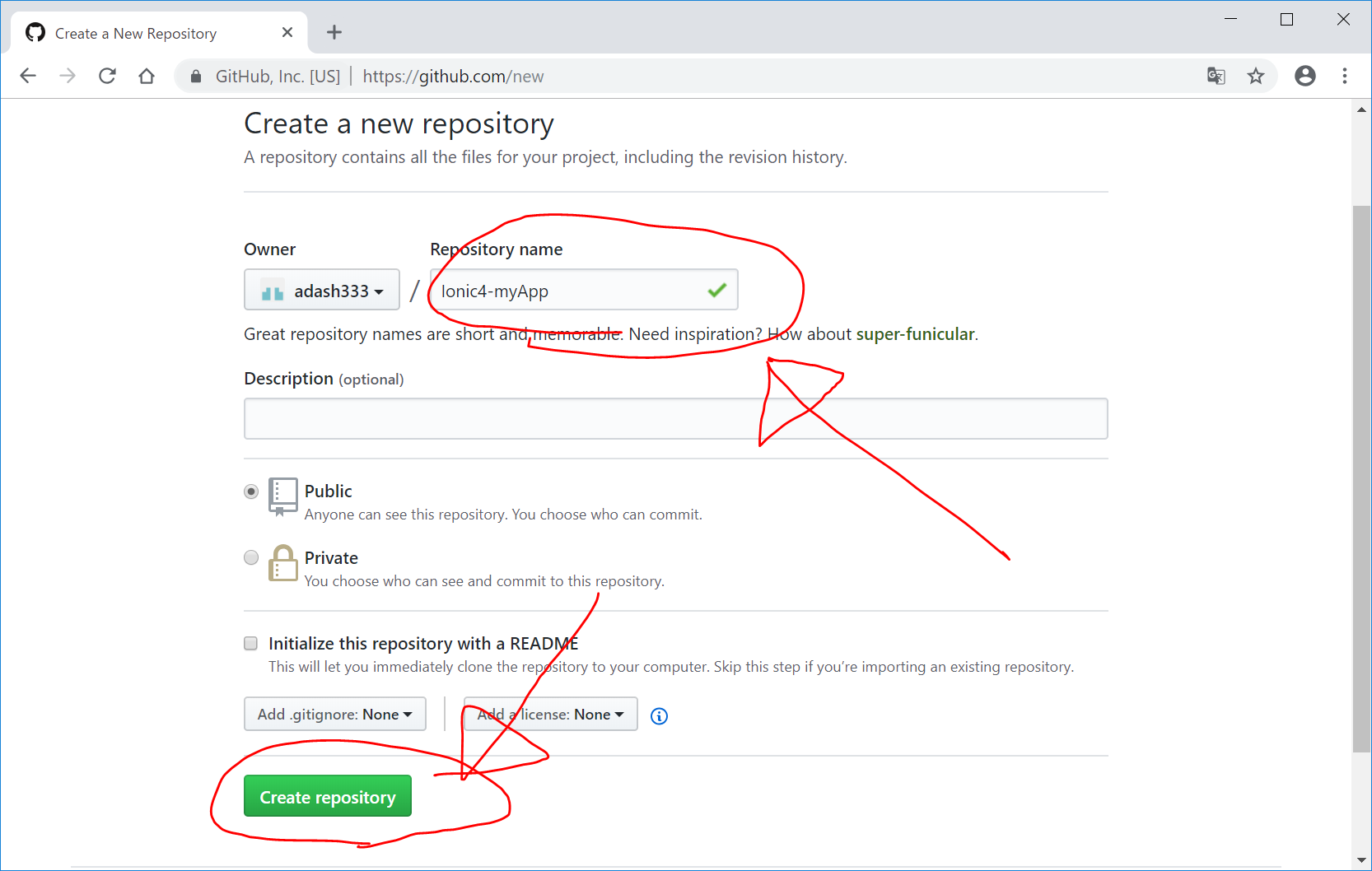
- Repository Nameのところに、”Ionic4-myApp”と入力(今回、諸事情でmyAppにしていませんが、本来は、同じ名前にした方がわかりやすいです)して、Create repositoryをクリック
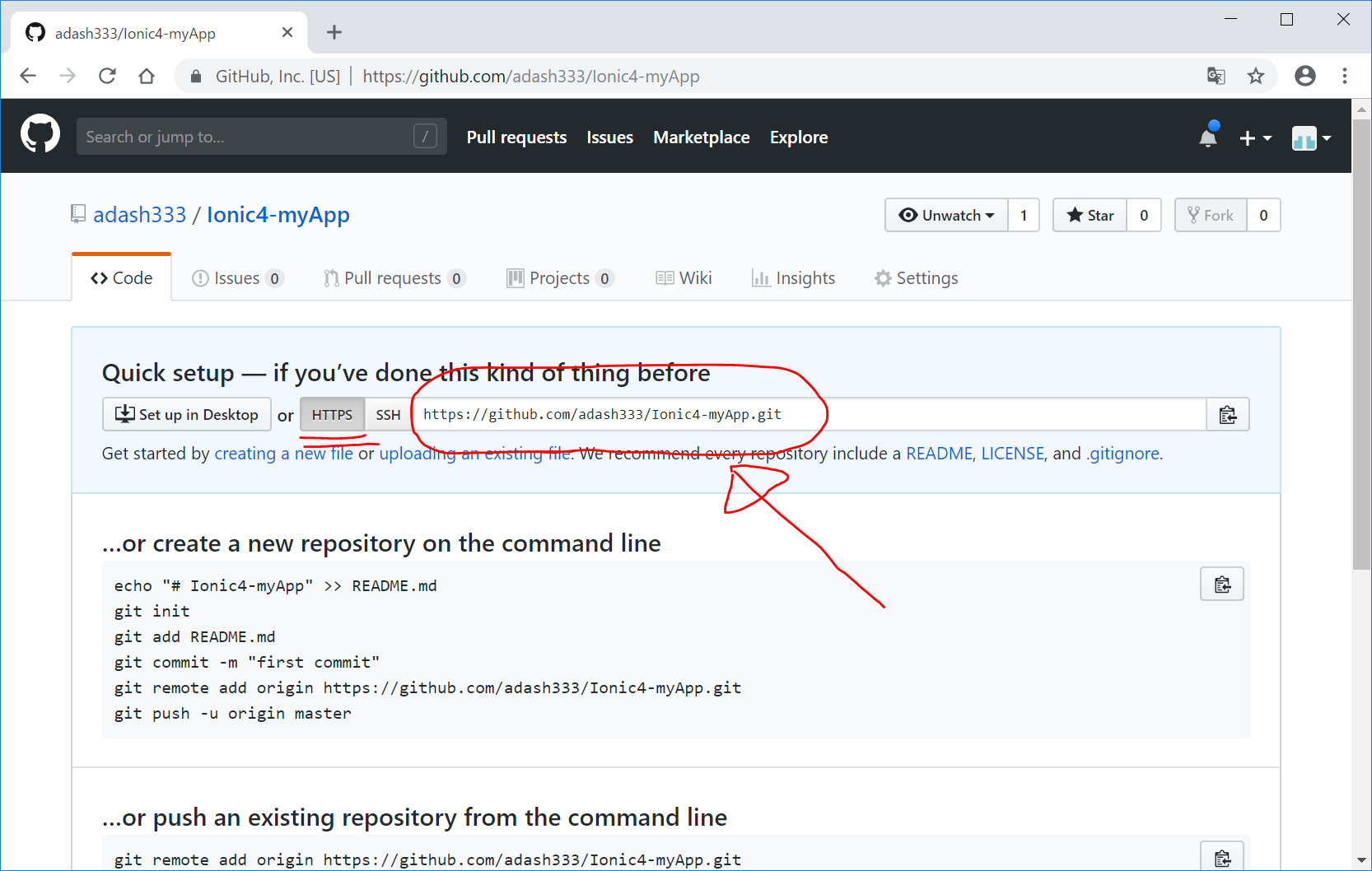
- 次の画面で、図のhttps://github.com/(ユーザ名)/(リポジトリ名).gitの部分をコピーして、メモ帳などに張り付けておきます。
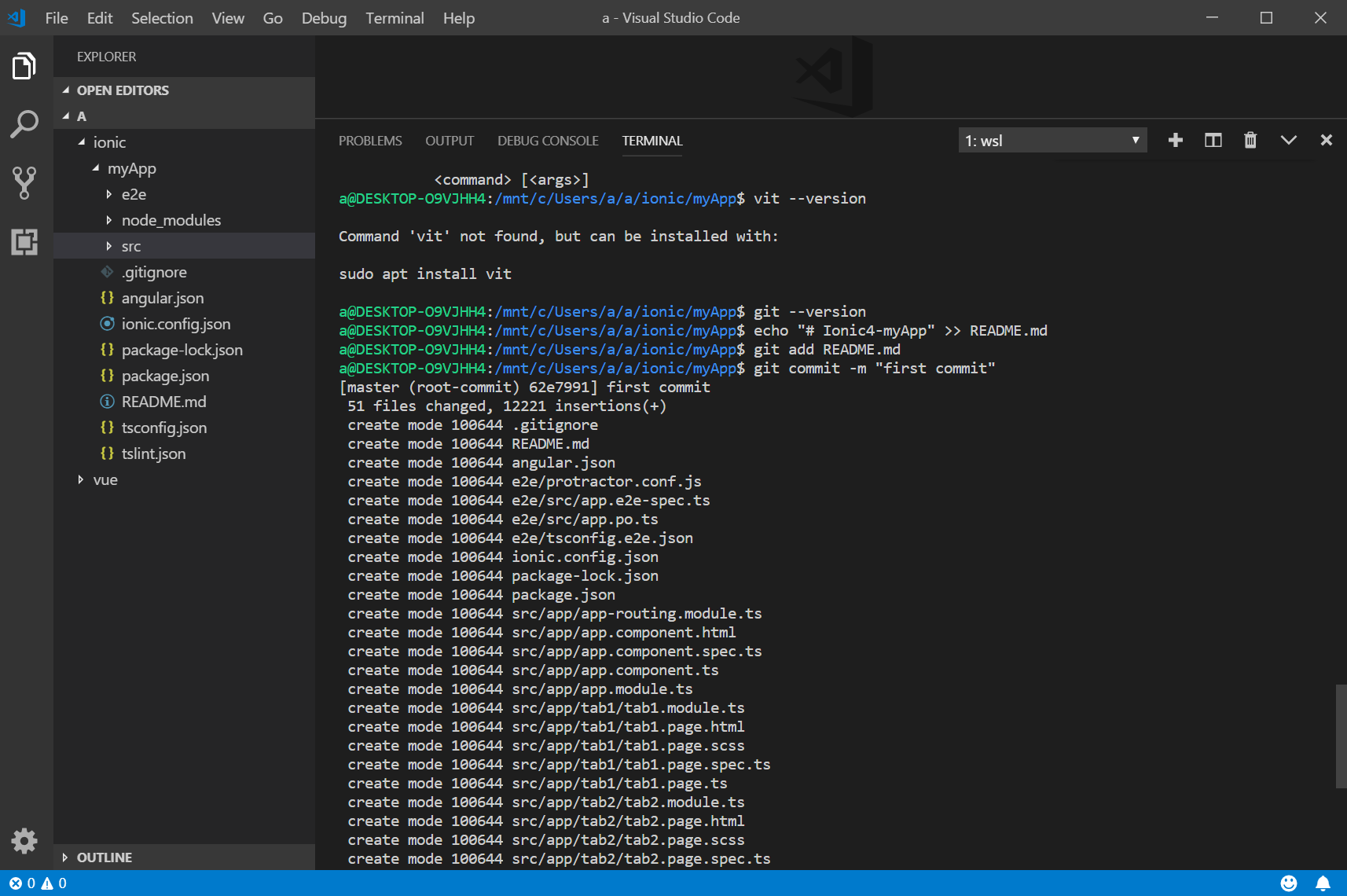
- この画面を参考にしつつ、VisualStudioCodeのターミナル画面(UbuntuのBash画面)に、以下を順に入力していきます。
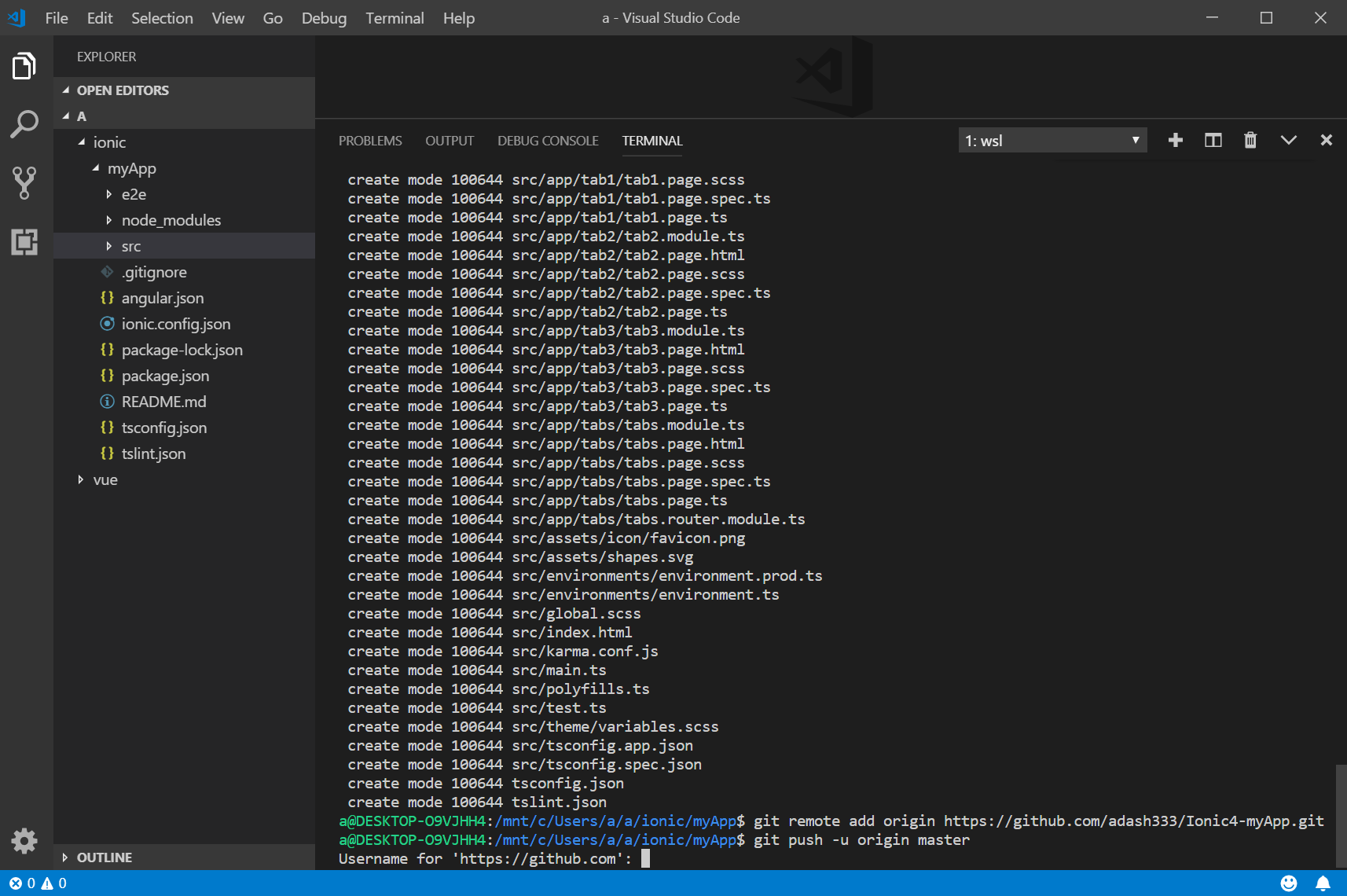
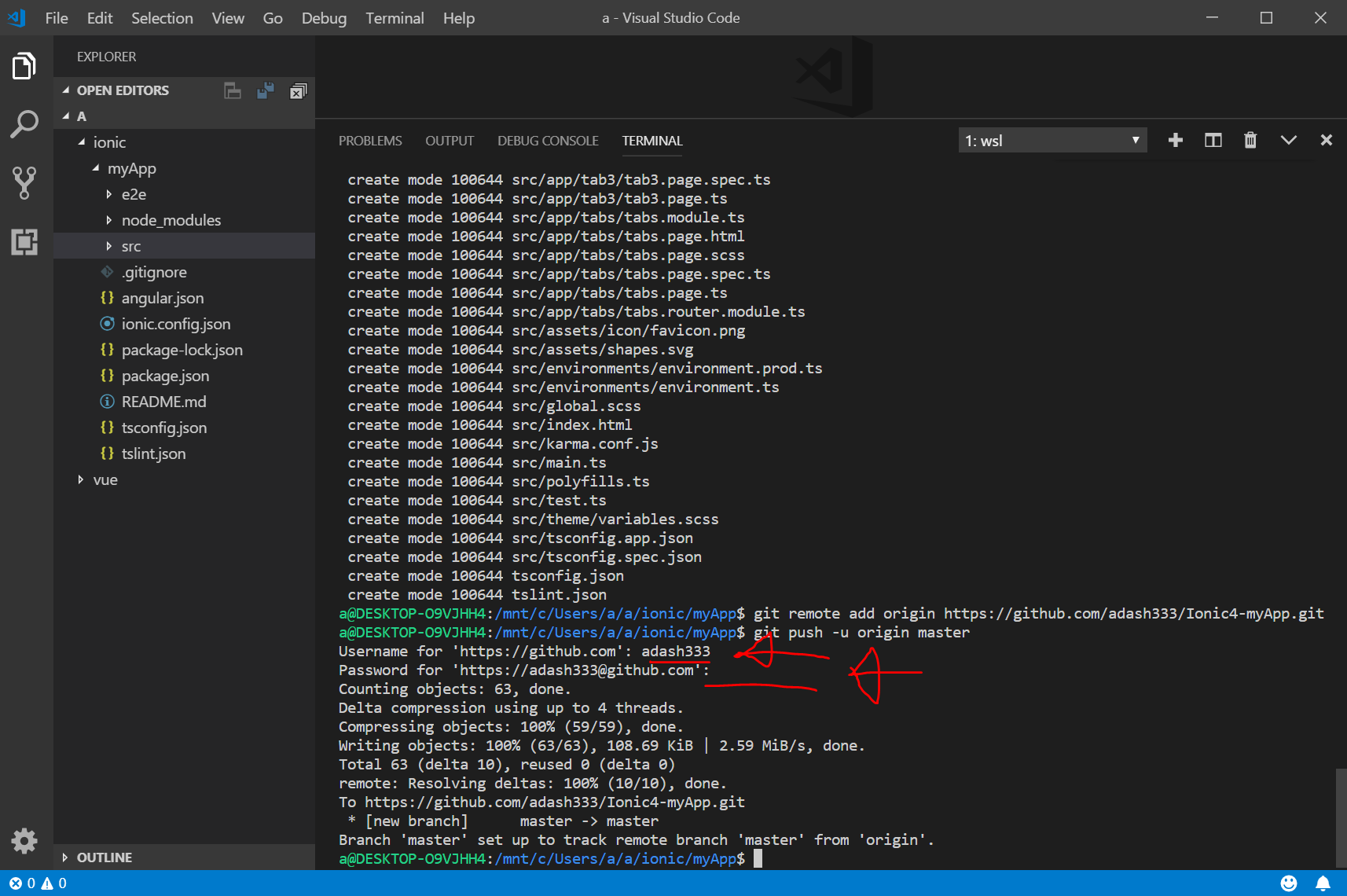
echo "# Ionic4-myApp" >> README.md git add README.md git commit -m "first commit" git remote add origin https://github.com/adash333/Ionic4-myApp.git git push -u origin master
- 最初だけ、GitHubのusernameとPasswordを聞かれるので、それぞれ入力して、Enterを押します。
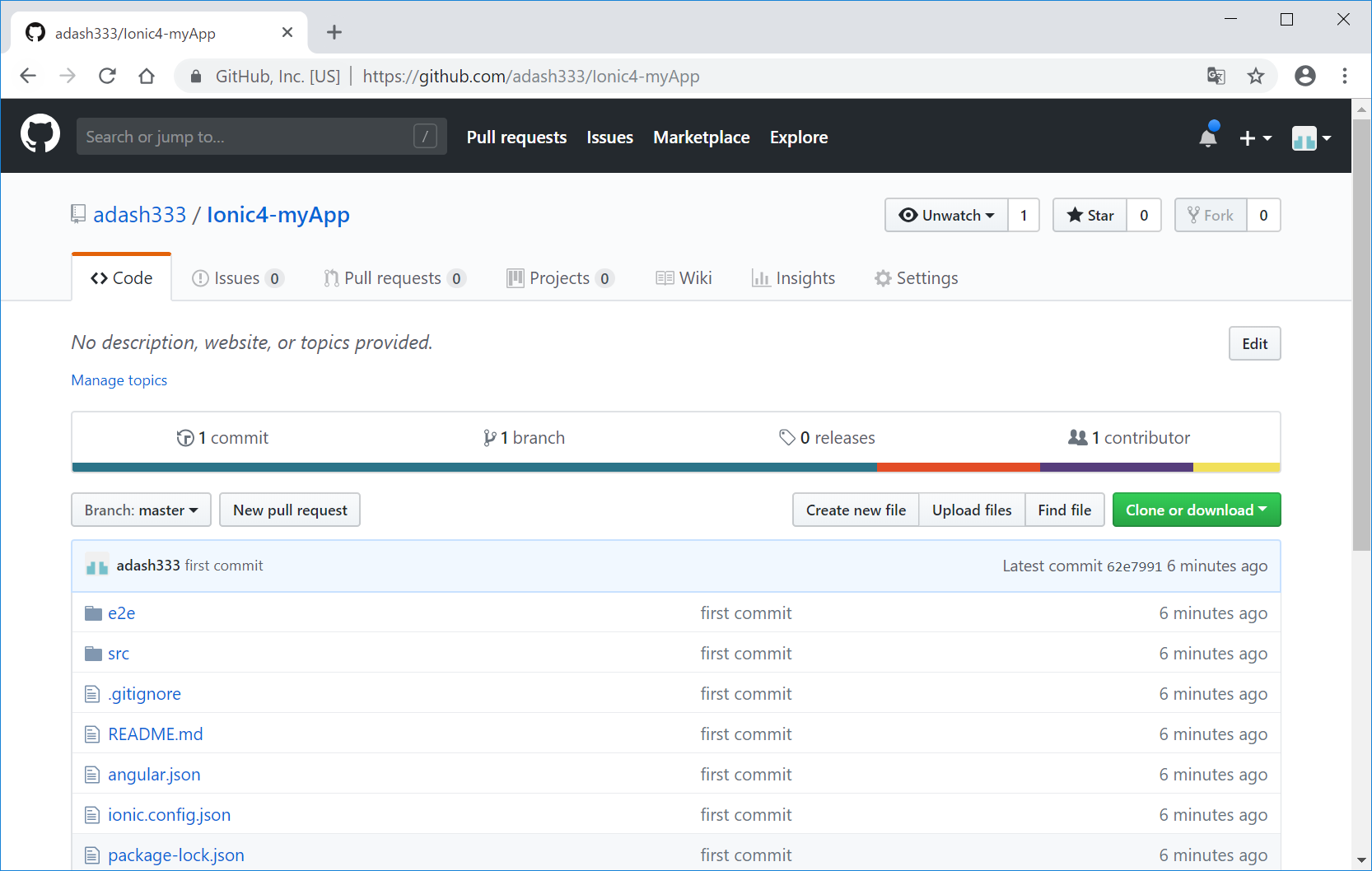
- うまくいくと、GitHubの画面を更新すると、以下のように、自分のパソコンの中のIonic4アプリが、GitHubにアップロードされたことがわかります。
Ionic4アプリmyAppをGitHub経由でNetlifyにデプロイ
Netlifyという無料でIonic4アプリをデプロイ(公開)してくれるサイトがあります。今回は、これを利用します。GitHubアカウントがあれば、すぐに利用できます。
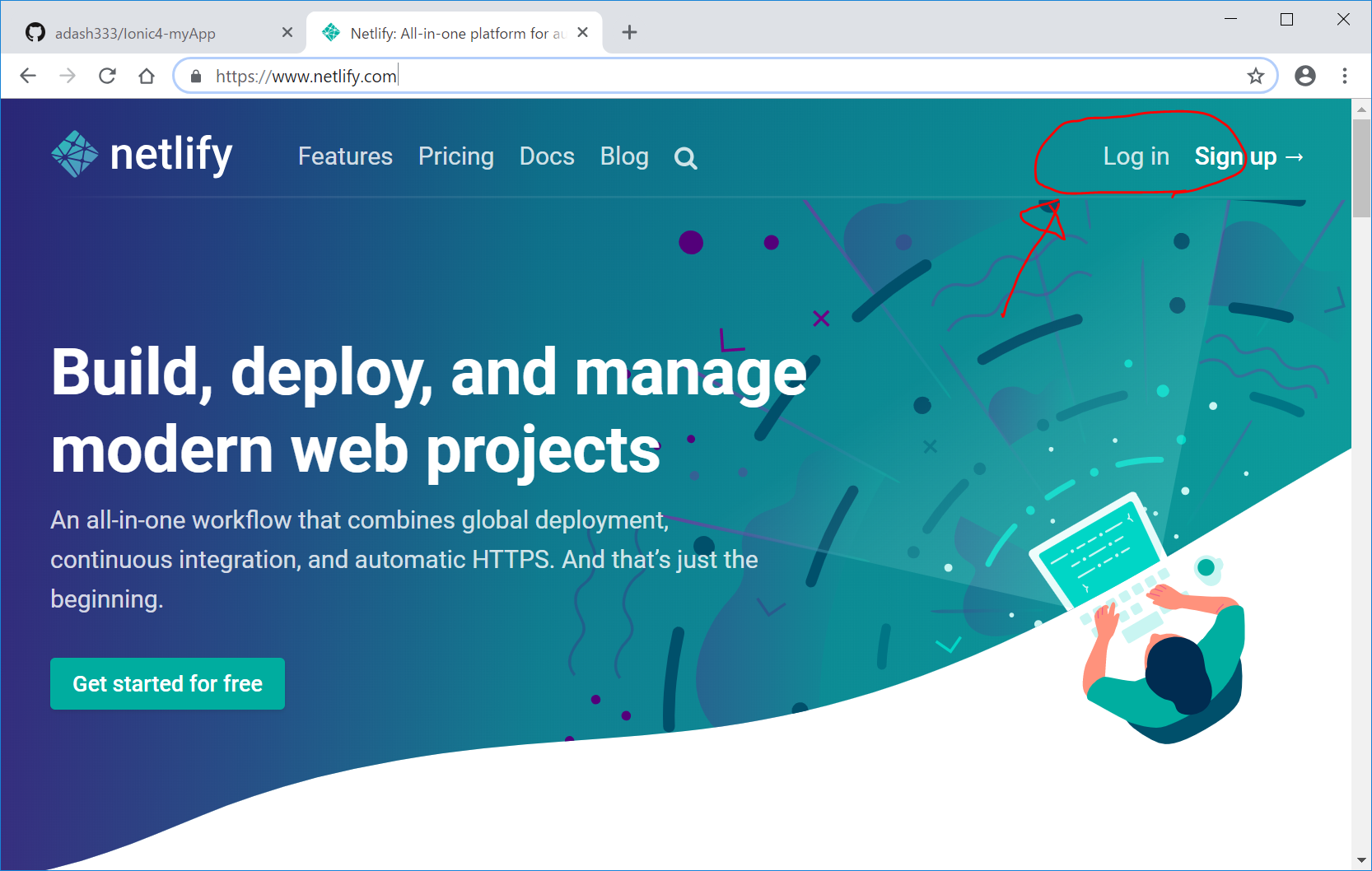
- 以下のページへ行き、ログインをクリック
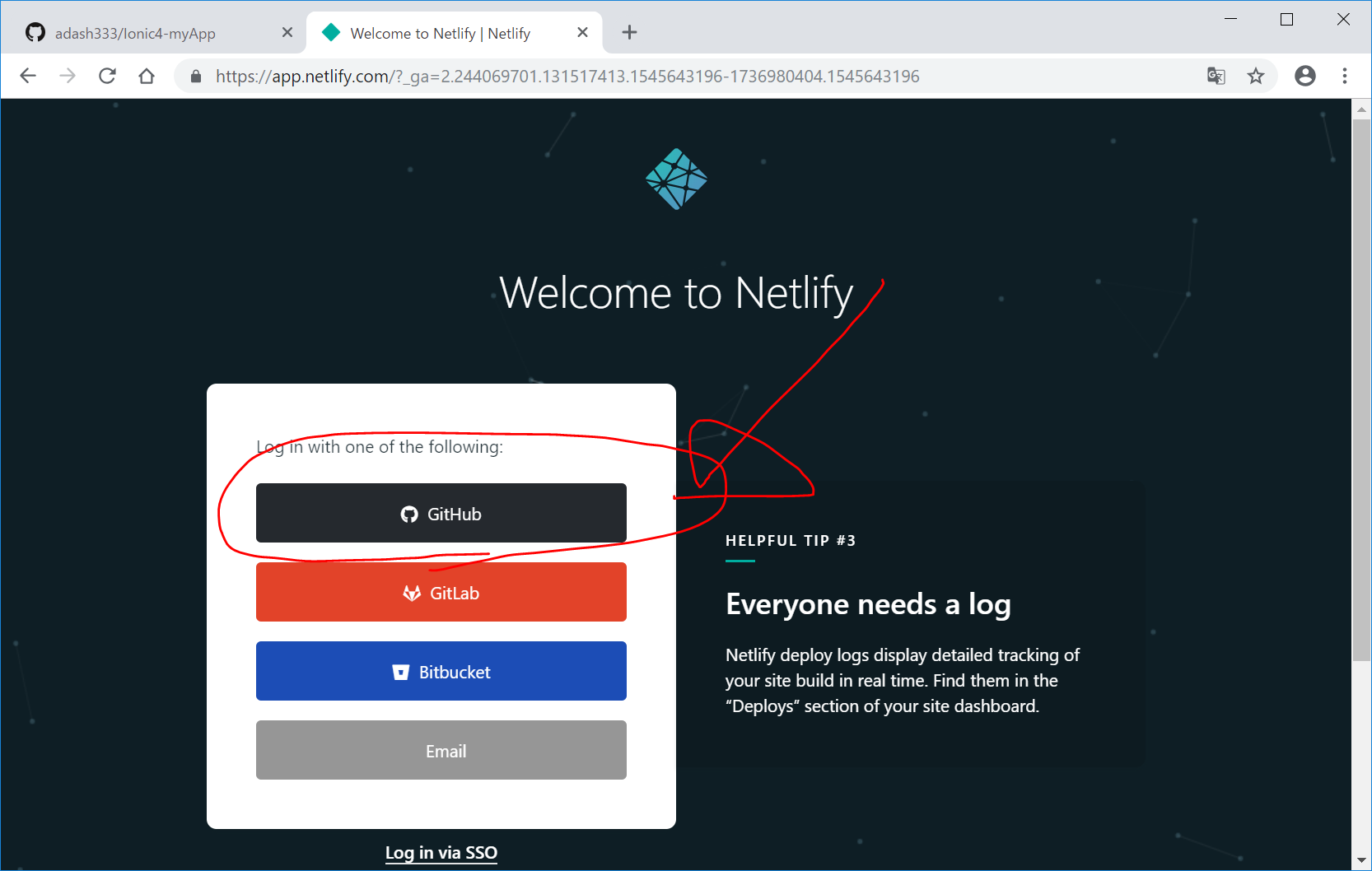
- GitHubをクリック
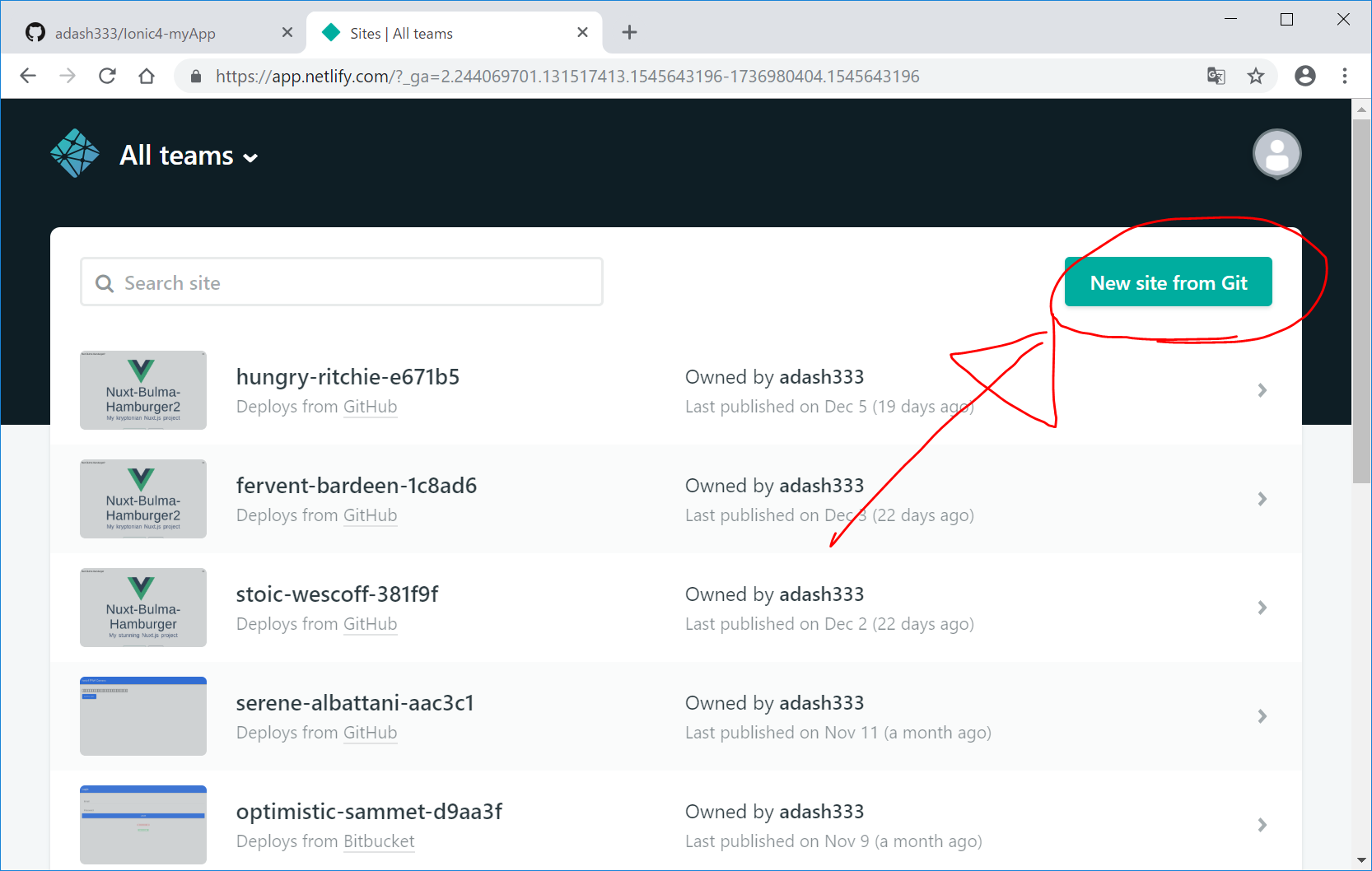
- 画面右上のNew site from Git をクリック
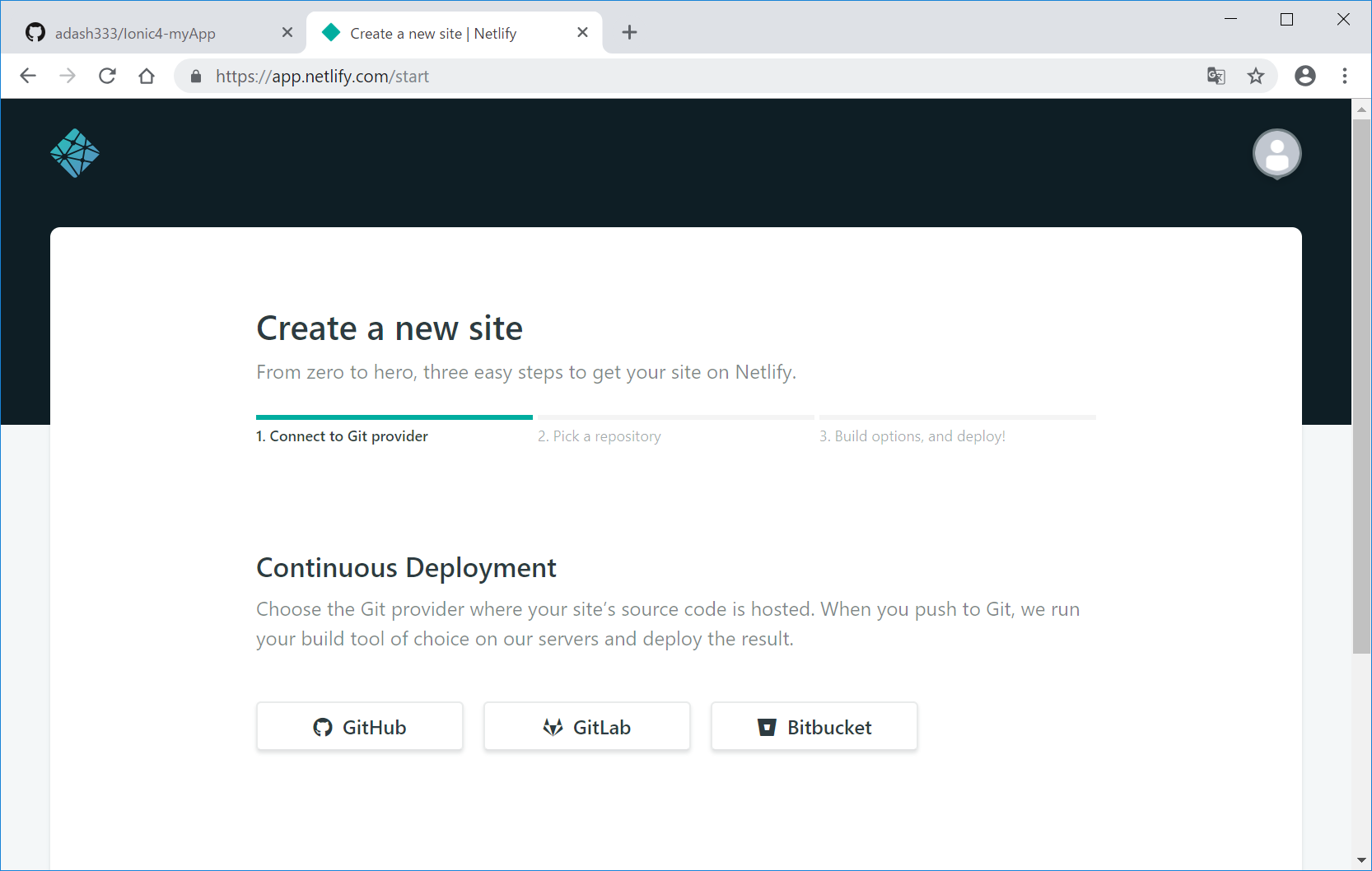
- GitHub をクリック
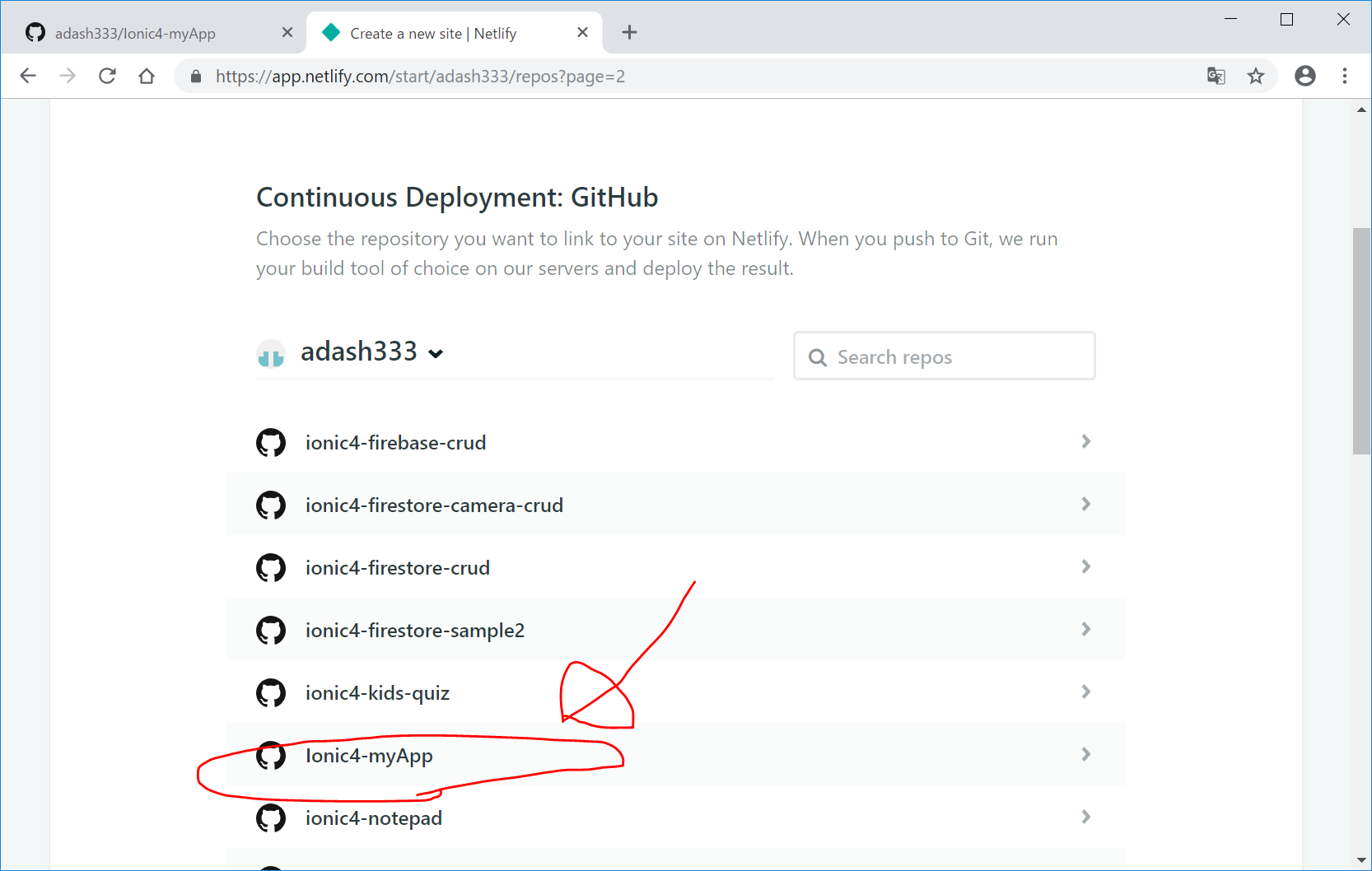
- 一瞬、Authorized画面が出て、その後、以下のような画面が出てくるので、先ほどGitHubにアップロード(push)したリポジトリを選択します
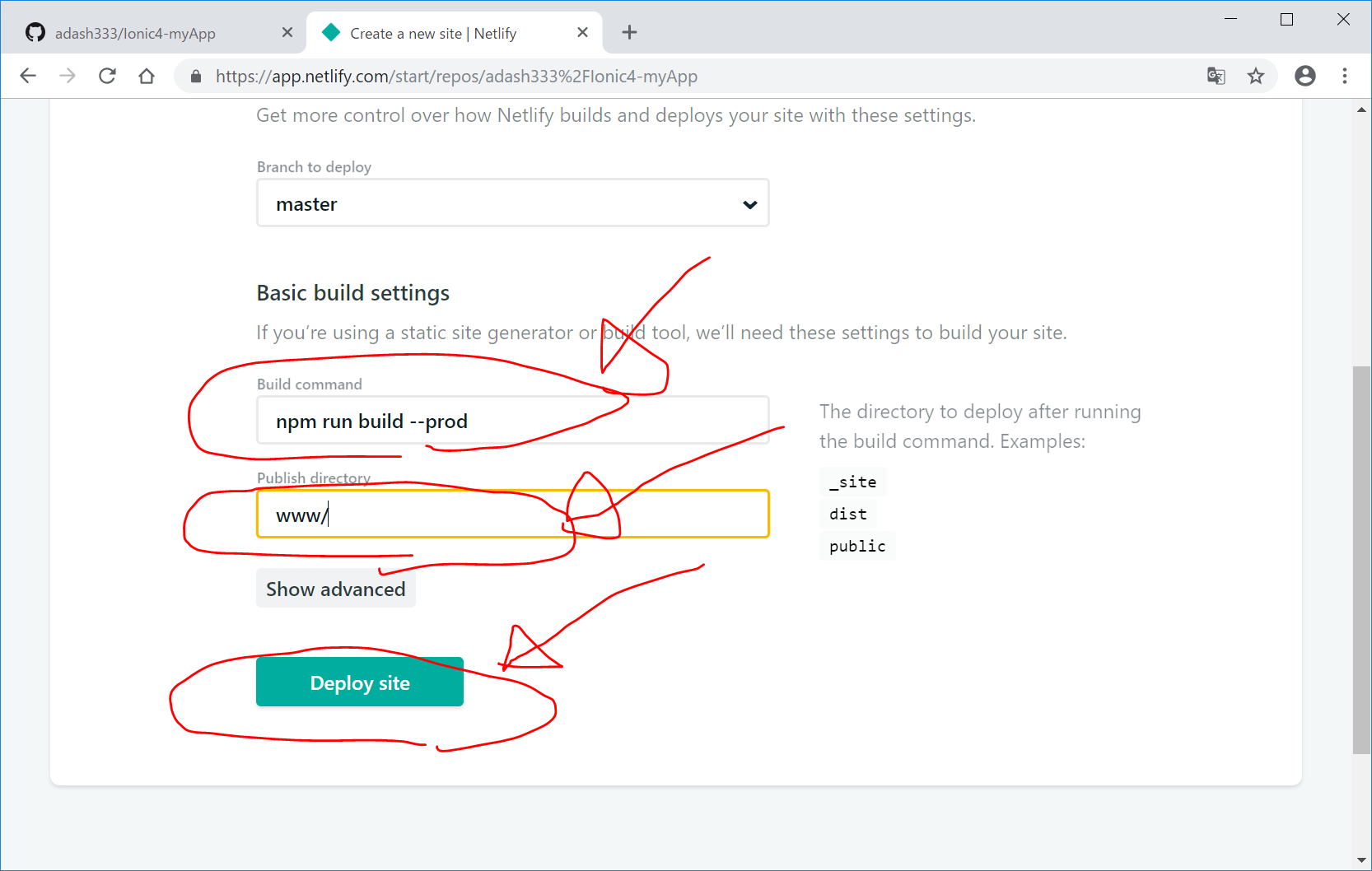
- 以下のように設定して、Deploy site をクリック
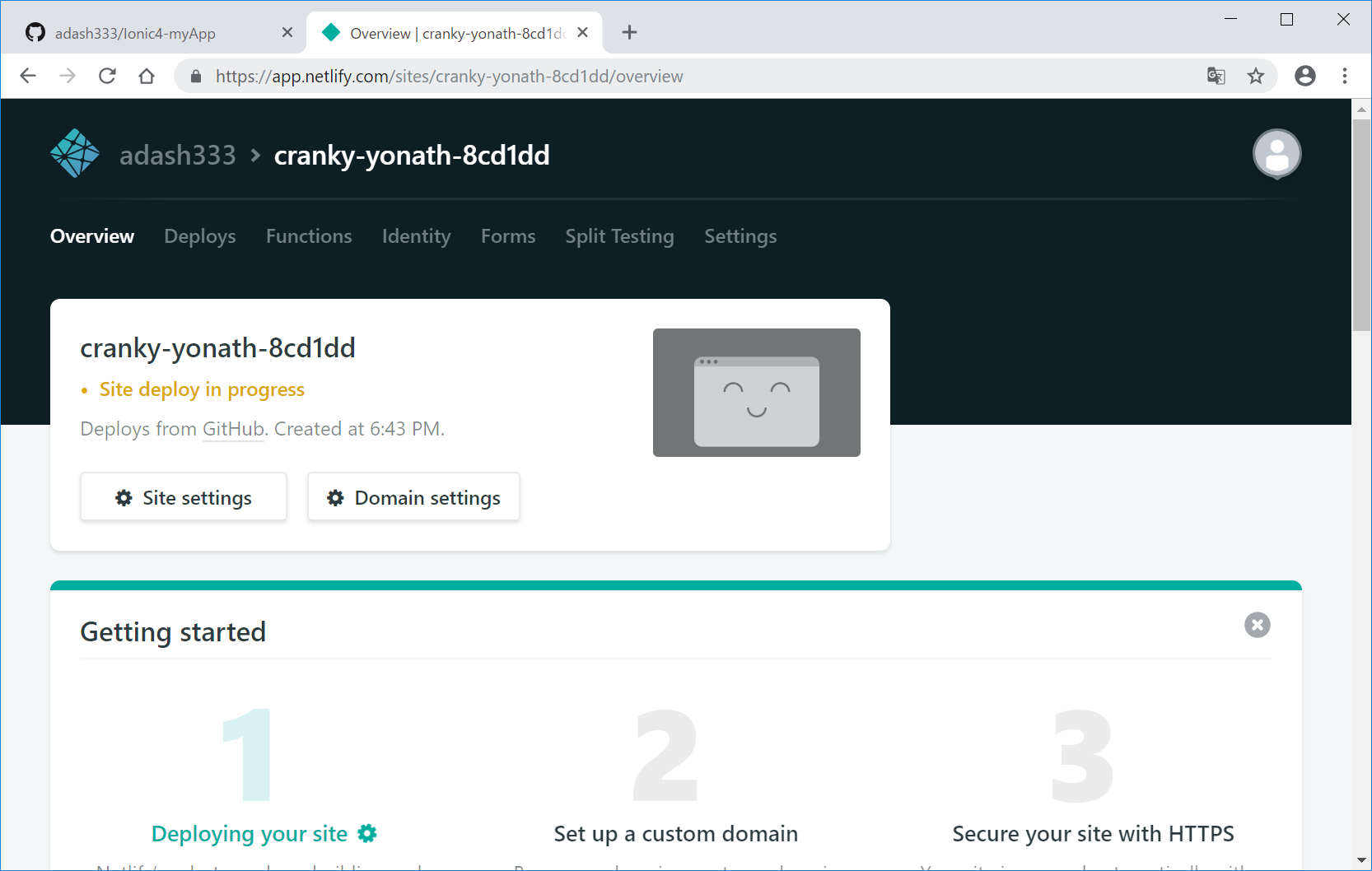
- 次のような画面になるので、数分待ちます
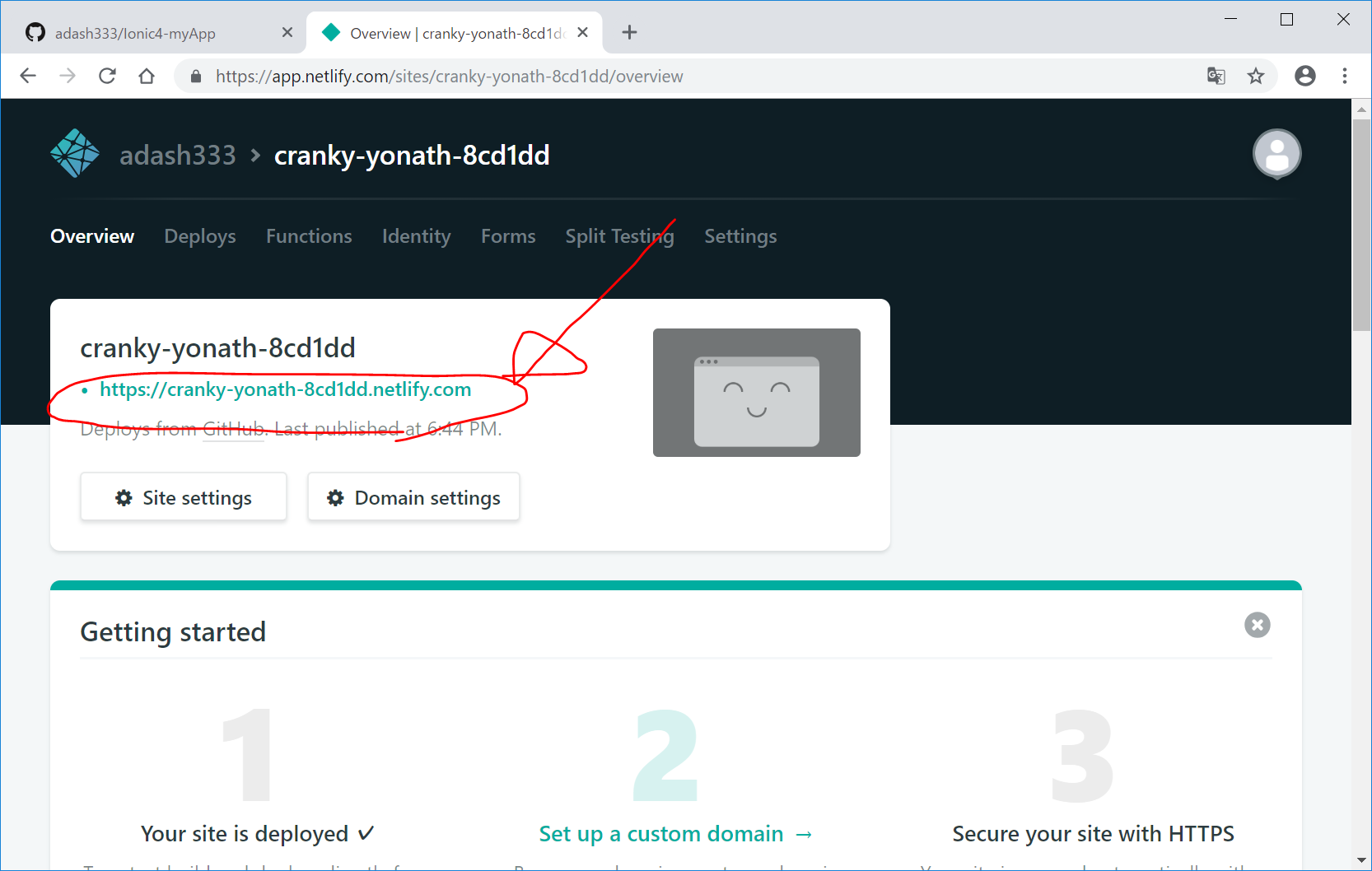
- デプロイが成功すると、以下のようにデプロイ先のアドレスが表示されるので、そのアドレスをクリック
- 次のように表示されます。スマホ用サイトなので、パソコンで見るときは、縦長にする感じになります。。。
以上で、Ionic4アプリの新規作成とNetlifyへのデプロイをすることができました。
リンク
https://qiita.com/kon_shou/items/de4c6ded5f47df9b8ba3
@kon_shou
2018年12月08日に更新
OPENLOGI8日目
@ionic/vueでハイブリッドアプリを作ってみた
https://qiita.com/xiaca/items/8cedc310d59ea014c983
@xiaca
2018年12月02日に更新
Ionic2日目
Ionic 4(PWA Toolkit) + Capacitorでカメラを動かして顔認識してみる
https://qiita.com/daiki7nohe/items/ce85f1b10c7012f79d95
@daiki7nohe
2018年12月15日に投稿
Fusic15日目
@ionic/vue + Capacitorでクロスプラットフォームの未来を覗いてみる
https://qiita.com/rdlabo/items/c76e0321096318489513
@rdlabo
2018年12月11日に更新
Ionic11日目
新しいHTML5 APPプラットフォーム「Capacitor」を試してみた
https://qiita.com/kponda/items/b06d350cb616458d33cd
@kponda
2018年12月20日に投稿
Ionic 4 / Angular で PWA
https://ionicframework.com/docs/developer-resources/guides/first-app-v4/intro/
Your First Ionic App - Framework v4
姉妹サイトのIonicのリンク
Ionic4のお勧めの本
2019年2月現在、Ionic4の本は以下の一冊のみです。初めての人でも、パスワード制限つき掲示板を作れるように、丁寧に解説されていてお勧めです。腰をすえてやるのなら、ぜひ、次にご紹介するIonic3の本も一緒に読んでいただくことをお勧めします。
Ionic3のお勧めの本
Ionic4の本は未出版ですが、大まかな内容は、Ionic3とIonic4(Angularを用いた場合)は大きな違いはないので、Ionic4をやろうとしている場合でも、以下の本を読んでIonic3アプリを何個か作成してみるのが、非常にお勧めです。
リンク