目次
01.Stencil.jsアプリのファイル構造
—2019/09/16 更新
前回の、Webコンポーネント作成ツールStencilでは、https://github.com/ionic-team/stencil-app-starter をNetlifyで公開するところまで行いました。
今回は、以下のサイトを参考に、このアプリのファイル構造と、中身のコードの一部を見ていきたいと思います。
https://www.joshmorony.com/building-a-pwa-with-stencil-project-structure-and-syntax/

ソースコードとDEMOサイト
stencil-app-starterのおおまかなファイル構造
https://github.com/adash333/stencil-starter-appのおおまかな構造は、以下のようになっています。(一部省略しています。)
.stencil/ node_modules/ src/ www/ .editorconfig .gitignore LICENCE package-lock.json package.json readme.md stencil.config.ts tsconfig.json
さらに、このうち、src/ フォルダの中身の主なものは以下のようになっています。
assets/ components/ |-app-home/ |-app-home.css |-app-home.e2e.ts |-app-home.spec.ts |-app-home.tsx |-app-profile/ |-app-profile.css |-app-profile.e2e.ts |-app-profile.spec.ts |-app-profile.tsx |-app-root/ |-app-root.css |-app-root.e2e.ts |-app-root.spec.ts |-app-root.tsx global/ components.d.ts index.html index.ts manifest.json
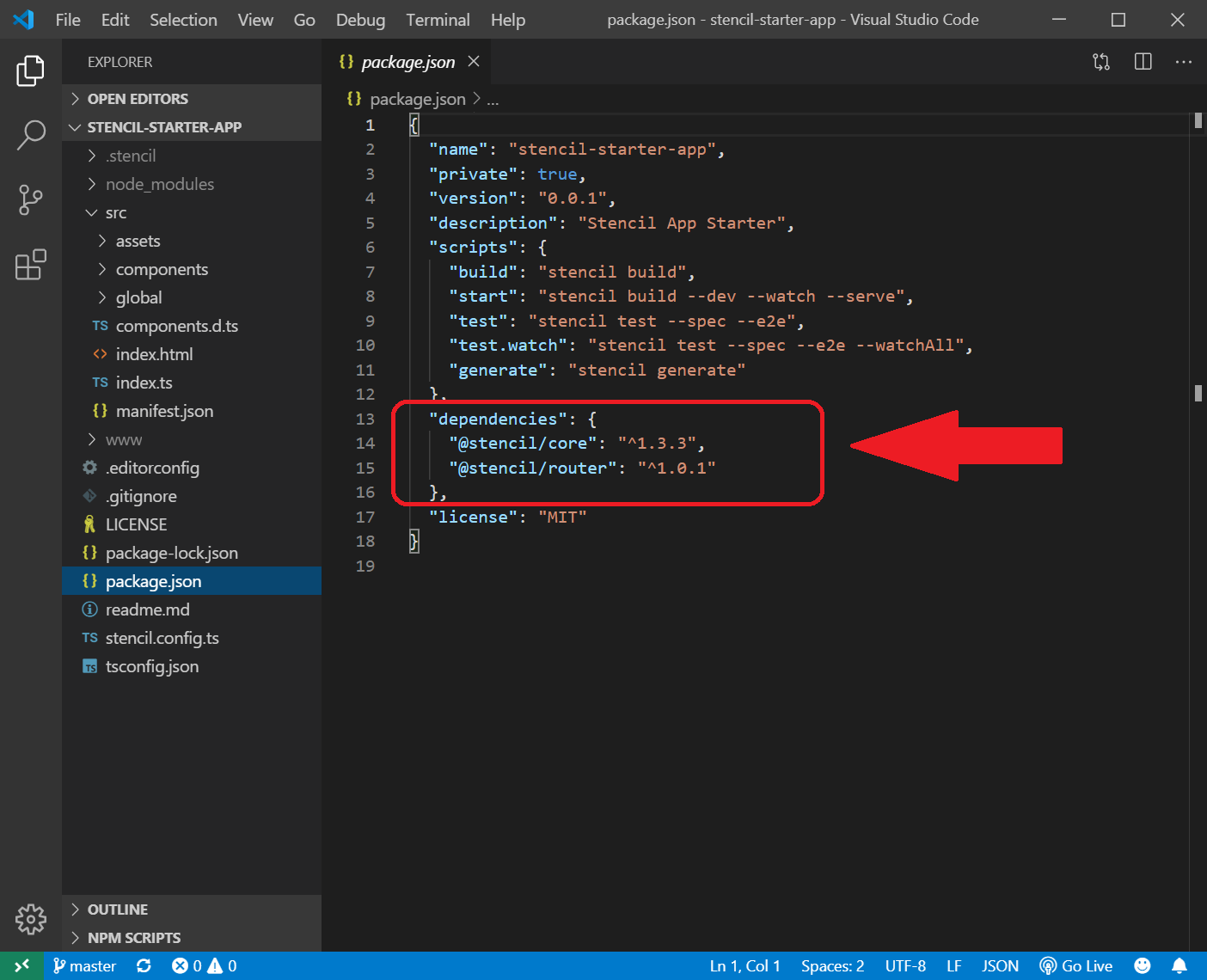
package.json
まず、package.jsonを見て、現在の@stencil/coreのバージョンを確認します。
"@stencil/core": "^1.3.3", "@stencil/router": "^1.0.1"
の2つが使われているようです。
また、tsconfig.jsonとstencil.config.tsというファイルも存在していますが、あまり気にしなくてよさそうです。
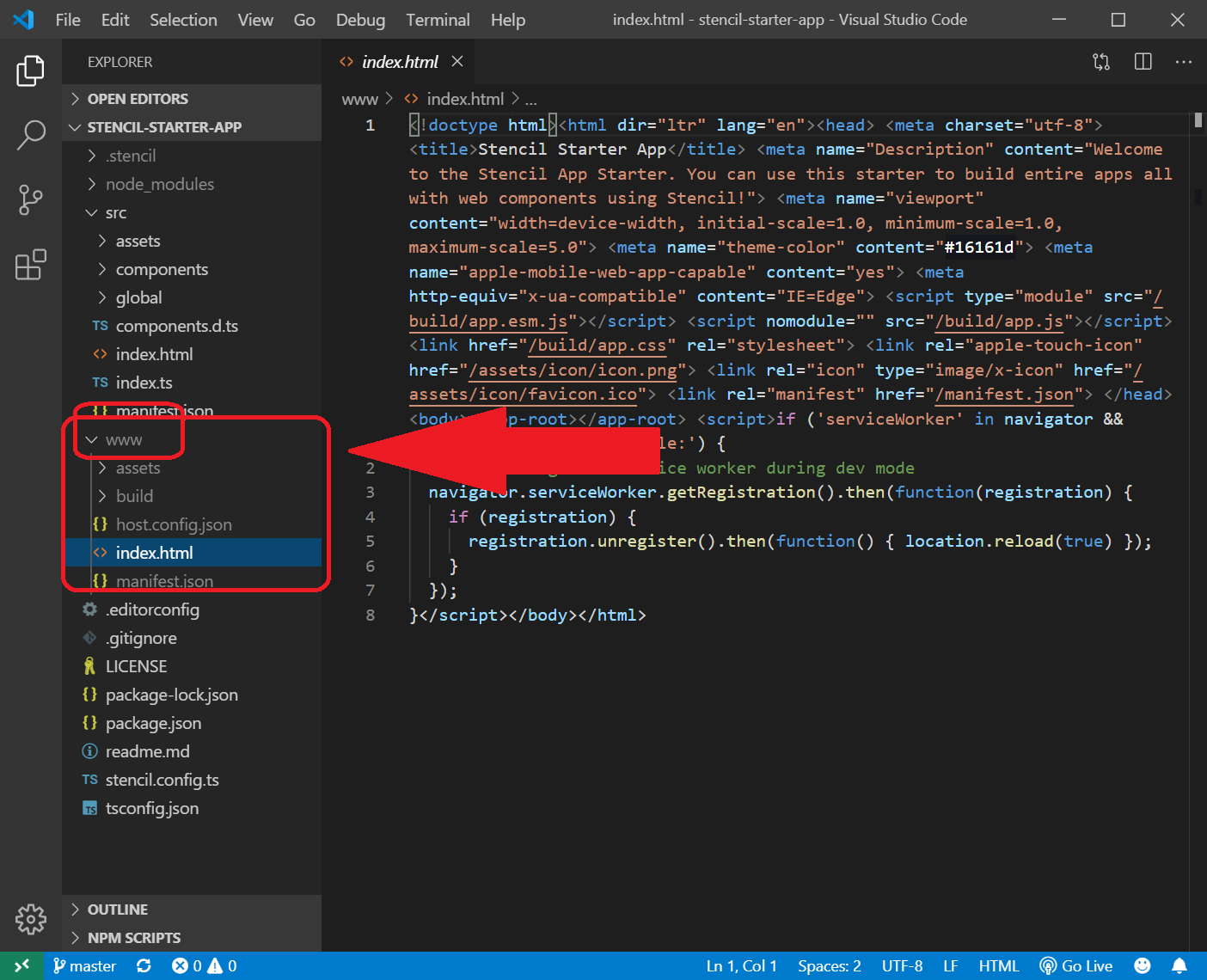
npm run buildするとwww/フォルダにビルドされる
@vue/cliでは、npm run buildすると、dist/フォルダにビルドされますが、Stencilの場合は、www/フォルダにビルドされるようです。(Netlifyにデプロイするときは、Publish directoryを、wwwにする必要があります。)
以下、src/ フォルダの中身を見ていきます。
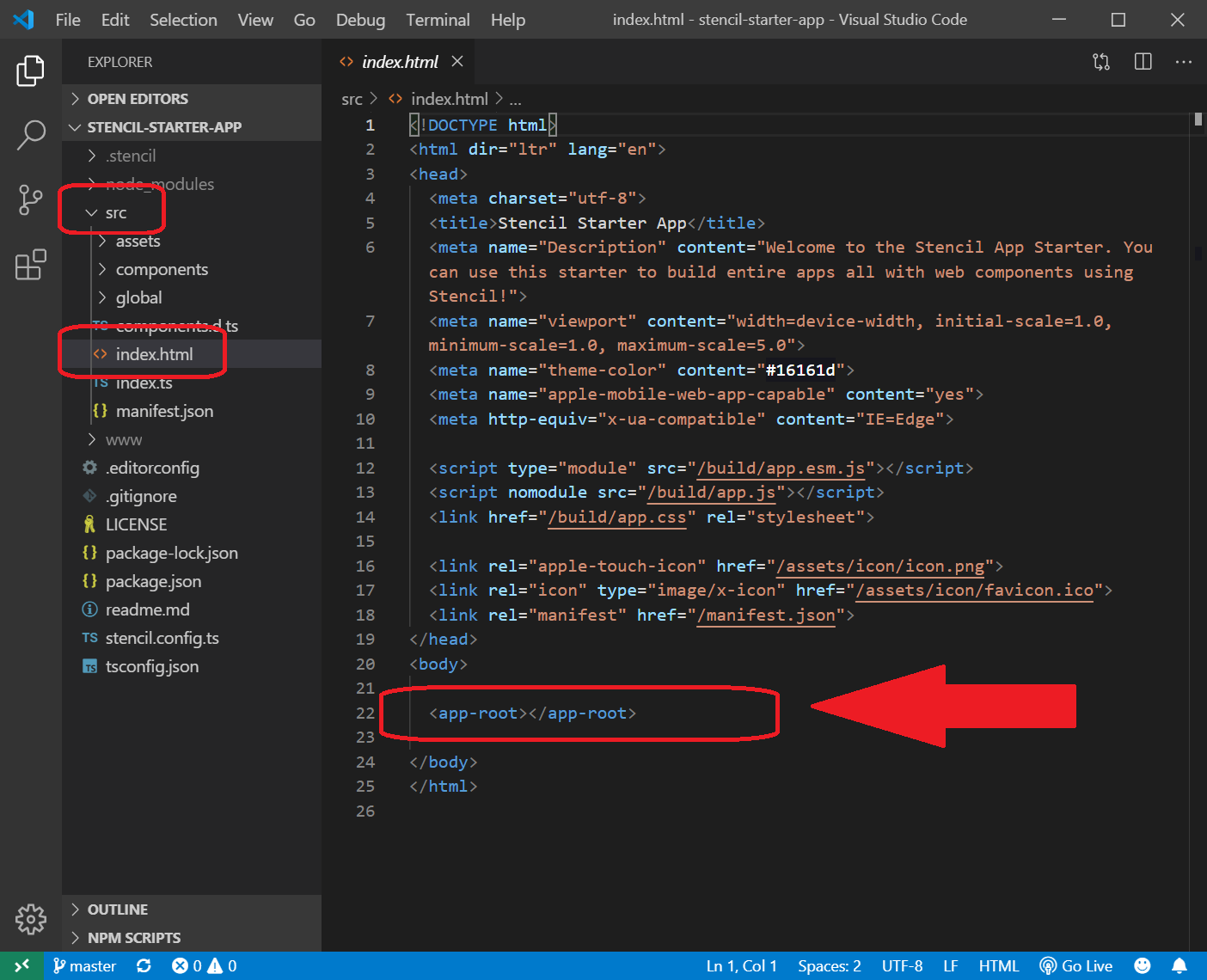
src/index.html
src/index.html の<body></body>タブの中身を見てみると、<app-root></app-root>のみが記載されており、最初に、''app-rootコンポーネント'が読み込まれることがわかります。
src/components/app-root/app-root.tsx
src/index.htmlから読み込まれるapp-rootコンポーネントは、src/components/app-root/ フォルダにある、
- app-root.tsx
- app-root.css
によって構成されています。
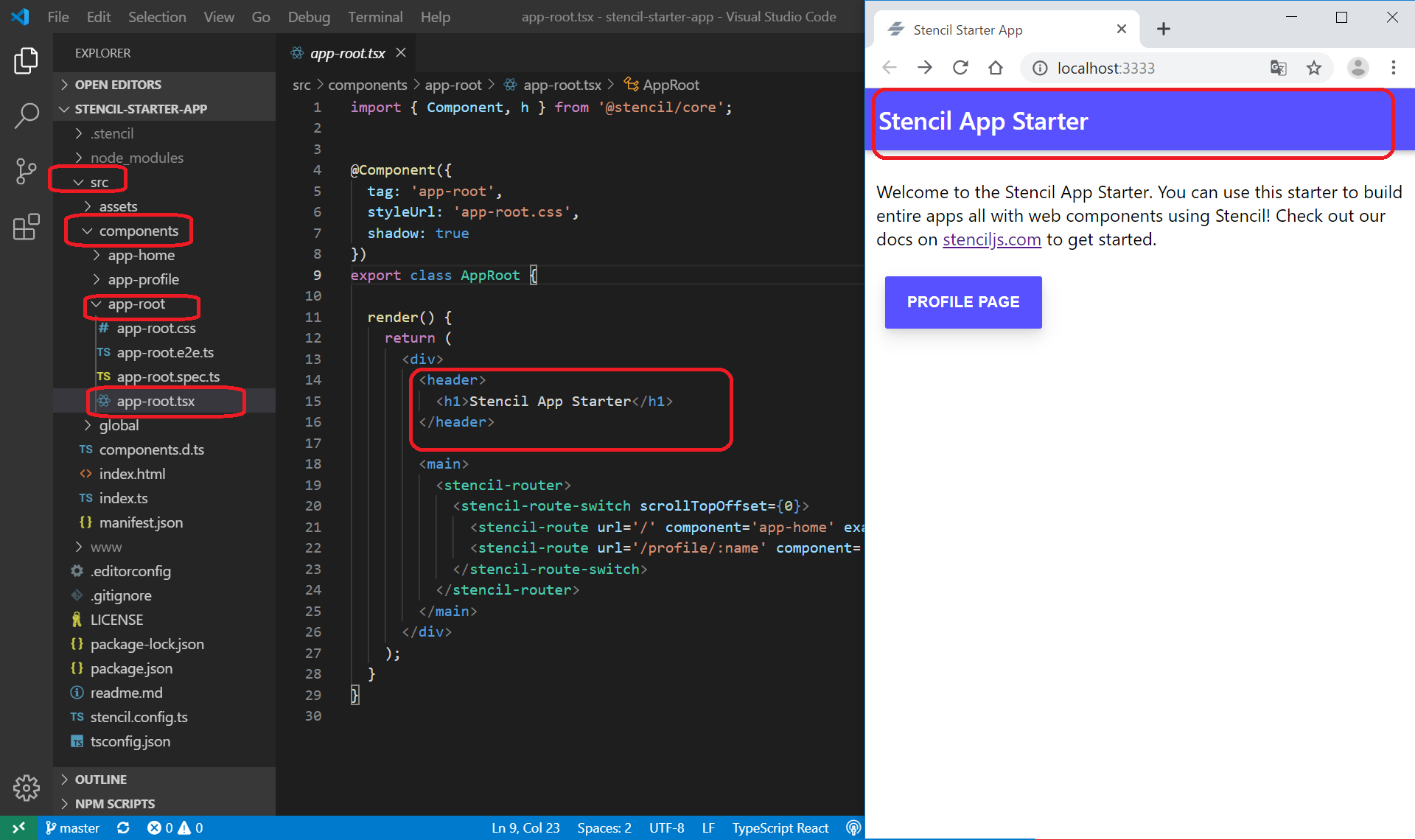
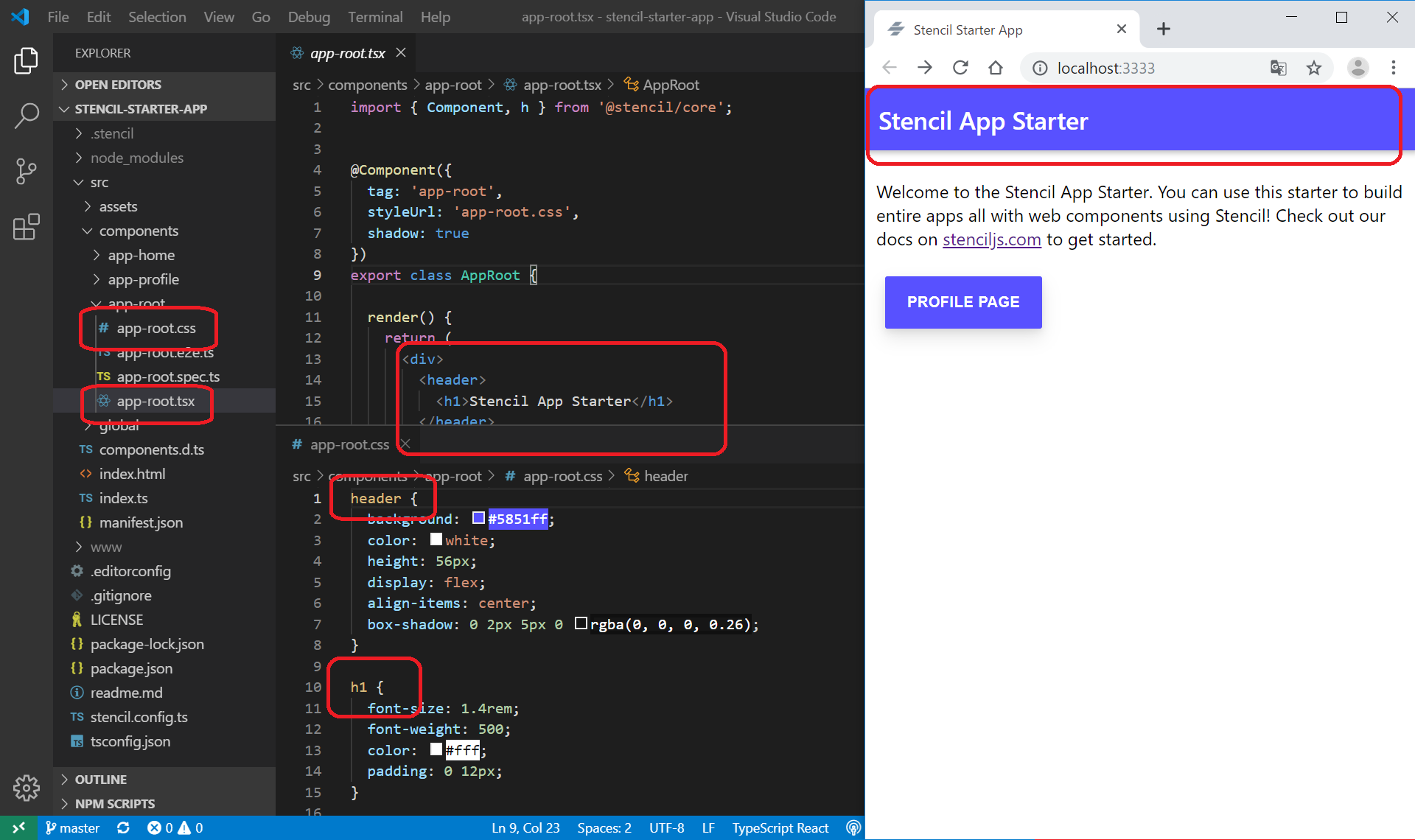
src/components/app-root/app-root.tsx と、開発サーバで表示されるトップページを並べて比較してみます。
左の赤で囲った部分が、右側の赤で囲った部分になっているようです。
なんか青い色がついているなと思いましたが、今回は、app-root.css にheaderとh1のスタイルが定義されているようです。

Welcome to the Stencil App Starter… の部分は、以下のコードにより、app-homeコンポーネントを指定して表示しているようです。
<stencil-router>
<stencil-route-switch scrollTopOffset={0}>
<stencil-route url='/' component='app-home' exact={true} />
<stencil-route url='/profile/:name' component='app-profile' />
</stencil-route-switch>
</stencil-router>
src/components/app-home/app-home.tsx
src/components/app-root/app-root.tsx から、URLが“/“のときに読み込まれるapp-homeコンポーネントは、src/components/app-home/ フォルダにある、
- app-home.tsx
- app-home.css
によって構成されています。
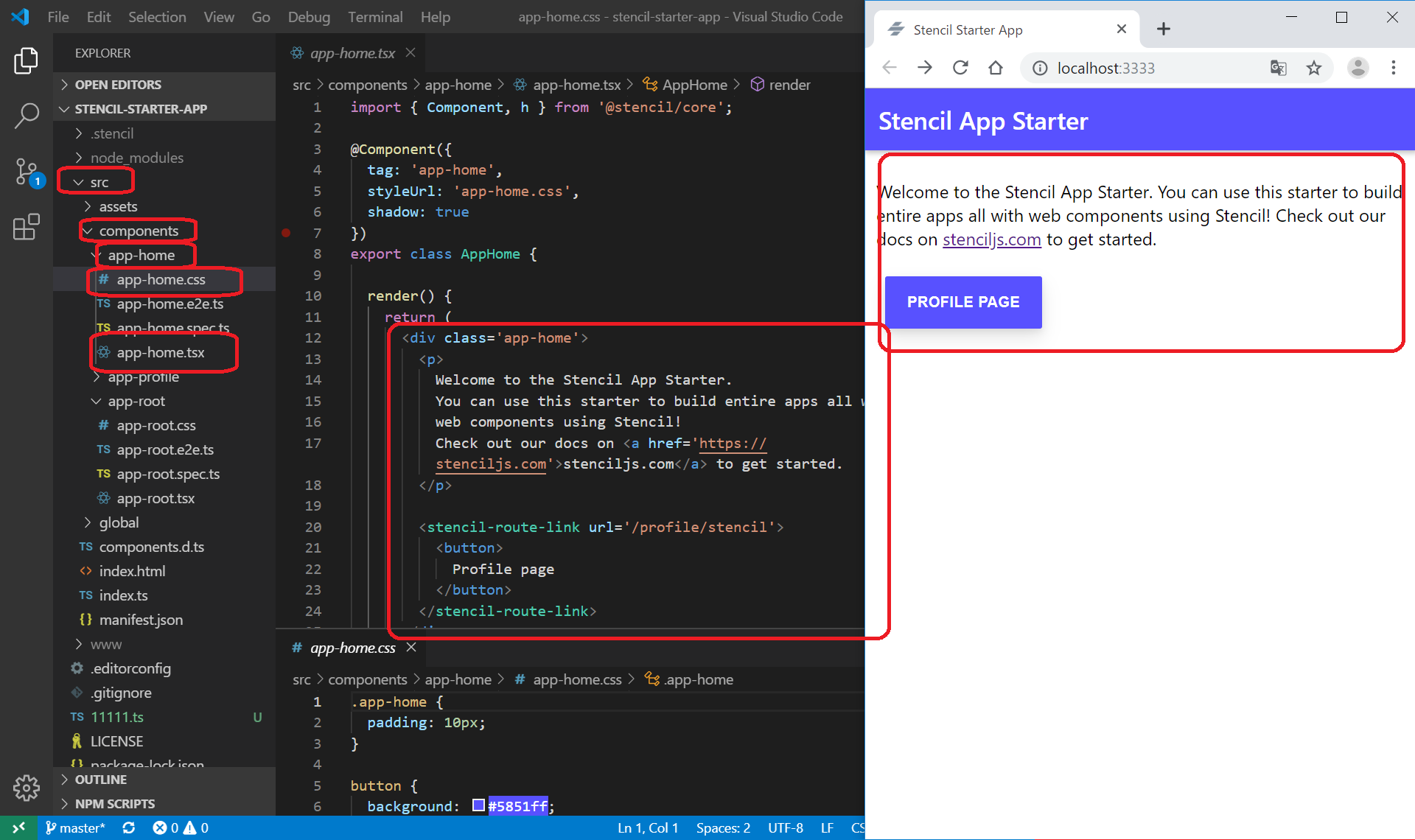
src/components/app-home/app-home.tsx と、開発サーバで表示されるトップページを並べて比較してみます。
左の赤で囲った部分が、右側の赤で囲った部分になっているようです。

src/components/app-profile/app-profile.tsx
src/components/app-root/app-root.tsx から、URLが”/profile/:name”のときに読み込まれるapp-profileコンポーネントは、src/components/app-profile/ フォルダにある、
- app-profile.tsx
- app-profile.css
によって構成されています。
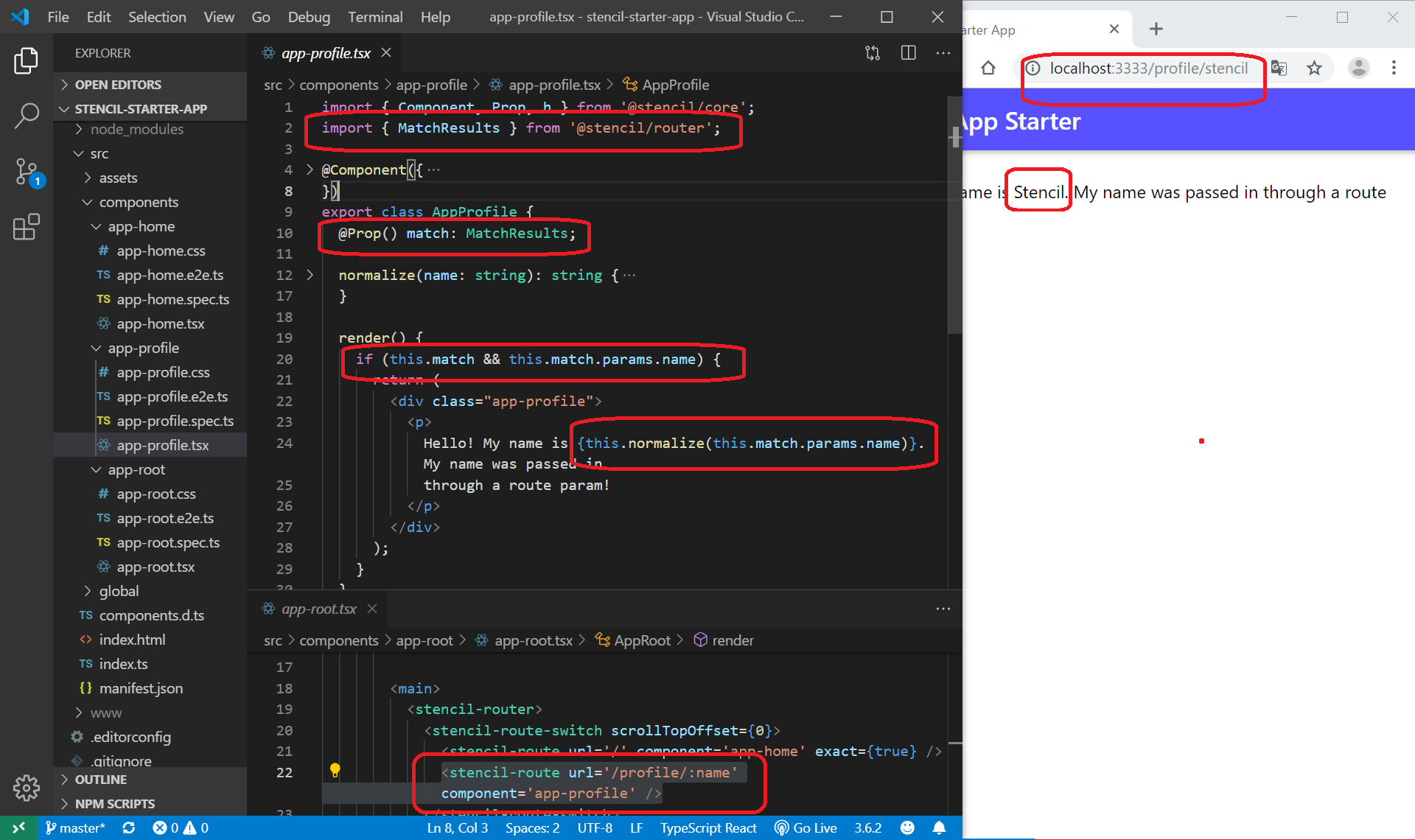
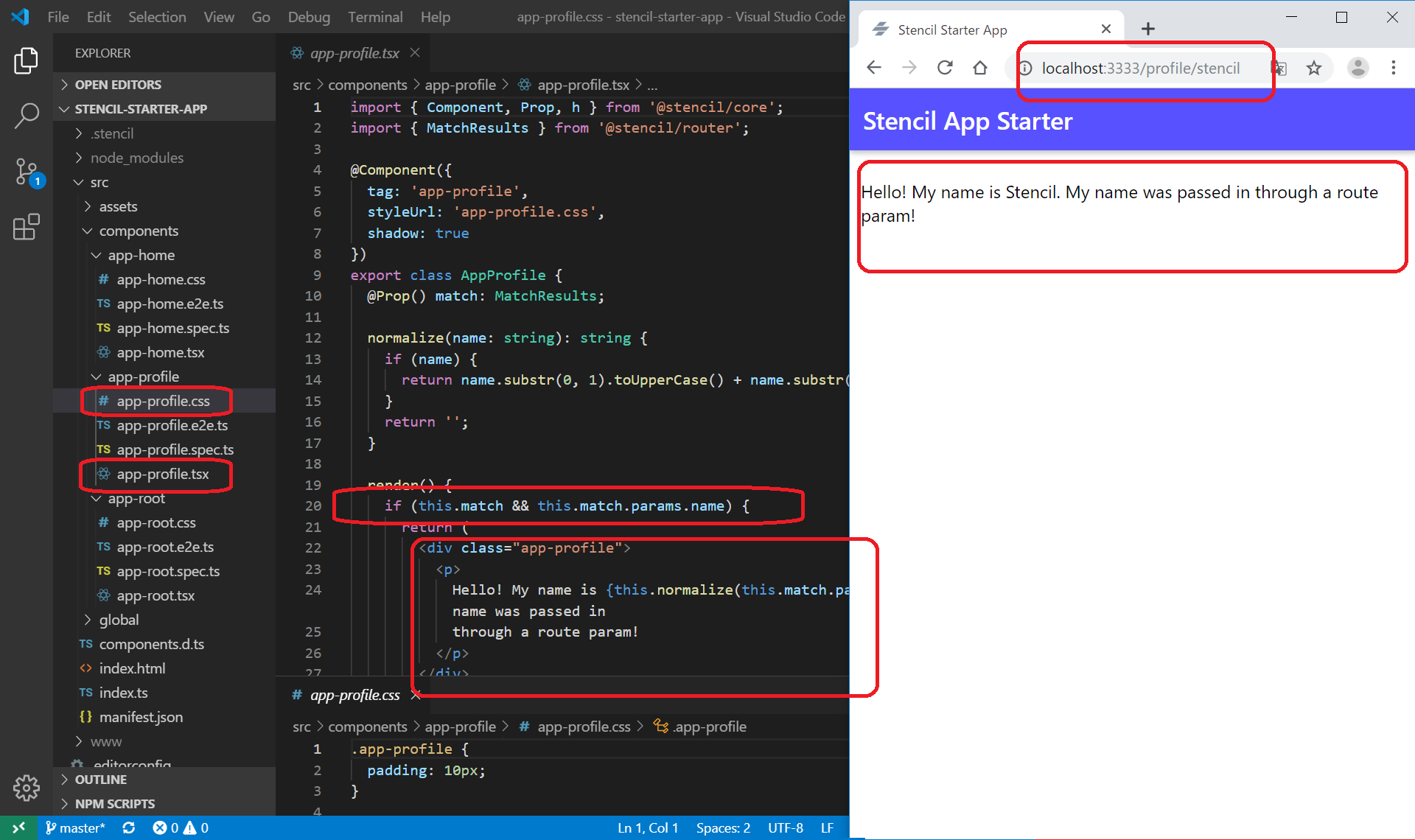
src/components/app-home/app-profile.tsx と、開発サーバで表示されるトップページを並べて比較してみます。
左の赤で囲った部分が、右側の赤で囲った部分になっているようです。

URLが“/profile/:name”のときに、app-root.tsx の、
<stencil-route url='/profile/:name' component='app-profile' />
により、app-profile コンポーネントが呼び出されます。
このとき、URLの
:name
の部分を、app-profile.tsx
@Prop() match: MatchResults; this.match.params.name
で受け取り、
{this.match.params.name}
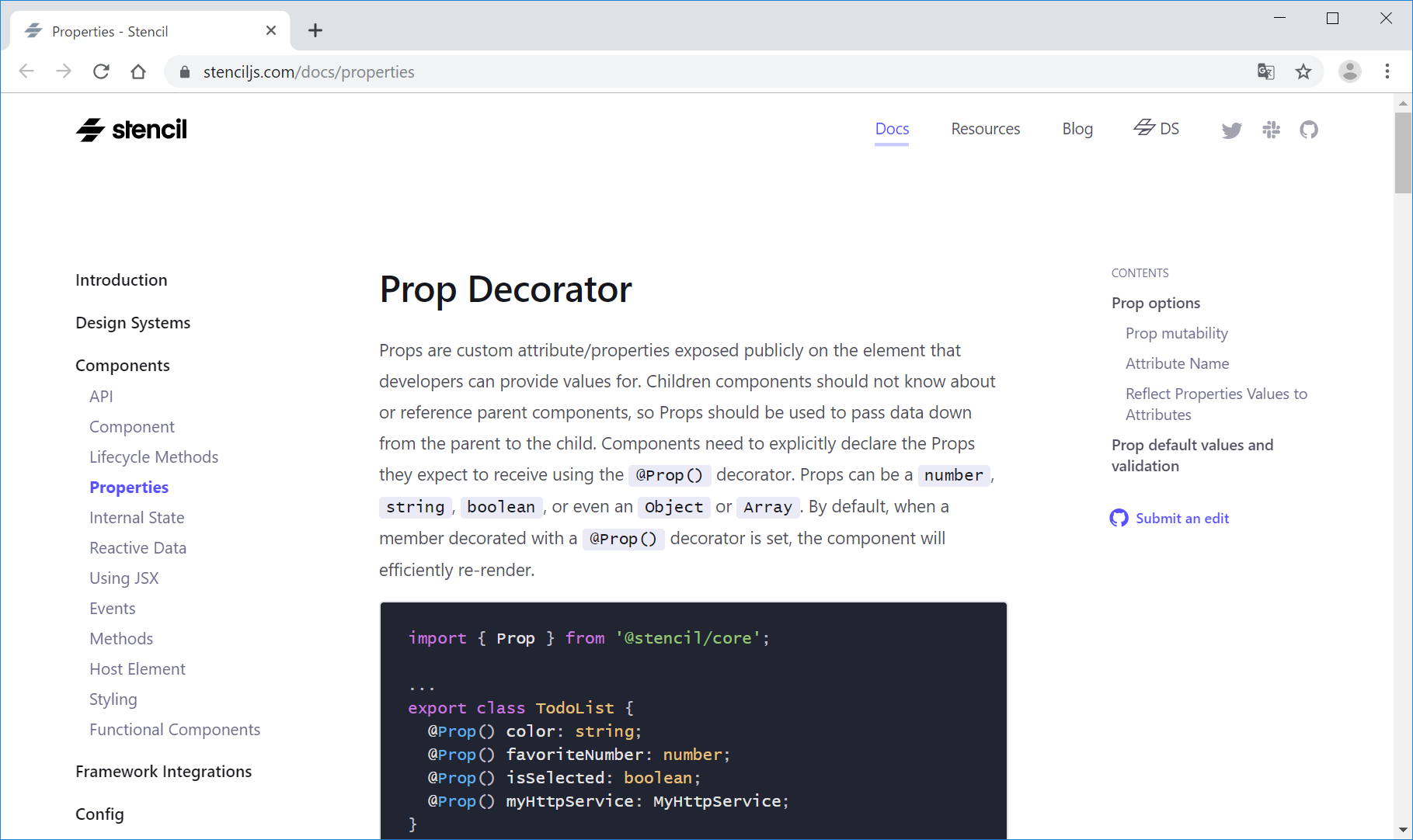
@propについては、詳しくは、以下の公式サイトを読んでおくのがよさそうです。
@Propと@State
@Propは、コンポーネントに何かを入力するときに用います。
@Stateも、同様に、コンポーネントに何かを入力するときに用いますが、変化する可能性があるものを@Stateで定義するそうです。
https://www.joshmorony.com/building-a-pwa-with-stencil-project-structure-and-syntax/ の、“@Prop and @State”の項が非常にわかりやすいです。
@Event and @Listen
@Eventは、EventEmitterと共に、イベントをtriggerするときに用います。???
Angularでは、テンプレートのところで、
<todo-list (todoCompleted)="someFunction()">
と記載するところを、Stencilでは@Eventを用います。
https://www.joshmorony.com/building-a-pwa-with-stencil-project-structure-and-syntax/ の、“@Event and @Listen”の項がわかりやすいです。
公式ドキュメント
https://stenciljs.com/docs/events
参考サイト
https://www.joshmorony.com/building-a-pwa-with-stencil-project-structure-and-syntax/
Building a PWA with Stencil: Project Structure and Syntax
BY JOSH MORONY | LAST UPDATED: SEPTEMBER 03, 2019
リンク