目次
02.初めてのCSSでWebデザイン(CSSフレームワークBulmaでWEBデザイン)
ホームページの本文やリンクや画像の配置は、HTMLというプログラミング言語で記載しますが、それだけでは白黒の味気ないサイトになってしまいます。
ホームページに色をつけたりする言語として、CSS(シーエスエス)というプログラミング言語があります。
しかし、これをそのまま勉強しても、初心者には難しすぎるので、Bulmaというものを使用して、サイトを作ってGitHubで公開していきたいと思います。
CDNを用いてBulmaを用いる方法
CSSフレームワークBulmaを用いる方法として一番簡単なのは、CDN(Content Delivery Network)を利用する方法です。
具体的には、htmlファイルの<head></head>内に、以下のコードを埋め込むと、Bulmaが使えるようになると公式サイトに記載されています。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
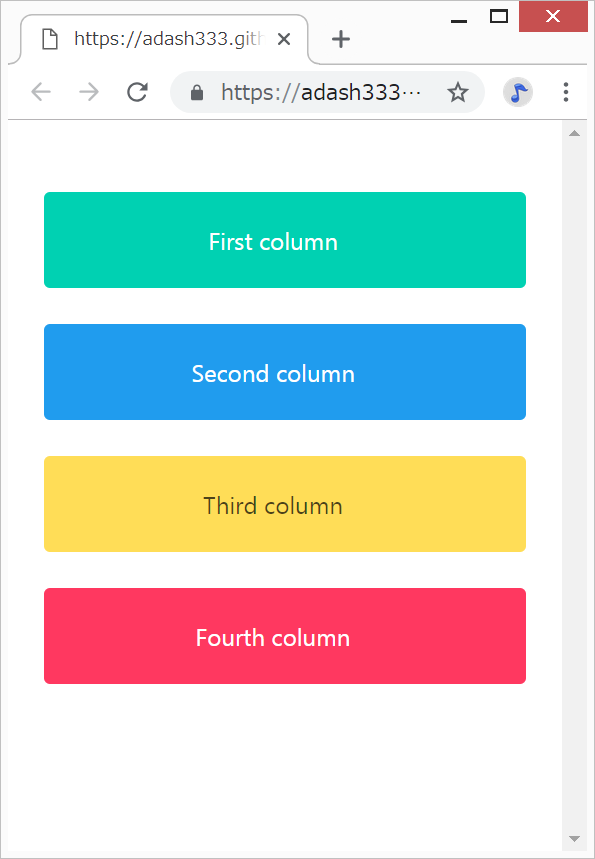
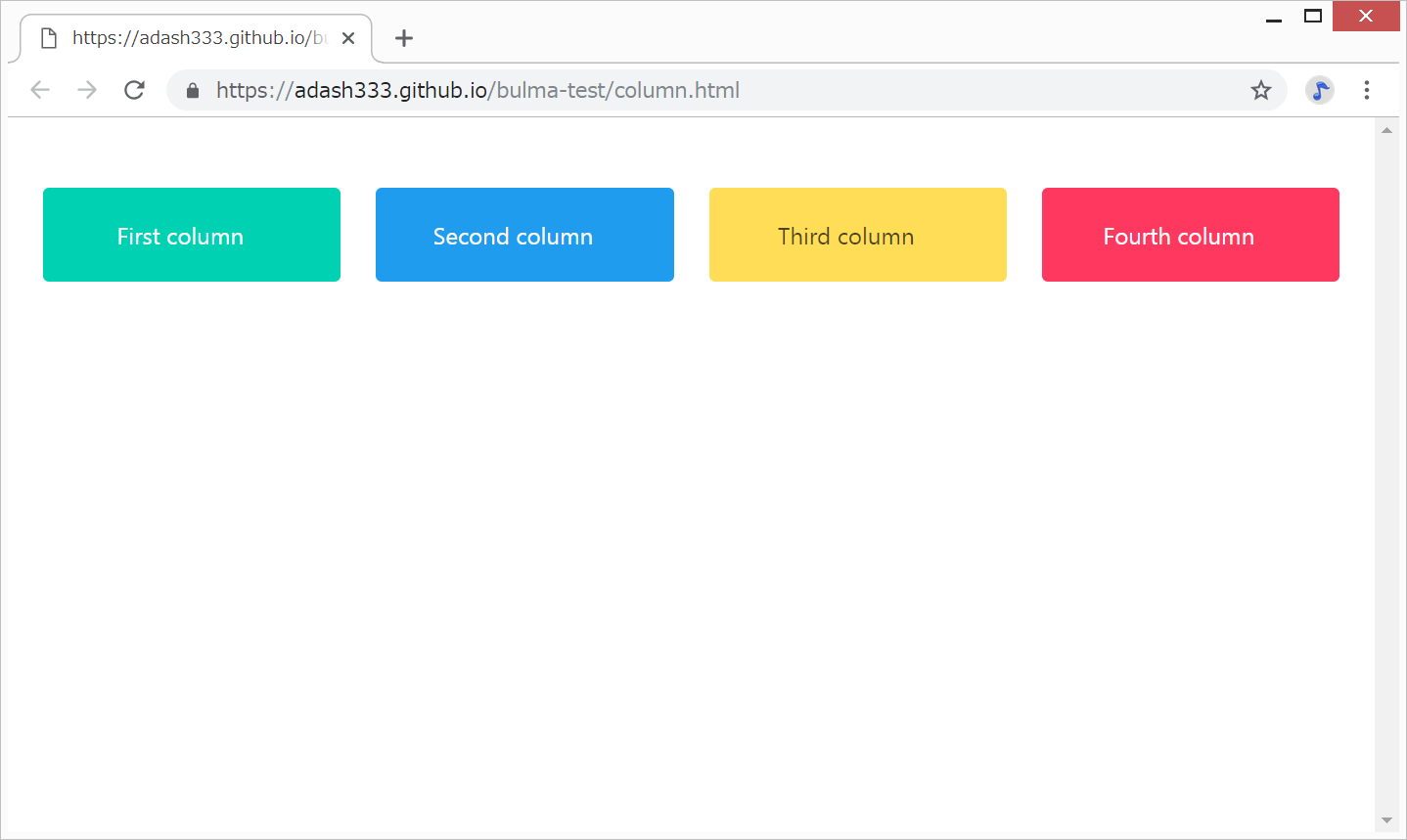
ちょっと面倒ですが、以下のように入力すると、パソコンではボタンが横並びに表示され、スマホでは縦並びにボタンが表示されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
</head>
<body>
<div class="section">
<div class="columns">
<div class="column">
<p class="notification is-primary has-text-centered">First column</p>
</div>
<div class="column">
<p class="notification is-info has-text-centered">Second column</p>
</div>
<div class="column">
<p class="notification is-warning has-text-centered">Third column</p>
</div>
<div class="column">
<p class="notification is-danger has-text-centered">Fourth column</p>
</div>
</div>
</div>
</body>
</html>
実際の表示
https://adash333.github.io/bulma-test/column.html

参考
セクション:
https://bulma.io/documentation/layout/section/
カラム:
https://bulma.io/documentation/columns/basics/
ノーティフィケーション:
https://bulma.io/documentation/elements/notification/
文字のセンタリング:
https://bulma.io/documentation/modifiers/typography-helpers/
Bulmaを利用したホームページの作成
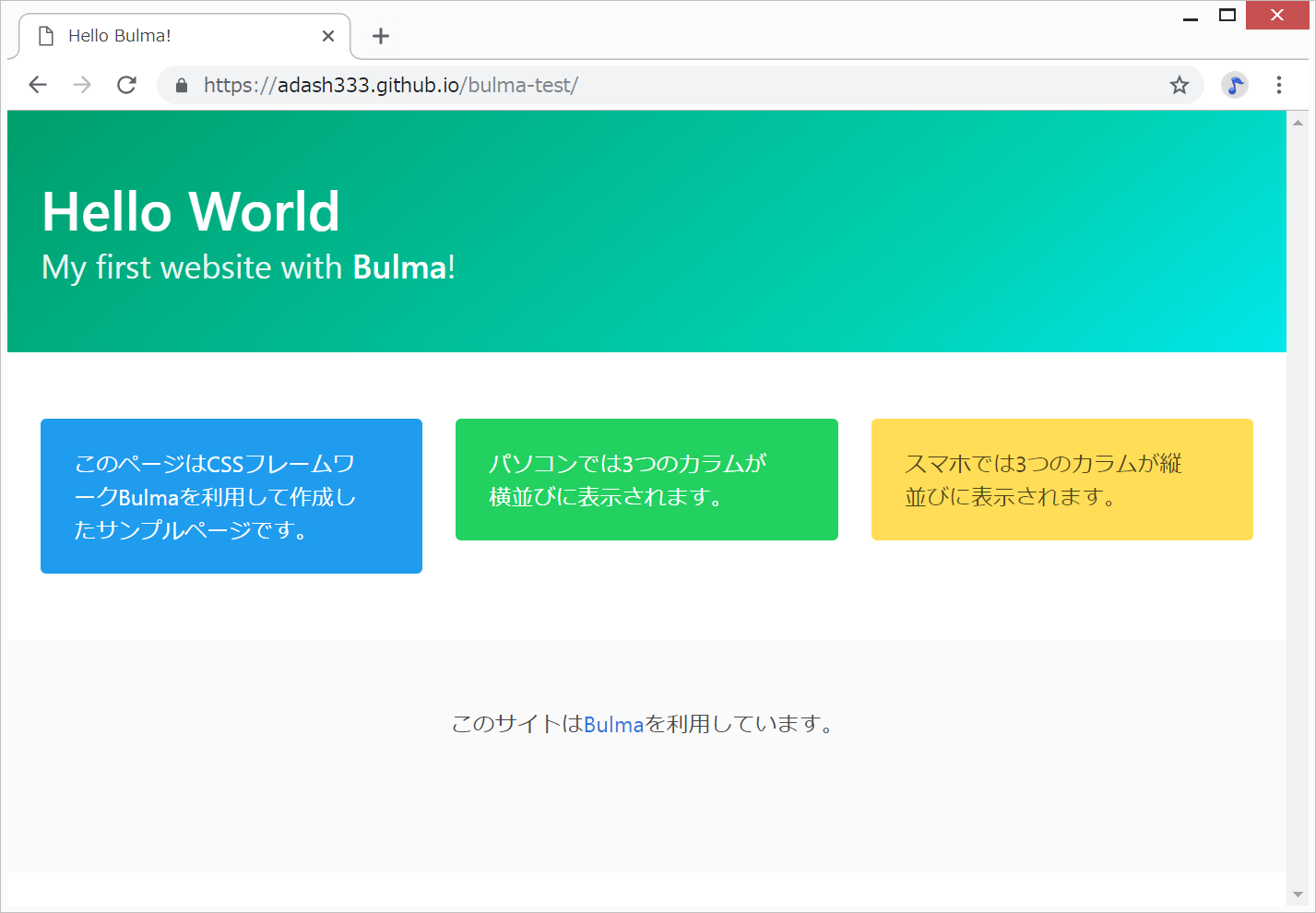
以下のような1ページのみからなるホームページを作成してみます。
0.用意するもの(開発環境)
パソコン
Windowsパソコンでも、Macでも、できれば、Chromeというブラウザをインストールして、Chrome上で操作を行ってください。
1.GitHubアカウントは作成済みとします
GitHubアカウントの作成方法については、このサイトについてをご覧下さい。
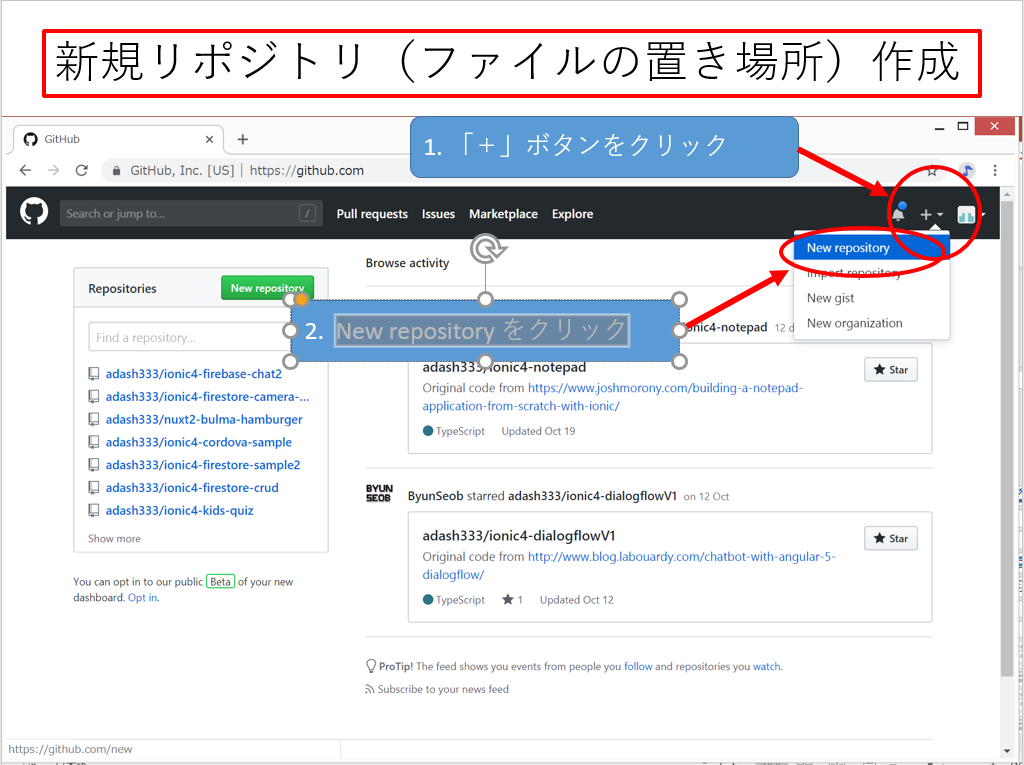
2.Githubで新規リポジトリを作成(新しいファイルの置き場所を作る)
GitHubにアカウント登録をすると、ログイン後の画面になりますので、画面右上の「+」ボタンをクリックして、さらに、New repository をクリック。
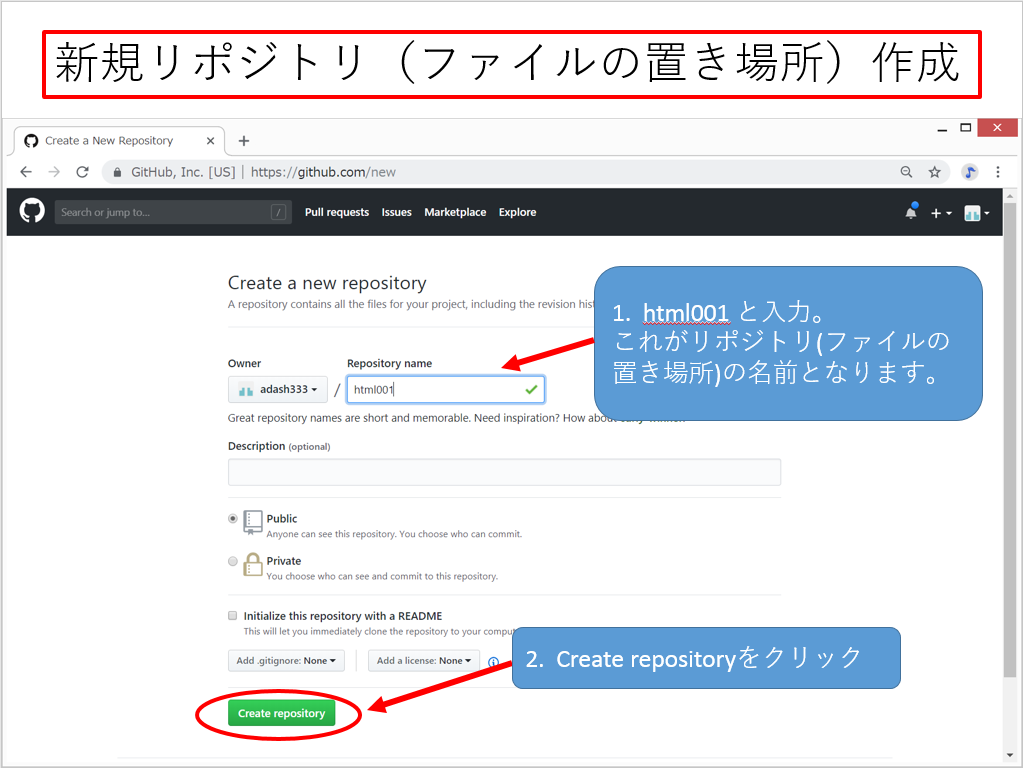
- 「Repository name」のところに、「bulma-test」と入力し、
- 「Create repository」ボタンをクリックします。
3. index.htmlファイル(HTMLファイル、ホームページのファイル)を作成
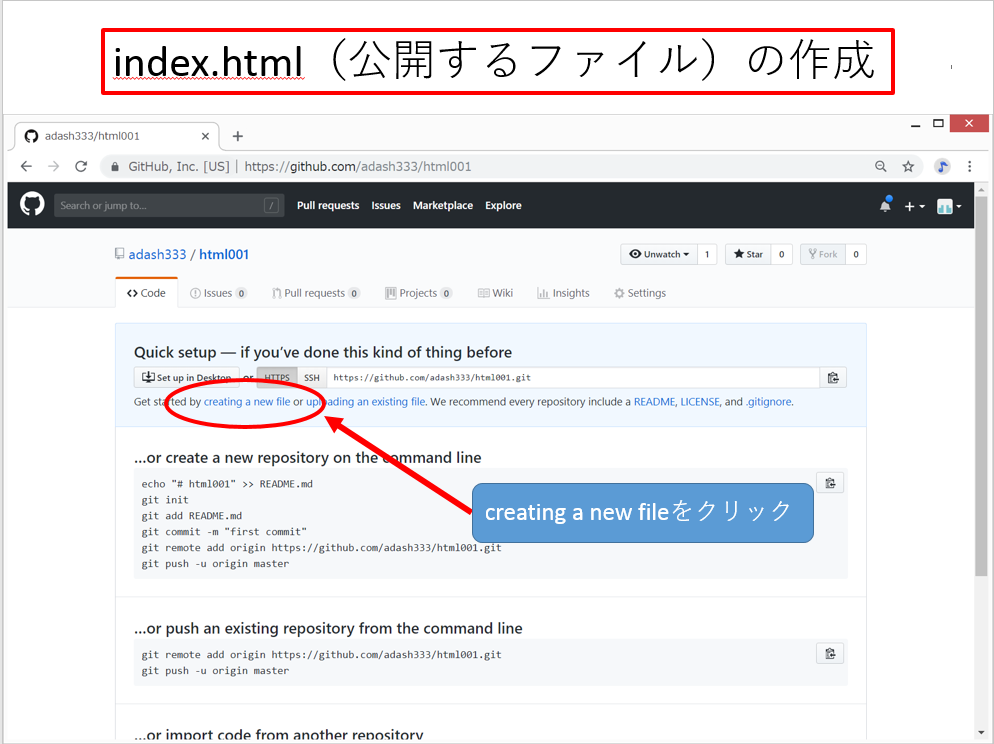
すると、以下のような画面になるので、「creating a new file」をクリックします。
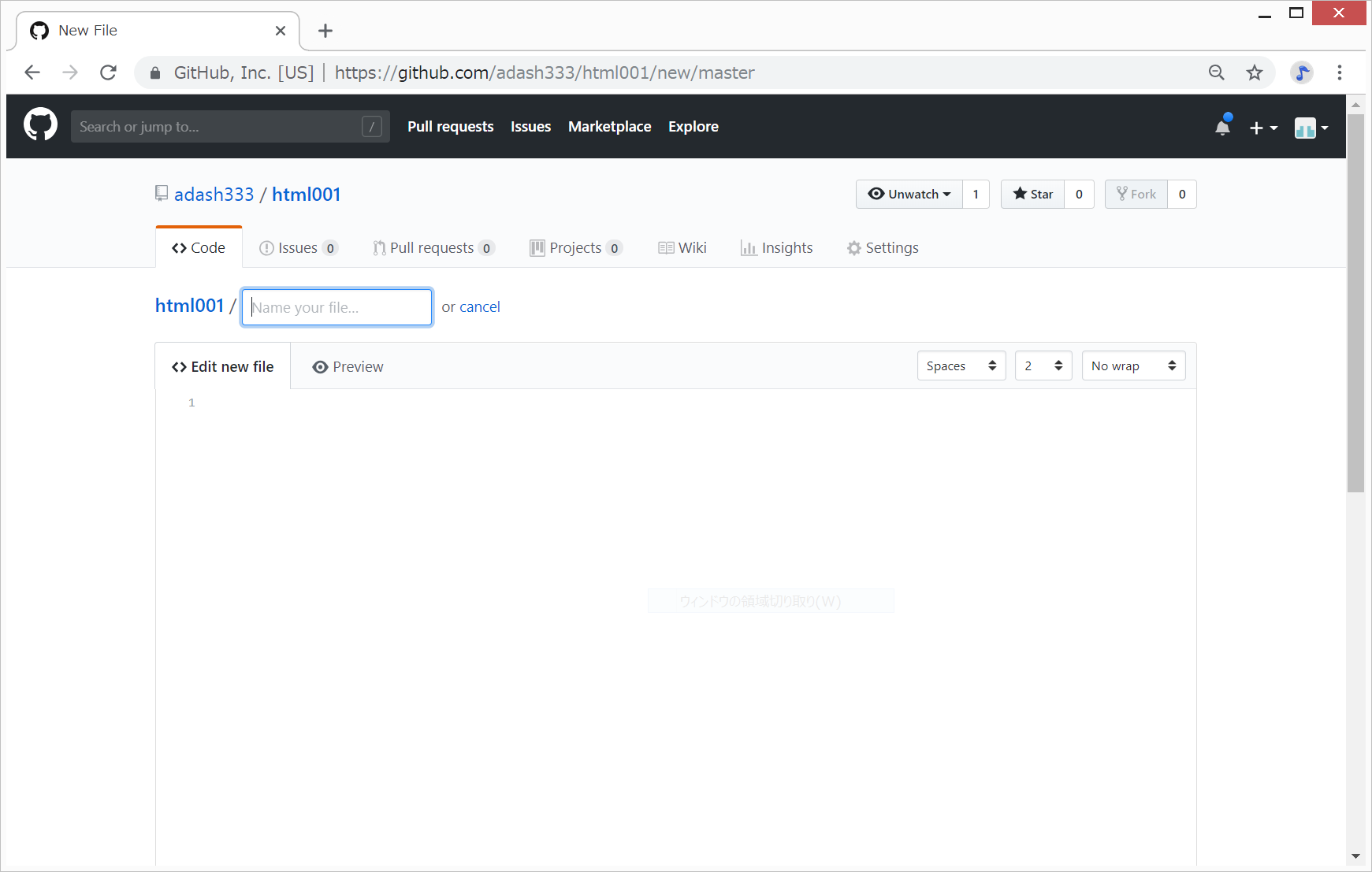
以下のような真っ白な画面が出てきます。
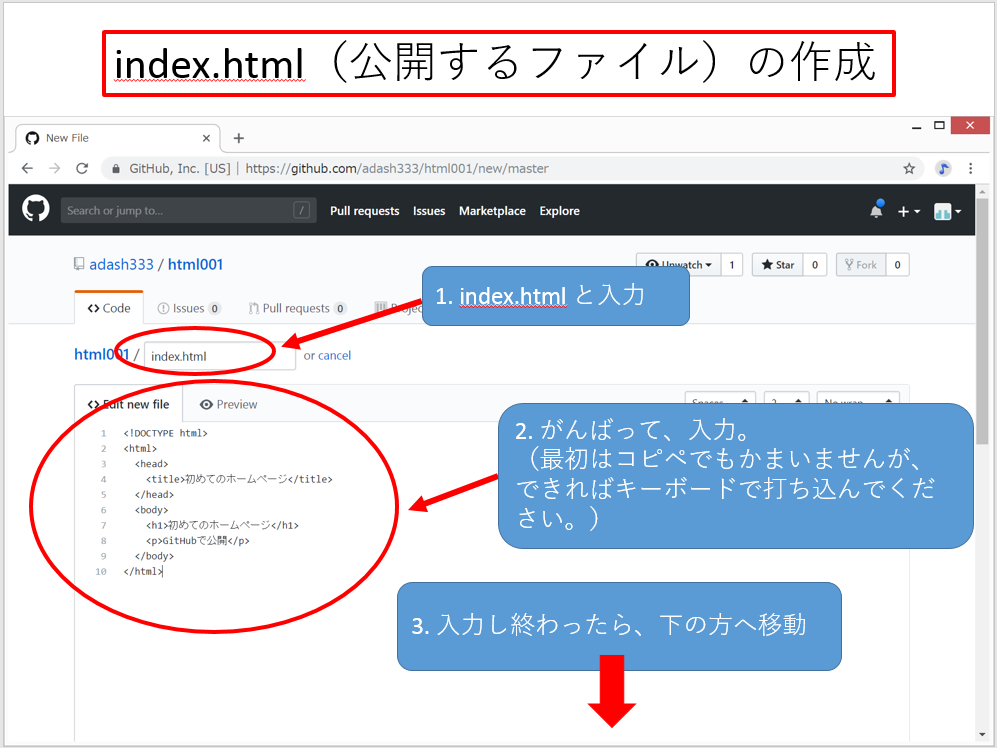
- name your file… のところに、index.html と記入し、
- 下の方に、以下のコードをがんばって打ちこみます(<head></head>で囲まれた部分はコピべがお勧めですが、<body>以下の部分は、キーボードで打ち込んでみるのがお勧めです。)
- 入力し終わったら、下の方へ移動して、
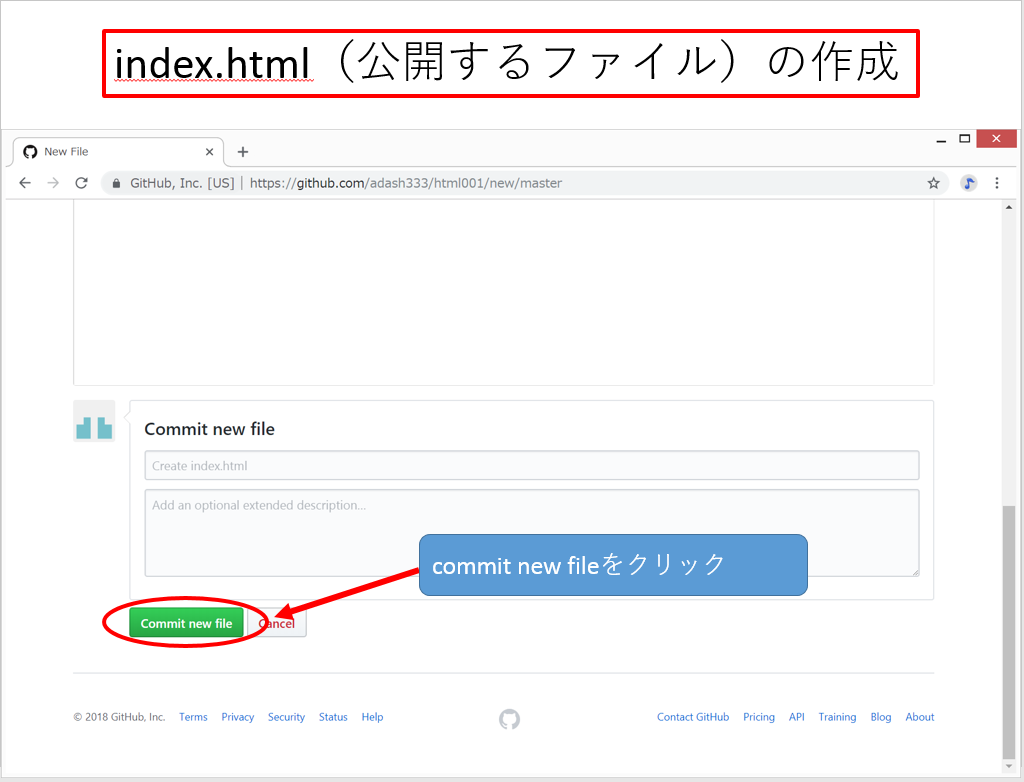
- Commit new file をクリック
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello Bulma!</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
</head>
<body>
<section class="hero is-primary is-bold">
<div class="hero-body">
<h1 class="title is-size-2">
Hello World
</h1>
<h2 class="subtitle is-size-4">
My first website with <strong>Bulma</strong>!
</h2>
</div>
</section>
<section class="section">
<div class="container">
<div class="columns">
<div class="column">
<p class="notification is-info">このページはCSSフレームワークBulmaを利用して作成したサンプルページです。</p>
</div>
<div class="column">
<p class="notification is-success">パソコンでは3つのカラムが横並びに表示されます。</p>
</div>
<div class="column">
<p class="notification is-warning">スマホでは3つのカラムが縦並びに表示されます。</p>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="content has-text-centered">
<p>
このサイトは<a href="https://bulma.io">Bulma</a>を利用しています。
</p>
</div>
</footer>
</body>
</html>
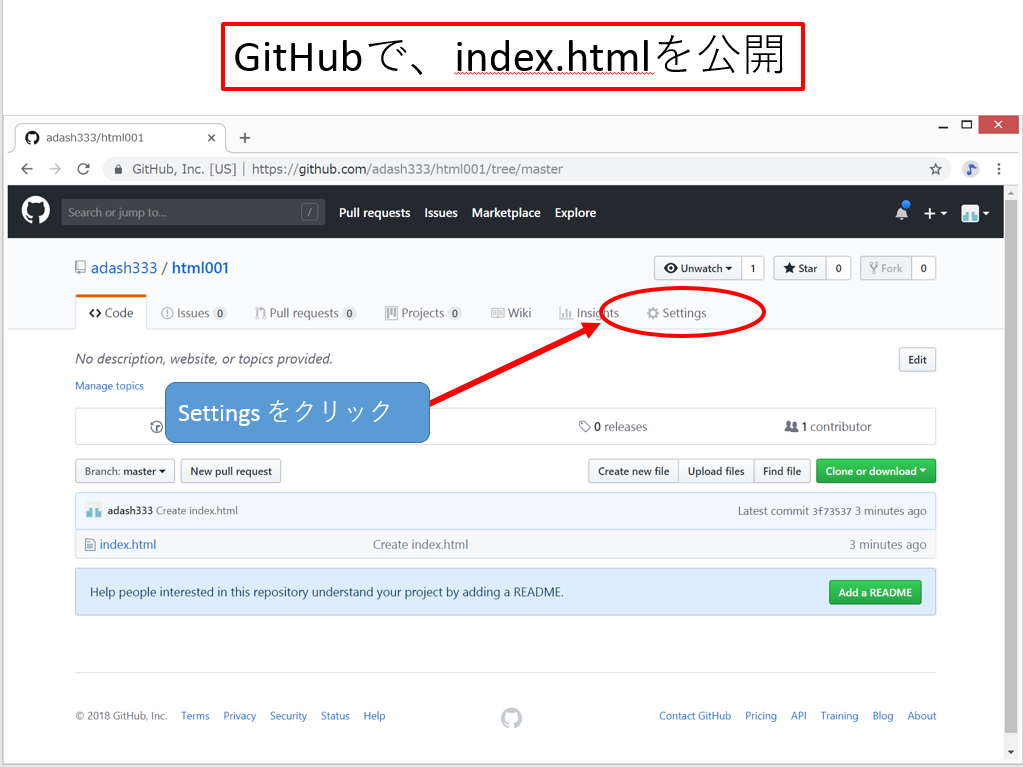
4. GitHubでindex.htmlをホームページとして公開
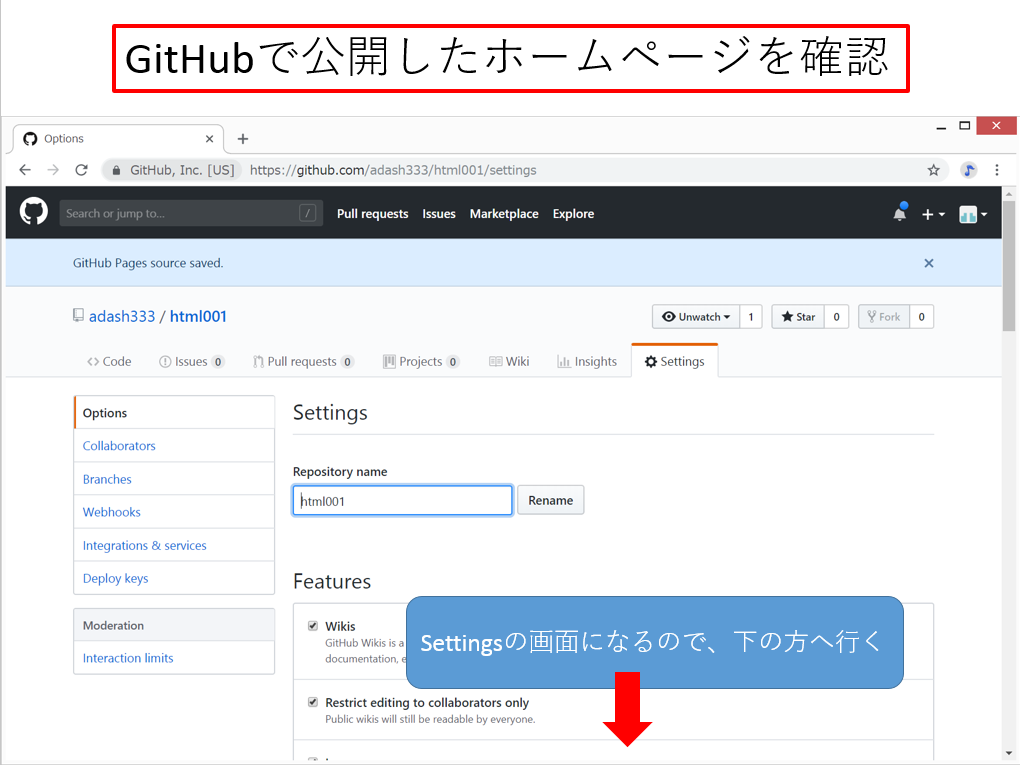
以下のような画面になるので、画面右上の方にある、「Settings」をクリック。
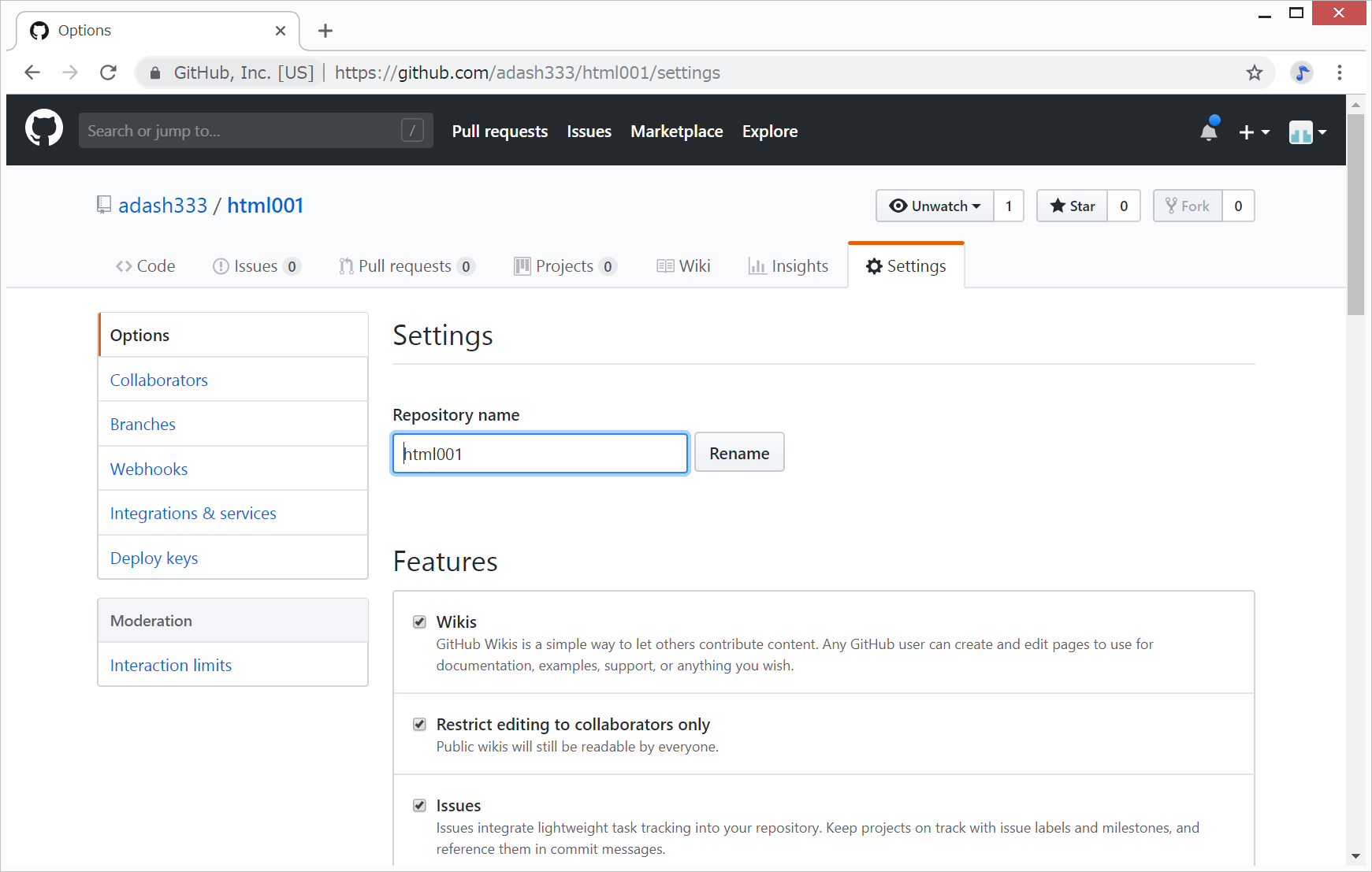
- Settingsページが表示されるので、下の方へ行き、
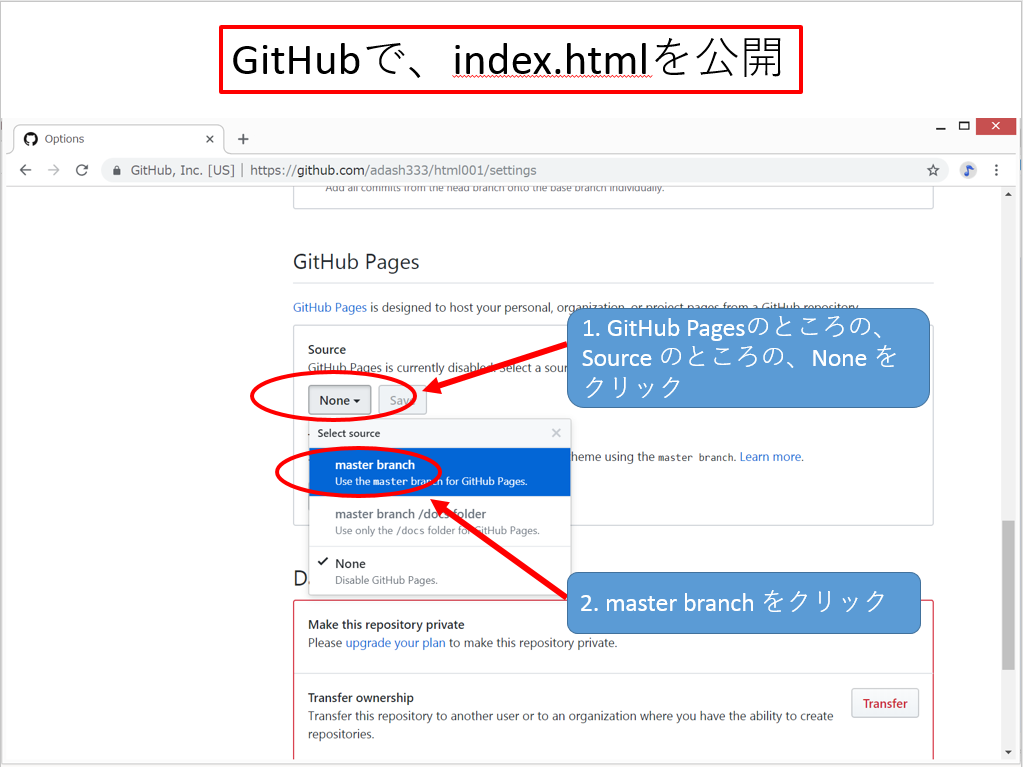
- GitHub Pagesのところの、Source のところの、None をクリック
- master branch をクリック
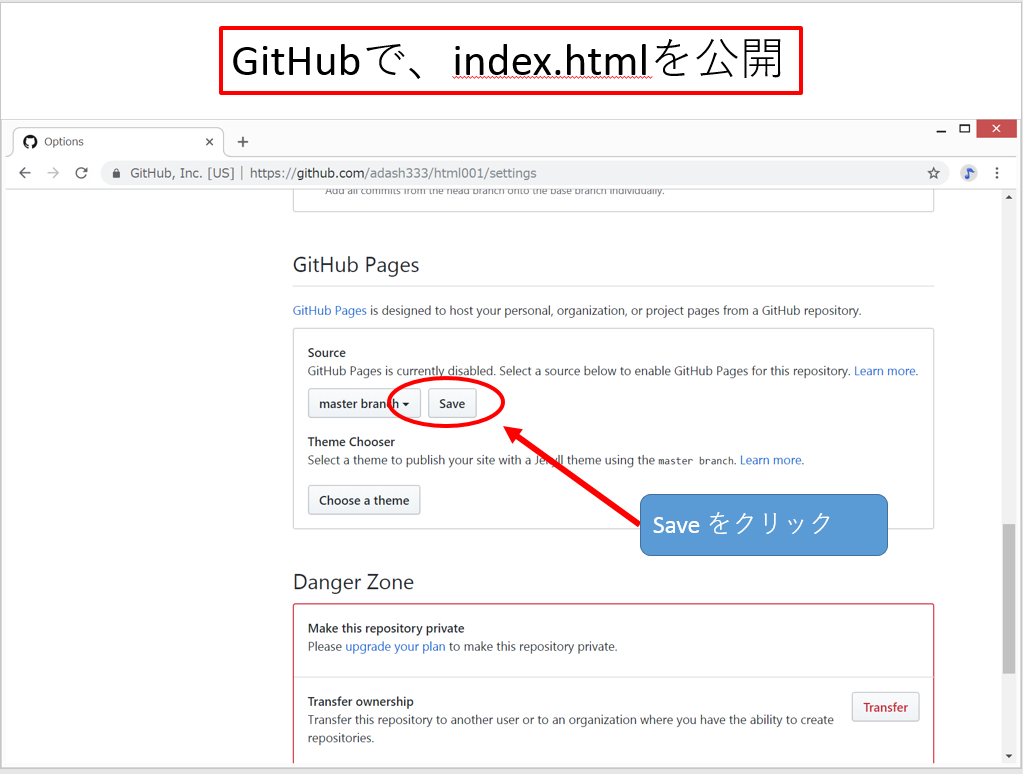
- Save をクリック
5. 公開されたホームページを確認する
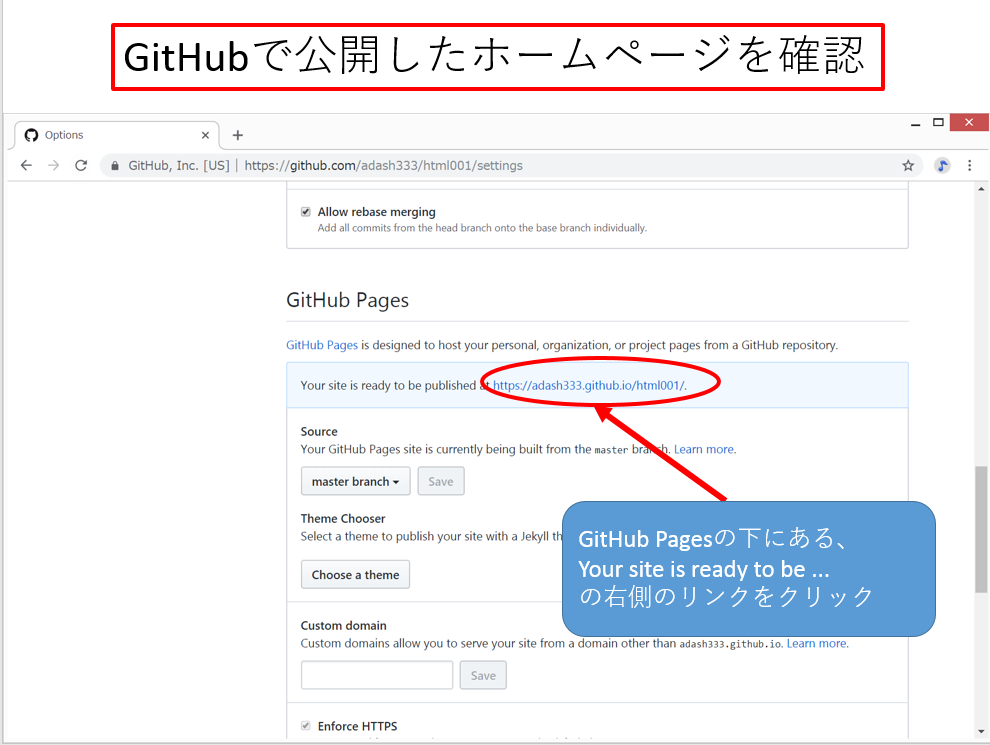
公開されているホームページアドレス(URLといいます)は、Settings画面から確認することができます。
- Settingsの画面になっていますので、そのまま下の方へ行き、
- GitHub Pagesの下にある、Your site is ready to be published at の右側のリンクをクリック
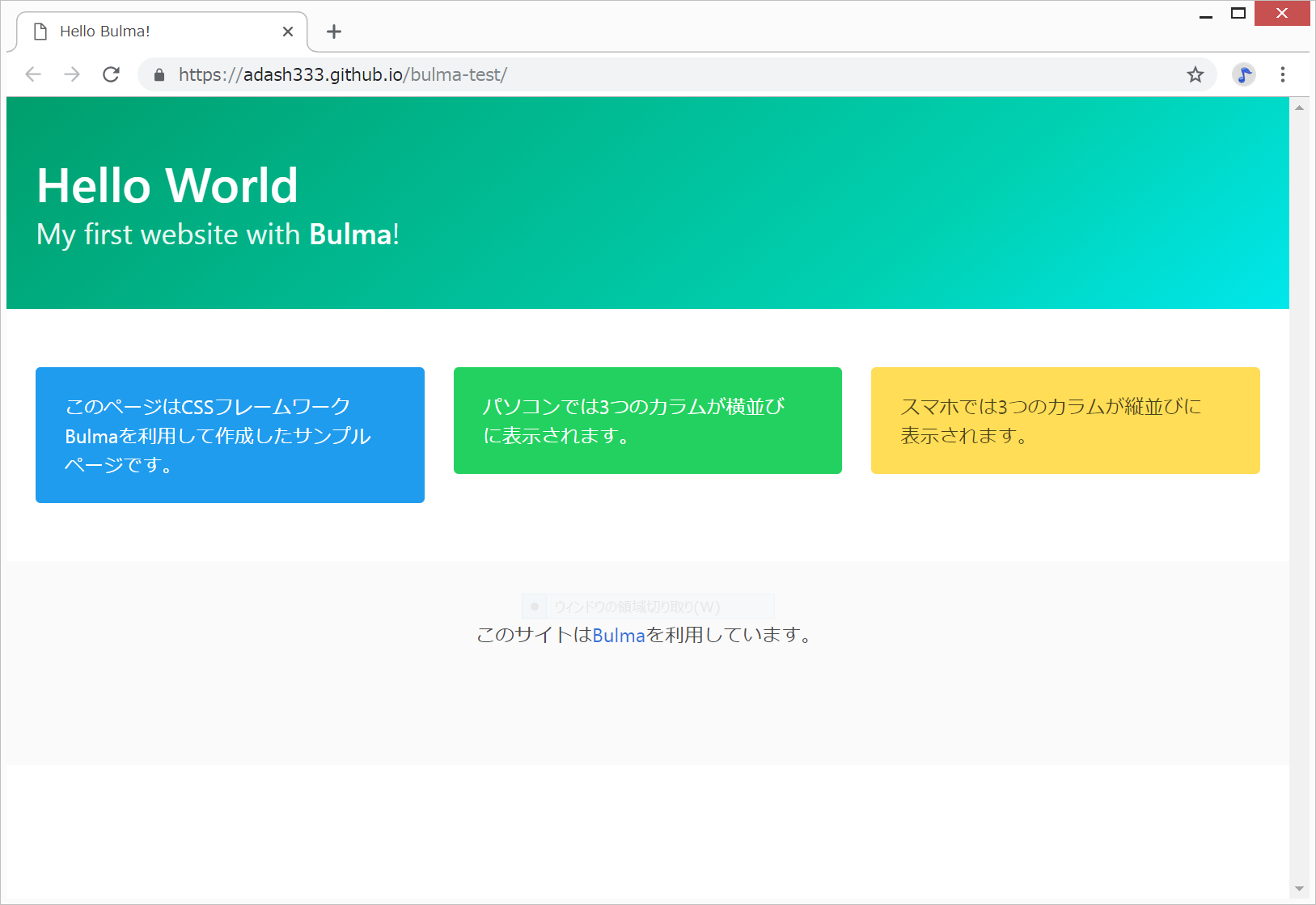
私の場合は、https://adash333.github.io/bulma-test/ がリンクとなり、実際、以下のようになりました。
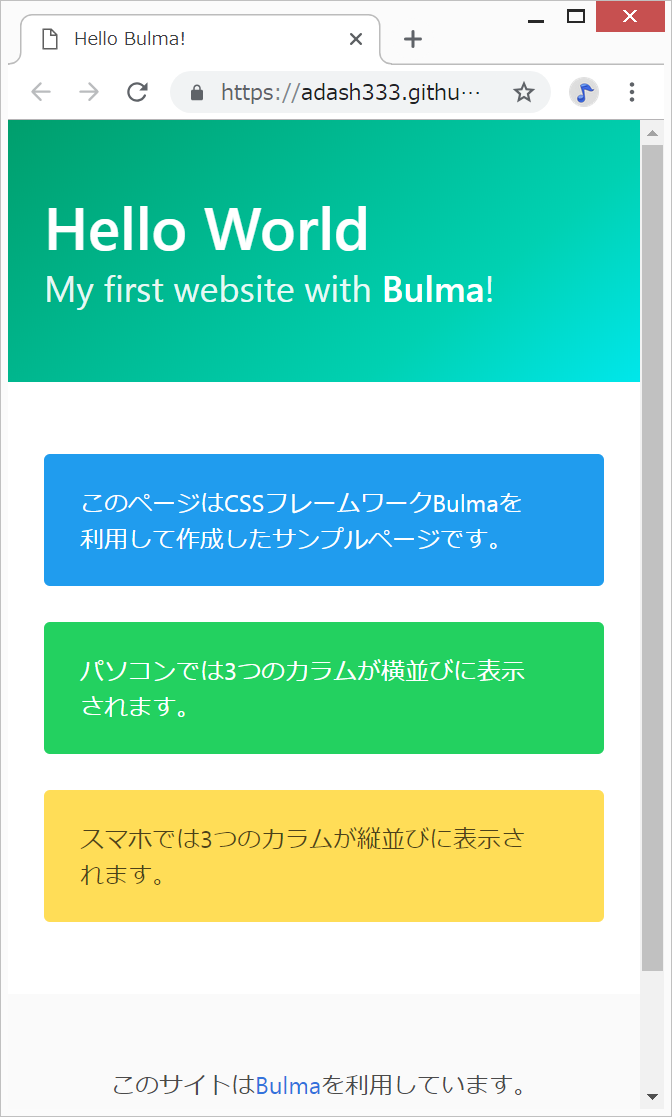
スマホでは、以下のように表示されます。
簡単な割には、それっぽいデザインになっているのではないでしょうか?
Bulma利用のためのテンプレートhtmlファイル
Bulmaを利用したサイトのためのテンプレートファイルを以下に作りましたので、もしよろしければお使いください。
なぜかはよく分からないのですが、CSSフレームワークBulmaを用いる場合は、以下のように、最初にsection class=“section”とdiv class=“container”で囲んでおくと、思ったようなデザインにできることが多いです。
<section class="section">
<div class="container">
<!-- ここにコンテンツを記載 -->
</div>
</section>
Bulma日本語リンク
公式サイトも、日本語での紹介サイトも、結構不親切なものが多いと感じます。
サンプルコードを写経しながら、Bulma公式サイトのドキュメントを読んで、自分に必要な部分を一つずつ理解していくのが一番おすすめです。
https://qiita.com/ochiochi/items/de1afd2d3fc8f6d3ea55
@ochiochi
2017年02月13日に更新
CSSフレームワーク BULMA チュートリアル①
Bulma英語解説リンク
https://www.freecodecamp.org/forum/t/free-course-level-up-with-bulma-css/190635
英語ですが、分かりやすいですし、Scrimbaというサイトを用いて、動画での解説と、ソースコードも公開されていて素晴らしいです。
https://scrimba.com/g/gbulma
Bulmaの使用方法について、動画での詳しい解説(Scrimbaの仕組みのおかげでソースコードも簡単にコピペできます。)
Scrimba
無料で、プログラミング解説動画を作成できるサイト
CodeSandbox
無料でAngularやVue.jsのプログラミングができるサイト
Bulmaのサンプルソースコードのリンク
https://www.sitepoint.com/a-css-framework-in-6-minutes-with-bulma/
英語ですが、順番に説明があって、分かりやすいです。
https://github.com/dansup/bulma-templates/blob/master/templates/kanban.html
https://github.com/adash333/bulma-test/blob/master/index.html
Vue.jsとBulmaに関するリンク
http://www.art-side.com/archives/131
Vue.js(nuxt.js)内でのBulma-extention(Bulma-carousel)の使い方
2018-10-10 投稿者: miho
ホームページをデザインするためのCSSというプログラミング言語について
ホームページのデザインをするためには、BootstrapやBulmaといったCSSフレームワークを使用すると便利ですが、結局は、細かい微調整をするために、CSSの知識が必要になると思われます。
個人的にCSSは非常に苦手ですが、以下のサイトは非常に分かりやすいので、お勧めです。
https://saruwakakun.com/html-css/basic/css
初心者向けCSS(スタイルシート)入門:基本的な書き方を総まとめ!
2017/07/15
https://saruwakakun.com/html-css/basic/margin-padding
CSSのmarginとは?paddingとは?余白の指定方法まとめ
2017/07/15
https://saruwakakun.com/html-css/basic/display
【CSS】displayの使い方を総まとめ!inlineやblockの違いは?
2018/05/06
https://saruwakakun.com/html-css/basic/text-setting
【CSS】文字装飾の基本を総まとめ!初心者向けに解説
2017/07/16