目次
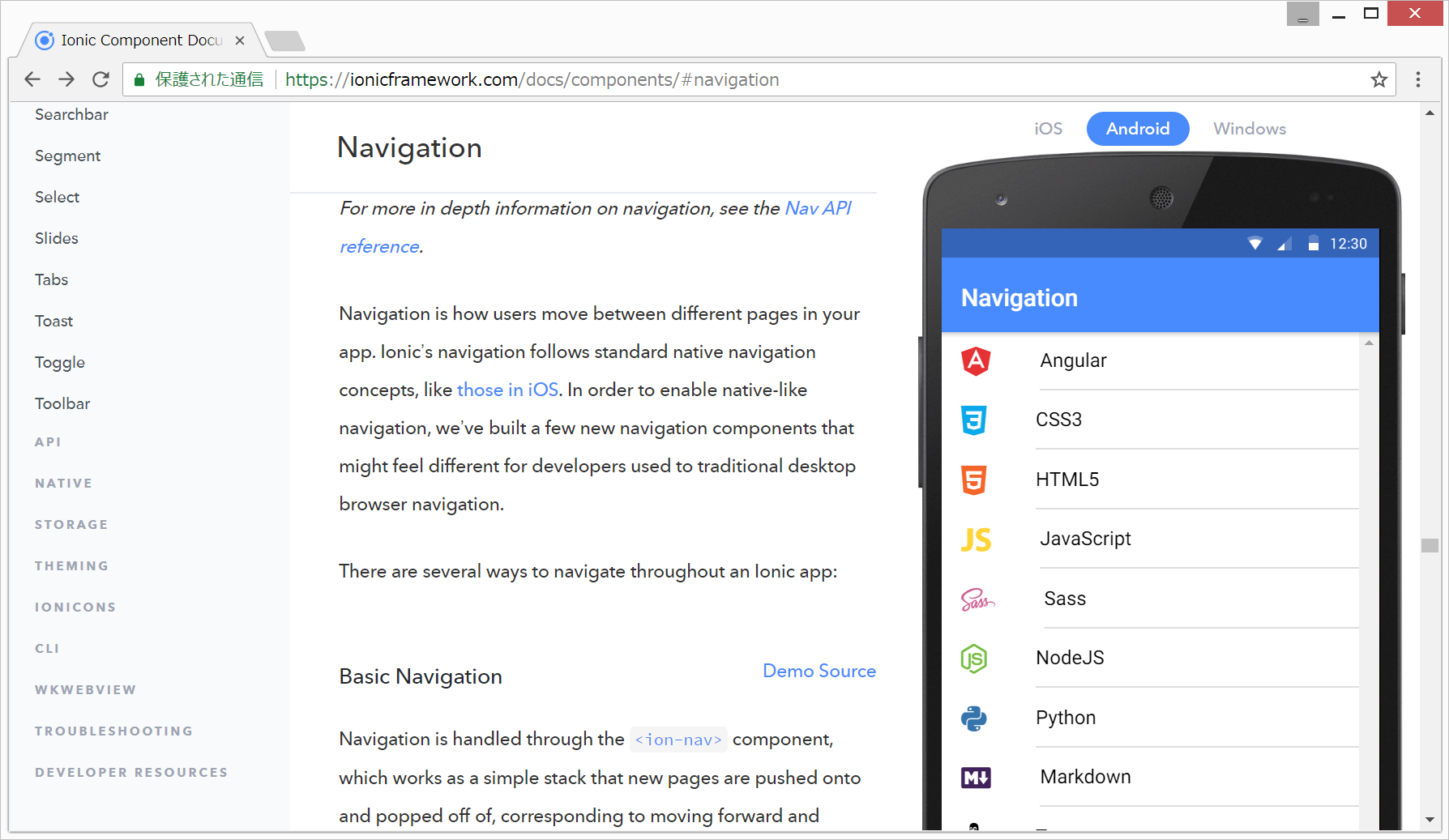
Ionicでページ遷移
ページ遷移の方法として、Ionic3の時点では、以下の2通りの方法があります。他に、Angularのルーティングを用いる方法がありますが、多少面倒です。
goSecondPage() {
this.navCtrl.setRoot(SecondPage);
}
goSecondPage() {
this.navCtrl.push(SecondPage);
}
参考
https://www.joshmorony.com/a-simple-guide-to-navigation-in-ionic-2/
1. navCtrl.setRoot()を用いる方法
ionic CLIで
ionic start myApp blank
としてblankタイプのionicアプリを作成すると、デフォルトでは、
src/pages/home/home.html
の1ページのみとなっています。
こちらにSecondPageを追加し、HomePageからのリンクを貼る方法を紹介します。
2. navCtrl.push()を用いる方法
3. [navPush]を用いる方法
3. Angularのルーティングを用いる方法
Ionic3の時点では、Ionic3にはルーティングはサポートされていませんが、Inoic4からサポートされるかもしれないとのことです。Ionic3でのAngularのルーティングの使用方法は、以下のリンク先をご覧ください。
https://www.joshmorony.com/using-angular-routing-with-ionic-4/

上記より先に、日本語で、Ionicより分かりやすい、Angularのルーティングの方法について先に学ぶとわかりやすいと思います。しかし、この記事に書いてあるIonic2の“DeepLinker”というものは、Ionic3には無さそうです。