ionic3で計算アプリ
— 2019/02/12 更新
Ionic4バージョンはこちらへ
前回は、ionic3のおすすめの本を紹介させていただきました。
今回は、ionic3で計算アプリを作成してみたいと思います。
以下の本を参考にさせていただいています。
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=twosquirrel-22&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B06X41LVCB&linkId=5030fbaf2330bf6c6ef9b13e8559301d”></iframe>
</html>
この本の第5章「スタンドアロンアプリを作る」を、Ionic3(Angular4)で写経してみます。
(環境)
Windows8.1
Node 6.11.0
Ionic CLI 3.4.0
VisualStudioCode 1.13.1

今回は、ionic3を用いて、「元本」と「利息」を入力すると、10年後までの支払額が出力されるようなアプリを作成します。
ソースコードは以下のリンクへ。
https://github.com/adash333/ionic3-calculate
====ionic3-calculateアプリの作成====
C:/ionic/ フォルダの下に、ionic3-calculateというionic3アプリを作成することとします。
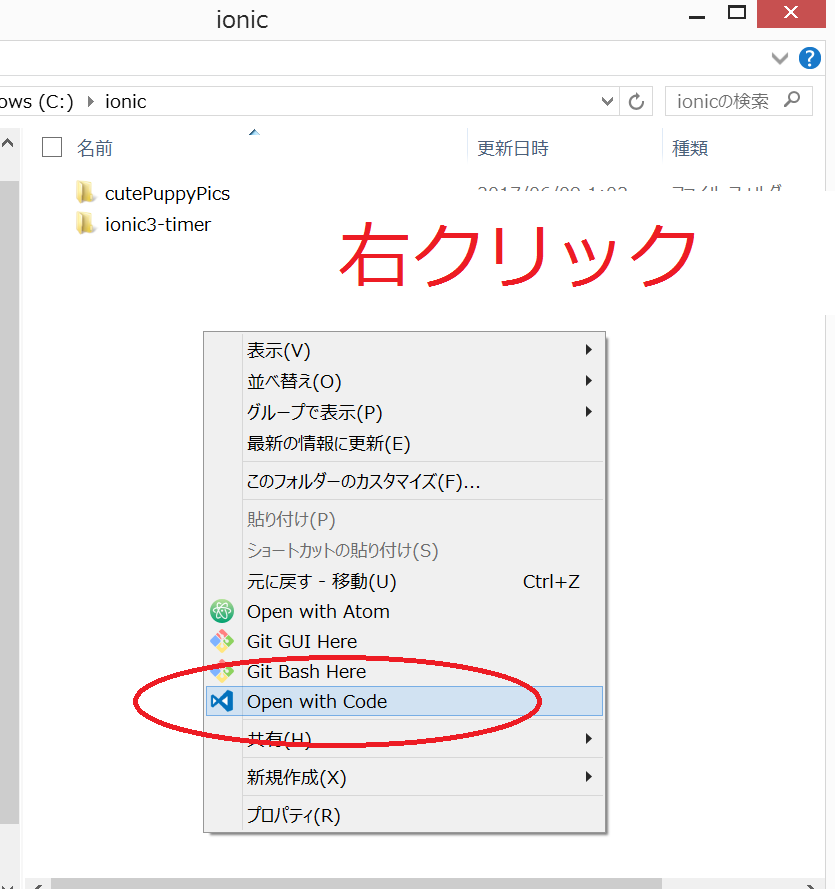
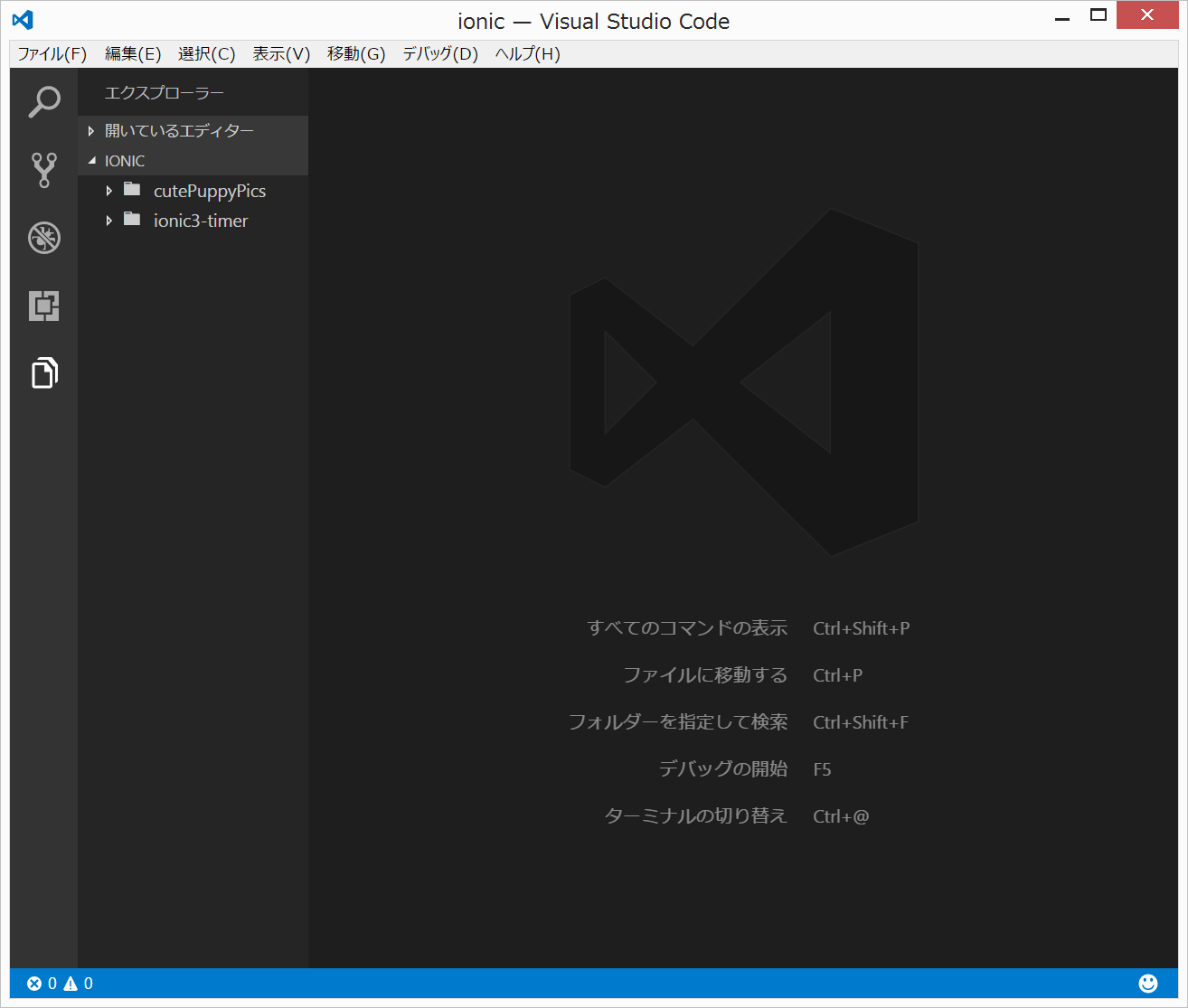
C:/ionic/ フォルダの中で右クリック > Open with Code をクリック

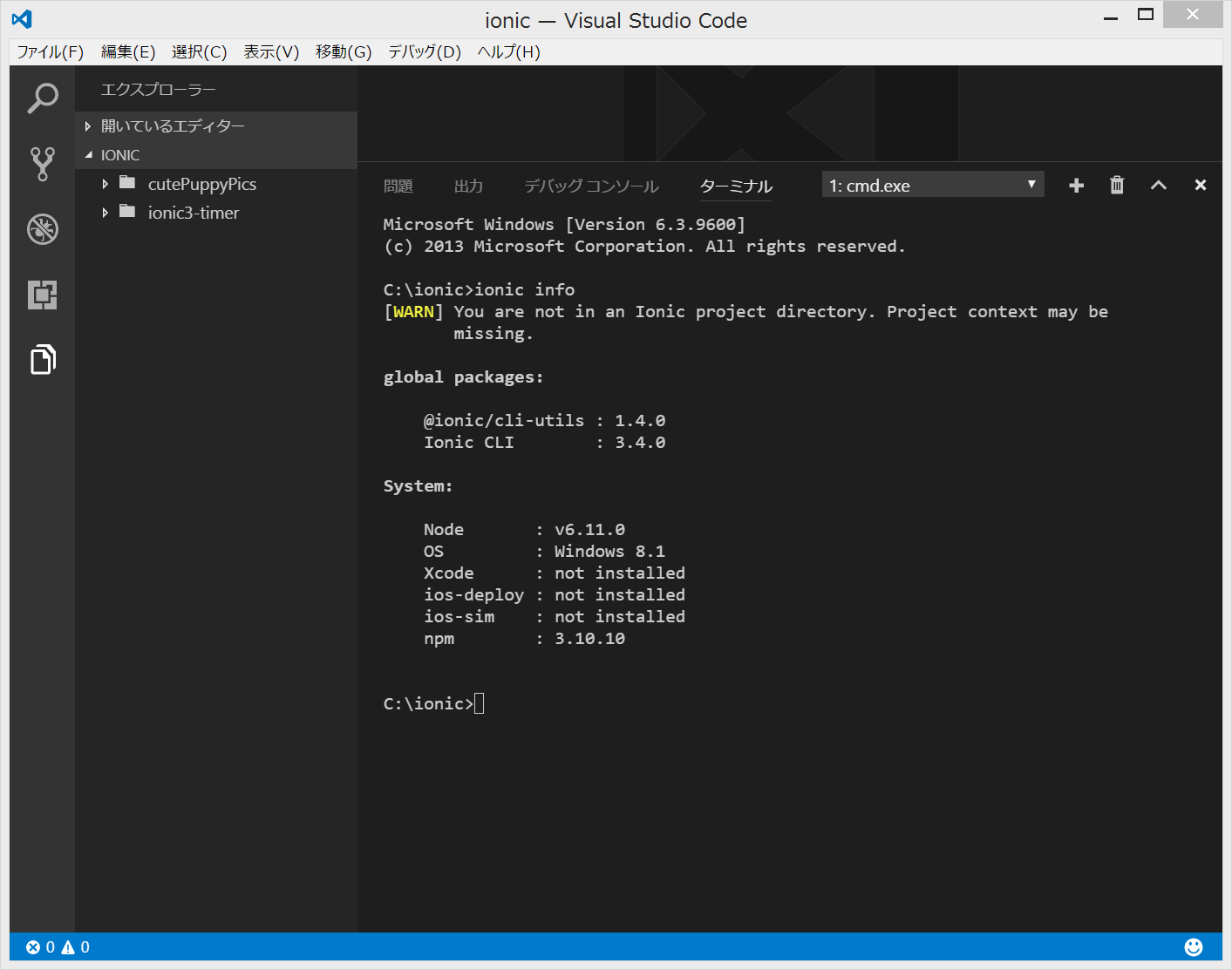
VisualStudioCodeが起動して、下のような画面になるので、Ctrl + @ を押して、cmd.exeの画面を表示させる。


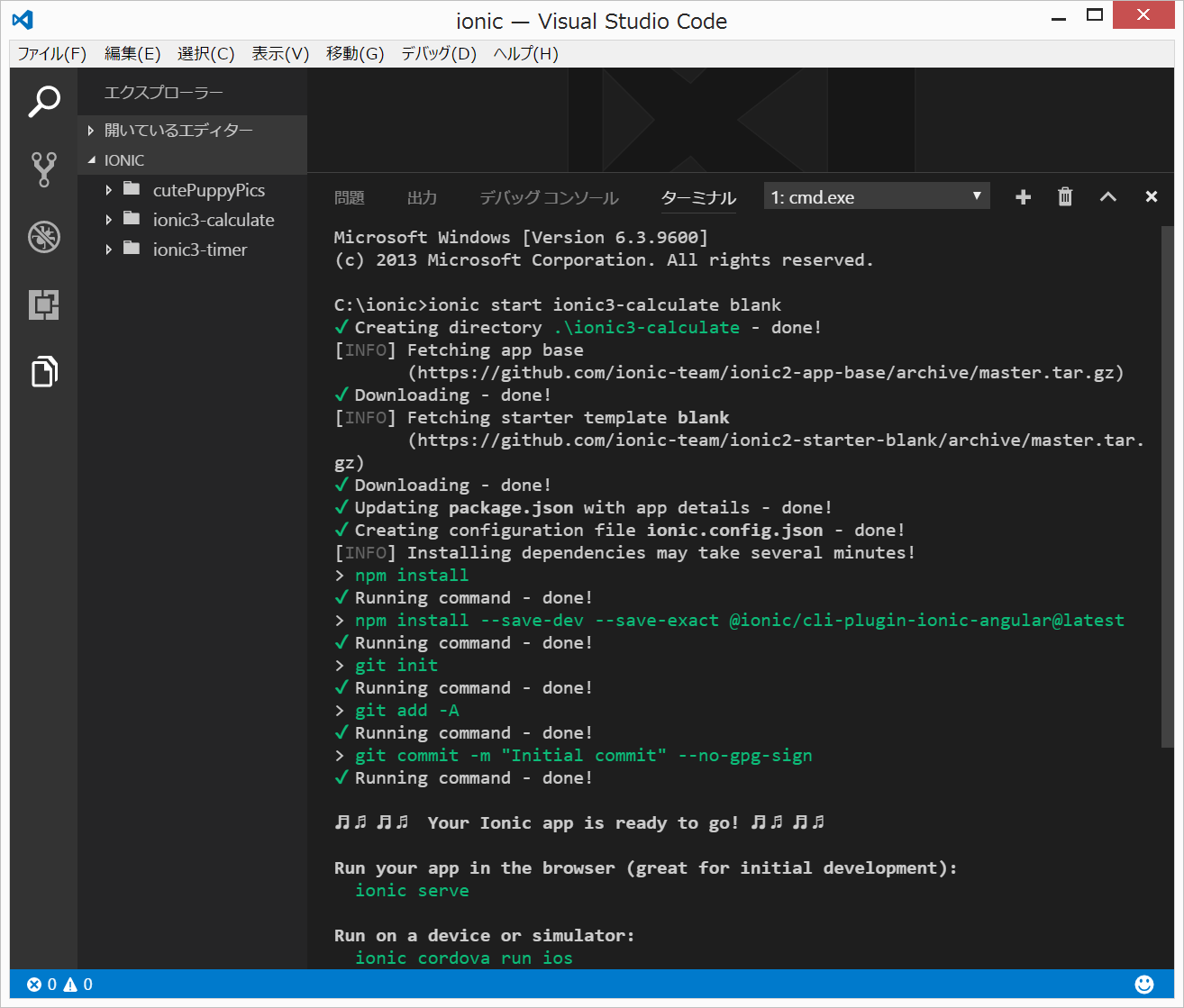
cmd.exeで、以下のコマンドを入力して、ionic3アプリを作成する。
<code>
ionic start ionic3-calculate blank
</code>

npm installのところで数分待つ。

ionic3-calculateフォルダに移動し、ionic serveによりサーバを起動します。
<code>
cd ionic3-calculate
ionic serve
</code>

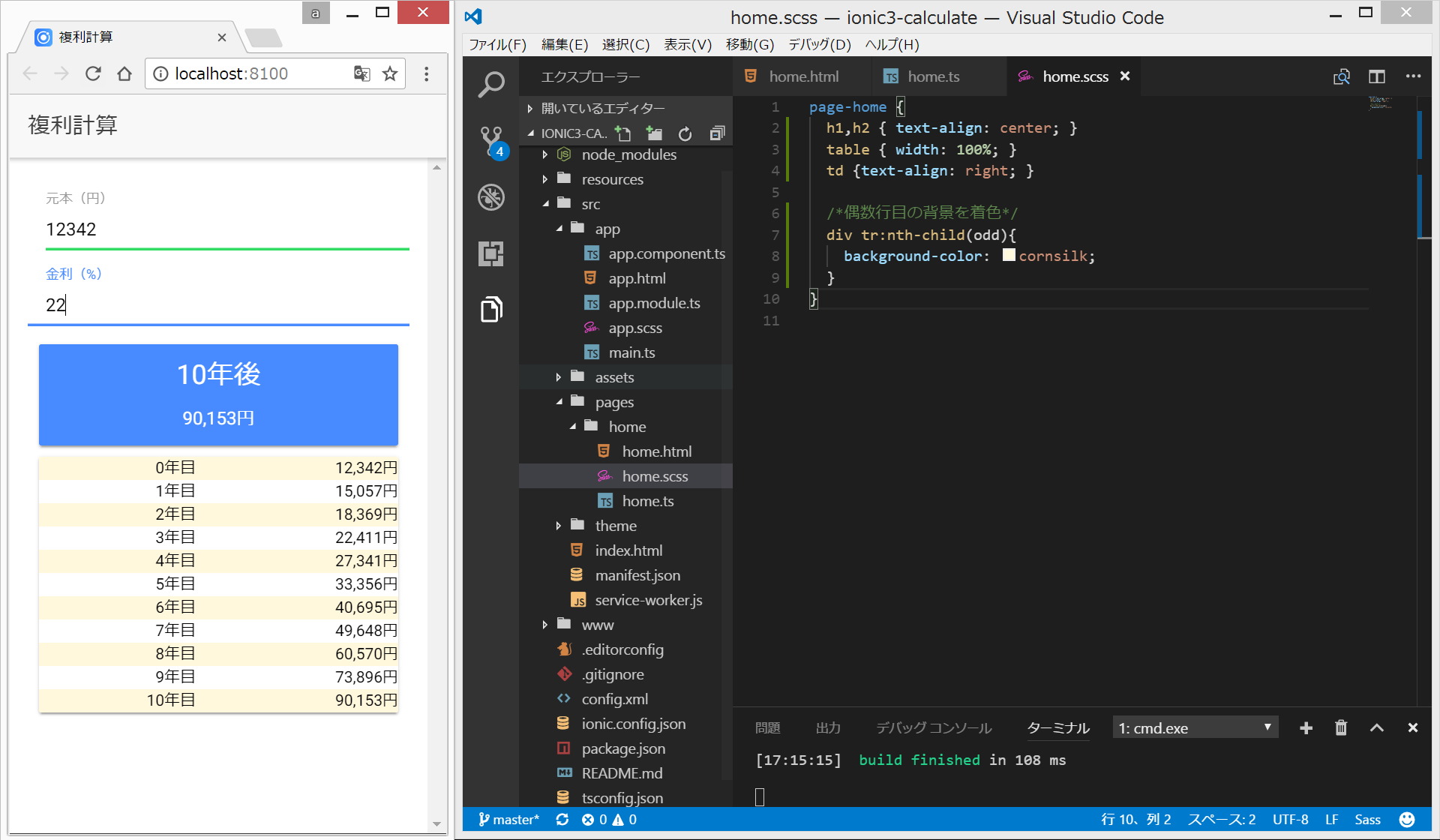
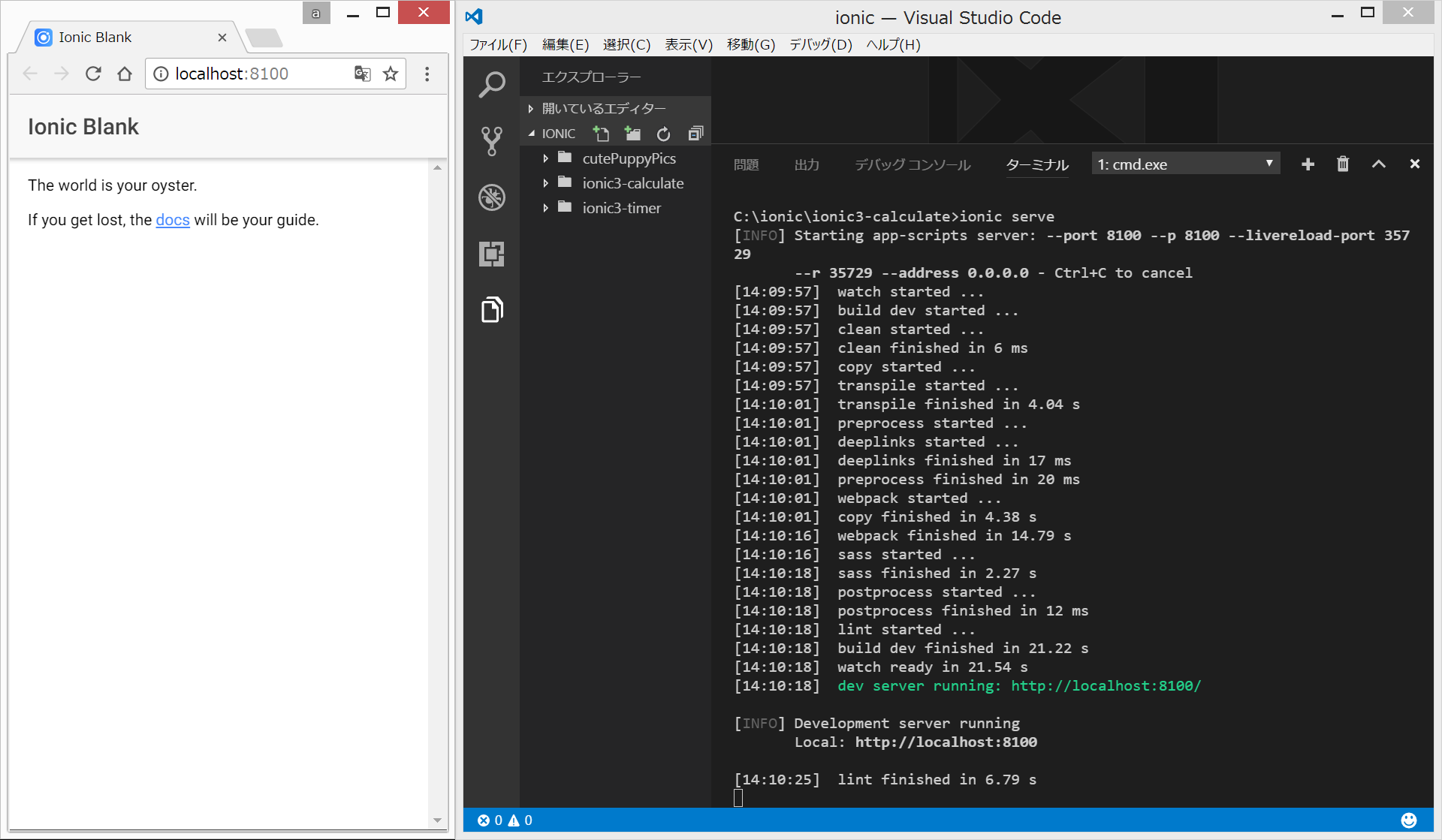
すると、1分くらいで自動的にブラウザが開いて、下のような画面になります。ブラウザは、Chromeをお勧めします。このサイトでは、今後、以下のように、左側に縦長のChrome(ブラウザ)の画面を、右側に、VisualStudioCodeの画面を並べて表示することが多いです。

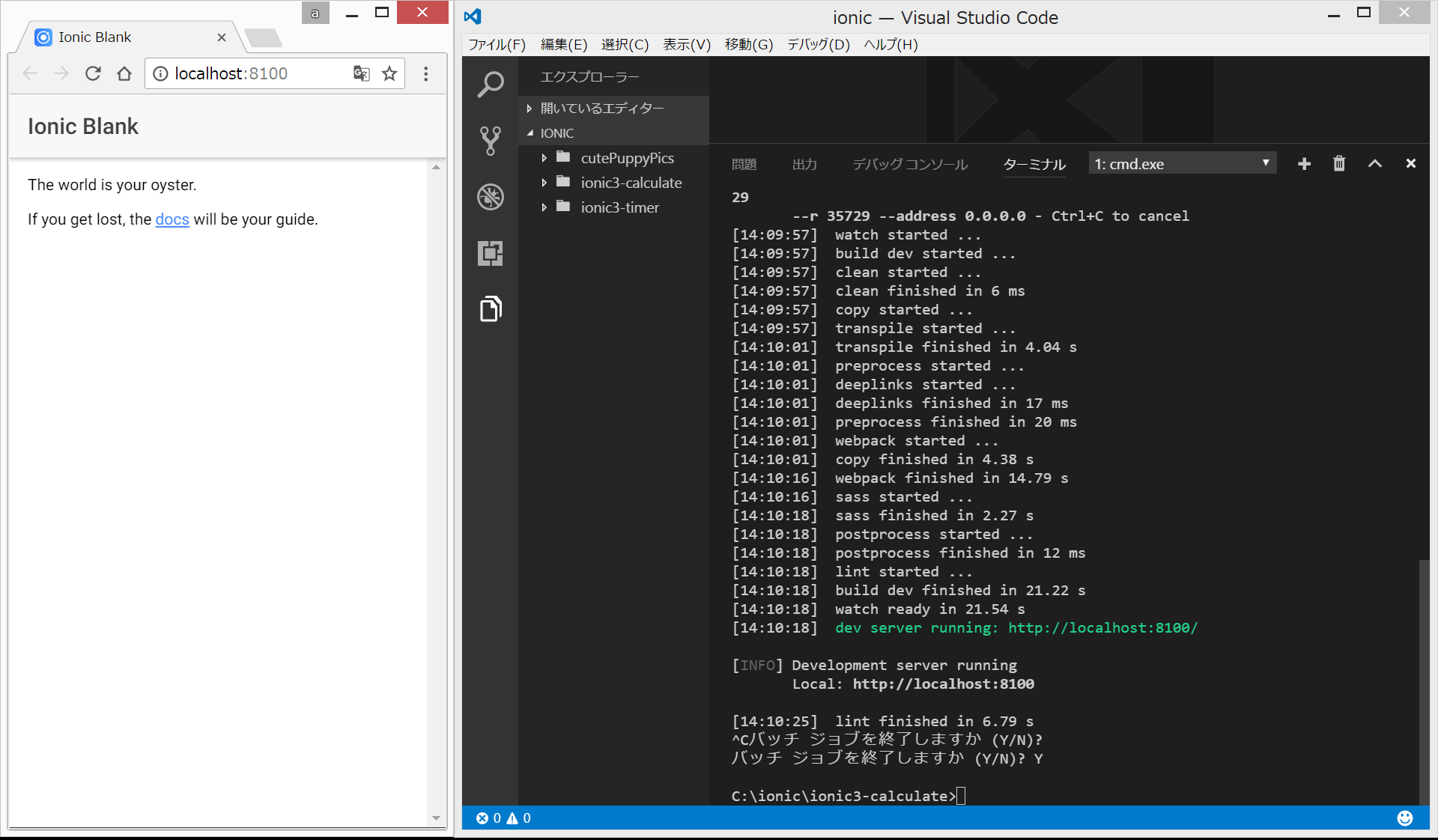
サーバを停止したい場合は、VisualStudioCodeのcmd.exeの画面でCtrl+C, Y, Enter で停止することができます。サーバを停止しなくても、VisualStudioCodeでファイルなどを修正すると、それをionicが検知して、自動的に再コンパイルして、数十秒待つと、左側のChromeに変化が反映されます。今回は、分かりやすさを重視して、いったん、Ctrl+C, Y, Enterにより、サーバを停止します。

====アプリ作成直後のファイル構成====
ionic3アプリ作成直後のファイル構成は、以下のようになっています。

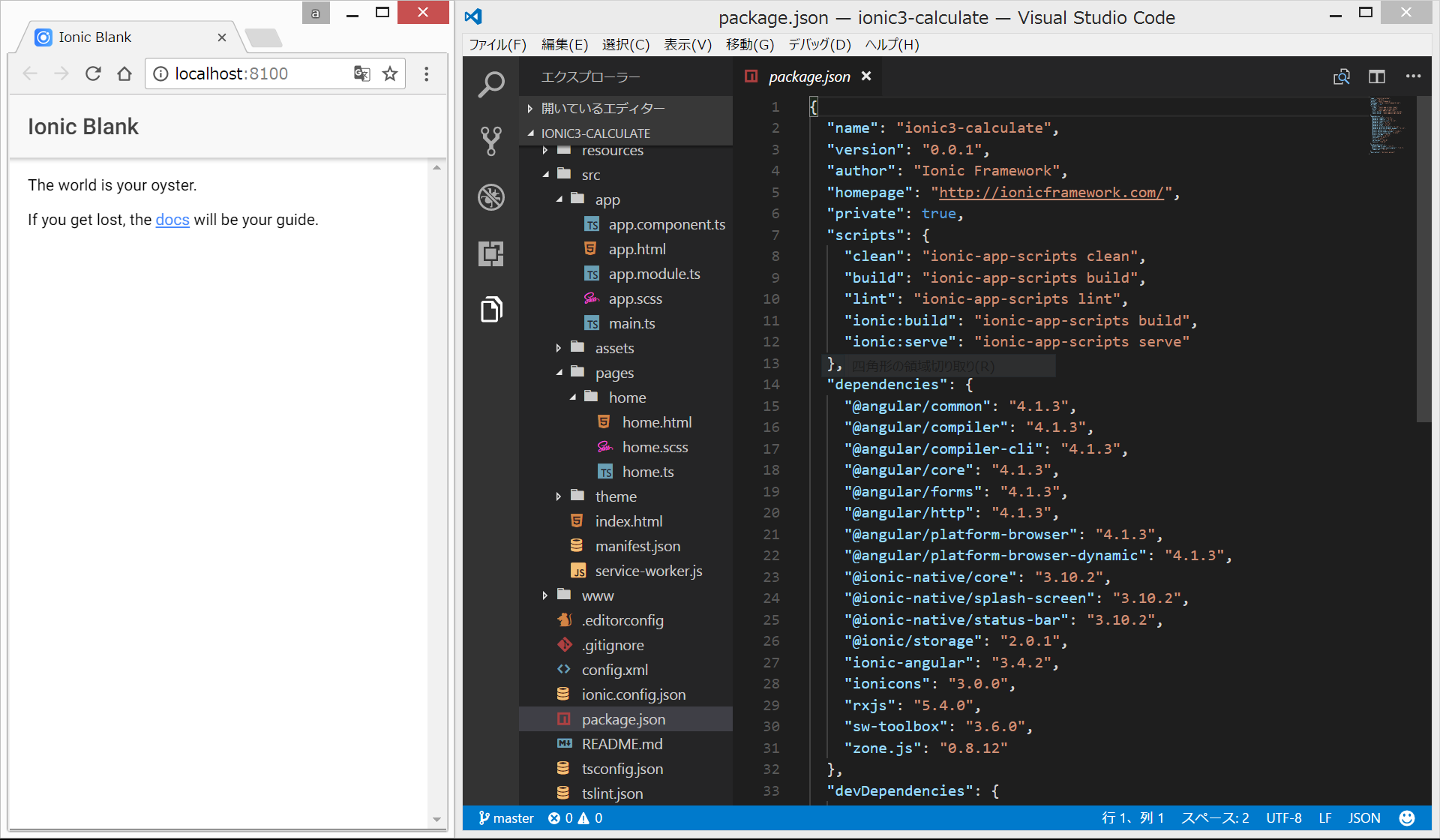
package.jsonは以下のようになっています。(最初はあまり気にしないでよいと思いますが、@angula/coreと、@ionic/storageのversionは大事だと思います。)

Ctrl+@で、cmd.exeの画面を出して、ionic serveして、サーバを起動しておきます。
<code>
ionic serve
</code>
====src/pages/home/home.htmlの変更====
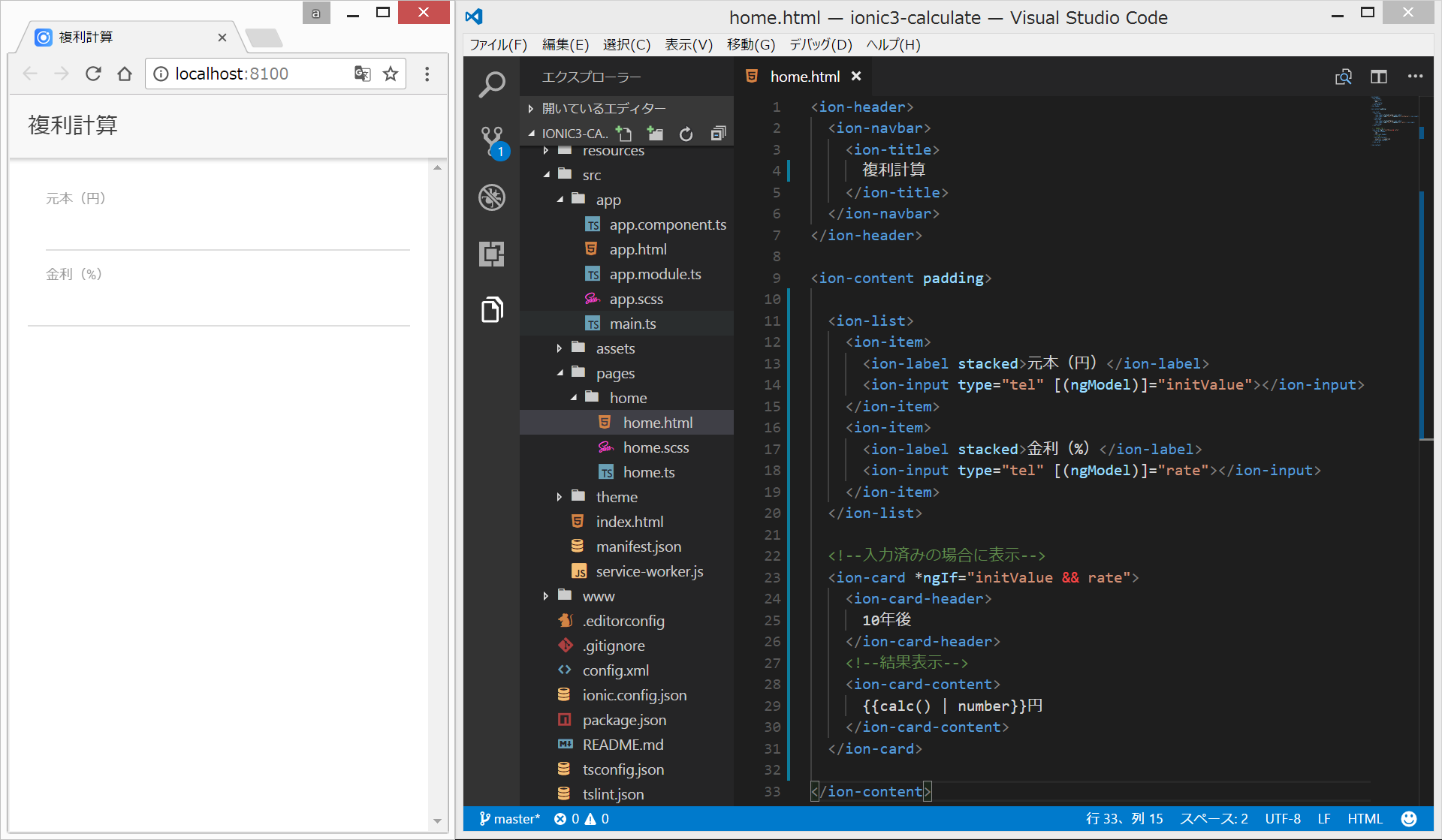
ページの見栄えを作成します。「元本」と「利息」の入力欄と、1年後から10年後までの支払額のリストを表示する枠を作成します。home.htmlをごっそり、以下のように書き換えてください。
<code>
<ion-header>
<ion-navbar>
<ion-title>
複利計算
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<ion-item>
<ion-label stacked>元本(円)</ion-label>
<ion-input type=“tel” [(ngModel)]=“initValue”></ion-input>
</ion-item>
<ion-item>
<ion-label stacked>金利(%)</ion-label>
<ion-input type=“tel” [(ngModel)]=“rate”></ion-input>
</ion-item>
</ion-list>
<!–入力済みの場合に表示–>
<ion-card *ngIf=“initValue && rate”>
<ion-card-header>
10年後
</ion-card-header>
<!–結果表示–>
<ion-card-content>
number円
</ion-card-content>
</ion-card>
</ion-content>
</code>
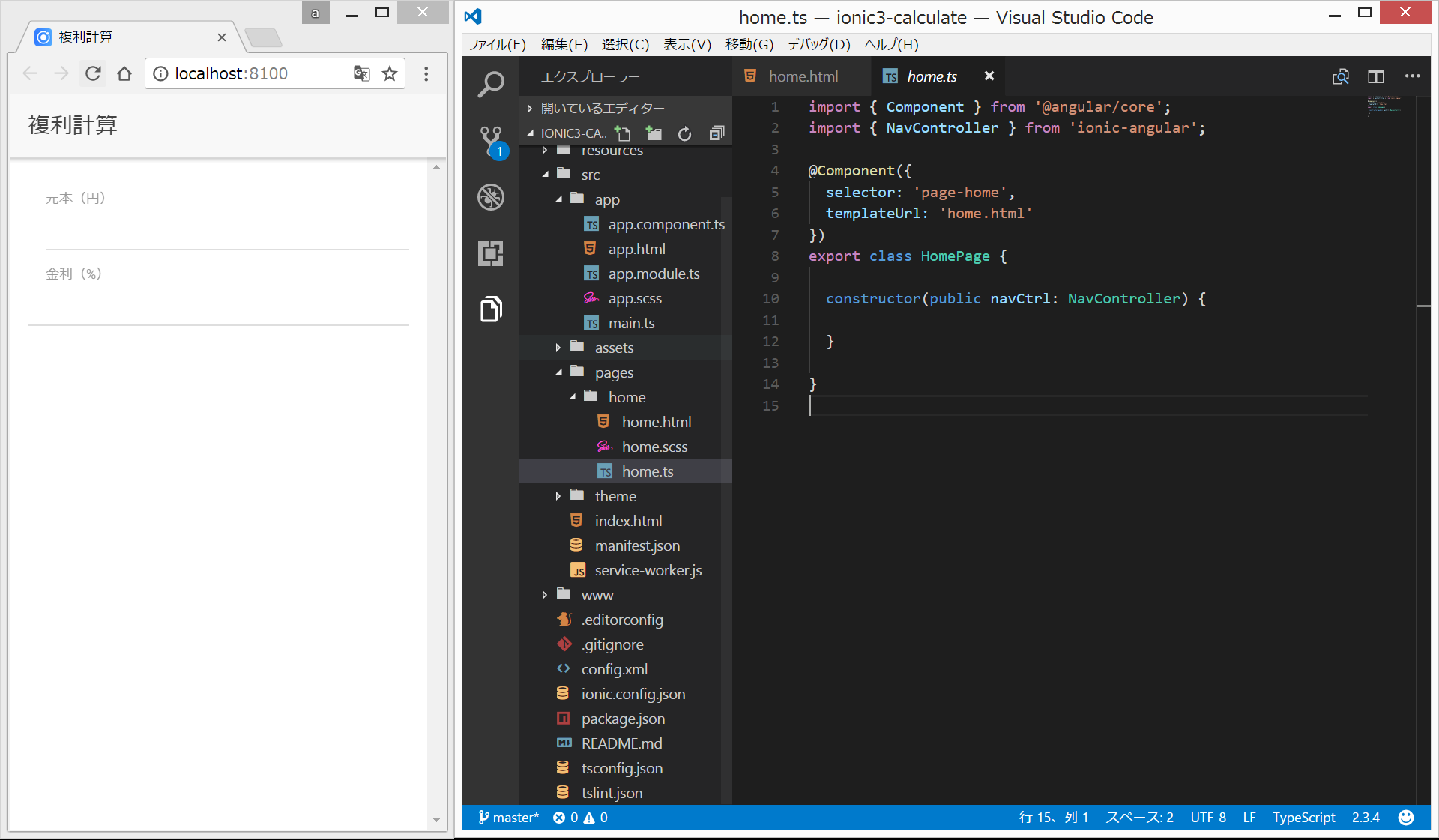
(変更前)

(変更後)

<コード解説1>
<ion-xxx>というところは、全て、ionic特有のUI(見栄え)の表記です。ionicの公式ドキュメントを参照しつつ、入力します。
<コード解説2>
<code>
[(ngModel)]=“initValue”
</code>
は、Angularの“双方向データバインド”を使用して、ここで入力値(元本と利息)を受け取っています。

<コード解説3>
<code>
<ion-card *ngIf=“initValue && rate”>
</code>
の部分は、Angularの“NgIfディレクティブ”であり、「initVlaueとrate両方が存在する場合に、ion-card以下の部分を表示す。」ようにしています。
<コード解説4>
<code>
number
</code>
の部分は、Angularの“片方向データバインド”を使用して、10年後に支払額を以下の場所で表示するようにしています。
なお、“ | number”の部分は、Decimal Pipeによる数値表示の書式設定を行っており、ここでは、3桁ごとのカンマがつけられます。(筆者は詳細を理解しておりません。すみません。。。)
(参考)
ionic公式サイト:見栄えについては、こちらの公式サイトを読んで、ionic特有のUI(user interface:見栄え)に慣れておく必要があります。最初は、これがかなり面倒ですが、bootstrapと同様、慣れるしかありません。(bootstrapを利用したい場合は、ionicではなく、Angular4+ng-bootstrpを利用することになります。)
https://ionicframework.com/docs/components/#overview
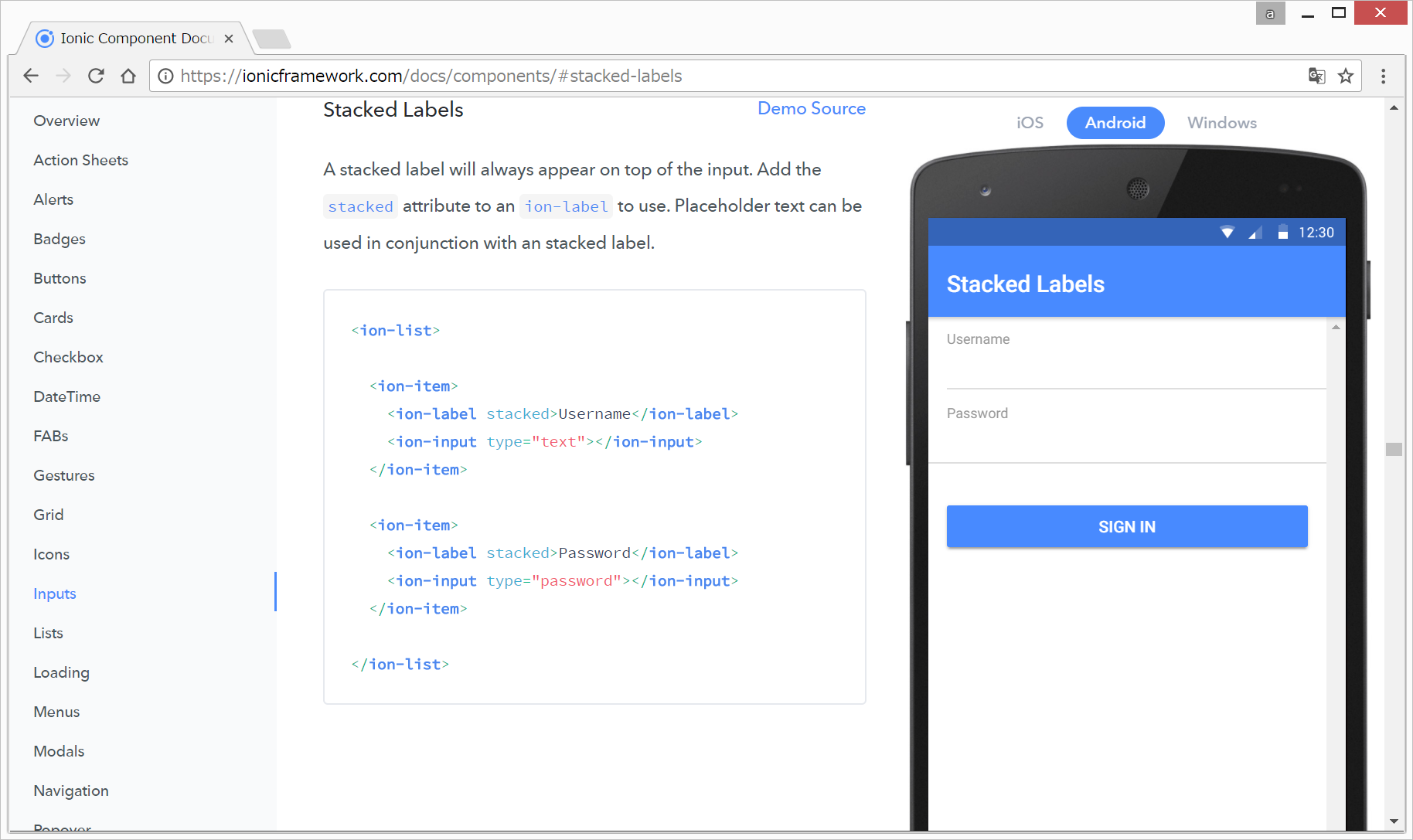
今回は、以下のページを参考に、stacked-labelsを使用しています。
https://ionicframework.com/docs/components/#stacked-labels

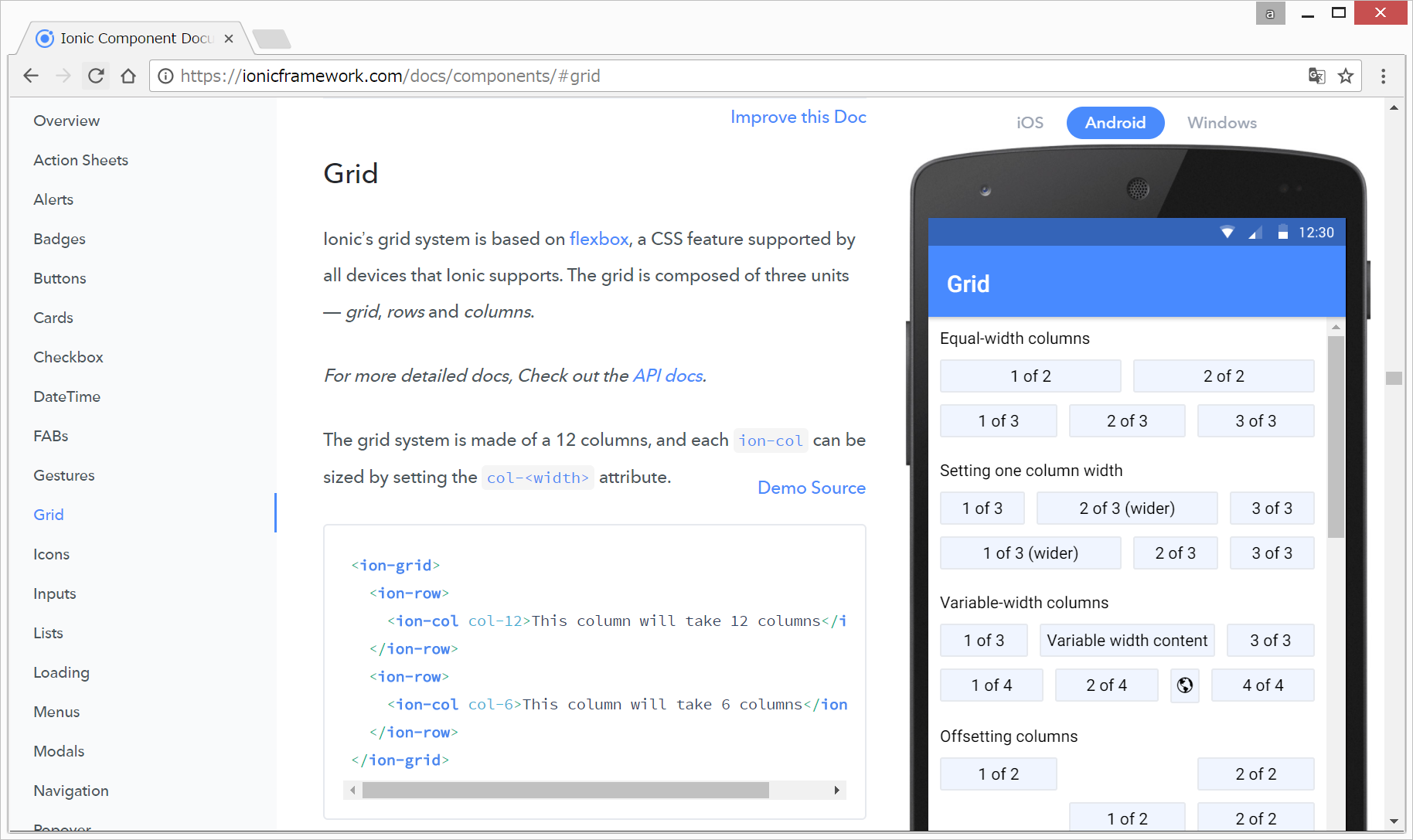
bootstrapのようなgridシステムも利用できます。
https://ionicframework.com/docs/components/#grid

====src/pages/home/home.tsの変更====
元本と利息の入力を受け取り、10年後の支払額を計算して返すプログラムを記載します。home.tsを、ざっくり、下に置き換えます。
<code>
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
initValue: number; 元本入力欄と双方向データバインド
rate: number; // 金利入力欄と双方向データバインド
constructor(public navCtrl: NavController) {
}
// 複利計算
calc(): number {
if (isNaN(this.initValue) || isNaN(this.rate)) {
// 元本または利率が数字でないときはnullを返す
return null;
}
let answer: number = this.initValue;
for (let i = 0; i < 10; i++) {
// 金利計算を10回繰り返して複利計算
answer = answer * (1 + this.rate / 100)
}
return Math.floor(answer); // 計算結果を整数に変換
}
}
</code>
<コード解説1>
Typescriptなので、以下のように型定義をしっかりしておかなくてはいけません。
initValue: number; // 元本入力欄と双方向データバインド rate: number; // 金利入力欄と双方向データバインド
<コード解説2>
あとは、calc()という、initVlaueとrateから10年後の金額answerを返す関数を定義します。
(変更前)
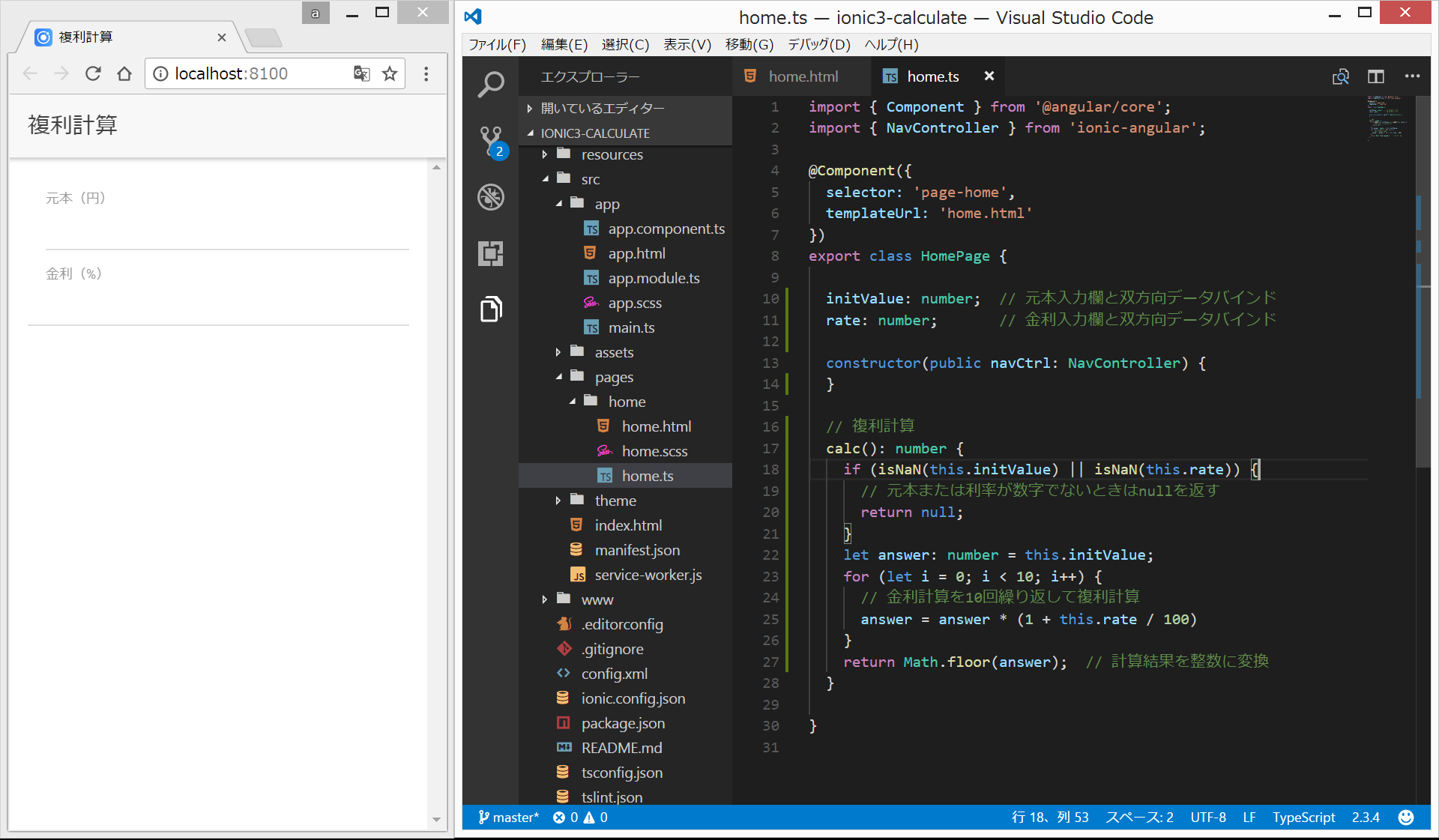
(変更後)
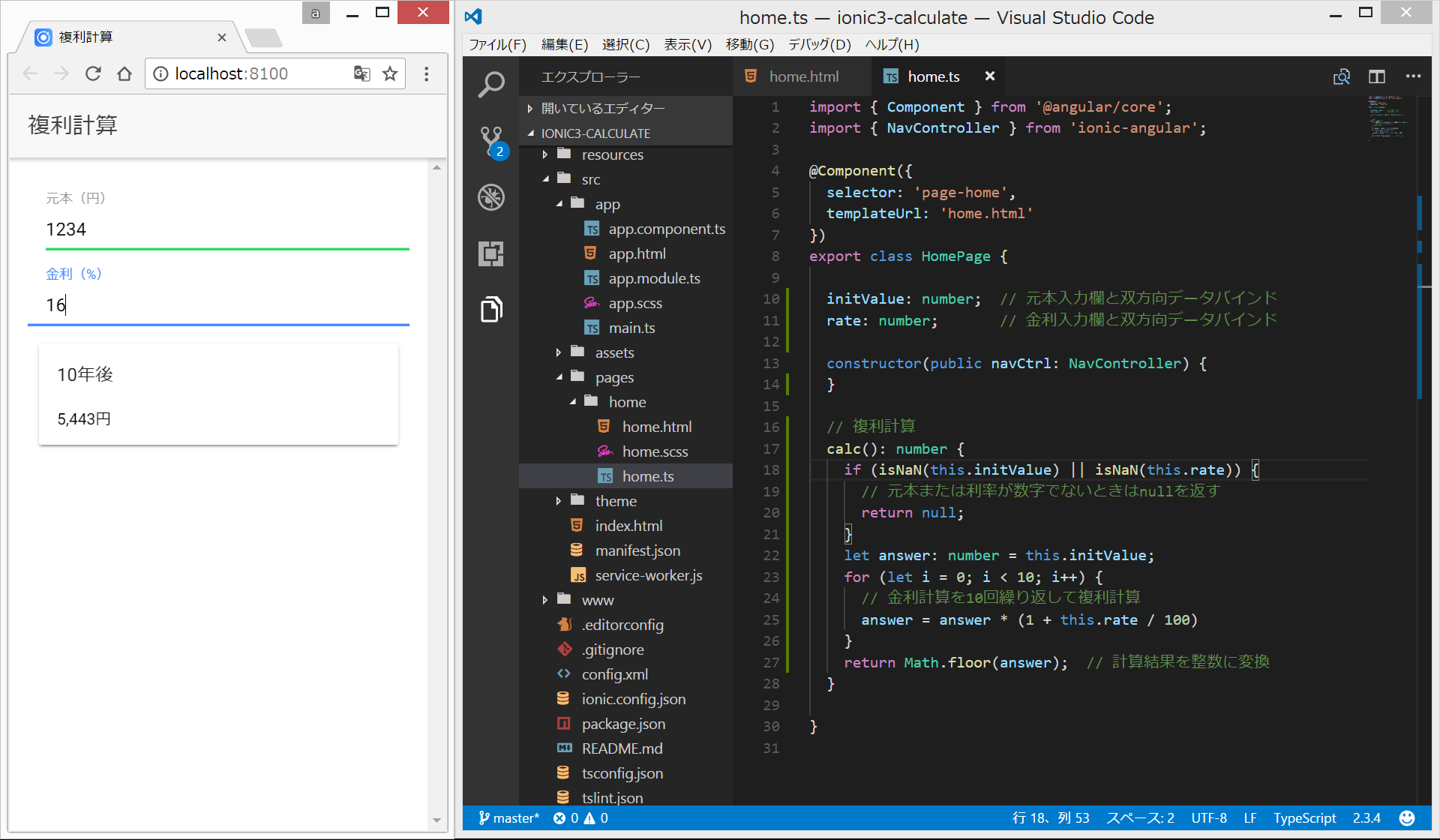
ブラウザの画面で、元本と金利のところに数字を入力すると、自動的に10年後の金額が表示される。
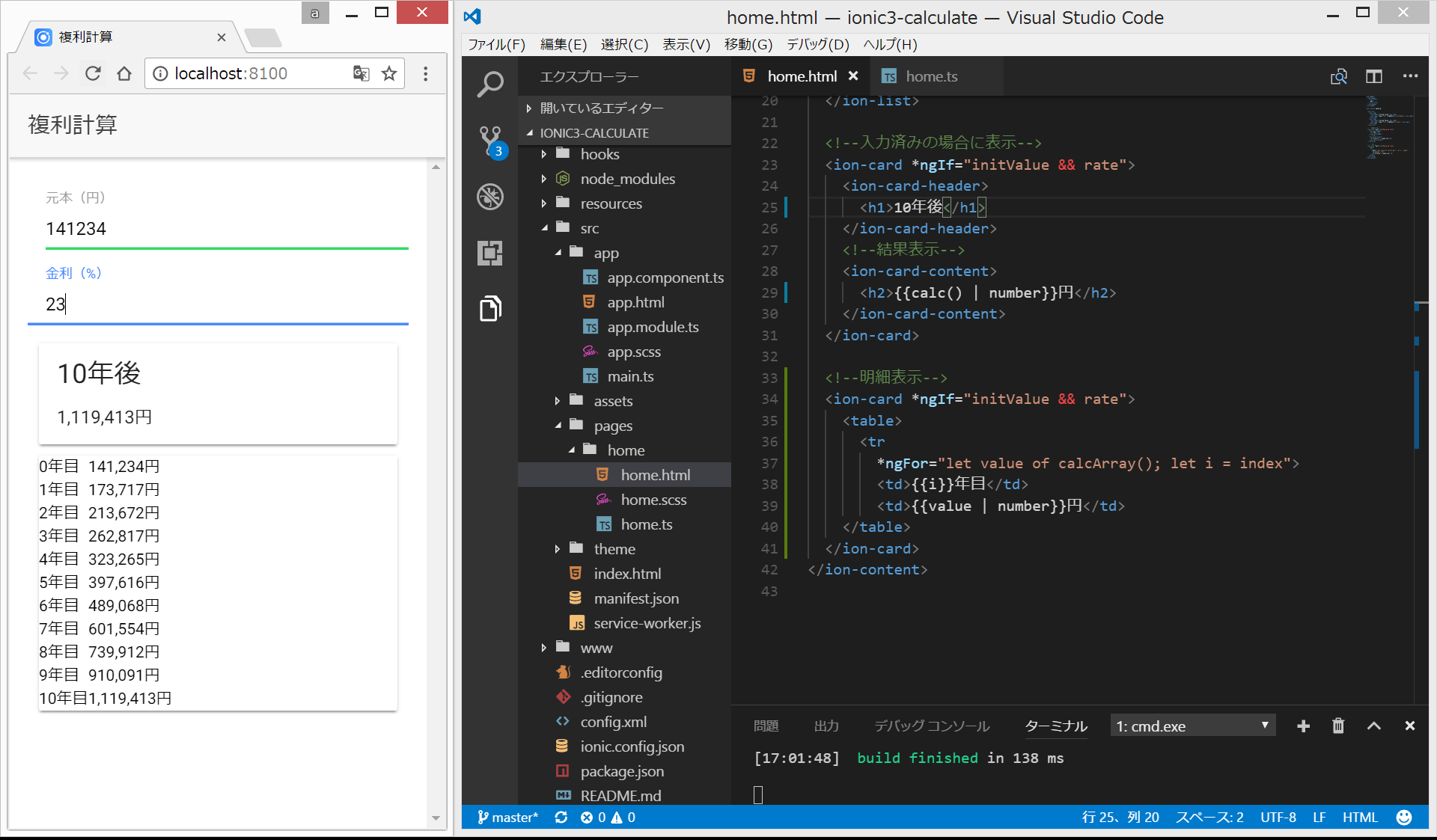
明細表示の追加
src/pages/home/home.htmlの、最後から1行目に以下を挿入
<!--明細表示-->
<ion-card *ngIf="initValue && rate">
<table>
<tr
*ngFor="let value of calcArray(); let i = index">
<td>{{i}}年目</td>
<td>{{value | number}}円</td>
</table>
</ion-card>
home.tsに以下を挿入
// 年毎の金額計算
calcArray(): number[] {
if (isNaN(this.initValue) || isNaN(this.rate)) {
// 元本または利率が数字でないときはnullを返す
return null;
}
let answer: number = this.initValue;
let ret: number[] = [answer];
for (let i = 0; i < 10; i++) {
// 金利計算を10回繰り返して複利計算
answer = answer * (1 + this.rate / 100)
ret.push(Math.floor(answer)); // 整数に変換
}
return ret;
}
見栄えの変更
src/pages/home/home.html
(変更前)
<!--入力済みの場合に表示--> <ion-card *ngIf="initValue && rate">
(変更後)
<!--入力済みの場合に表示--> <ion-card *ngIf="initValue && rate" color="primary">
src/pages/home/home.scss を以下に書き換え。
page-home {
h1,h2 { text-align: center; }
table { width: 100%; }
td {text-align: right; }
/*偶数行目の背景を着色*/
div tr:nth-child(odd){
background-color: cornsilk;
}
}
(参考)
文字の左右・中央揃え【text-align】:CSS入門
http://kumacrow.blog111.fc2.com/blog-entry-287.html
2012-01-27
CSS3で表を縞模様にする
http://d.hatena.ne.jp/guimo/20120127/1327617371
Androidアプリの作成
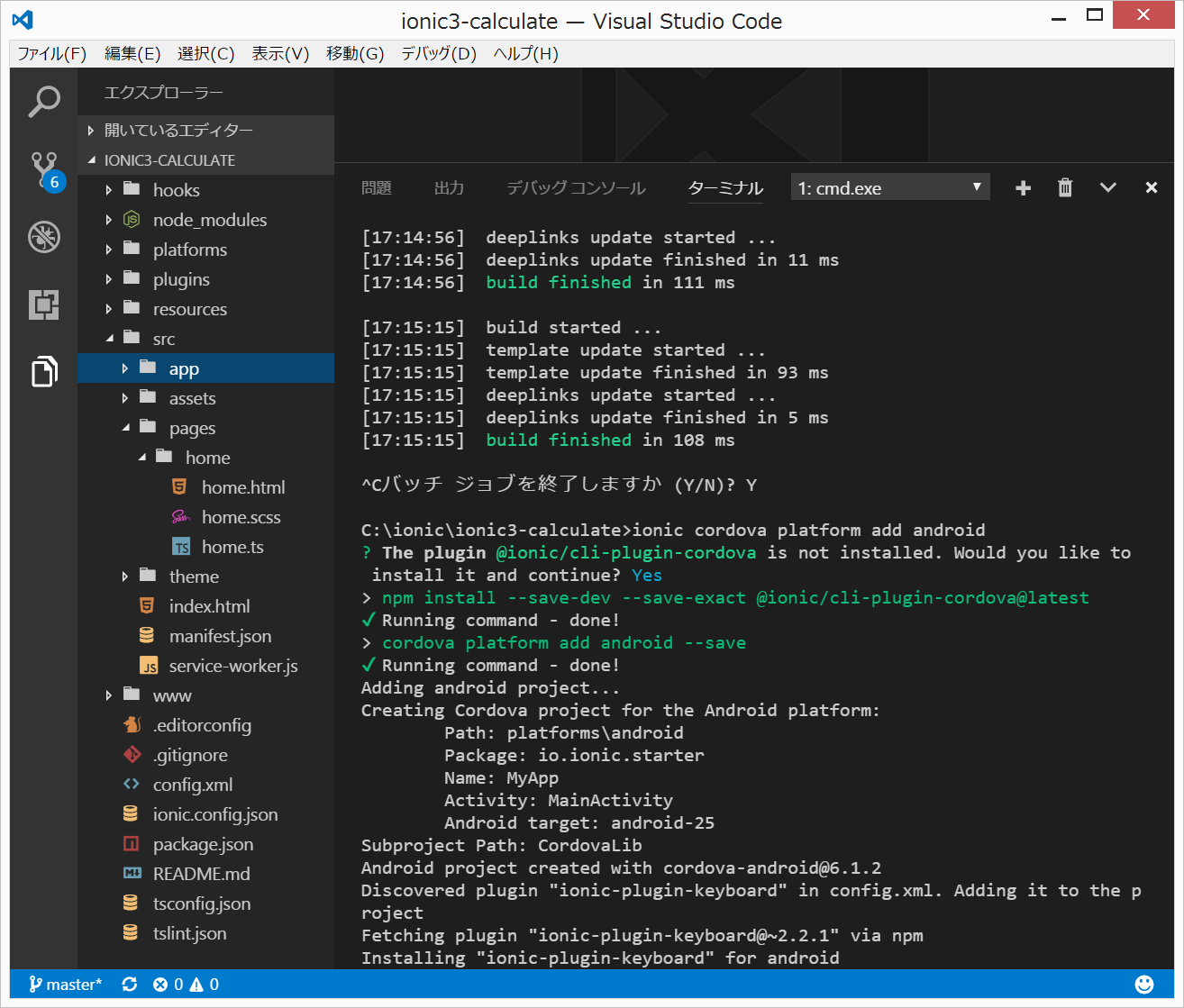
VisualStudioCodeのcmd.exeの画面で、Ctrl+C, Y, Enterでサーバを停止してから、以下のコマンドを入力。
ionic cordova platform add android ionic cordova build android
途中、何か聞かれたら、YとしてEnter.
数分かかる。
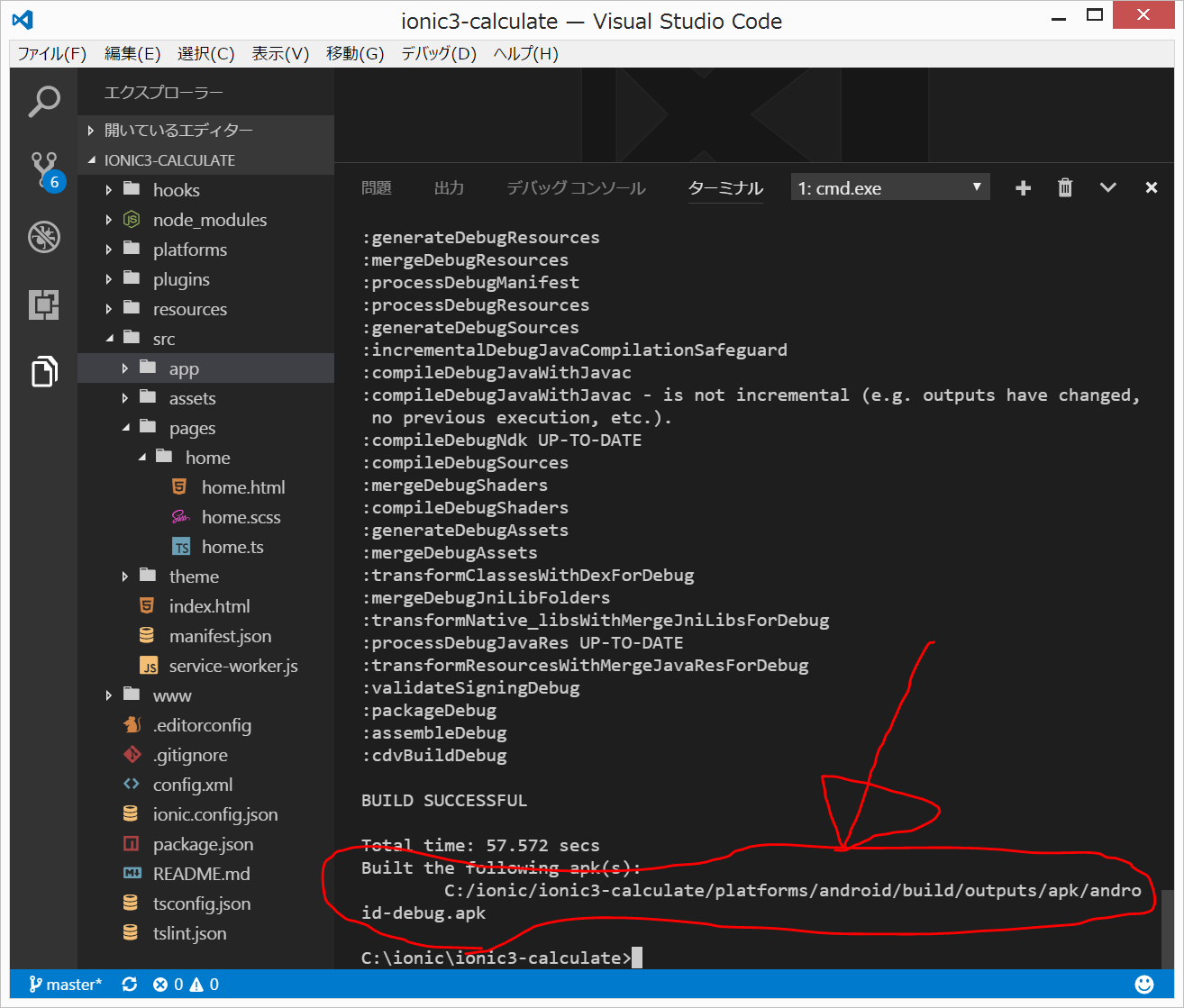
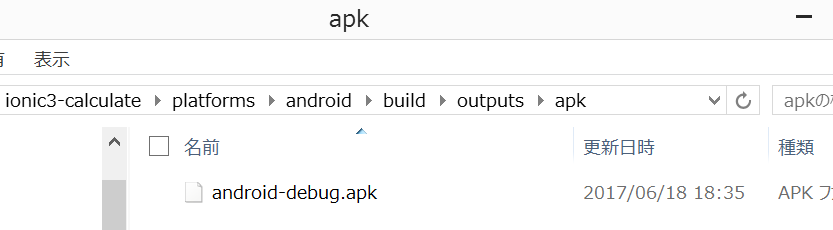
どこにandroid-debug.apkファイルが作成されたのか表示される(下図の赤で囲った部分)ので、その場所に保存されているapkファイルを、自分のスマホにメールします。