目次
Ionic4とDialogflow(V1)でチャットボットアプリ
Dialogflowとは、Googleが提供する基本無料のチャットボット作成ツールです。
Ionic4(Anguar6)でDialogflowのチャットボットにtryしてみる(2)
http://twosquirrel.mints.ne.jp/?p=27818
ソースコードは以下になります。
https://github.com/adash333/ionic4-dialogflowV1
写経元サイトは以下になります。
http://www.blog.labouardy.com/chatbot-with-angular-5-dialogflow/
写経元サイトからの変更点
- RxJSを5から6に
そのほか、今後、以下のような変更を行いたい。
- @angular/http の HttpModule から、 @angular/common/http の HttpClientModuleへ
- dialogflow apiをV1からV2へ
@angular/http の HttpModule から、 @angular/common/http の HttpClientModuleへ
app.module.ts
//変更前
import { HttpModule } from "@angular/http";
//変更後
import { HttpClientModule } from '@angular/common/http';
// imports のところも変更
src/app/services/dialogflow.service.ts
//変更前
import { Http, Headers } from '@angular/http';
//変更後
import { HttpClient } from '@angular/common/http';
constructor(private http: HttpClient) { }
参考
https://qiita.com/C3REVE/items/9a3ca1b63a428ae476ad#http通信
@C3REVE
2018年10月16日に更新
第2回 Angular勉強会 〜楽曲検索アプリ作成〜
https://qiita.com/ponday/items/1ec0e500cd801286845e
@ponday
2017年10月04日に更新
Angular 4.3で追加されたHttpClientModuleについてのメモ
http://neos21.hatenablog.com/entry/2017/08/09/080000
https://medium.com/codingthesmartway-com-blog/angular-4-3-httpclient-accessing-rest-web-services-with-angular-2305b8fd654b
Angular 4.3 HttpClient (Accessing REST Web Services With Angular) - Medium
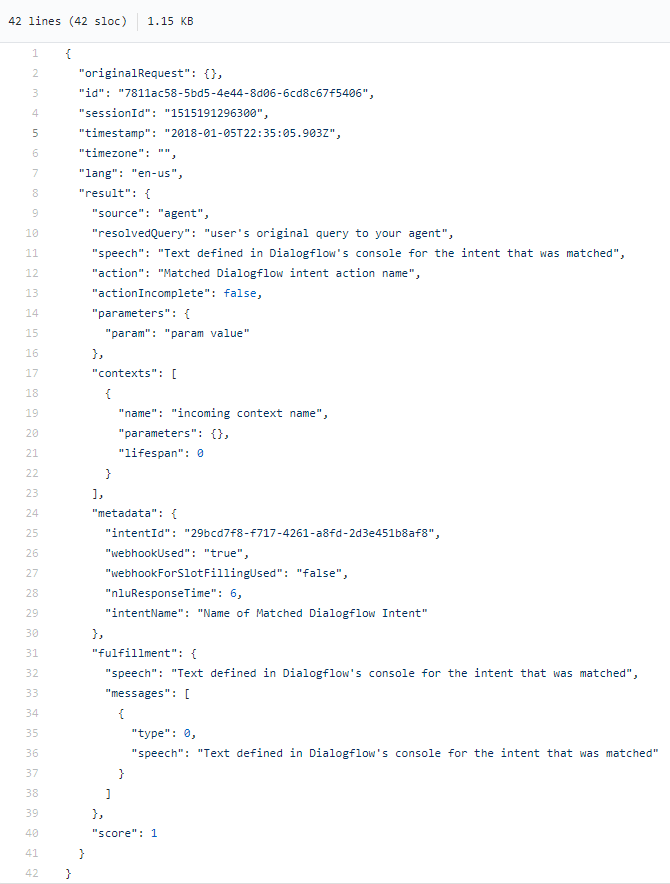
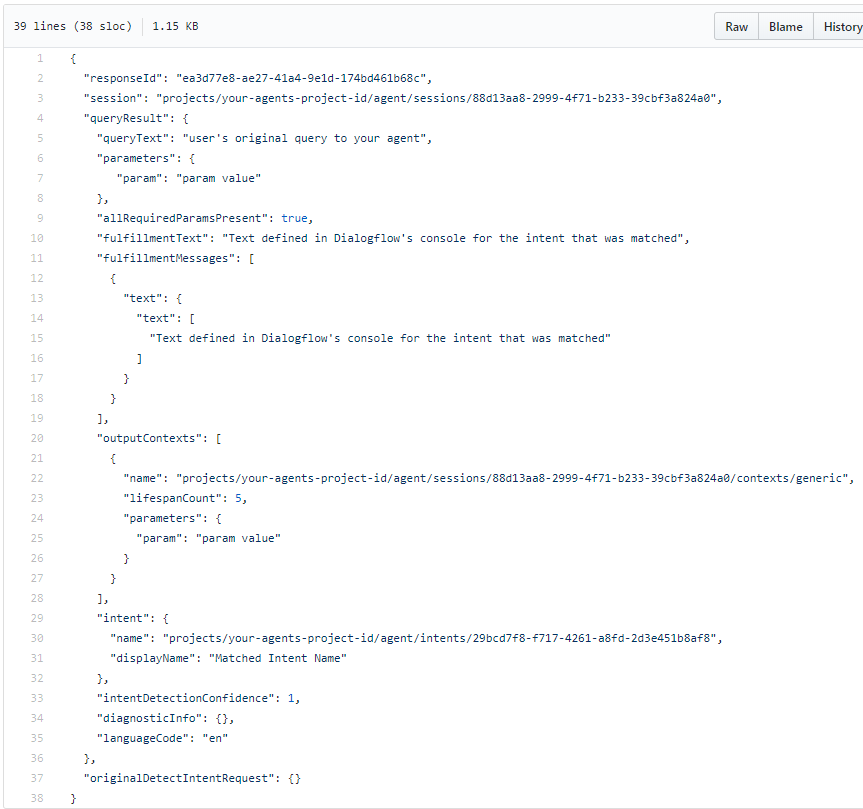
DialogflowV1とV2
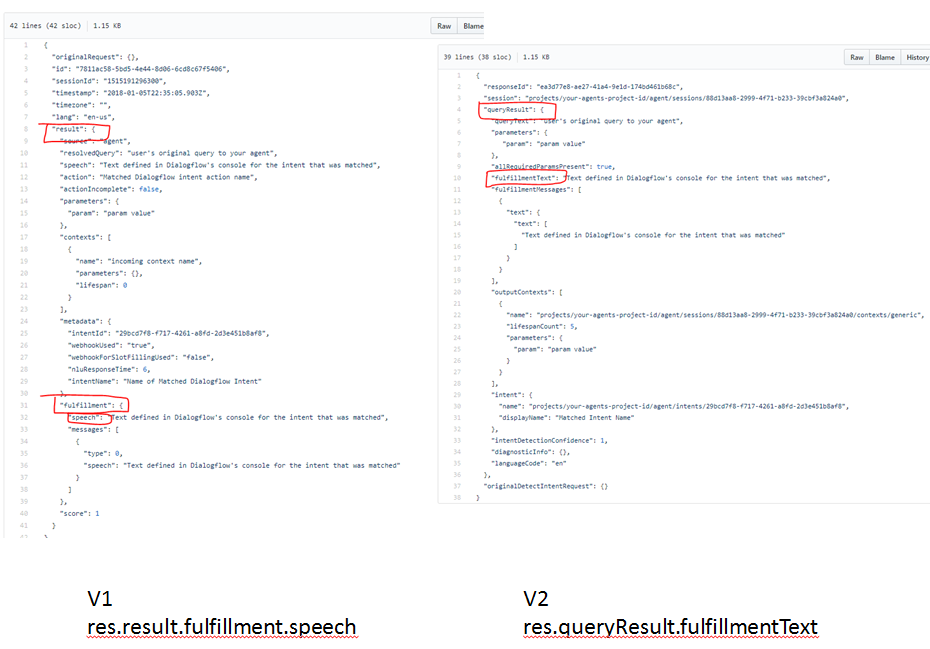
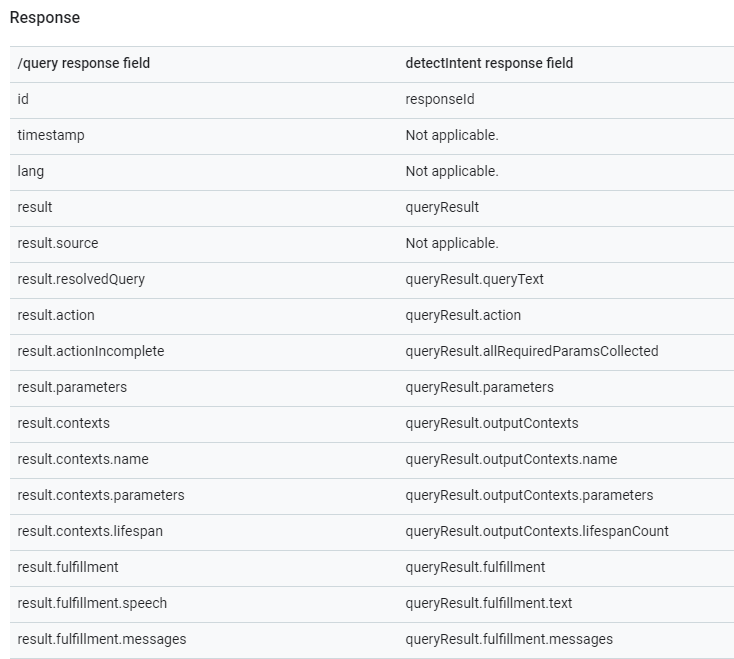
response
https://github.com/dialogflow/fulfillment-webhook-json/blob/master/requests/v1/request.json

https://github.com/dialogflow/fulfillment-webhook-json/blob/master/requests/v2/request.json

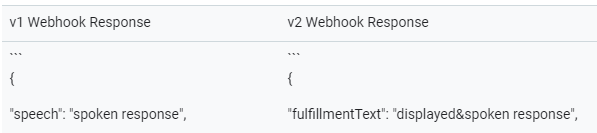
https://dialogflow.com/docs/reference/v1-v2-migration-guide-fulfillment#webhook_responses

上記より、以下のように変更で正しいのだろうか・・・
//V1 res.result.fulfillment.speech //V2 res.queryResult.fulfillmentText
しかし、以下のページでは、fulfillment.text のよう。
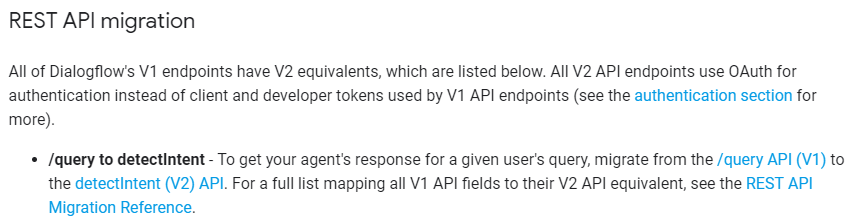
https://dialogflow.com/docs/reference/v1-v2-migration-guide-api#query_to_detectintent
Dialogflow V2 APIのセットアップ
https://dialogflow.com/docs/reference/v2-agent-setup
https://dialogflow.com/docs/reference/v1-v2-migration-guide-api
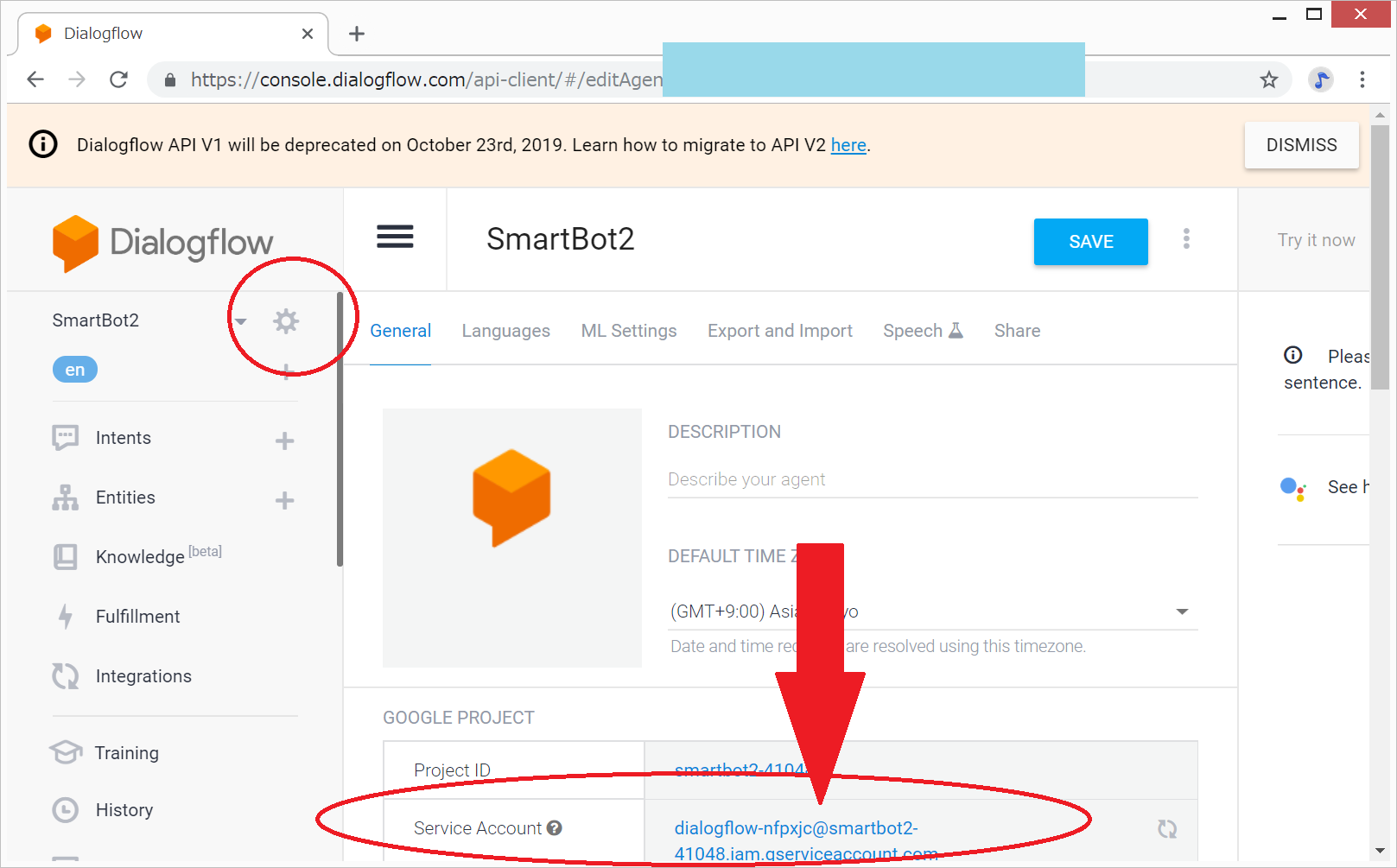
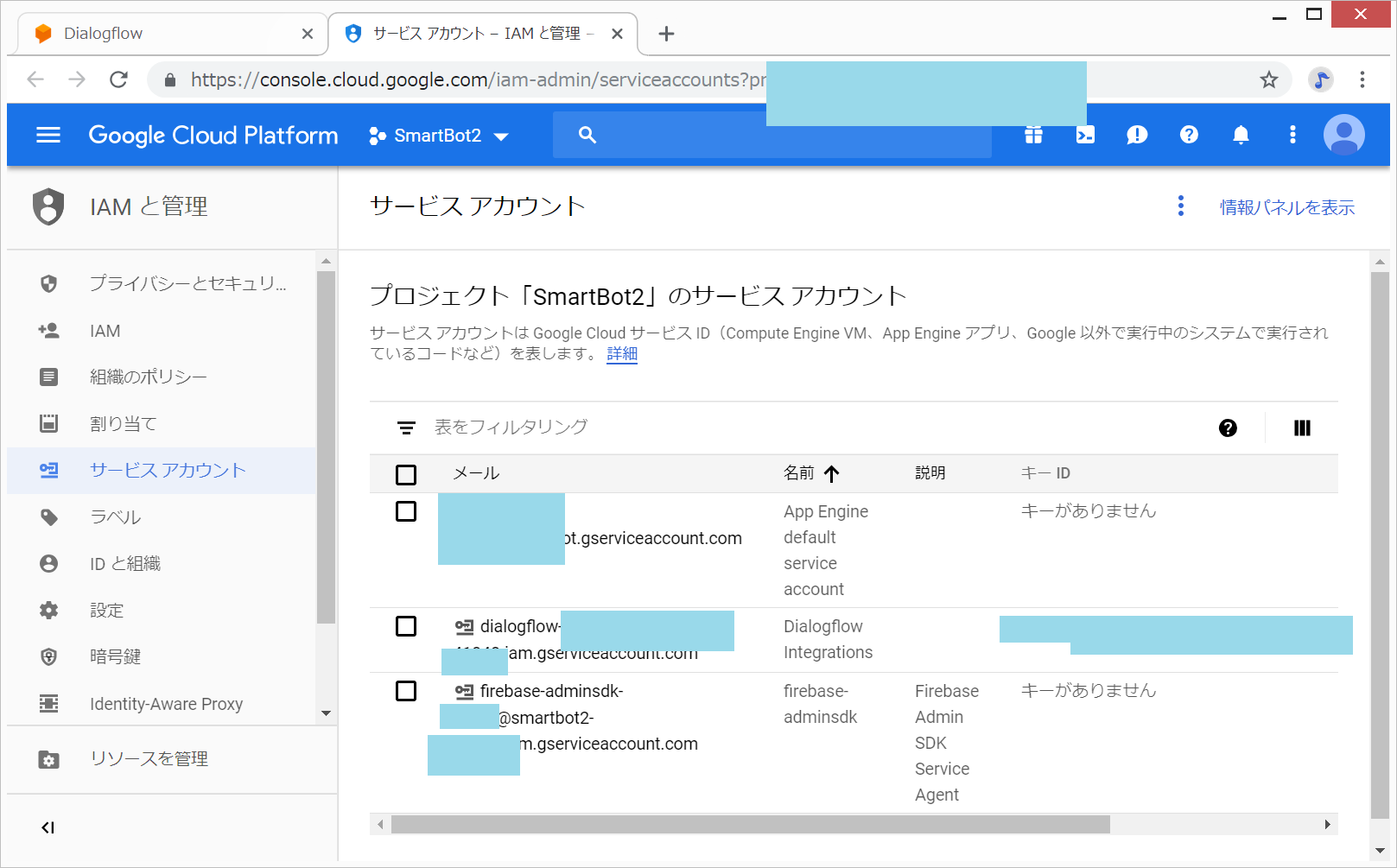
Dialogflow V2 APIのAuth(認証)のセットアップ
V1よりかなり難しそう。
In order to use the V2 API, you will need to create a new Service Account and obtain a private key associated with the Service Account. The key is downloaded as a JSON file upon creation of the Service Account.
らしい。
https://dialogflow.com/docs/reference/v2-auth-setup
https://qiita.com/tayack/items/6f0d76c980200be10c85
@tayack
2018年09月25日に投稿
DialogFlow v2 APIの使い方1 API実行に必要なアクセストークンをコマンドプロンプトで取得する方法
ところが、私の場合、Service Account のメールアドレスのリンクをクリックしても、リンク先で、
「このプロジェクトのサービス アカウントを表示する権限がありません。」
と表示されてしまい、先に進めない。
数時間後、なぜか、進めるようになった。