目次
Ionic4でStorage利用でCRUDを写経してみる
以下のサイトを写経してみたい
https://www.joshmorony.com/building-a-notepad-application-from-scratch-with-ionic/

ソースコード
開発環境
Windows 8.1 Pro VisualStudioCode git version 2.16.1.windows.4 Node v8.12.0 npm 6.4.1 Ionic (Ionic CLI) 4.2.0 Ionic Framework @ionic/angular 4.0.0-beta.13
Ionic4アプリの作成
C:/ionic4/ フォルダをVisualStudioCodeで開き、Ctrl+@ でターミナルを開き、以下を入力。
ionic start ionic-notepad blank --type=angular // 何か聞かれたら、2回ともN + Enter とする。
C:/ionic4/ionic-notepad/ フォルダをVisualStudioCodeで開き、Ctrl+@ でターミナルを開き、以下を入力。
ionic serve
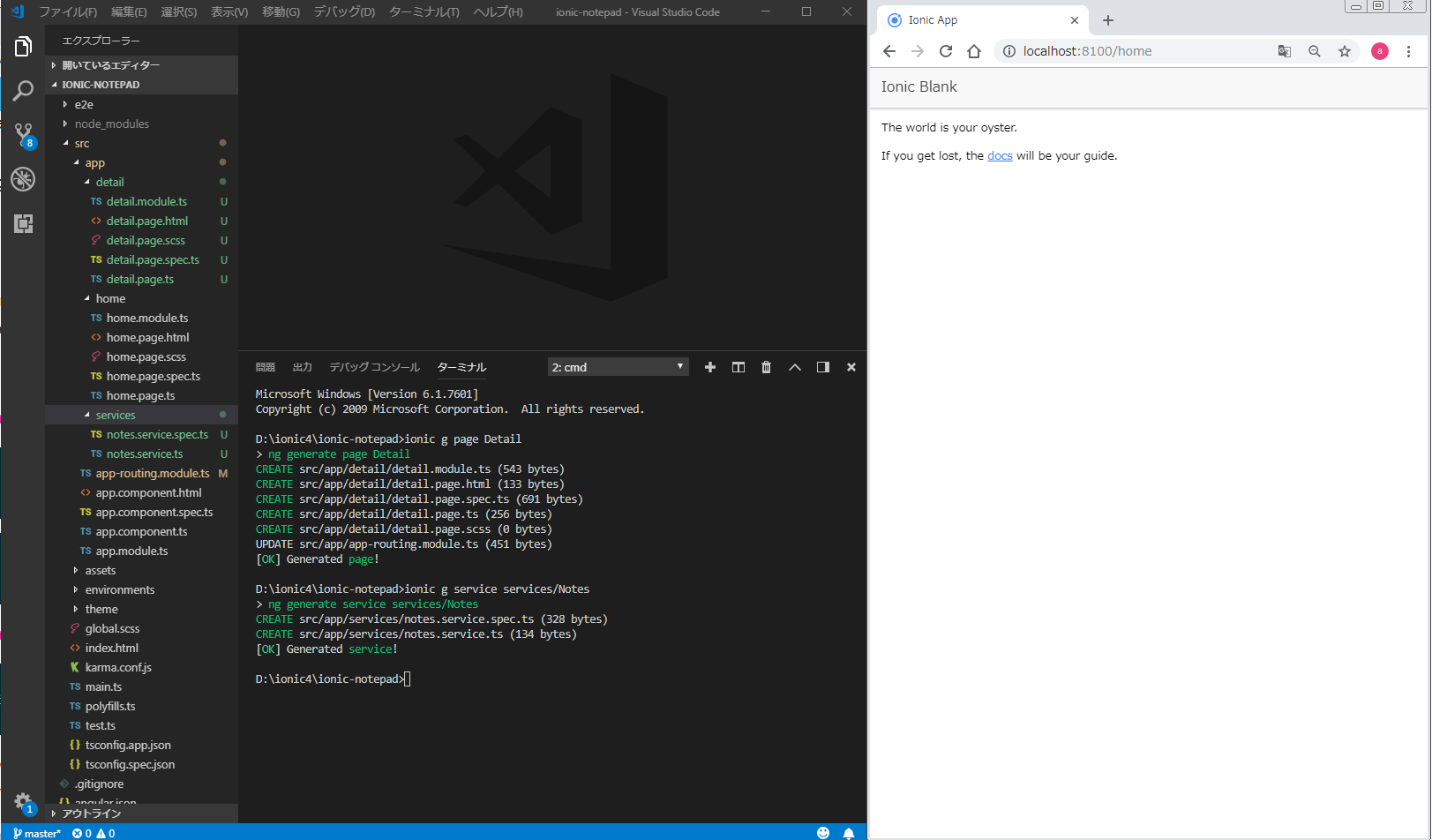
DetailPageの作成とNotesServiceの作成
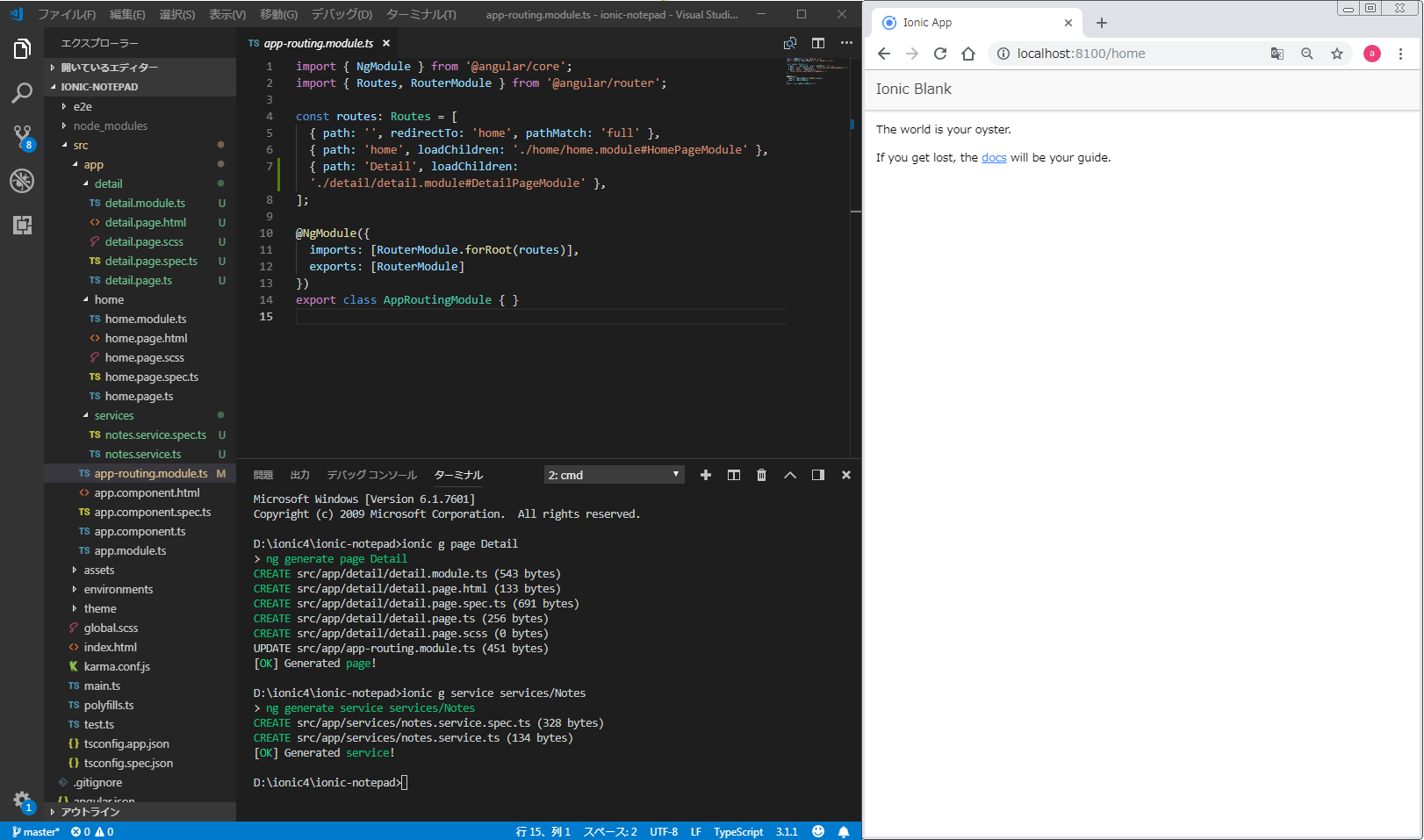
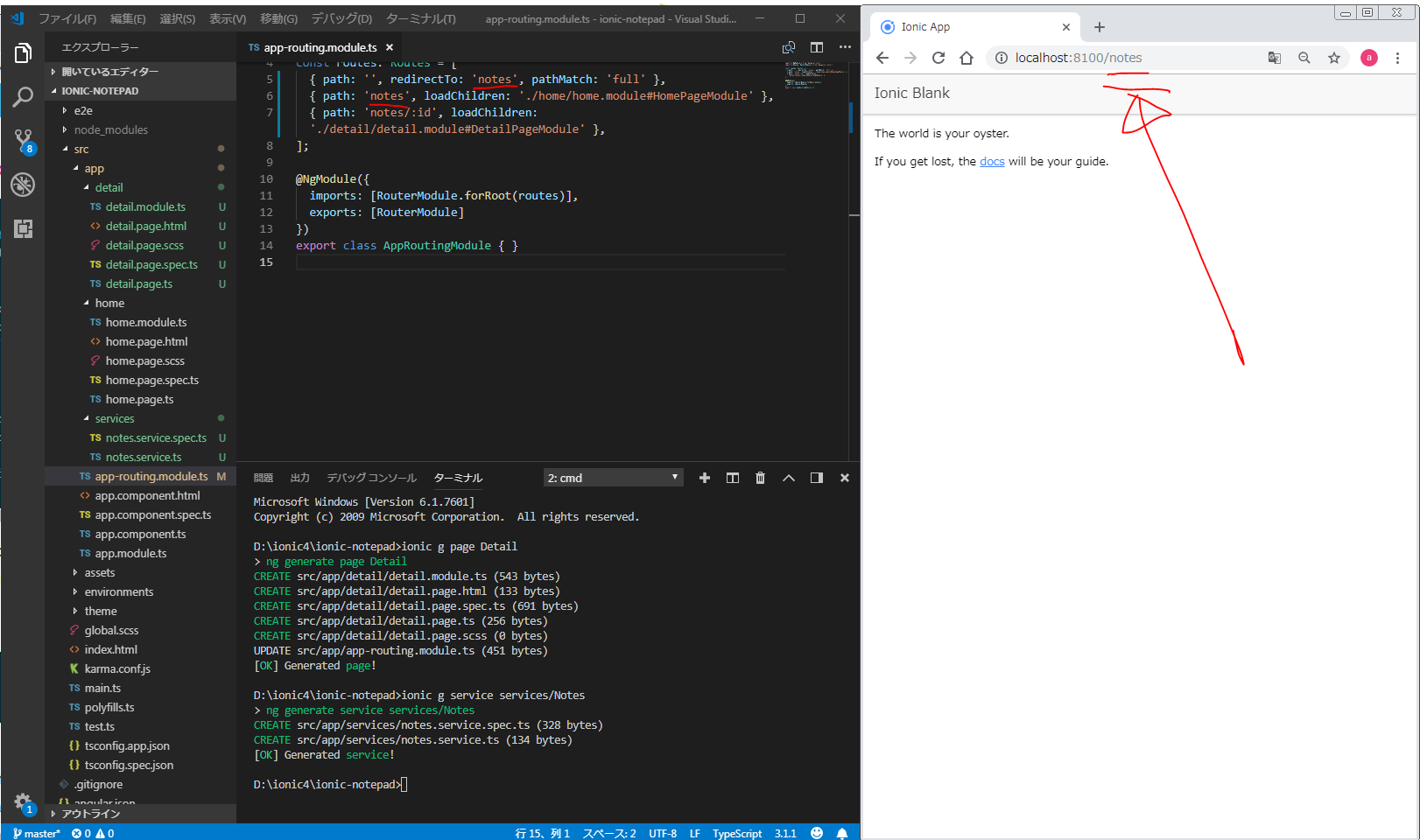
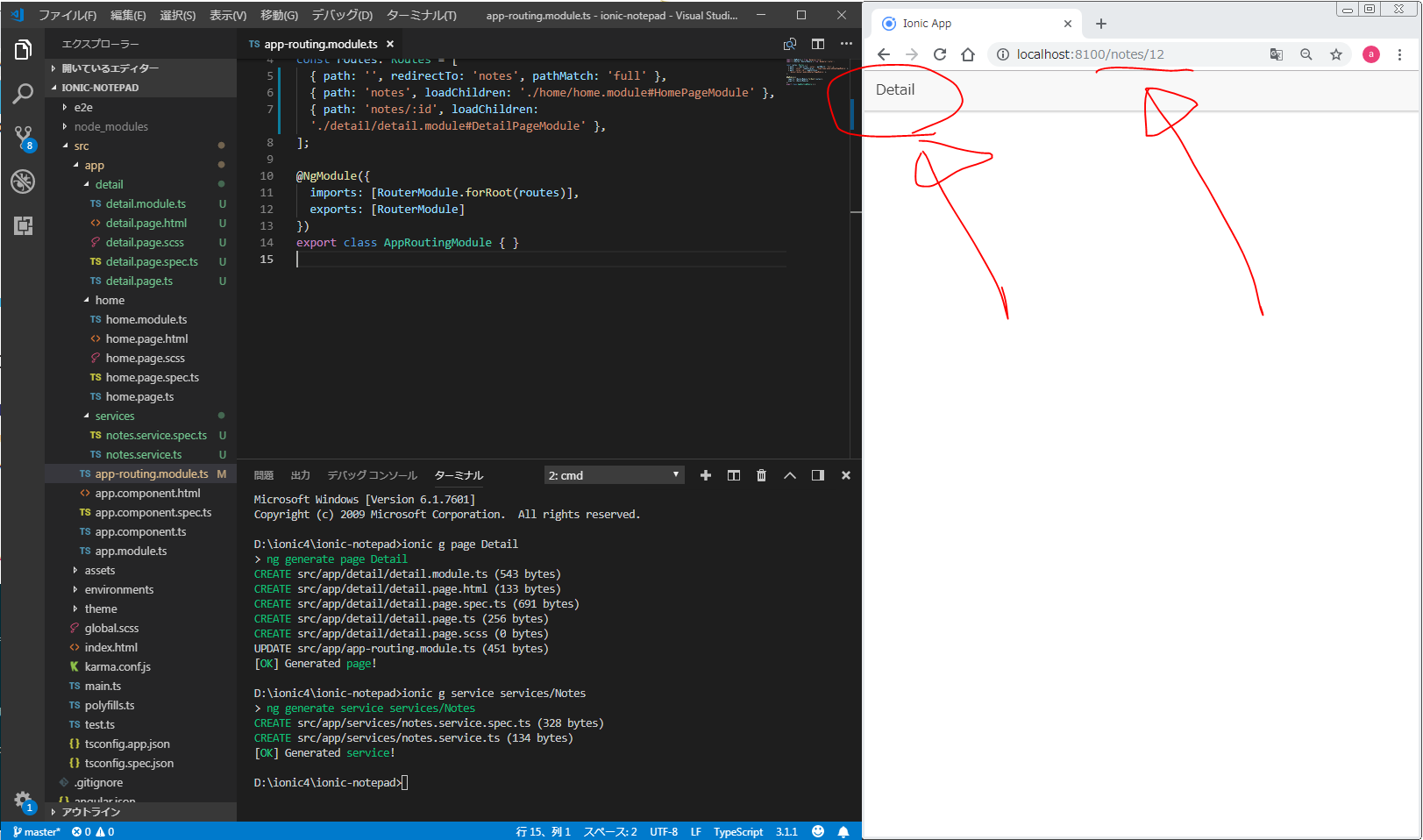
ルーティングの設定
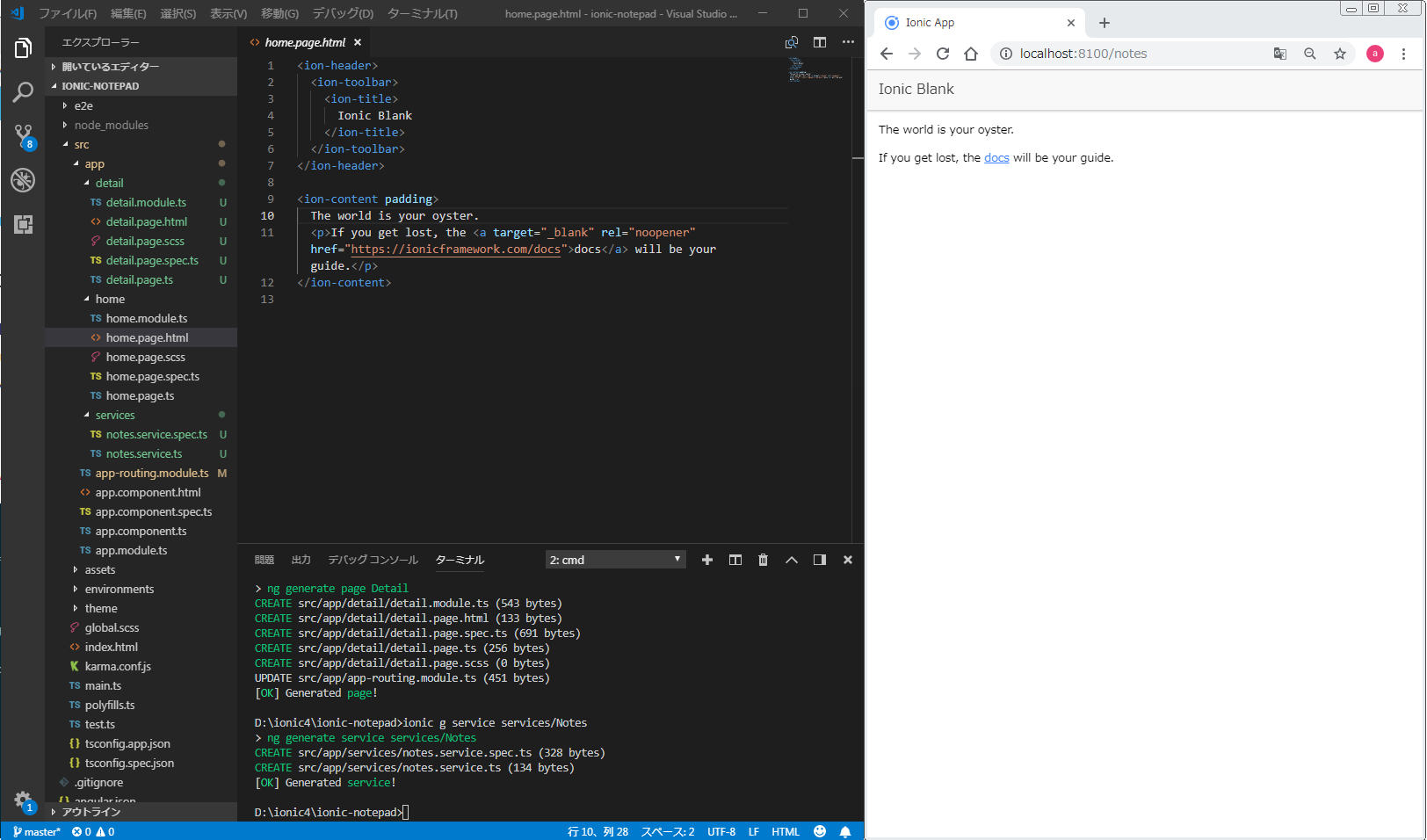
HomePageを編集(1)
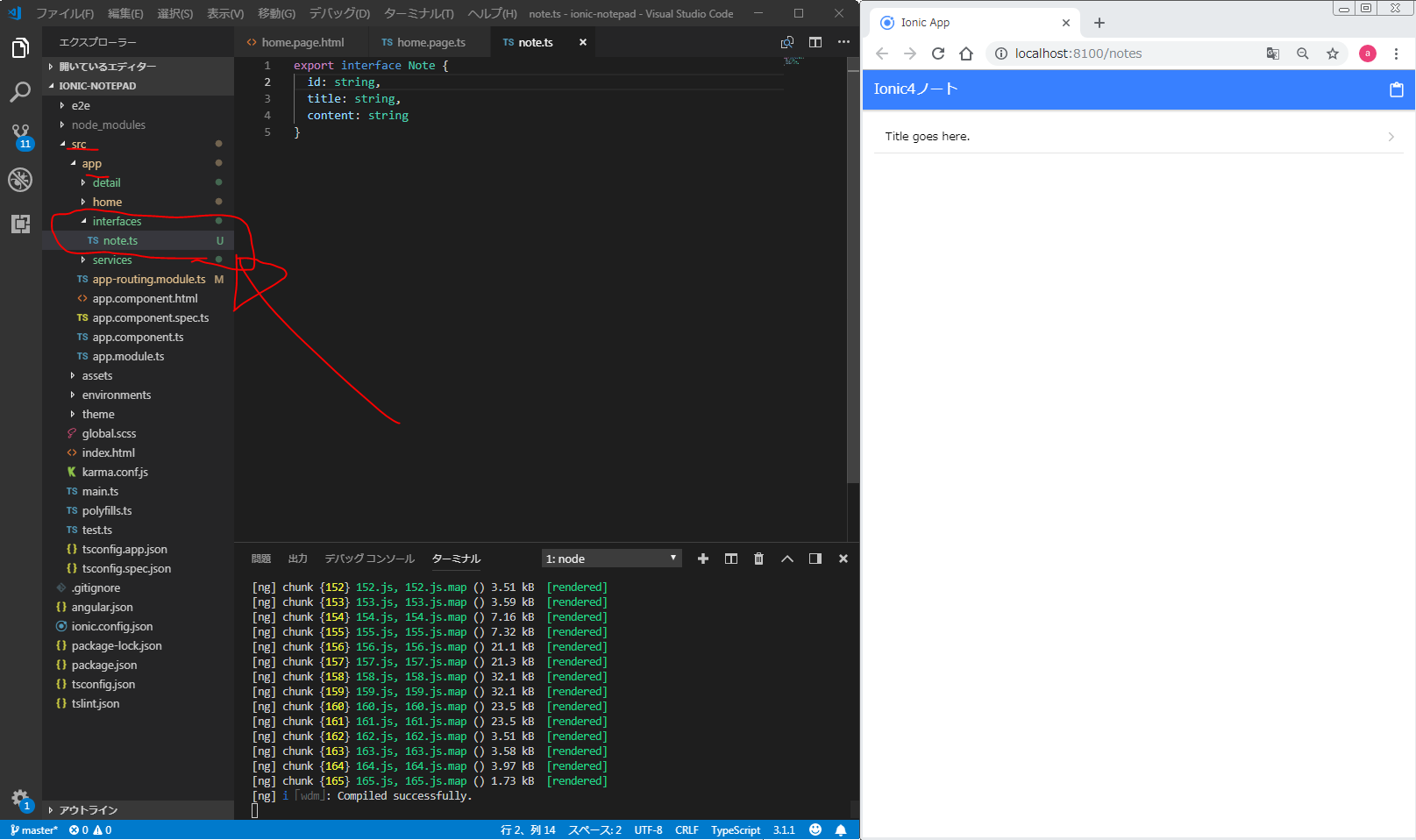
Note interfaceの作成
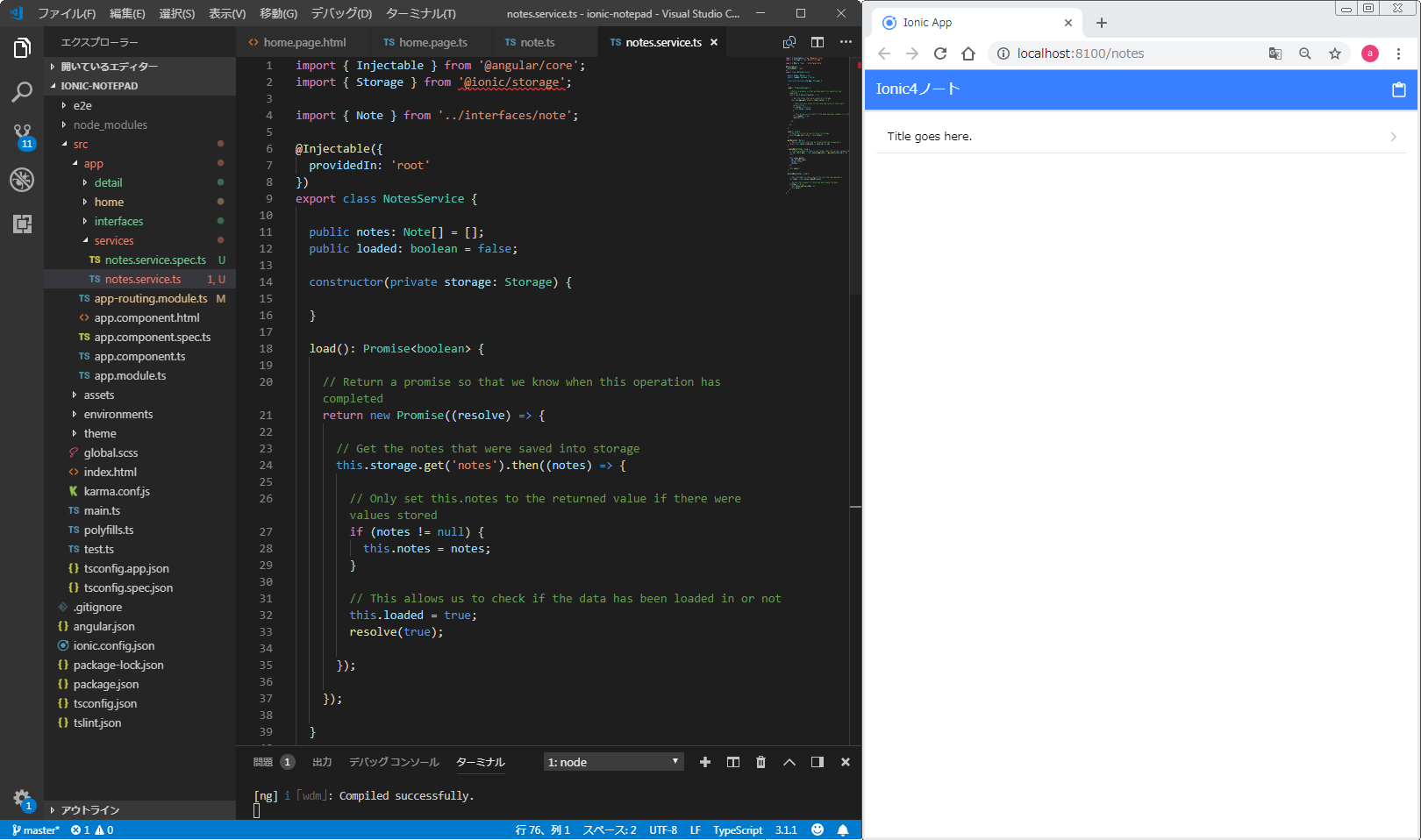
Note service の実装と@inoic/storageのインストール
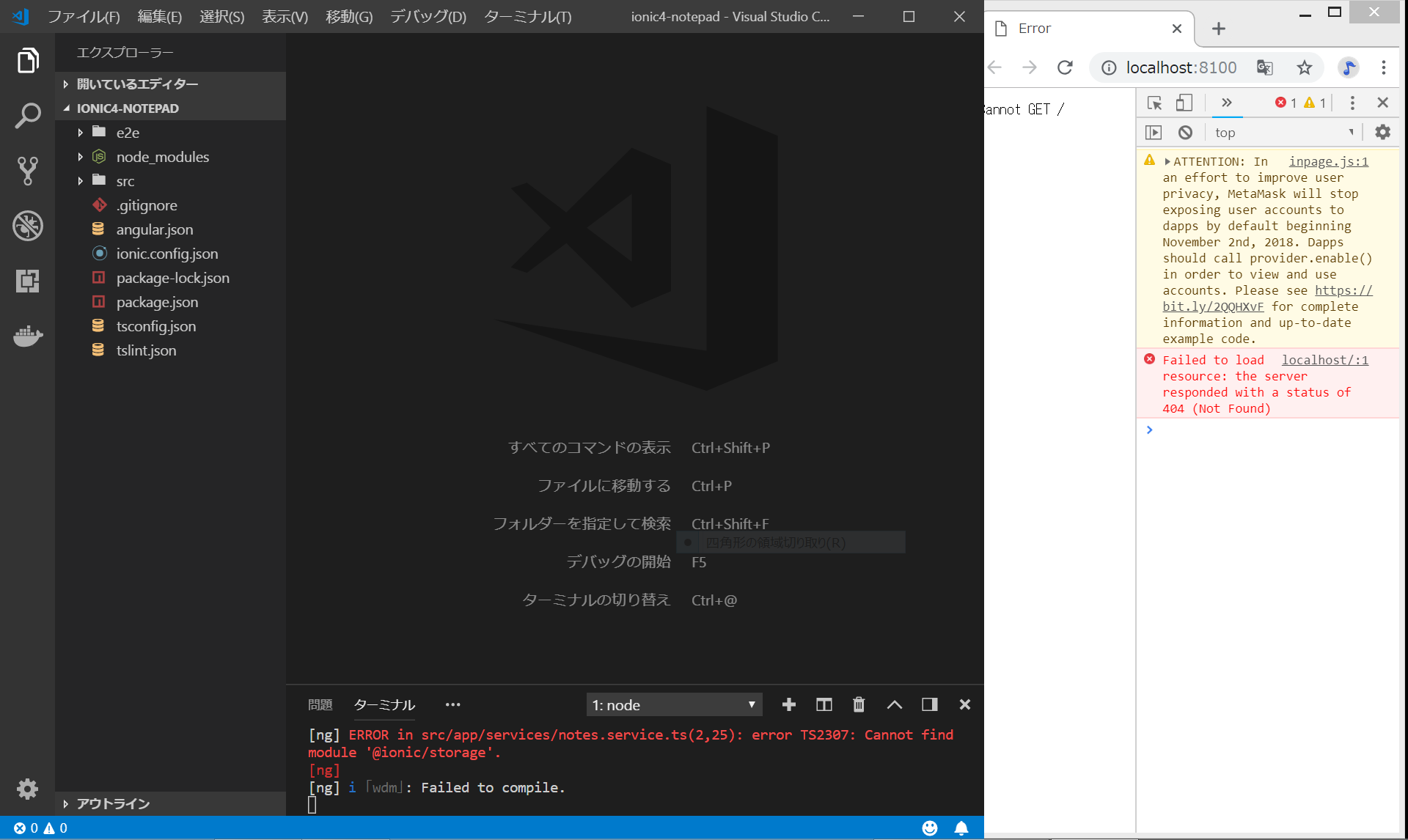
ionic serve し直すと以下のようなエラー。
@ionic/storage を利用するためには、@ionic/storageをnpm install –saveする必要があるとのこと。
Ctrl+C ⇒ y + Enterでサーバ停止し、ターミナルで以下を入力。
npm install @ionic/storage --save
ionic serve しておく。
src/app/app.module.ts
HomePageの編集
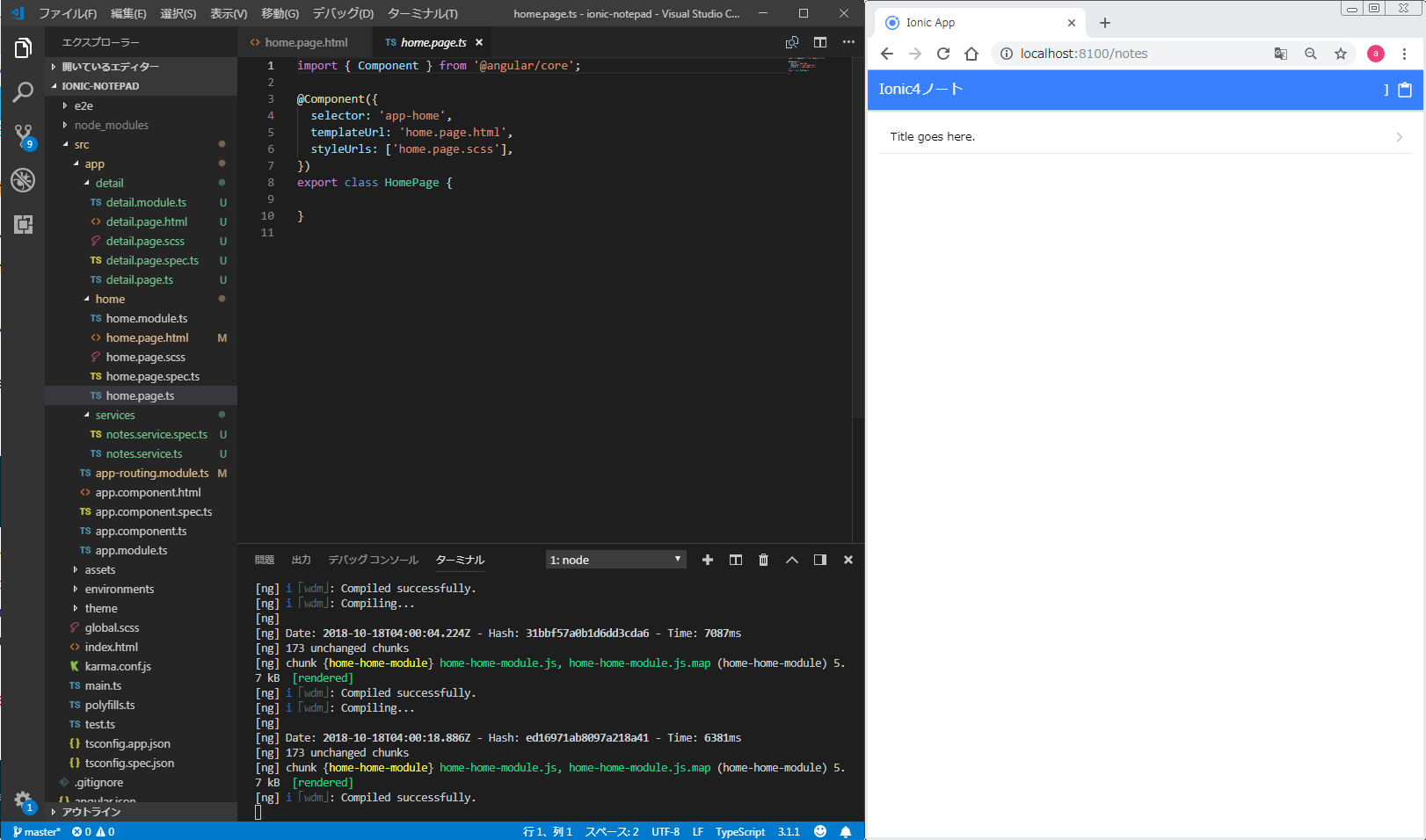
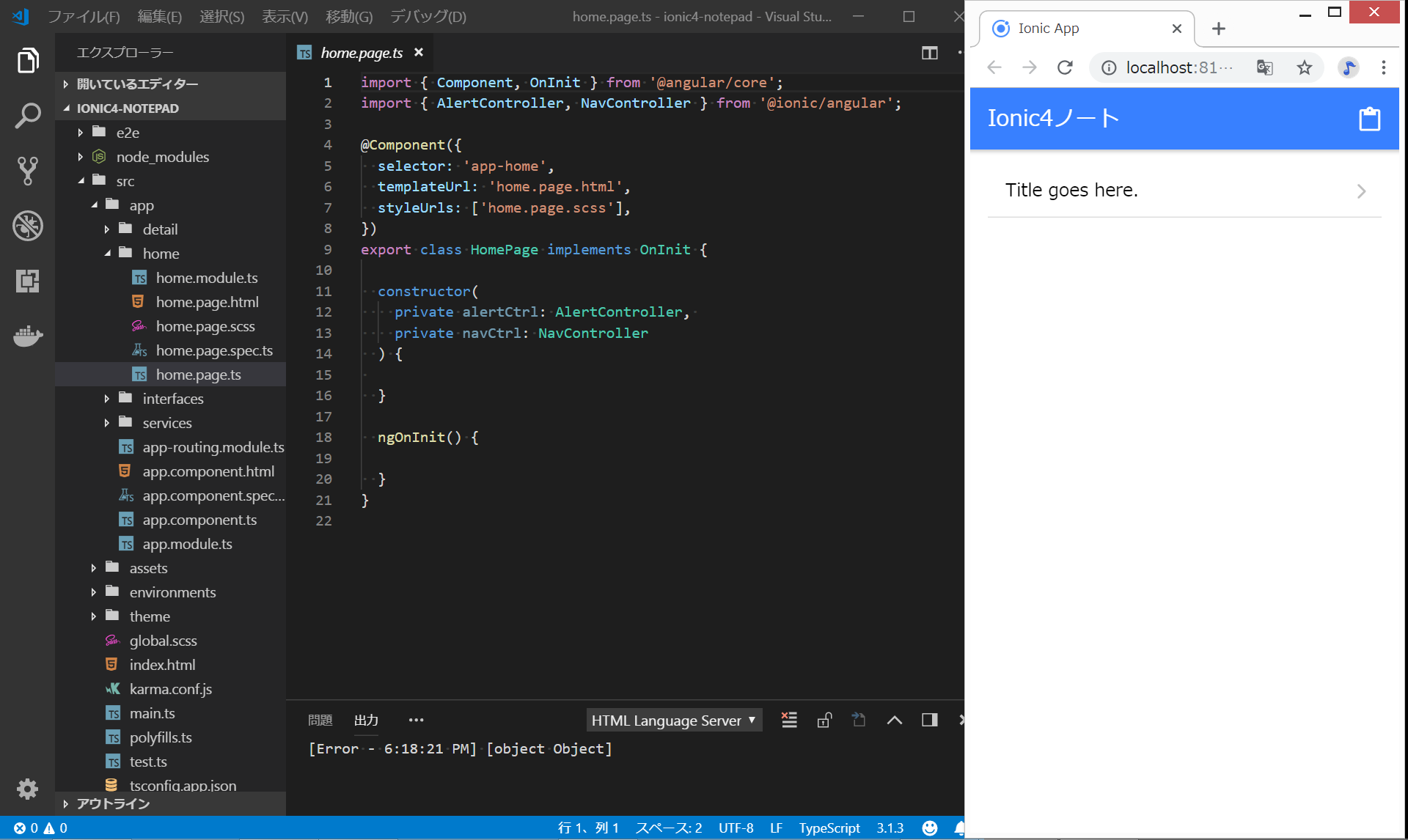
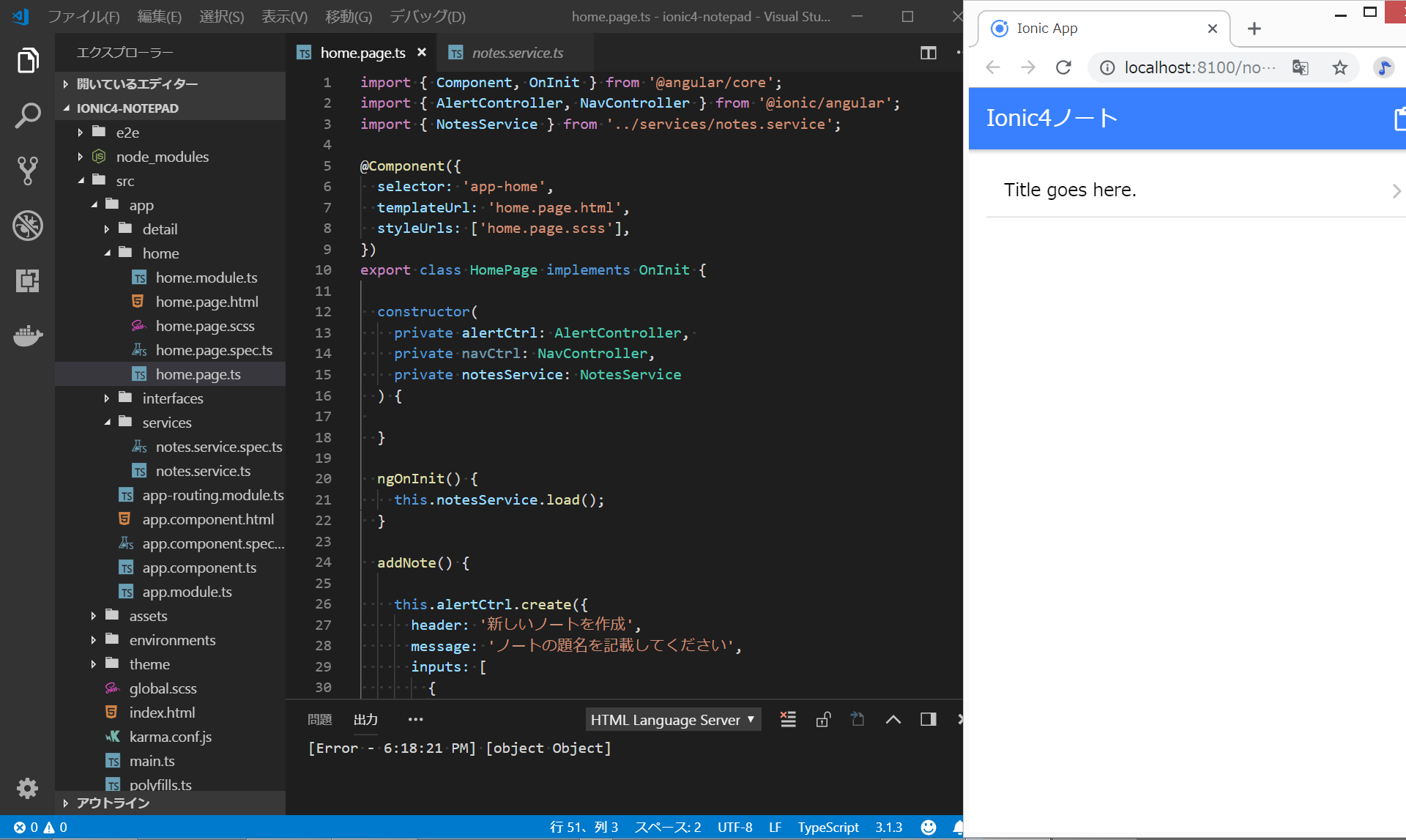
src/app/home/home.page.ts
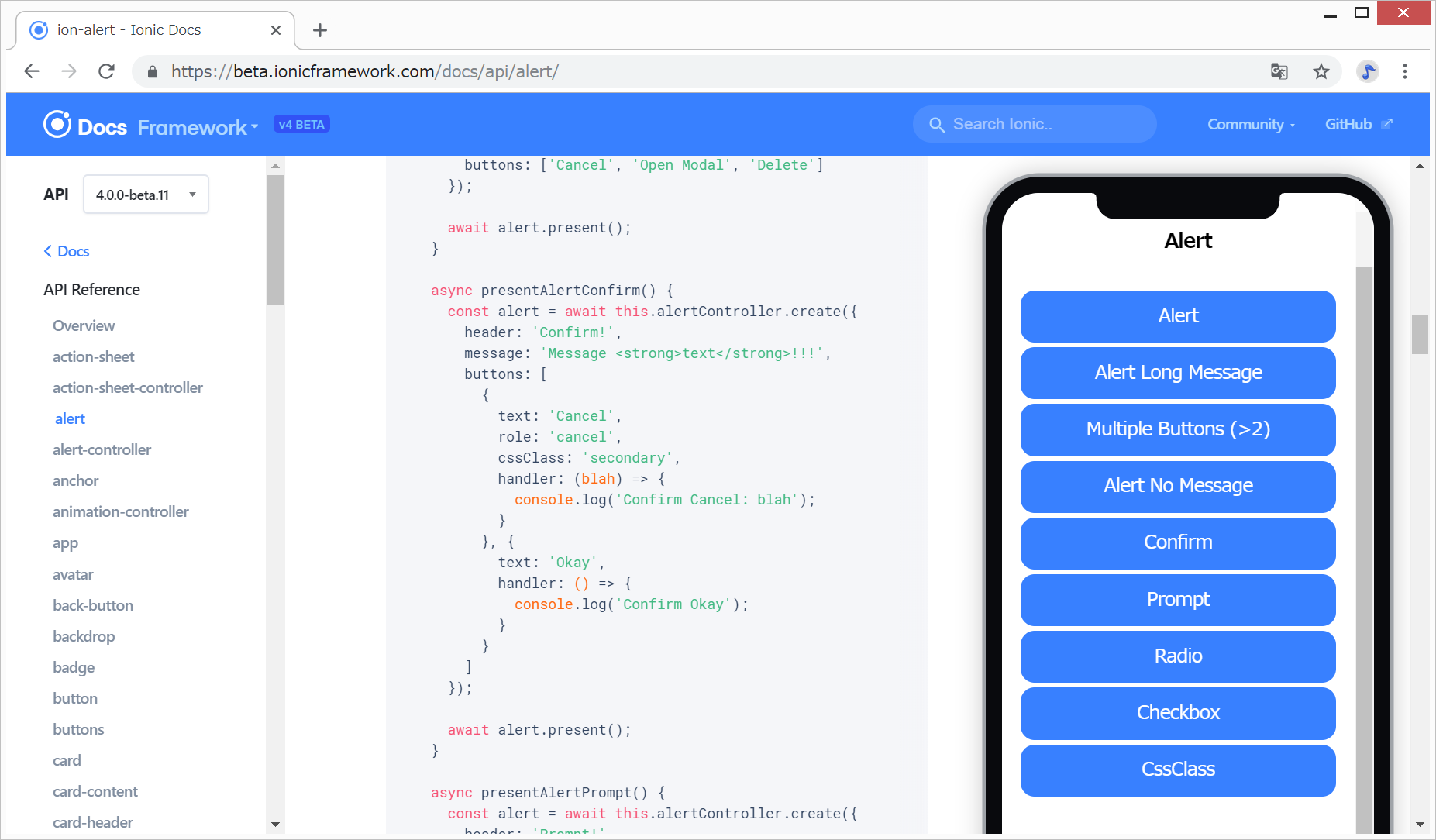
参考:https://beta.ionicframework.com/docs/api/alert/

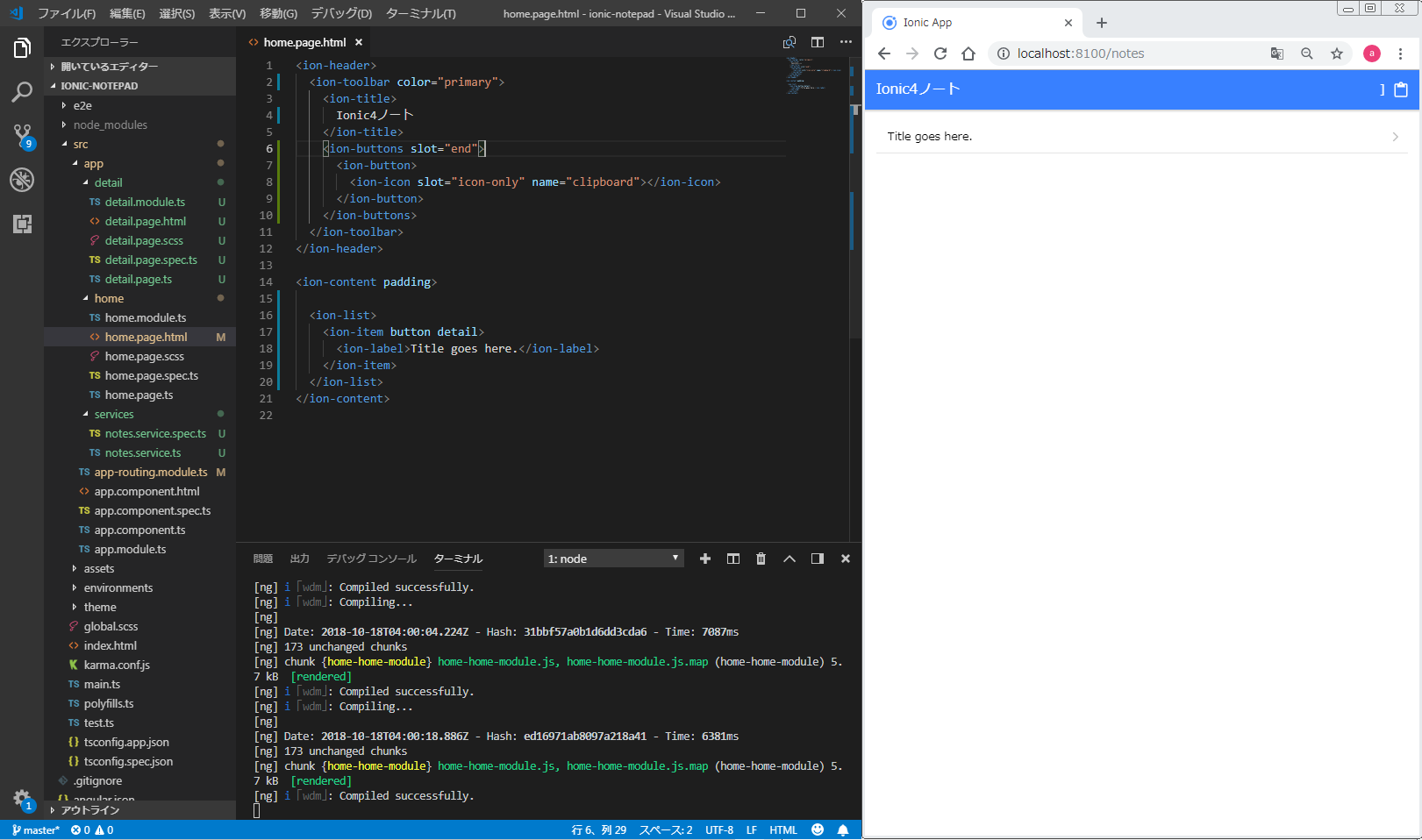
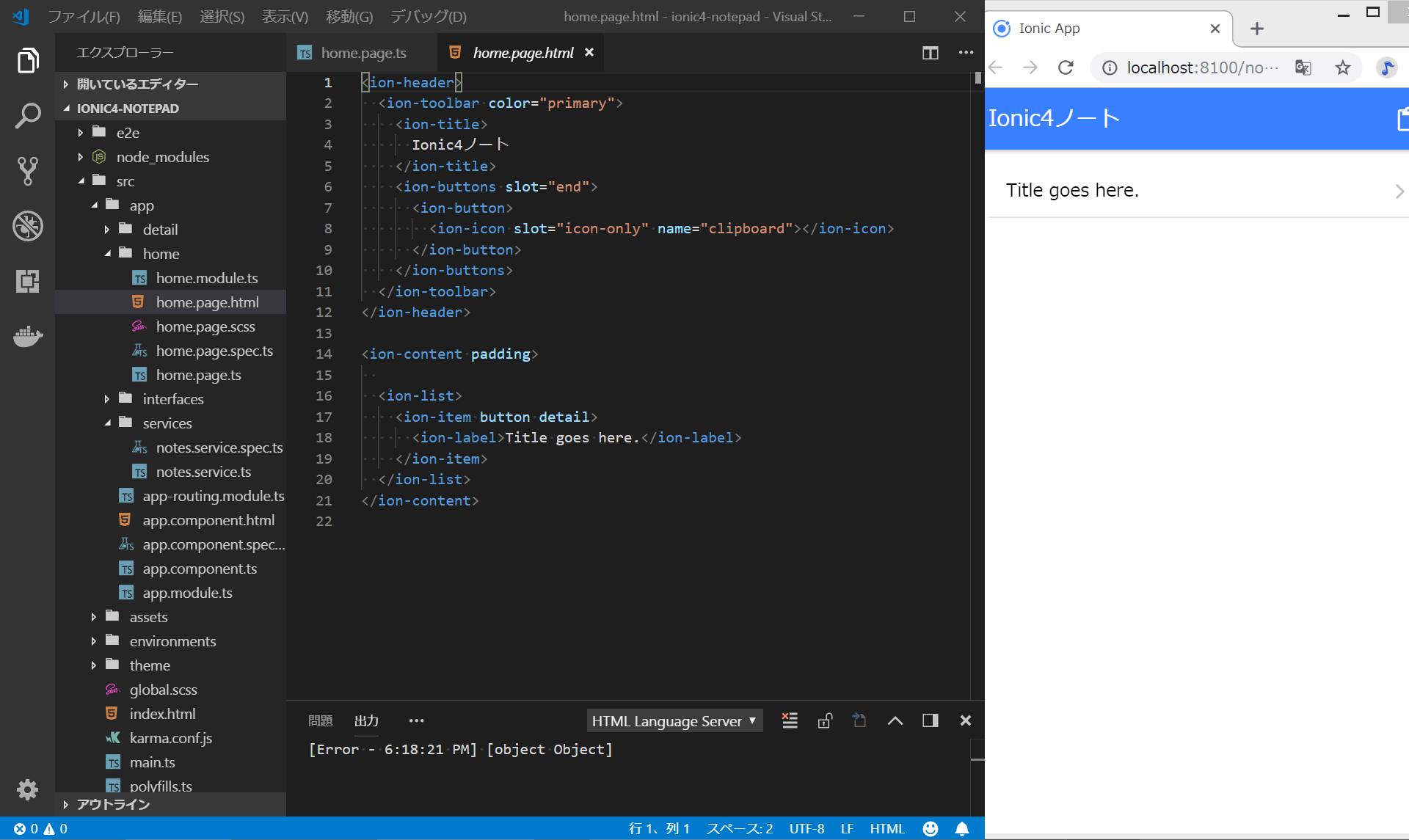
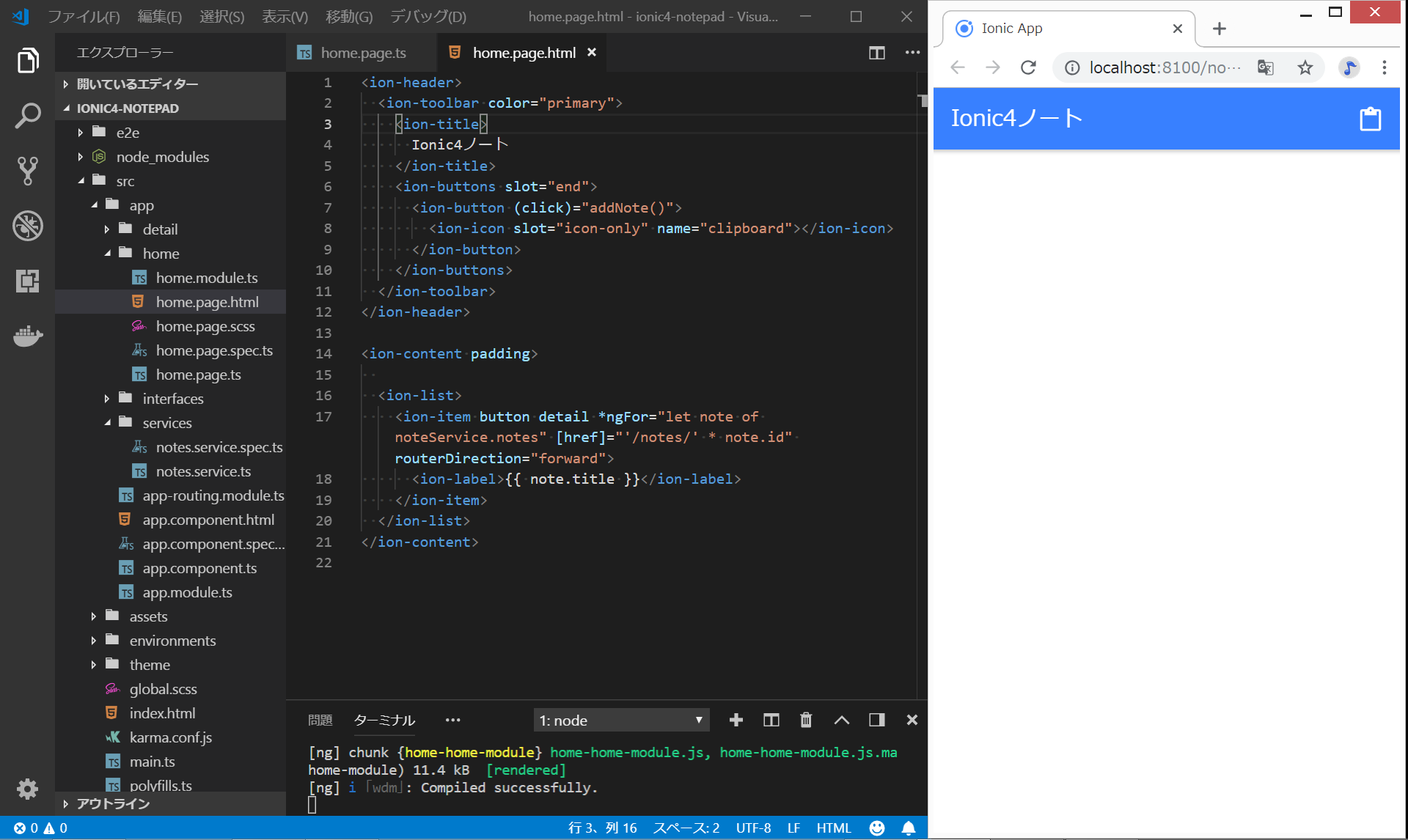
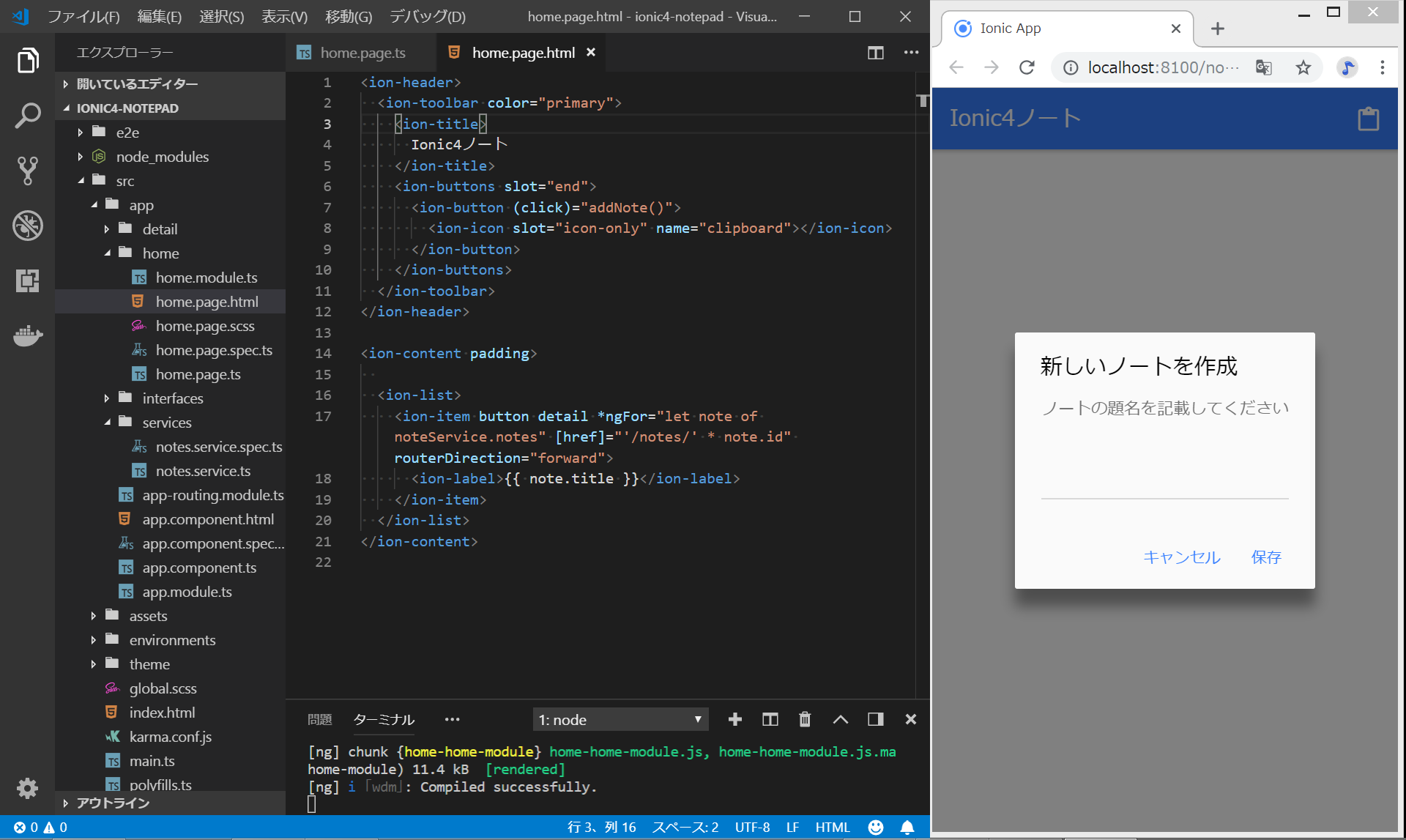
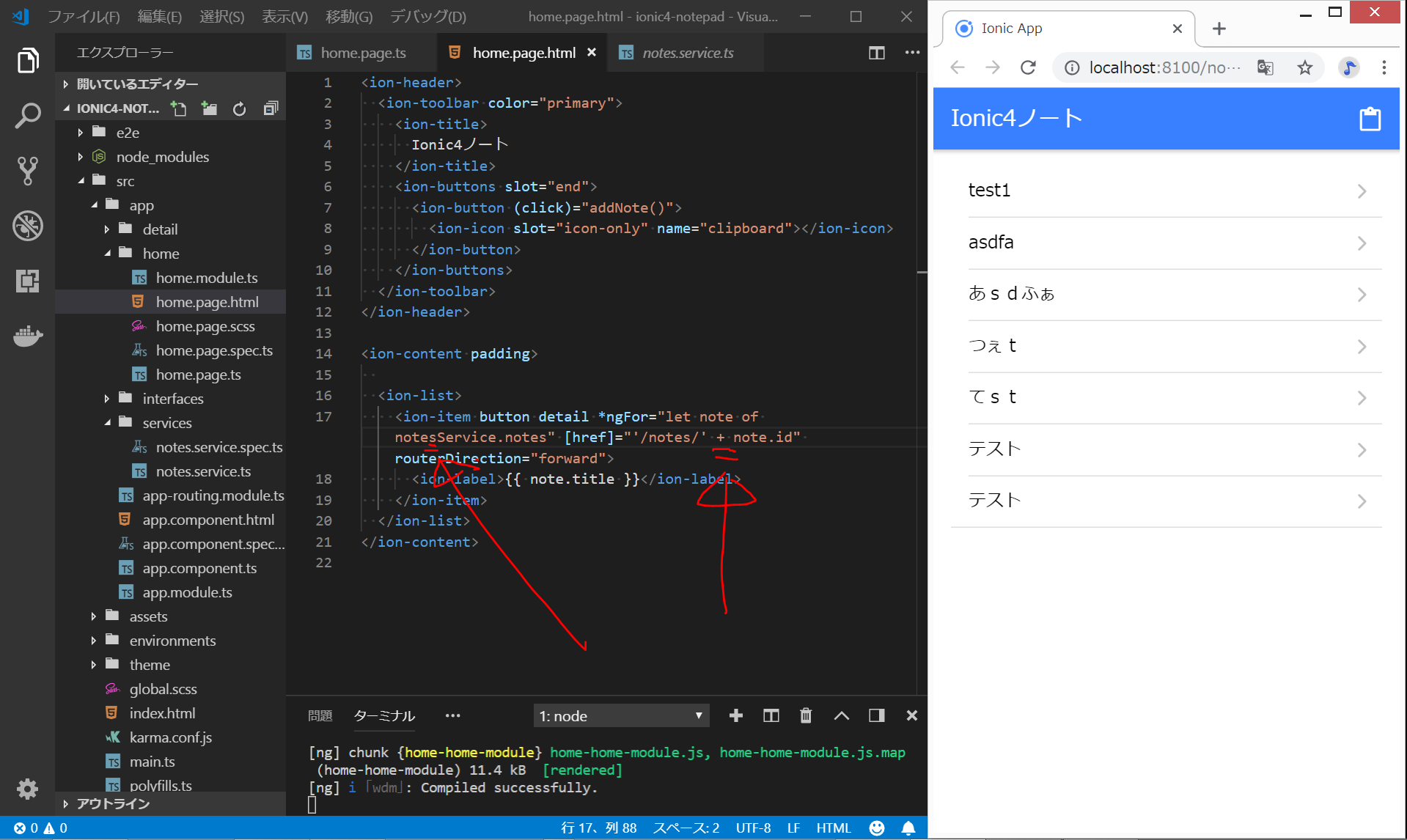
src/app/home/home.page.html
タイトルを入力して、「保存」をクリックしても、保存されなかったので、Chromeの画面で、Ctrl+Shift+I でconsoleの画面でエラーを見たら、home.page.htmlのタイプミスが判明して、直したところ、以下のようにちゃんとリストが表示された。
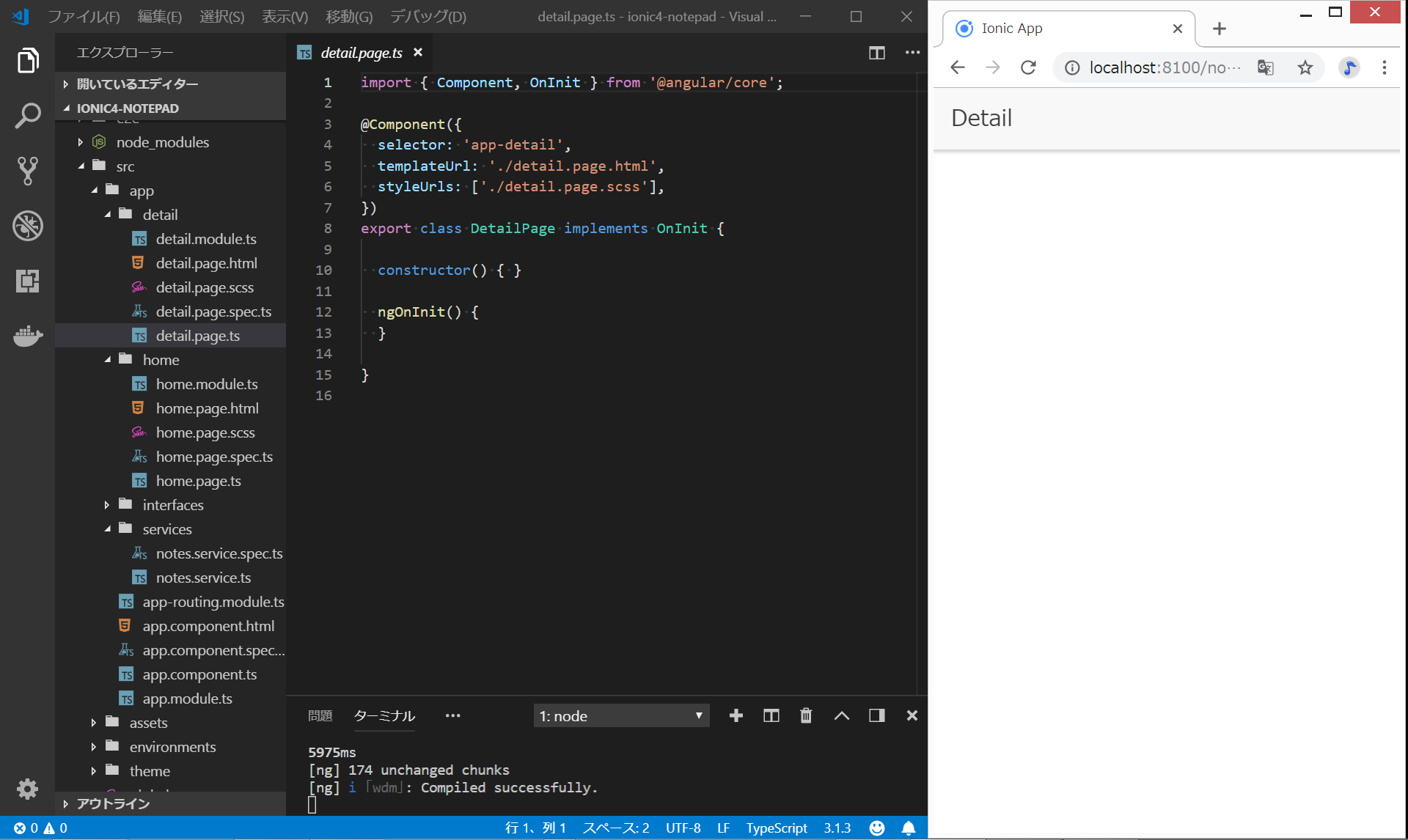
NotesDetail Pageの実装
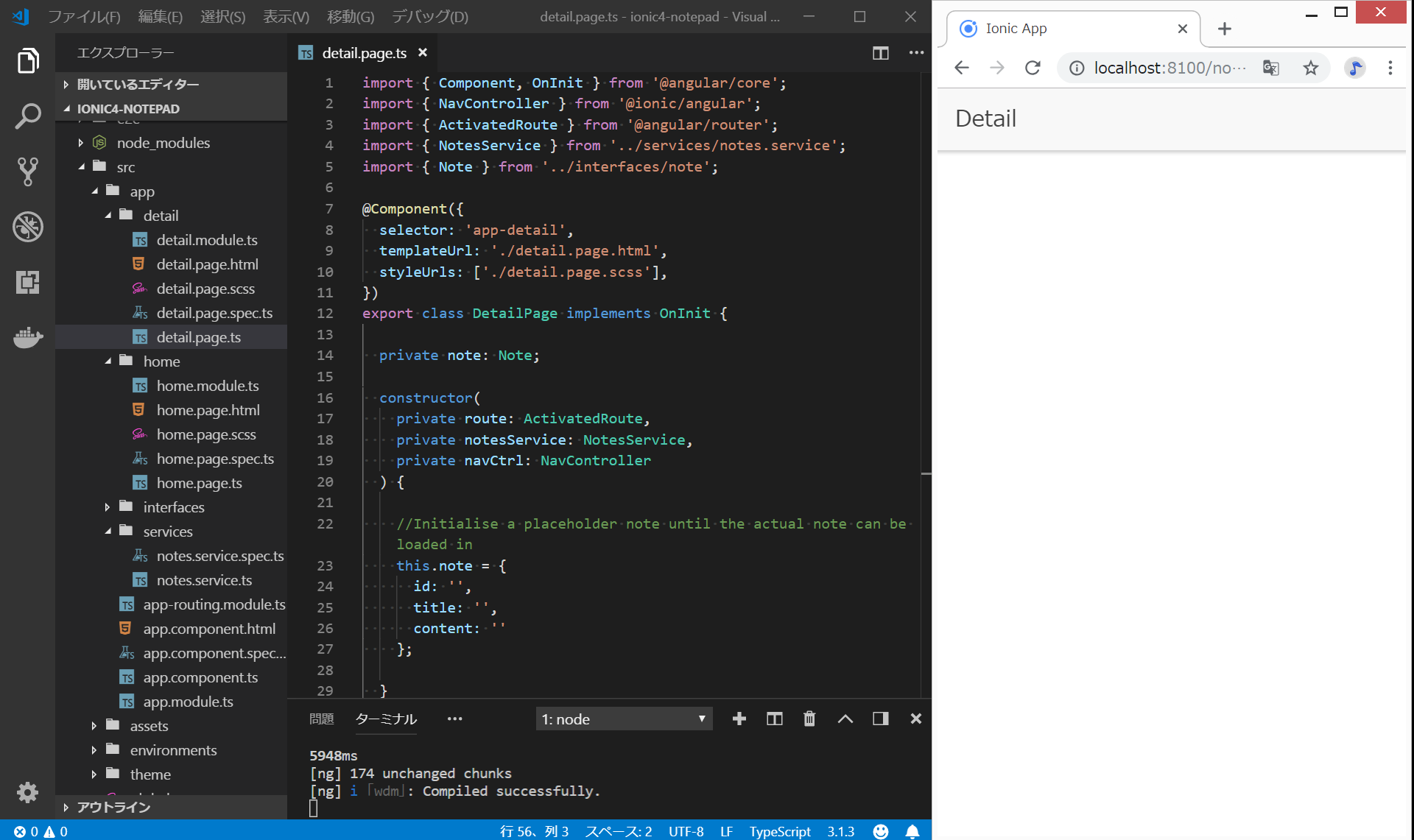
src/app/detail/detail.page.ts
なお、下の画面は、トップページにリスト表示されるノートのうち、一番上のタイトルをクリックした後のページとしています。
アドレスは、http://localhost:8100/notes/1 となっています。
(変更前)

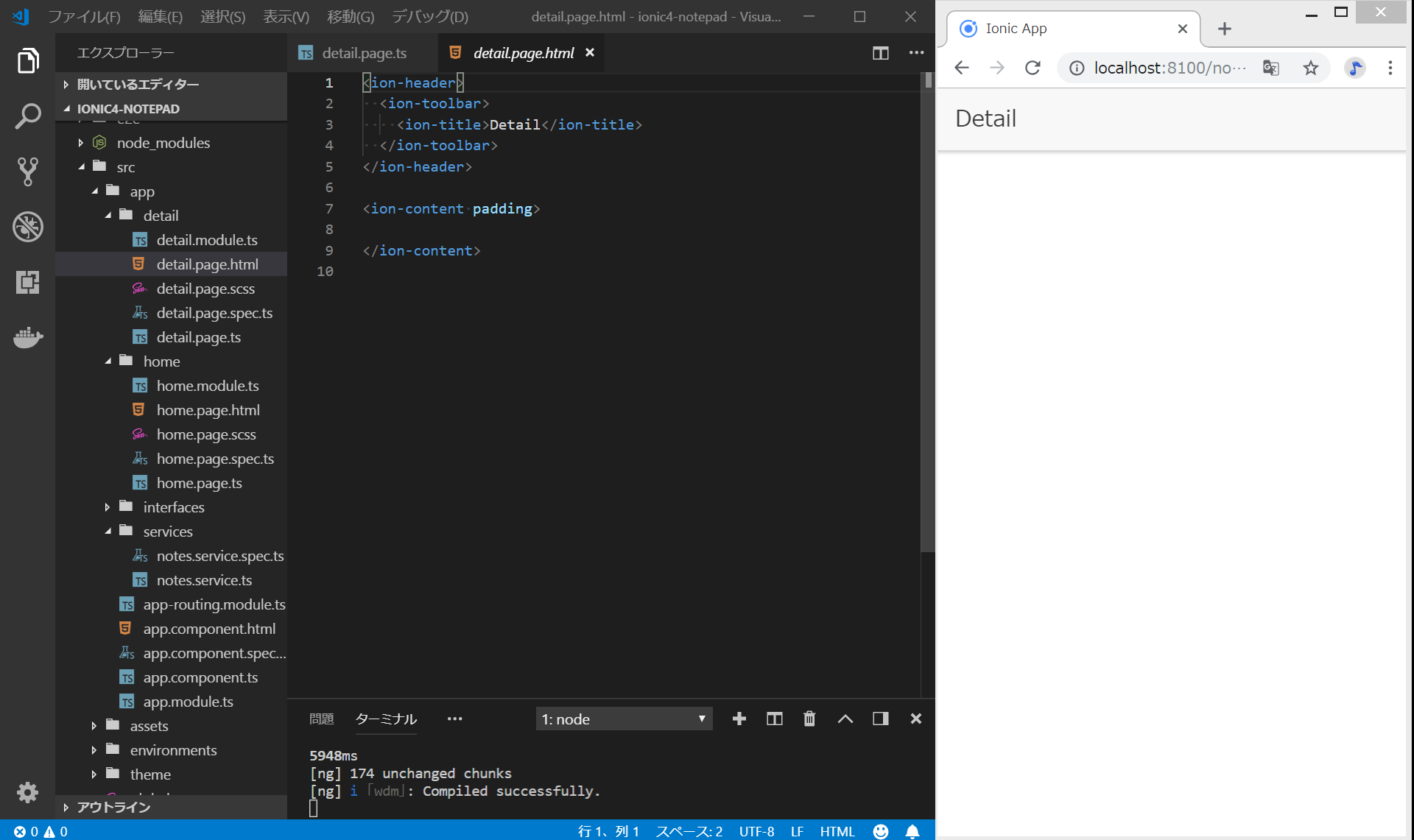
src/app/detail/detail.page.html
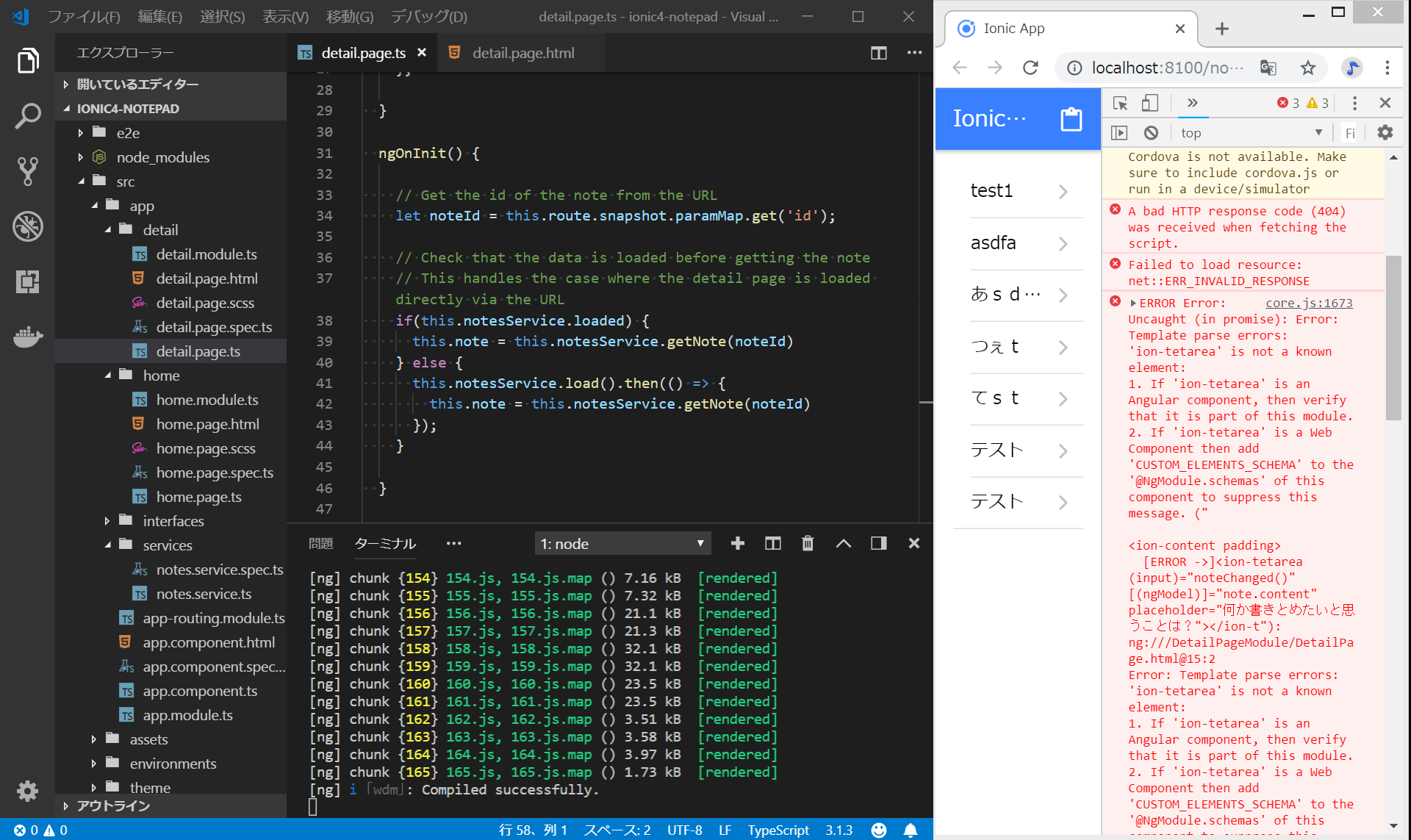
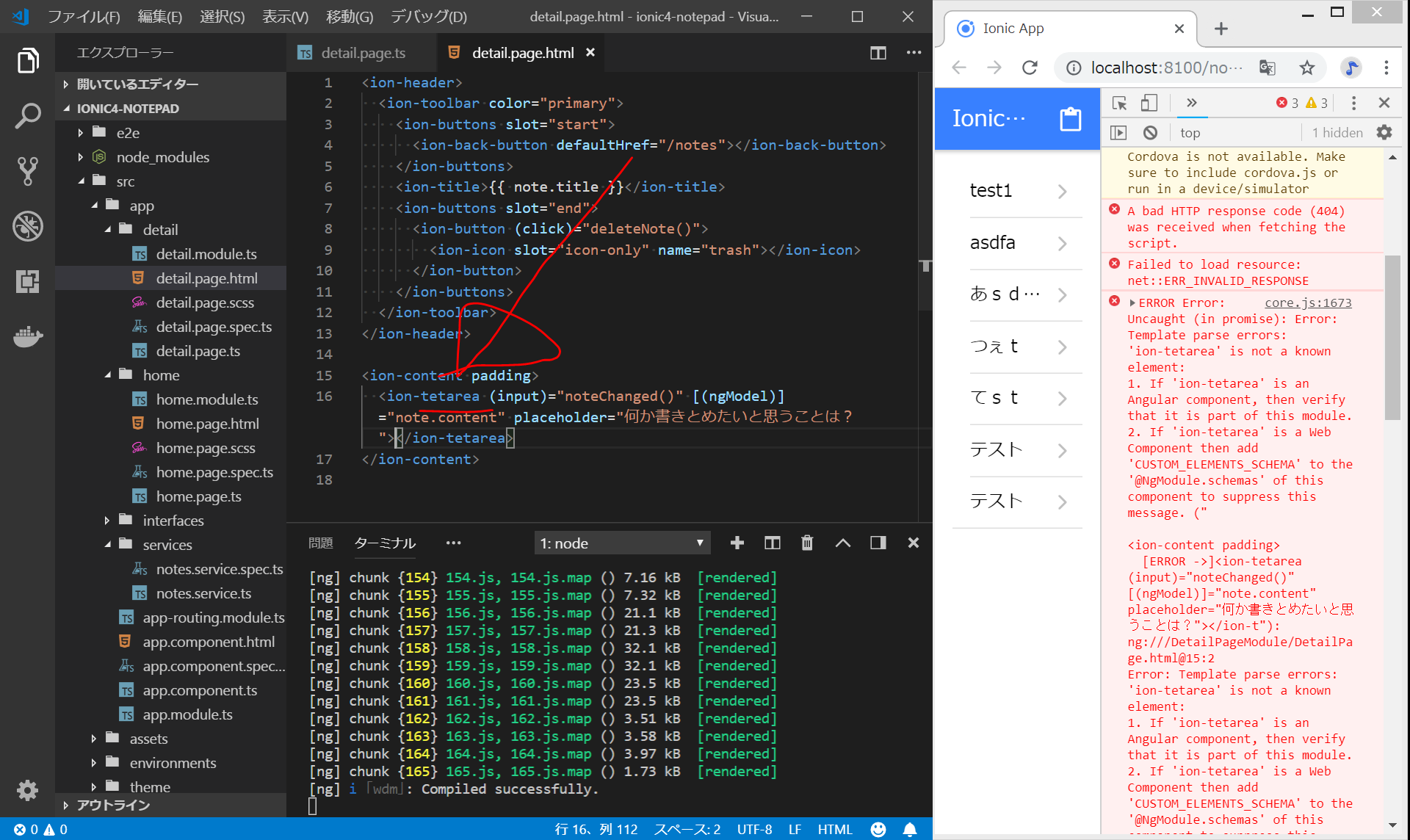
なぜか、リストの一部をクリックしても、Detailページに飛ばない。。。
Ctrl+Shift+I でconsole画面を見てみると、どうやら、Detailページのhtmlにタイプミスがありそう。
<ion-textarea></ion-textarea>が、<ion-tetarea></ion-tetarea>になっていた。
(VisualStudioCodeのテキスト補完を利用して写経しているので、最初をタイプミスすると、後半も自動的にタイプミスとなる。)
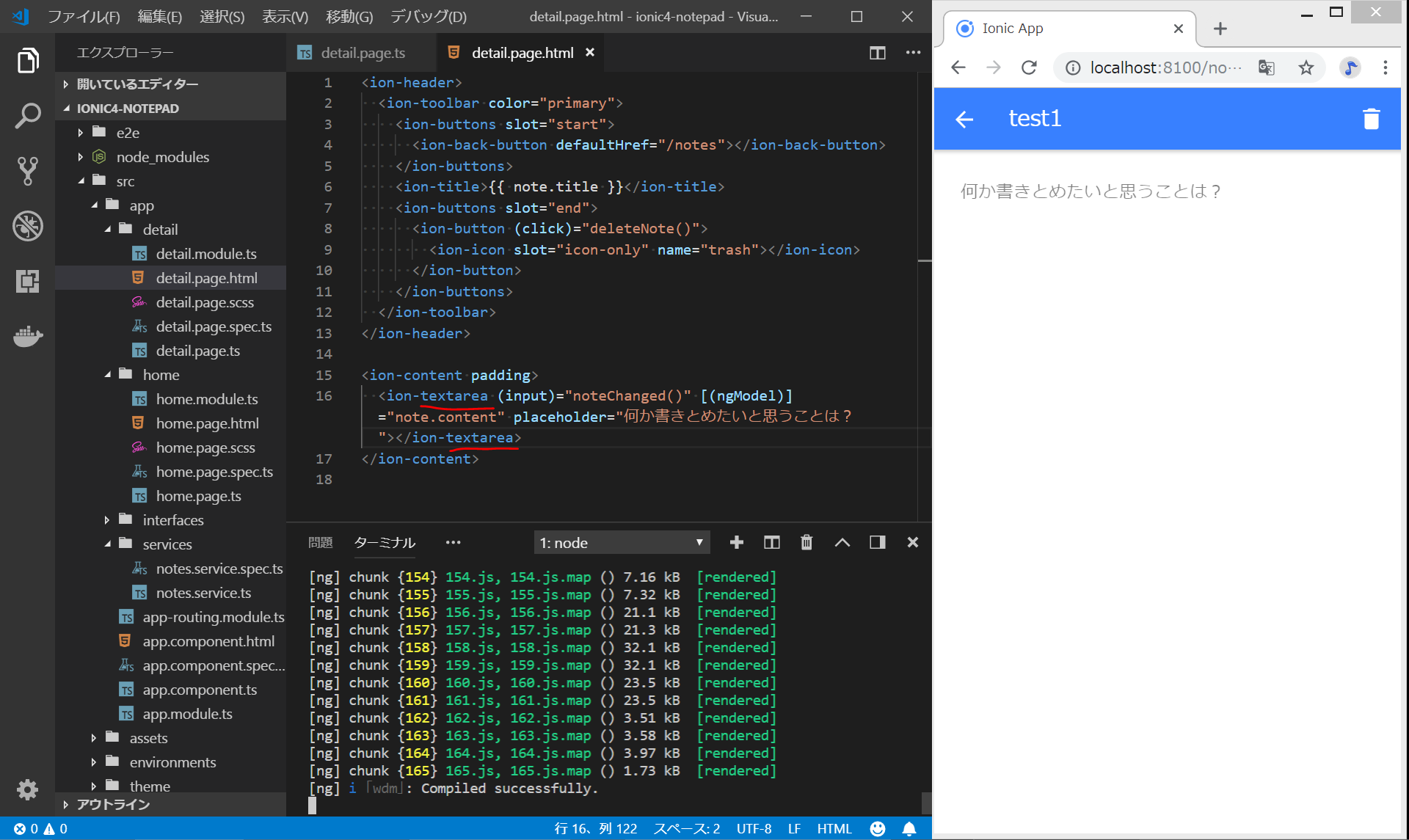
直してみると、うまくいった。
書き込むだけで保存されるようである。
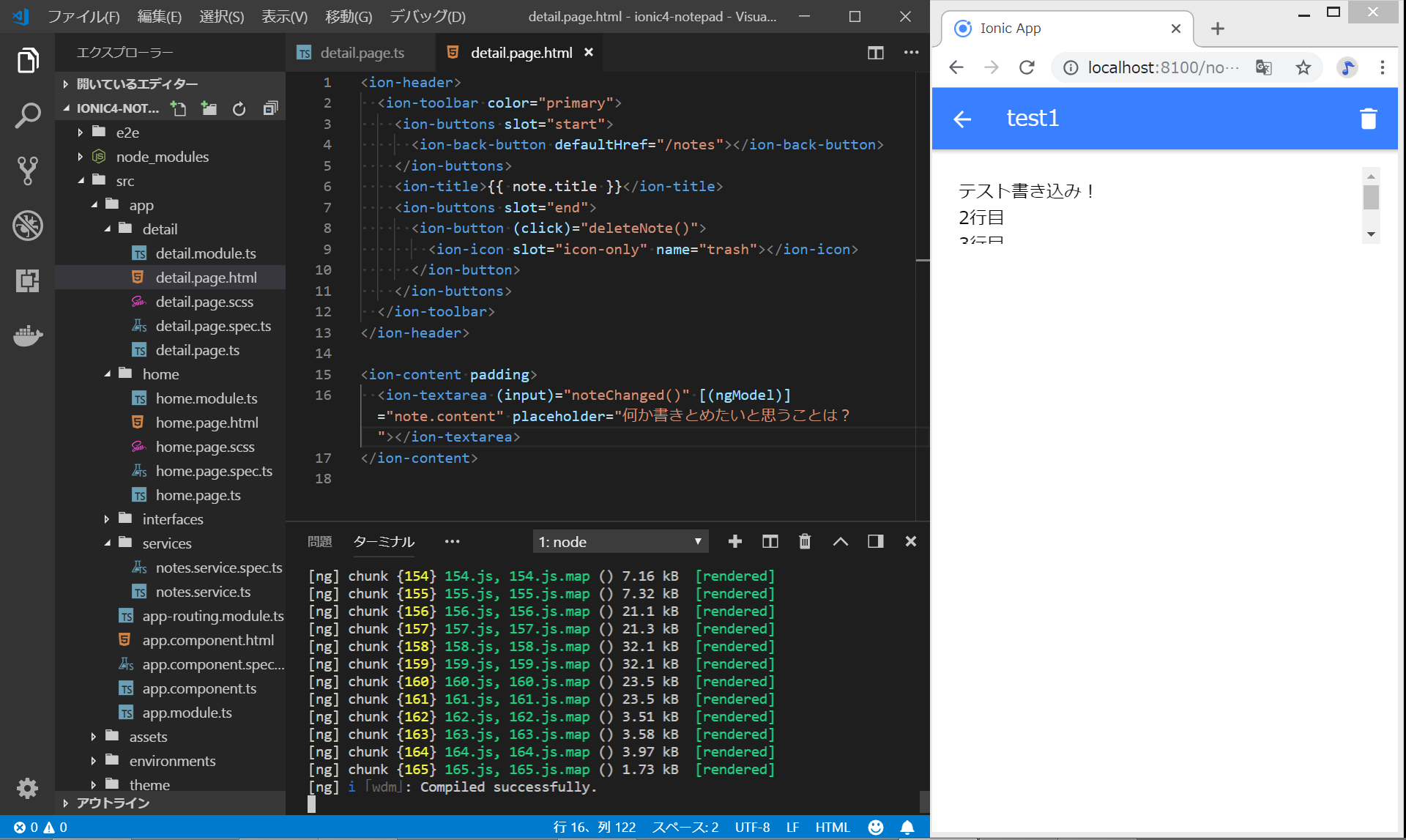
しかし、4行目以上になると、変な風になってしまう。
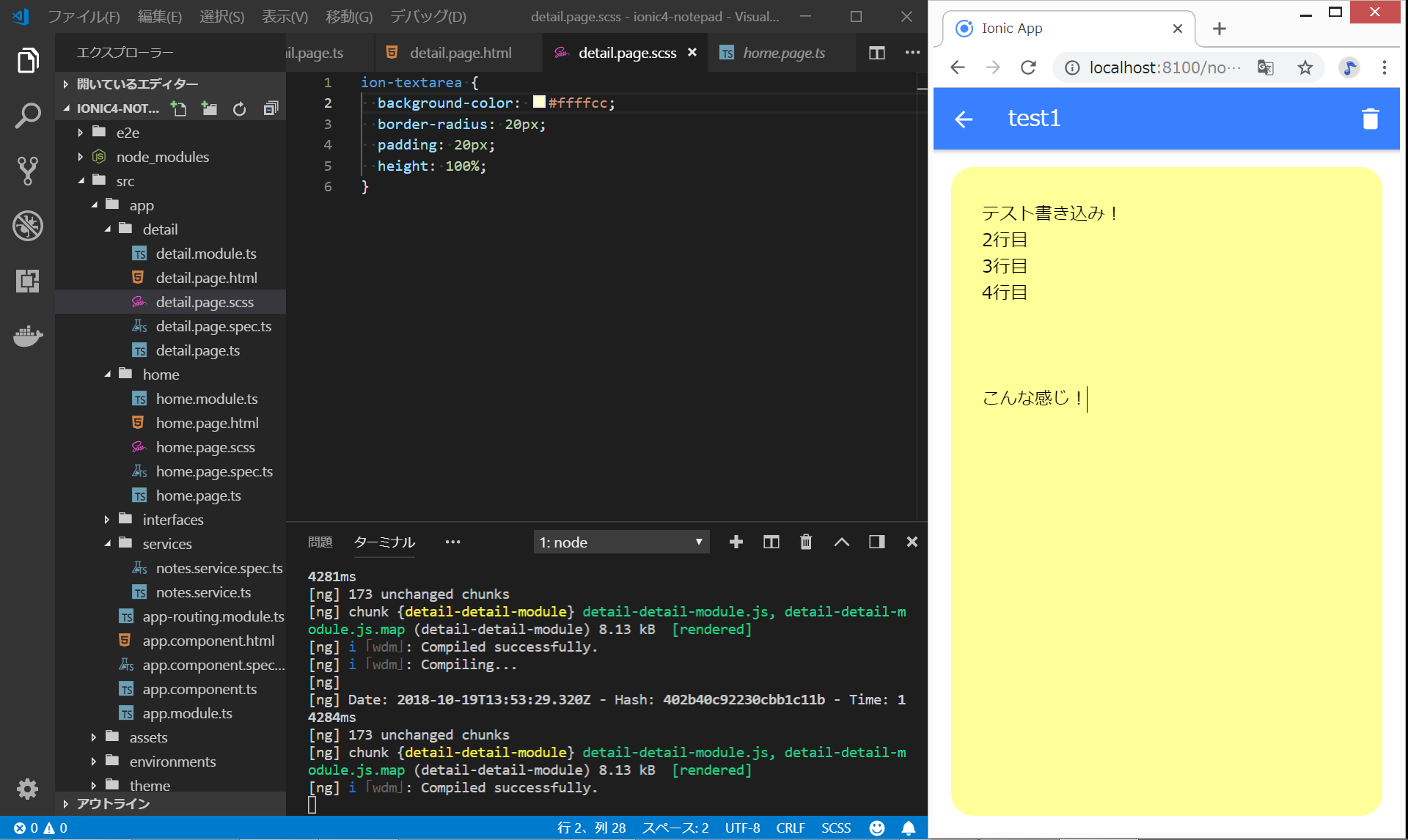
これをなんとかするためには、detail.page.scss を以下のように変更する必要があるらしい。
今回は、これでよしとする。
ソースコード
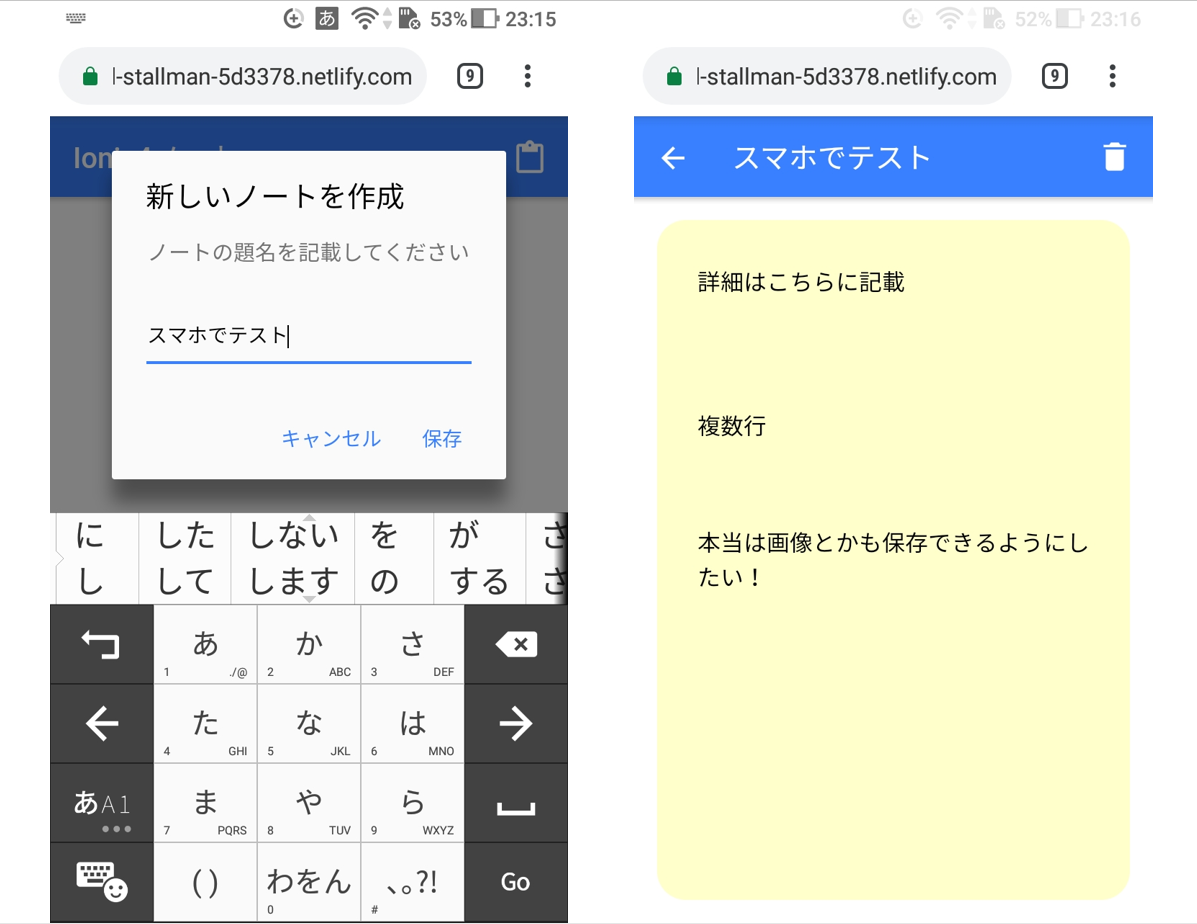
Netlifyにデプロイしてスマホで確認
Netlifyにログインして、https://github.com/adash333/ionic4-notepadを選択して、以下の設定を行い、デプロイしたものを、自分のAndroidスマホで確認。
npm run build --prod www/
以下のように、なんとか、うまくいったようである。