目次
181023 JavascriptでTODOアプリを写経してみる
Ionic4(Angular6)では、Typescriptを使用したガチガチのフレームワークを触っているが、素のJavascriptを少し勉強してみたいので、以下のサイトを写経してみる。
https://qiita.com/C3REVE/items/01cb6b9fd70f622ba622
ちなみに、初めてHTML, CSS, Javascriptを勉強するときは、以下の本がお勧めです。
<html>
<a href=“https://www.amazon.co.jp/dp/B06XT19H2D/ref=as_li_ss_il?_encoding=UTF8&btkr=1&linkCode=li3&tag=i-doctor-22&linkId=e94aead35d6b913db4957c052728fb7f&language=ja_JP” target=“_blank”><img border=“0” src=“ws-fe.amazon-adsystem.com/widgets/q?_encoding=UTF8&ASIN=B06XT19H2D&Format=_SL250_&ID=AsinImage&MarketPlace=JP&ServiceVersion=20070822&WS=1&tag=i-doctor-22&language=ja_JP” ></a><img src=“https://ir-jp.amazon-adsystem.com/e/ir?t=i-doctor-22&language=ja_JP&l=li3&o=9&a=B06XT19H2D” width=“1” height=“1” border=“0” alt=“” style=“border:none !important; margin:0px !important;” />
</html>
上記の本を写経した経過は以下に記載しています。
http://twosquirrel.mints.ne.jp/?p=16475
===== HTMLについて =====
HTMLは、<タグ名></タグ名>のように開始タグと終了タグで他のタグを囲って記述する。
<code>
<!DOCTYPE html>
<head>
</head>
<body>
</body>
</code>
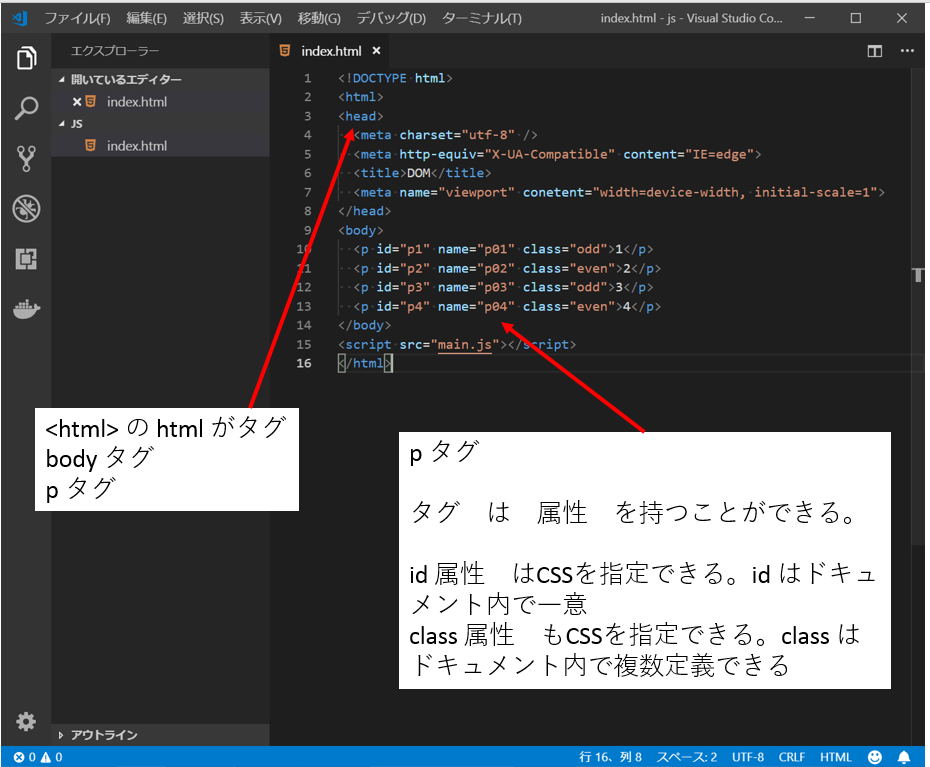
タグ は 属性 を持つことができる。
id 属性 はCSSを指定できる。id はドキュメント内で一意
class 属性 もCSSを指定できる。class はドキュメント内で複数定義できる

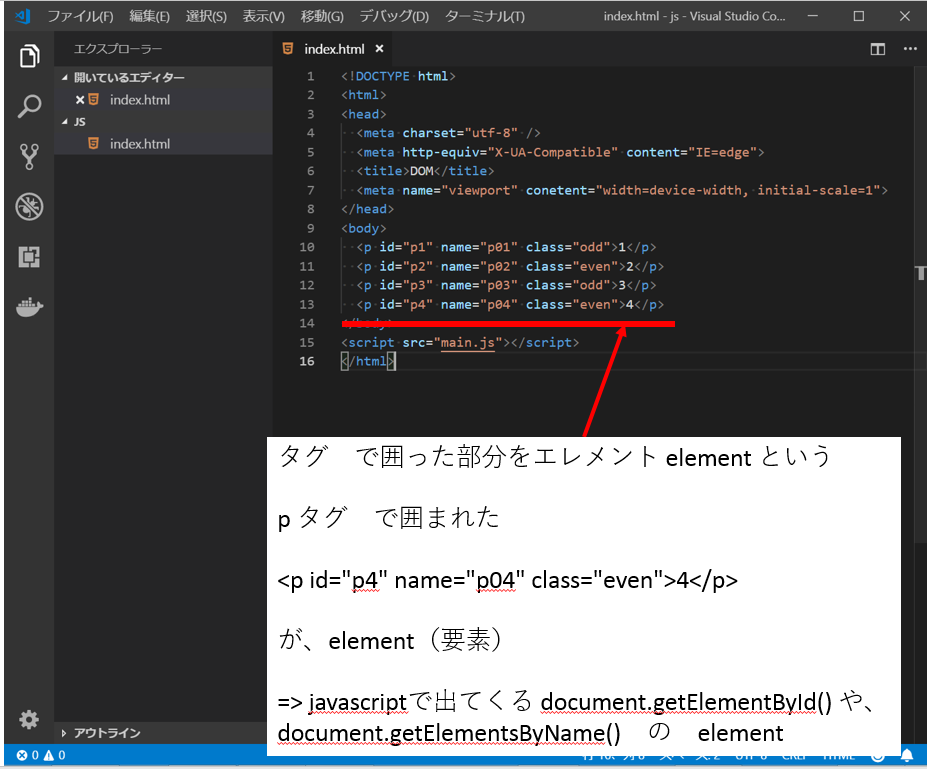
タグ で囲った部分をエレメント element という
p タグ で囲まれた
<code>
<p id=“p4” name=“p04” class=“even”>4</p>
</code>
が、element(要素)
⇒ javascriptで出てくる document.getElementById() や、document.getElementsByName() の element

詳細は、https://qiita.com/C3REVE/items/01cb6b9fd70f622ba622#html へ
===== CSSについて =====
https://qiita.com/C3REVE/items/01cb6b9fd70f622ba622#css そのまんまです。
* 何もつけないとタグ名指定
* 先頭に # を付けると id 指定
* 先頭に . を付けると class 指定

SCSSというものがあり、Ionic4(Angular6)ではSCSSを用います。
SCSSのメリットは、
-入れ子(ネスト)できる
-変数が使える
ことらしいです。参考:https://tech.qookie.jp/posts/info-sass-scss-feature/
===== JavascriptのDOM操作について =====
DOM(document Object Model)は、HTMLのドキュメントにJavaScriptからアクセスするための仕組み。
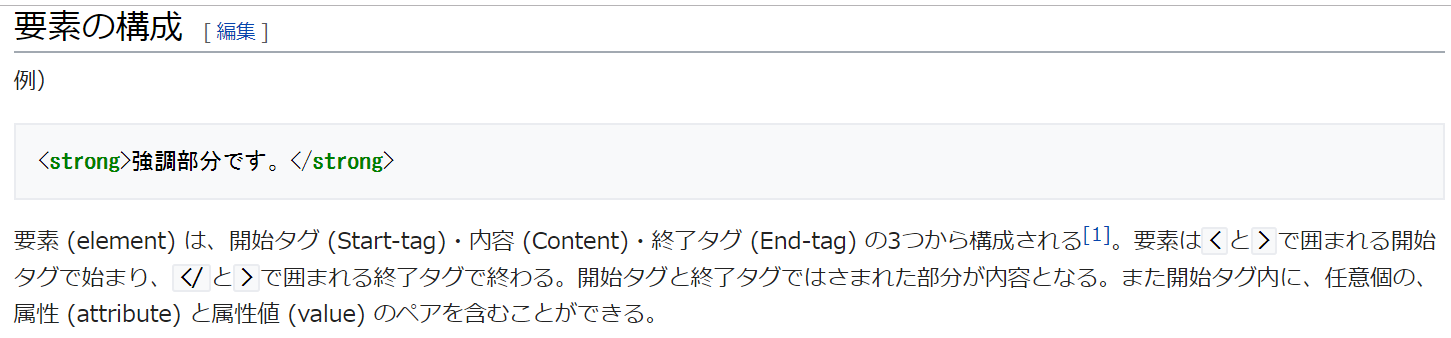
DOM操作により、HTMLの属性(id, classやname)を変更したり、要素(element, 「開始タグ+内容+終了タグ」)を追加したりすることができる。
参考:https://ja.wikipedia.org/wiki/HTML%E8%A6%81%E7%B4%A0

<code>
要素 (element) は、開始タグ (Start-tag)・内容 (Content)・終了タグ (End-tag) の3つから構成される
</code>
ということになる。Contentの部分を、javascriptでは、innerHTMLと呼んでいるらしい。。。
===== 要素elementを取得する =====
-id を指定して取得する document.getElementById()
-name を指定して取得する document.getElementsByName()
-class を指定して取得する document.getElementsByClassName()
<script src=“main.js”></script> は、 bodyタグの後に記述する。
<code>
<html>
<head>
</head>
<body>
</body>
<script src=“main.js”></script>
</html>
</code>
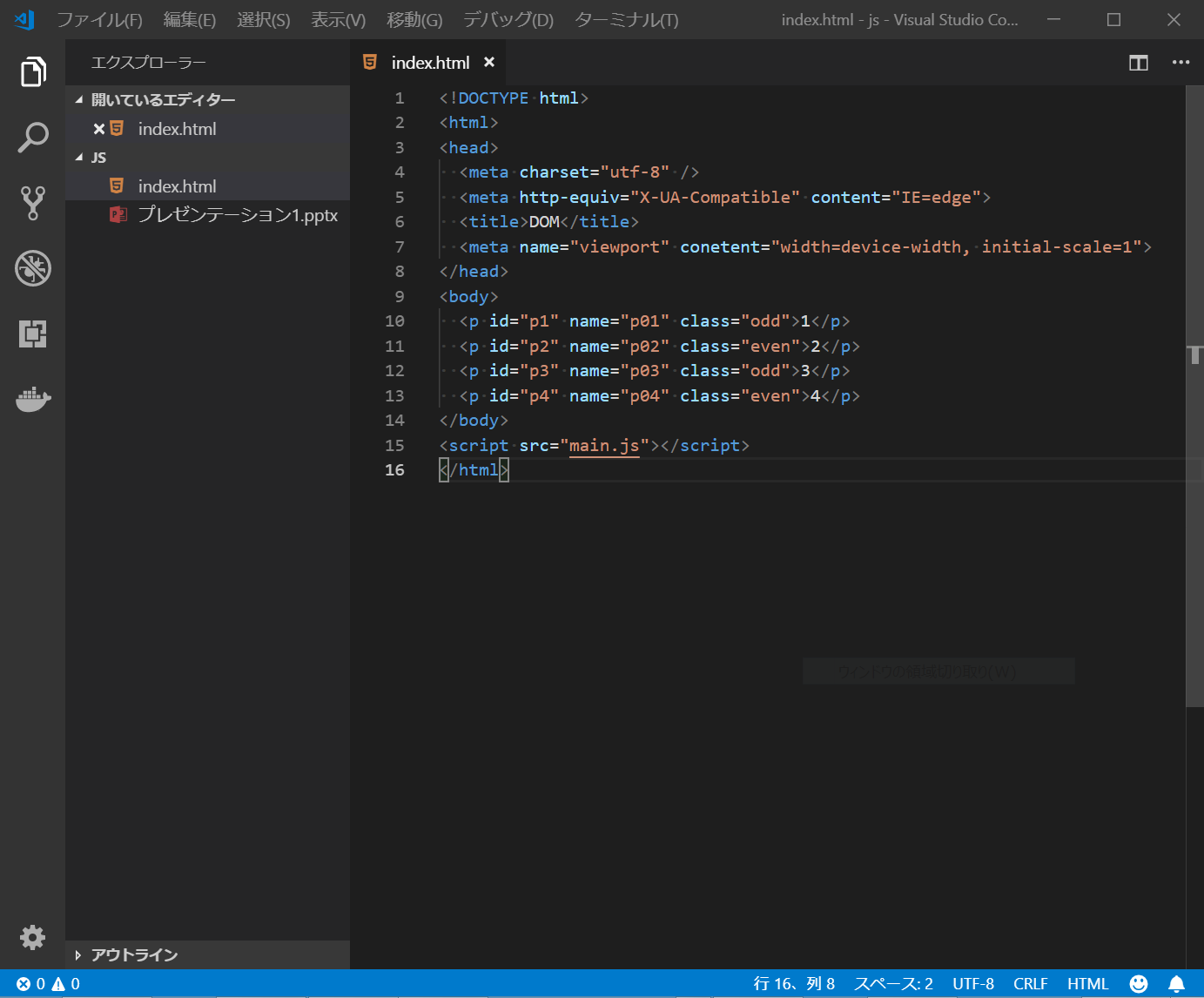
C:/ionic4/js/ フォルダ内に、index.htmlを作成して以下のように記載。(こちらを写経)
index.html

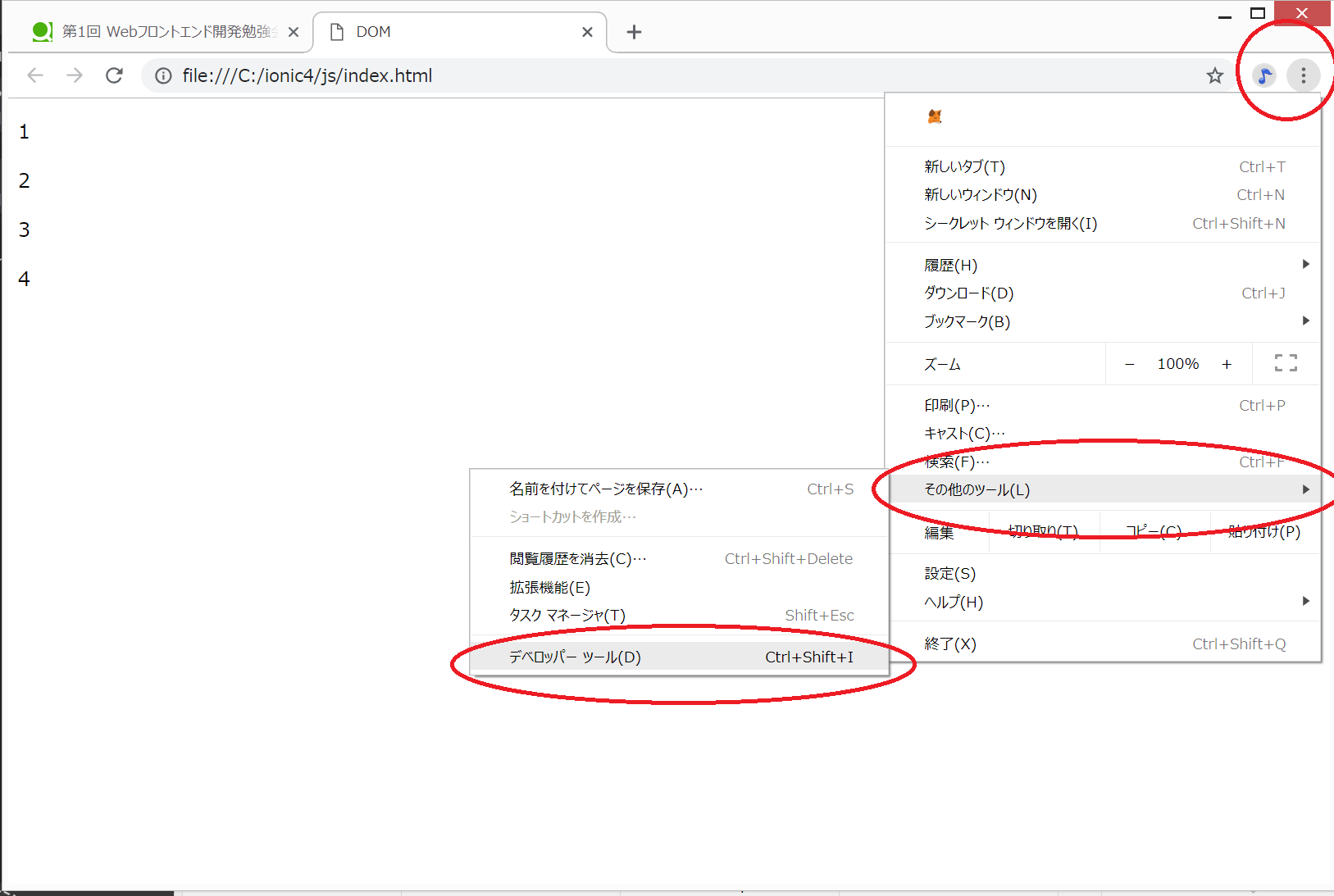
このindex.htmlをChromeで開き、設定 > その他のツール > デベロッパーツール


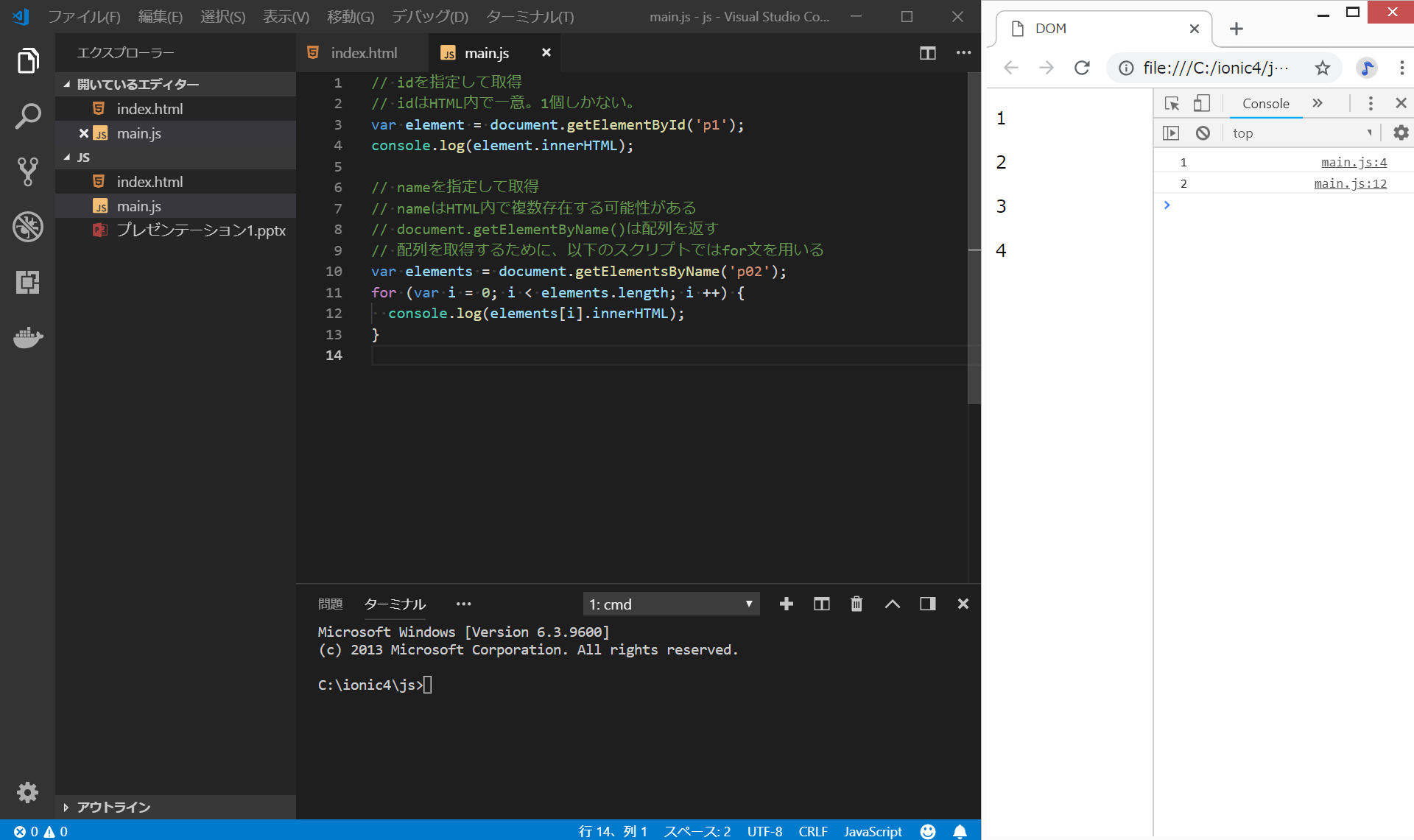
C:/ionic4/js/ フォルダ内に、main.jsを作成して以下のように写経。
main.js

main.jsを保存し、Chromeでindex.htmlを更新すると、上記のように、デベロッパーツールのconsole画面に、1 と表示される。
===== document.getElementsByName() =====
<code>
nameを指定して取得
nameはHTML内で複数存在する可能性がある
document.getElementsByName()は配列を返す
getElmentbyId はElement(単数形)、getElementsByNameはElements(複数形)
配列を取得するために、以下のスクリプトではfor文を用いる
var elements = document.getElementsByName('p02');
for (var i = 0; i < elements.length; i ++) {
console.log(elements[i].innerHTML);
}
</code>
javascriptの配列について:https://qiita.com/takeharu/items/d75f96f81ff83680013f
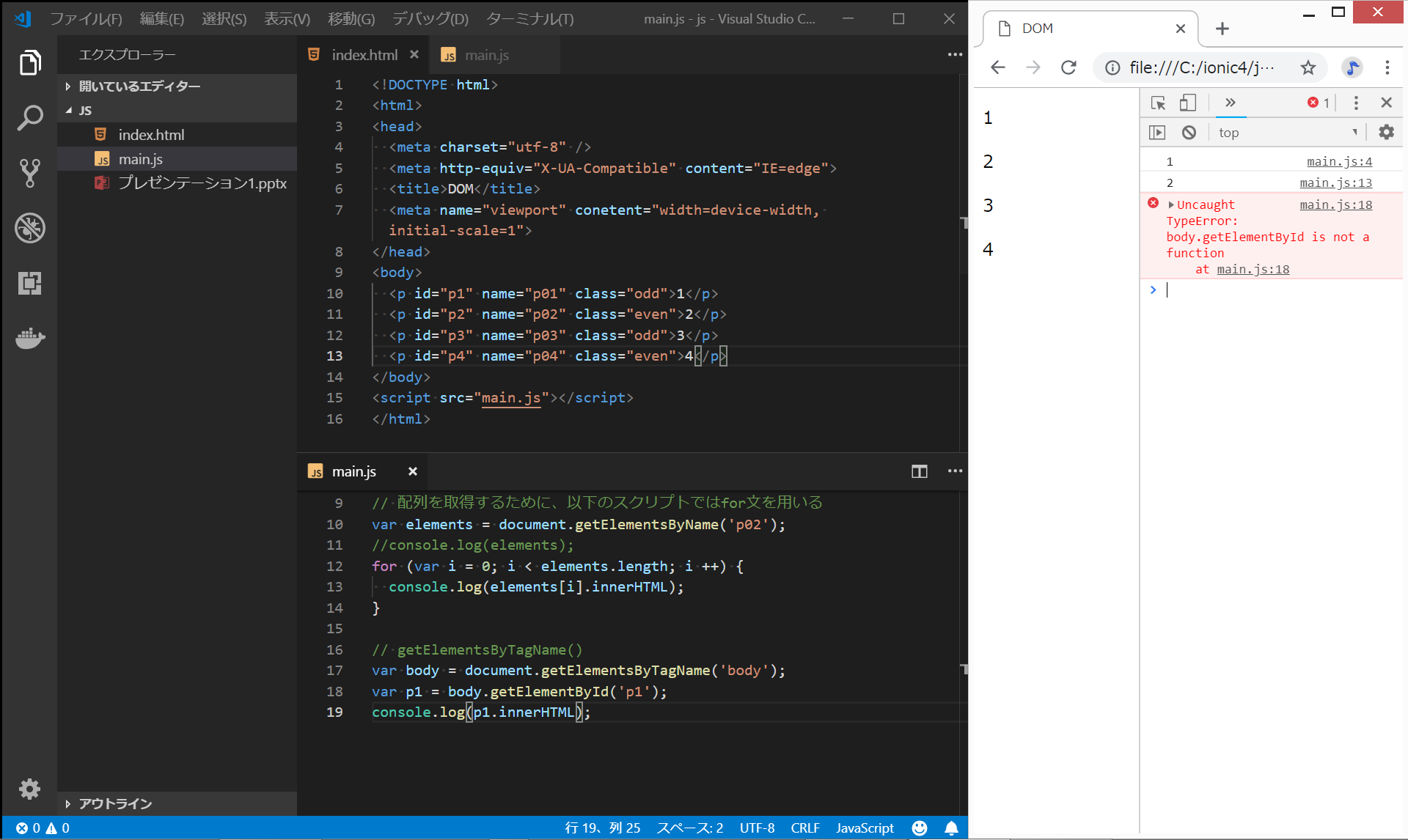
document.getElementsByTagName()
Tagは、HTMLのタグである、<p>や<div>のことである。
document全体からではなく、変数にあるDOMからその子要素を取得することができる。
と思って以下のようにコードを記載したが、以下のようにエラーが出てうまくいかず。
CSSのセレクタselectorについて
以下のサイトがわかりやすいです。
https://saruwakakun.com/html-css/reference/selector
CSSのセレクタとは?覚えておきたい25種類と書き方
2018/04/20
要素elementを変更する
- className :classを取得/設定する
- setAttribute() :属性を設定する
- removeAttribute() :属性を削除する
- value :inputタグの値を取得/設定する