目次
181109 Ionic4でクイズアプリ(1)
写経元サイト
開発環境
Ionic4アプリの作成
C:/ionic4/ フォルダを、VisualStudioCodeで開いて、Ctrl+@でターミナルを開いて、以下を入力。
ionic start ionic4-kids-quiz blank --type=angular // ? Install the free Ionic Pro SDK and connect your app? と聞かれたら、 N + Enter
一度、VisualStudioCodeを閉じてから、
C:/ionic4/ionic4-kids-quiz/ フォルダを、VisualStudioCodeで開いて、Ctrl+@でターミナルを開いて、以下を入力。
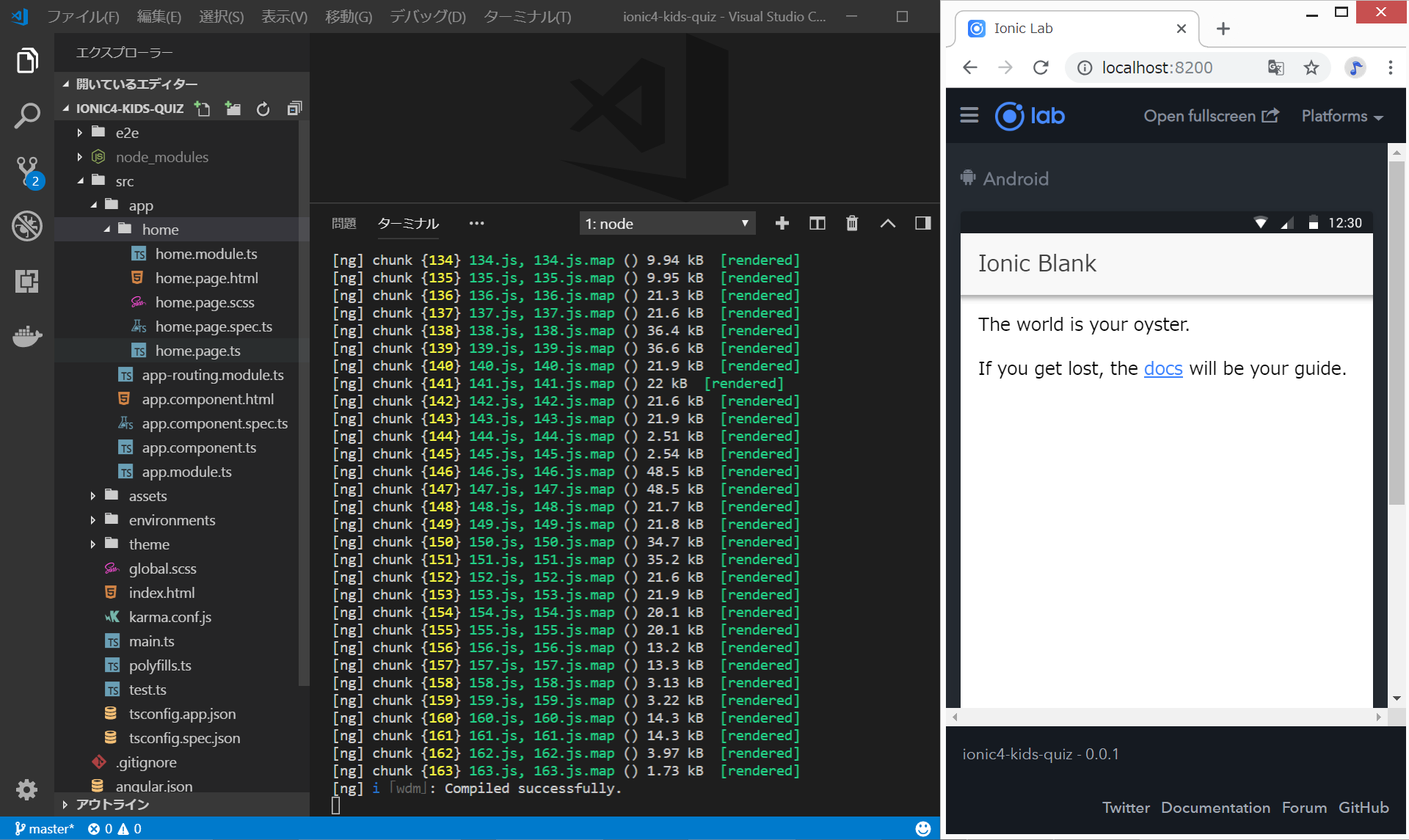
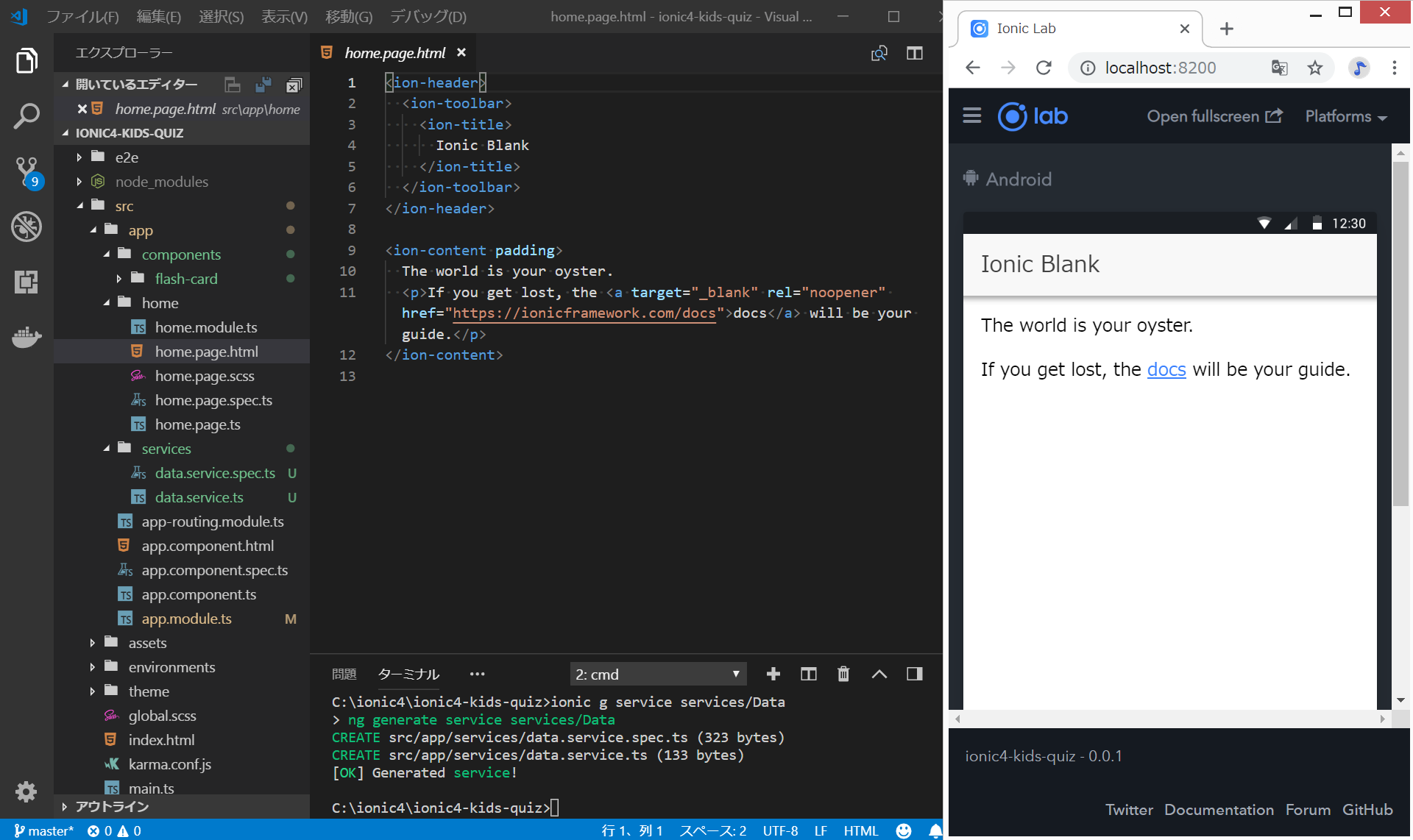
ionic serve -l // ? Install @ionic/lab? と聞かれたら、 Y + Enter
FlashCard Componentと、Data Serviceの作成
serviceの作成は、Ionic3ではionic g provider でしたが、Ionic4では、ionic g service になりました。
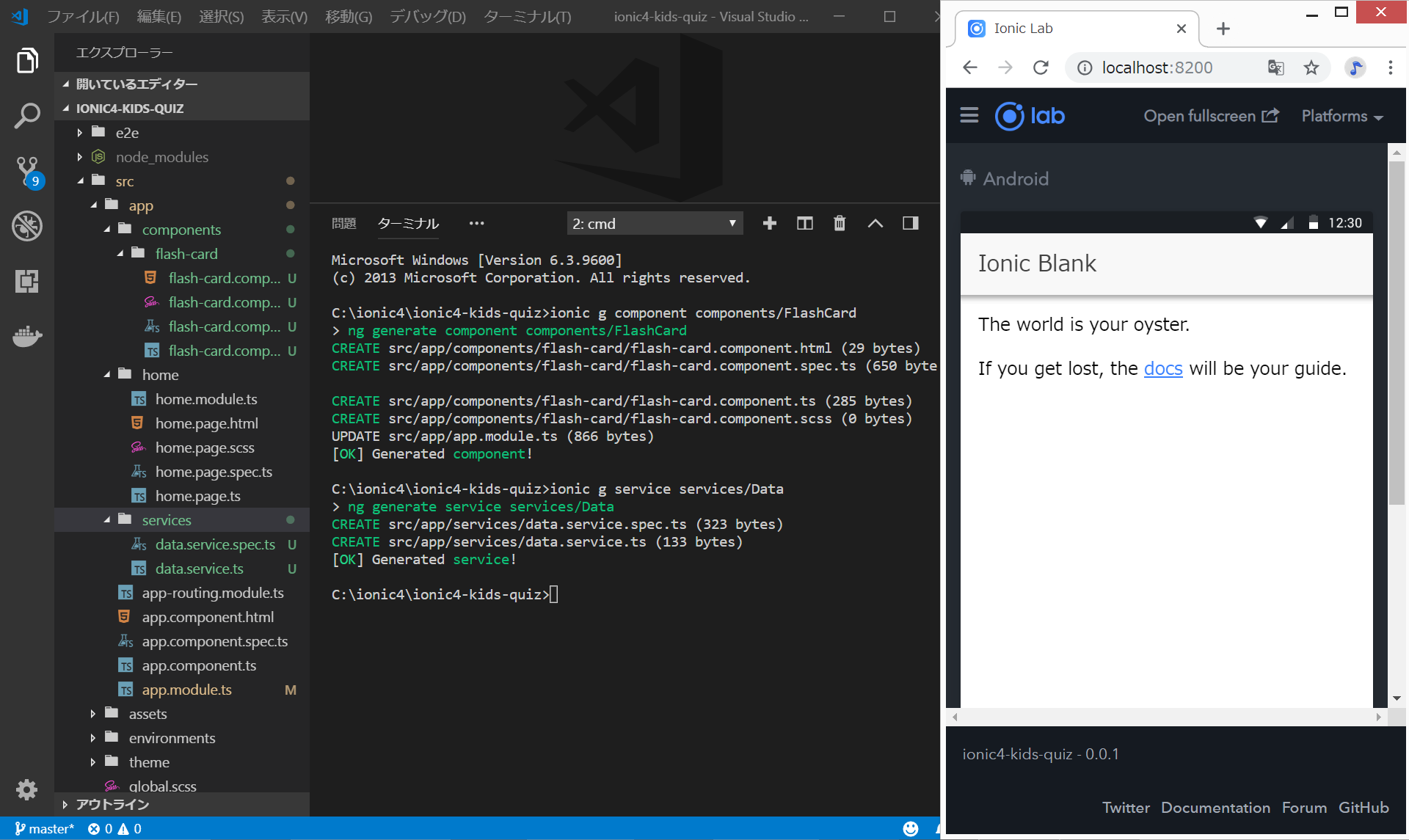
ionic g component components/FlashCard ionic g service services/Data
FlashCard Componentの作成
いきなりSCSSのコピペでがっくりだが、ここは我慢して、
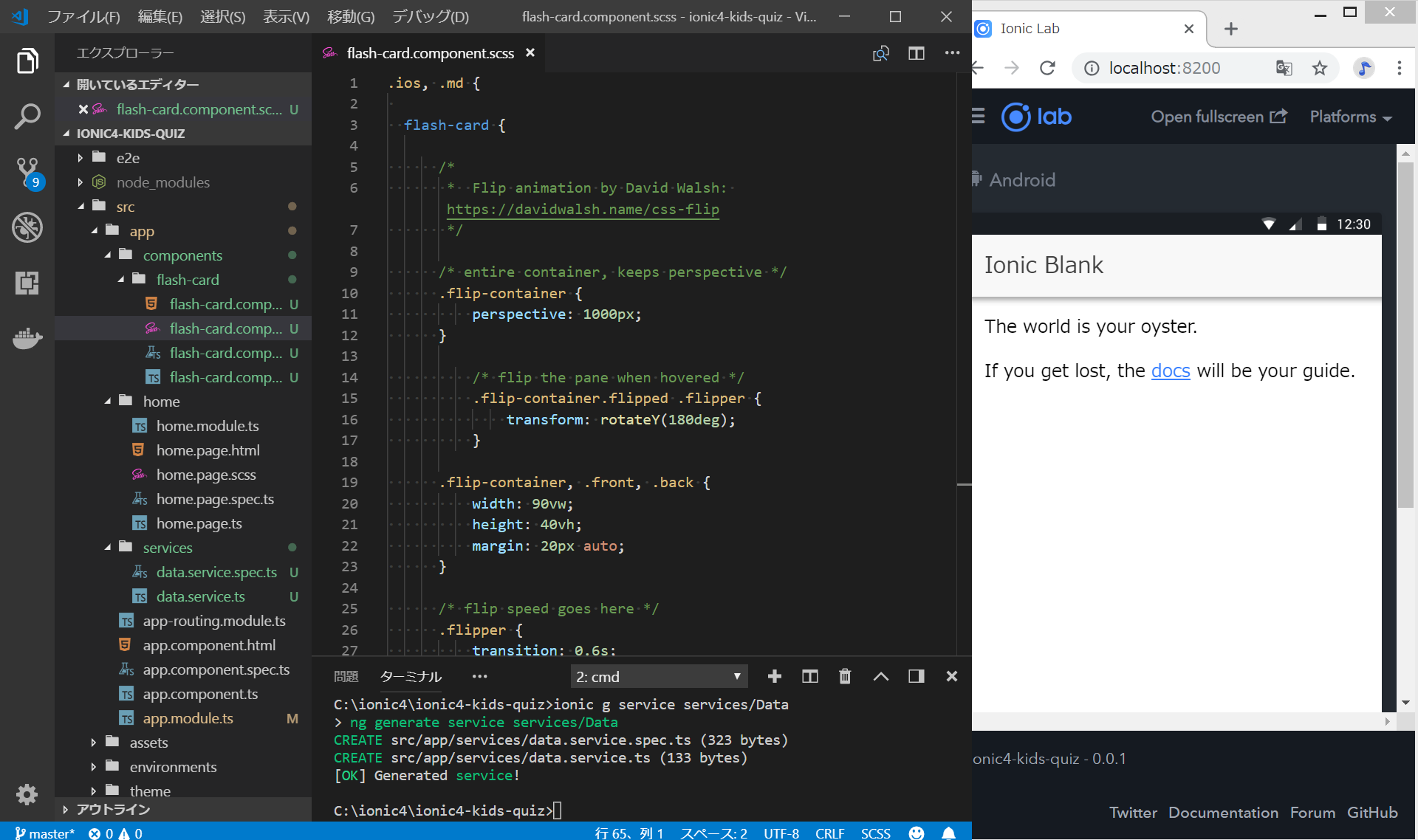
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-1/ の、flash-card.scssをコピペする。
src/components/flash-card.scss
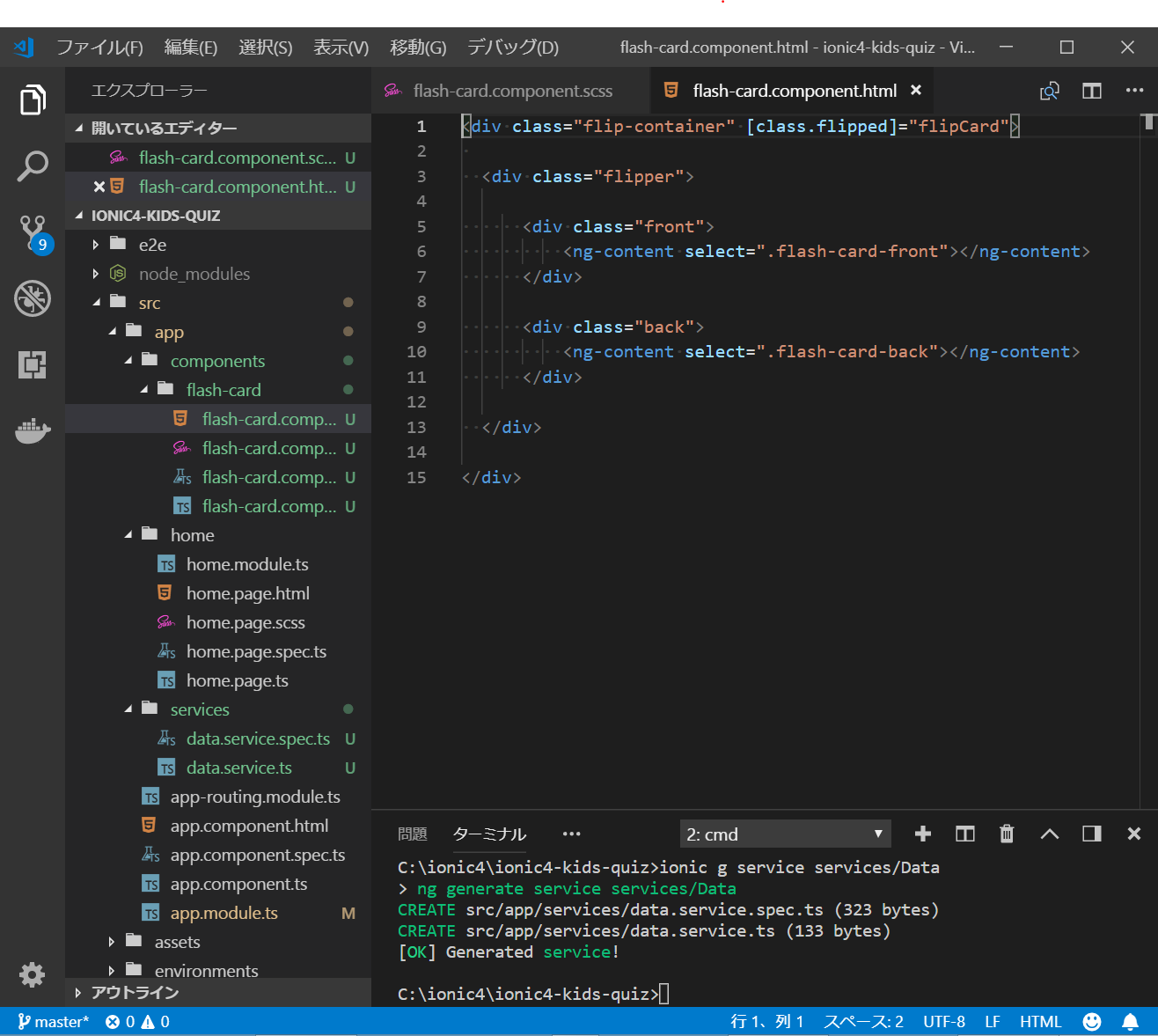
src/components/flash-card/flash-card.html
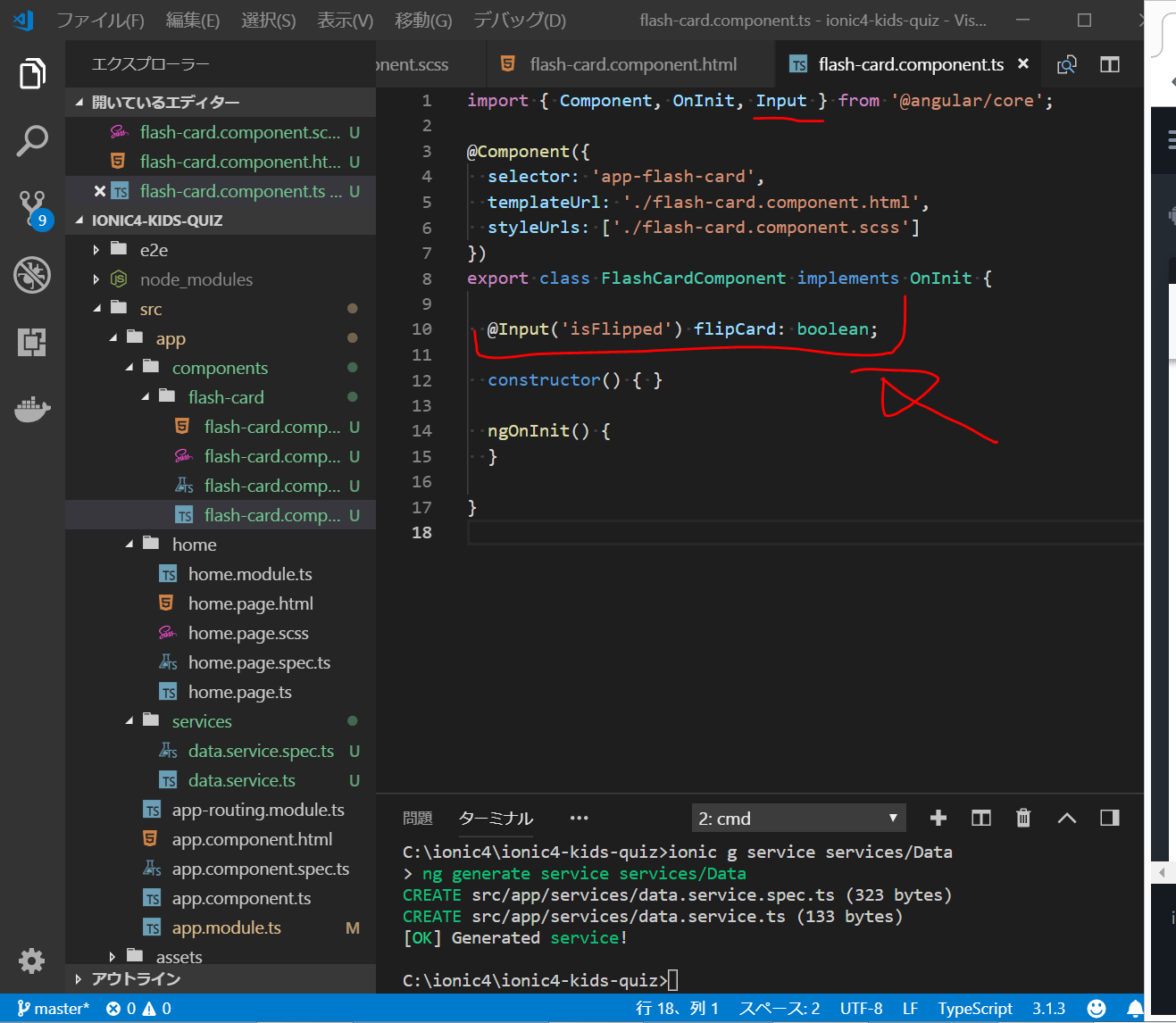
src/components/flash-card/flash-card.ts
このflash-card componentは、後で、以下の記載でHomePageに埋め込む予定である。
<flash-card [isFlipped]="someVariableWeToggle"></flash-card>
Quiz Pageの作成(HomePage)
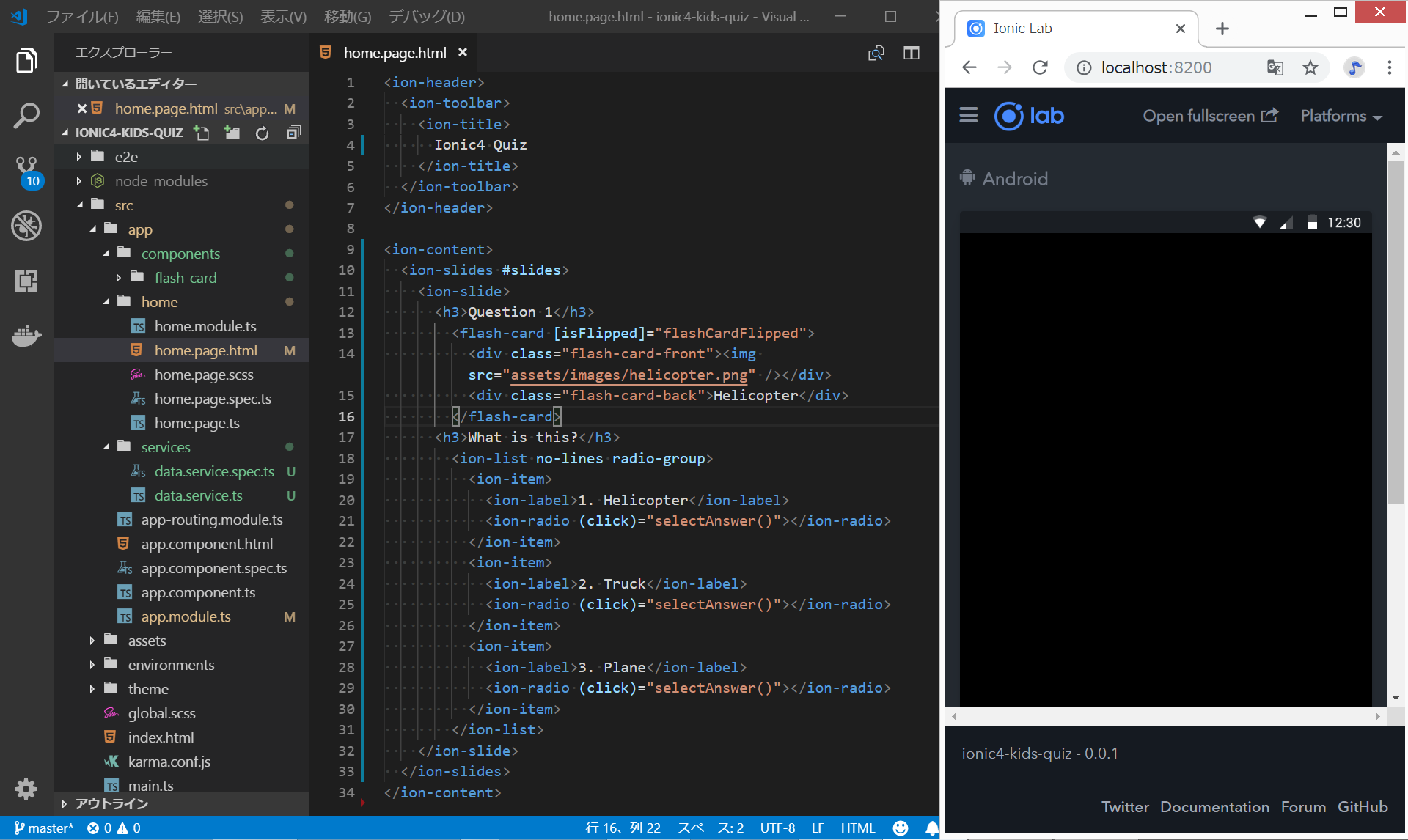
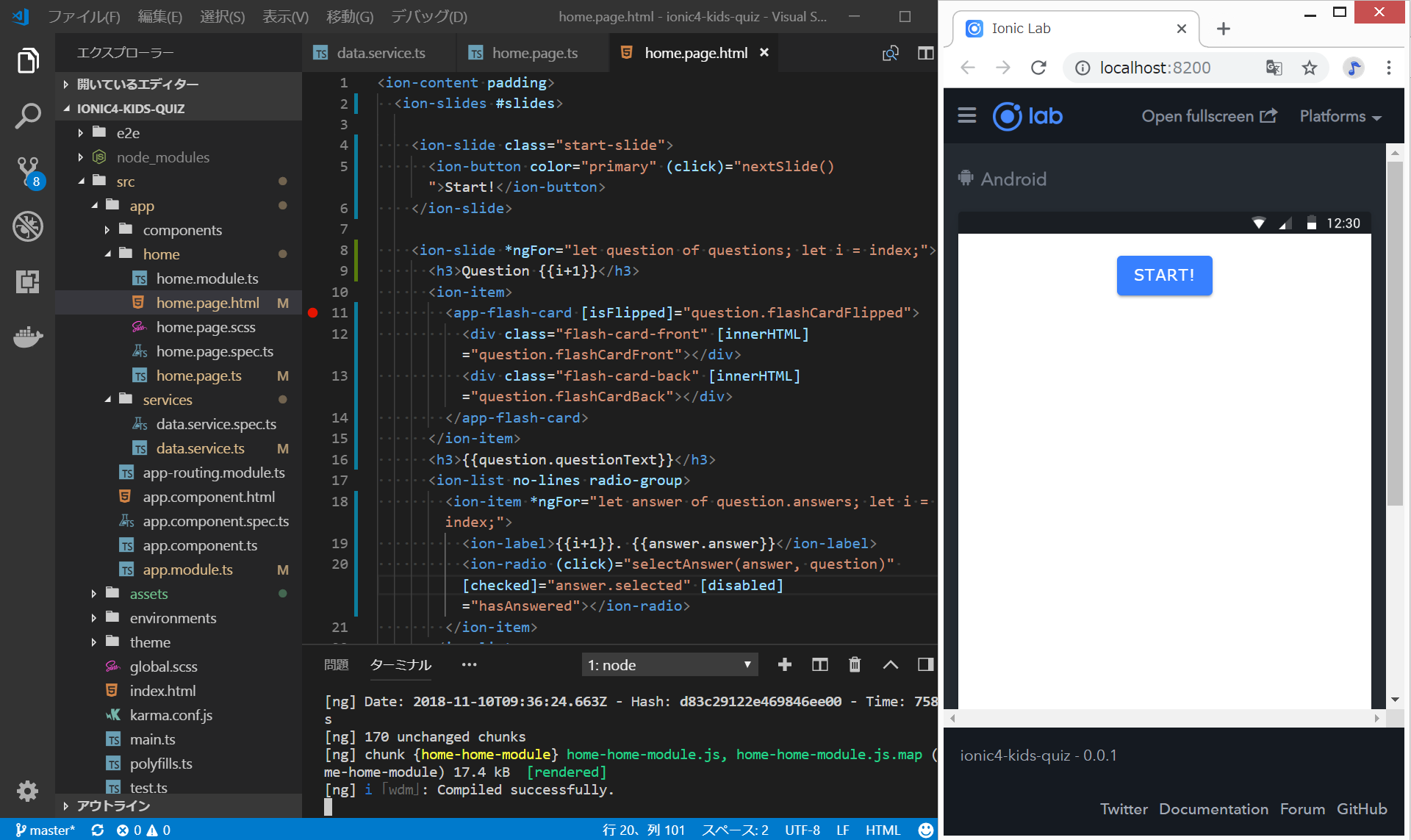
src/app/home/home.page.html
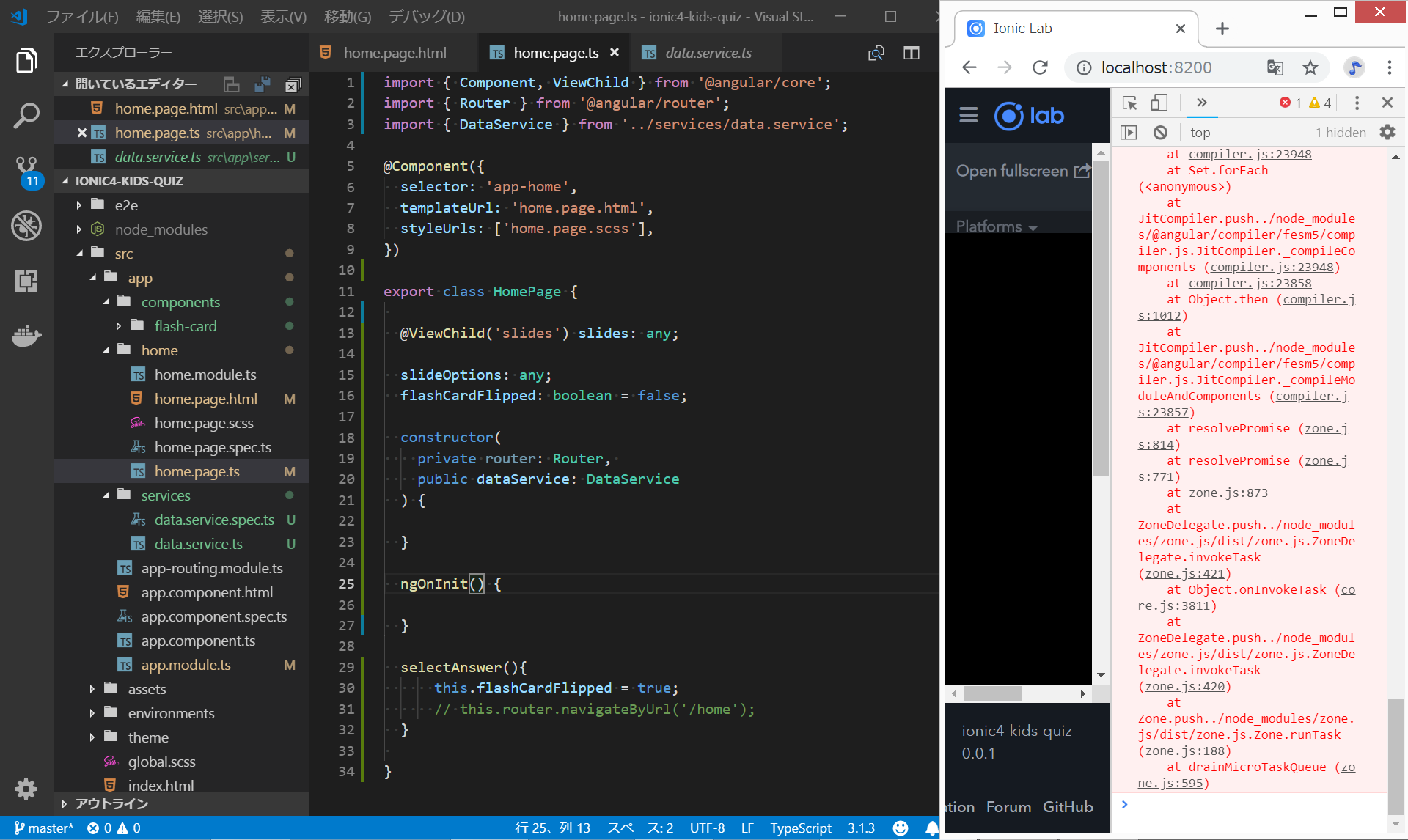
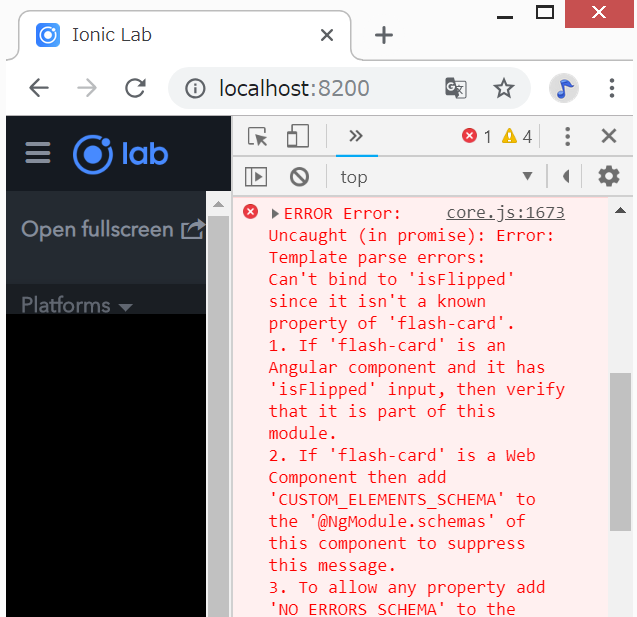
ionic serveのところは真っ黒だが、Ctrl+Shift+I で、Errorの内容を確認すると、以下のようになっている。

src/app/home/home.page.ts
// Ionic4でのルーティングの記載方法
import { Router } from '@angular/router';
(省略)
constructor(private router: Router) {}
(省略)
this.router.navigateByUrl('/home');
うまくいかない。。。<app-flash-card> に変更。
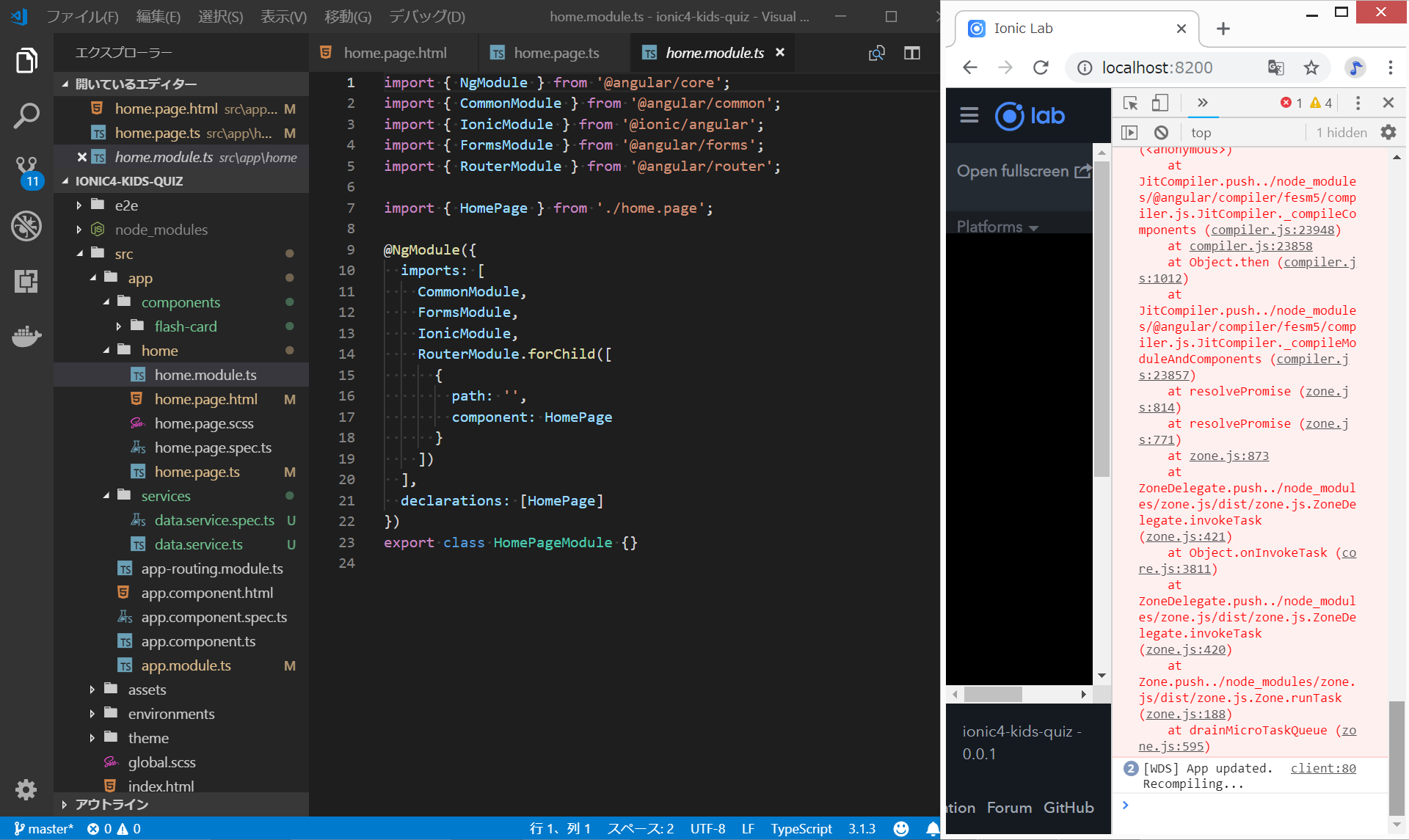
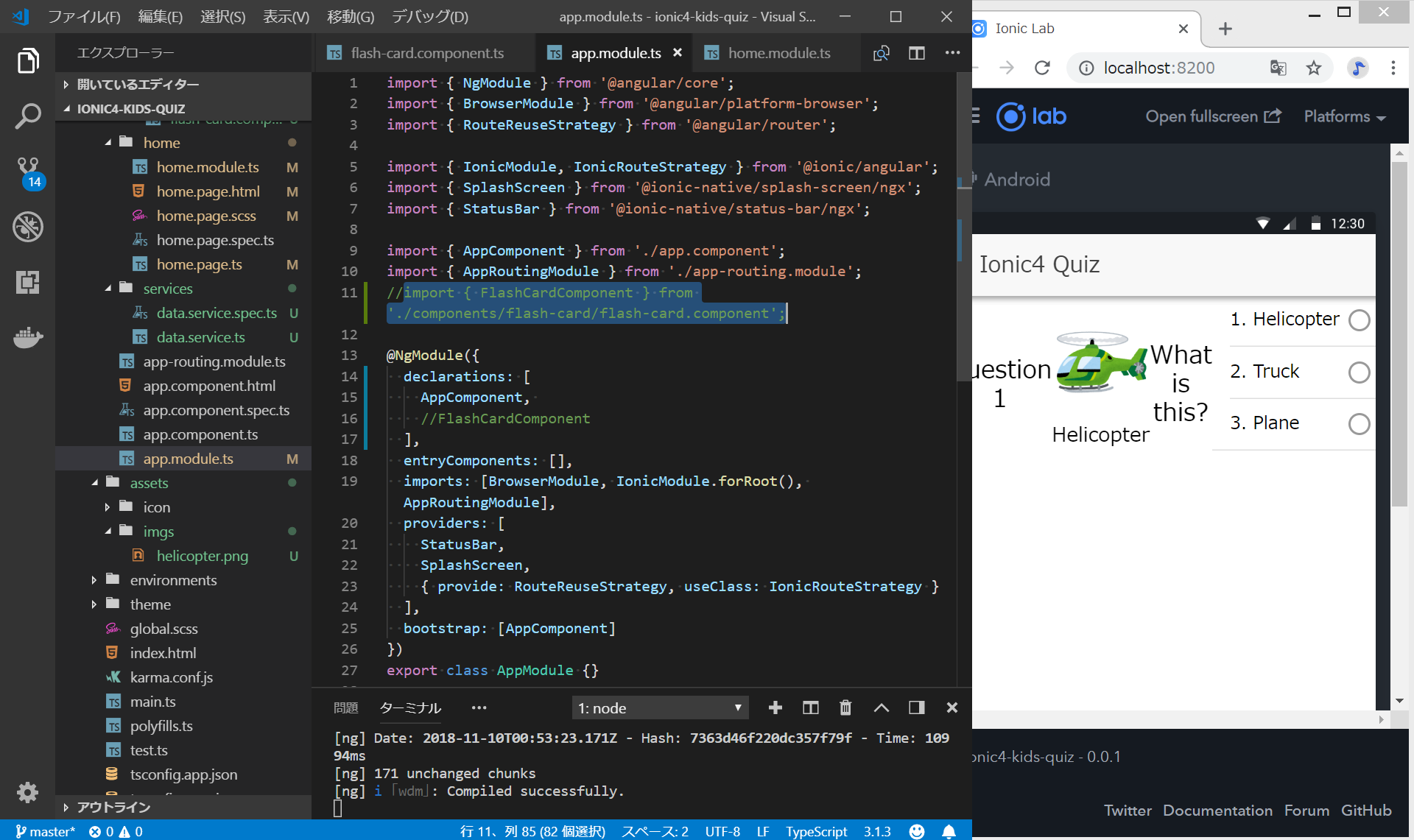
src/app/app.module.ts から、FlashCardComponentを削除して、src/app/home/home.module.ts にFlashCardComponentを記載したら、なんとかhome.page.html内に、FlashCardコンポーネントが表示された。(Ionic3とIonic4で異なるところであった。)
Ionic4では、<ion-slides><ion-slide></ion-slide></ion-slides>を用いる場合、<ion-slide>の中身が複数行に及ぶ場合は、scssファイルに、以下のように記述する必要がある。(Ionic3のときはそんな必要なかったのに。。。)
参考:Ionic4でion-slideを用いるときの注意点
//home.page.htmlでion-slideを使用する場合は、
//home.page.scssで、以下のように記載する。
ion-slide {
display: block
}
ここまでのソースコード
https://github.com/adash333/ionic4-kids-quiz/tree/8608b6bcf496a408697851b5ab73a1ded1b571ca
引き続き、以下のサイトを写経していく。
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-2/
以前、Ionic3で写経した経過は、以下に記載した。
クイズデータ用JSONファイルの作成
複数のクイズを出題するために、JSONファイルを作成する。
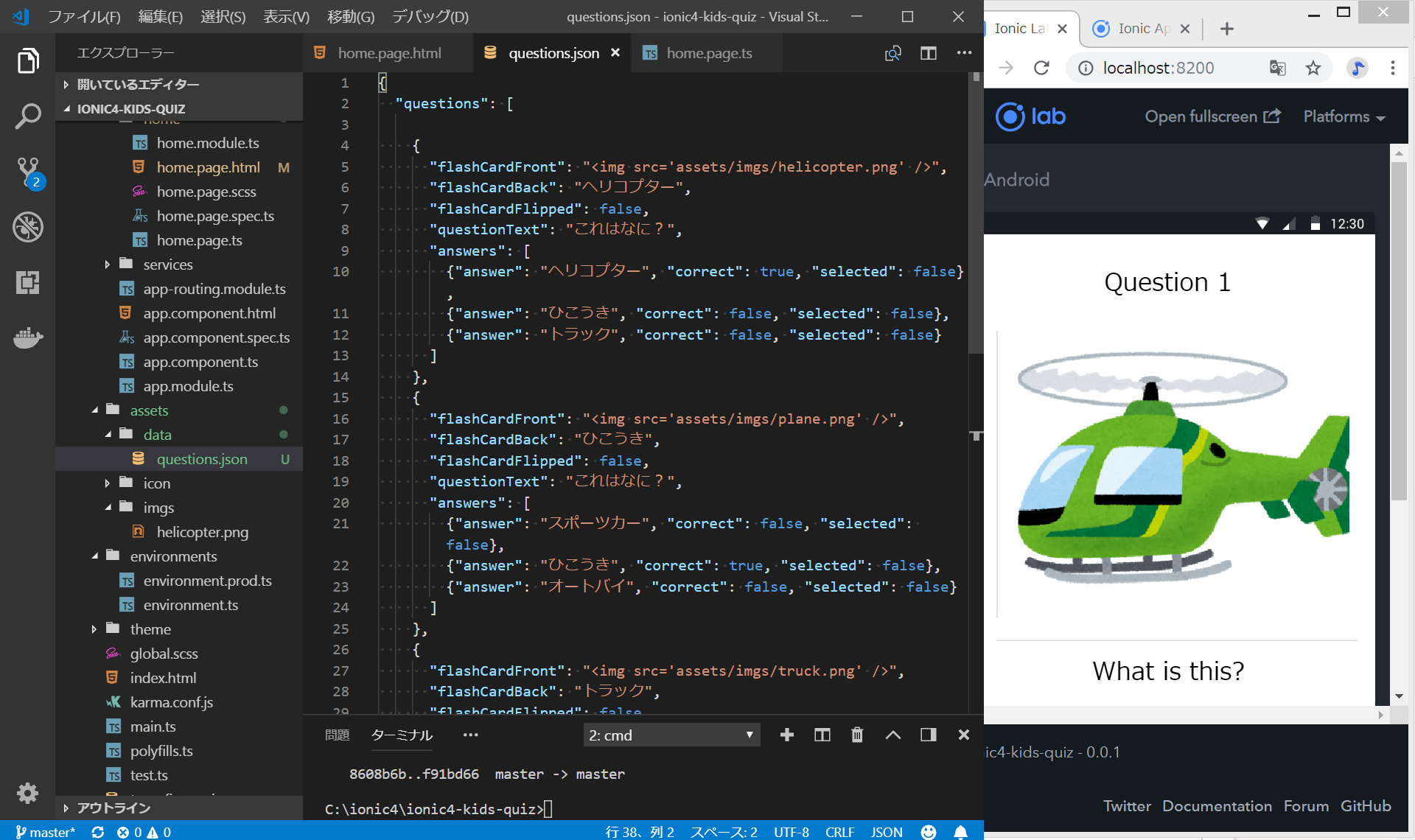
src/assets/ フォルダの中に、data/ フォルダを作成し、さらに、questions.jsonファイルを作成する。
こちらに絵へのリンクや、正解を”correct”キーで、true or false で設定したりしている。
画像はアプリ(フロントエンド)に保存しておき、JSONファイルだけ、firebaseに置いておくといったやり方もありそう。
JSON形式とは?
JSON(JavaScript Object Notation)は、「データを表現するための記法」の一つであり、Webアプリ(やスマホアプリ)と、サーバが通信する際に、JSON形式のデータをやり取りを行う場合が多いです。(JSONデータ自体はテキストファイルですので、その中に画像ファイルなどを入れることはできません。)
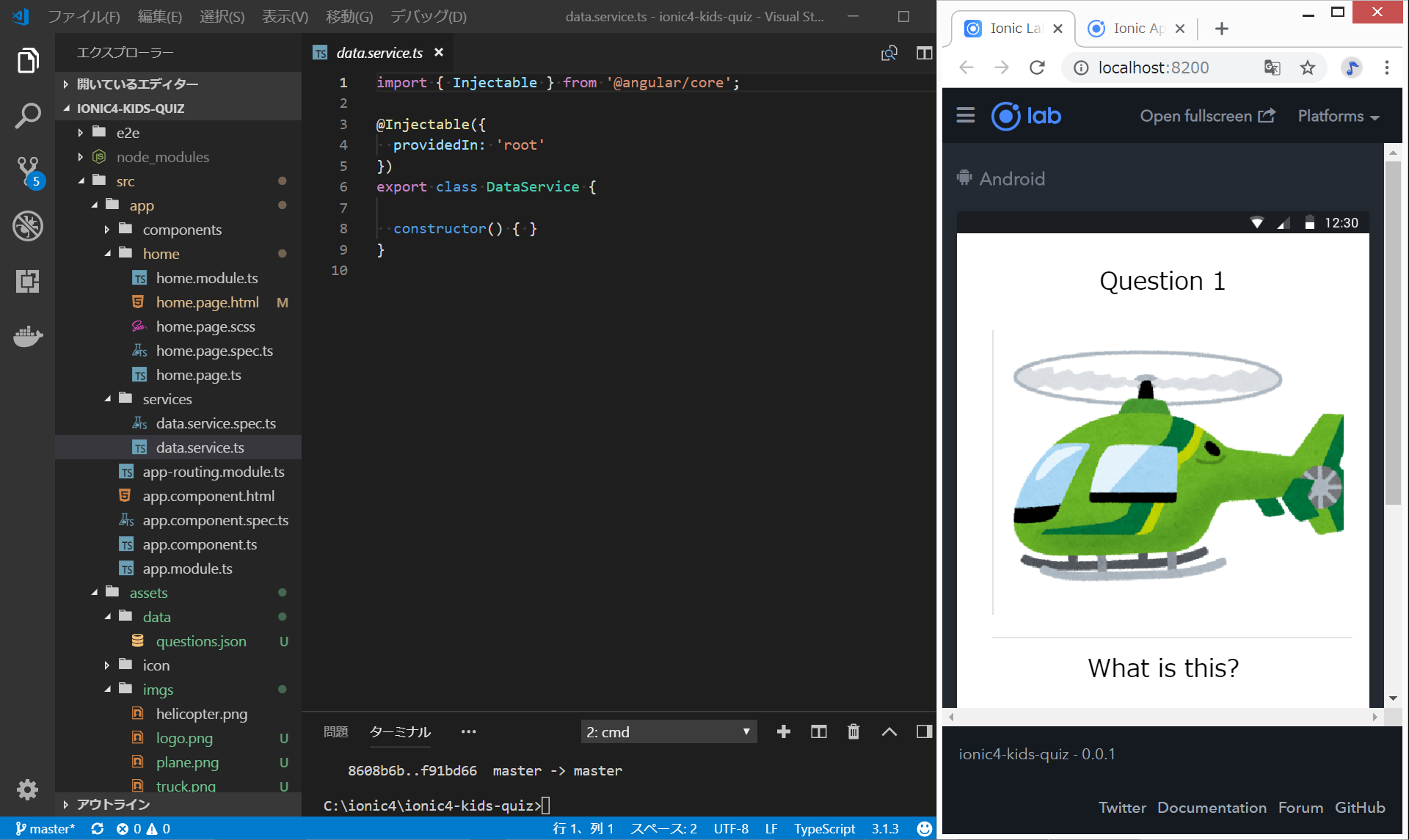
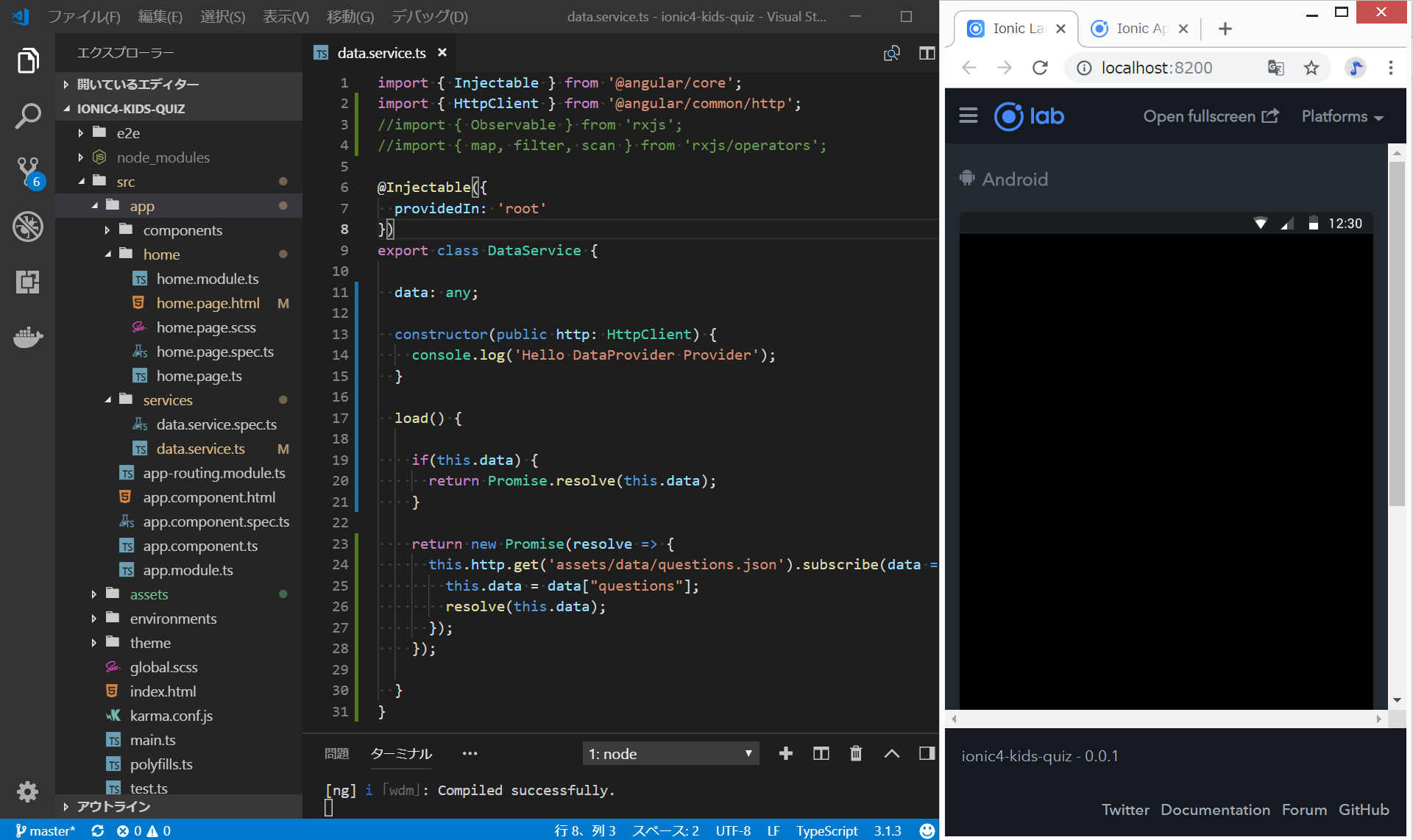
Data Serviceの作成
src/assets/data/questions.json からデータを取り込み、Ionic(Angular)が使いやすい形(オブジェクト?)に変形します。
@angular/common/http と、rxjs を用います。
Angular4.3(ionic3の途中)から、httpの使い方が変更になっているので、注意が必要です。
Angular5から、Angular6になるにあたり、RxJSも、RxJS5から、RxJS6になり、大幅な変更があります。
src/app/services/data.service.ts
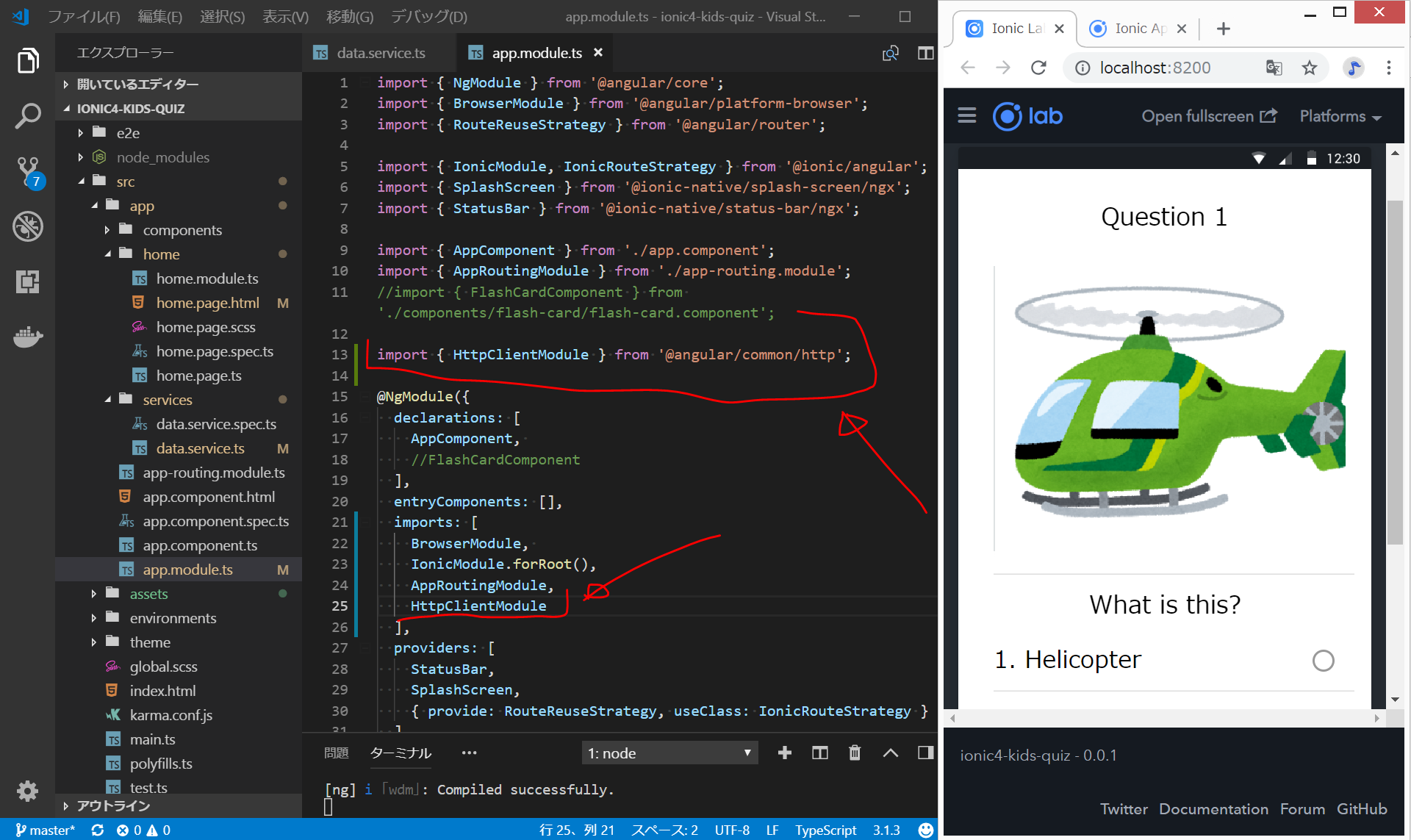
src/app/app.module.ts に、HttpClientModule をimportする。
クイズのロジックを追加
home.ts に以下の事項を追加します。
1.question dataのfetch
2.answersのランダマイズ
3.どの選択肢を選択したかをhandleし、次のクイズへ異動するロジック
4.スコアの保管
5.クイズをリスタートするボタン
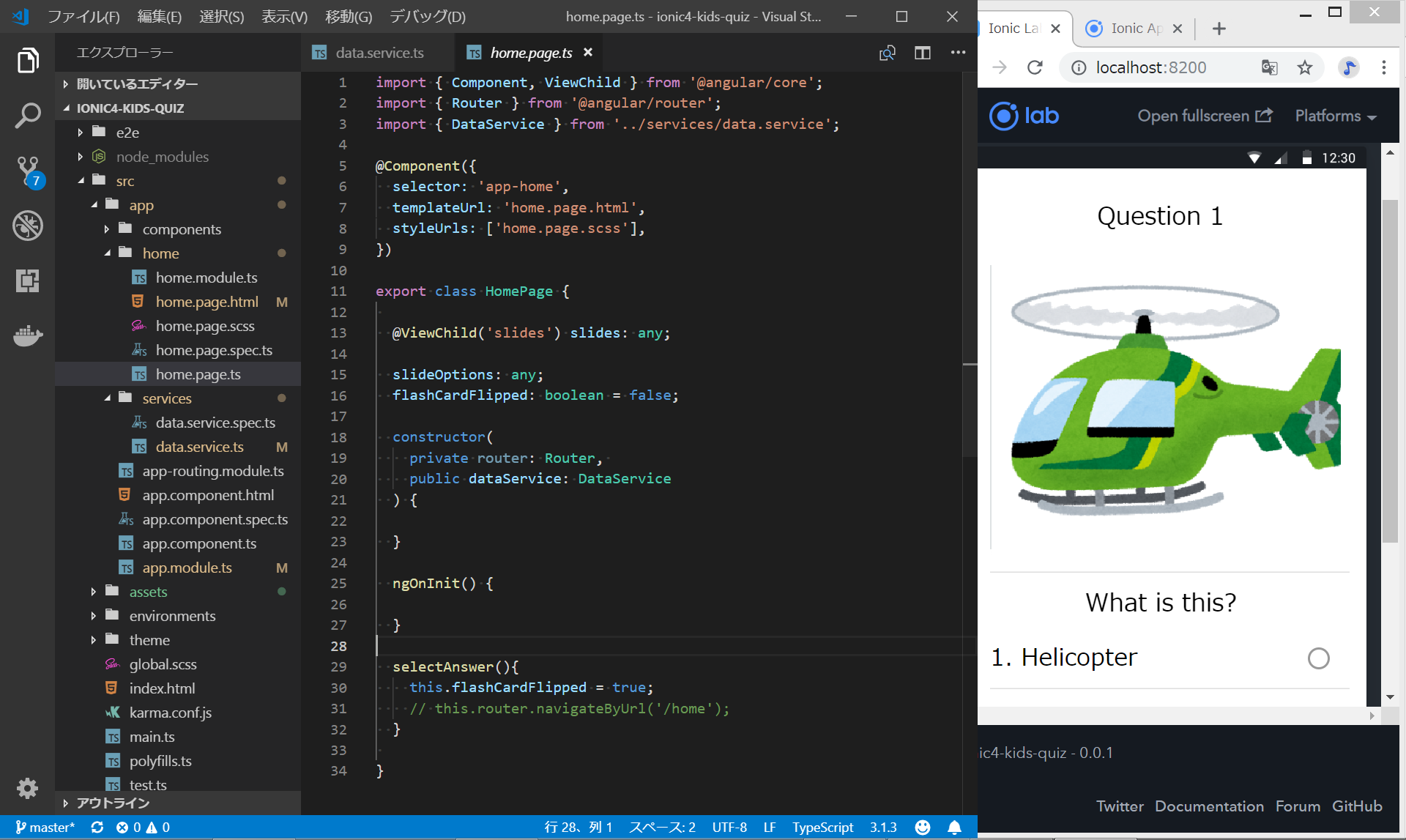
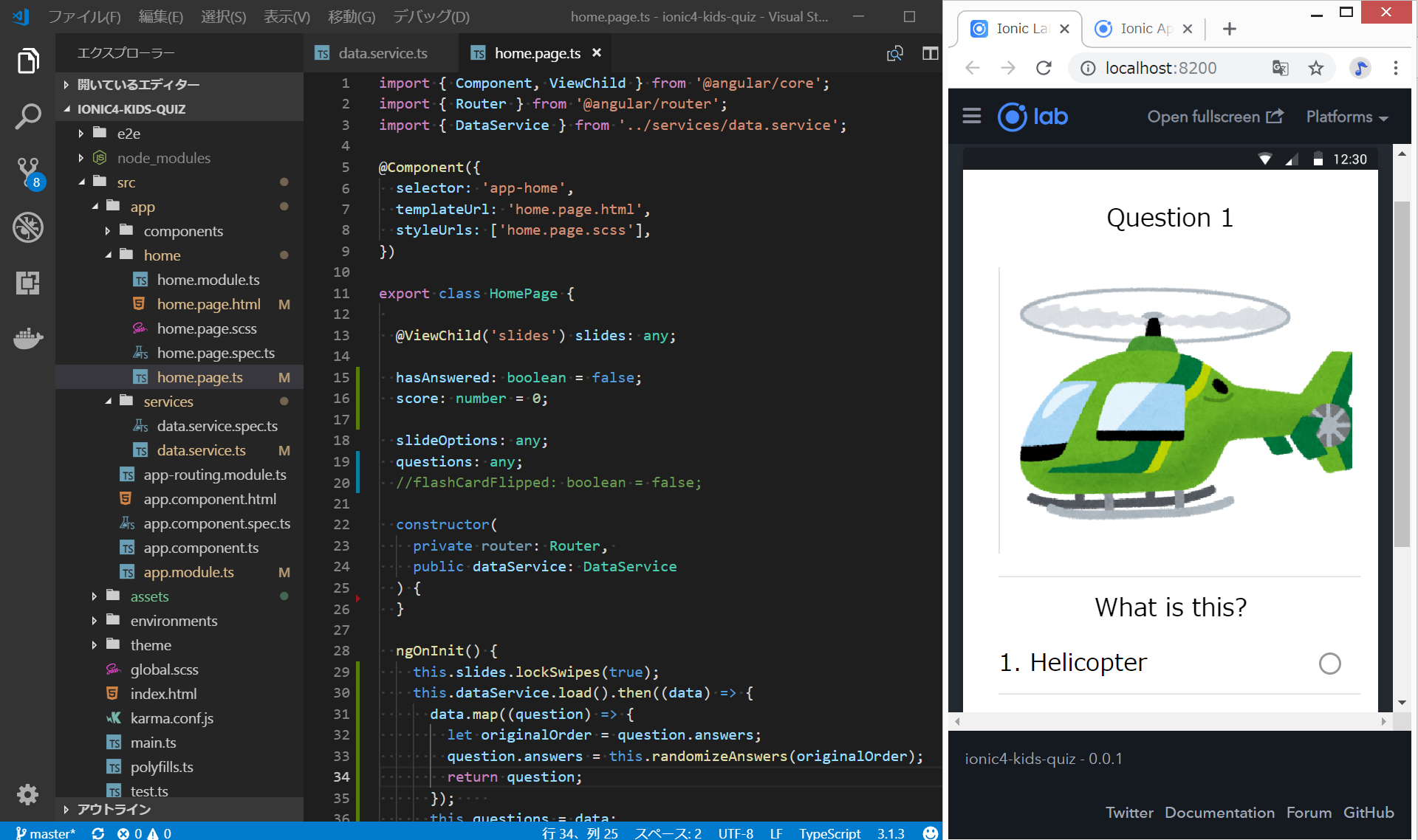
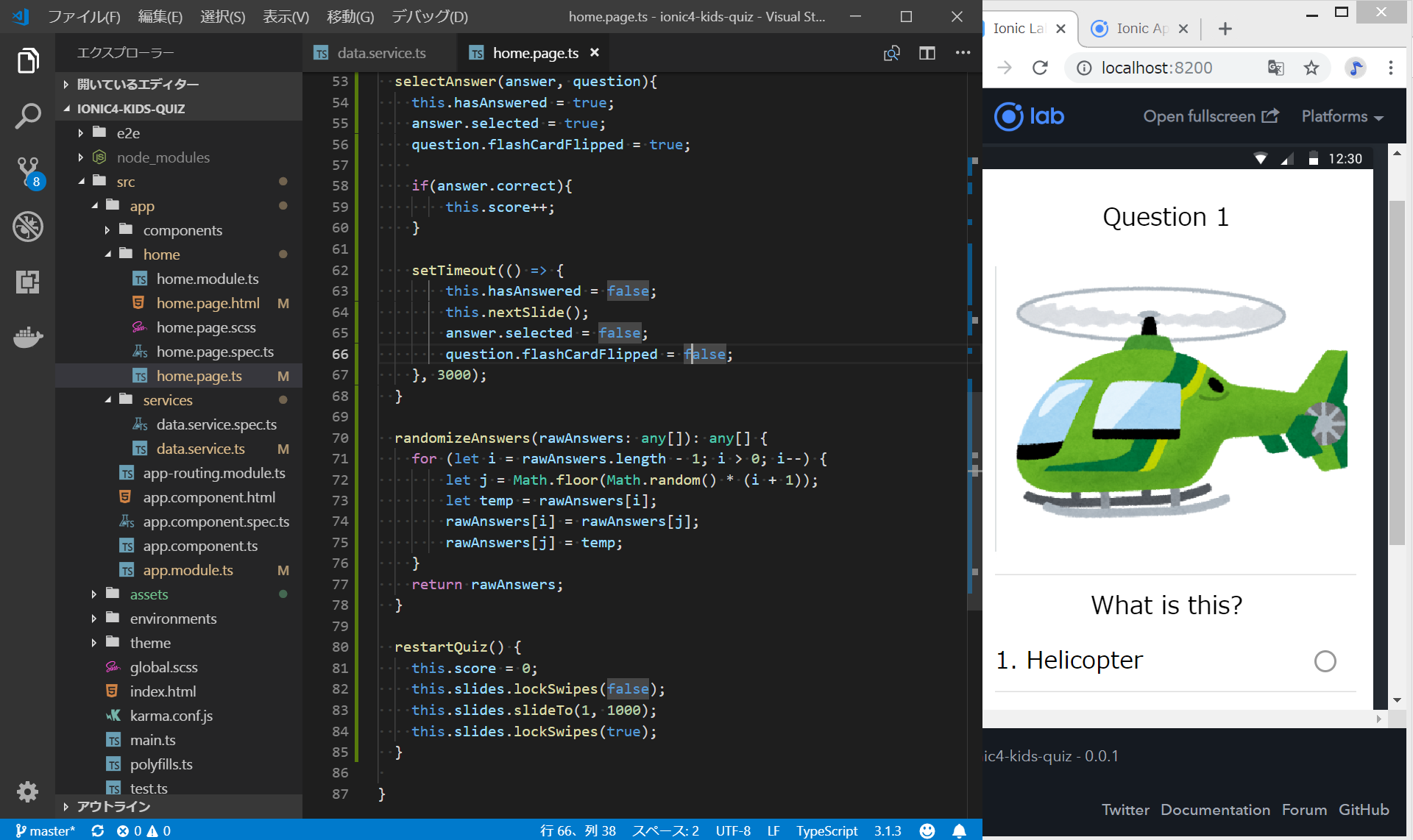
src/app/home/home.page.ts
なお、Ionic3でのionViewDidLoad()は、Ionic4ではngOnInit()に変更になっています。
クイズテンプレートの修正
src/app/home/home.page.html
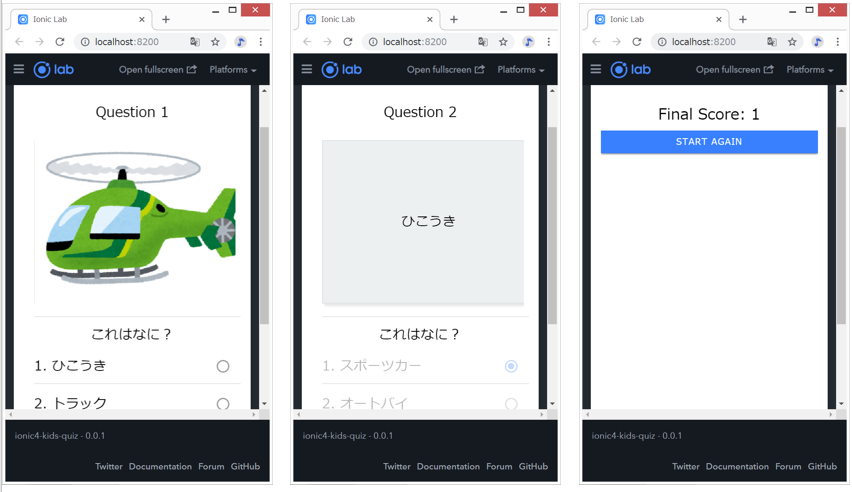
以下のように、なんとかクイズアプリが出来上がった。
ここまでのソースコード
CSSはさっぱり分からないが、とりあえず、ここまでのソースコード
https://github.com/adash333/ionic4-kids-quiz/tree/8893d9261411e06991406d33093c820c5512cb94