目次
181125 WindowsでVue.jsを始める
Ionic4がいつまでたってもbeta版のままなので、Vue.jsを触ってみたくなり、以下の本を衝動買い。
改訂新版 Vue.jsとFirebaseで作るミニWebサービス (技術書典シリーズ(NextPublishing)) Kindle版
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B07HXMHQQK&linkId=0e00aed7bf793408cd3bbaf34c8bad45”></iframe>
</html>
Vue.jsは初心者にとっつきやすいらしいという話を聞いたことがある。上記の本を写経してみる。
===== 開発環境 =====
<code>
Windows 8.1 Pro
Node v8.12.0
VisualStudioCode
</code>
あらかじめ、Node.jsをインストールしているものとします。
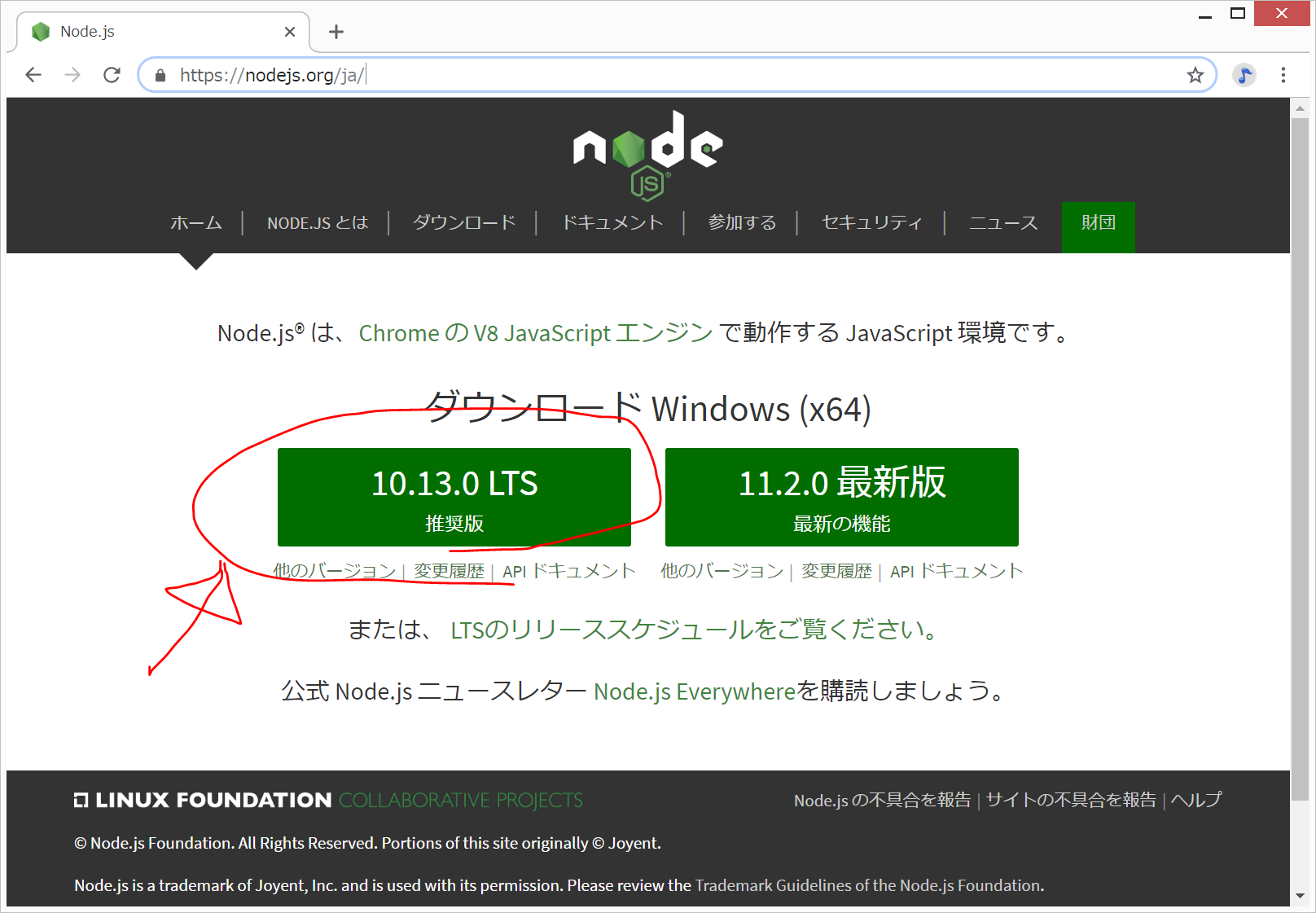
Node.jsは、以下のサイトから、Windows(x64)用のLTS版をダウンロードしてインストールします。
https://nodejs.org/ja/

===== WindowsにVue.jsをインストール =====
-C:/ ドライブに、vue/ フォルダを作成する。
-C:/vue/ フォルダを、VisualStudioCodeで開く
-Ctrl+@でコマンドプロンプトを開く
-以下を入力
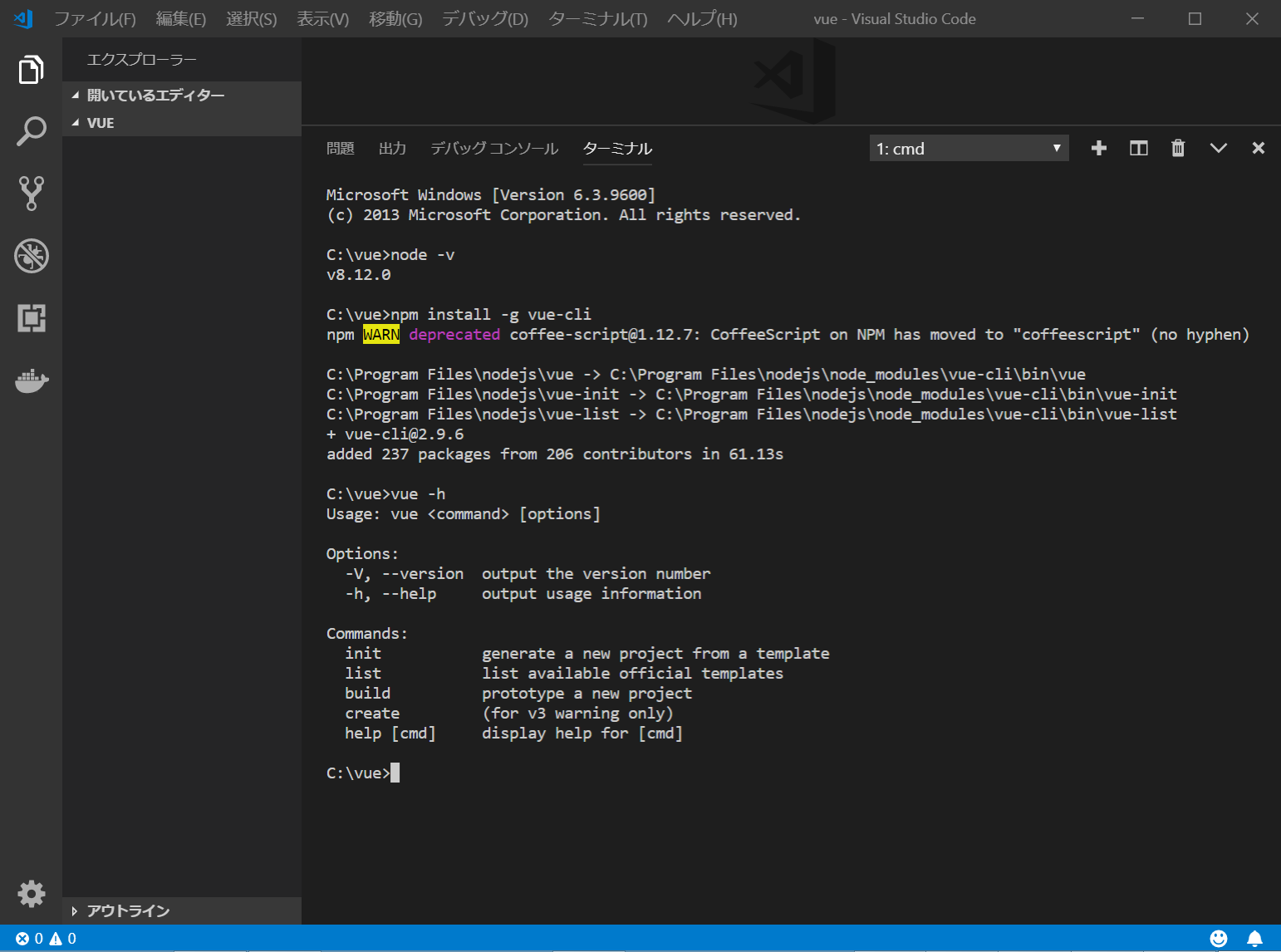
<code>
npm install -g vue-cli
vue -h
</code>

===== Webpack-simpleテンプレートのダウンロードとセットアップ =====
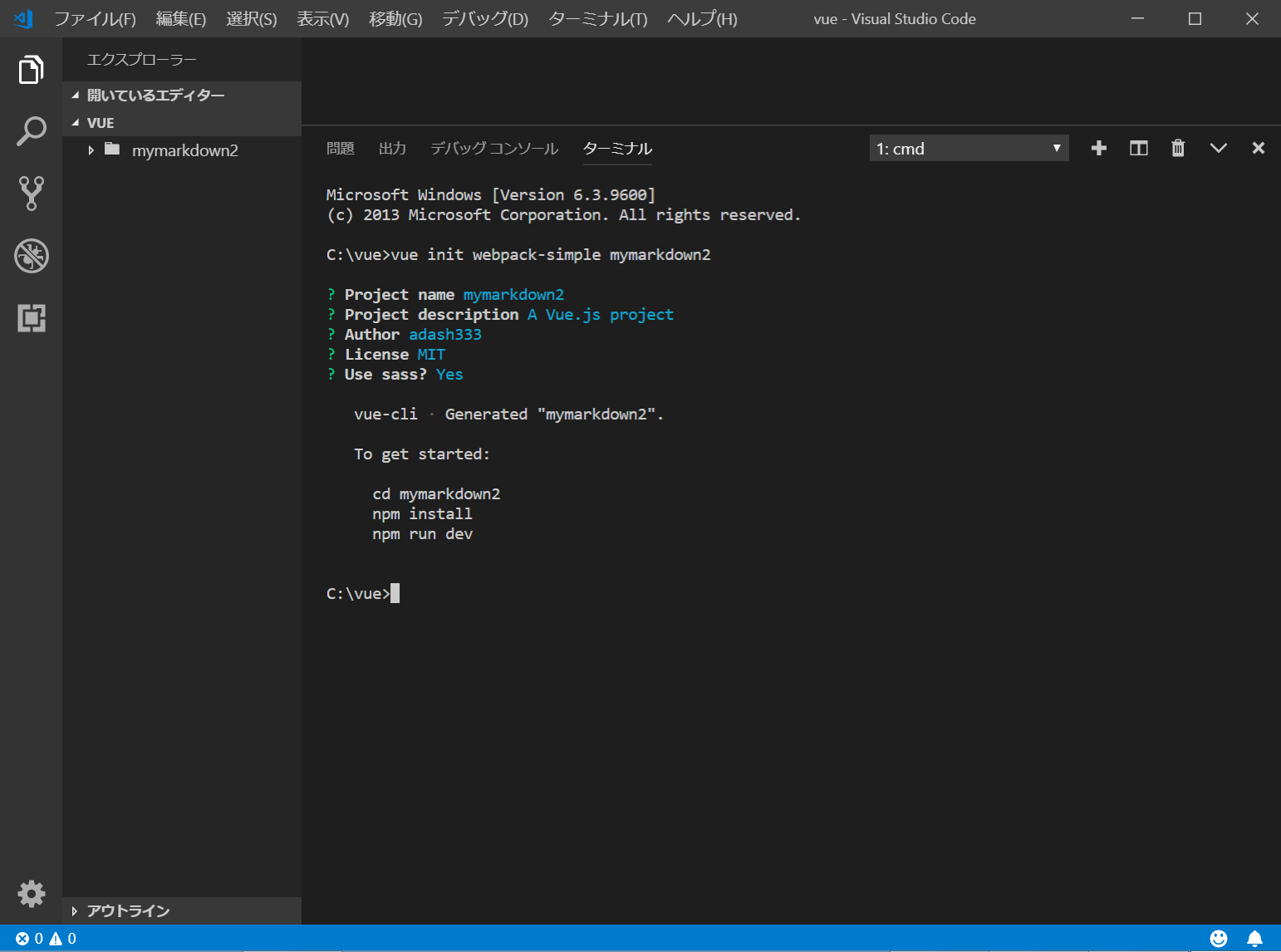
C:/vue/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
<code>
vue init webpack-simple mymarkdown2
いろいろ聞かれるが、基本的にEnterを押して、最後のUse Sass? だけ、Yes + Enter
</code>
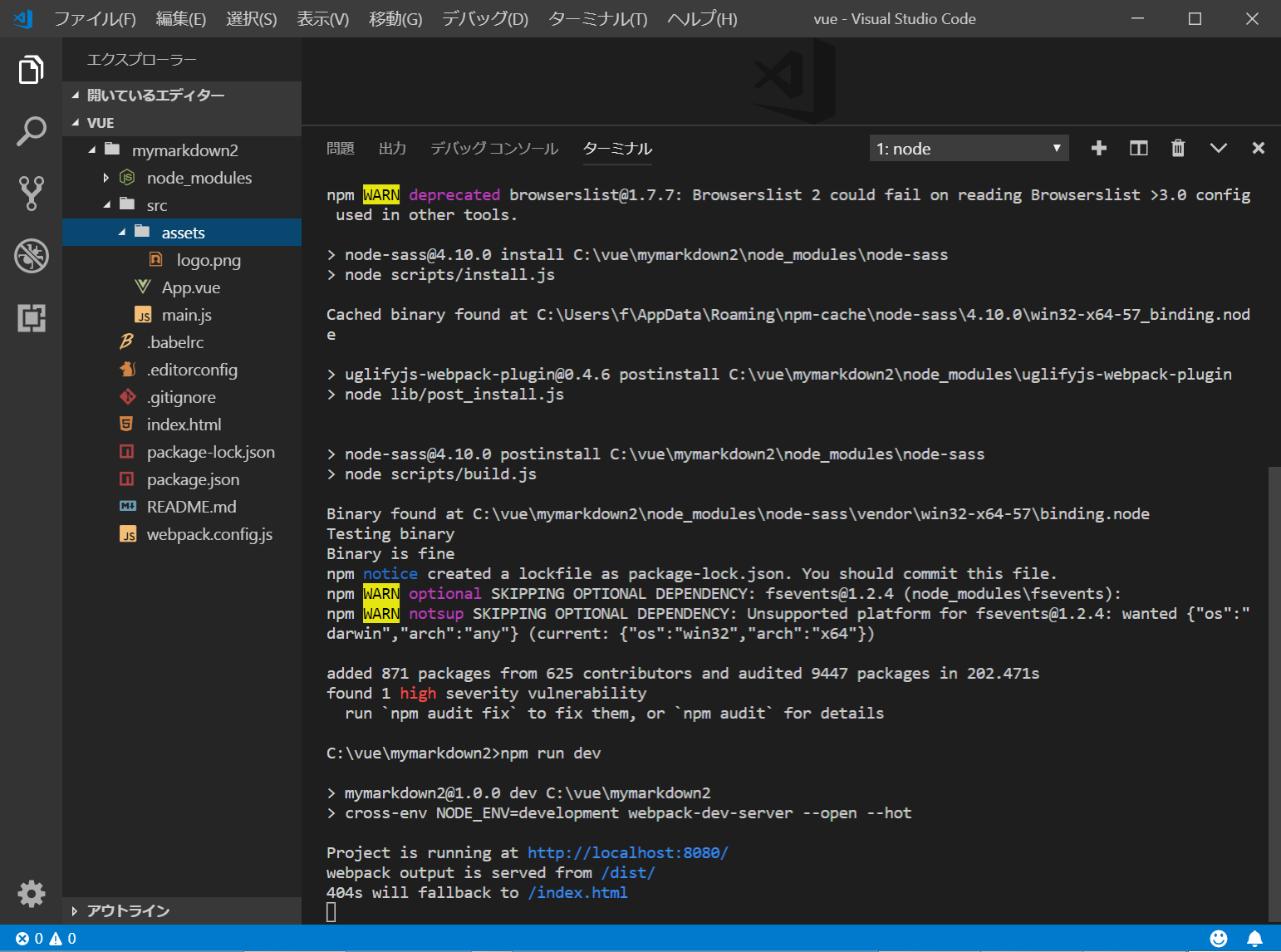
cd mymarkdown2 npm install npm run dev
自動的にブラウザが開く。
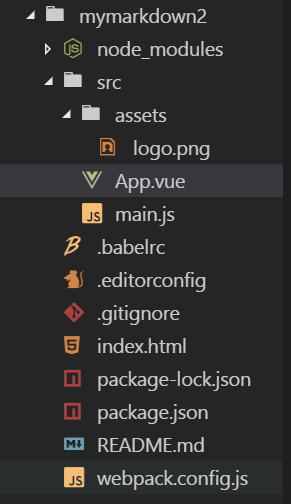
ファイル構造は、Ionic(Angular)と比べてすごく単純である。これはよいかも!?
IonicやAngularと異なり、Vue.jsでは、テンプレートがいろいろあるらしい。。。
今回は、Webpack-simpleテンプレートを使用した。
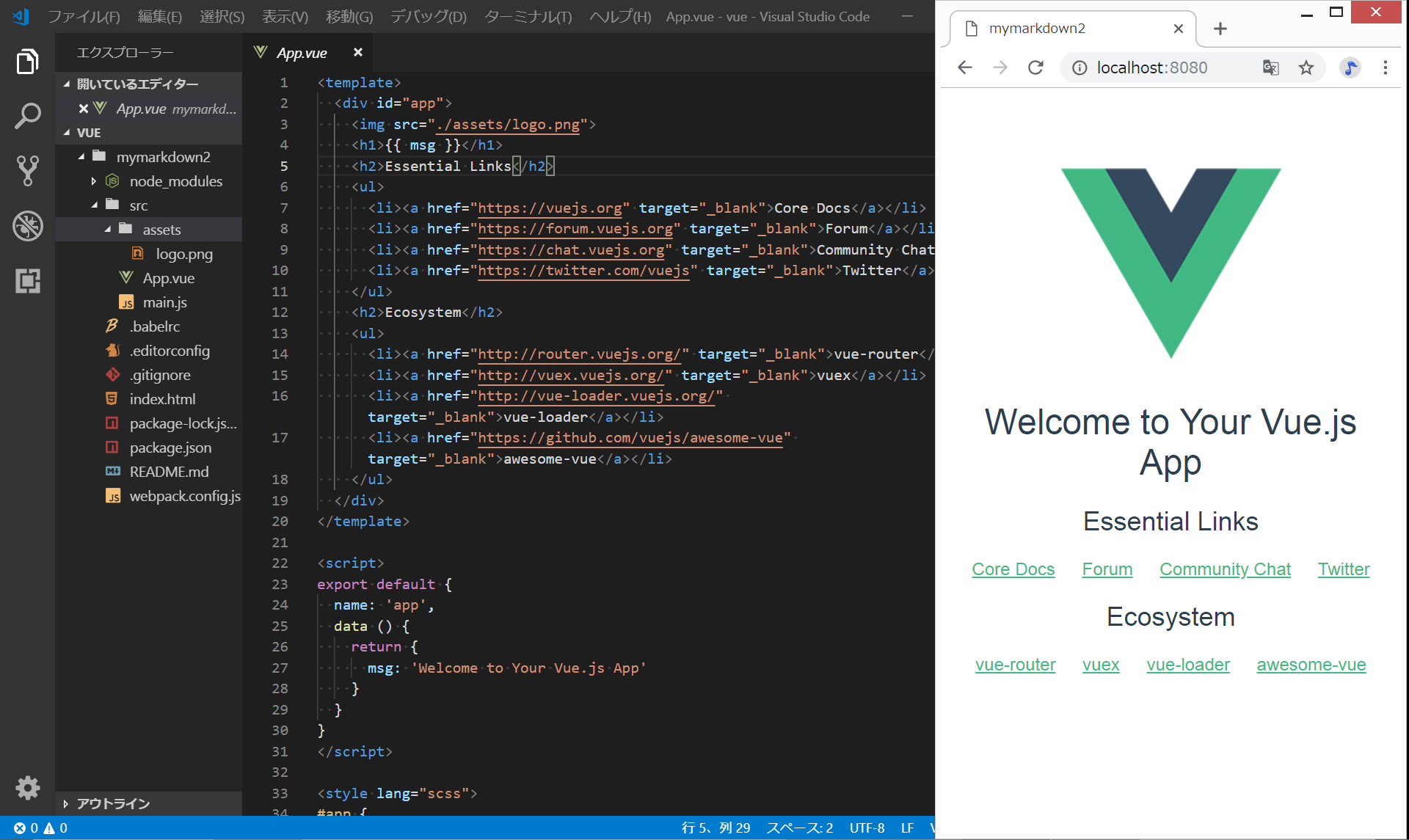
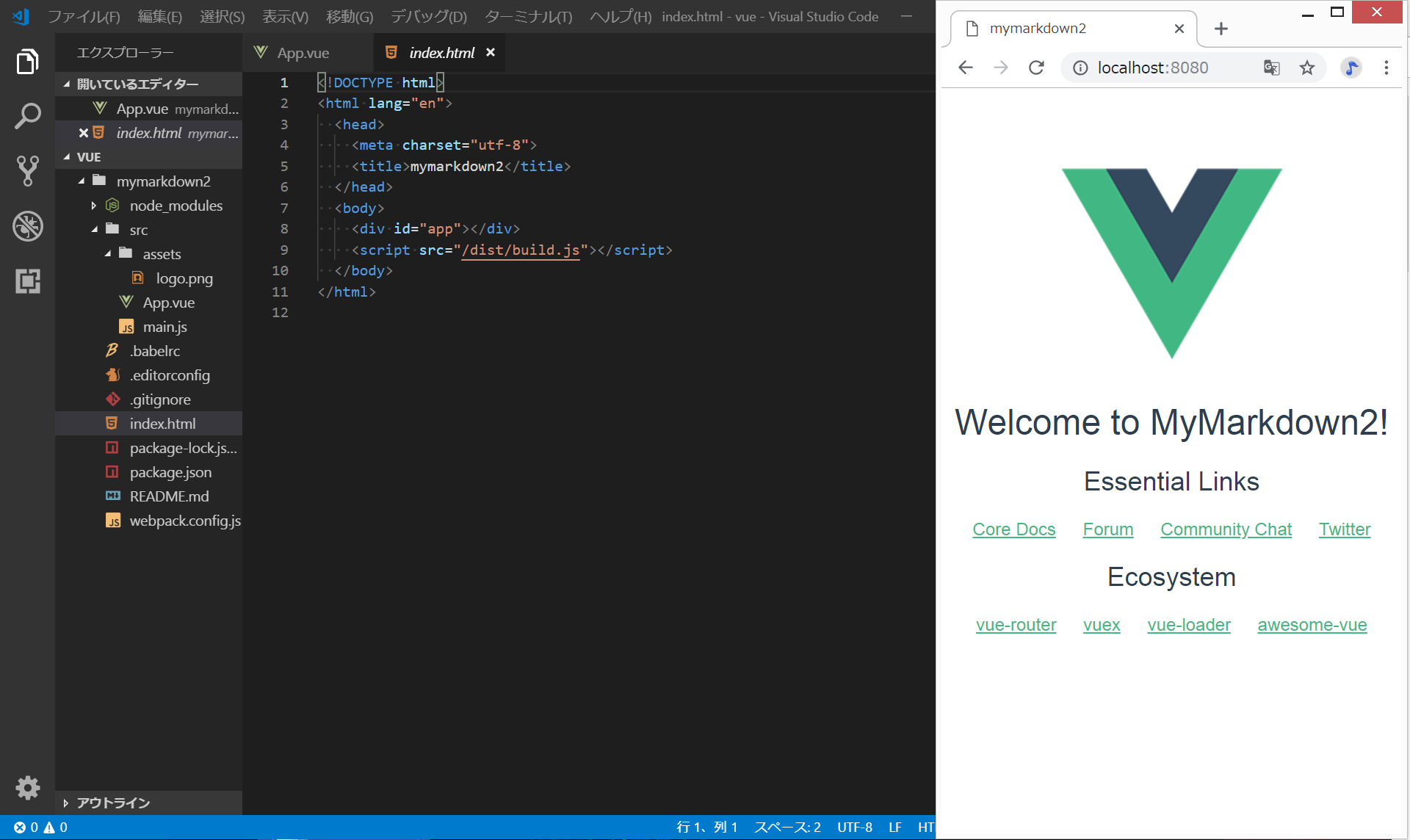
App.vueを変更
まずは、Hello World!から。
App.vue というファイルがあるのだが、以下のような構造になっている。
<template> (ここにhtmlっぽいコードを記載) </template> <script> (ここにjavascriptを記載) </script> <style lang="scss"> (ここにscssを記載) <style>
src/App.vue
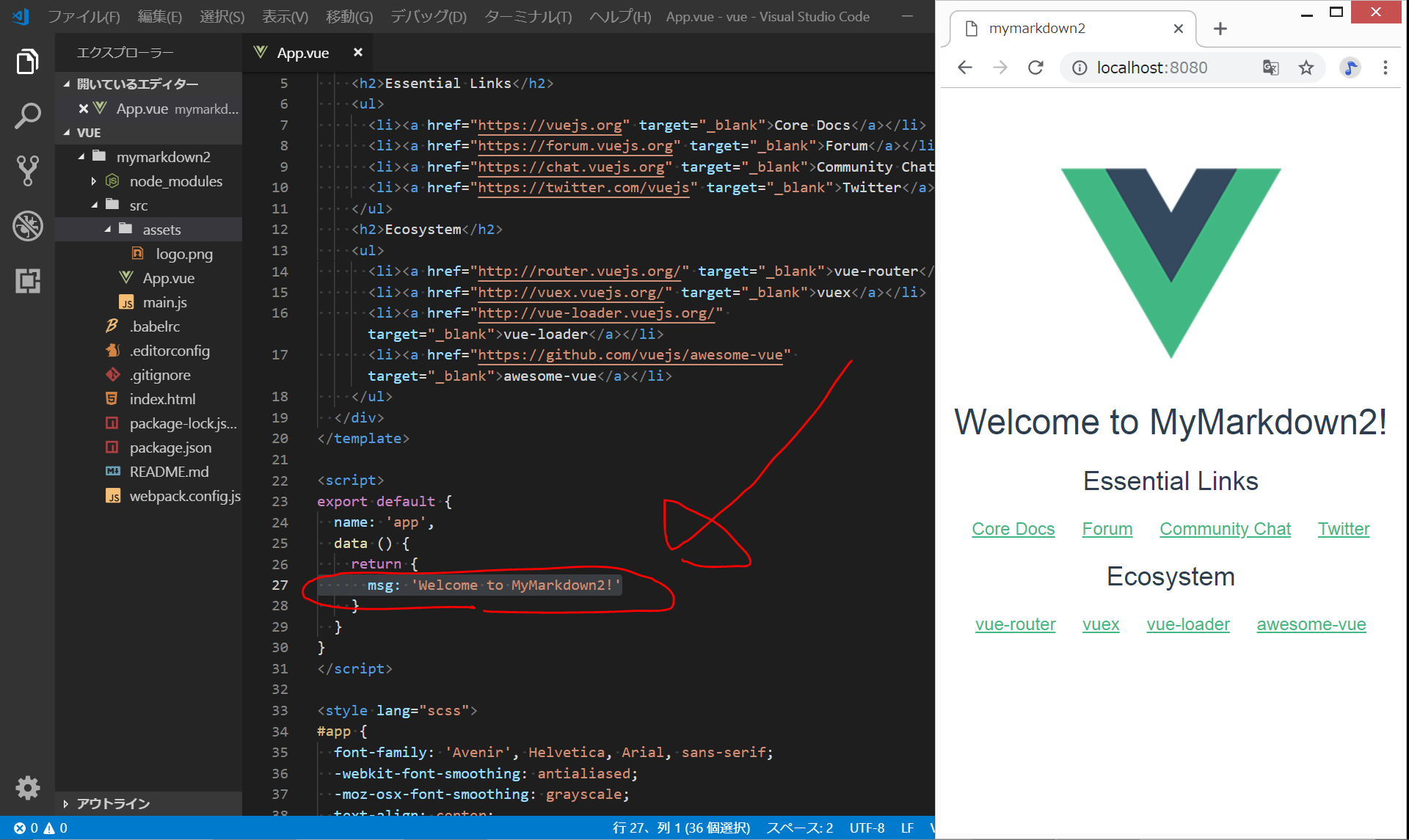
27行目の
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
を、以下に変更。
data () {
return {
msg: 'Welcome to MyMarkdown2!'
}
Firebaseのセットアップ
Firebase Hostingにデプロイする。
Googleアカウントがなければ取得しておく。(無料)
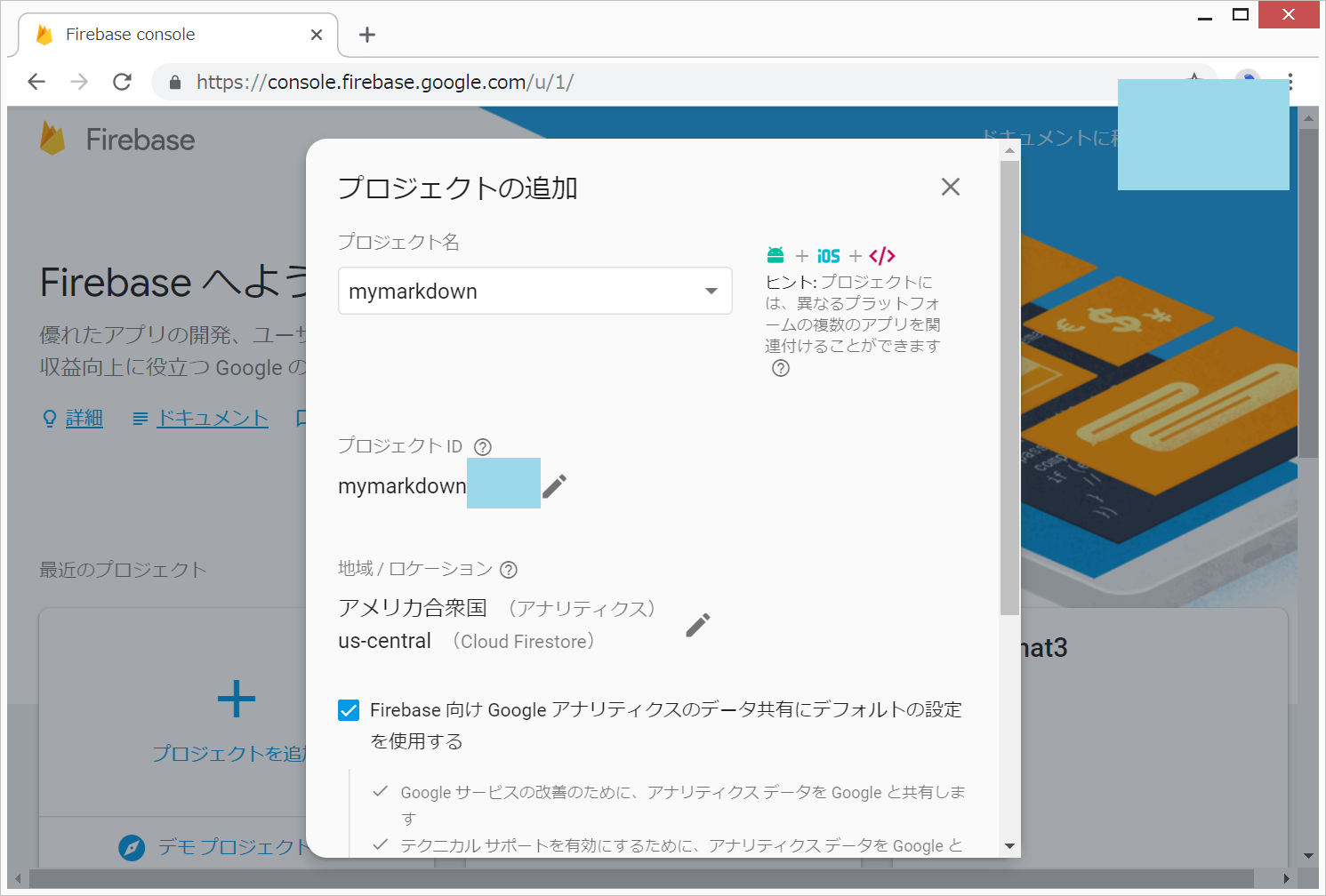
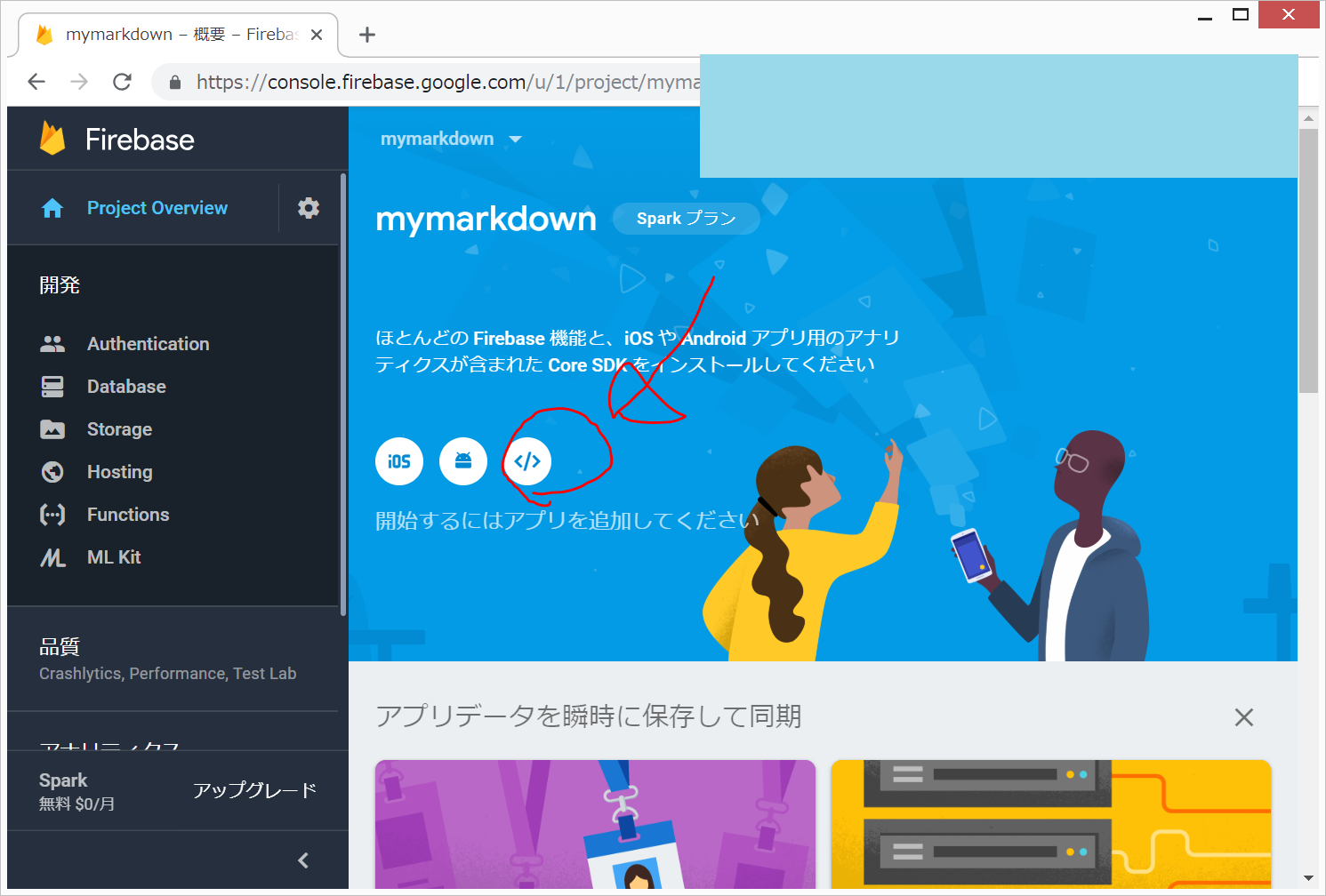
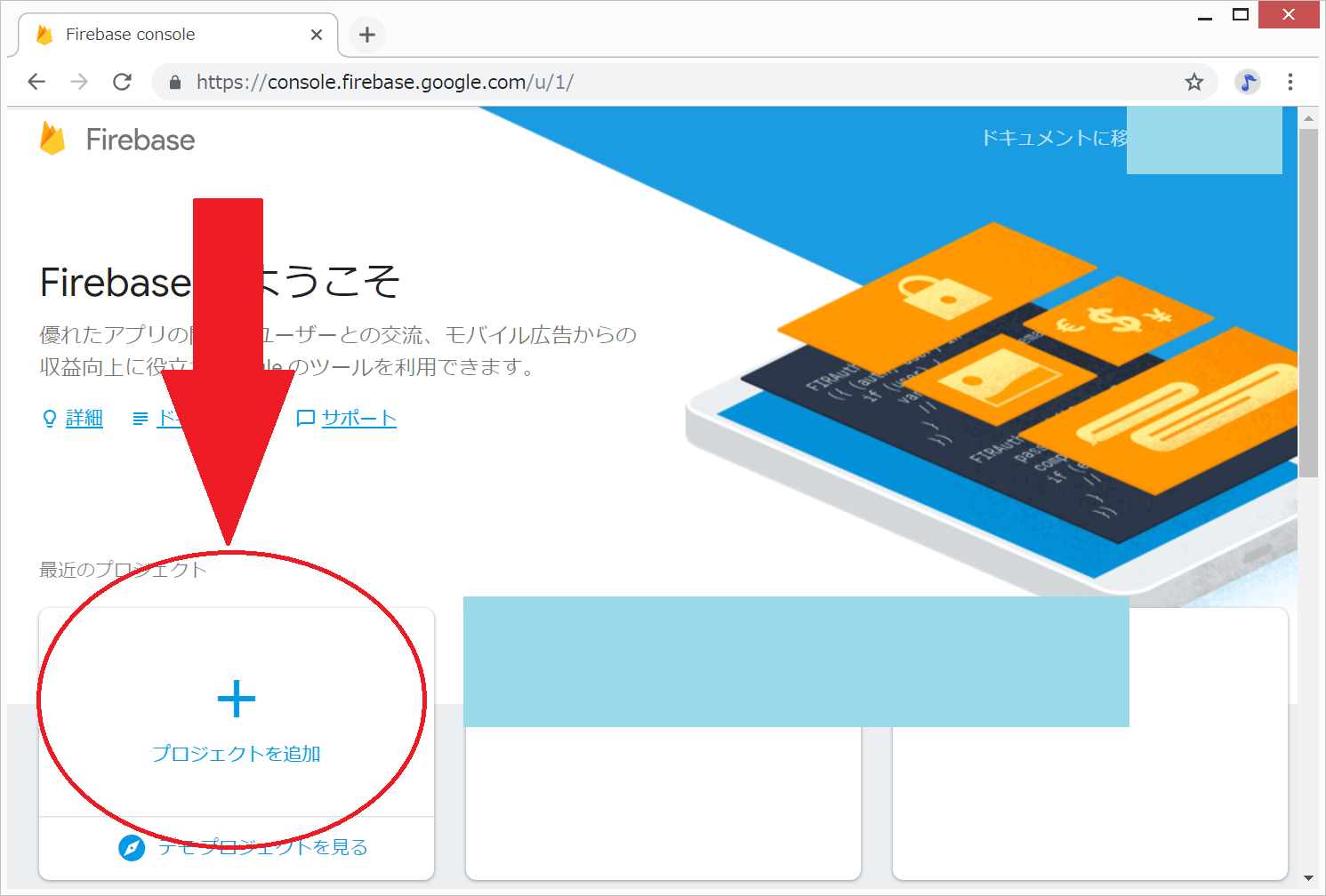
以下のリンクから、「プロジェクトを追加」をクリックして、新しいプロジェクトを作成する。
https://console.firebase.google.com/

プロジェクトのページが開いたら、図の </> のマークをクリック。
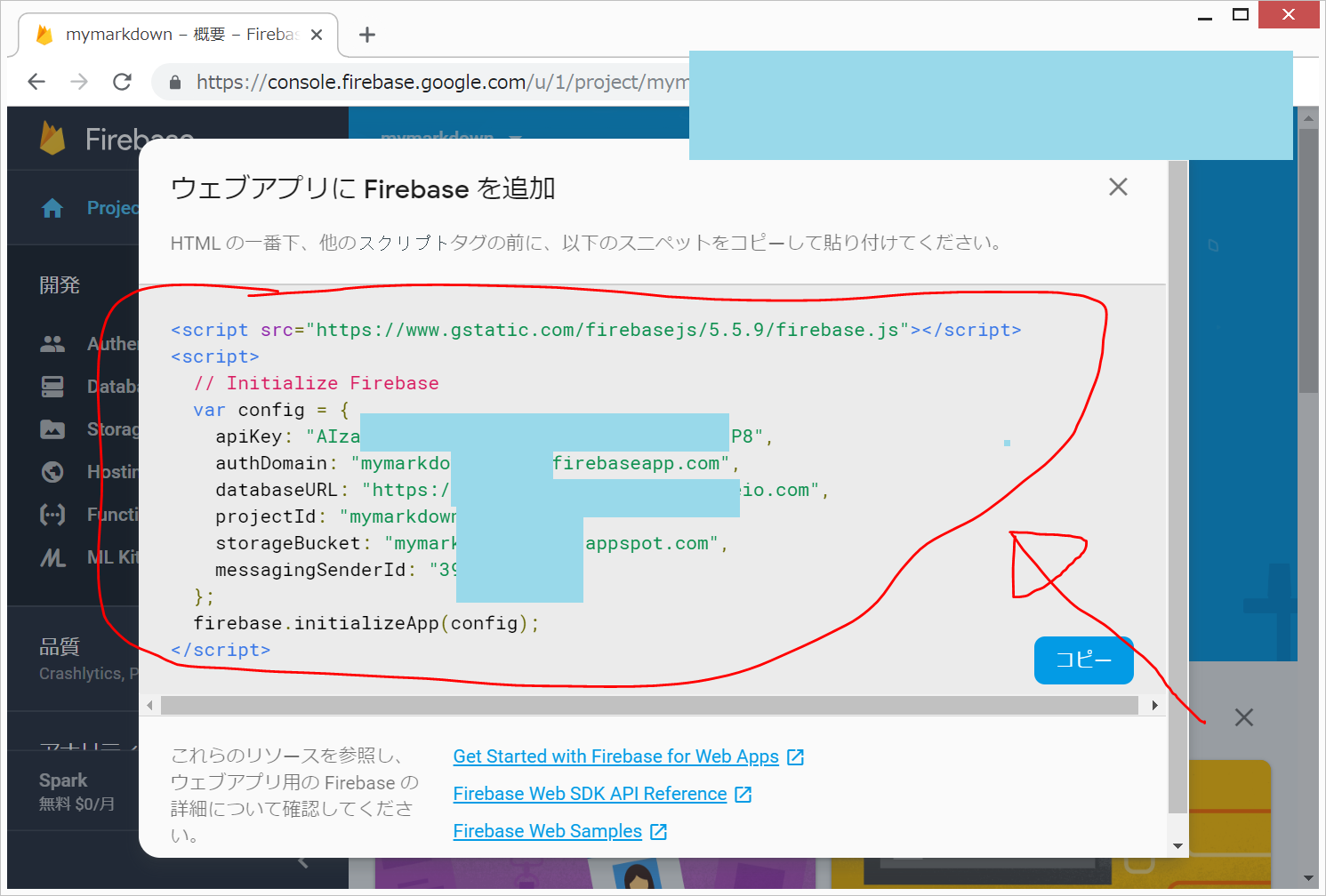
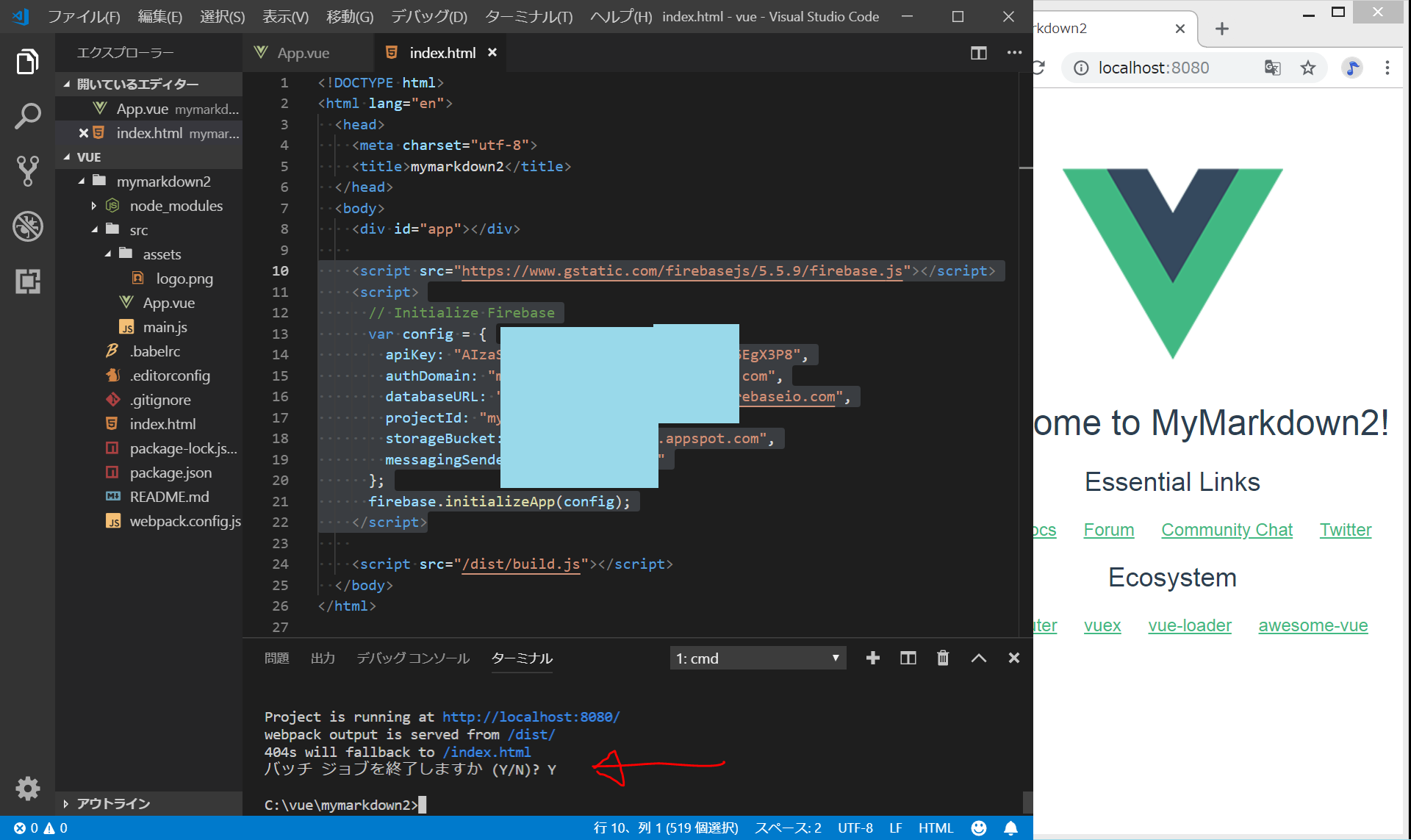
「ウェブアプリにFirebaseを追加」の画面が出てくるので、出てくるコードをメモ帳などにコピーしておく。
(後で、index.htmlに貼りつける。)
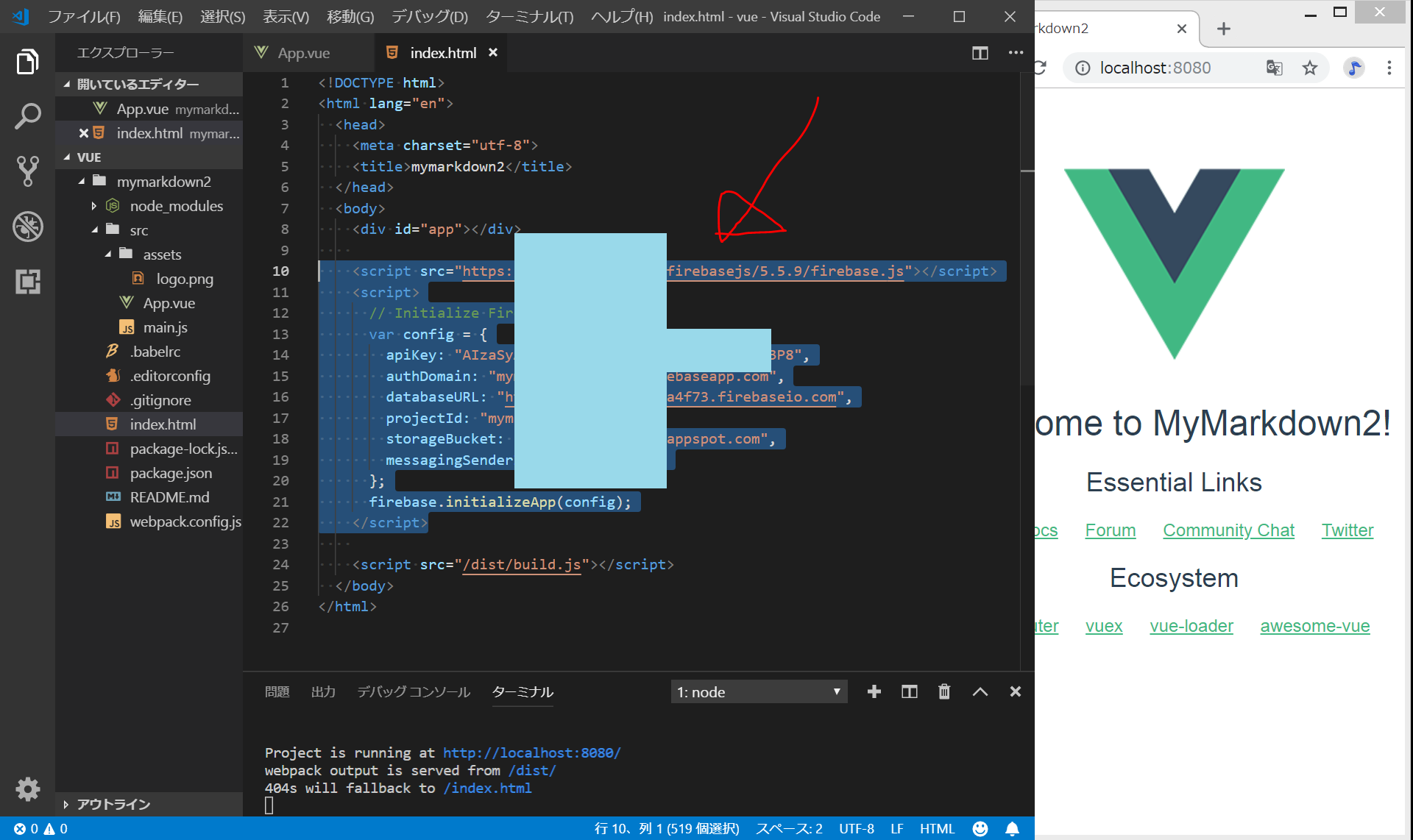
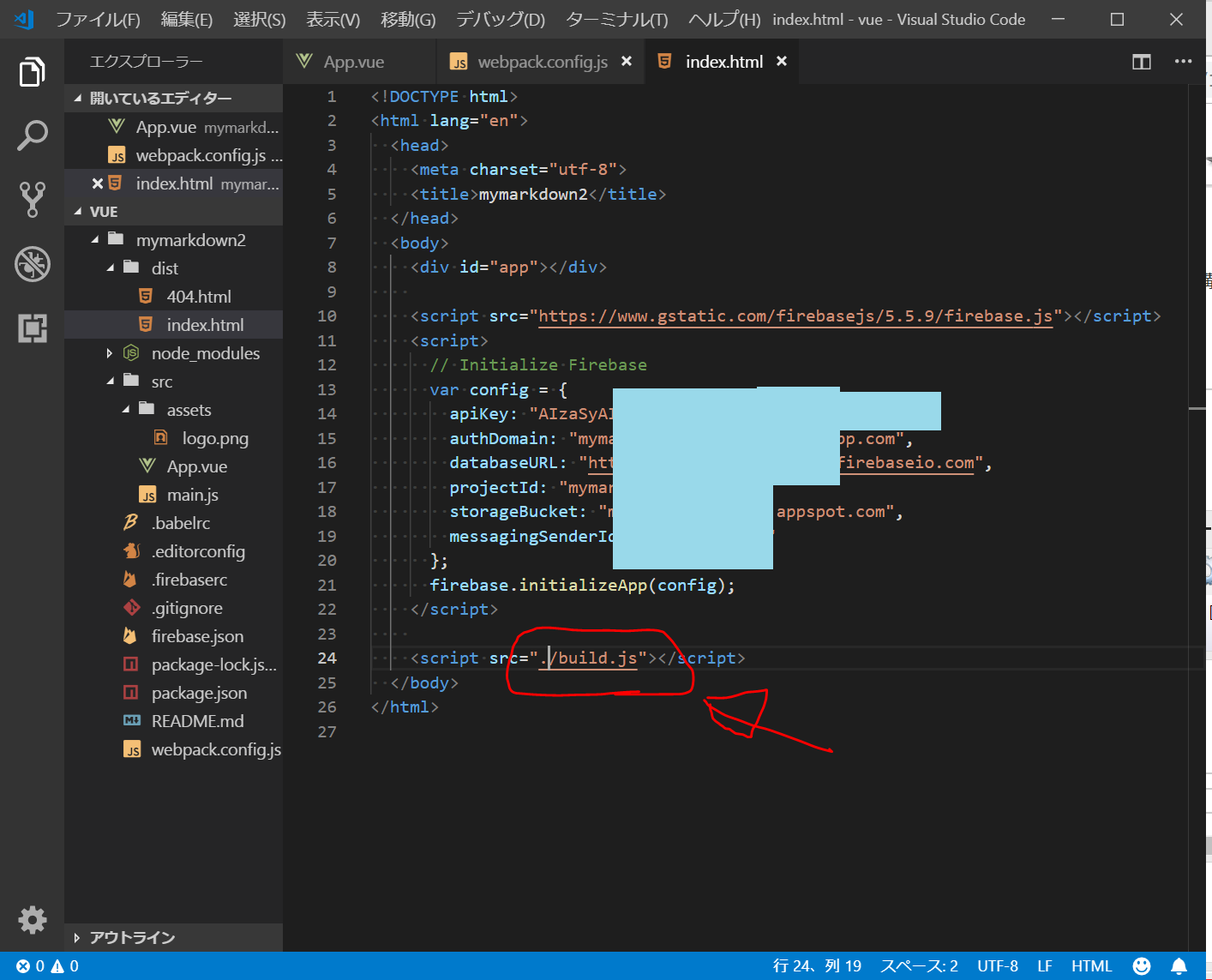
index.html
なお、VisualStudioCodeの画面で、Ctrl+C ⇒ Y + Enter を押して、サーバーを止めておく。
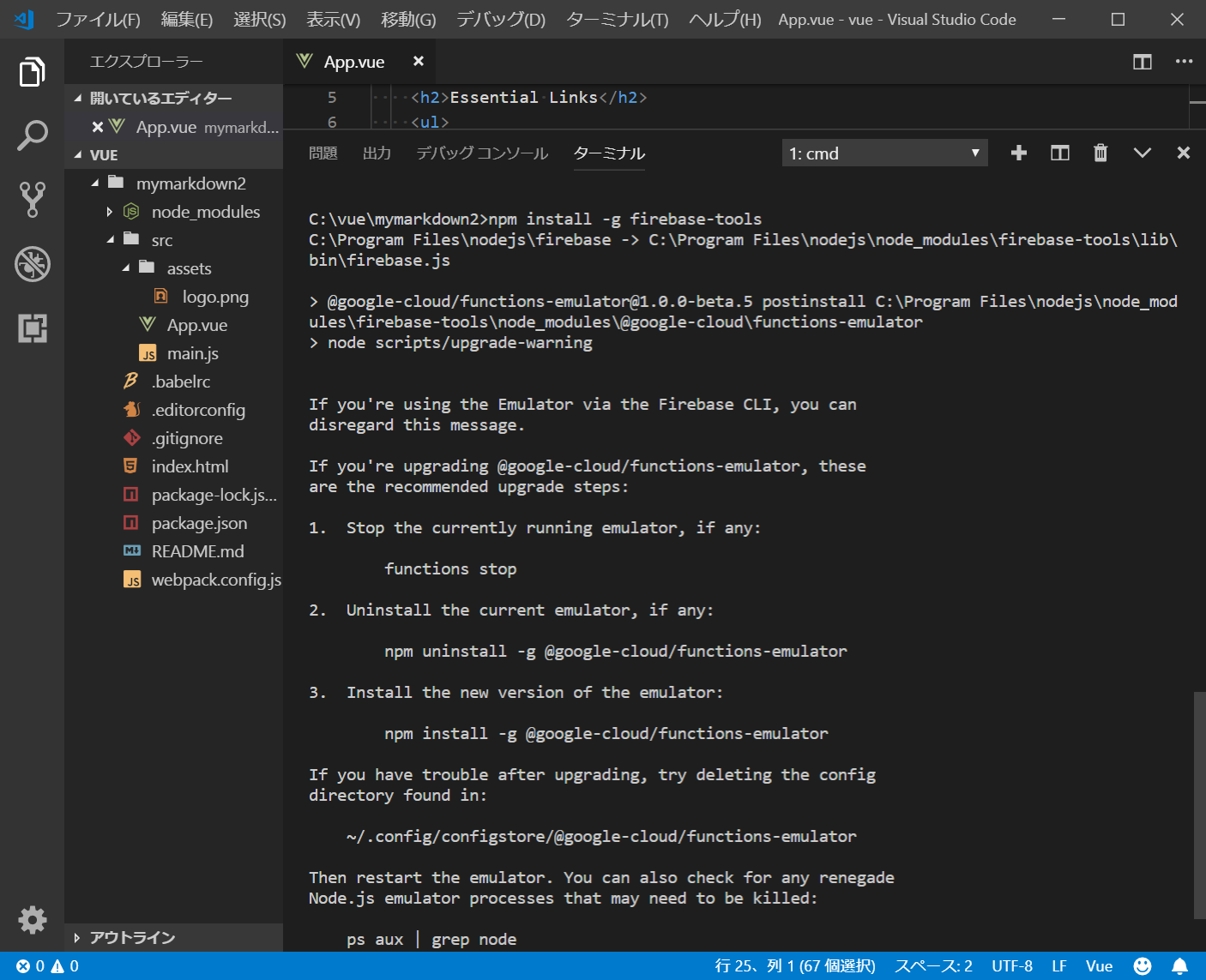
そのまま、VisualStudioCodeのターミナルの画面で、以下を入力(初回のみ)
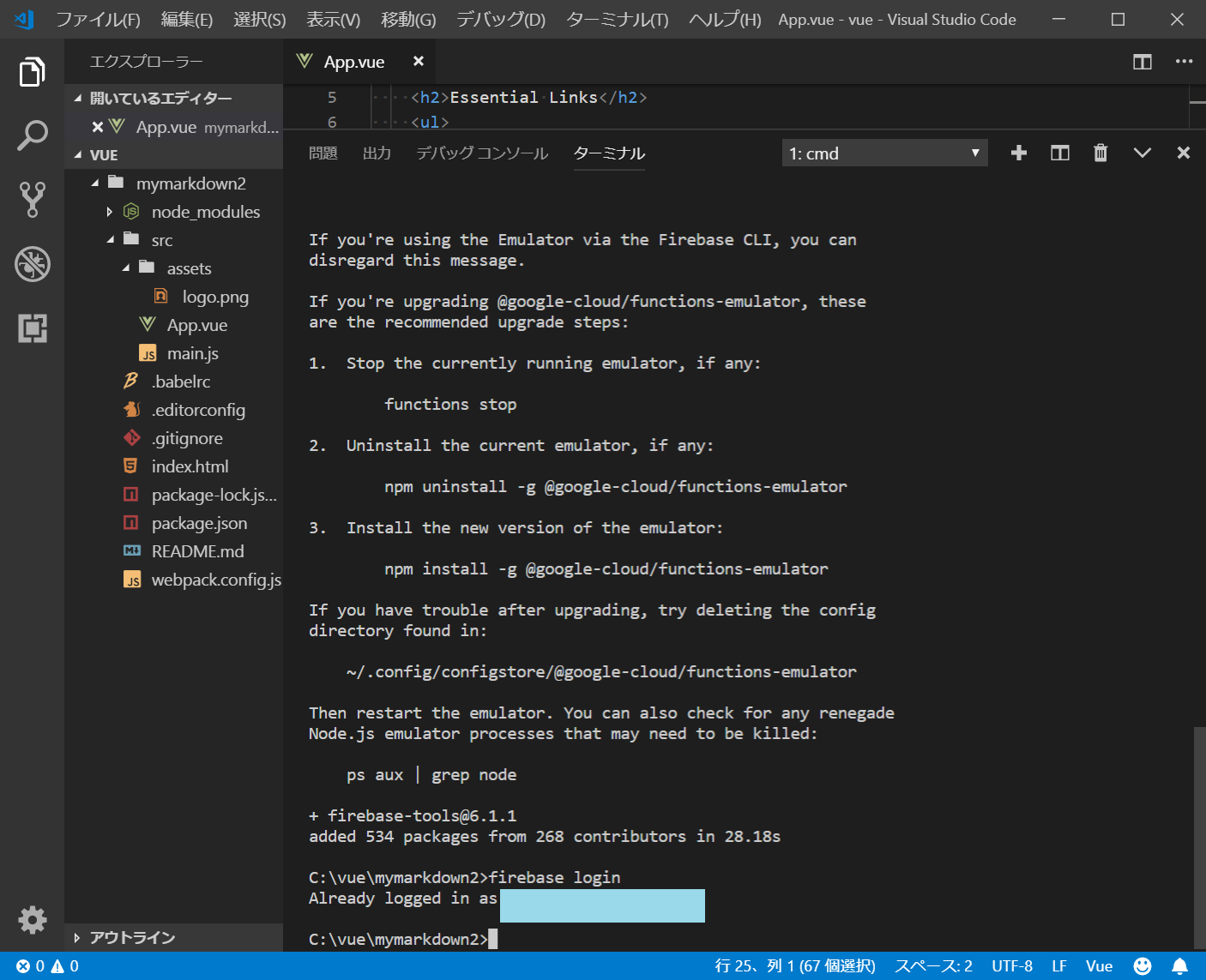
npm install -g firebase-tools firebase login // ブラウザが自動的に開くので、「許可」をクリック。 // 過去にログインしている場合は、already logged in as ... と表示される。
Firebase Hostingにデプロイ(アップロード)
そのまま、VisualStudioCodeのターミナルの画面で、以下を入力
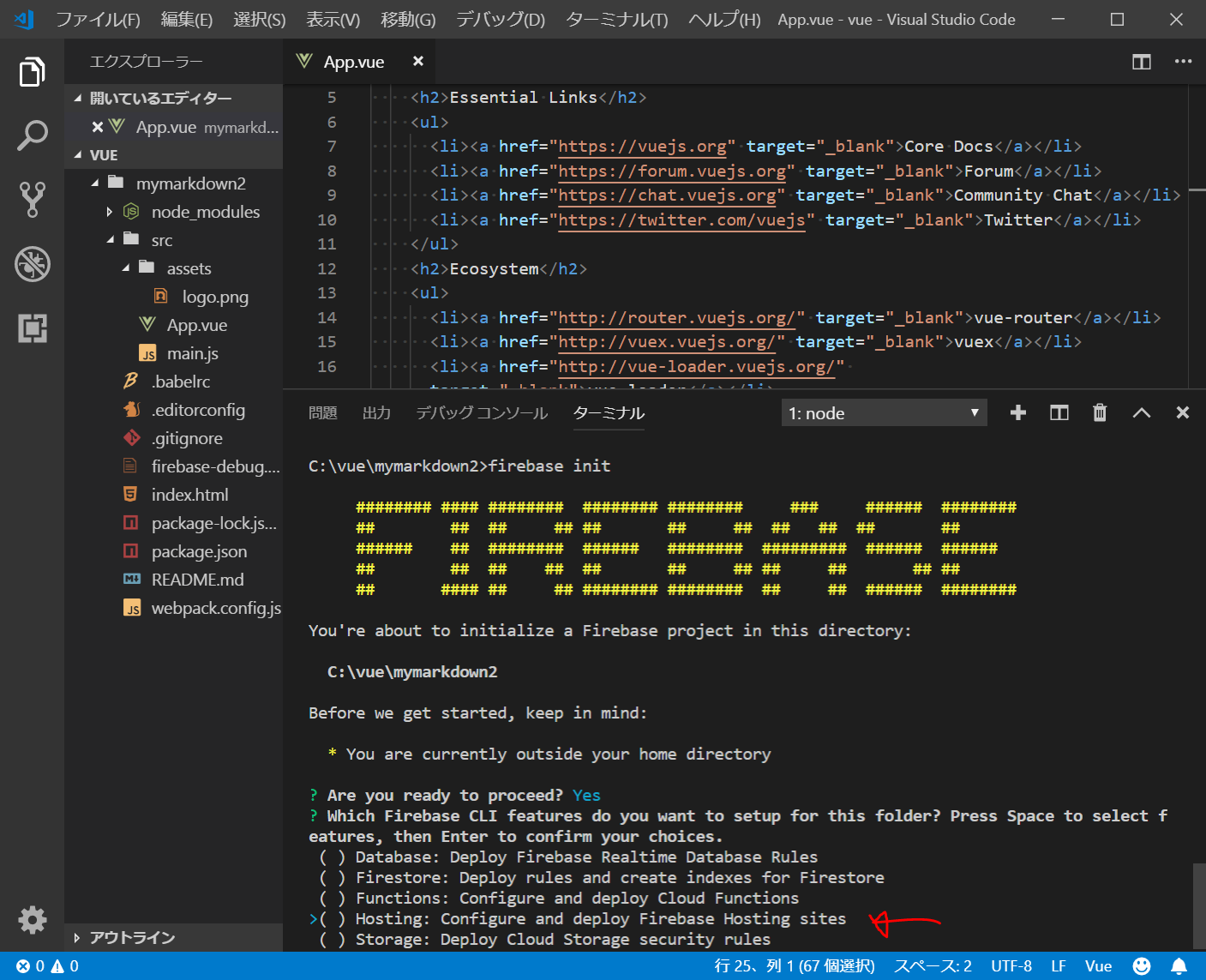
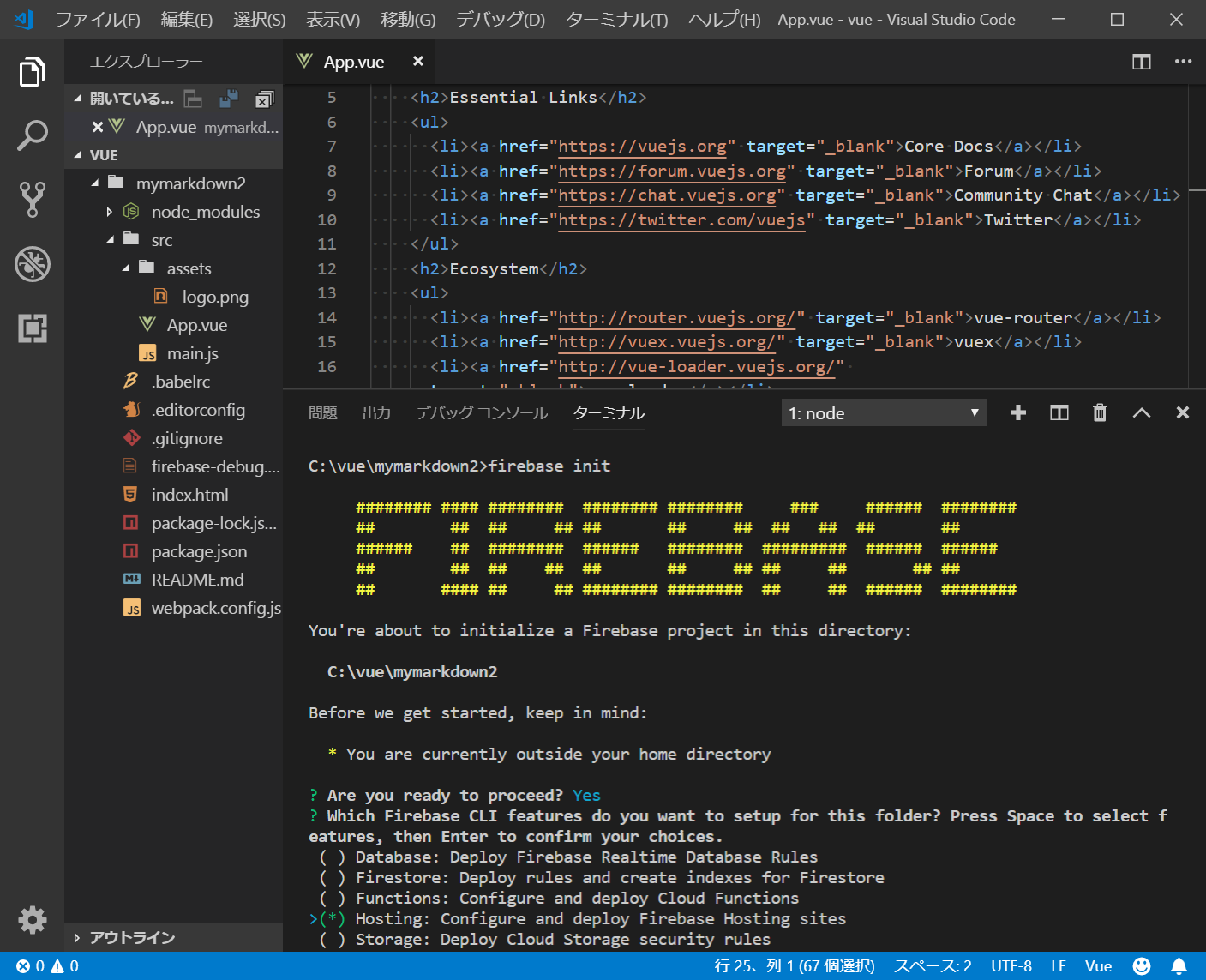
firebase init
Hosting を選択して「スペース(Space)キー」を押してから、Enter
今回作成したFirebaseプロジェクトを選択。
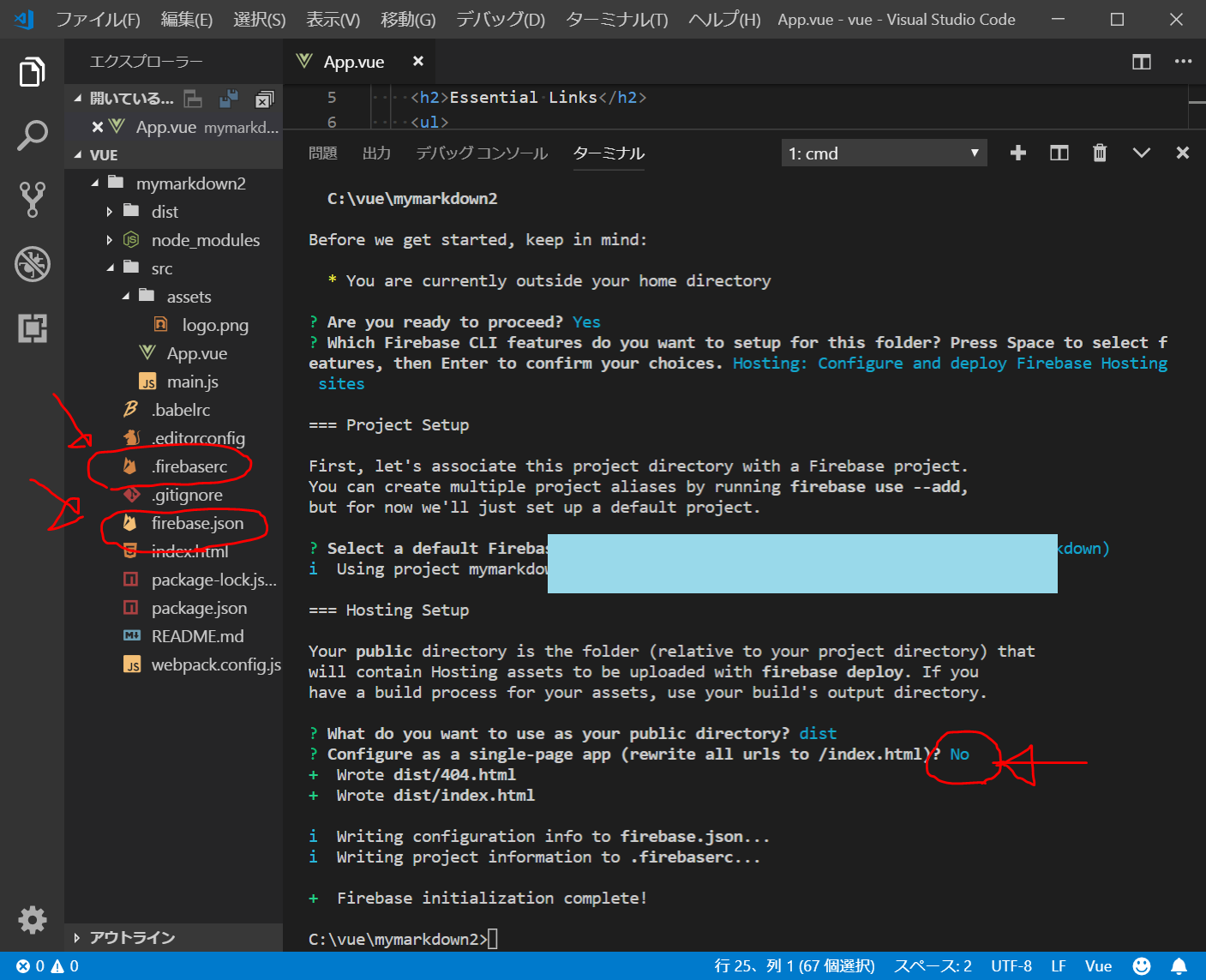
public directoryを聞かれるので、 dist と入力してEnter
Configure as a single-page app?と聞かれるので、N + Enter(そのままEnterでも自動的にNが選択される。)
すると、自動的に、以下の2つのファイルが作成される。
.firebaserc firebase.json
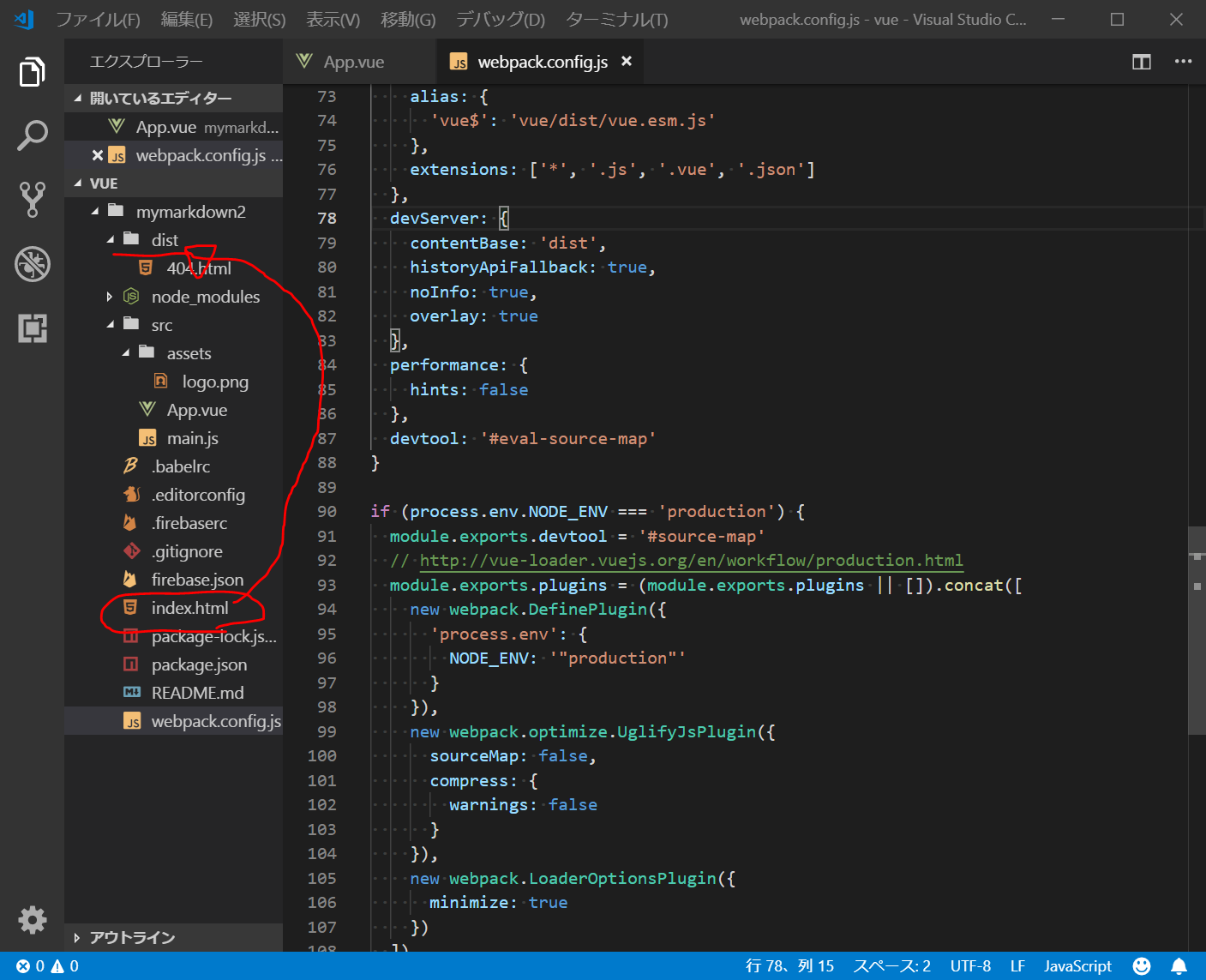
webpack.config.jsの修正
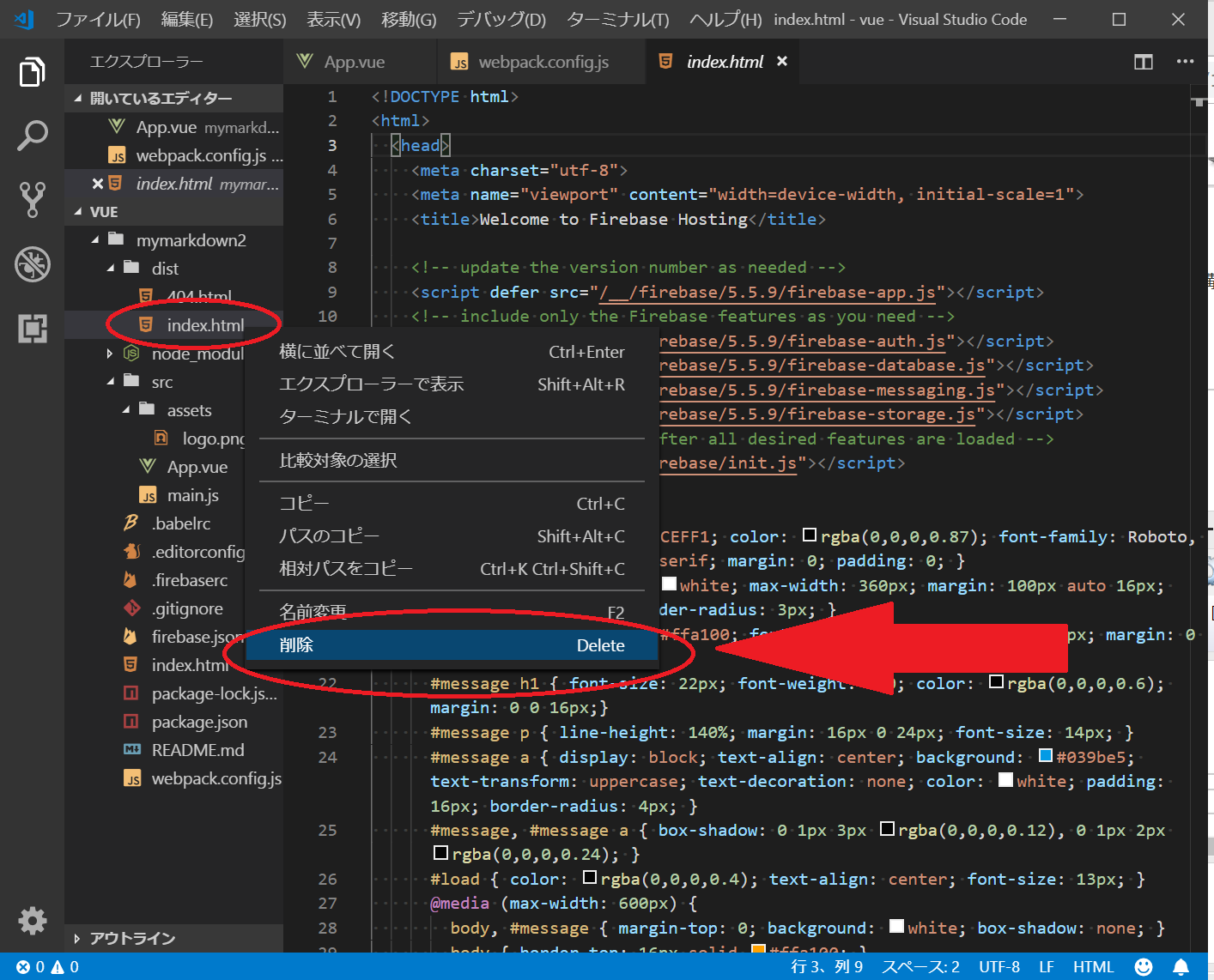
index.htmlの移動と修正
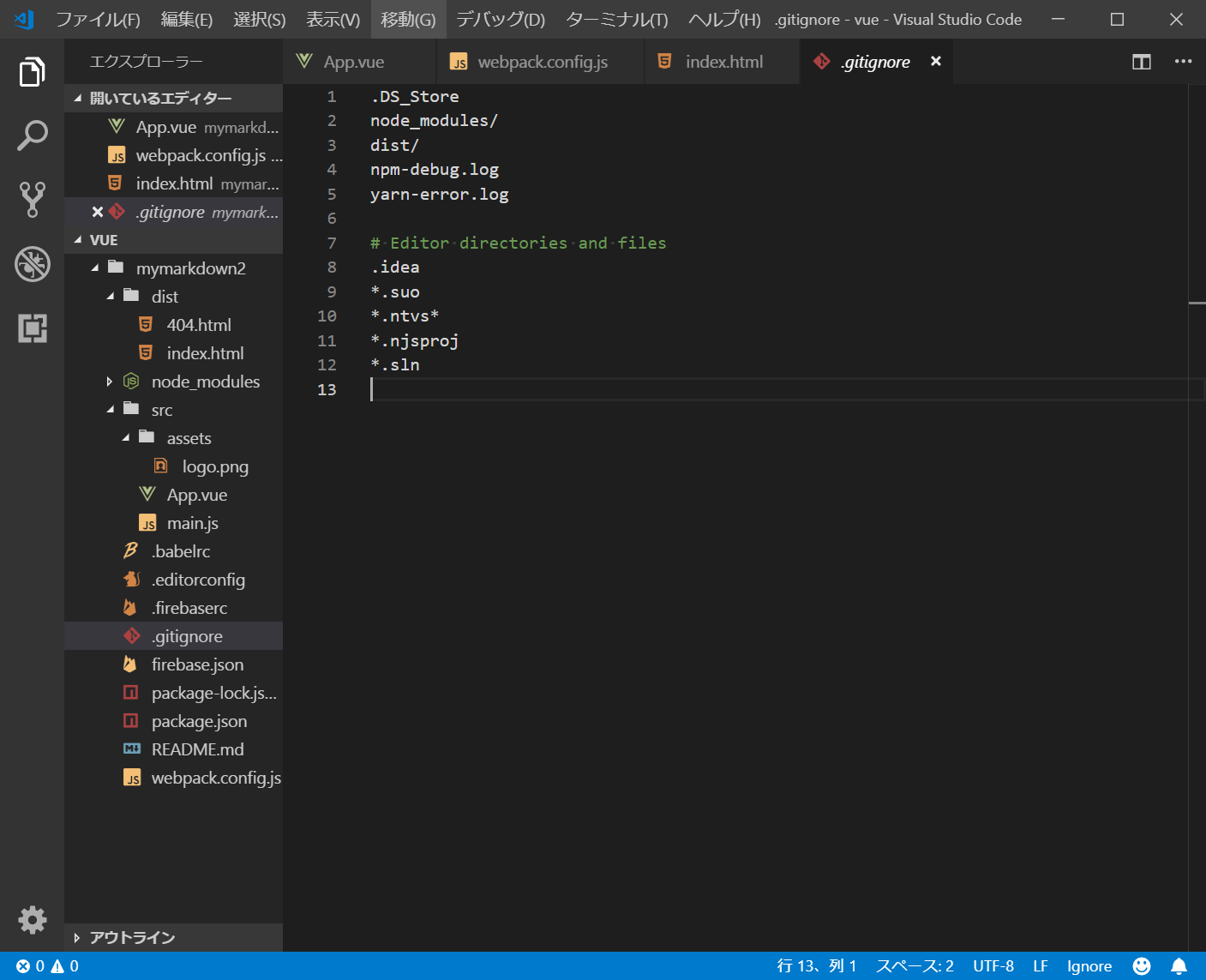
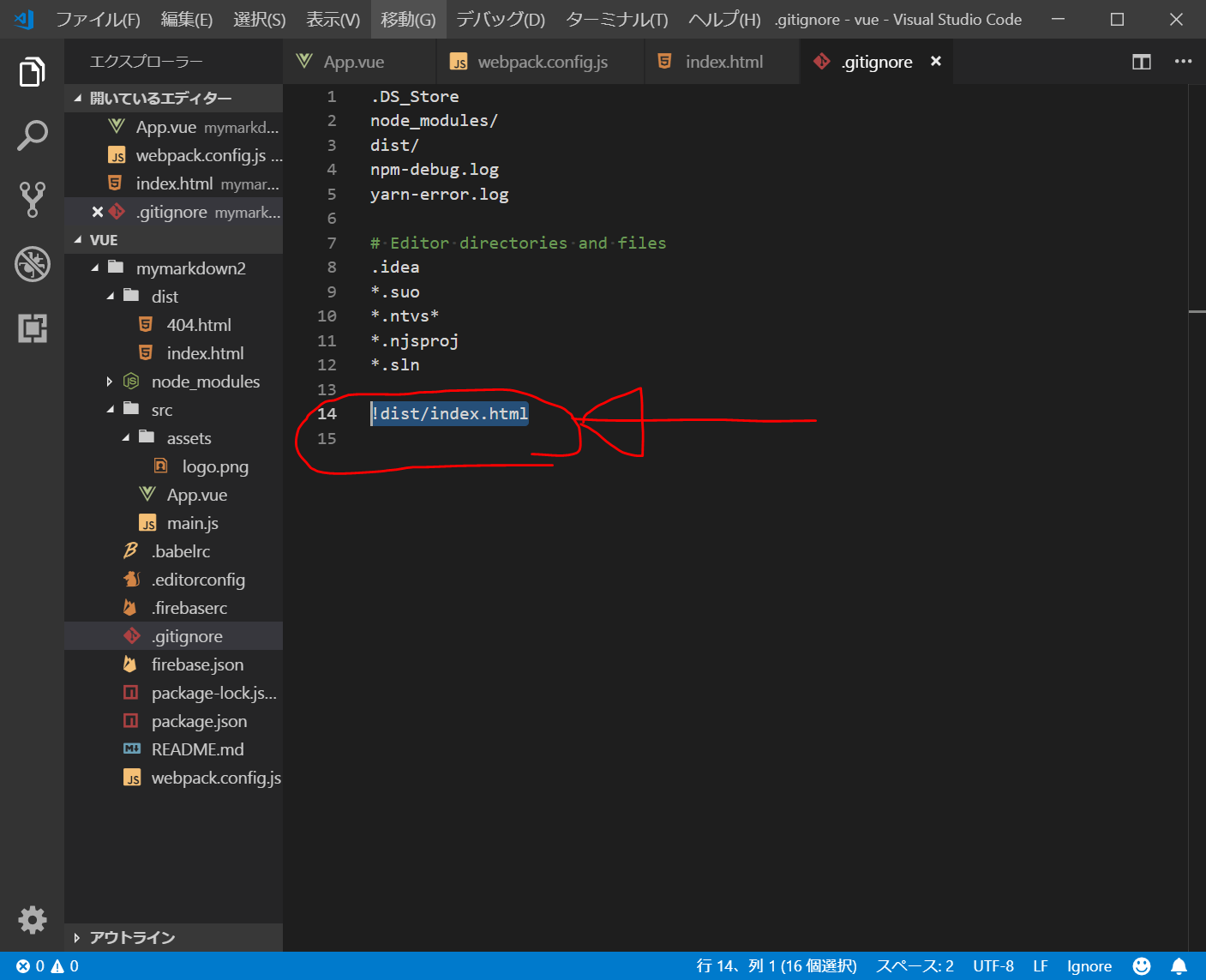
.gitignoreの修正
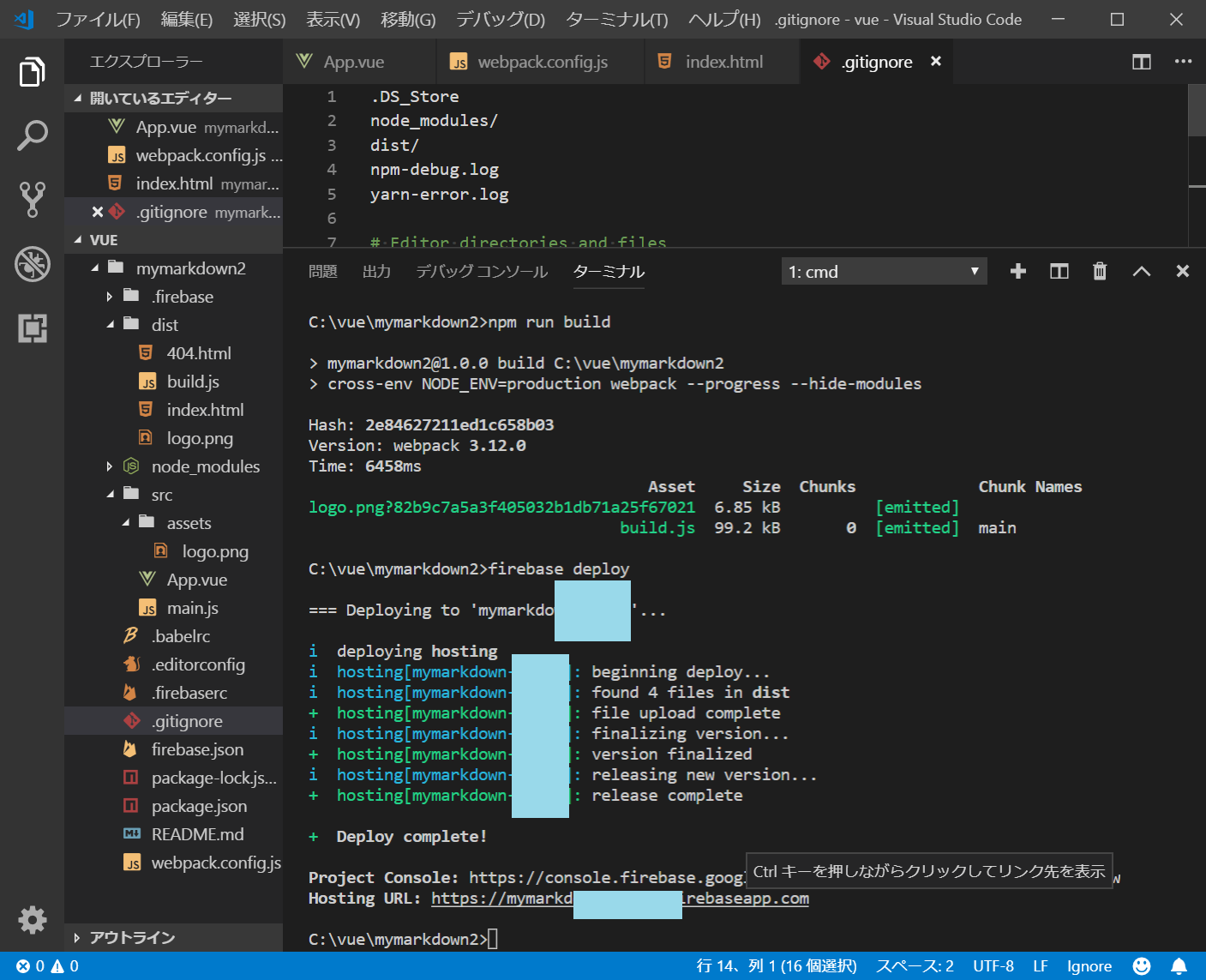
buildとdeploy
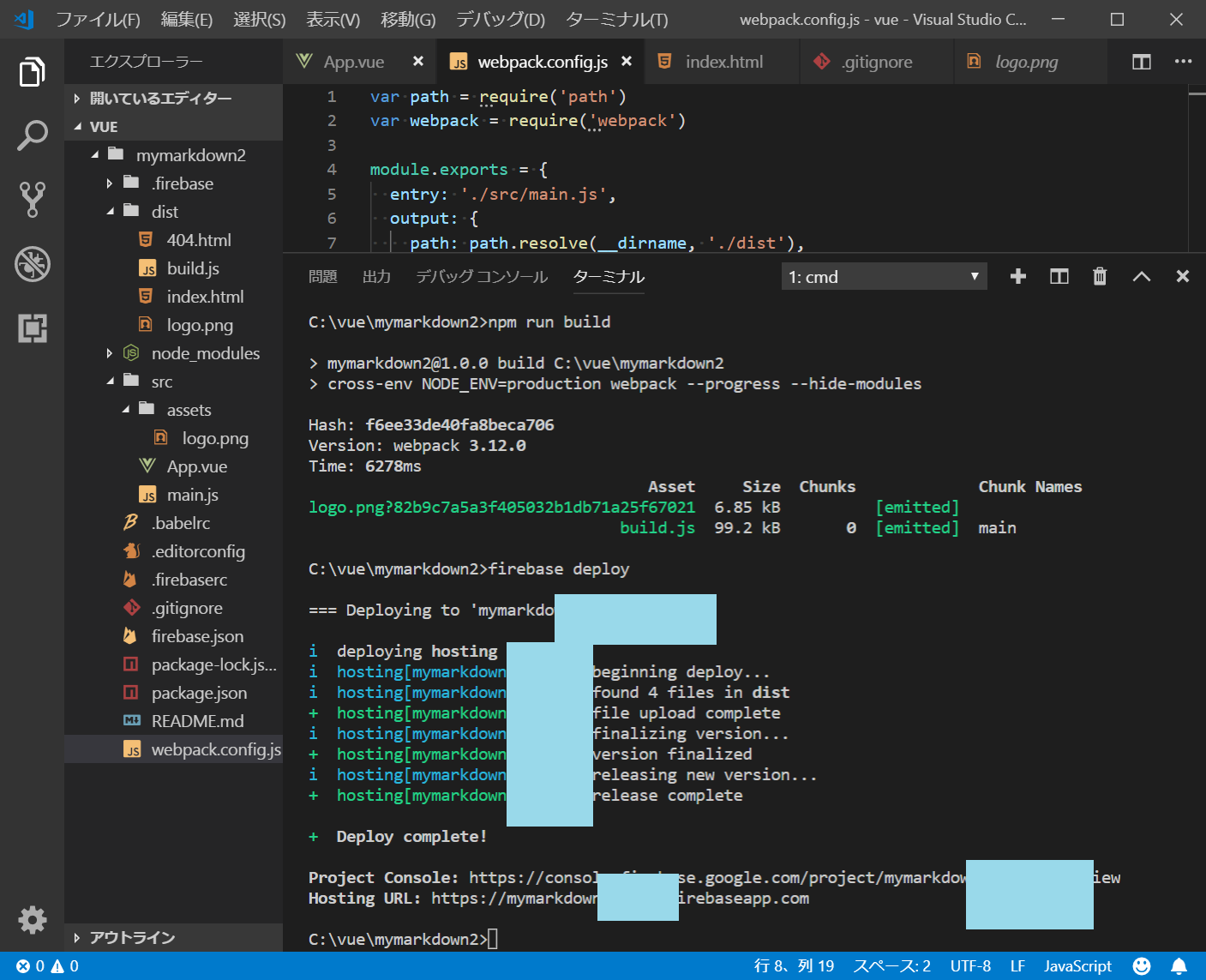
ターミナルで以下を入力。
npm run build firebase deploy
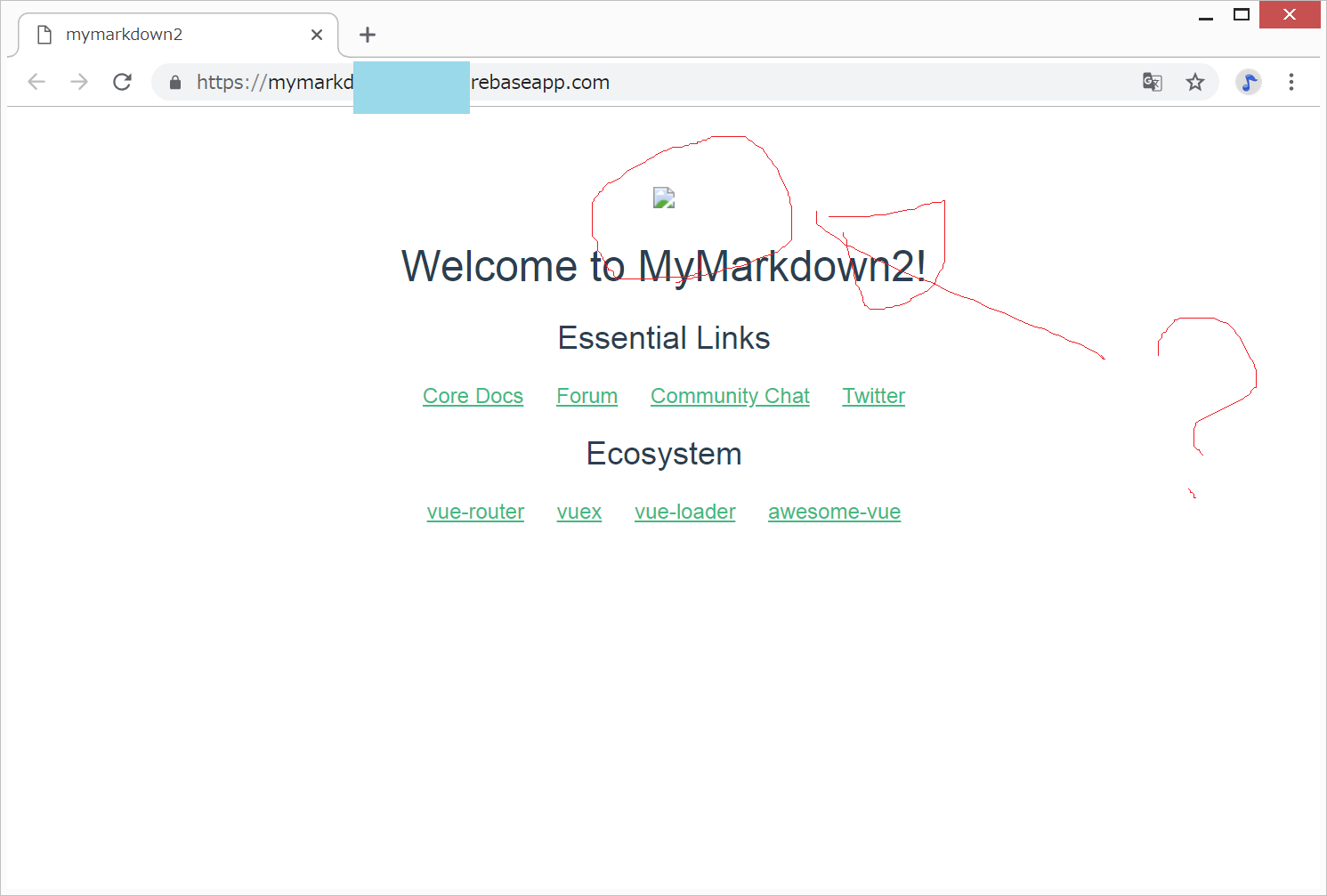
表示されたURLを、Ctrlを押しながらクリックすると、ブラウザで開く。
しかし、今回、残念なことに、画像がうまく表示されなかった。。。原因は不明。。。
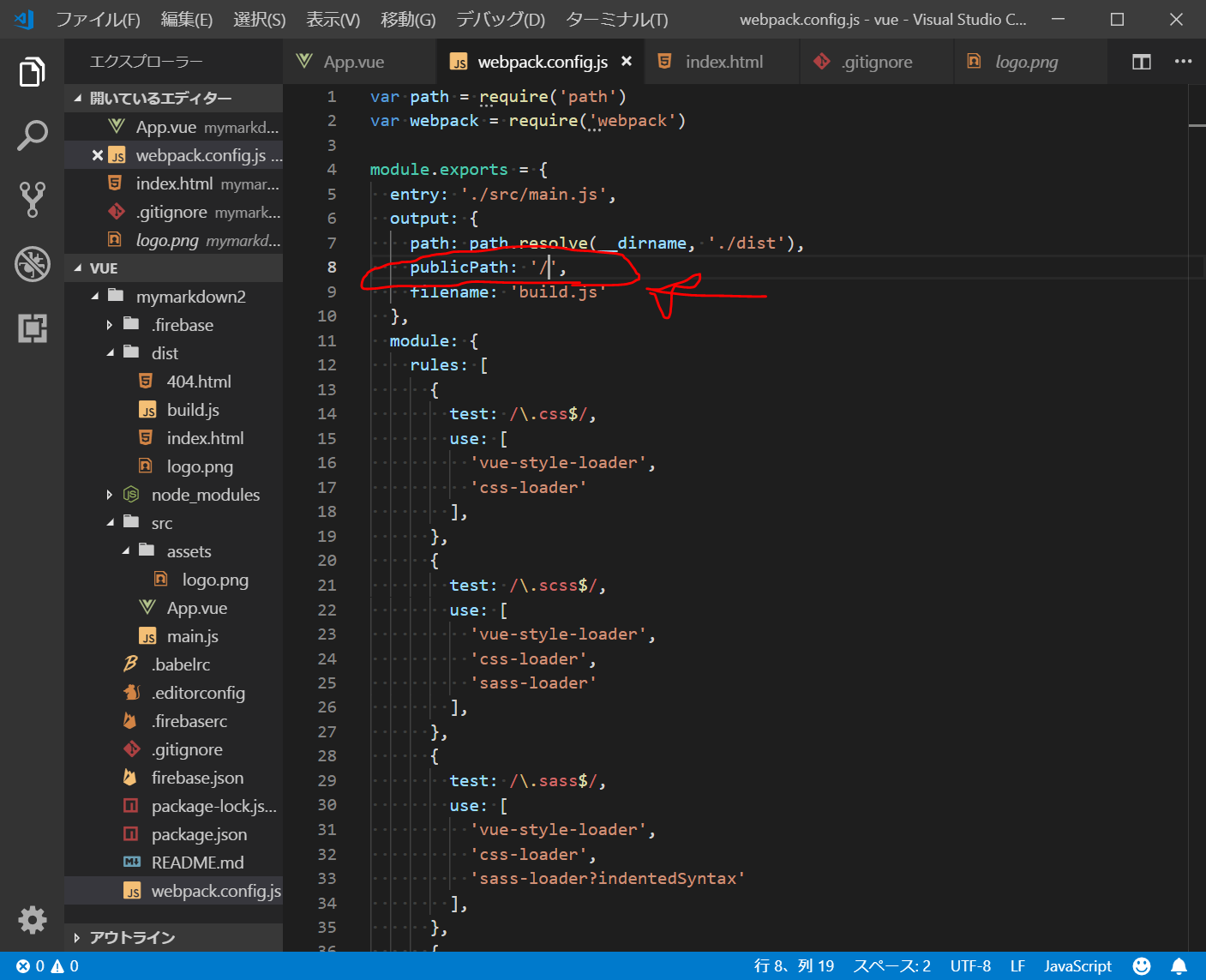
写経元の本をもう一度読み直したら、webpack.config.js の8行目を変更し忘れていました。
//(変更前) publicPath: '/dist/', //(変更後) publicPath: '/',
webpack.config.js
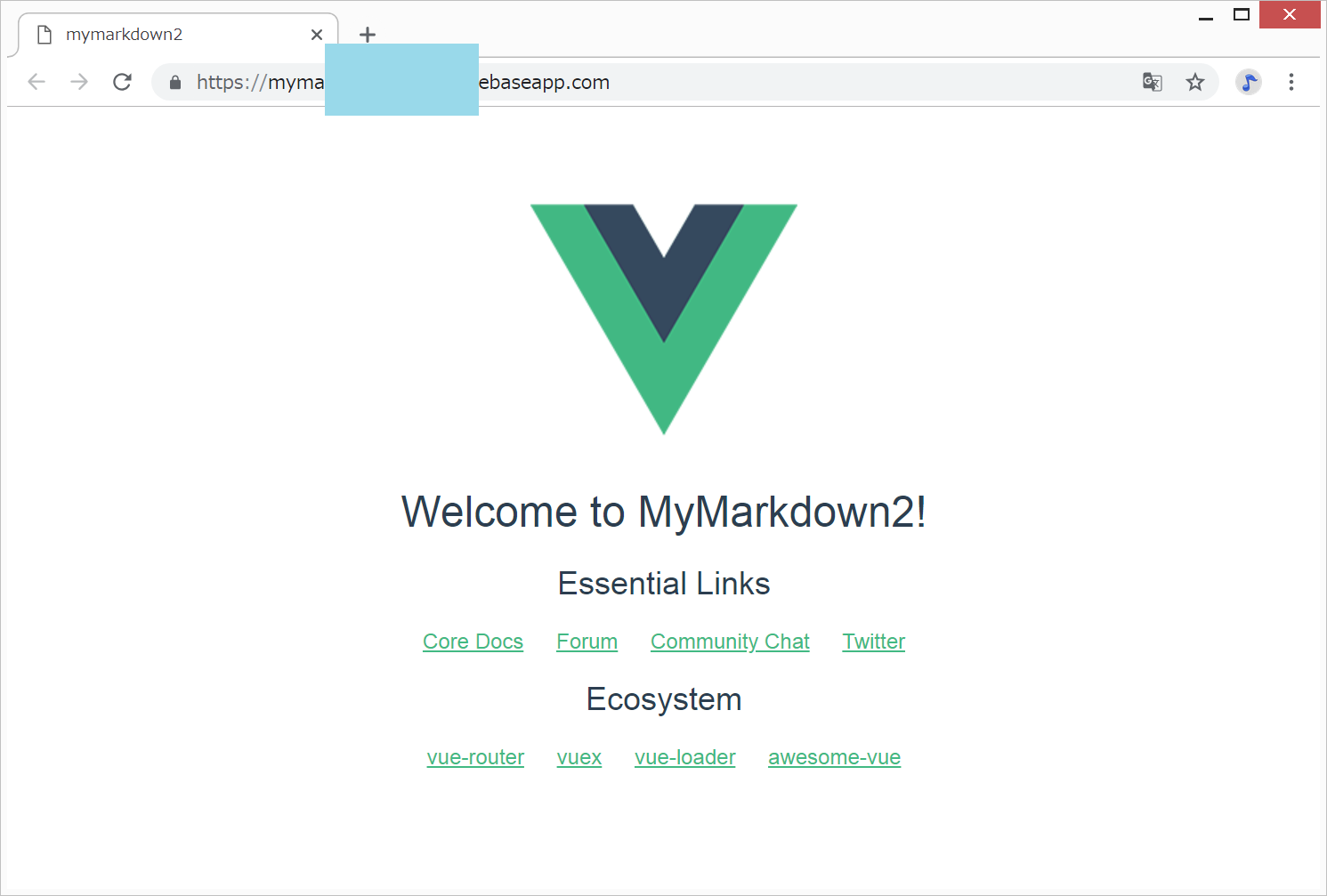
もう一度、ターミナルで以下を入力。
npm run build firebase deploy
これで、ちゃんと、画像も表示された。
今回写経した本
改訂新版 Vue.jsとFirebaseで作るミニWebサービス (技術書典シリーズ(NextPublishing)) Kindle版
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B07HXMHQQK&linkId=0e00aed7bf793408cd3bbaf34c8bad45”></iframe>
</html>
===== Vue.js関連ドキュメント =====
本家サイト
https://jp.vuejs.org/v2/guide/index.html

Vue Router(ルーティング)
https://router.vuejs.org/ja/

Vuex(状態管理)
https://vuex.vuejs.org/ja/

Nuxt.js(フルスタックフレームワーク、AngularやRuby on Railsのようなもの)
https://ja.nuxtjs.org/guide/installation

===== リンク =====
2018年2月6日なぜプ ロダクトに Vue.js を採用したのか? 運用してみてどうっだった? という話 Yutaro Miyazaki