目次
181201 Nuxt.jsとBulmaでハンバーガーメニューを写経してみる
レスポンシブなサイトを作ってみたかった。
テンプレートをいろいろ探したが、しっくりくるものを見つけられずに困っていた。
「ハンバーガーメニューはユーザーフレンドリーではない」という意見は置いておいて、とりあえず、やってみる。
以下のサイトを写経してみたい。
開発環境
Windows 8.1 Pro nvm-windows 1.1.7 node v10.14.1 npm 6.4.1
Node.jsをv10.14.1に変更
Node.jsのサイトから、最新のWindows用のインストーラーでNode.jsをインストールしてもよいのだが、私の場合は、npmのバージョン管理はnvm-windowsnvm-windowsをインストールして、行っている。詳細は以下へ。
http://twosquirrel.mints.ne.jp/?p=28131
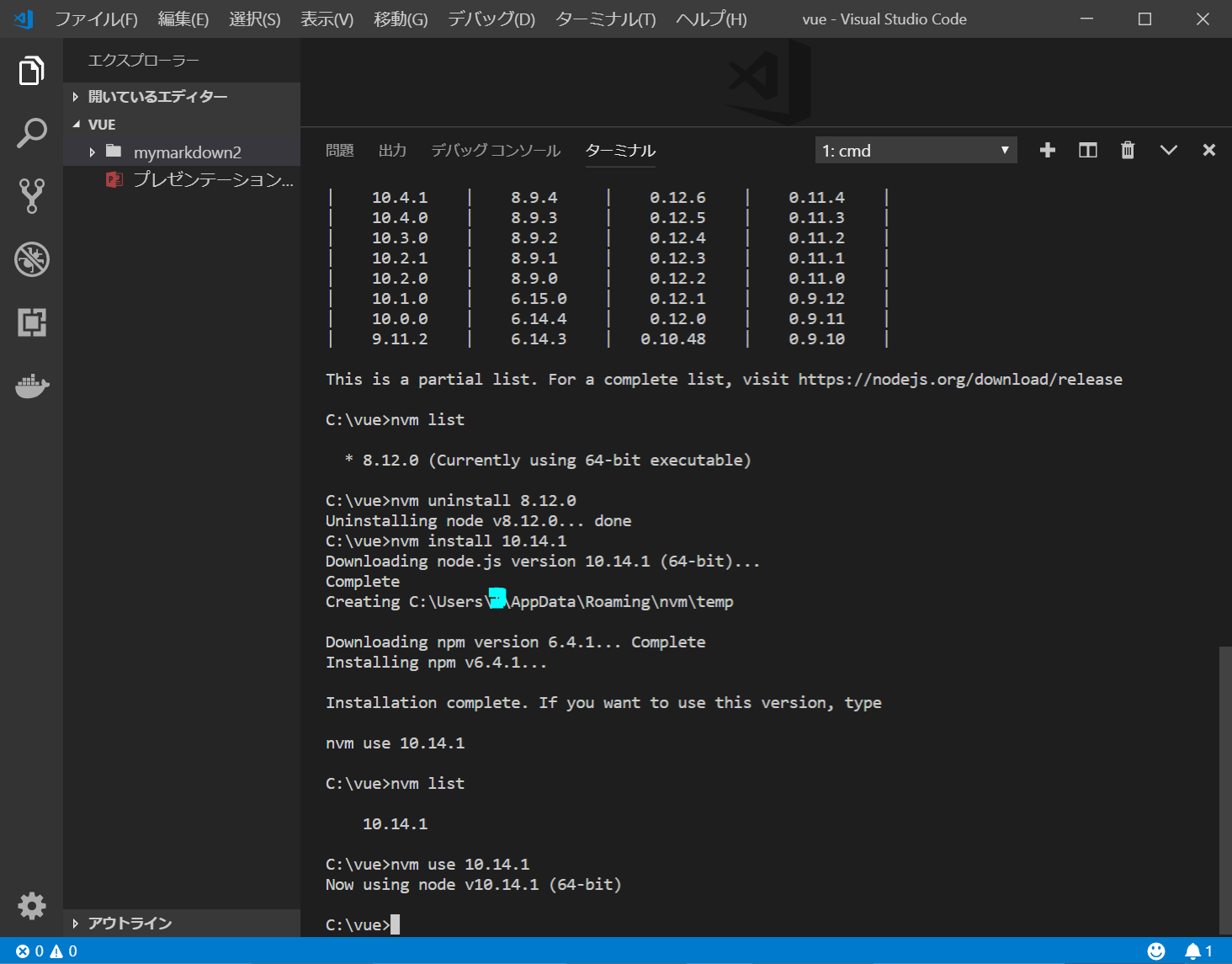
- nvm-windows下で、Node.jsの更新
nvm list available nvm list nvm uninstall 8.12.0 nvm install 10.14.1 nvm list nvm use 10.14.1
@vue/cli(Version 3)のインストール
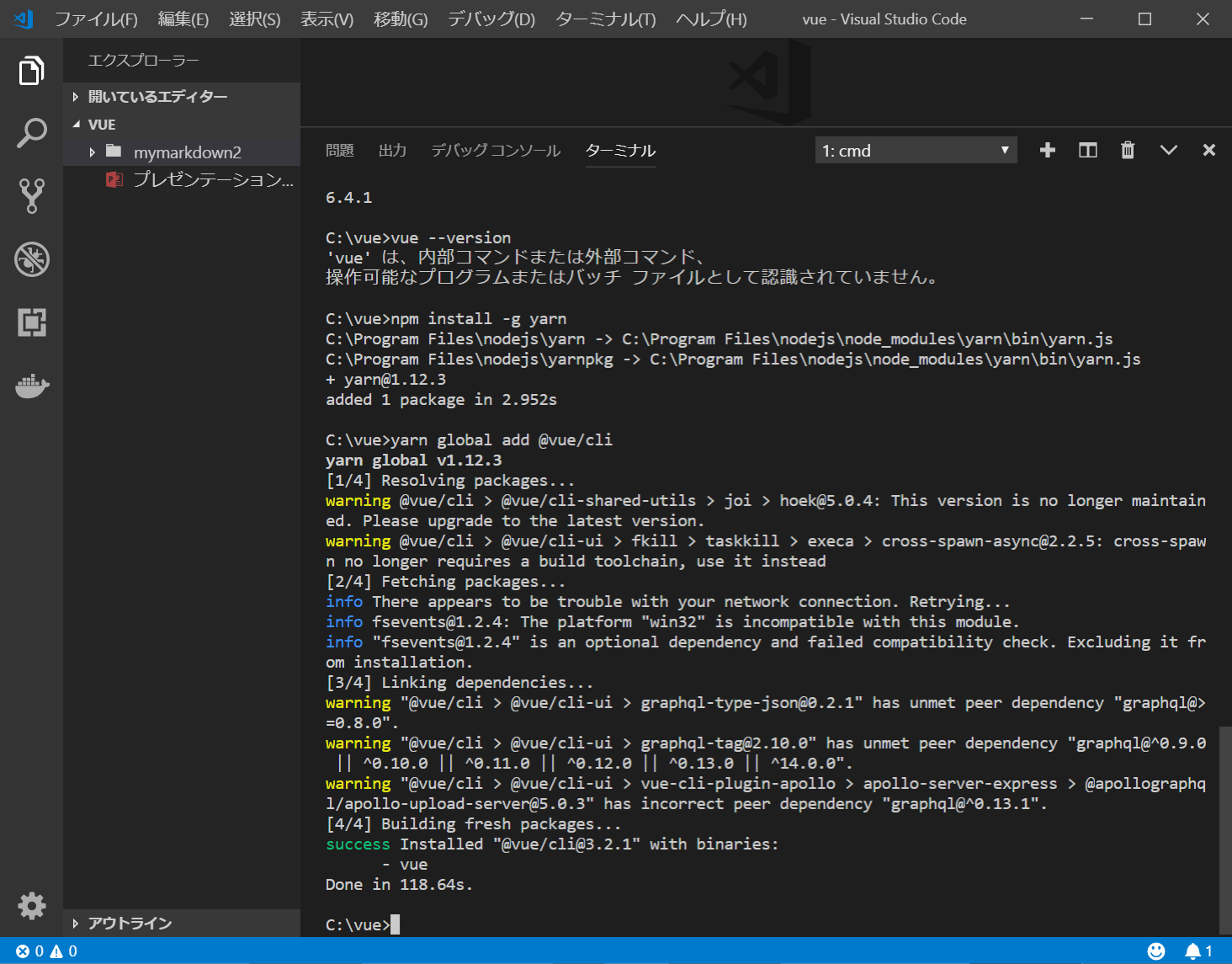
//yarnのインストール npm install -g yarn //@vue/cli (Vue clientのVersion3)のインストール //yarn global add @vue/cli //しようとしたが、以下のコマンド後にvue -vしても、 //'vue' は、内部コマンドまたは外部コマンド、 //操作可能なプログラムまたはバッチ ファイルとして認識されていません。 //と言われてしまったので、 npm install -g @vue/cli
いろいろ警告が出るが、5分くらいかかって、@vue/cliがインストールされた。
参考:https://qiita.com/Junpei_Takagi/items/603d44f7885bd6519de2

このように、yarnで@vue/cliをインストールしたつもりであったが、その後にvue -Vしても、
'vue' は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。
とエラーが出てしまった。最初からnpm でインストールすればよかった。。。
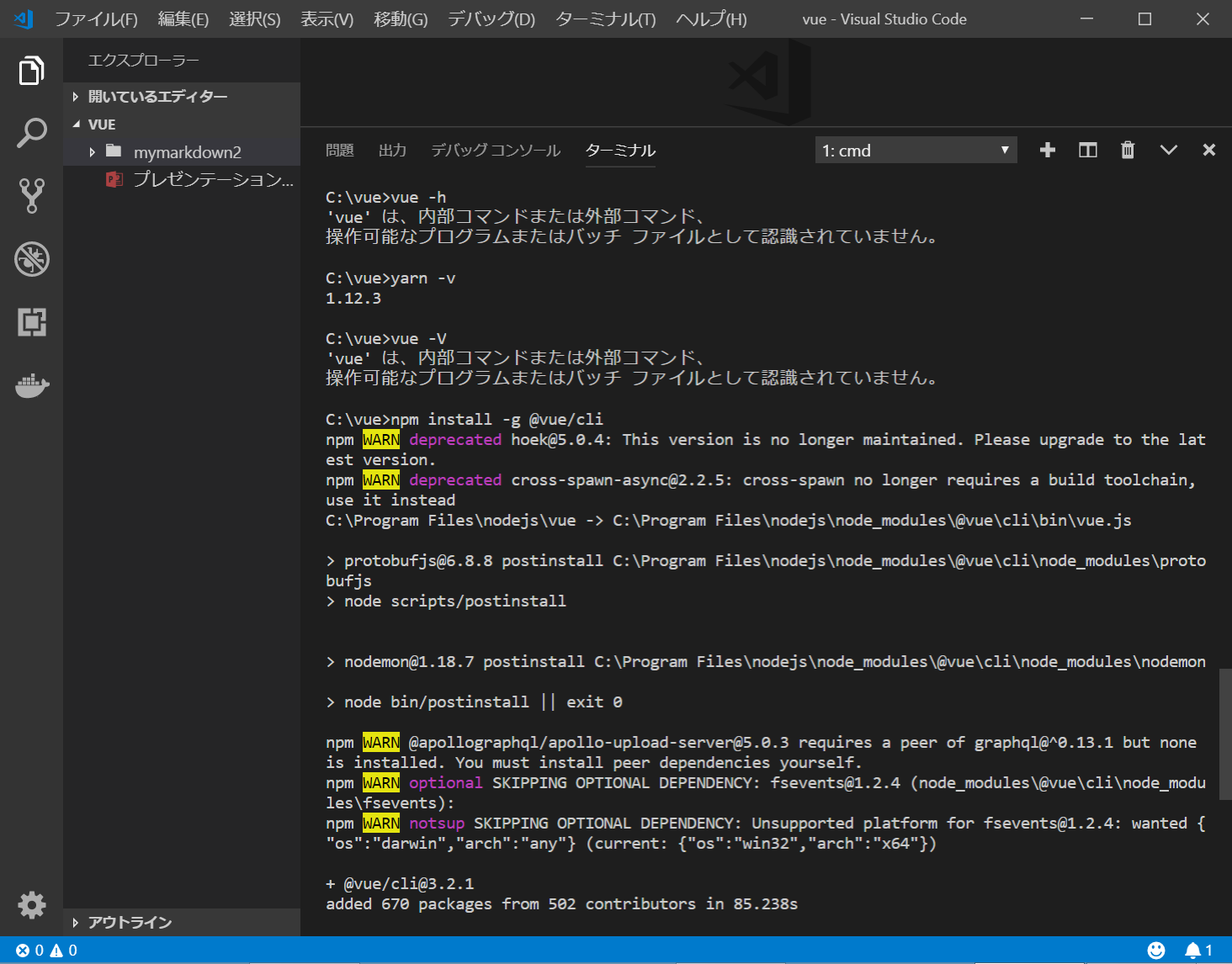
//@vue/cli (Vue clientのVersion3)のインストール npm install -g @vue/cli npm -V
構築した環境
@vue/cli 3.2.1
Nuxt.jsを利用するだけなら、@vue/cliのインストールは不要あもしれない、、、
新規Nuxt.jsプロジェクトの作成
C:/vue/フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
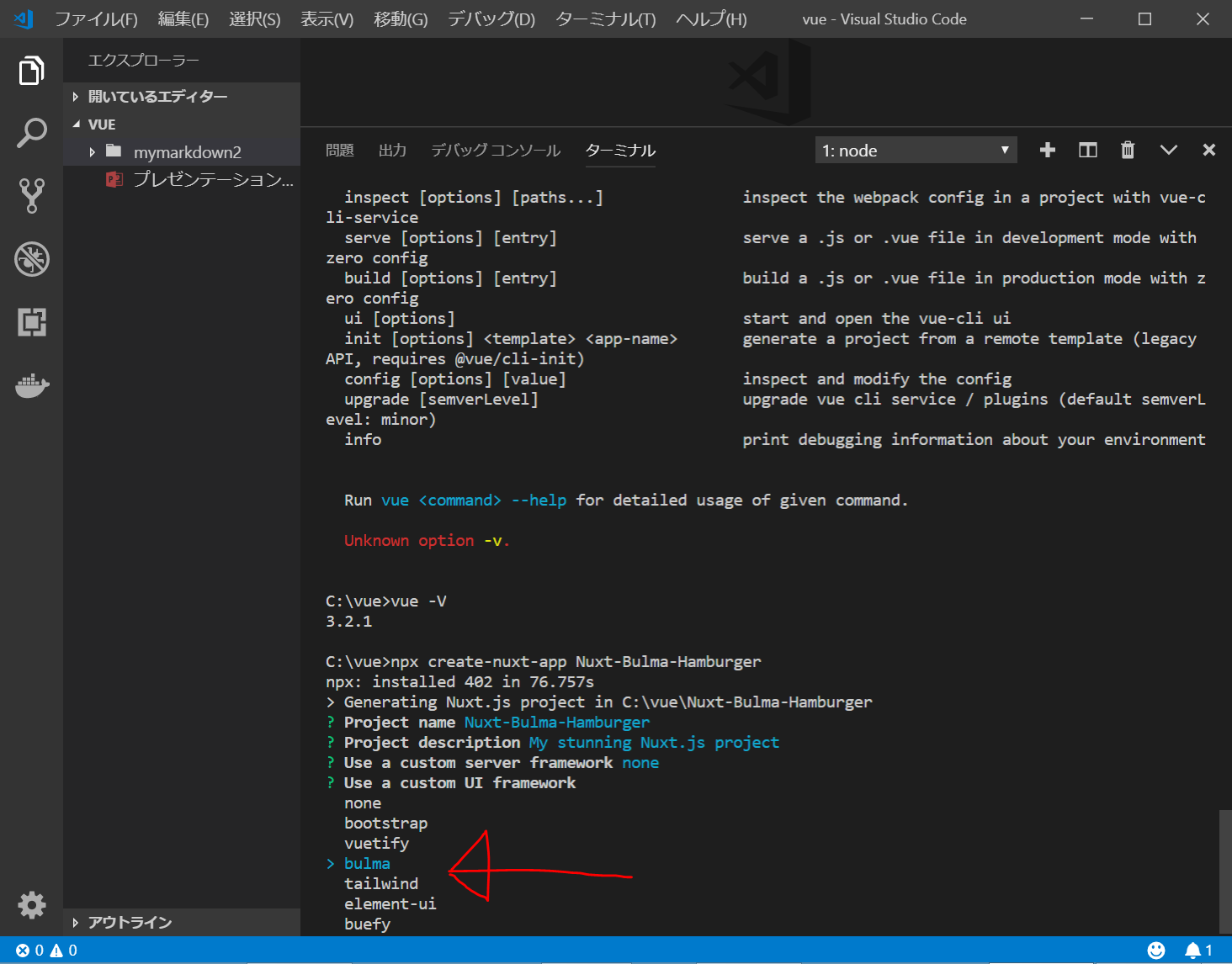
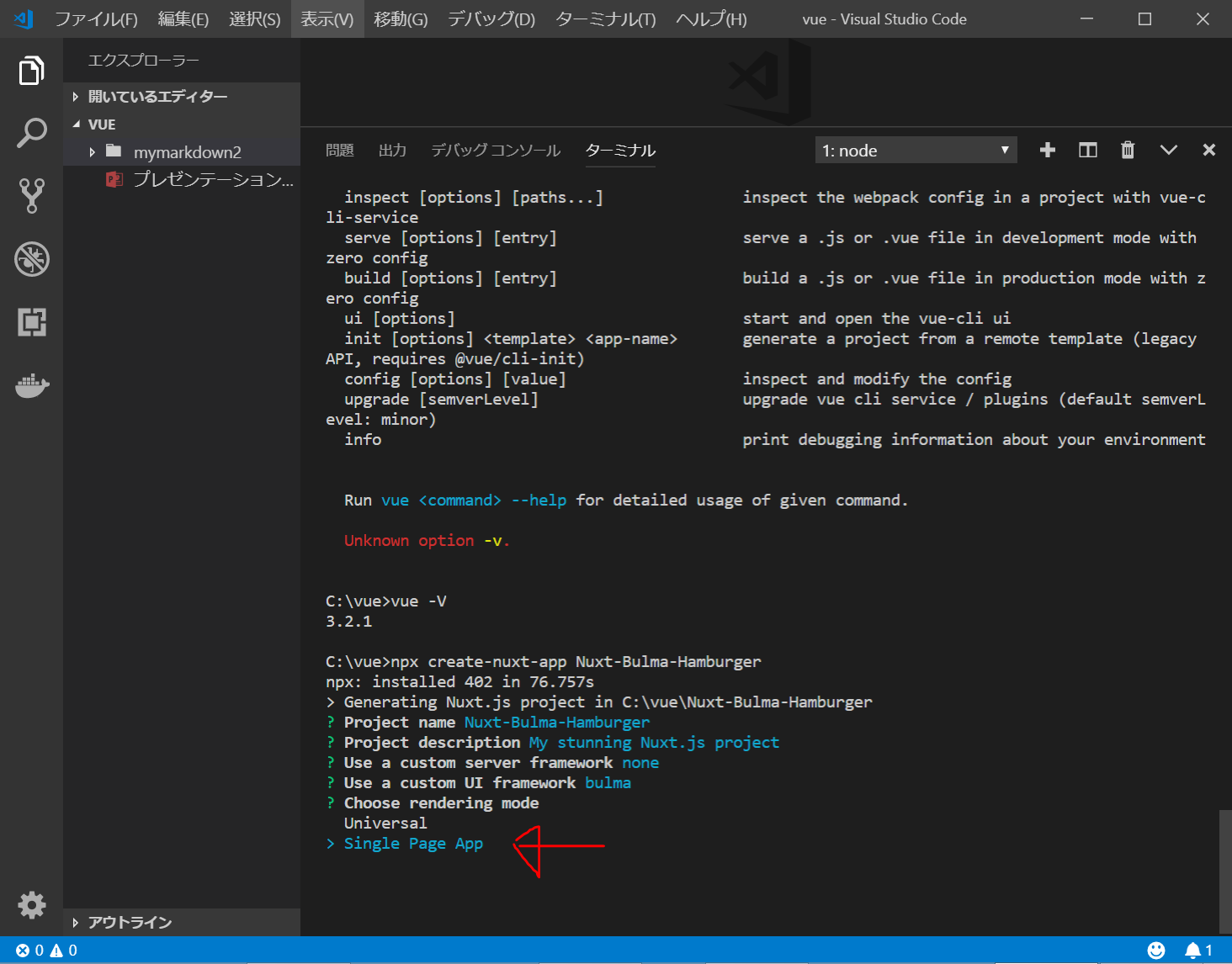
npx create-nuxt-app Nuxt-Bulma-Hamburger //いろいろ聞かれるが、UI flameworkで、bulmaを選択 //rendering modeはSingle Page Appを選択
なんかここで止まってしまったが、とりあえずVisualStudioCodeを閉じた。
C:\vue\Nuxt-Bulma-Hamburger フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力。
npm install //これも数分かかる。 npm run dev //数分かかる //表示されるアドレスを、Ctrlを押しながらクリックすると、ブラウザが立ち上がる
やはり、フルスタックフレームワークであるNuxt.jsは、AngularやIonicと同じくらい、HelloWorldには時間がかかる。
Vue.js(@vue/cli)はその辺、HelloWorldが非常に短時間でできるし、ファイル数が非常に少ないところはよい。
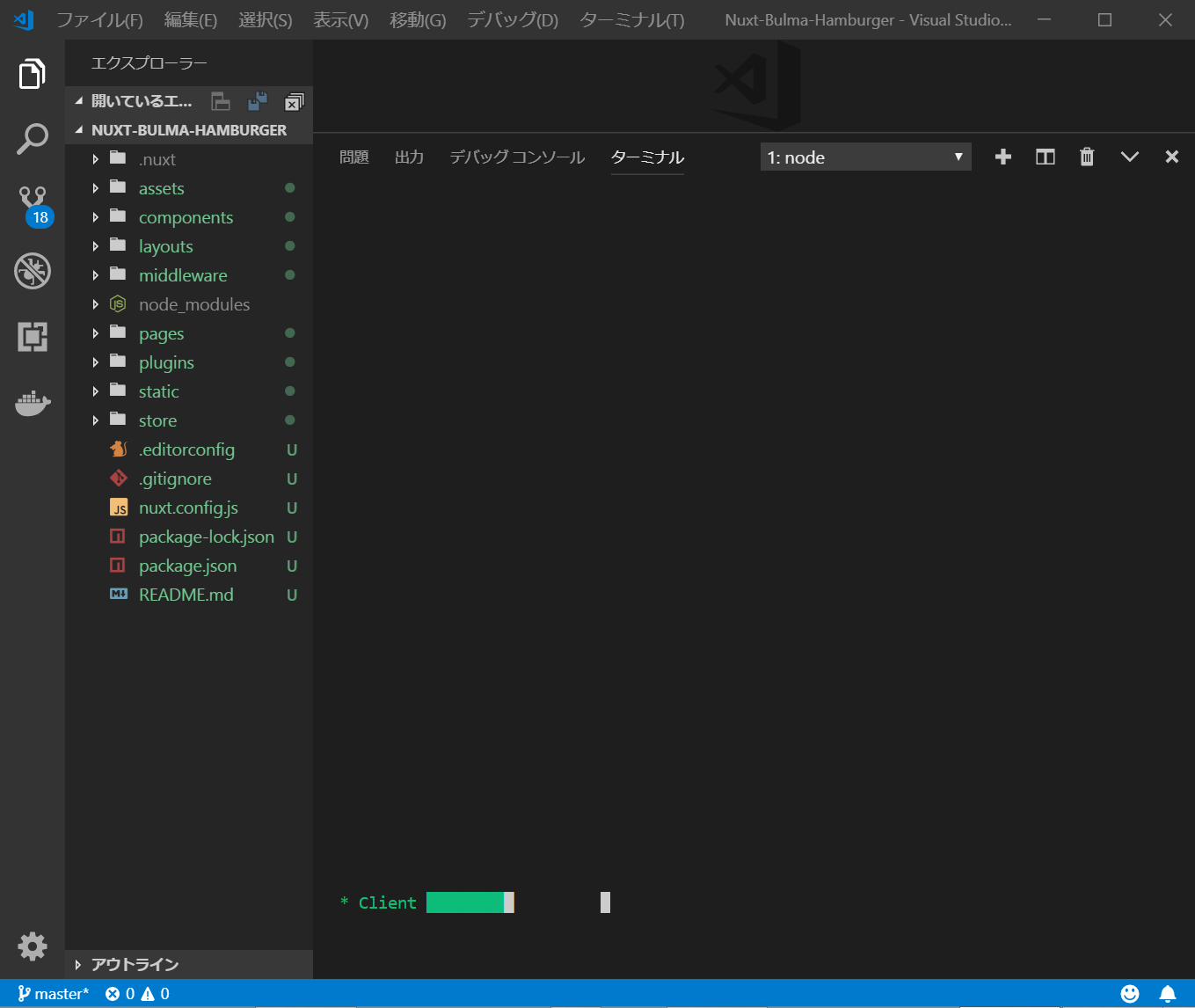
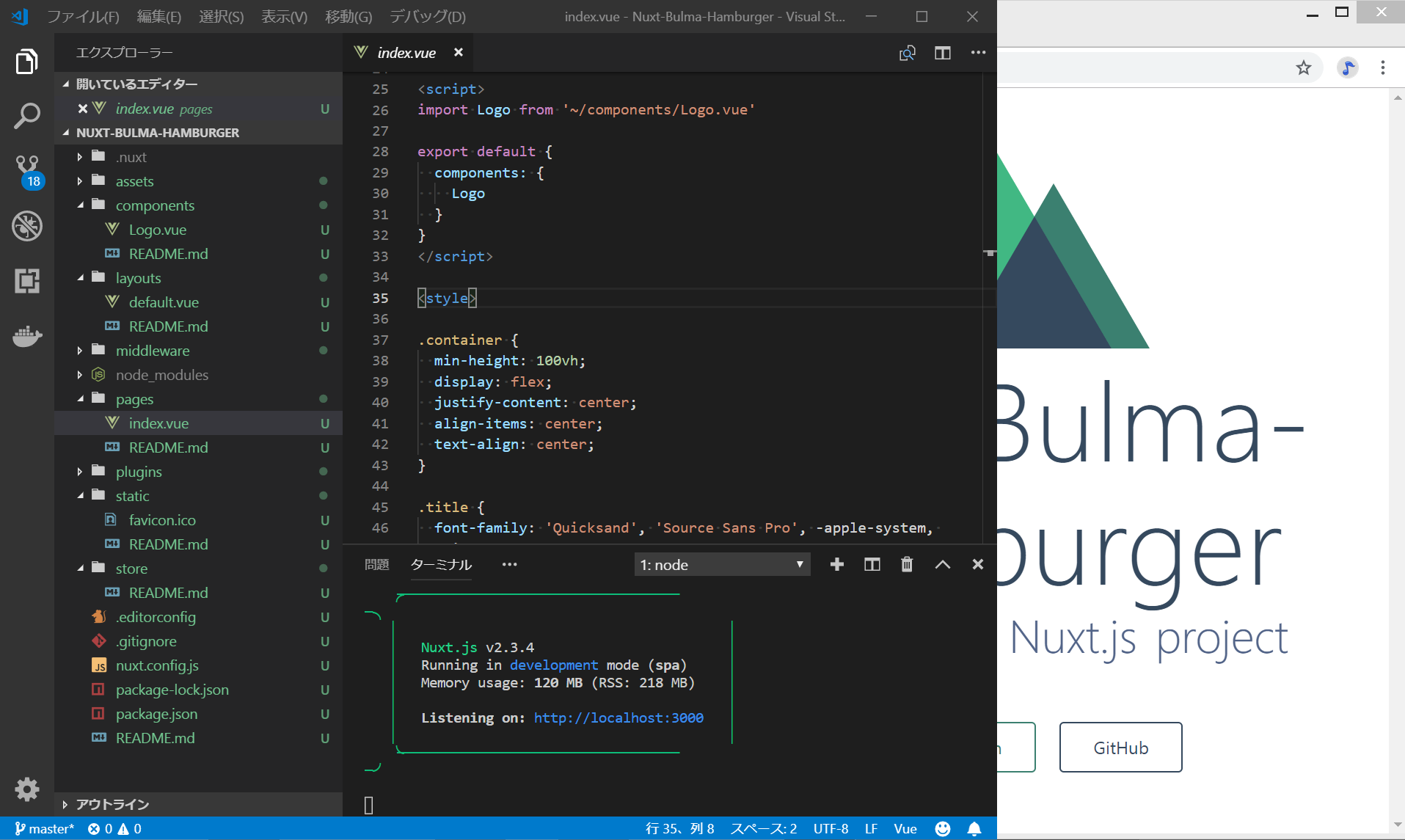
ファイル構造は、以下のようになっている。
今回は、pages, components, layouts, storeの4つのフォルダを触るとのこと。
AboutページとContactページの作成
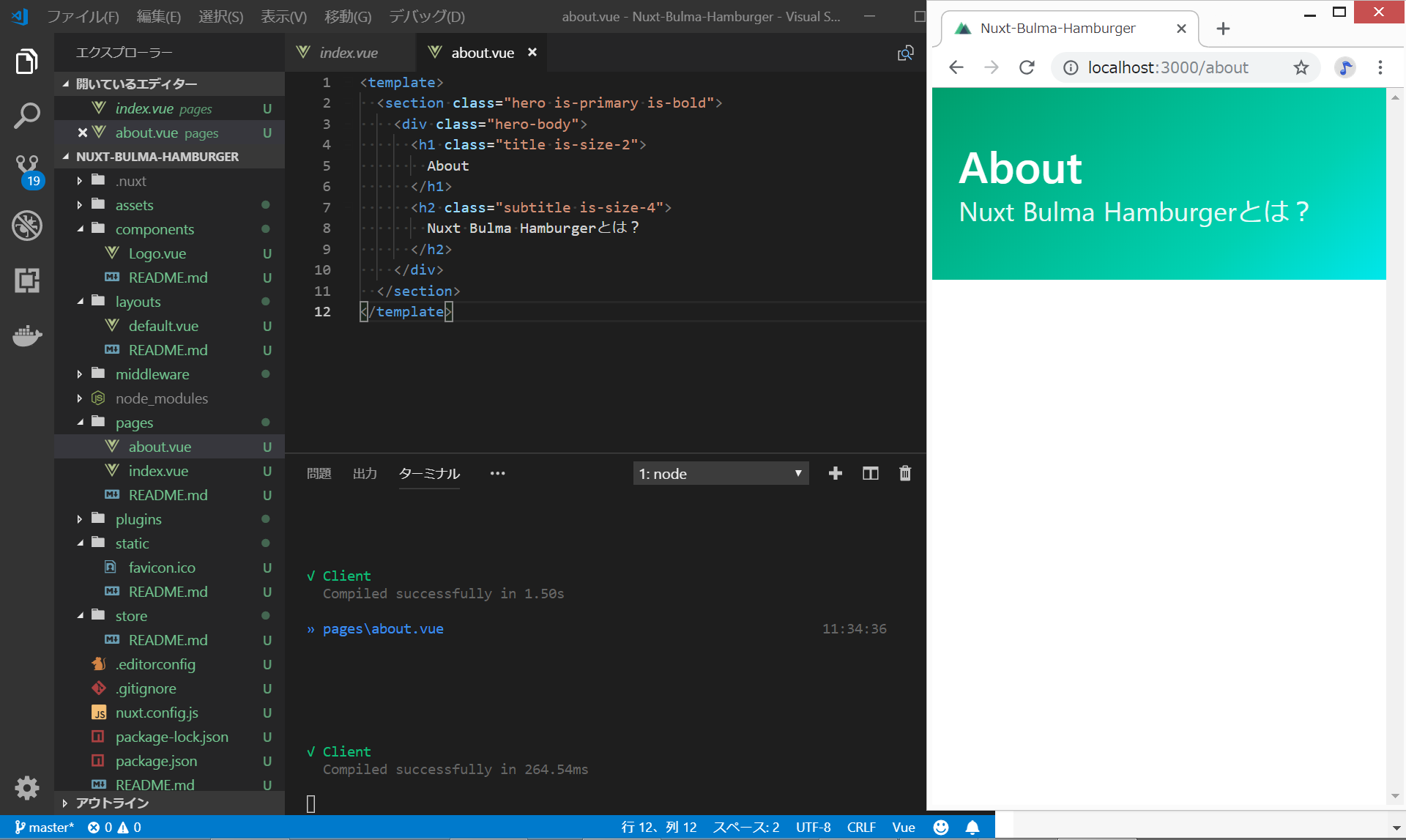
pages/about.vue (新規作成)
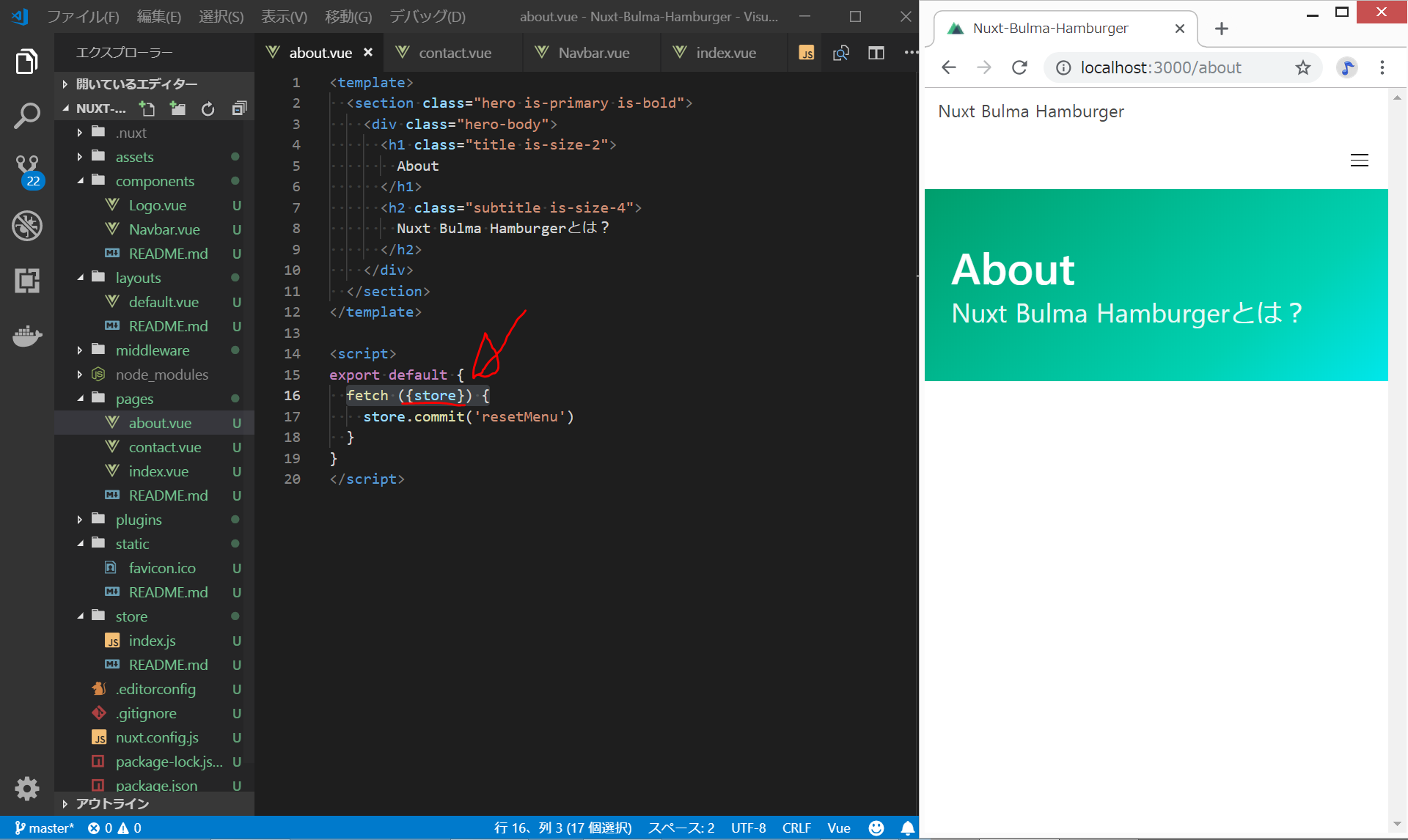
pages/about.vueファイルを上記のように作成するだけで、Nuxt.jsの方で自動的にルーティングが設定されており、右側のブラウザで、http://localhost:3000/about というアドレスを入力すると、ちゃんとAboutページが表示される。
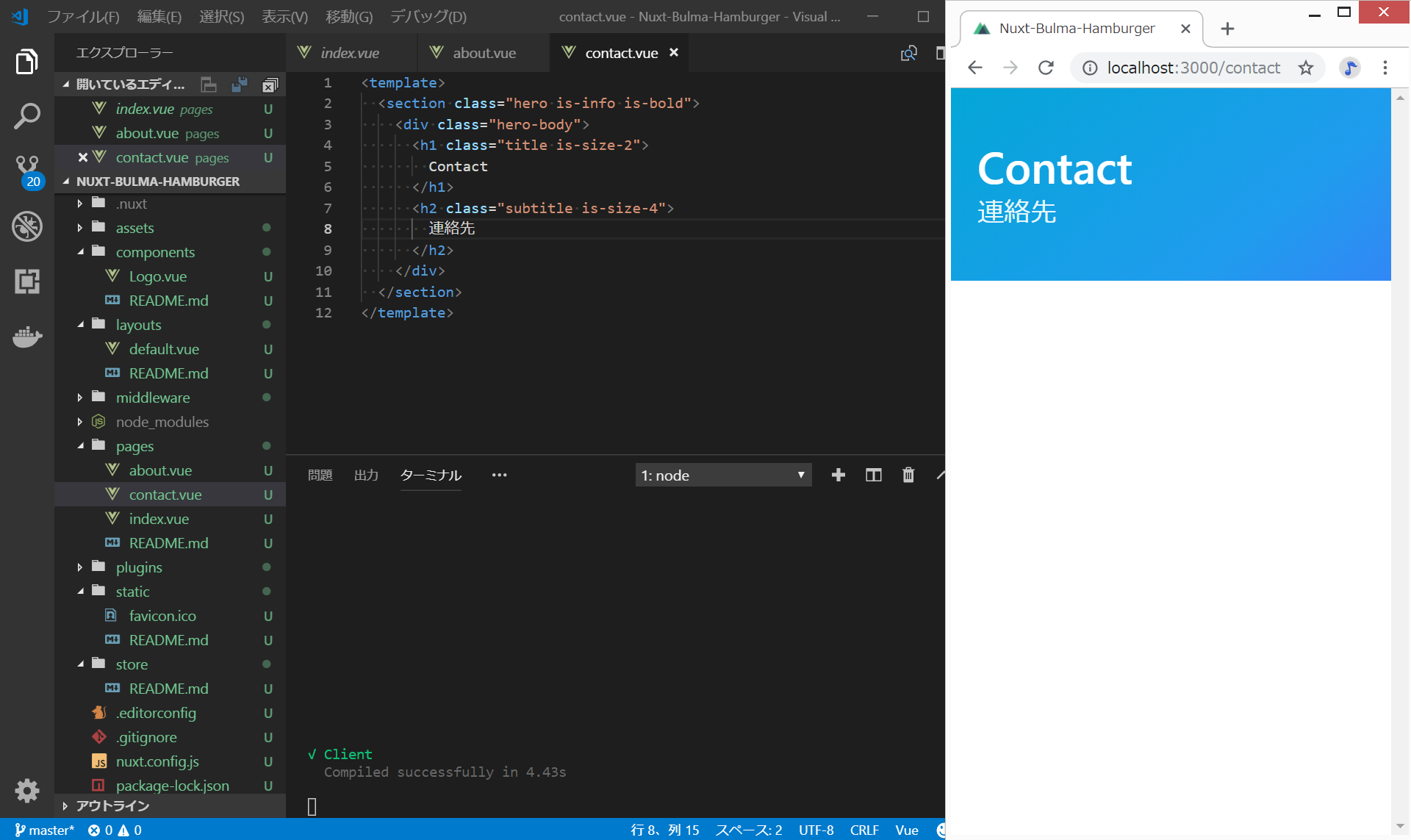
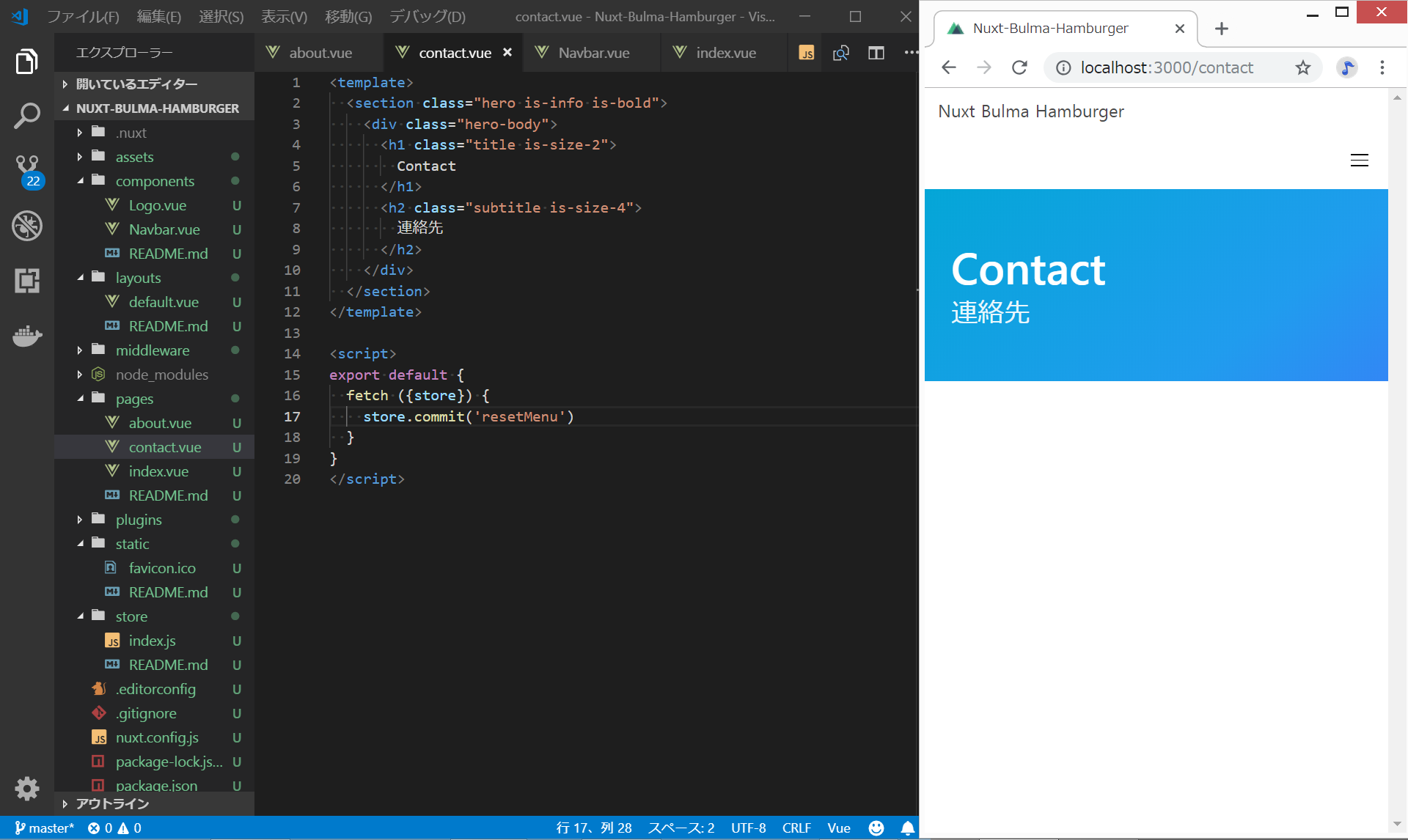
同様に、Contactページも作成する。
ナビゲーションバーのComponentを作成
Bulmaフレームワークを利用して、レスポンシブなナビゲーションバーを作成する。
コンポーネントは、名前の通り、components/xxx.vueというような名前で、components/フォルダに作成する。
Navbarコンポーネントを、レイアウトファイルに取り付ける。
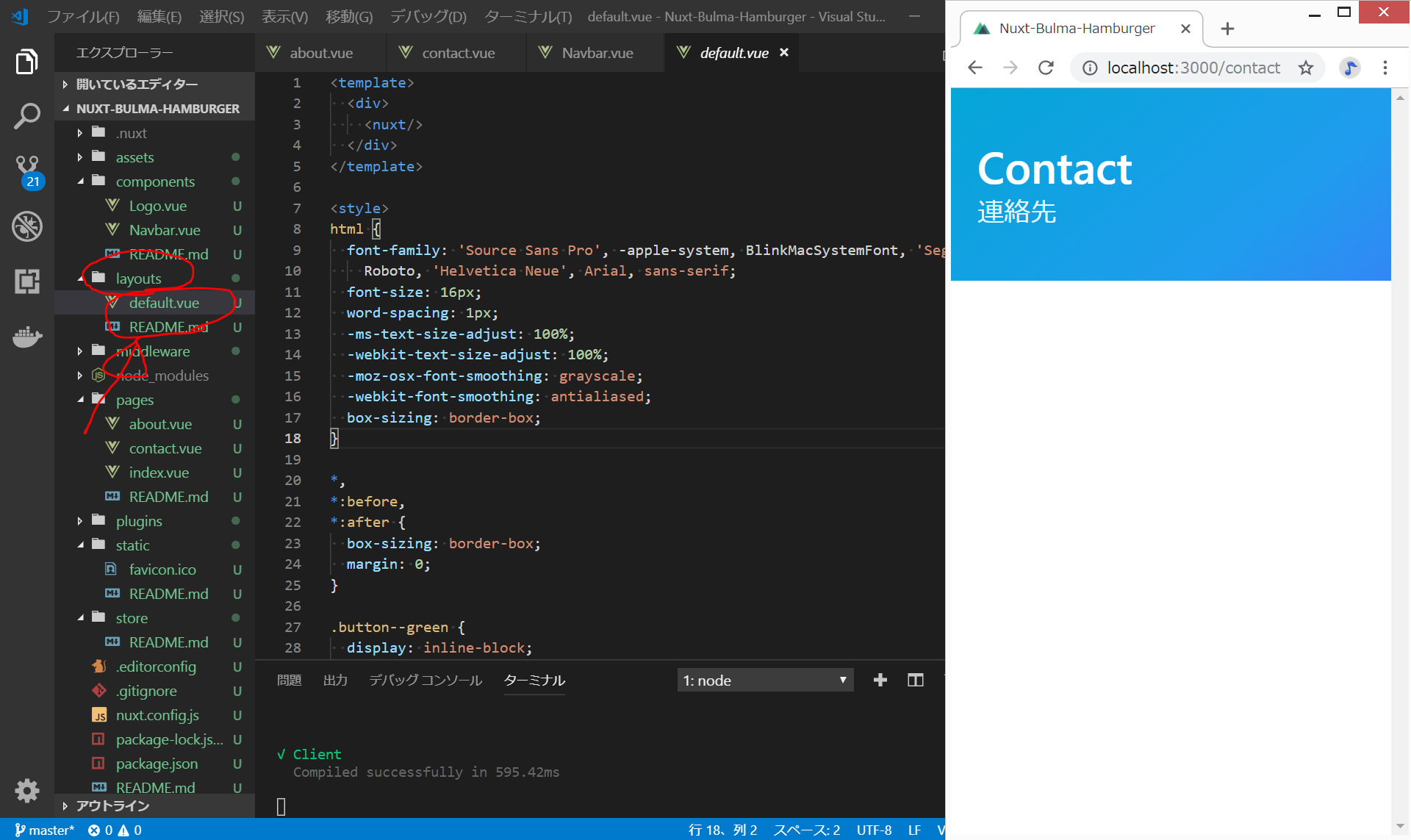
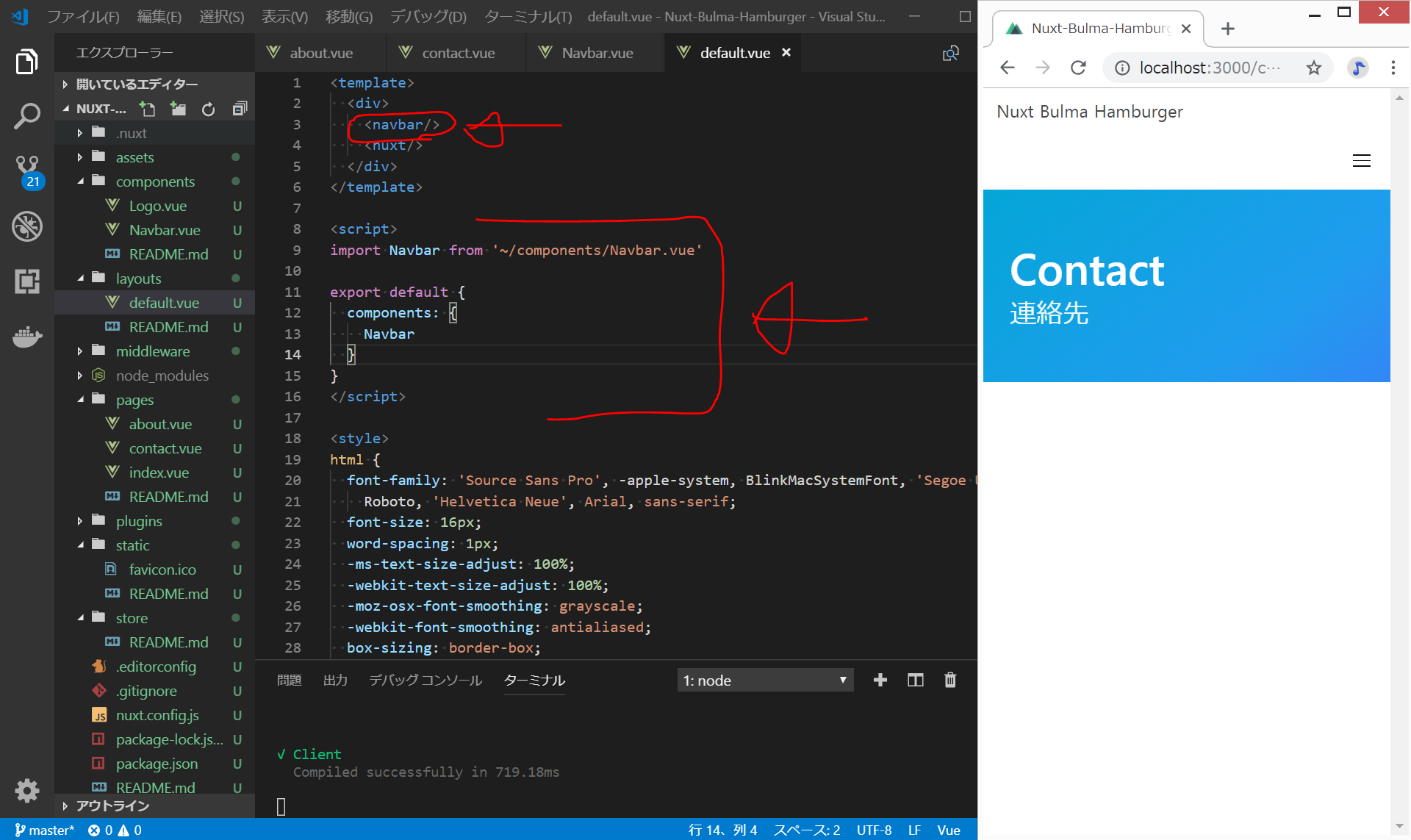
具体的には、 layouts/default.vue を以下のように変更する。
あまりカッコヨクナイ、、、
ブラウザの横幅を広げるとこんな感じになる。
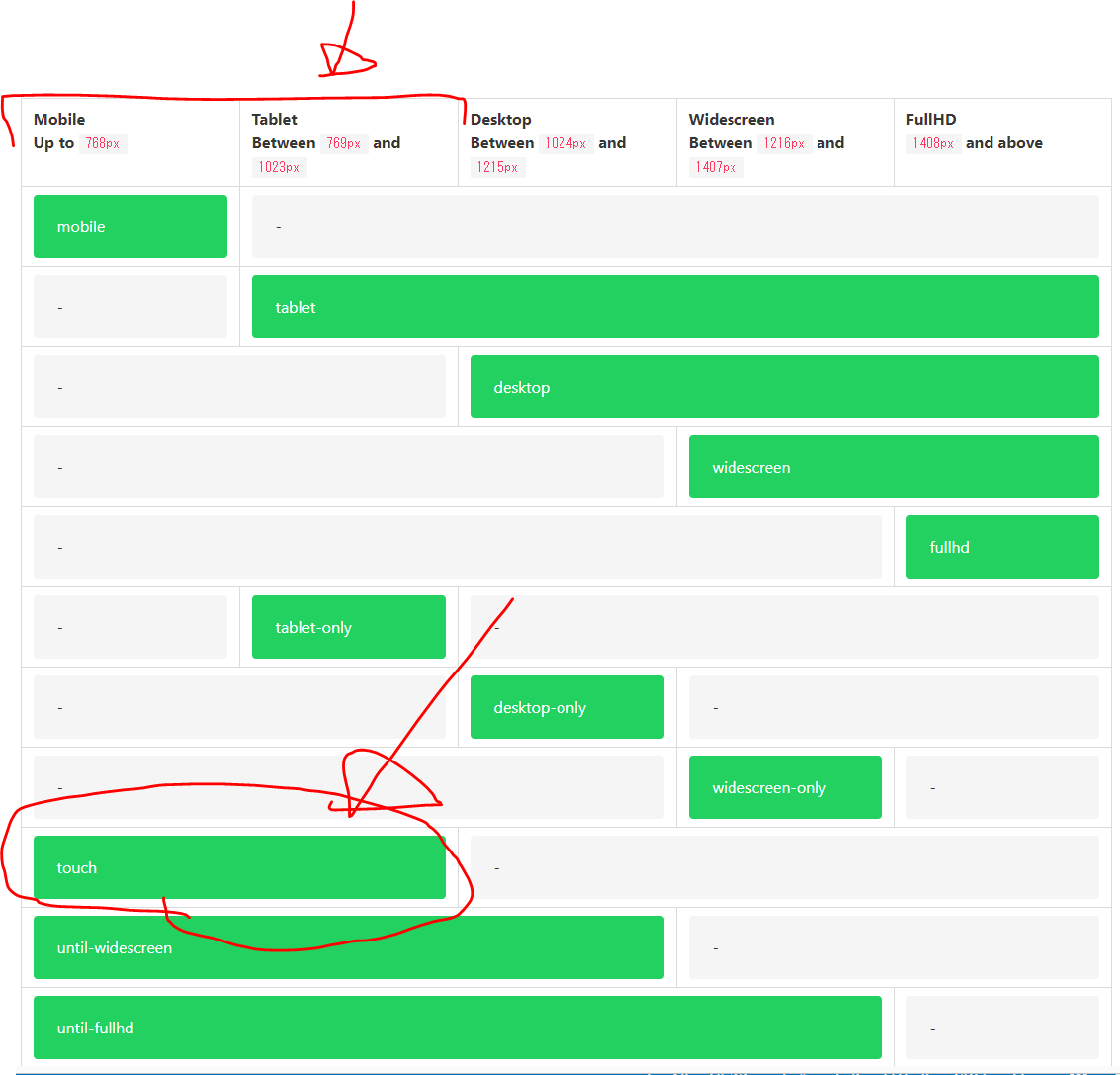
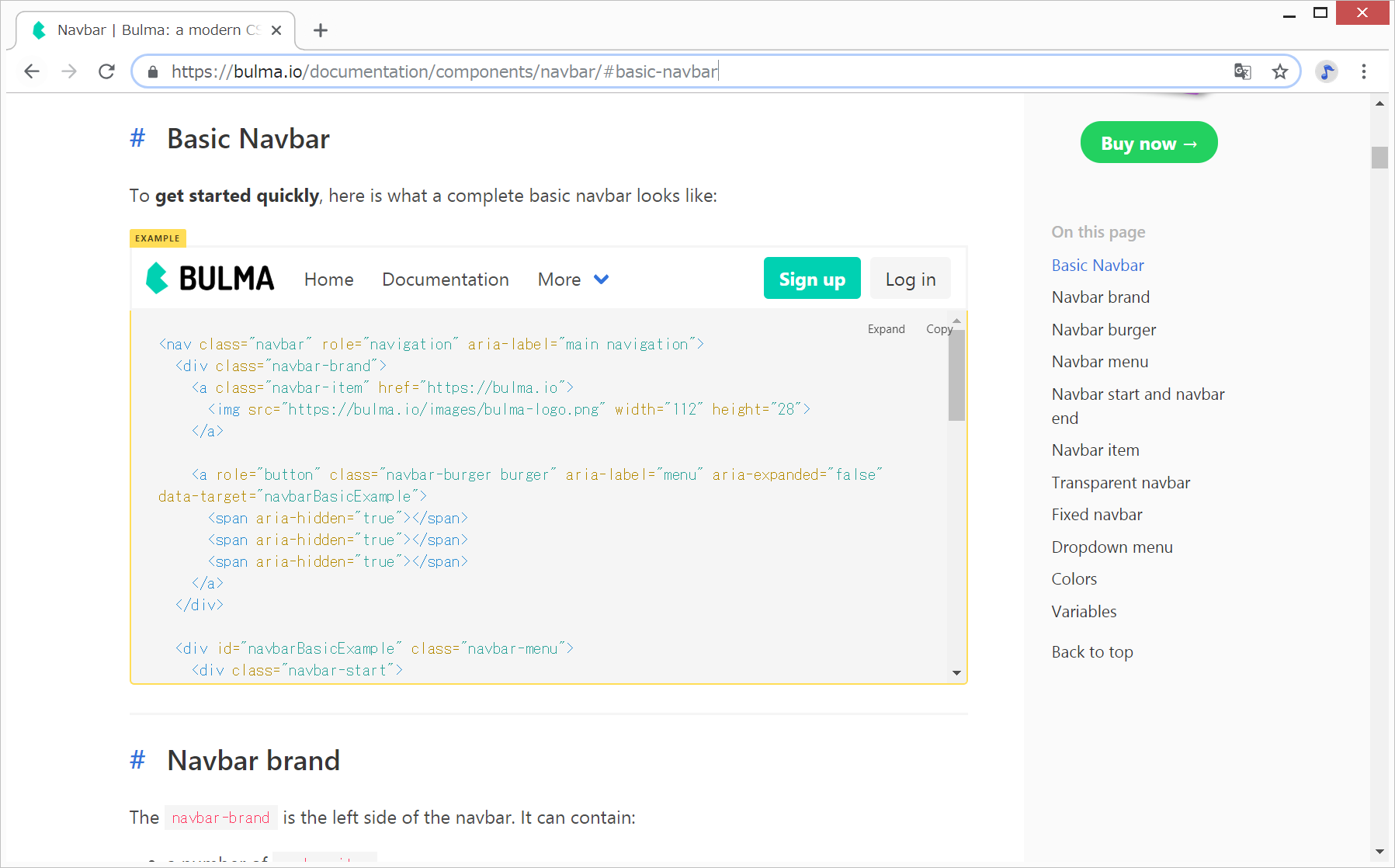
ブラウザの横幅(px, pixel)に応じて、ハンバーガーメニューが表示されたり、されなかったりしるBulmaの仕様を利用しています。
https://bulma.io/documentation/components/navbar/#basic-navbar

Bulmaのtouch deviceとは、横幅が1023px以下とのことだそうです。
もうちょっと横幅が小さくなってからハンバーガーメニュー出してほしいのだけれど、、、
ハンバーガーメニューをトグル(クリックするとメニューを表示)するようにする
横幅を狭くしたときに、タイトルと、ハンバーガーメニューが一行におさまりきらない原因は不明であった。。。
とりあえず次に進む。
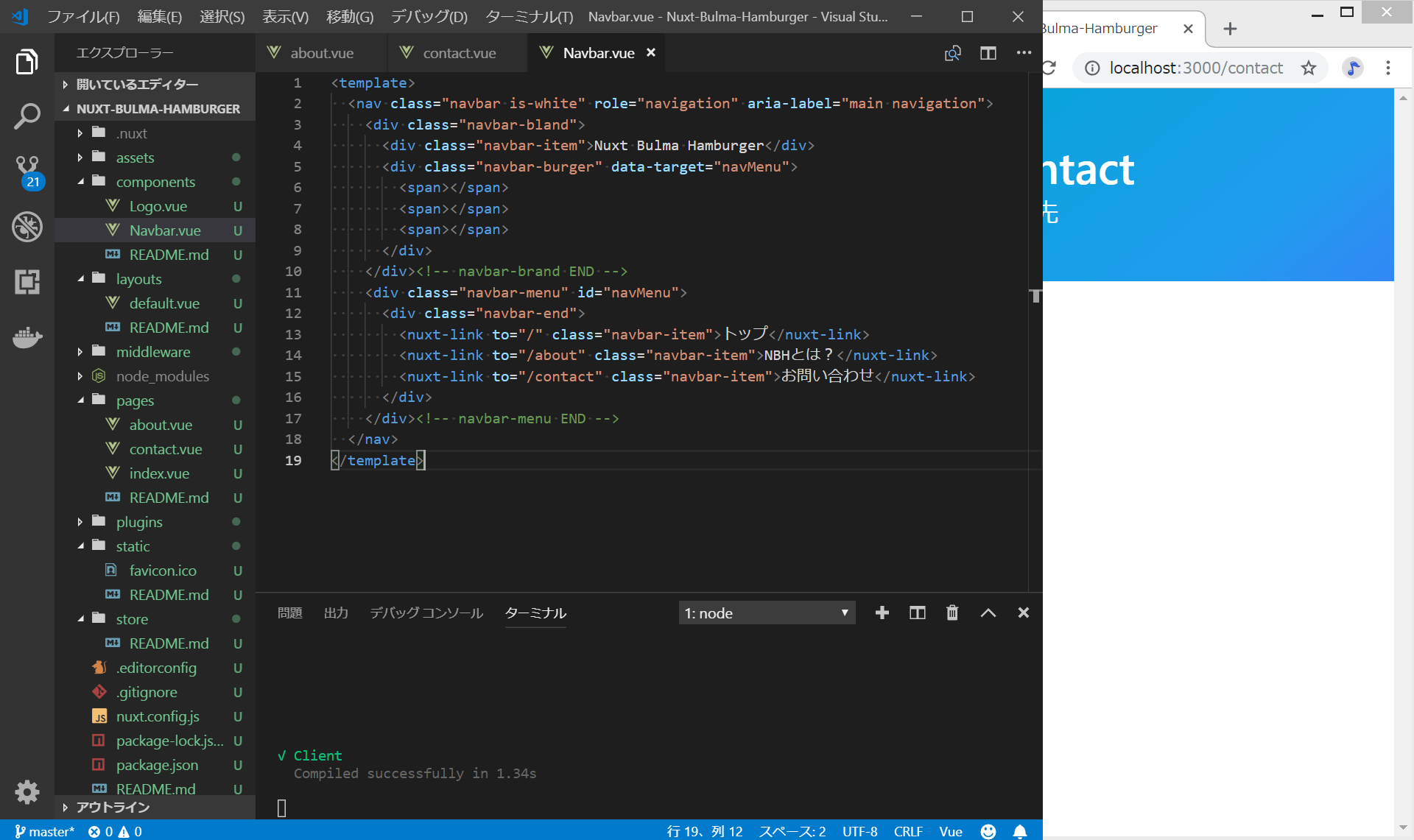
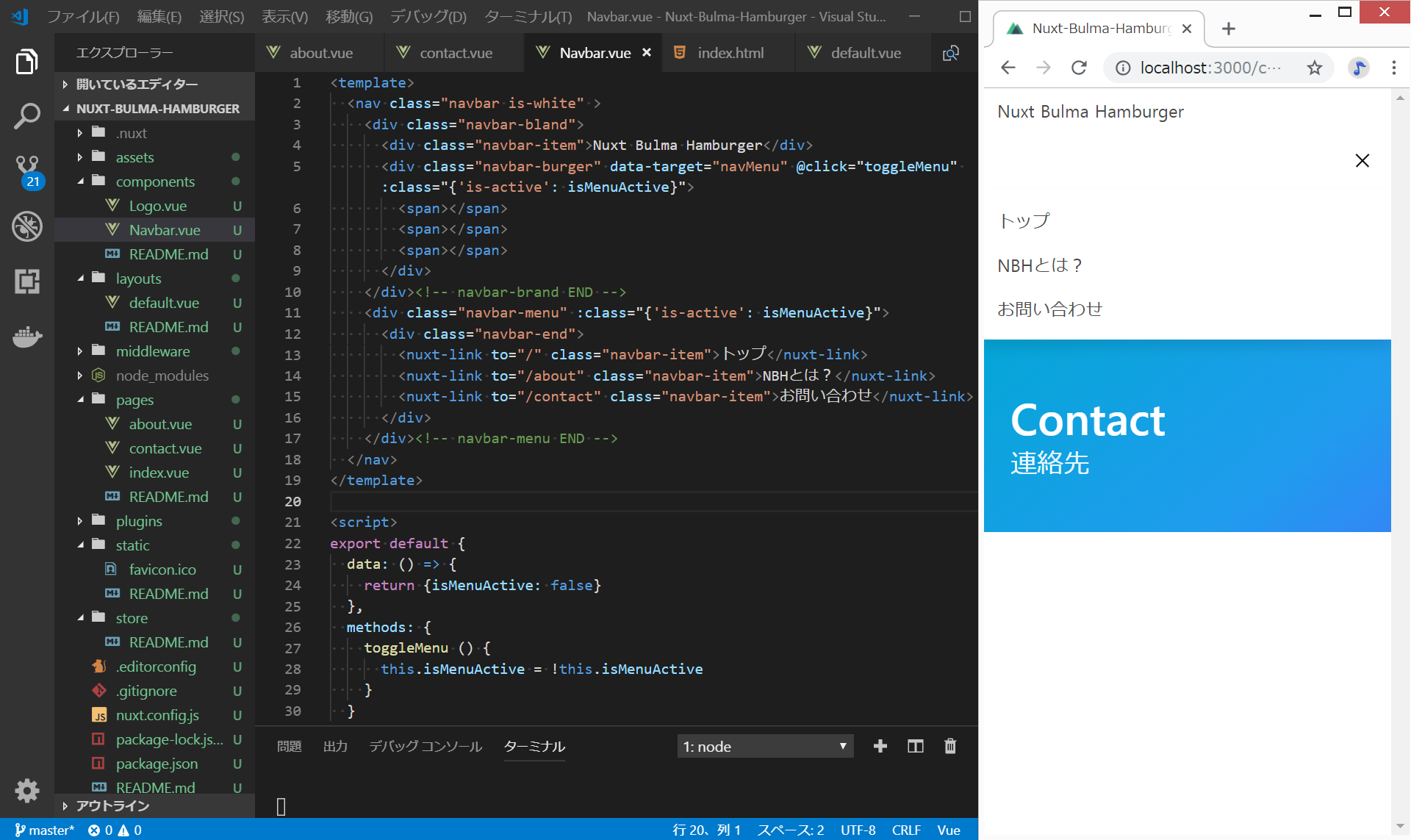
components/Navbar.vue
<div class=“navbar-burger”>に、@click=“toggleMenu”を追加して、クリックしたらメニューが出てくる(toggle)するようにtoggleMenu関数を定義。
<div class=“navbar-burger”>と、<div class=“navbar-menu”>に、:class=“{'is-active': isMenuActive}”を追加。
これで、ブラウザの横幅が1023px以下のときにハンバーガーメニューが出て、それをクリックすると、メニューが表示されるようになった。

しかし、この時点では、メニューの中のリンク先をクリックしても、トグルされたメニューが開いたままになってしまって閉じてくれない。
そこで、Vuexを用いて、リンク先をクリックすると、自動的にトグルが閉じるようにする。
Vuexストアを設定してトグルONとOFFをstoreに定義
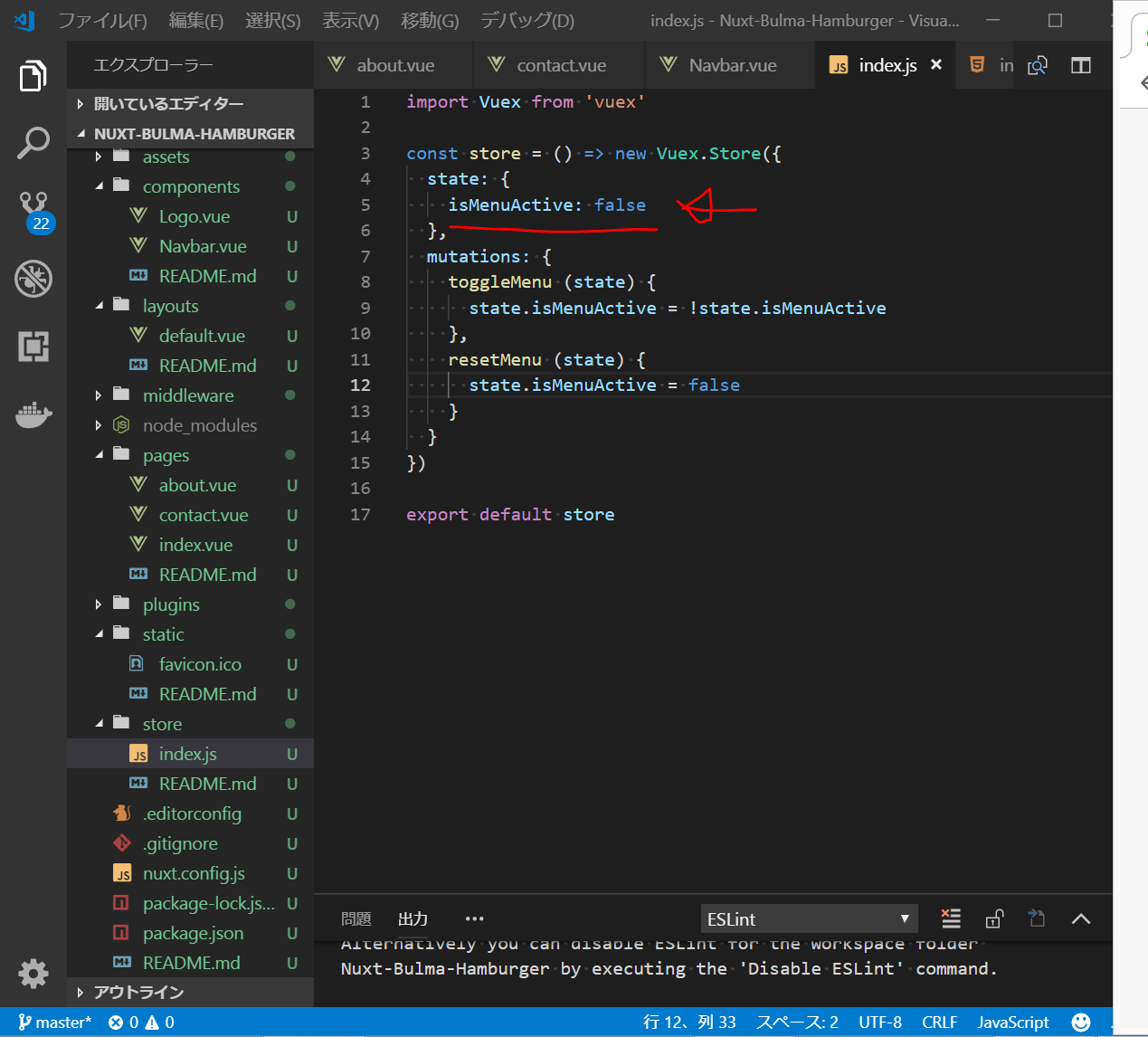
store/index.js (新規作成)
storeに、isMenuActive (True or False)の状態を定義しておいて、
- ハンバーガーメニューをクリックしたらON、OFF
- リンクをクリックしてページ遷移したらOFF
となるようにしておきます。
components/Navbar.vue
<div class=“navbar-burger”>を、以下のように変更
//変更前
@click="toggleMenu" :class="{'is-active': isMenuActive}"
//変更後
@click="$store.commit('toggleMenu')" :class="{'is-active': $store.state.isMenuActive}"
<div class=“navbar-menu”>を、以下のように変更
//変更前
:class="{'is-active': isMenuActive}"
//変更後
:class="{'is-active': $store.state.isMenuActive}"
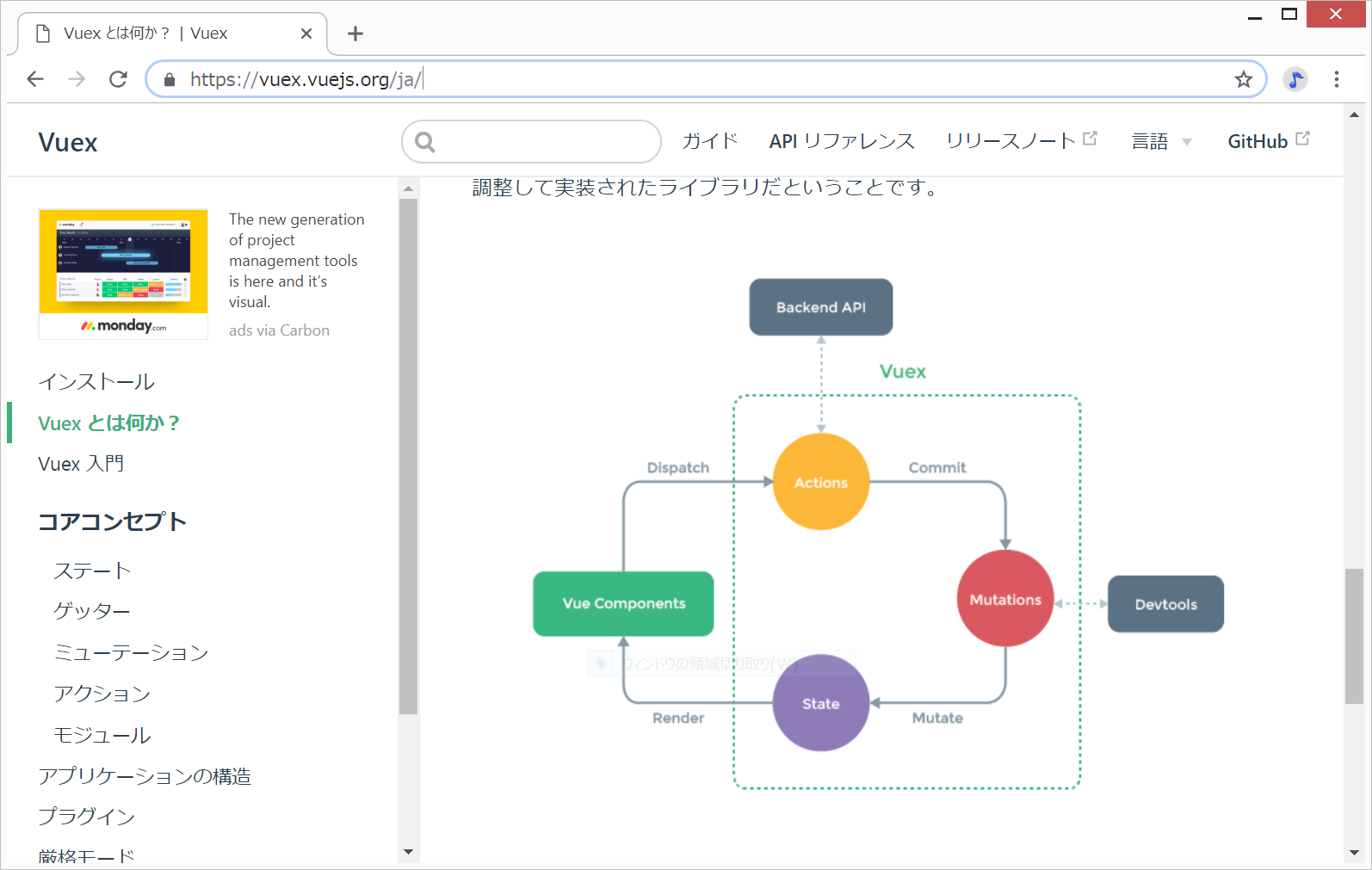
Vuexの構造についての絵を、以下に貼り付けておく。
データの流れが、Vue Components ⇒ Actions ⇒ Mutations ⇒ State ⇒ Vue Components というように一方向らしい。。。
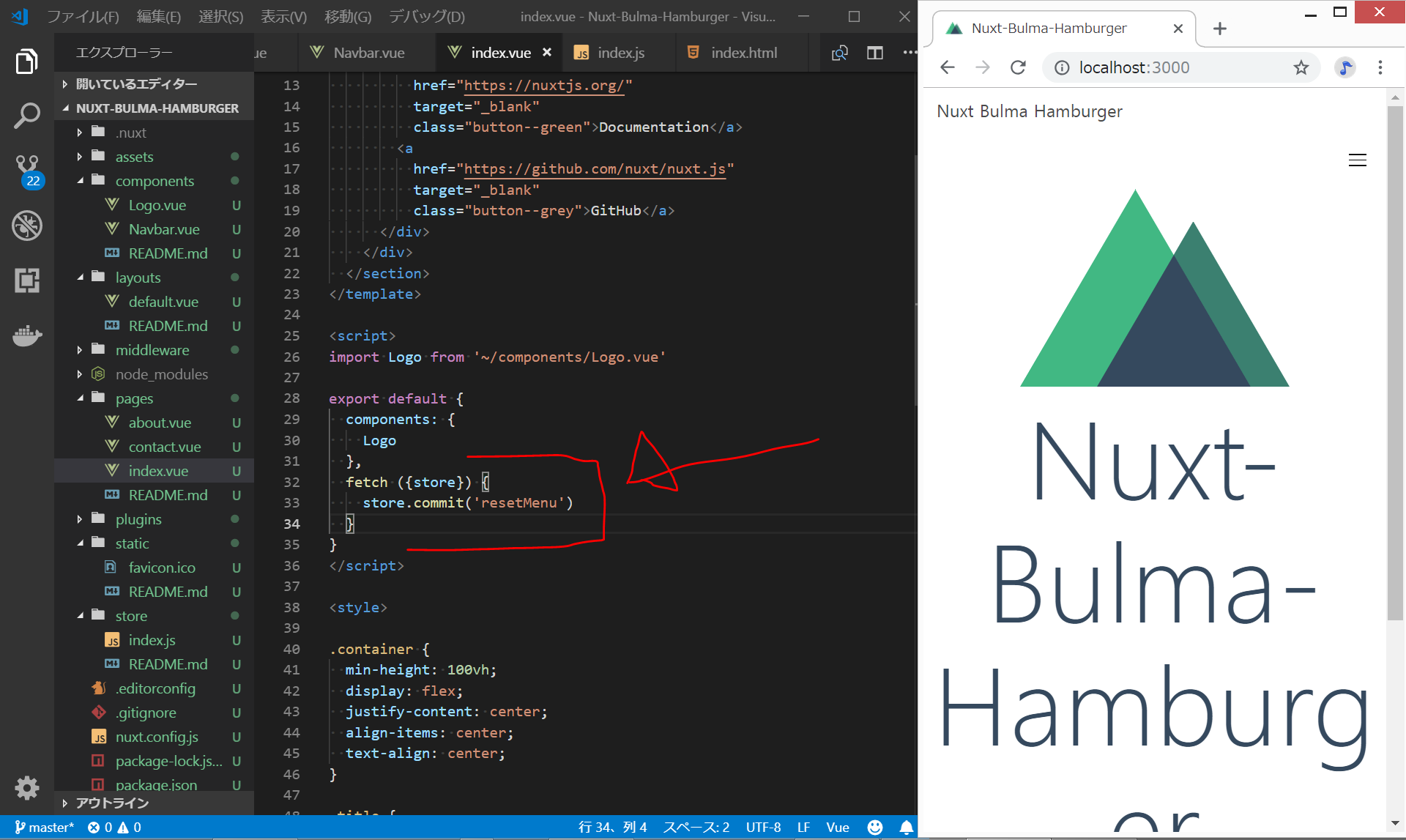
<nuxt-link>経由で特定のページに移動したときのNuxt.jsアプリの動作として、fetch()メソッドを呼び出す。というものがあるとのことなので、indexページ、aboutページ、contactページの<script>のところに、以下のコードを追加する。
<script>
export default {
fetch ({store}) {
store.commit('resetMenu')
}
}
</script>
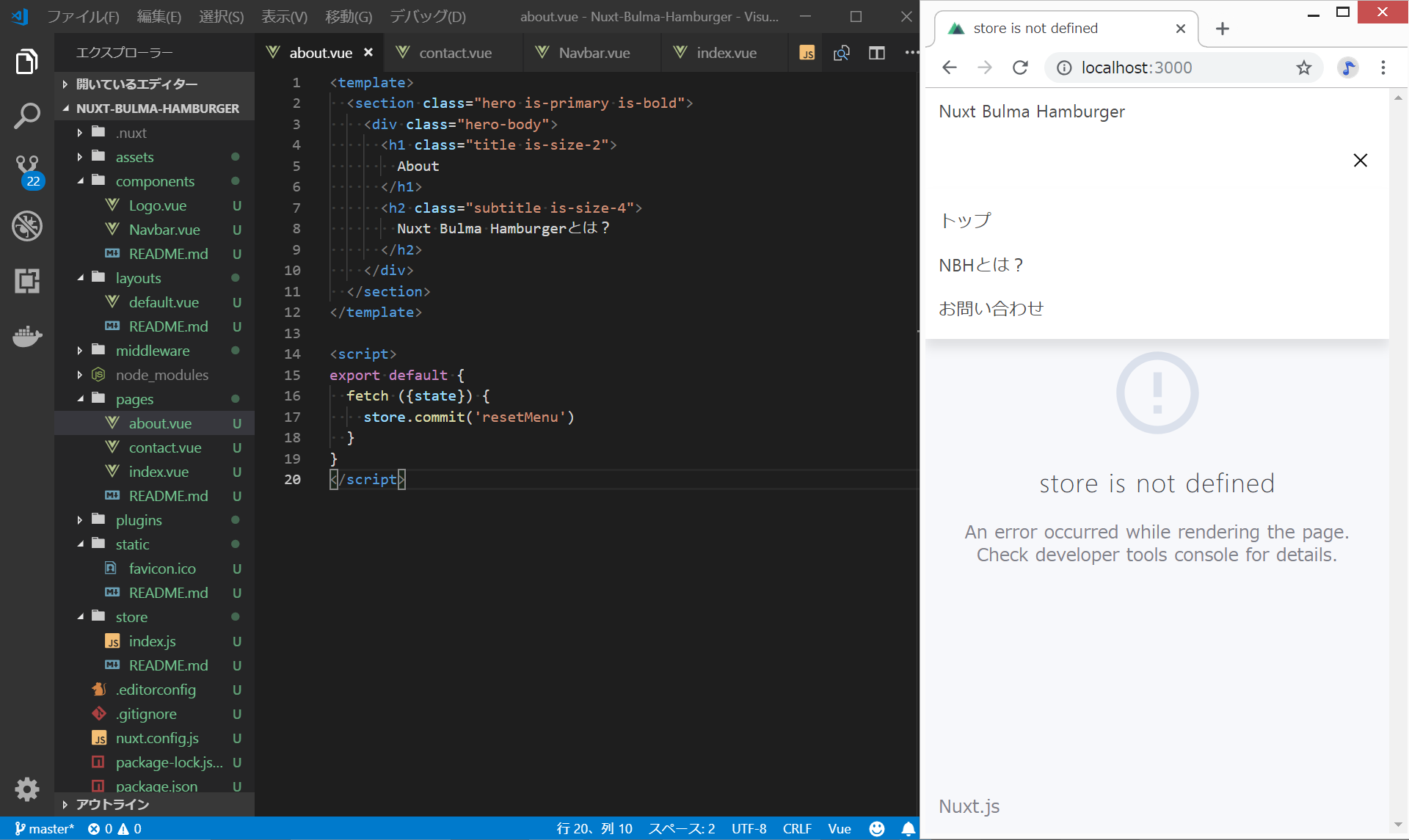
あれ?store is not defined というNuxt.jsのエラーが出てしまった。
<script>のところのfetch ({store}) { を、fetch ({state}) { とタイプミスをしていました。しばらく分からなかった。。。
エラーもなかなか見つけにくい。。。(Ionic(Angular)のときは、ChromeでCtrl+Shift+Iでconsole logを見ると、どのファイルの何行目にどのようなエラーがありそうか、けっこう教えてくれる感じであった。)
まだ行がずれていてかっこ悪いが、これで、なんとか、ハンバーガーメニューが実装できた。
しかし、ハンバーガーメニューの3本線を「メニュー」という文字にしたり、ボタンにしたりしようとすると、なんだかデザイン的に自分の思うように変更できない。。。
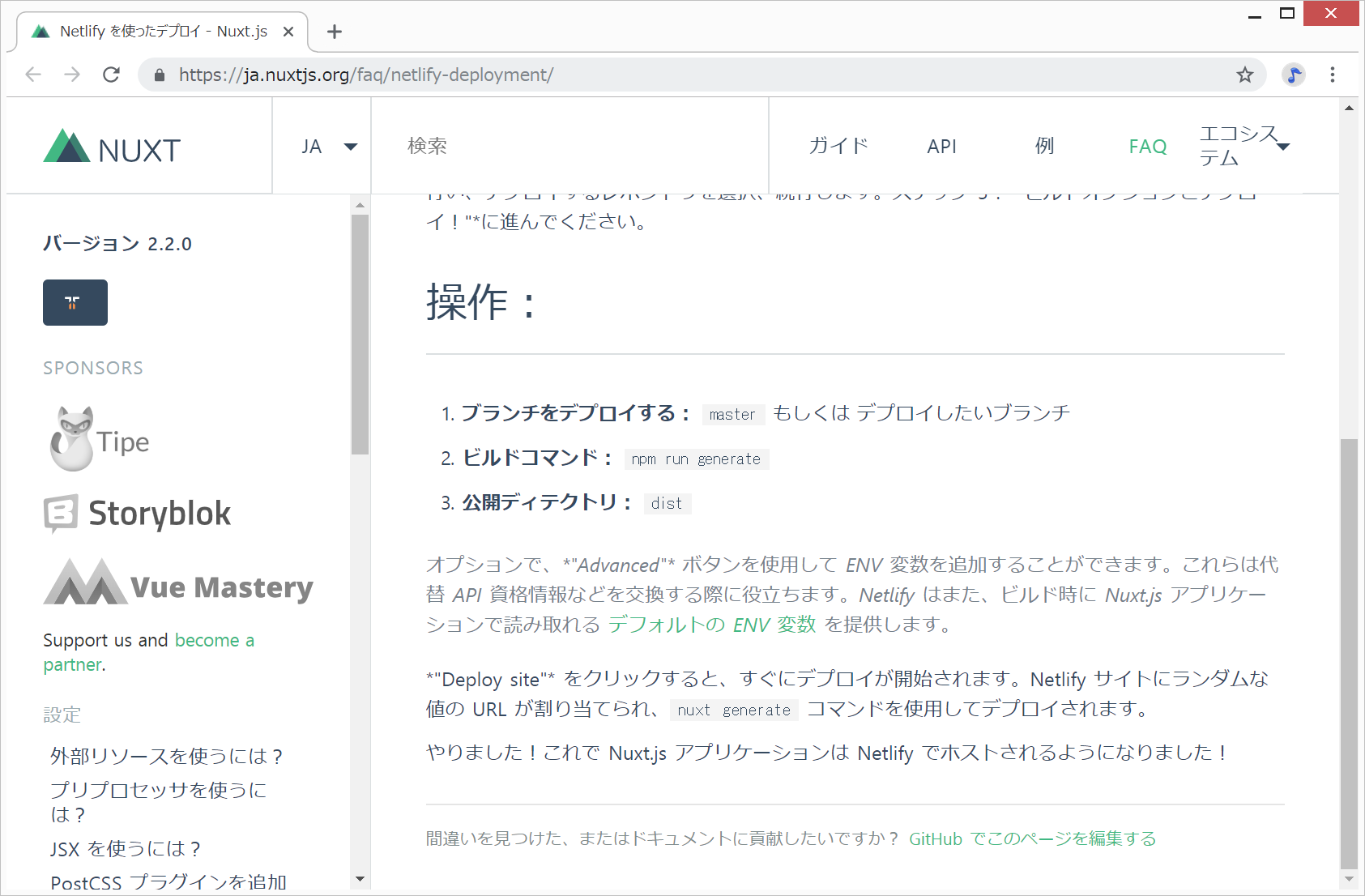
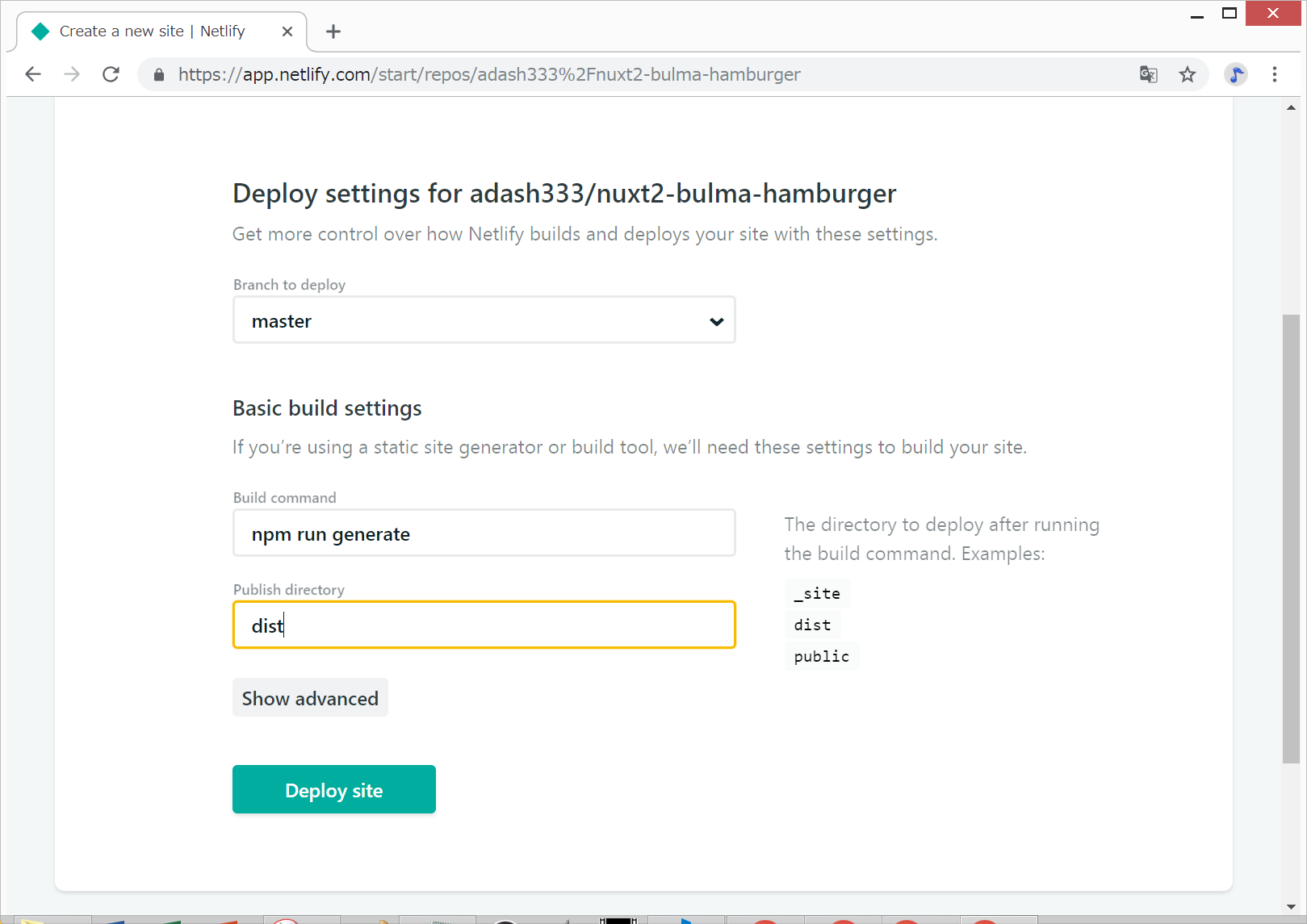
NuxtサイトをNetlifyにデプロイ
ソースコード
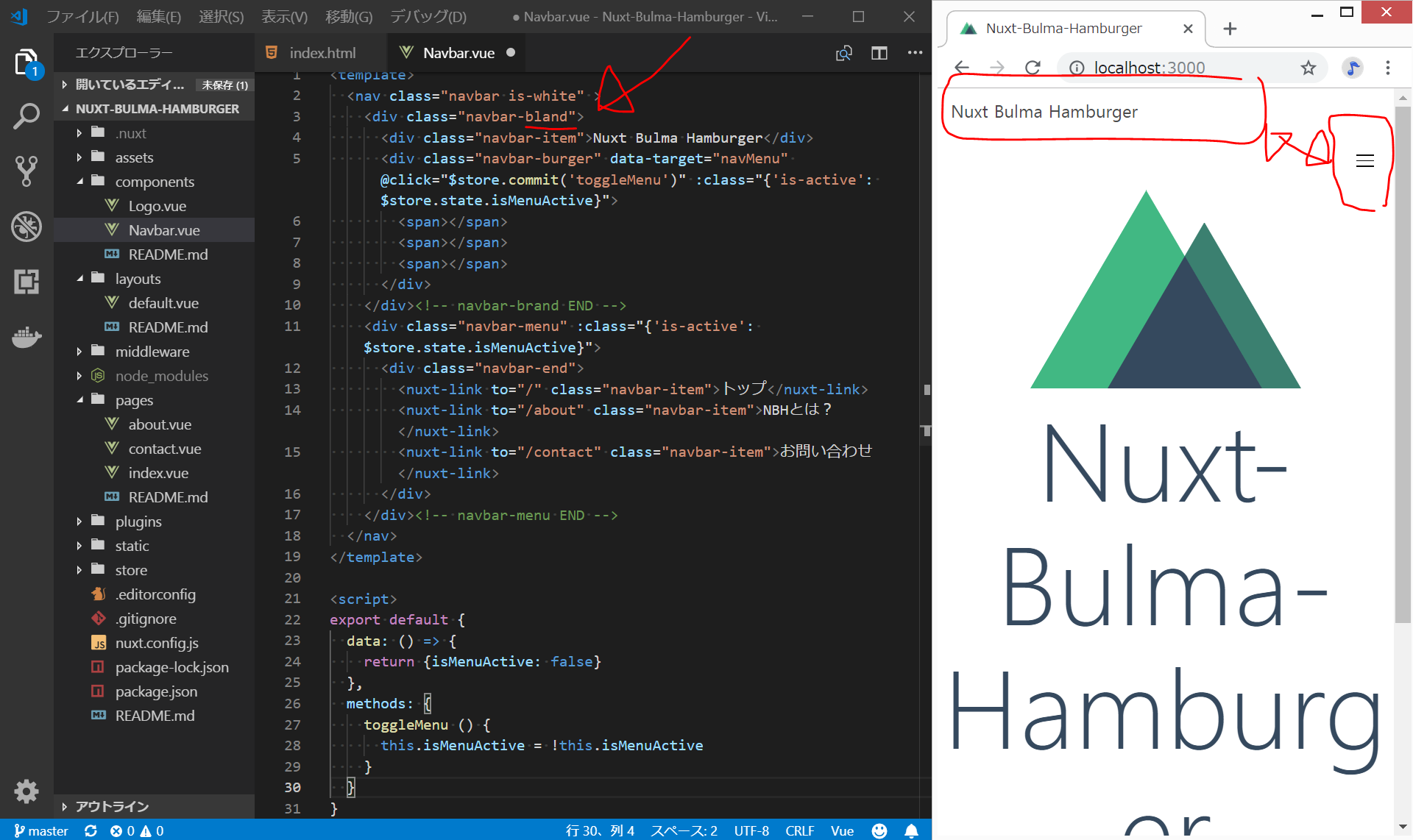
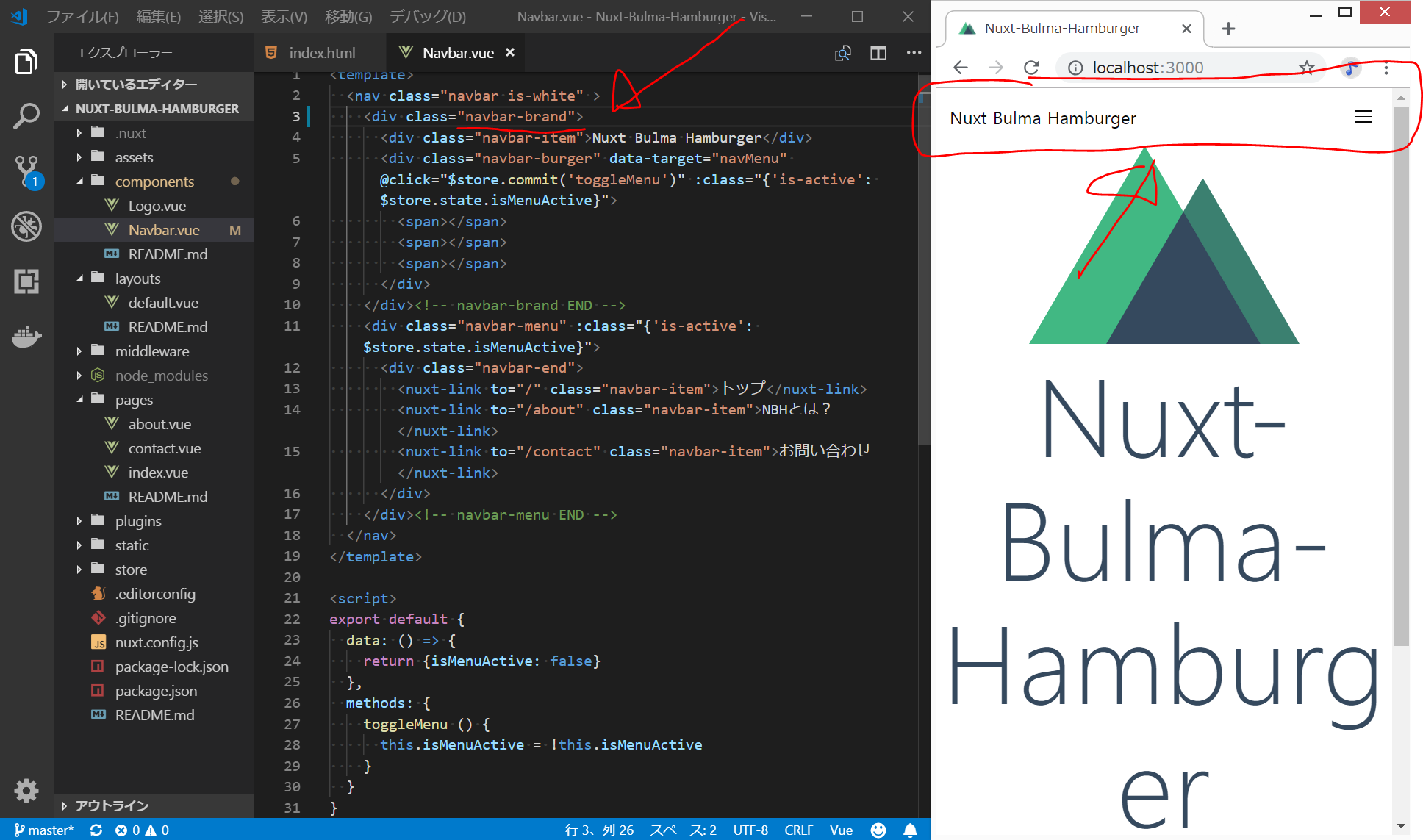
Navbar-brandをNavbar-blandとタイプミスしていた
ハンバーガーメニューがずれていたので、何がおかしいのかずっと分からなかったが、Navbar-brandのタイプミスであった。
VisualStudioCodeの拡張機能で、Bulmaのタイプミスを指摘してくれるものはないかな???
components/Navbar.vue
これでやっと写経できた。
Nuxt.jsでお勧めの本(2018年現在)
以下の本がお勧めですが、vue.jsについての本と合わせて読むのがお勧めです。
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B07J5434JB&linkId=066a58b75c6ea193b2ca4c8291b6c522”></iframe>
</html>
vue.js入門の本としては、以下の2冊がお勧めです。
こちらの本は、Vue.jsとfirebaseで、マークダウンエディターのサイトを実際に作っていくことができます。Vue.js入門の最初の1冊としてお勧めです。
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B07HXMHQQK&linkId=5764ddf332af482accce7c2cfce3cb9c”></iframe>
</html>
こちらの本は、Vue.jsの状態管理(Angularでのprovider、ReactにおけるRedux)Vuexについての説明が分かりやすかったです。
テスト駆動開発についても詳しく書かれています。
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B07J6FP6NQ&linkId=8b00994d540a82fafa6a71fc9ab8198d”></iframe>
</html>