目次
CodeSandboxのVue.jsでBulmaを利用する方法
開発環境
Windows10 Pro(Macでも同じです) Chrome(CodeSandboxを利用するためWEBブラウザはChromeが望ましいです)
今回構築する環境
CodeSandbox上で vue 2.5.2 bulma 0.7.2
1. CodeSandboxで新規Vue.jsアプリを作成
- https://codesandbox.io/へ行き、画面右上の“Create Sandbox”をクリック
- 画面右上のあたりのVue(vue-cli)をクリック
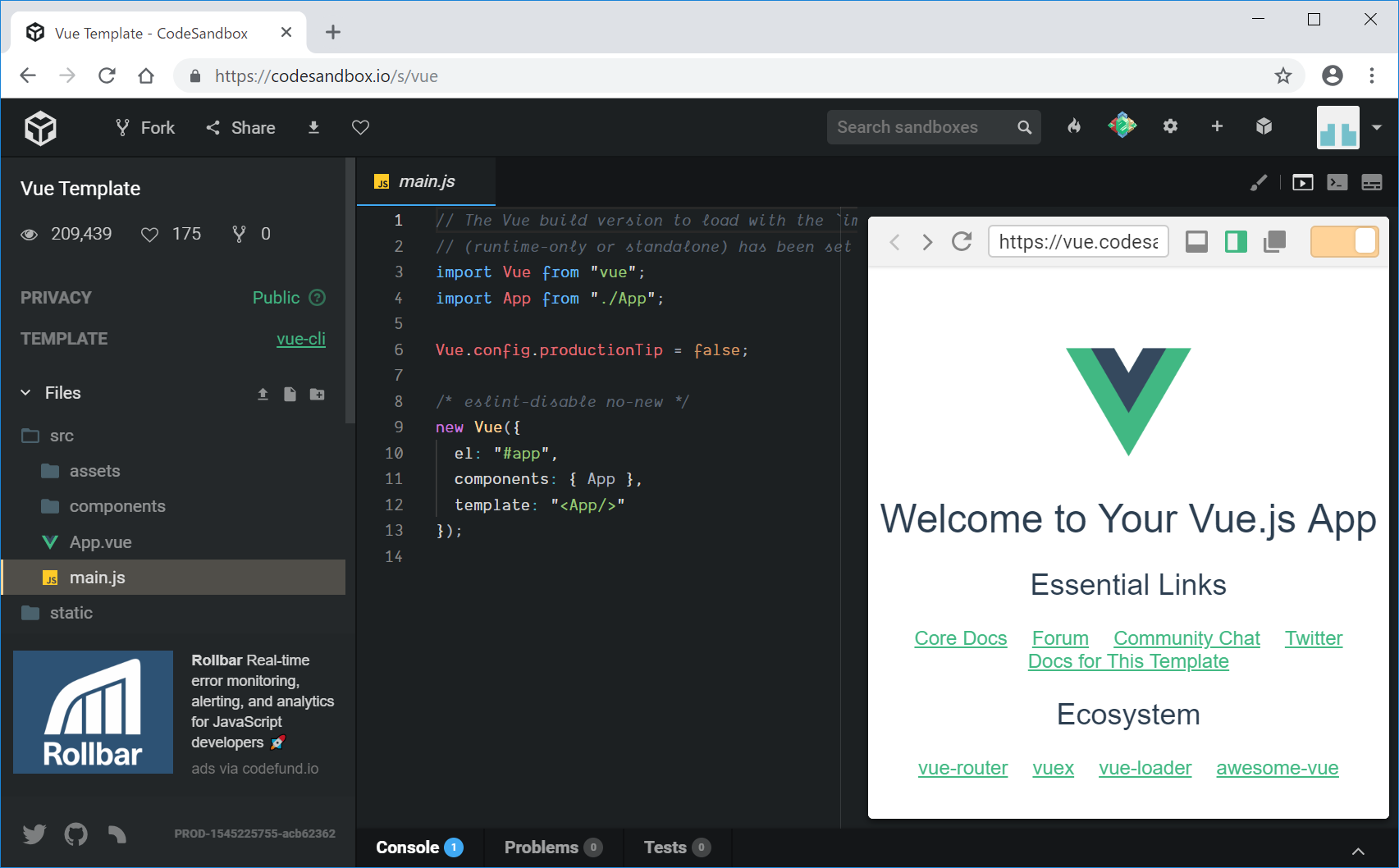
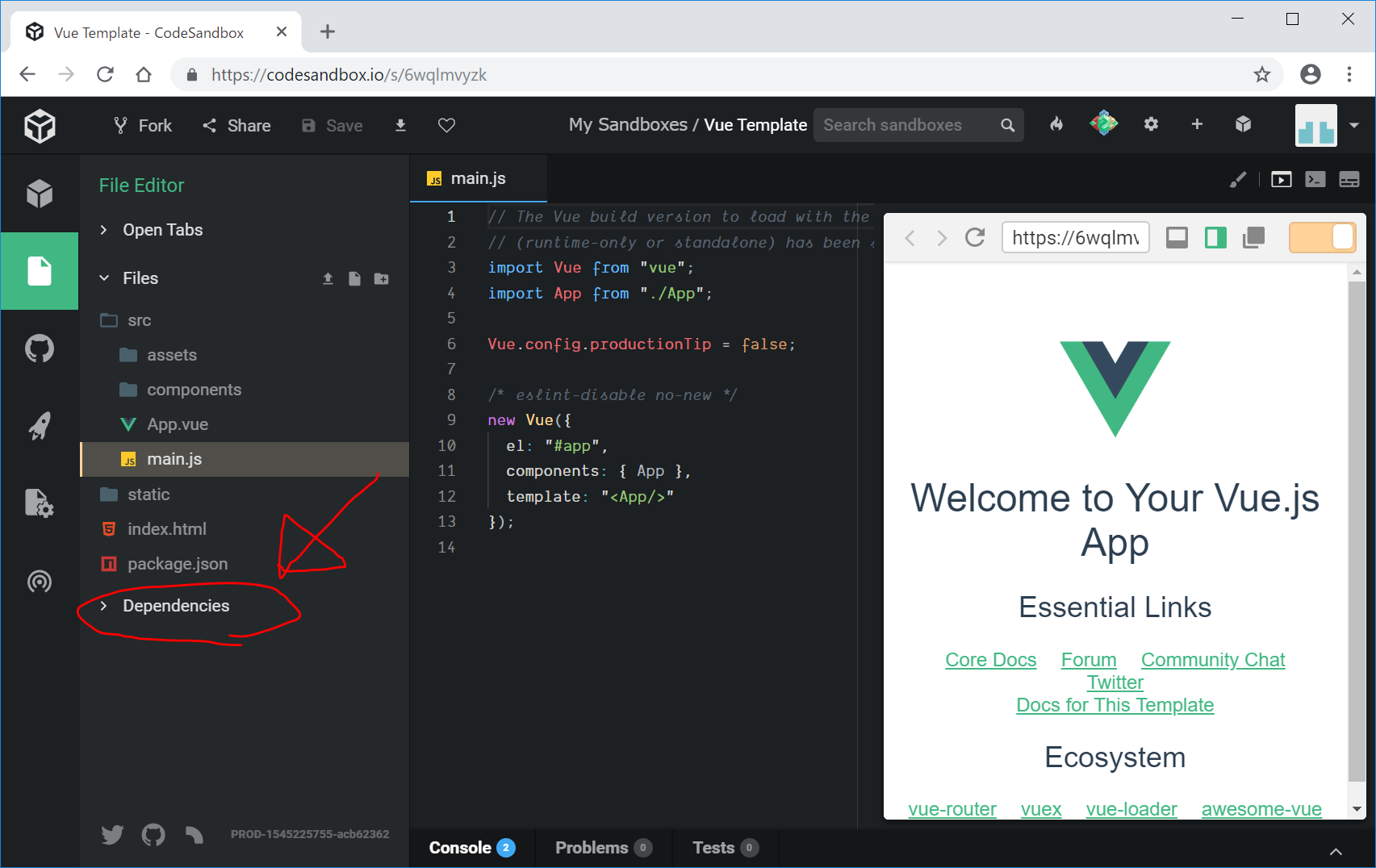
- 以下のような画面になります
2. Add Dependencyでbulmaを追加
通常は、コマンドプロンプトで、
npm install bulma
とするところですが、CodeSandboxでは、以下のように行います。
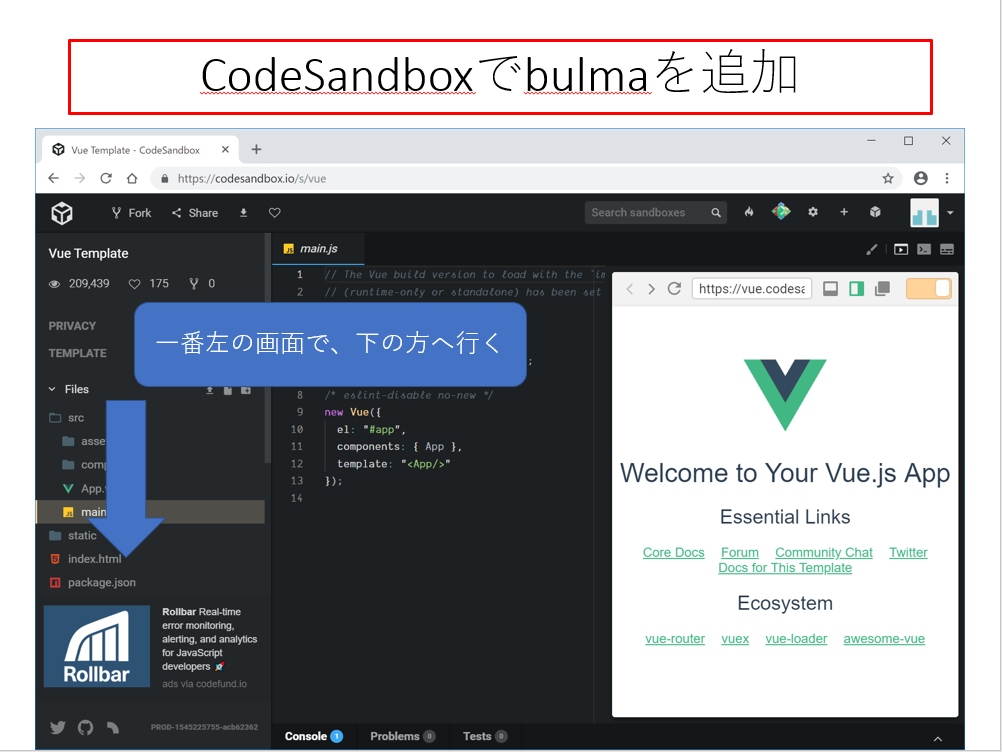
- 一番左の画面を下の方へ行き、“Add Dependency”をクリック
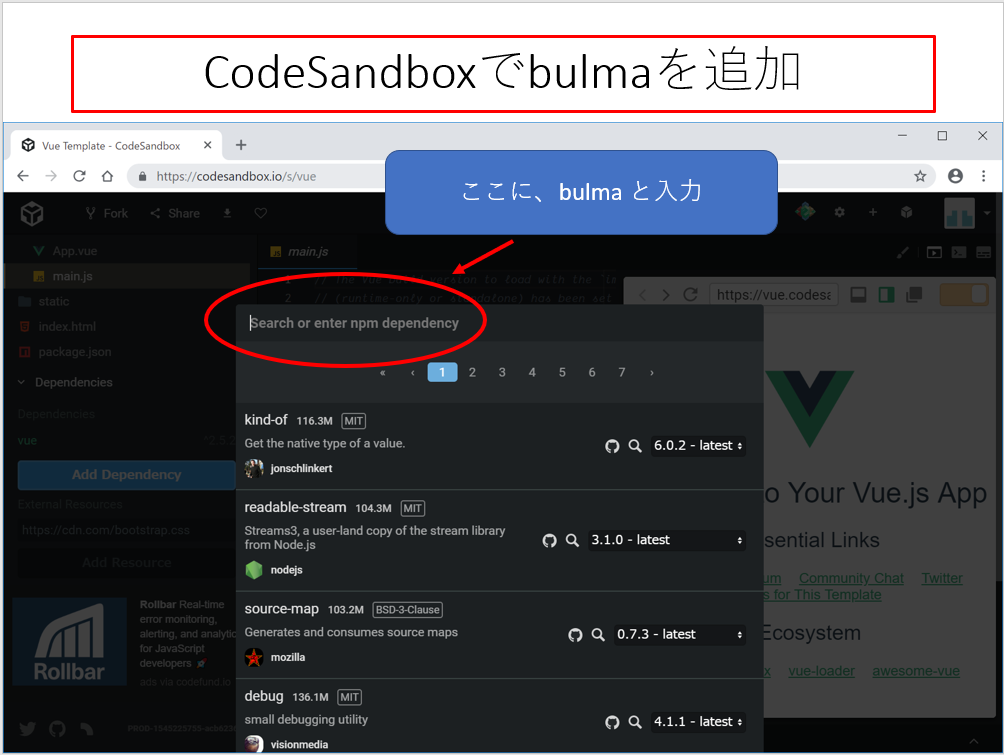
- Search or enter npm dependency のところに、bulmaと入力
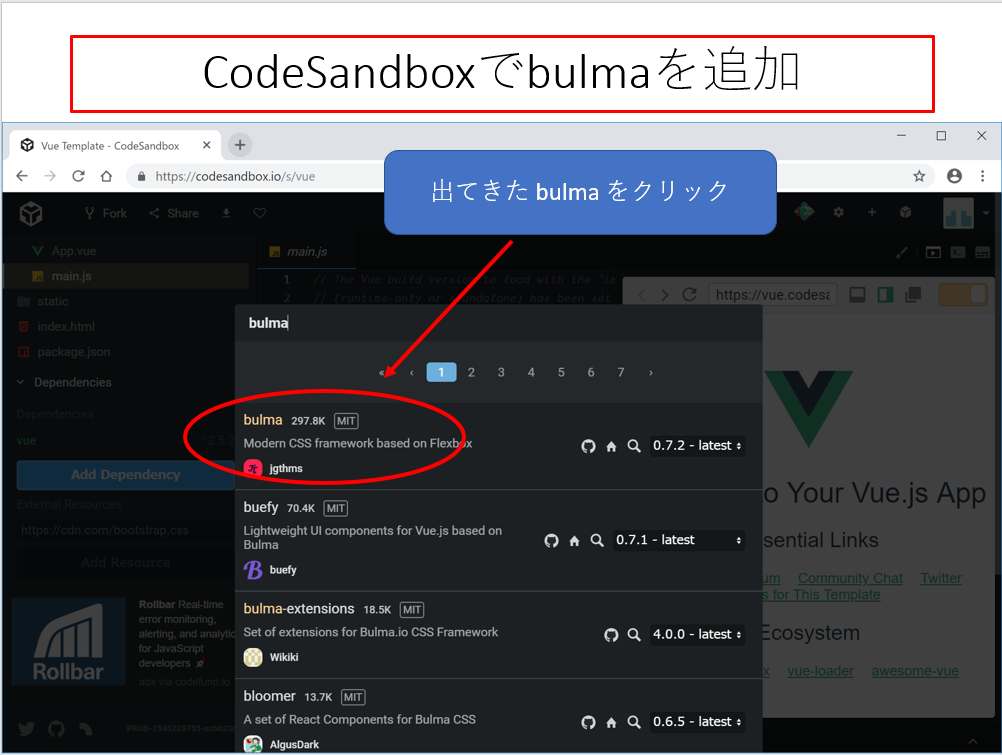
- すぐ下に出てくるbulma をクリックすると、bulmaがnpm installされます
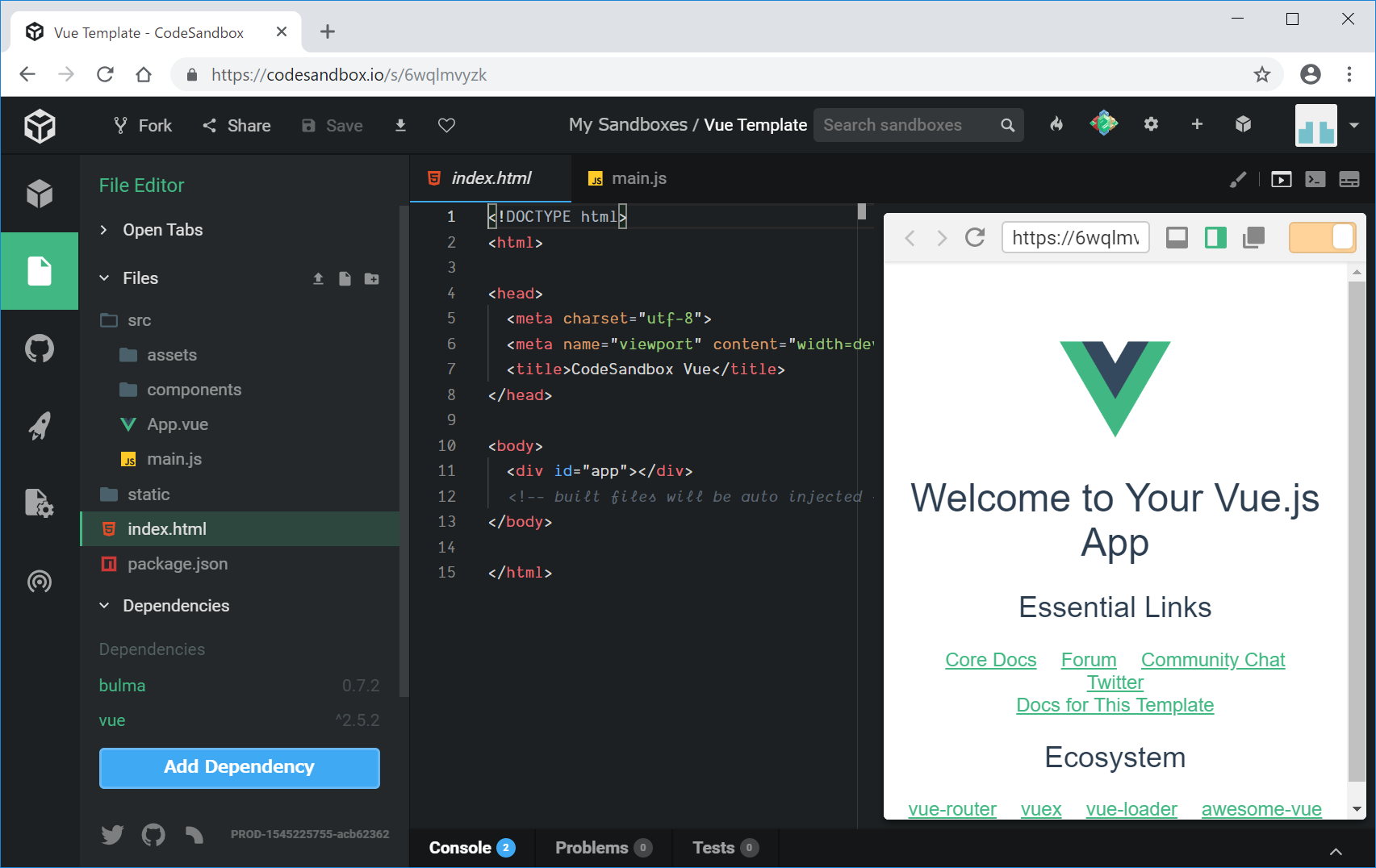
- 次の画面で、Dependenciesをクリックすると、bulmaがインストールされていることが確認できます
3. index.htmlとmain.jsの編集
index.htmlとmain.jsを、以下のように書き換えます。
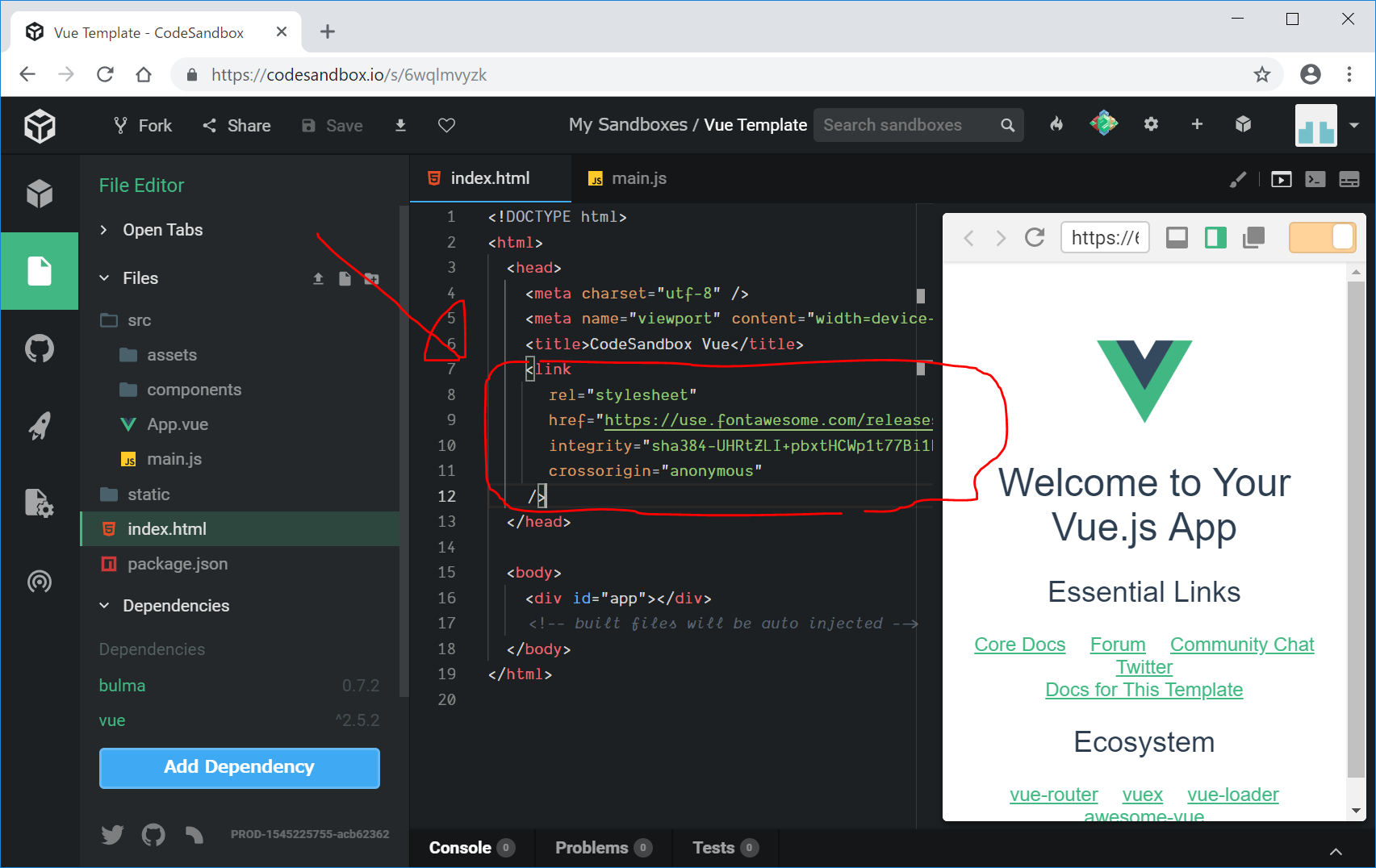
index.htmlの</head>の直前に、以下のコードを挿入します。
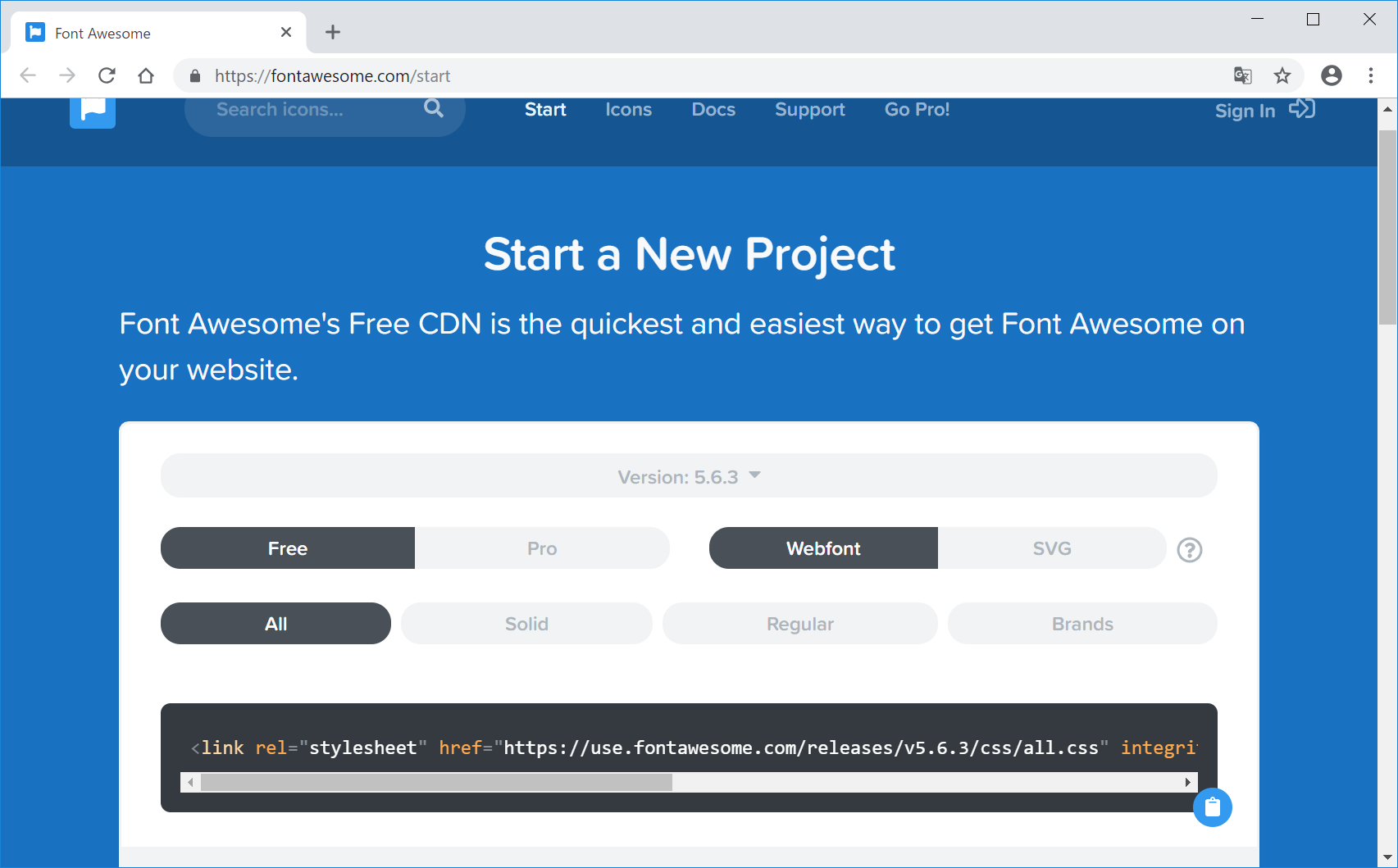
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
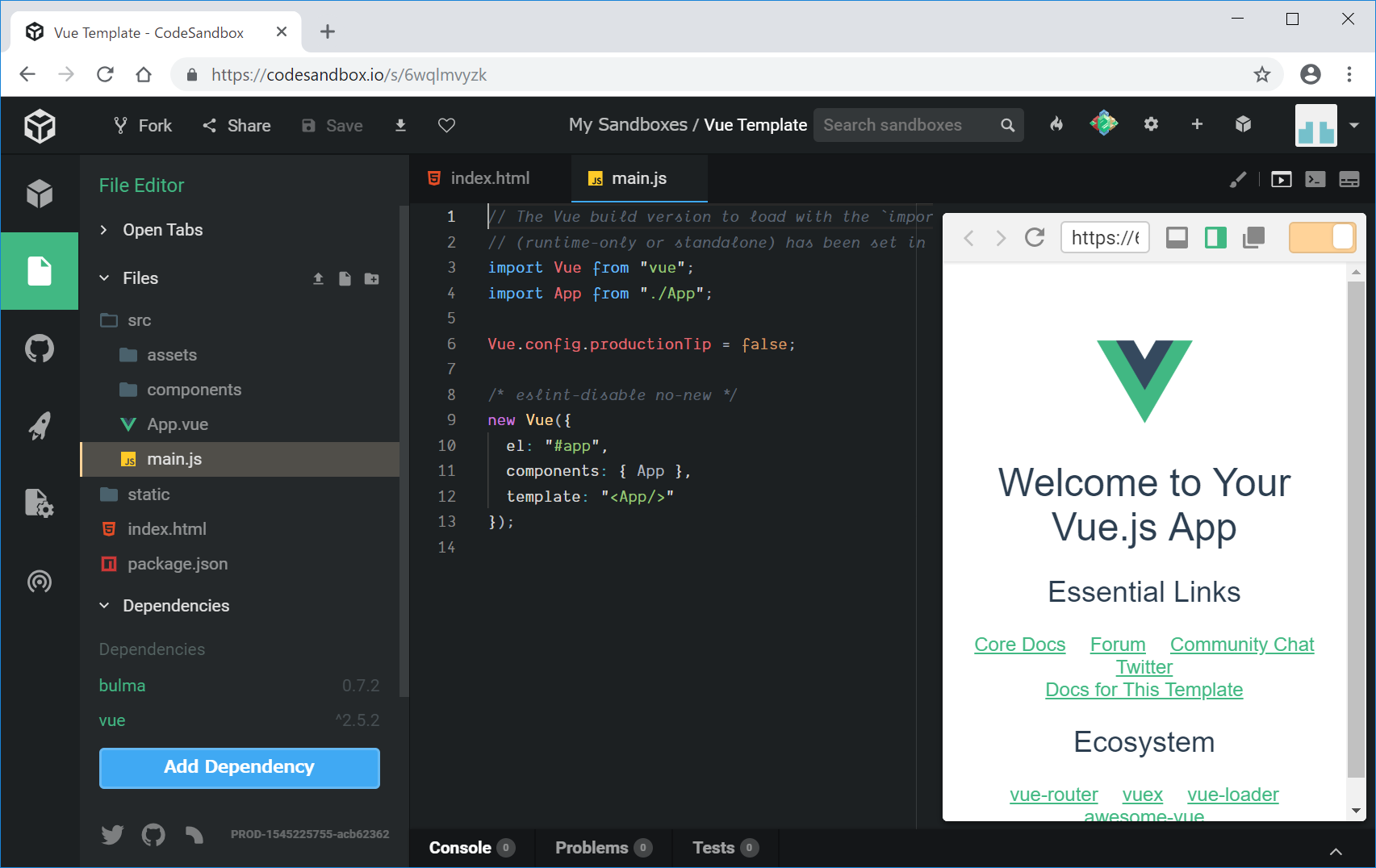
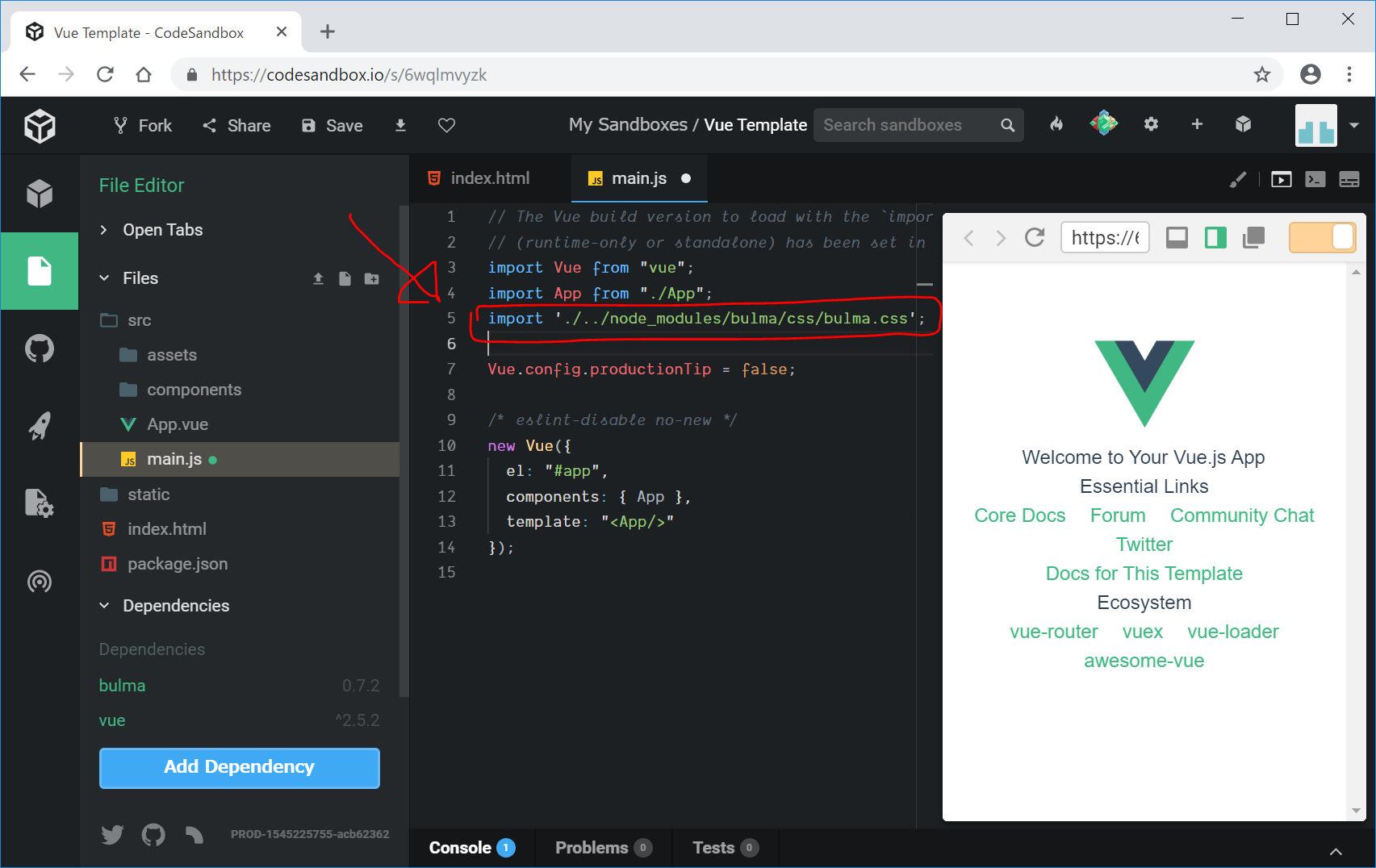
次に、src/main.jsの5行目に以下のコードを追加します。
import './../node_modules/bulma/css/bulma.css';
これで、Vue.jsでbulmaとFontAwesome5が利用できるようになります。
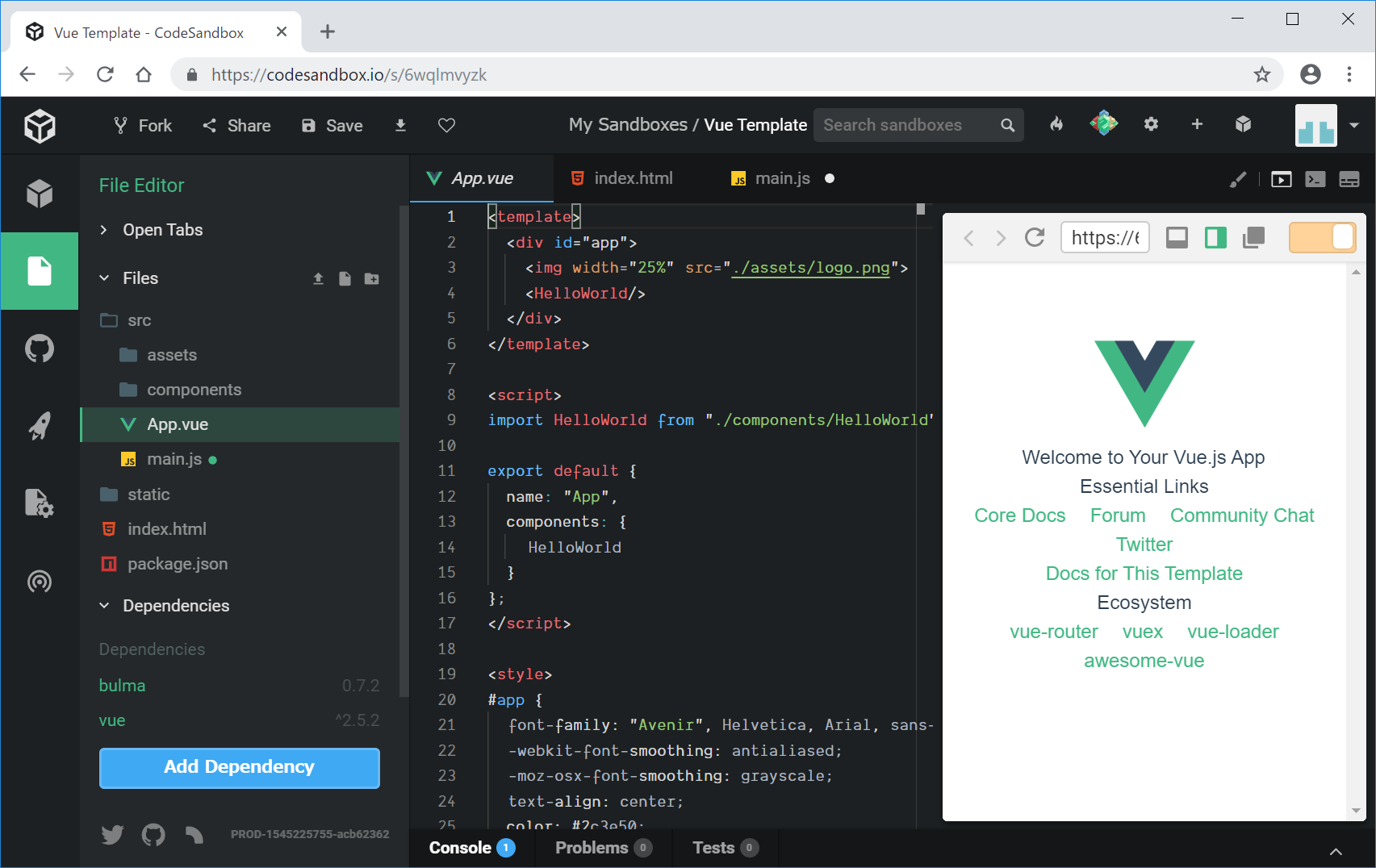
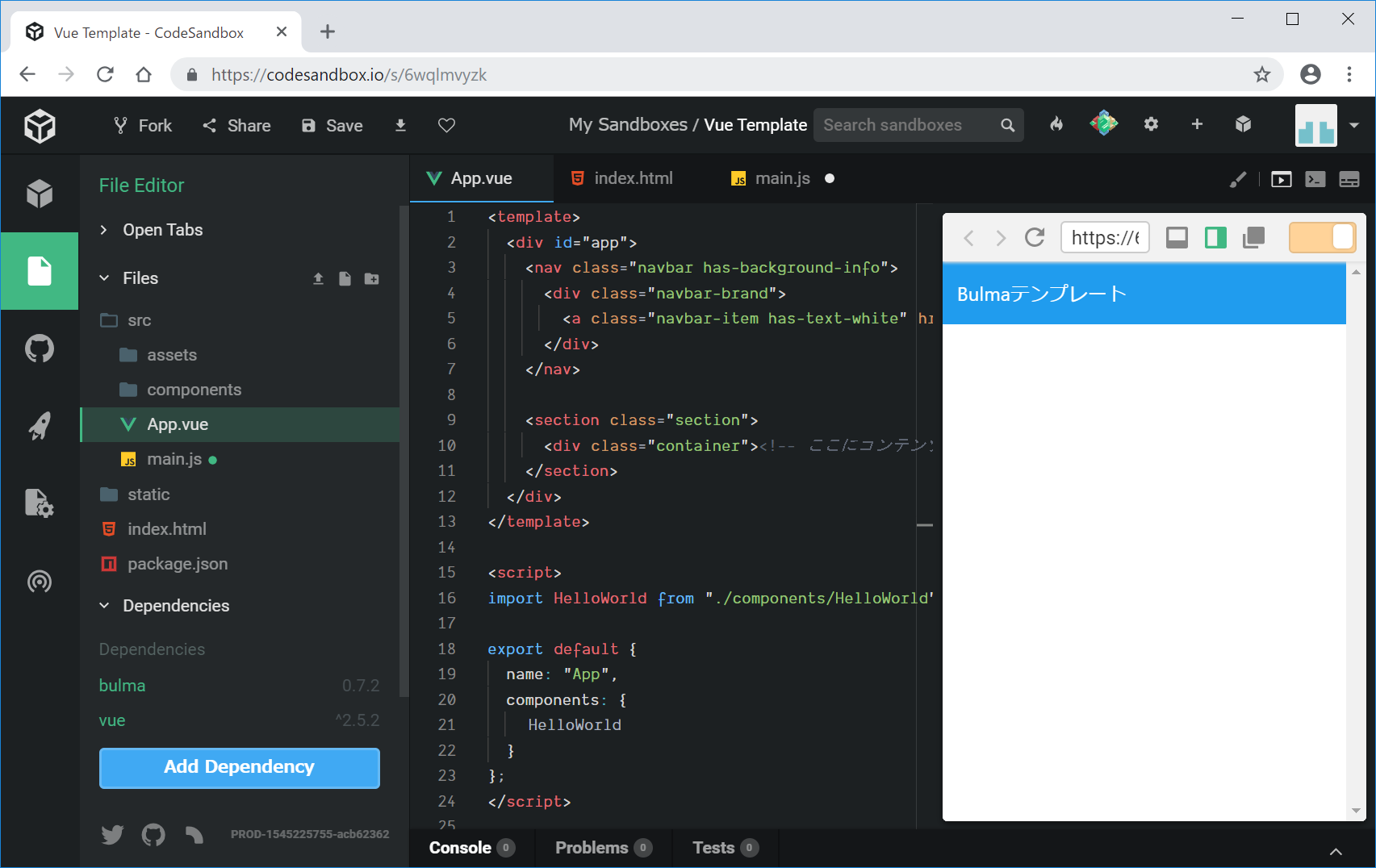
4. src/App.vueの編集
参考
https://alligator.io/vuejs/css-frameworks-vuejs/
font awesome 5は、以下のサイトからのリンクを、index.htmlの</head>の直前に挿入する。
https://fontawesome.com/start

参考:https://niwaka-web.com/fontawsome5_css/
Font Awesome 5の使い方【Web Fonts with CSS編】更新日:2018年11月20日
https://saruwakakun.com/html-css/basic/font-awesome
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう 2018/12/20
リンク
https://sugimotonote.com/2018/05/23/post-1058/
Vue.js + bulma + Vue-cliでシンプルにおしゃれな静的サイトを作る
2018/5/23 2018/5/23