03.ヘッダーNavbarとフッターFooter
見出し
https://stackoverflow.com/questions/43727032/hero-footer-not-at-bottom-of-page
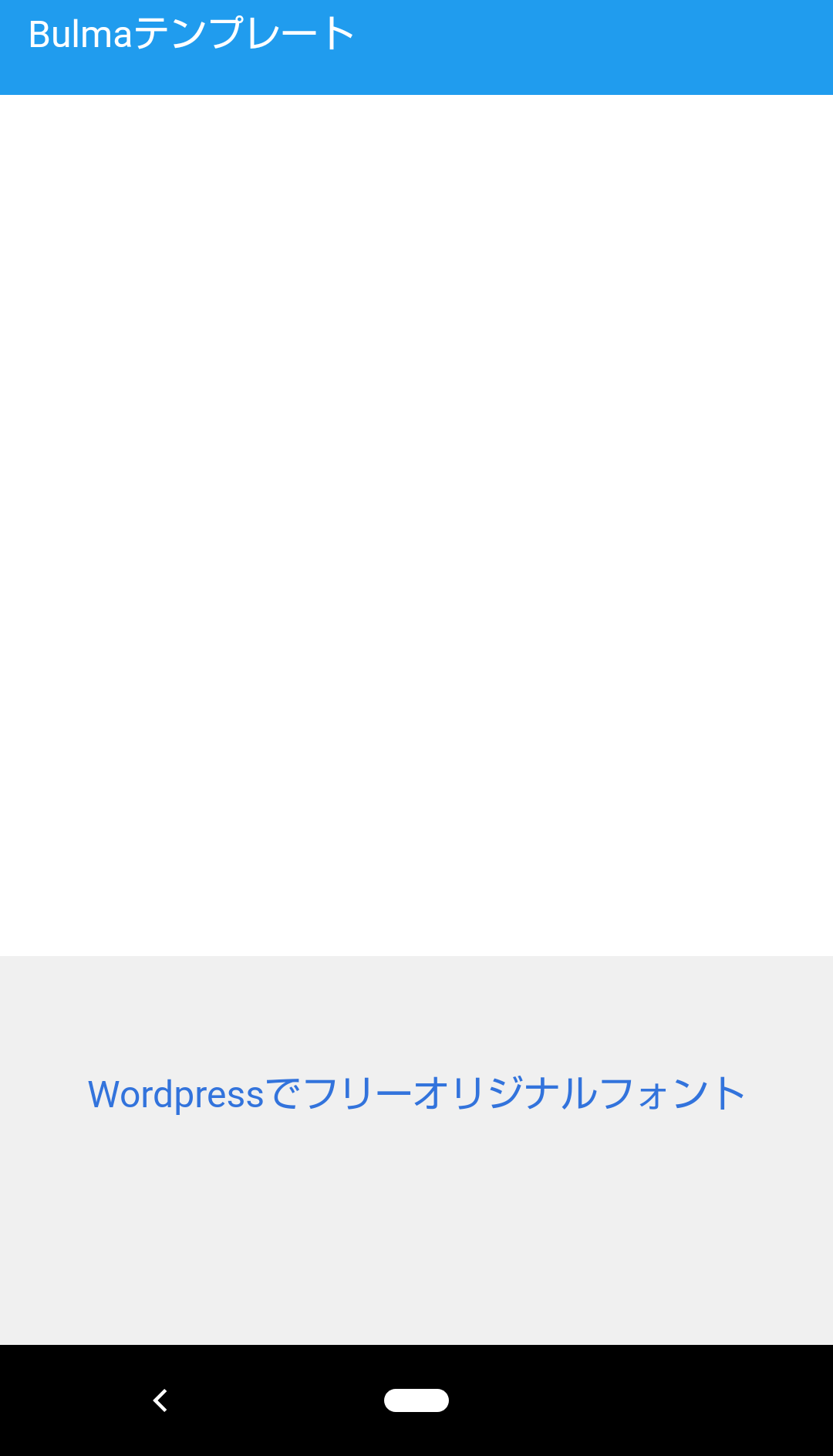
フッターを、画面下に固定
.main {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.section {
flex: 1;
}
And then adjust your template like this:
<body class="main">
<div class="section">
...
</div>
<footer class="footer">
...
</footer>
</body>
サンプルコード
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello Bulma!</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<link rel="stylesheet" href="style.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
<style>
</style>
</head>
<body class="main">
<nav class="navbar has-background-info">
<div class="navbar-brand">
<a class="navbar-item has-text-white" href="#">
Bulmaテンプレート
</a>
</div>
</nav>
<section class="section">
<div class="container">
<!-- ここにコンテンツを記載 -->
</div>
</section>
<footer class="footer">
<div class="content has-text-centered">
<a href="https://i-doctor.sakura.ne.jp/font/">Wordpressでフリーオリジナルフォント</a>
</div>
</footer>
<script>
</script>
</body>
</html>
style.css
.main {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.section {
flex: 1;
}
.footer {
background-color: #f0f0f0;
}