目次
WindowsでIonicを始める方法
—2019/02/10 更新
ころころVersionが変わるので、注意が必要です。
2019年2月時点での、インストール方法を記載させていただきます。
Ionicをインストールするためには、Node.js 6以上が必要ですので、以下の順番でインストールを行います。今回は、エディタとして、筆者の趣味で、VisualStudioCodeも一緒にインストールします。以下の画面は、Windows 8.1 Proの画面ですが、Windows7やWindows10でもほぼ同じです。
Ionic3のときのものですが、このページを動画にまとめてみました(約6分)。
すること
- Ionic4アプリを作成し、GitHub経由でNetlifyにデプロイして公開する
開発環境
Windows 8.1 Pro Git for Windows
Git for Windowsのインストールについては、https://qiita.com/elu_jaune/items/280b4773a3a66c7956fe の通りに行いました。
今回構築した環境
node v10.14.2 ionic-CLI 4.10.2 cordova 8.1.2 (cordova-lib@8.1.1)
WindowsにIonic4をインストールする流れ
- Node.jsのインストール
- VisualStudioCodeのインストール
- Ionicとcordovaのインストール
- ionic4でHello world!する。(アプリの作成)
- GitHubにアップロード
- GitHub経由でNetlifyにデプロイ
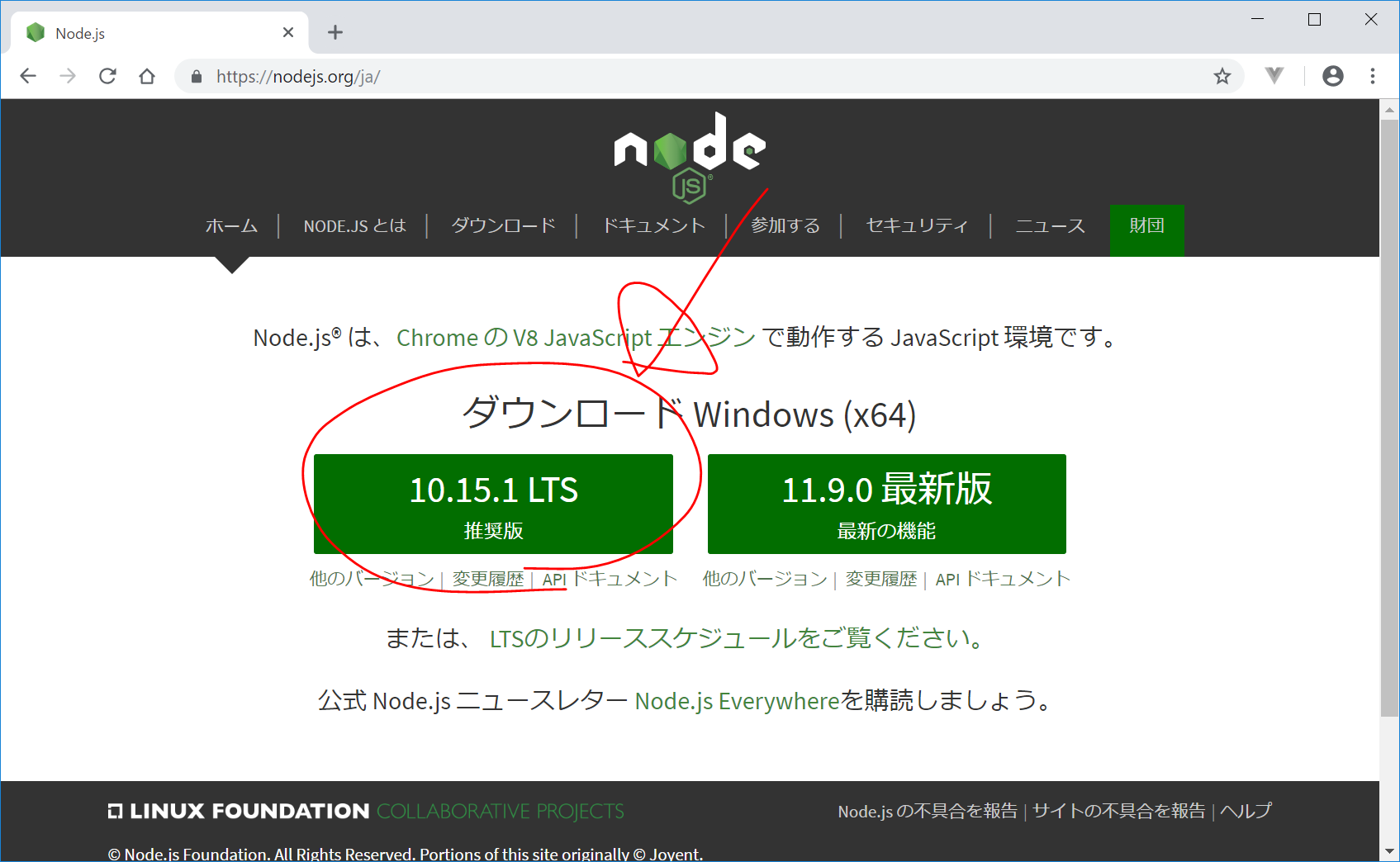
Node.jsのインストール
上記のv10.15.1 LTS をクリックしてダウンロード(約16.5MB)。ダウンロードしたファイル(node-v10.15.1-x64.msi)をダブルクリックして、指示に従ってインストールします。
途中、許可を求められたら、「許可する」をクリックします。
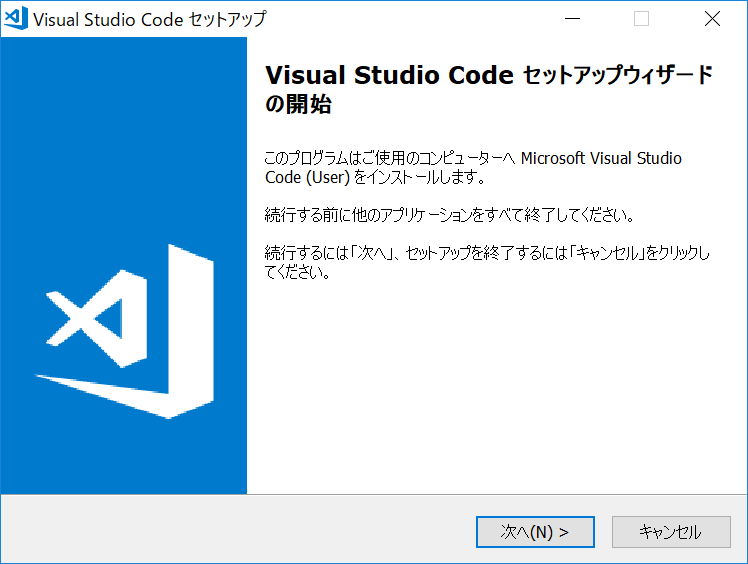
VisualStudioCodeのインストール
https://code.visualstudio.com/download

上記のWindows をクリックしてダウンロード(約46.7MB)。ダウンロードしたファイル(VSCodeUserSetup-x64-1.31.0.exe)をダブルクリックして、指示に従ってインストールします。
Ionicとcordovaのインストール
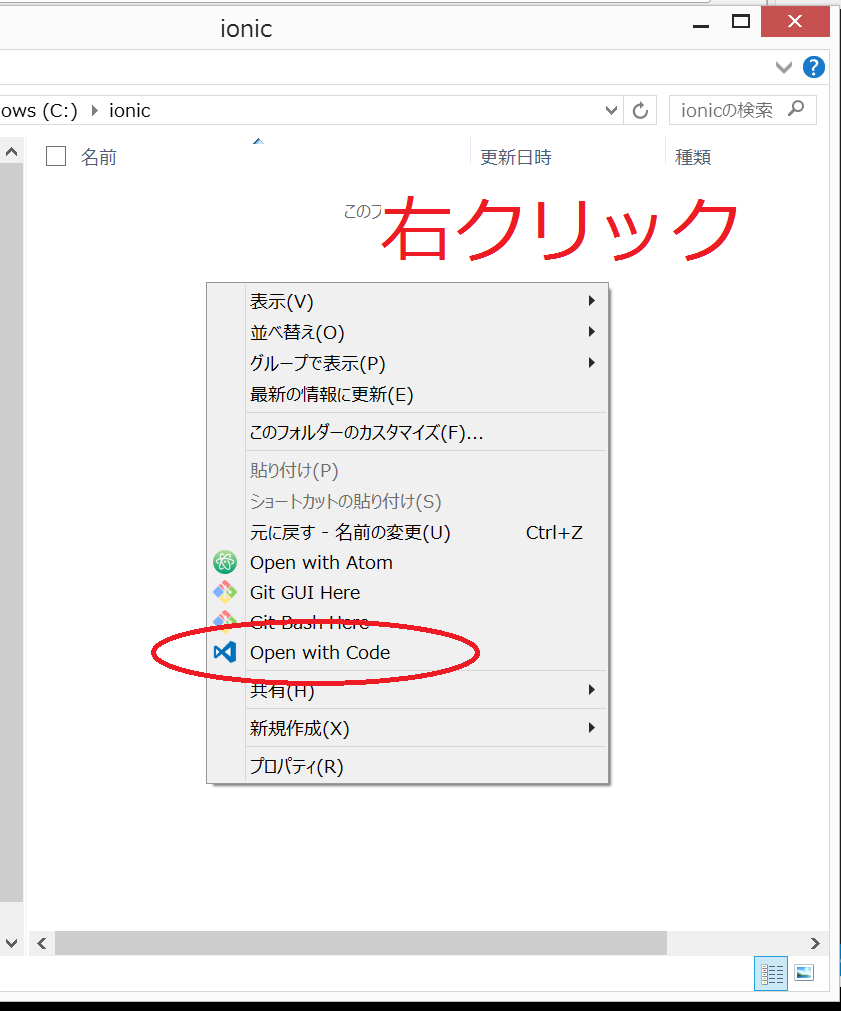
今回は、C:\ドライブ直下にionicという名前のフォルダを作成し、その中に、ionicアプリを作成していくこととします。
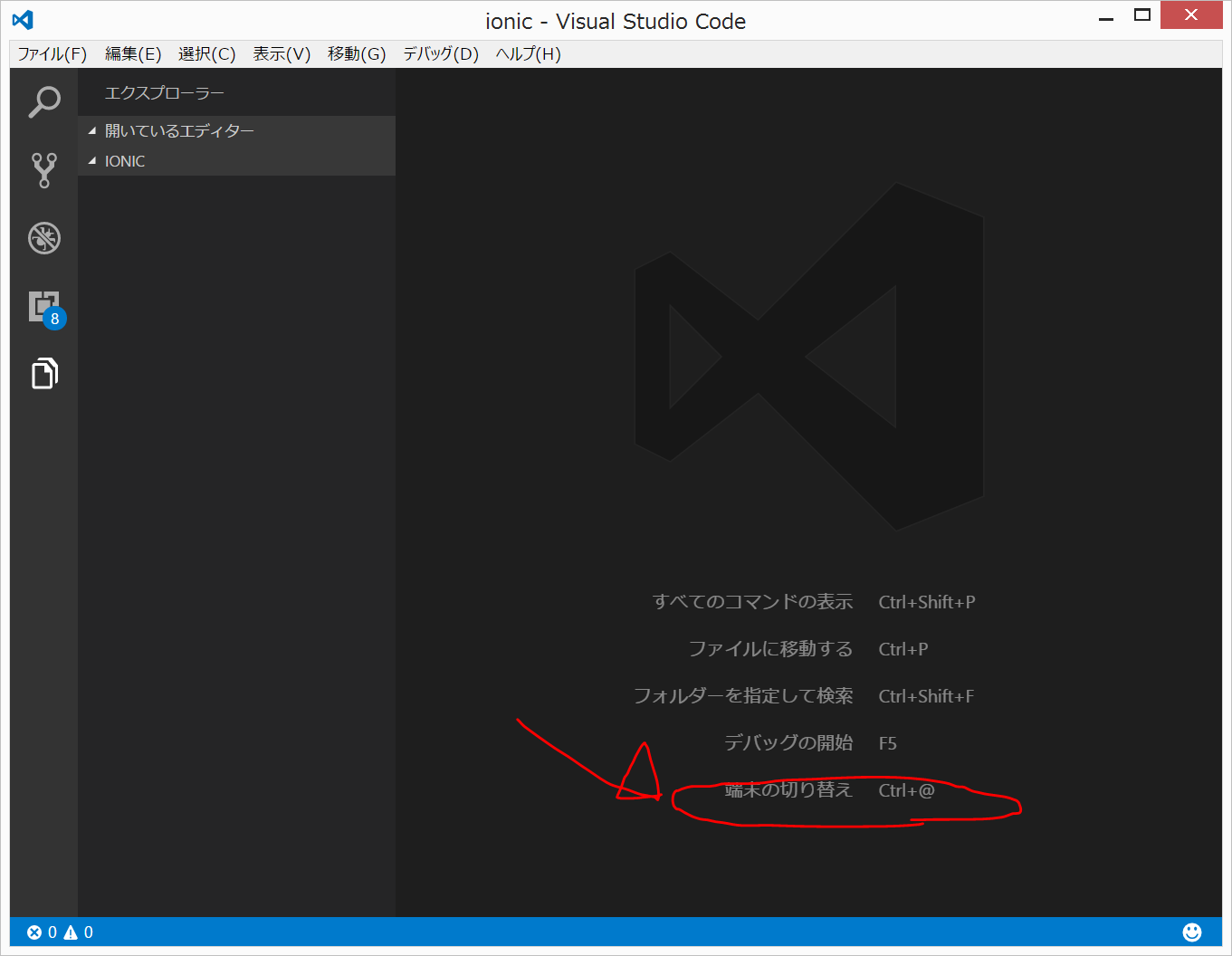
C:\ionic\ フォルダの中で、右クリックで、「Open with code」をクリックすると、VisualStudioCodeが起動して、以下のような画面になります。
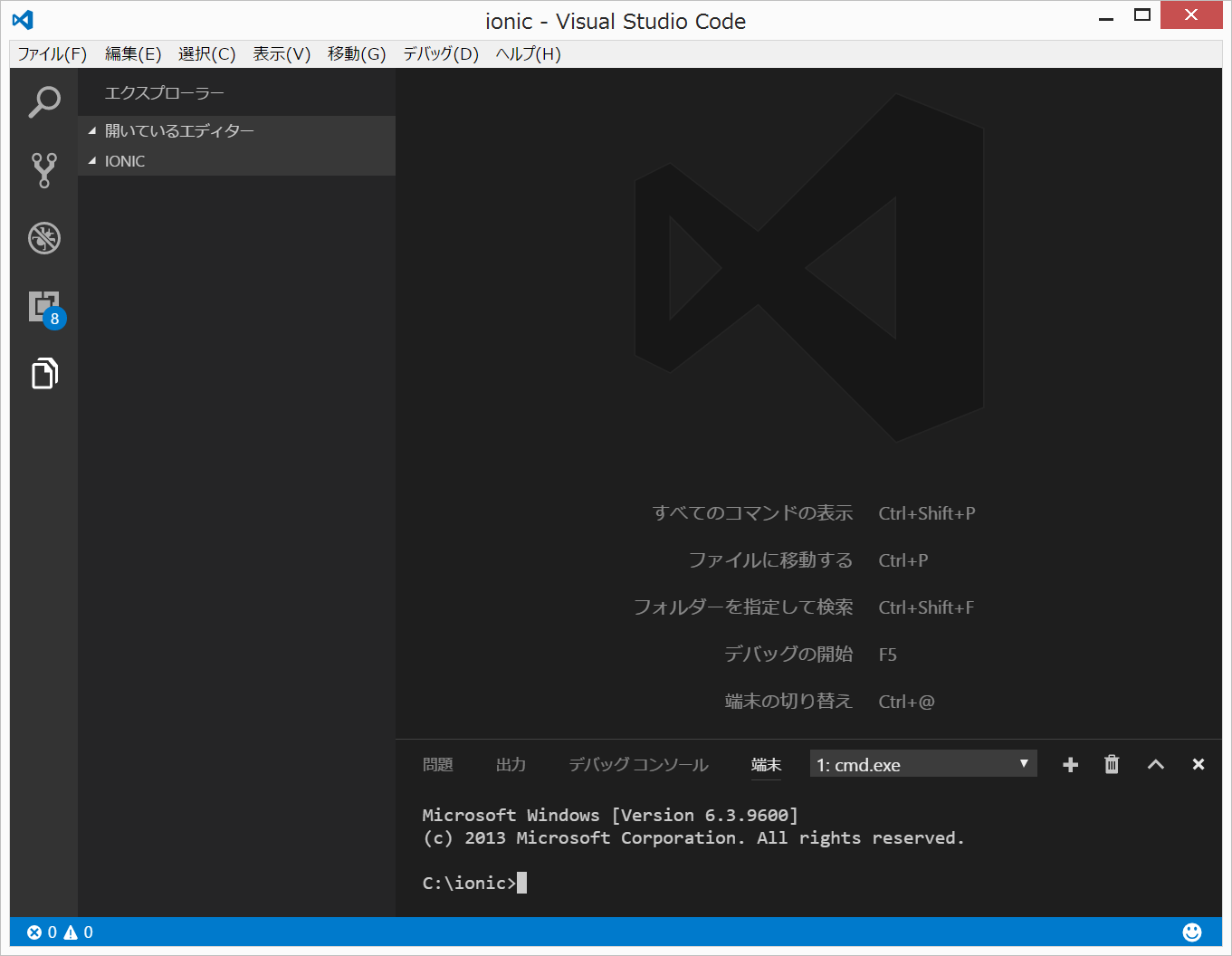
Ctrl+@ を押すと、右下の方にcmd.exeが出てきます。
このcmd.exeの画面で、
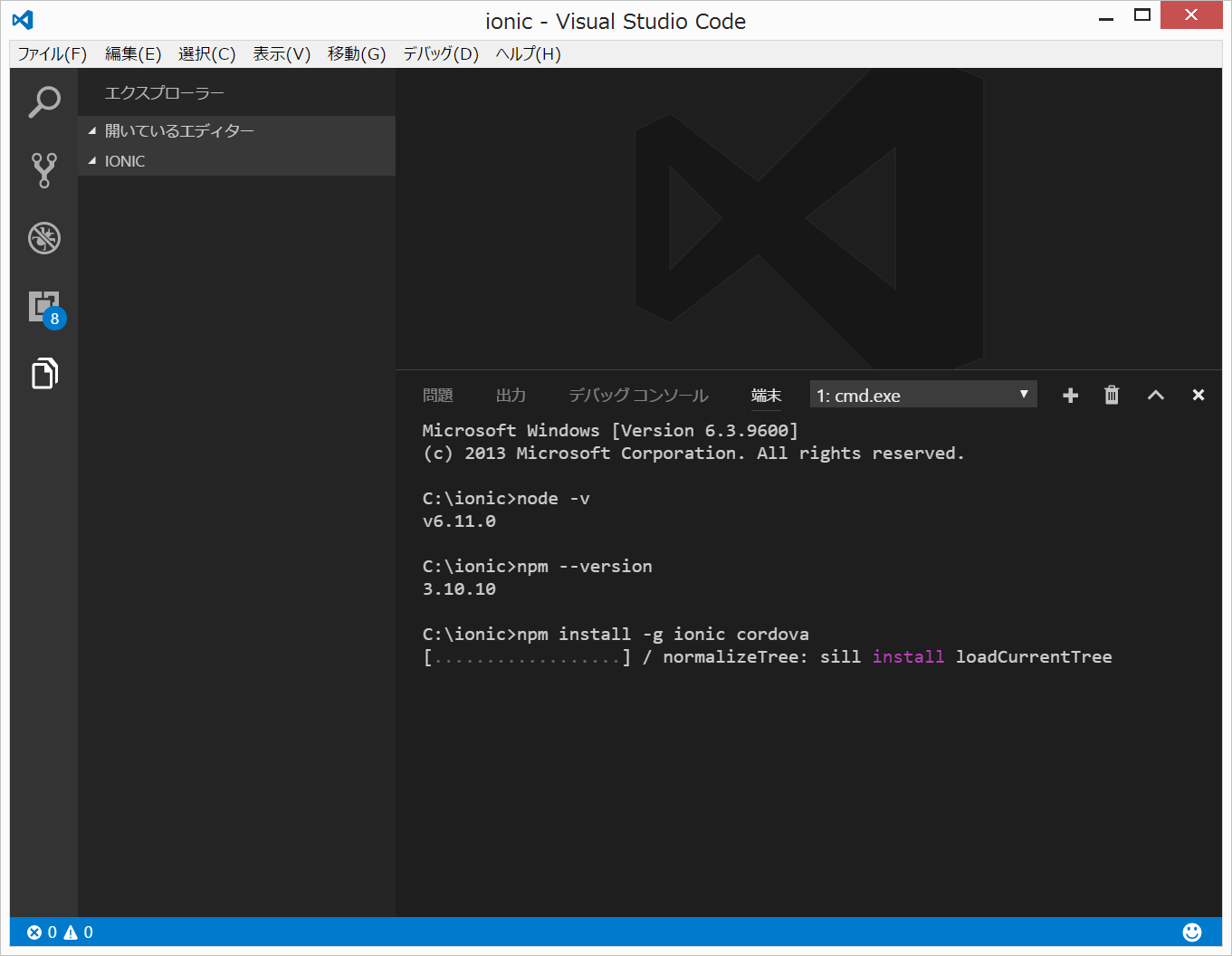
npm install -g ionic cordova
と入力して、Enter.
かなり長い時間待ちますが、我慢です。インストールが終了した後、
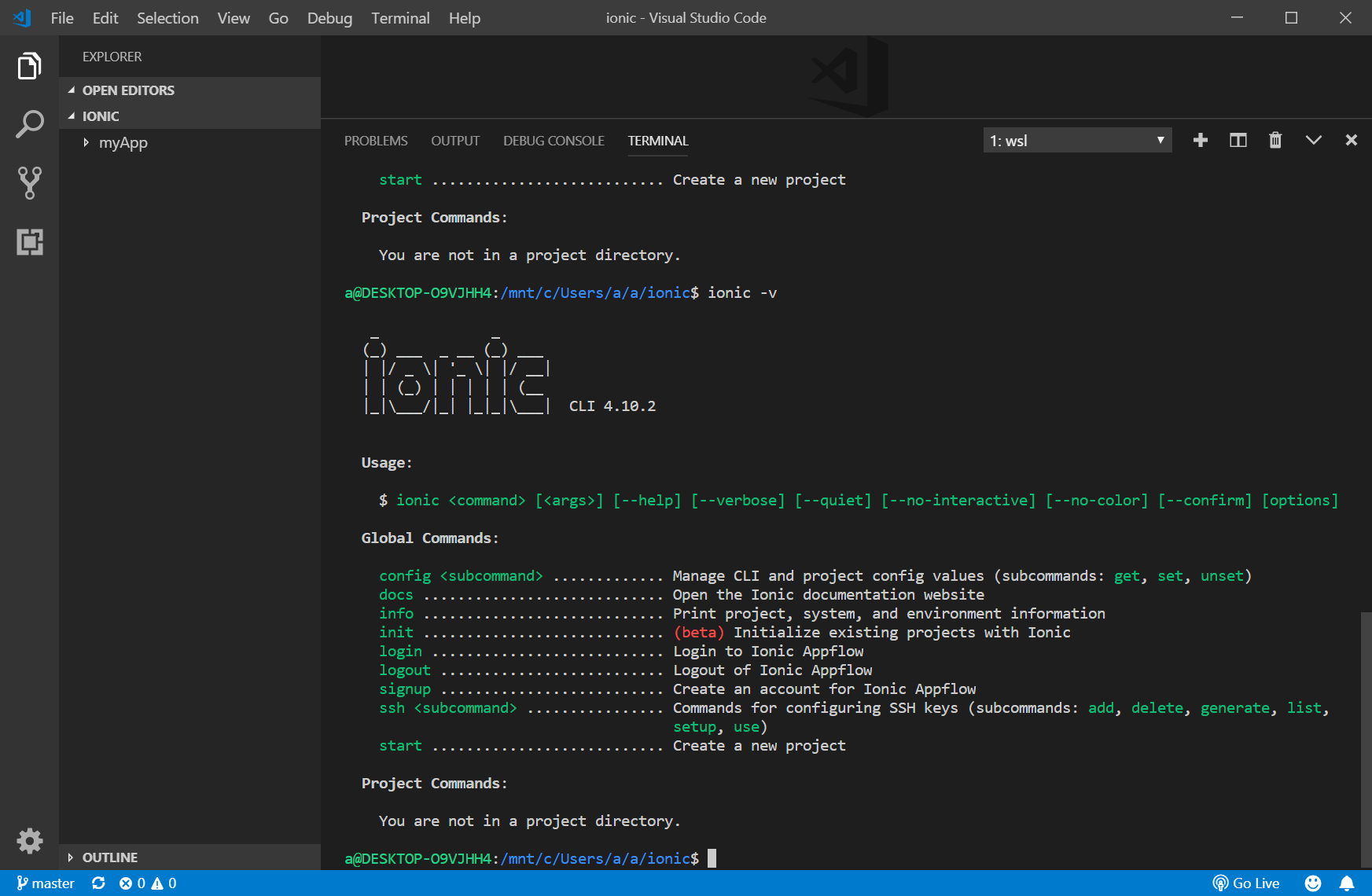
ionic -v
と入力して、Enterすると、以下のようにionic-cliがインストールされたことが分かります。
Ionic4でHello world!する。(アプリの作成)
ターミナル画面で以下を入力します。
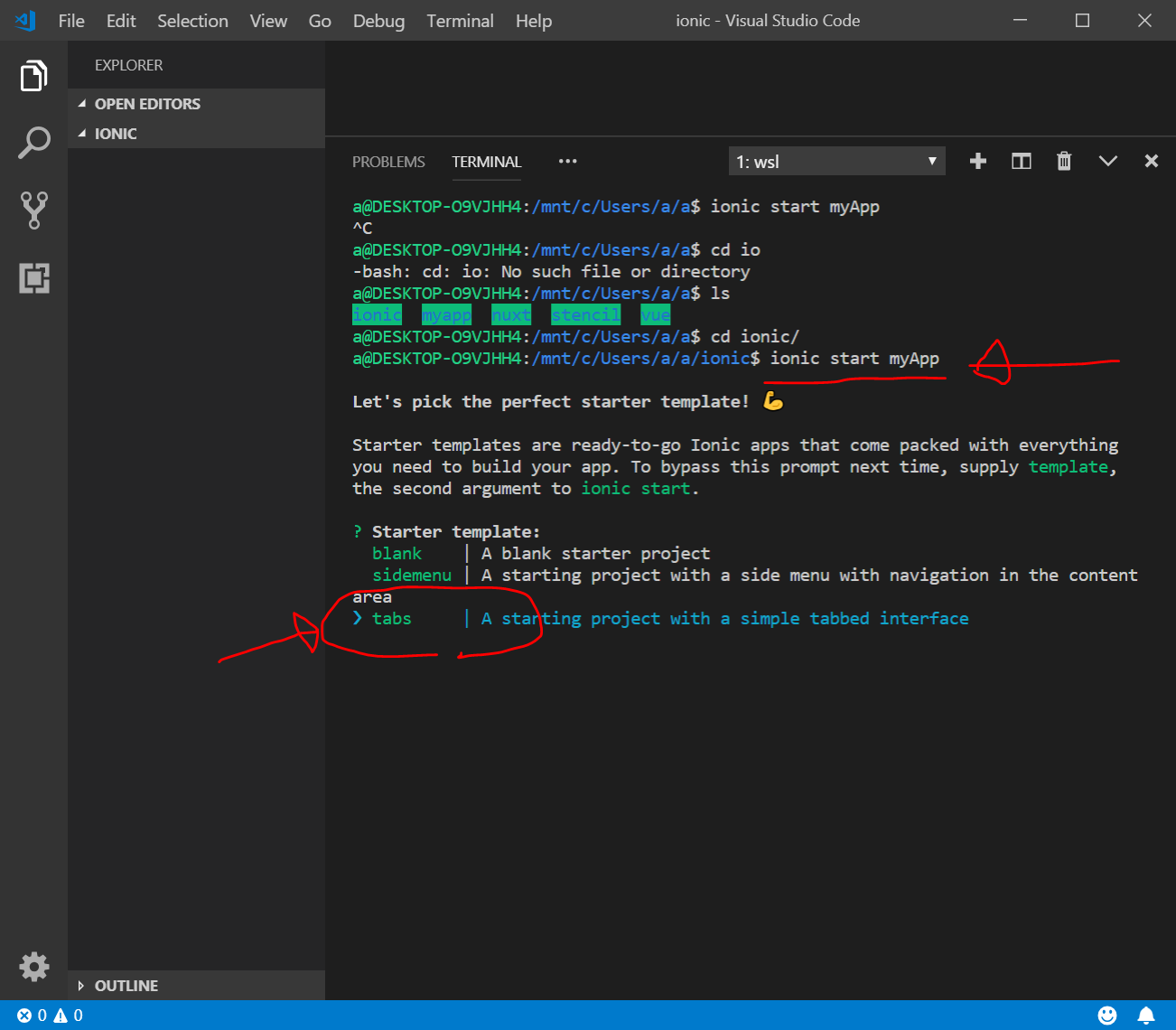
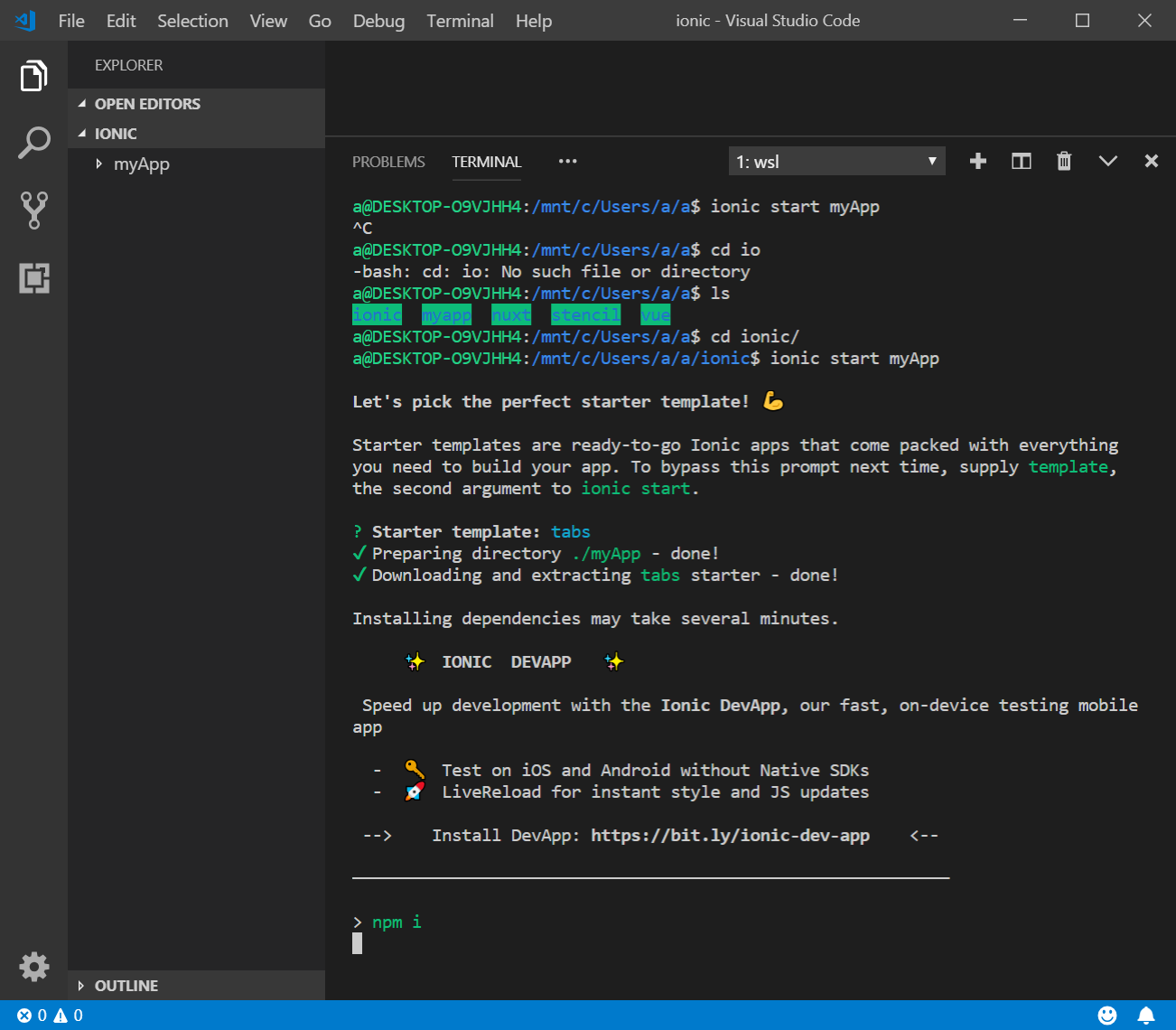
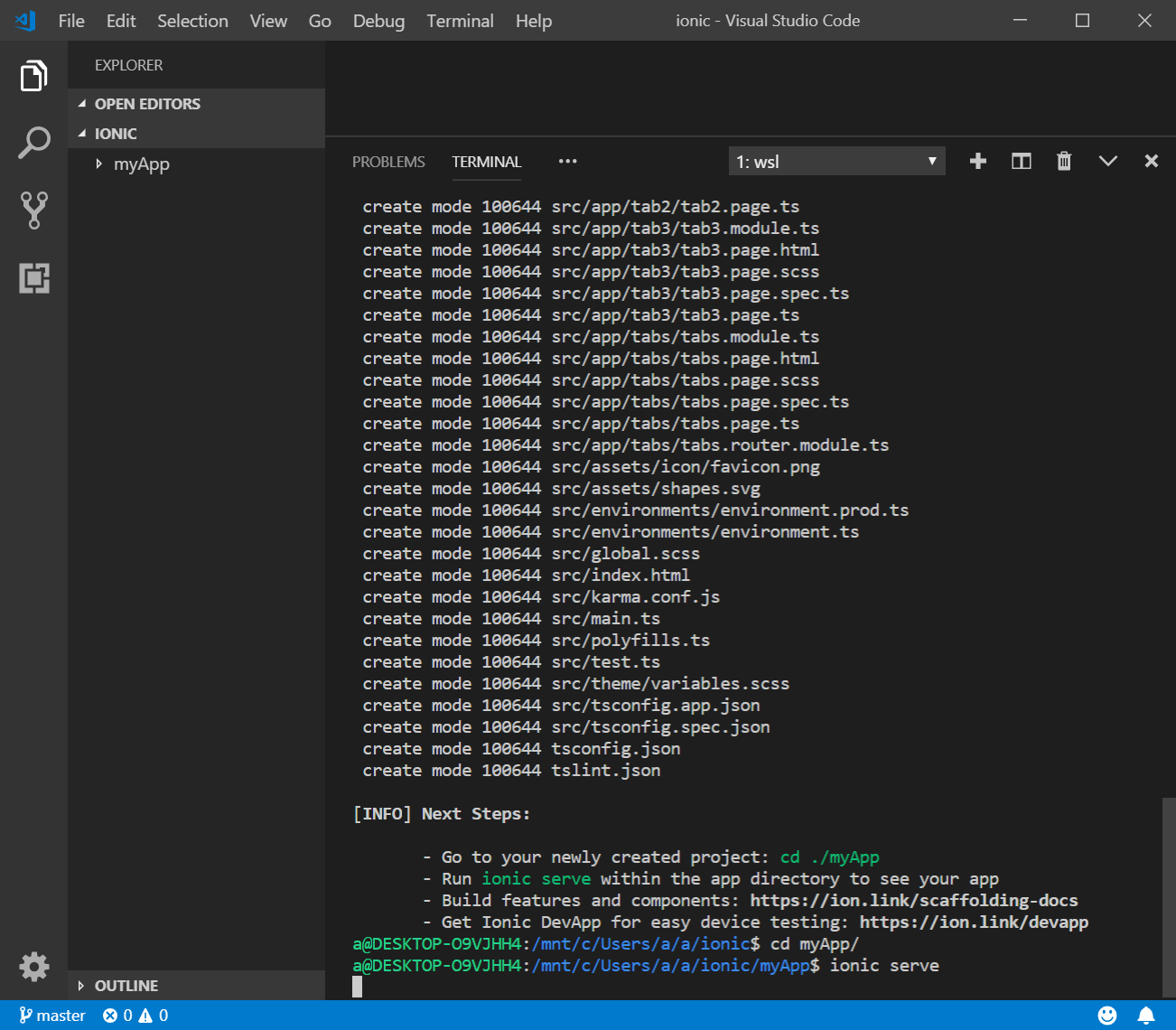
ionic start myApp
矢印キーで一番下の、tabs を選択した状態にしてから、Enterを押すと、以下のような画面になります。
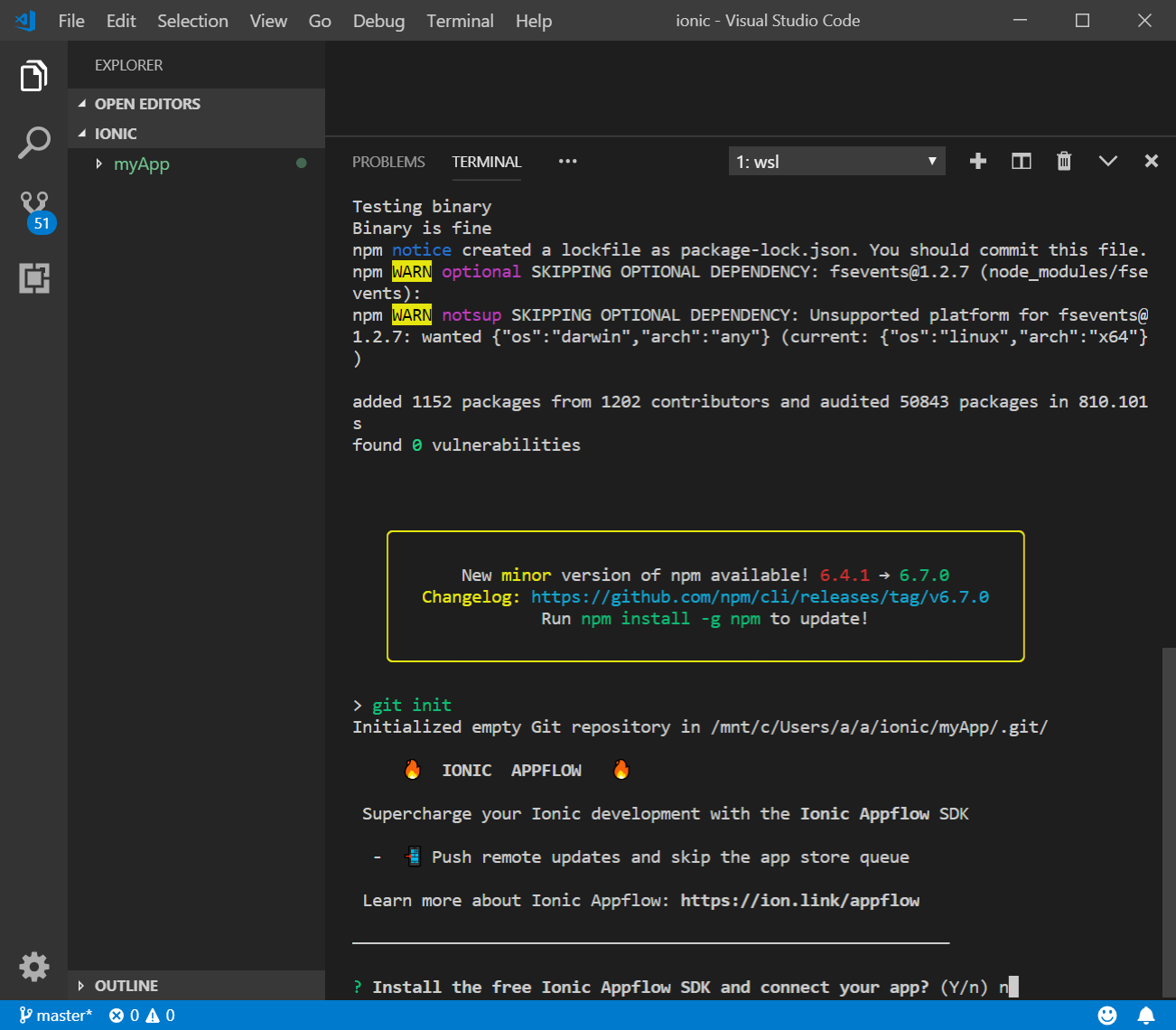
? Link this app to your Ionic Dashboard to use tools like Ionic View? と聞かれても、とりあえず、n + Enterを押しておきます。
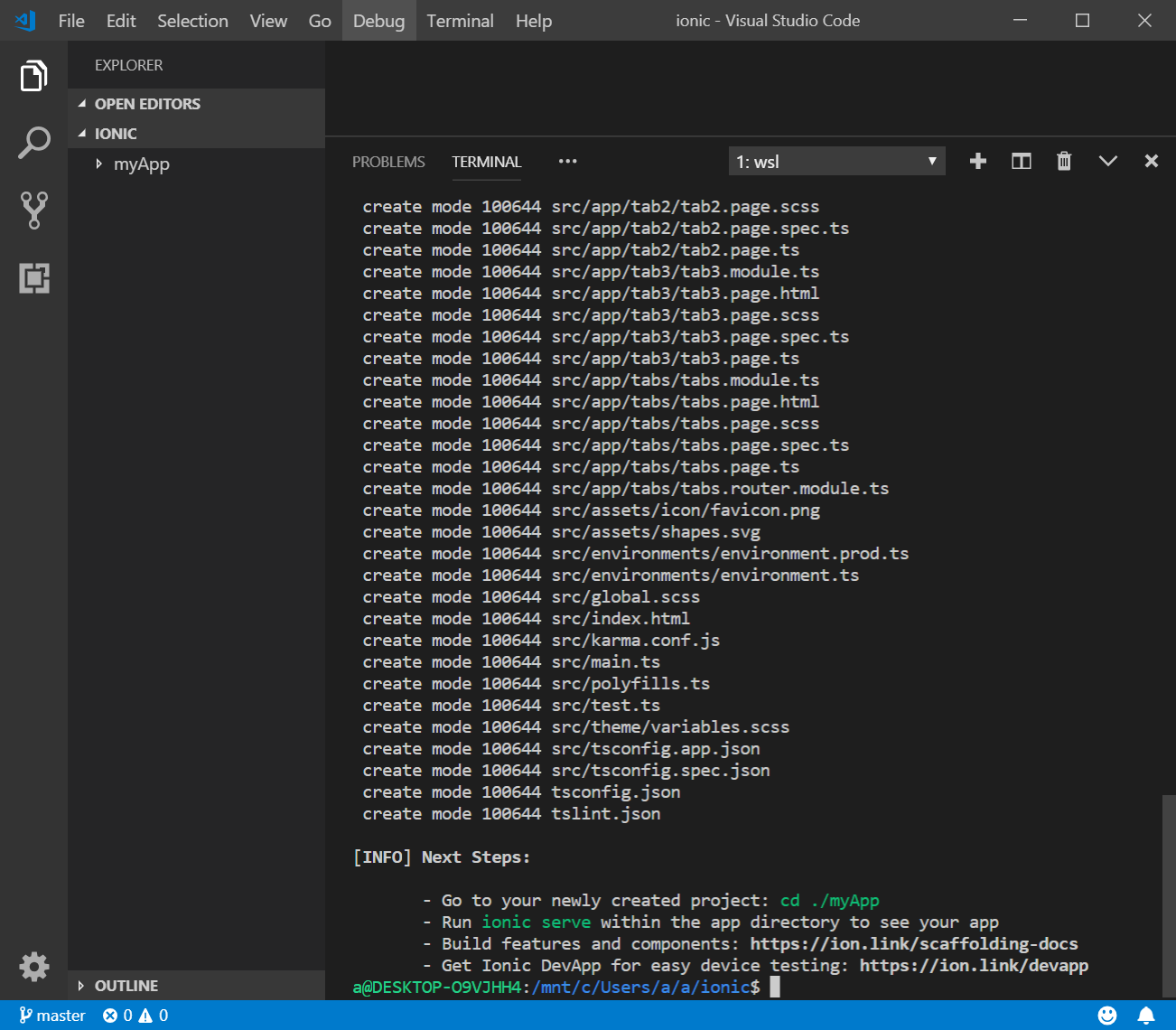
作成したアプリの起動を行います。
cd myApp ionic serve
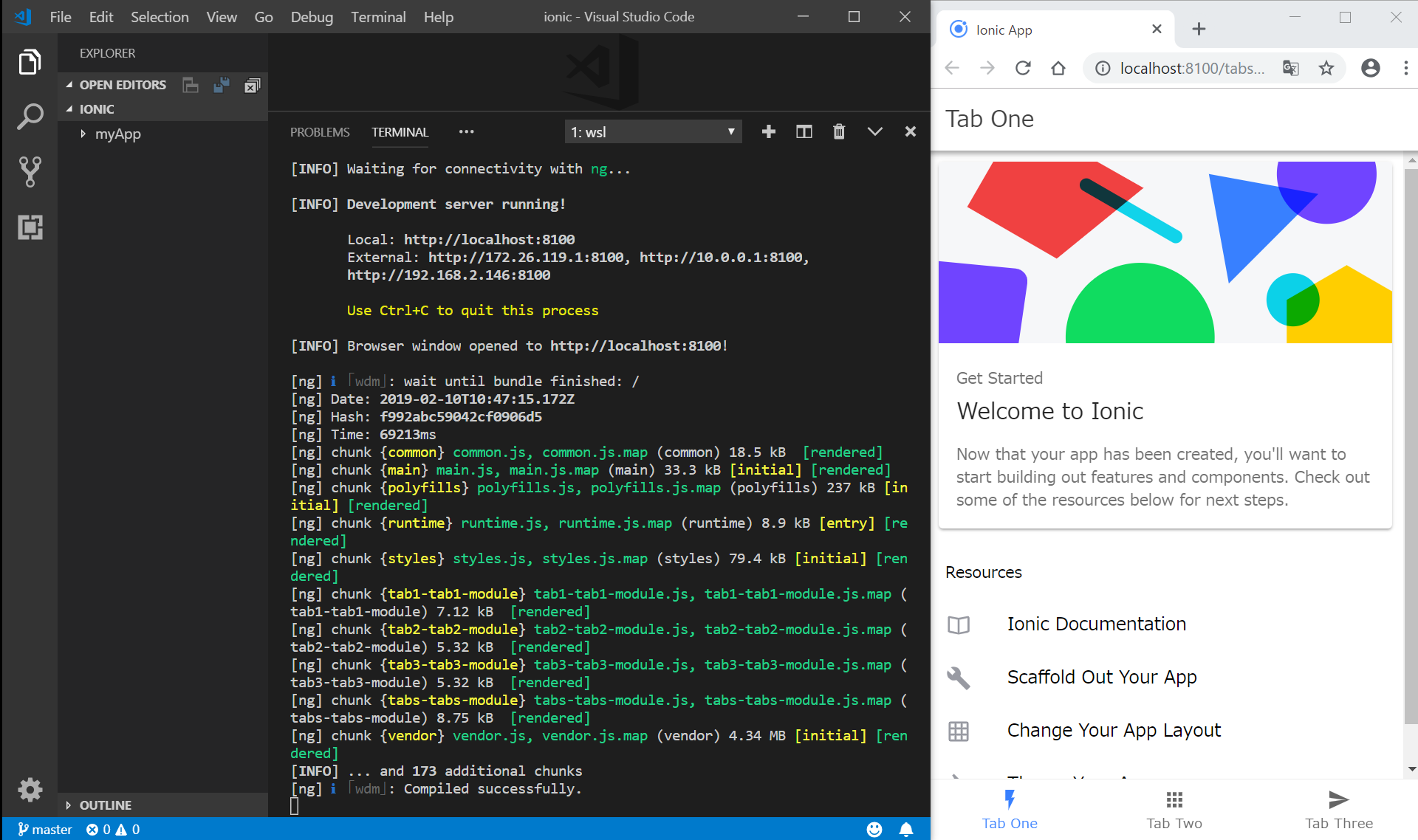
とすると、以下のように表示されて、
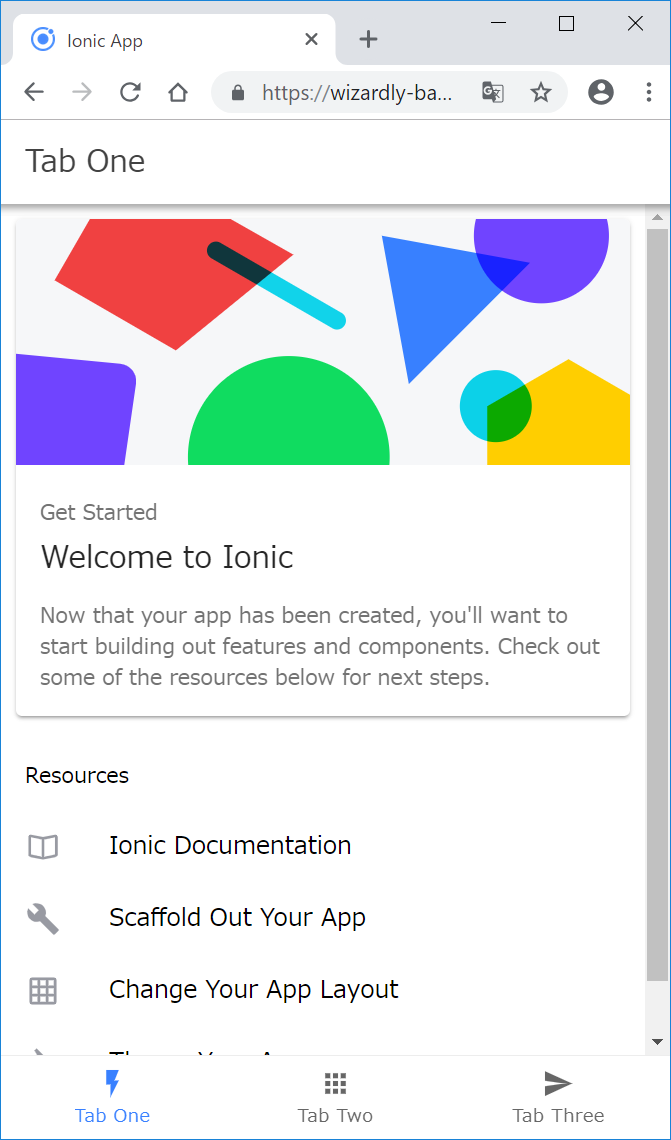
その後、自動的にブラウザが開いて、以下のような画面が表示されます。
これであなたもIonic4デビューです!
なお、サーバを停止するときは、VisualStudioCodeのcmd.exeの画面で、Ctrl+Cを押して、Y+Enterを押すと、サーバを停止することができます。
なお、この時点で、405MBもの大きさがあります。1個で0.5GBとは、10個アプリを作ると5GBですから、作成中であないアプリはGitHubやBitBucketにアップロードするなどして、ディスク容量に気をつけないといけないと感じました。
GitHubにアップロード
GitHubアカウントは持っているものとします。GitHubアカウントの作成方法については、このサイトについてをご覧ください。
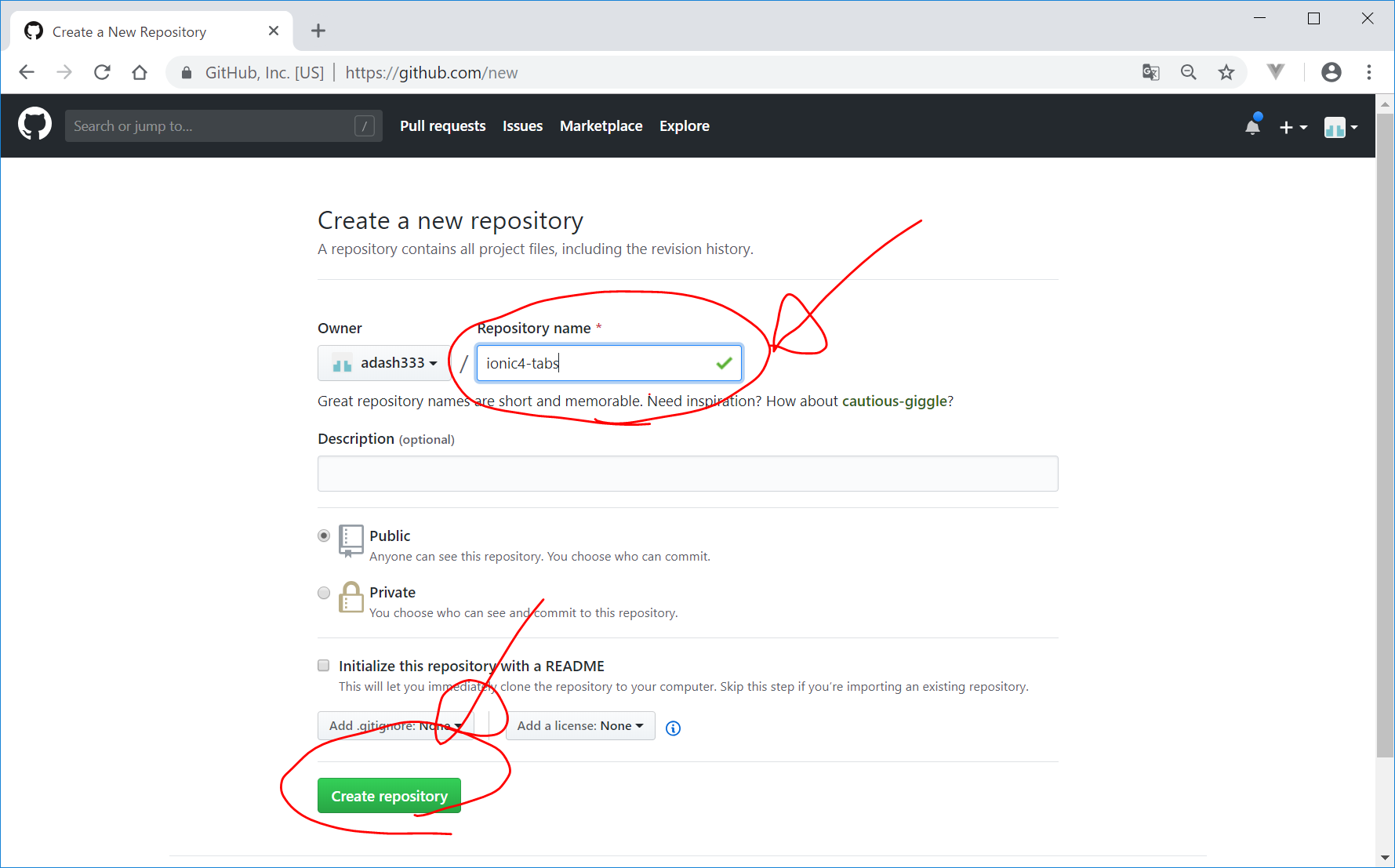
- https://github.com/に行き、ログインしたのち、画面右上の『+』をクリック > 『New Repository』をクリック
- Repository nameのところに、ionic4-tabs と入力し、Create repositoryをクリック
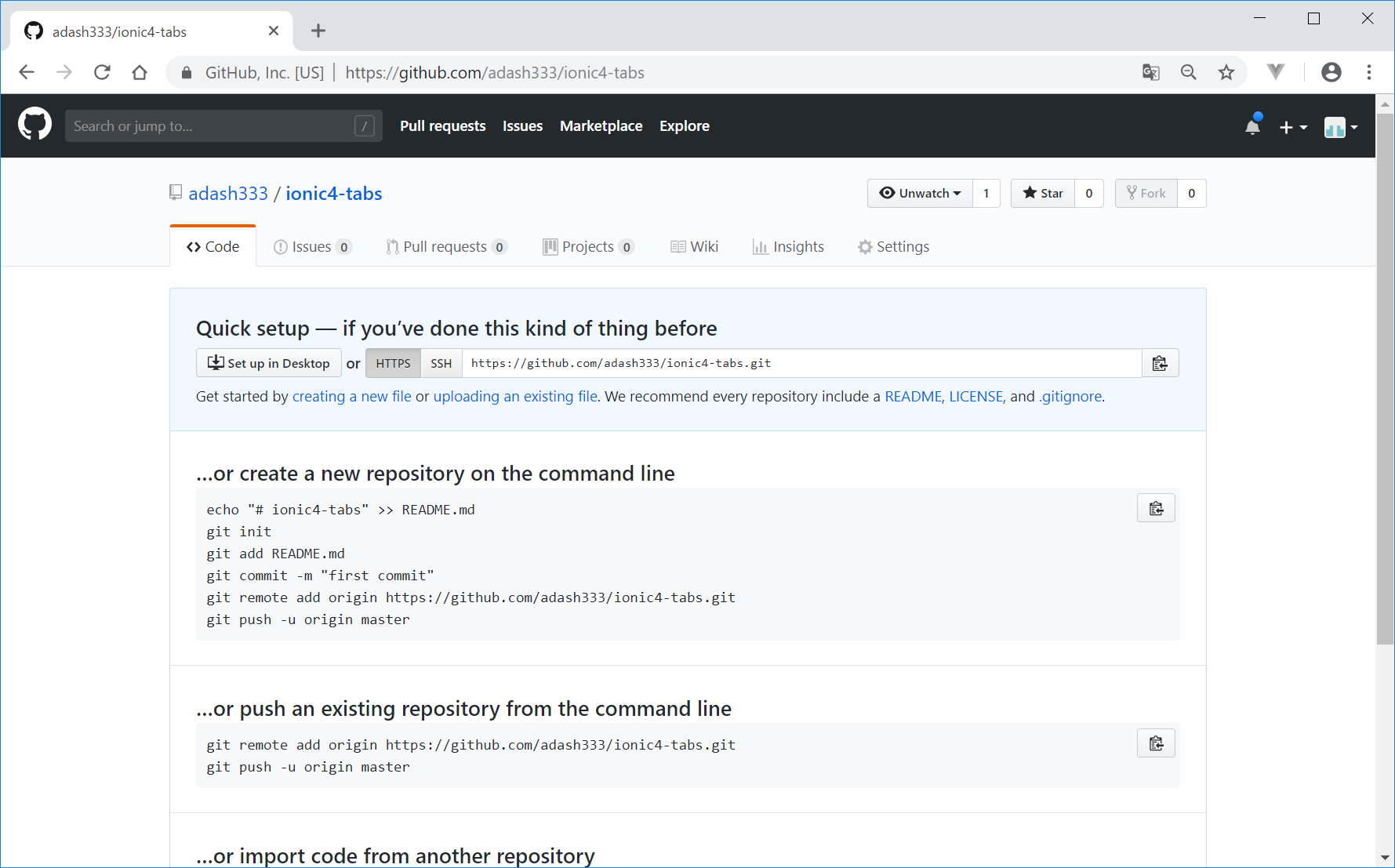
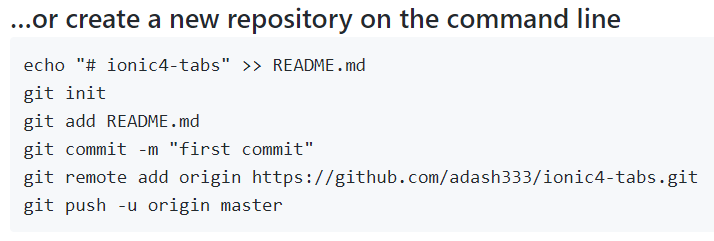
- 以下のような画面になります。
- その中でも、この後、以下のコードの一部を利用します。
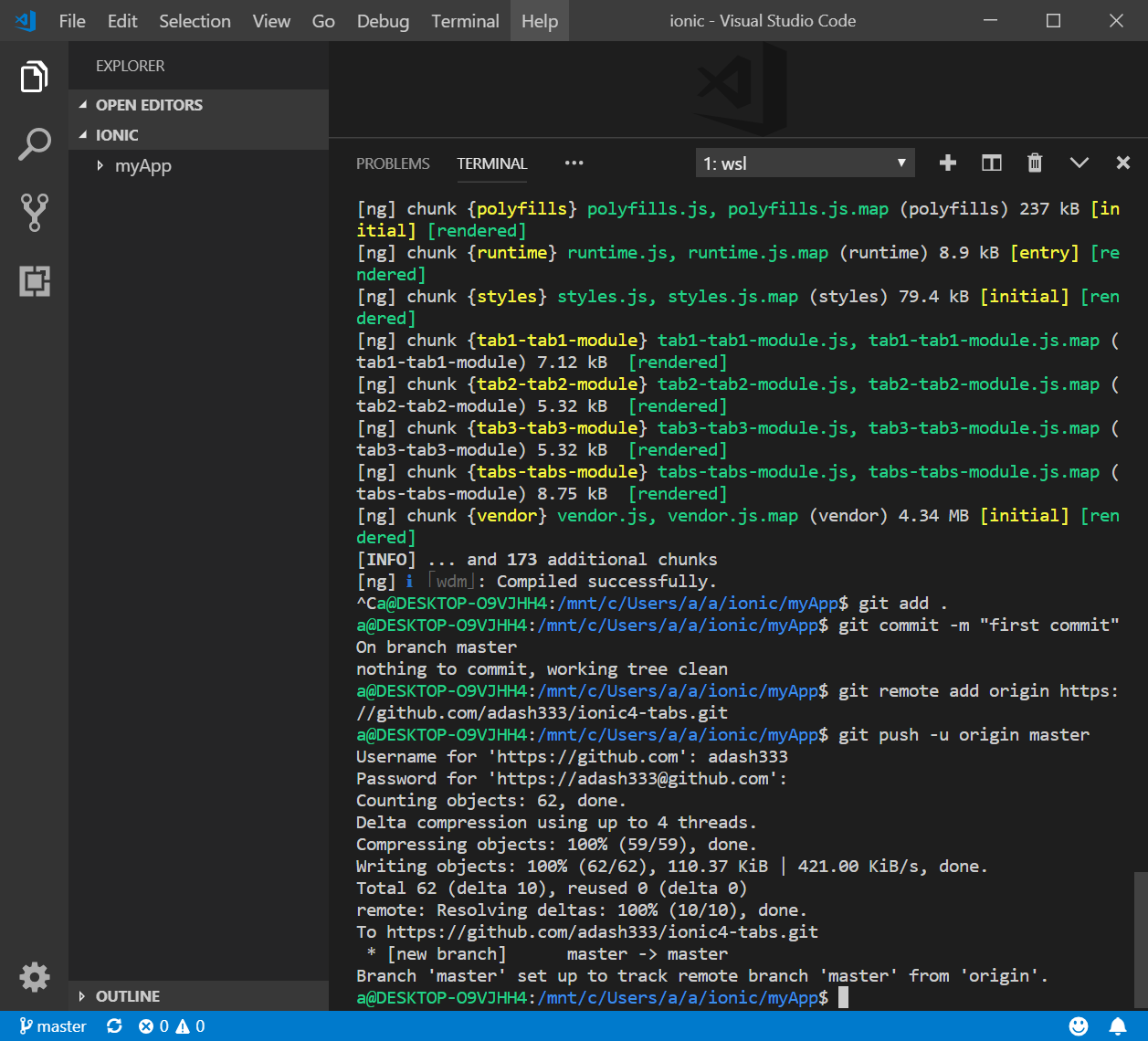
- ローカルパソコンのVisualStudioCodeのターミナル画面に戻り、以下を入力します。(https://github.com/…のところは、上記画面のご自身用のコードをコピペしてください。)
git add . git remote add origin https://github.com/adash333/ionic4-tabs.git git push -u origin master
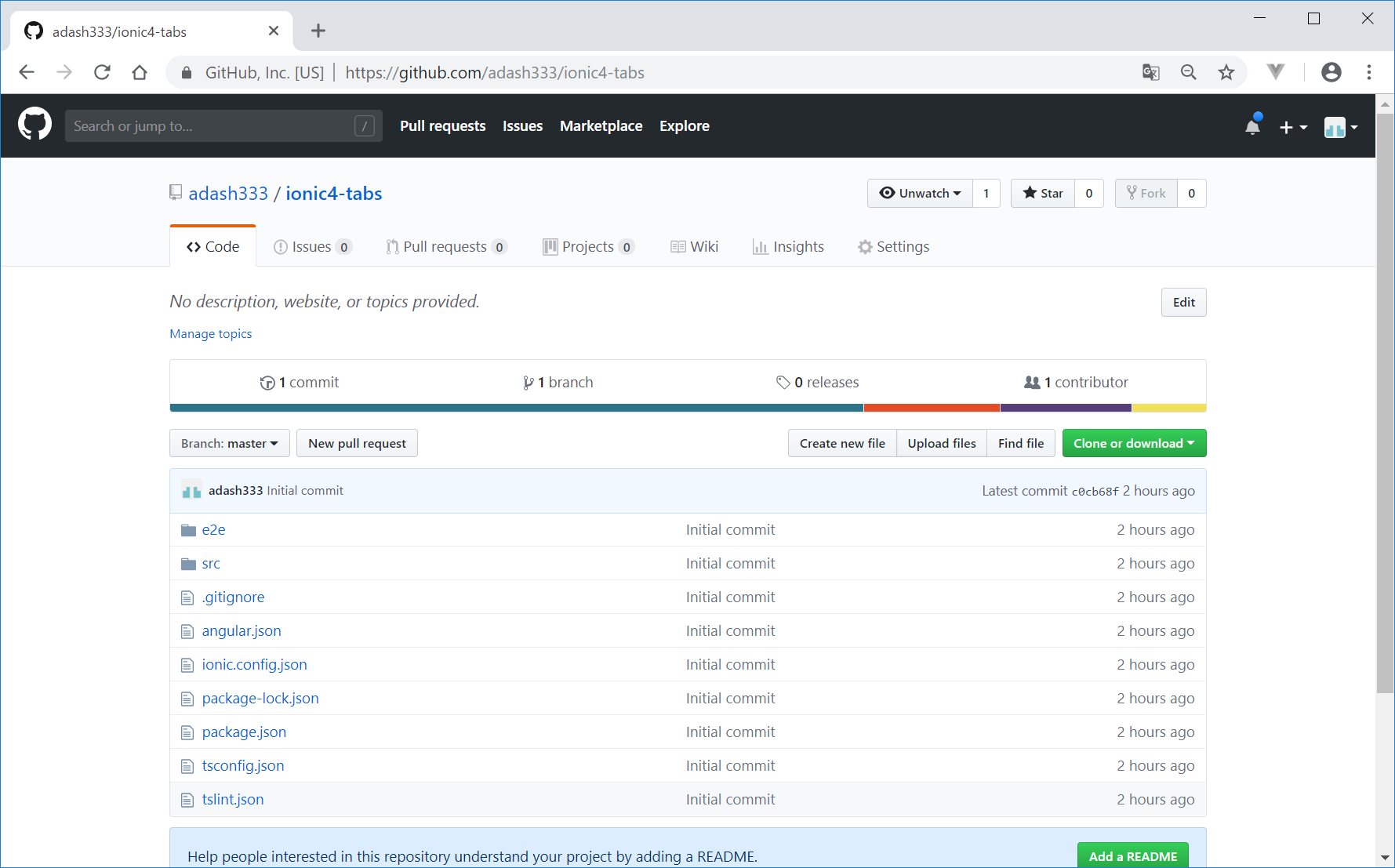
- GitHubの画面を更新すると、以下のようになります。
Netlifyにデプロイ
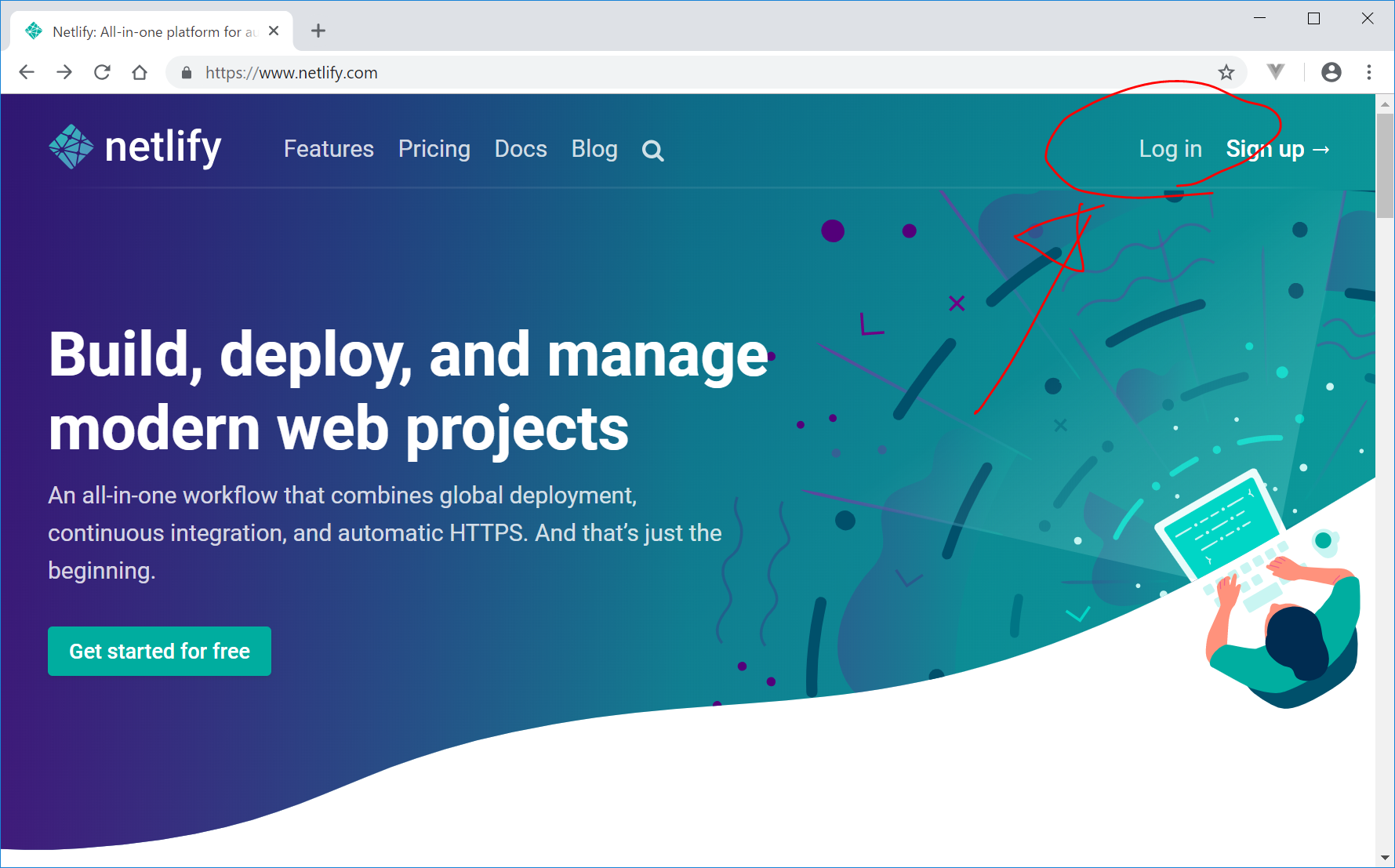
- https://www.netlify.com/ へ行き、GitHubアカウントでログインします。
- 画面右上の『New site from Git』をクリック
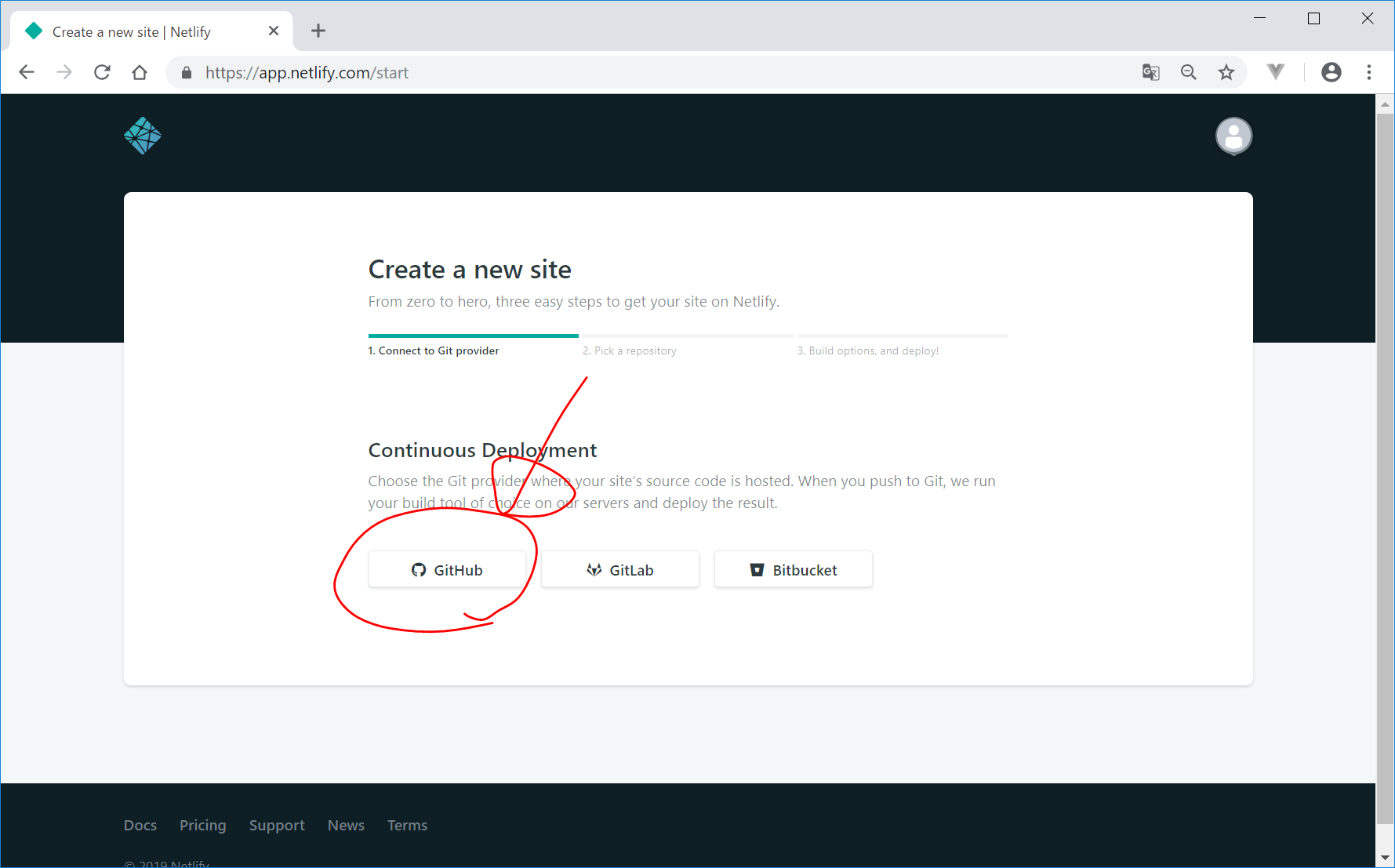
- GitHub をクリック
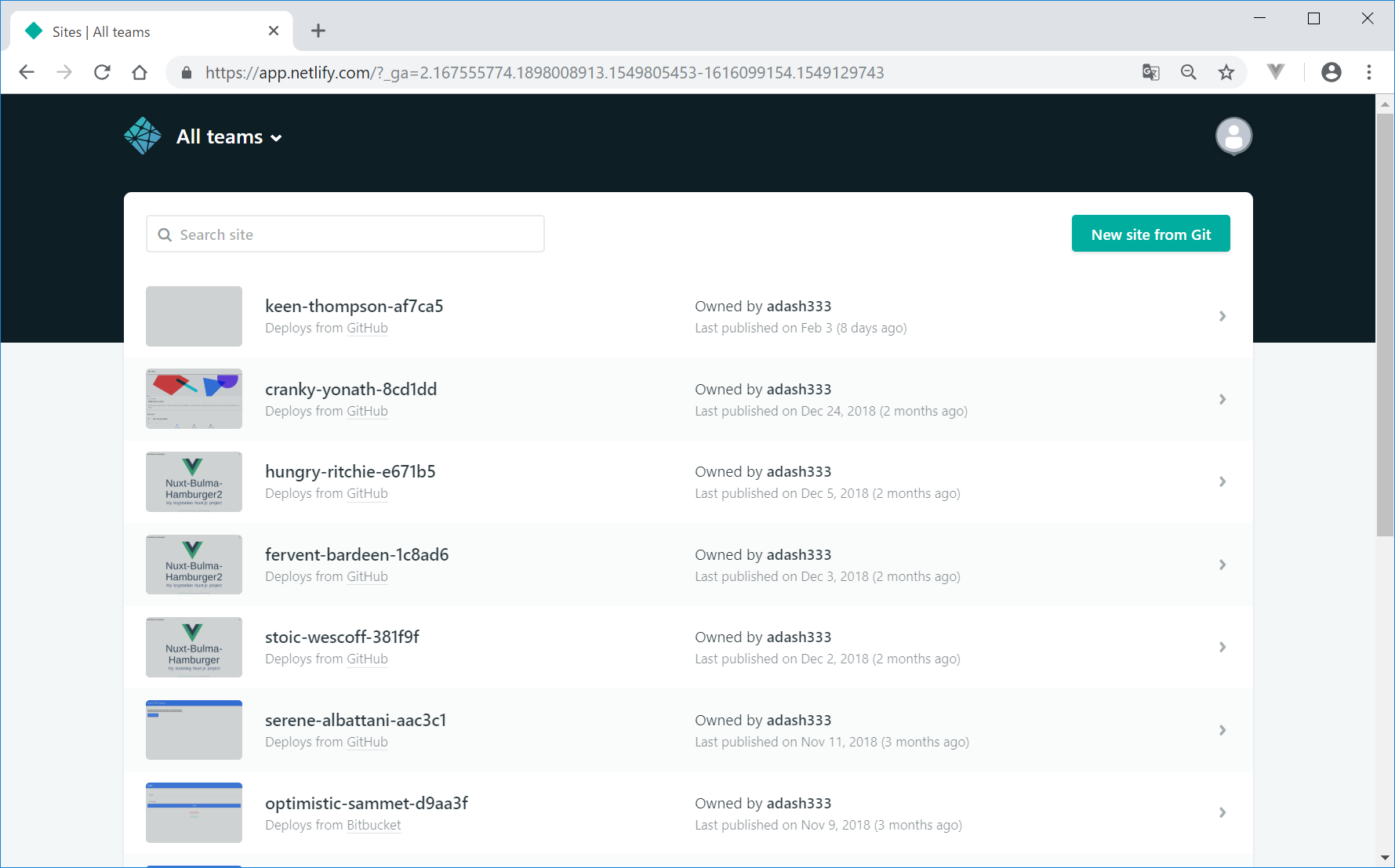
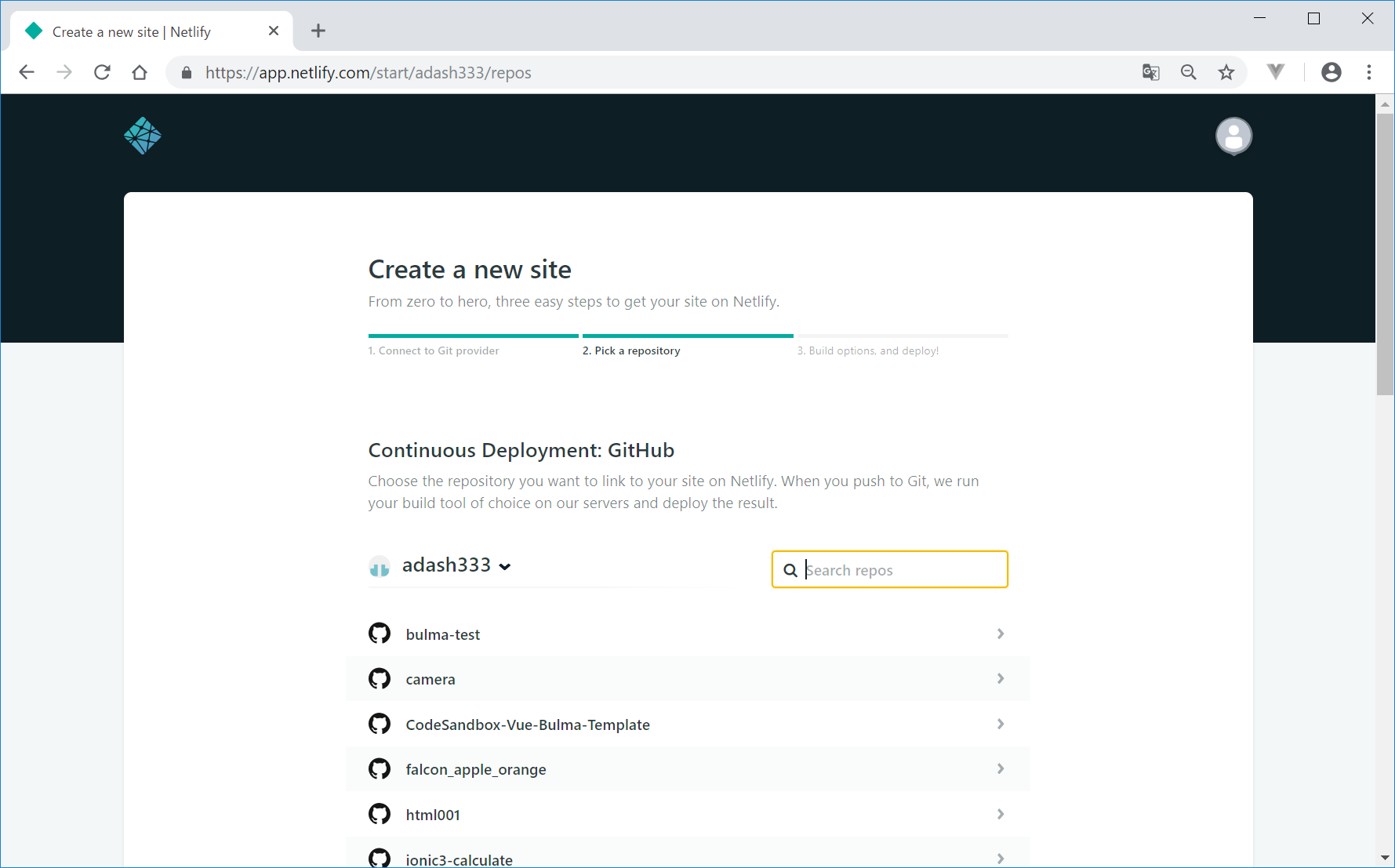
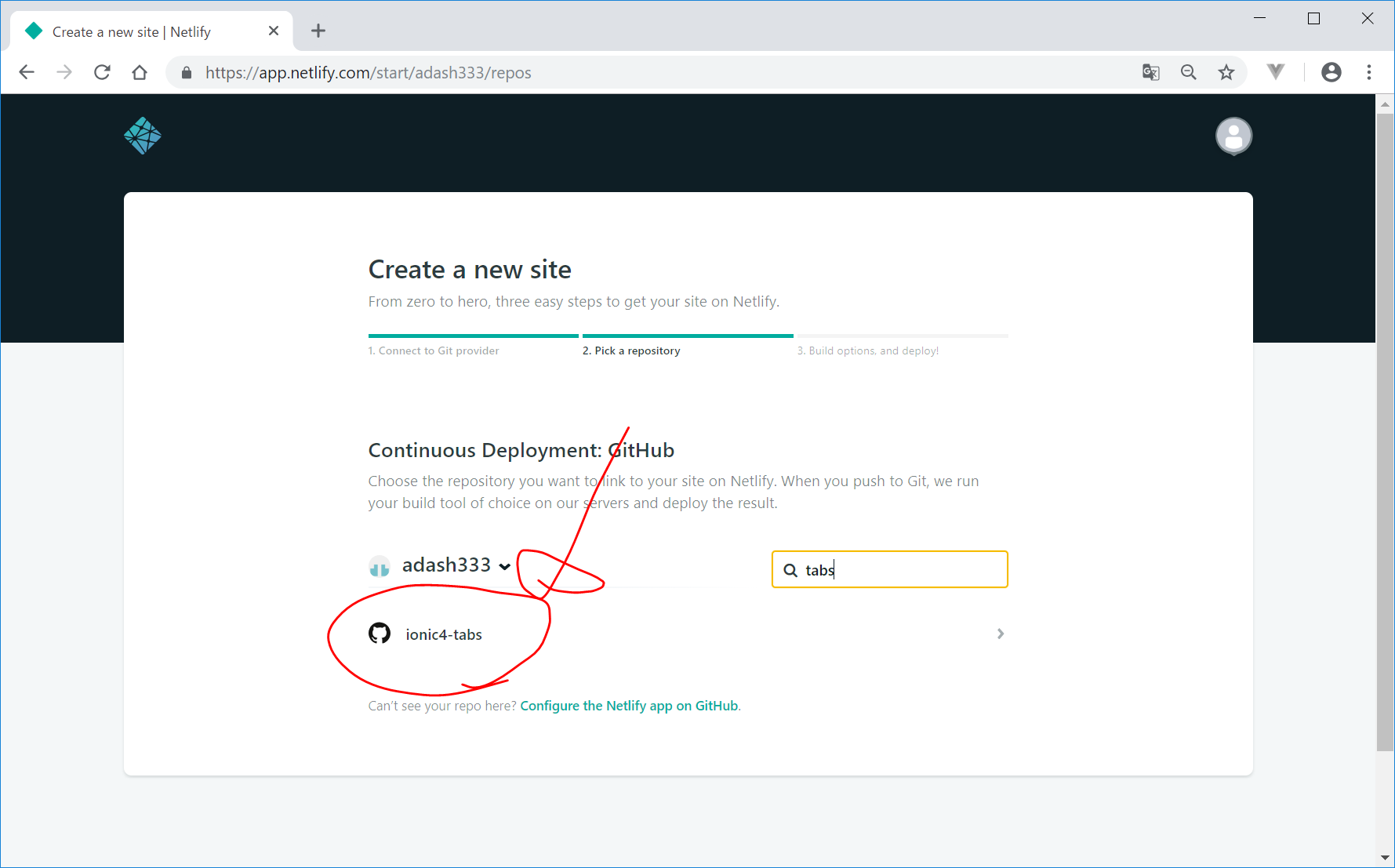
- Authorized の画面が出てから、以下のような画面に切り替わるので、今回は、“ionic4-tabs”をクリック
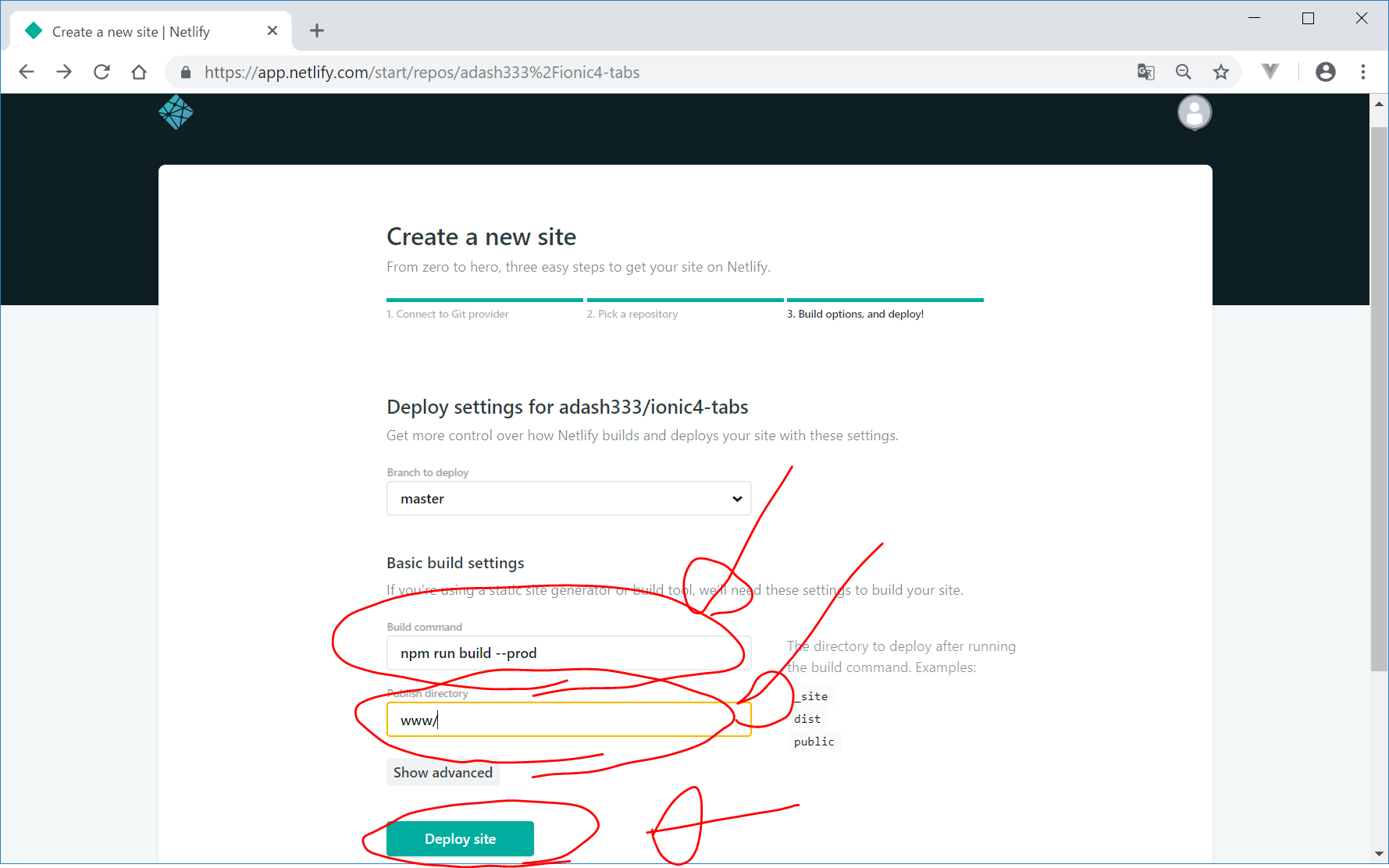
- 以下のように、
npm run build --prodとwww/と入力して、Deploy site をクリックします
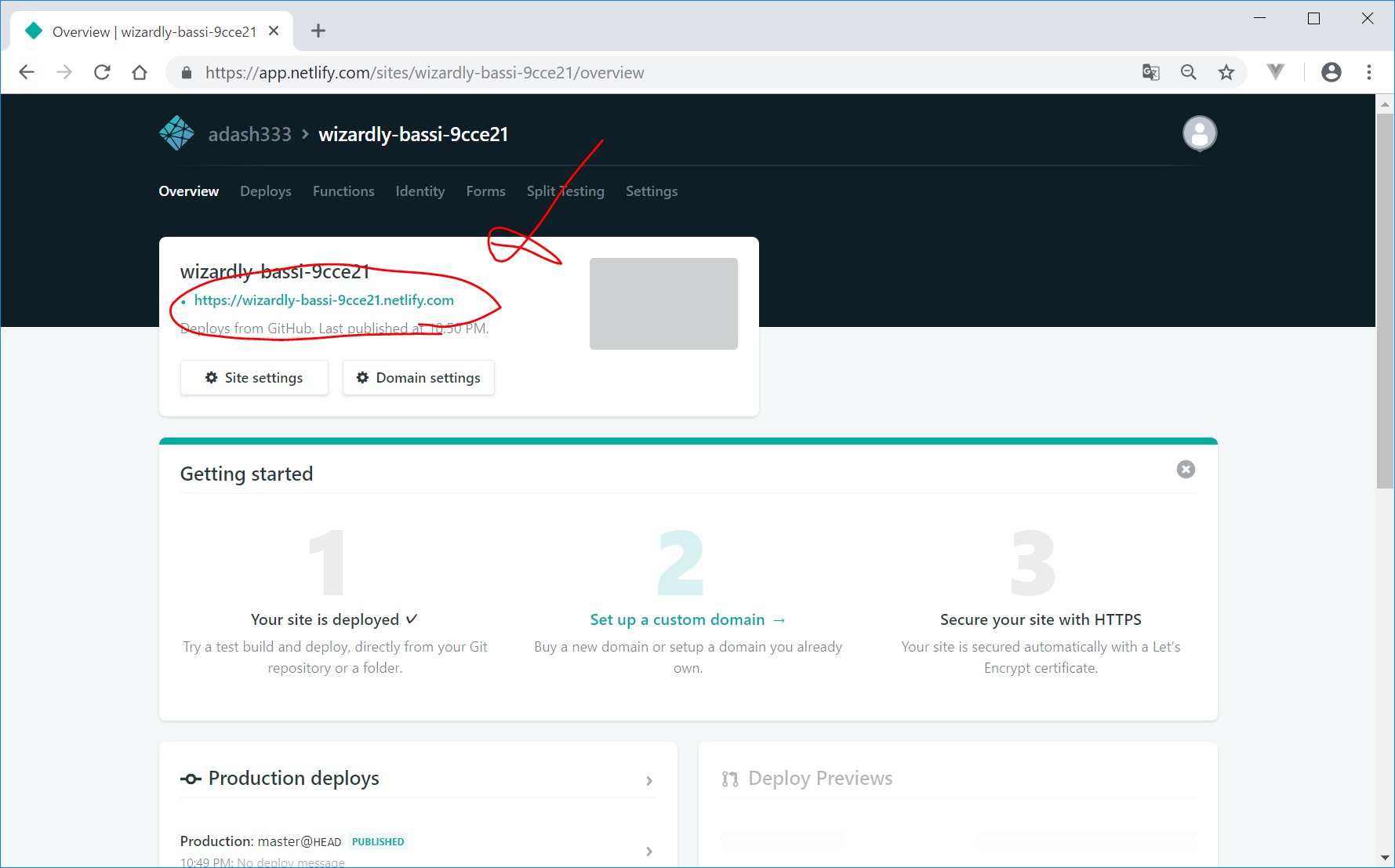
- 次の画面で何分か待つと、うまくいくと、デプロイが完了して、リンクが表示されるので、画面上の方のリンクをクリック
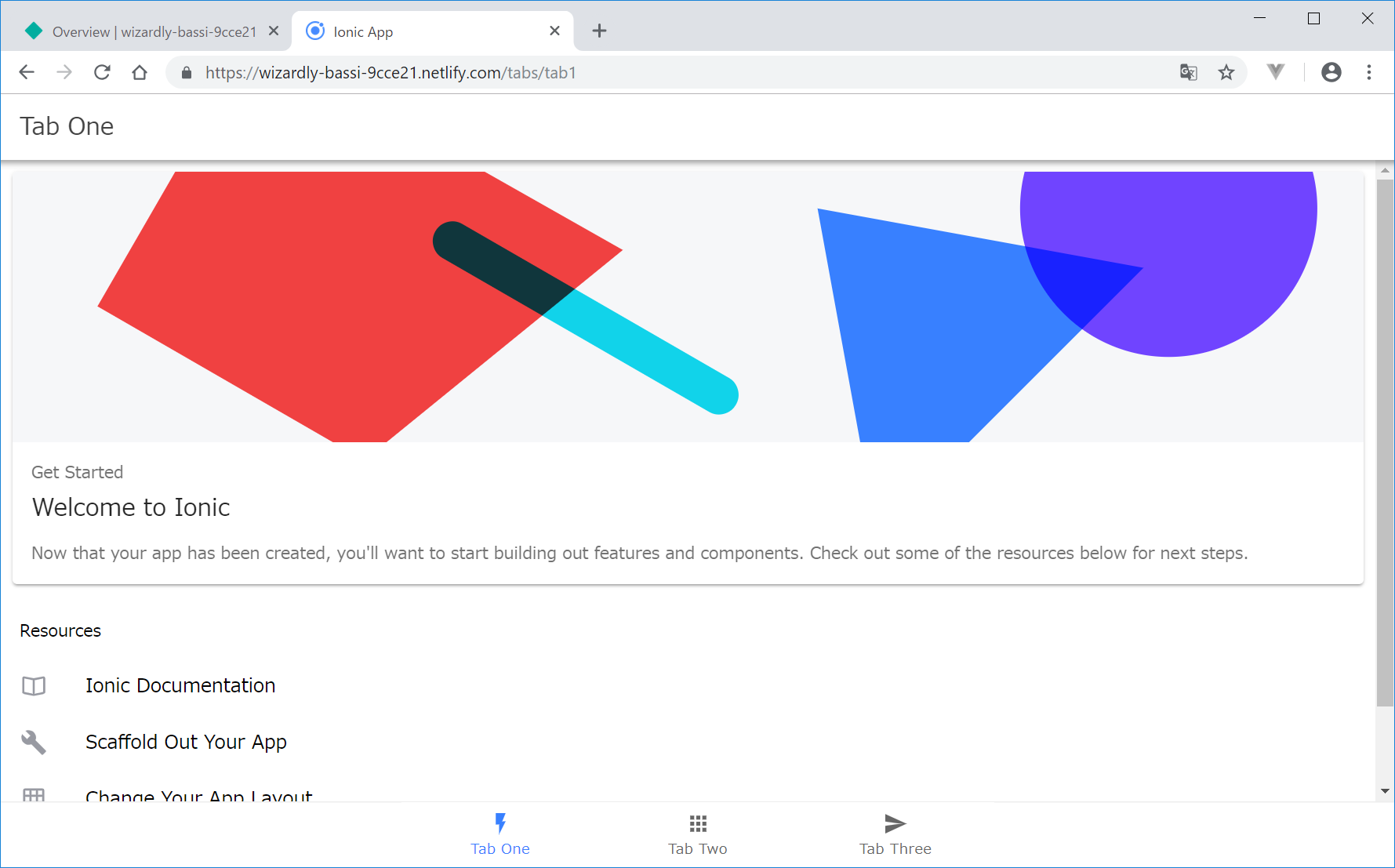
- すると、無事、サイトが公開されます。このサイトは、自分のスマホなどでもアクセスすることができます。

https://wizardly-bassi-9cce21.netlify.com/
以上となります。
ソースコード
オプション:nvm-windowsでNode.jsのバージョン管理
Node.jsもバージョンアップが繰り返されますが、npmが複数存在していると、npm update npmをしても、バージョンアップがうまくいかないことがあります。そのため、私は、nvm-windowsというNodejsのバージョン管理システムを用いています。
参考:https://mosapride.com/index.php/2018/04/23/post-810/

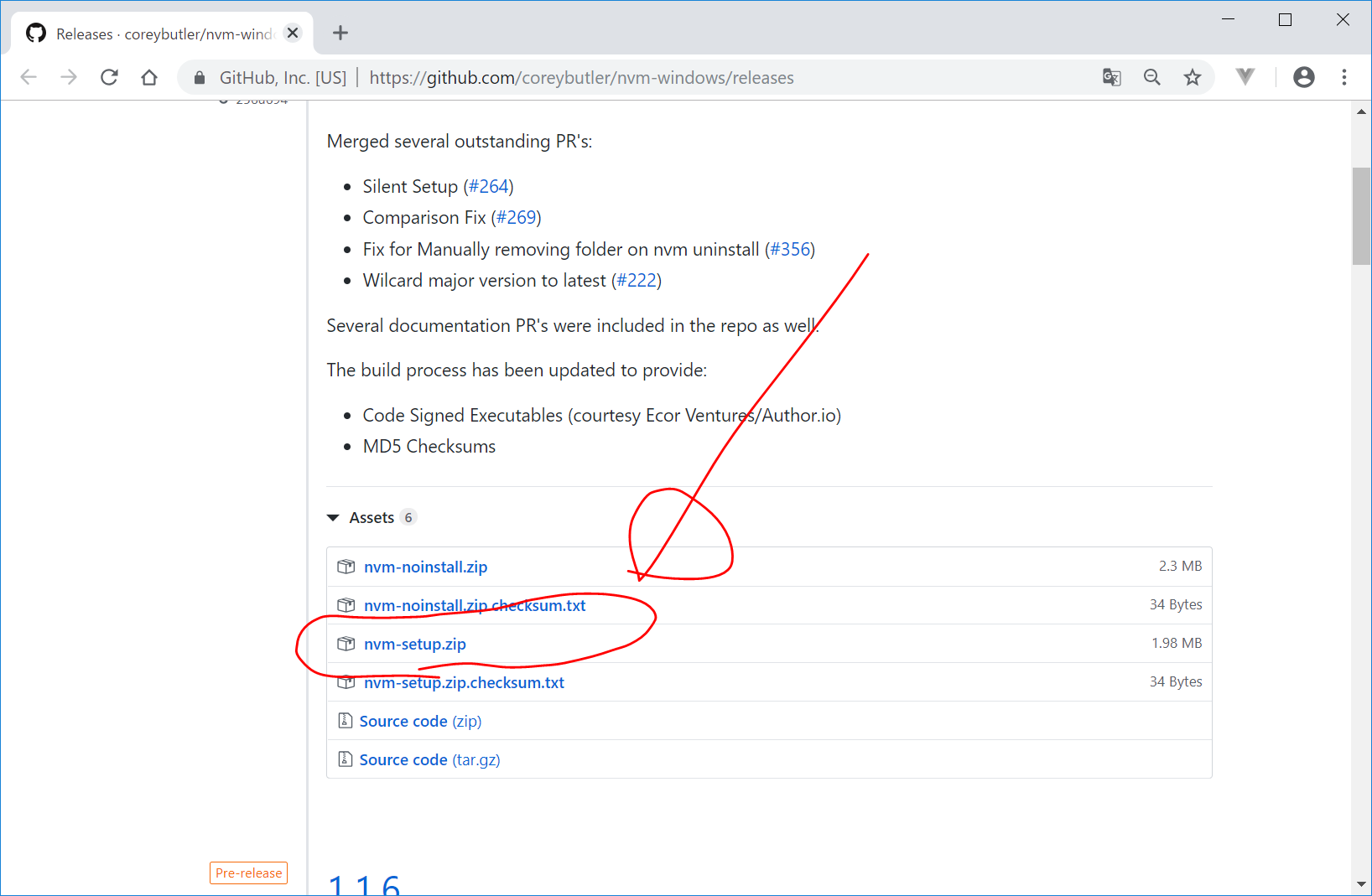
- 以下のリンクから、最新版のnvm-setup.zipをダウンロード
https://github.com/coreybutler/nvm-windows/releases

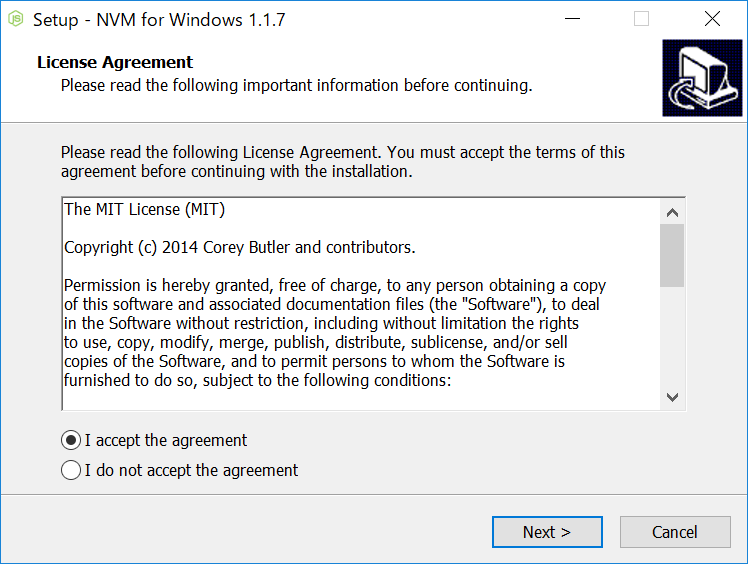
- 解凍して、中身のexeファイルをダブルクリックして起動し、指示に従ってインストール。
- 念のため、Windowsを再起動
- VisualStudioCode(コマンドプロンプトでもOK)で適当なフォルダを開き、Ctrl+@でコマンドプロンプトを起動。(WSLなどに変更している場合は、
Ctrl+Shift+Pでshellと入力し、defaultをcmd.exeにしておく)
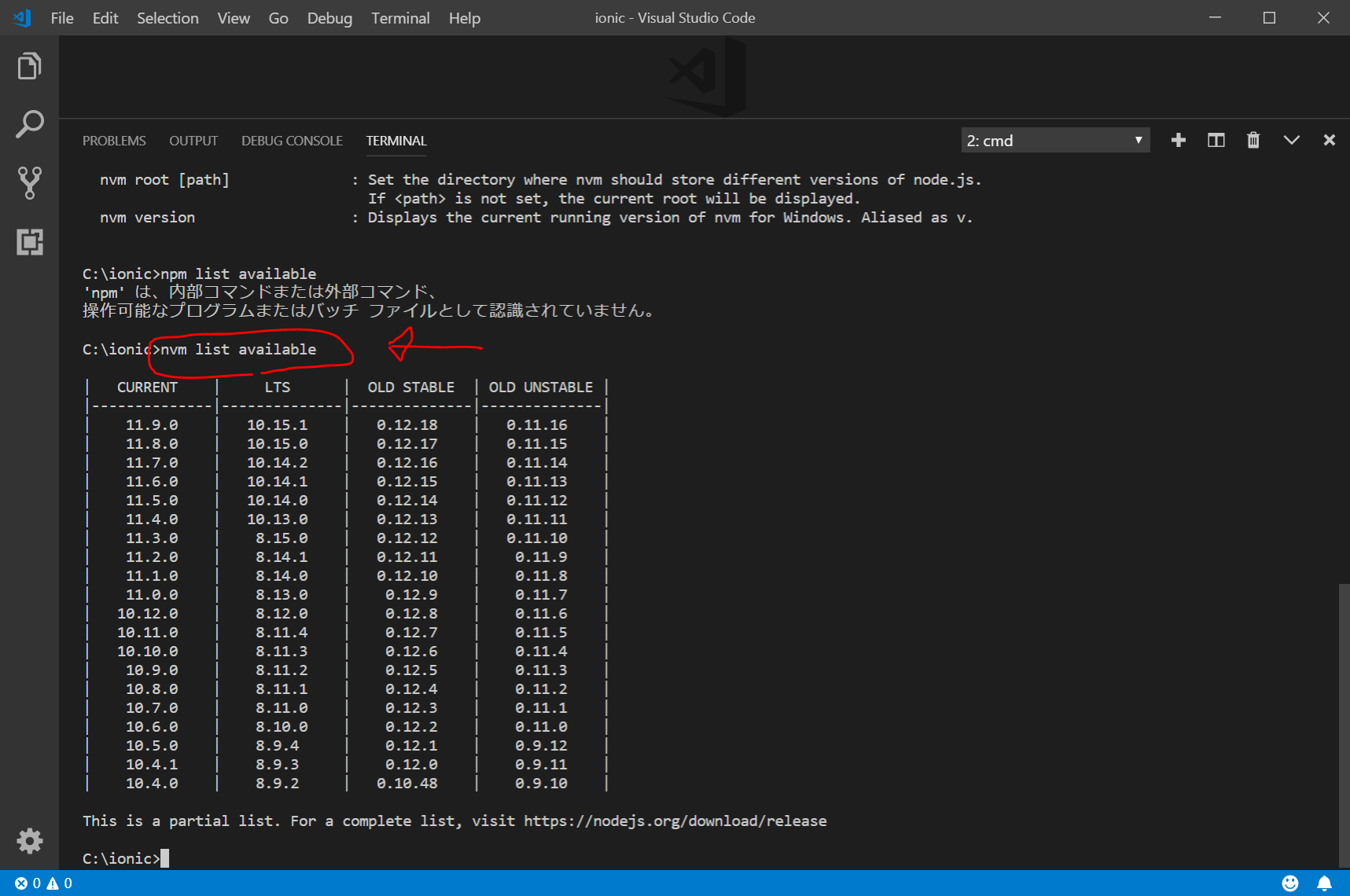
nvm -v nvm list available
- LTS(Long Term Support=安定版)のうち、一番新しいバージョンを指定してインストールします
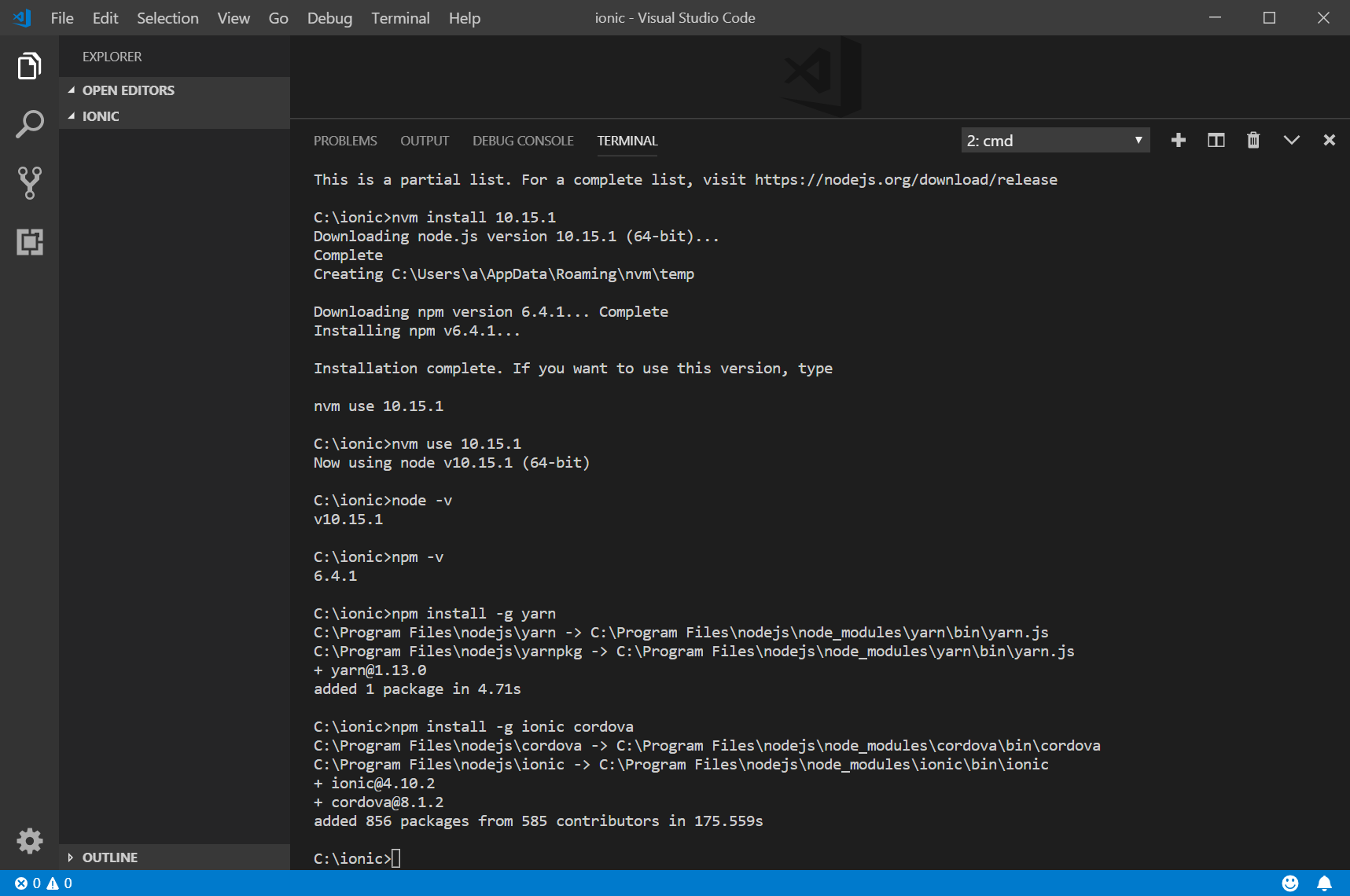
nvm install 10.15.1 nvm use 10.15.1
上記の操作により、Windows10に、Node.js 10.15.1をインストールしたことと同じことになりました。
ここに、yarn, ionic, cordovaをインストールしておきます。
npm install -g yarn npm install -g ionic cordova
今回構築した環境
Windows10 nvm-windows 1.1.7 Node 10.15.1 npm 6.4.1 yarn 1.13.0 ionic@4.10.2 cordova@8.1.2