目次
Webコンポーネント作成ツールStencil
—2019/09/15 更新
Stencilとは、Webコンポーネントを作成するためのツール(コンパイラ)だそうです。
何を言っているのかさっぱり分かりませんね。私もよく分かりませんが、特定のフレームワークに依存せずに、フォームやナビゲーションバーなどの、『再利用可能なWebページ作成用の部品』を作成するためのツールみたいなもの、と、私は認識しています。
将来性があるのかさっぱり分かりませんが、なんか面白そうなので、Stencilを用いた簡単なアプリを写経していきたいと思います。
Stencil 目次
リンク
https://www.youtube.com/watch?v=kFCqoMK4-Zs
Stencil JS tutorial for beginners with practical example: Getting Started
1,191 viewsMar 17, 2021
ソースコードとDEMOサイト
開発環境
2019年9月現在、残念ながら、CodeSandboxでは簡単にStencilを利用することはできません。
Angular、ReactやVue.jsと異なり、自分のパソコンで環境構築をする必要があります。
当サイトではWindows10パソコンを利用します。
Windows 10 Pro (1803) VisualStudioCode 1.37.1 git version 2.20.1.windows.1 nvm-windows 1.1.7 node 12.2.0 npm 6.9.0 yarn 1.16.0
Windows10にnvm-windowsをインストールする方法についてはこちらが参考になります。
nvm-windowsでnodejsのバージョンを上げる方法についてはこちらをご覧ください。
Windows10でStencilアプリの開始
2019年6月に@stencil/coreがVersion 1.0になりました。そのため、2019年6月以前のTutorialを写経しても、うまく動かないことがあります。なるべく、2019年6月以降の記事を調べた方がよいと思われます。
C:/stencil/ フォルダ内に、stencil-starter-app/ という名前のアプリを作成することにします。
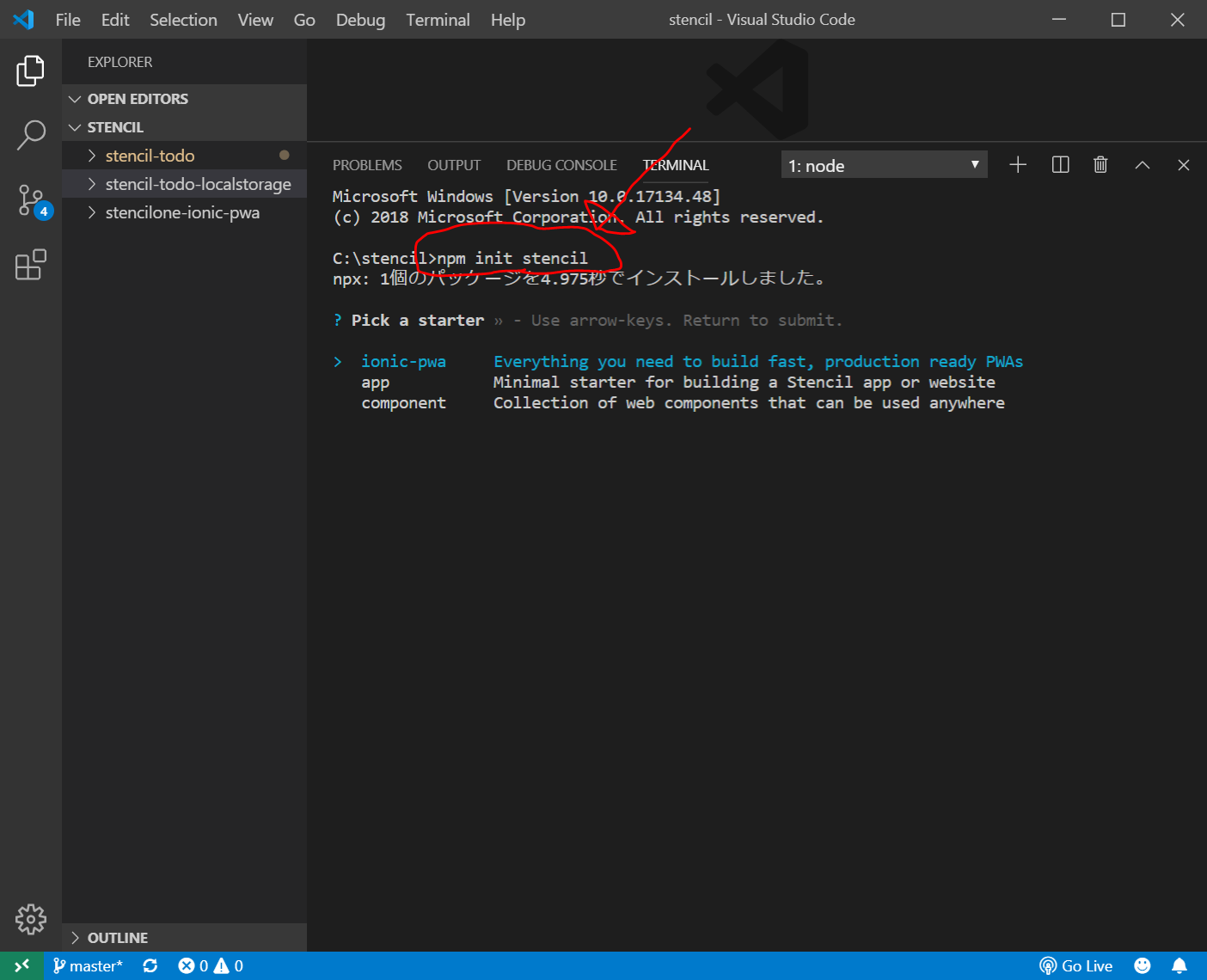
C:/stencil/ フォルダを右クリックして、『Open with Code』をクリックして、VisualStudioCodeで開き、Ctrl+@でターミナル画面を出します。次に、以下を入力して新規stencilアプリを作成します。
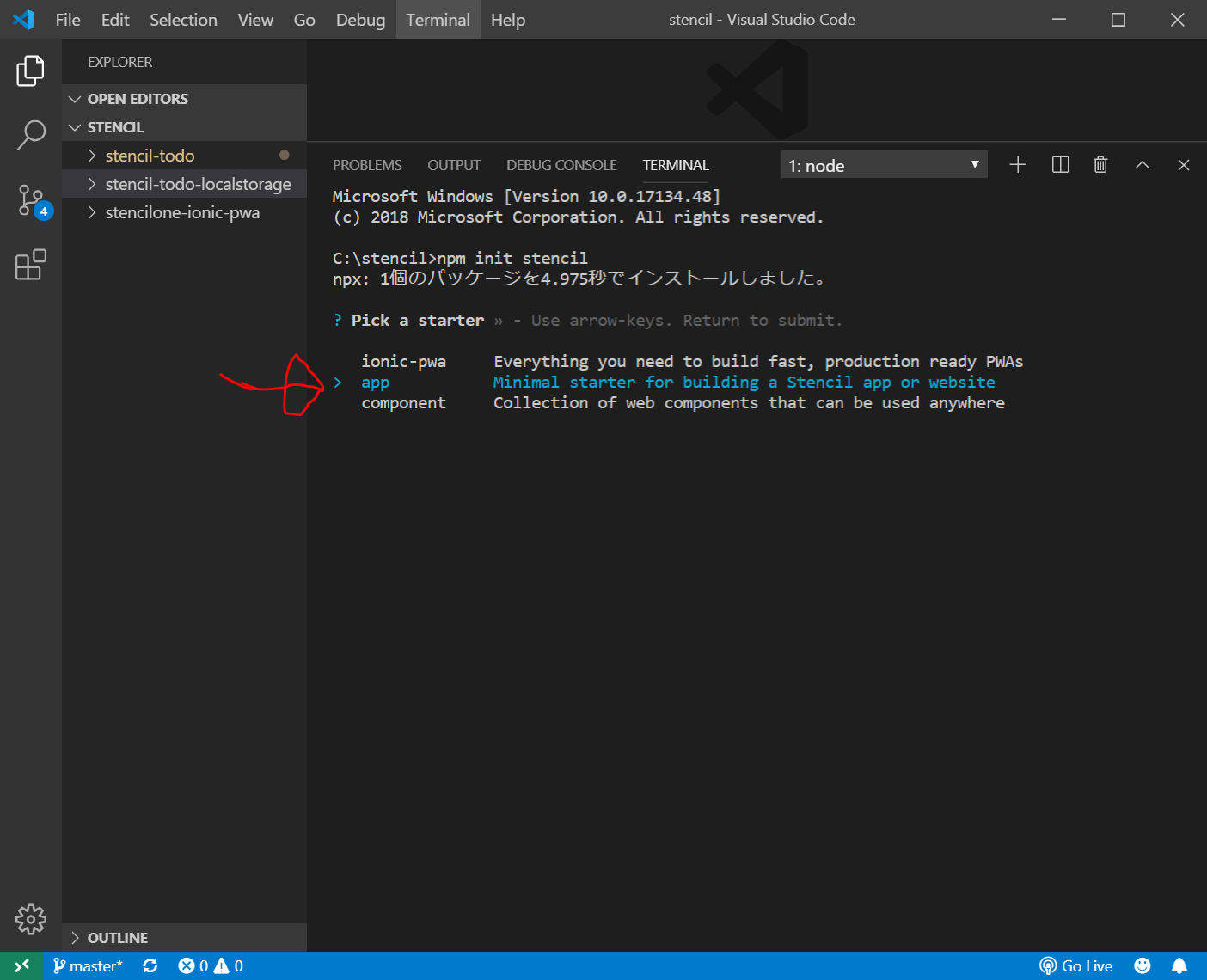
npm init stencil
3つの選択肢が表示されますが、上から2番目の“app”を選択して、Enterを押します。

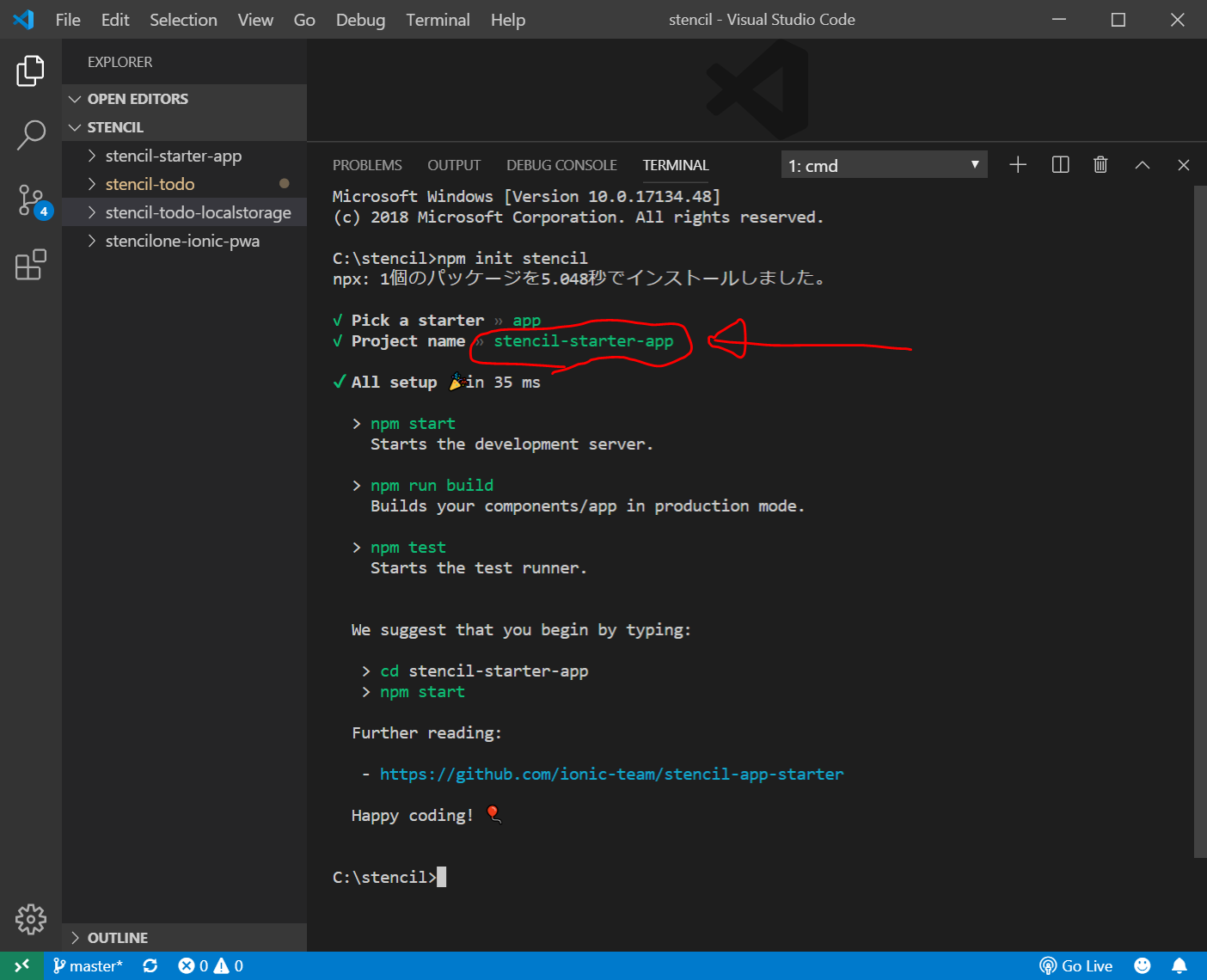
?Project name と聞かれるので、“stencil-starter-app”と入力して、Enterを2回押します。

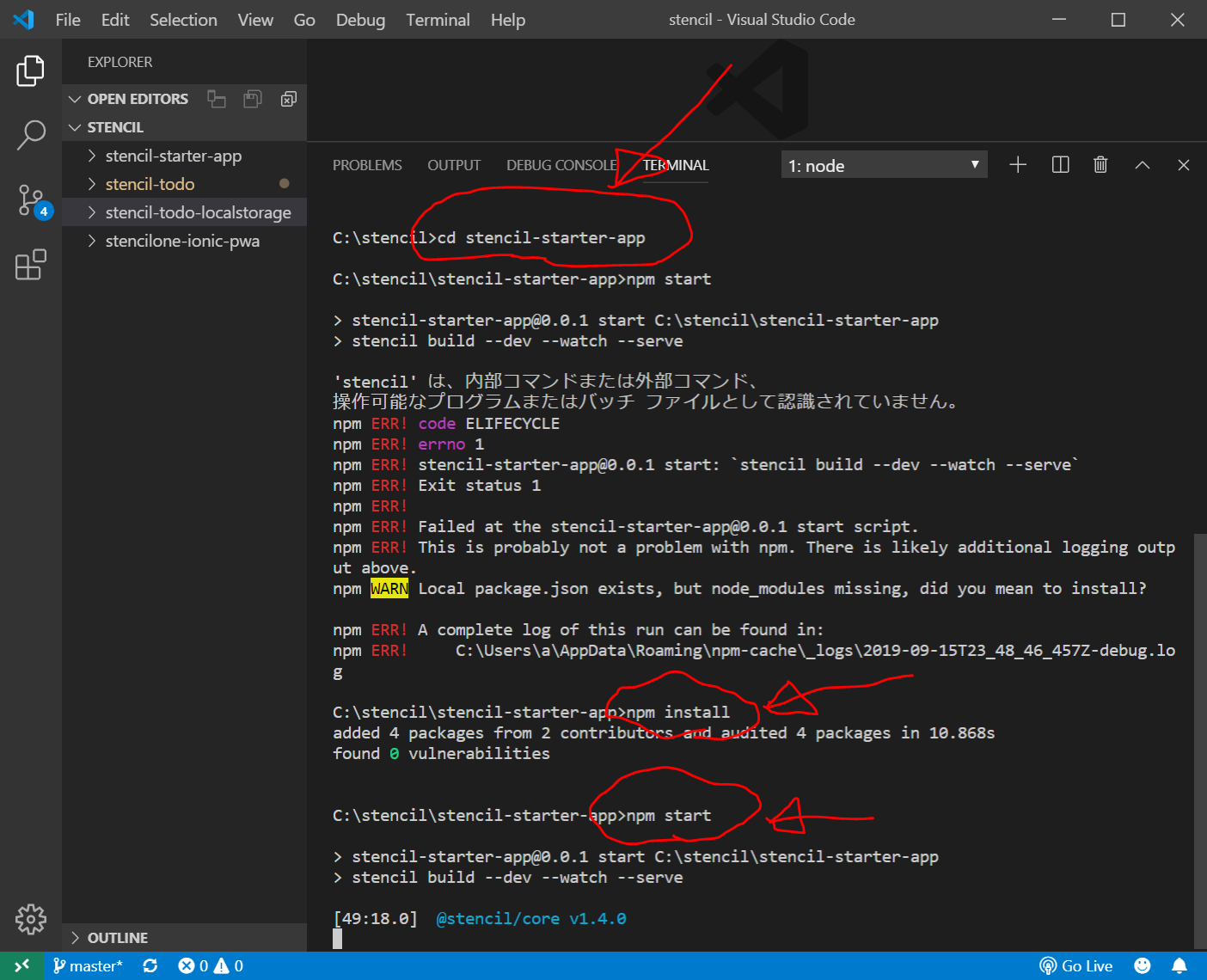
次に、開発サーバを起動してみます。
ターミナル画面で、以下を入力します。
(2019/9月時点で“npm install”)
cd stencil-starter-app npm install npm start

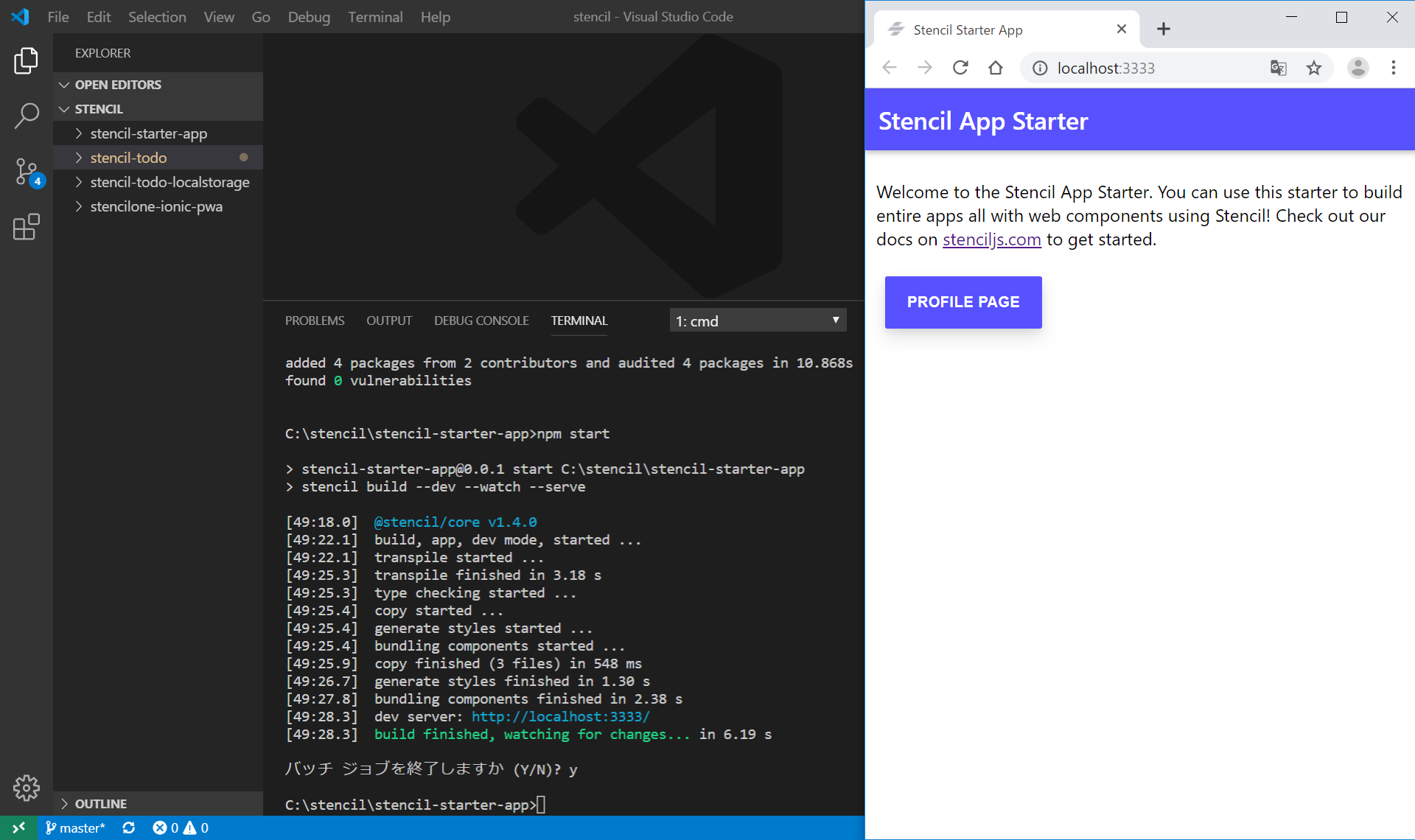
自動的にブラウザが開いて、以下のように表示されます。

開発サーバを停止するときには、ターミナル画面で、Ctrl+C ⇒ y + Enter とします。

GitHubにpush
上記で作成したデフォルトのStencilアプリをNetlifyにデプロイするために、GitHubにpushします。
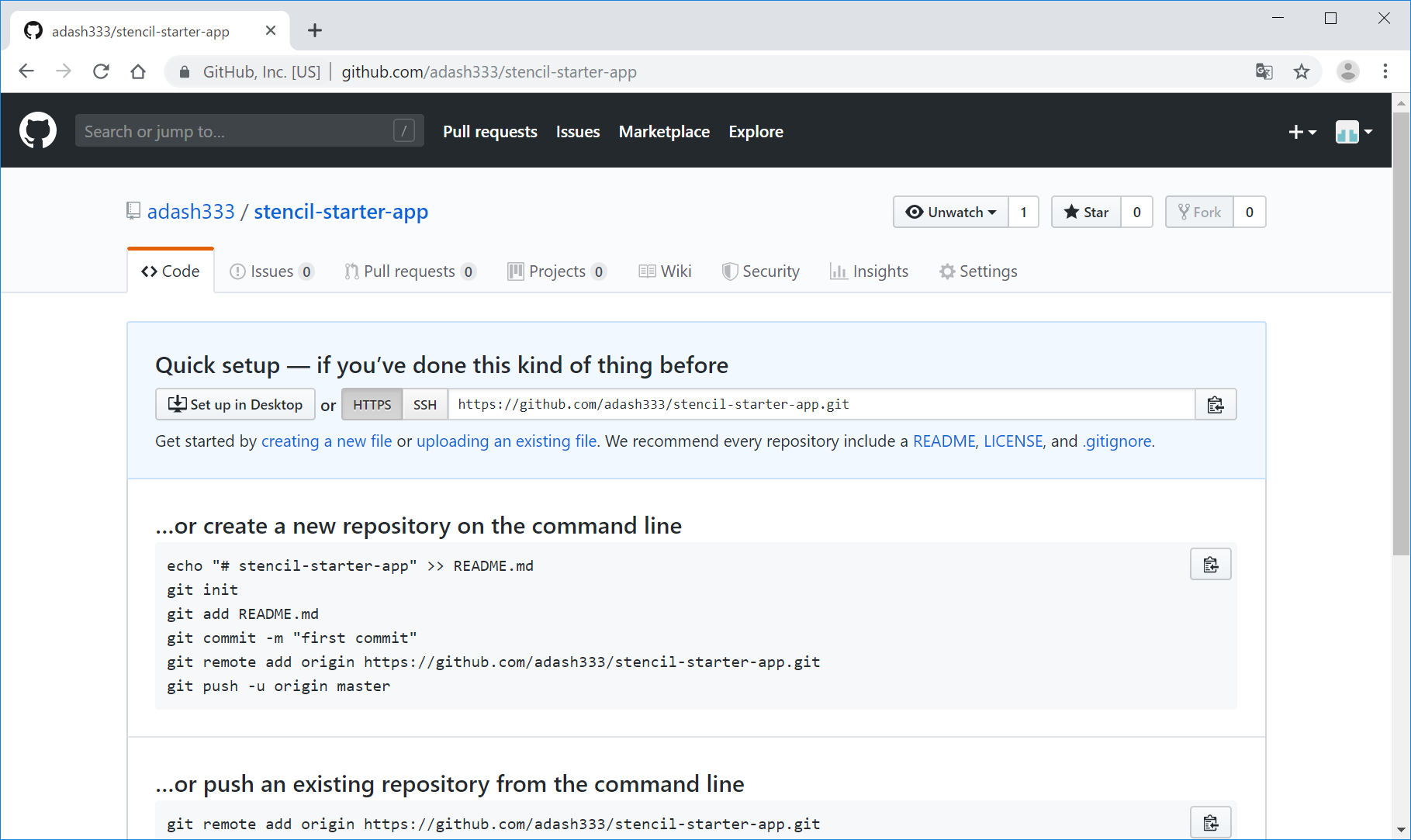
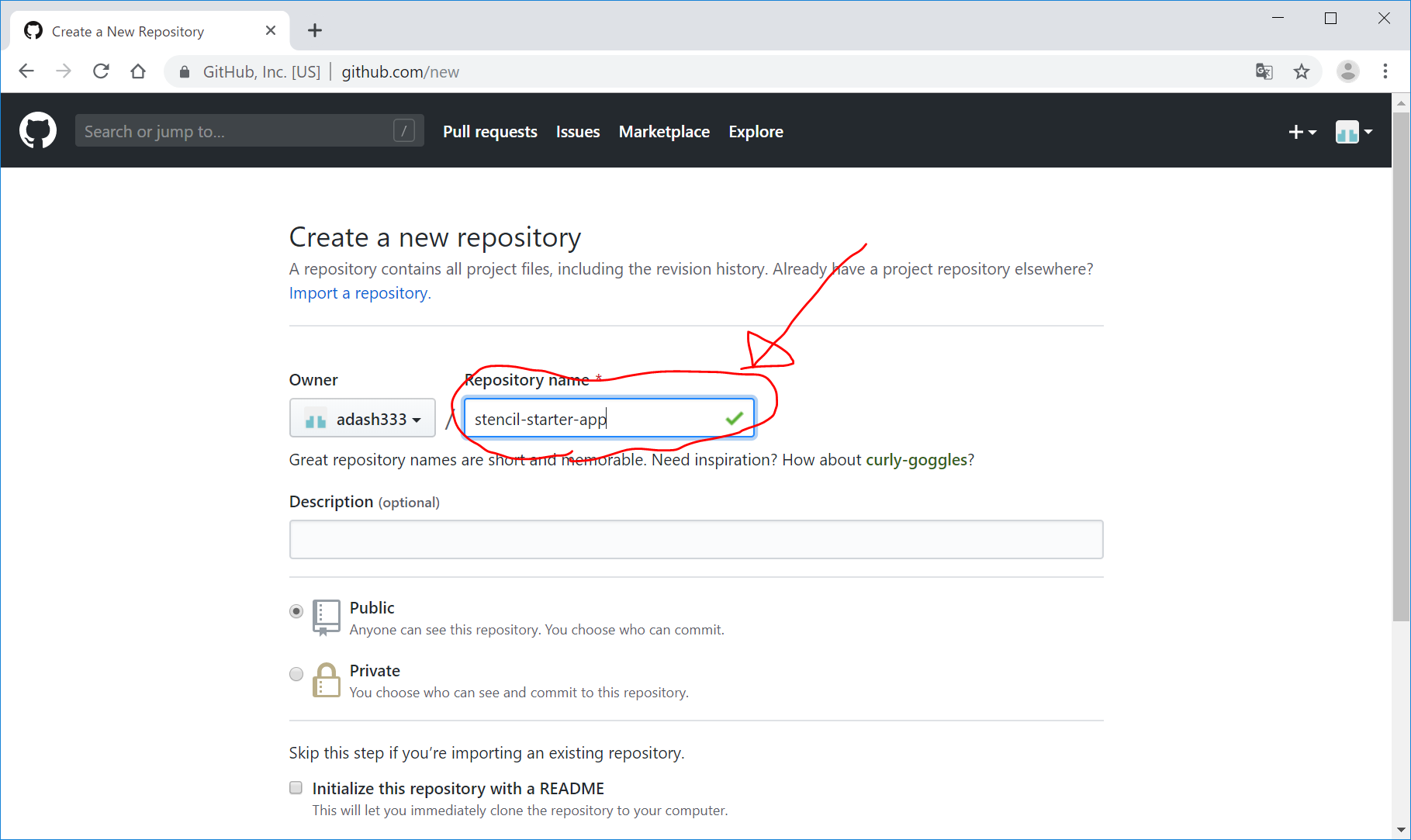
GitHubにログインして、新規リポジトリを作成(stencil-starter-appという名前にしました)

上記を参考にしながら、ターミナル画面で、以下を入力します。
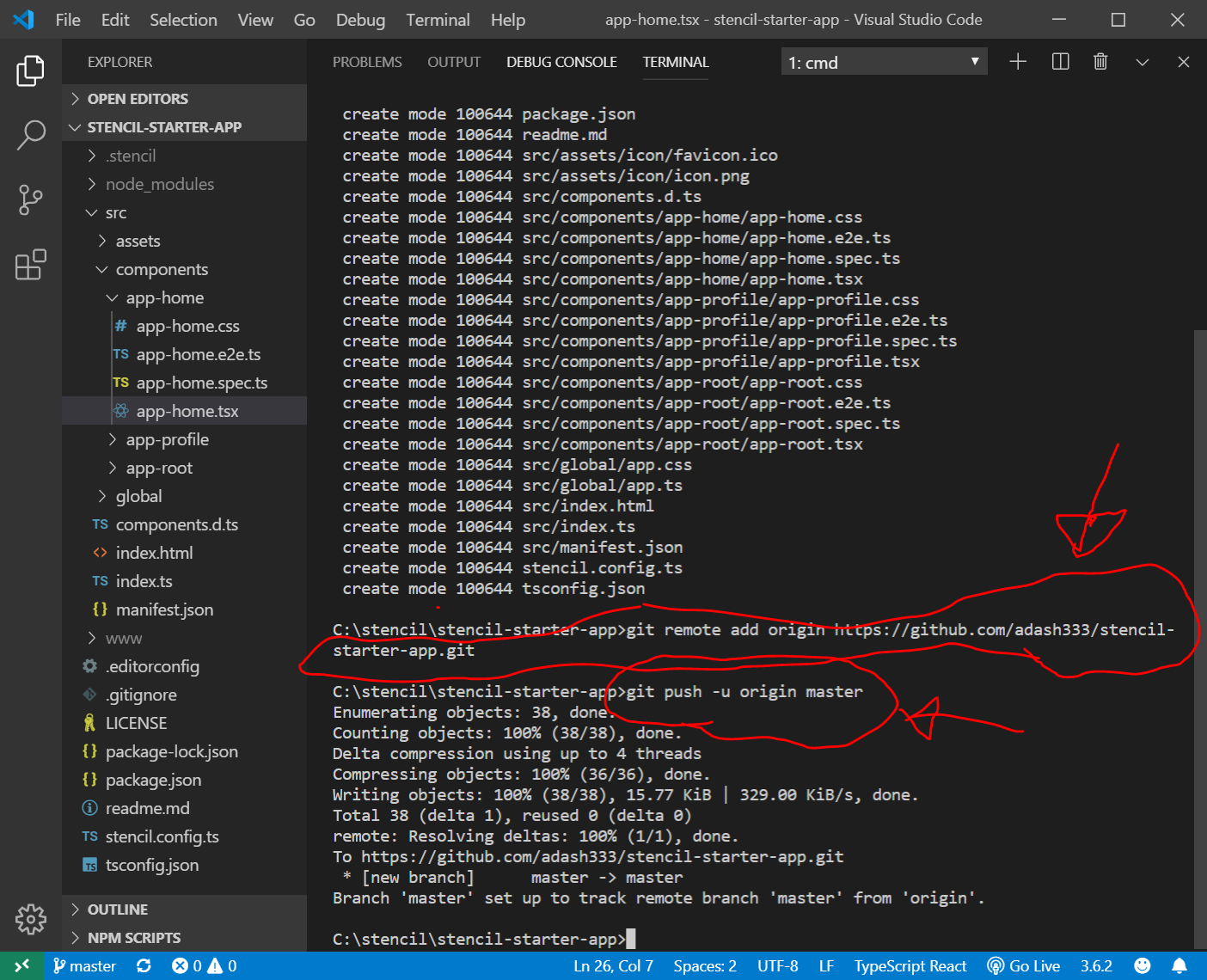
git init git add . git commit -m "first commit" git remote add origin https://github.com/adash333/stencil-starter-app.git git push -u origin master
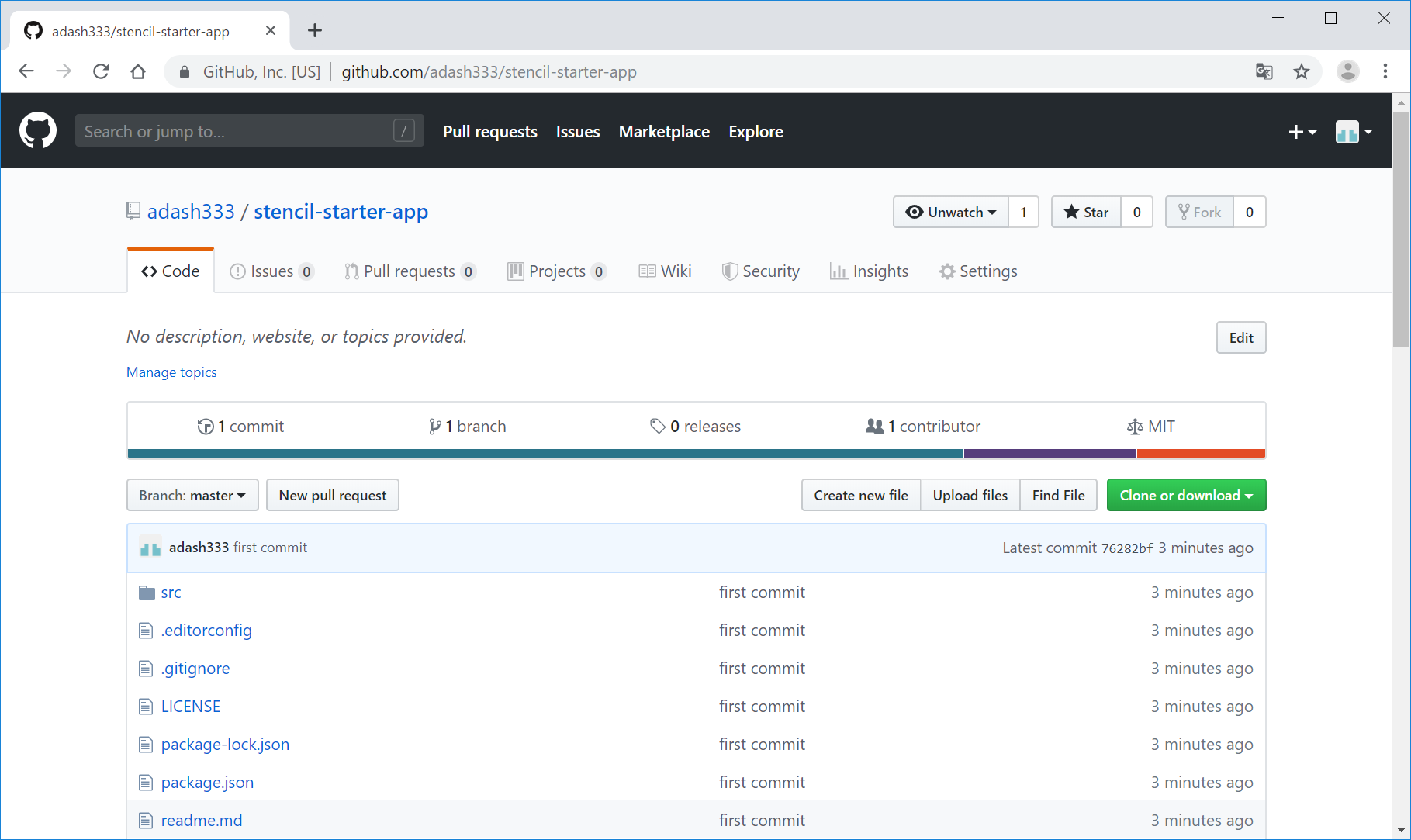
この状態で、もう一度、GitHubの該当ページ(今回は、https://github.com/adash333/stencil-starter-app)をリロードすると、以下のようにちゃんとソースコードがアップロードされていることが確認できます。

Netlifyにdeployデプロイ
上記のGitHub経由でNetlifyにデプロイして公開します。
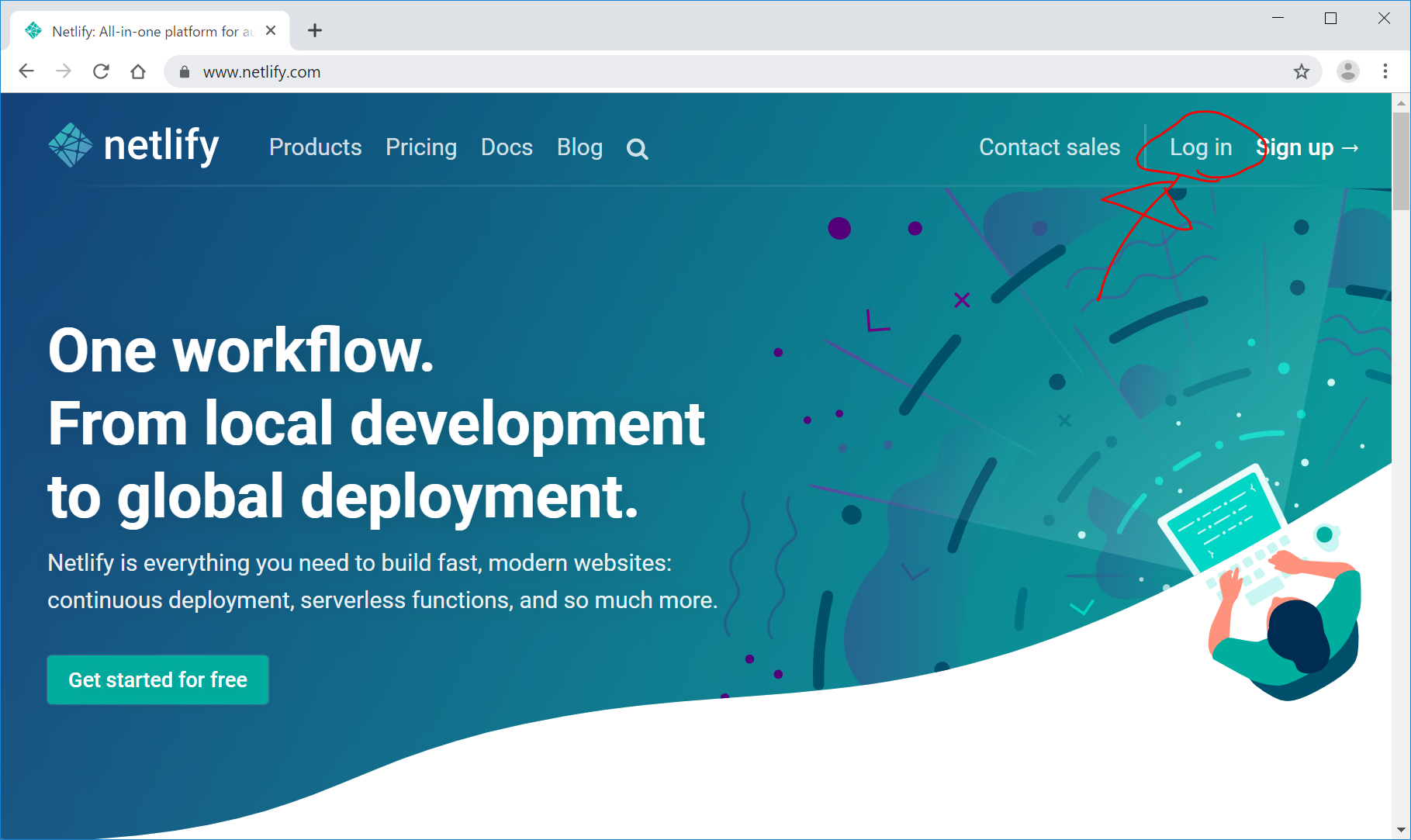
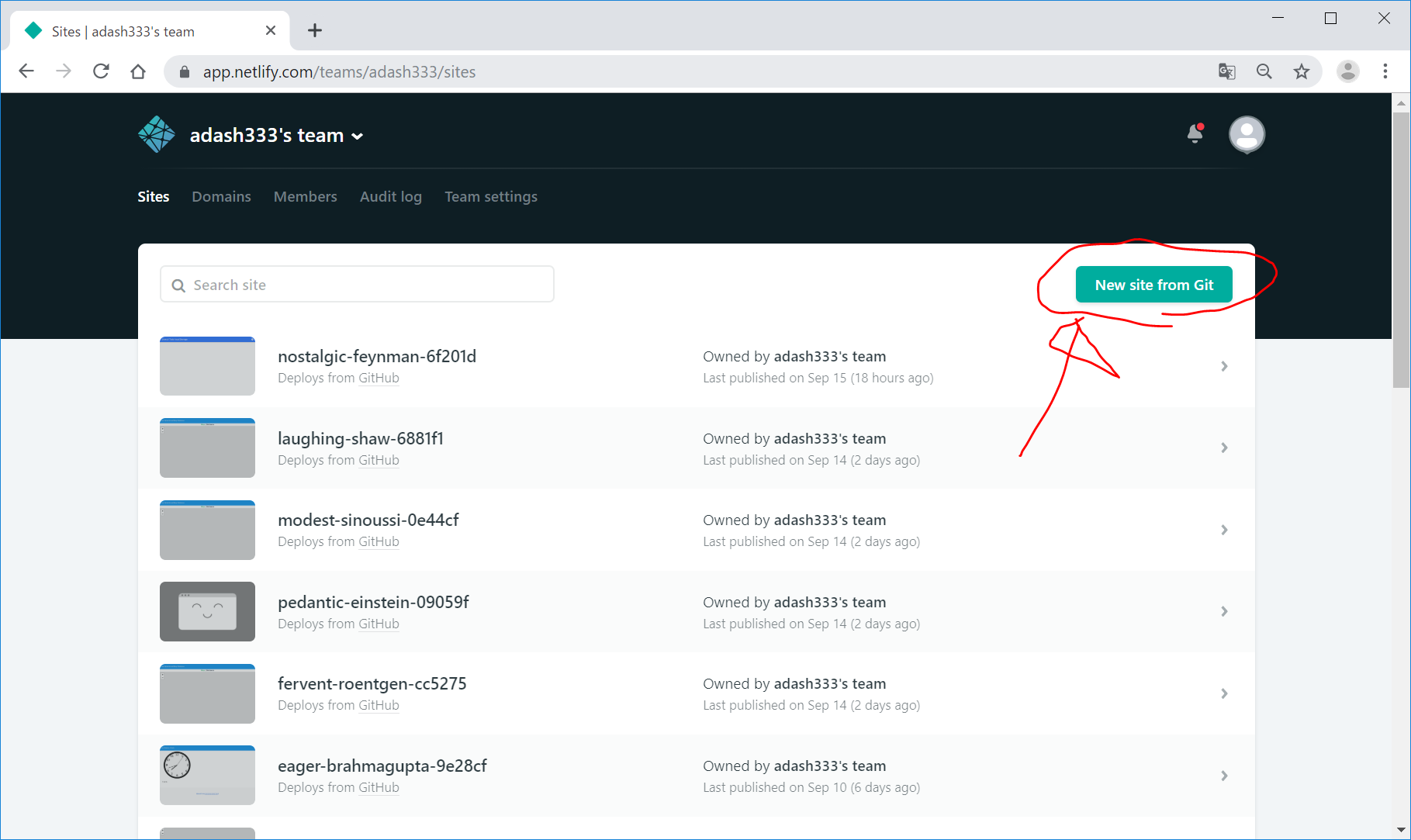
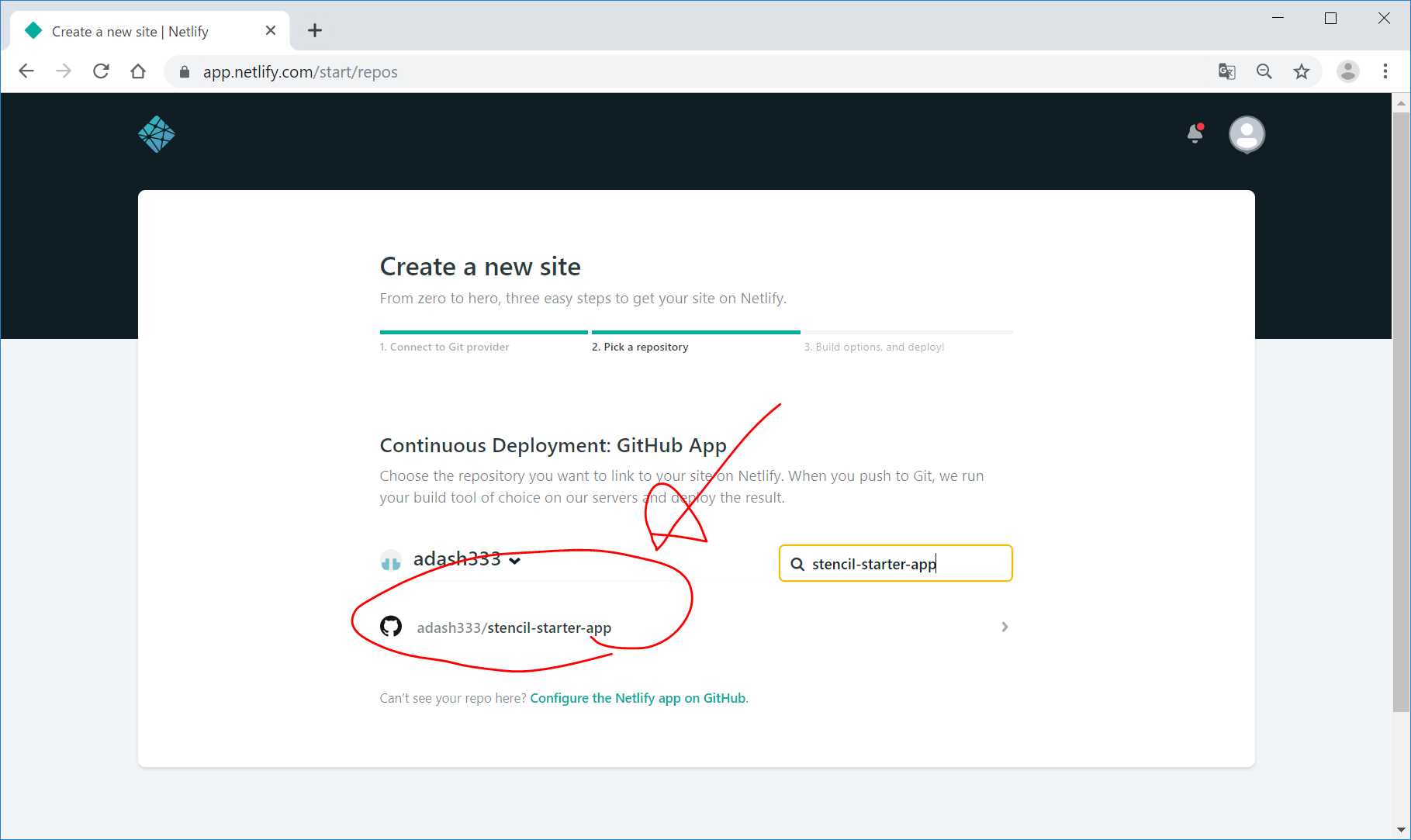
https://www.netlify.com/ へログインしたのち、画面右上の、“New Site from Git” をクリックします。
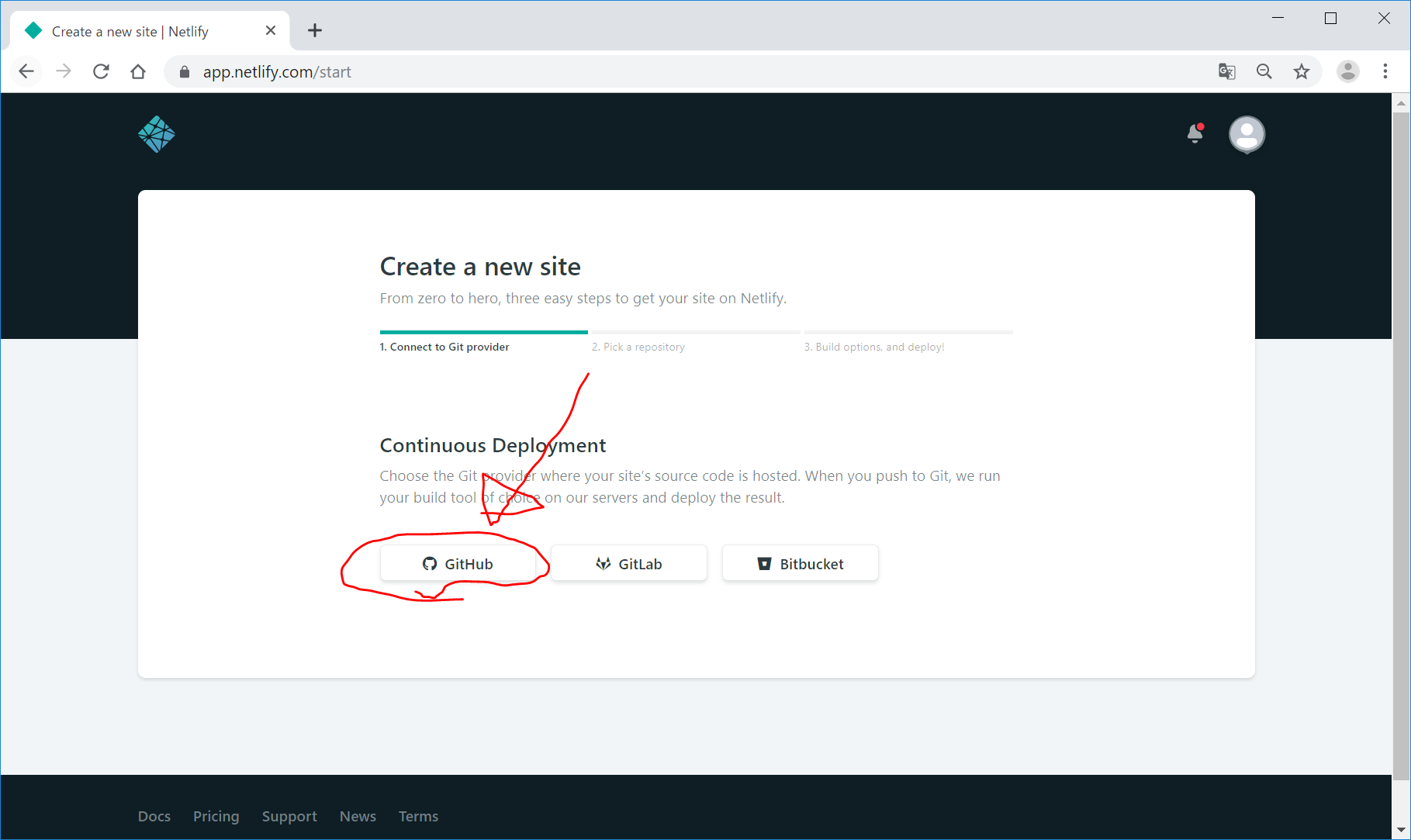
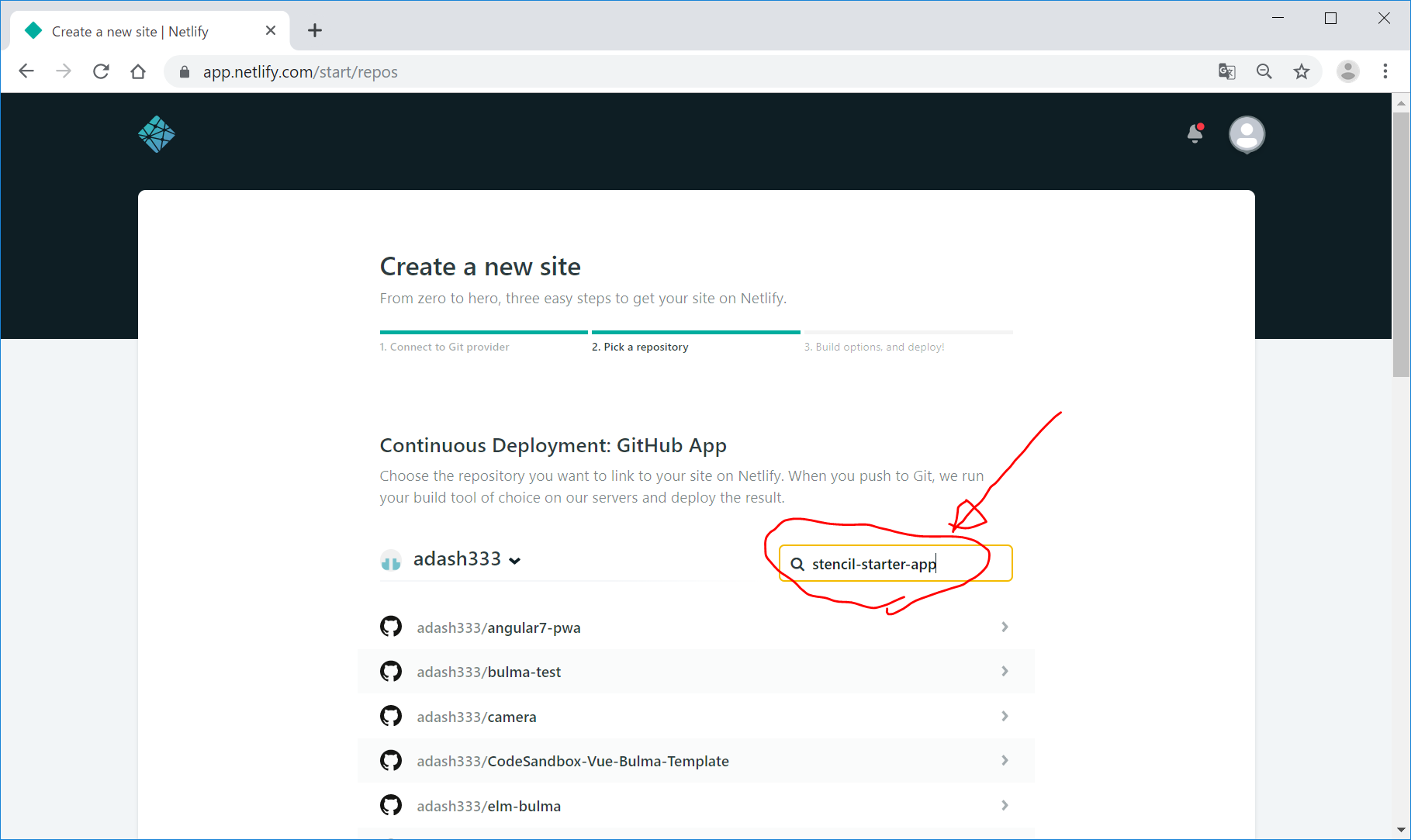
検索欄にstencil-starter-app と入力して、Enterを押し、該当のリポジトリをクリック。


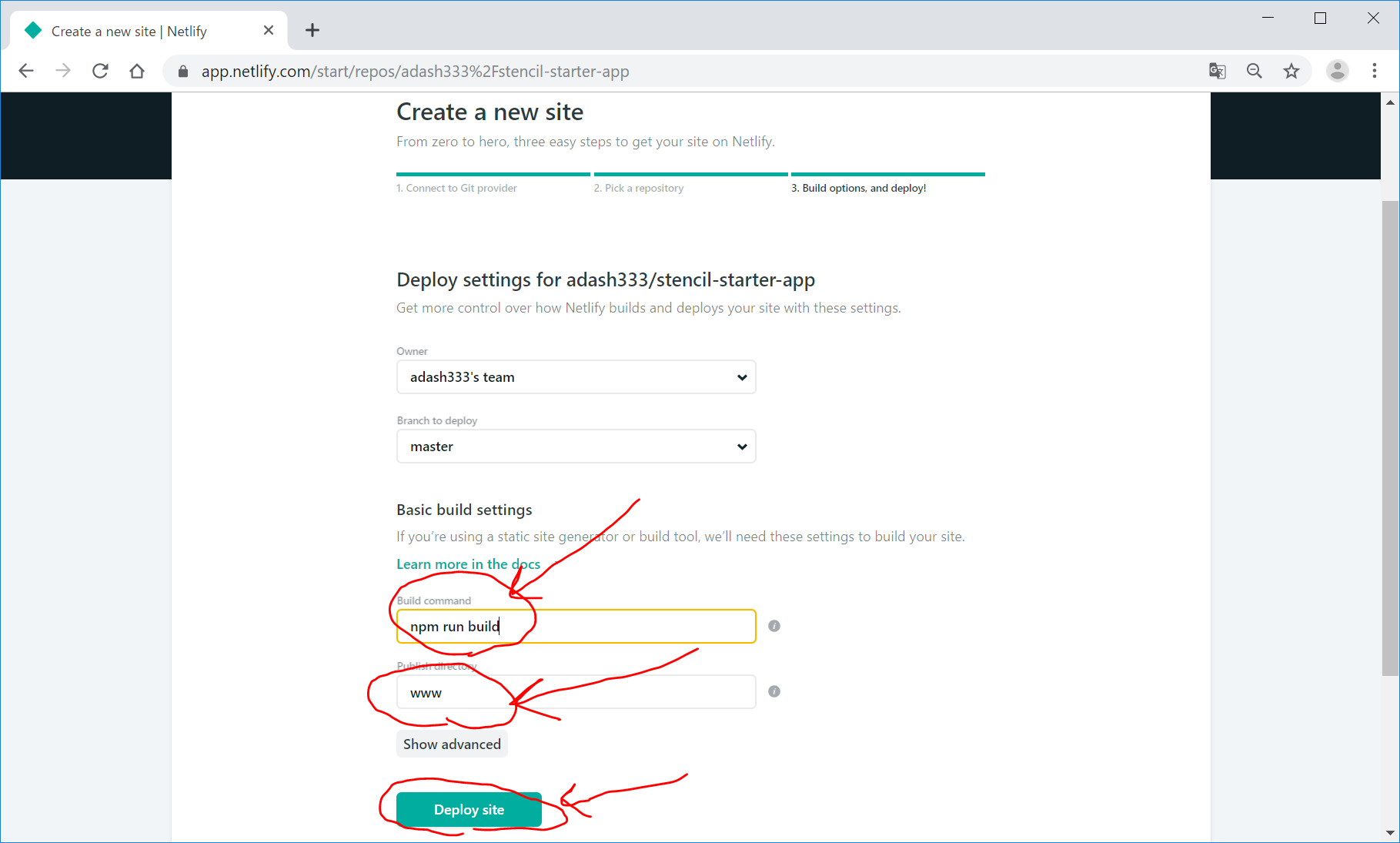
Deploy settingsの画面になるので、
- Build commandを、
npm run build - Publish directoryを、
www
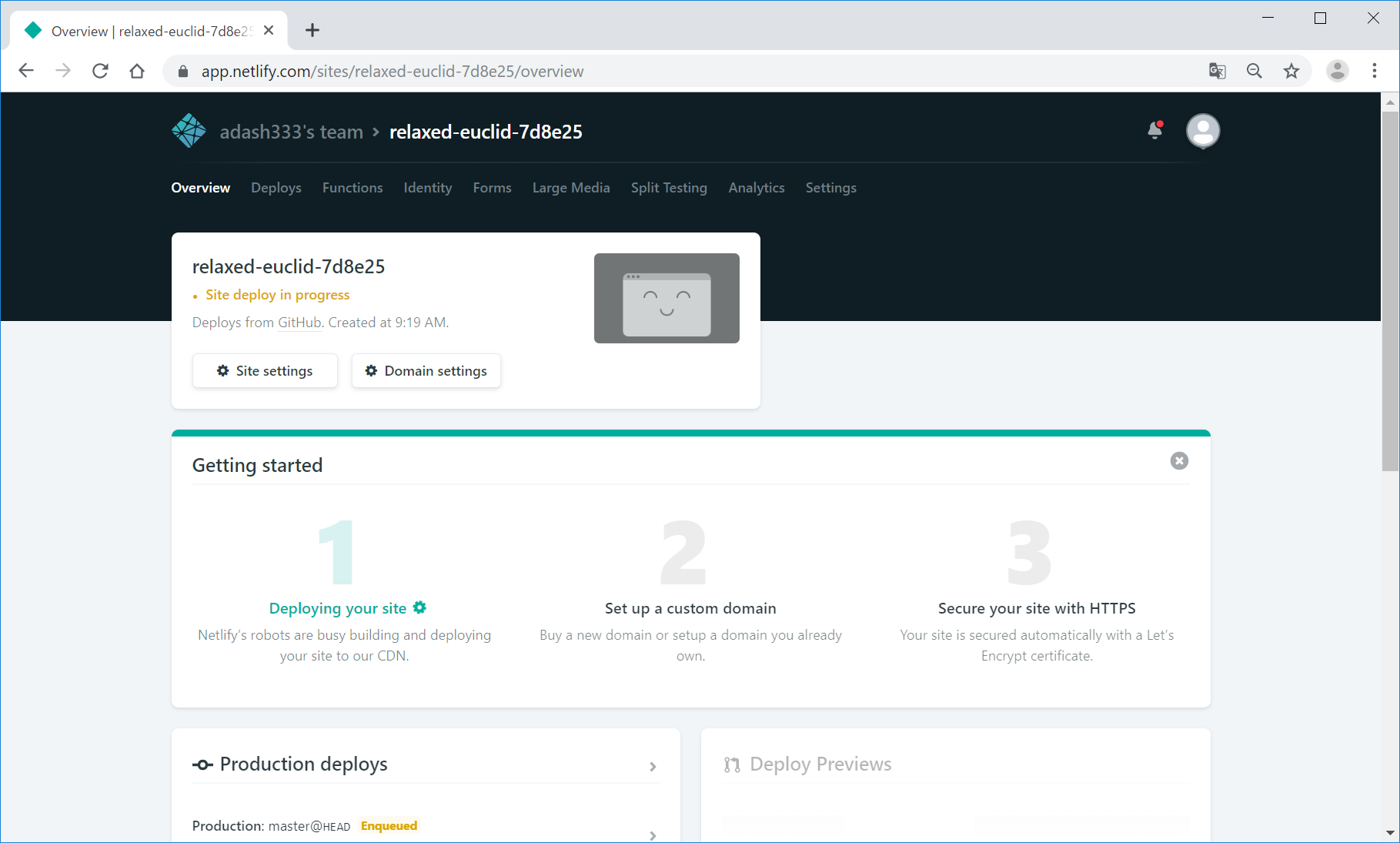
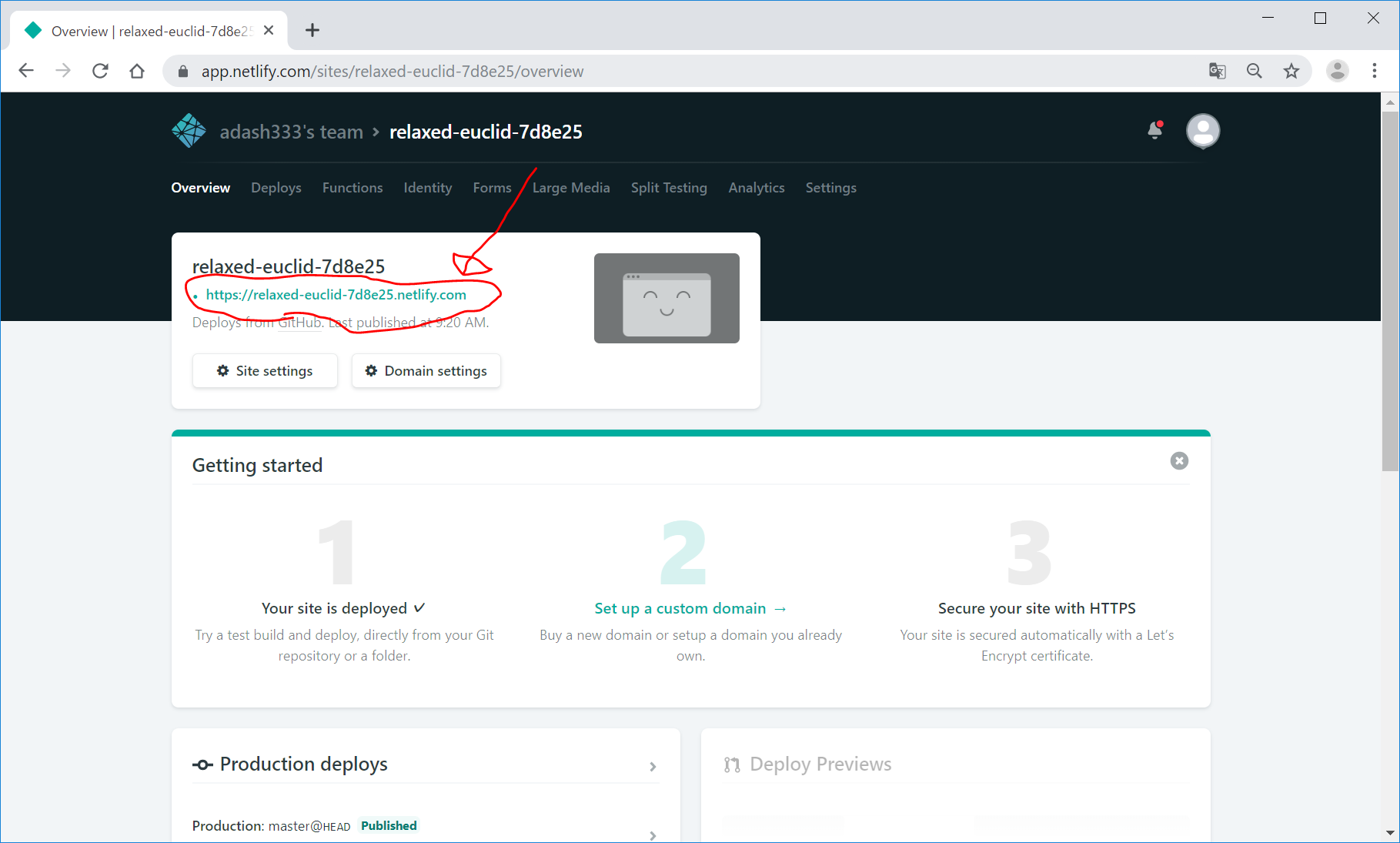
1分ほど待つと、以下のような画面になるので、リンクをクリックします。

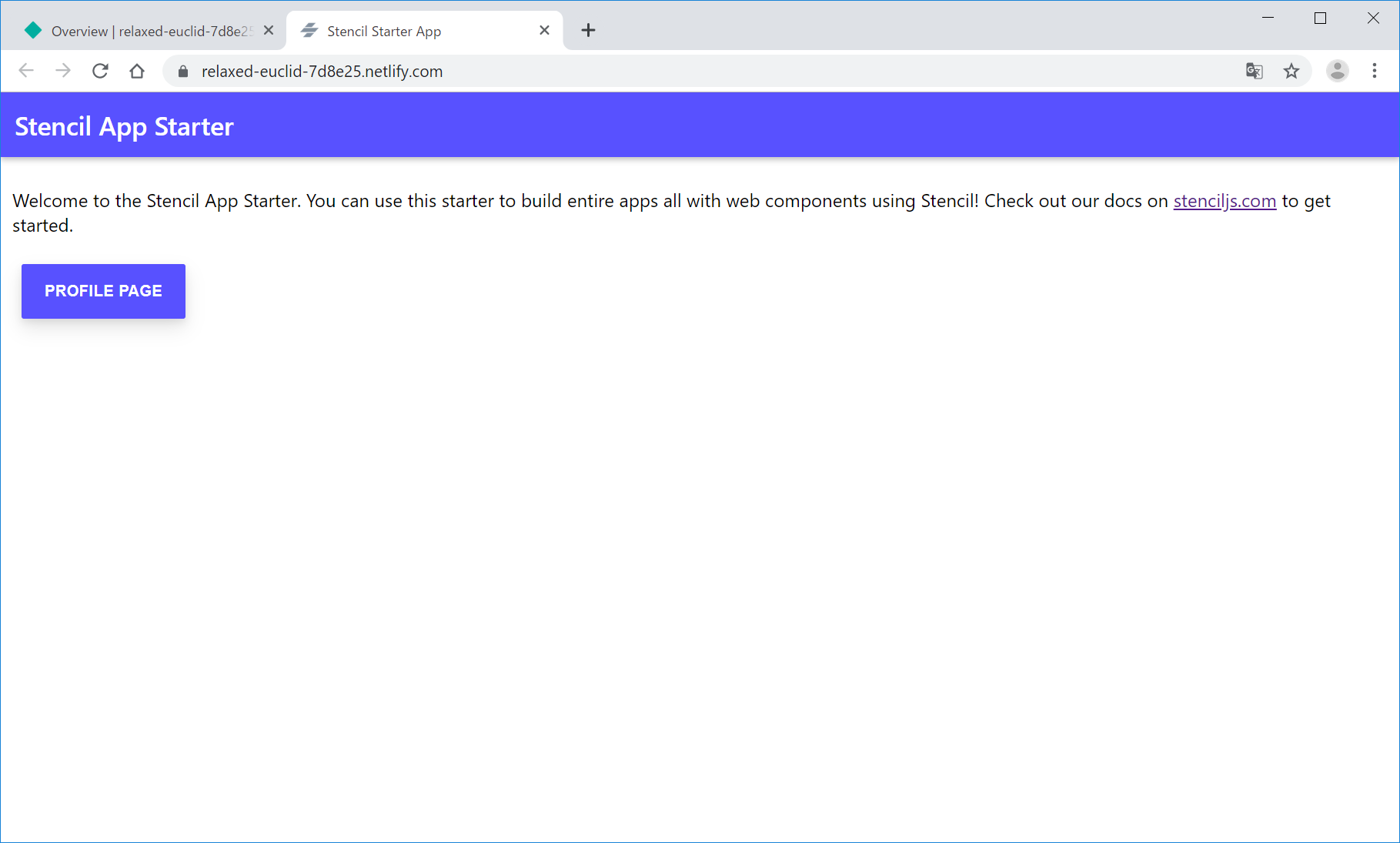
上記により、https://relaxed-euclid-7d8e25.netlify.com/ に公開できました。

次回は、このStencilアプリのファイル構造と中身のコードを見ていきたいと思います。
→01.stencilアプリのファイル構造
参考リンク
https://www.joshmorony.com/building-a-pwa-with-stencil-project-structure-and-syntax/
Building a PWA with Stencil: Project Structure and Syntax
BY JOSH MORONY | LAST UPDATED: SEPTEMBER 03, 2019
→非常に参考になります。他のStencilやIonicのチュートリアルもお勧めです。
リンク
目次:このページ