目次
01.CodeSandboxのVue.jsでVuetify
以下のCodeSandboxを写経してみたい。
今回作るもの
開発環境
Chrome(OSはWindowsでもMacでも可)
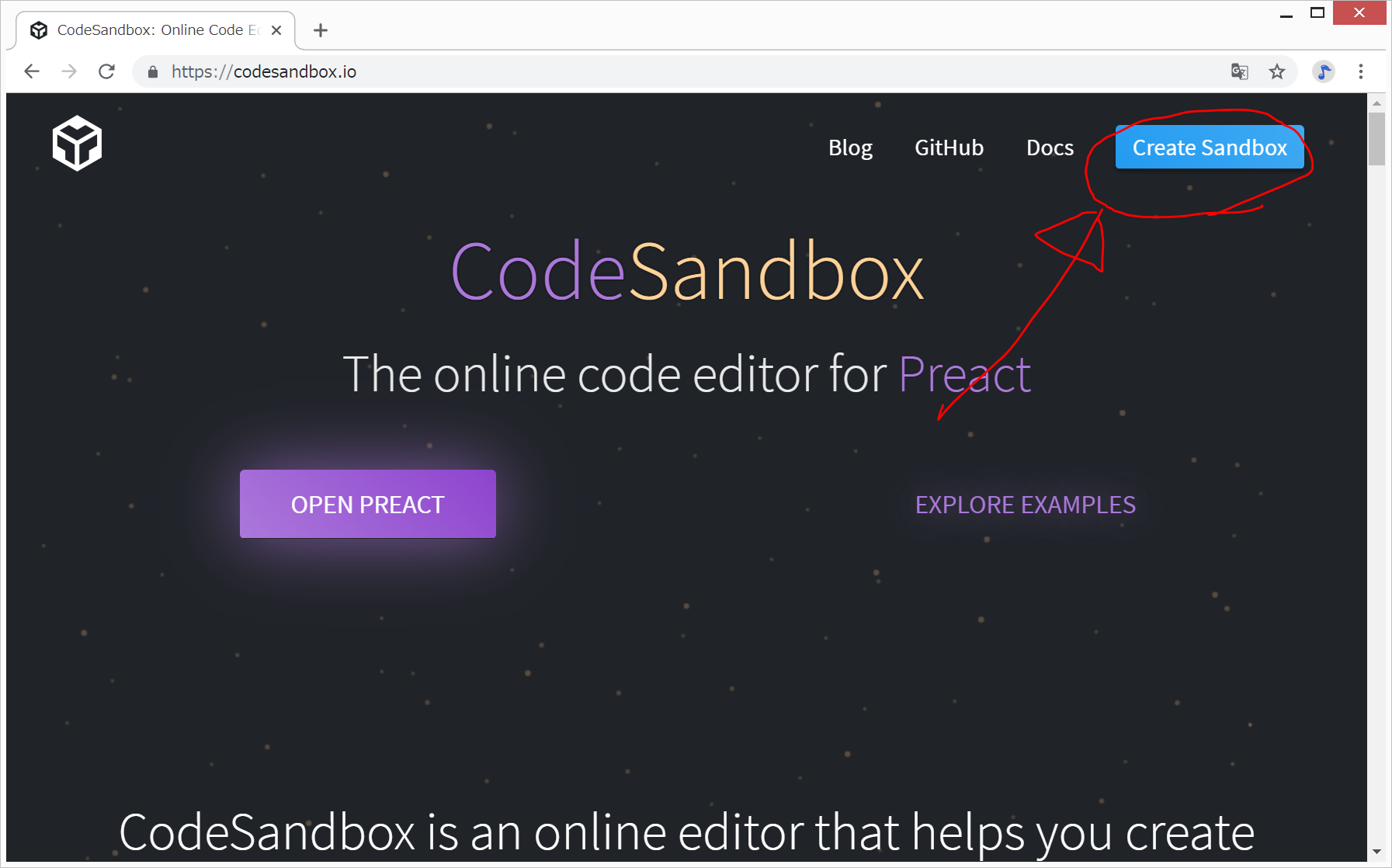
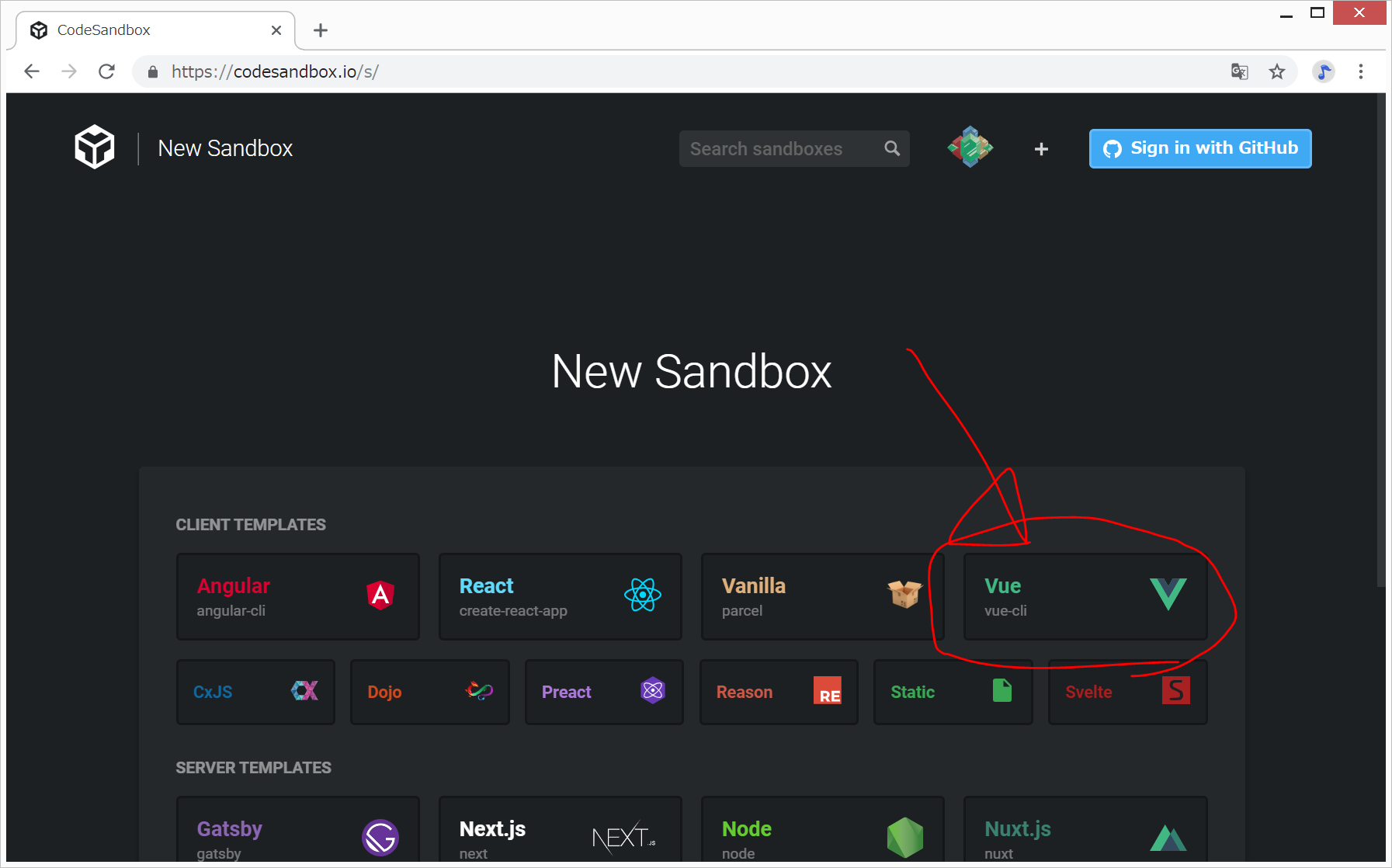
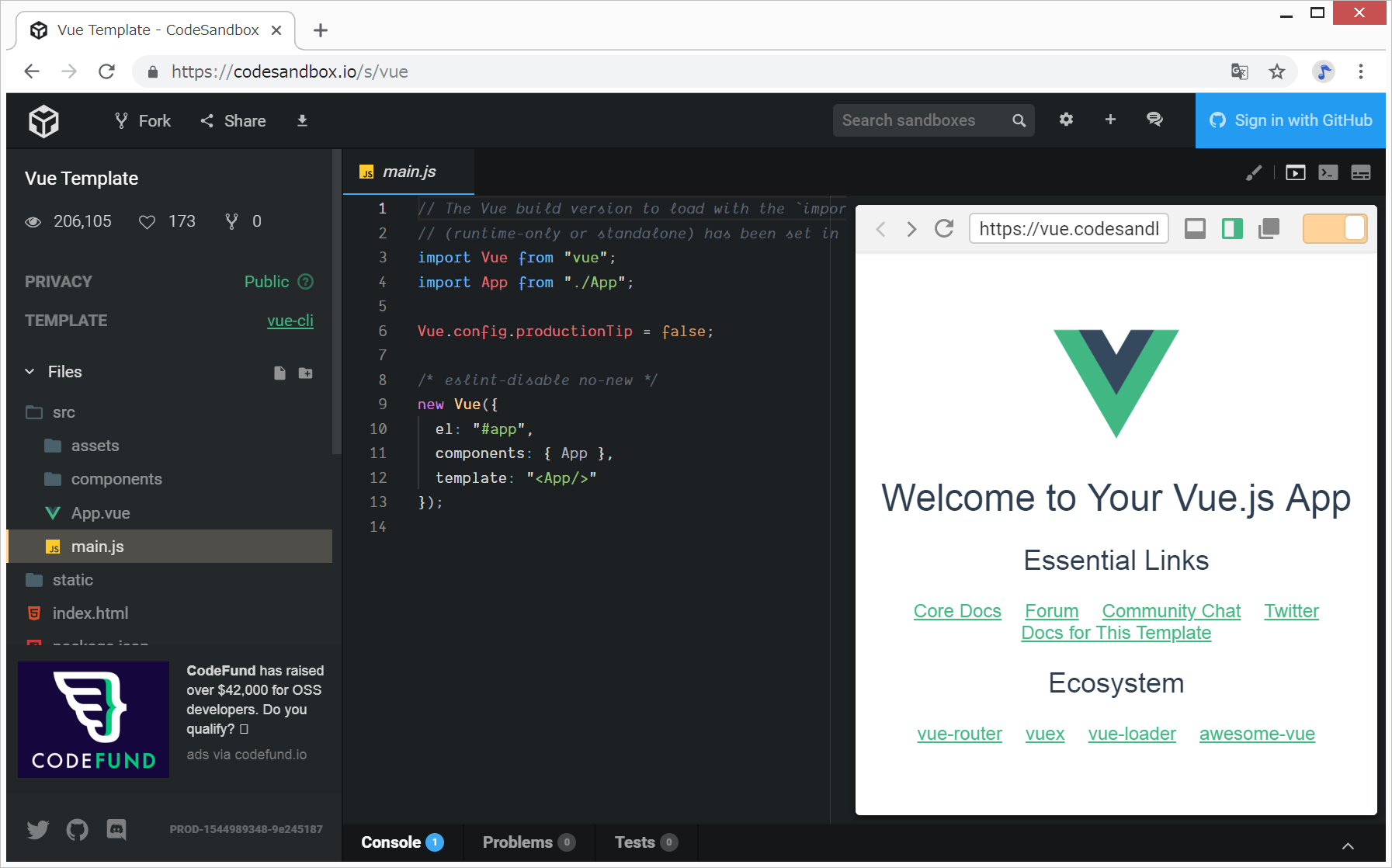
CodeSandboxで新規Vue.jsアプリを作成
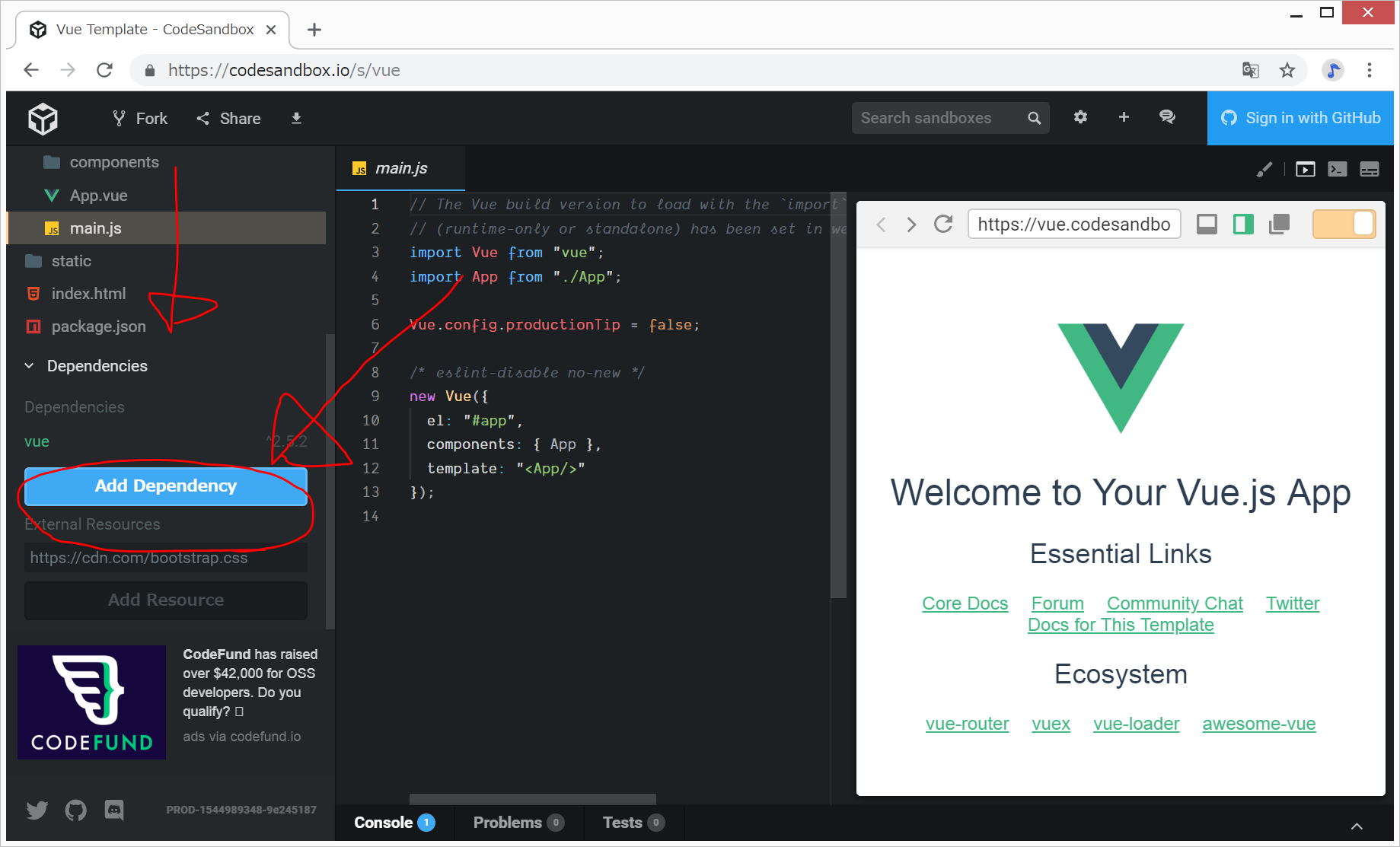
DependenciesにVuetifyを加える
通常の開発の場合は、
npm install vuetify
とするところだが、CodeSandboxでは、以下のようにVuetifyをnpm installする。
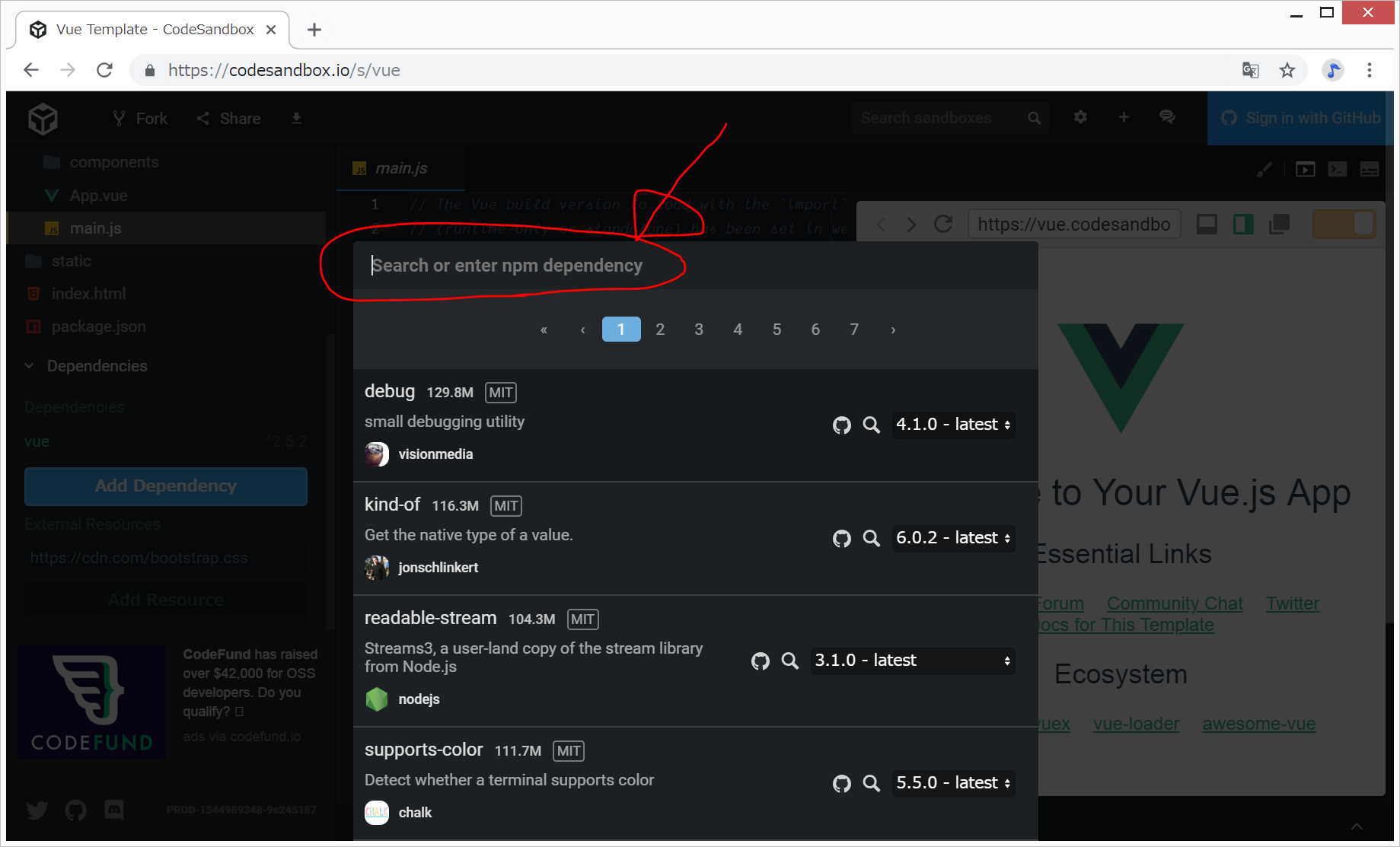
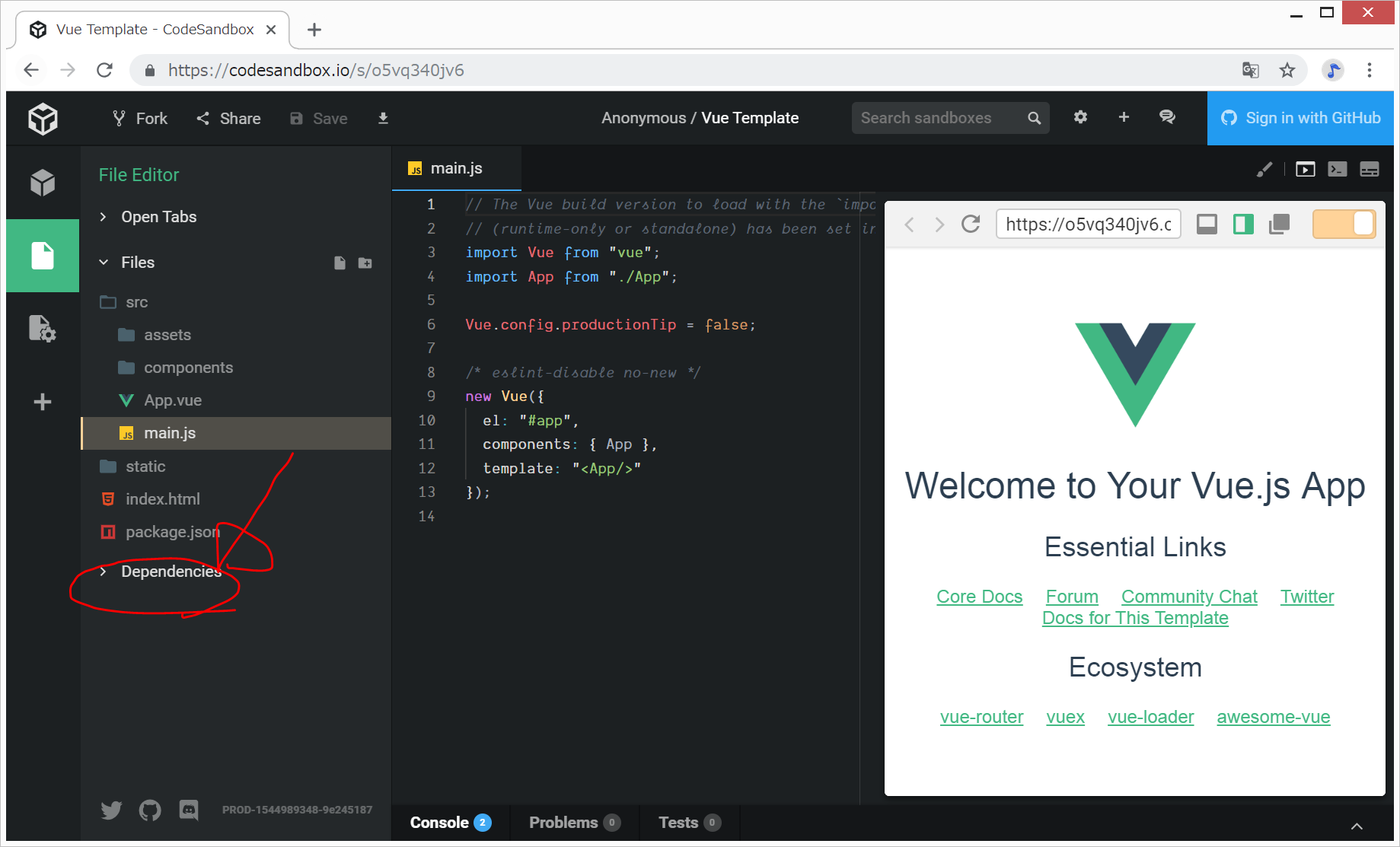
- 画面左側の列を下の方にドラッグしていき、Add Dependencyをクリック
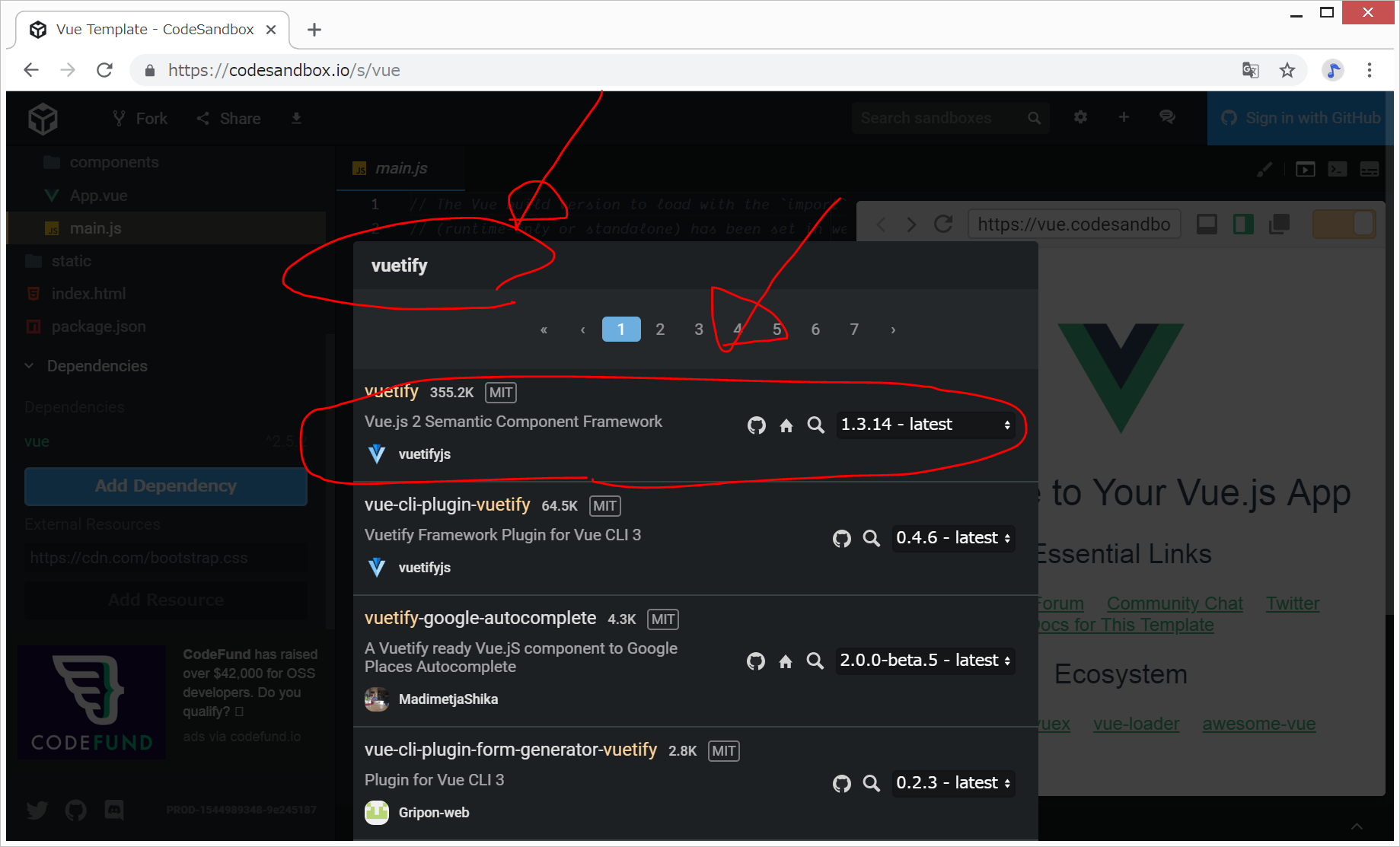
- Search or enter npm dependency のところに、vuetify と打ち込む
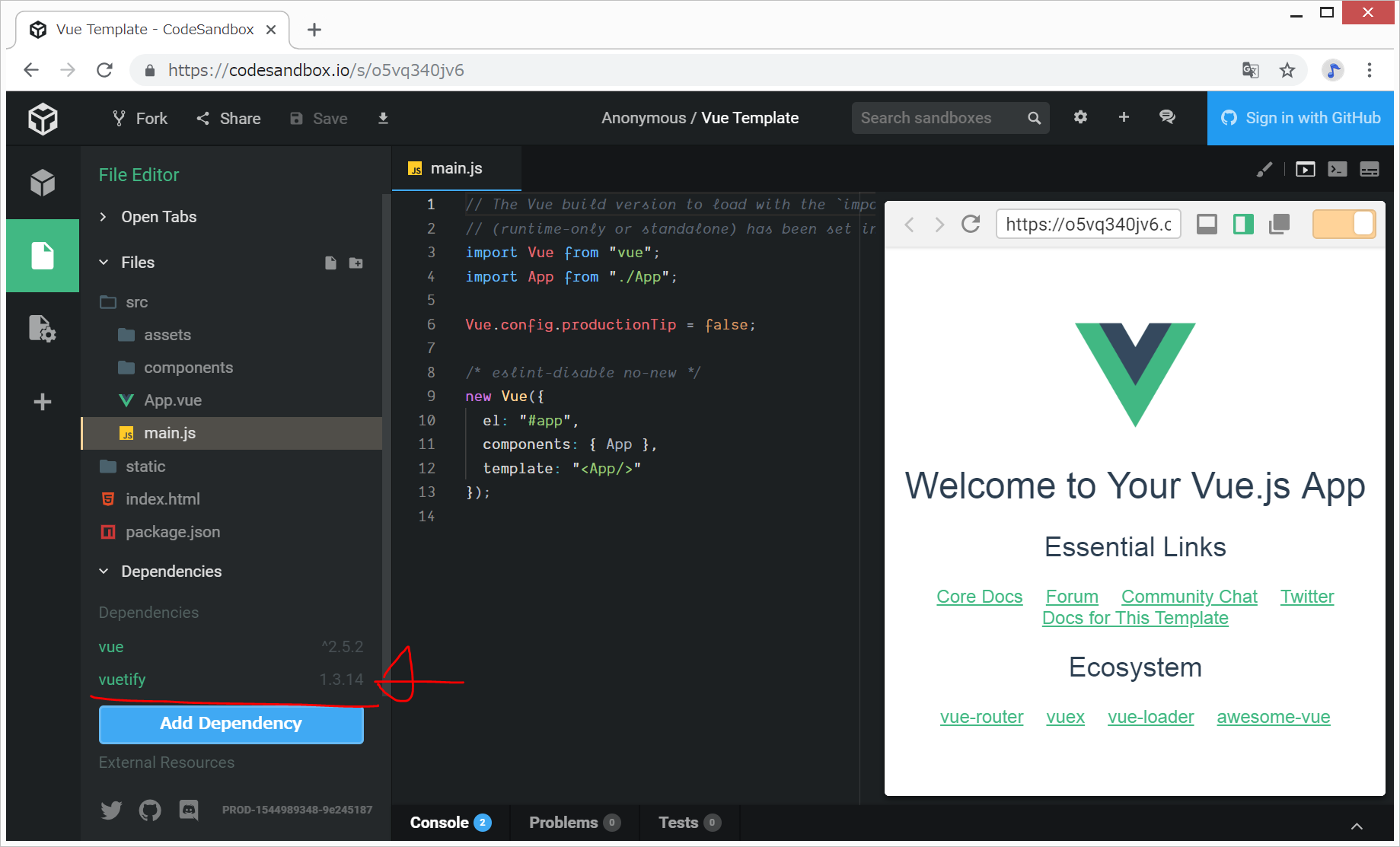
- すると、リストの一番上に、Vuetifyが出てくるので、その部分をクリックすると、Vuetifyがinstallされる。インストール後は、画面左側のDependenciesのところに、vueに加えて、vuetifyが表示される。
index.htmlとsrc/App.vueとsrc/main.jsの編集
index.htmlとsrc/App.vueとsrc/main.jsの3つのファイルを以下に書き換える。
結果は以下のようになる。
解説
Vue.jsにVuetifyを導入するためには、以下の3つが必要です。
- Vuetifyをnpm install(CodeSandboxでは、Add DependencyからVuetifyをインストール)
- index.htmlの<head></head>内に、“Material+Icons”を読み込む
- src/main.jsで、vuetifyとvuetify.cssをimportして、Vue.use(Vuetify);する。
index.htmlの追加コード
// </head>の直前に以下を挿入 <link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons" rel="stylesheet"/>
src/main.jsの追加コード
import Vuetify from "vuetify"; import "vuetify/dist/vuetify.css"; Vue.use(Vuetify);
上記の3つの作業を行えば、src/App.vueや、その配下のcomponentで、Vuetifyを使用できるらしいです。