目次
06.vuetifyでアイコンを利用
Vuetifyで利用することが多いアイコンは、以下の3つとなります。
- Vuetify公式のMaterial Icons
- Font Awesomeアイコン
- Material Design Icons(名前がMaterial Iconsとそっくりですが、別物で、こちらの方が欲しいものが揃っている印象があります)
https://vuetifyjs.com/ja/framework/icons
https://vuetifyjs.com/ja/components/icons
v-iconコンポーネント
Vuetifyのアイコンは、GoogleのMaterial Iconsライブラリを使用します。 全ての利用可能なアイコンのリストは、公式のMaterial Iconsページをご覧ください。
(1)公式のMaterial Icons
https://material.io/tools/icons/
(2)Font Awesomeアイコン
https://fontawesome.com/icons?from=io
Font Awesome のアイコンの利用をサポートしています。アイコン名にfa-プレフィックスを付与するだけで使用できます。あなたのプロジェクトにFont Awesomeを導入しておく必要があるので注意して下さい。
(3)Material Design Icons
https://www.npmjs.com/package/vue-material-design-icons
Material Design Iconsのアイコンの利用をサポートしています。アイコン名にmdi-プレフィックスを付与するだけで使用できます。あなたのプロジェクトにMaterial Design Iconsを導入しておく必要があるので注意して下さい。
1. Vuetify公式のMaterial Iconsを設定する方法
Vuetify公式サイトに記載されている方法でVue.jsにVuetifyをインストールすると、自然に使えるようになっています。
Material Iconsのリスト
https://material.io/tools/icons/
Vue.jsにVuetifyを導入するためには、以下の3つが必要です。
- Vuetifyをnpm install(CodeSandboxでは、Add DependencyからVuetifyをインストール)
- index.htmlの<head></head>内に、“Material+Icons”を読み込む
- src/main.jsで、vuetifyとvuetify.cssをimportして、Vue.use(Vuetify);する。
index.htmlの追加コード
// </head>の直前に以下を挿入 <link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons" rel="stylesheet"/>
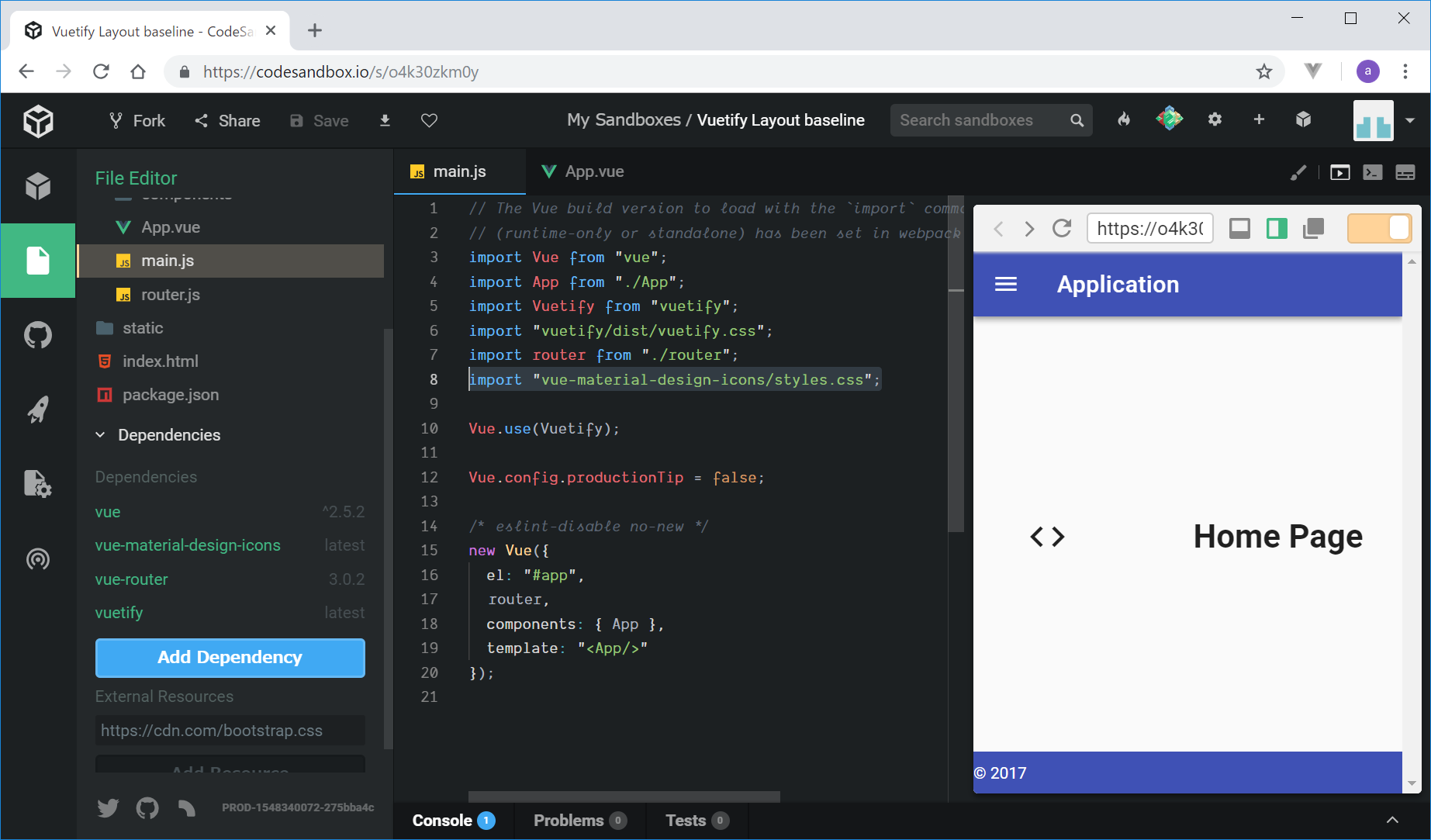
src/main.jsの追加コード
import Vuetify from "vuetify"; import "vuetify/dist/vuetify.css"; Vue.use(Vuetify);
上記の3つの作業を行えば、src/App.vueや、その配下のcomponentで、Vuetifyを使用できるらしいです。
2. Font Awesomeアイコンの導入方法
通常のhtmlファイルで利用する場合は、
https://fontawesome.com/start
へ行き、リンクをindex.htmlのhead内に記載する。
実際にアイコンを使用するときは、
https://fontawesome.com/icons?d=gallery
からアイコン(フリーのもの)を探してから、以下を参考に記載。
https://qiita.com/JotarO_Oyanagi/items/541ea88870ee3b6888e9
@JotarO_Oyanagi
2018年01月05日に投稿
シングルファイルコンポーネント内で Font Awesome をクラス指定で使う
→Vue.jsで用いる場合は、この方法がお勧めです。
- codesandboxの場合、Add Dependencyから、@fontawesome/fontawesome-free-webfontsをインストール
- main.jsでimport
// Font Awesome のメインファイルを import import '@fortawesome/fontawesome-free-webfonts/css/fontawesome.css' // 使用するカテゴリーのファイルを import import '@fortawesome/fontawesome-free-webfonts/css/fa-brands.css' import '@fortawesome/fontawesome-free-webfonts/css/fa-regular.css' import '@fortawesome/fontawesome-free-webfonts/css/fa-solid.css'
- アイコンを使用したいコンポーネントのtemplate
内で以下のように記載
<template>
<div>
<i class="fab fa-accessible-icon"/>
</div>
</template>
fabとかfasとか書く必要があるそうです。farも使えますが、fal(Light)だけは有料なのでフリー版では使用できないとのことです。
その他のリンク
https://fontawesome.com/how-to-use/on-the-web/referencing-icons/basic-use
https://vuetifyjs.com/ja/components/icons#examples
https://qiita.com/kurararara/items/d76776a7dc2d763a068b
@kurararara
2018年11月07日に更新
Font awesome を Vue.js で使ってみよう
3. Material Design Iconsアイコンの導入方法
実際にアイコンを使用するときは、
https://materialdesignicons.com
からアイコンを探してから、以下を参考に記載。
https://www.npmjs.com/package/vue-material-design-icons
https://stackoverflow.com/questions/51792391/vue-cli-3-material-design-icons-installation
→英語ですが、非常にわかりやすい説明です。
vue-material-design-iconsを使用してみたいと思います。
- Add Dependencyからvue-material-design-iconsをインストール
- src/main.jsの変更
- src/App.vueでimport
src/main.js
import "vue-material-design-icons/styles.css"
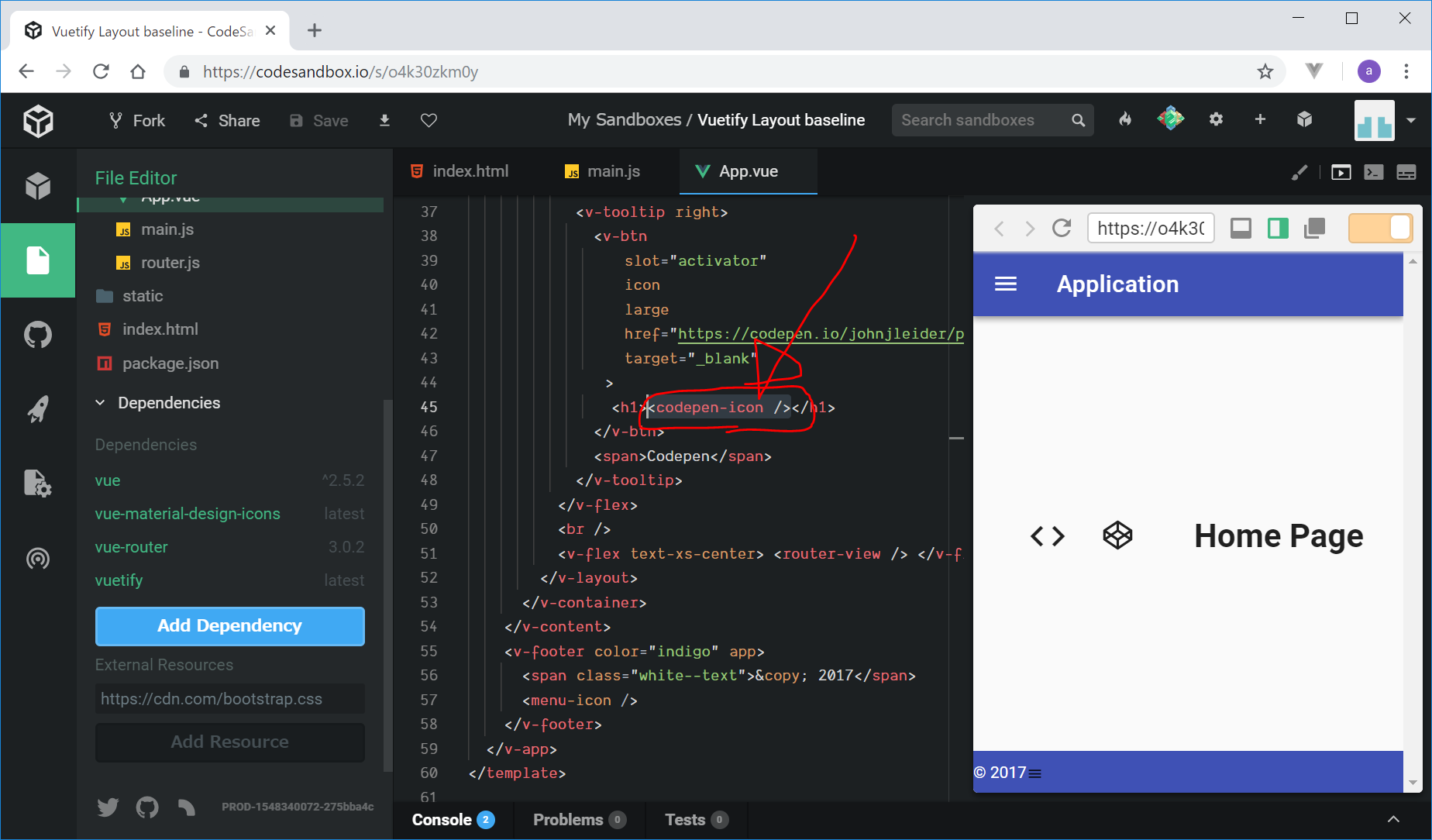
src/App.vue
// template内
<codepen-icon />
// script内
import CodepenIcon from "vue-material-design-icons/Codepen.vue"
components: {
CodepenIcon
}
参考:https://www.npmjs.com/package/vue-material-design-icons
アイコンのリスト:https://materialdesignicons.com/
Importするときの名前の付け方は、以下を参考。

MDIのインストール方法その2?
https://dev.materialdesignicons.com/getting-started/webfont
→この通りにやってうまくいくのか、いまいち分かりません、、、
Nuxt.js+Vuetifyでアイコンの利用方法
https://qiita.com/high-u/items/b8c708cd3795d2ab4a13
@high-u
2018年05月05日に更新
Nuxt.js で CSS フレームワークを 3 つ試した。
→fontAwesomeとMaterial icons両方を同時に使う方法が説明されています。
リンク
目次:
前:
次: