目次
13.Vue.jsとWeb Speech ApiとFirebaseで認証つきボイスレコーダー(簡易議事録)
今回は、前回の12.vue.jsとwebspeechapiで音声認識アプリ:に、Google認証を加えて、さらに、Google認証したIDごとにボイスレコーダー(簡易議事録)として機能するように変更したいと思います。
以下の本と、そのFirestore 移行マニュアルを参考にさせて頂きました。この本は、Vue.jsを初めて学ぶ人に非常にお勧めです。
Web Speech APIを使ったアプリはChromeでのみ動作します
Internet ExplorerやSafariでは動作しません。
このアプリの音声認識機能を利用するためには、パソコンでも、スマホでも、Chromeをインストールする必要があります。
方針をたてる
- マイクのついた端末で、Chromeでアプリを開いてもらうことが前提
- Google認証されたユーザーのみログイン可能(Googleアカウントを持っていれば誰でもログイン可能)
- ログイン後、スタートボタンを押して、マイクに話しかけると、話しかけた内容が文字で表示される
- ストップボタンで文字おこし中止
- 文字におこしたテキストを編集可能
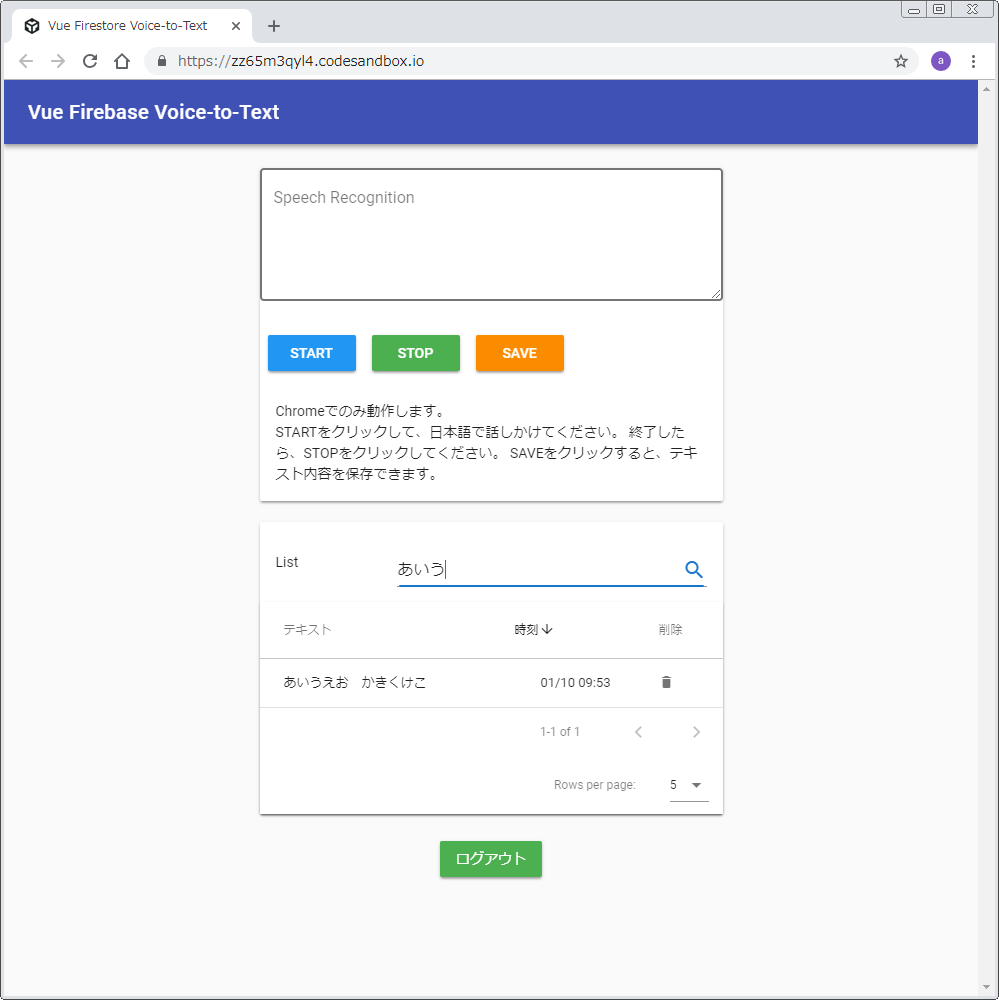
- 編集後、Firebase Firestoreに保存し、メモ一覧を表示し、検索、削除できる
- 各テキストは、各ユーザーのみが自分のテキストを閲覧、削除できる
今回は、以下のコードを参考にさせていただきました。
https://github.com/nabettu/firestore-manual
ソースコード
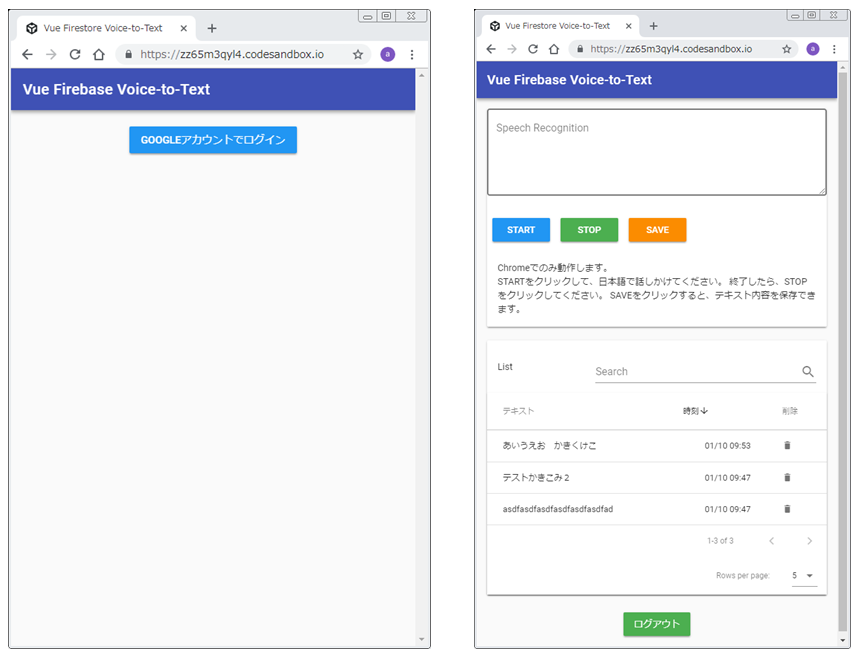
https://codesandbox.io/s/zz65m3qyl4
デモサイト1 (Firebase認証を用いる場合は、デプロイ先のアドレスを、FirebaseのAuthenticationで『認証済みドメイン』に登録する必要があります。)
https://csb-zz65m3qyl4.netlify.com/
デモサイト2
https://zz65m3qyl4.codesandbox.io
0.用意するもの(開発環境)
パソコン Chrome(くろーむ、WEBブラウザの一つ) GitHubアカウント作成済み(無料) Googleアカウント作成済み(無料)
パソコンは、Windowsパソコンでも、Macでも、かまいませんが、私の場合はWindows 10 Proとなります。今回は、Web Speech APIを利用するため、アプリを利用する人にもChromeは必須です。Internet Exploler、Safari、Firefox、Edgeなどではうまく動かないそうです。
今回利用するもの
CodeSandbox Firebase Firestore Vue 2.5.2 Vuetify firebase moment
新規Firebaseアプリの作成とFirestoreルールの設定
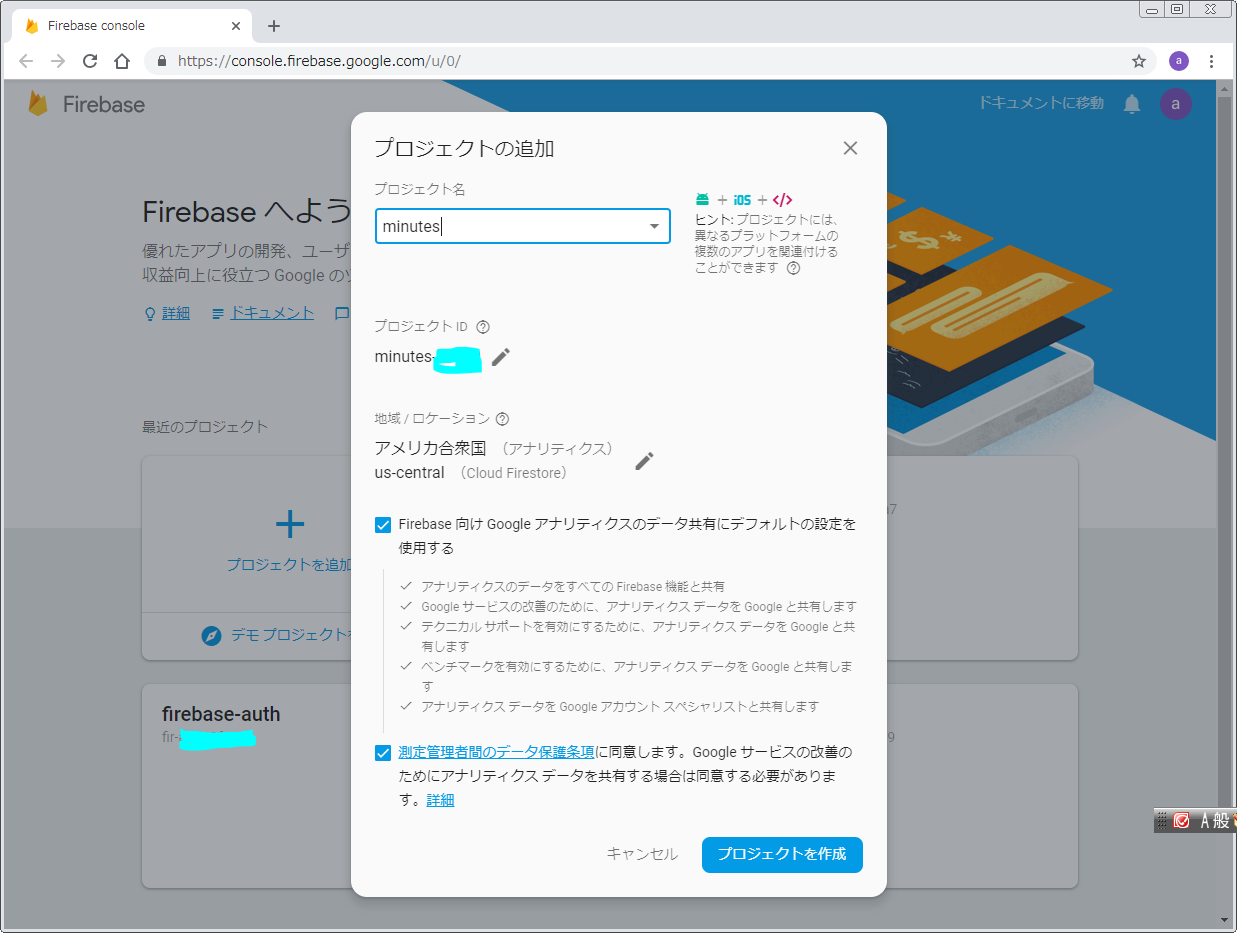
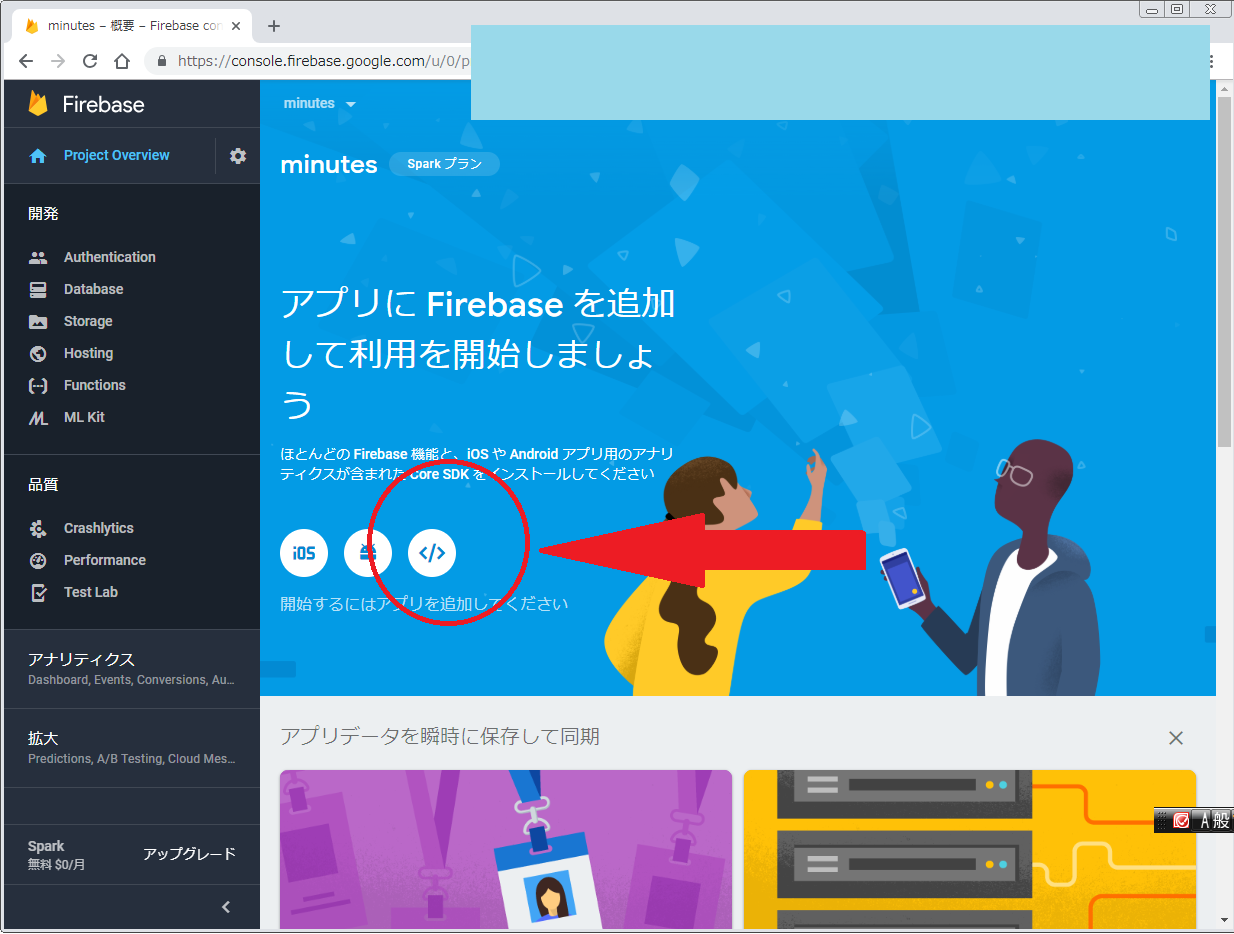
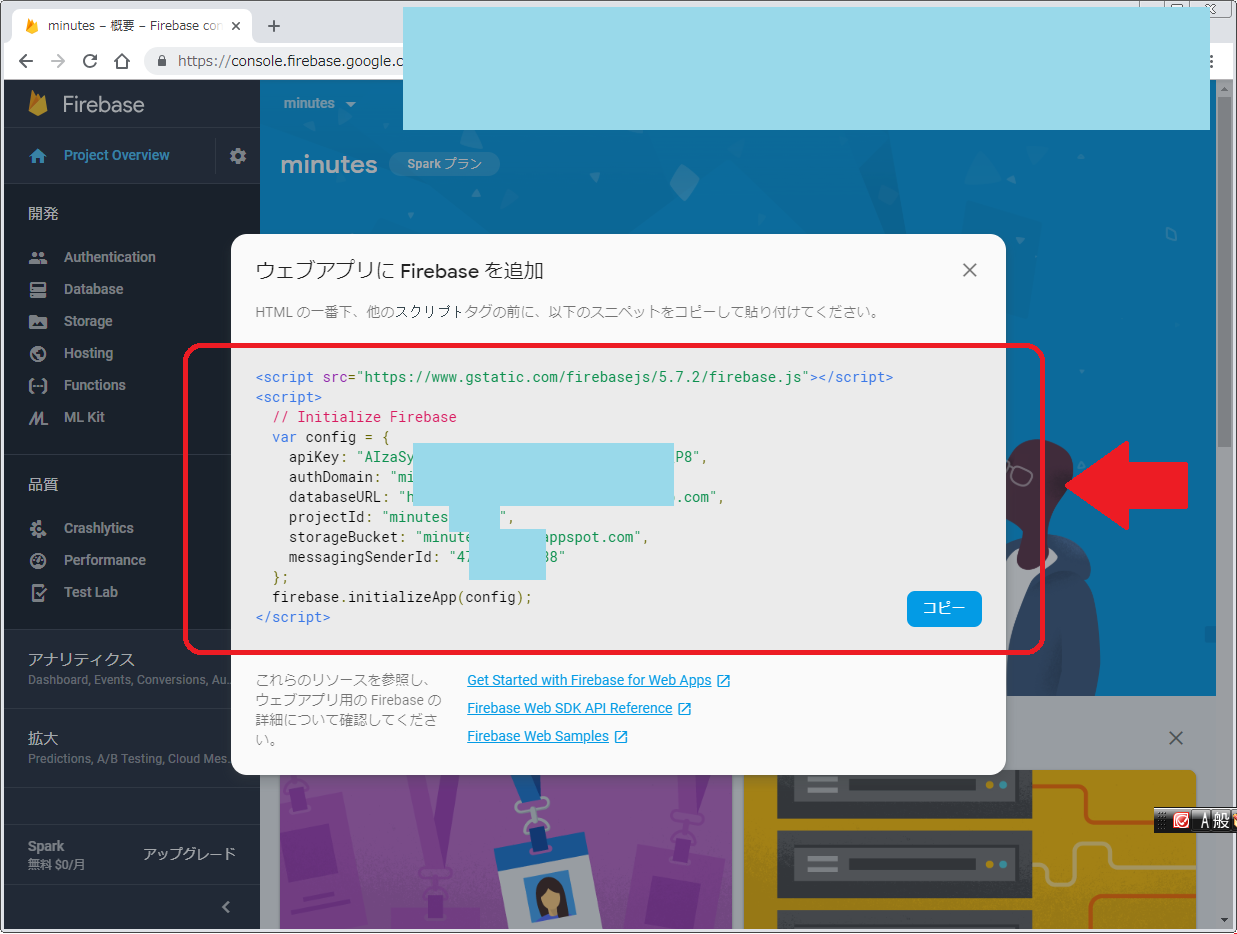
09.emailとpasswordでパスワード制限と同様に、https://console.firebase.google.comから、Firebaseアプリを作成し、apiキーなどをメモ帳などに保存しておきます。
- var config以下の設定をコピーしておきます
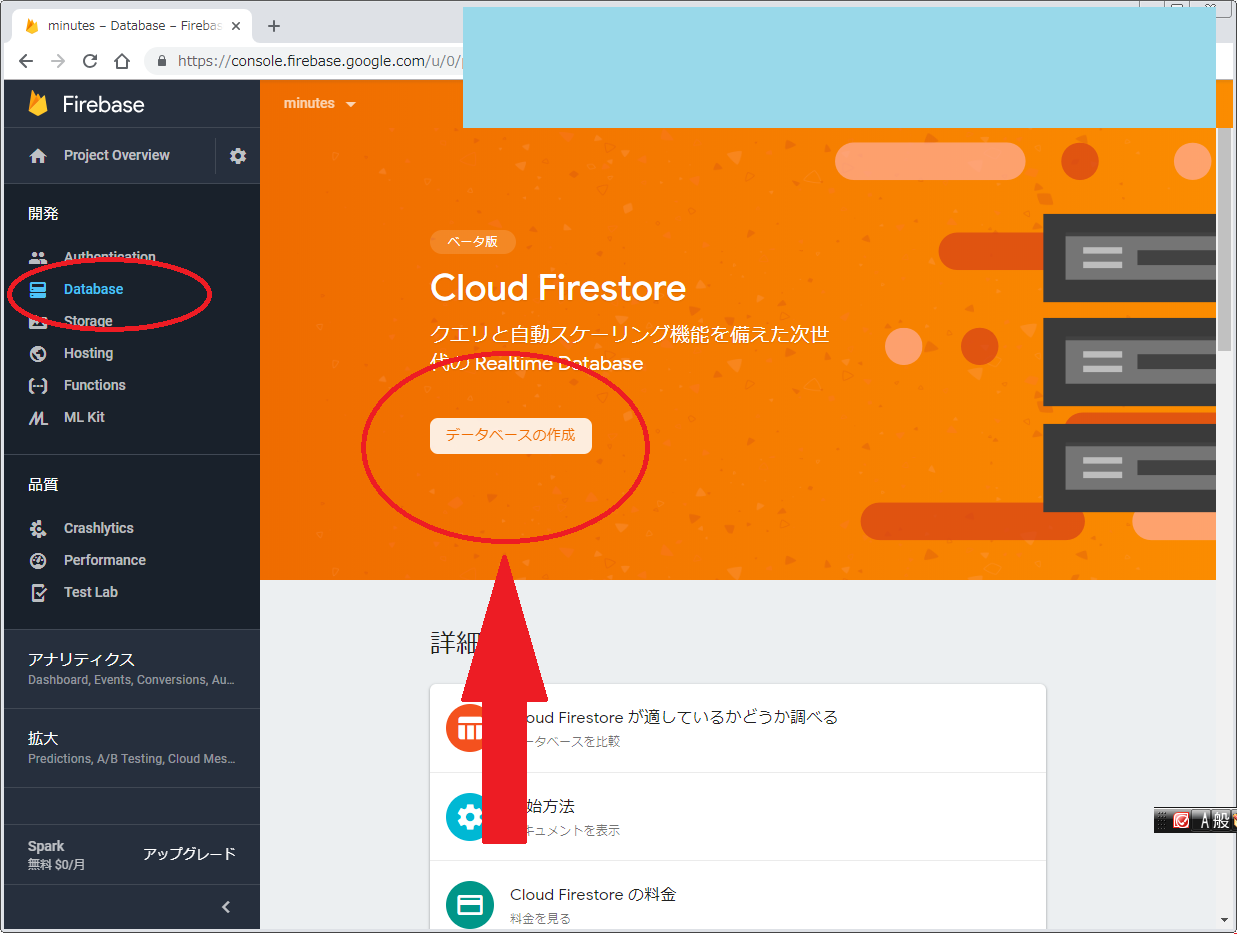
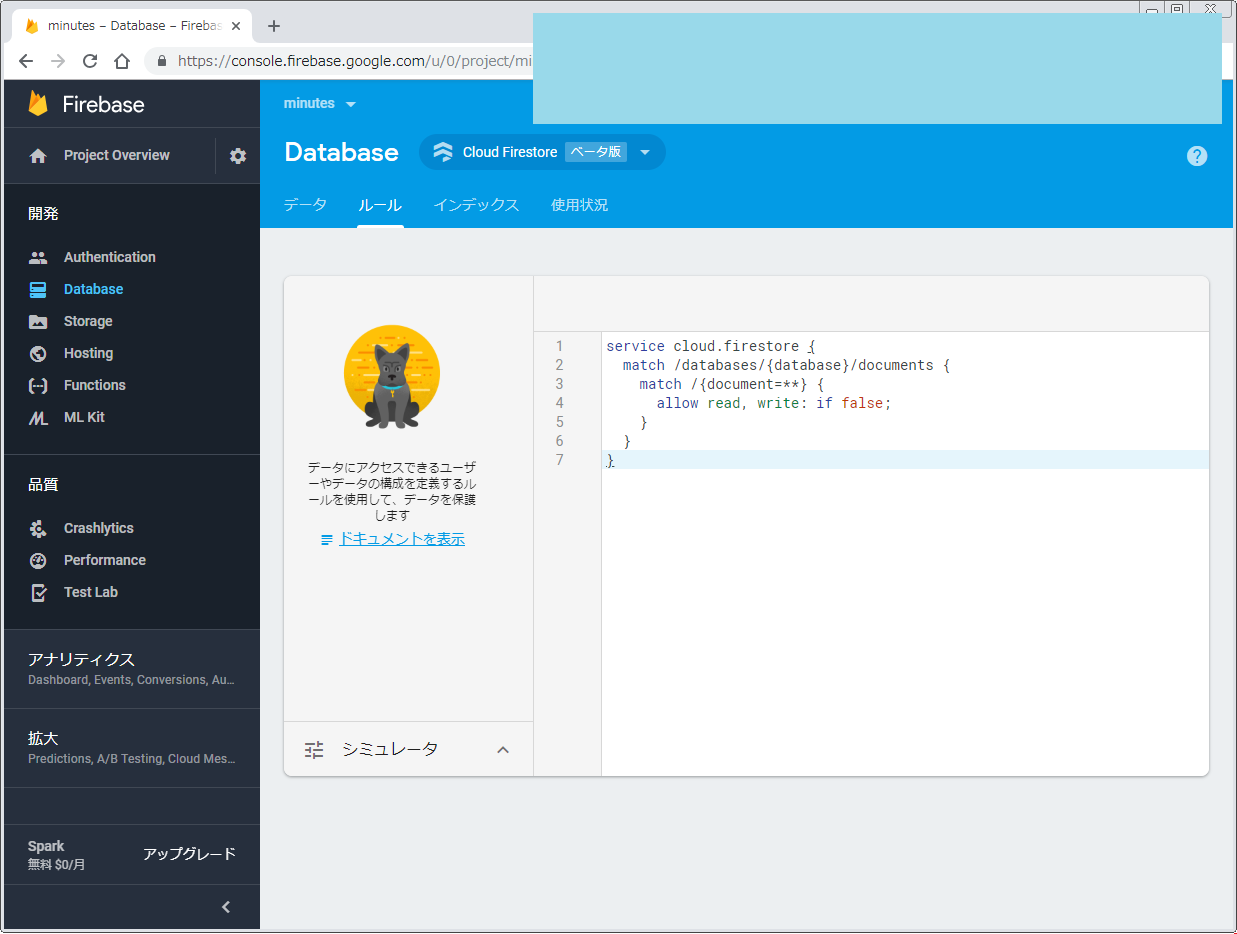
- Database > Cloud Firestoreの「データベースの作成」をクリック
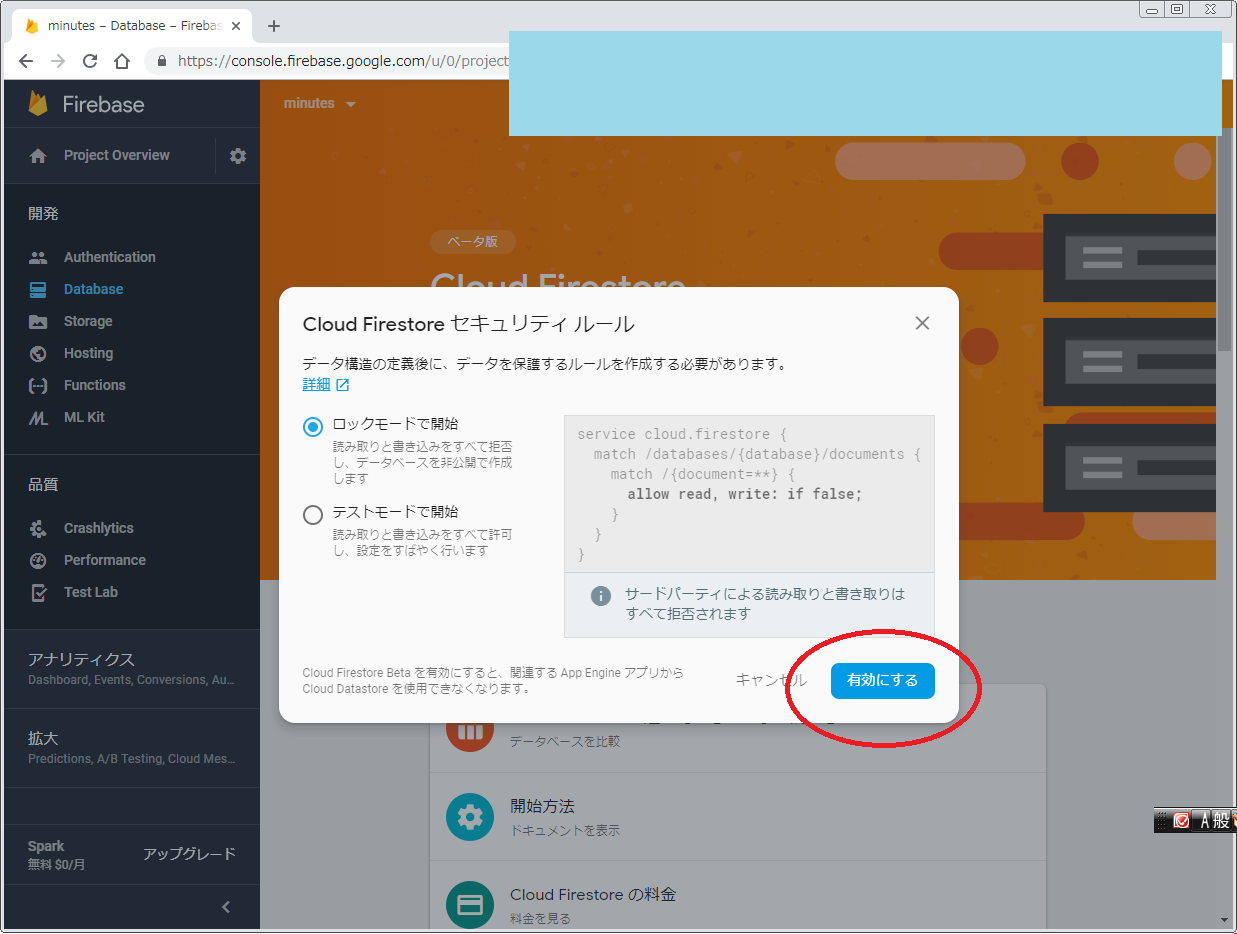
- 有効にする をクリック
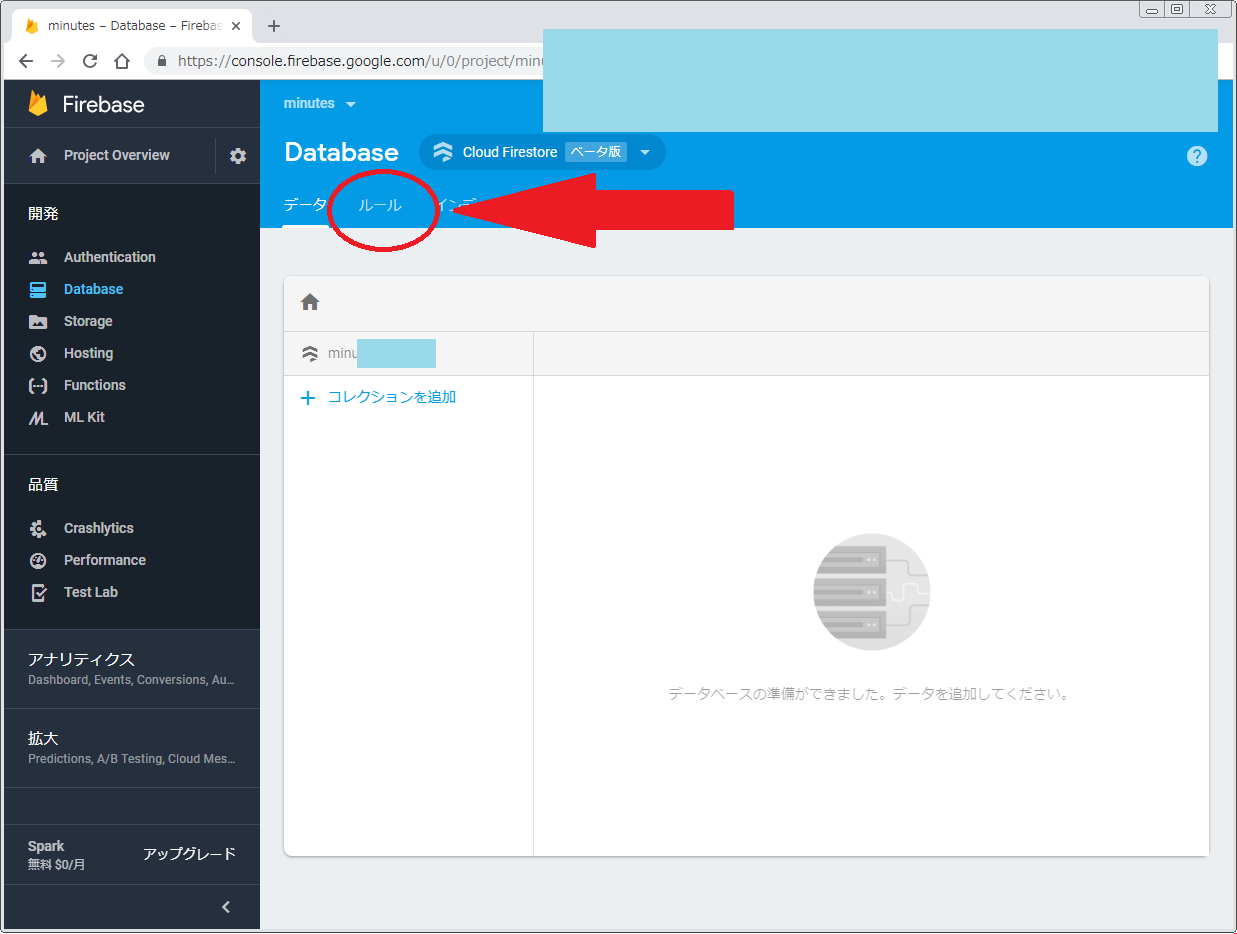
- ルール をクリック
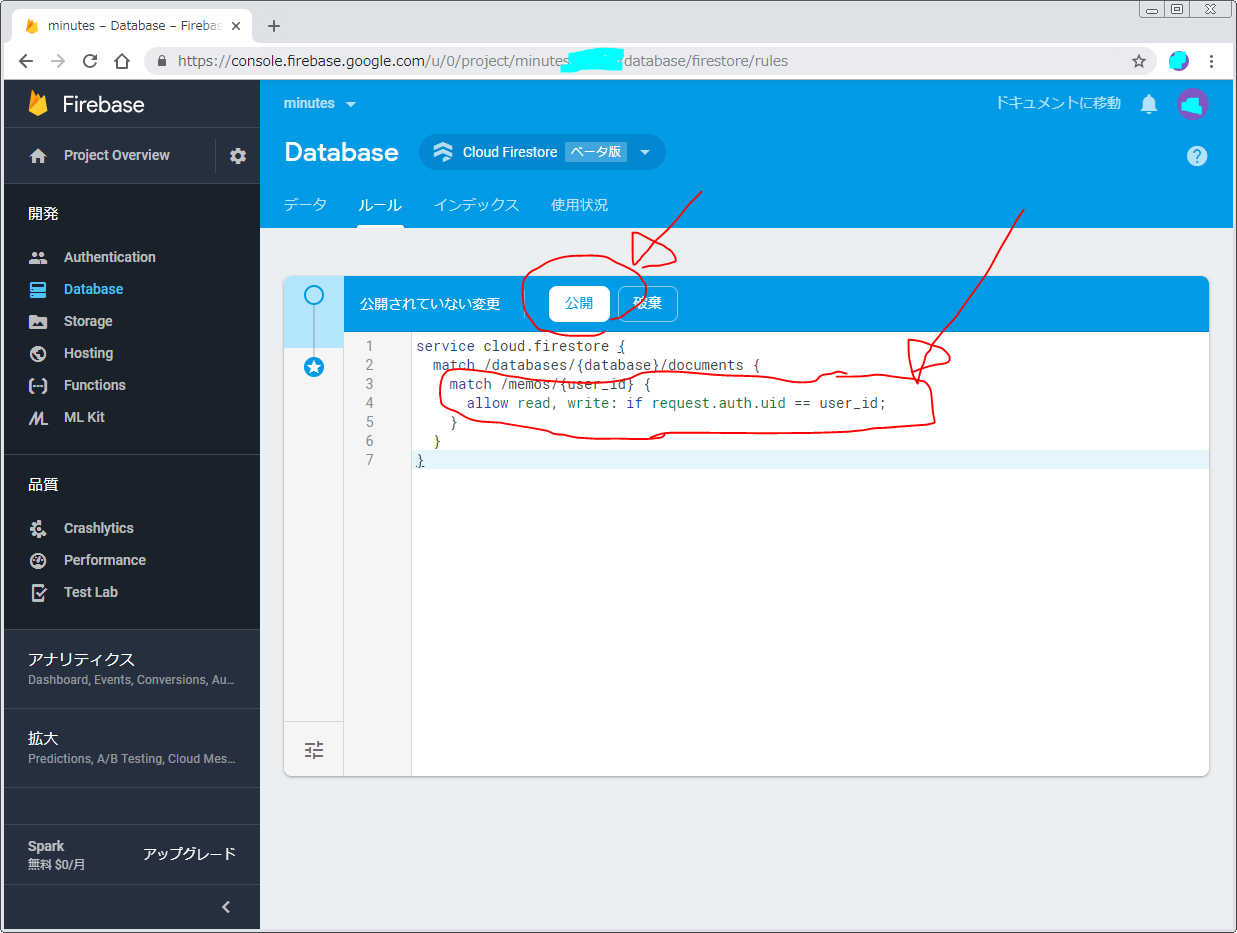
- ルールの中身を、以下のように変更して、「公開」をクリック
service cloud.firestore {
match /databases/{database}/documents {
match /memos/{user_id} {
allow read, write: if request.auth.uid == user_id;
}
}
}
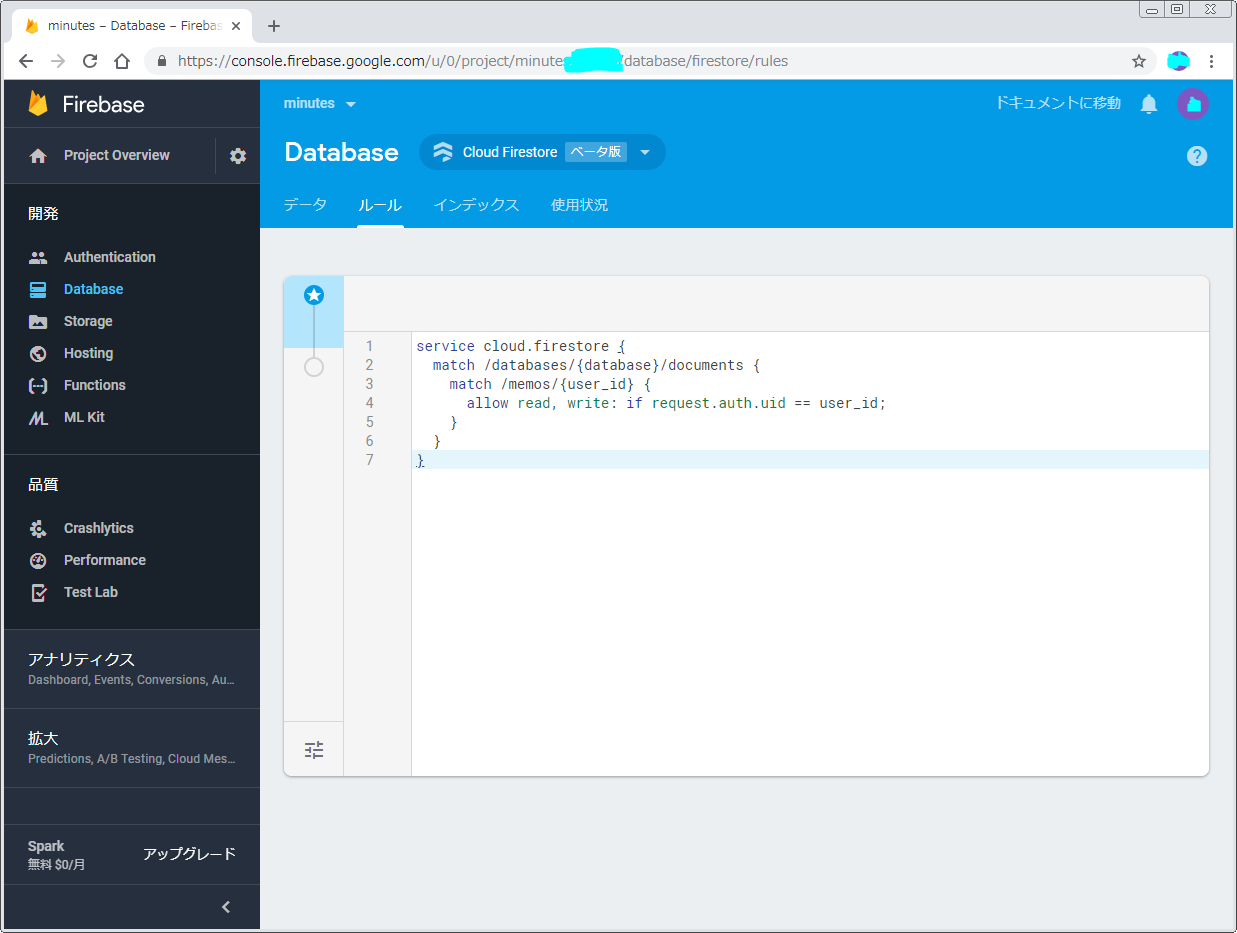
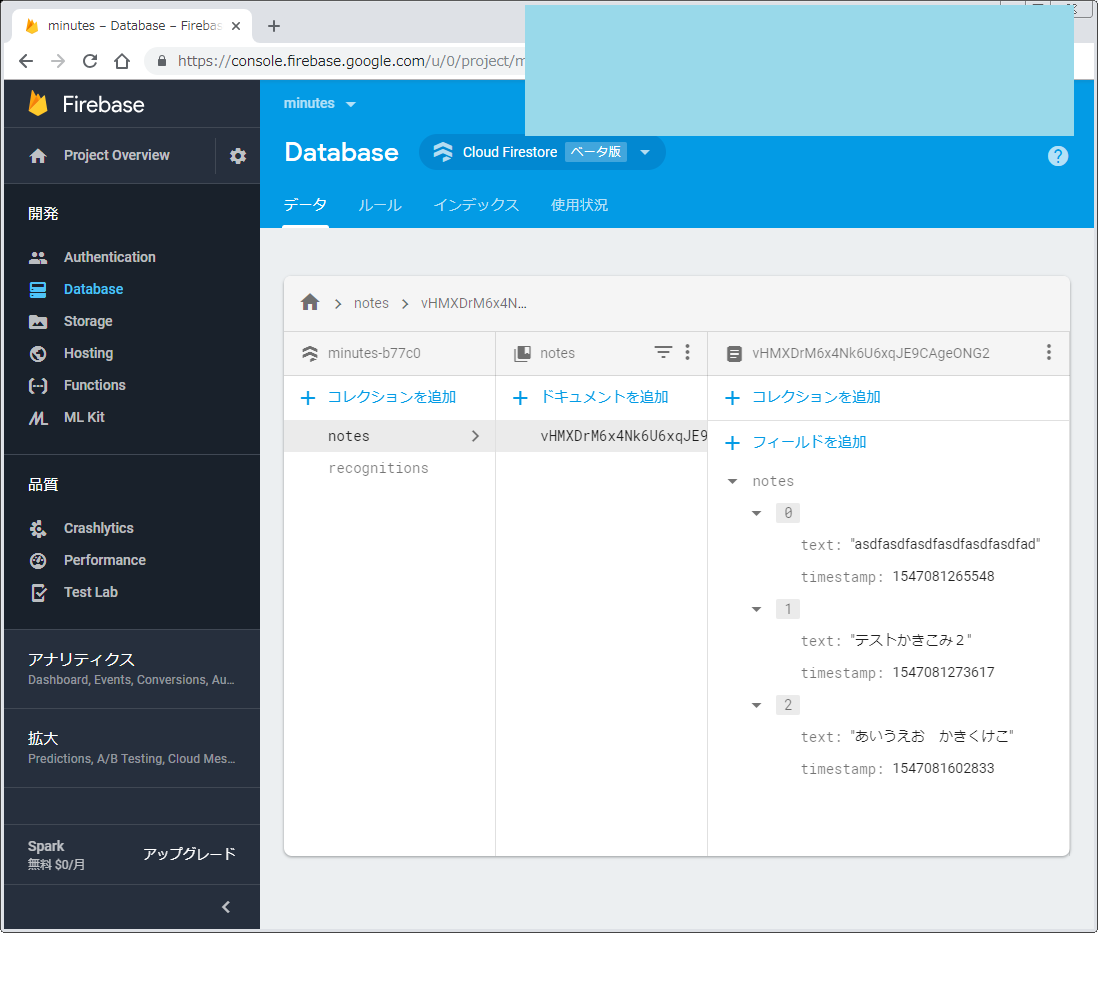
- 以下のようになります。
これは、Firestore内の、/memos/フォルダ内で、認証された各ユーザーが、{user_id}/フォルダ内のデータを閲覧read, 編集writeできるように設定しています。
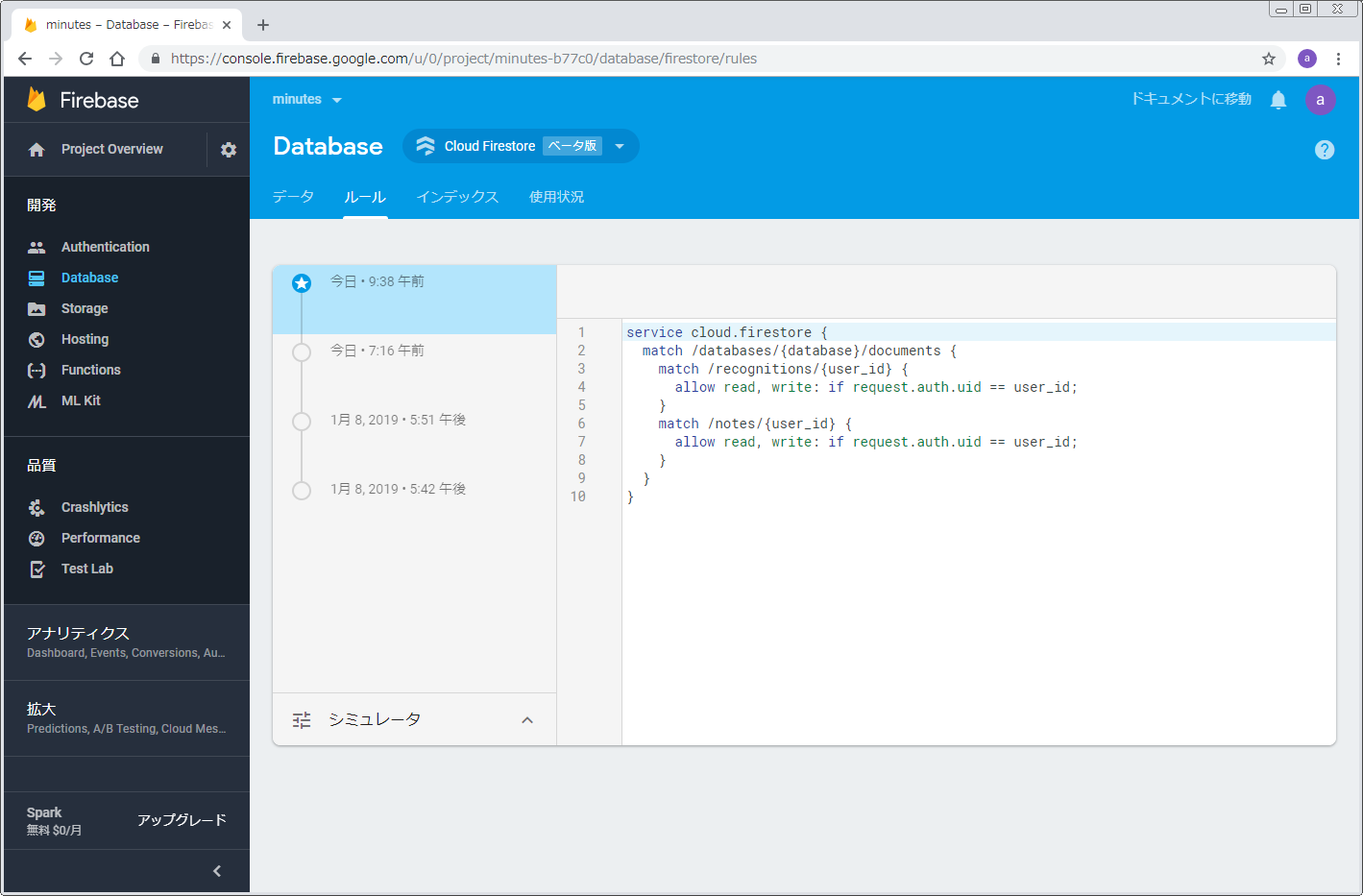
この後、さらに以下のように変更しました。
service cloud.firestore {
match /databases/{database}/documents {
match /recognitions/{user_id} {
allow read, write: if request.auth.uid == user_id;
}
match /notes/{user_id} {
allow read, write: if request.auth.uid == user_id;
}
}
}
FirebaseでGoogle認証の有効化とドメイン追加
CodesandboxでFirebase認証を行う場合は、Firebaseで、
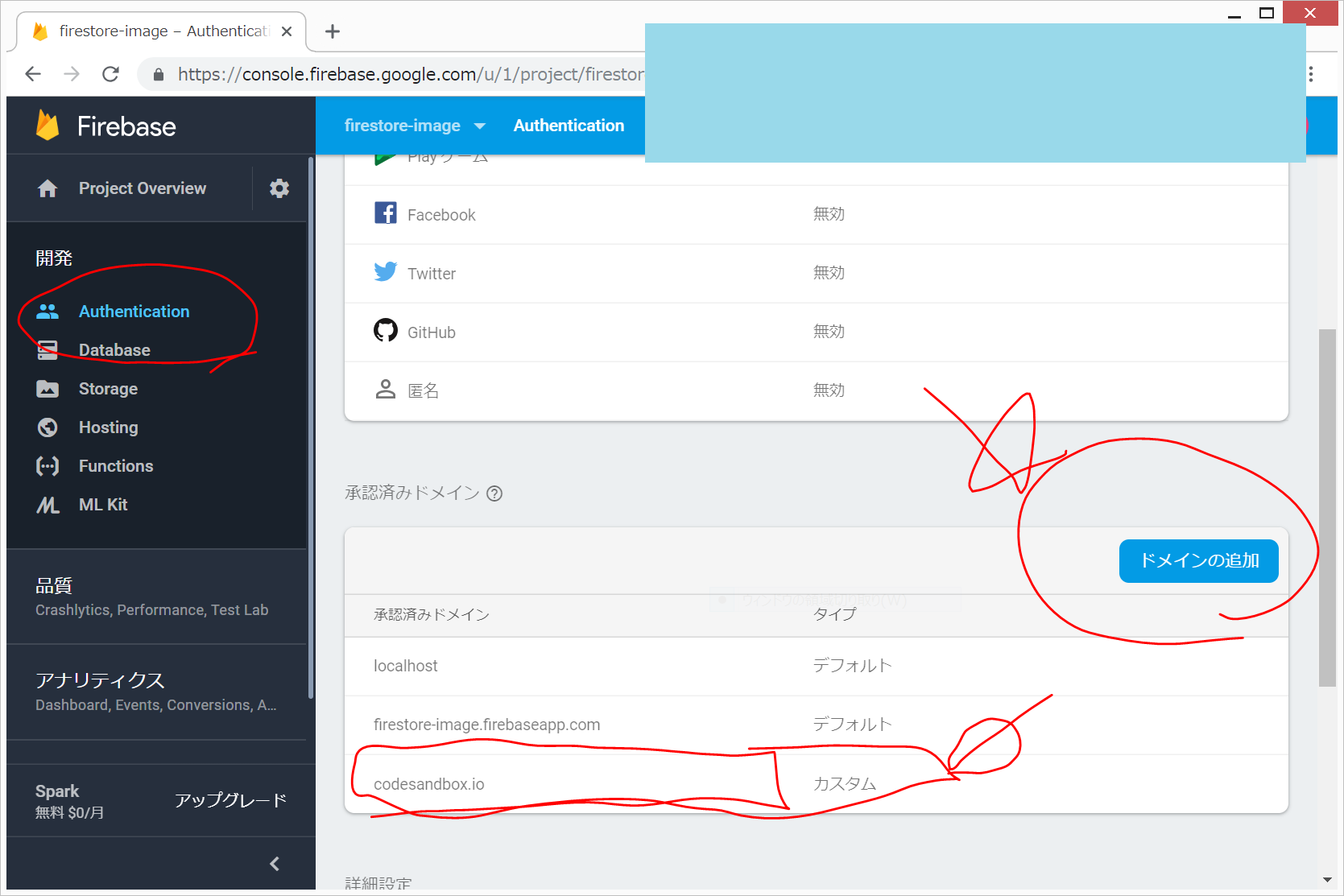
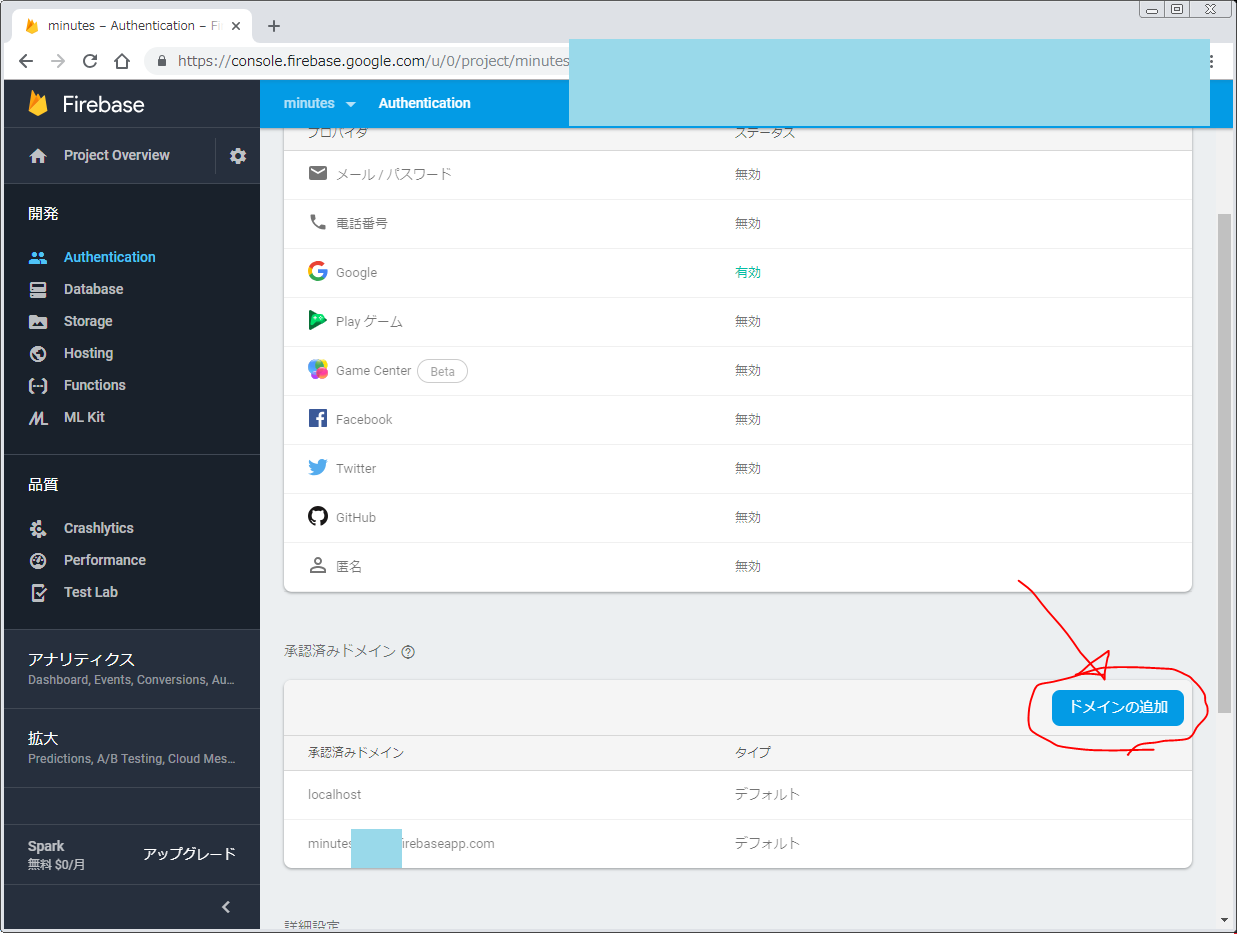
Authentication > ルール > ドメインの追加
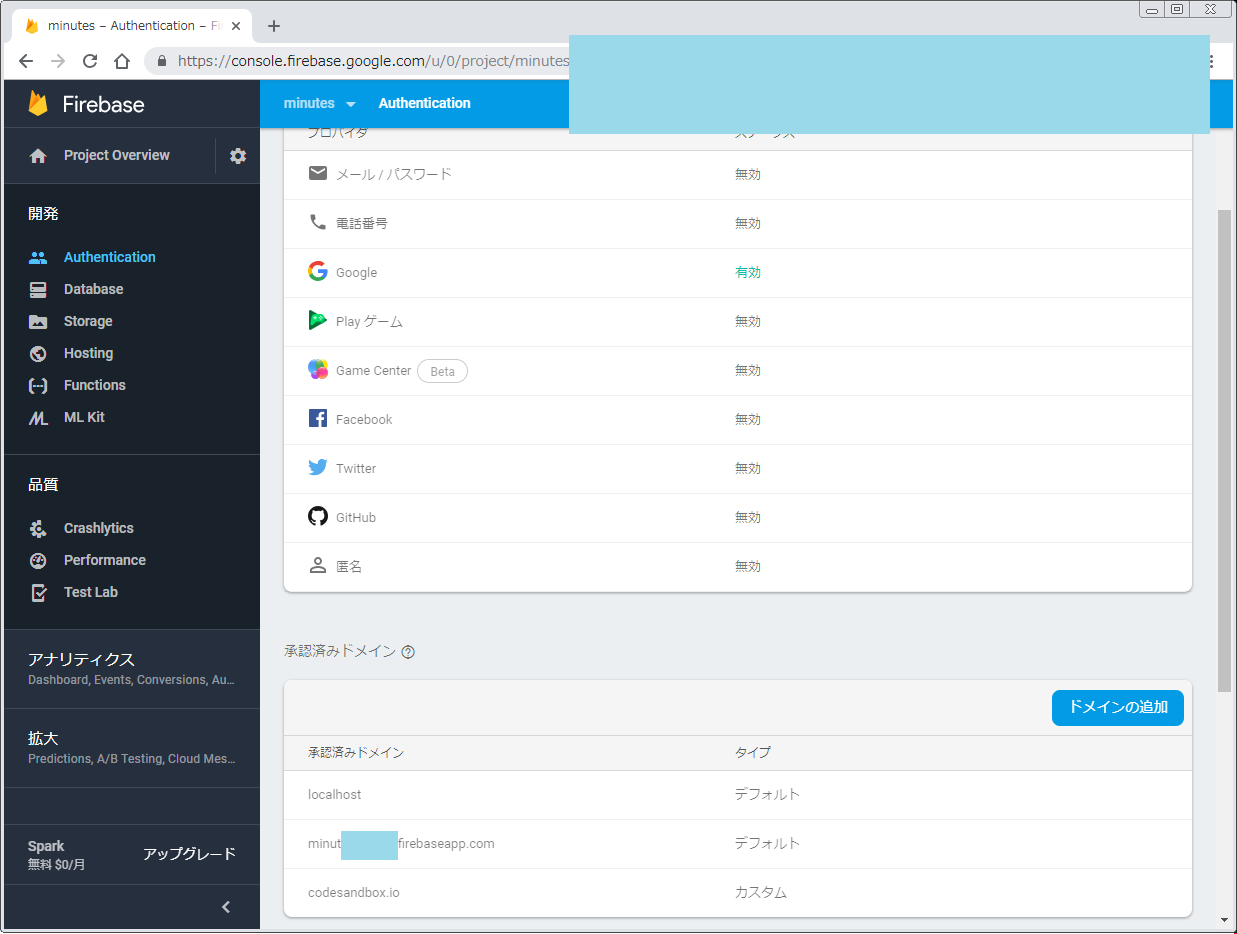
で、承認済みドメインに、codesandbox.io を追加する必要があります。
デフォルトでは、localhostと、そのfirebaseアプリのドメインが承認済みになっています。
CodeSandbox、now、やNetlifyなどでアプリを公開する場合は、firebaseアプリの設定でドメイン追加を忘れないようにする必要があります。
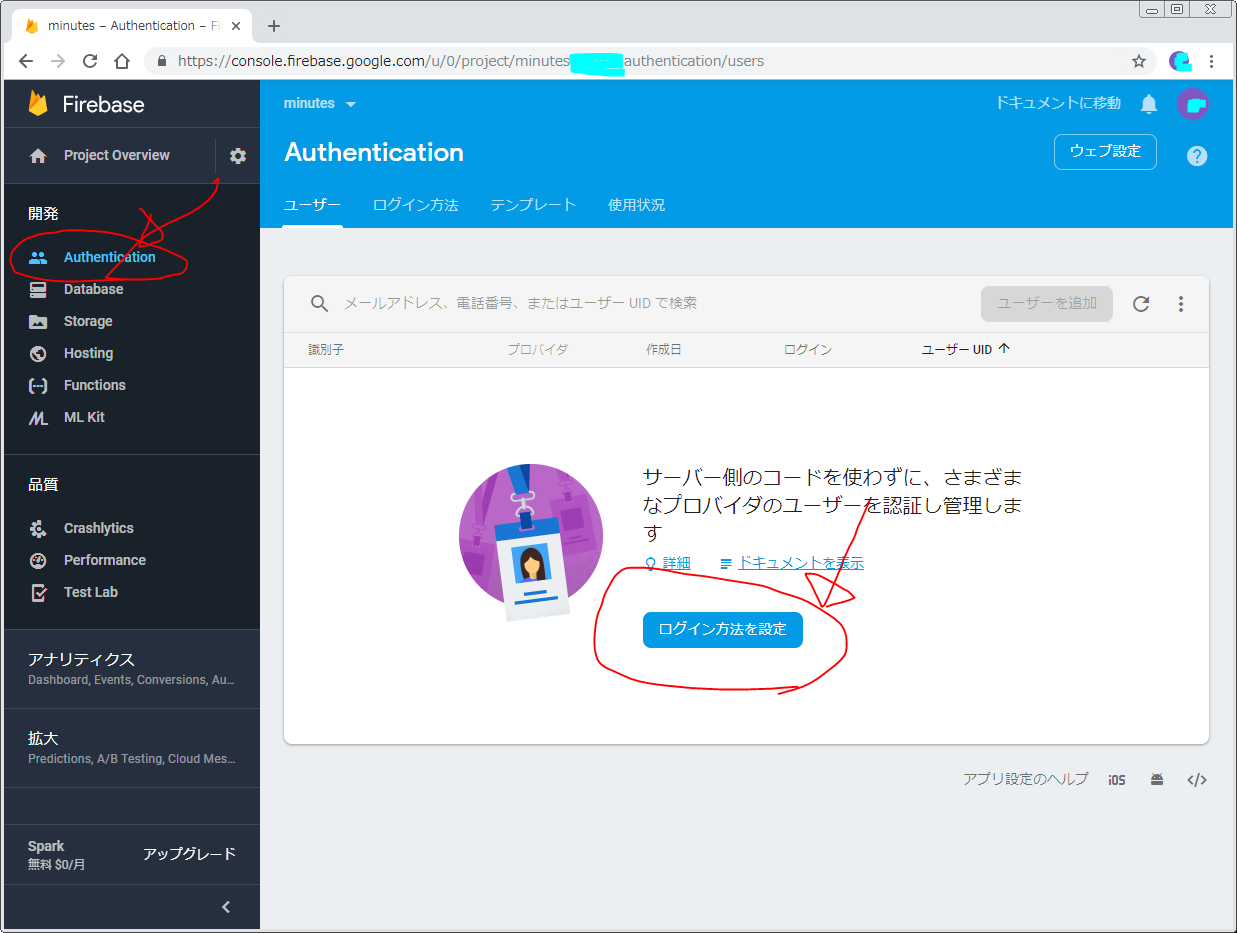
- Authentication > ログイン方法を設定 をクリック
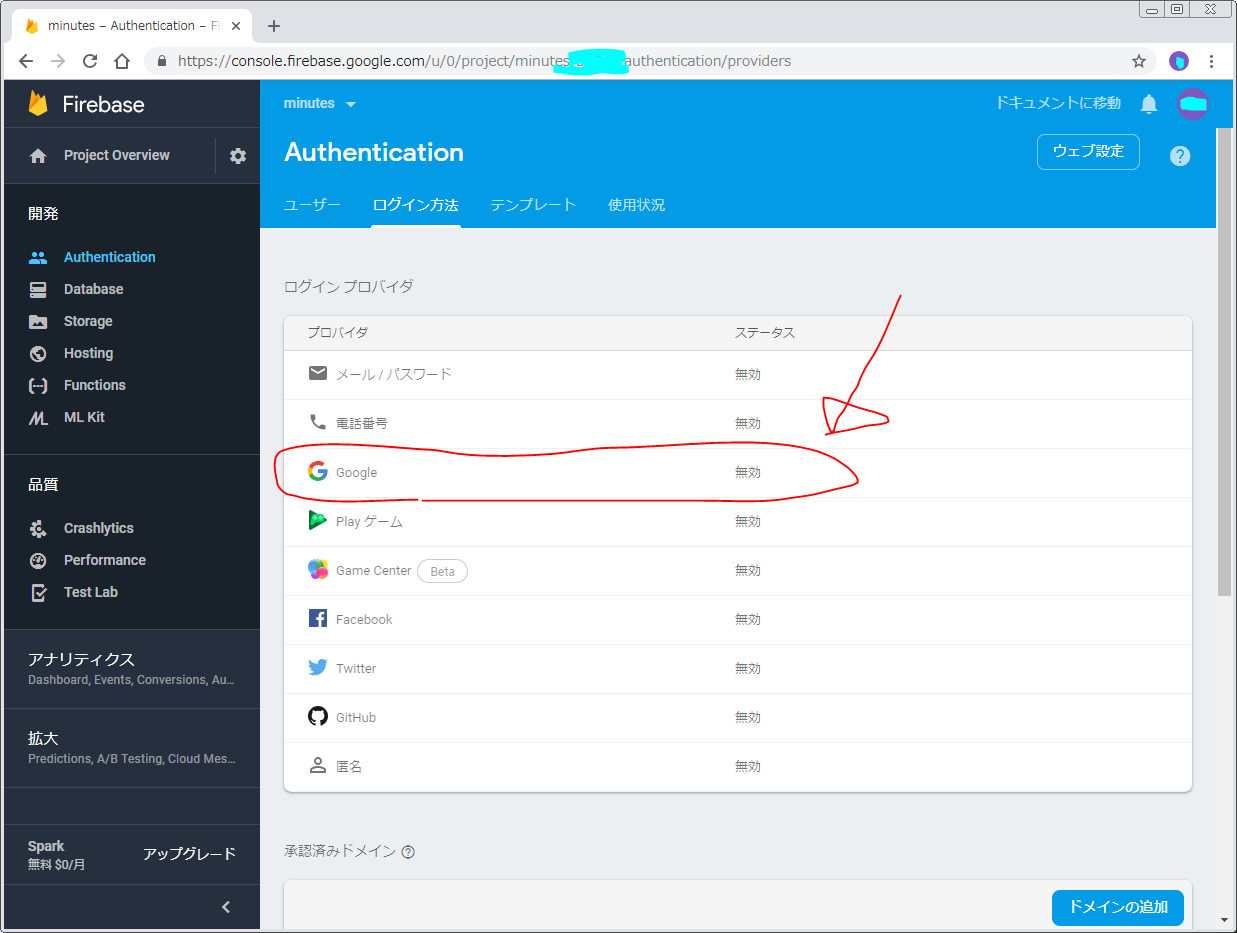
- Google をクリックし
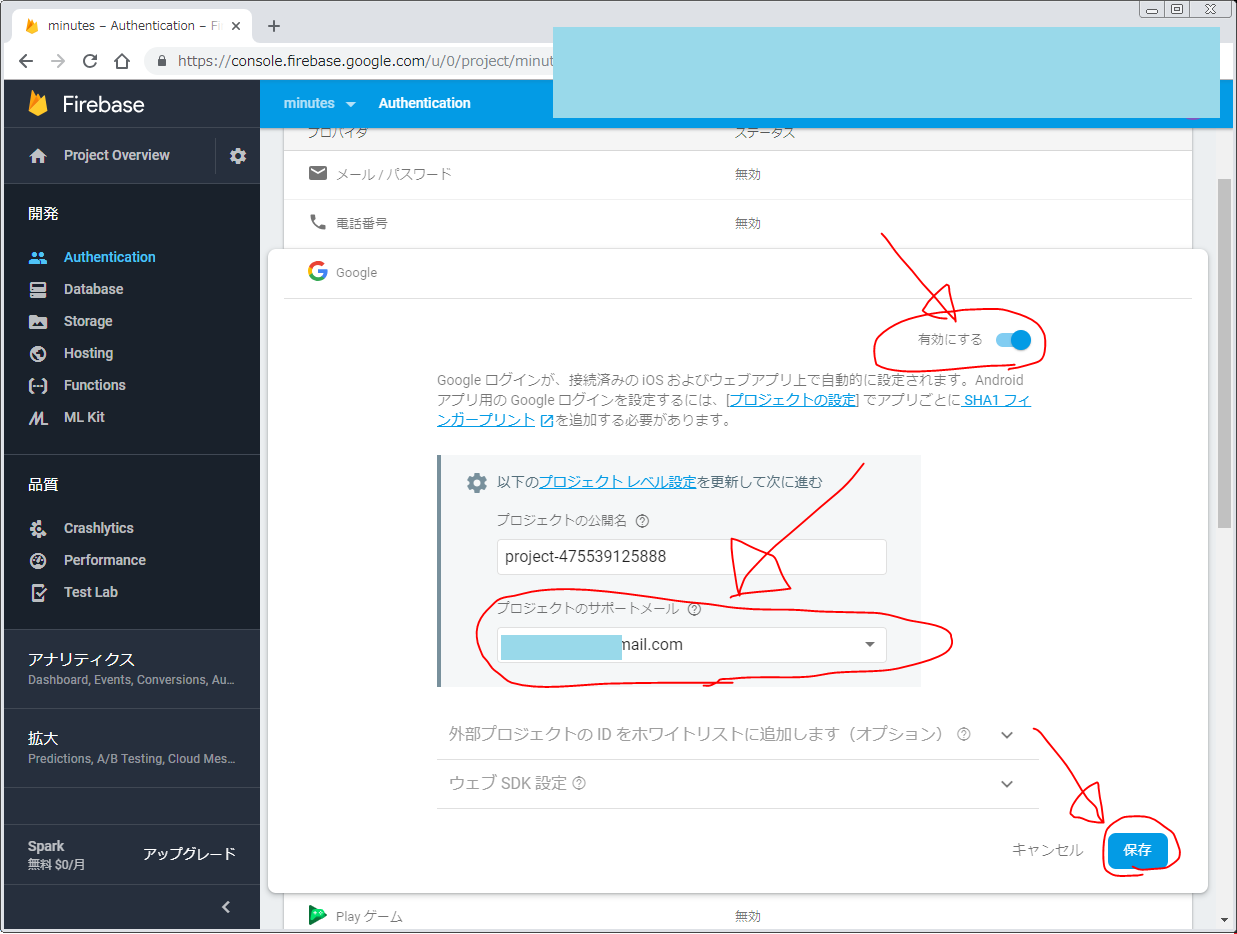
- 有効にする をONにして、プロジェクトのサポートメールを選択して、保存 をクリック
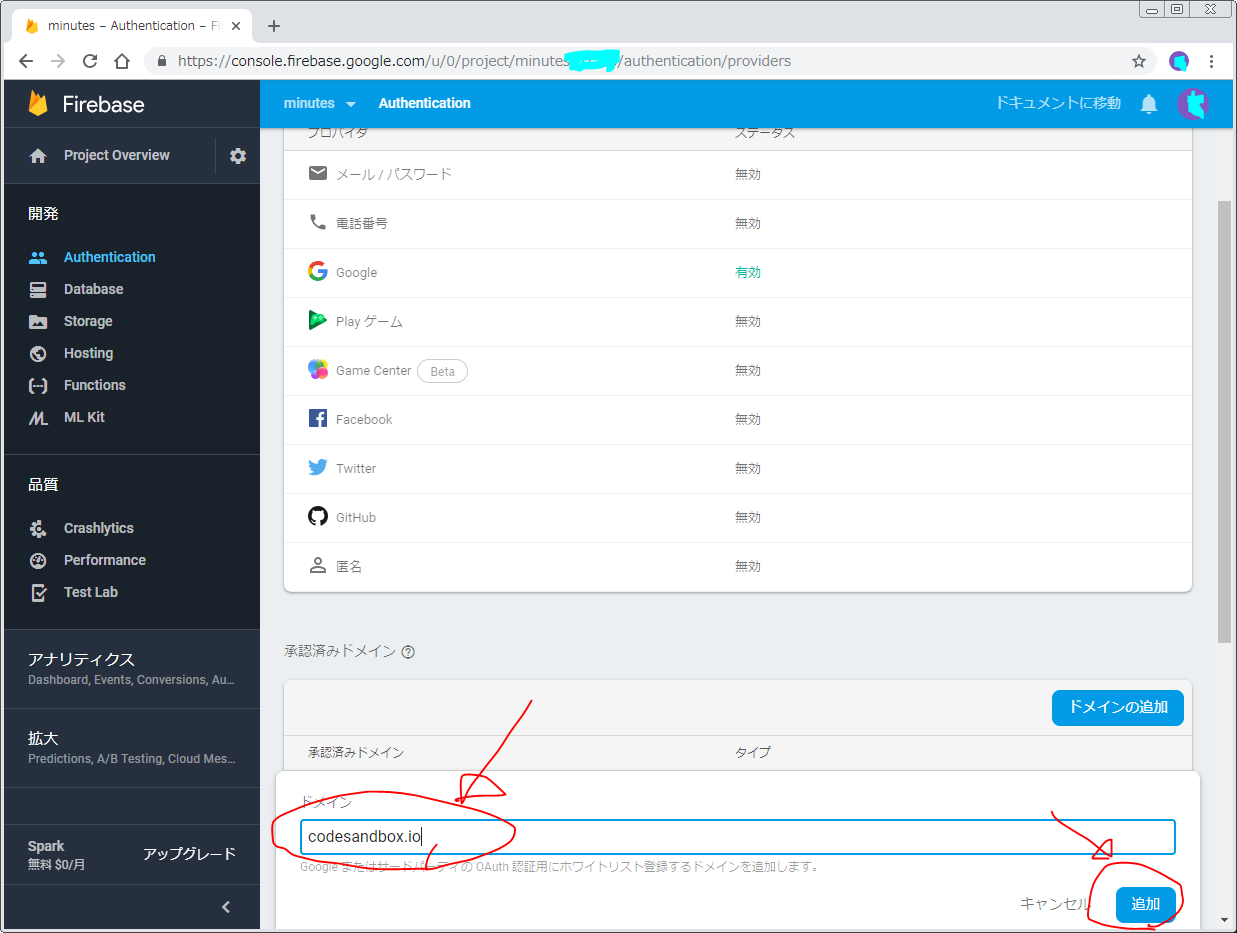
- ドメインの追加 をクリックして、
- codesandbox.io (できればサブドメインまで入力が望ましい)と入力して、追加 をクリック
- 以下のようになります
Codesandboxで新規Vue.jsアプリの作成
前回の12.vue.jsとwebspeechapiで音声認識アプリ:のコードを変更して、
- Google認証でログイン
- Googleアカウントに応じて、Firebase(Firestore)に保存
できるようにしたいと思います。
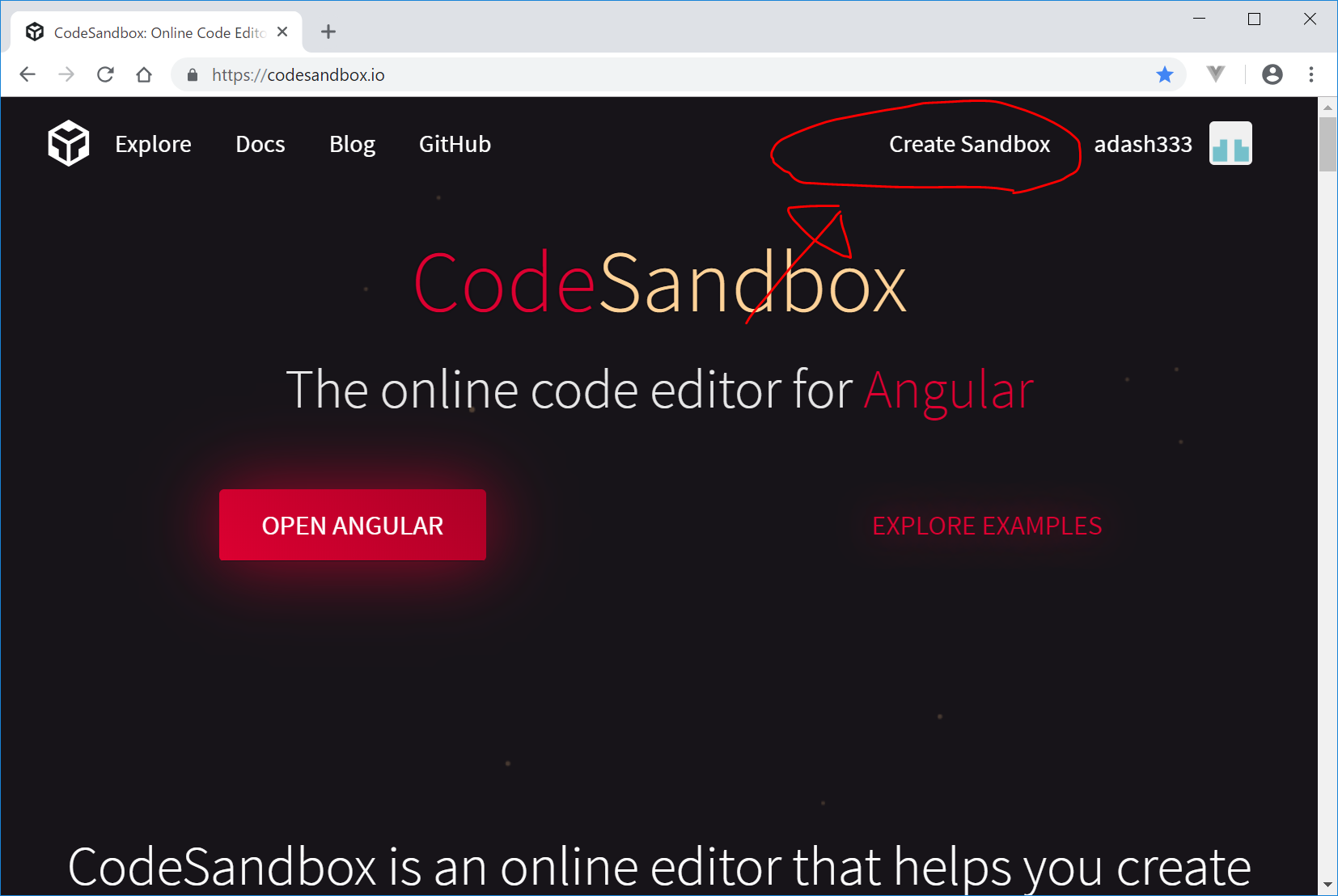
- CodeSandboxでVueアプリを新規作成
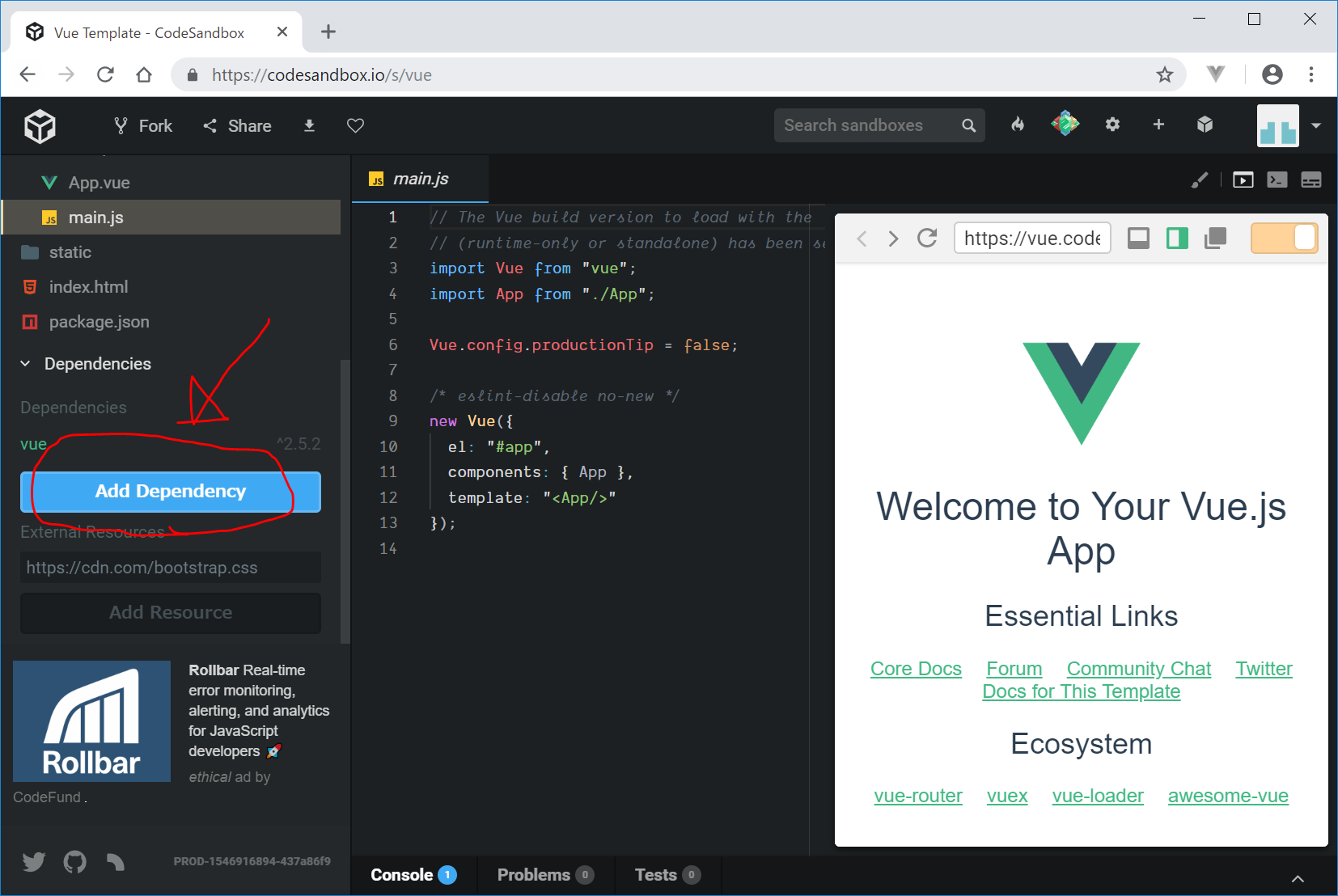
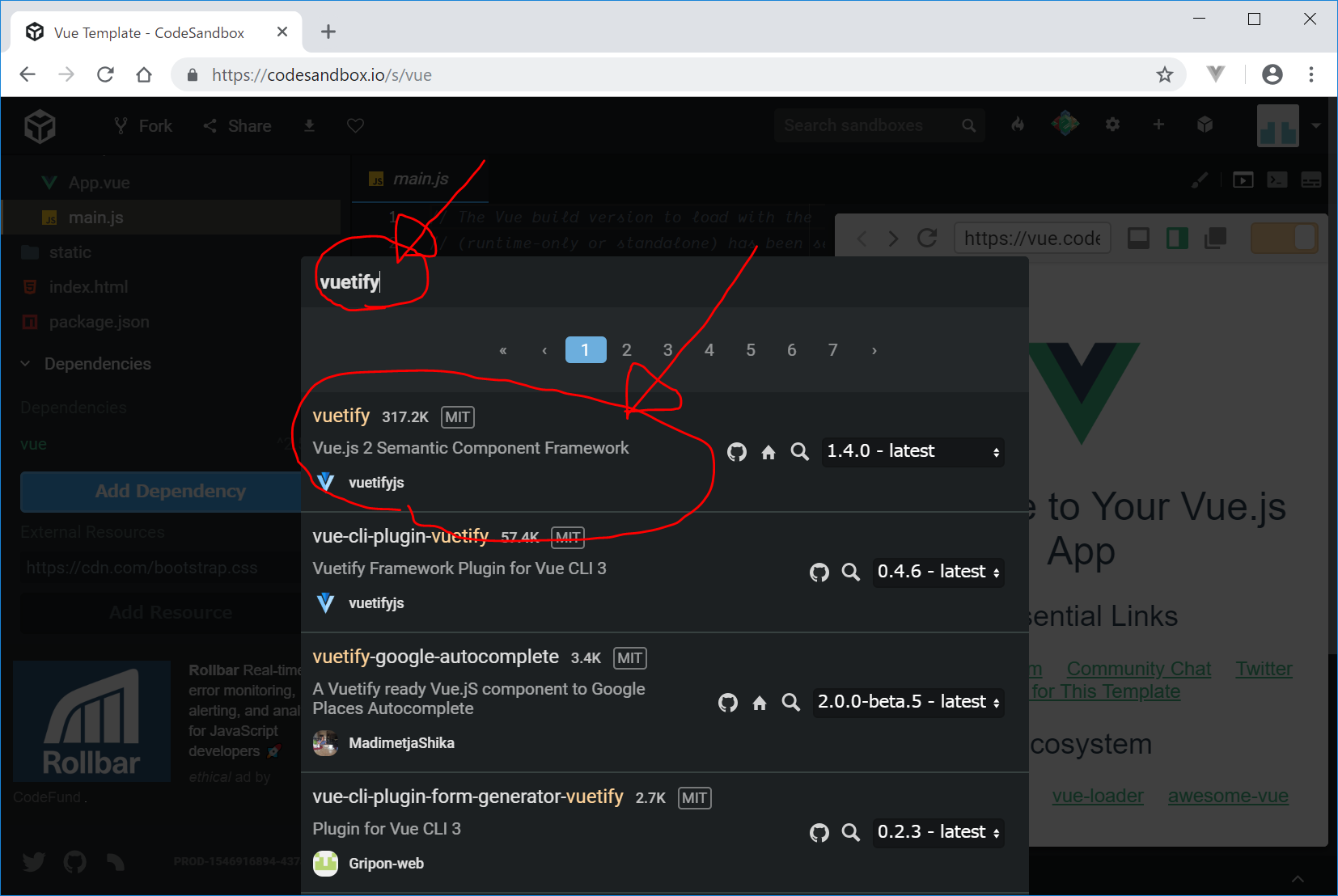
- Dependencyで、以下を追加
vuetify firebase moment
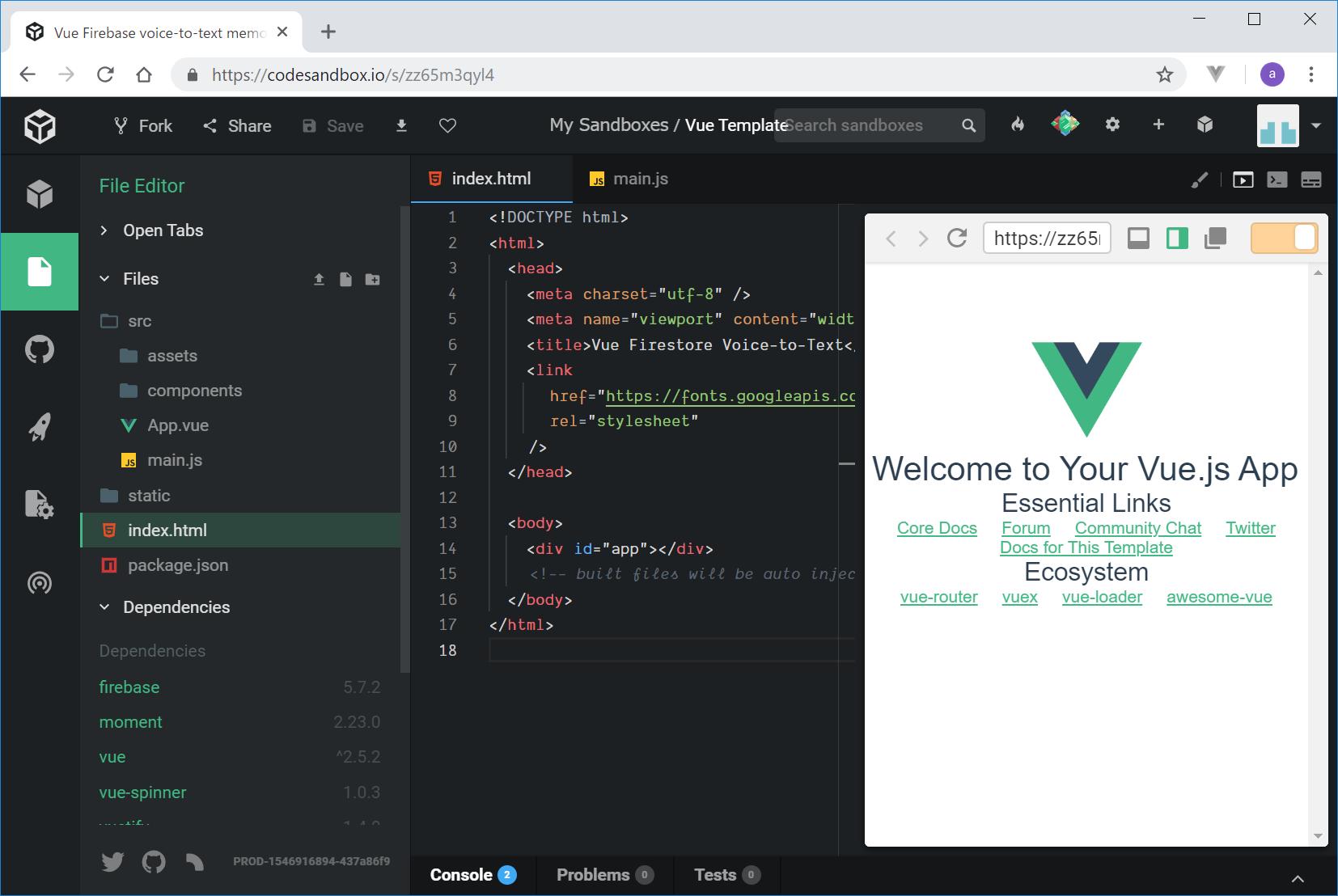
- index.htmlとsrc/main.jsの編集し、Vuetifyを利用できるようにします。
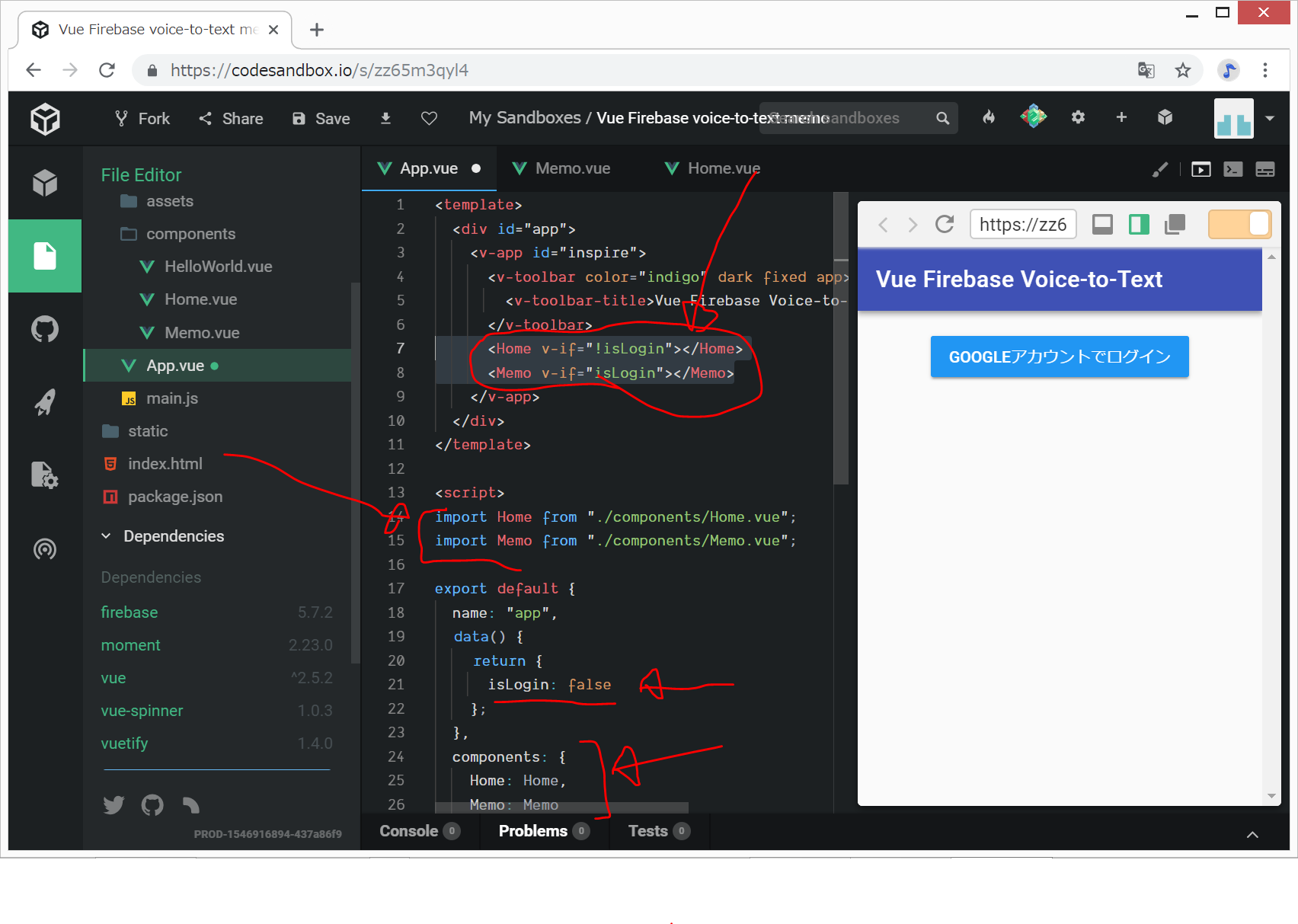
src/App.vueにVuetifyのテンプレートをコピペ
src/components/Home.vueとsrc/components/Memo.vueの作成と、src/App.vueの編集によるログインの有無による表示するコンポーネントの切り替え機能の実装
最初に、ログイン機能を実装します。
ログイン機能は、実装が一番楽な、Google認証とします。
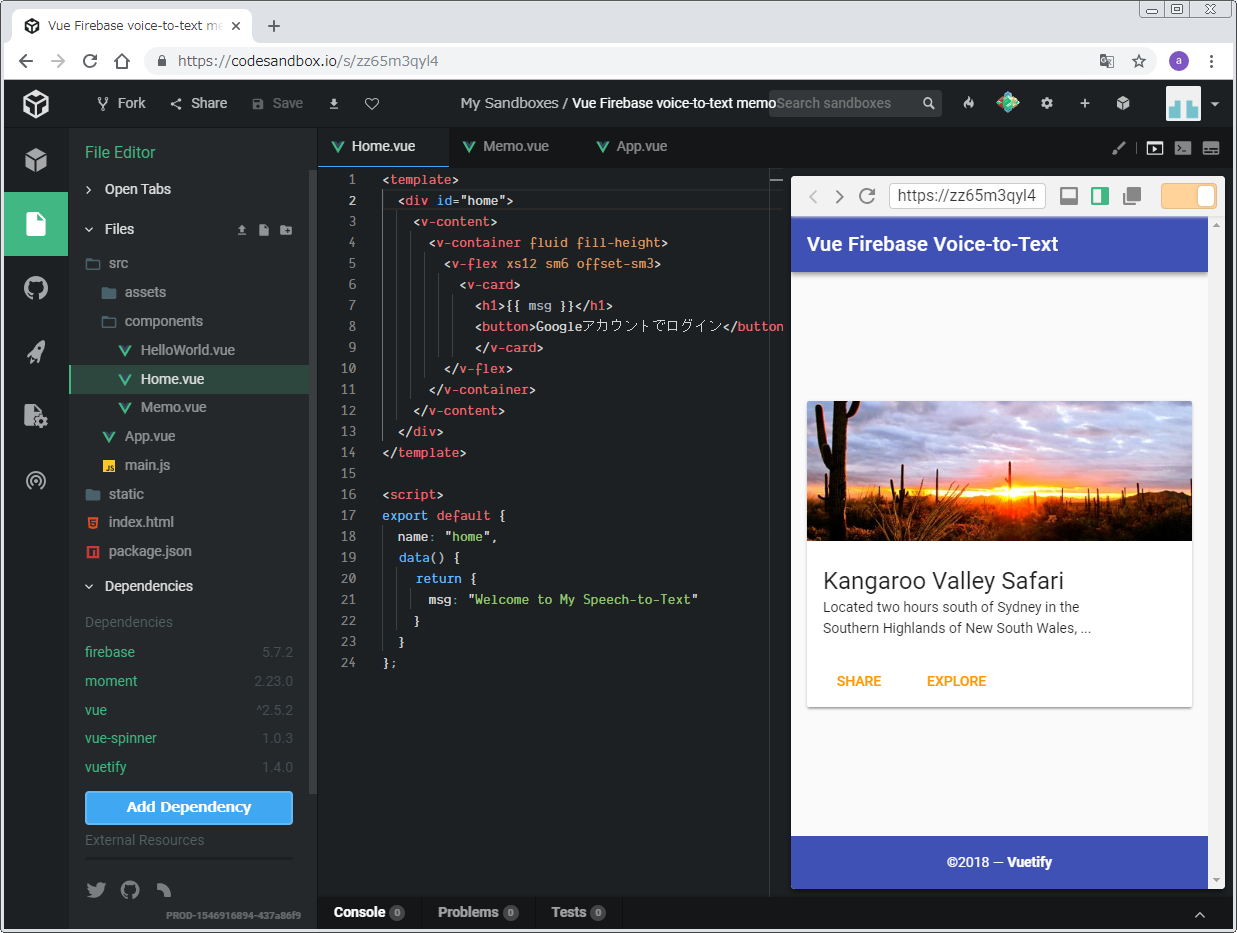
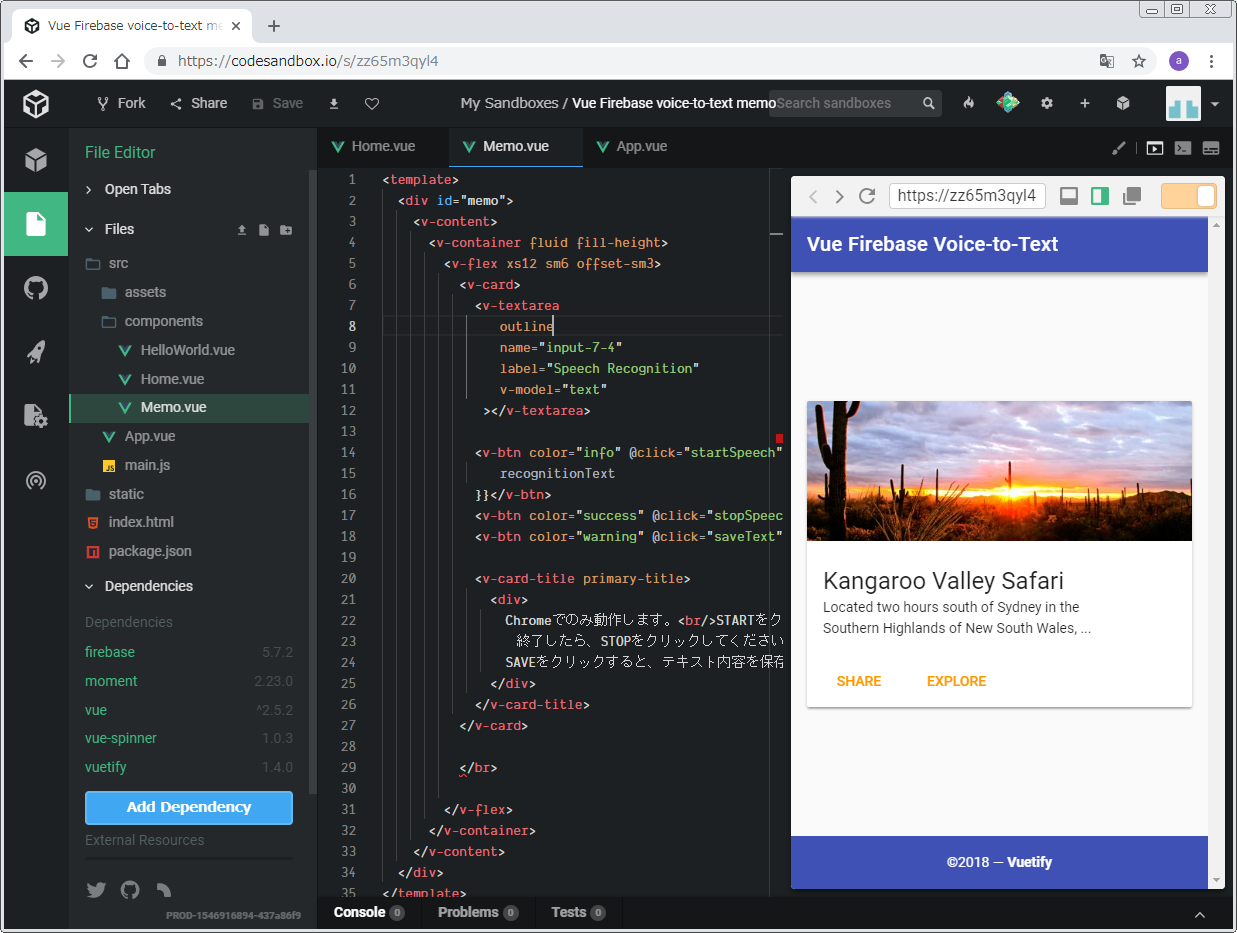
src/components/Home.vueとsrc/components/Memo.vueを新規作成し、以下のコードをコピペします。
src/App.vueの編集し、isLoginがtrue or falseで、Home.vueとMemo.vueの表示を分けます。
ログイン関数googleLoginの実装と、ローディング表示の実装
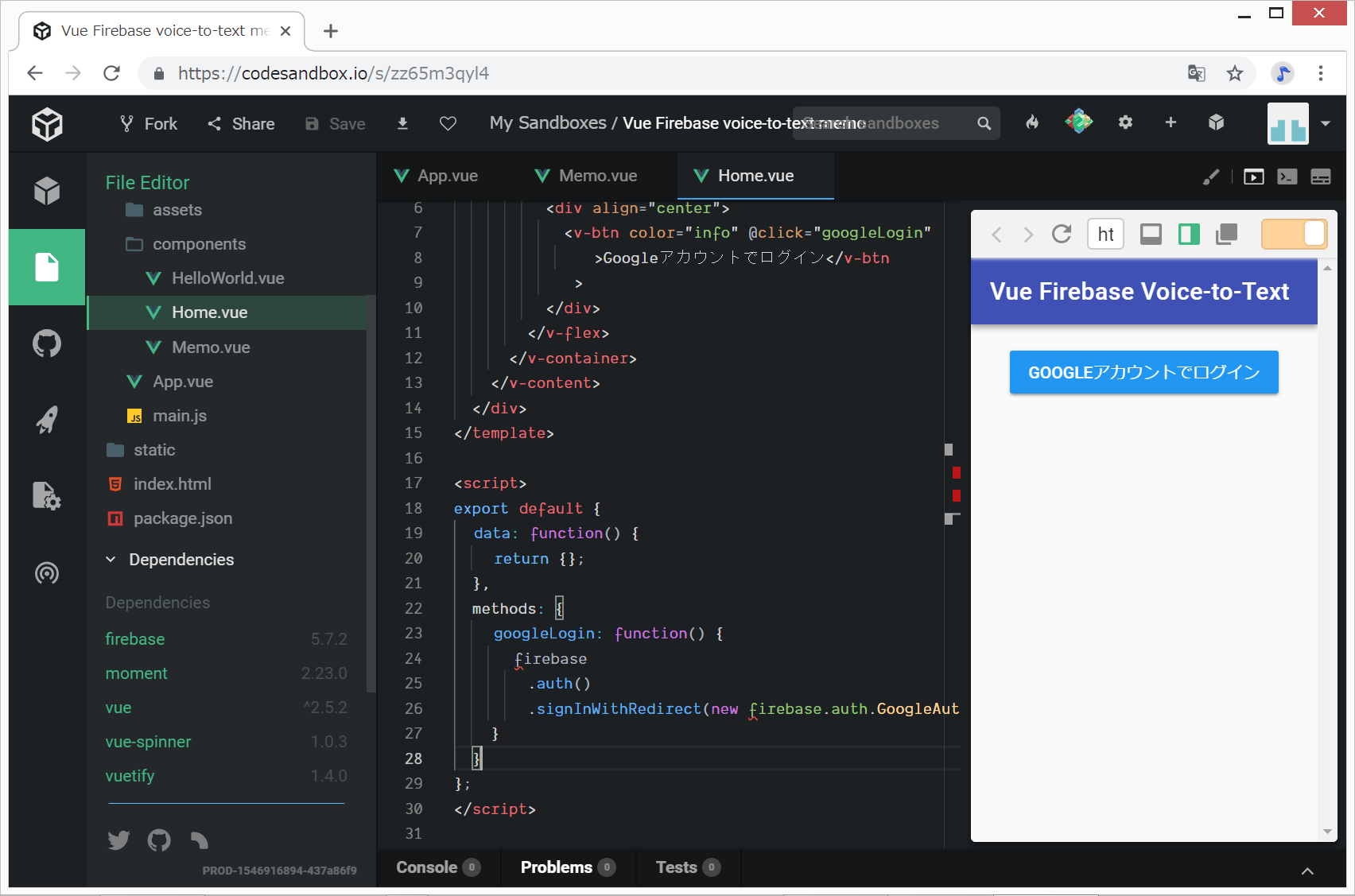
Home.vueでおログインボタンをクリックしたときに、googleLogin()関数が実行されて、google認証されるように設定します。
googleLogin()関数は、<script>内のmethods: {}の中に定義します。
src/components/Home.vue

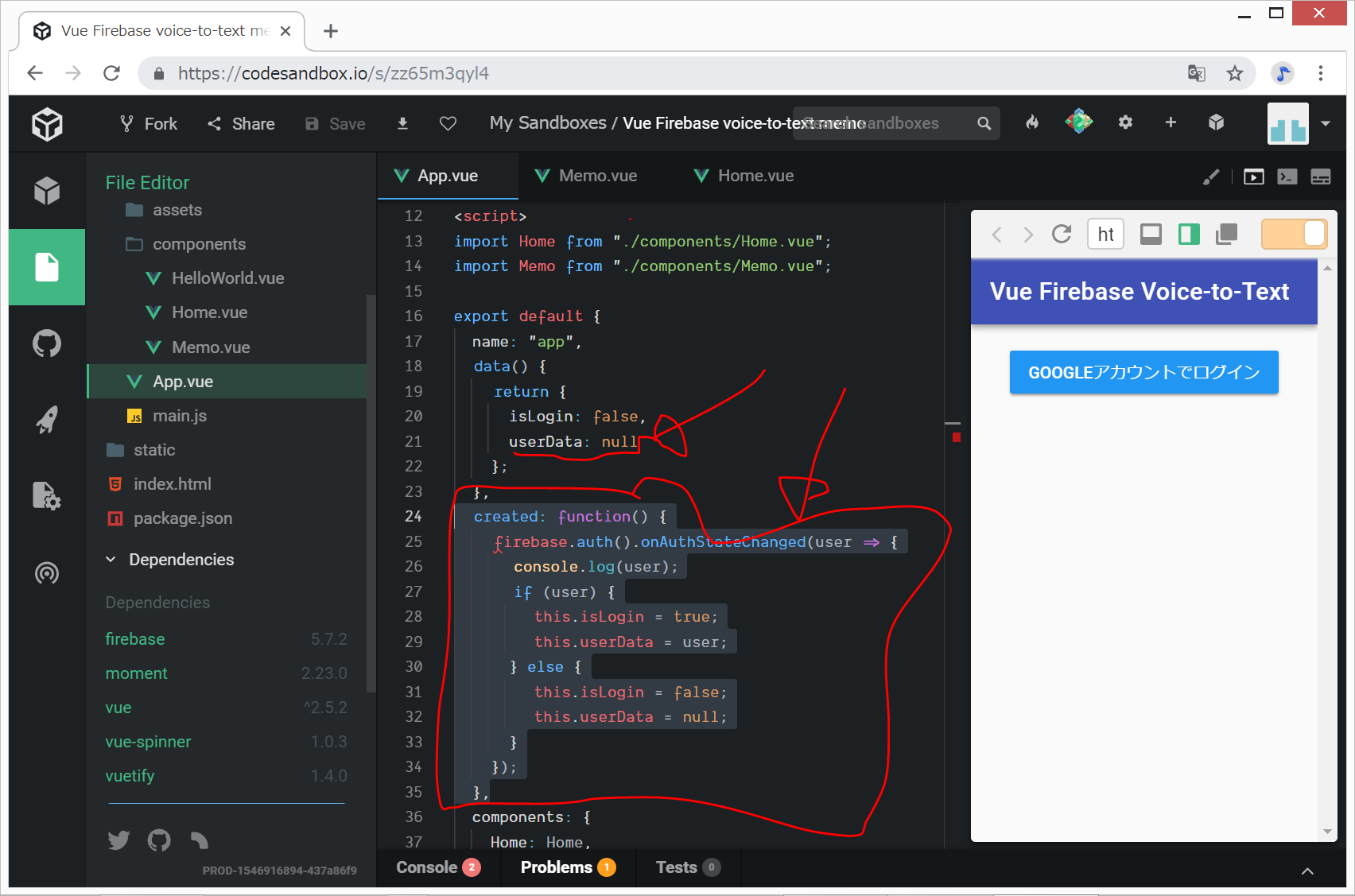
ログイン状態のチェックは、src/App.vueで行い、<script>内の、created: function() {}の中に記載します。
src/App.vue

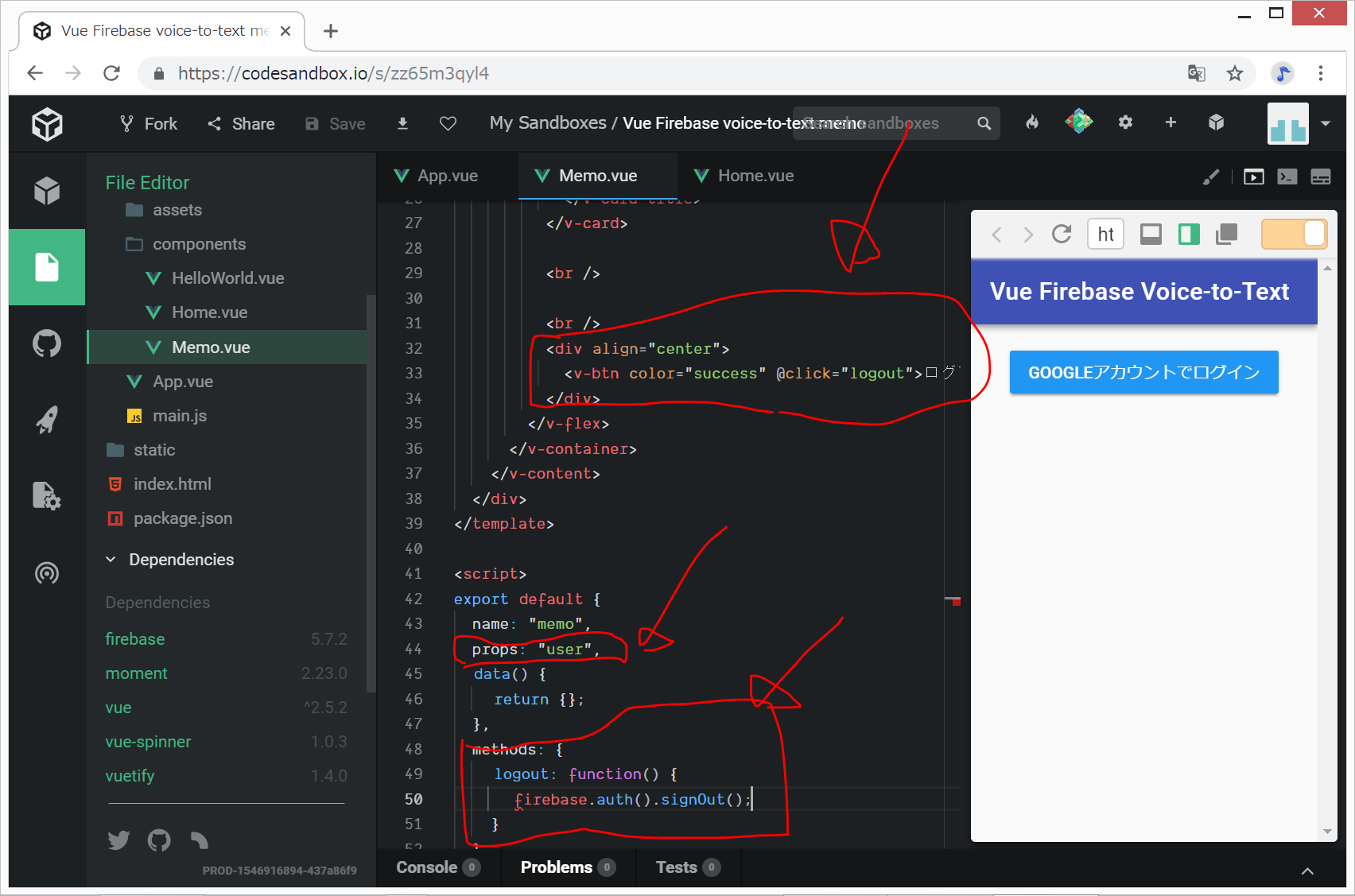
なお、google認証時に、Googleからuserというデータ(認証した人の名前などのデータ)をuserDataに格納しています。App.vue(親コンポーネント)からMemo.vue(子コンポーネント)にuserDataを渡すために、App.vueの<template>内に、
<Memo :user=“userData”>
と記載します。Memo.vue(子コンポーネント)で:userを受け取るときには、Memo.vueの<script>内で、
props: [“user”],
として受け取ります。
(作成中、、、)
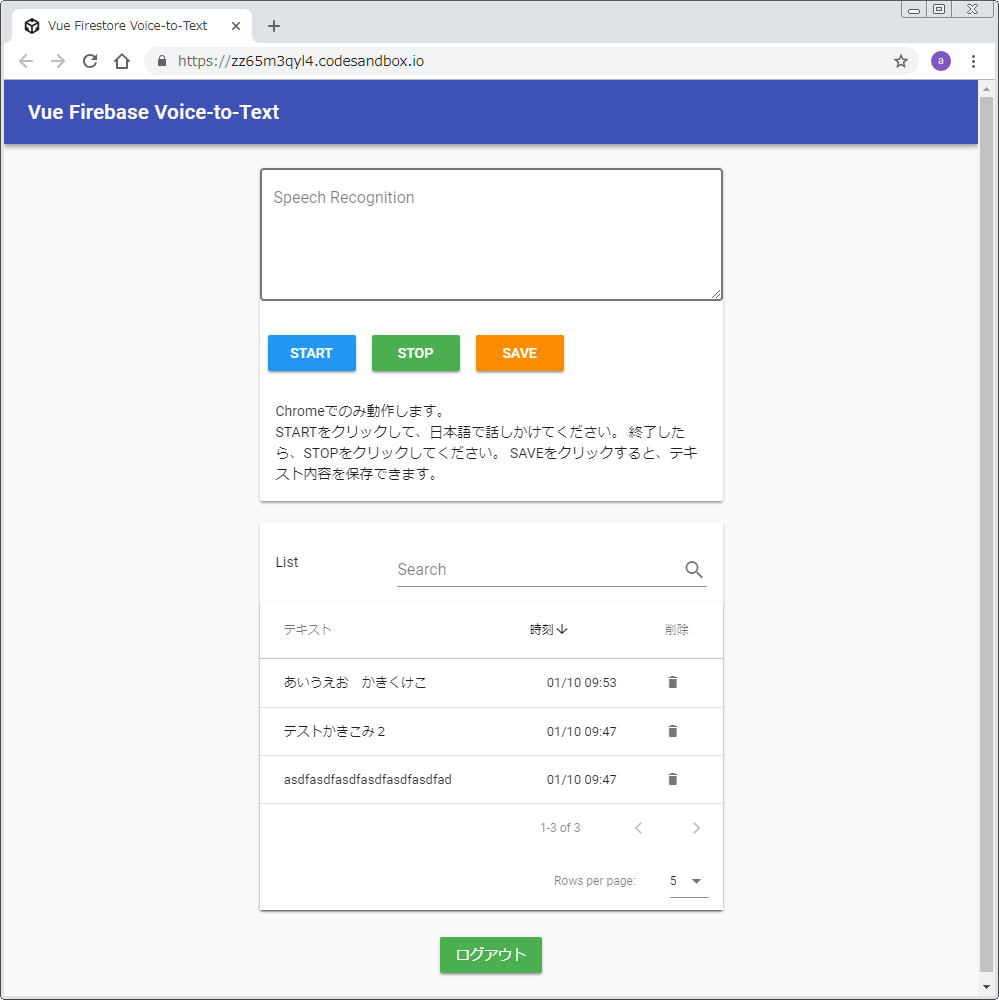
実行してみる
ソースコード
気になること
前回の12.vue.jsとwebspeechapiで音声認識アプリ:までのコードをコピペしようと思ったのですが、やり方がわかりませんでした。結局、データを1個追加したり削除するたびに、ローカルのnotesデータ(オブジェクト、連想配列)を更新して、そのnotesデータ全てを、Firestoreにアップロードしたり、ダウンロードしたりするコードになってしまいました。テキストなのでまあよいかもしれませんが、データ通信量が莫大になってしまうのが気になりますが、解決方法がわかりません。
今回写経した本
Vue.js初めての方に非常にお勧めです。読みながら手を動かしてアプリが動くことを実感できて楽しいです。