目次
Nuxt.js + Bulma + CodeSandboxメモ(2019年2月時点)
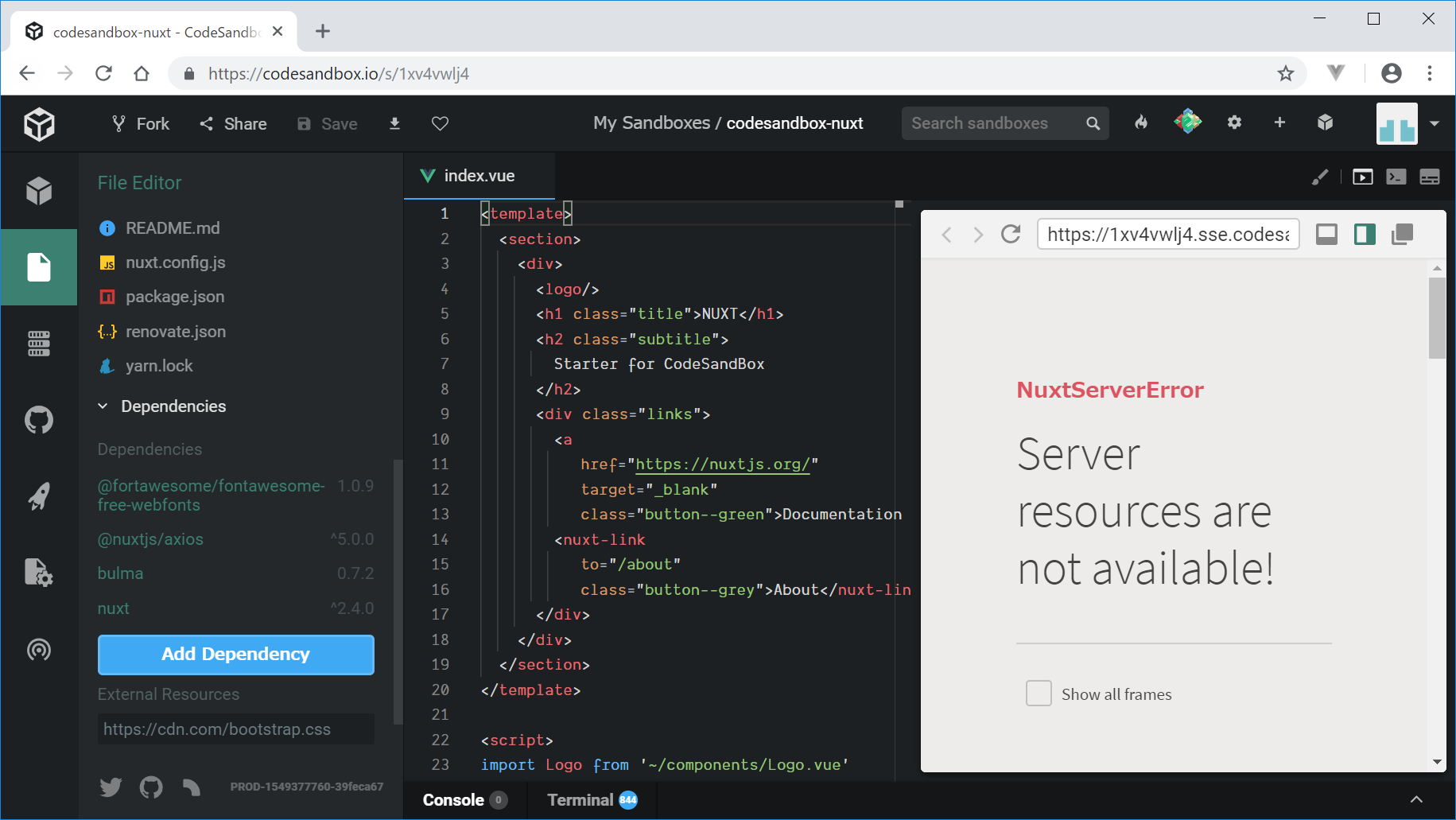
2019年2月時点、CodeSandboxのNuxt.js上で、Vuetify, Bulma, Font Awesomeをtryしようとしましたが、私の技術ではどうしても
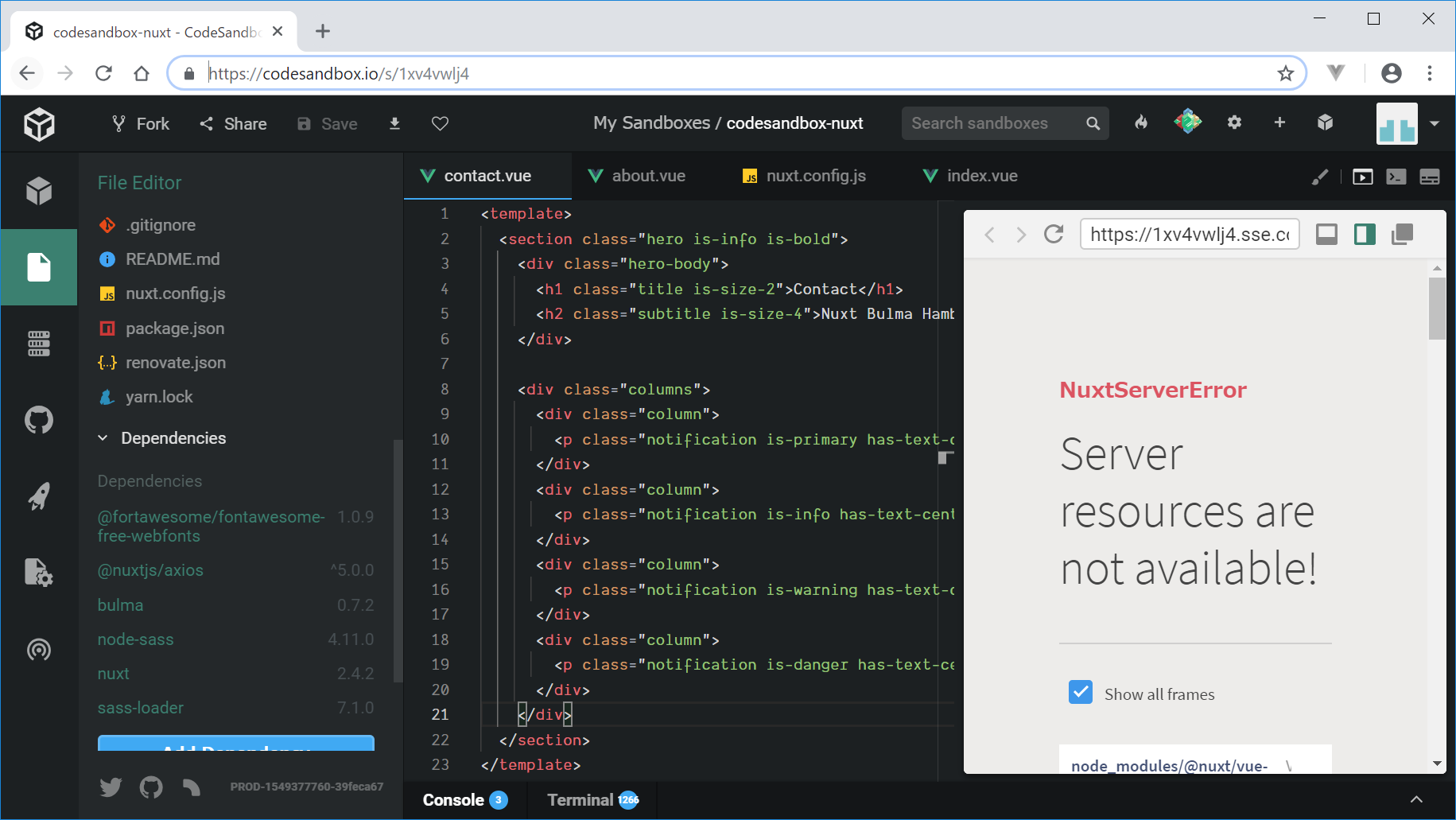
『NuxtServerError Server resources are not available!』
になってしまってうまくいきませんでした。
断片的で意味のない記録になりますが、残しておきます。
状態管理システムvuexが難しすぎて理解できないので、わかりやすいサイトをひたすら写経して理解しようと努力していくシリーズの5回目。
今回は、Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件(20180503更新)を写経してみたいと思います。
初めてのVuex目次
すること
- Nuxt.jsのVuexを用いて、Bulmaのレスポンシブなハンバーガーメニューを実装する
今回は、Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件(20180503更新)を写経させていてだきました。
ソースコード
Demo
開発環境
Chrome Codesandbox nuxt 2.4.2 nuxtjs/axios 5.0.0 bulma 0.7.2 sass-loader node-sass @fortawesome/fontawesome-free-webfonts
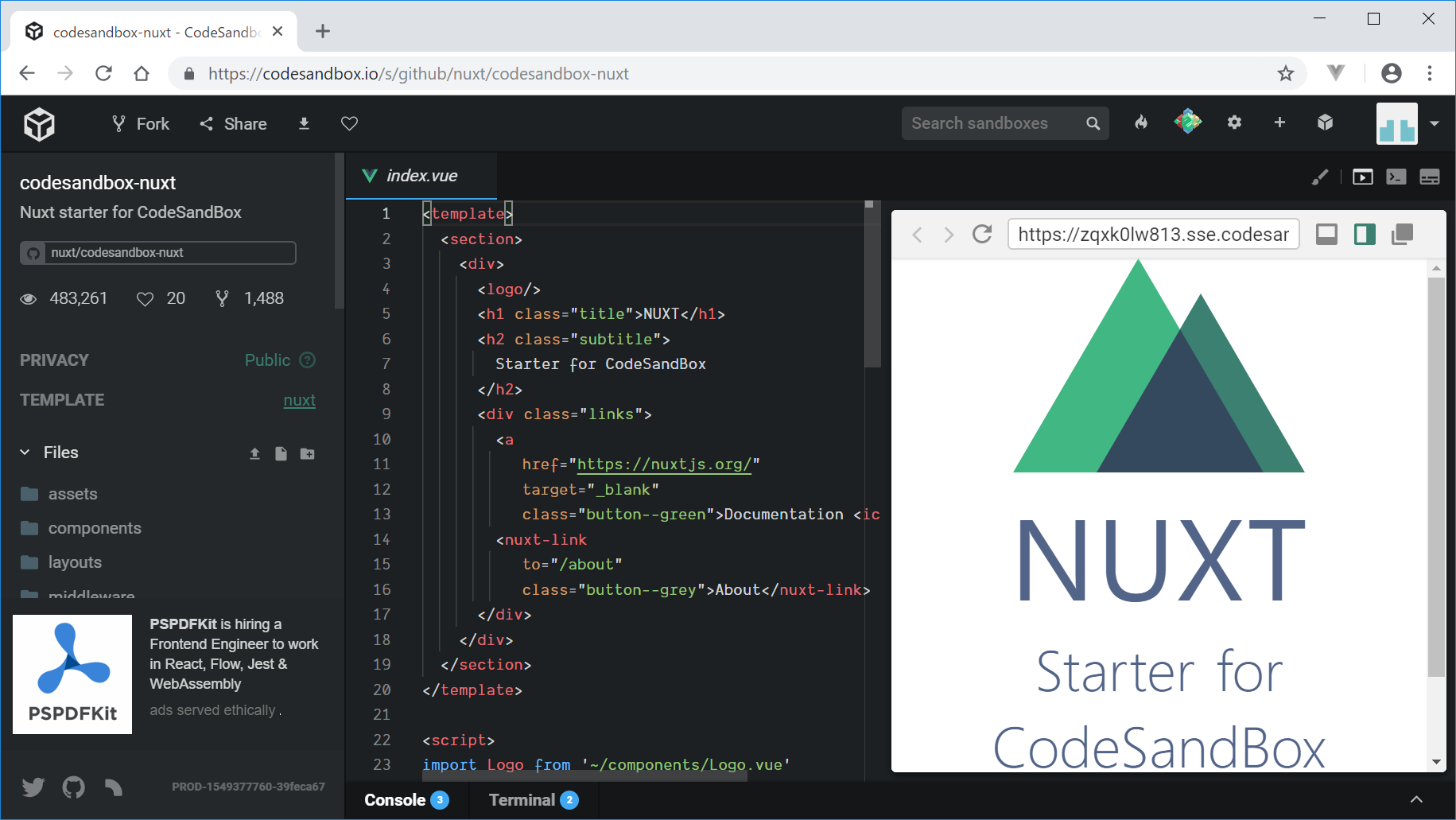
新規Nuxt.jsアプリの作成
最初に、CodeSandbox上で、新規Nuxt.jsアプリを作成し、CSSフレームワークBulmaと、FontAwesome 5を利用できるように設定します。
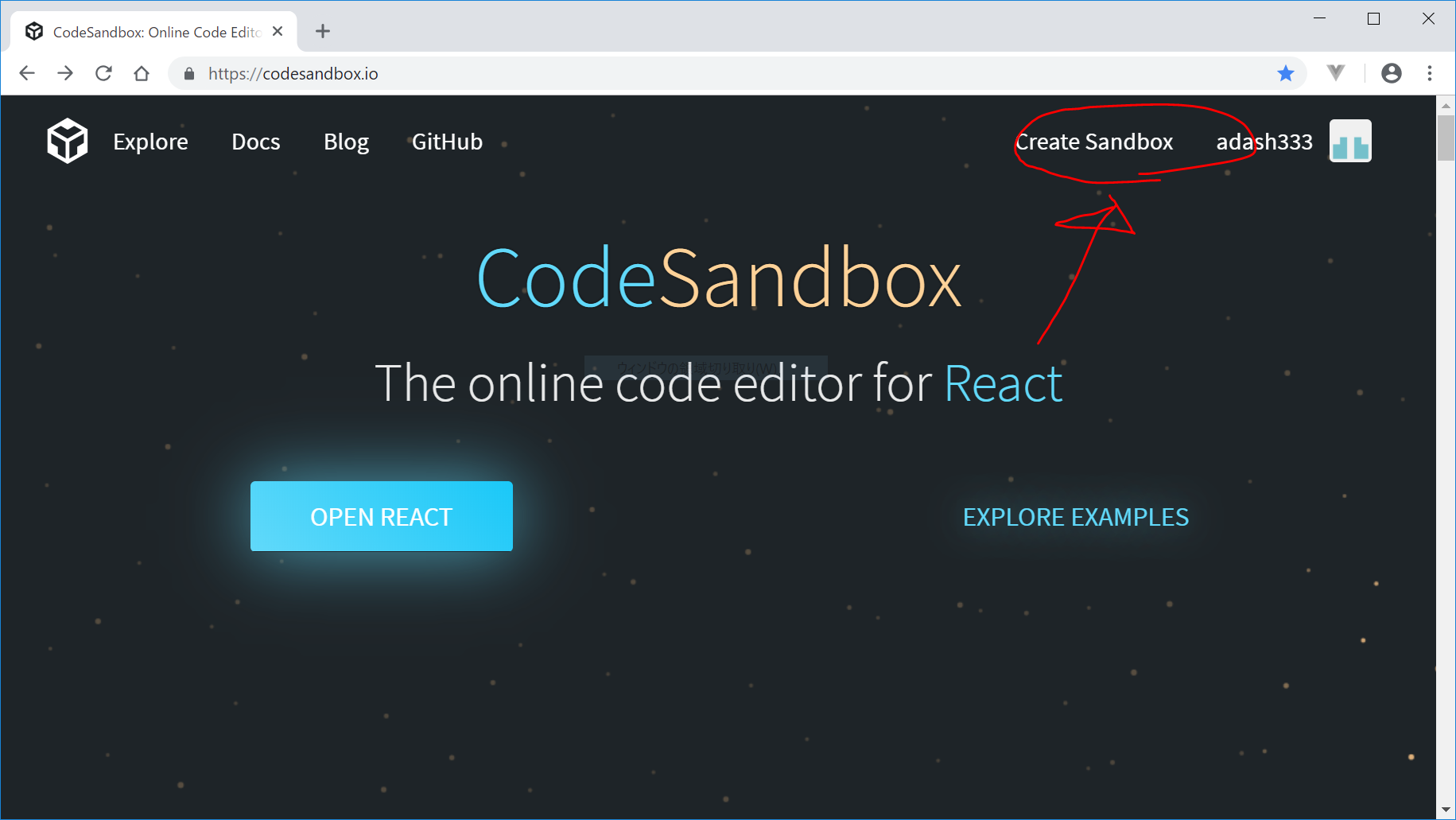
- https://codesandbox.io/へ行き、画面右上の、『Create Sandbox』をクリック
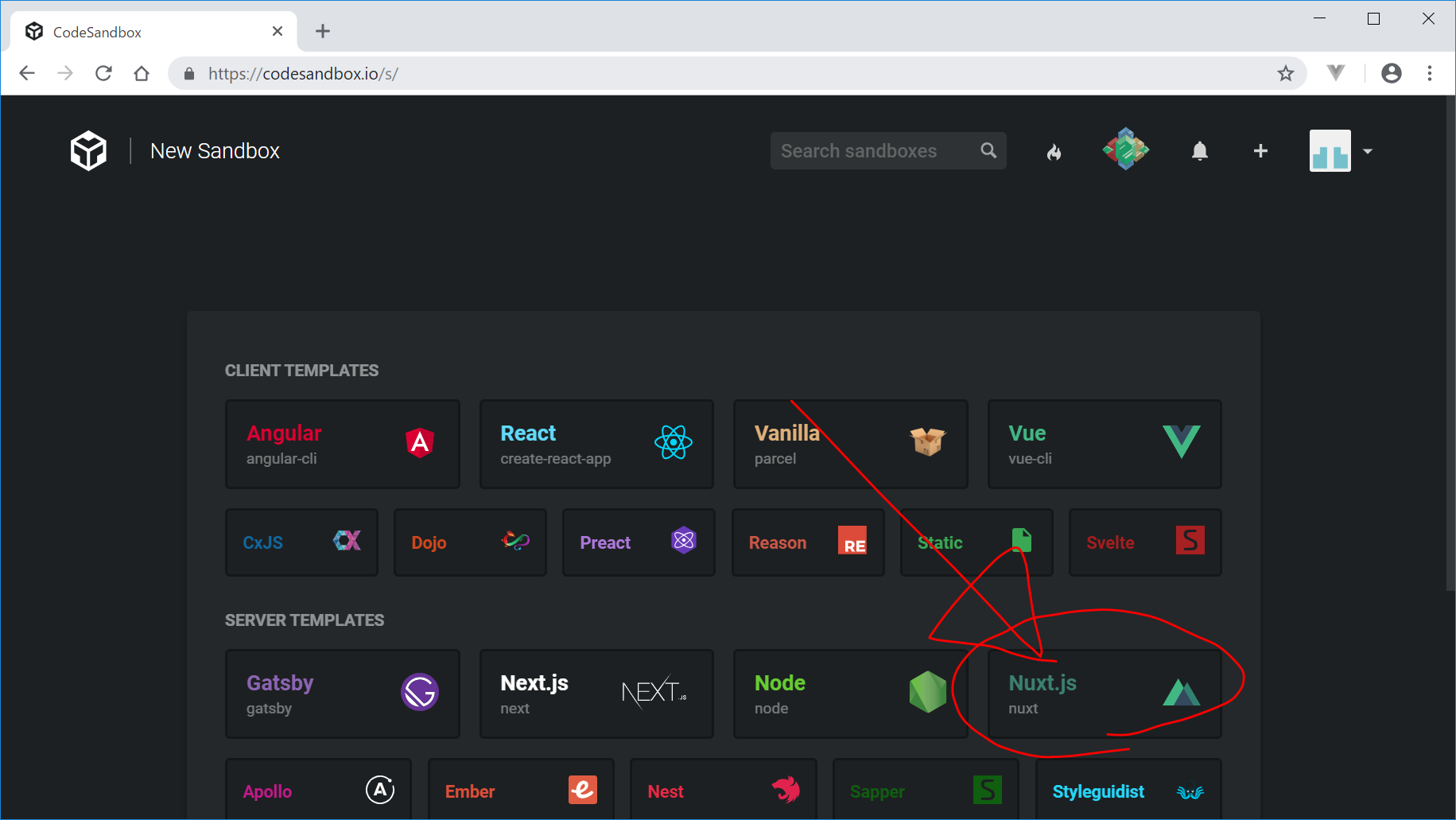
- Nuxt.js をクリック
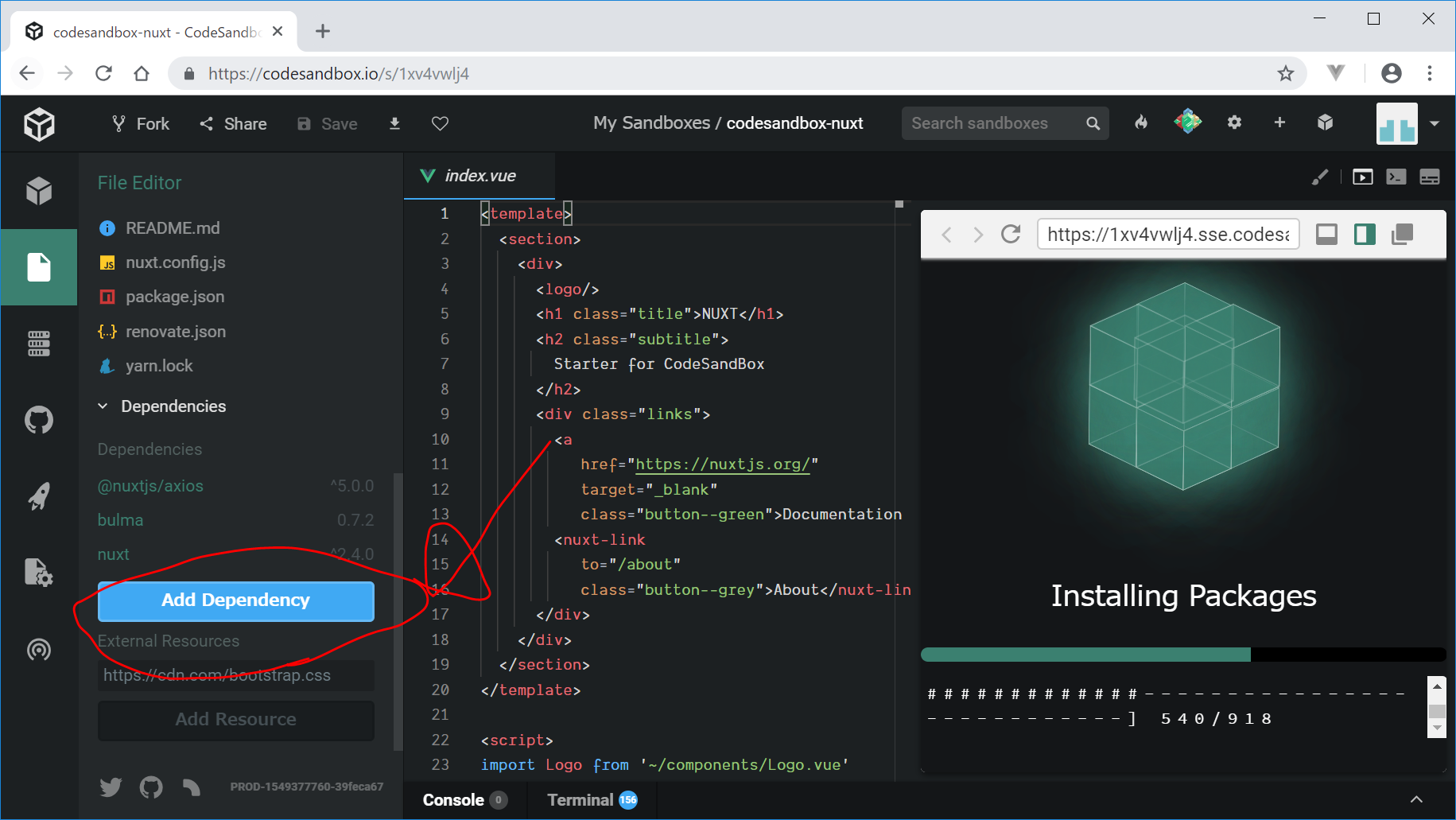
- Add Dependencyから、bulmaと@fortawesome/fontawesome-free-webfontsをインストール
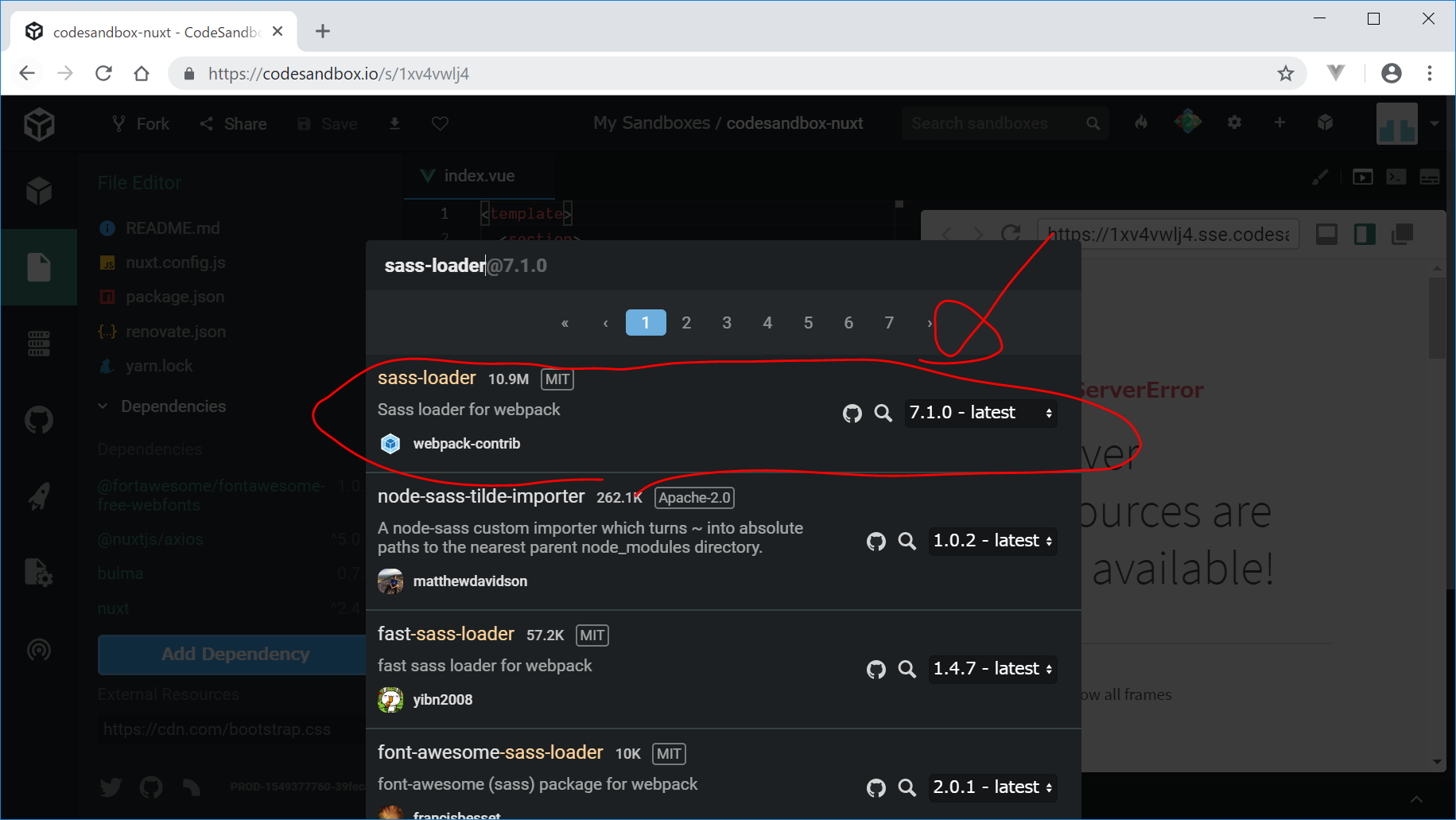
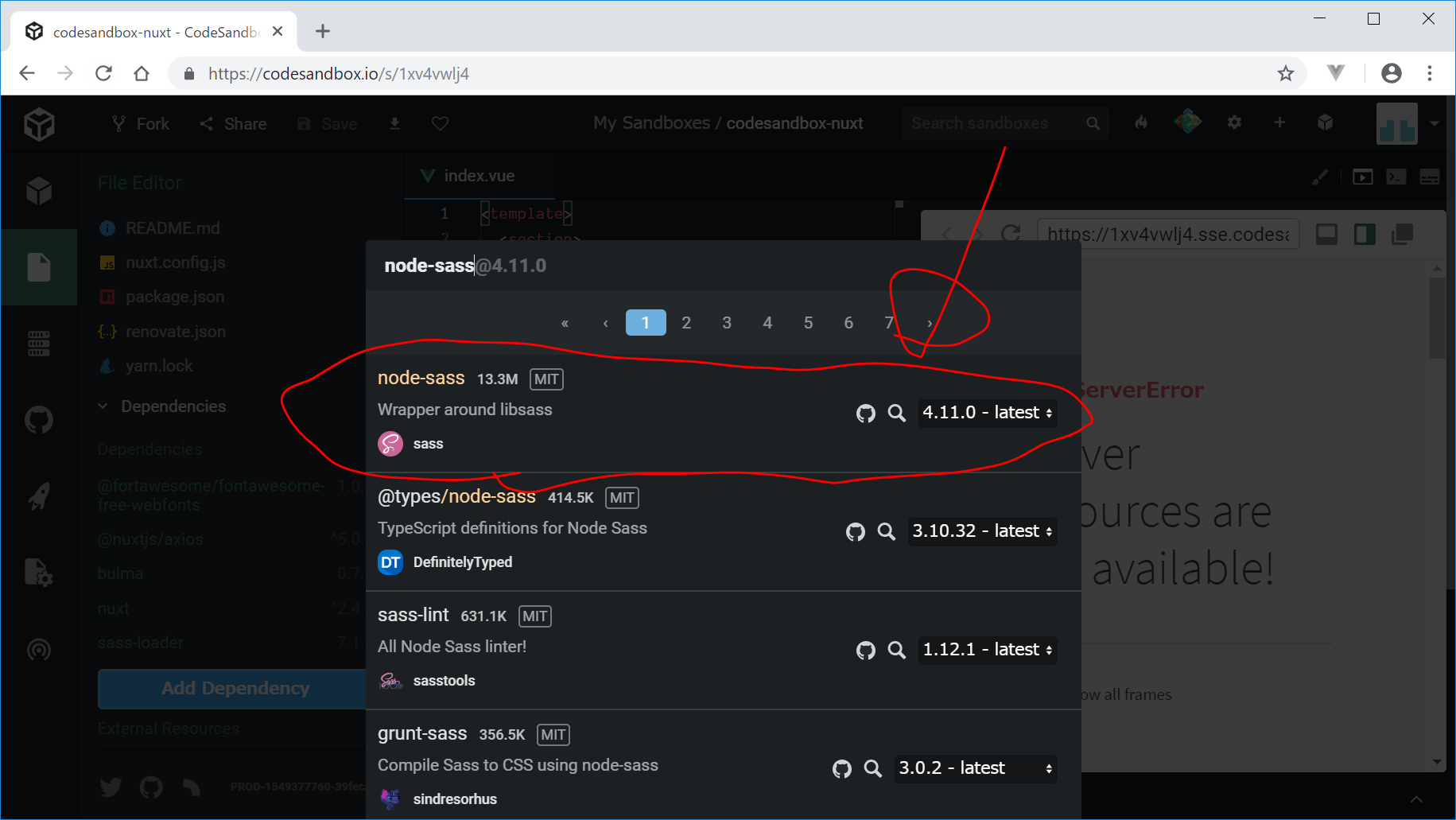
- Add Dependencyからsass-loaderとnode-sassをインストール
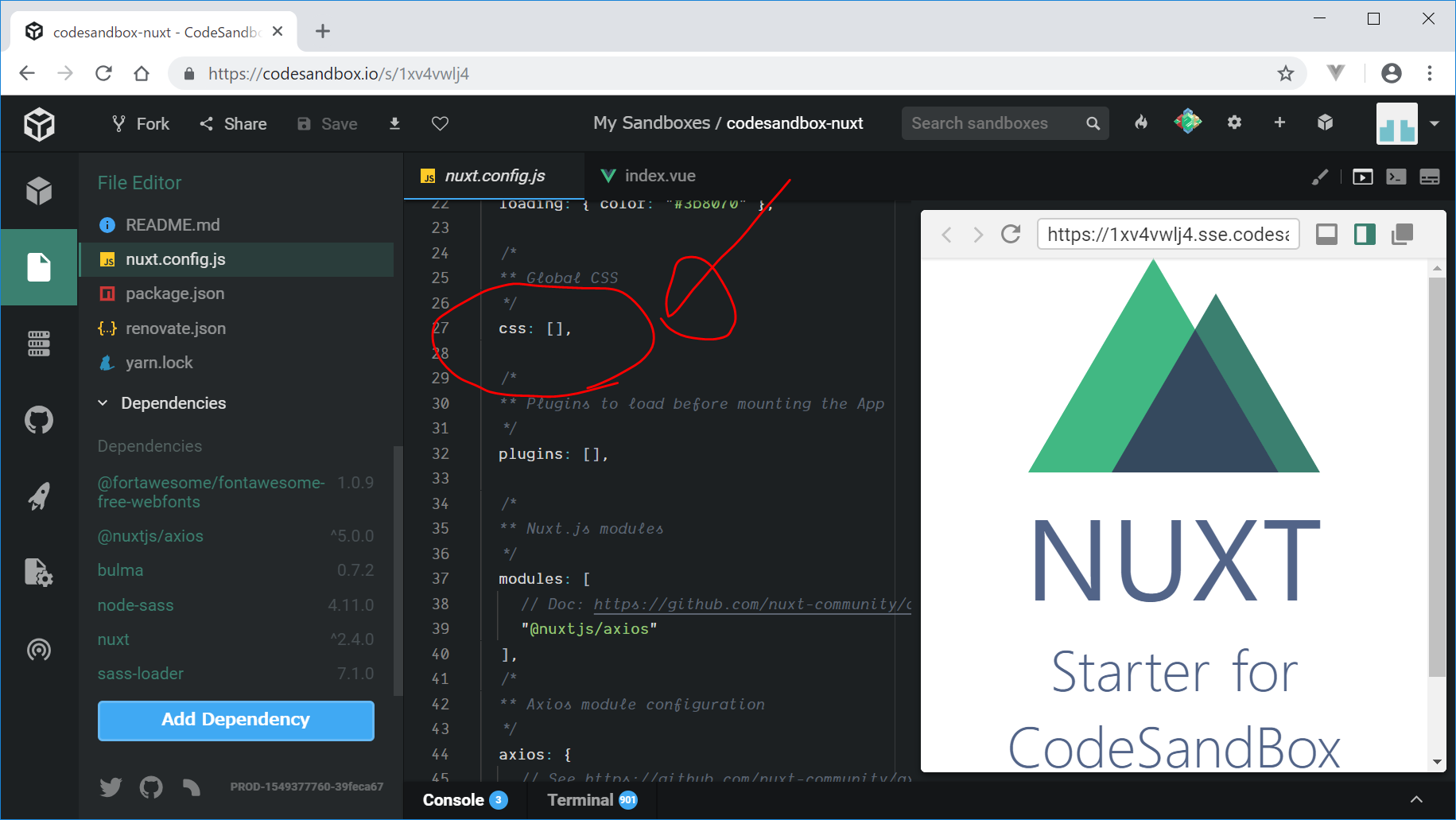
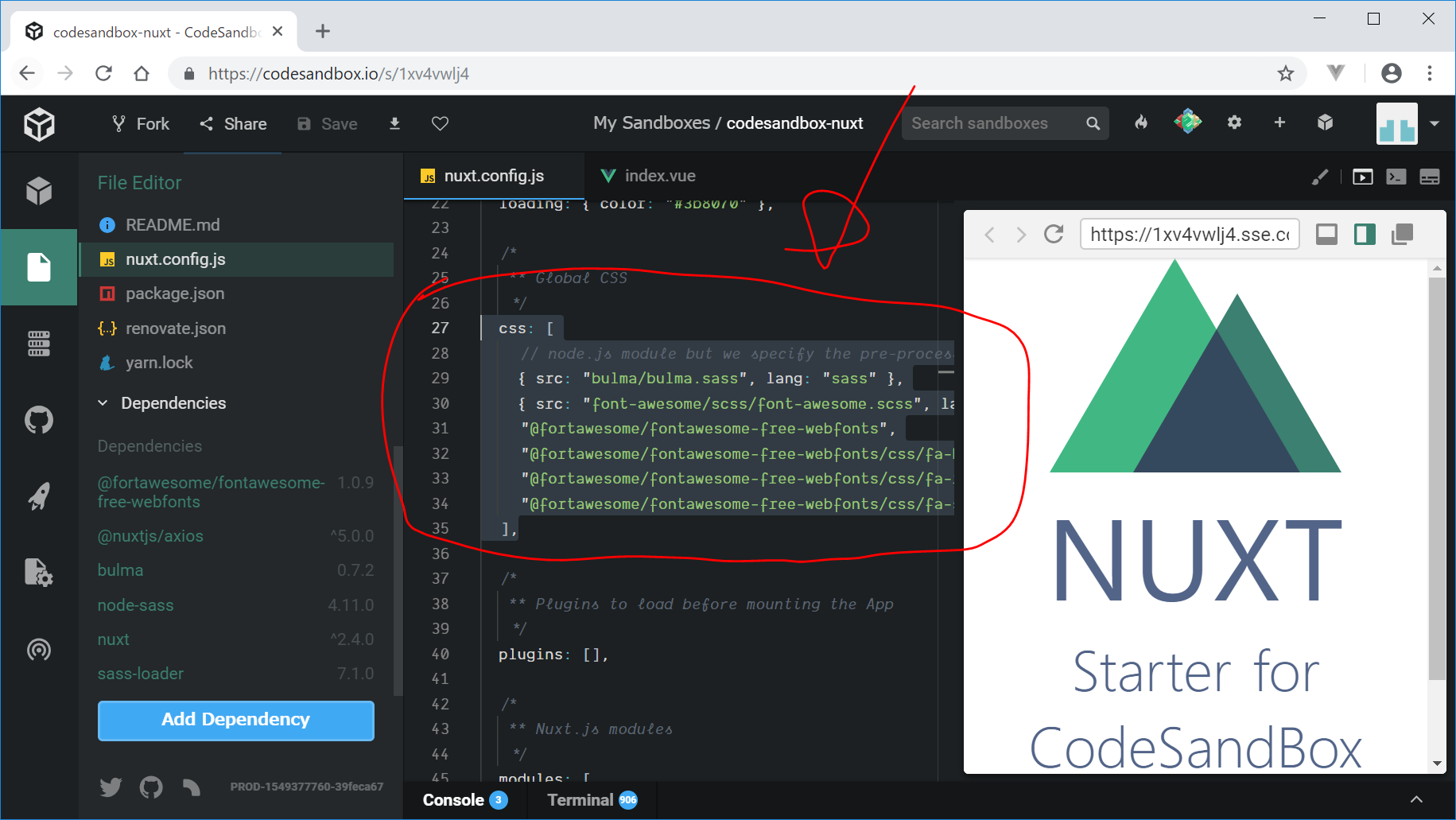
- nuxt.config.jsの編集
// File: nuxt.config.js
module.exports = {
/*
** Include css not in components
*/
css: [
// node.js module but we specify the pre-processor
{ src: "bulma/bulma.sass", lang: "sass" },
{ src: "font-awesome/scss/font-awesome.scss", lang: "scss" },
"@fortawesome/fontawesome-free-webfonts",
"@fortawesome/fontawesome-free-webfonts/css/fa-brands.css",
"@fortawesome/fontawesome-free-webfonts/css/fa-regular.css",
"@fortawesome/fontawesome-free-webfonts/css/fa-solid.css"
],
}
これで、Nuxt.jsでBulmaとFont Awesome 5を利用する準備ができたはず。。。
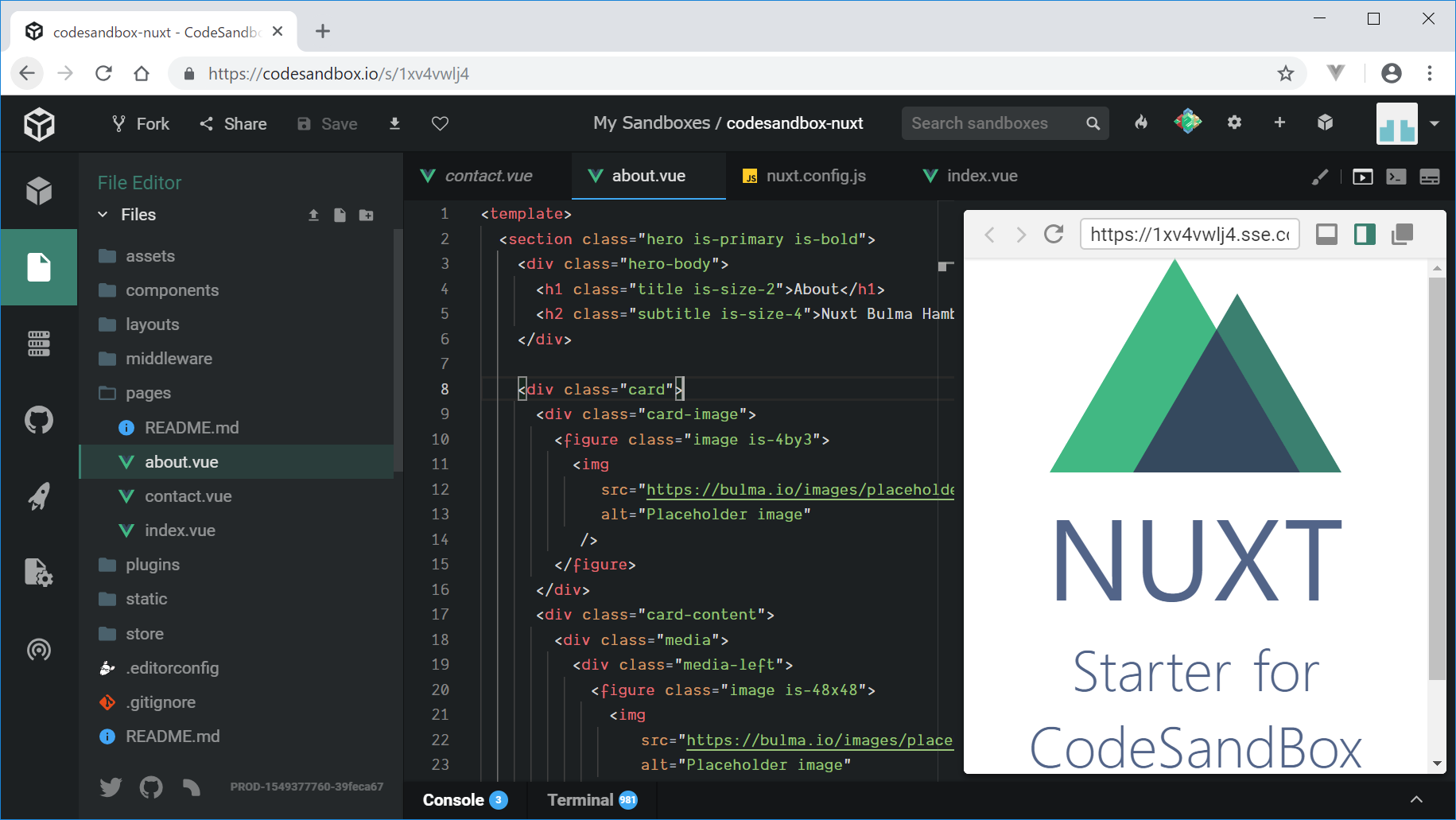
インデックスページ以外のページ(about.vueとcontact.vue)を作成
pages/ディレクトリで、about.vueの変更と、contact.vueの新規作成を行う。
参考:https://bulma.io/documentation/components/card/
あれ、、、うまくいかない。今日はここまで。。。
https://www.npmjs.com/package/@nuxtjs/bulma
こちらを使うのがよいのか?
- Add @nuxtjs/bulma dependency using yarn or npm to your project
- Add @nuxtjs/bulma to modules section of nuxt.config.js
- You will need to use postcss loader if you are not already using it.
だそうです。
{
modules: [
'@nuxtjs/bulma'
]
}
build: {
/*
** You can extend webpack config here
*/
postcss: {
plugins: {
"postcss-preset-env": {
features: {
customProperties: false
}
}
}
},
extend(config, ctx) {}
}
font awesome 5について
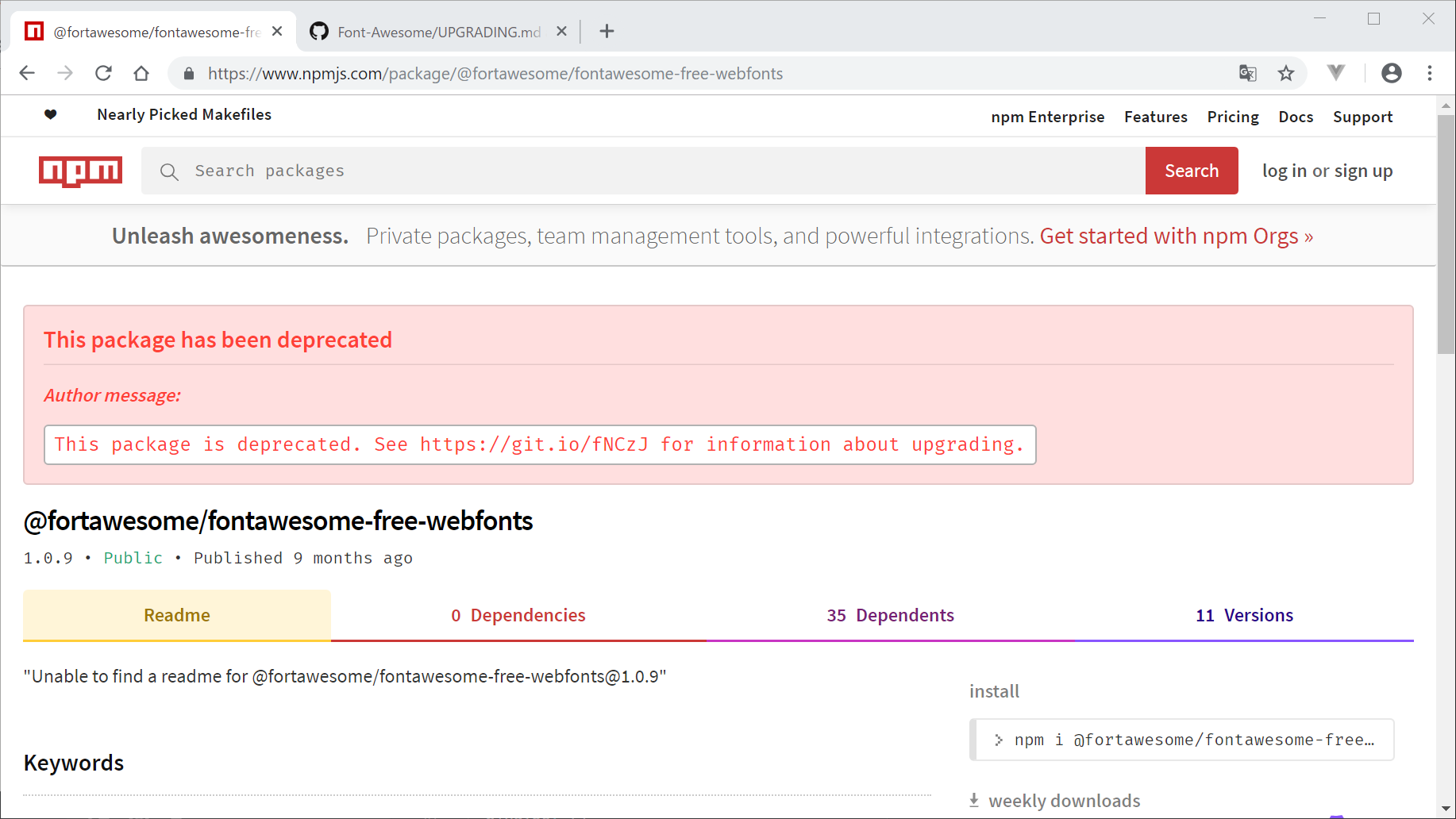
https://www.npmjs.com/package/@fortawesome/fontawesome-free-webfonts

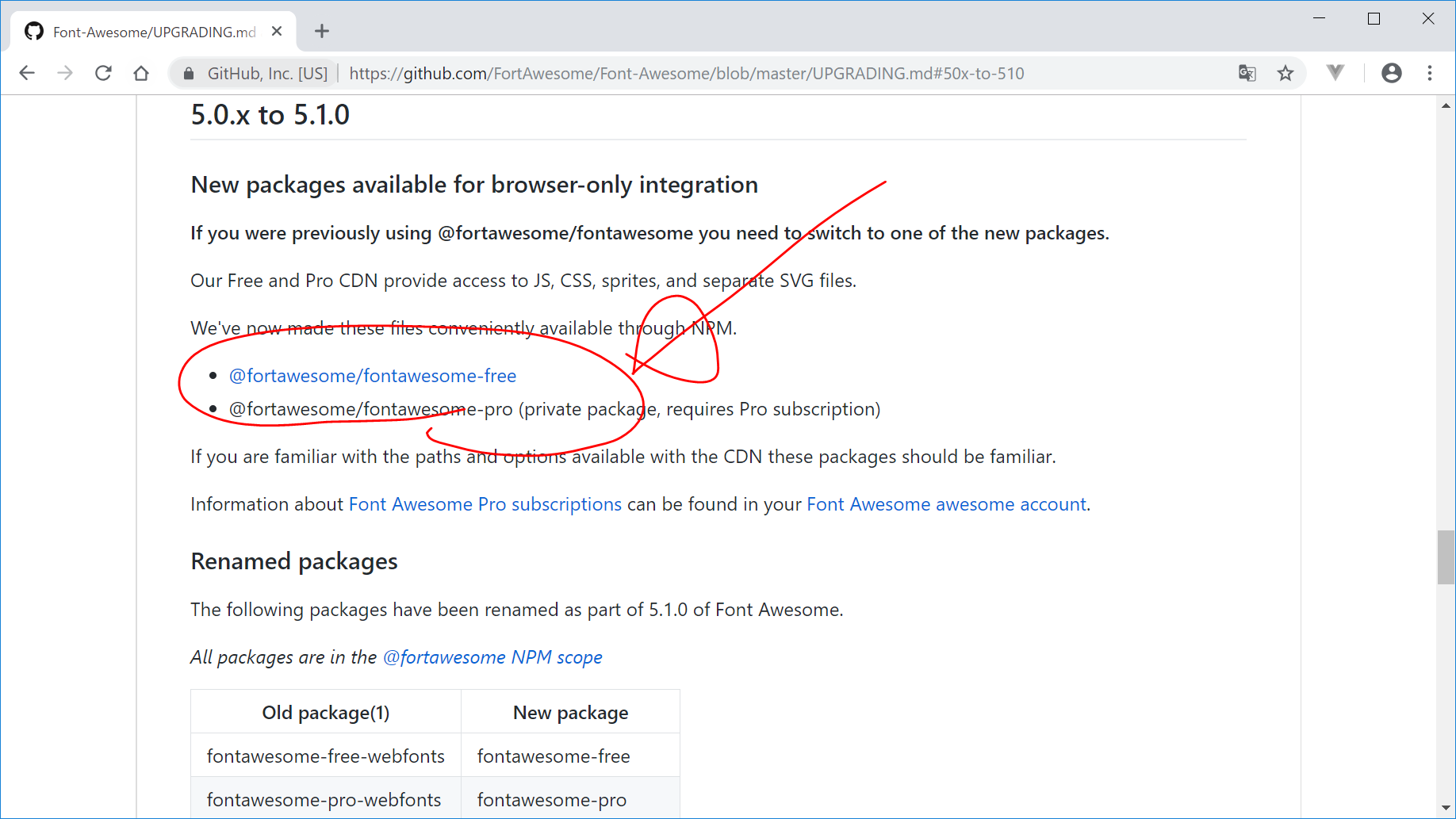
→ん?、https://git.io/fNCzJ へ行ってみる

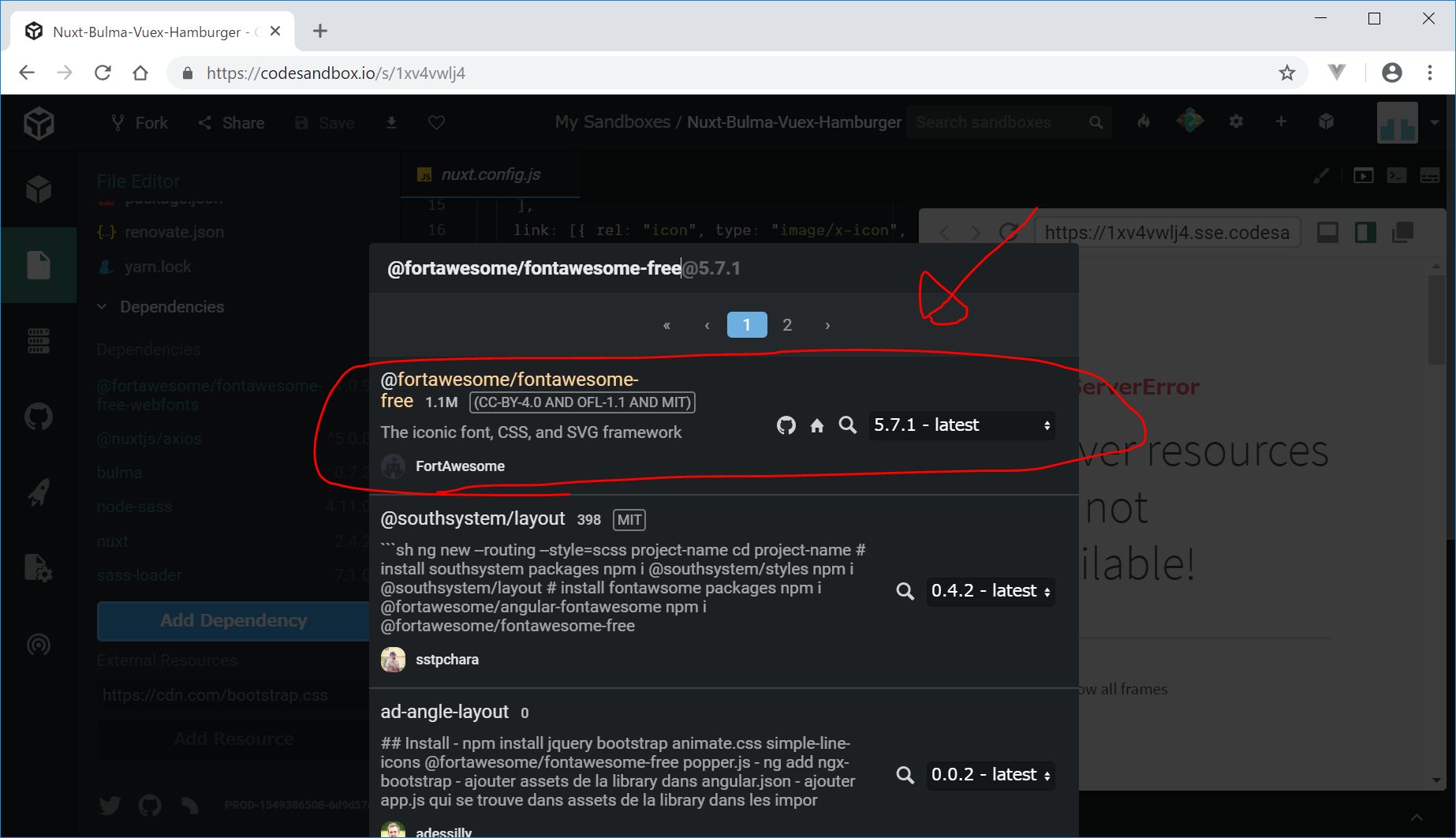
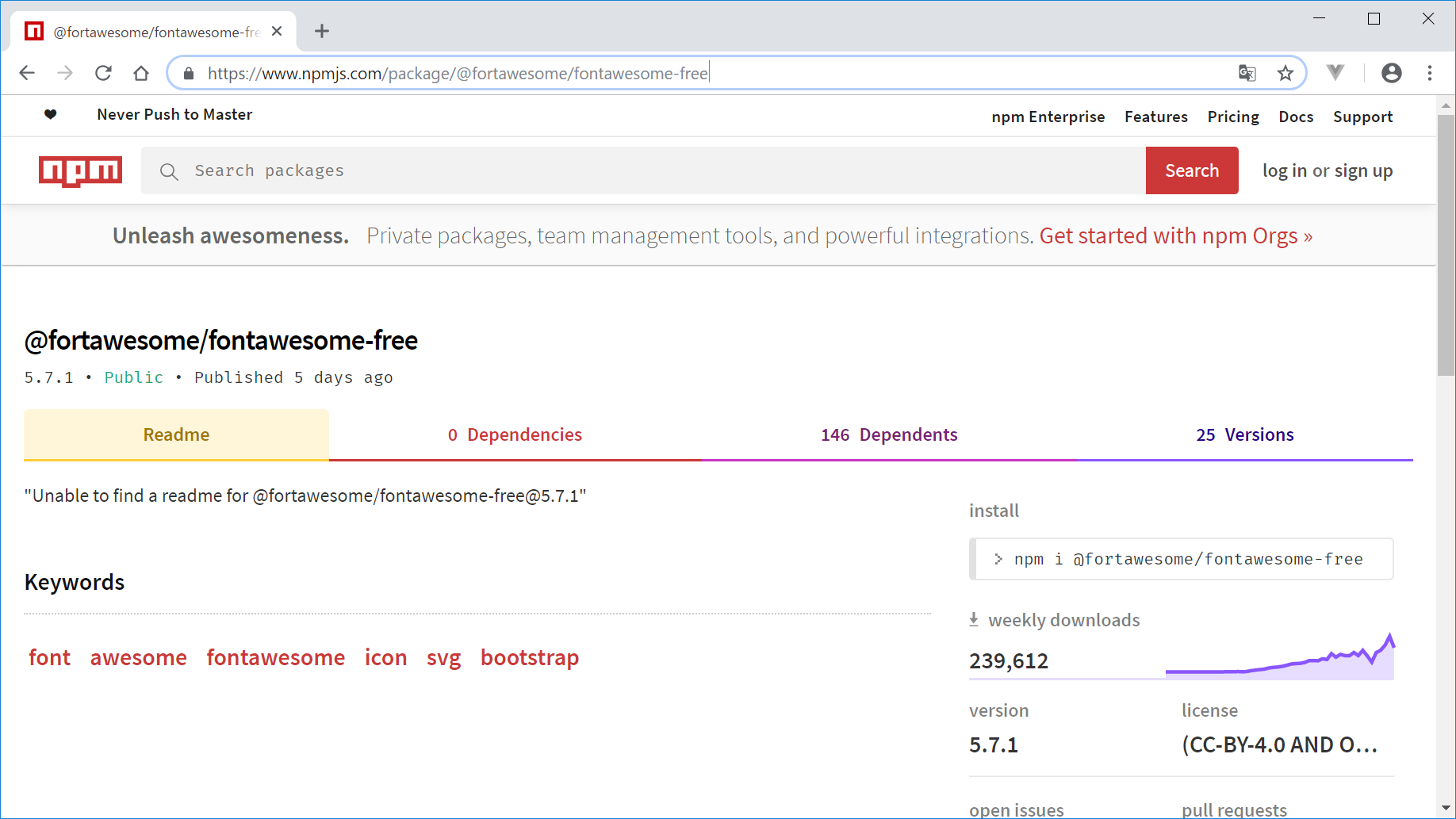
→https://www.npmjs.com/package/@fortawesome/fontawesome-free へ行ってみる

Weekly Downloadsが23万、、、すごい。。。
- Add Dependencyから、@fortawesome/fontawesome-free をインストールする(他のはアンインストールする)
参考
https://qiita.com/riversun/items/4faa56ac40071f638313
@riversun
2019年01月18日に更新
1年後に差がつくFont Awesome5 ~フロントエンド開発(ES6,Webpack4,Babel7)への導入~
https://qiita.com/OvThAlmin/items/154e53952bc46d91d44c
@OvThAlmin
2018年10月28日に更新
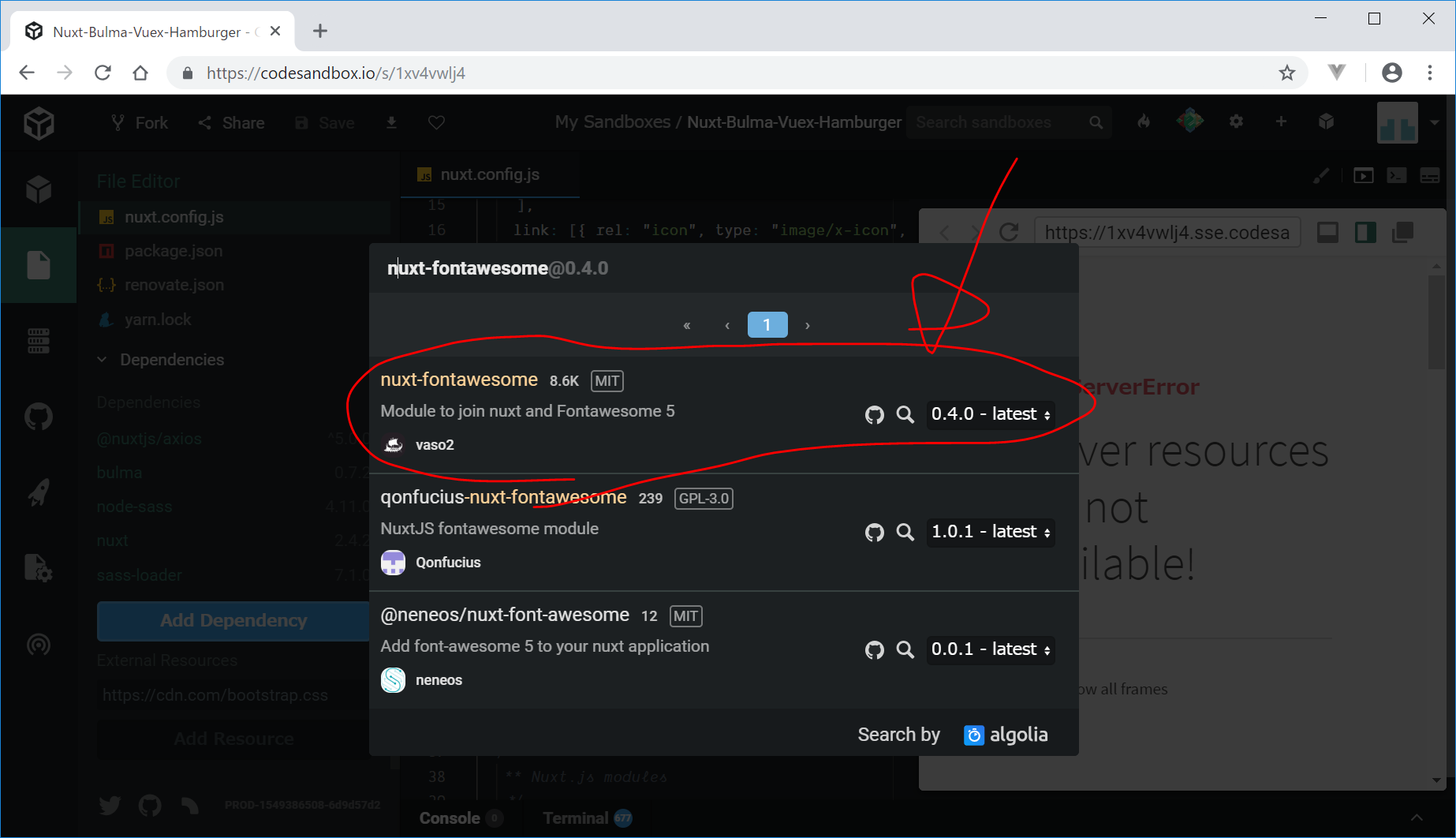
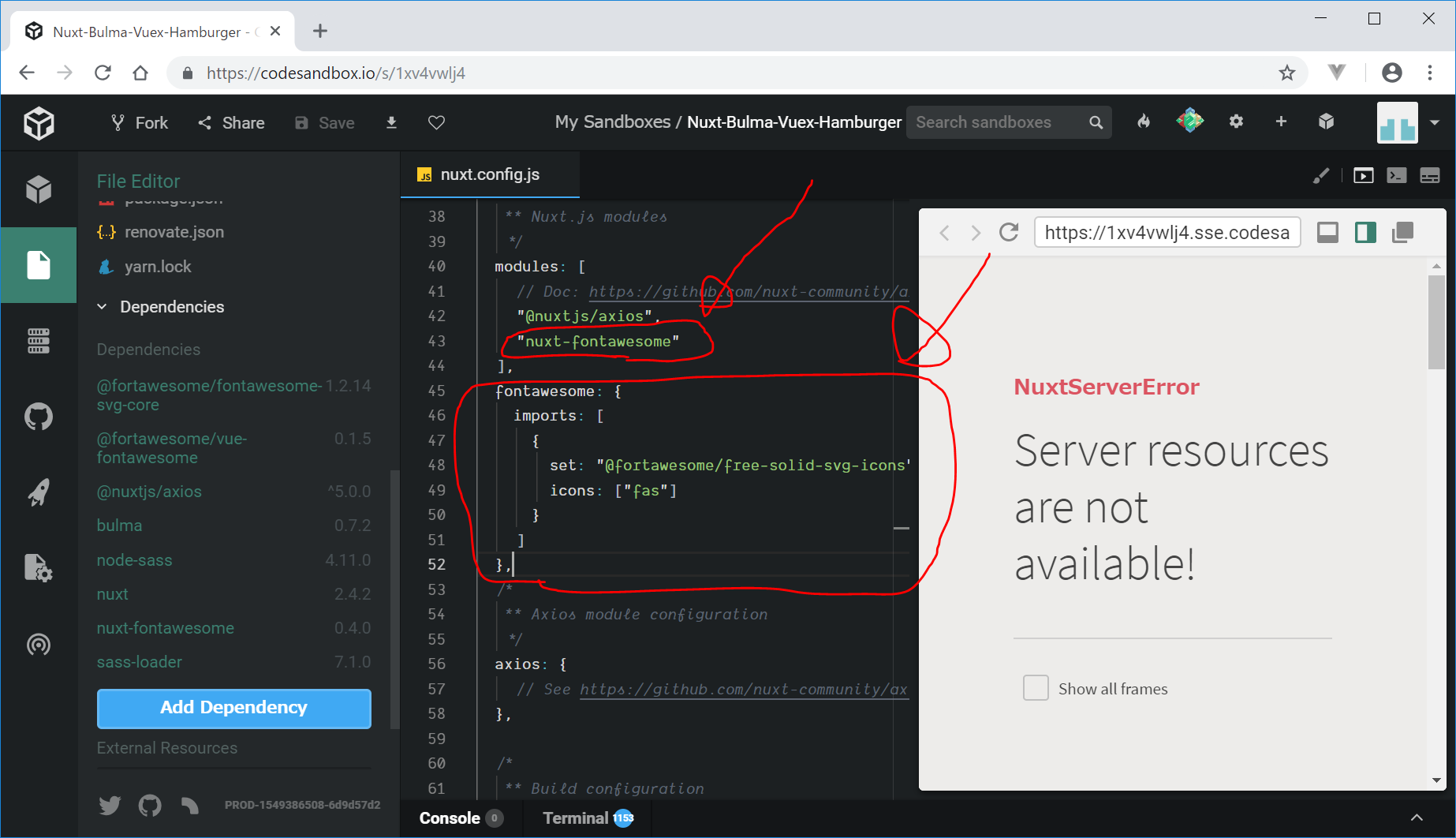
nuxt-fontawesomeを使って Nuxt.jsへFont Awesome 5を導入する
→これがよさそうです。やってみます。
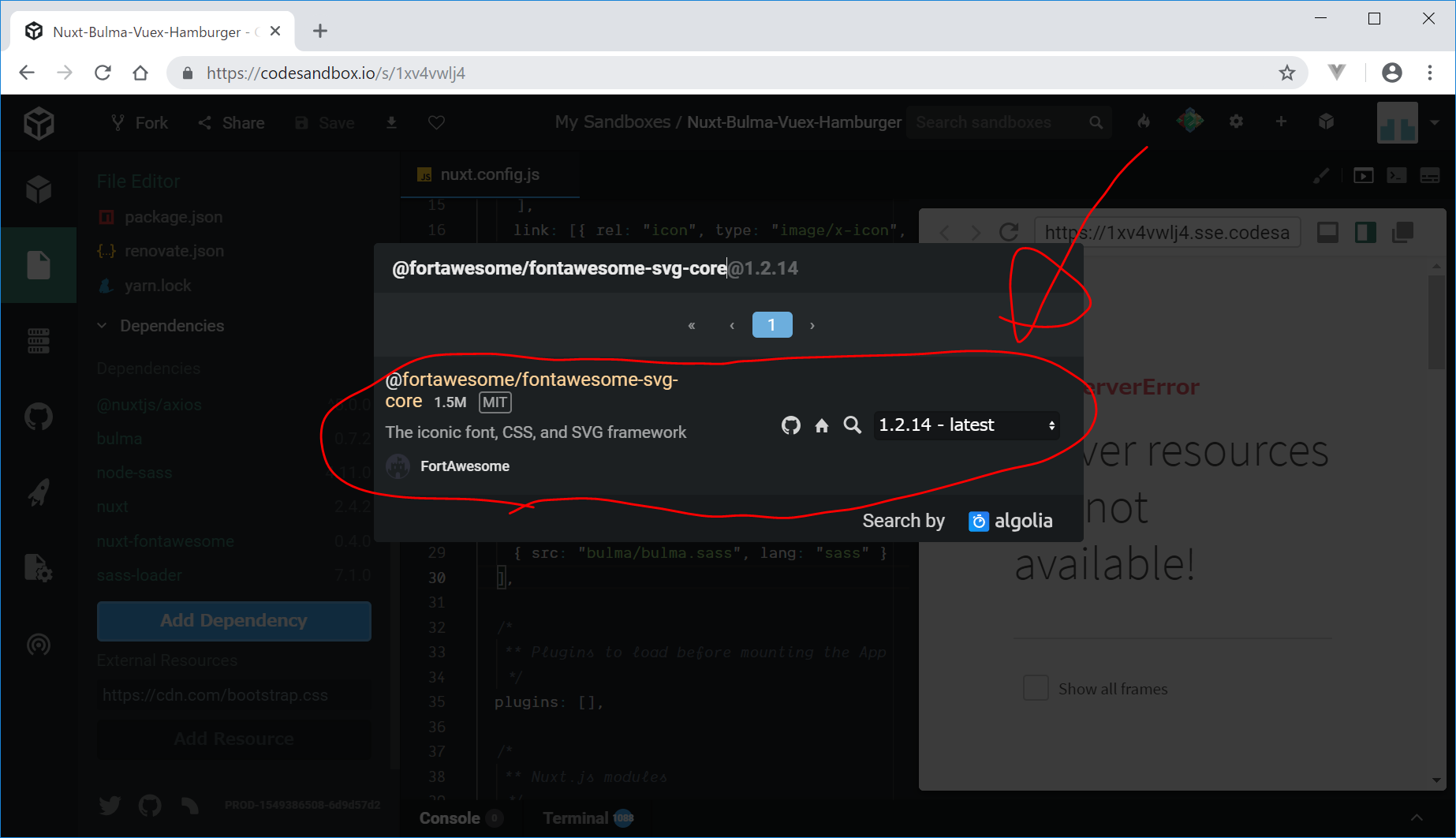
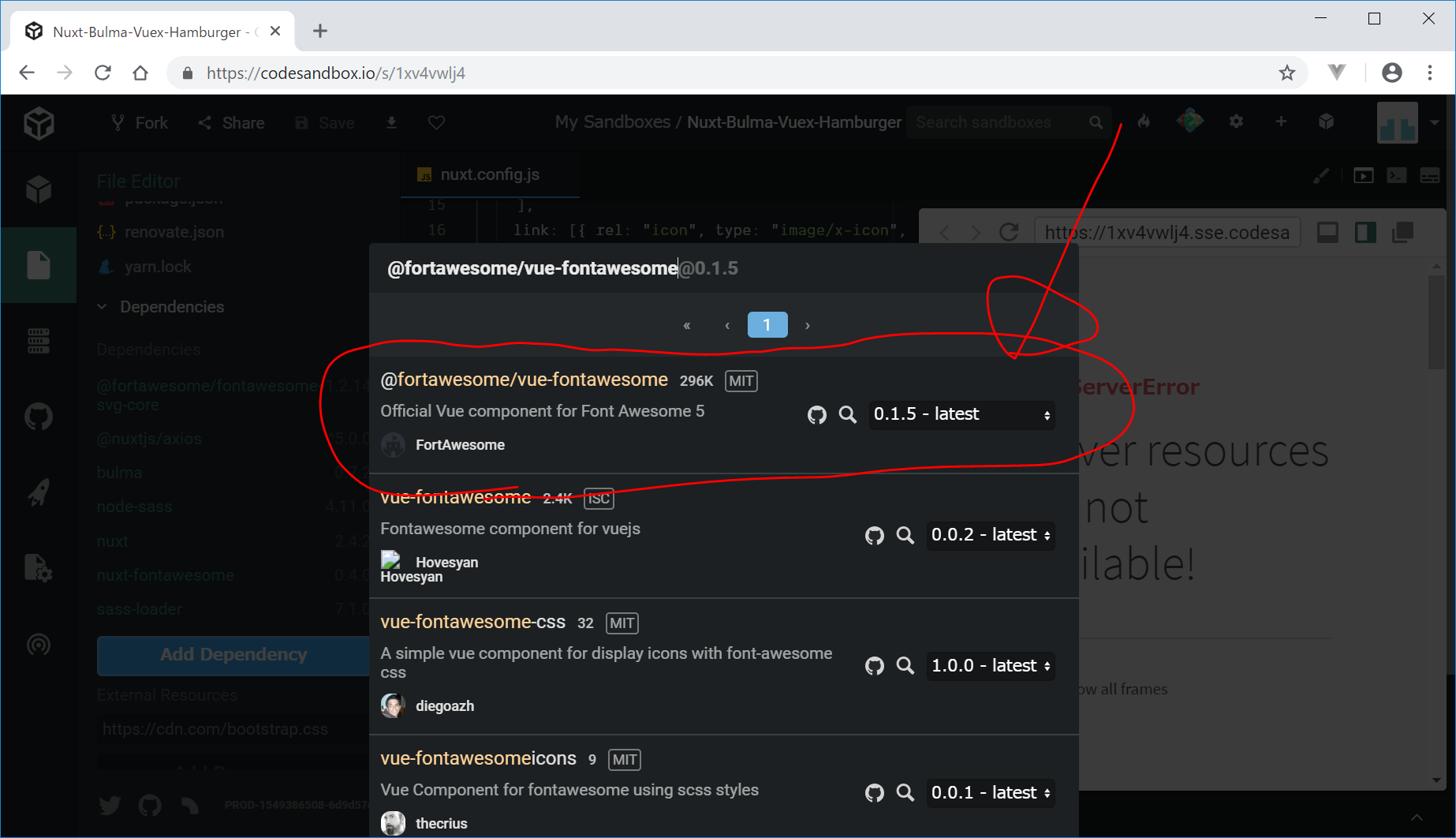
- Add Dependencyから、nuxt-fontawesome, @fortawesome/fontawesome-svg-core, @fortawesome/vue-fontawesome, @fortawesome/free-solid-svg-icons をインストール
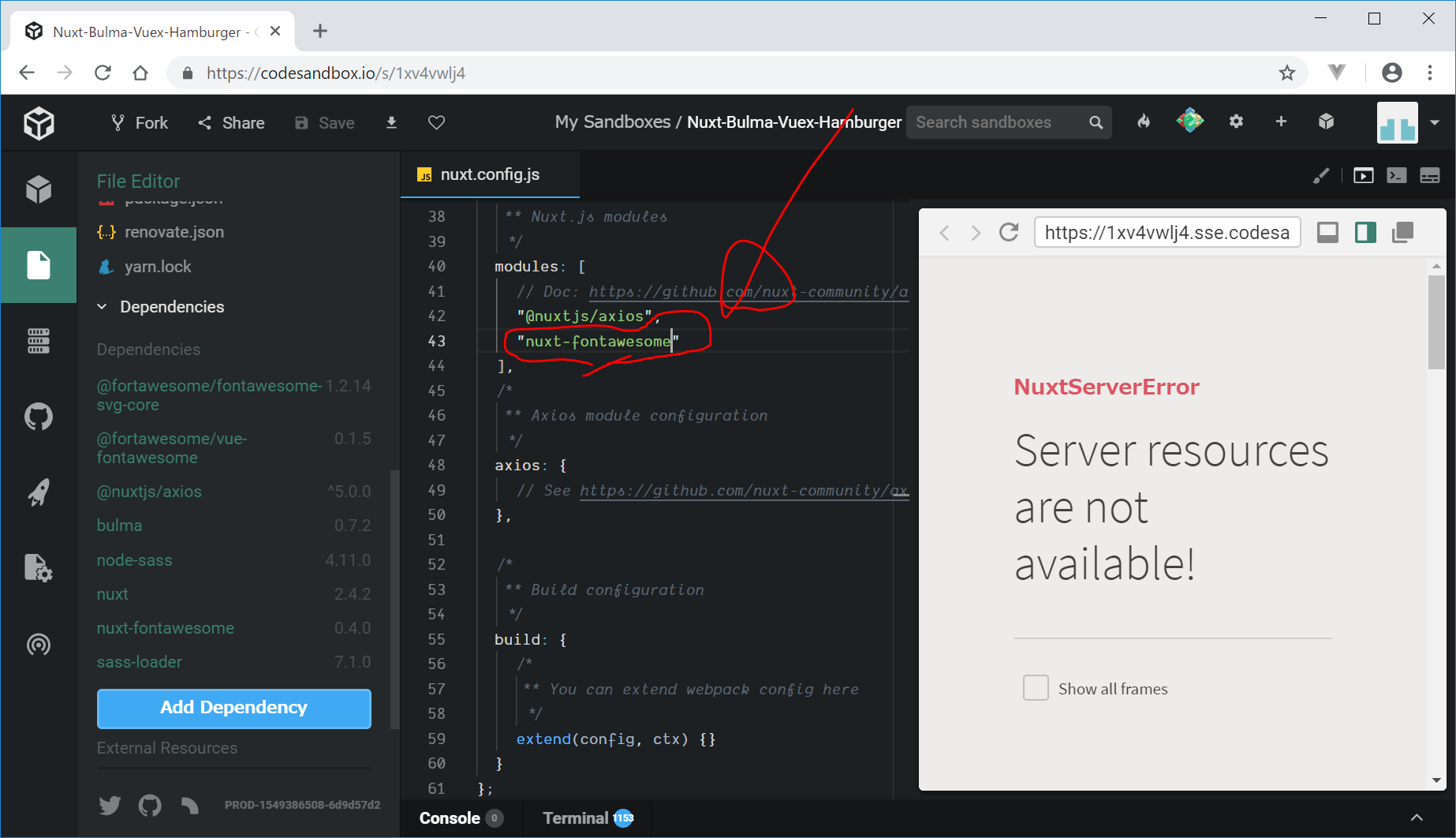
- nuxt.config.jsに以下を追記
module.exports = {
modules: [
'nuxt-fontawesome' //ここに追記
],
//この部分を追記
fontawesome: {
imports: [
{
set: '@fortawesome/free-solid-svg-icons',
icons: ['fas']
}
]
}
}
リンク
目次:
前:
次: