目次
19.Nuxt.jsで画像一覧アプリ
今回は、Vue.jsのフレームワークNuxt.jsを用いて、画像一覧アプリを作成したいと思います。
サーバー側は、あらかじめ用意されているものを用います。
以下のサイトを写経してみたいと思います。
https://luftgarden.work/tut-nuxt-dog-part1/

なお、今回も、CodeSandbox上で試みましたが、うまくいかなかったため、ローカルパソコン上で開発を行っています。
初めてのVuex目次
方針をたてる
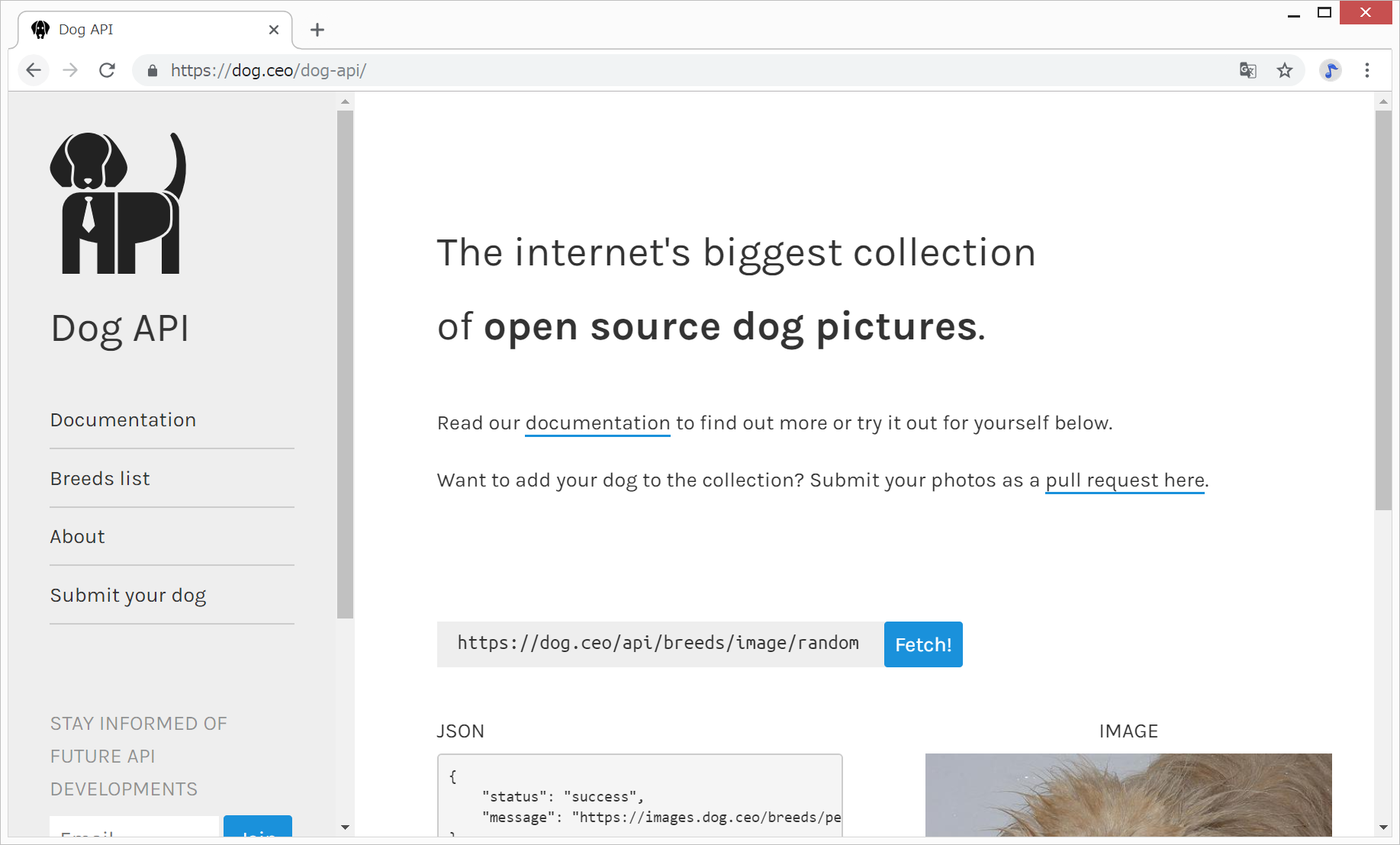
- サーバーサイドは、https://dog.ceo/dog-api/ を利用します
- サーバーから犬の種類のリストを取得して表示
- 特定の犬種をクリックすると、その犬種の画像のリストを取得して表示
- 画像をクリックするとモーダルウィンドウで拡大表示
- いいねボタン(クリックでカウントアップ)を表示
今回は、以下のコードを参考にさせていただきました。
https://luftgarden.work/tut-nuxt-dog-part1/
ソースコード
https://codesandbox.io/s/y00qv4x7n9
作成中
できたもの
デモサイト
開発環境
Panasonic CF-RZ4 Window 8.1 Pro VisualStudioCode git version 2.17.1.windows.2 node 10.14.1 yarn 1.12.3
新規Nuxt.jsアプリの作成
- VisualStudioCodeのターミナル画面で、以下を入力
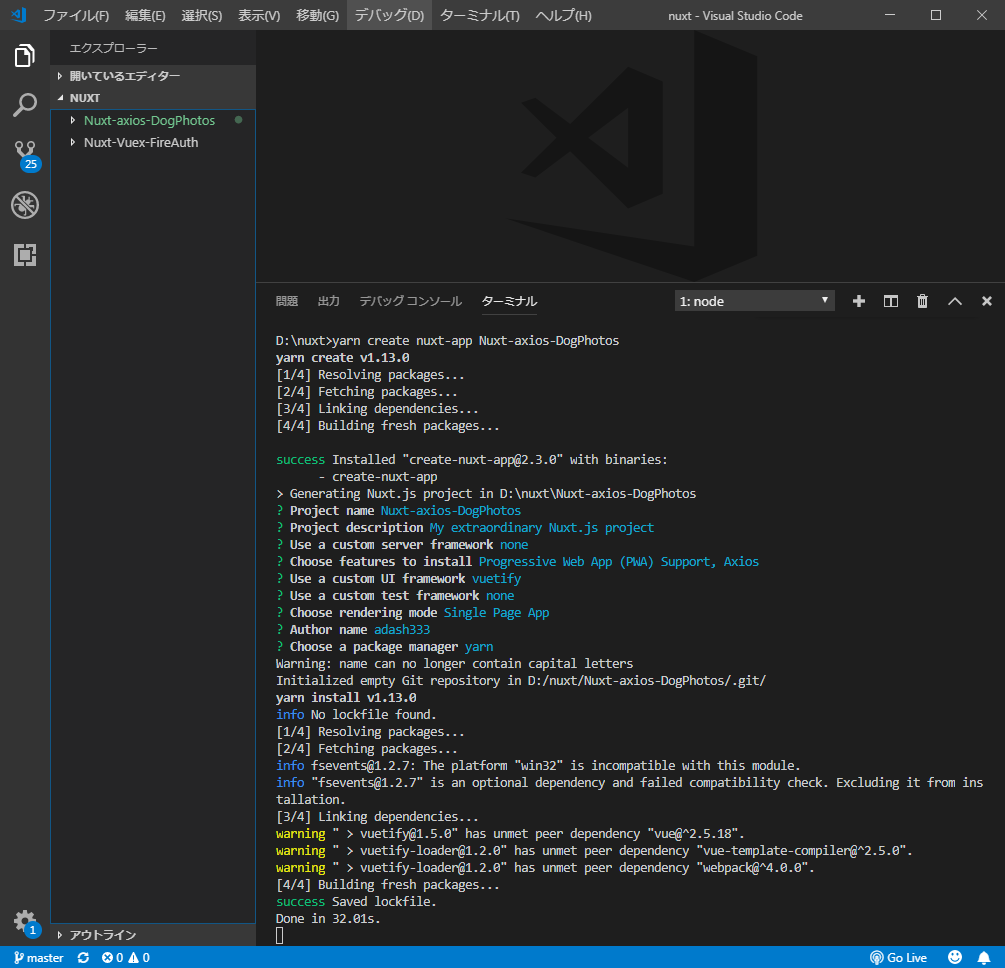
yarn create nuxt-app Nuxt-axios-DogPhotos
いろいろ聞かれるので、以下のように設定します。
- プロジェクト名は? ⇒ (Enter)
- プロジェクトの一言説明は? ⇒ (Enter)
- サーバーフレームワークは? ⇒ 使わない
- eslintは使う? ⇒ PWA supportとAxiosを入れる(Linterは使わない、PrettierはVisualStudioCodeの拡張プラグインPrettier - Code formatterを用いています)
- axiosモジュールは使う? ⇒ 使います!(大事なことなので、、、)
- UIフレームワークは? ⇒ vuetify
- testフレームワークは? ⇒ 使わない
- レンダリングモードは? ⇒ ユニバーサルじゃなくてシングルページアプリケーション
- 作者名は? ⇒ (Enter)
- パッケージマネージャは? ⇒ npmじゃなくてyarn
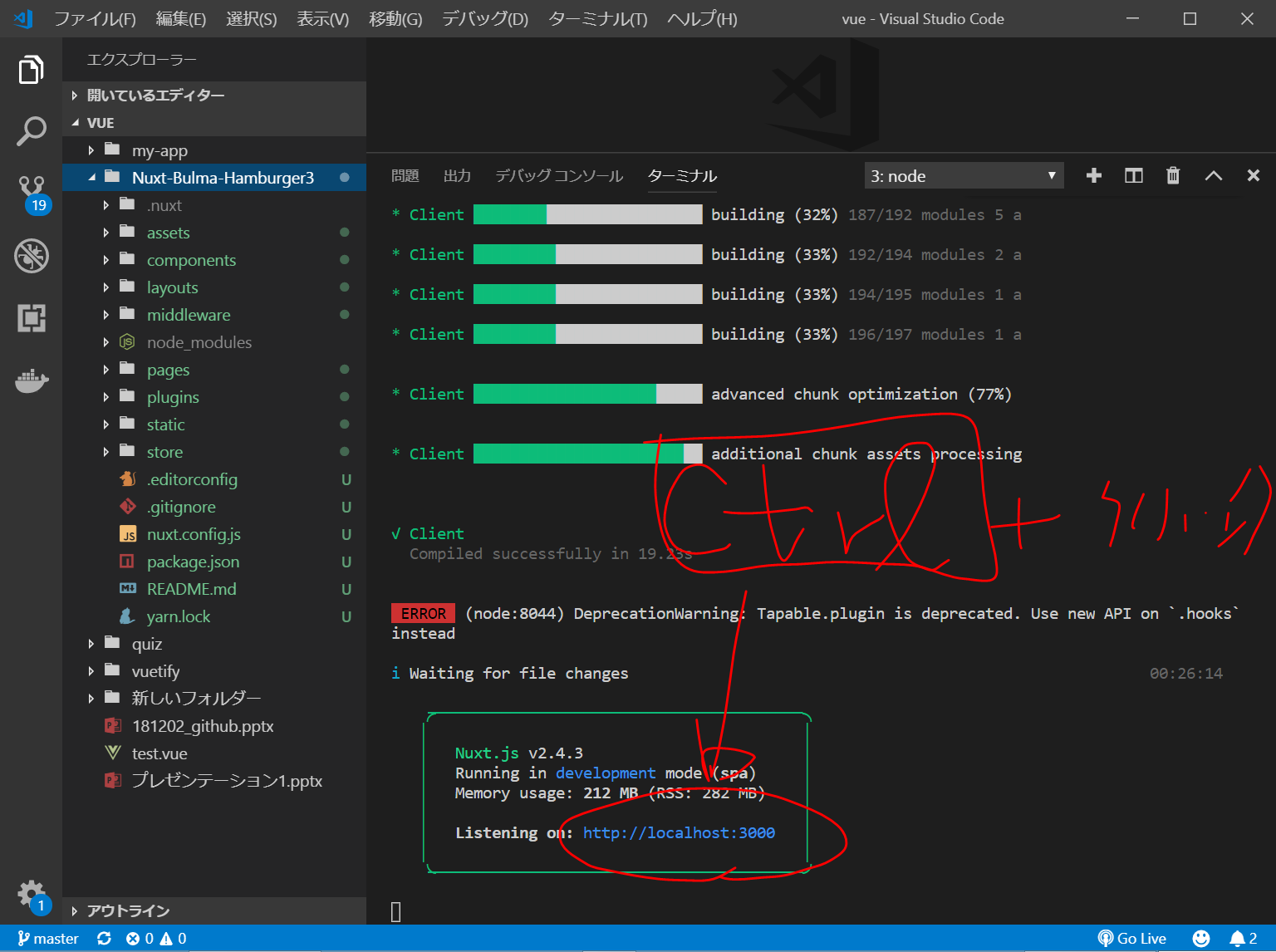
cd Nuxt-axios-DogPhotos yarn run dev
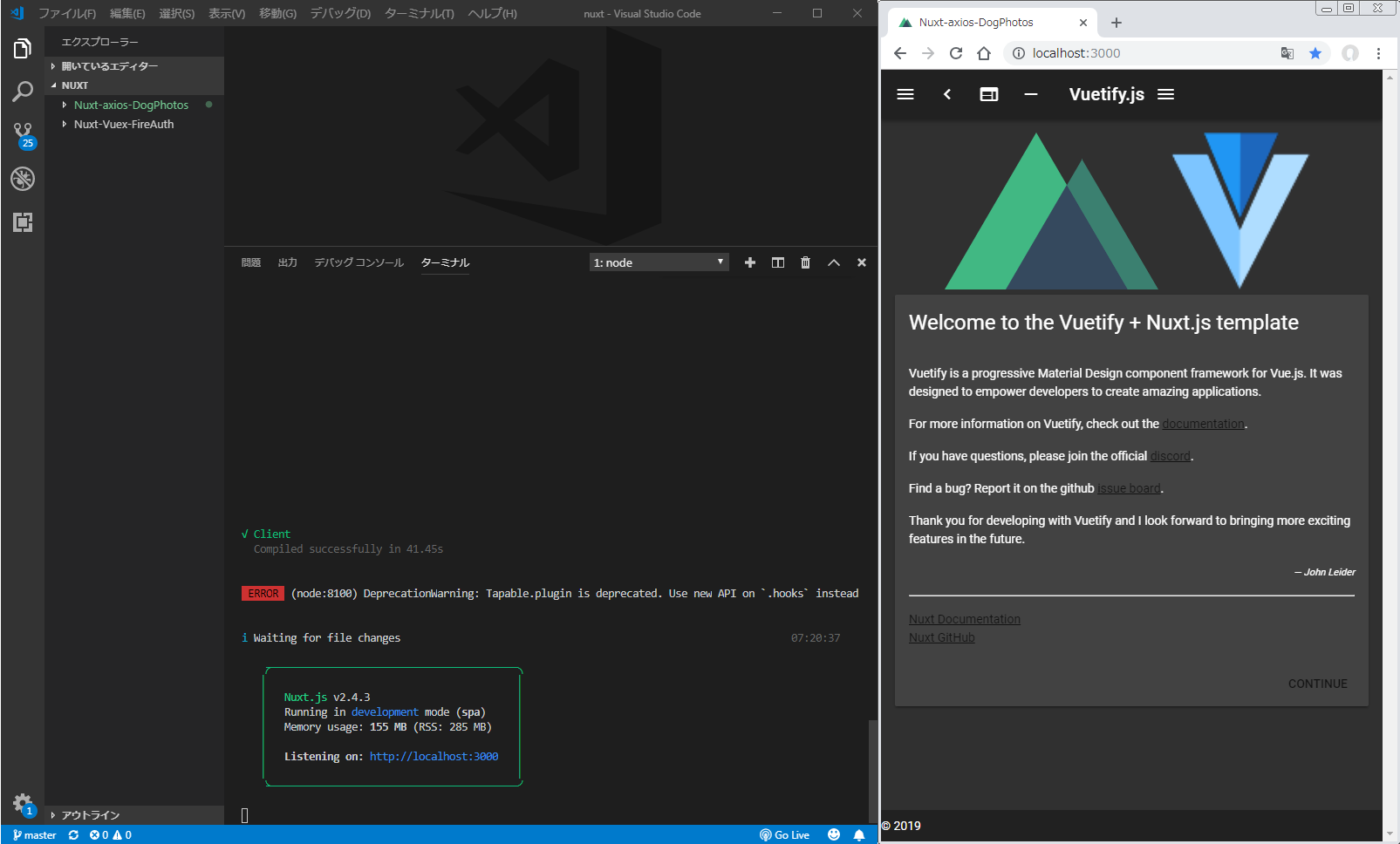
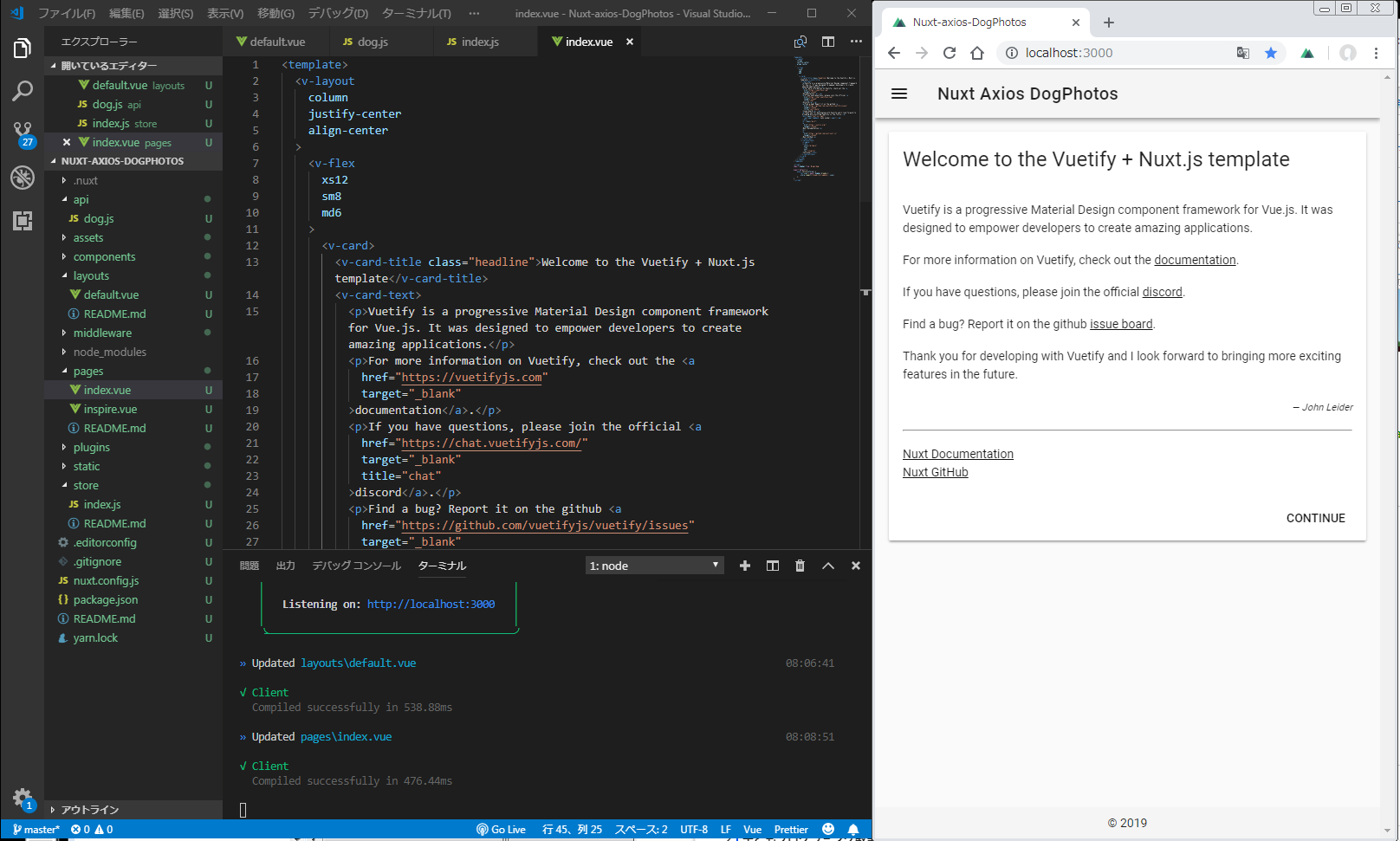
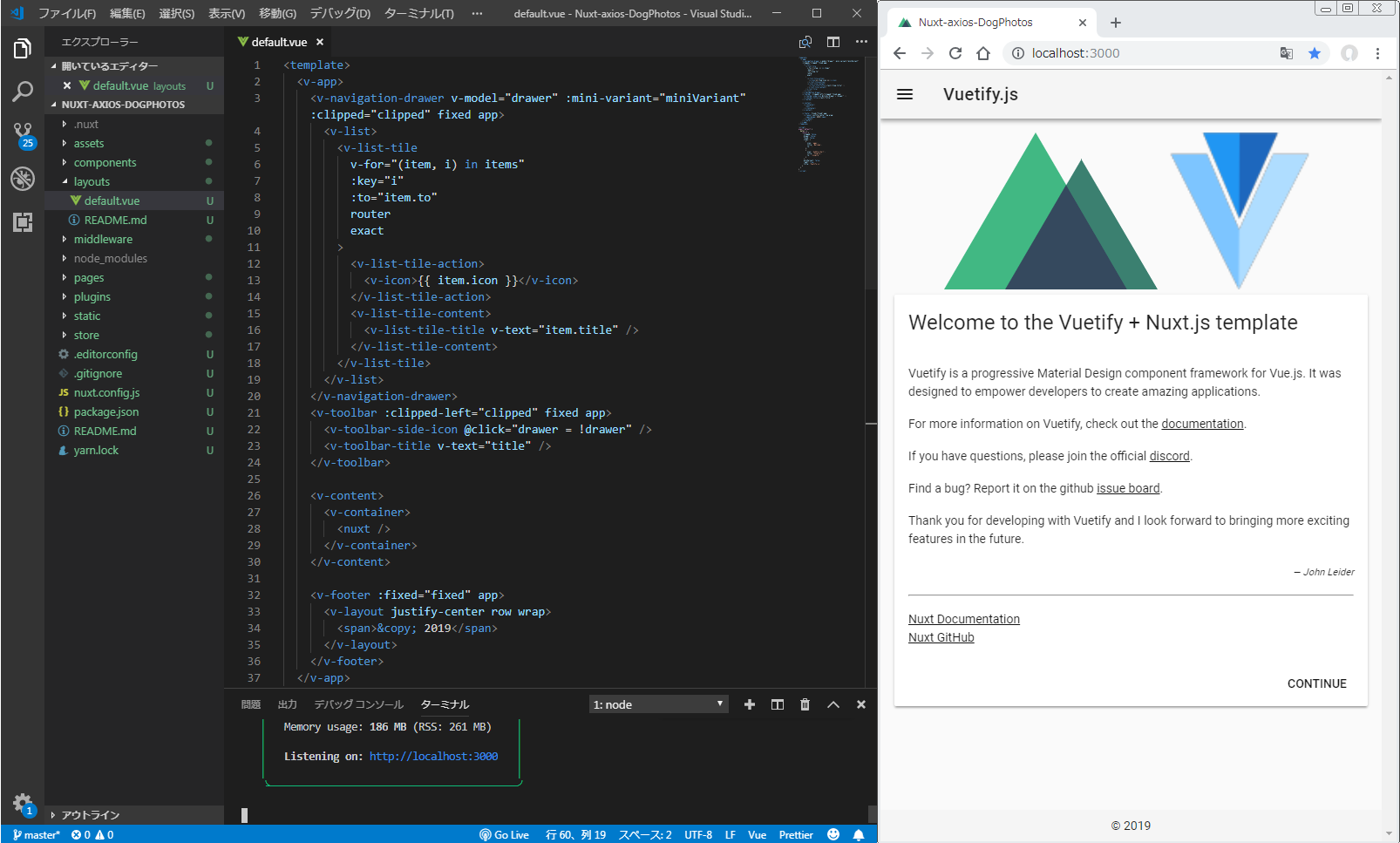
- アドレスをCtrlを押しながらクリックすると、以下のページが開きます。
これで、Nuxt.jsでvuetifyを使用する準備が出来ました。
layouts/default.vueのdarkを消したり、以下のように少し変更します。

犬種リストをDog APIで取得する
以下の3つの流れで実装します。(引用元:https://luftgarden.work/tut-nuxt-dog-part1/)
- Dog API用のクラスを作成
- ページからAPIのエンドポイントを叩く
- 取得した犬種リストをストアに保存
Dog API用のクラスを作成
api ディレクトリを新規作成してDog API用のクラスを作成します。
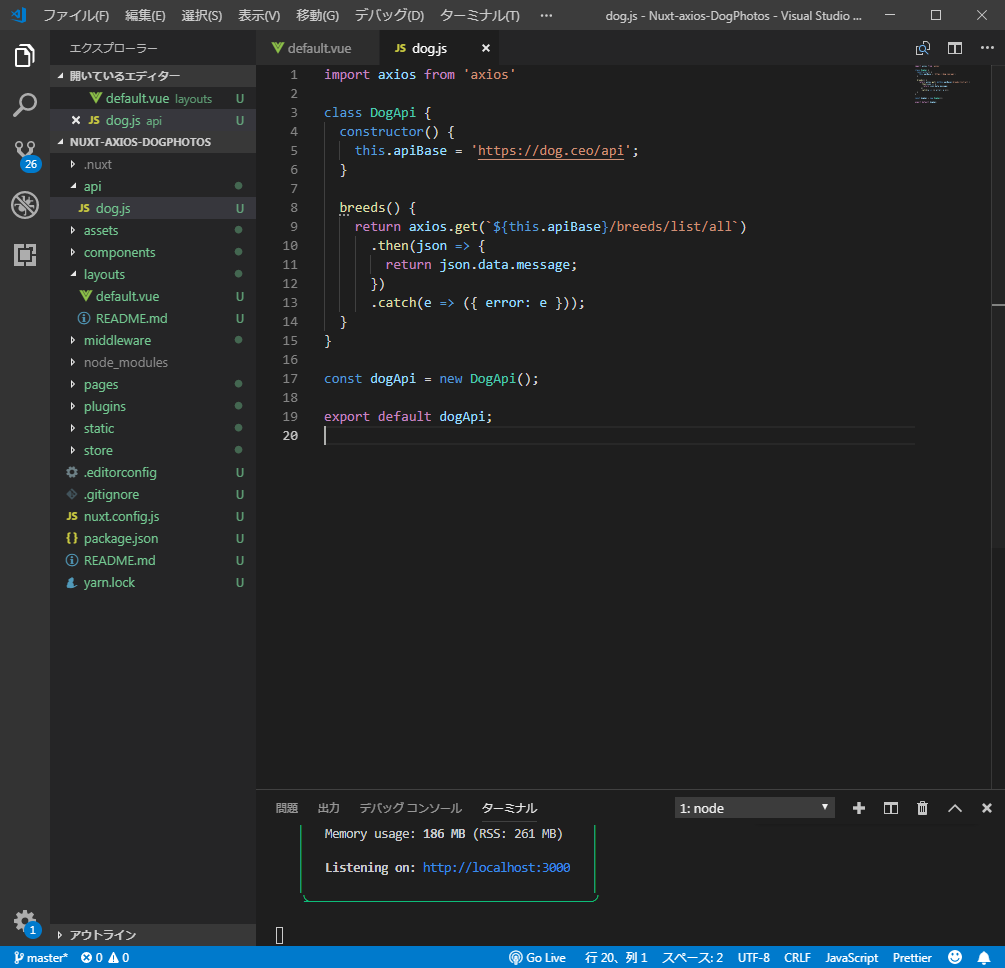
api/dog.js (新規作成)
import axios from 'axios'
class DogApi {
constructor() {
this.apiBase = 'https://dog.ceo/api';
}
breeds() {
return axios.get(`${this.apiBase}/breeds/list/all`)
.then(json => {
return json.data.message;
})
.catch(e => ({ error: e }));
}
}
const dogApi = new DogApi();
export default dogApi;
犬種リストを保存するストアを作成
Vuexを利用します。
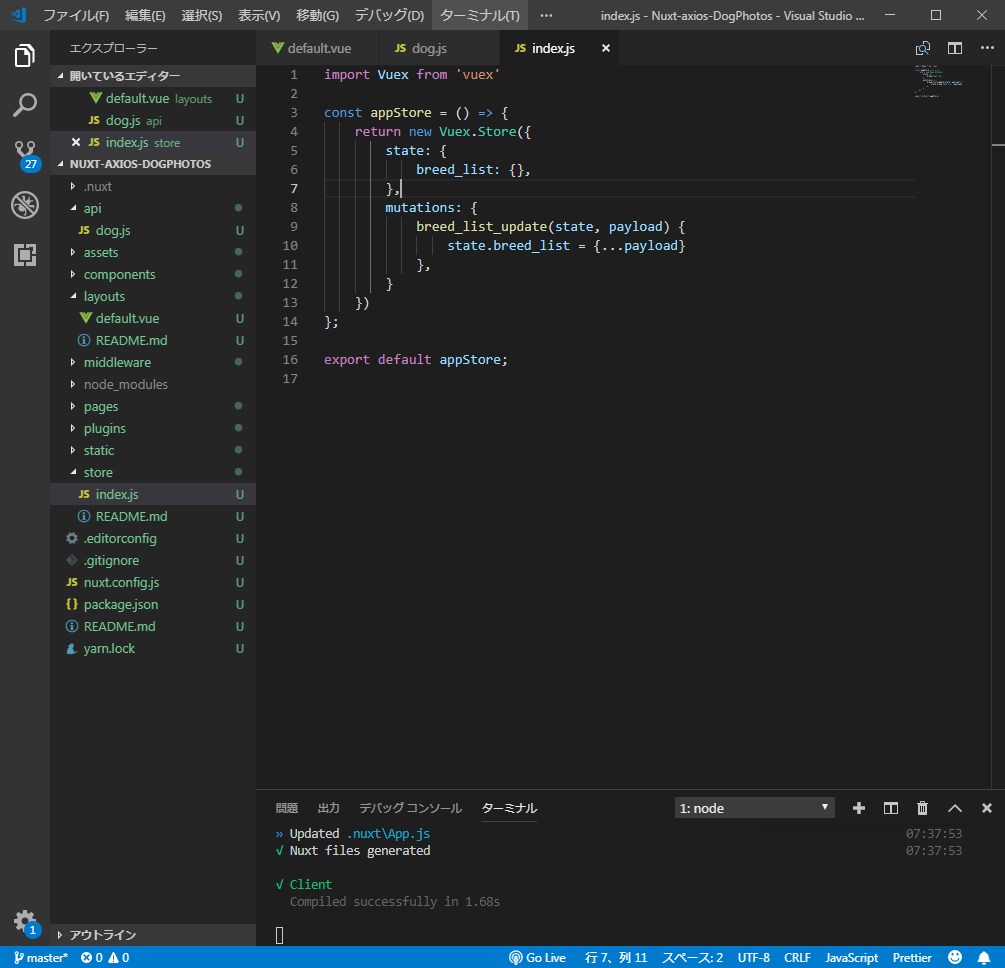
store/index.js (新規作成)
import Vuex from 'vuex'
const appStore = () => {
return new Vuex.Store({
state: {
breed_list: {},
},
mutations: {
breed_list_update(state, payload) {
state.breed_list = {...payload}
},
}
})
};
export default appStore;
画面上に犬種リストを表示する
「Vuexの mapStateヘルパーを使うことで、ストアからデータを取り出す」らしいのですが、、、とりあえず、とにかく、こちらのサイトのpages/index.vueを写経します。
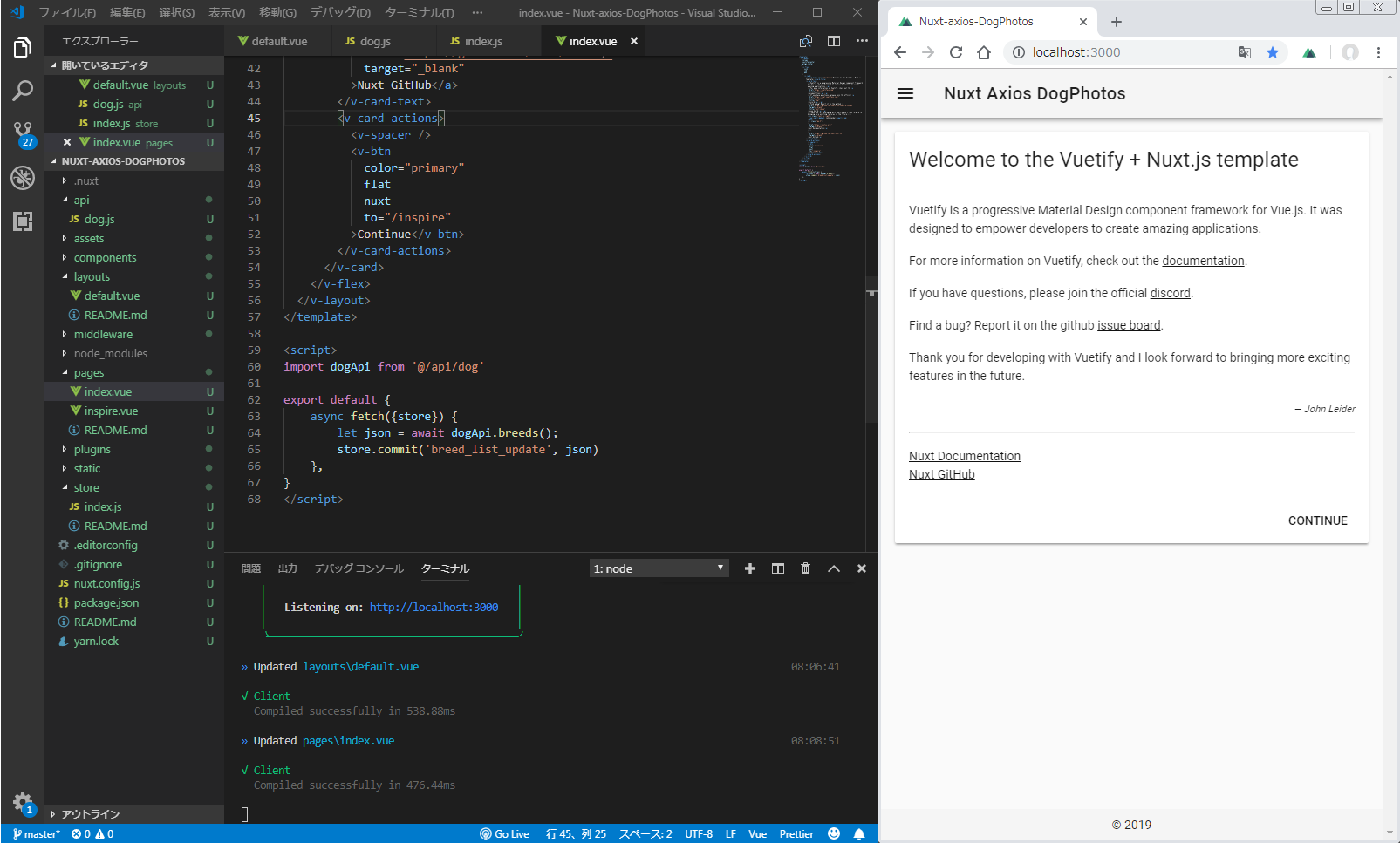
pages/index.vue
<script>
import dogApi from '@/api/dog'
export default {
async fetch({store}) {
let json = await dogApi.breeds();
store.commit('breed_list_update', json)
},
}
</script>
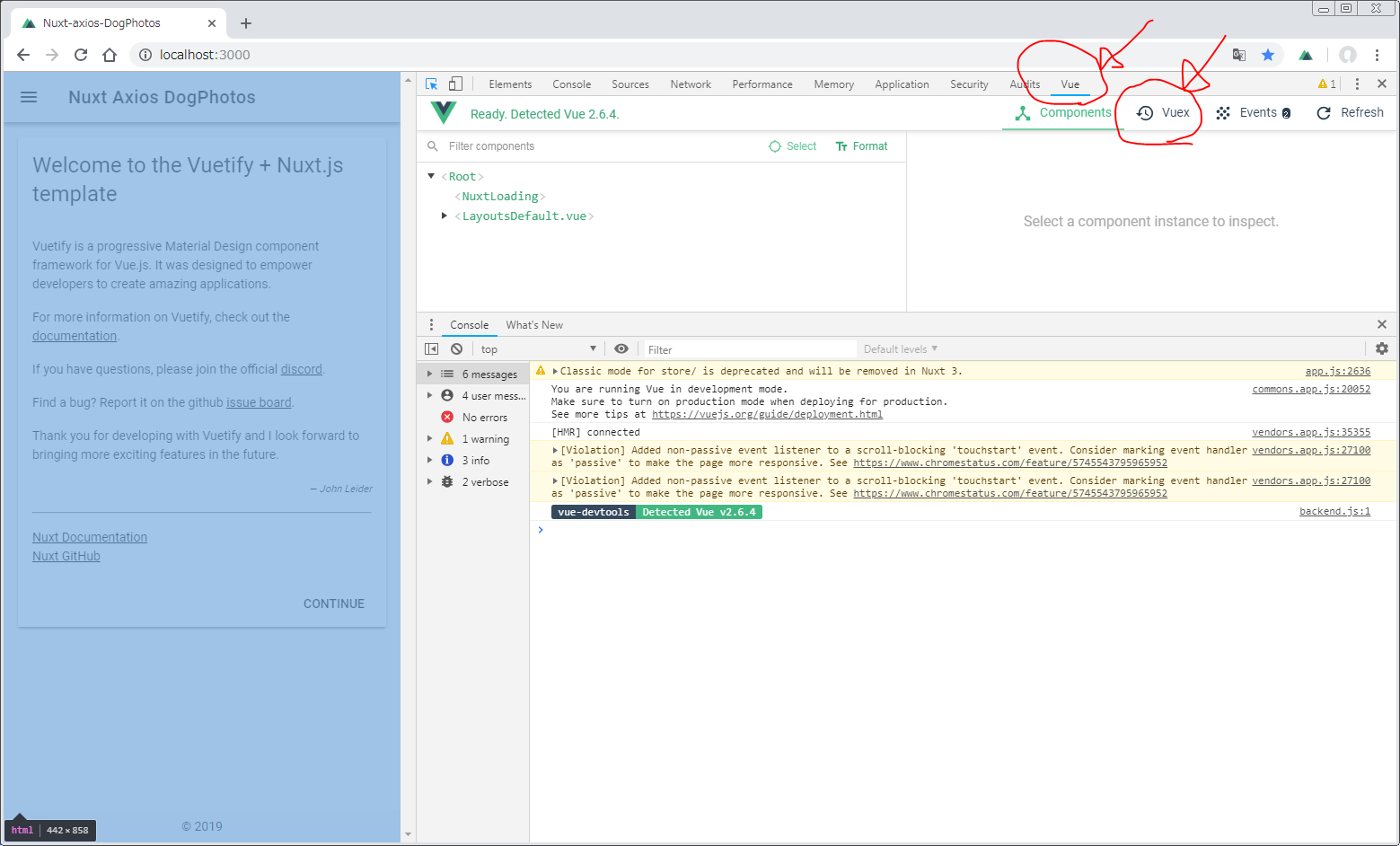
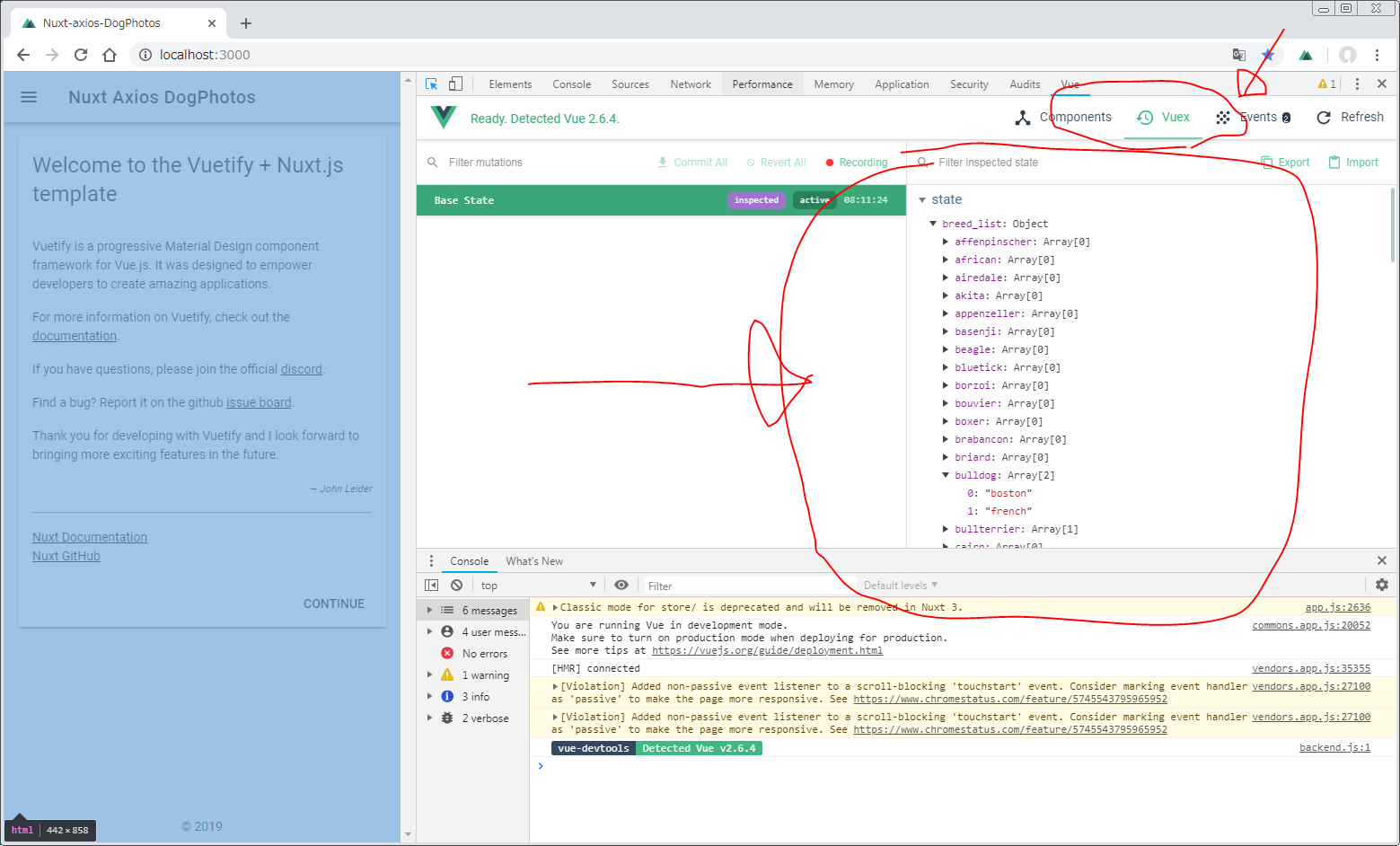
Chrome拡張のVue.js devtools をインストールしておき、
- Chromeで、Ctrl+Shift+Iでコンソール画面を開く
- 一番右の Vue をクリック
- 右側の方のVuex をクリック(かなり横長にしないと、Vueや、Vuexのボタンは見つけることが困難、、、)
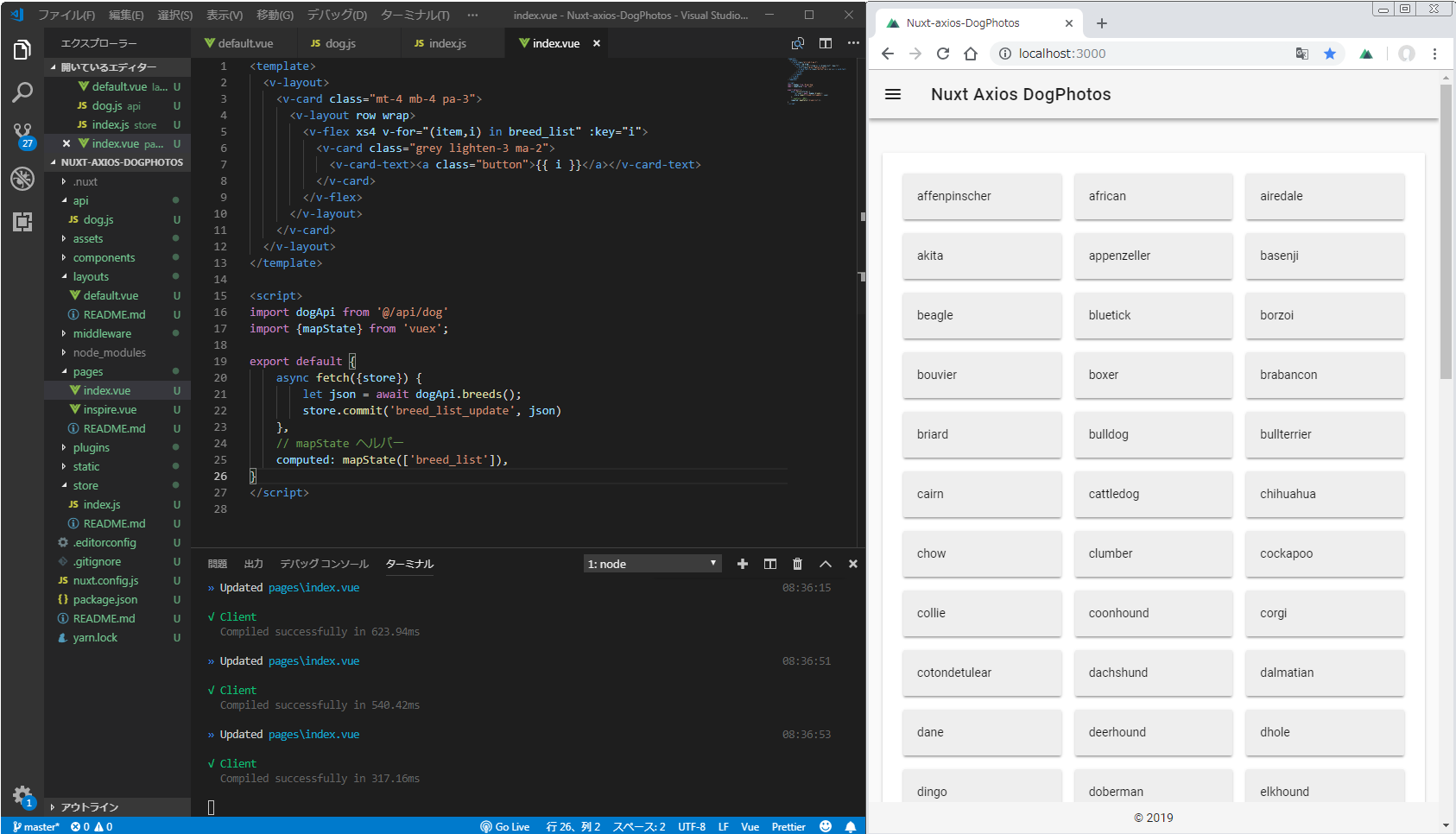
画面上に犬種リストを表示する
Vuexの mapStateヘルパーを使うことで、ストアからデータを取り出すことができるらしいです。
pages/index.vue
<template>
<v-layout>
<v-card class="mt-4 mb-4 pa-3">
<v-layout row wrap>
<v-flex xs4 v-for="(item,i) in breed_list" :key="i">
<v-card class="grey lighten-3 ma-2">
<v-card-text><a class="button">{{ i }}</a></v-card-text>
</v-card>
</v-flex>
</v-layout>
</v-card>
</v-layout>
</template>
<script>
import dogApi from '@/api/dog'
import {mapState} from 'vuex';
export default {
async fetch({store}) {
let json = await dogApi.breeds();
store.commit('breed_list_update', json)
},
// mapState ヘルパー
computed: mapState(['breed_list']),
}
</script>
犬種リストと、それぞれの犬種の画像リストのページの構成について
引き続き、https://luftgarden.work/tut-nuxt-dog-part2/ を写経していきます。
特定の犬種をクリックすると、画像が一覧表示されるようにします。
Nuxt.jsに関するリンク
https://speakerdeck.com/mahm/vue-dot-jsdezuo-rusingurupeziapurikesiyon-vue-dot-js-nuxt-dot-js-vuetify

https://qiita.com/nunulk/items/0d50ac8cf7e16287f915
@nunulk
2018年03月25日に更新
はじめての Nuxt.js + Vuex + axios
https://poridiet.com/nuxtaxiosvuex/
Nuxt.jsでaxiosとvuexを使ってみる
2018年11月27日
https://tech.libinc.co.jp/entry/2018/11/15/143000
2018-11-15
真のフロントエンドエンジニアになるために、まずはNuxt.js + Firebaseを使って簡易メモ帳を作ってみた
→非常に説明が丁寧です。かっこよくて使いやすいMarkdownエディタを作成することができます。Nuxt.jsとElemext-UI、Firebaseを用いています。後で写経してみたいです。(唯一の難点は、CSSが何百行もあるので、私には真似ができないです、、、)
https://tech.libinc.co.jp/entry/2018/12/10/181913
2018-12-10
入社2か月間で駆け出しエンジニアがつまずいた15のポイント
→非常に参考になります。
https://qiita.com/_takeshi_24/items/3ee051e1db1b3e8da106
@_takeshi_24
2018年10月28日に更新
Nuxt v2とFirebase(CloudFirestore)でPWA対応Webアプリ開発
https://inside.dmm.com/entry/2018/11/06/nuxt2-pwa-gae-se
2018-11-06
Nuxt.js v2とGAE/SE Node.jsでSPA×SSR×PWA×サーバーレスを実現する
https://codesandbox.io/s/github/manniL/nuxt-decouple-and-organize-api-calls/tree/master/?from-embed
https://webxreal.com/js_nuxt-axios-asyncdata/
Vue.js/Nuxt.jsでHTTP非同期通信axios/asyncDataを使ってみる
2018/9/23
https://rara-world.com/nuxt-js-tutorial-vue/
https://blog.uryo.net/%E6%97%A5%E5%B8%B8/cjo4dza6a000k45k3c74bywuv/
Vue.js + Nuxt.js + Vuetify + PWA + Firebaseで家計簿アプリを作ってみた
2018-10-24
Vuexに関するリンク
https://qiita.com/terraphic/items/078dfbadcd75ad336ed4
@terraphic
2018年08月15日に投稿
Vuexで状態管理の大事さを知る
https://qiita.com/MasahiroHarada/items/2597bd6973a45f92e1e8
@MasahiroHarada
2019年01月14日に更新
Vue + Vue Router + Vuex + Laravel チュートリアル(全16回)を書きました。
→これを写経してみたい!
ソースコード
作成中