目次
elmでアナログ時計
svgについて
https://qiita.com/sasurai_usagi3/items/a8dd04f05b317be2a020
@sasurai_usagi3
2017年12月08日に更新
SVG入門
https://euske.github.io/euskecs/lec_svg/index.html
とほほ
SVG入門
→上記2つは、一番最初にお勧めです。
そのあと、以下の解説に取り組むのがよいかと思います。すごく丁寧です。
http://tutorial.jp/graph/
SVG実習マニュアル
https://triple-underscore.github.io/SVG11/coords.html
SVG1.1 第2版
7 座標系, 変換, 単位
ViewportとViewBoxについてのリンク
Viewportは描画範囲、ViewBoxは表示範囲といったイメージでしょうか?(viewboxの原点に負の値を指定しても、図形などは表示されるようですが)
個人的に、最初に
viewbox="0 0 200 200"
という表記を見たときにわかりにくいと思ったのが、4つの引数(そもそも関数でないかもしれませんが)の最初の2つと、後の2つが全く異質のものであるところでした。
svg width="vp-width" height="vp-height" viewbox="x y vb-width vb-height"
のようにかくと、viewboxの最初の2つの引数x, yで、
表示範囲の左上の座標を(x, y)
と指定し、後半の2つの引数vb-width vb-heightで、
vp-widthをvb-widthで割った値をx軸方向の単位長さとする vp-heightをvb-heightで割った値をy軸方向の単位長さとする
ということを表すようです。(間違っていたらごめんなさい!)
https://wemo.tech/1520
【#2】SVGを極めたい!~ ビューポートとは何か・svgタグの描画領域・width,height,viewBox属性の挙動について ~
2018/05/27
→こちらの図の、橙色の線で囲まれた部分が
ビューポートで、グレーで塗りつぶした部分がViewBoxのようです。
http://nekoneko-wanwan.github.io/demo/svg/viewbox/
SVG ViewBoxの動作確認
時計の文字盤の描画
例えば、時計の文字盤の2の場合、以下のように描画できるか?
(Inkscapeで描いてからsvgに変換した方が早そうですが、、、)
- svg width=“200px” height=“200px”
- viewbox=“0 0 200 200”
- 中心が(100, 100)、半径100の円
- g transform=“translate(100,100)”
- g transform=“rotate(30)”
- 円の中心から長さ80のところに『2』とかく
- 円の中心から長さ80のところを中心として、-30度回転
、、、最初から『2』を記載する座標を計算して、その位置に『2』を表示する方が早いですね、、、
長さr、x軸からの角度θのベクトルは、
(r cos θ, r sin θ)
となるので、
時計の中心を(100, 100)とし、中心からの距離80にある、文字盤『2』(30度)の座標は、
(100, 100) + (80 cos 30゚, 80 sin 30゚)
となります。今回はy軸が下向きだから、
-80 sin 30゚にしないといけません。絵を描かないと間違えやすいです。ややこしい、、、
viewboxを調整して、時計の中心を(0, 0)としてみる
ソースコード
いちいち(100, 100) に平行移動するのが面倒なので、時計の中心を(0, 0)としてみたいと思います。
(20190629追記→<g></g>や <symbol></symbol>てくくって、後で一度にtransformで平行移動する方法があるそうです。)
- svg width=“200px” height=“200px”
- viewbox=“-100 -100 200 200”
- 中心が(100, 100)、半径100の円を描く
- 座標(80cos30゚, -80sin30゚)に、文字『2』を描く
- 文字を描くとき、座標の真ん中に、文字の真ん中がくるようにする
といった感じでいけるのでは?
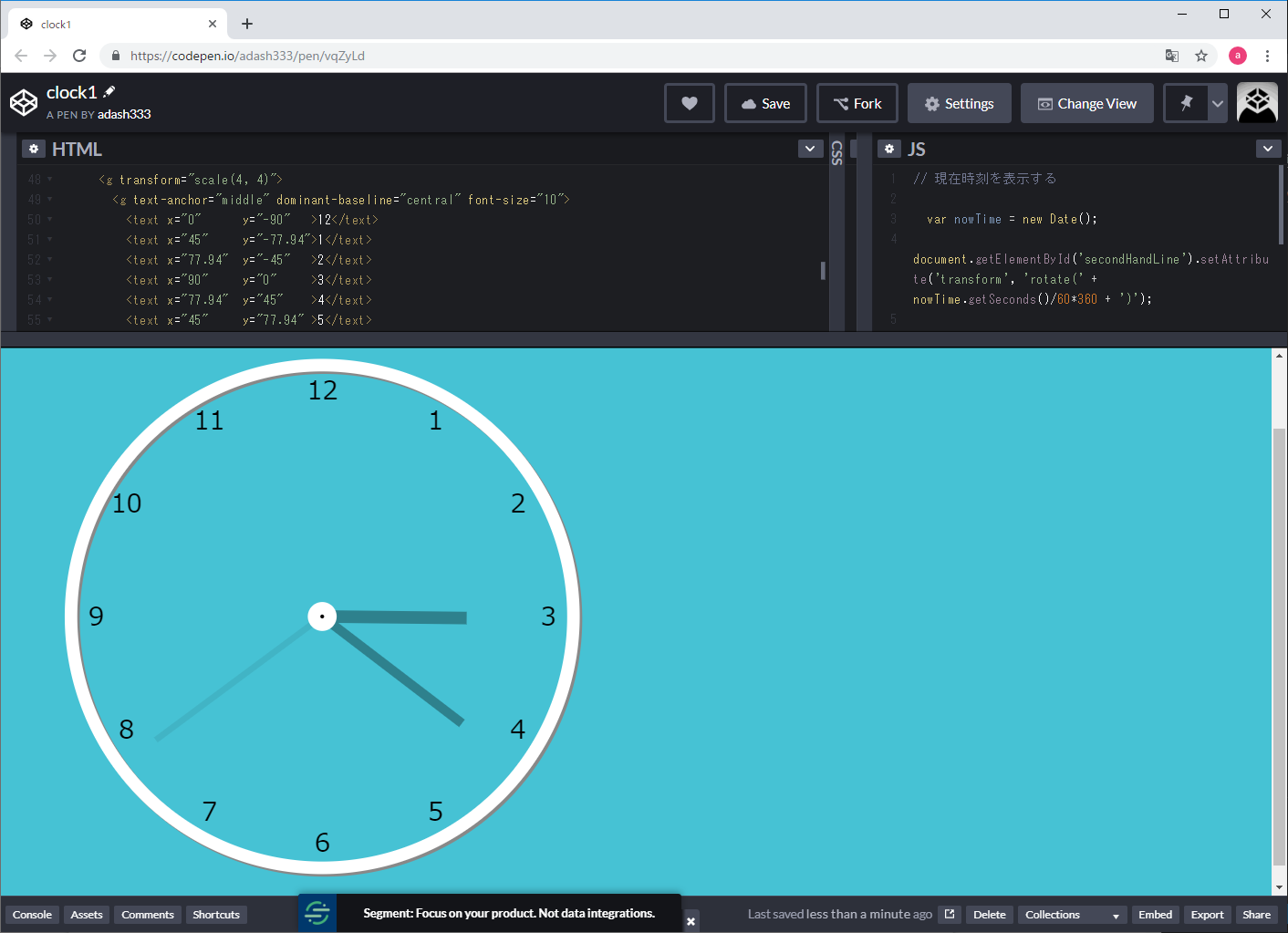
https://codepen.io/adash333/pen/gNXzJM
参考:http://defghi1977.html.xdomain.jp/tech/svgMemo/svgMemo_08.htm
svg要素の基本的な使い方まとめ
8.文字列の挿入
text-anchor=“middle” (指定座標に対して横方向に真ん中)
と、
dominant-baseline=“middle” (指定座標に対して縦方向に真ん中)
を使う?
<text x="100" y="100" text-anchor="middle">
本日は晴天なり
</text>
<text x="150" y="175" dominant-baseline="middle">
あ:middle
</text>
svgでアナログ時計のリンク
https://qiita.com/Reyurnible/items/e0b715129ae0f18a94fb
@Reyurnible
2015年05月27日に更新
JavascriptとSVGを使用した簡単な時計とカレンダー
上記のコード
https://github.com/Reyurnible/svgclock/blob/master/clock.html
https://medium.com/the-andela-way/create-a-pure-css-clock-with-svg-f123bcc41e46
Create a pure CSS clock with SVG.
Go to the profile of John O. Paul
John O. Paul
Apr 27, 2018
https://simonrjones.net/code/svg-clock/
上記のデモサイトのコードは以下となります。
https://github.com/simonrjones/svg-clock
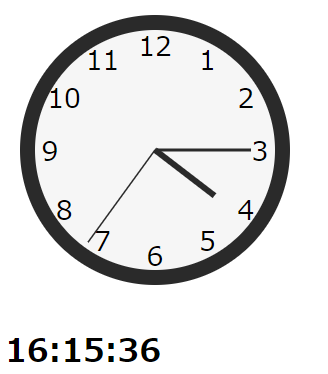
試してみる
リンク
目次:Elm