目次
Windows10でVue CLI3.0のインストール
2018年3月にVue CLI 3.0が発表されたとのことなので、試してみる。
開発環境
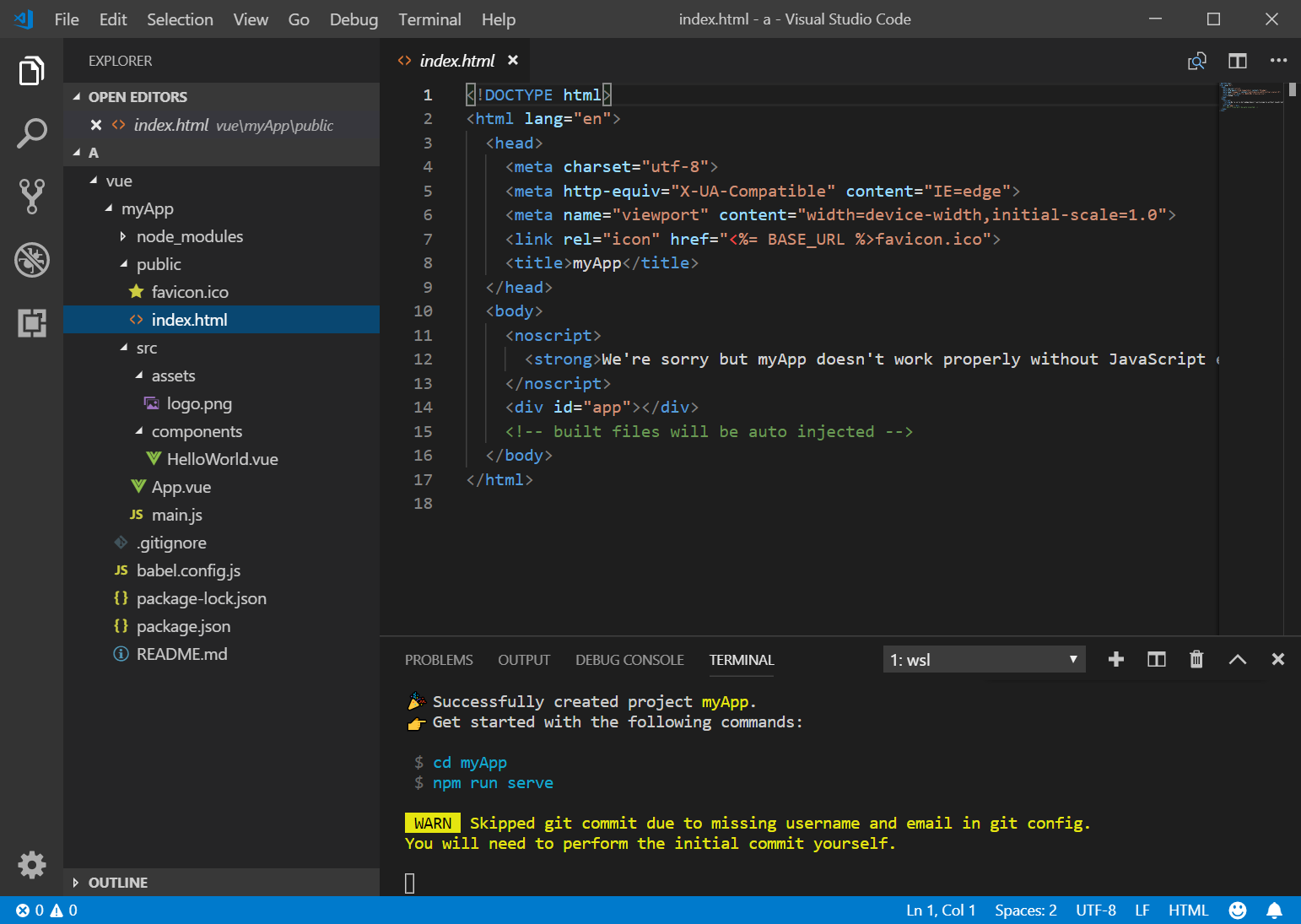
Windows10 Pro (1803) Windows Subsystem for Linux (WSL) Ubuntu 18.04 VisualStudioCodeのターミナル画面をWSLのBashに設定 anyenv nodenv 1.1.2-69-gced0e70 node 10.14.2
Windowsの C:/Users/a/a/
Ubuntuの /mnt/c/Users/a/a/
を共有し、anyenv, nodenv, nodeその他はWSLのUbuntu 18.04にインストールしている状態。
@vue/cliのインストール
- すでにvue-cliがインストールされている場合は、アンインストールします
npm uninstall -g vue-cli
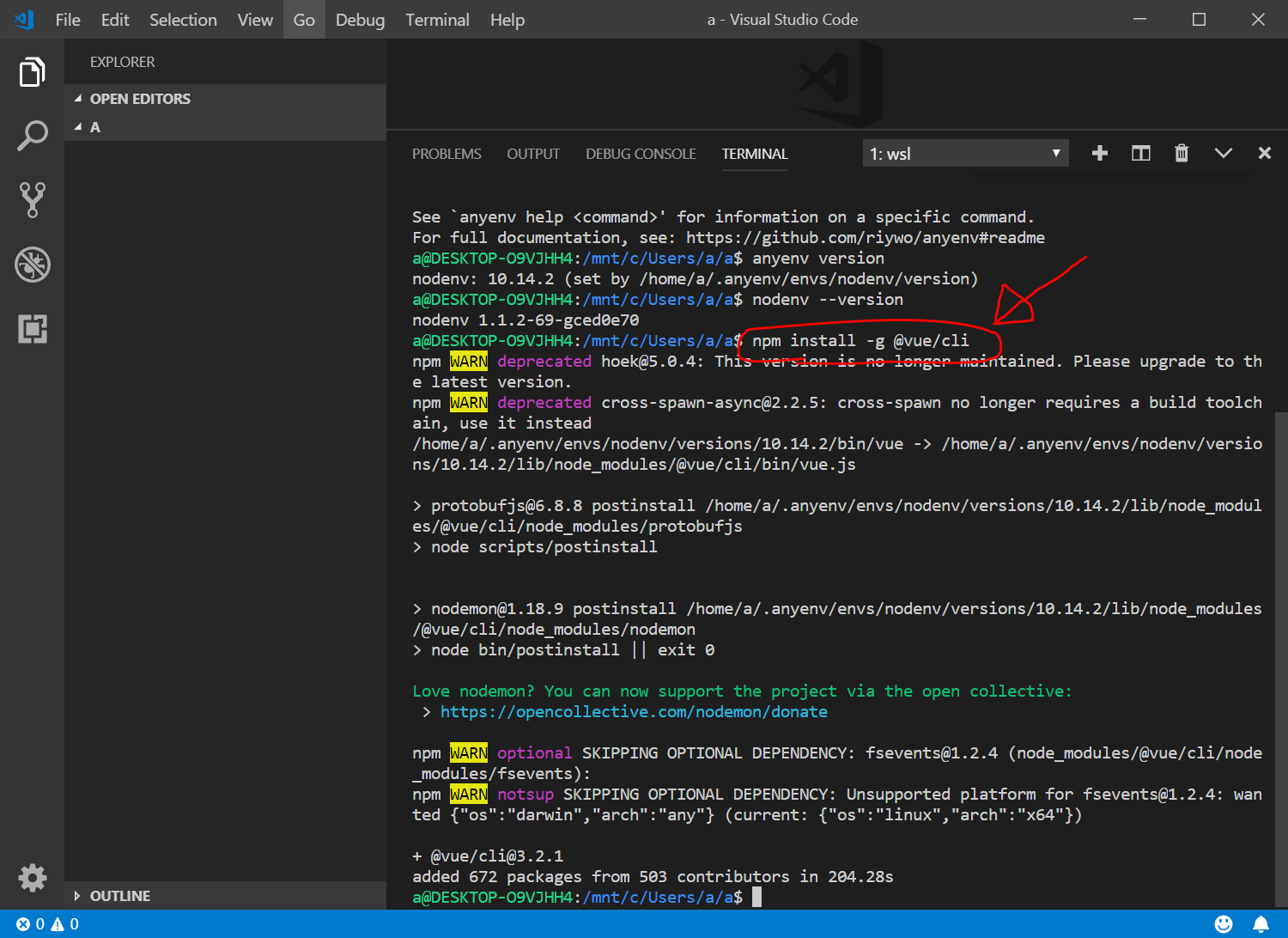
- @vue/cli(Vue CLI 3.0)のインストール
npm install -g @vue/cli
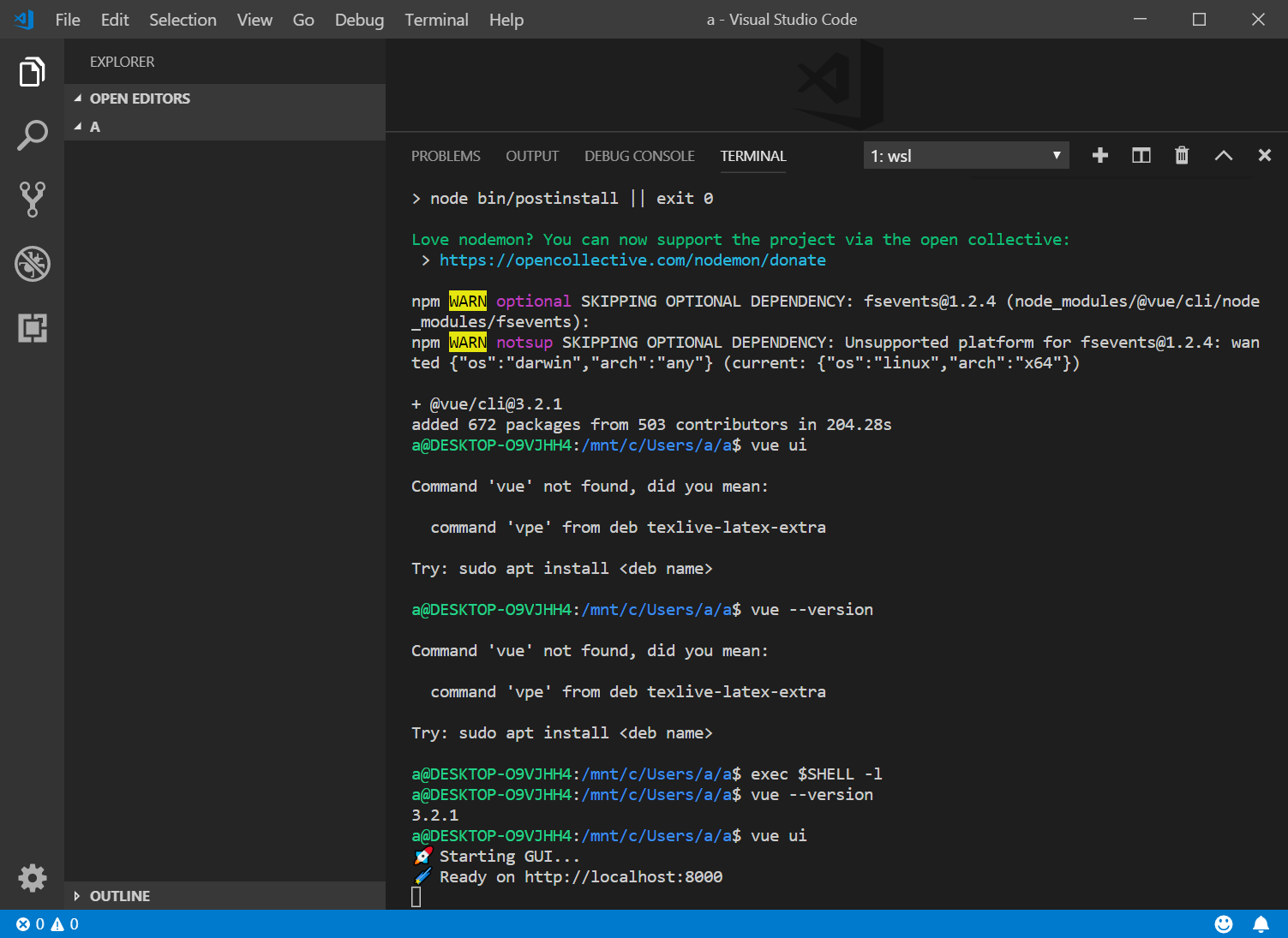
exec $SHELL -l を忘れずに!
Windowsではそのようなことはなかったのですが、Ubuntuでは、npm installした後に、必ず、
exec $SHELL -l
というコマンドを入力しないと、直前にインストールしたCLIなどのコマンドを利用することができません。
参考:https://blog.bgbgbg.net/archives/2366
2015/01/02 投稿者: BGBGBG
bashスクリプトでの.bashrc変更内容を起動したシェルへ反映する
vue uiでGUI操作
Vue CLI 3では、GUI操作でVue.jsアプリが作成できるらしいので、やってみます。まだbeta版だそうですが、楽しそうです!
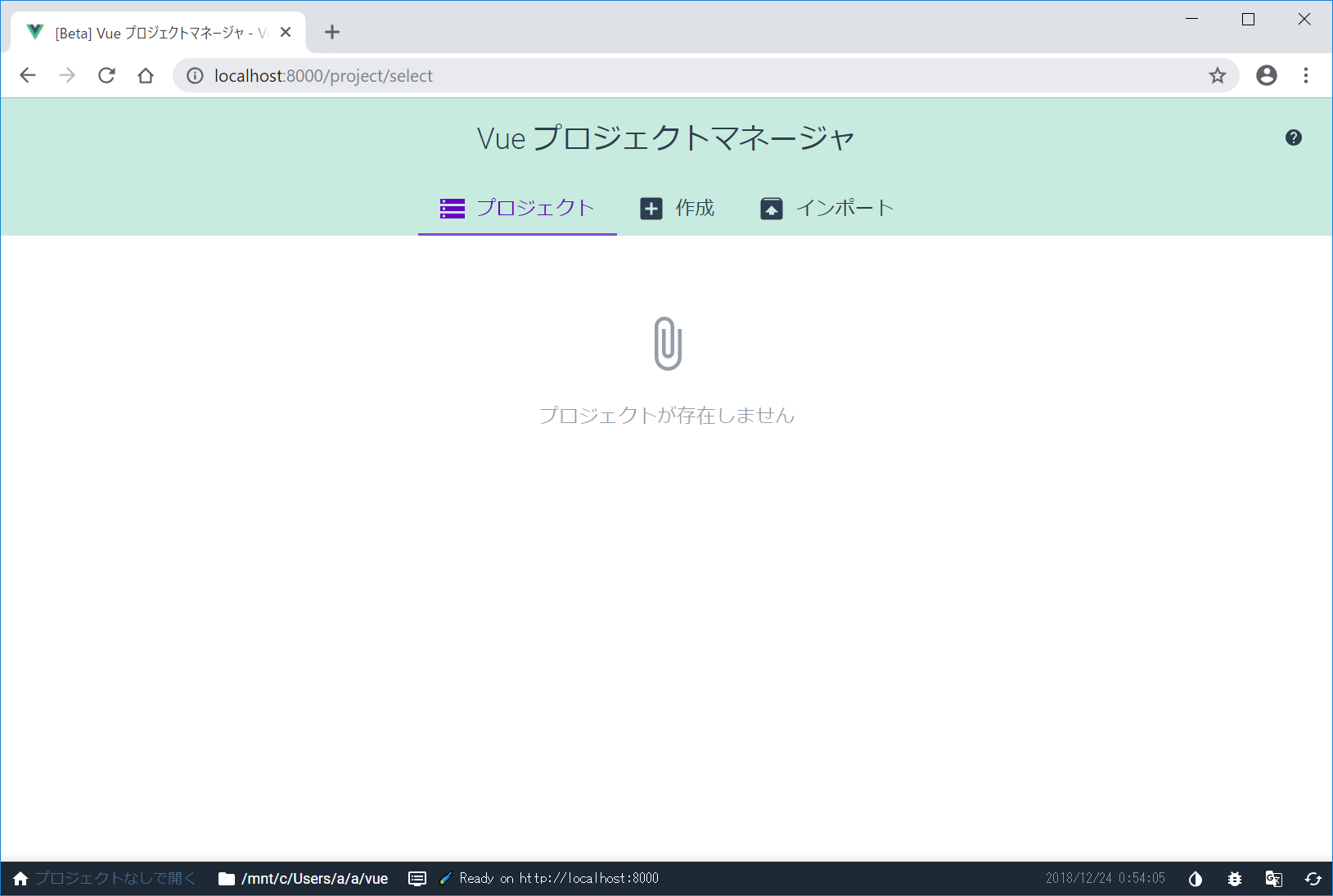
vue ui
- 一度、Ctrl+C でサーバ停止して、vue/ フォルダを作成して移動してから、再度、vue ui
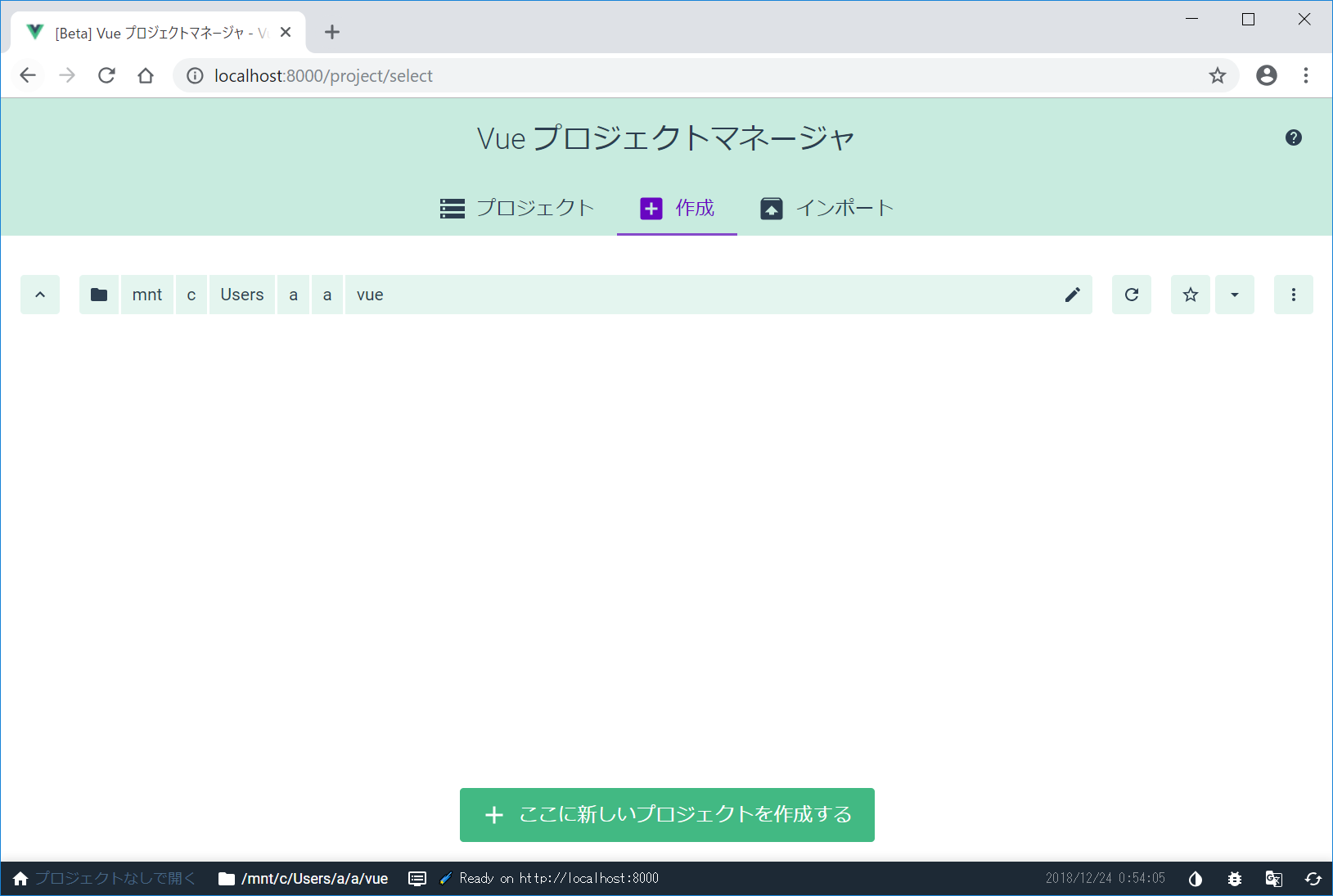
- 作成 をクリック
- ここに新しいプロジェクトを作成する をクリック
- プロジェクト名を入力して、次へ をクリック
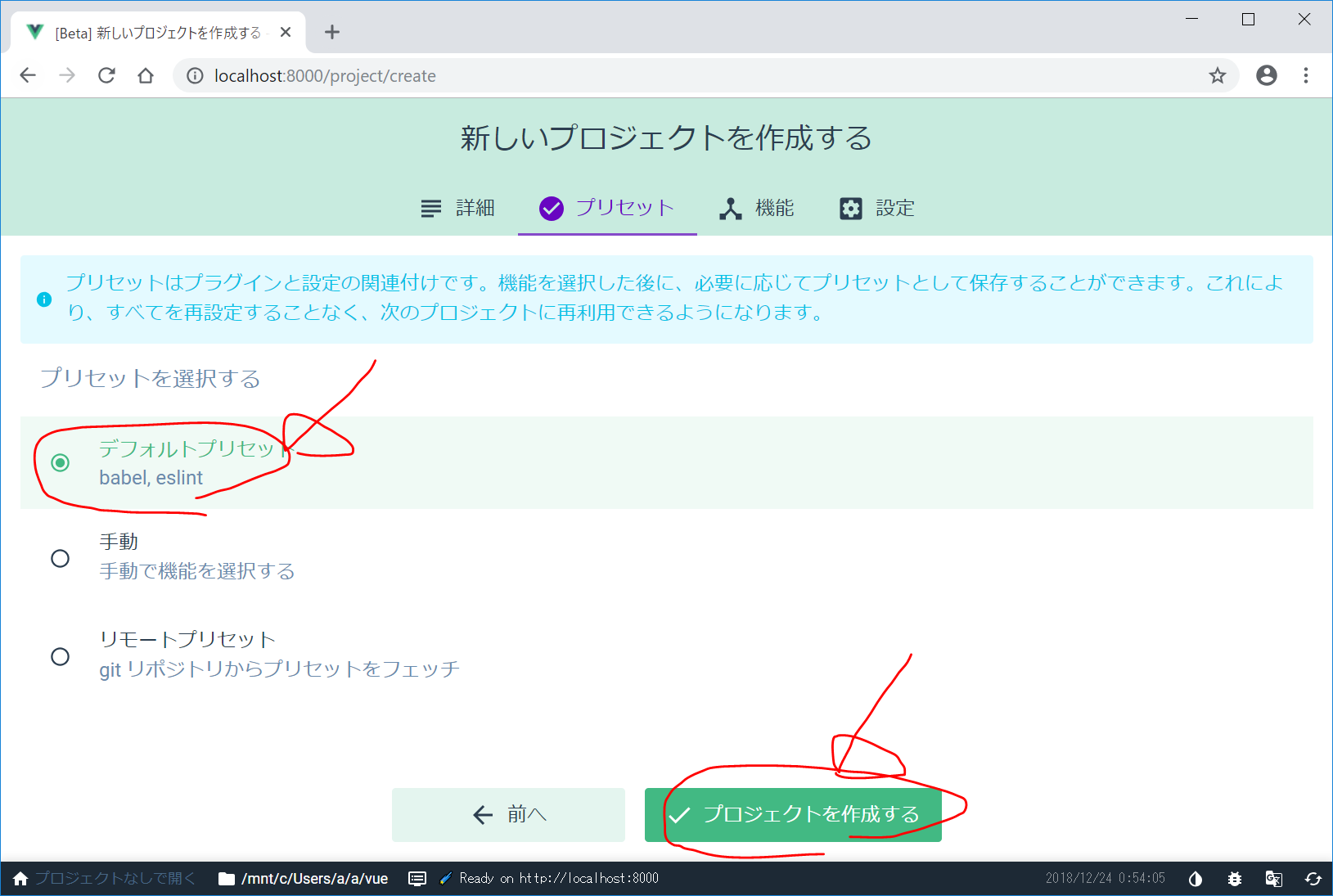
- デフォルトをクリックして、プロジェクトを作成する をクリック
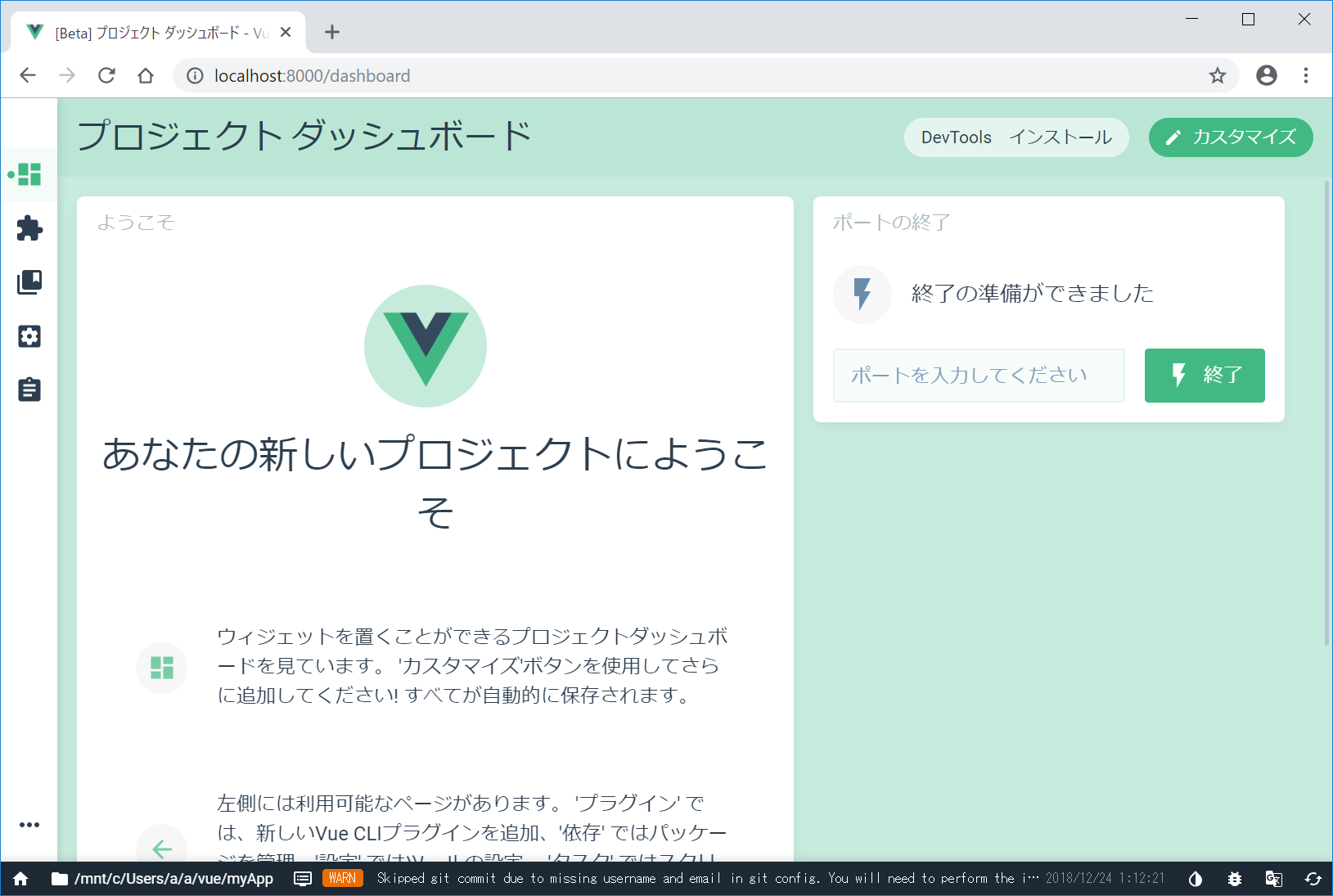
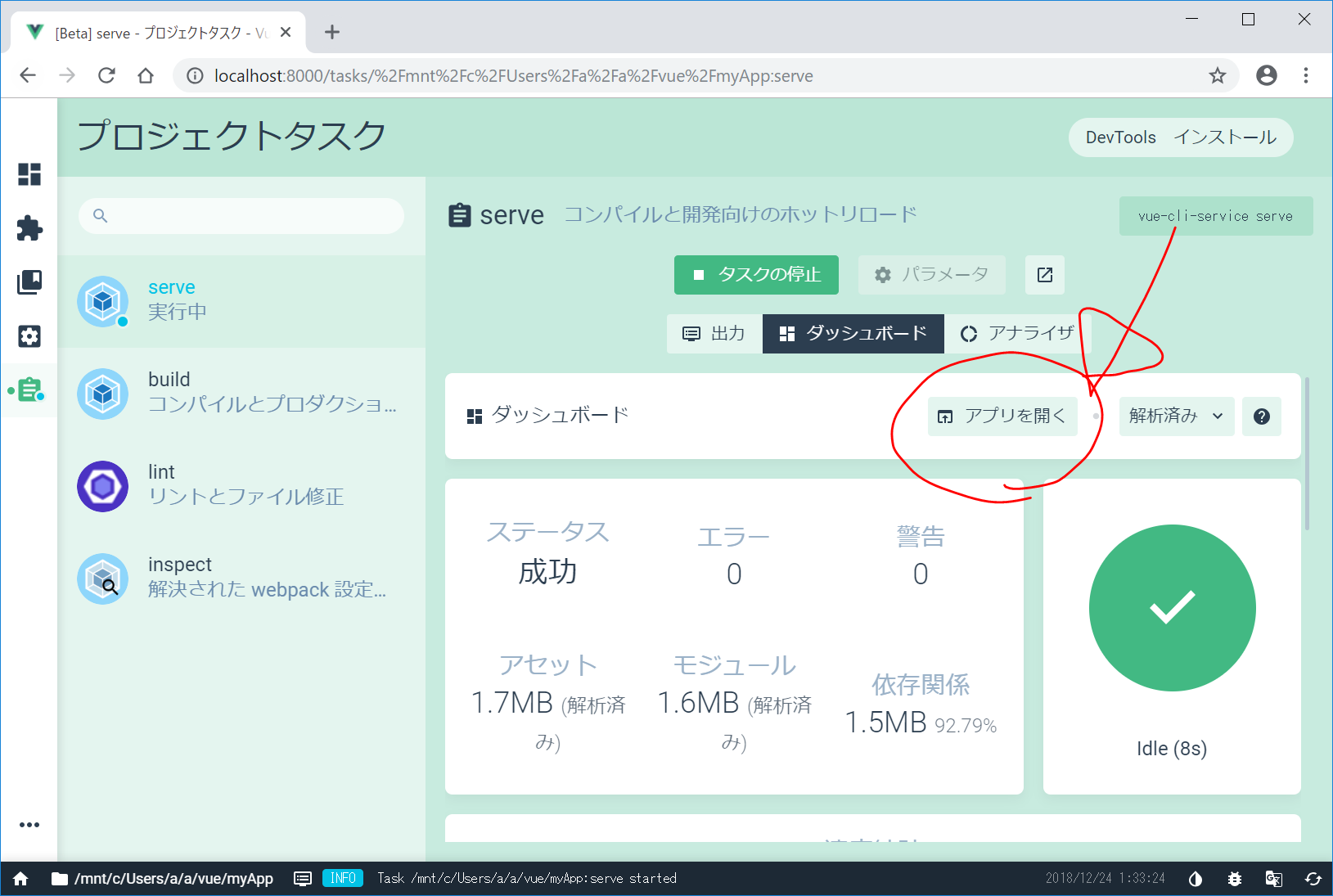
作成したアプリの実行
Vue CLI 3.0のリンク
https://www.maytry.net/start-pwa-by-vue-cli-3/
vue-cli 3.0で始めるPWAとVue.jsのconfig周り開発Tips
slontが2018年7月15日に投稿(2018年7月20日更新)
https://speakerdeck.com/andoshin11/vue-cli-3-dot-0shi-dai-falsenuxt-dot-js
vue-cli 3.0時代のNuxt.js
andoshin11
March 27, 2018
https://nogson2.hatenablog.com/entry/2018/10/11/185620
2018-10-11
Vue CLI 3での開発環境を作るの基礎の基礎
Vue.jsでお勧めの本
とりあえず、何か動くものを作ってみたい場合は、以下の本がお勧めです!写経していて楽しいです!
一緒に、Vue.jsの基本を学ぶだめに以下の本がお勧めです。