目次
Nuxt.jsとBulmaでハンバーガーメニュー
WEBサイトのデザインとして、「レスポンシブデザイン」というものがあります。
パソコンで見るときは、メニューが左右に並んでいて、スマホで見ると、メニューが折りたたまれて、ハンバーガーのような横線3つのボタンなどになる、アレが、「レスポンシブデザイン」の代表例と言えると思います。
今回は、Nuxt.jsにBulmaを組み込んだら、Vuexストアが理解できた件(@isamusuzuki 2018年05月03日に更新)をほぼ写経するかたちで、
パソコンでサイトを見ると、ナビゲーションバー(画面の一番上)に、メニューが横並びに表示 スマホででサイトを見ると、画面右上側にハンバーガーメニューを表示して、クリックするとメニューが縦に表示
されるようなサイトを作り、GitHub経由でNetlifyにデプロイ(アップロード)して、WEBサイトを公開します。
開発環境
Windows 8.1 Pro VisualStudioCode nvm-windows 1.1.7 node v10.14.1 npm 6.4.1 @vue/cli 3.2.1
Nuxt.jsアプリ(Bulma)の作成
C:/vue/ フォルダに、Nuxt-Bulma-Hamburger2 アプリを作成する。
C:/vue/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力
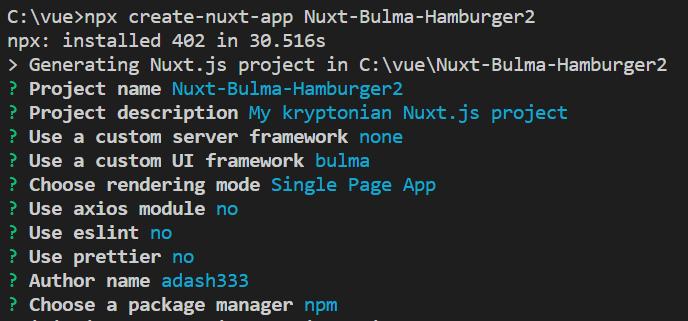
npx create-nuxt-app Nuxt-Bulma-Hamburger2 //いろいろ聞かれるが、UI flameworkで、bulmaを選択 //rendering modeはSingle Page Appを選択
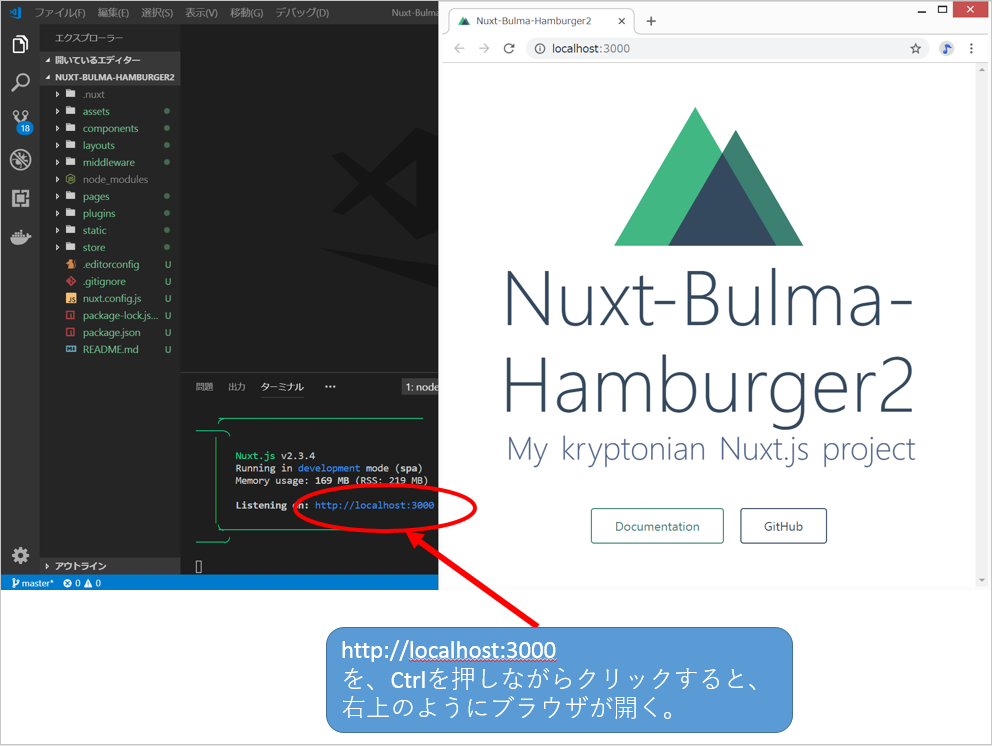
cd Nuxt-Bulma-Hamburger2 npm install npm run dev //下の方に出てくる、http://localhost:3000 を、Ctrlを押しながらクリック
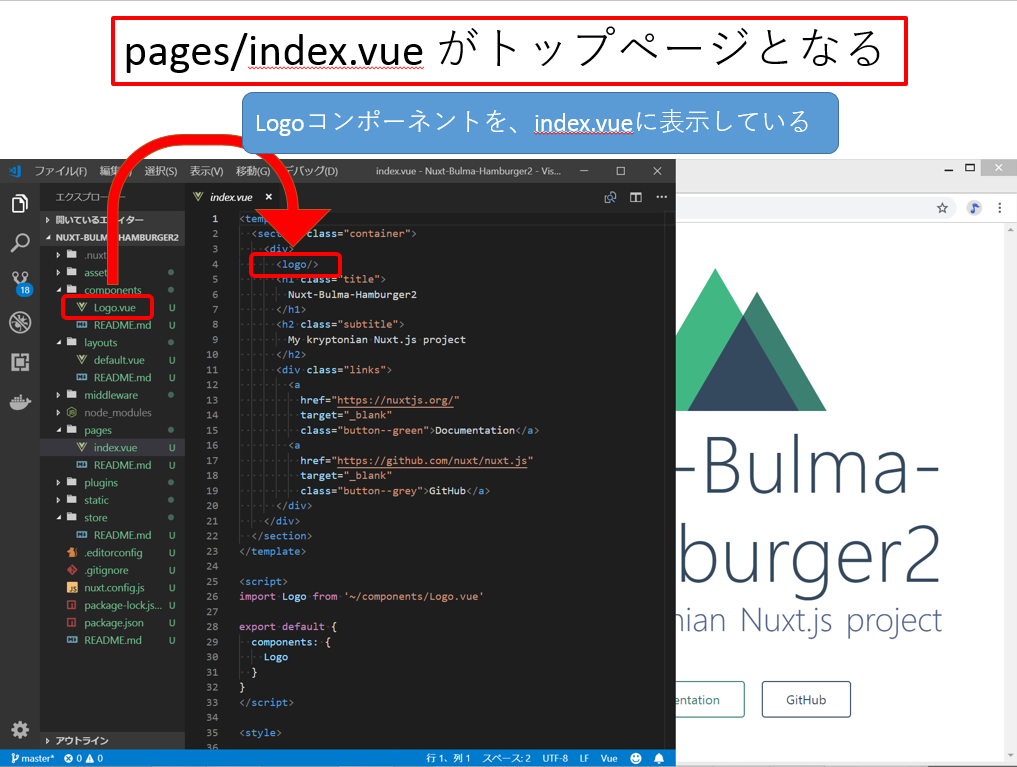
Nuxt.jsアプリ作成後のファイル構造
AboutページとContactページの作成
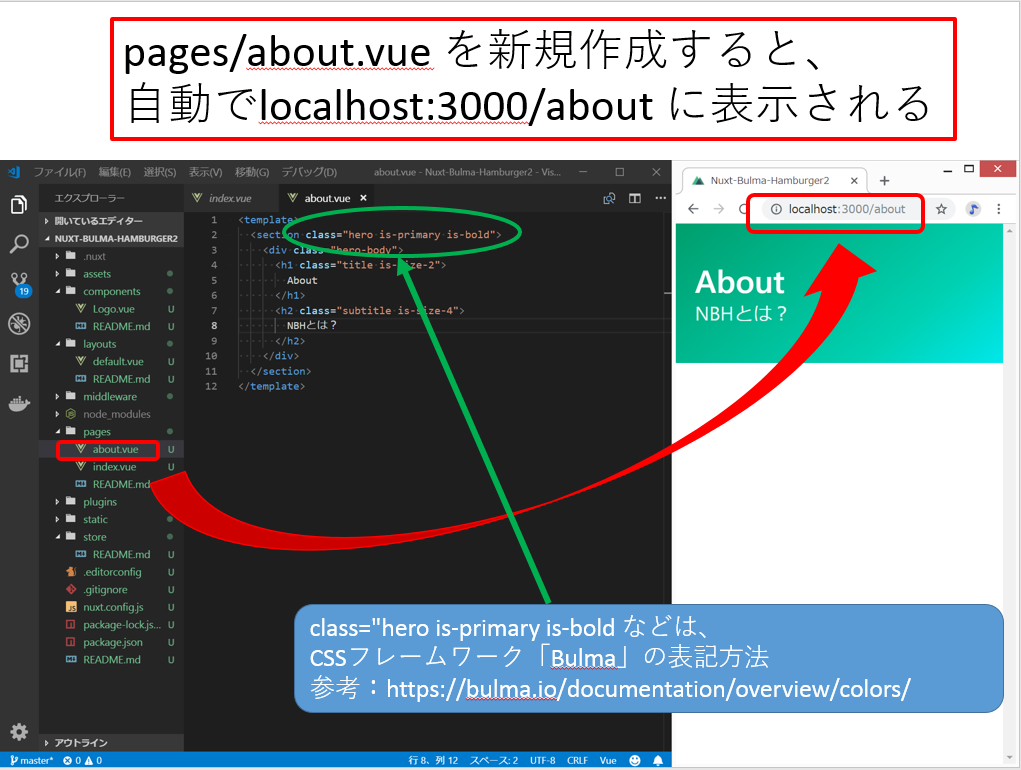
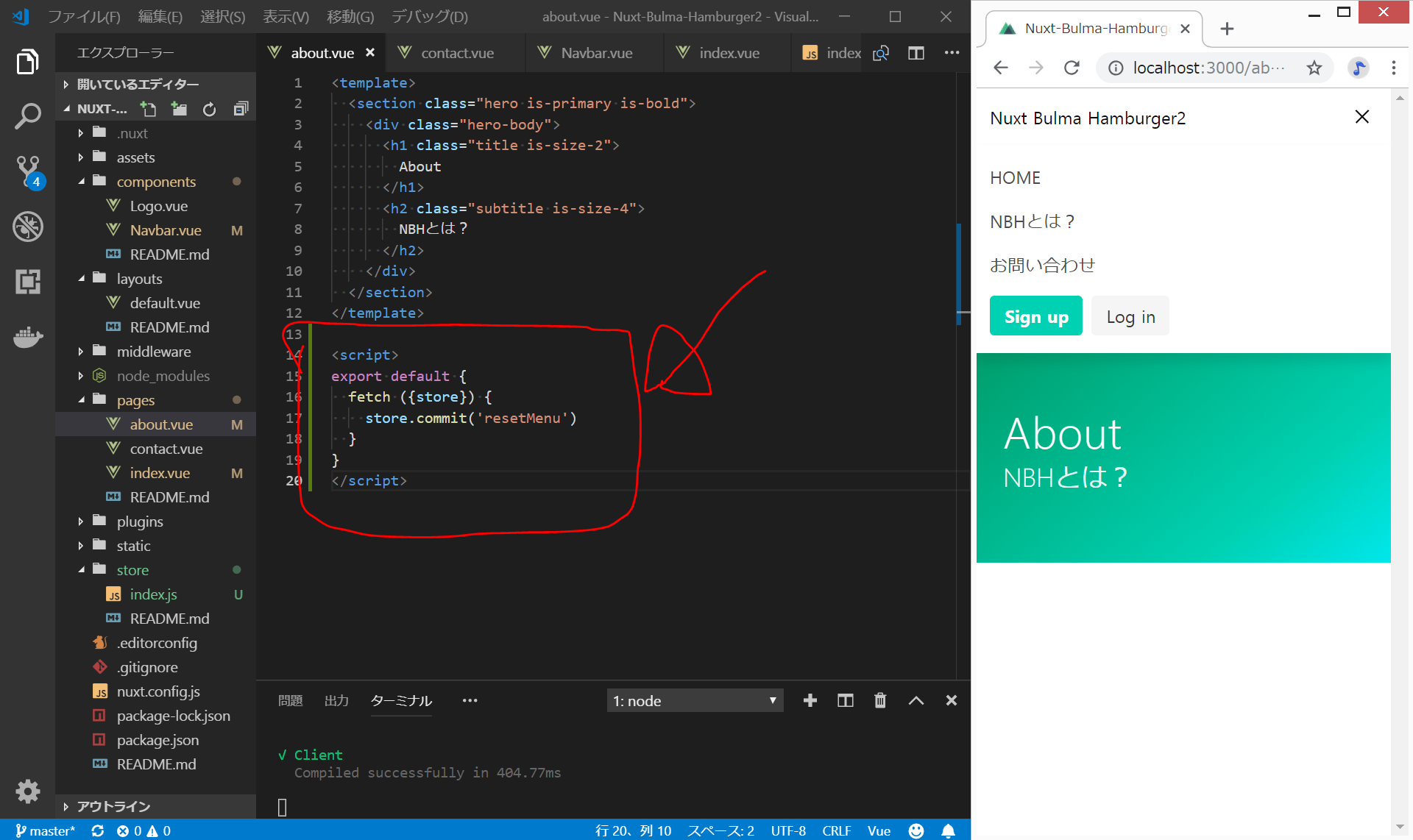
pages/about.vue (新規作成)
pages/about.vue を新規作成すると、自動でルーティングが設定されて、localhost:3000/about に表示されます。
class=“hero is-primary is-bold などは、CSSフレームワーク「Bulma」の表記方法です。
参考:https://bulma.io/documentation/overview/colors/
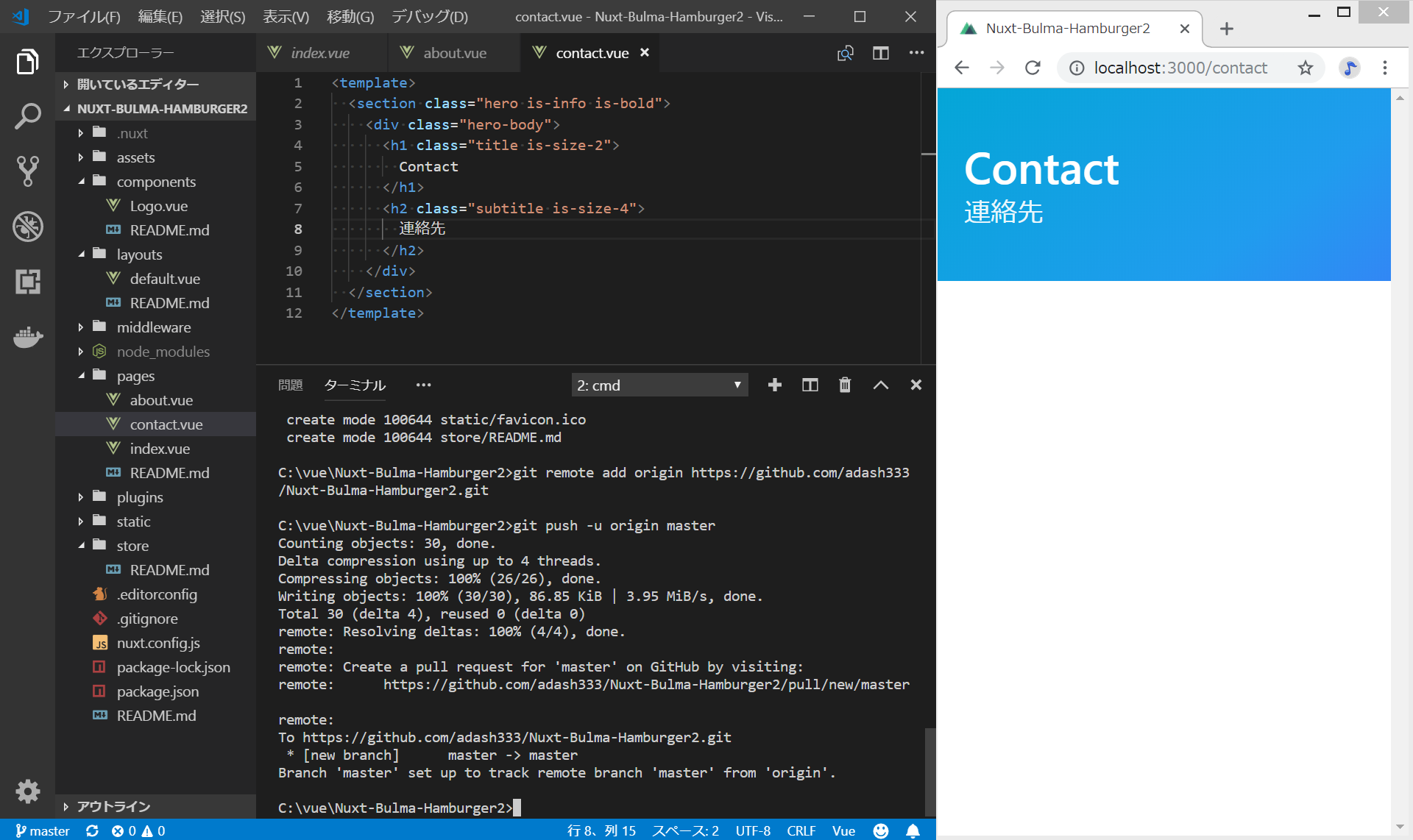
同様に、Contactページも作成する。
GitHubに登録
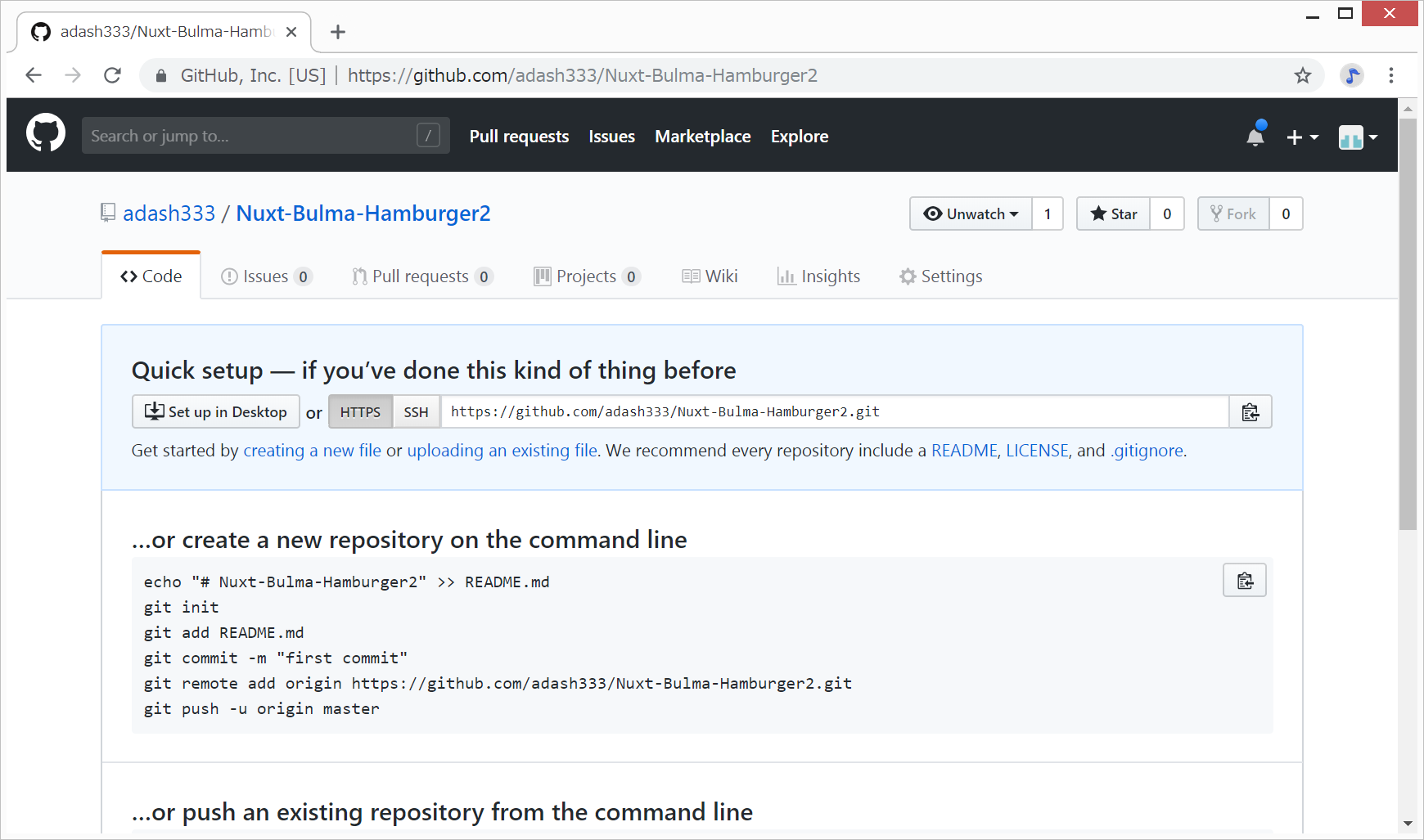
https://github.com/にログインして、Nuxt-Bulma-Hamburger2という名前で、新規リポジトリを作成。
上記の記載の一部にしたがって、VisualStudioCodeのコマンドプロンプトで、以下を入力します。git remote add … のところは、それぞれのGitのアドレスを入力してください。
(以前、シークレットキーを登録したり、ログインしたりした記憶があるが、やり方は忘れてしまいました。。。)
git add . git commit -m "make about and contact page" //以下のgitのアドレスは、それぞれのものを入力してください git remote add origin https://github.com/adash333/Nuxt-Bulma-Hamburger2.git git push -u origin master
ここまでのソースコード
https://github.com/adash333/Nuxt-Bulma-Hamburger2/tree/72d7c91a751c80f60c2e3465ca9e3189f1f6c0d3
ナビゲーションバーのComponentを作成
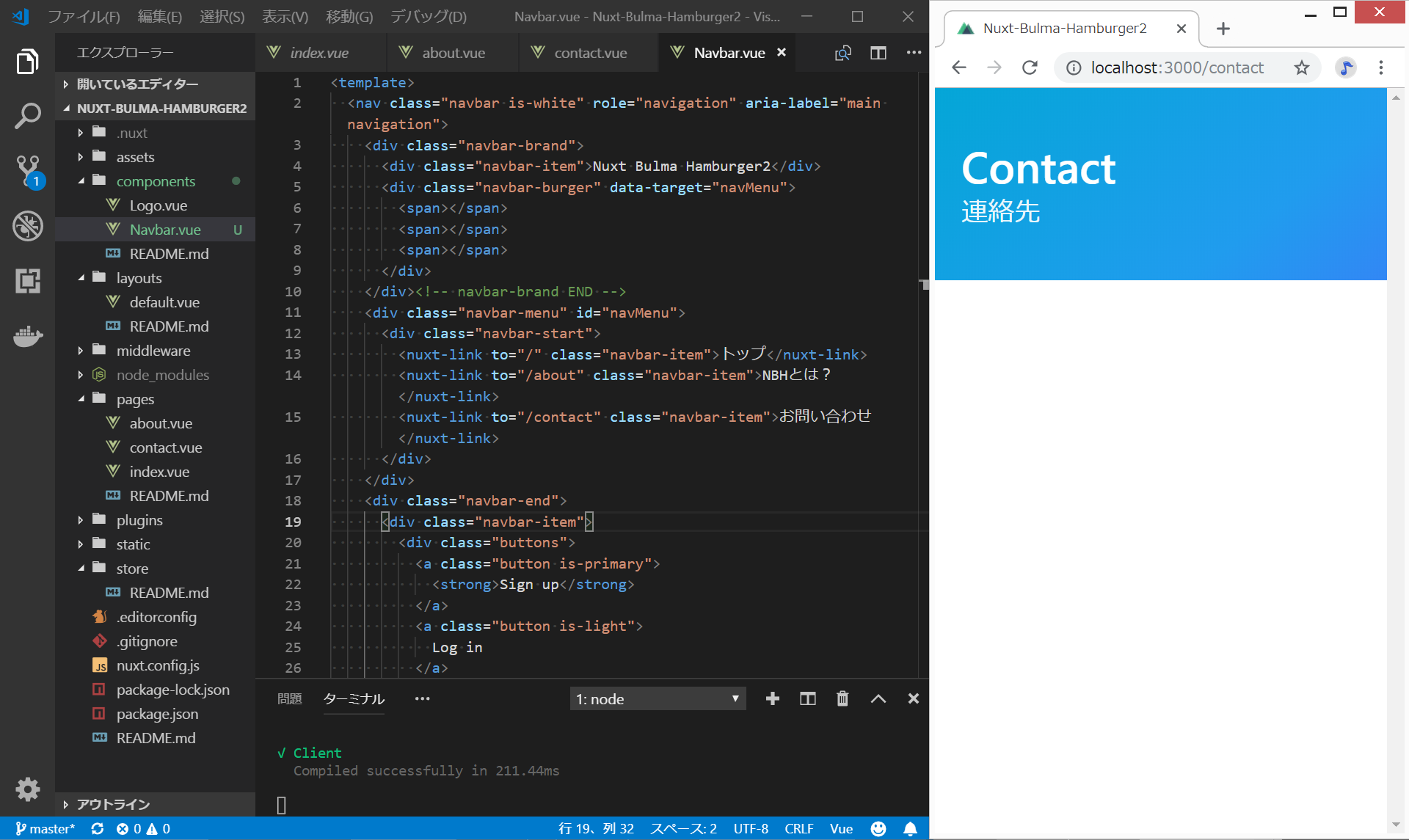
Bulmaフレームワークを利用して、レスポンシブなナビゲーションバーを作成する。
コンポーネントは、名前の通り、components/xxx.vueというような名前で、components/フォルダに作成する。
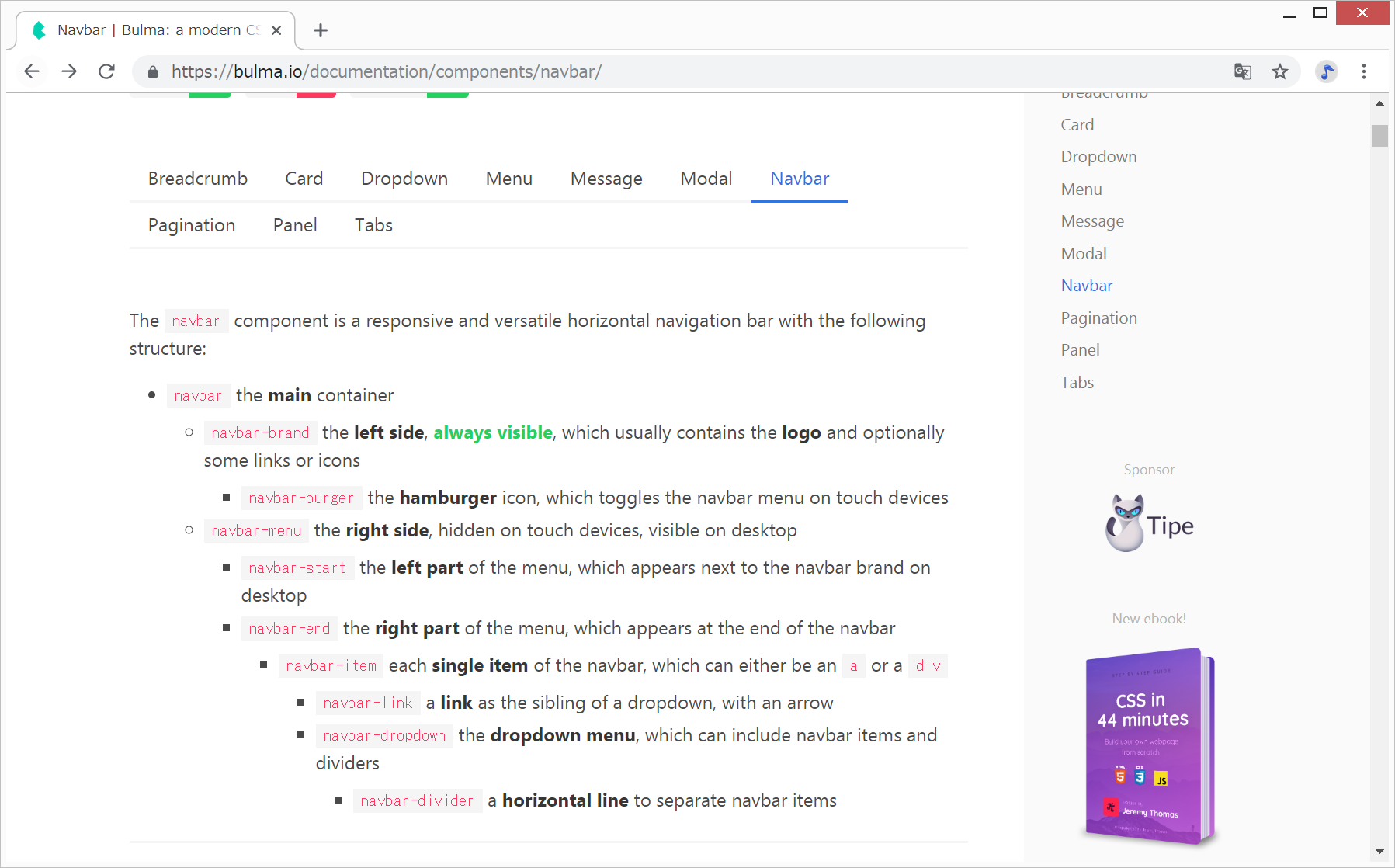
参考:https://bulma.io/documentation/components/navbar/
Navbarコンポーネントを、レイアウトファイルに取り付ける。
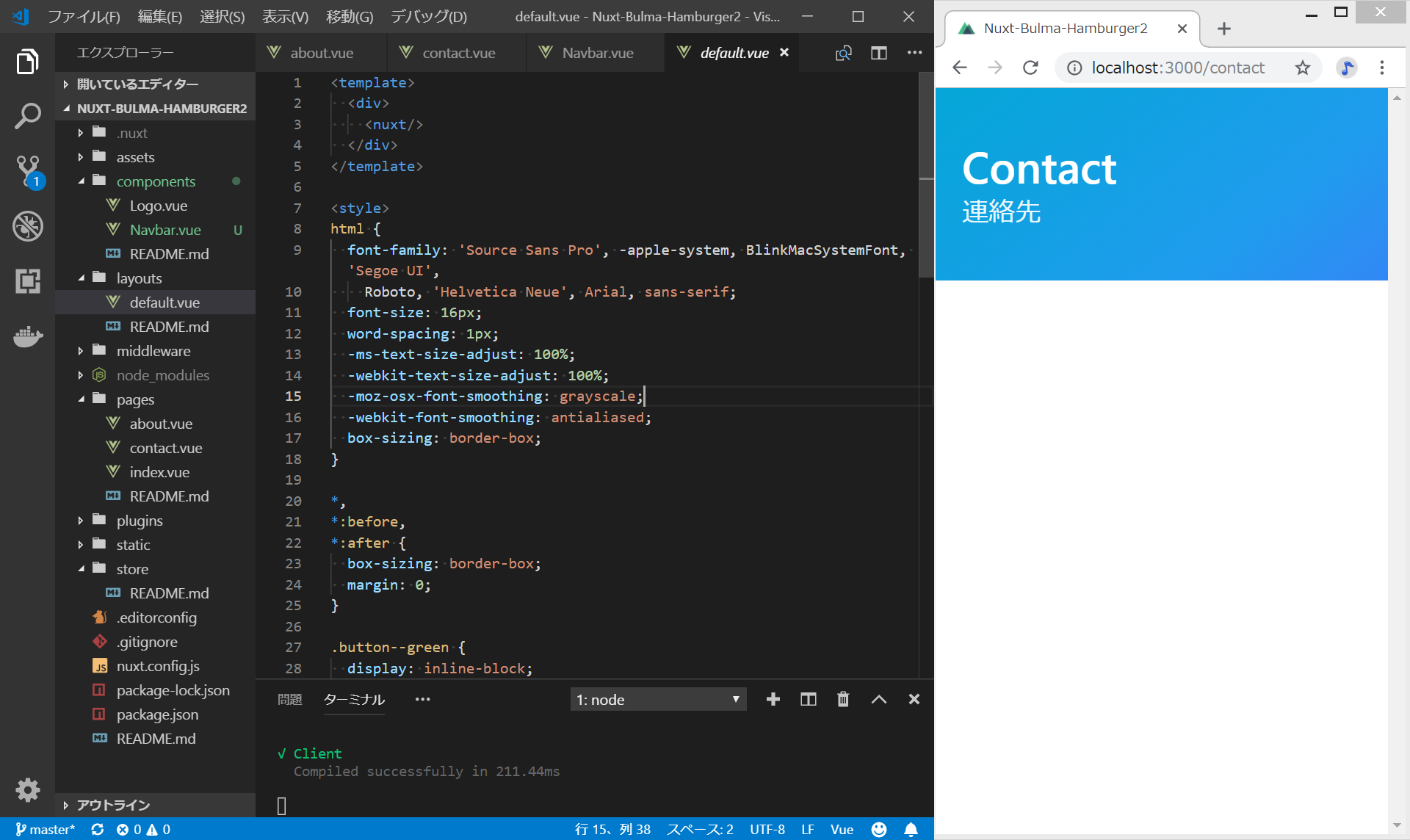
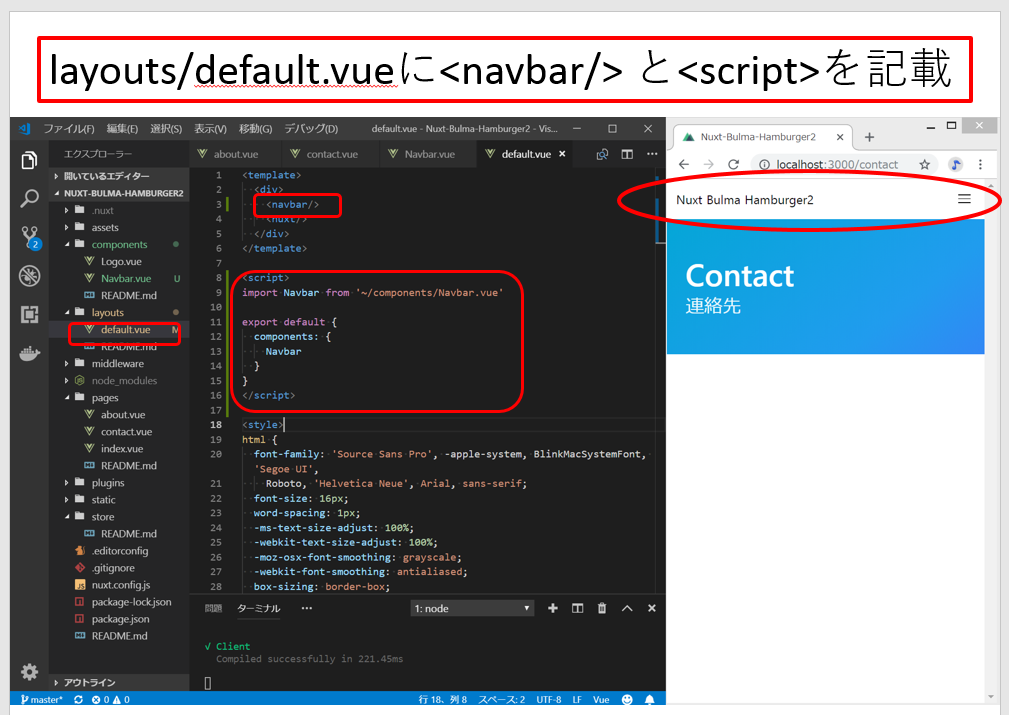
具体的には、 layouts/default.vue を以下のように変更する。
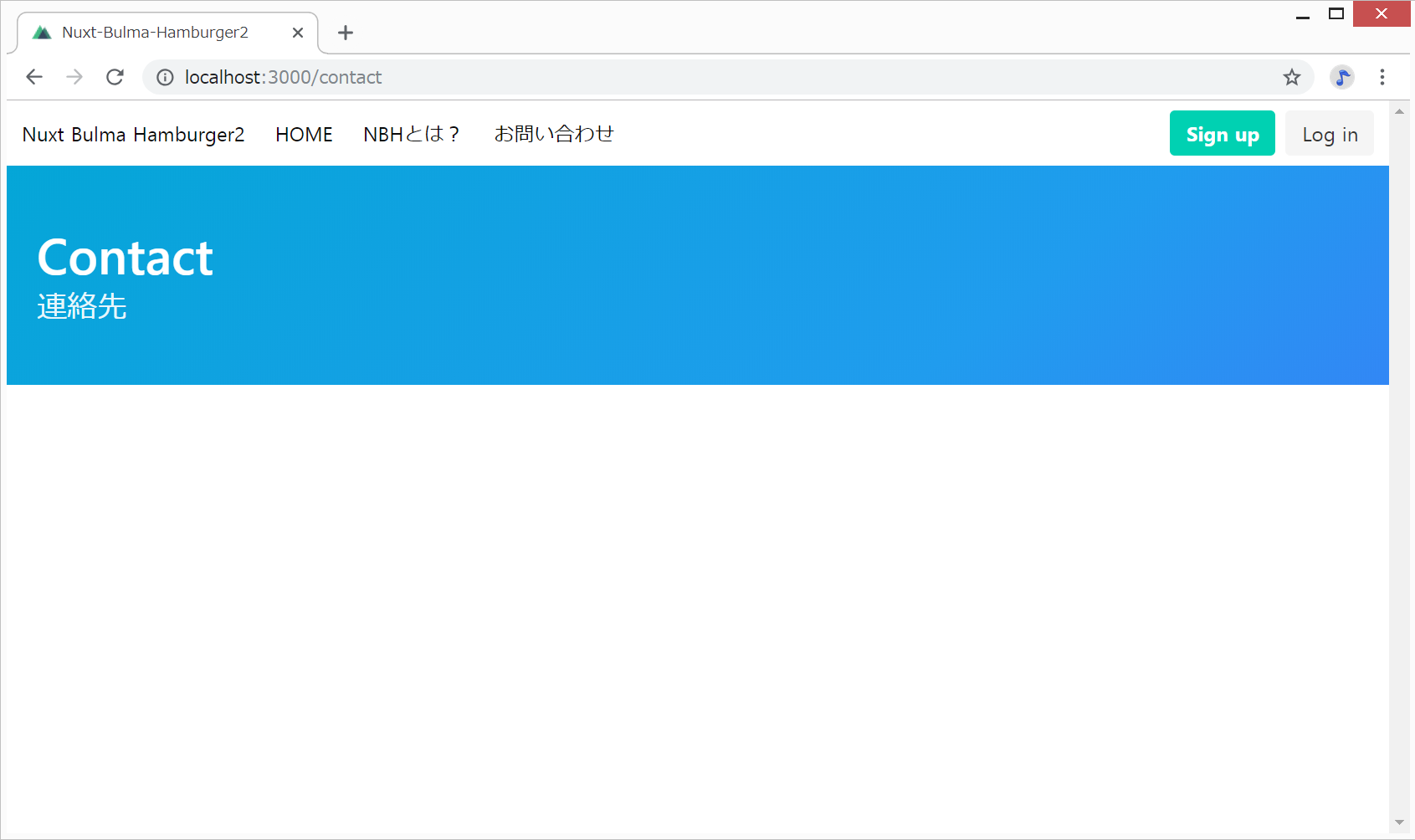
ブラウザの横幅を1023px以上に広げると以下のような感じになる。
(Navbar.vueのトップ を HOME に変更した。)
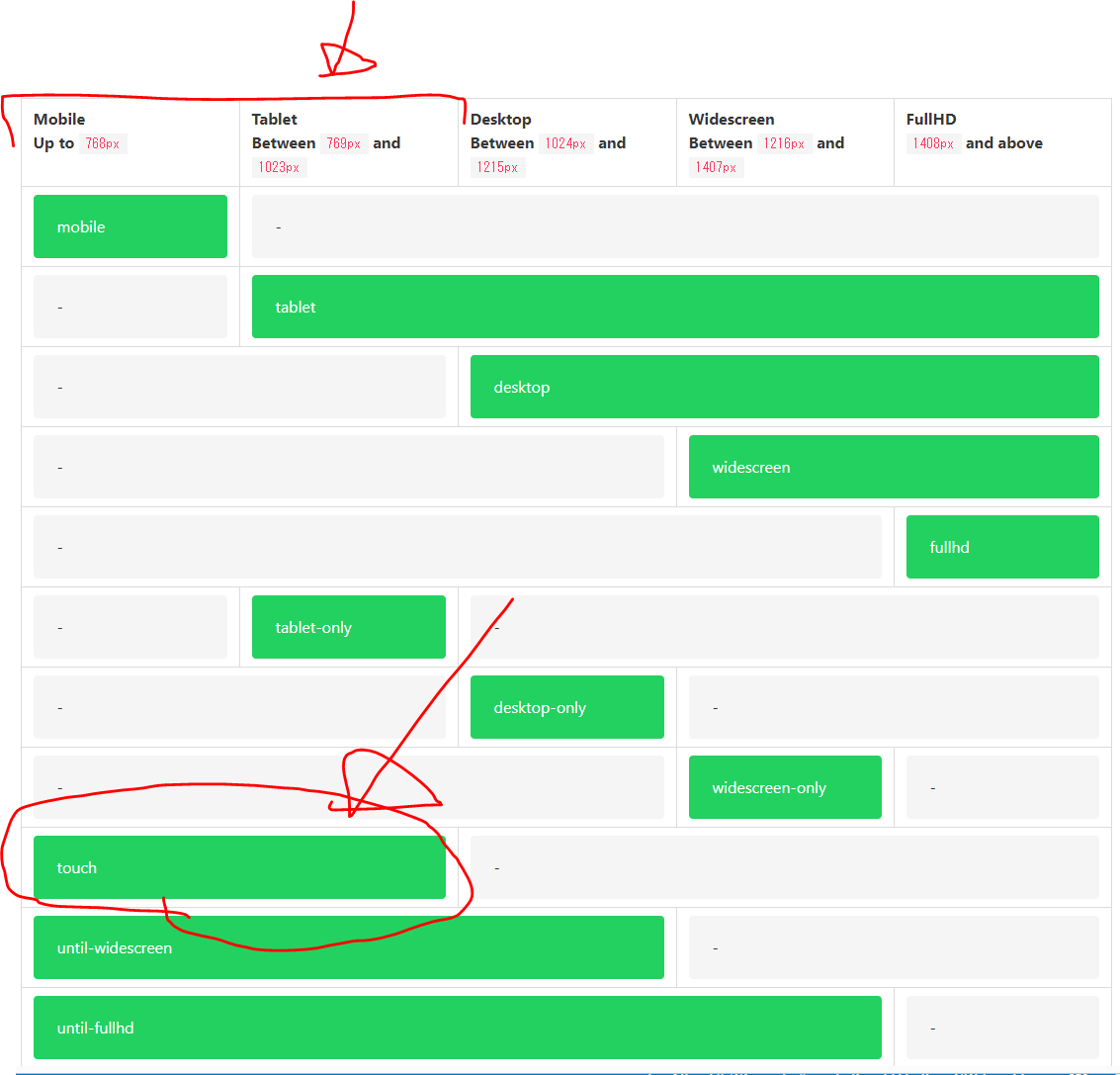
ブラウザの横幅(px, pixel)に応じて、ハンバーガーメニューが表示されたり、されなかったりするBulmaの仕様を利用しています。
https://bulma.io/documentation/components/navbar/

Bulmaのtouch deviceとは、横幅が1023px以下とのことだそうです。
もうちょっと横幅が小さくなってからハンバーガーメニュー出してほしいのですが、やり方は分かりませんでした。
https://bulma.io/documentation/overview/responsiveness/

ここまでのソースコード(変更点):
https://github.com/adash333/Nuxt-Bulma-Hamburger2/commit/87ad1cfd1126d09cb0d8a6590ada0fa9badc14a9
ハンバーガーメニューをトグル(クリックするとメニューを表示)するようにする
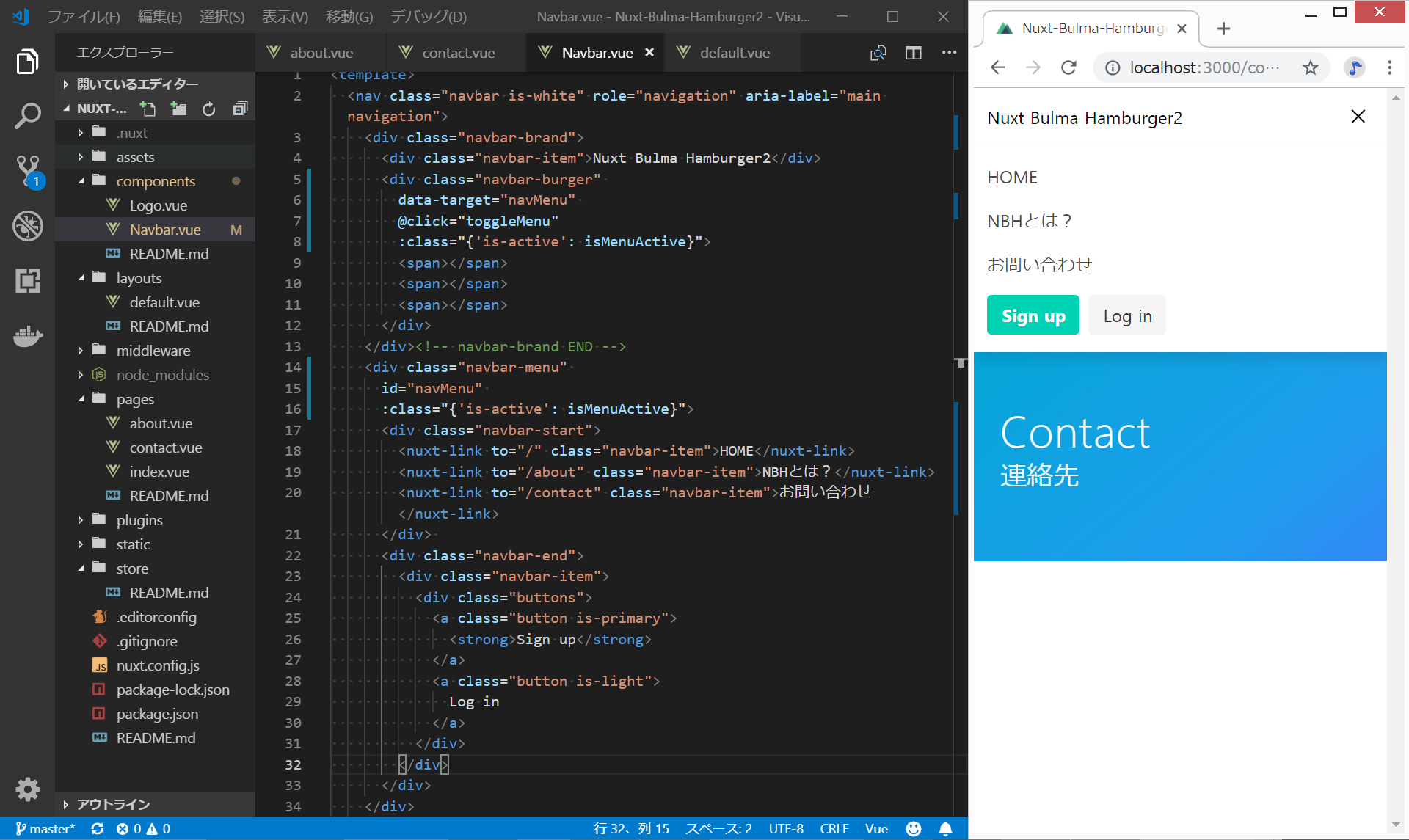
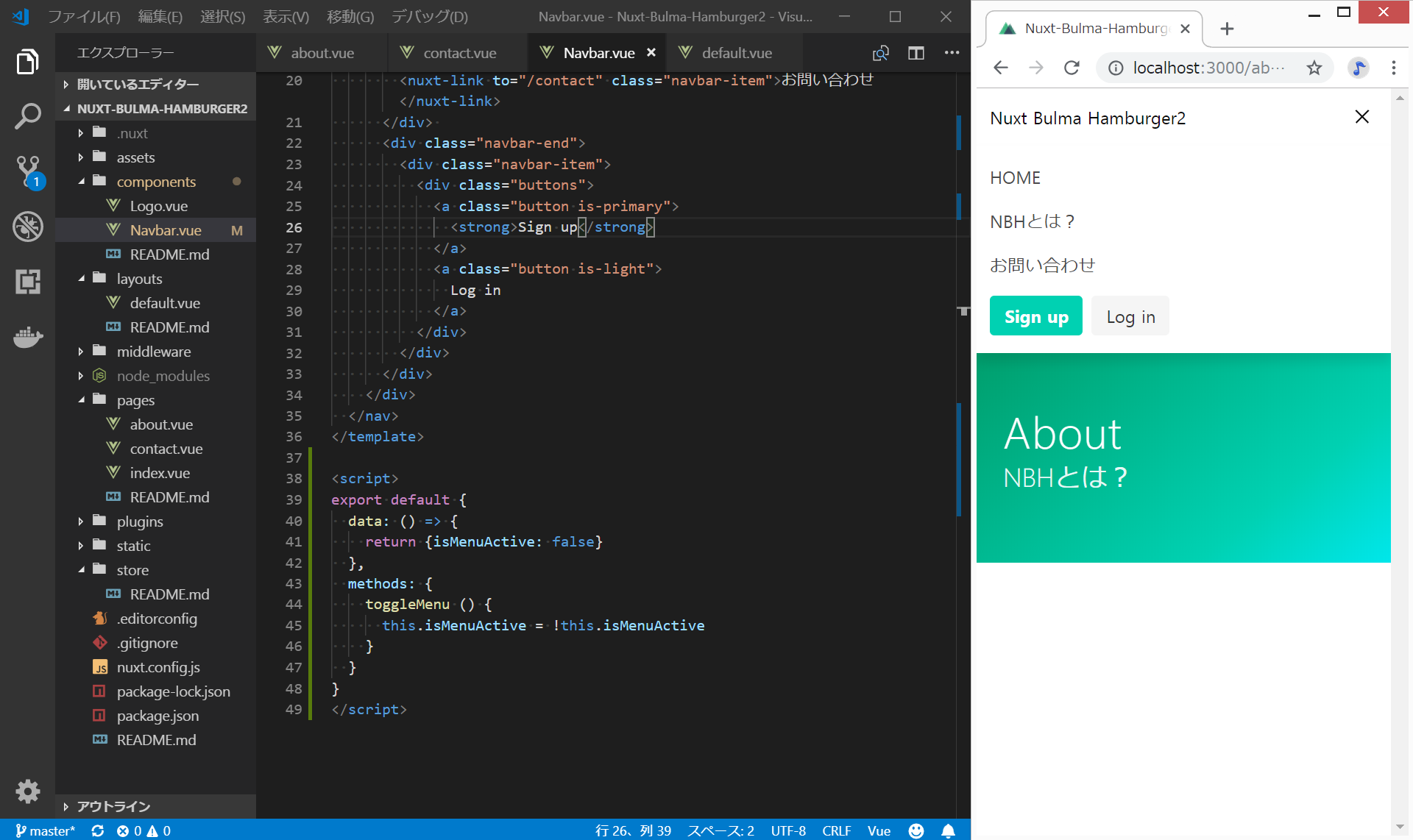
components/Navbar.vue
<div class=“navbar-burger”>に、@click=“toggleMenu”を追加して、クリックしたらメニューが出てくる(toggle)するようにtoggleMenu関数を定義。
<div class=“navbar-burger”>と、<div class=“navbar-menu”>に、:class=”{'is-active': isMenuActive}“を追加。
これで、ブラウザの横幅が1023px以下のときにハンバーガーメニューが出て、それをクリックすると、メニューが表示されるようになる。
しかし、この時点では、メニューの中のリンク先をクリックしても、トグルされたメニューが開いたままになってしまって閉じてくれない。
そこで、Vuexという状態管理システムを用いて、リンク先をクリックすると、自動的にトグルが閉じるようにする。
ここまでのソースコード(変更点):https://github.com/adash333/Nuxt-Bulma-Hamburger2/commit/7faf1f2870f9e35a1ecd65025a38f9fe4efb2eb7
Vuexストアを設定してトグルONとOFFをstoreに定義
Vuexシステムを利用するために、store/フォルダ下に、新たにindex.jsを作成し、以下のように記載する。
storeに、isMenuActive (True or False)の状態を定義しておいて、
- ハンバーガーメニューをクリックしたらON、OFF
- リンクをクリックしてページ遷移したらOFF
となるようにしておきます。
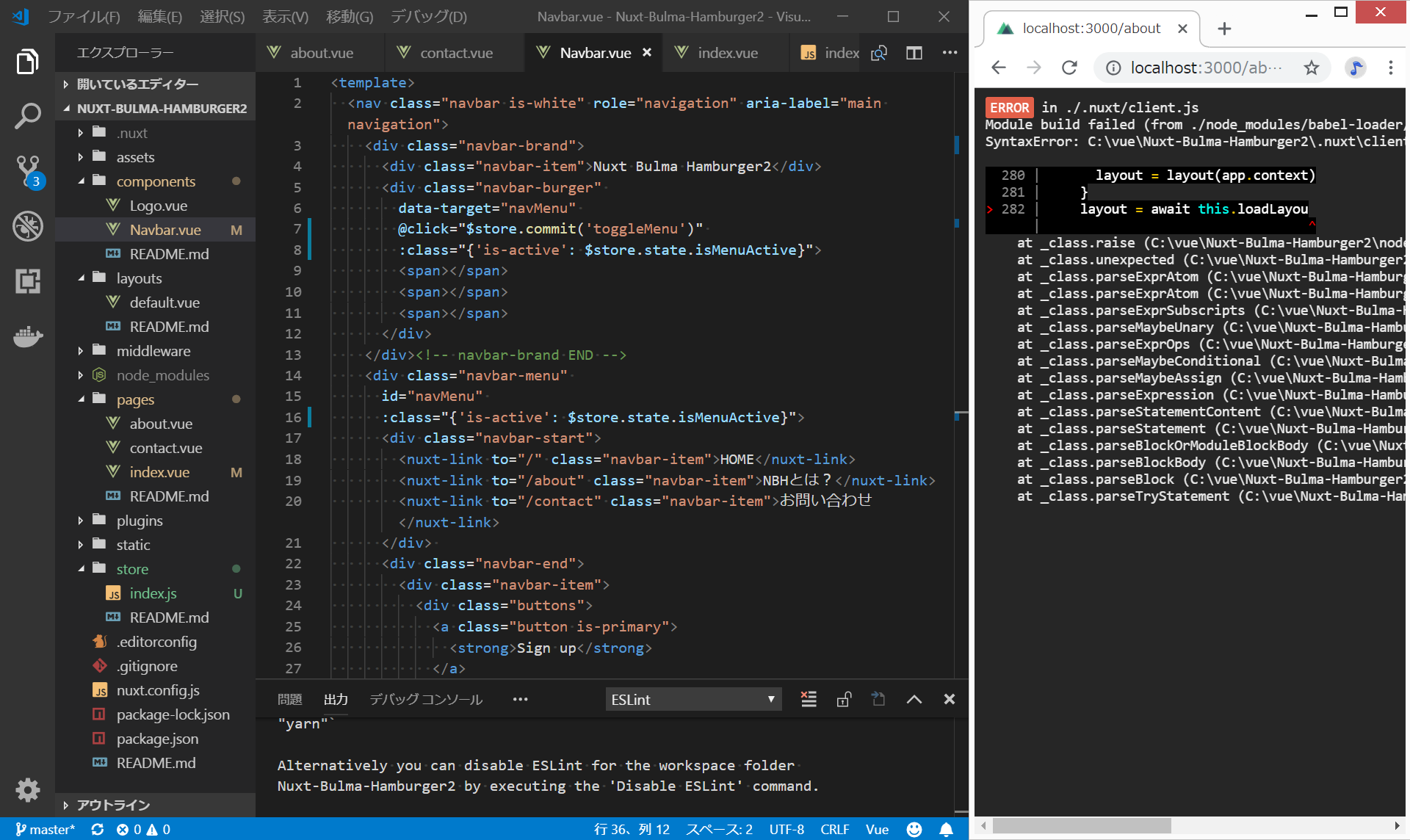
components/Navbar.vue
<div class=“navbar-burger”>を、以下のように変更
//変更前
@click="toggleMenu" :class="{'is-active': isMenuActive}"
//変更後
@click="$store.commit('toggleMenu')" :class="{'is-active': $store.state.isMenuActive}"
<div class=“navbar-menu”>を、以下のように変更
//変更前
:class="{'is-active': isMenuActive}"
//変更後
:class="{'is-active': $store.state.isMenuActive}"
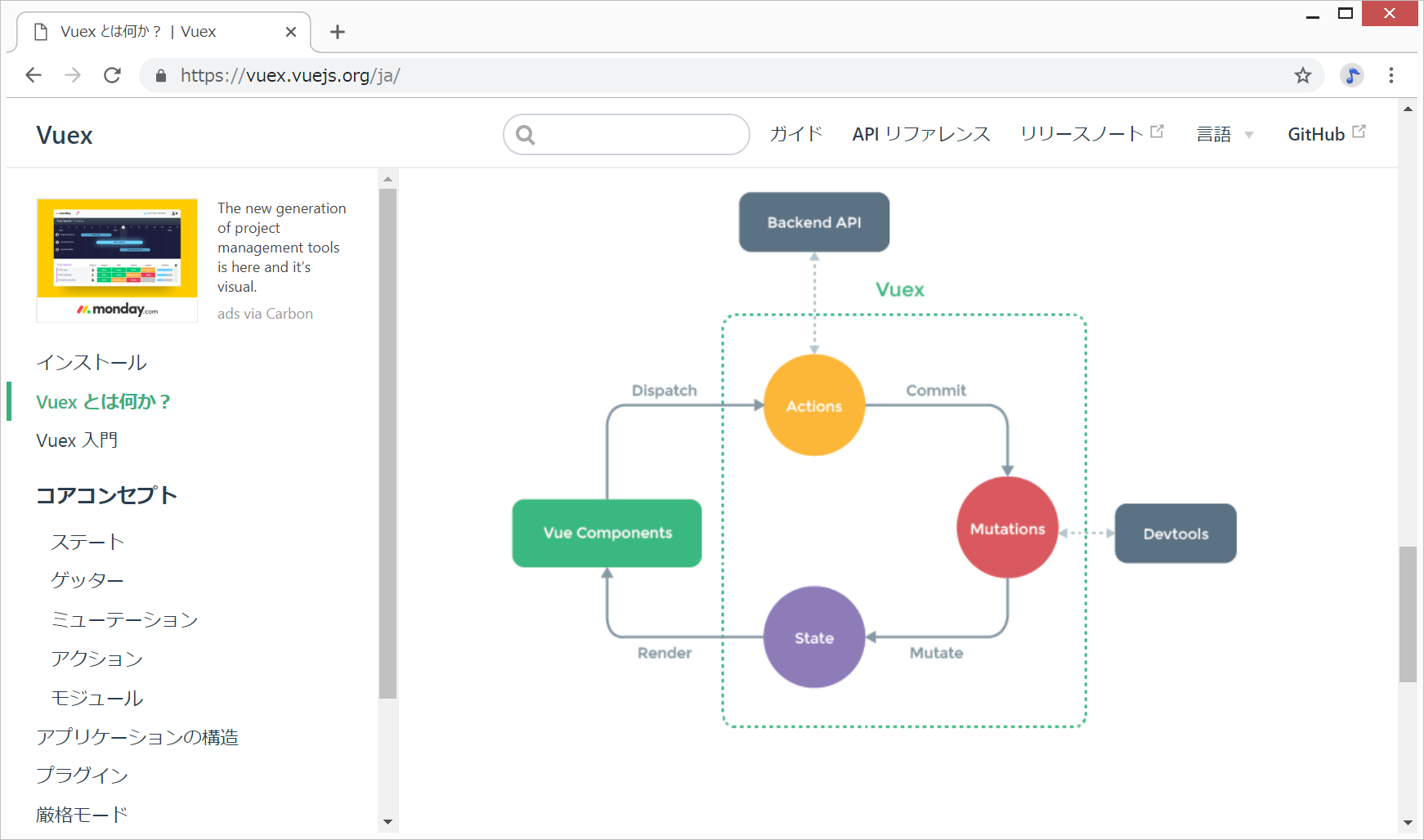
Vuexについて
状態管理システムVuexの構造についての絵を、以下に貼り付けておきます。
データの流れが、Vue Components ⇒ Actions ⇒ Mutations ⇒ State ⇒ Vue Components というように一方向らしいです。。。
大事なことは、状態をStateに定義しておき、MutationによってのみStateは変更される、ということらしいです。。。
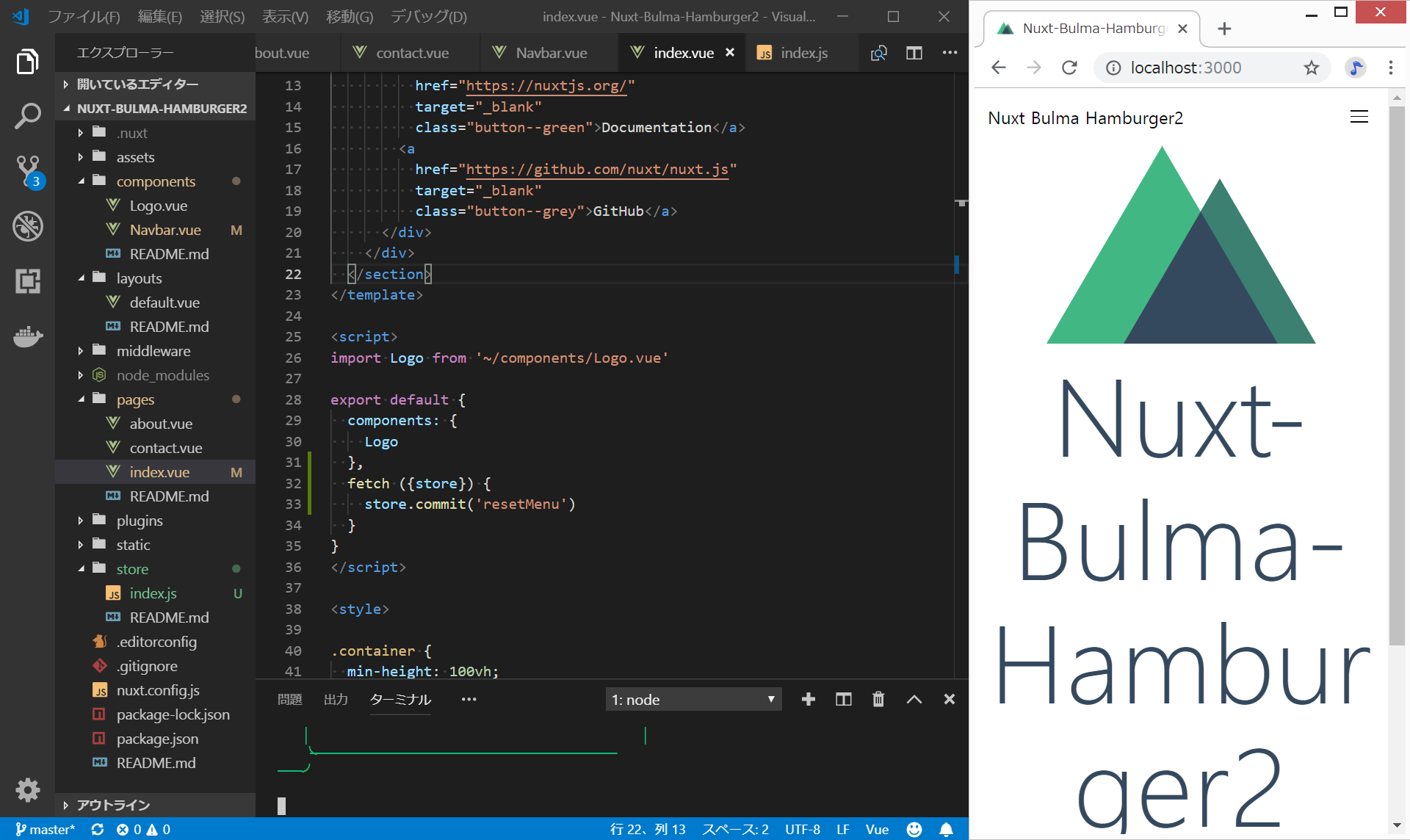
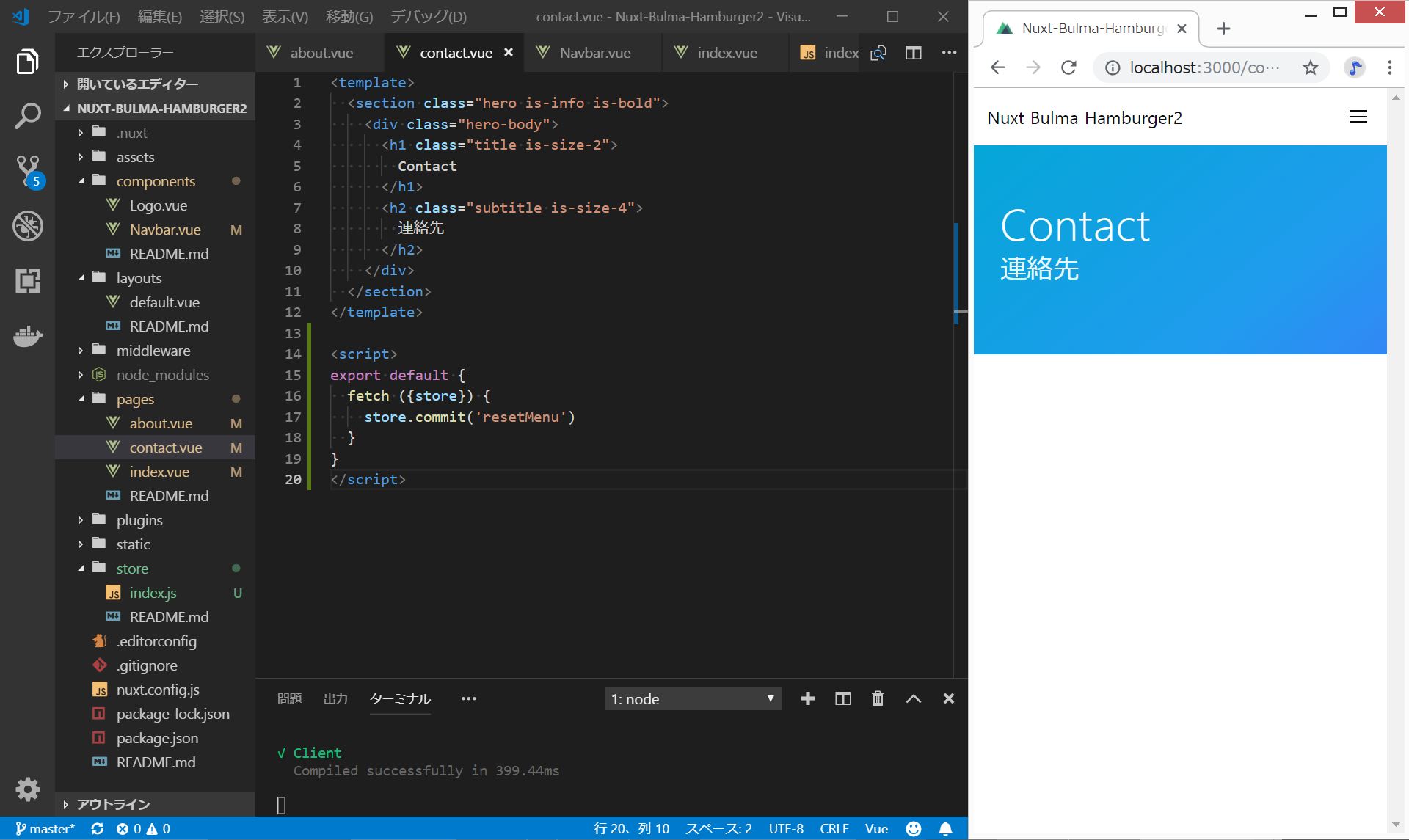
<nuxt-link>経由で特定のページに移動したときのNuxt.jsアプリの動作として、fetch()メソッドを呼び出す。というものがあるとのことなので、indexページ、aboutページ、contactページの<script>のところに、以下のコードを追加します。
<script>
export default {
fetch ({store}) {
store.commit('resetMenu')
}
}
</script>
stateとかstoreとか言葉がたくさん出てきて間違えやすいので、タイプミスに注意です。
pages/index.vue (変更後)
一度、ターミナル画面でCtrl+Cでサーバを停止し、もう一度、npm run devを入力。
ちゃんとうまくいった。
他のページへ移動しても、ちゃんとハンバーガーメニューは閉じてくれた。
ここまでのソースコード(変更点):https://github.com/adash333/Nuxt-Bulma-Hamburger2/commit/182c2f27a8980bb12657e5022f04b2cc0338e0ae
NuxtサイトをNetlifyにデプロイ
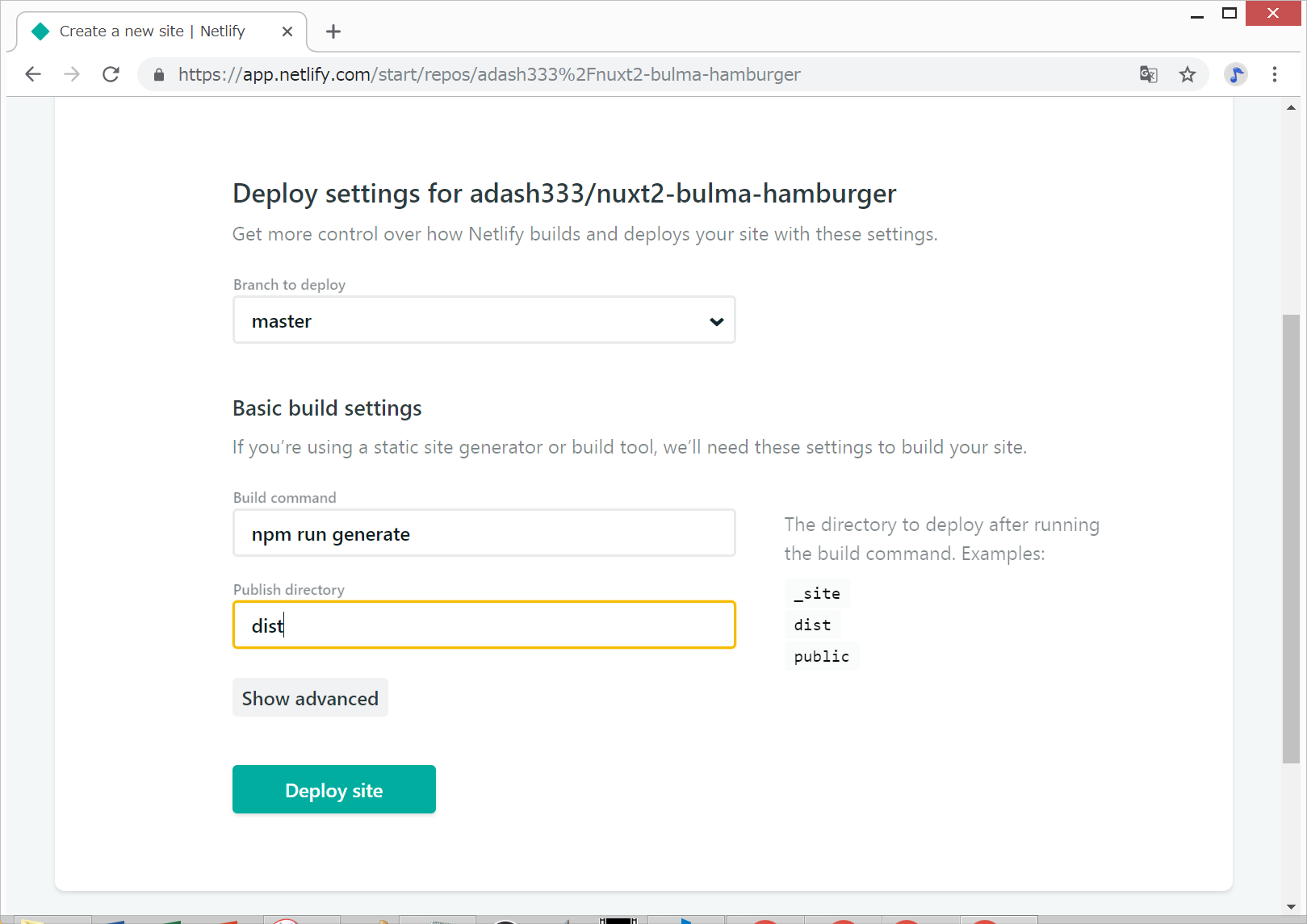
公式サイトの通りに、NetlifyからGitHub経由でデプロイする。
Nuxt.jsに関するリンク
https://luftgarden.work/tut-nuxt-dog-part1/
2018年5月3日
Nuxt.js で簡単な画像一覧アプリを作成する – Part.1
出来上がったサイトとソースコード
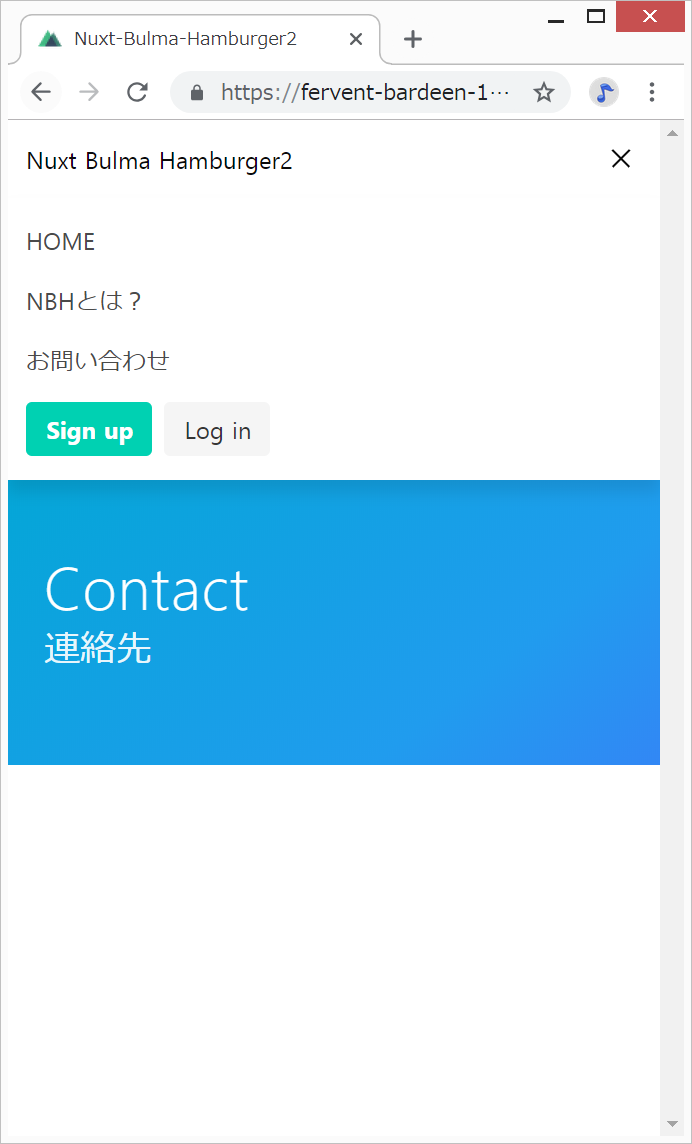
出来上がったサイト
https://fervent-bardeen-1c8ad6.netlify.com/
幅を狭くすると、以下のようにハンバーガーメニューが出て、クリックするとリンク先が表示される。
ソースコード
Vuexについて理解するためのお勧めの本
Vuex、正直難しいです。昔、私はReduxは挫折しました。しかし、以下の本を最初から読んでいくと、なんとなく、Vuexが少しわかった気にはなれます。
Vue.jsのコードを理解するためにも、以下の本は非常におすすめです。@vue/cli 3対応です。