目次
180101 WebAPIアプリケーション「超」入門 FirebaseとAPIによるWeb会議システム制作を写経してみる(1)第2章 音声認識
年末に以下の本を衝動買い!面白そう!
第2章の音声認識では、Web Speech APIなるものを用いるらしい。
https://qiita.com/GalapagosOf/items/b0df73a0a53a29b40388

開発環境
Windows 10 Pro Chrome VisualStudioCode
新規htmlファイル作成
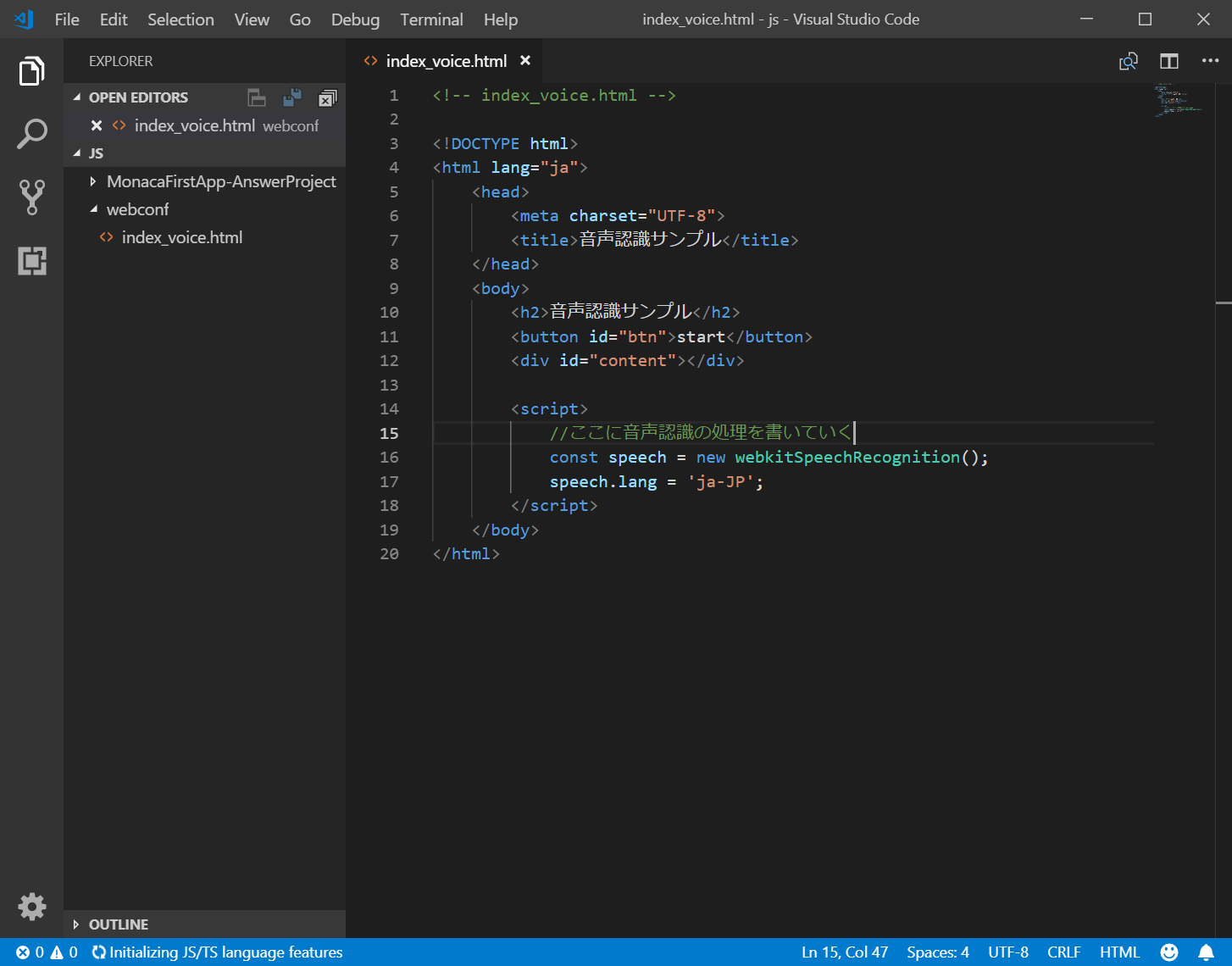
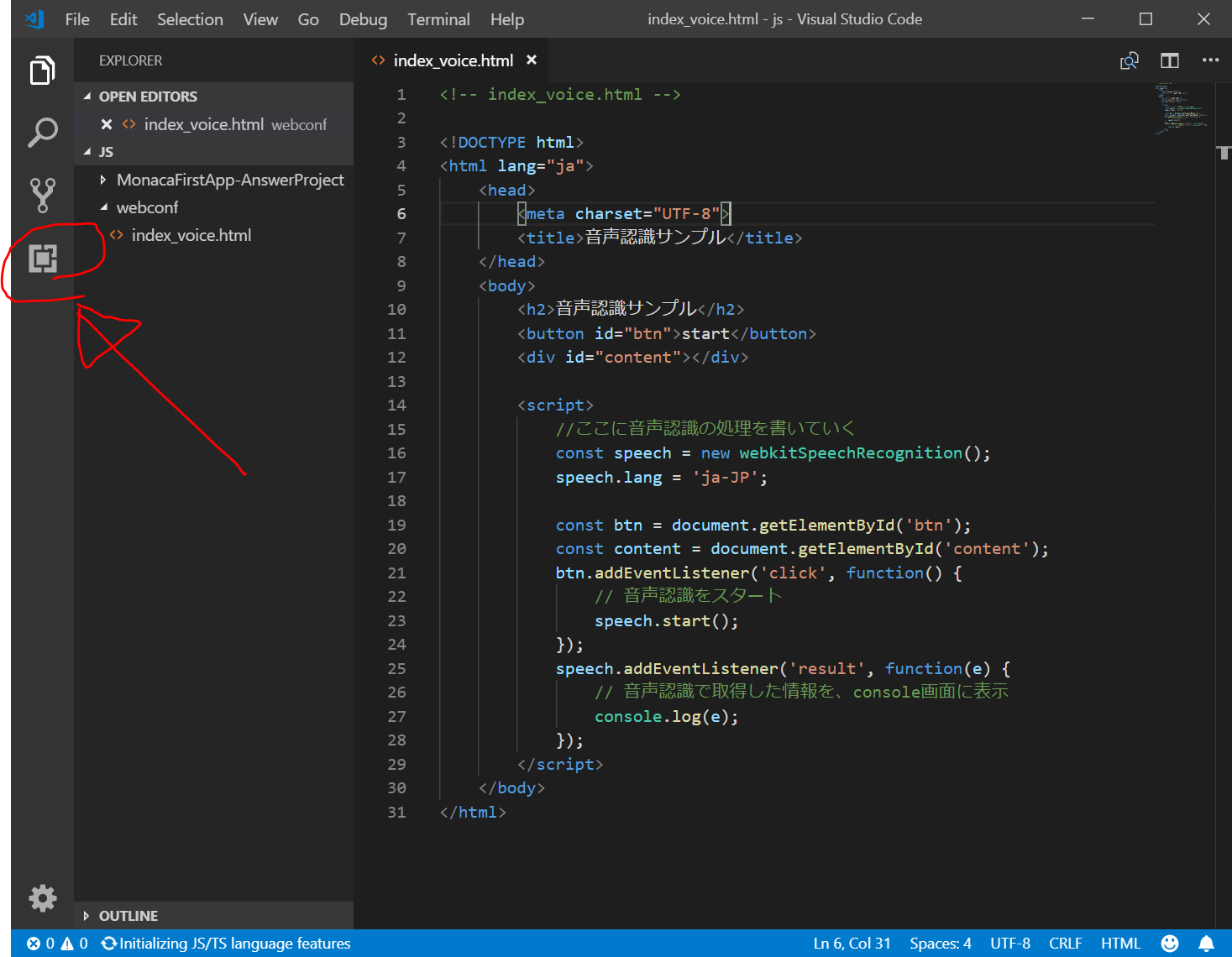
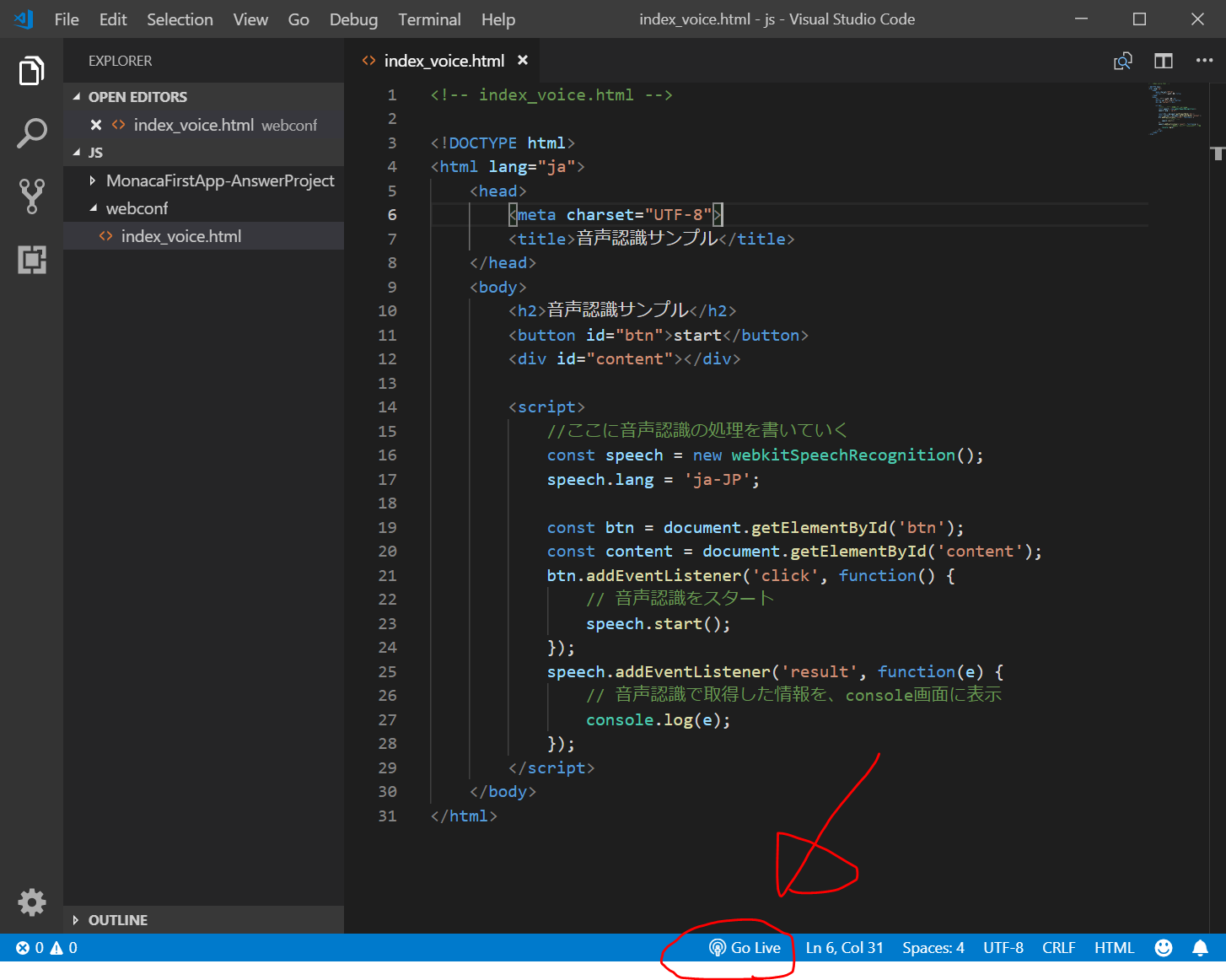
C:/js/webconf/ フォルダを作成し、その中に、index_voice.htmlを作成し、以下のように入力。
以下の2行だけで音声認識を実行できるとは、びっくりしました。
でもたしかに、いまどきスマホに「OK Google!」って話しかければ音声認識してくれますもんね。。。
const speech = new webkitSpeechRecognition(); speech.lang = 'ja-JP';
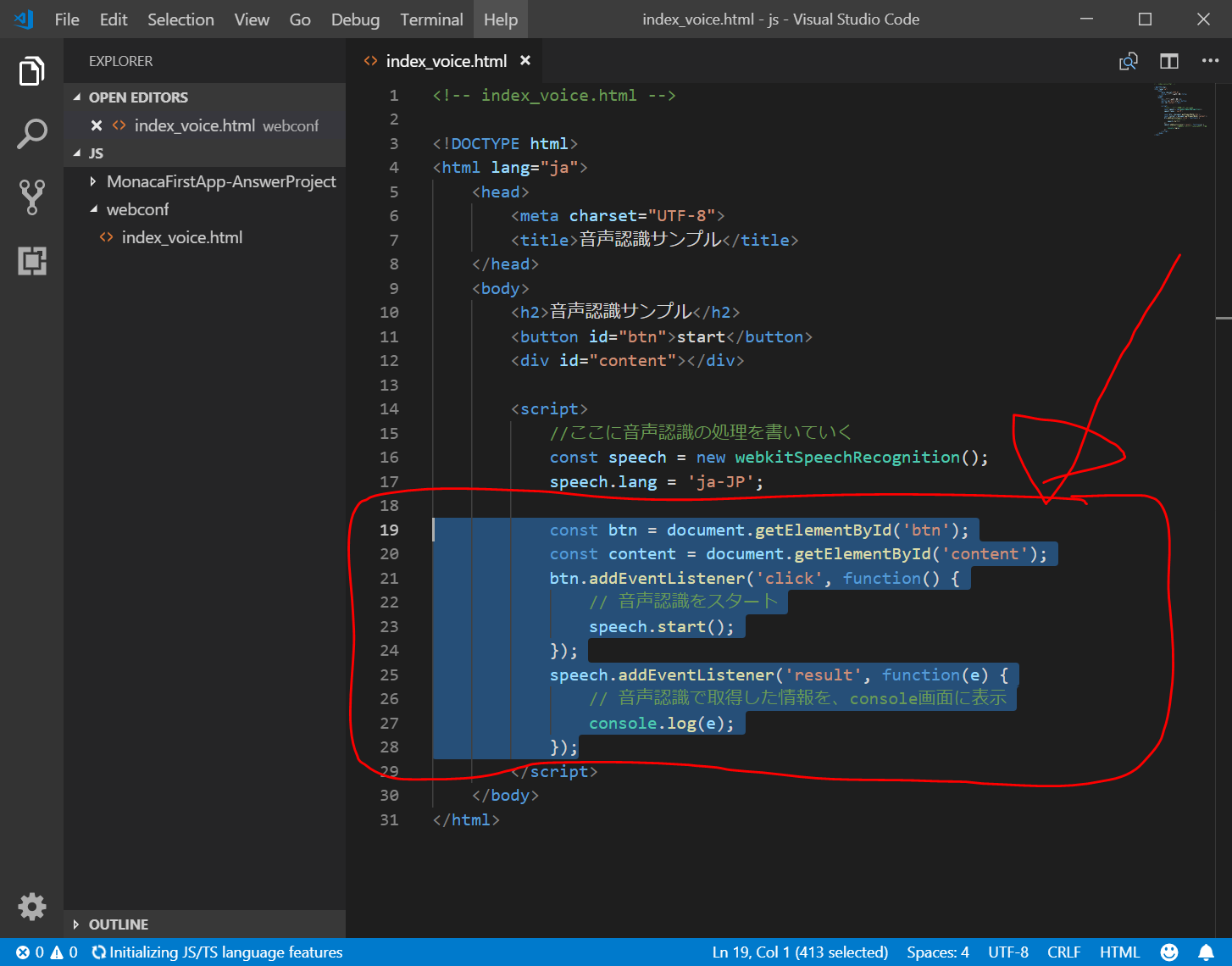
ボタンクリックで音声認識開始し、認識結果をconsole画面に表示
VisualStudioCodeの拡張機能"Live Server"でローカルサーバーを立ち上げる
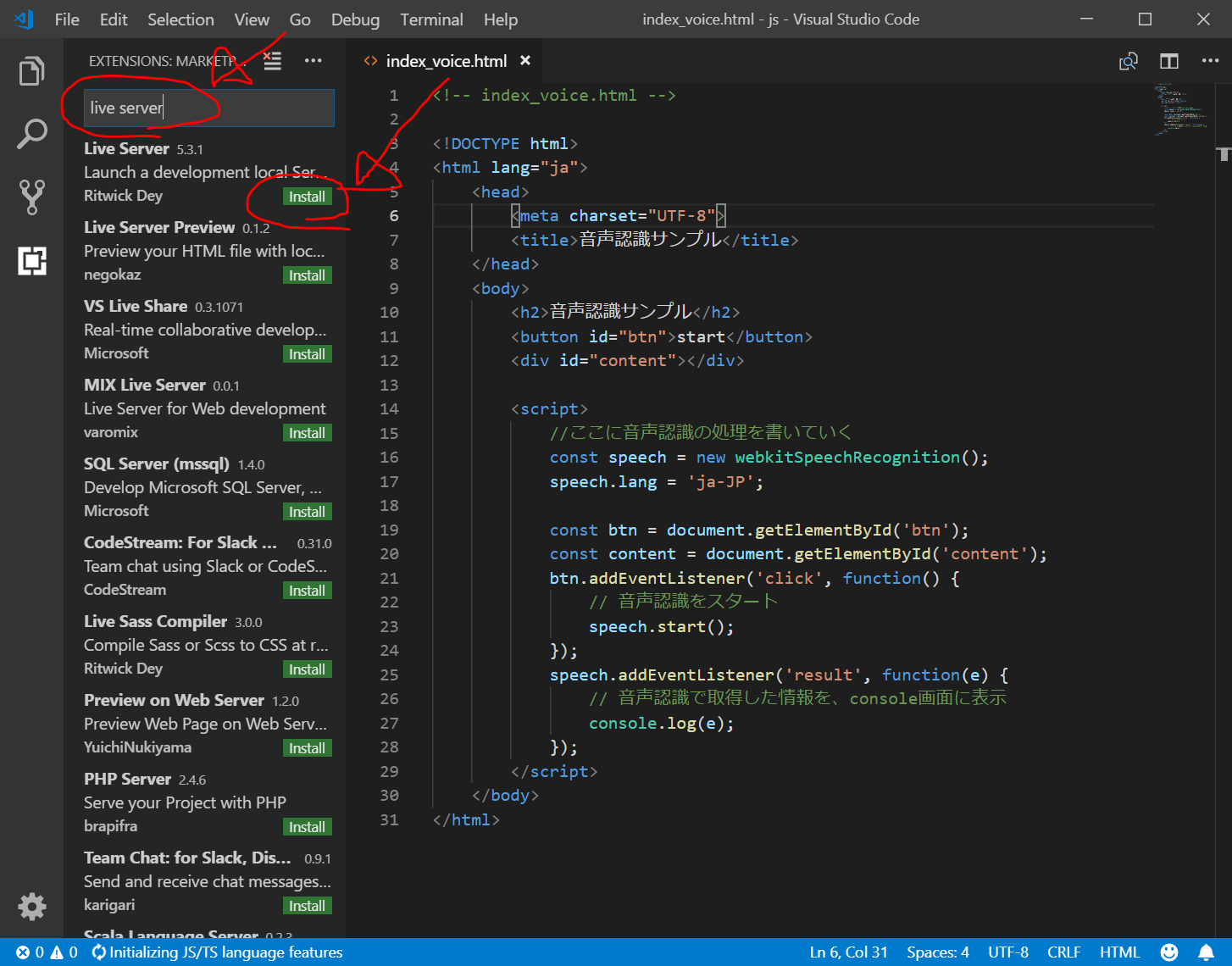
VisualStudioCodeの一番左の上から4番目の拡張機能タブをクリック

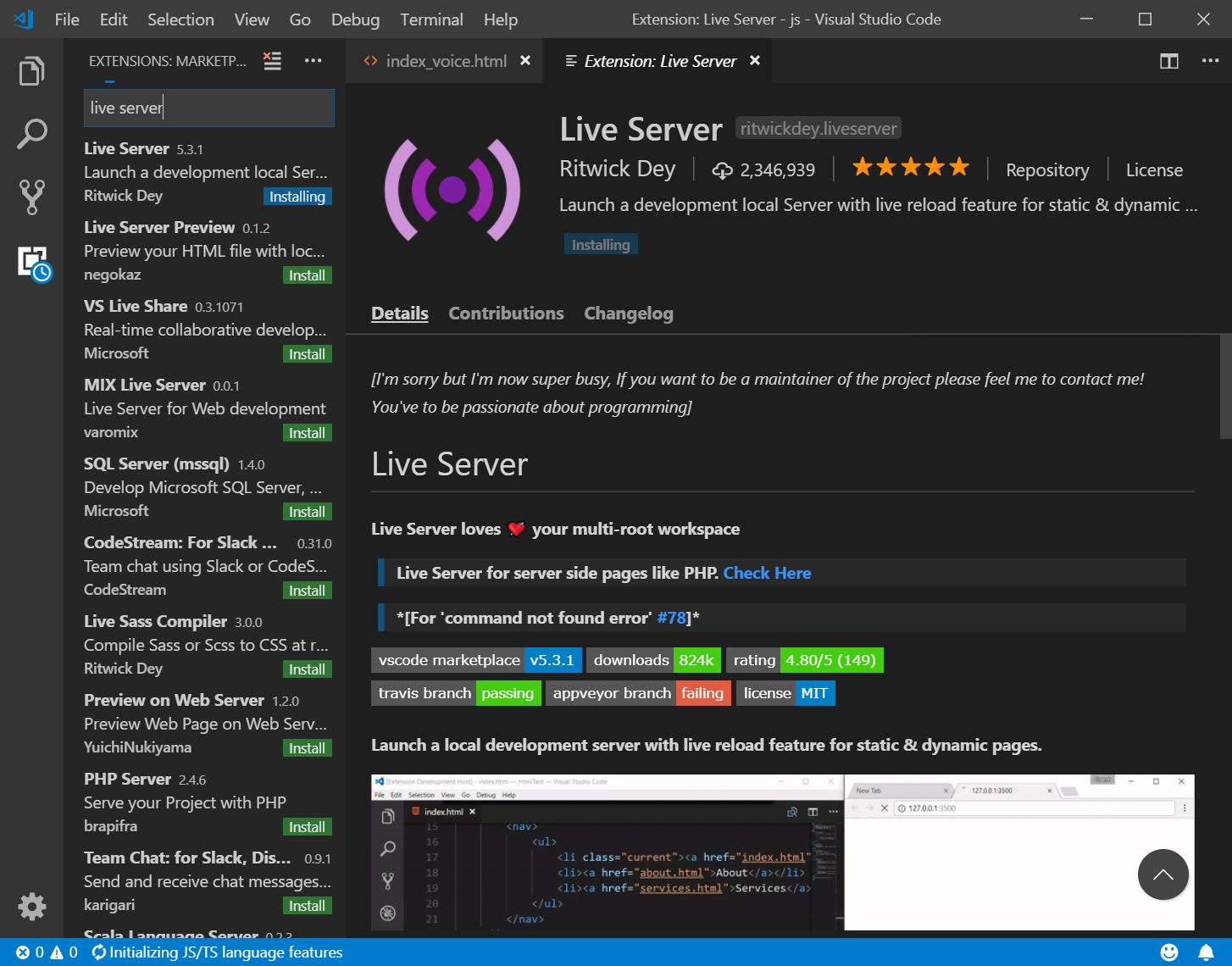
上の方にlive server と入力すると、図のようにLive Serverが出てくるので、Installをクリック

インストールには1分くらいかかる。

一回VisualStudioCodeを閉じて起動するか、Reloadをクリック。
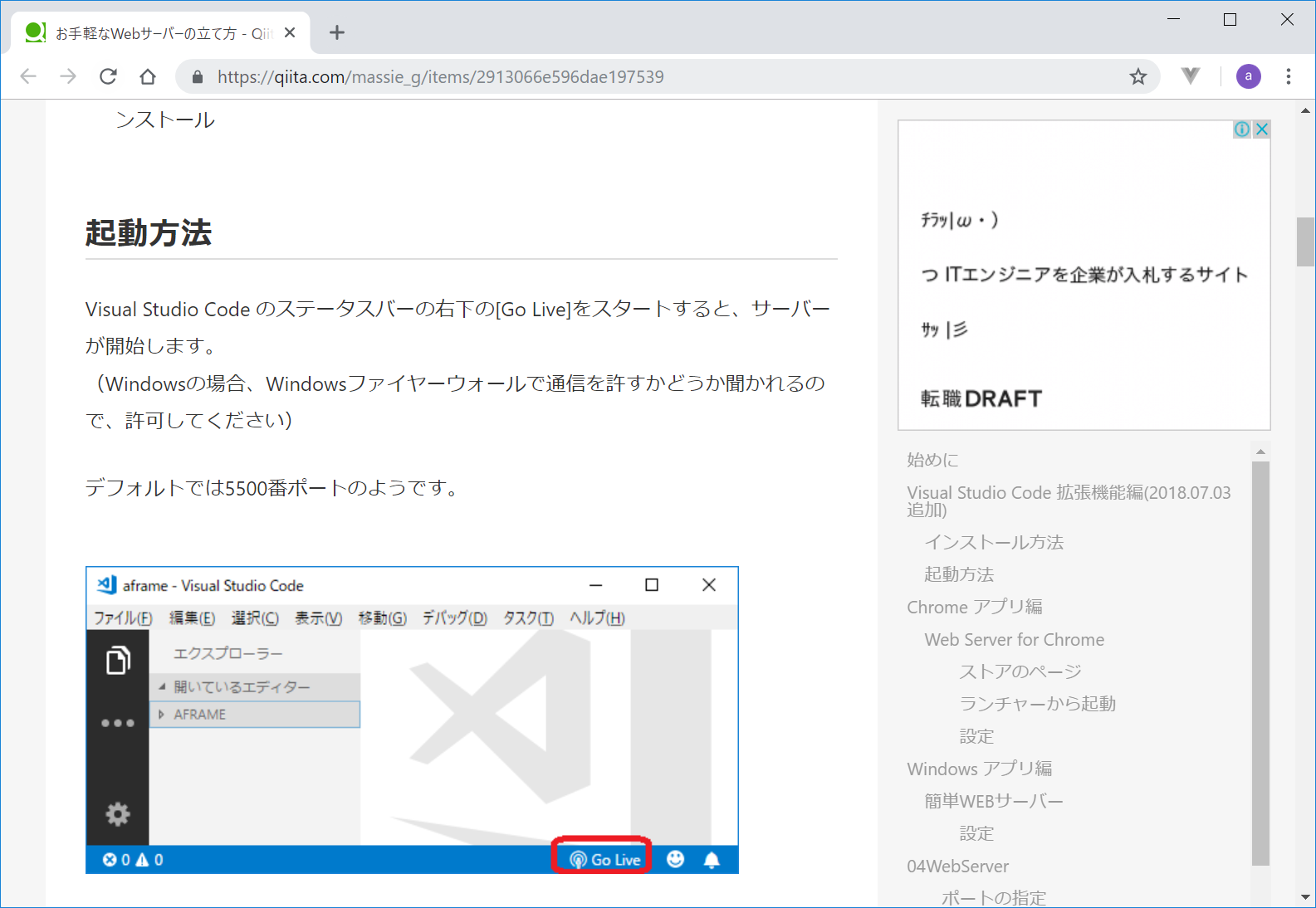
Live Serverの起動方法
https://qiita.com/massie_g/items/2913066e596dae197539#%E8%B5%B7%E5%8B%95%E6%96%B9%E6%B3%95

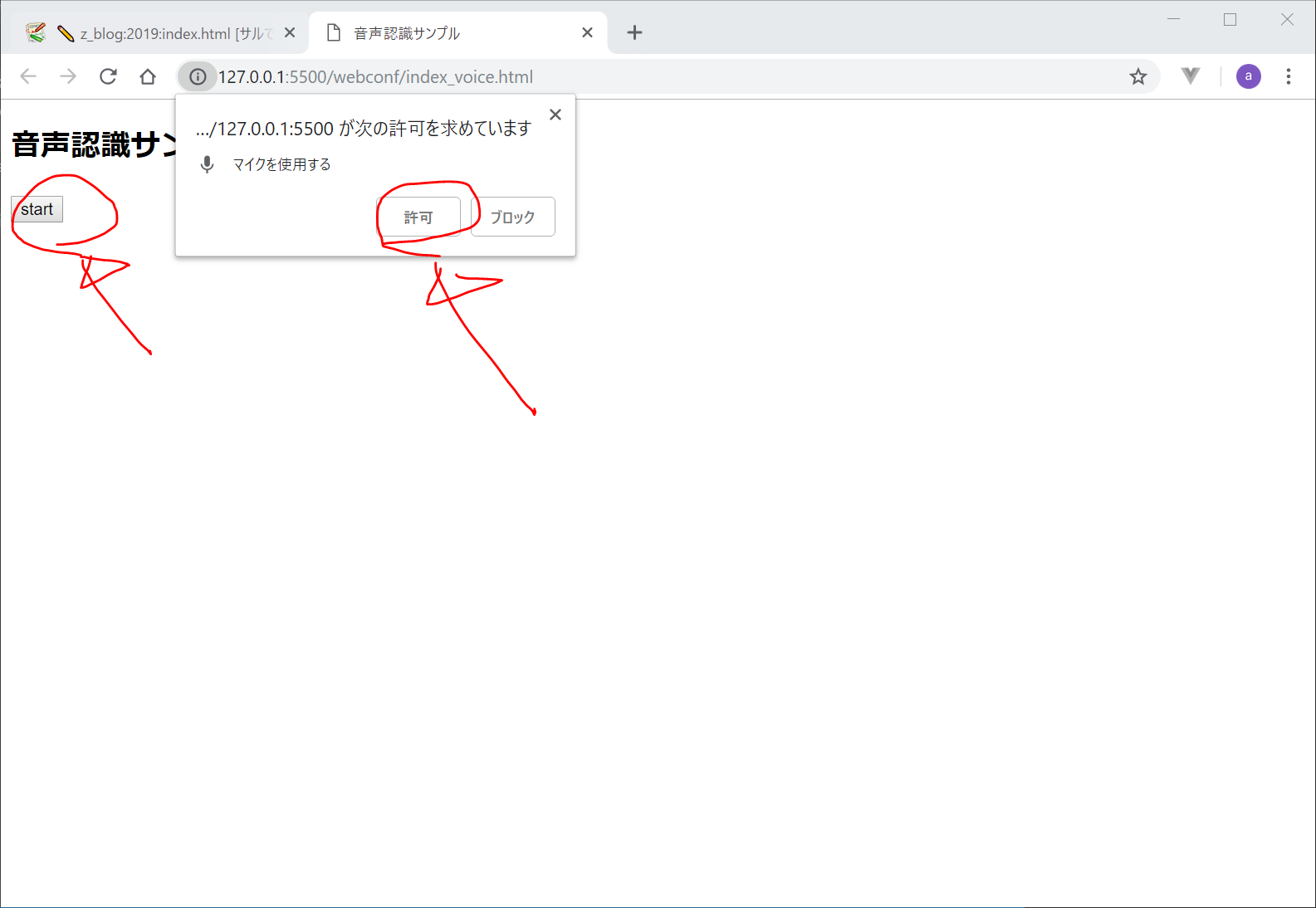
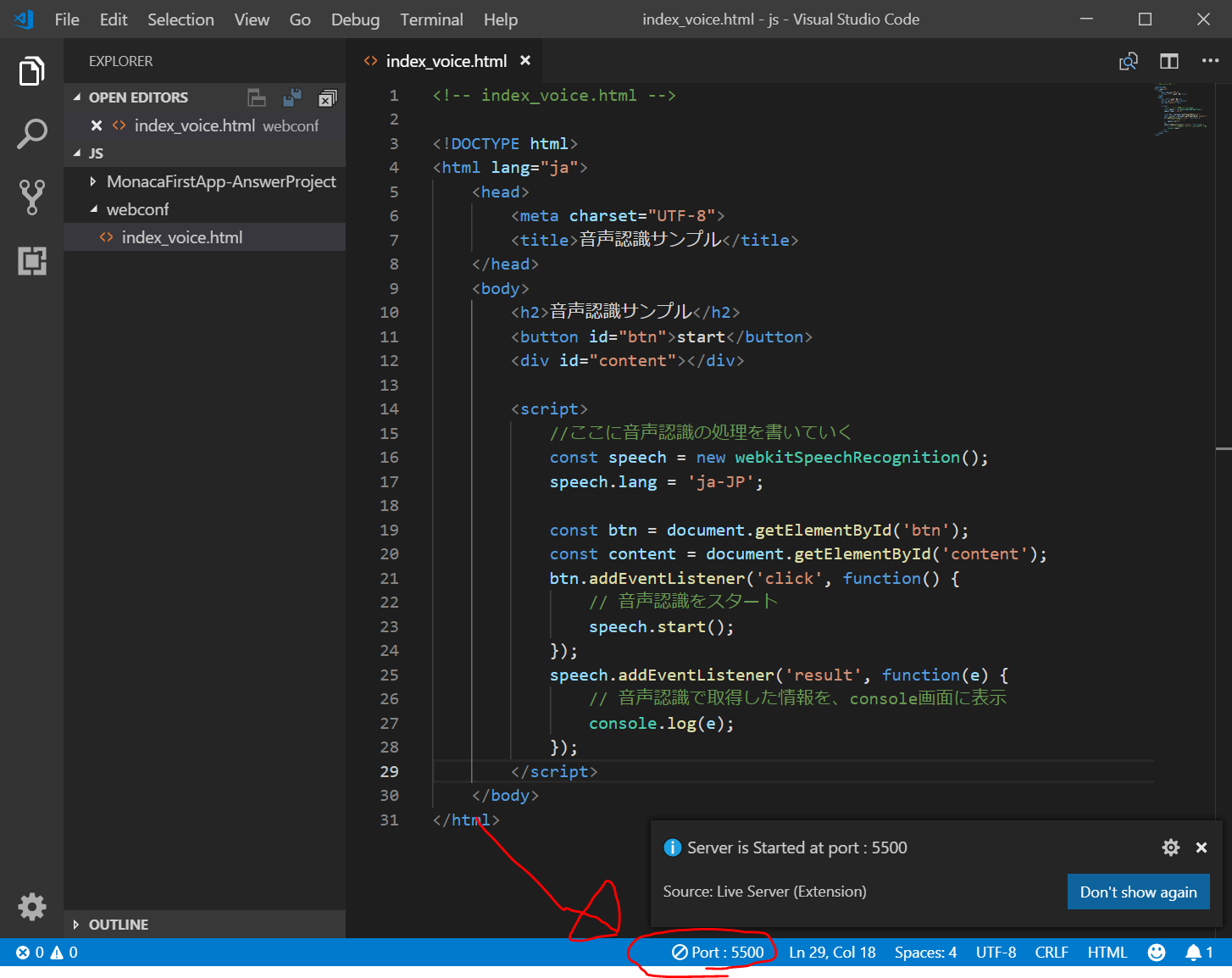
画面右下の Live Serverをクリック

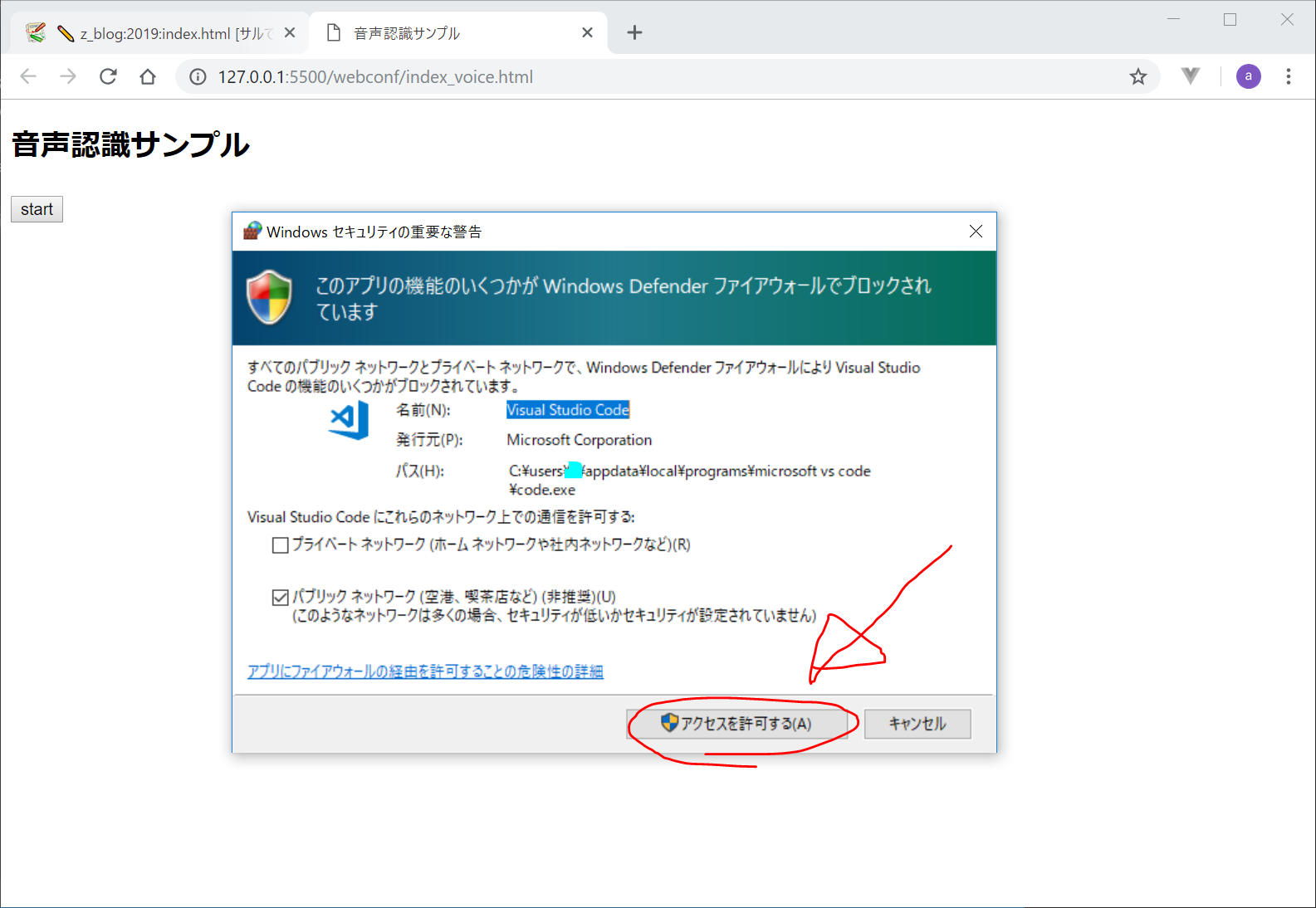
アクセスを許可(初回のみ)

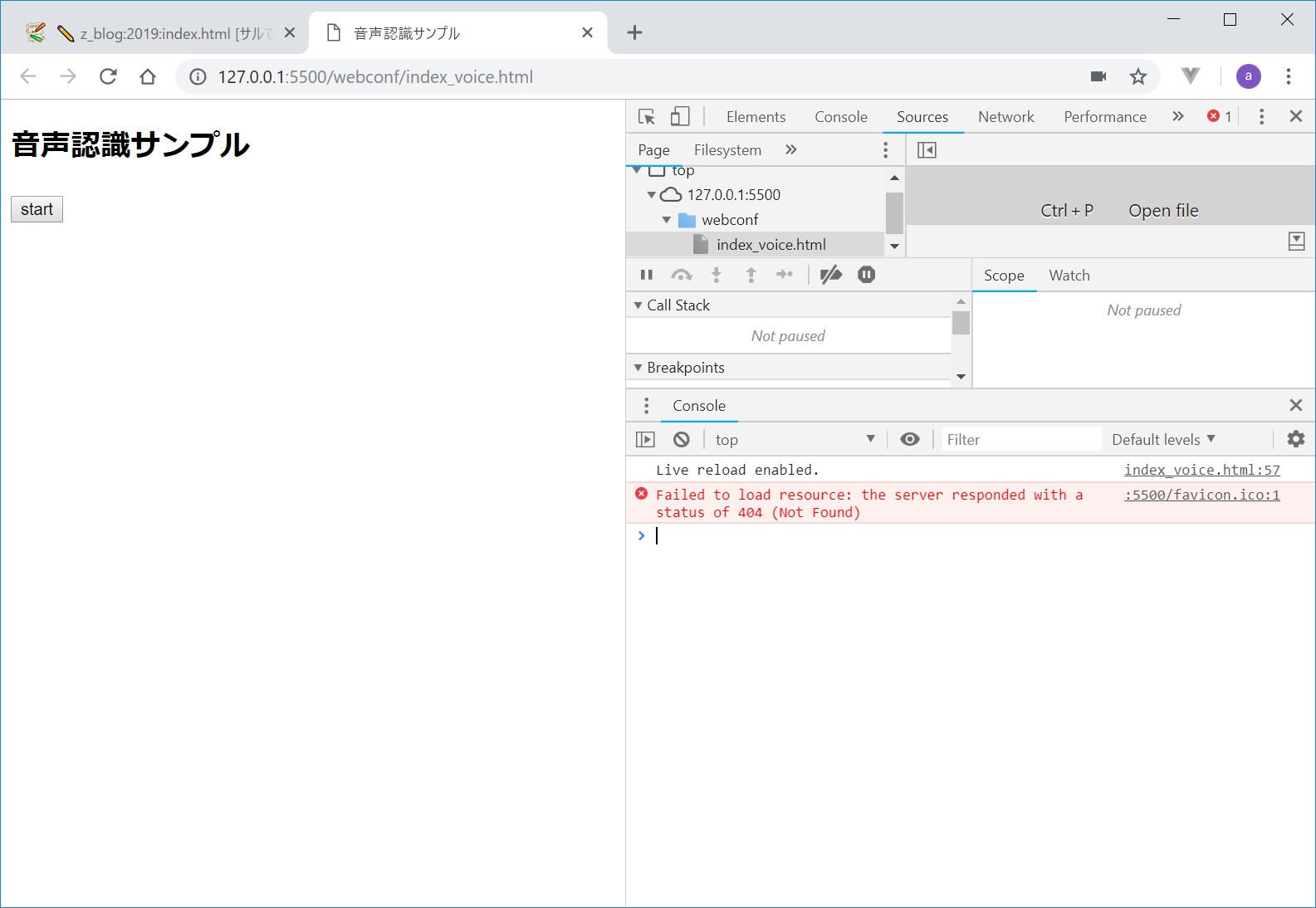
Ctrl+Shift+Iでconsole画面を表示
あれ、うまくいかなかった。。。続きは明日。。。
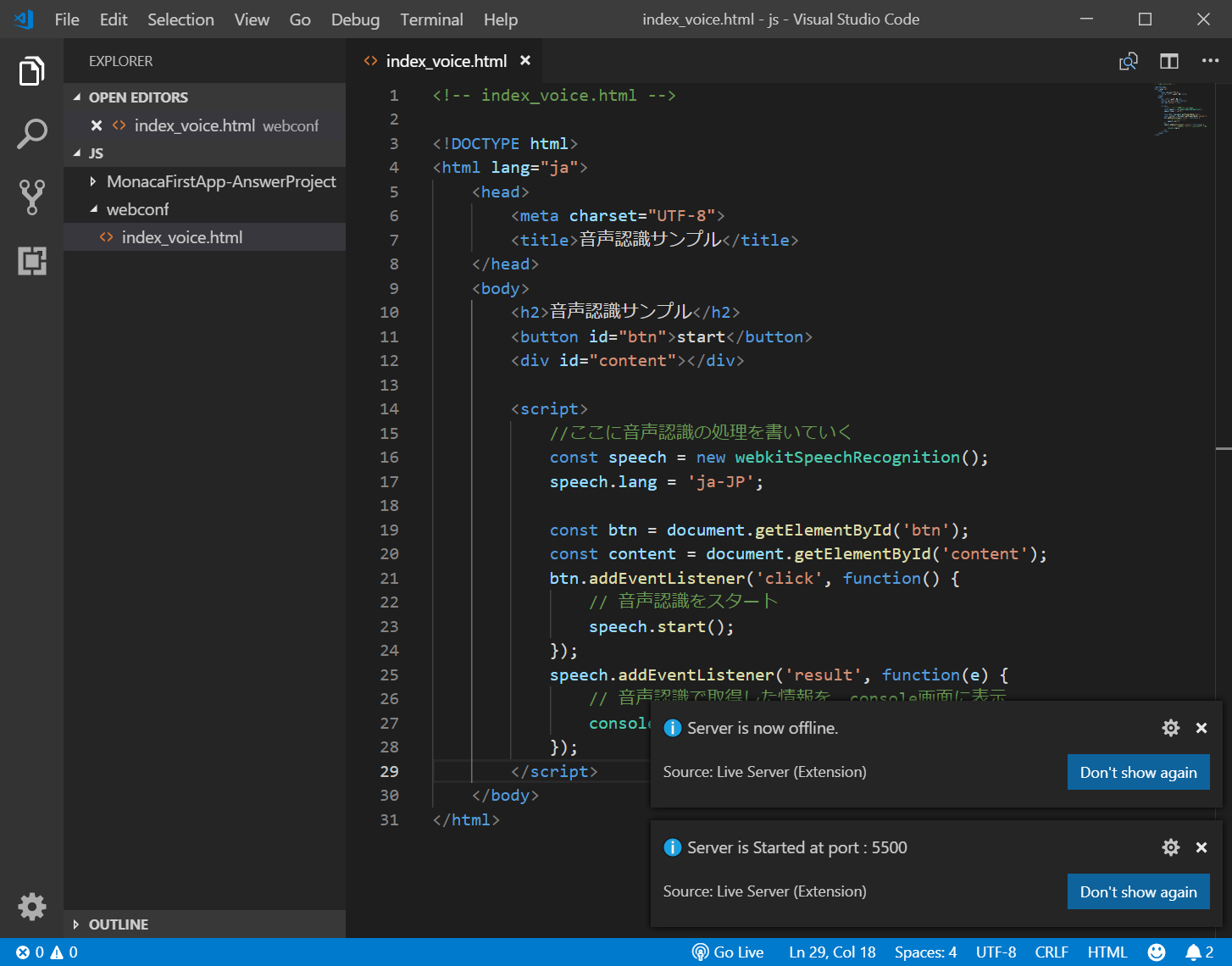
Live Serverの停止
⇒もともとGo Liveであったところが、Port 5500 になっているので、それをクリックするとサーバが停止する。
Live Serverの簡単さにもびっくりした。
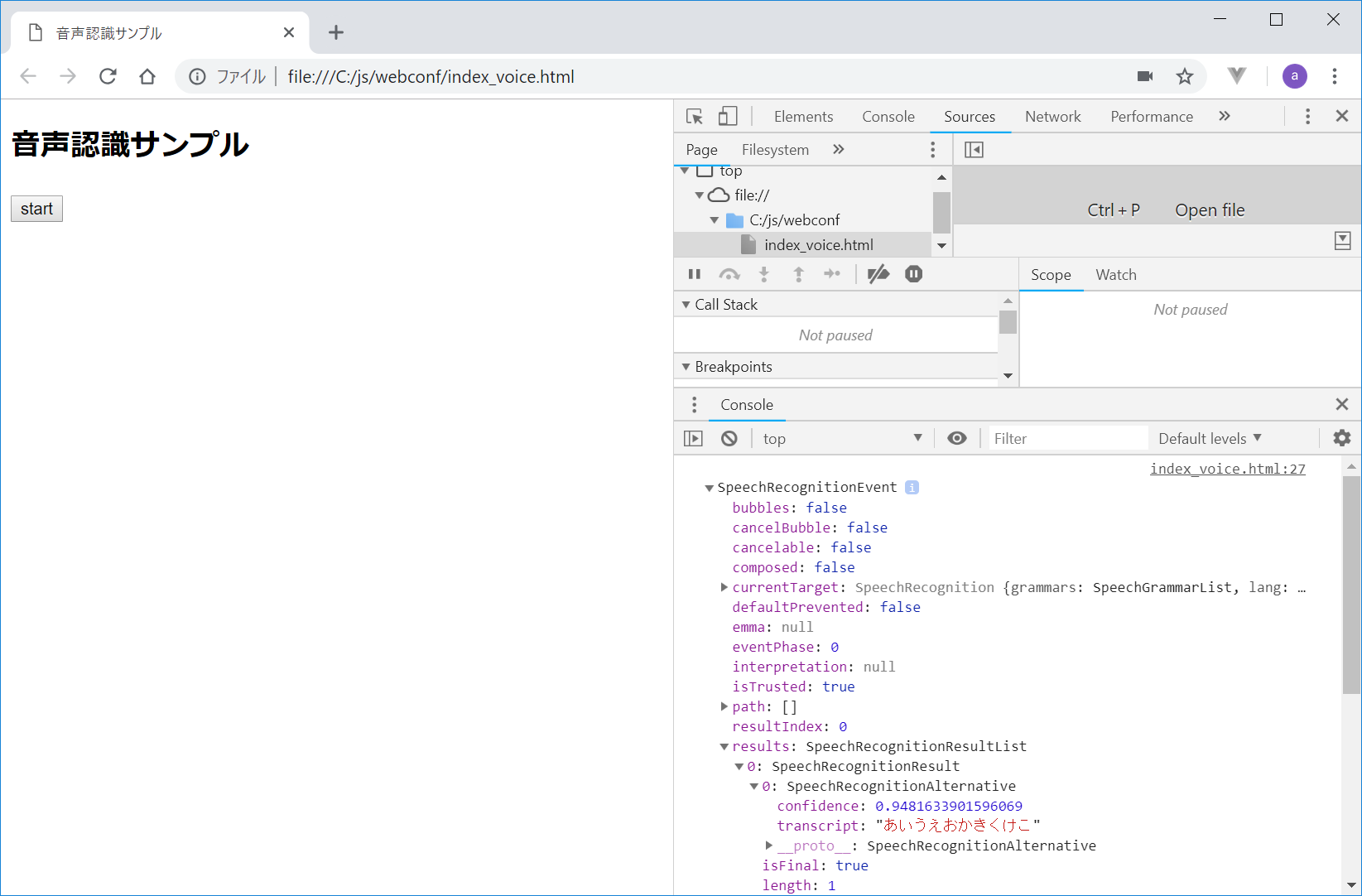
ローカルサーバー無しで、もう一度index_voice.htmlを開く
普通にChromeで開き、Ctrl+Shift+Iでconsole画面を出します。startボタンをクリックしたあとに、
あいうえお かきくけこ
とパソコンにしゃべったら、ちゃんと以下のように認識されました。
Web Speech APIに関するリンク
https://paiza.hatenablog.com/entry/2016/07/05/音声認識入門!Web_Speech_APIを使いChromeブラウザを音声操作す
2016-07-05
音声認識入門!Web Speech APIを使いChromeブラウザを音声操作するWebアプリ開発術を公開!
https://qiita.com/hmmrjn/items/4b77a86030ed0071f548
@hmmrjn
2018年12月26日に更新
Webページでブラウザの音声認識機能を使おう - Web Speech API Speech Recognition
https://techblog.asahi-net.co.jp/entry/2018/06/22/173617
2018-06-22
オリジナルの音声アシスタントを作ろう (1) - Web Speech API
https://stackoverflow.com/questions/42260858/vue-js-webkitspeechrecognition-integration?noredirect=1&lq=1
Vue.js webkitSpeechRecognition integration
2019 blog リンク
z_blog:2019:190117_wordpress引越し
z_blog:2019:190415_Win10_install2
z_blog:2019:190424_ggplot2棒グラフ
z_blog:2019:190502_initialization
z_blog:2019:190929_nodejs_deploy
z_blog:2019:191010_onewayanova
今回写経した本
少ないページ数で実用的です。