00.cssフレームワークbulma用テンプレート:codesandboxのvueでbulma利用
文書の過去の版を表示しています。
CodeSandboxのVue.jsでBulmaを利用する方法
参考
https://alligator.io/vuejs/css-frameworks-vuejs/
$ npm install bulma
After Bulma is downloaded, open up your main.js and import it.
main.js
import './../node_modules/bulma/css/bulma.css';
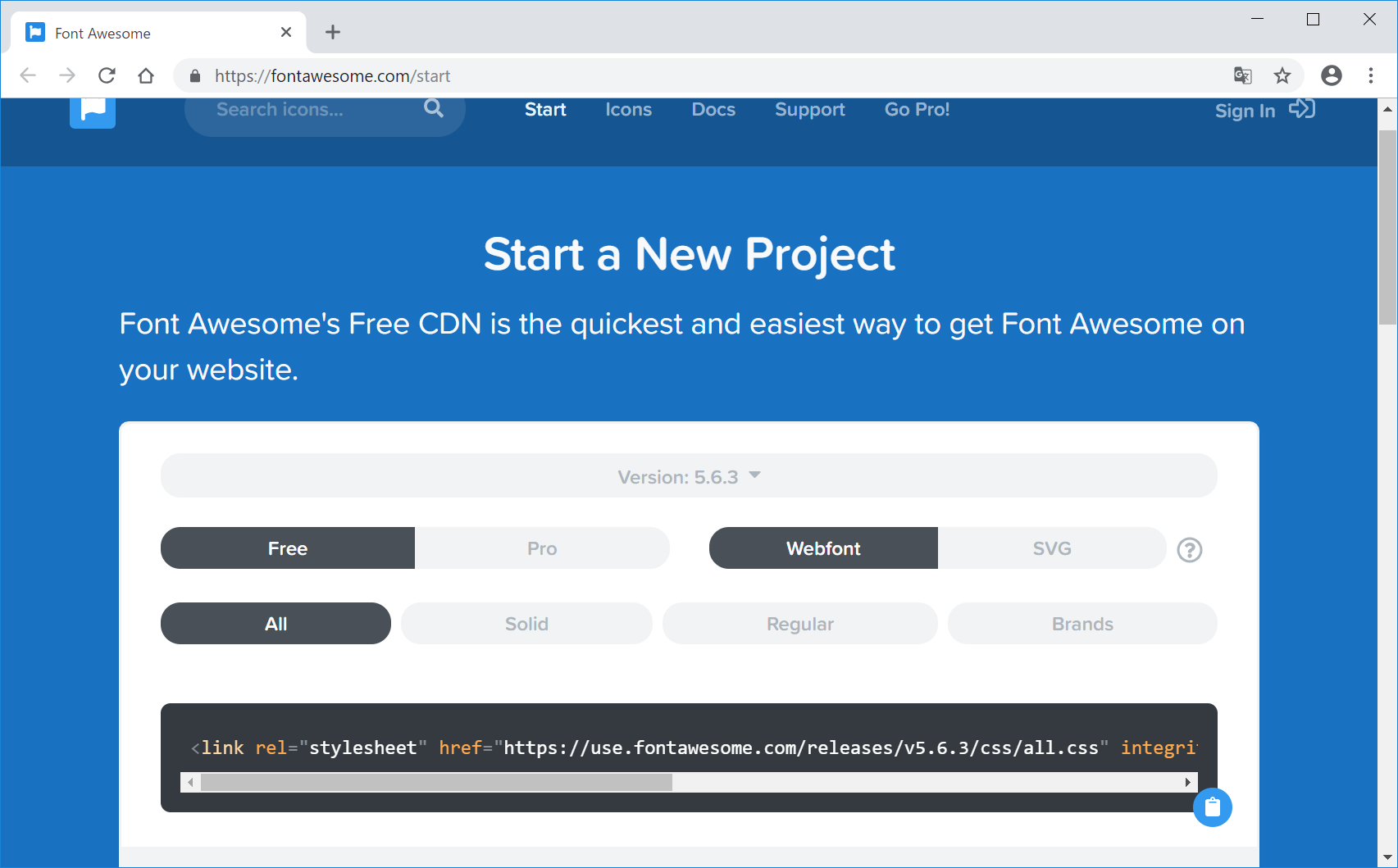
font awesome 5は、以下のサイトからのリンクを、index.htmlの</head>の直前に挿入する。
https://fontawesome.com/start

参考:https://niwaka-web.com/fontawsome5_css/
Font Awesome 5の使い方【Web Fonts with CSS編】更新日:2018年11月20日
https://saruwakakun.com/html-css/basic/font-awesome
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう 2018/12/20
リンク
https://sugimotonote.com/2018/05/23/post-1058/
Vue.js + bulma + Vue-cliでシンプルにおしゃれな静的サイトを作る
2018/5/23 2018/5/23
00.cssフレームワークbulma用テンプレート/codesandboxのvueでbulma利用.1545553222.txt.gz · 最終更新: 2018/12/23 by adash333
