目次
Ionic4でPWA(Progressive Web Apps)
—2019/02/16 更新
PWA(Progressive Web Apps)とは、Webサイトをスマホアプリのように使える仕組みです。
例えば、PWA普及以前は、オフラインで動作するAndroidアプリを作成したい場合は
- WEBサイトをIonicで作る
- Ionic上で、ionic cordova build androidして、apkファイルを作成
- Google Playにアプリを登録
- ユーザはGoogle Playからアプリをダウンロードしてインストール
という流れが必要でしたが、PWAであれば、
- WEBサイトをIonicで作ってPWA化して公開
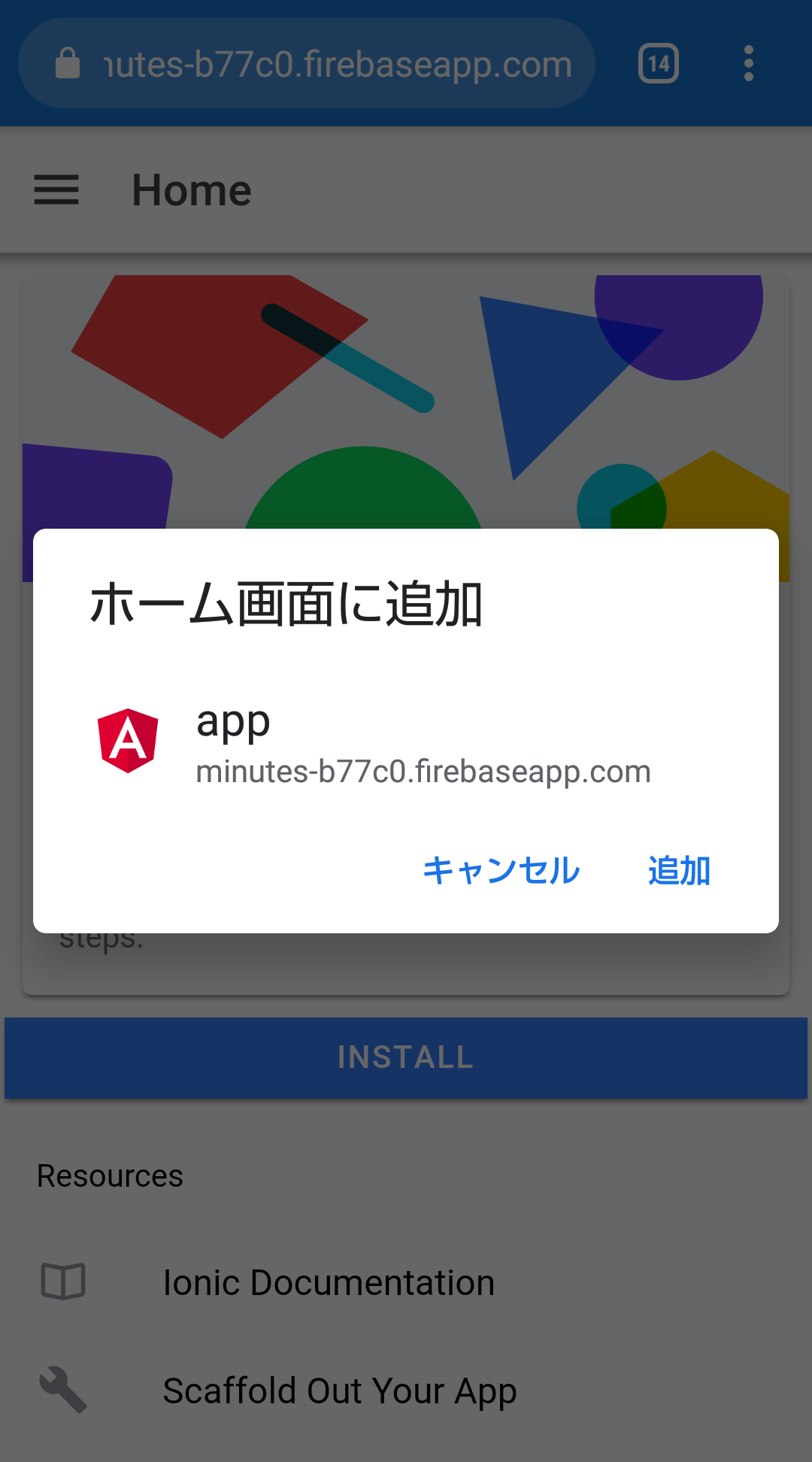
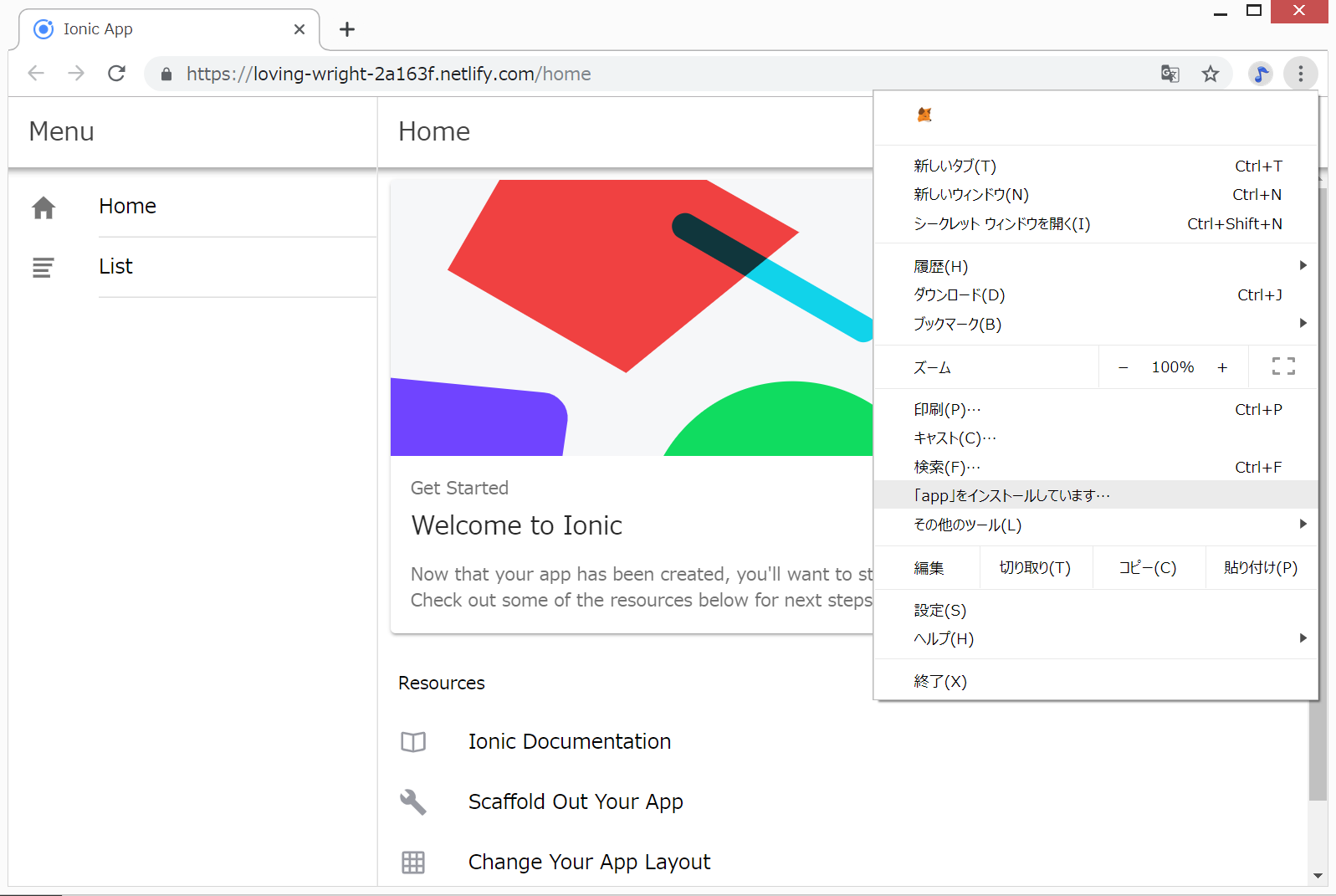
- ユーザはWEBサイトを閲覧すれば、『ホーム画面に追加する』(A2HS: Add to HomeScreen)画面が表示されて、追加する
- 以降、オフラインで、まるでスマホアプリのようにWEBサイトを利用できる
といったことが可能になります。もちろん、『プッシュ通知』なども備えることができるそうです。(個人的にプッシュ通知は嫌いですが。)
今回は、http://www.jomendez.com/2018/06/05/add-home-screen-pwas/をIonic4で写経して、Add to HomeScreen(A2HP)ボタンを実装し、Firebase Hostingにデプロイするところまでやってみたいと思います。
PWAメニュー
すること
- Ionic4のtabsデフォルトアプリをPWA化する
- Tab1に、Add to HomeScreen(A2HP)ボタンを実装する
- Firebase Hostingにデプロイして、Androidスマホでホーム画面にアプリを追加し、オフラインで起動してみる
- 同じアプリを、Netlifyにデプロイしてみる。Androidスマホでホーム画面にアプリを追加し、オフラインで起動してみる
今回は、http://www.jomendez.com/2018/06/05/add-home-screen-pwas/をIonic4で写経してみます。
https://ionicframework.com/docs/publishing/progressive-web-app も参考にします。
開発環境
WindowsでのIonic4環境構築方法については、WindowsでIonicを始める方法をご覧ください。
Panasonic CF-RZ6 Windows10 Pro (1803) VisualStudioCode git version 2.20.1.windows.1 Node v10.15.1 npm 6.4.1 Ionic (Ionic CLI) 4.10.2 @ionic/angular 4.0.1
今回構築した環境
@angular/cli 7.3.1 @angular/pwa 0.13.1 firebase-tools@6.3.1
新規Ionic4アプリの作成
- VisualStudioCodeでWindowsのC:/ionic/フォルダを開く
- Ctrl+@でターミナル画面を開いて、以下を入力します
ionic start ionic4-pwa sidemenu --type=angular // 何か聞かれたら、n + Enter
- ionic4-pwaがアプリの名前
- sidemenuがサイドメニューが作成されるテンプレートを利用
--type=angularがAngularを利用
を表しています。--typeは、今後、vueやreactが実装されるのかもしれません。
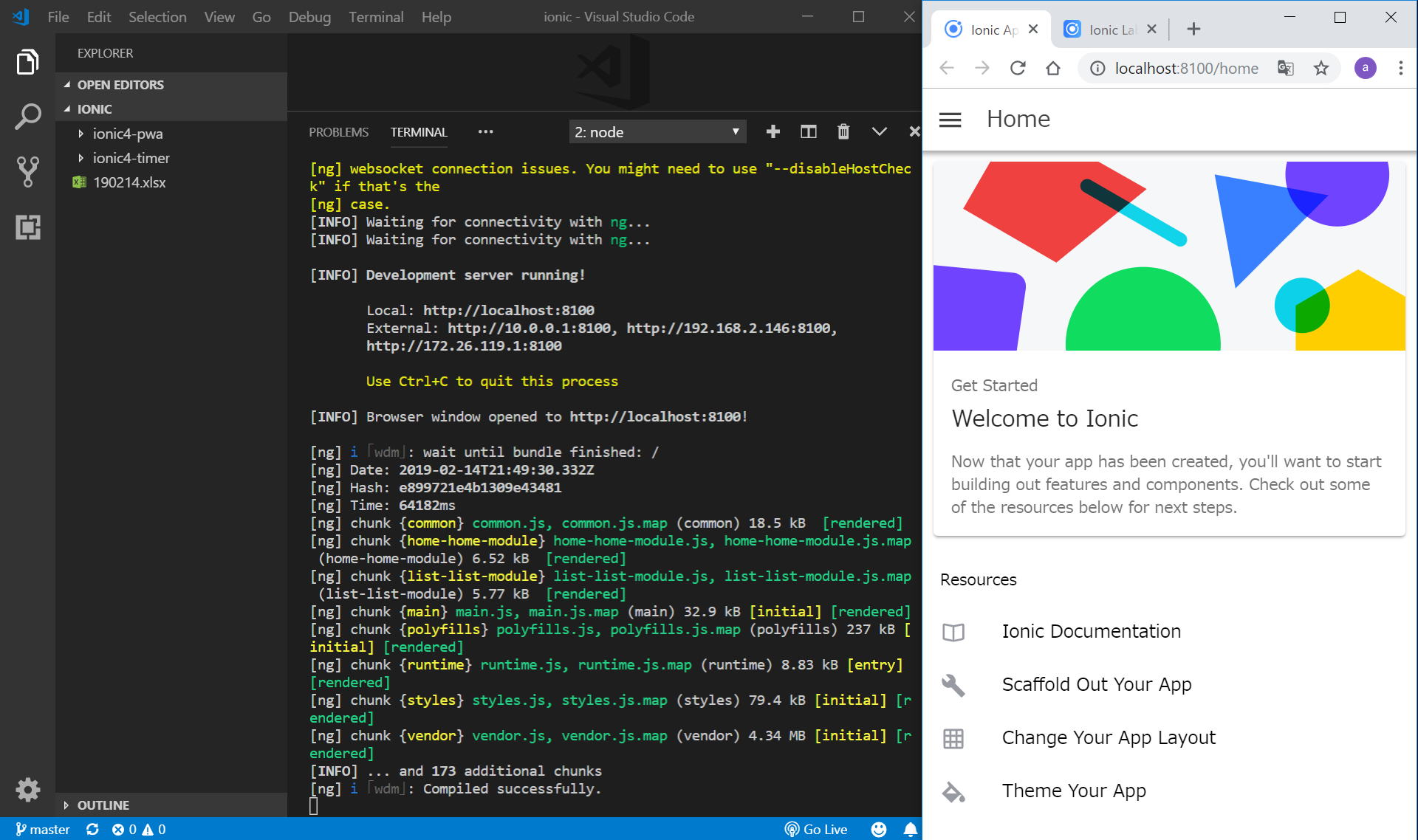
- 以下を入力して、サーバを起動します。
cd ionic4-pwa ionic serve

なお、サーバを停止するためには、Ctrl+C, Y, Enterの操作を行います。
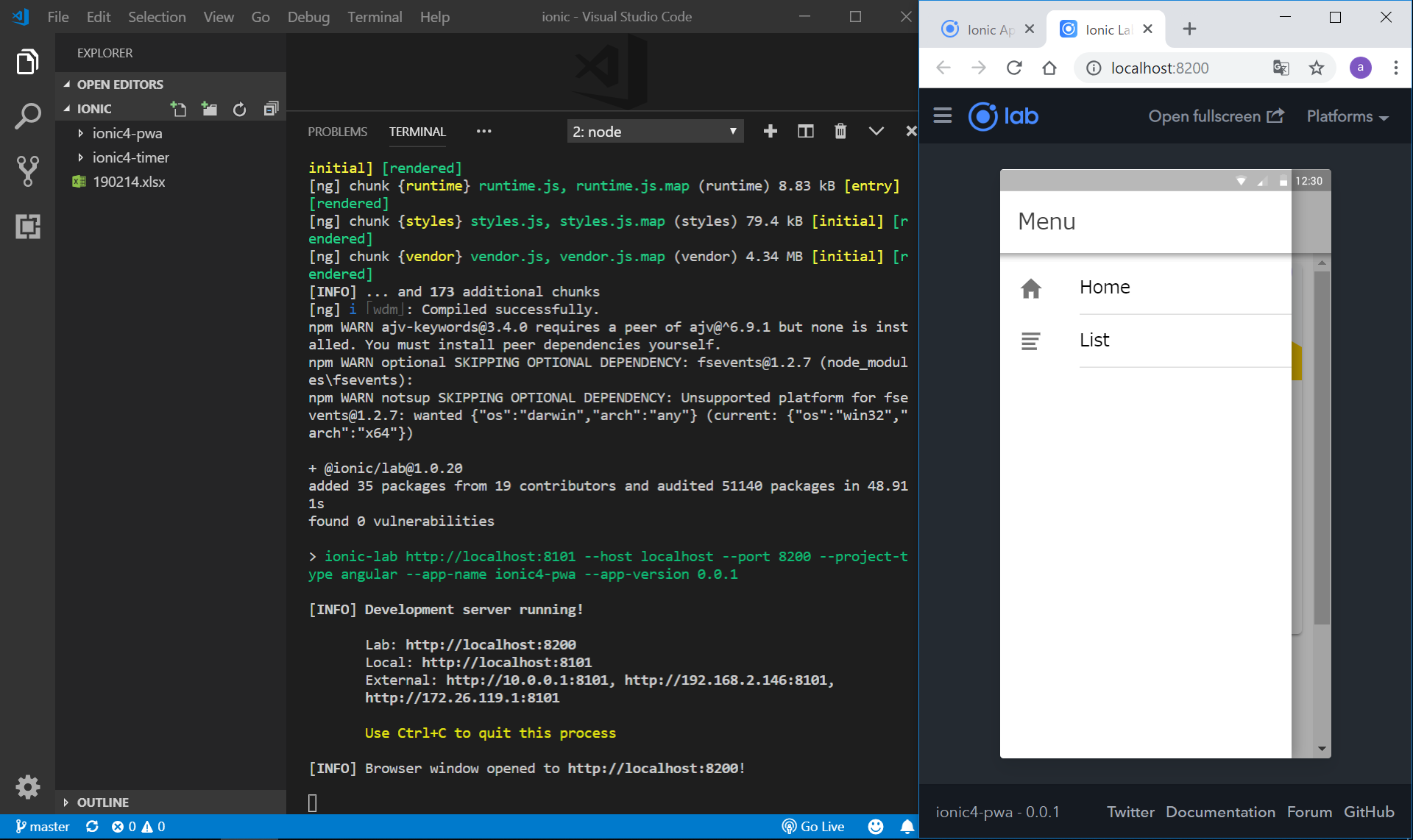
以下の操作でもよいです。
ionic serve -l
? Install @ionic/lab? には、Enterを入力します。(@ionic/labがインストールされます)

@angular/cliのインストール
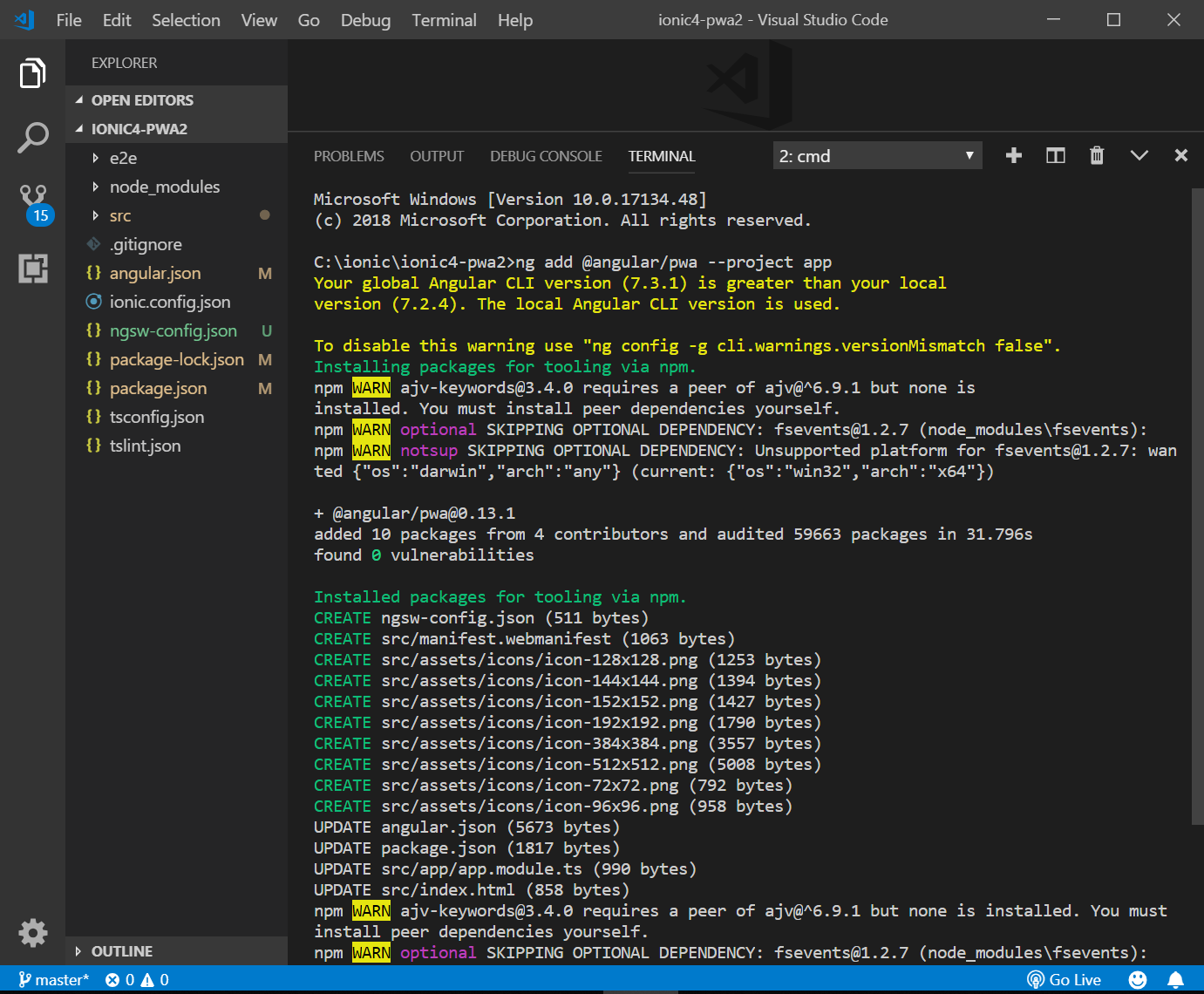
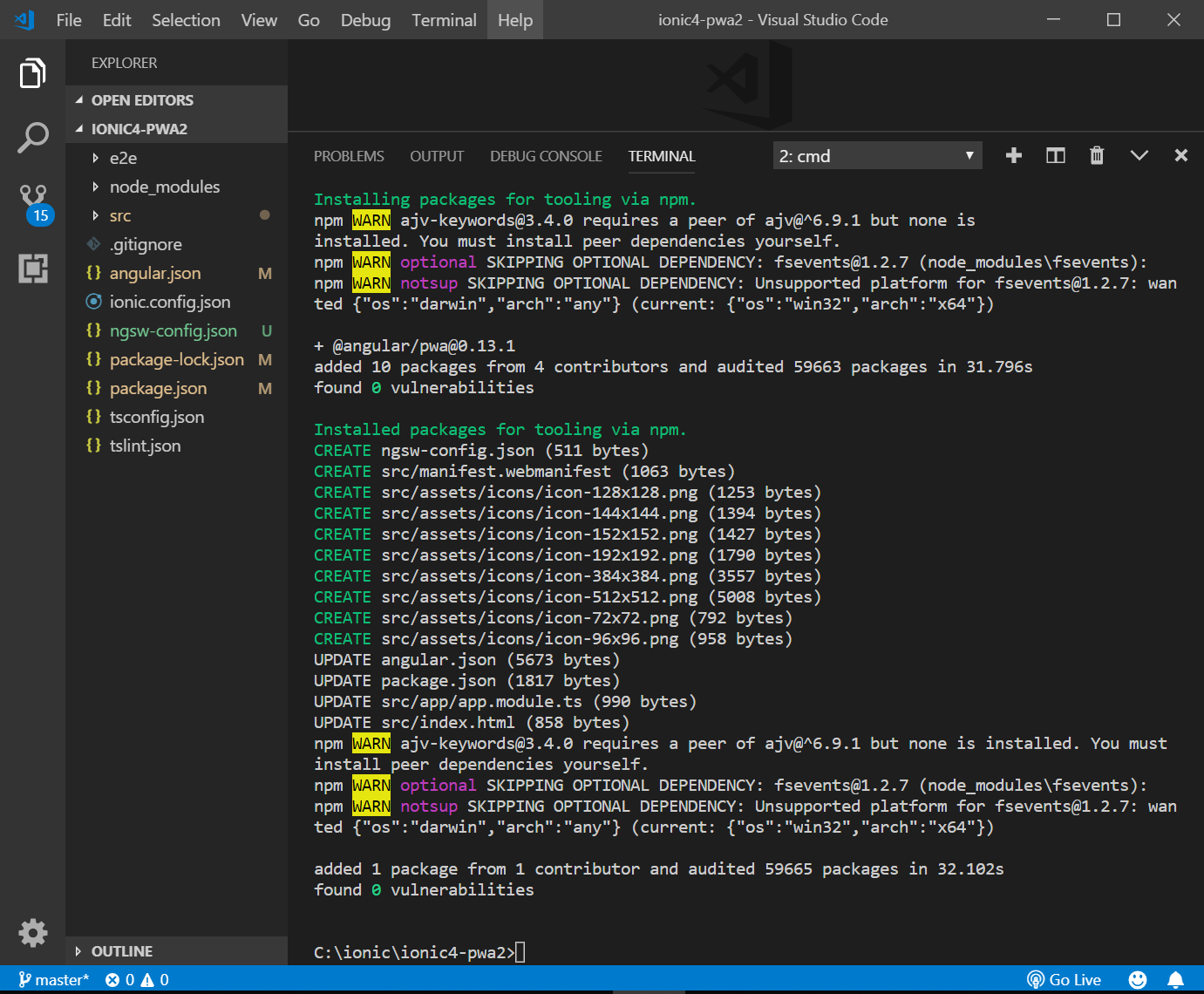
アプリのPWA化
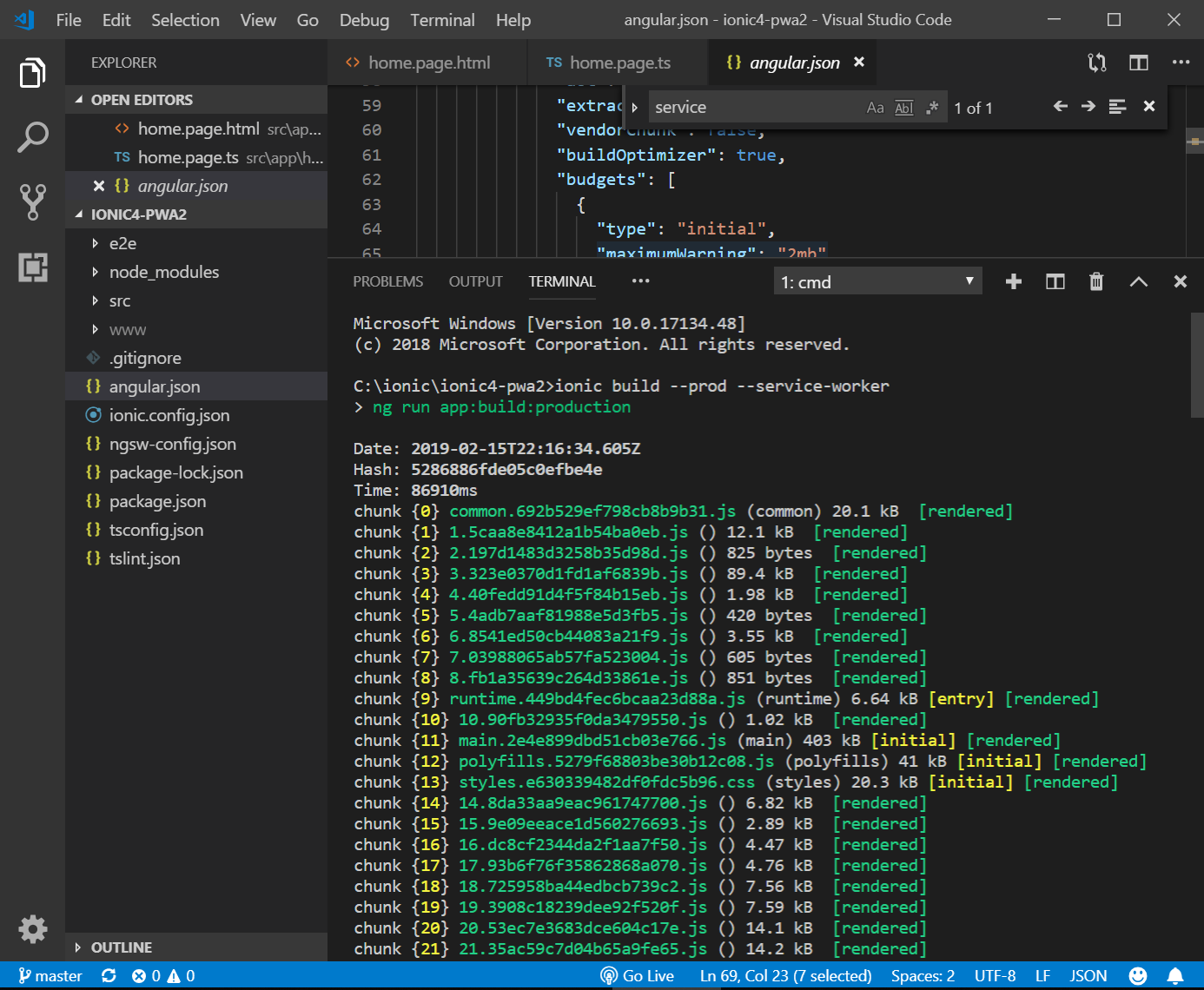
build
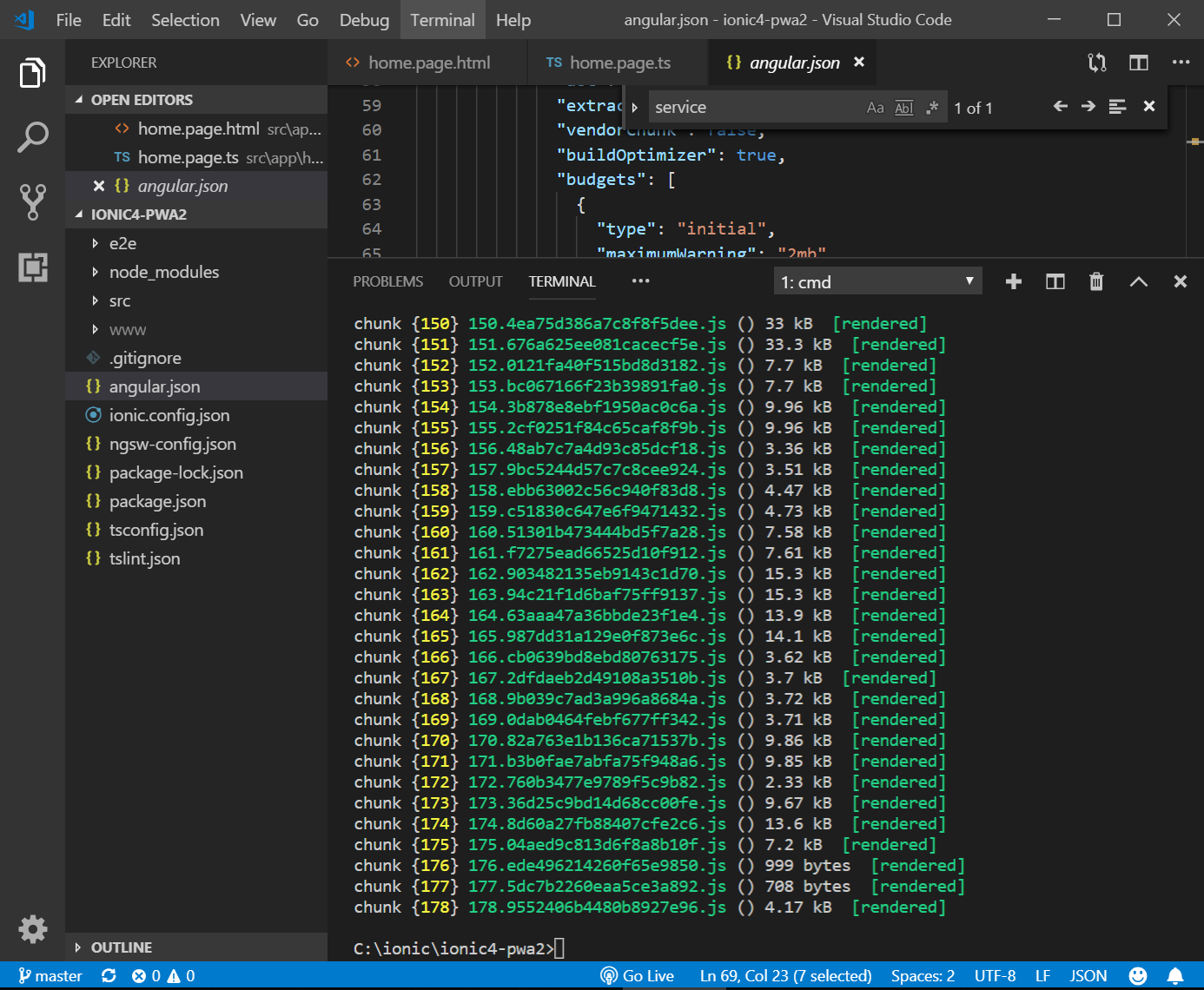
ionic build --prod --service-worker
https://ionicframework.com/docs/publishing/progressive-web-appによると、
“serviceWorker”: true
のままなら、--service-workerは不要のようだが、、、
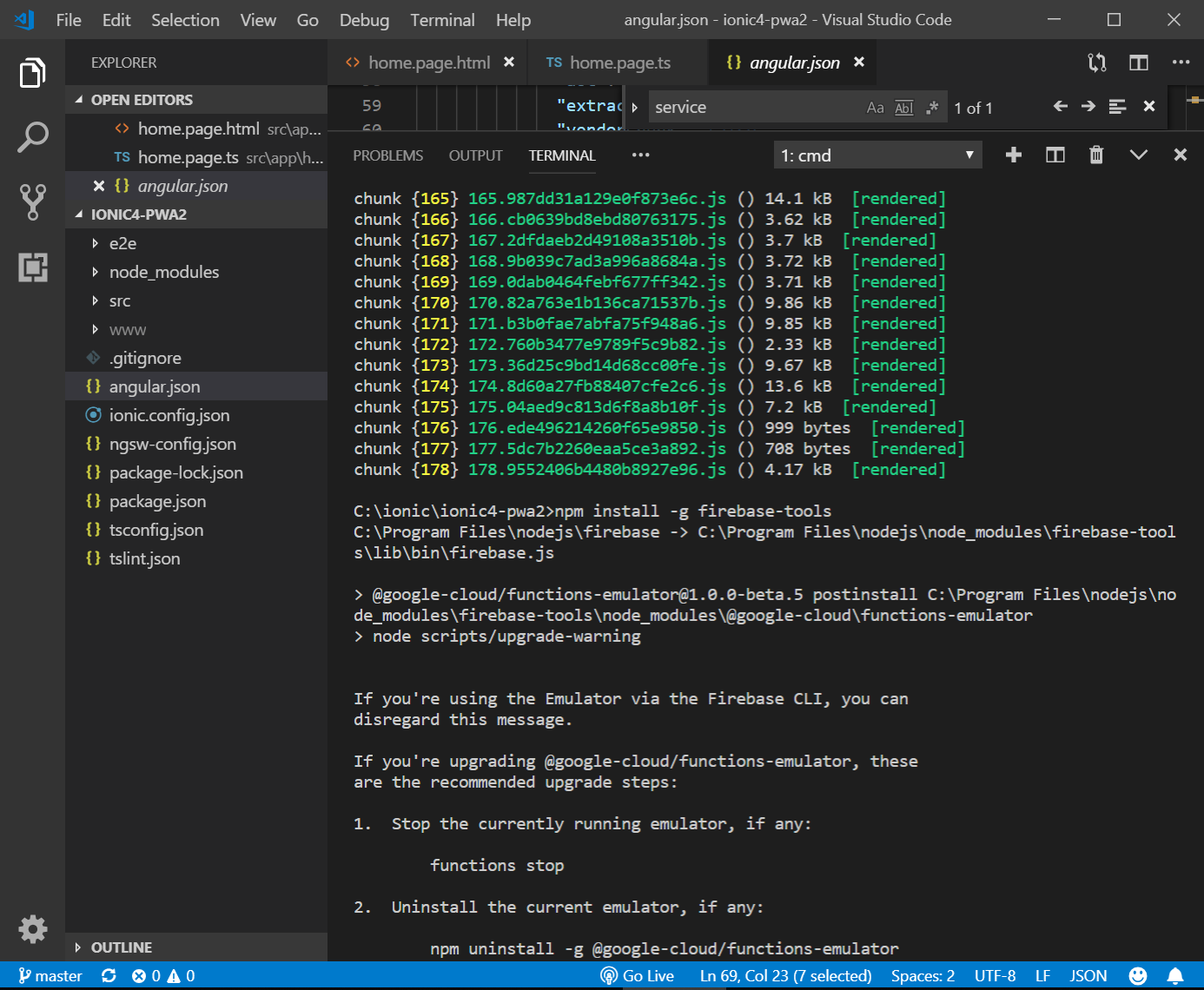
firebaseにデプロイ
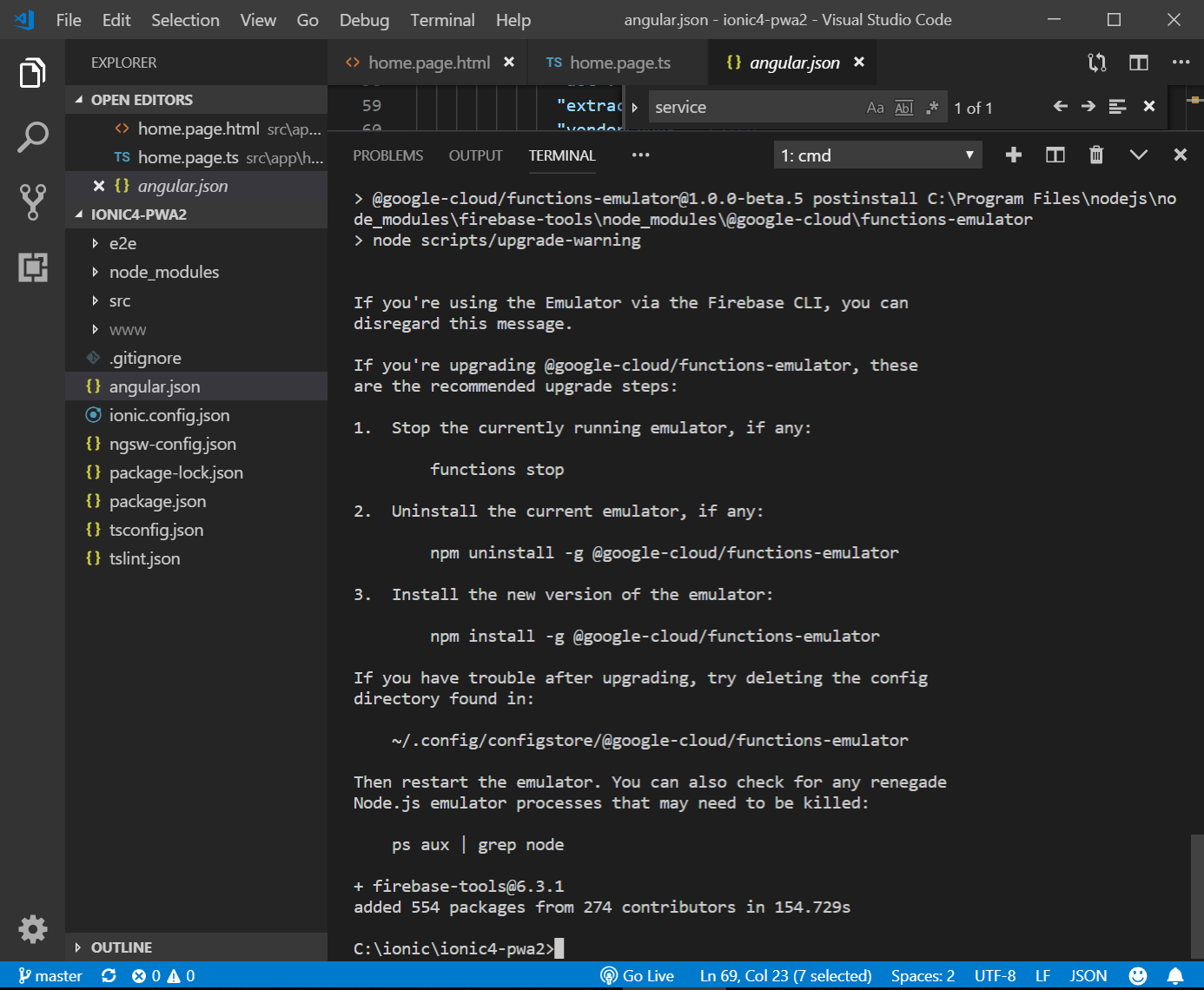
npm install -g firebase-tools
firebase-tools@6.3.1 がインストールされた。
https://firebase.google.com/docs/cli/?hl=ja に従ってやっていく。
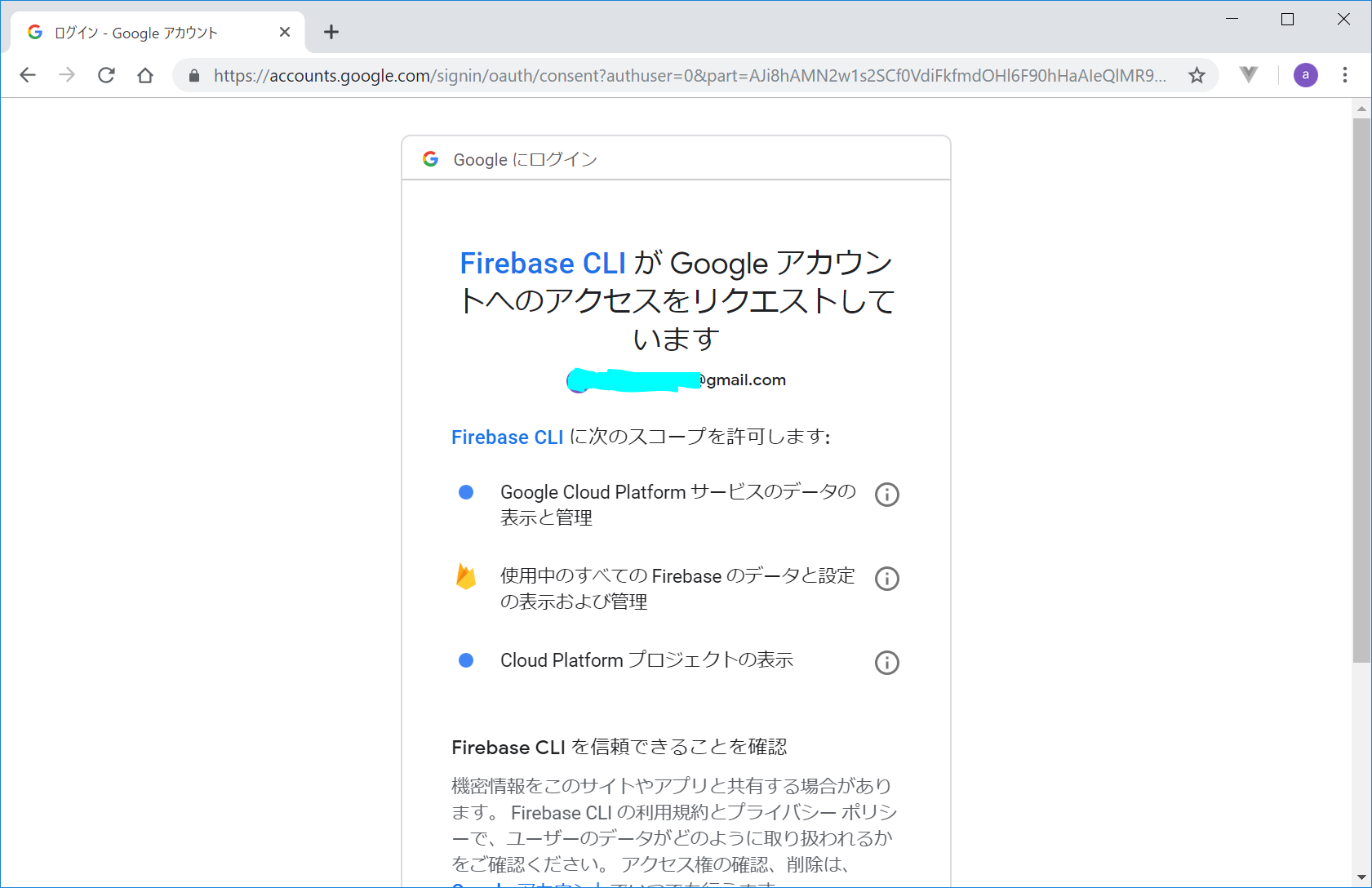
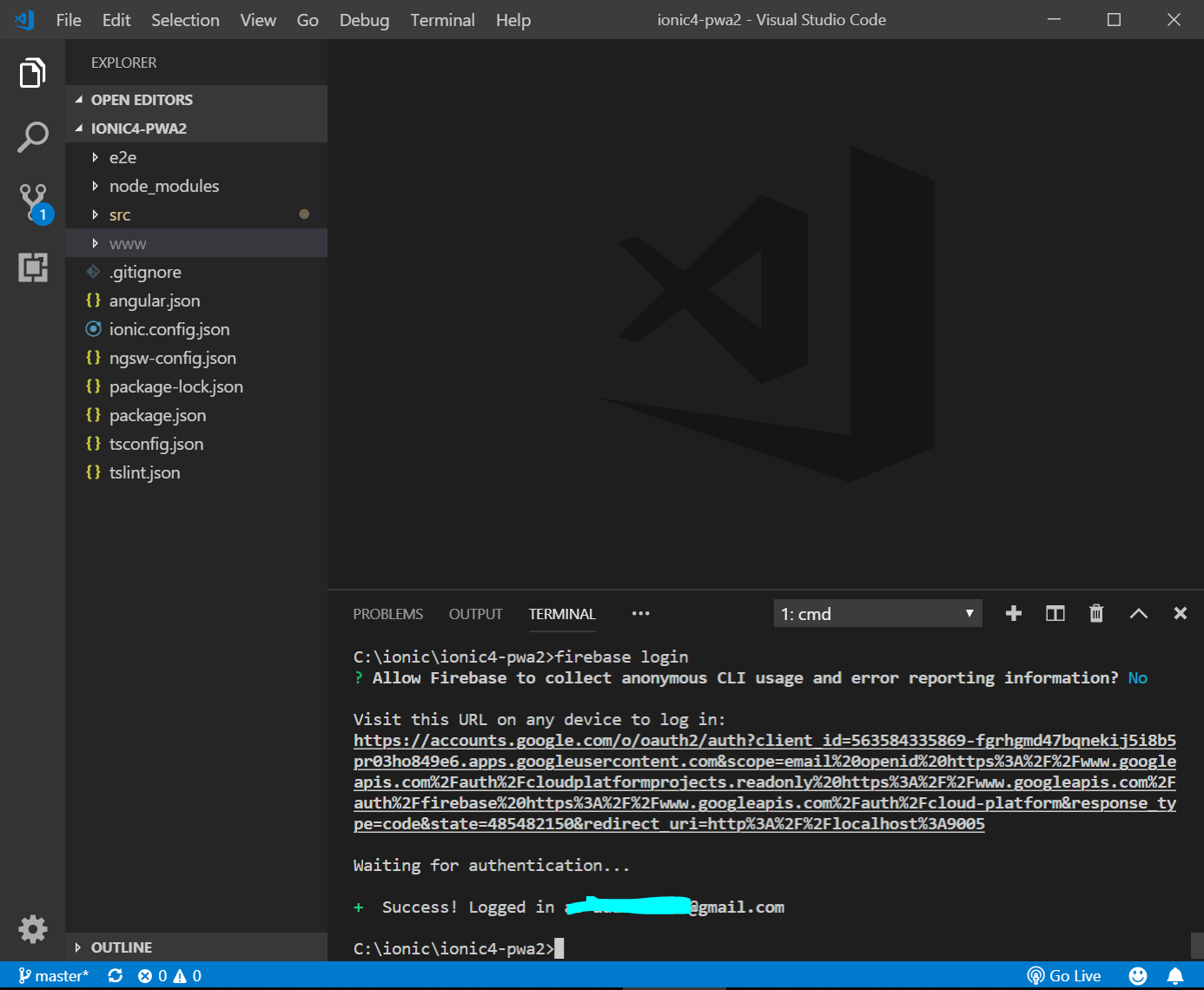
firebase login
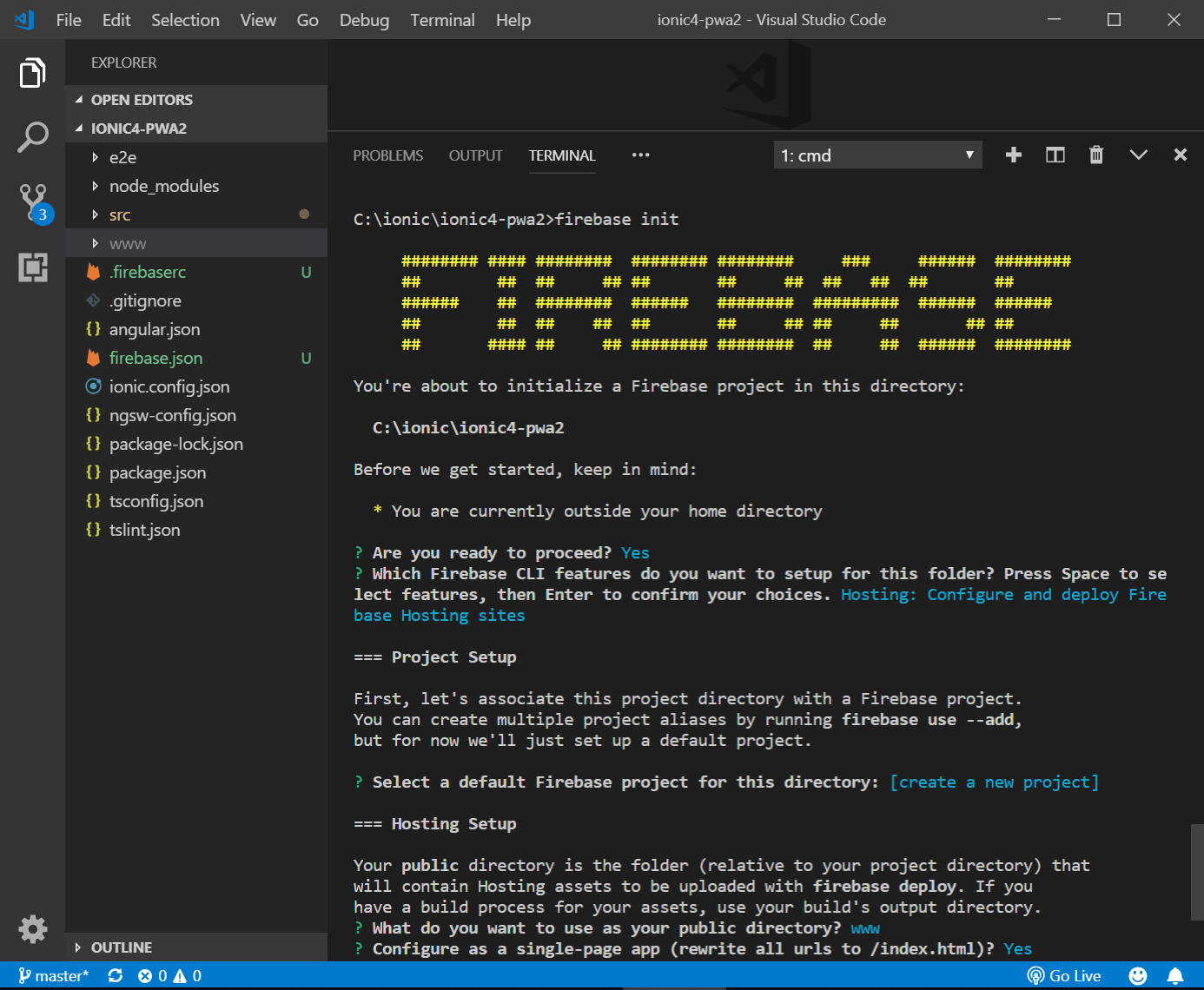
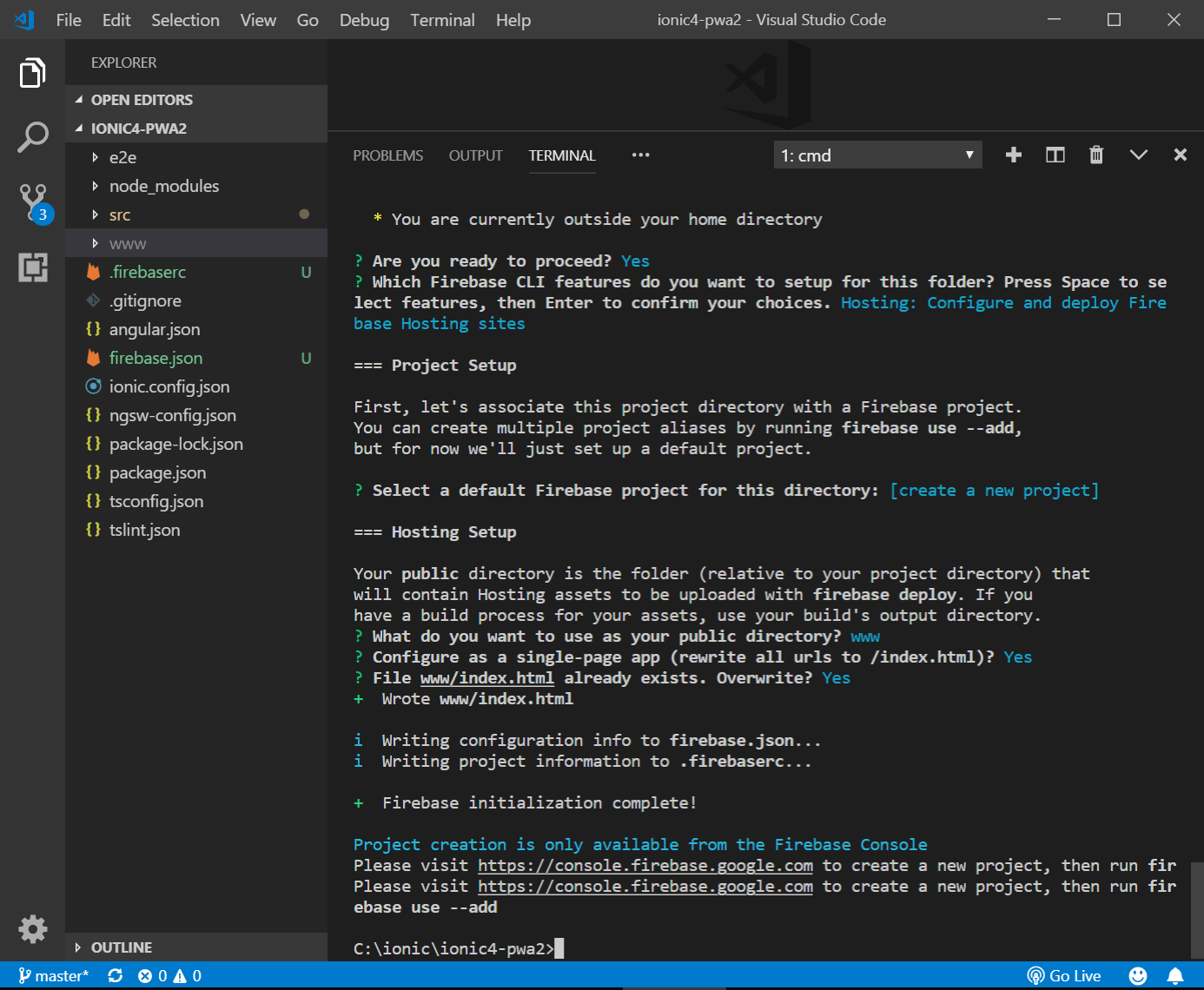
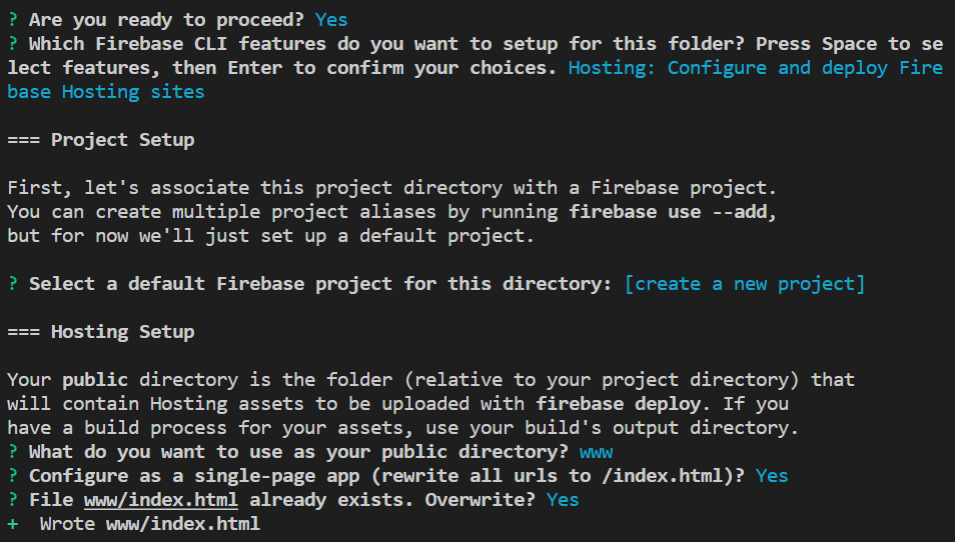
firebase init


質問に対しては以下のように答えていきます。

Create a new projectを選んでいるのに、new projectを作成してくれませんでした。(Firebase consoleで作成する必要があります。)
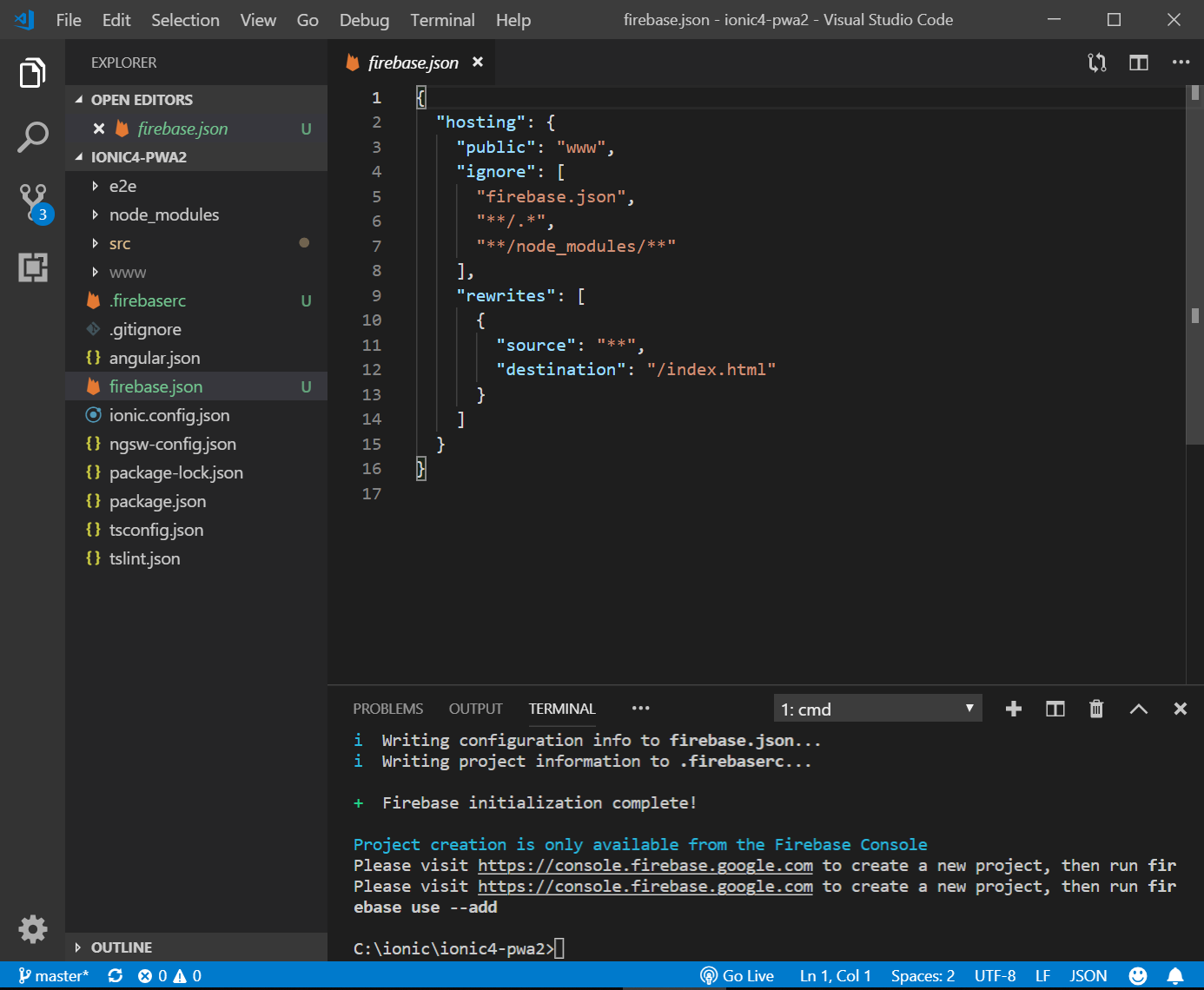
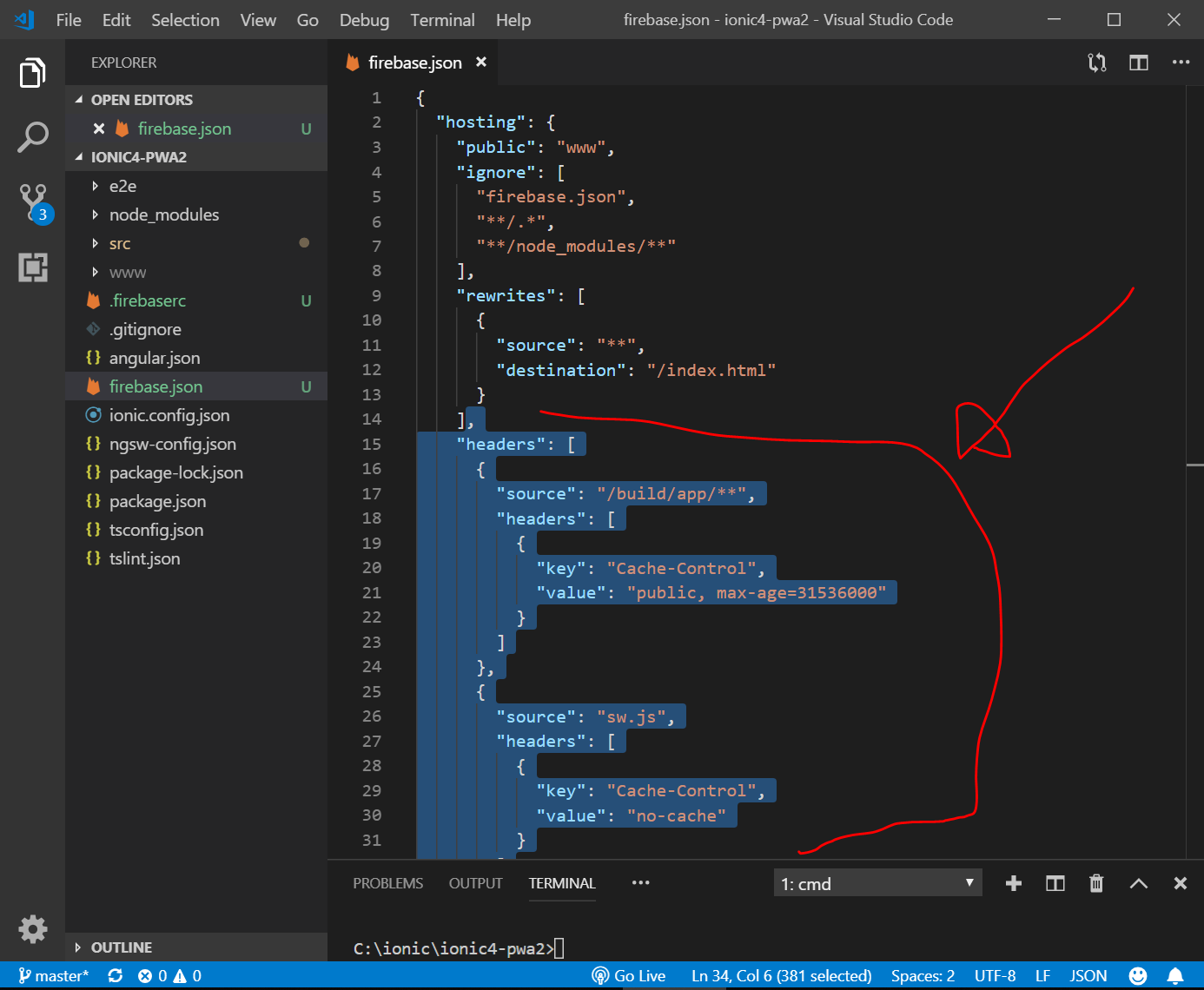
firebase.jsonのhosting.propertyに以下を追加
"headers": [
{
"source": "/build/app/**",
"headers": [
{
"key": "Cache-Control",
"value": "public, max-age=31536000"
}
]
},
{
"source": "sw.js",
"headers": [
{
"key": "Cache-Control",
"value": "no-cache"
}
]
}
]
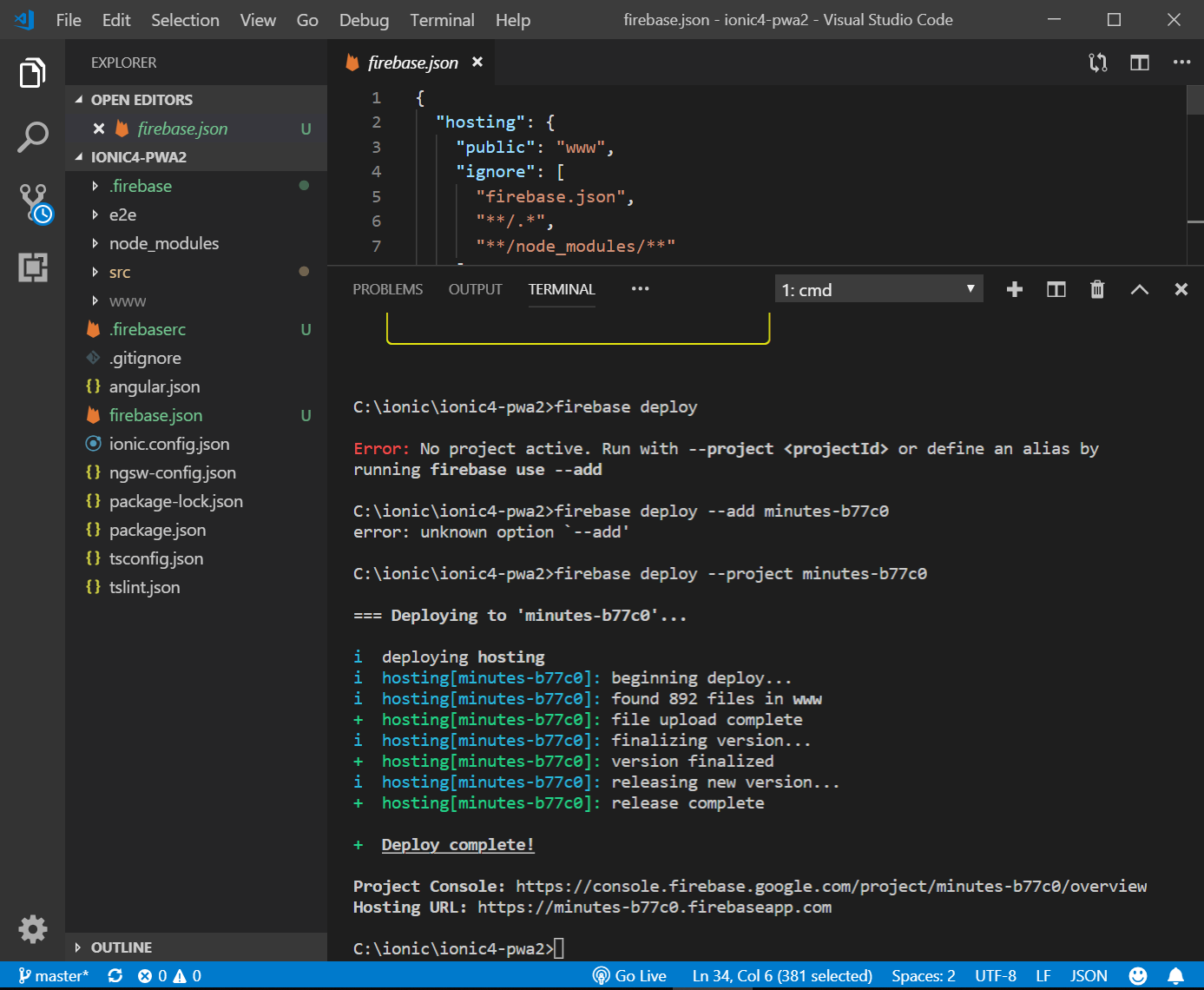
ionic build --prod firebase deploy --project minutes-b77c0
--project minutes-b77c0 のところは、firebaseのプロジェクトを、https://console.firebase.google.com にログインして作成しておく必要があります。
指定されたアドレスをCtrl+クリック で開きます。
今回は、以下のアドレスとなりましたが、、、
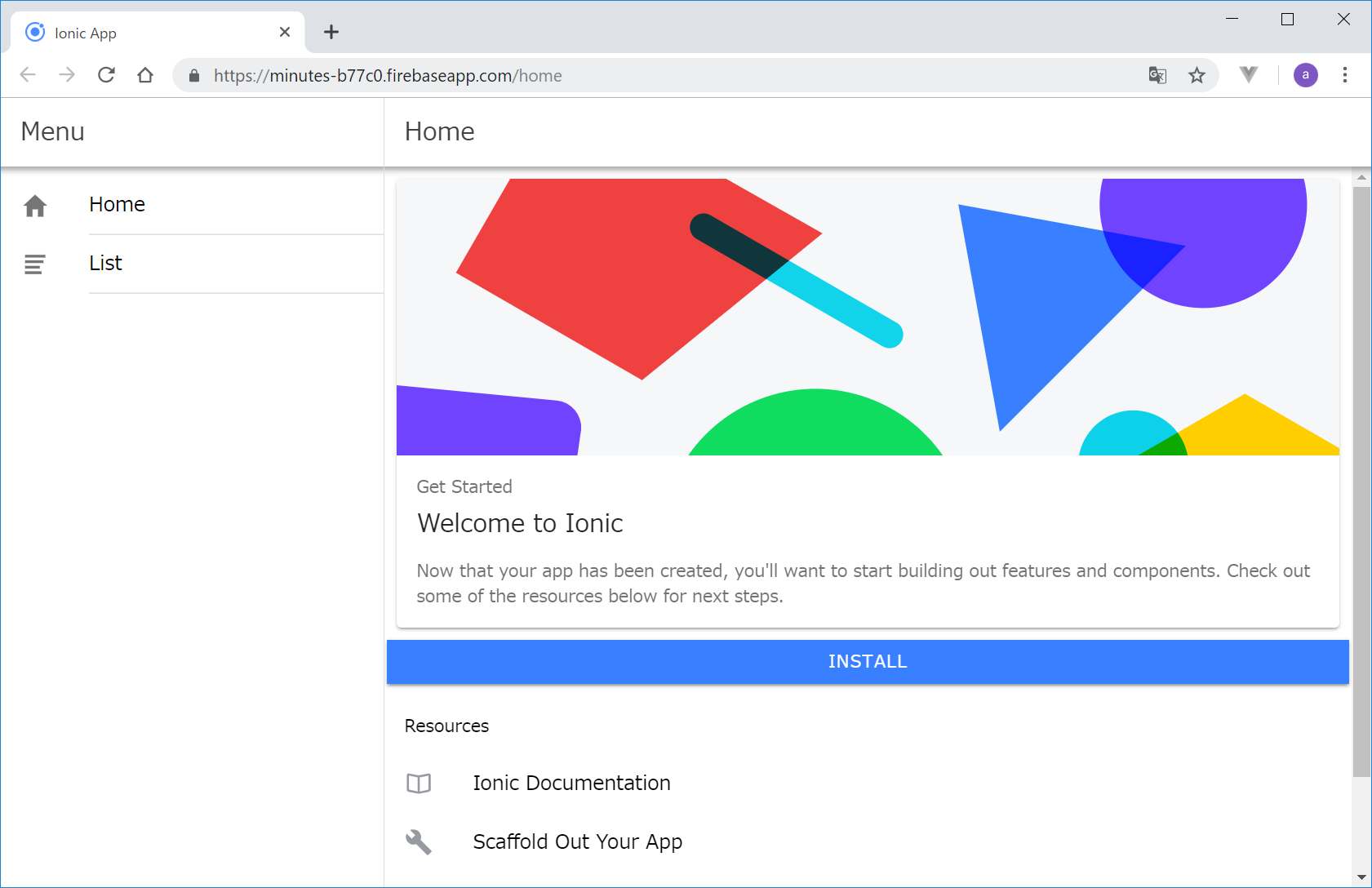
https://minutes-b77c0.firebaseapp.com/
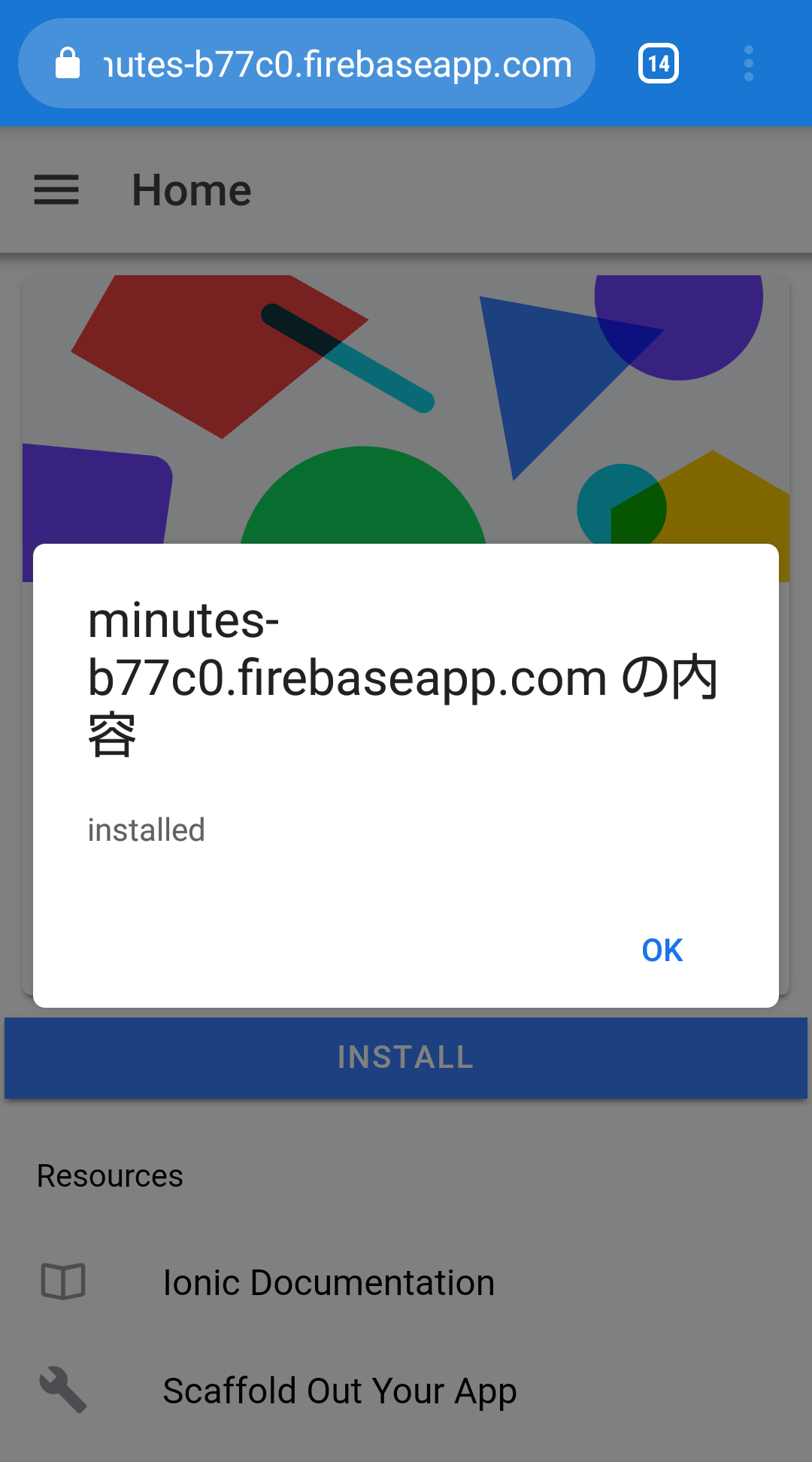
無事、Androidスマホで、アプリとして保存できました。
また、オフラインでもアプリとして動作することを確認できました。(Arrows M03)
参考:
https://qiita.com/sachiko-kame/items/f1a9b35a361296688c9a

メモ
http://www.jomendez.com/2018/06/05/add-home-screen-pwas/
src/app/home/home.page.html
<ion-button expand="full" (click)="add_to_home()" *ngIf="showBtn"> Install </ion-button>
src/app/home/home.page.ts
import { Component } from '@angular/core'; @Component({ selector: 'app-home', templateUrl: 'home.page.html', styleUrls: ['home.page.scss'], }) export class HomePage { showBtn: boolean = false; deferredPrompt; constructor() { } ngOnInit(){ window.addEventListener('beforeinstallprompt', (e) => { // Prevent Chrome 67 and earlier from automatically showing the prompt e.preventDefault(); // Stash the event so it can be triggered later on the button event. this.deferredPrompt = e; // Update UI by showing a button to notify the user they can add to home screen this.showBtn = true; }); //button click event to show the promt window.addEventListener('appinstalled', (event) => { alert('installed'); }); if (window.matchMedia('(display-mode: standalone)').matches) { alert('display-mode is standalone'); } } add_to_home(){ debugger // hide our user interface that shows our button // Show the prompt this.deferredPrompt.prompt(); // Wait for the user to respond to the prompt this.deferredPrompt.userChoice .then((choiceResult) => { if (choiceResult.outcome === 'accepted') { alert('User accepted the prompt'); } else { alert('User dismissed the prompt'); } this.deferredPrompt = null; }); }; }
ソースコード
https://github.com/adash333/ionic4-pwa2
DEMO
https://minutes-b77c0.firebaseapp.com/
同じものをNetlifyにデプロイしようとすると、以下のような手順となります。
Netlifyにデプロイにトライ
ググったところ、さすがJosh様、、、
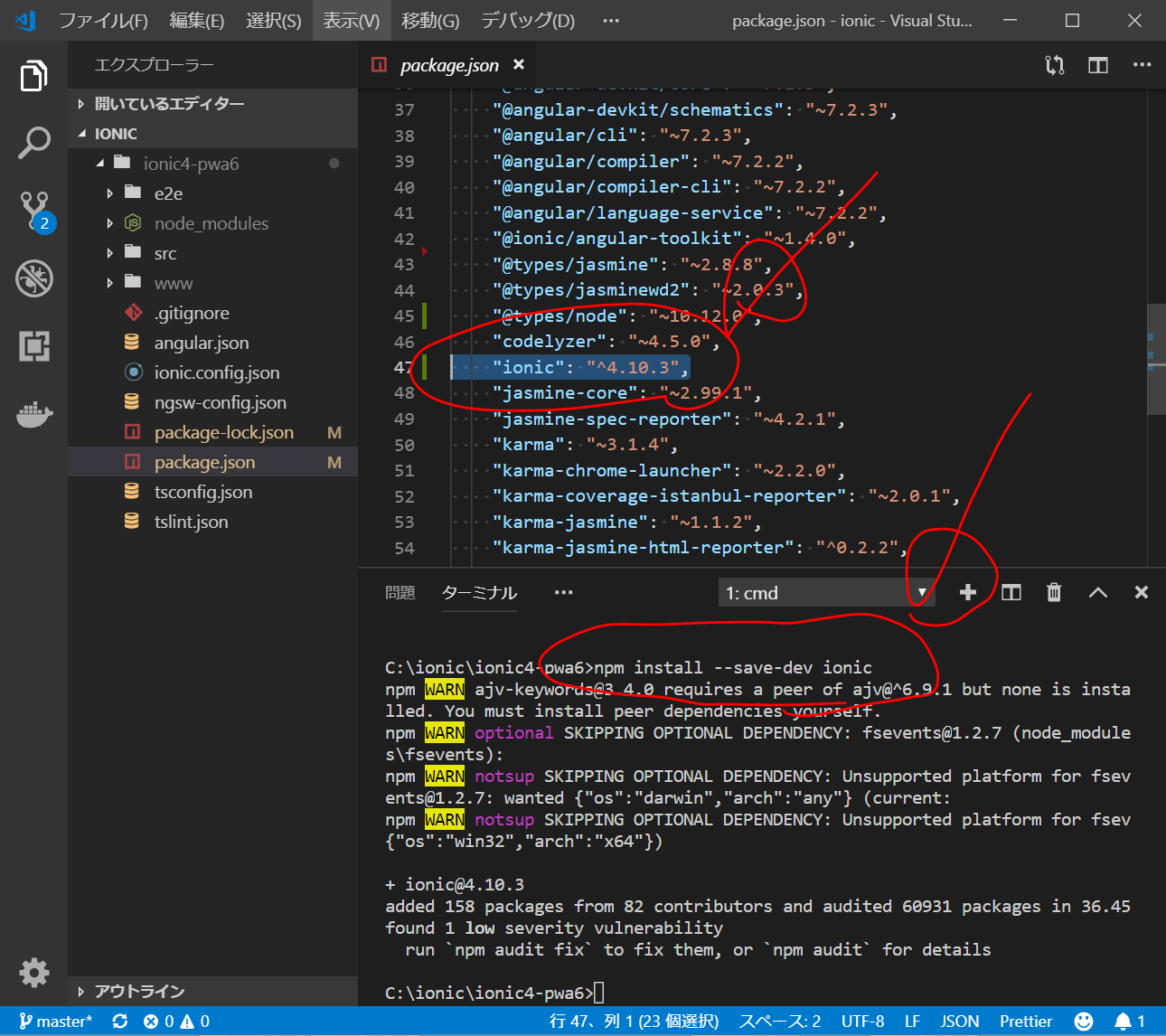
ポイントは、GitHubにpushする前に、ローカルパソコンで、以下のコマンドを入力しておくことです。
(Ionic3のときはNetlifyの方で、npm run build –prod とすればよかったのですが、今回は、そのコマンドだと、私の場合はPWA化されませんでした。)
npm install --save-dev ionic
最初からコードを書くと、以下のようになります。
ionic start ionic4-pwa6 sidemenu --type=angular cd ionic4-pwa6 ng add @angular/pwa npm install --save-dev ionic

から、GitHubにpushして、Netlifyにデプロイ。Netlifyでのコマンドは
ionic build --prod www
うまくいったようです。PWAとしてスマホでも『ホーム画面に追加』ができそうです。

Netlify用ソースコード
https://github.com/adash333/ionic4-pwa6
サイト内PWAリンク
PWAについての参考リンク
https://www.seohacks.net/basic/terms/pwa/

https://ionicthemes.com/tutorials/about/the-complete-guide-to-progressive-web-apps-with-ionic4
https://www.smashingmagazine.com/2018/09/pwa-angular-6/
http://www.jomendez.com/2018/06/05/add-home-screen-pwas/
https://www.joshmorony.com/create-a-pwa-with-angular-service-workers-in-ionic-4/
https://qiita.com/kponda/items/b06d350cb616458d33cd
@kponda
2018年12月20日に投稿
Ionic Advent Calendar 201819日目
Ionic 4 / Angular で PWA
https://qiita.com/bunty/items/a0dc2d6b3986dd1c5a73
@bunty
2019年02月09日に更新
PWAに興味を持っている人向けに概要とか動向とかをまとめた
https://codezine.jp/article/detail/11151
AngularのPWA(Progressive Web Apps)機能でアプリのようなWebページを作成
次世代Webアプリケーションフレームワーク「Angular」の活用 第16回
WINGSプロジェクト 吉川 英一[著] / 山田 祥寛[監修]
2018/10/30 14:00
https://medium.com/poka-techblog/turn-your-angular-app-into-a-pwa-in-4-easy-steps-543510a9b626
Turn your Angular App into a PWA in 4 Easy Steps
Go to the profile of Etienne Talbot
Etienne Talbot
Jul 16, 2018
→Bonus step 2に、add to homescreenのボタンの作成方法の記載があります。
http://www.jomendez.com/2018/06/05/add-home-screen-pwas/
Add to Home Screen your ionic PWA
→ionic3での方法
https://assist-software.net/snippets/building-progressive-web-apps-angular-6-pwa-tutorial
Building Progressive Web Apps with Angular 6 (PWA Tutorial)
October 11, 2018
https://developers.google.com/web/fundamentals/app-install-banners/?hl=ja
ウェブアプリのインストール バナー
https://qiita.com/narikei/items/4240f03542f29e313989
@narikei
2018年09月15日に更新
「ホーム画面に追加」からはじめる『PWA(Service Worker)』
https://swfz.hatenablog.com/entry/2018/08/15/080034?amp=1
2018-08-15
AngularでデスクトップPWAをインストールしてみる
リンク