00.vue用デザインフレームワークvuetify:03.codesandboxvuetifyでcard
目次
03.codesandbox上でVue.js-VuetifyでCard
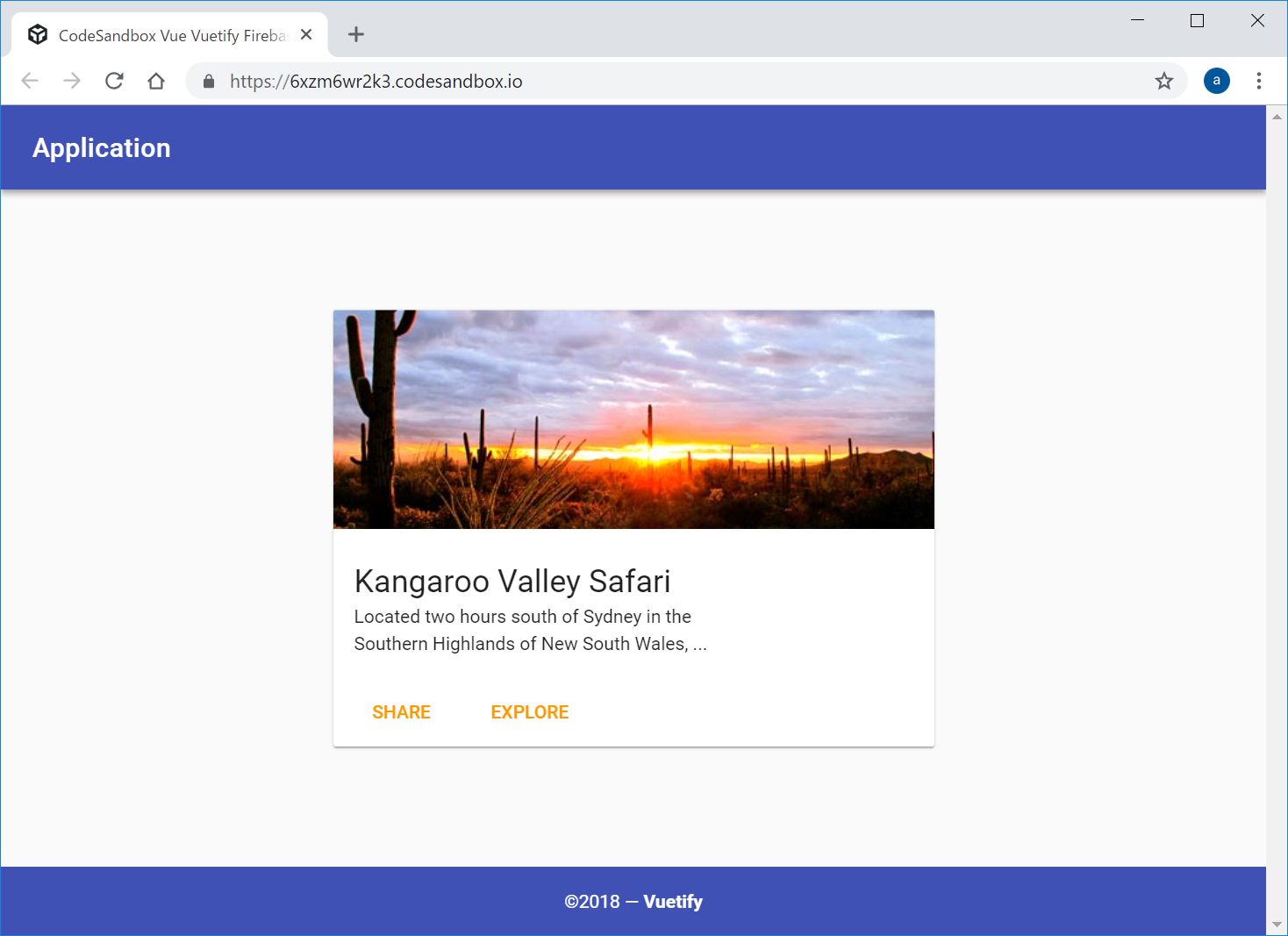
Vuetifyで、いわゆるカードCardというものを表示します。
メニュー
Vue.js用マテリアルデザインフレームワークVuetify
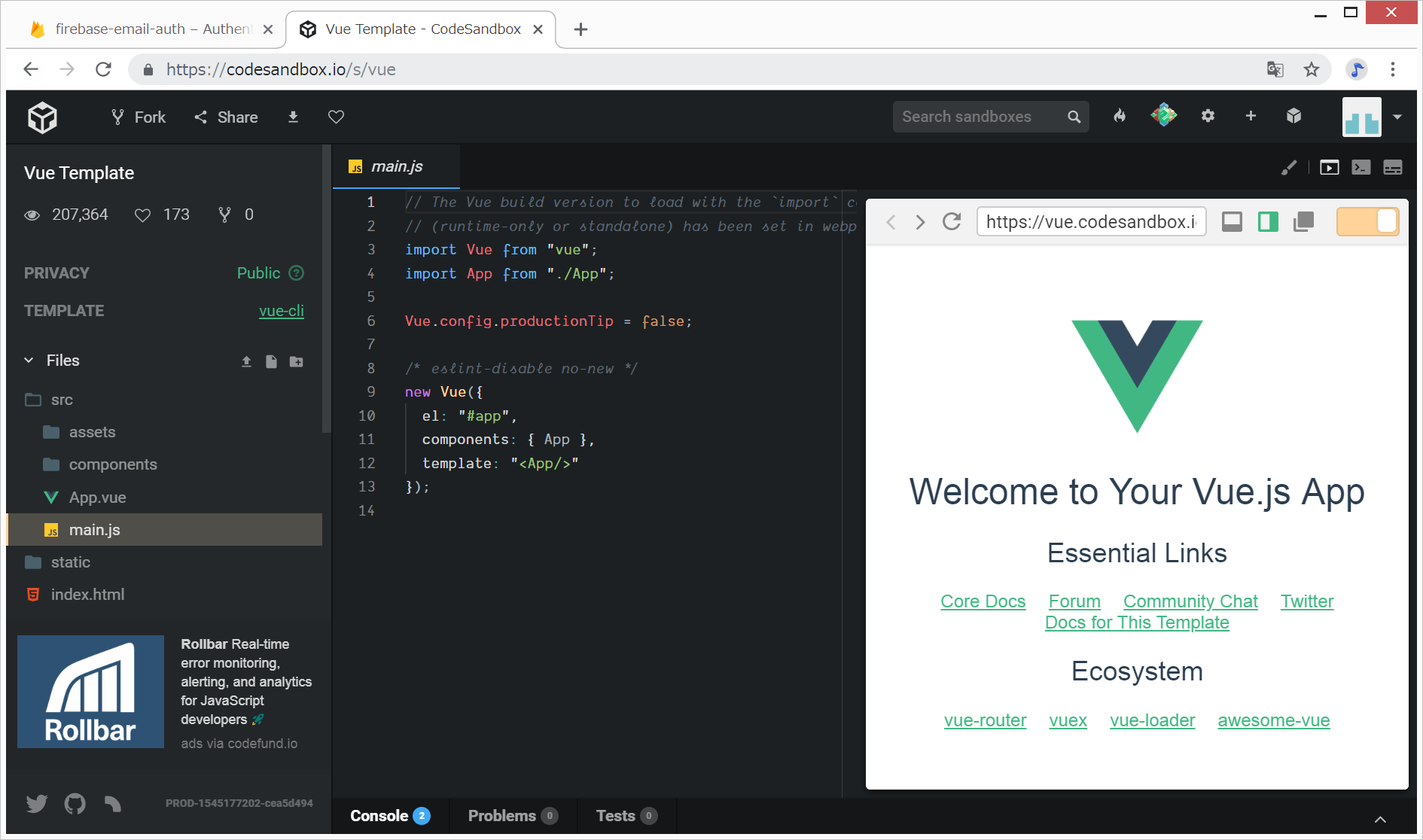
02.codesandboxのvue.jsでvuetifyのテンプレート
03.codesandbox上でVue.js-VuetifyでCard
04.CodeSandboxでVuetifyを用いたフォーム作成
開発環境
パソコン(WindowsでもMacでも同じですが、私はWindows10 Proを使用) Chrome
今回利用する環境
CodeSandbox Vue 2.5.2 Vuetify 1.3.15
今回作成するもの
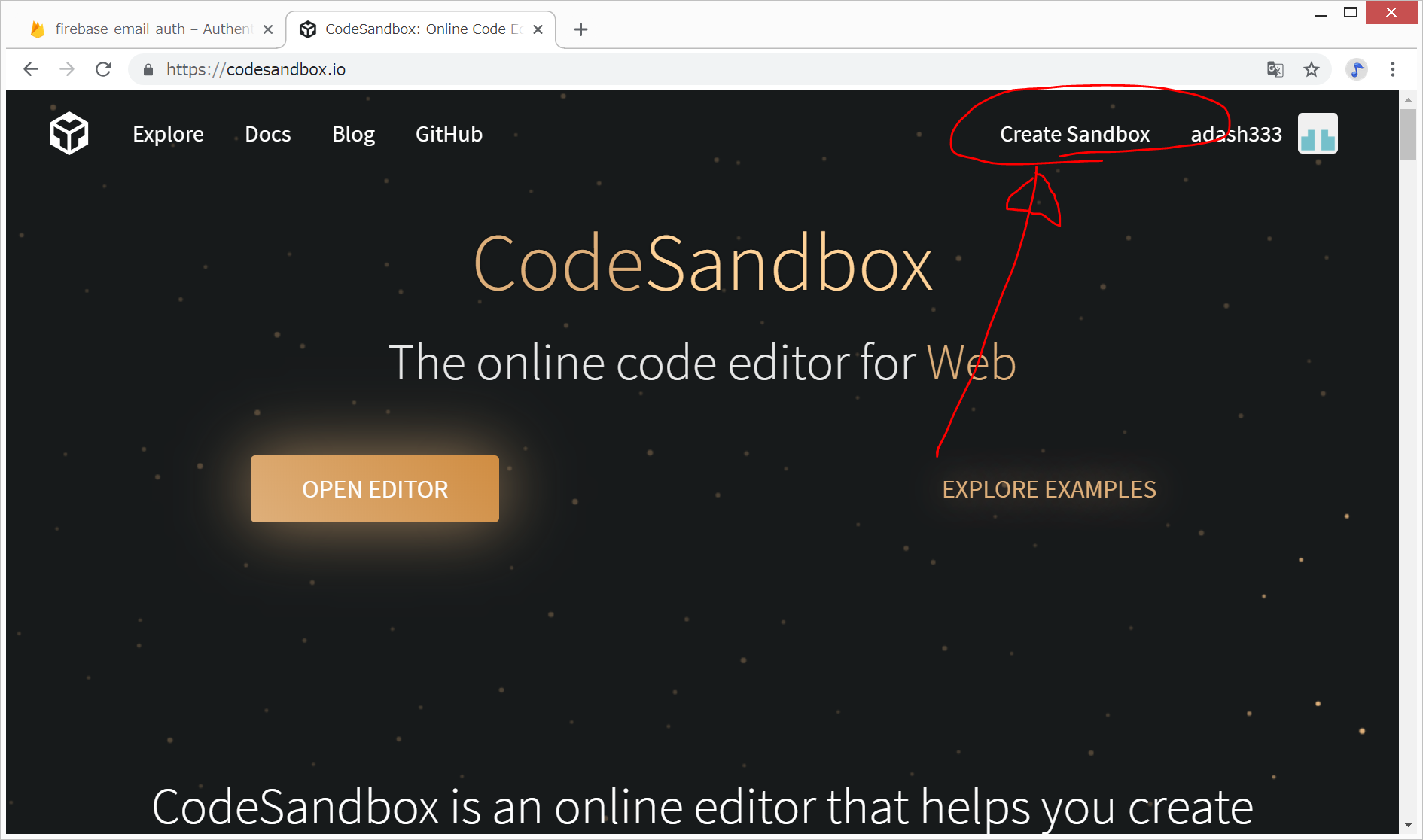
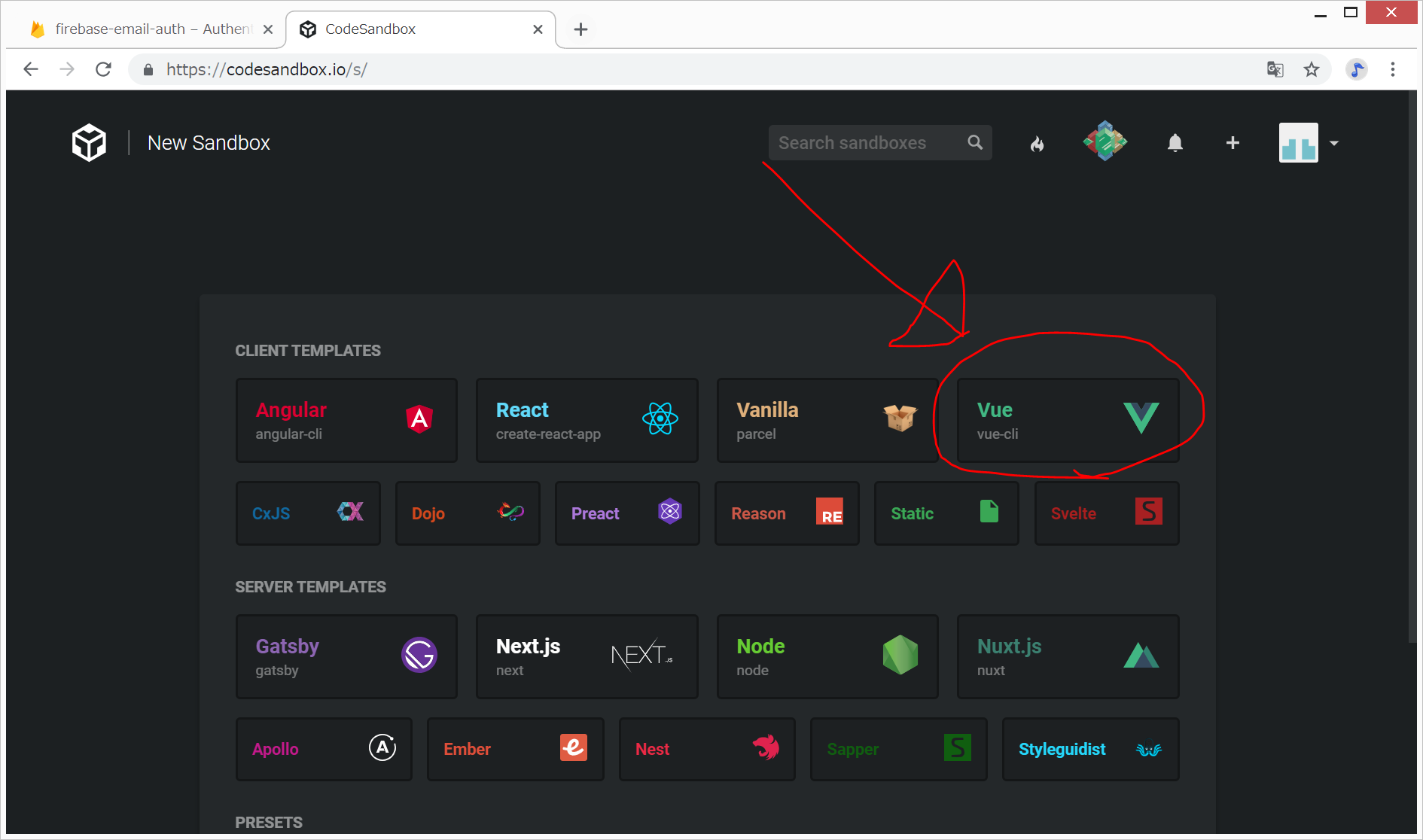
1. CodeSandbox上で、Vue.jsアプリを新規作成
2. Vuetifyのインストールとindex.htmlの編集
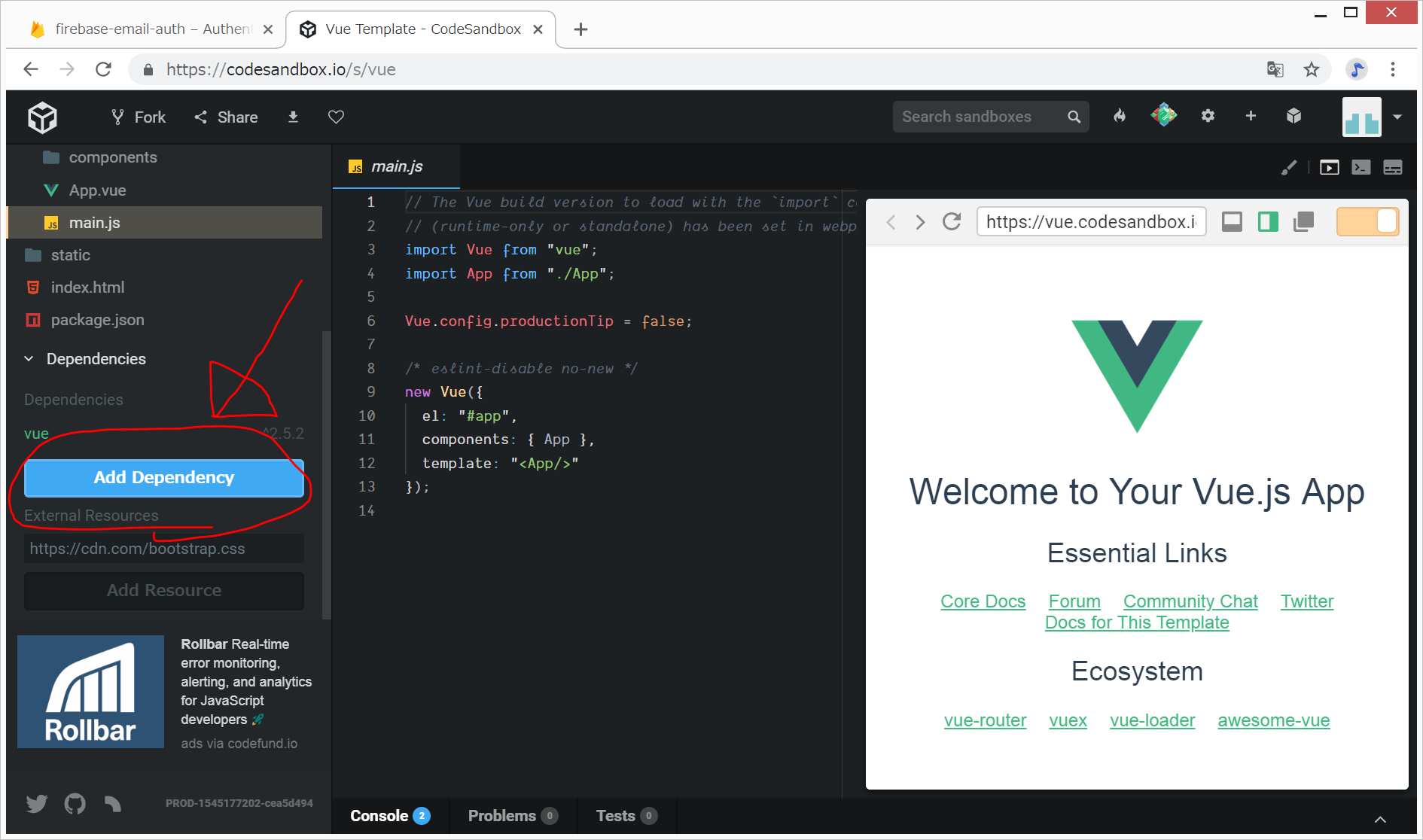
- CSSフレームワークとして、Vuetifyを用いるために、以下のように、Add Dependencyをクリック
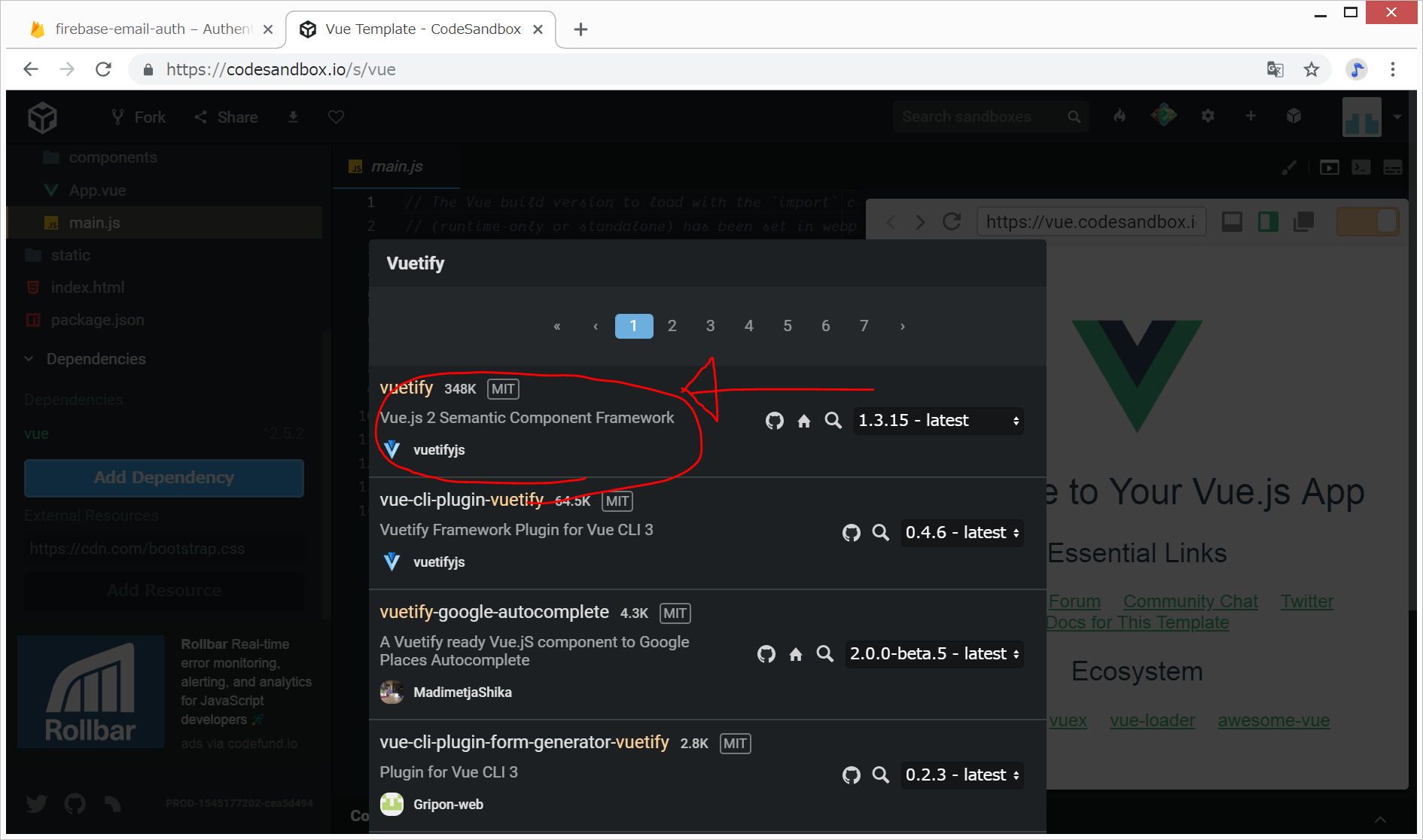
- Vuetify と入力して、Vuetifyをクリックして、インストール
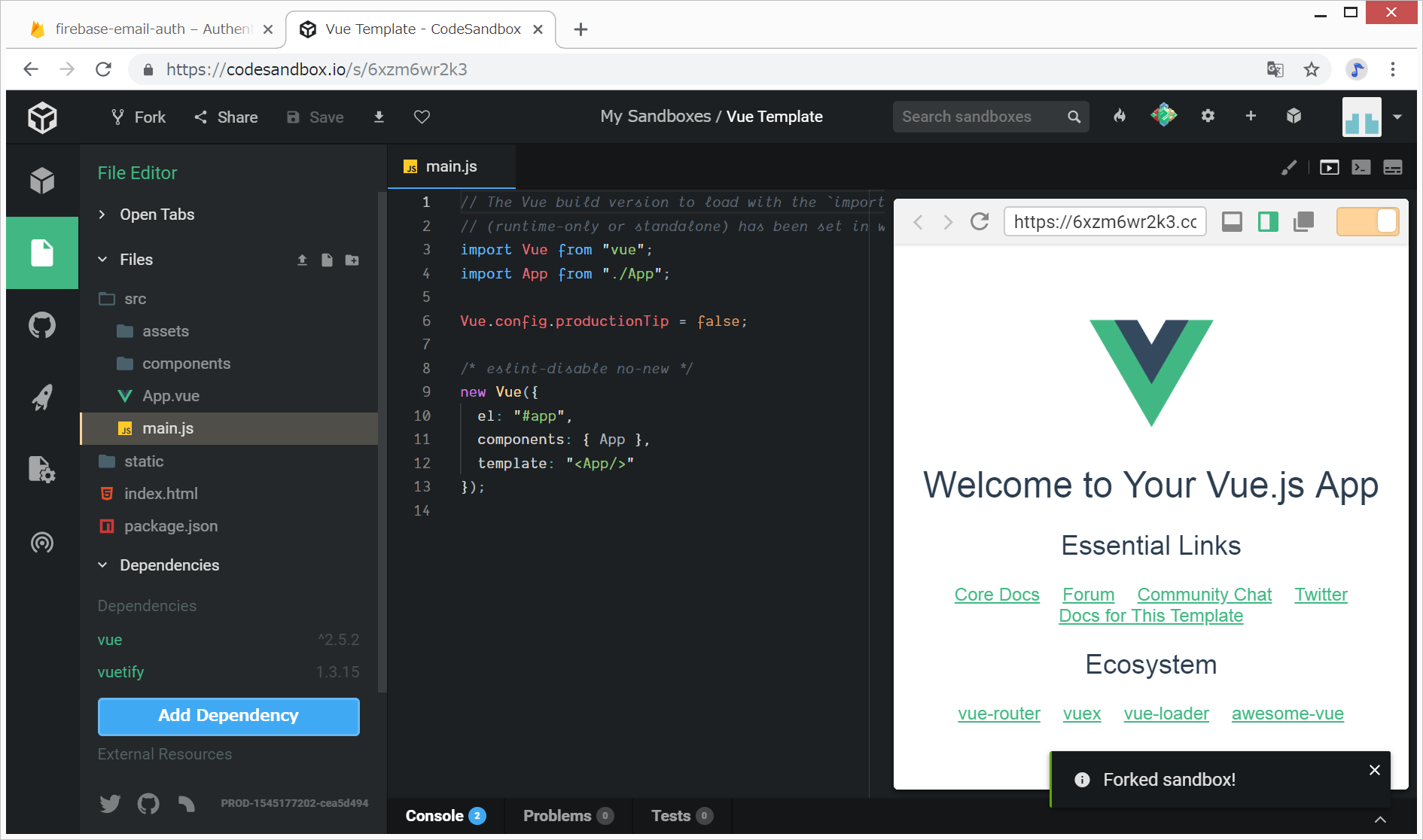
- 以下のようになります
- 次に、vuetifyとfirebaseを利用できるようにするために、index.htmlとsrc/main.jsを編集します。
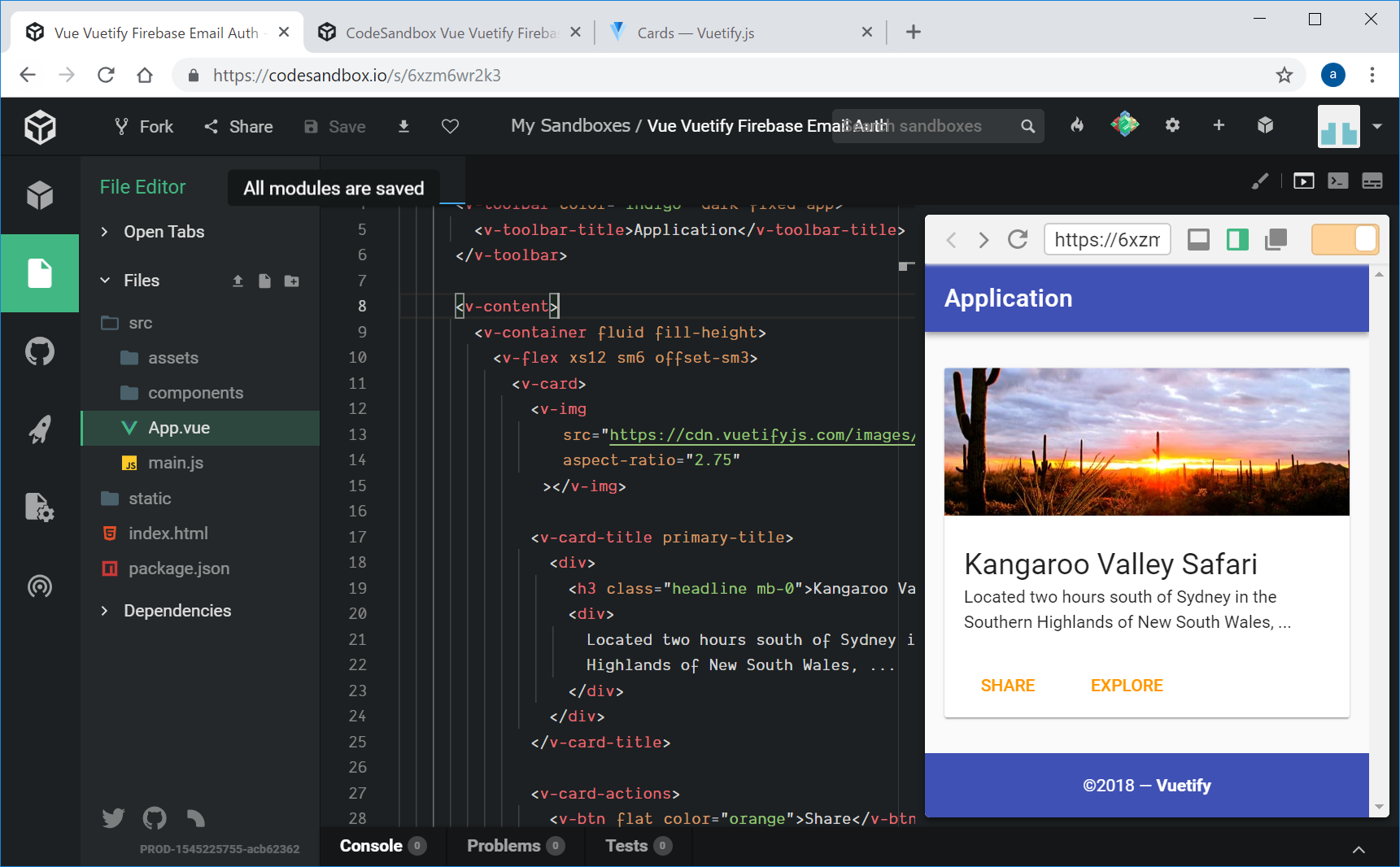
3. src/App.vueの編集
00.vue用デザインフレームワークvuetify/03.codesandboxvuetifyでcard.txt · 最終更新: 2019/01/28 by adash333