文書の過去の版を表示しています。
目次
08.Vue.jsとfirebaseでGoogleアカウントでのログイン機能を実装
Googleログイン機能を試してみたいと思います。
Googleアカウント
GitHubアカウント
ポイント:CodesandboxでFirebase認証を行う場合は、Firebaseで、
Authentication > ルール > ドメインの追加
で、承認済みドメインに、codesandbox.io を追加する必要があります。
(デフォルトでは、localhostと、そのfirebaseアプリのドメインが承認済みになっています。)
方針をたてる
今回作成するGoogle認証アプリは、
- トップページに、「Googleでログイン」ボタンを表示
- 「Googleでログイン」ボタンをクリックすると、新たなページが開いて、Googleアカウントでログインする
- ログインしたら、ログインした人の名前を表示
- ログイン後の画面に、ログアウトボタンを表示
となります。
- データは『Firebase』という場所に保存
ものとします。
今回は、
のソースコードを利用させていただこうと思います。
ソースコード
これから作るもの
作成中
0.用意するもの(開発環境)
パソコン Chrome(くろーむ、WEBブラウザの一つ) GitHubアカウント作成済み(無料) Googleアカウント作成済み(無料)
パソコンは、Windowsパソコンでも、Macでも、かまいませんが、私の場合はWindows 8.1 Proとなります。
1.Firebaseで新規プロジェクト(新しいサーバ)を作成
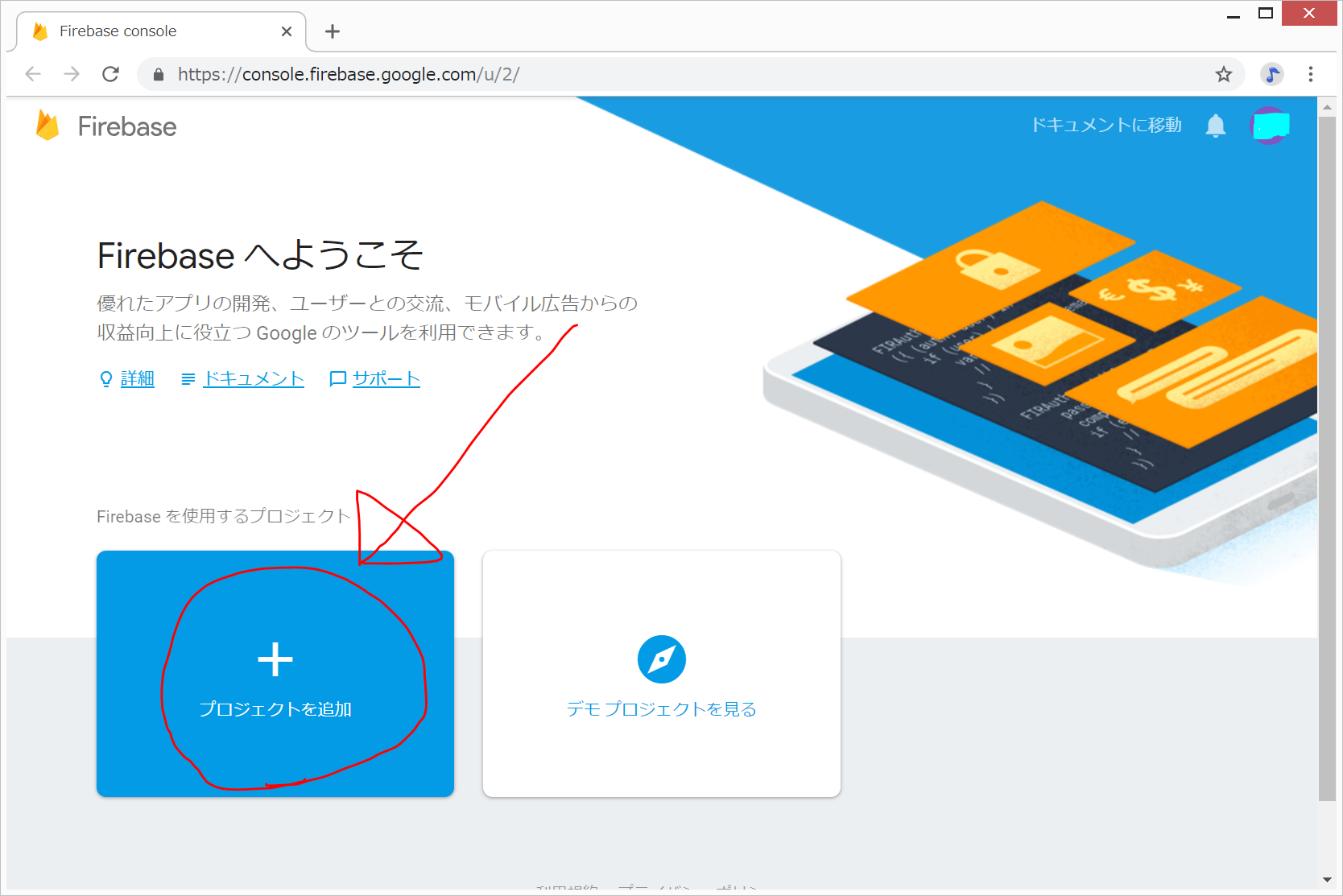
- https://console.firebase.google.com にGoogleアカウントでログインし、新規プロジェクト作成
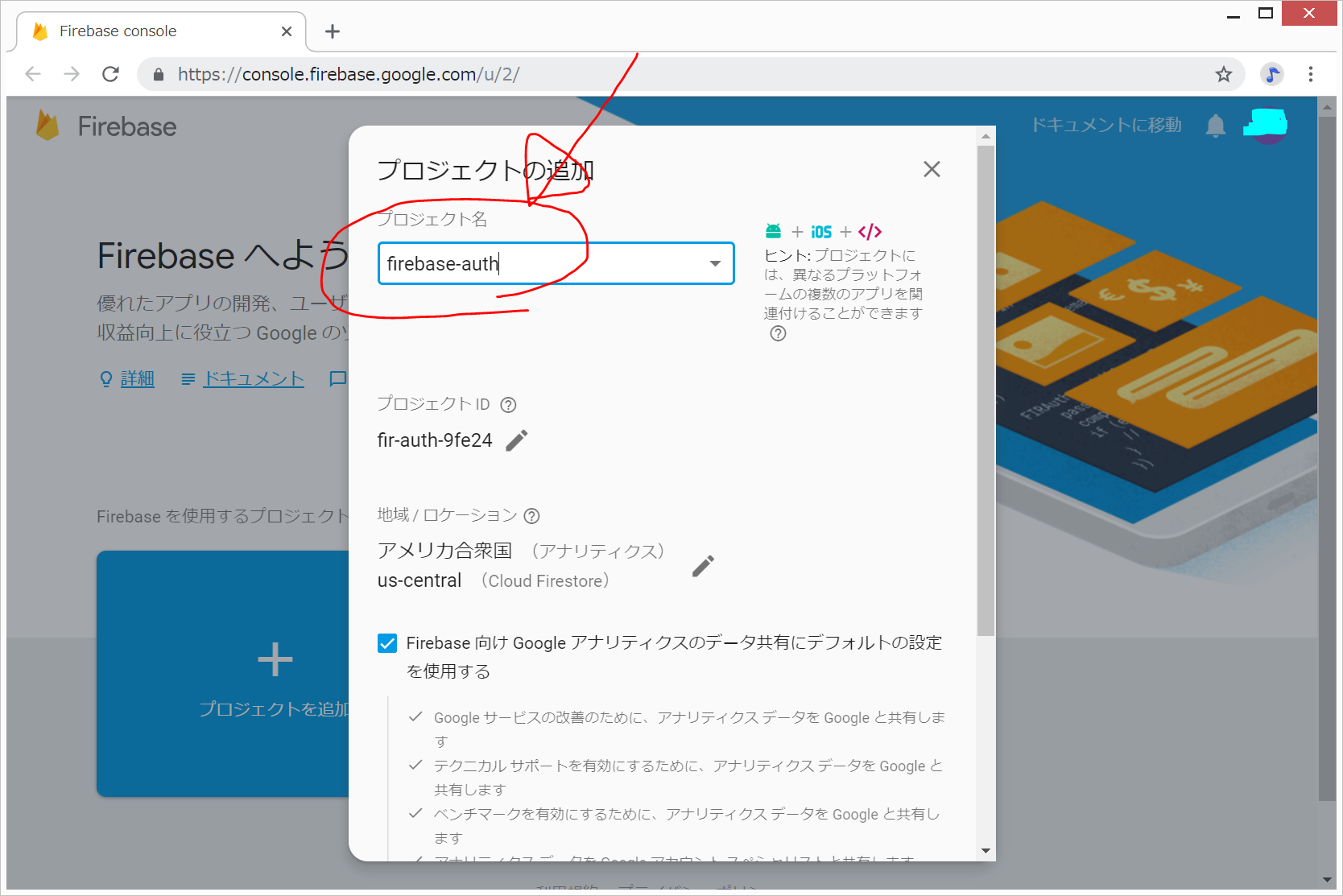
- 今回は、「firebase-auth」という名前で新規プロジェクトを作成しました。
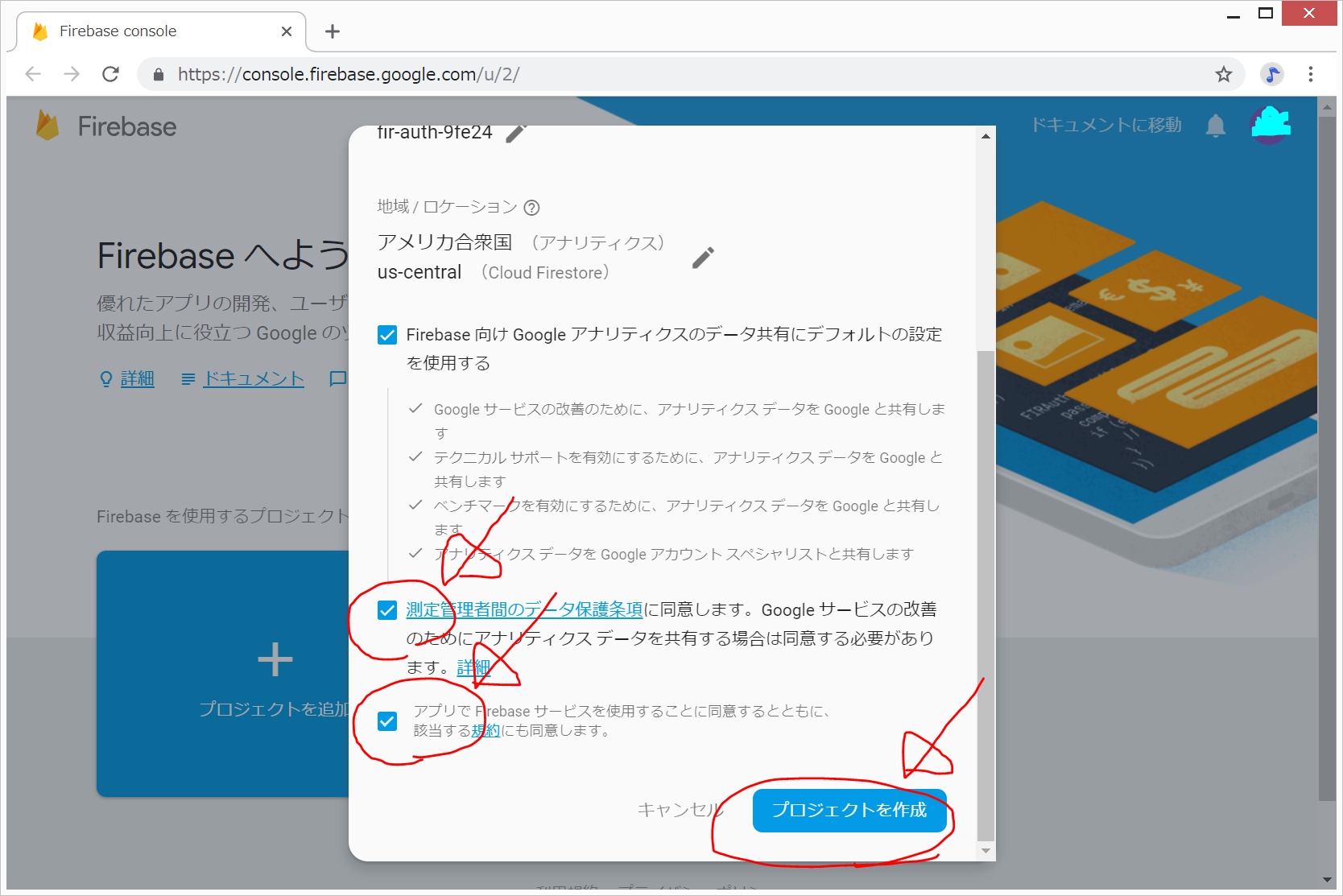
- 測定管理者間のデータ保護条項と規約の左側のチェックボックスをONにして、右下の「プロジェクトを作成」をクリック。
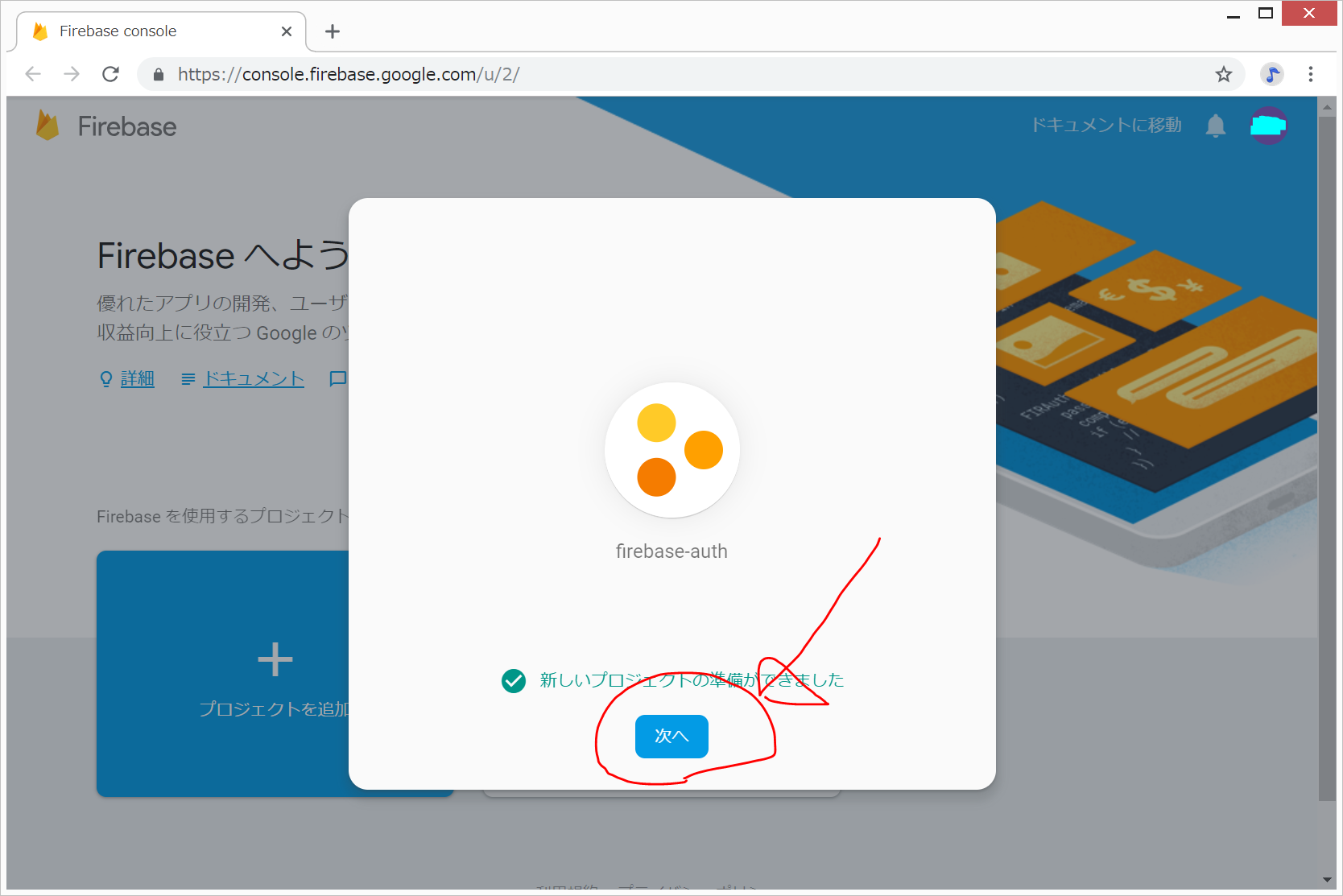
- 少し待つと、「新しいプロジェクトの準備ができました」と表示されるので、次へ をクリック。
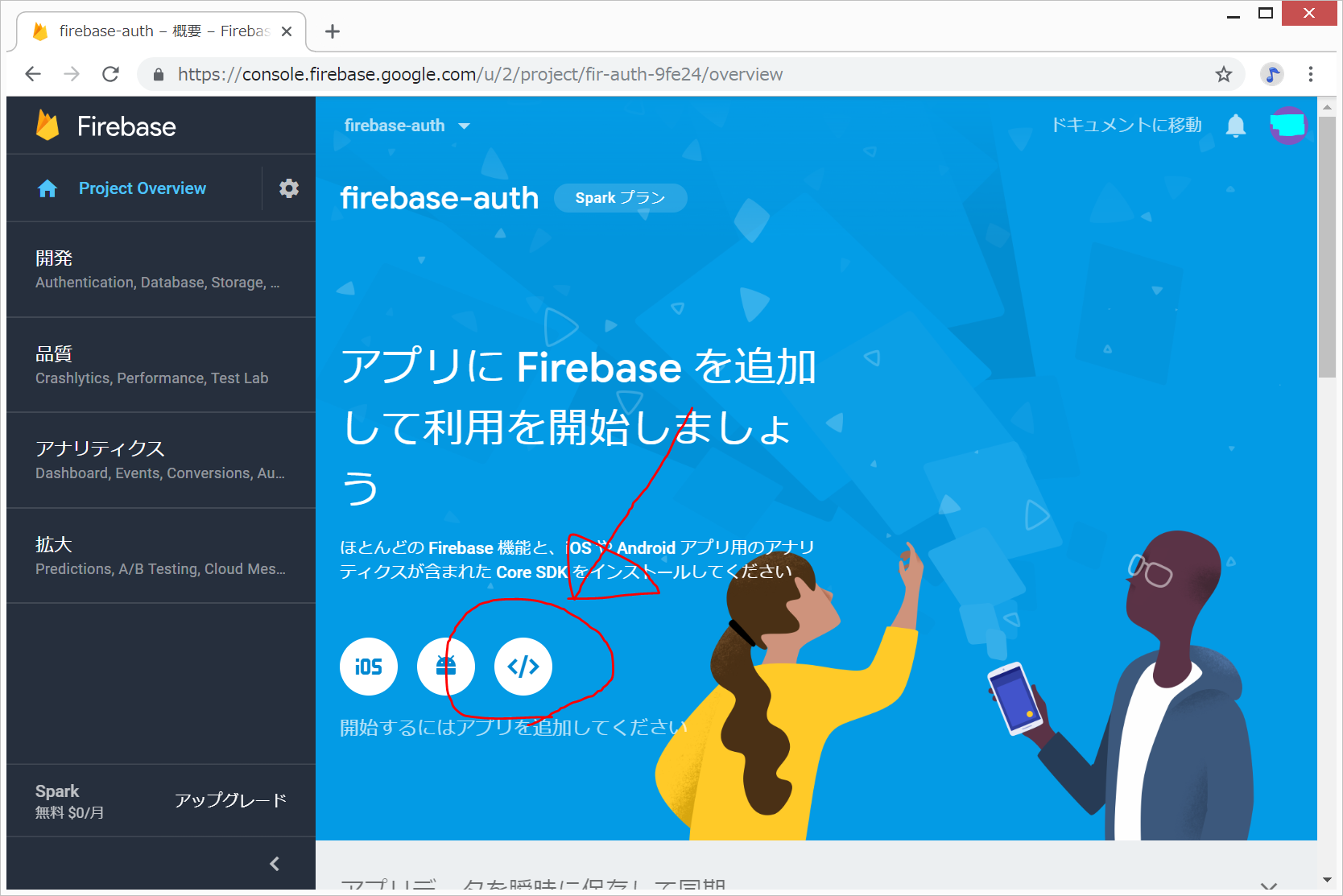
- 以下のようなプロジェクトトップ画面になるので、下図のように、「</>」をクリック。
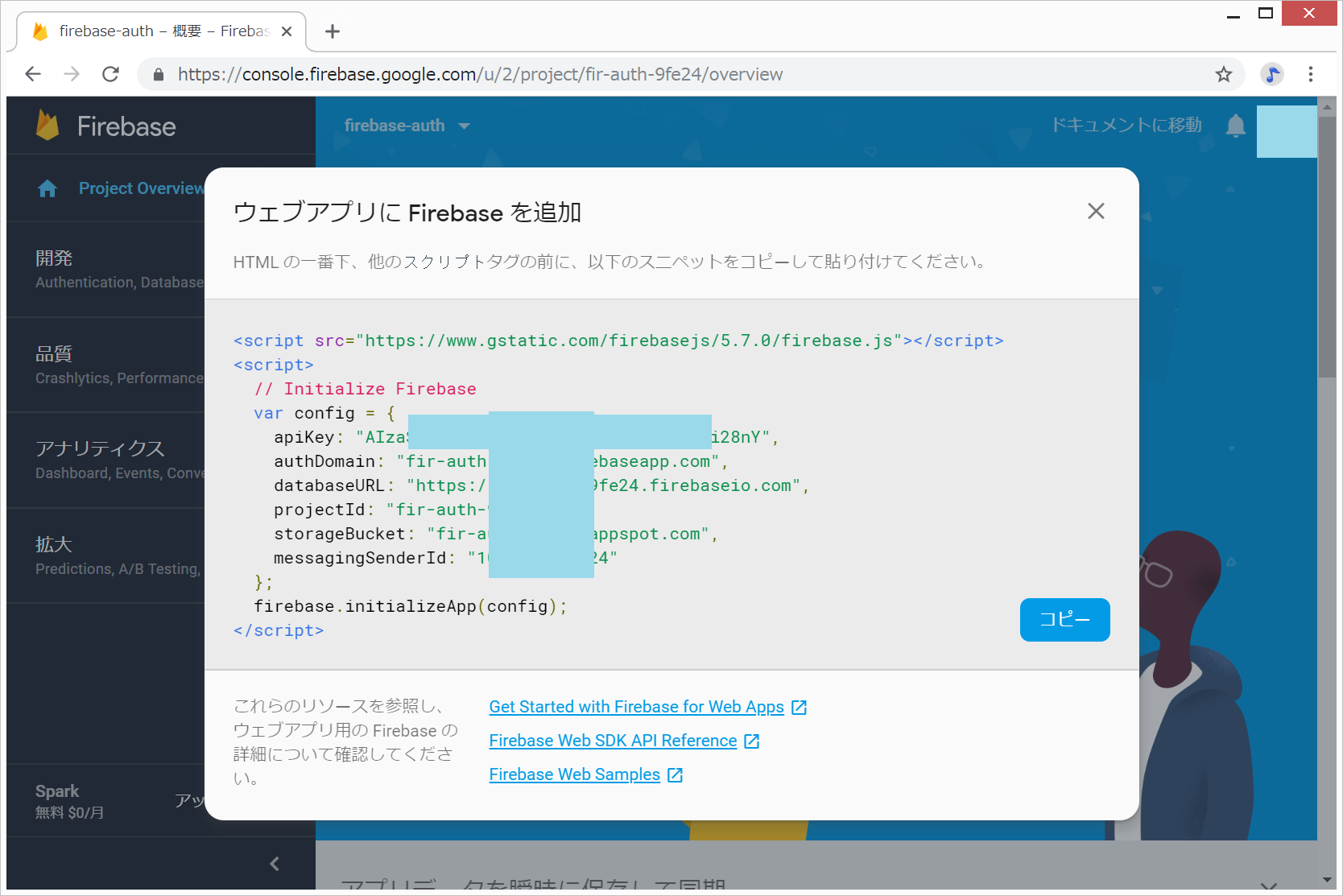
- 「ウェブアプリにFirebaseを追加」の画面が出てくるので、グレーで表示された部分の中身をメモ帳などにコピーしておきます。これは、後で、CodeSandboxで、ペーストします。
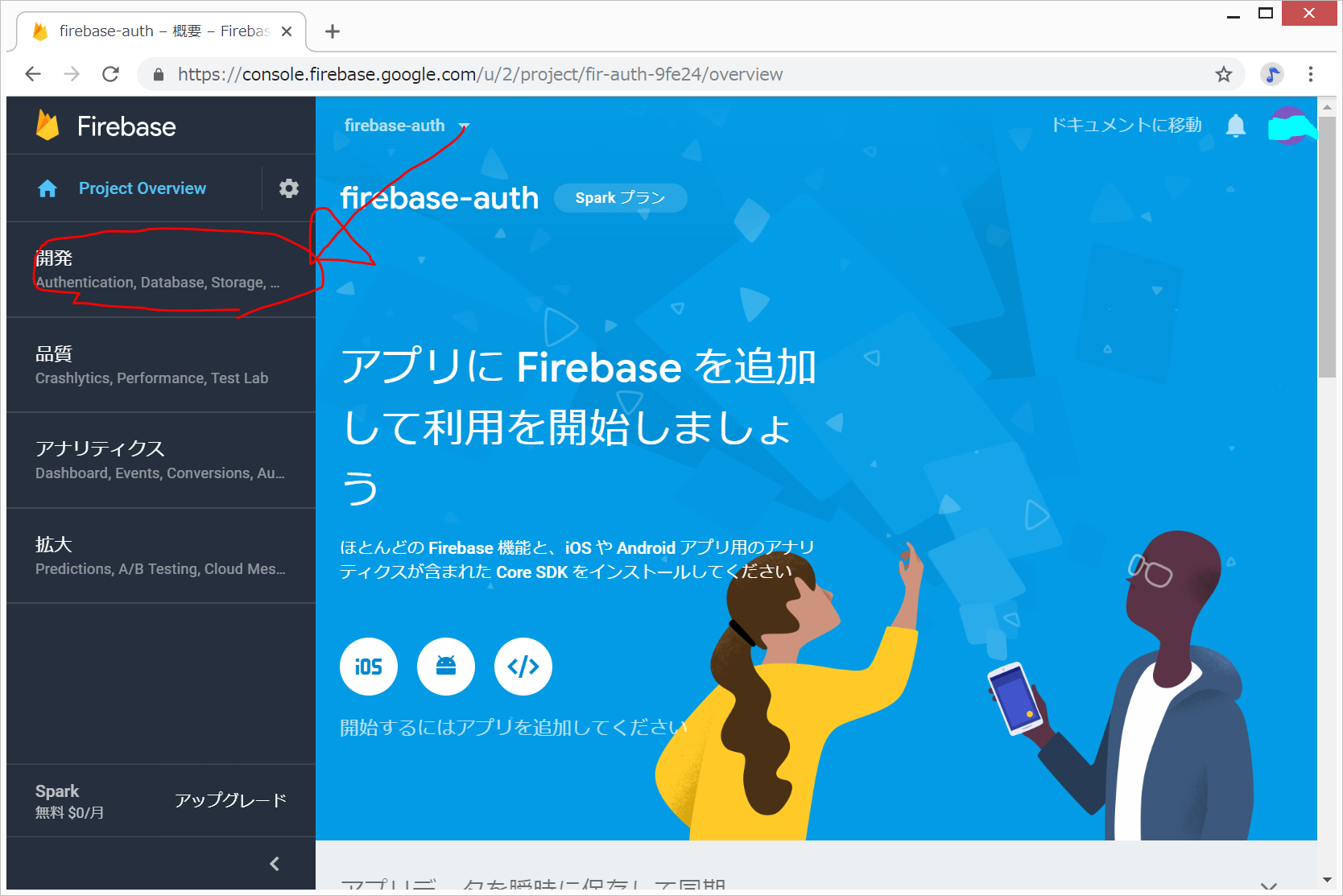
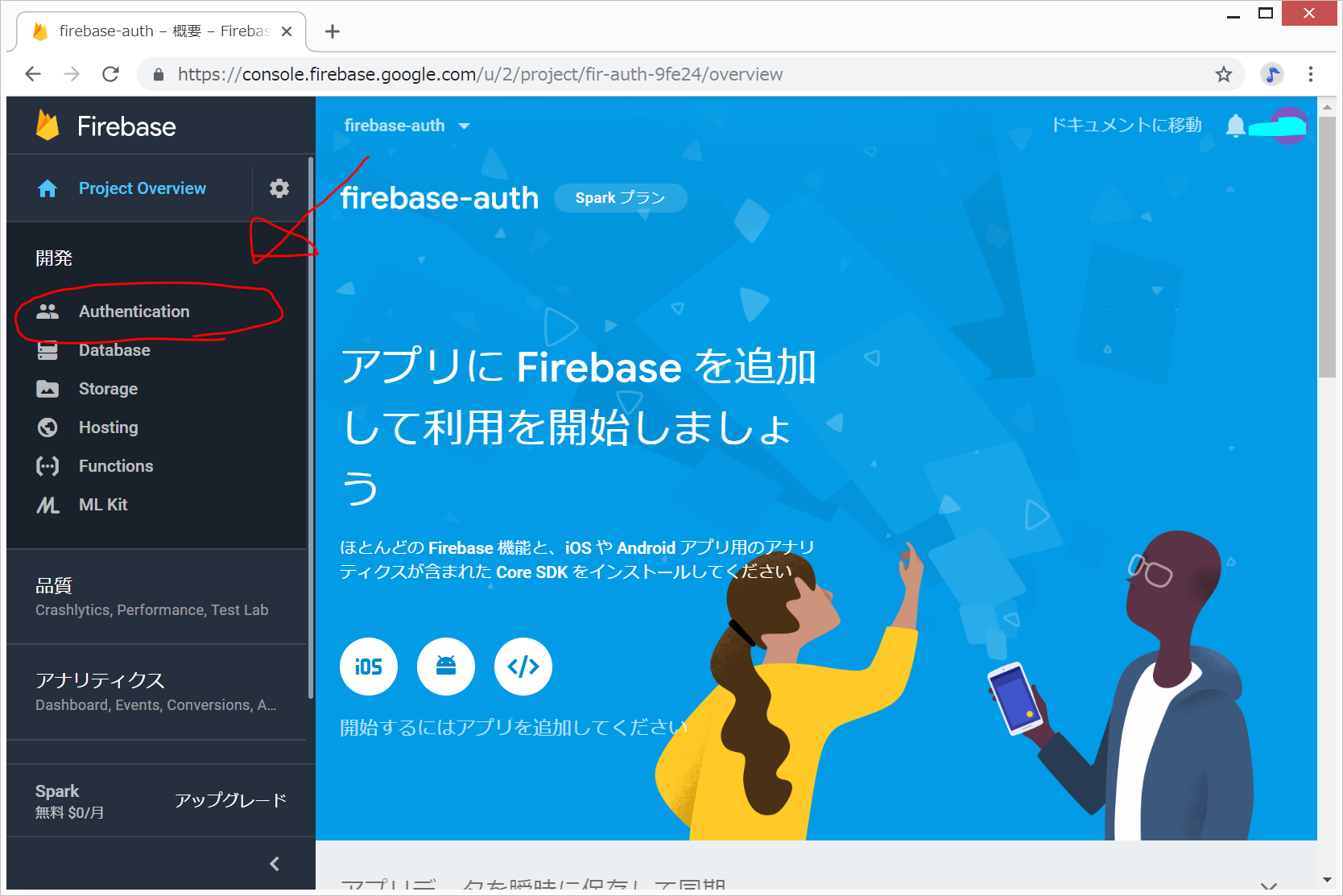
- プロジェクトトップ画面で、画面左側の列の「開発」をクリック
- Authentication をクリック
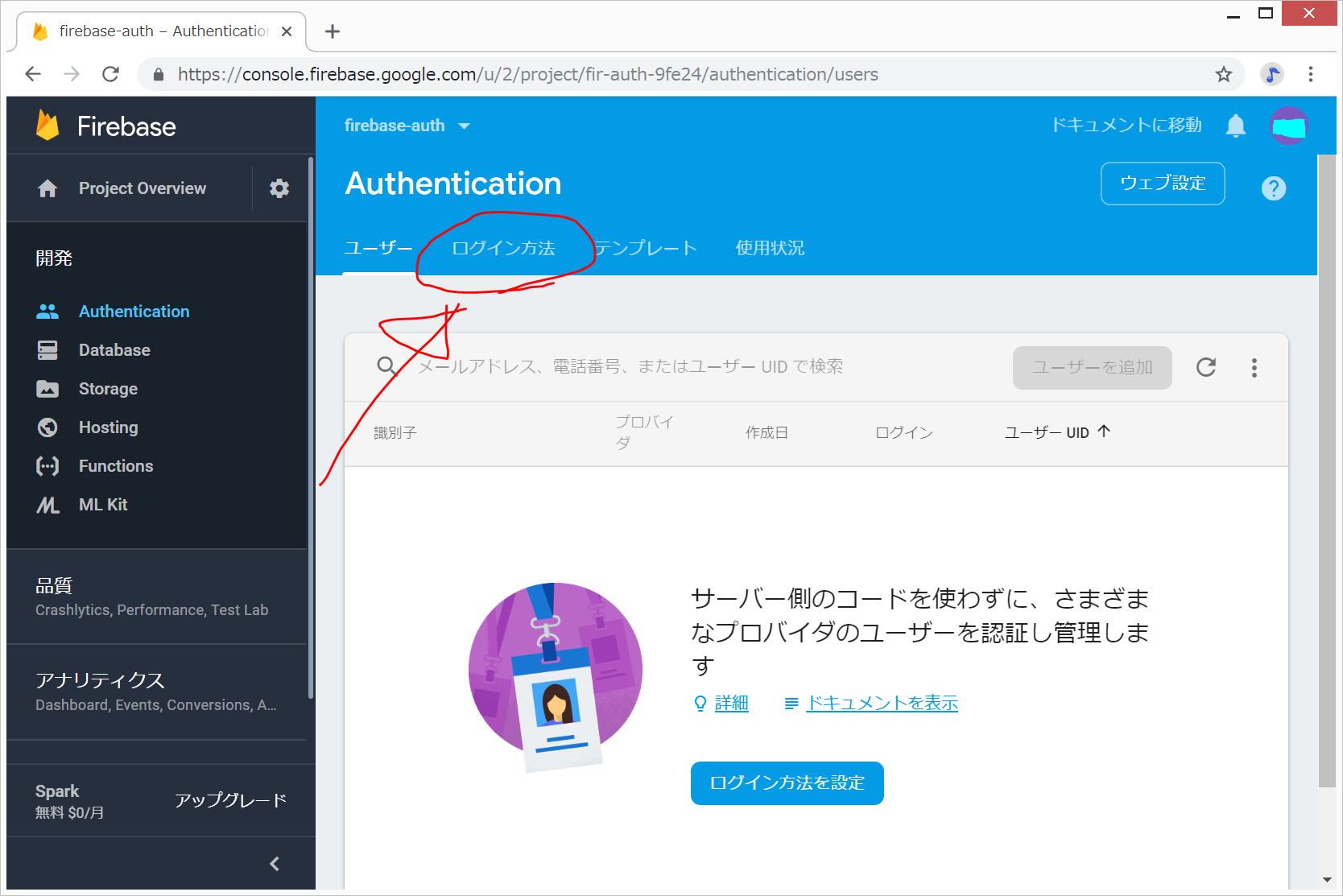
- ログイン方法 をクリック
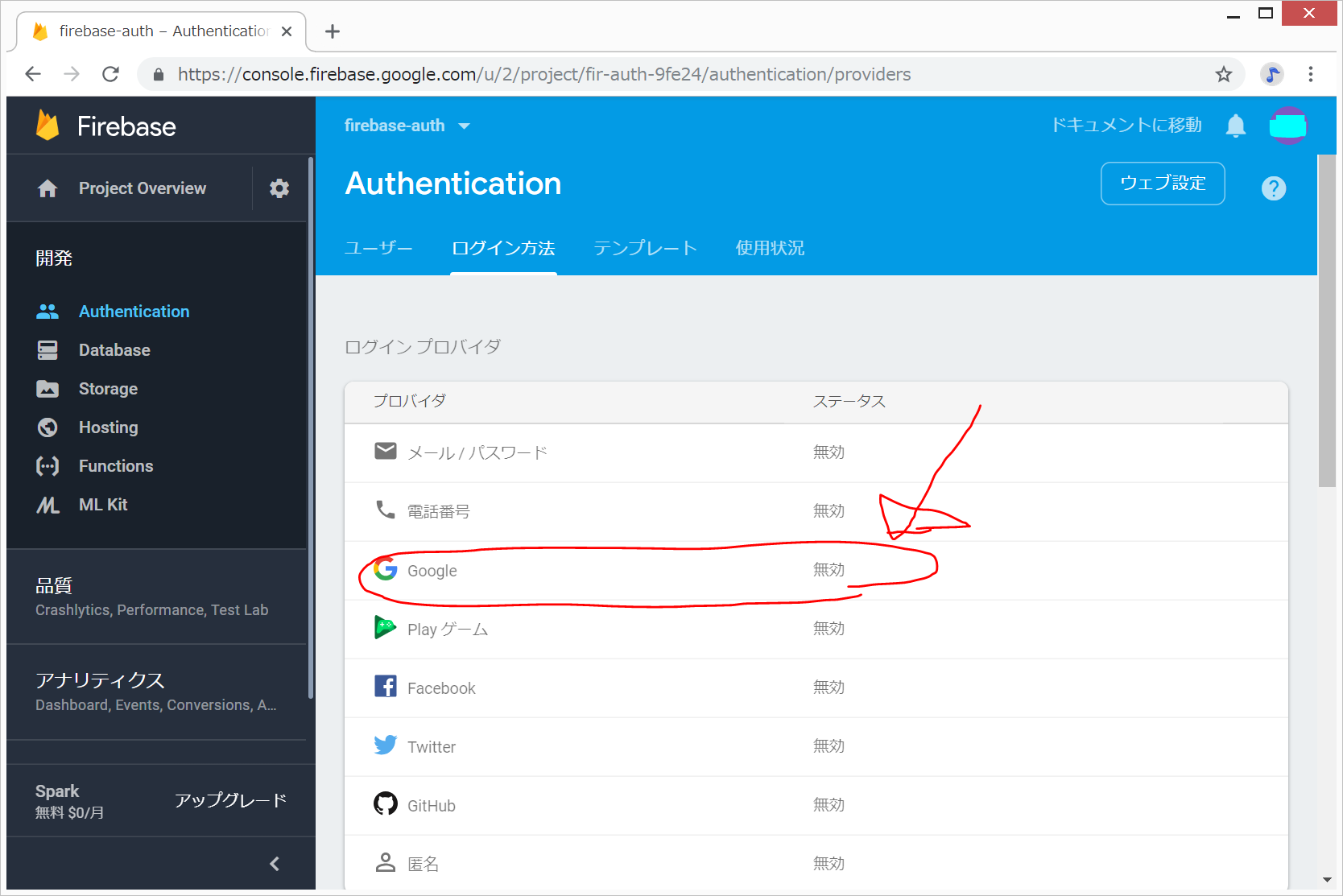
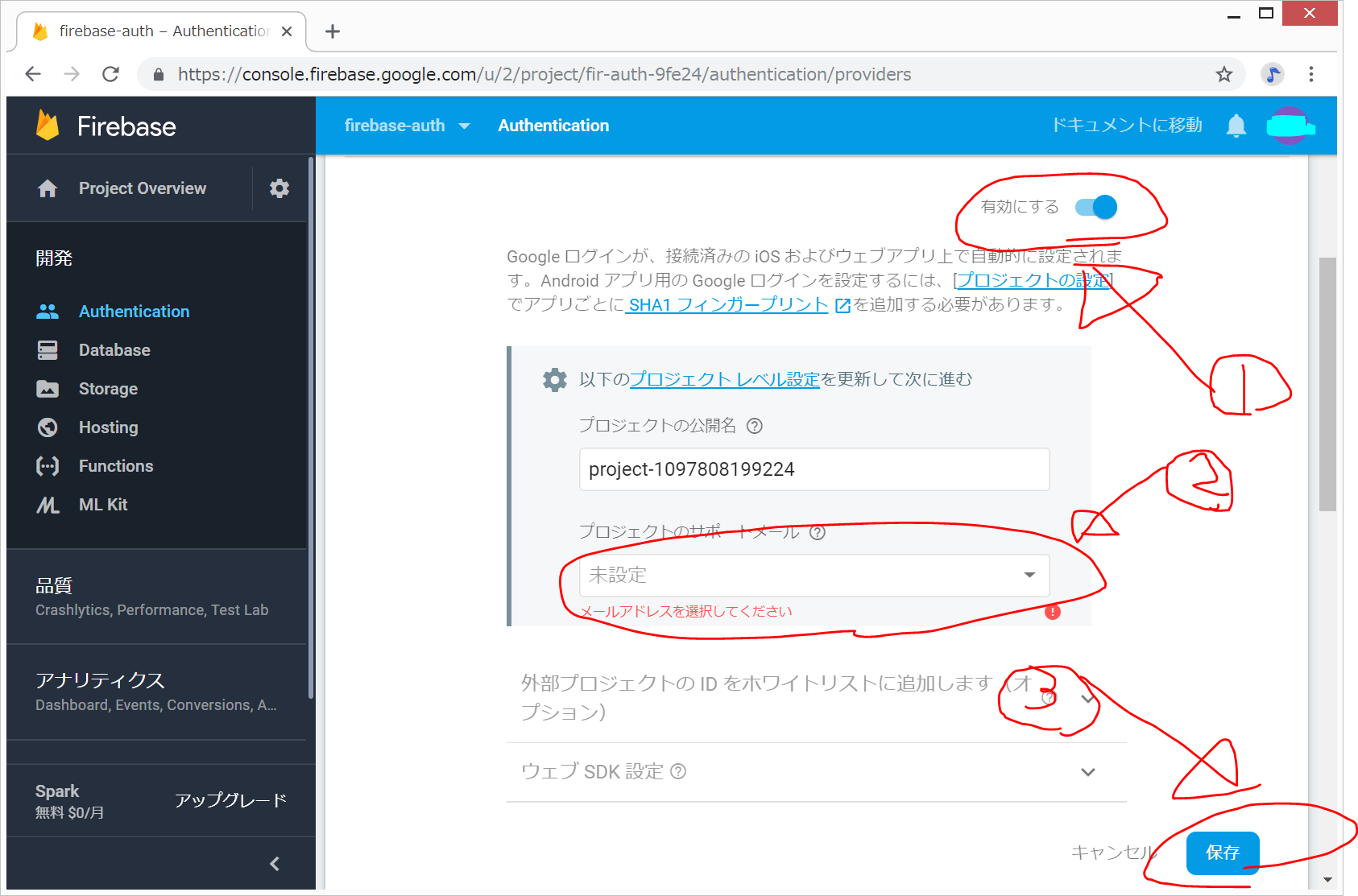
- 「Google」をクリックして、有効 にします。プロジェクトのサポートメールのところをクリックすると、自動的に、Googleアカウントのメールが表示されます。その後、「保存」をクリック
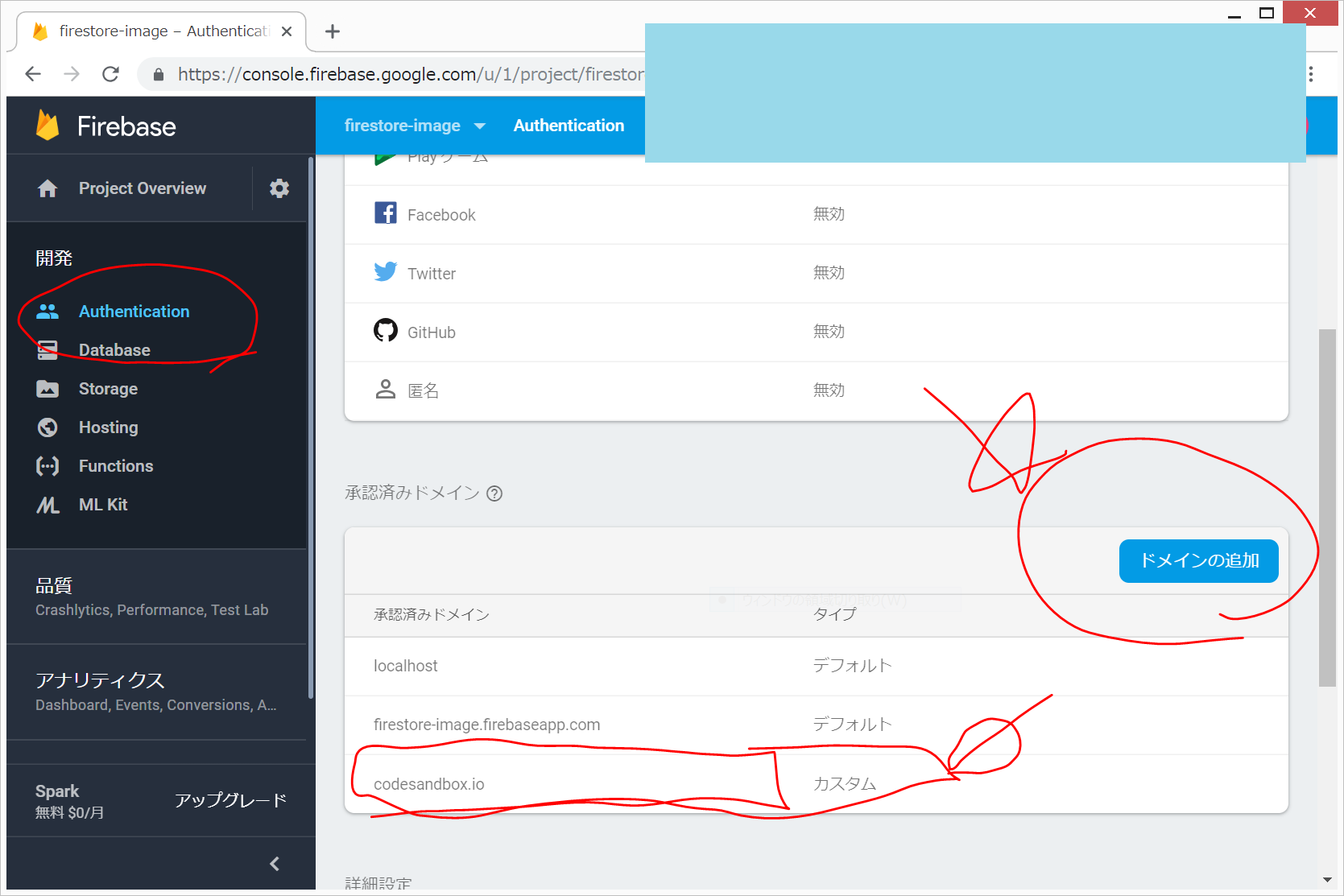
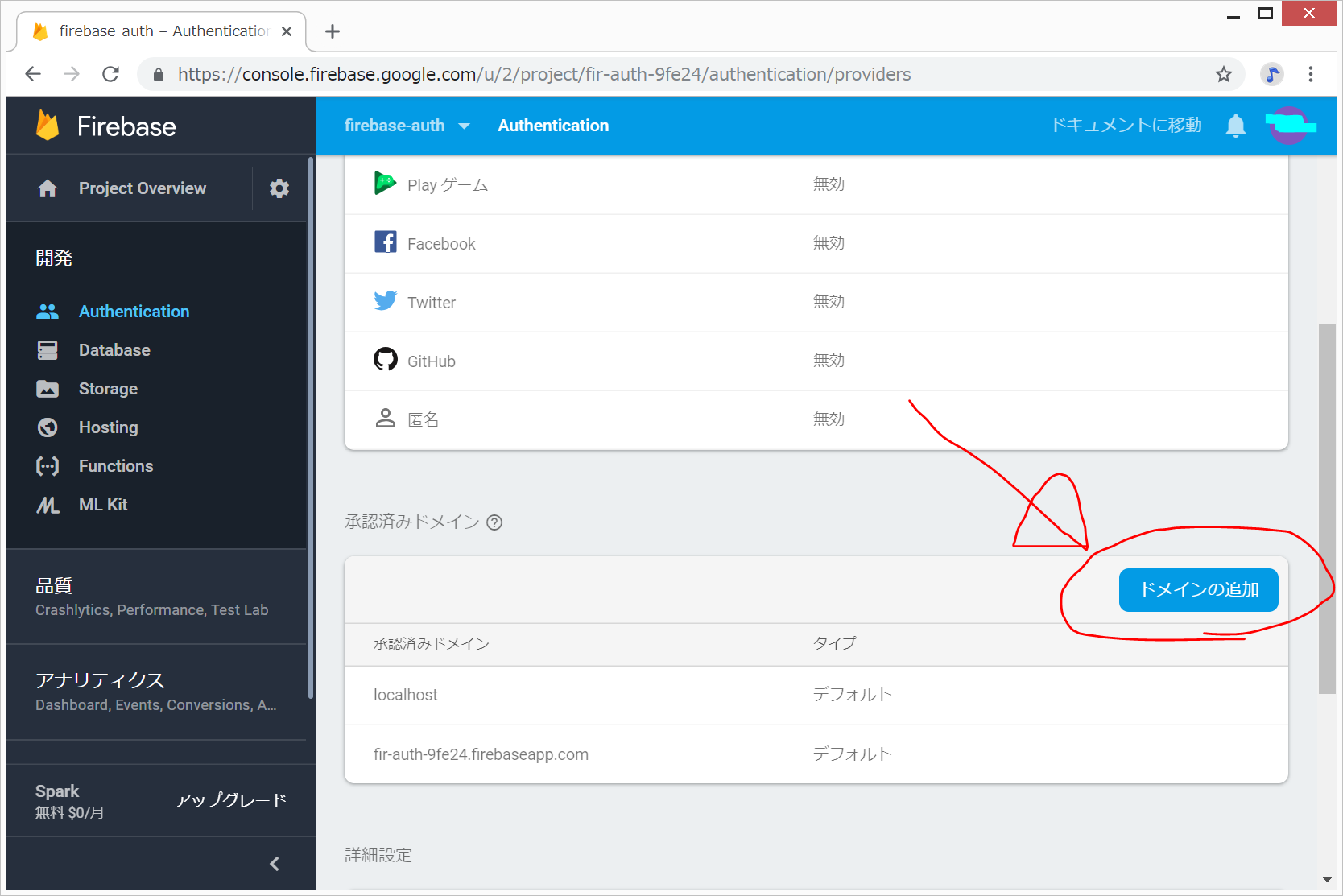
- Authenticationのログインの画面に戻るので、さらに下の方へ行き、「承認済みドメイン」のところの、「ドメインを追加」をクリック
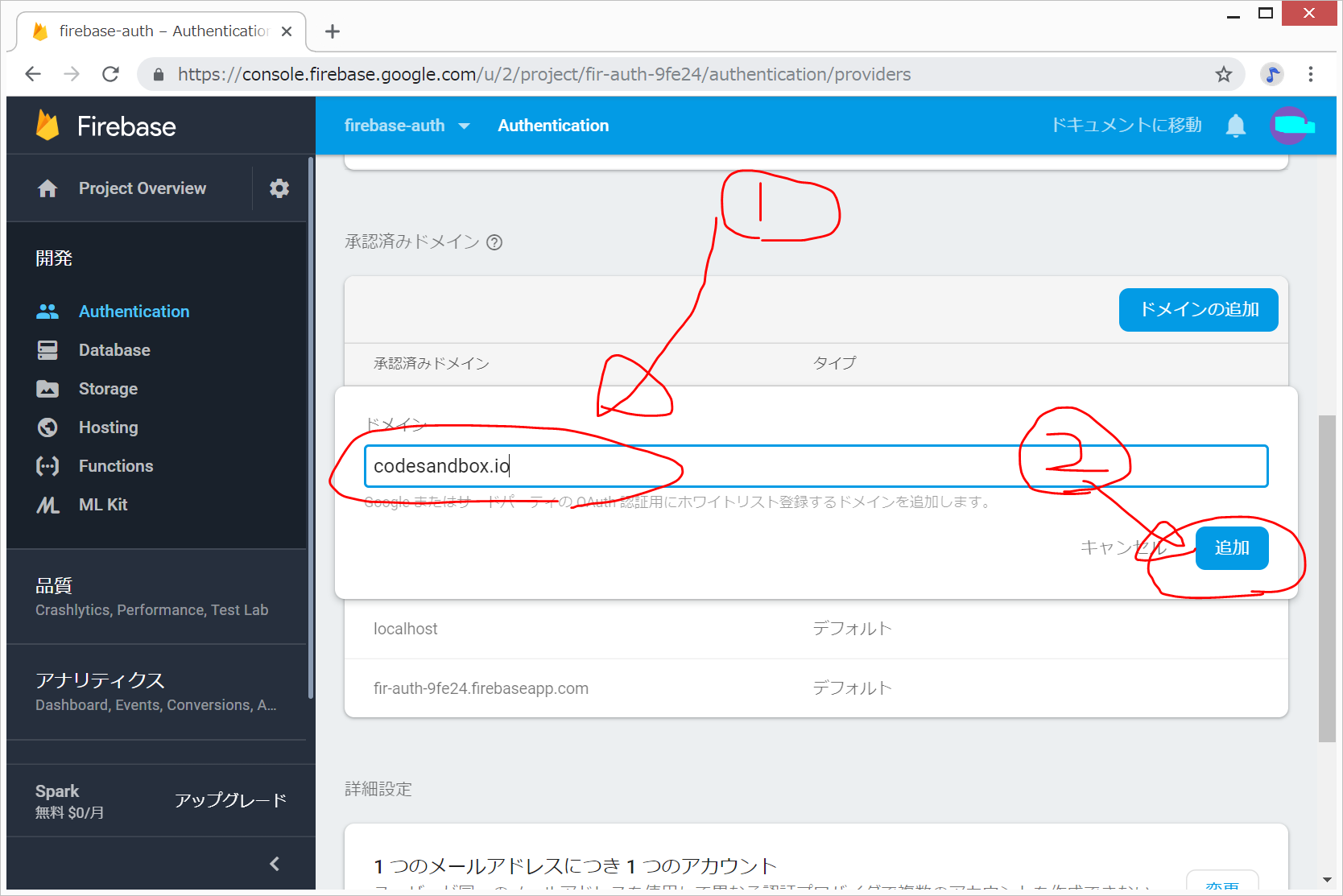
- ドメインのところに codesandbox.io と入力して、追加 をクリック
- すると、以下のように、承認済みドメインのところに、codesandbox.ioが追加されたことが分かります。
- Database > Realtime Database をクリック
- モードは、「テストモード」を選択
- Project Overview > 「開始するにはアプリを追加してください」のすぐ上の、「</>」をクリック
- 「ウェブアプリに Firebase を追加」画面が出てくるので、中身をメモ帳などにコピーしておく
リンク
https://firebase.google.com/docs/web/setup
https://qiita.com/t_furu/items/61bd8e4167c21d7e3ca0
@t_furu
2017年03月13日に更新
Firebase 入門 - ユーザー認証を利用する
https://webbibouroku.com/Blog/Article/firebase-auth
firebase入門 ユーザー認証を行う方法まとめ
2018.05.02 Javascript Firebase, FirebaseUI, サーバーレス
https://paiza.hatenablog.com/entry/2016/10/03/Web%E9%96%8B%E7%99%BA%E3%81%8C%E6%8D%97%E3%82%8BFirebase%E5%85%A5%E9%96%80%EF%BC%81JavaScript%E3%81%A7%E3%80%8CWeb%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E8%AA%8D%E8%A8%BC%E3%80%8D%E6%A9%9F%E8%83%BD%E3%82%92
2016-10-03
Web開発が捗るFirebase入門!JavaScriptで「Webユーザー認証」機能を超お手軽に作るチュートリアル大公開!