z_blog:2019:190323_elmでbulmaを利用
190323_elmでbulmaを利用
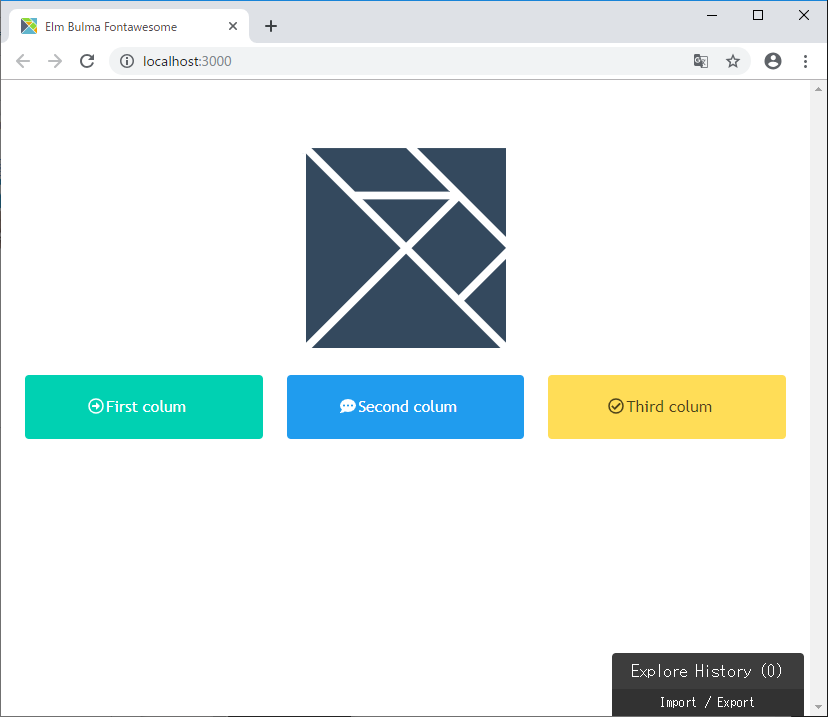
Elmでwebアプリを作成するとき、CSSフレームワークはbulmaが使われることが多そうです。
やってみたいと思います。
開発環境
参考:http://i-doctor.sakura.ne.jp/font/?p=36967
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定
"[elm]": {
"editor.formatOnSave": true
},
create-elm-app 3.0.6
VisualStudioCodeで、Alt+Shift+F, Ctrl+S を繰り返しながらコーディングをしていきます。
public/index.html
public/index.htmlの<head></head>内に、bulmaとFontAwesome5のCDNを記載して、使用できるようにします。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.4/css/bulma.min.css"> <script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
src/Main.elm
ソースコードその他
https://github.com/syossan27/kuso2018-front
https://github.com/ababup1192/crud_elm
https://package.elm-lang.org/packages/surprisetalk/elm-bulma/latest/
リンク
z_blog/2019/190323_elmでbulmaを利用.txt · 最終更新: 2019/04/14 by adash333