目次
Vue.jsでIonic(@ionic/vue)
→2020年10月 ionic-vueが正式対応したそうです。
https://i-doctor.sakura.ne.jp/font/?p=45127
Ionicは、スマホアプリ(PWAを含む)作成のためのJavascriptフレームワークです。Ionic3まではAngular専用でしたが、Ionic4から、素のJavascript(Vanilla)、ReactとVueにも対応する予定だそうです。
2019年4月現在、@ionic/vueはbeta版です。まだ、beta版ということもあり、v-modelが使用できないそうです。(残念、、、)
https://blog.ionicframework.com/announcing-the-ionic-vue-beta/

公式GitHub
https://github.com/ionic-team/ionic/tree/master/vue
公式Documentation
https://ionicframework.com/docs
上記Blogを写経してみたいと思います。
ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/ionic4-vue-modal
開発環境
Windows10Pro 1803 nvm 1.1.7 node 10.15.1 npm 6.4.1 yarn 1.13.0 ionic 4.12.0 VisualStudioCode 1.33.1
今回構築した環境
vue/cli 3.7.0
→@vue/cliでvueアプリを作成した後に、@ionic/vueとvue-routerをインストールするだけなので、CodeSandboxでも可能かもしれません。
ionic-cliのupdate(install)と@vue/cliのインストール
C:/vue/ フォルダを作成し、VisualStudioCodeで開き、Ctrl+@でターミナル画面を開きます。
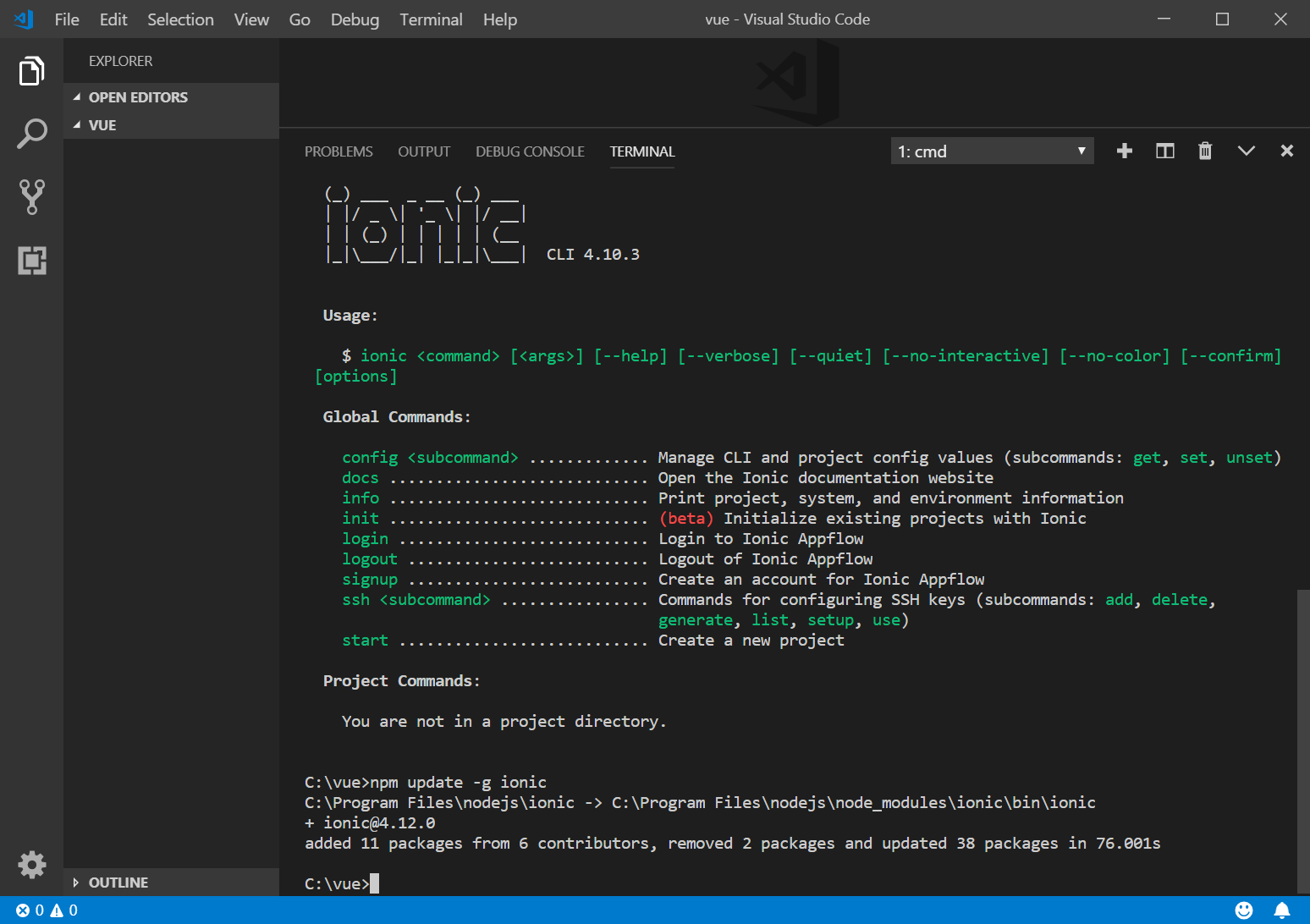
ionic-cliをインストール済みの場合は、以下を入力してupdateします。
npm update -g ionic
ionic-cliをインストール未の場合は、以下を入力してインストールします。
npm install -g ionic
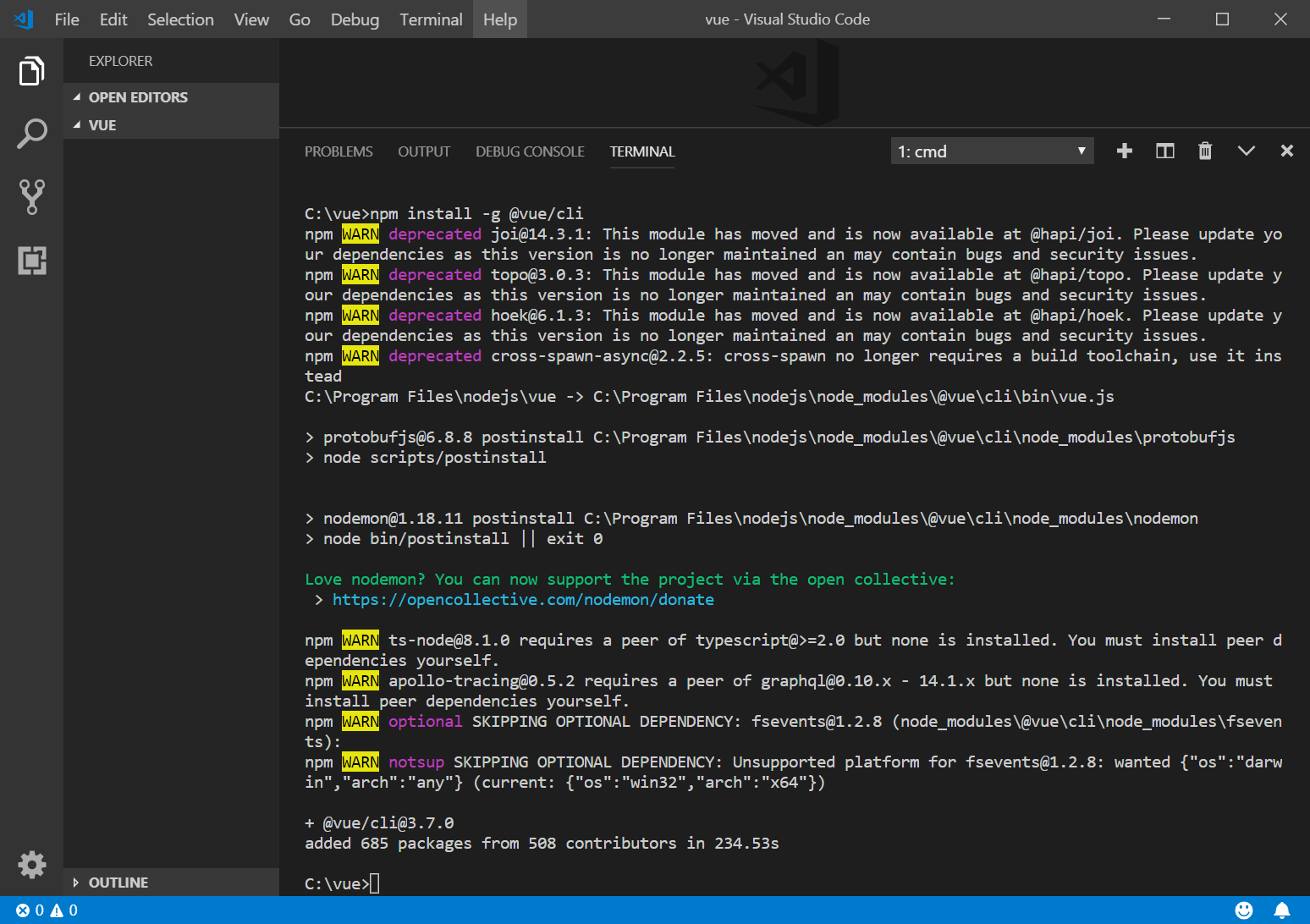
次に、@vue/cliをインストールします。
npm install -g @vue/cli
新規Vueアプリの作成
vue create ionic4-vue-app
Use https://registry.npm.taobao.org for faster installation?
と聞かれるので、Y+Enter
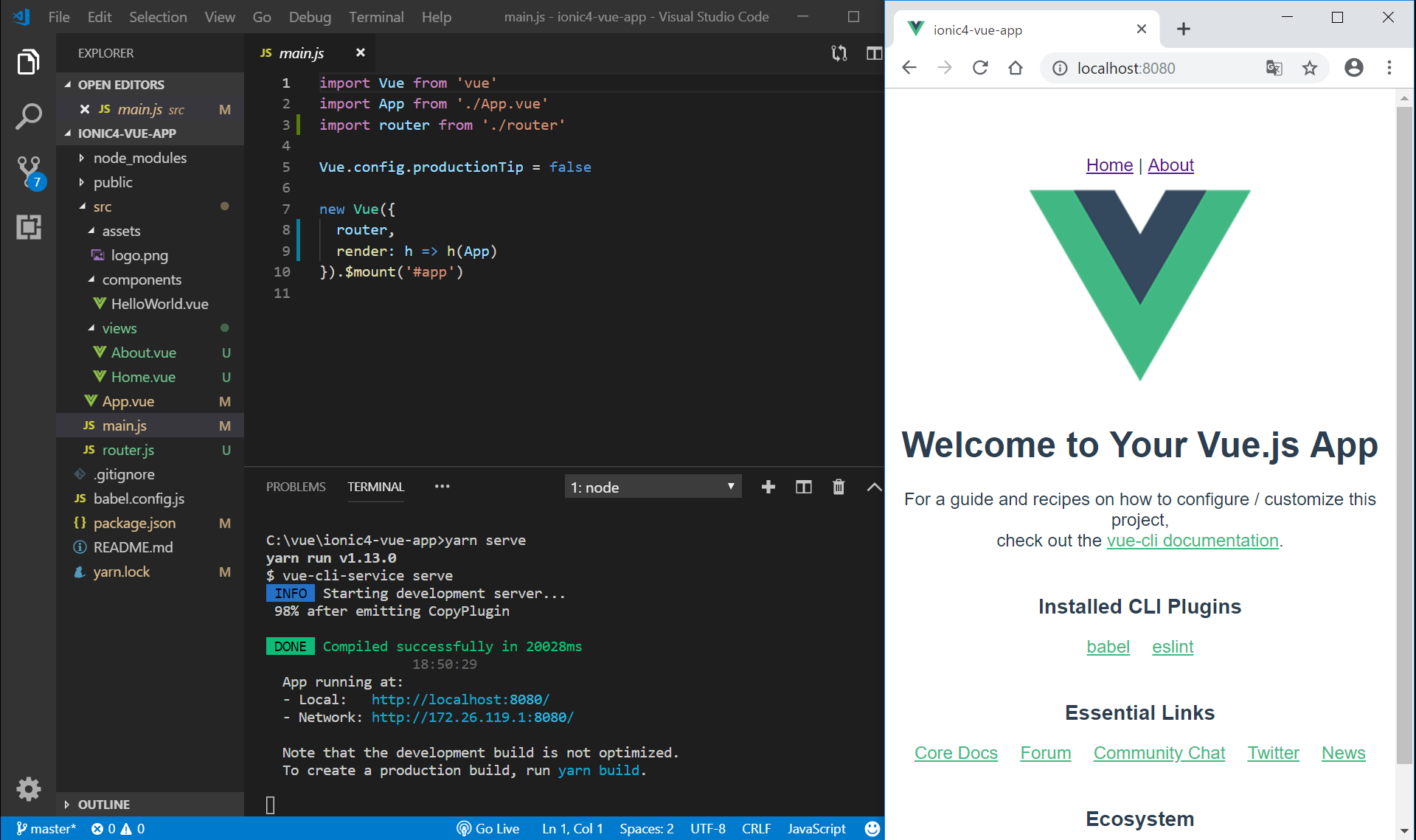
Vueアプリの起動
cd ionic4-vue-app yarn serve
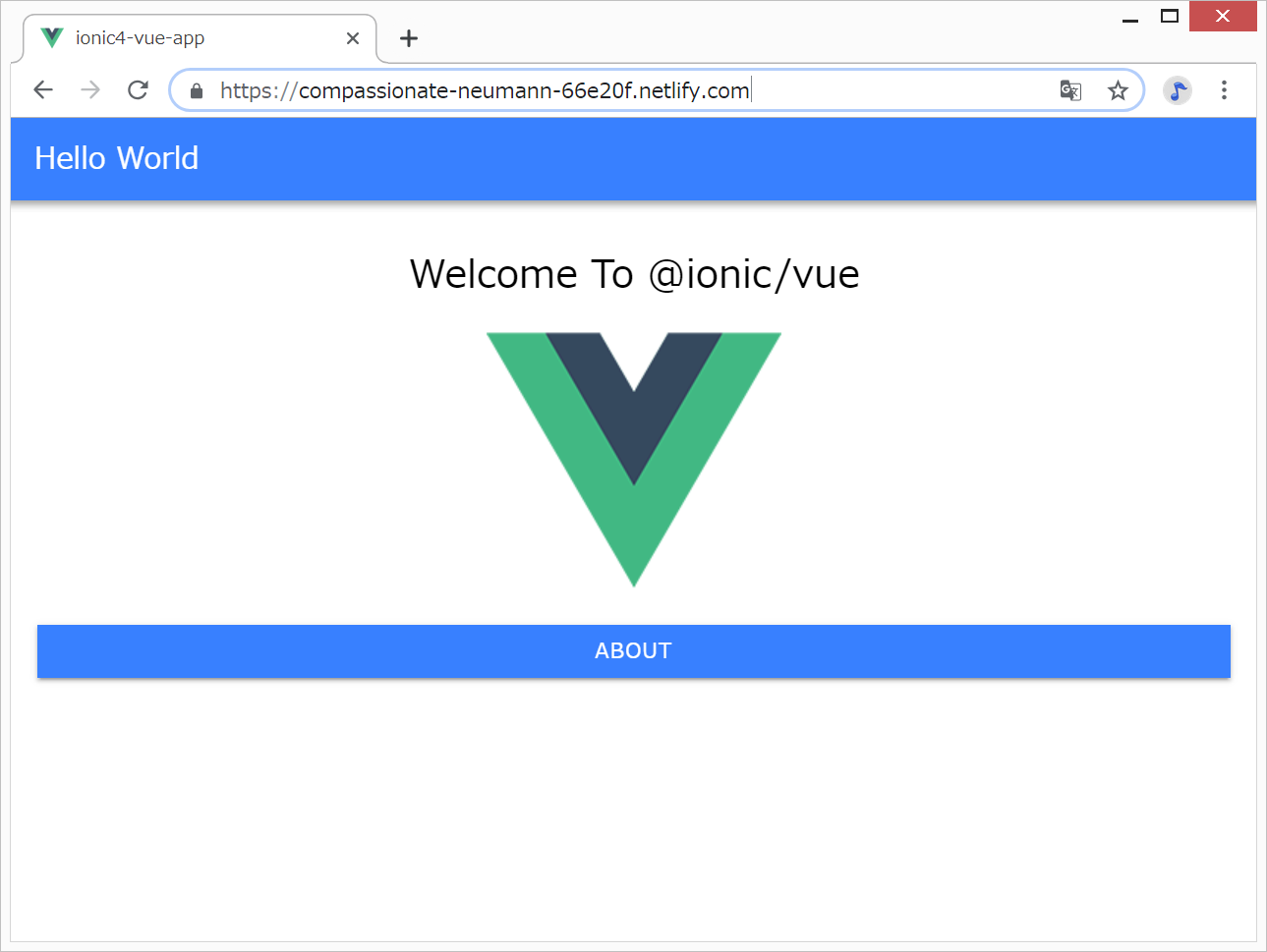
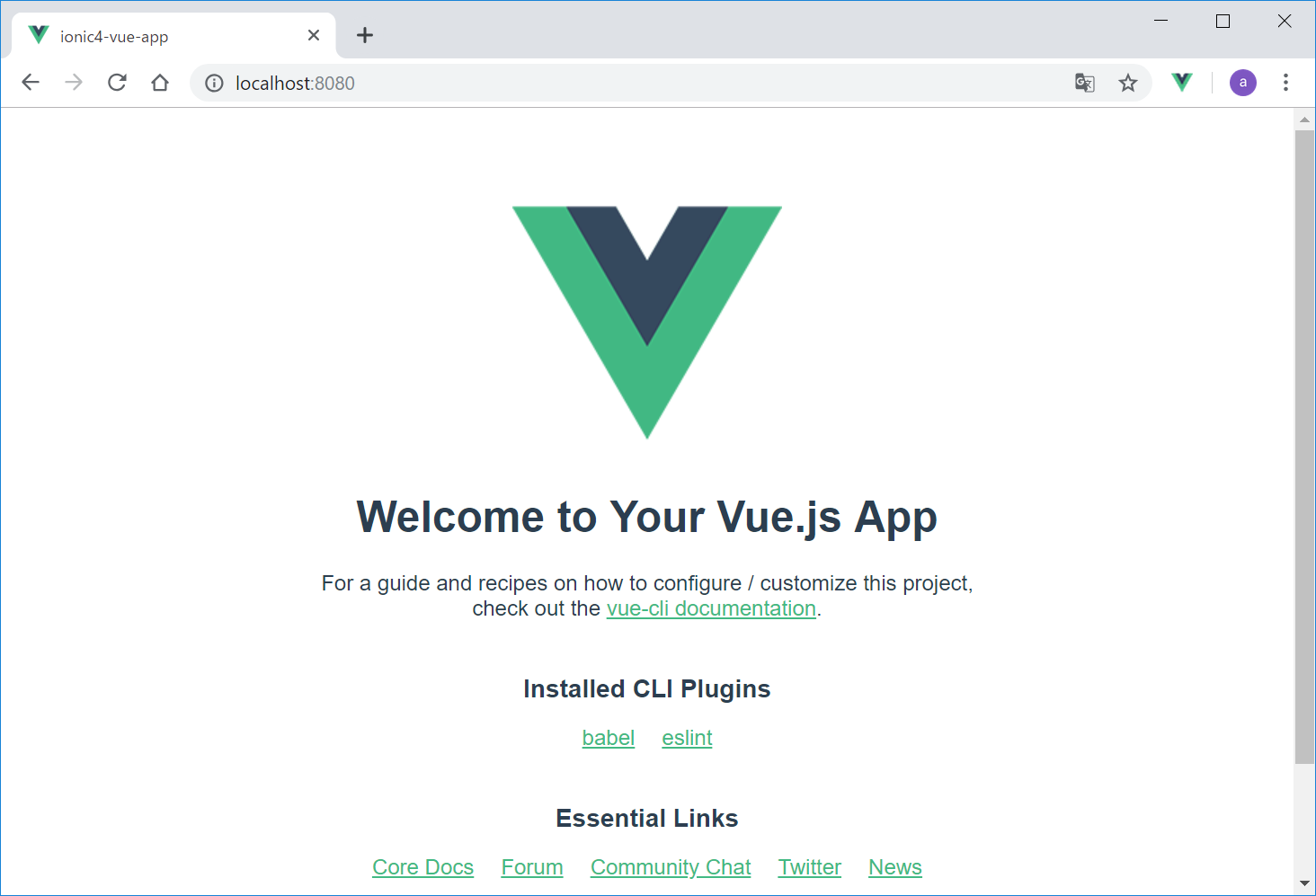
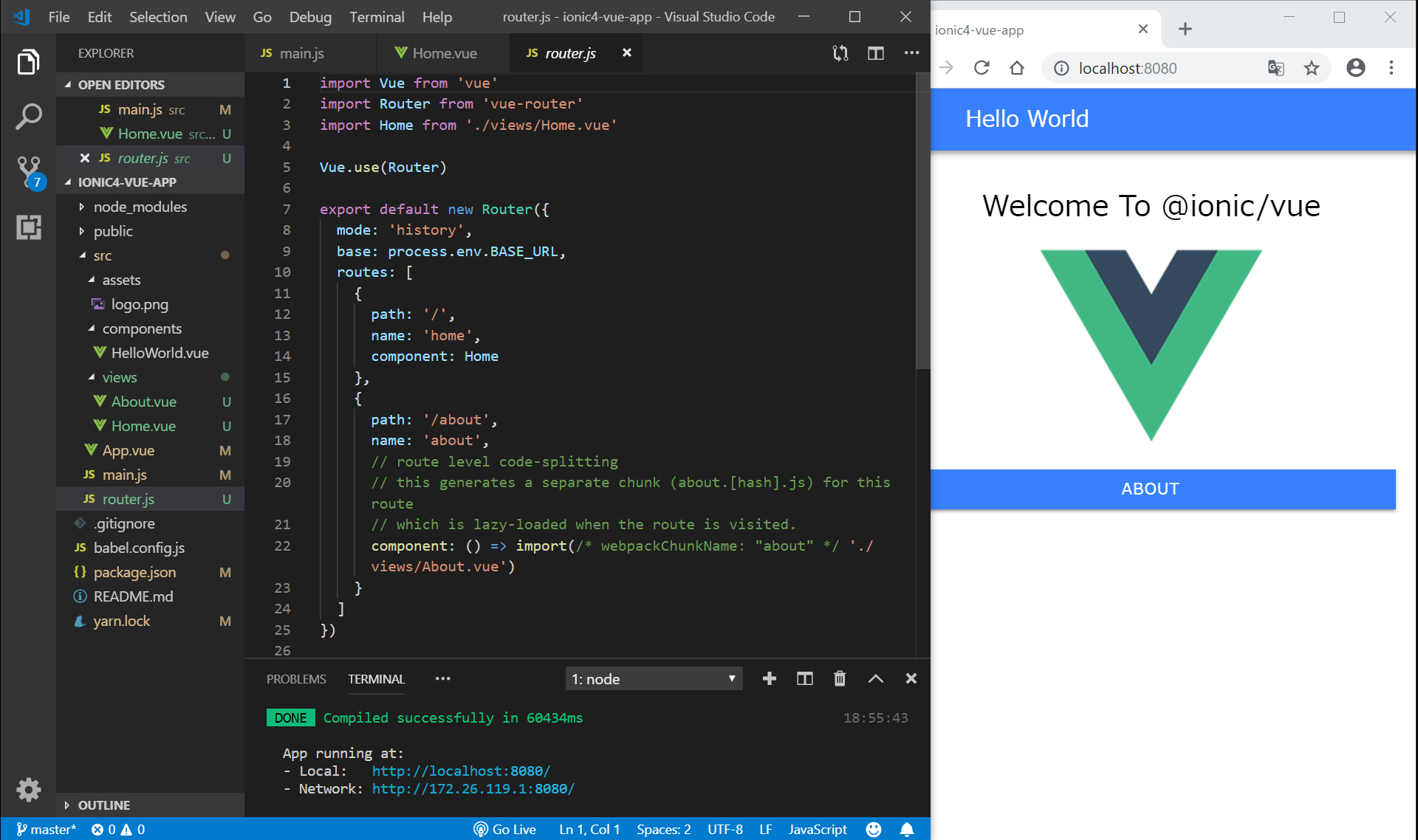
ブラウザで、http://localhost:8080/ を開くと、以下のようになっています。
サーバを停止するときは、ターミナル画面で、Ctrl+C ⇒ y + Enterとなります。
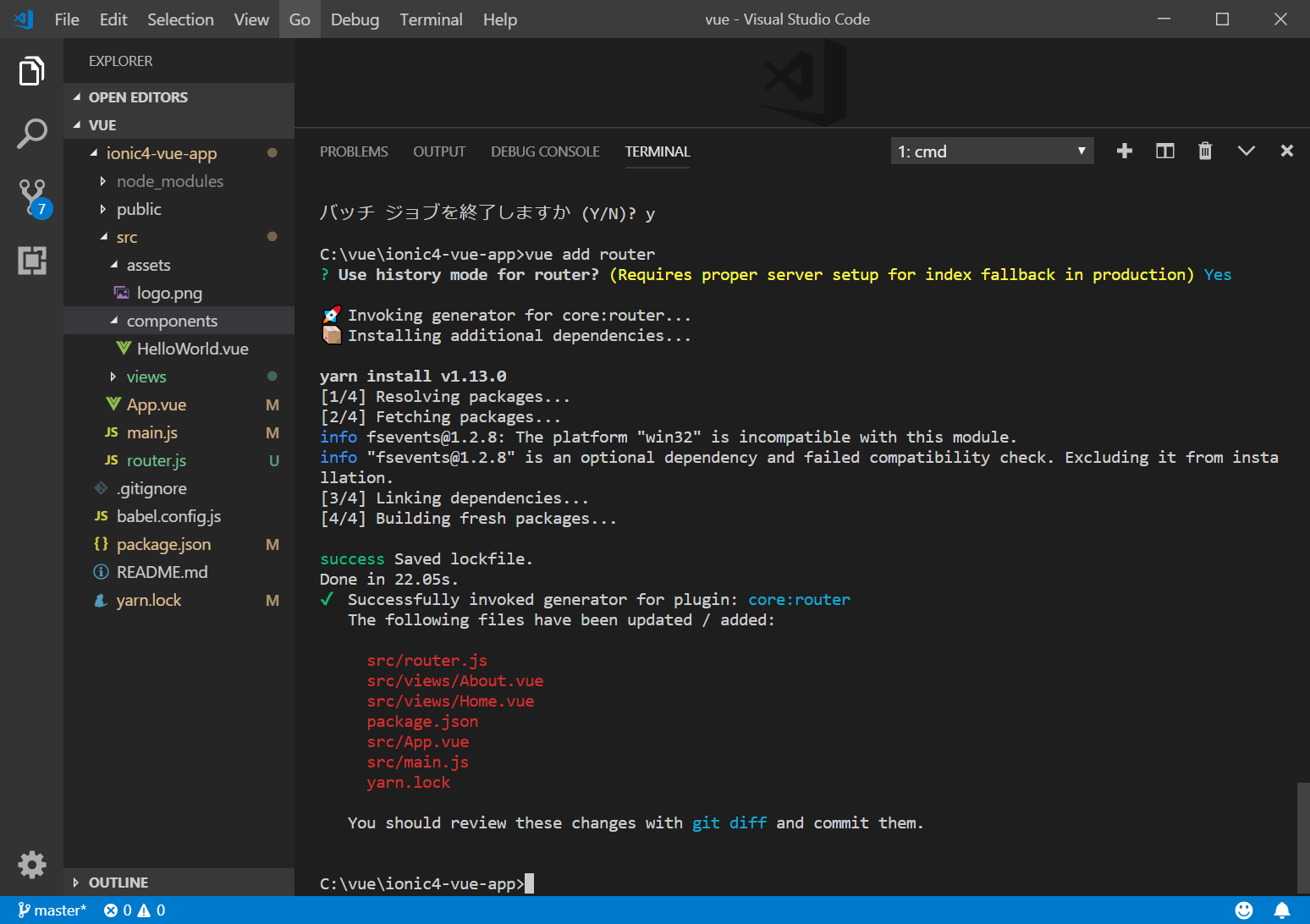
vue-routerと、@ionic/vueの追加
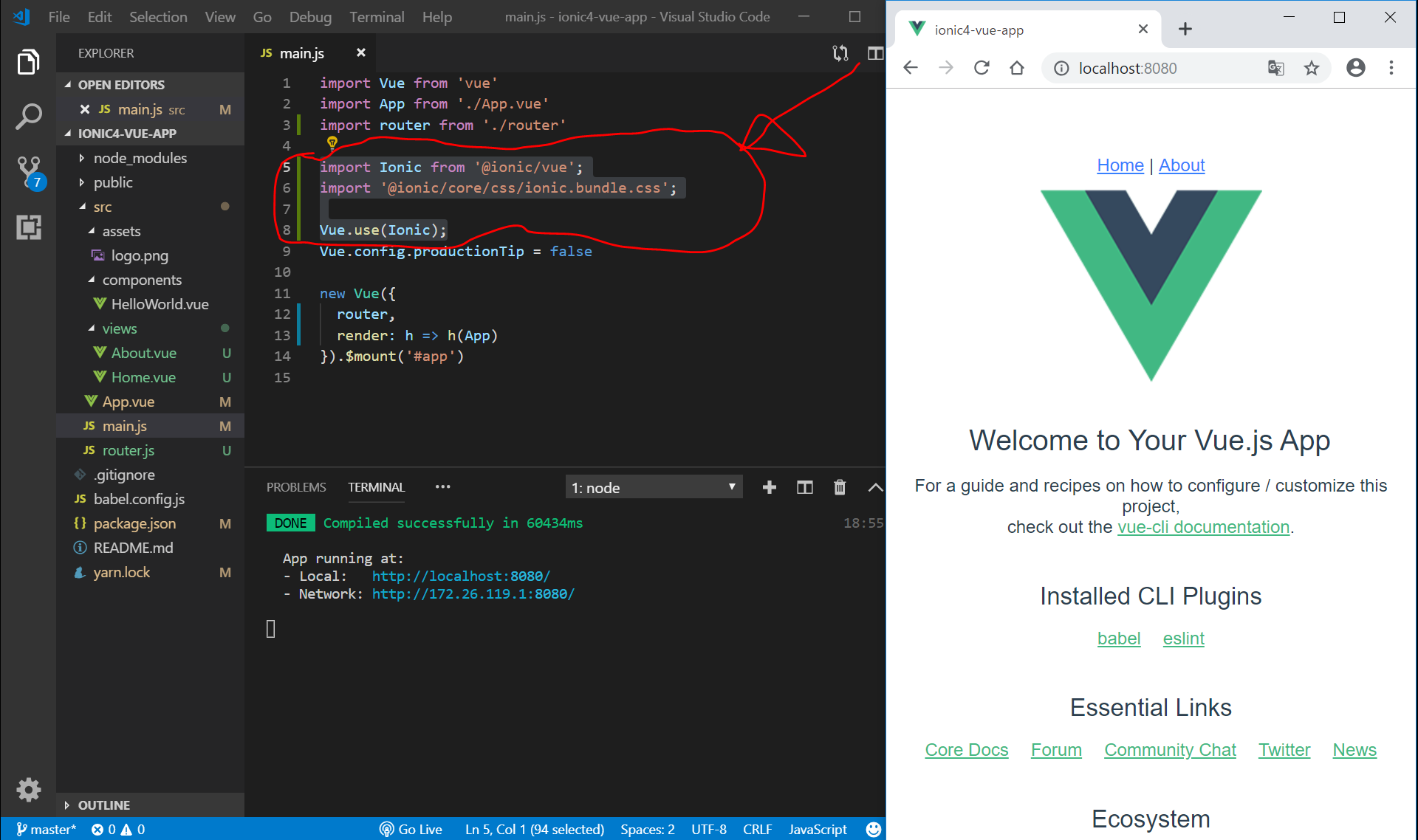
src/main.jsの変更
src/main.jsで、@ionic/vueとionic用のcssを読みこみます。
import Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);
変更して保存したら、自動更新に60秒くらいかかりました。
src/views/Home.vueの変更
以下に書き換えます。
<router-link to=“/about”>は使用できるかな?
<template>
<div class="ion-page">
<ion-header>
<ion-toolbar color="primary">
<ion-title slot="start">Hello World</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<h1>Welcome To @ionic/vue</h1>
<img alt="Vue logo" src="../assets/logo.png">
<router-link to="/about">
<ion-button color="primary" expand="full">About</ion-button>
</router-link>
</ion-content>
</div>
</template>
<script>
export default {
name: "home",
};
</script>
参考:https://ionicframework.com/docs/api/button
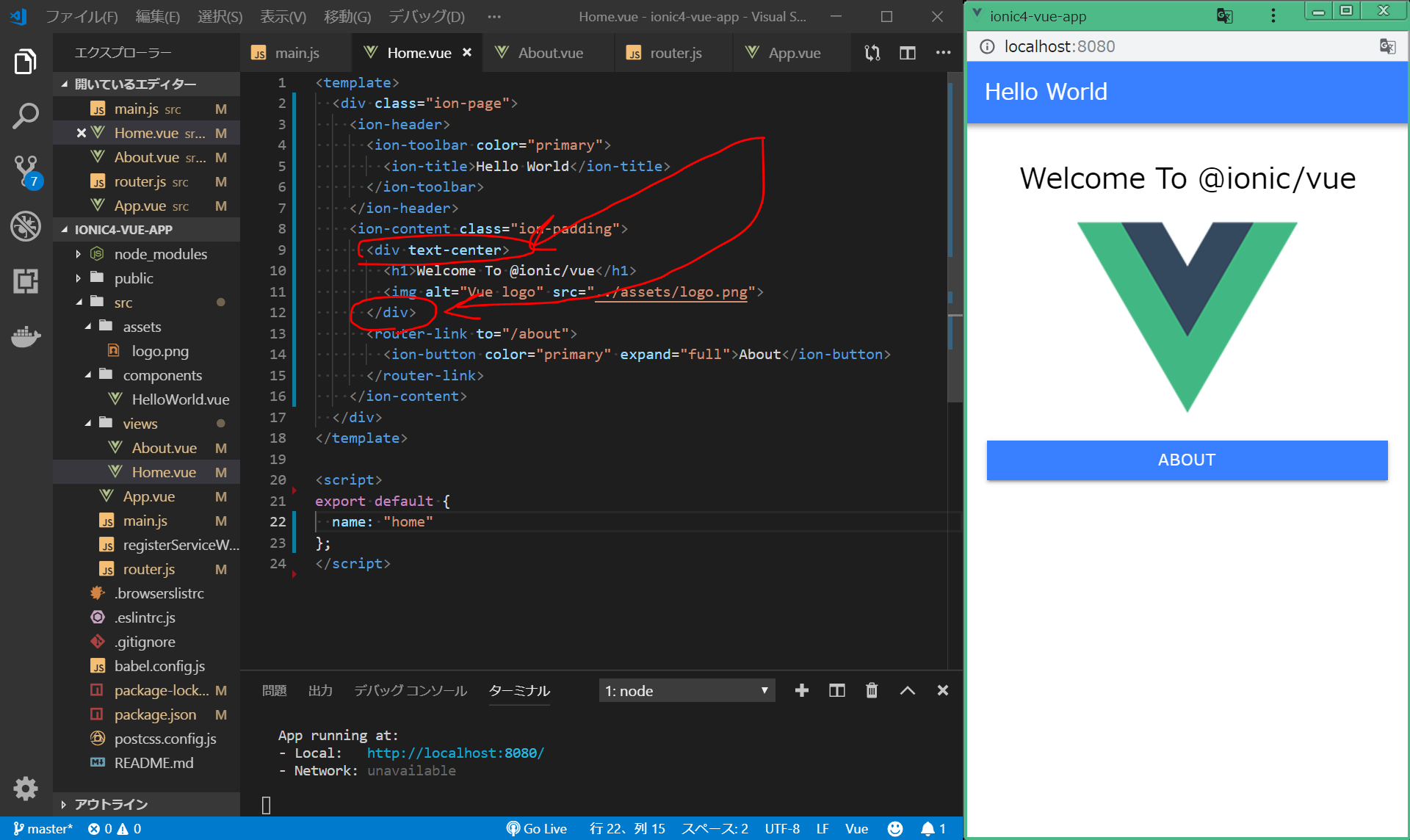
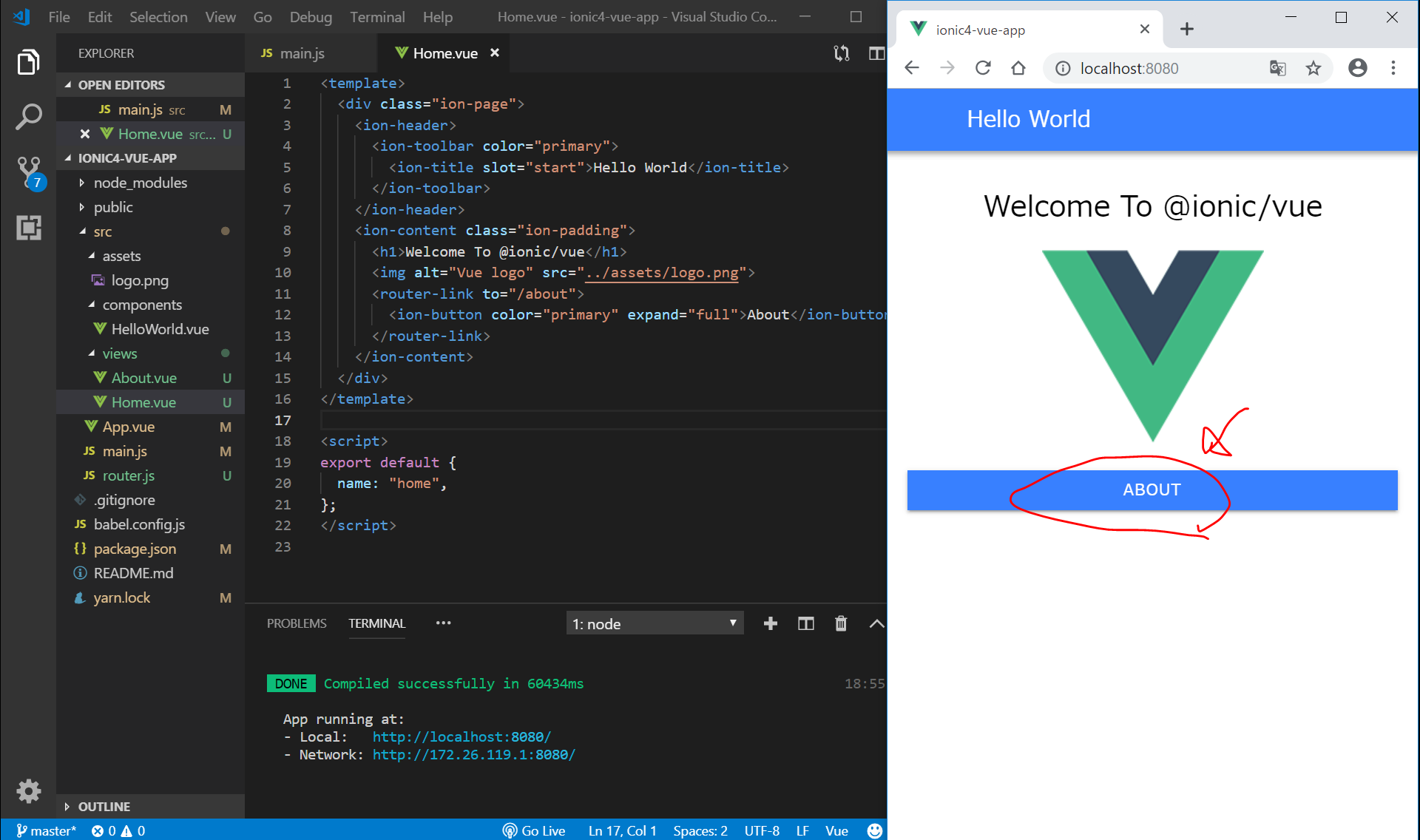
(変更後)

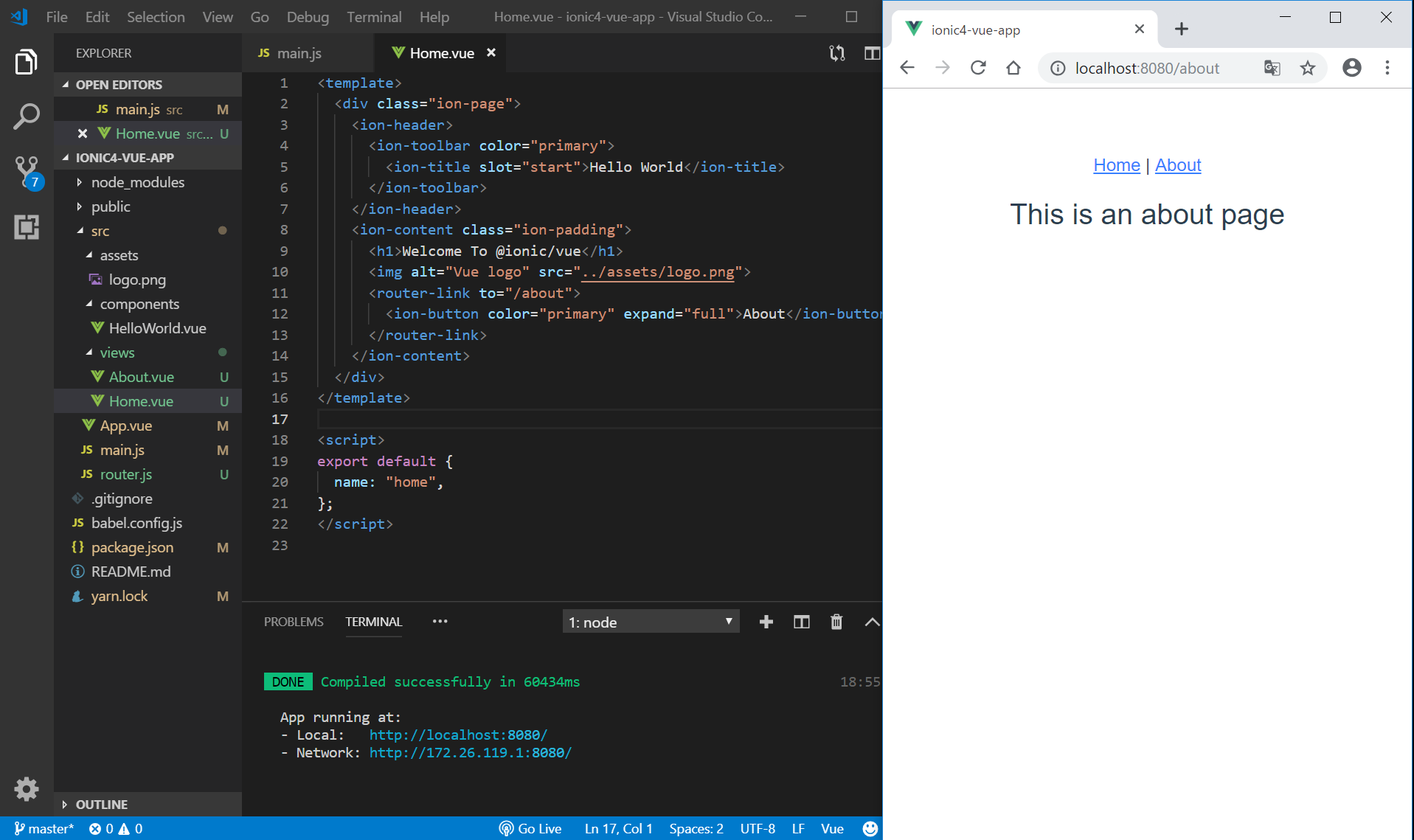
ボタンの部分をクリックすると、Aboutページへ移動します。

<router-link to=“/about”></router-link>は普通に使用できるようです。
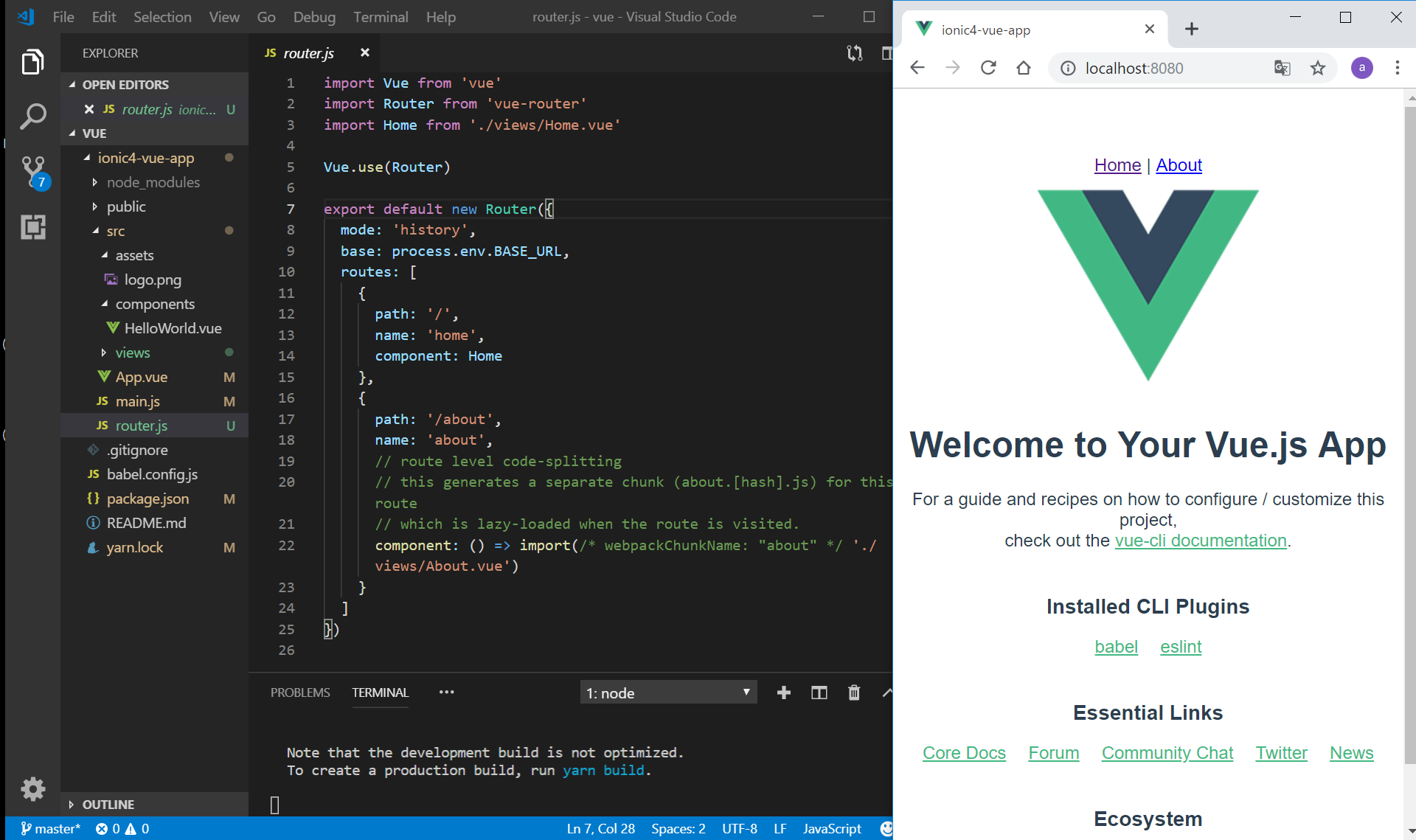
src/router.jsとsrc/App.vueの変更
上記のままでもなんかよさそうな気がしなくもないのですが、ionicをちゃんと利用できるようにするためには、以下の設定を行わなければならないそうです。
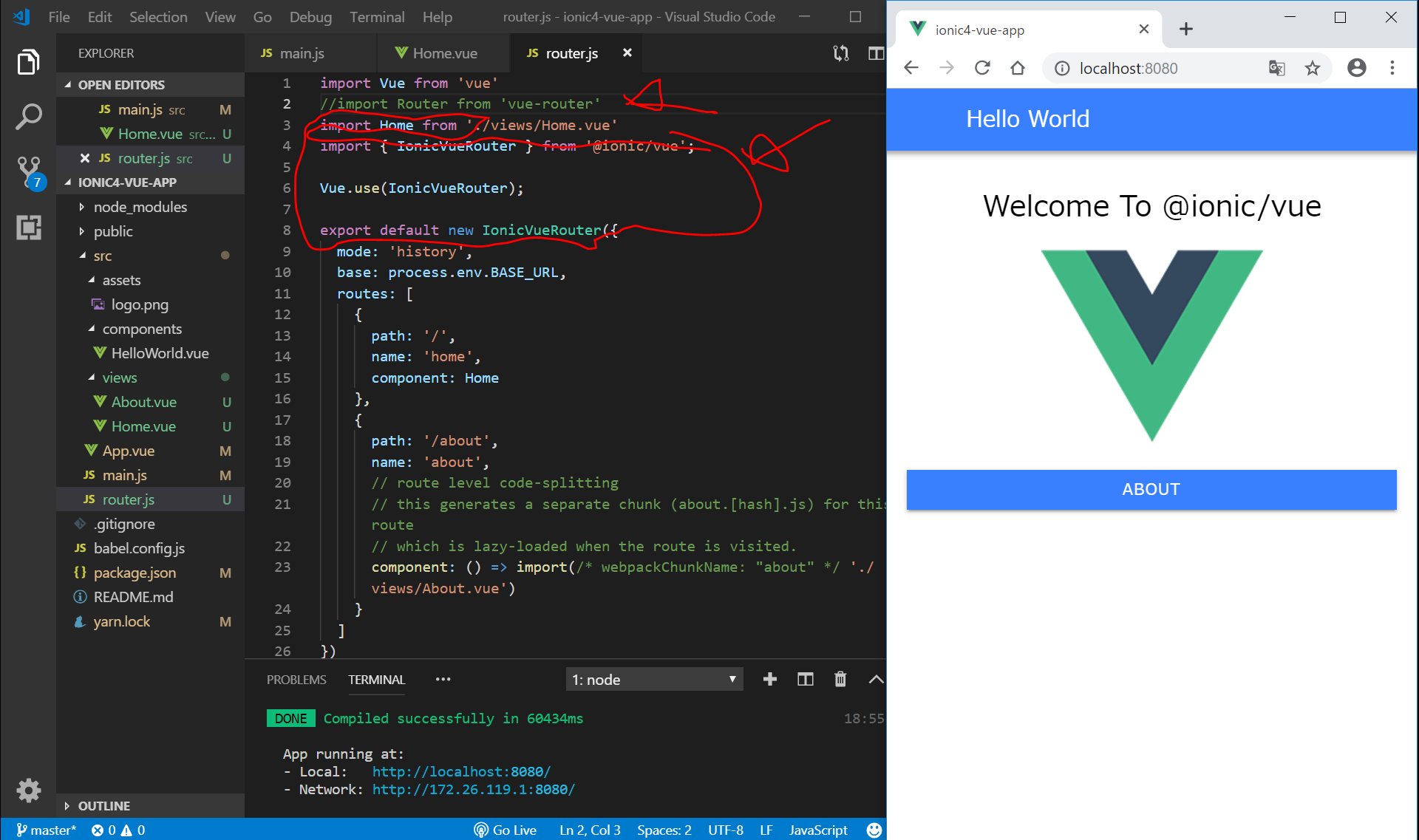
src/router.jsを編集して、vue-routerのRouterではなく、@ionic/vueのIonicVueRouterを用いるように設定します。
import { IonicVueRouter } from '@ionic/vue';
Vue.use(IonicVueRouter);
export default new IonicVueRouter({
...
});
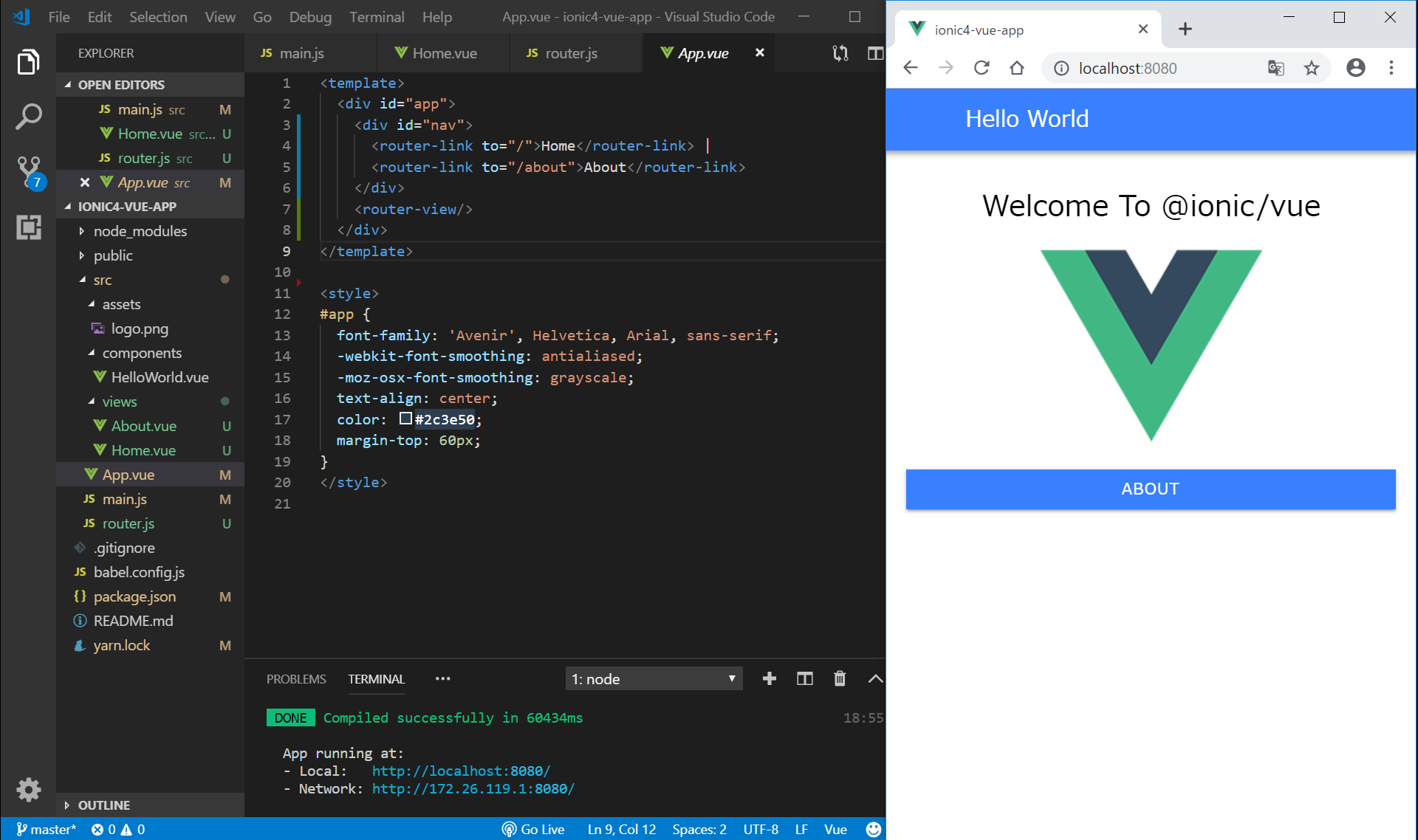
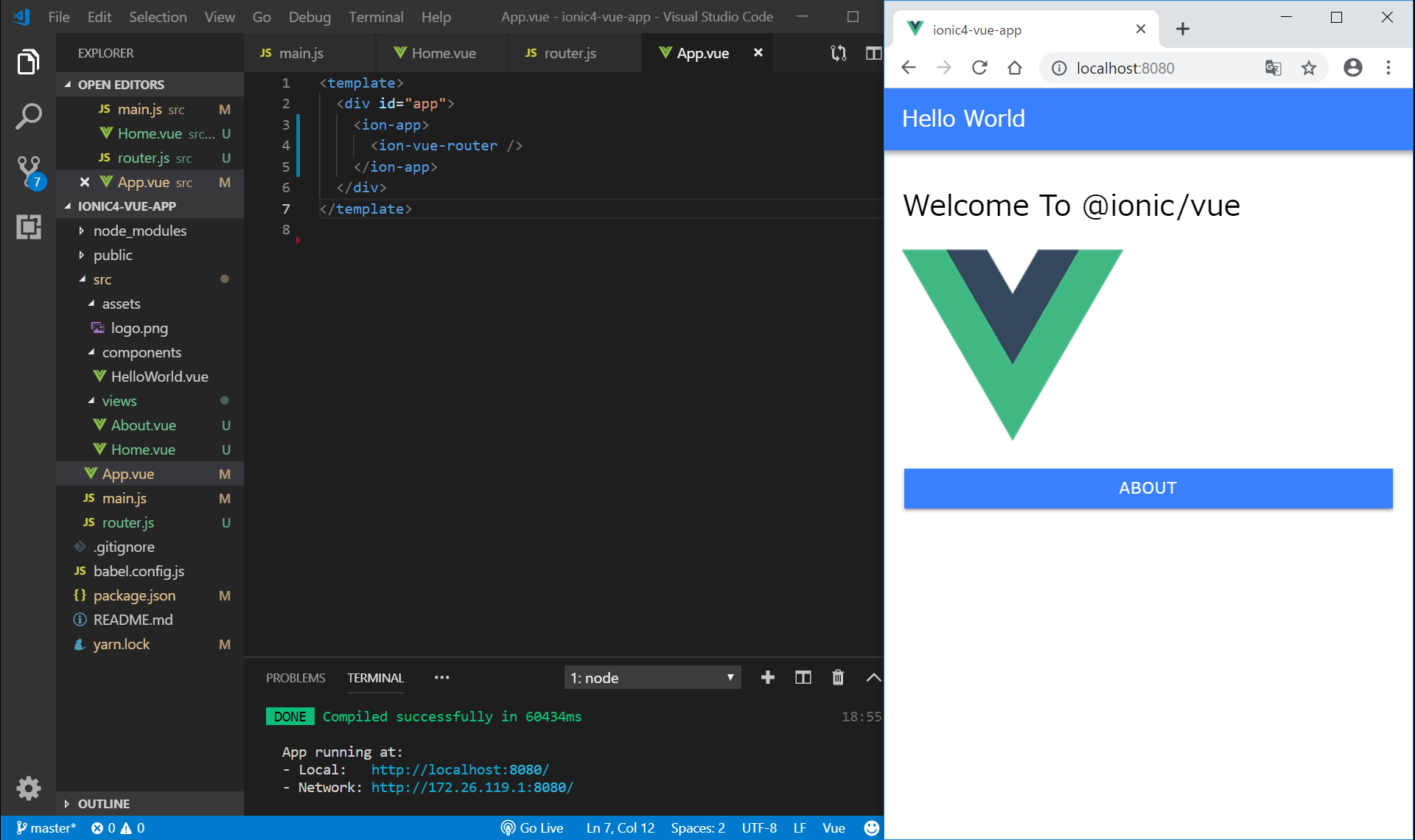
また、それに応じて、src/App.vueにおいて、<router-view />を<ion-vue-router />に変更します。
<ion-vue-router />の部分が、src/router.jsで設定したコンポーネント(Home.vueやAbout.viewなど)で置き換えられることになります。
<template>
<div id="app">
<ion-app>
<ion-vue-router />
</ion-app>
</div>
</template>
src/views/Home.vueとAbout.vueの変更(ion-buttonとion-card)
題名と画像が左寄せになってしまったので、“<div text-center></div>“で囲んで水平方向真ん中に配置します。
src/views/Home.vueの変更
<div text-center>
<h1>Welcome To @ionic/vue</h1>
<img alt="Vue logo" src="../assets/logo.png">
</div>
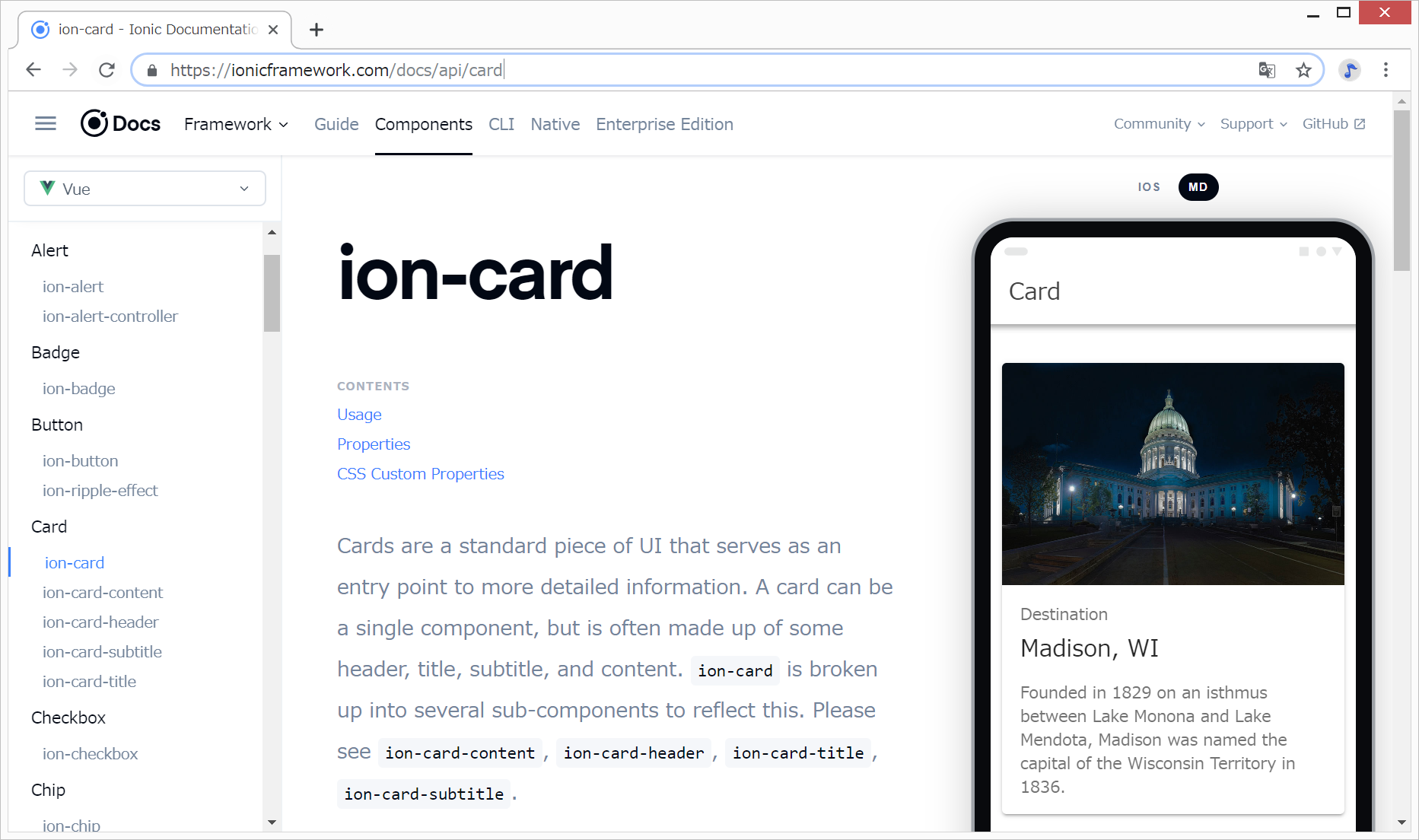
Aboutページでは、Ionicのcardを使ってみたいと思います。
参考:https://ionicframework.com/docs/api/card
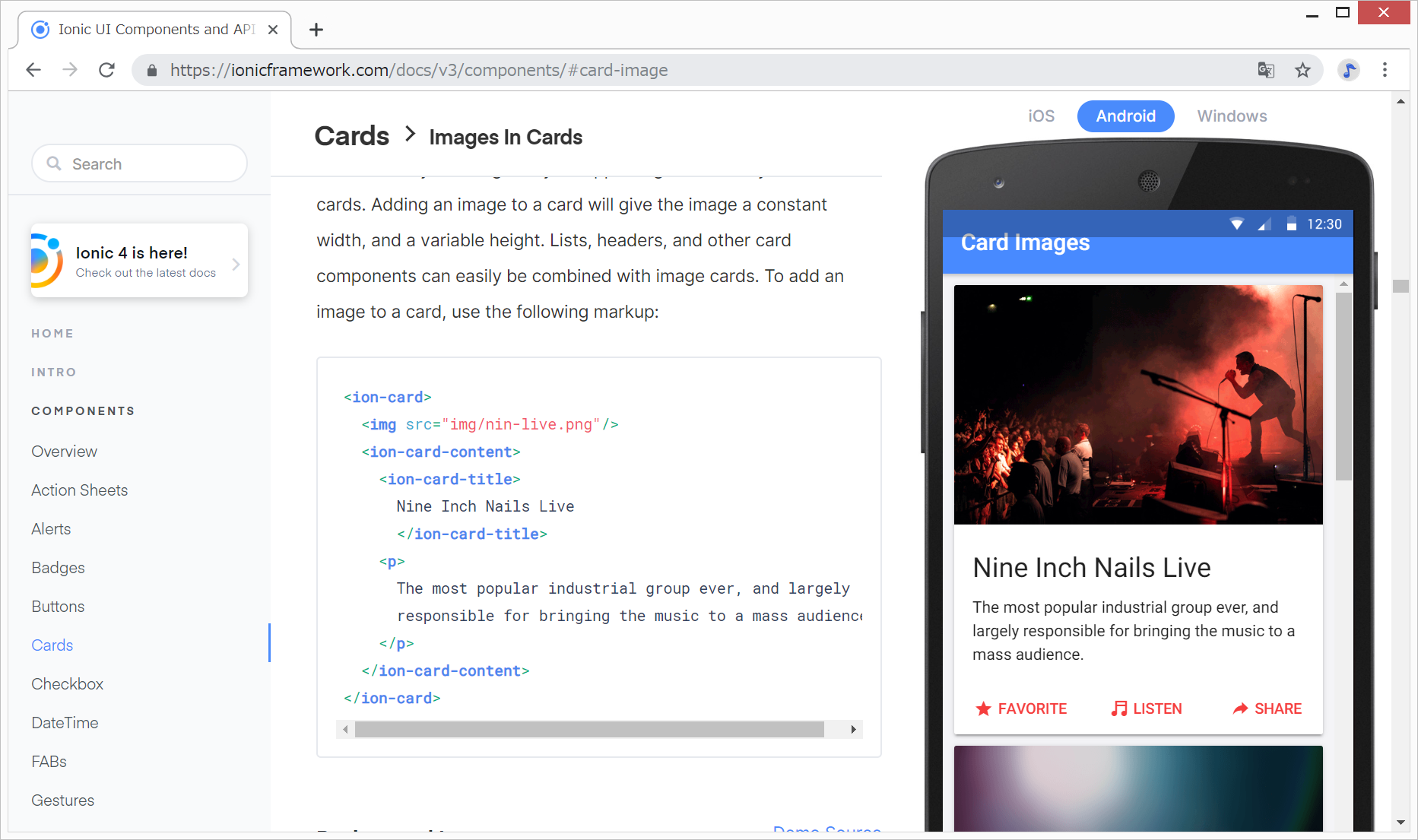
参考2:https://ionicframework.com/docs/v3/components/#card-image
https://ionicframework.com/docs/demos/api/card/madison.jpg から、madison.jpgをダウンロードして、src/assets/に保存します。
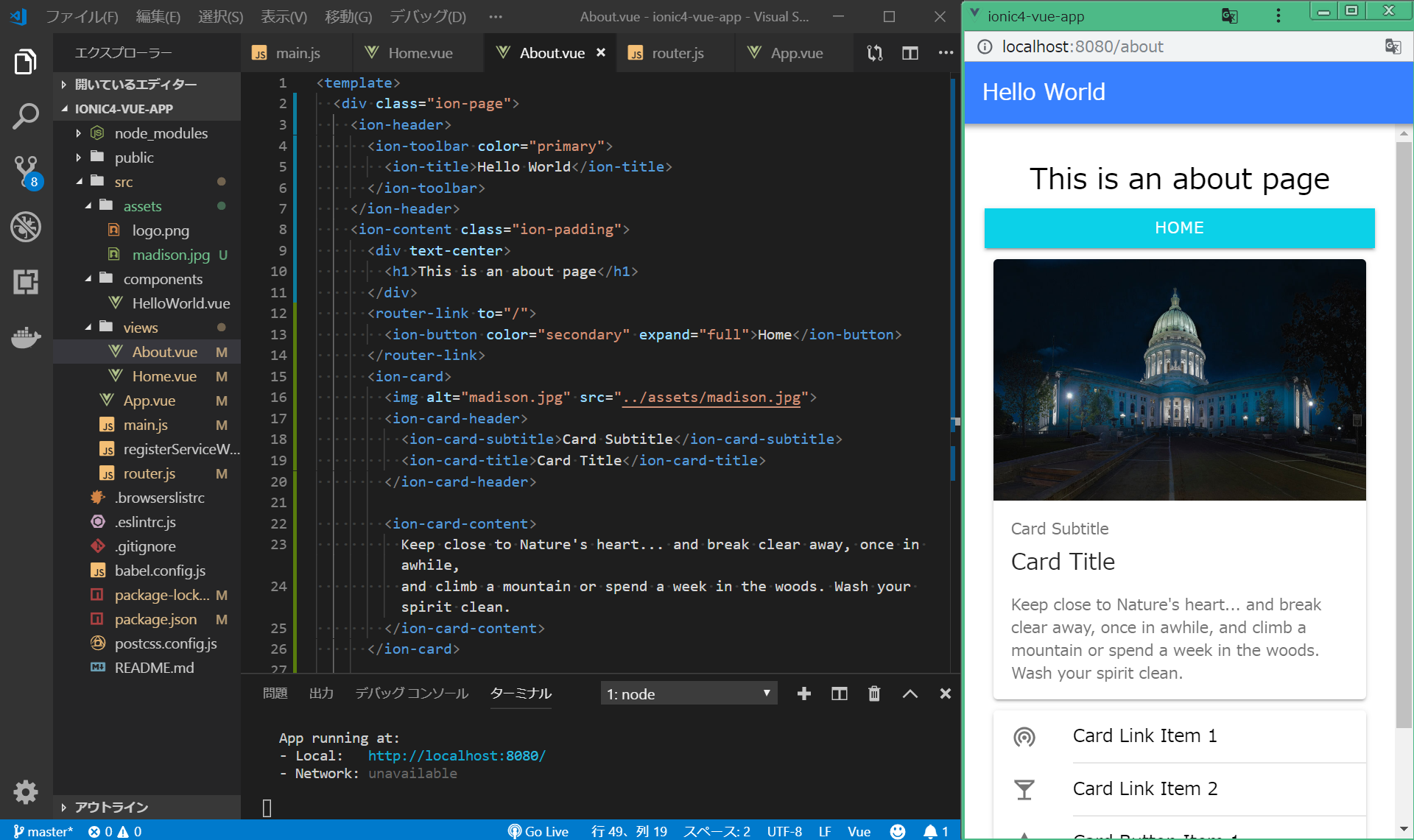
src/views/About.vue
<template>
<div class="ion-page">
<ion-header>
<ion-toolbar color="primary">
<ion-title>Hello World</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<div text-center>
<h1>This is an about page</h1>
</div>
<router-link to="/">
<ion-button color="secondary" expand="full">Home</ion-button>
</router-link>
<ion-card>
<img alt="madison.jpg" src="../assets/madison.jpg">
<ion-card-header>
<ion-card-subtitle>Card Subtitle</ion-card-subtitle>
<ion-card-title>Card Title</ion-card-title>
</ion-card-header>
<ion-card-content>
Keep close to Nature's heart... and break clear away, once in awhile,
and climb a mountain or spend a week in the woods. Wash your spirit clean.
</ion-card-content>
</ion-card>
<ion-card>
<ion-item href="#">
<ion-icon name="wifi" slot="start"></ion-icon>
<ion-label>Card Link Item 1</ion-label>
</ion-item>
<ion-item href="#">
<ion-icon name="wine" slot="start"></ion-icon>
<ion-label>Card Link Item 2</ion-label>
</ion-item>
<ion-item>
<ion-icon name="warning" slot="start"></ion-icon>
<ion-label>Card Button Item 1</ion-label>
</ion-item>
<ion-item>
<ion-icon name="walk" slot="start"></ion-icon>
<ion-label>Card Button Item 2</ion-label>
</ion-item>
</ion-card>
</ion-content>
</div>
</template>
<script>
export default {
name: "about"
};
</script>
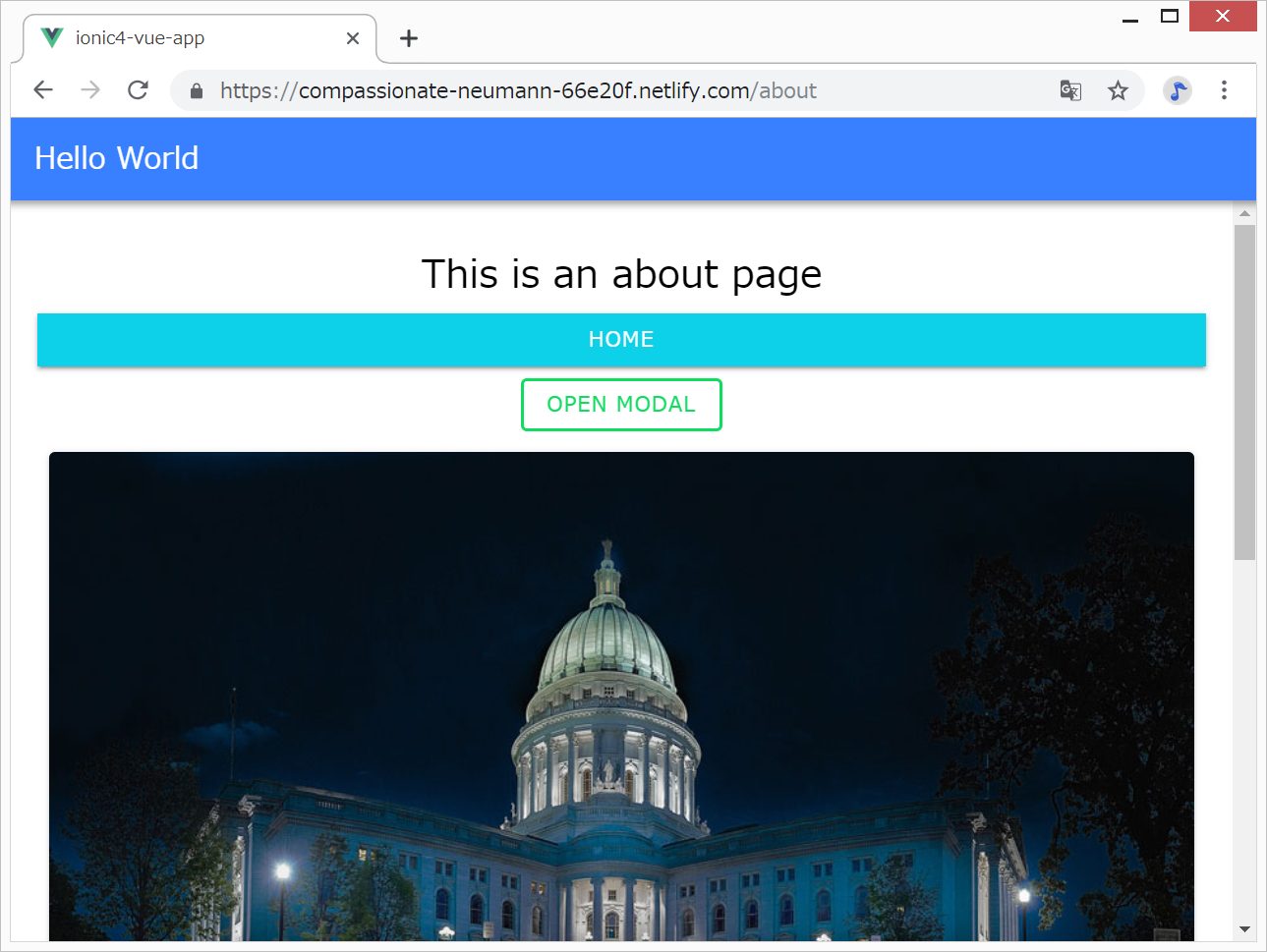
画像つきカードCardを作成することができました。
ion-modalを試してみる
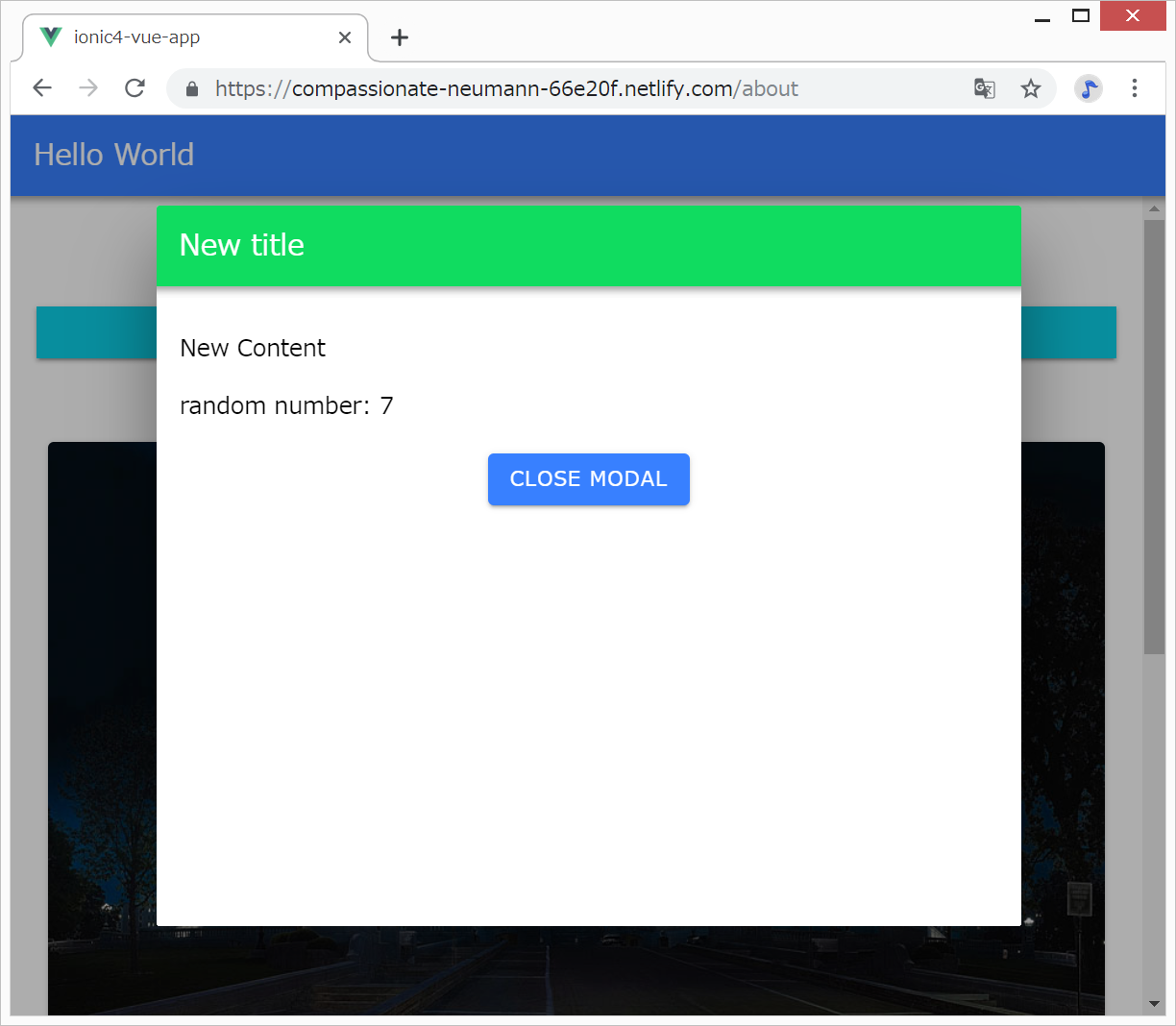
modalという、リンクをクリックすると一時的に出てくる画面を試してみます。
src/views/Modal.vueを新規作成し、
src/views/About.vueに”Open Modal”ボタンを設置し、そのボタンをクリックすると、Modal.vueが表示されるようにします。
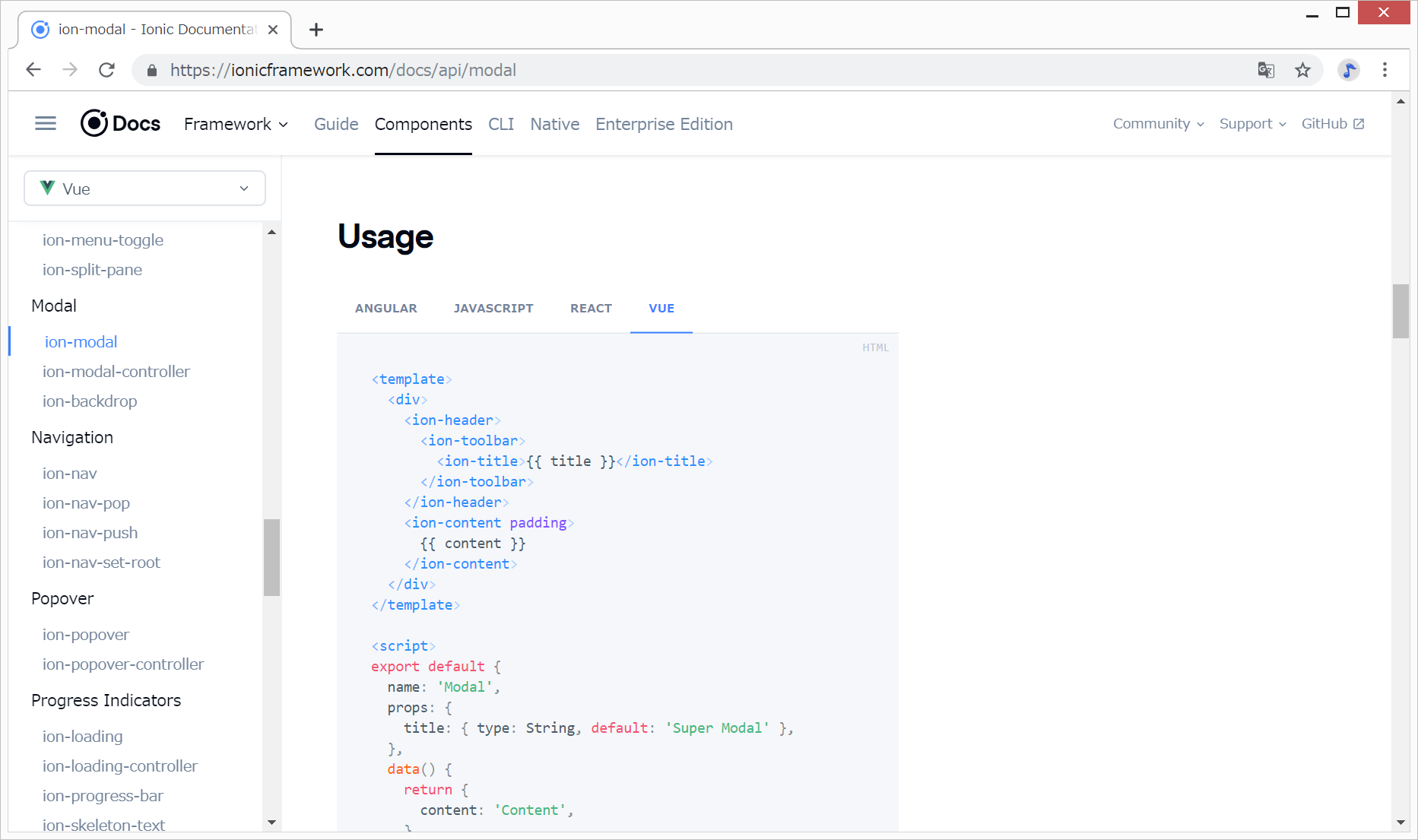
参考:https://ionicframework.com/docs/api/modal

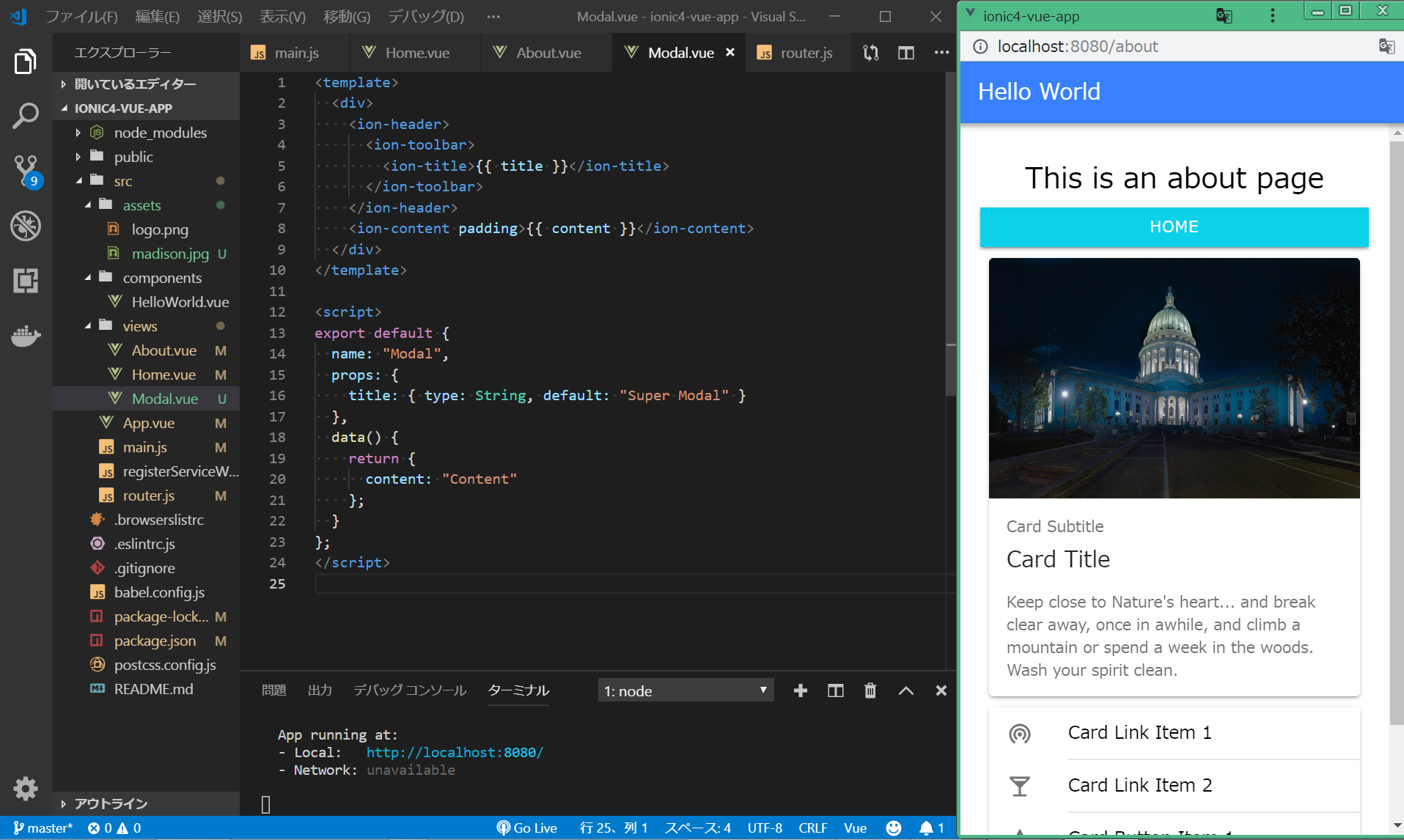
src/views/Modal.vueを新規作成
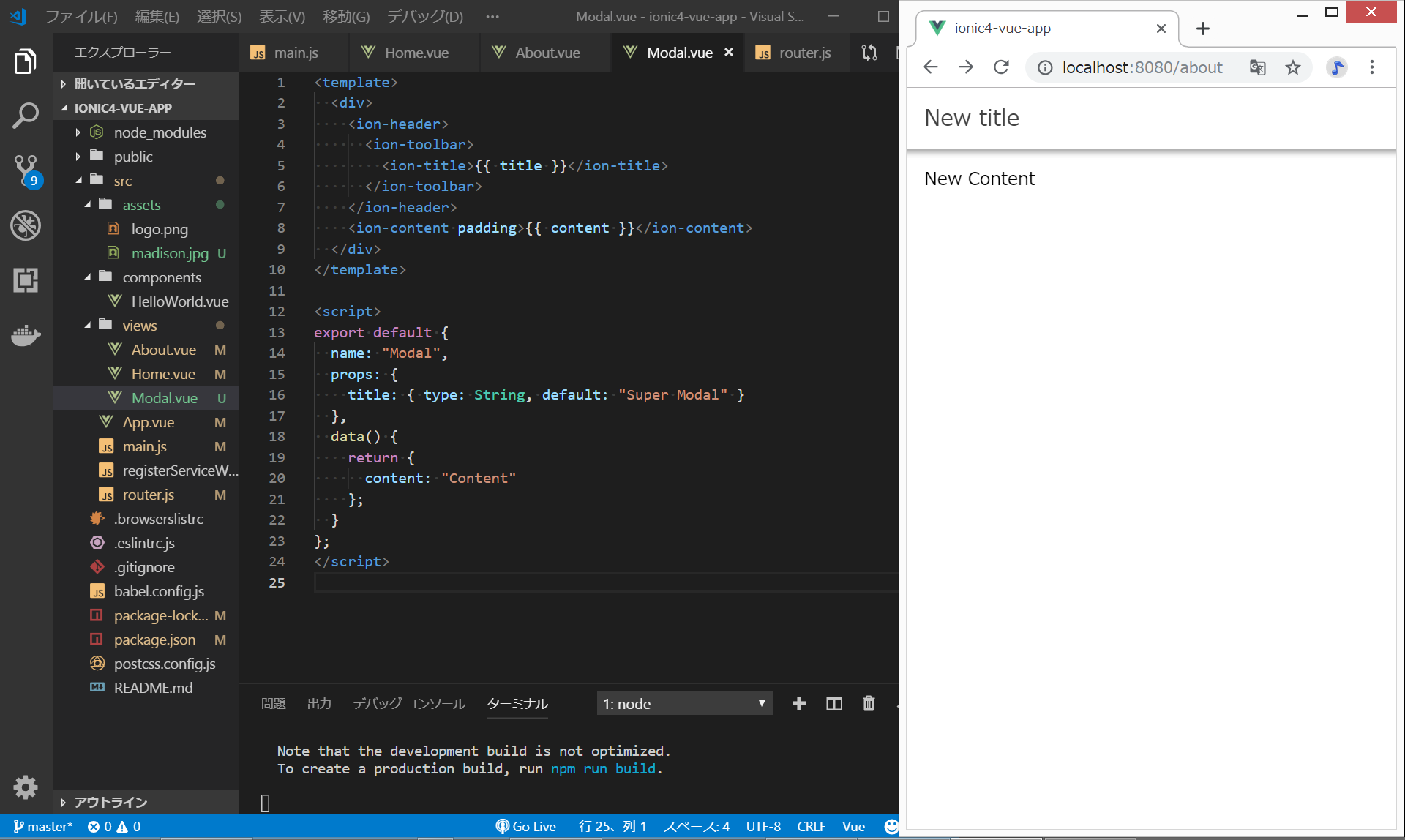
<template>
<div>
<ion-header>
<ion-toolbar>
<ion-title>{{ title }}</ion-title>
</ion-toolbar>
</ion-header>
<ion-content padding>
{{ content }}
</ion-content>
</div>
</template>
<script>
export default {
name: 'Modal',
props: {
title: { type: String, default: 'Super Modal' },
},
data() {
return {
content: 'Content',
}
},
}
</script>
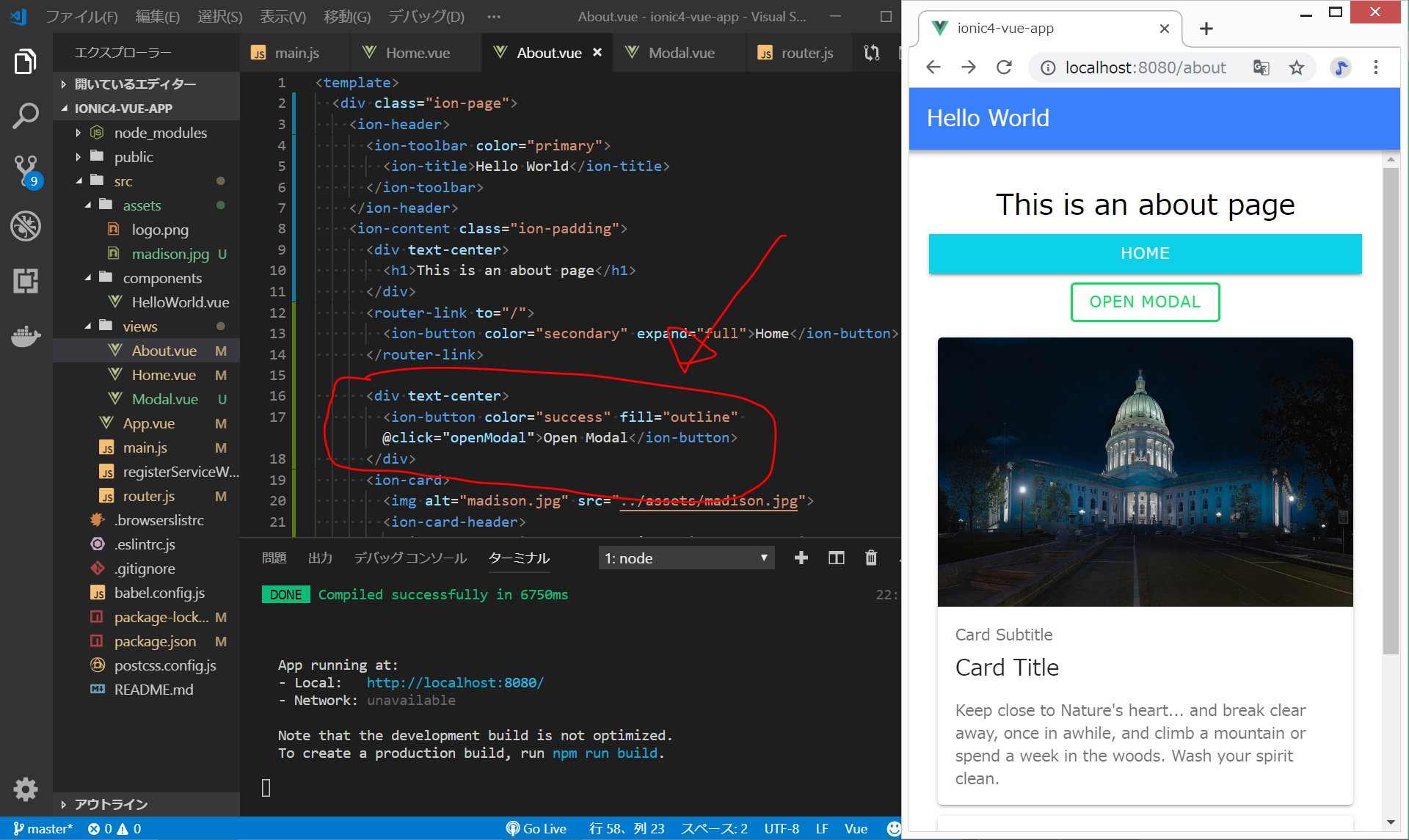
src/views/About.vue
// <template>内に、
<div text-center>
<ion-button color="success" fill="outline" @click="openModal">Open Modal</ion-button>
</div>
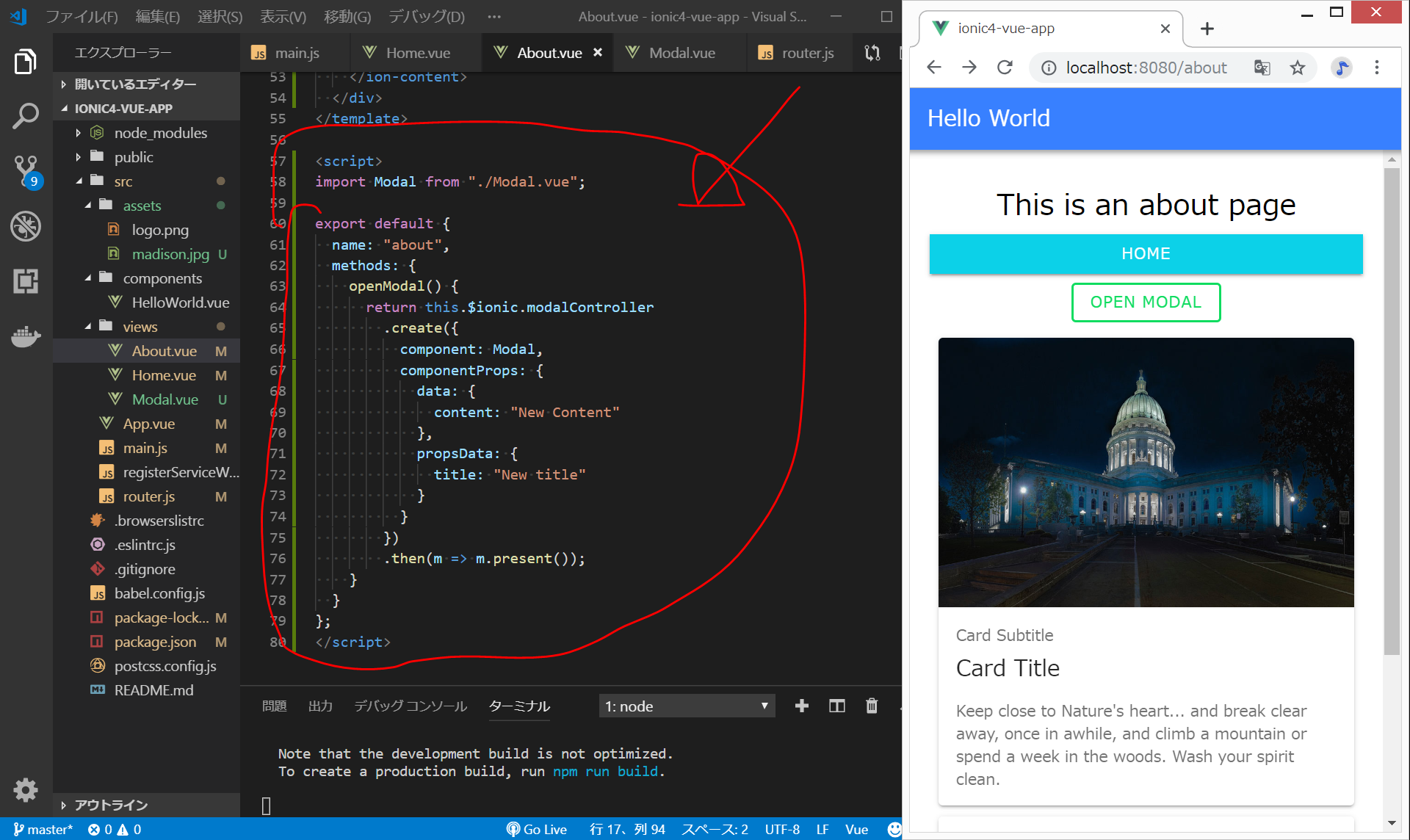
// <script>内は、以下のように
<script>
import Modal from './modal.vue'
export default {
name: "about",
methods: {
openModal() {
return this.$ionic.modalController
.create({
component: Modal,
componentProps: {
data: {
content: 'New Content',
},
propsData: {
title: 'New title',
},
},
})
.then(m => m.present())
},
},
}
</script>
Modal画面は開くことはできたが、Modal画面からAbout画面に戻ることができない。。。
Modal画面を閉じるボタンの実装($ionic.modalController.dismiss())
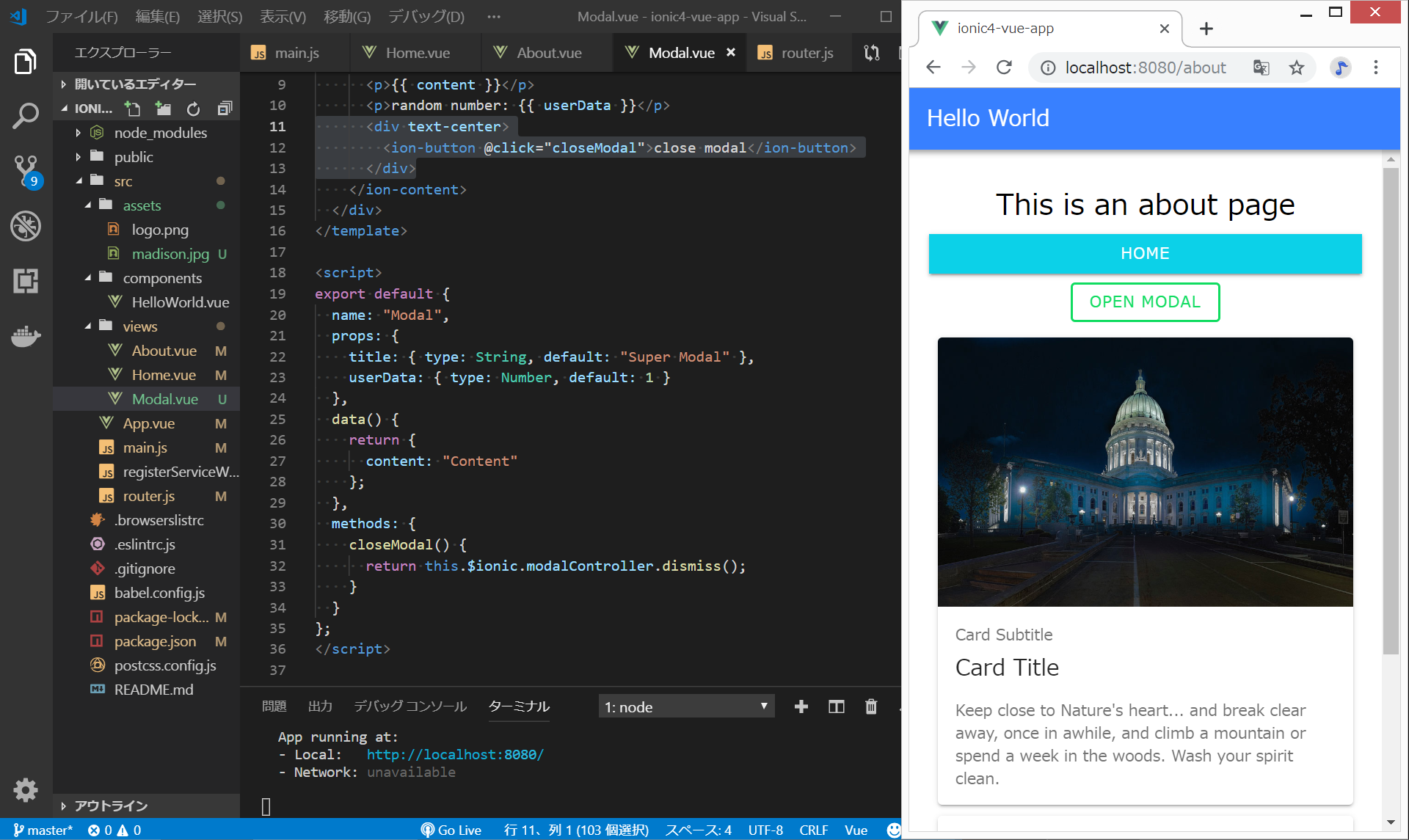
Modal画面を閉じるボタンを設置する場合は、Modal.vueの<template>内に@click="closeModal"のようにcloseModal関数を記載し、<script>内にmethodsでcloseModal()関数を定義します。
src/views/Modal.vue
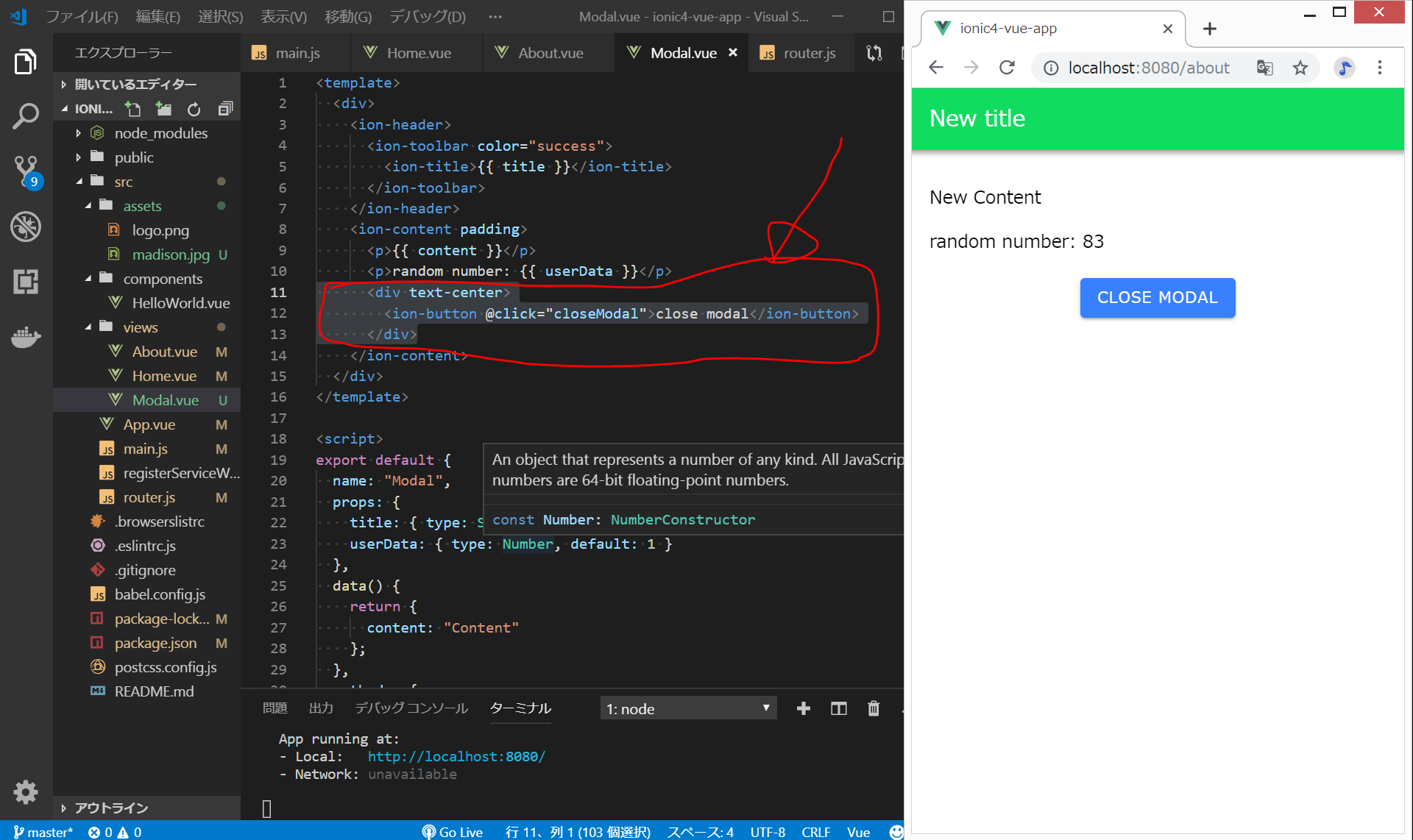
// <template>内に以下を記載
<div text-center>
<ion-button @click="closeModal">close modal</ion-button>
</div>
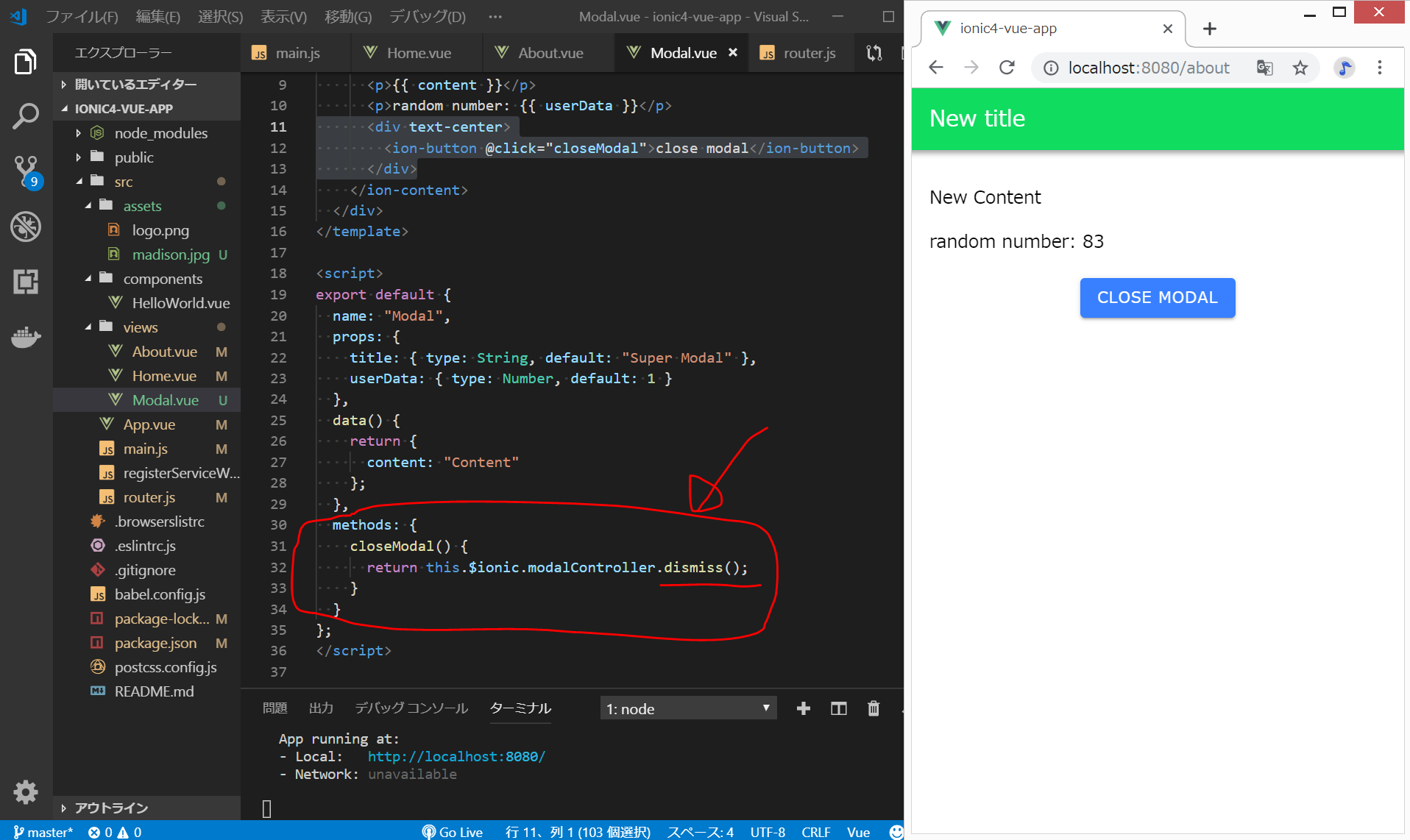
// <script>内に以下を記載
methods: {
closeModal() {
return this.$ionic.modalController.dismiss();
}
}
これで、Modal画面の作成と、Modal画面を閉じるボタンの実装を行うことができました。
ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/ionic4-vue-modal
@ionic/vueリンク
https://qiita.com/chan_kaku/items/bb894774c64c1f2fdd9b
@chan_kaku
2019年04月28日に更新
ionic/vueもβ版になったので触ってみた
https://qiita.com/chan_kaku/items/f8c0dd2a39ff6f67c65b
@chan_kaku
2018年12月26日に更新
Ionic Vueでネイティブアプリを作る
https://dev.to/paulhalliday/ionic-4-angular-vue-js-and-react-1o14
Ionic 4: Angular, Vue.js and React
paulhalliday
2019 Mar 27
→@ionic/vueがalpha版の頃の解説なので、@ionic/coreのインストールが必要になっているようです。
https://www.techiediaries.com/ionic-vue/
onic 4 Tutorial with Vue
20180215
vue-routerリンク
https://qiita.com/hshota28/items/765cf903f055754f7557
@hshota28
2019年02月25日に更新
今さら聞けない?Vue Router
ionicのcardのリンク
2019年4月現在、IonicのDocumentは、Version3の方が見やすいです。Ionic4とIonic3の違いは多少ありますが、Cardなどは、Ionic3のDocumentの方が分かりやすいです。