181126 Googleアカウントでユーザ登録とログイン状態の判別
181125 WindowsでVue.jsを始めるの続いて、以下の本の写経をしていく。
改訂新版 Vue.jsとFirebaseで作るミニWebサービス (技術書典シリーズ(NextPublishing)) Kindle版
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B07HXMHQQK&linkId=0e00aed7bf793408cd3bbaf34c8bad45”></iframe>
</html>
===== 開発環境 =====
<code>
Windows 8.1 Pro
Node v8.12.0
vue-cli 2.9.6
firebase-tools 6.1.1
VisualStudioCode
</code>
2018/11月現在、実は、Vue-cliはVersion3(@vue/cli)が出ていたのですね。。。
今気づきました。
とりあえず、写経元の本の通りに、vue-cliでやっていこうと思います。
参考:https://cli.vuejs.org/guide/installation.html

===== componentsの作成 =====
Googleアカウントでログインしていないときに表示するHome.vueと、ログインしているときに表示するEditor.vueを作成する。
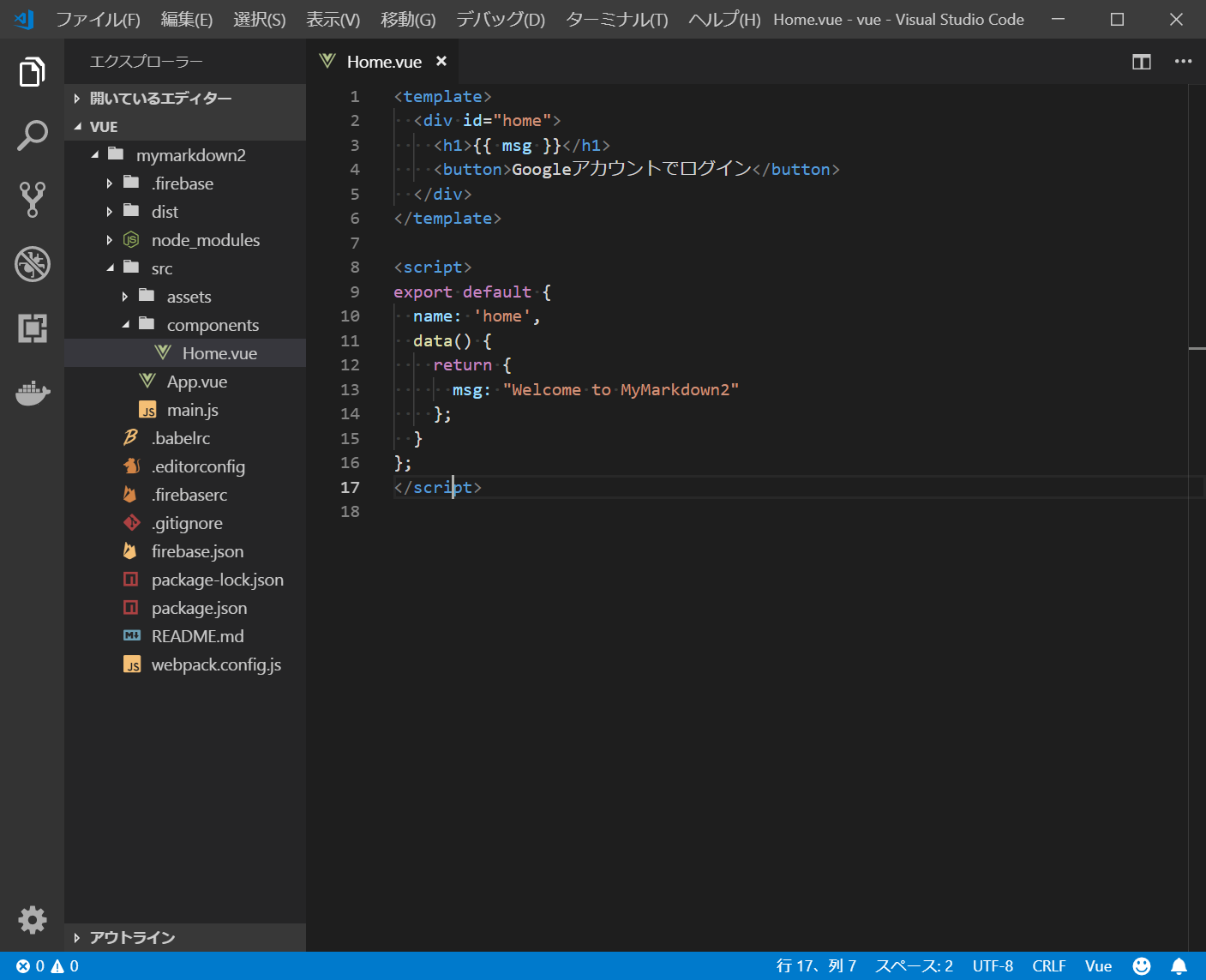
src/ フォルダに、compnents/ フォルダを作成し、さらに、src/components/Home.vue ファイルを新規作成
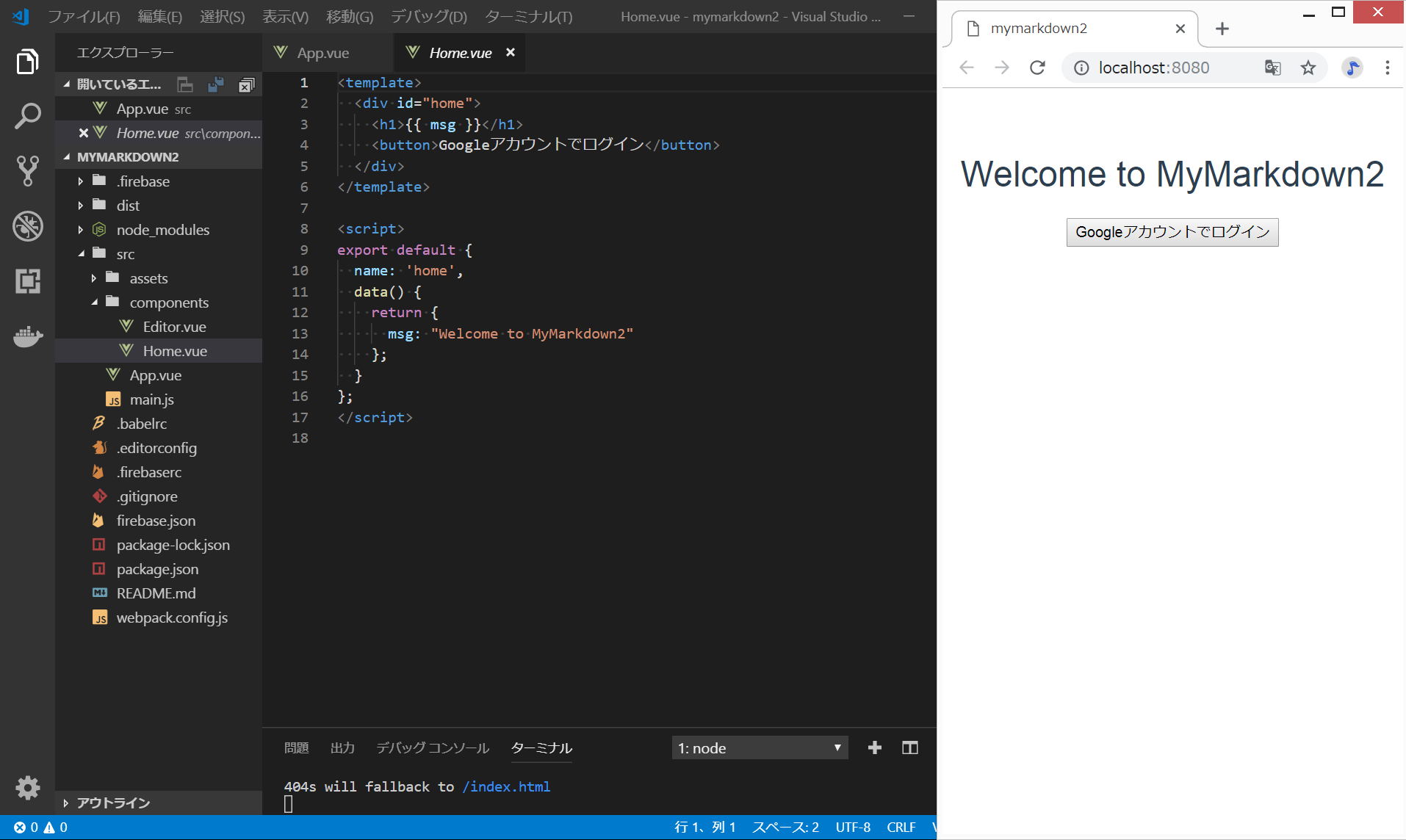
src/components/Home.vue

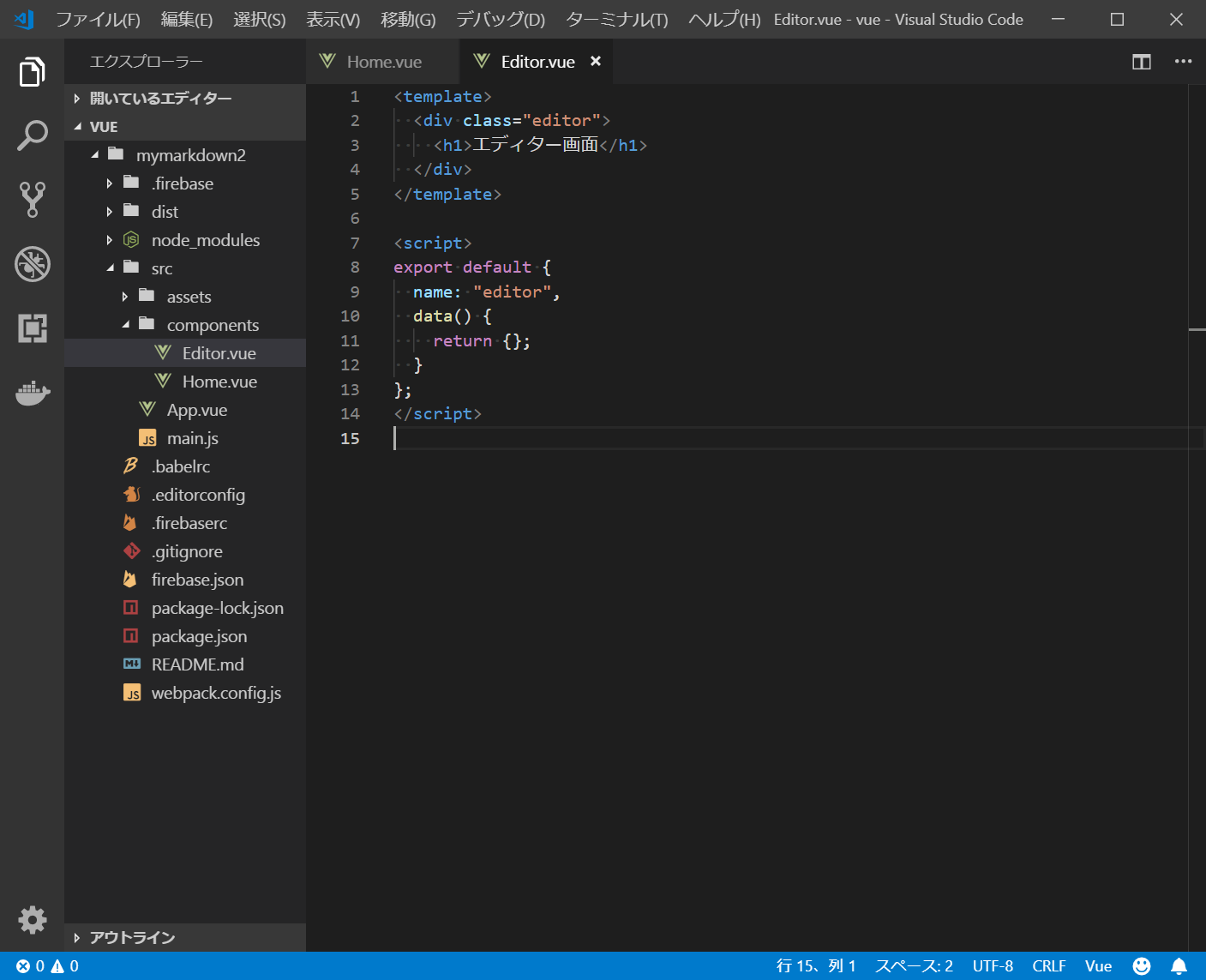
同様に、src/components/Editor.vue を新規作成

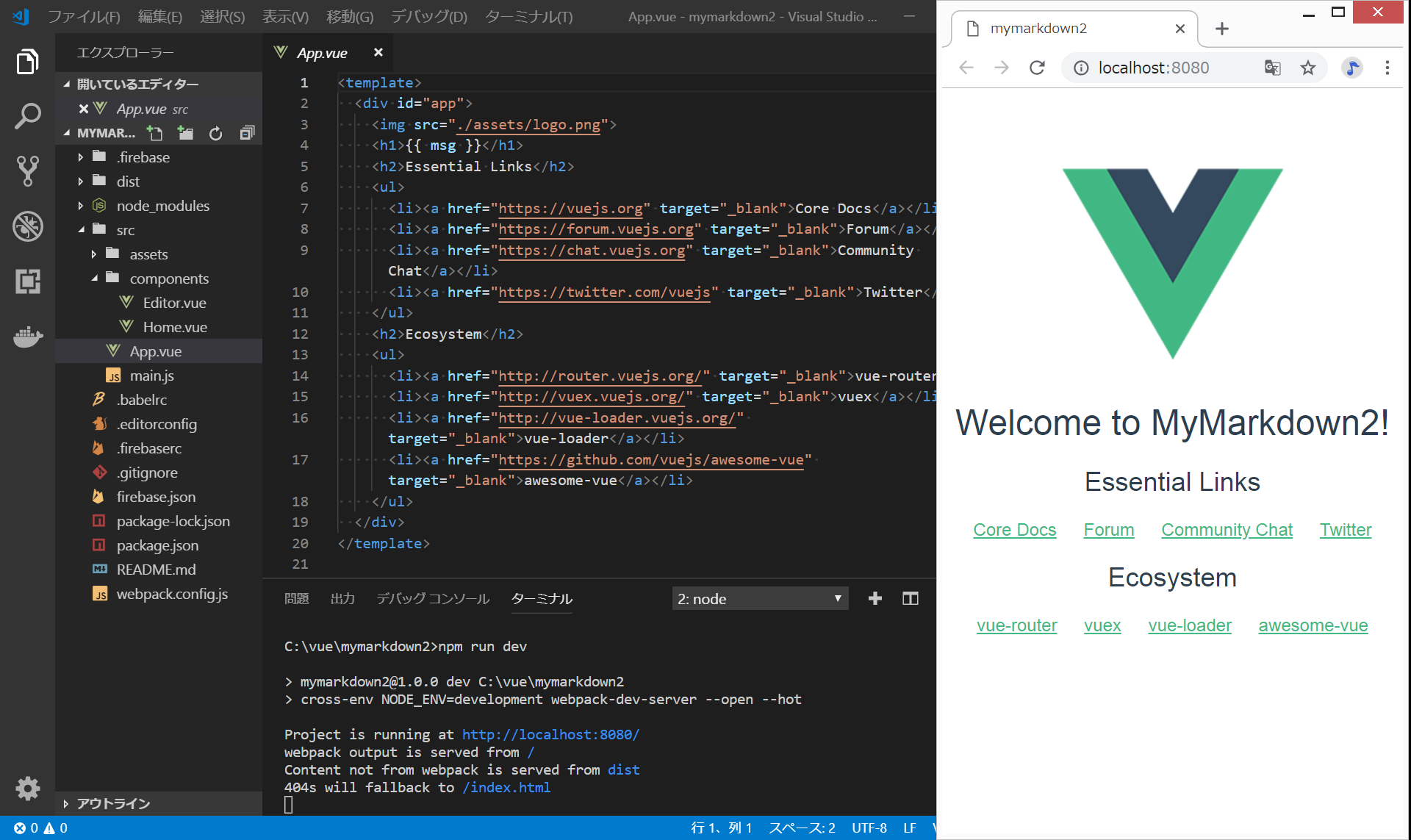
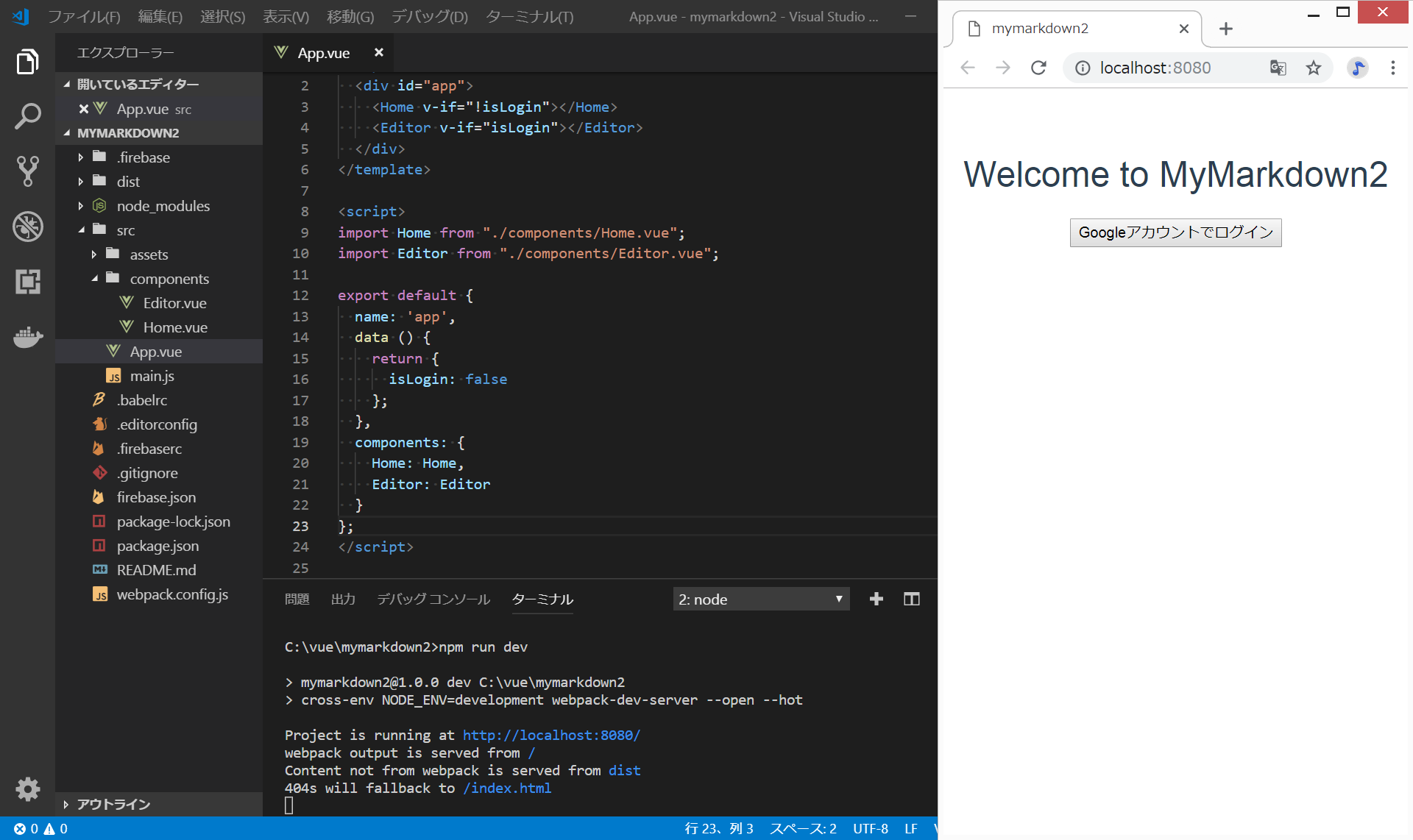
===== App.vueにHomeComponentとEditorComponentを表示 =====
ターミナルで npm run dev を入力し、サーバを起動しておく。

src/App.vue
(変更後)

===== Firebaseでログインの設定 =====
FirebaseのConsole画面
https://console.firebase.google.com/
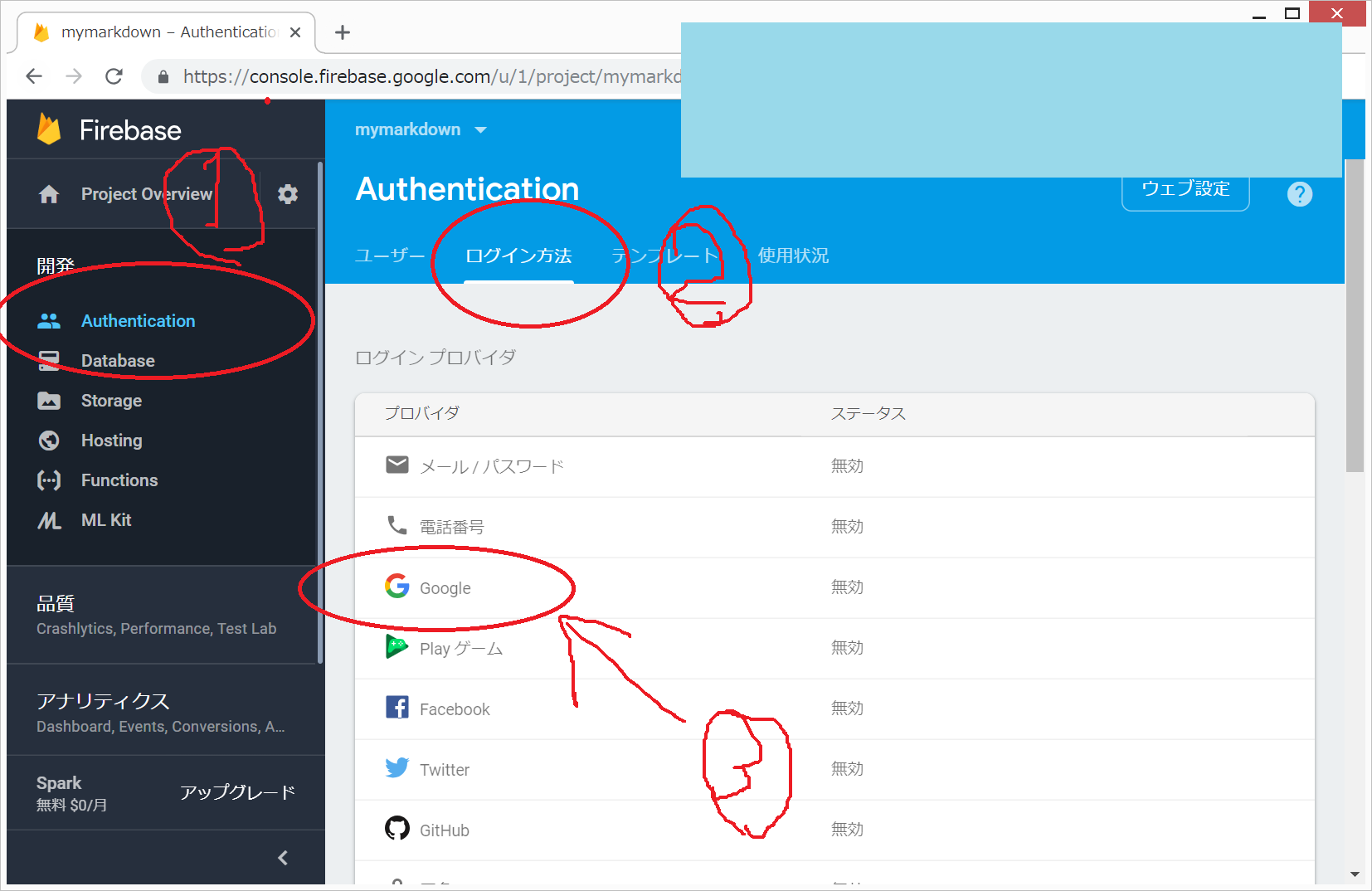
から、プロジェクト(今回の場合はmymarkdownプロジェクト)を開き、
Autehntication > ログイン方法 > Google をクリック

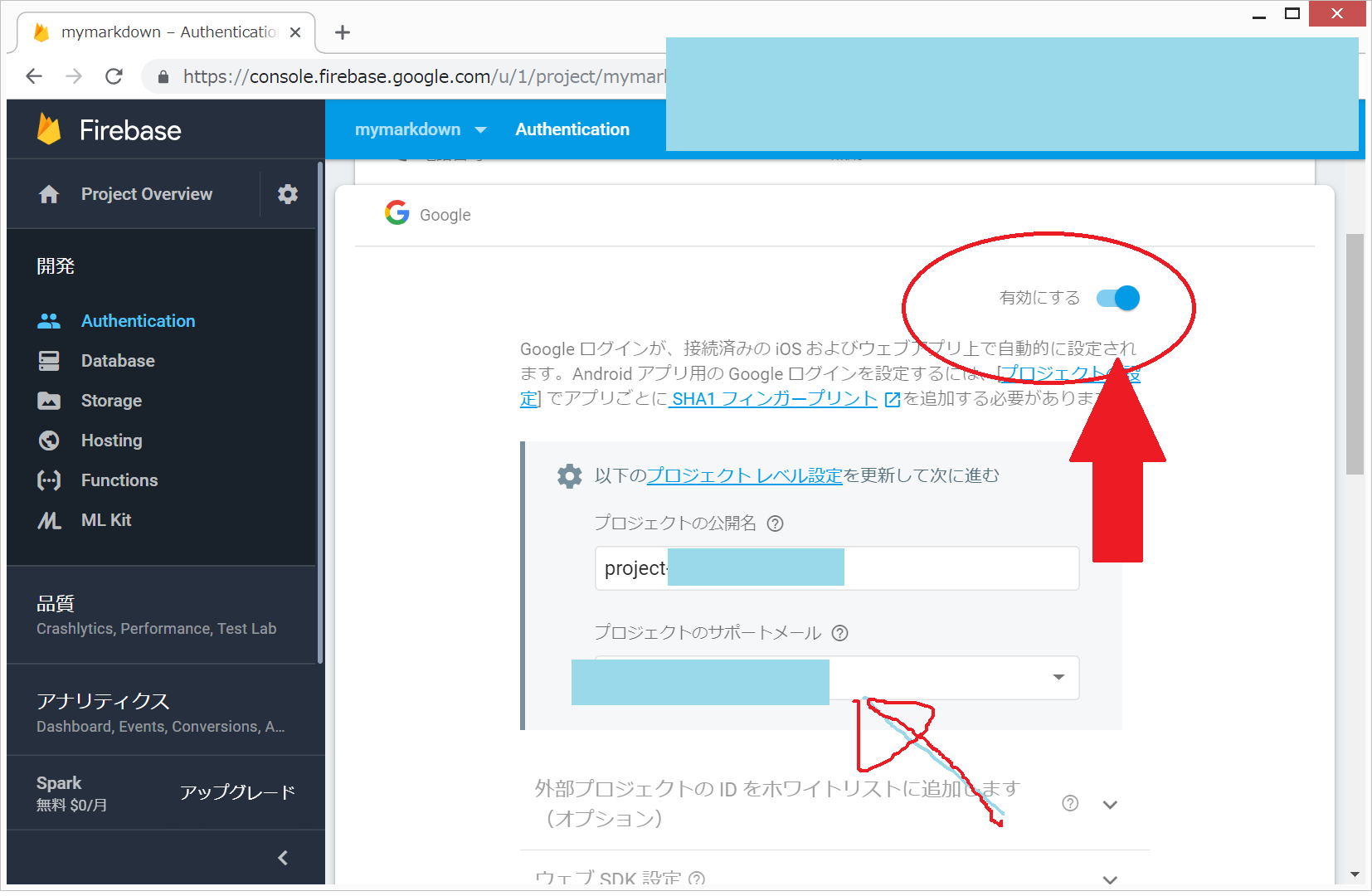
Googleタブが開くので、「有効にする」をONにして、プロジェクトのサポートメール を選択する。このメールアドレスはgmailしか選択できないらしい。しかも、ログイン認証画面でこのメールアドレスが公開されてしまうらしいので、サイトを公開する場合は、新しくgmailアドレスを登録し、そちらで新たにFirebaseプロジェクトを作成した方がよさそうです。

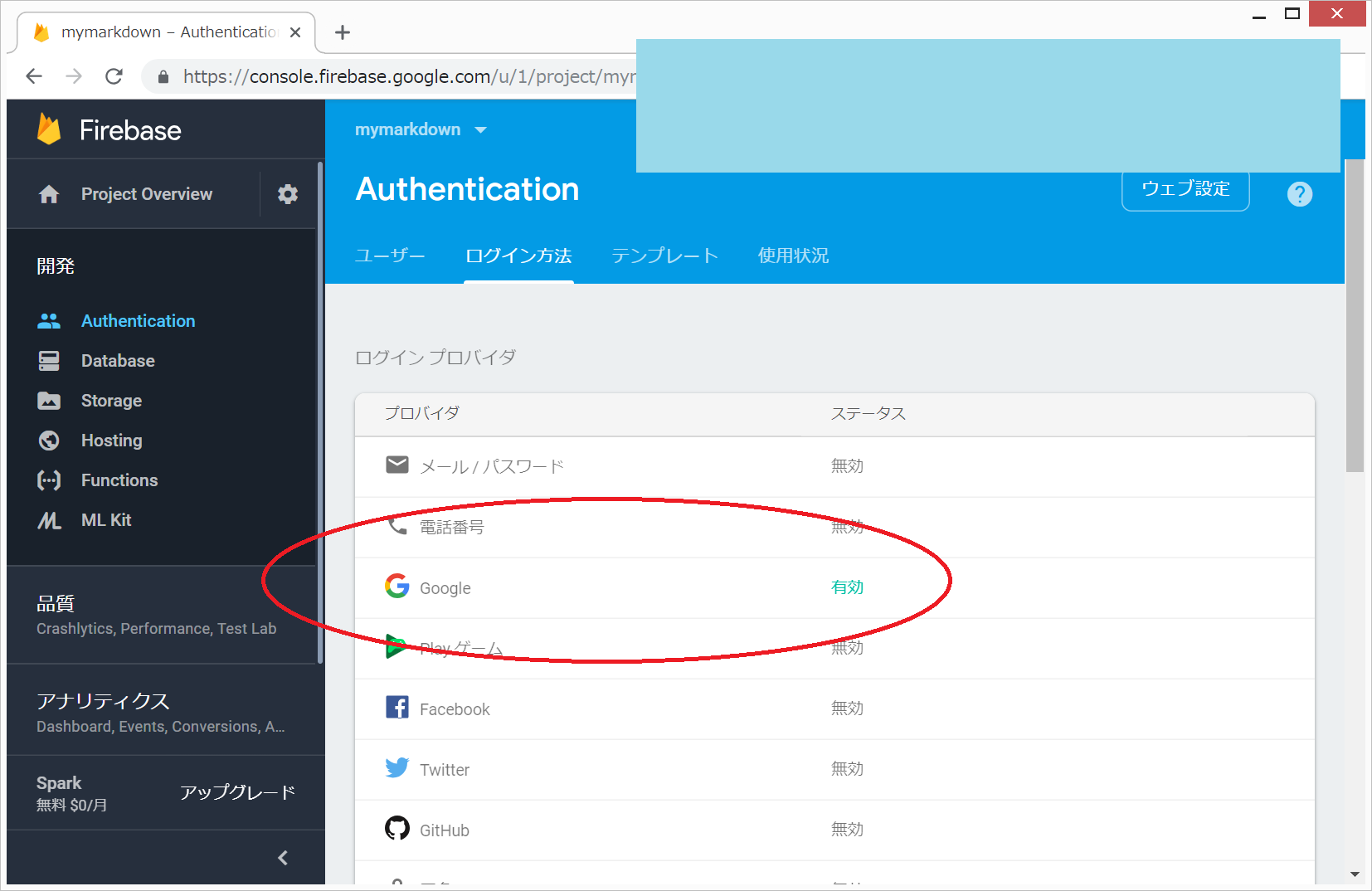
保存をクリックすると、Googleアカウントのところが、「有効」に変化していることが分かる。

===== Googleログインの実装 =====
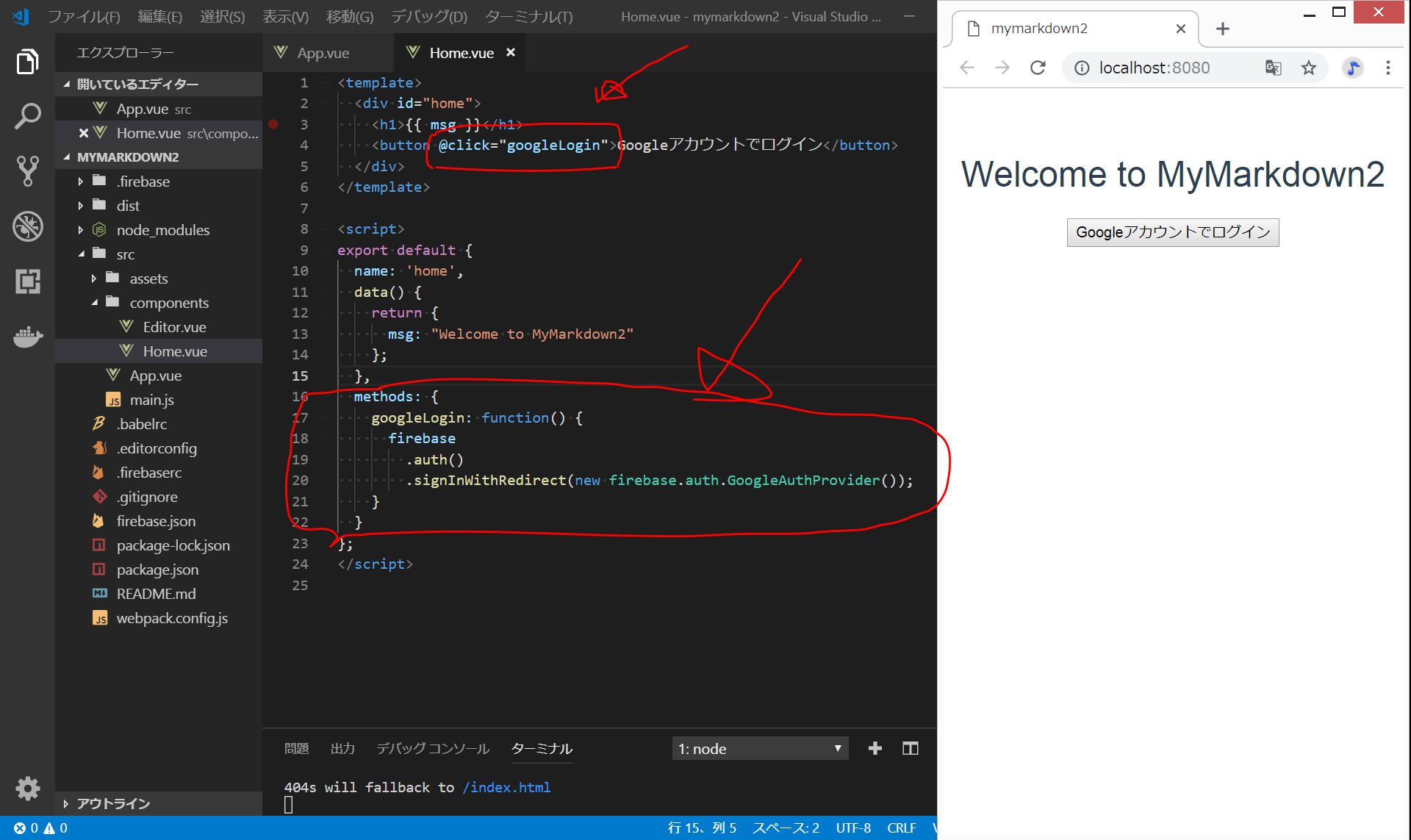
src/components/Home.vue
(変更前)

(変更後)

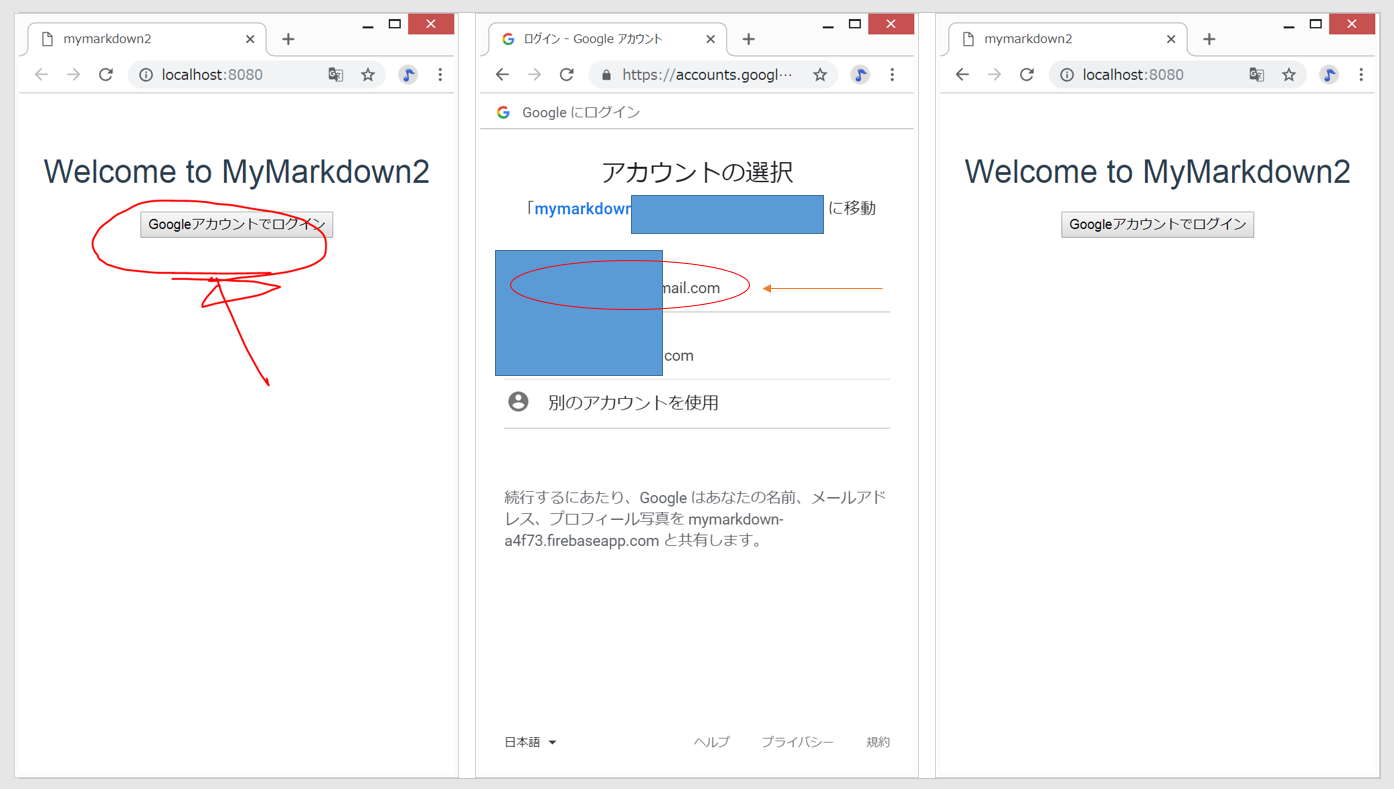
これで、「Googleアカウントでログイン」ボタンをクリックすると、以下のように画面遷移する。
(まだ、現時点では、Googleログイン後も、画面はHome.vueのままである。)

===== ログイン状態に有無によるコンポーネント表示の選択 =====
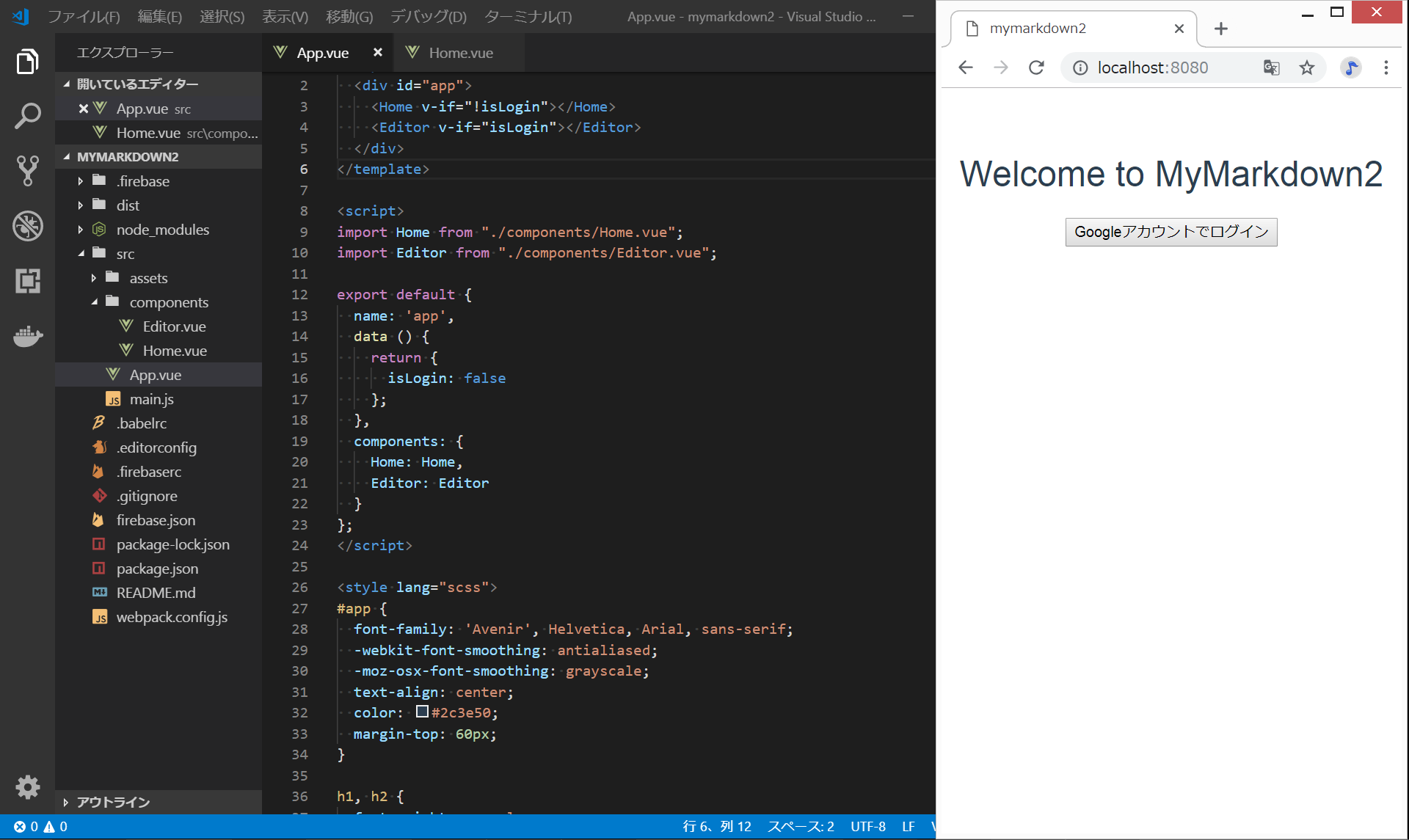
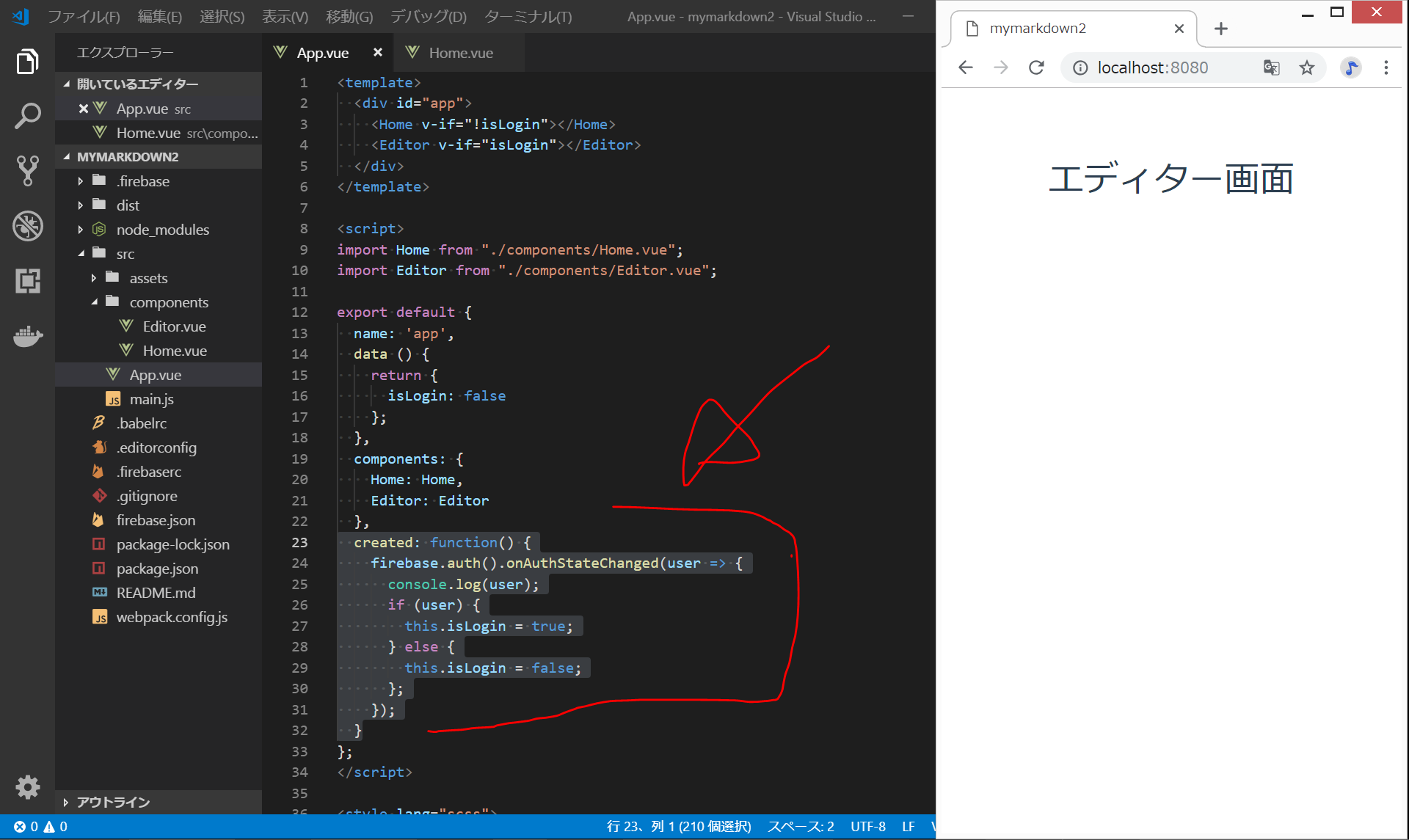
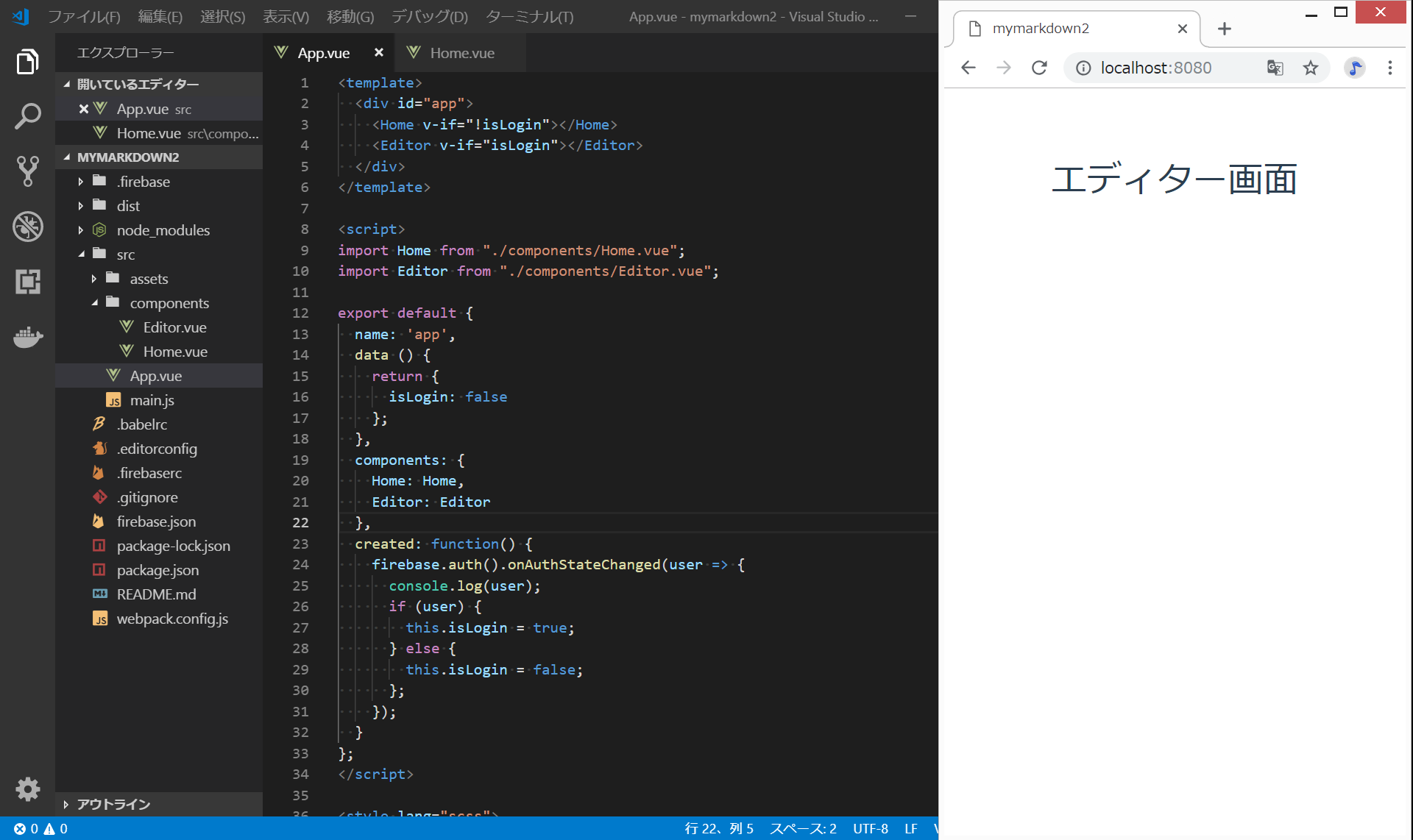
src/App.vue
(変更前)

(変更後)

既にGoogleログインしているので、isLogin が true となり、画面にEdit.vueの内容が表示された。
なんか、Vue.jsは非常にシンプルだと感じました。
===== コンポーネント間の情報の受け渡しとログイン情報の表示 =====
ログインユーザーの情報を画面に表示する。
App.vueが所有している「Googleログインユーザー情報」を、Editor.vueに渡して、表示する。
App.vue(データを送信する側)では、新しいdataを定義してユーザー情報を格納する。(さらに、<template>の<Editor>タグに :user=“userData” のように記載する。)
Editor.vue(データを受け取る側)では、propsという名前で親コンポーネント(App.vue)から受け継ぐデータを定義する。
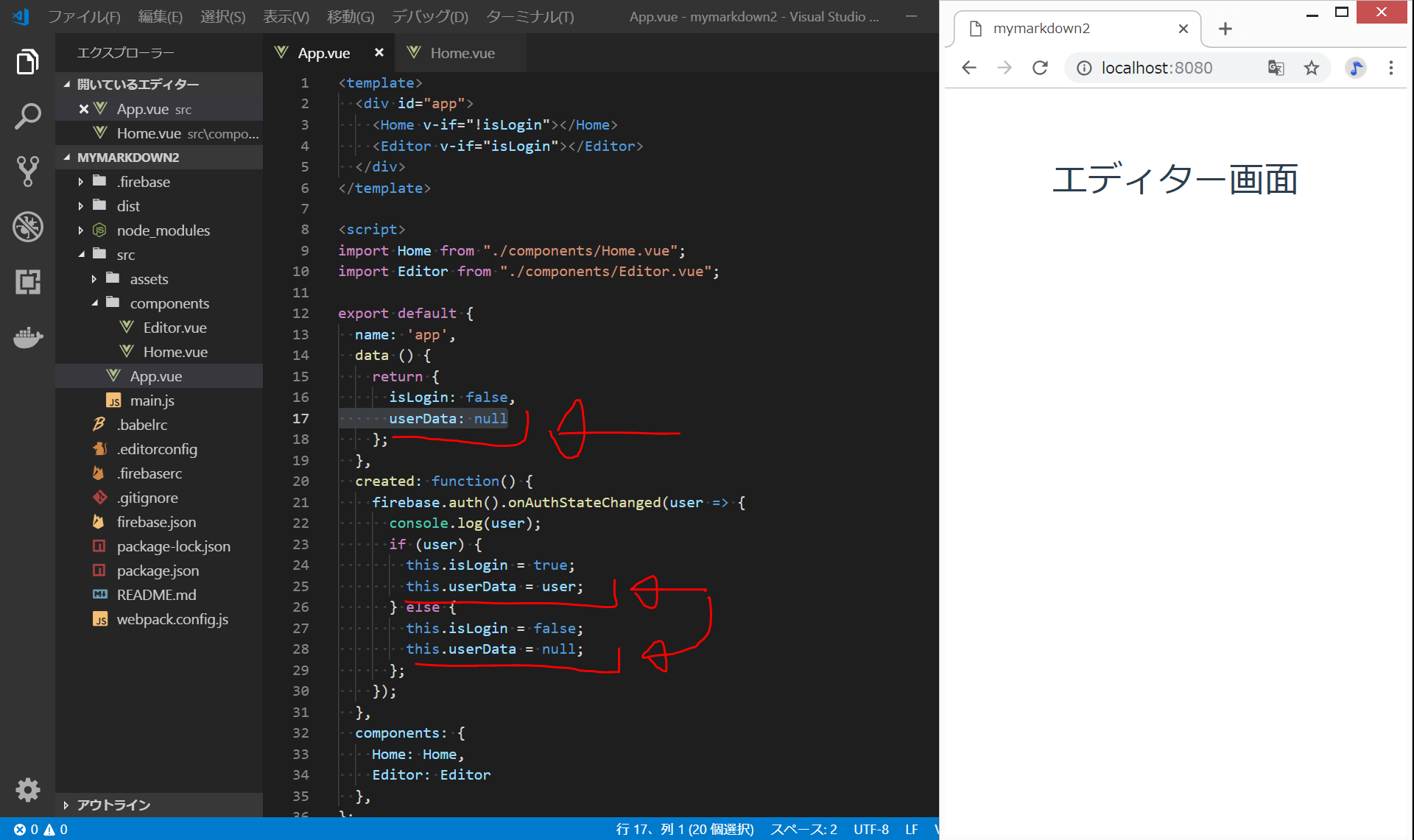
src/App.vue
(変更前)

(変更後)

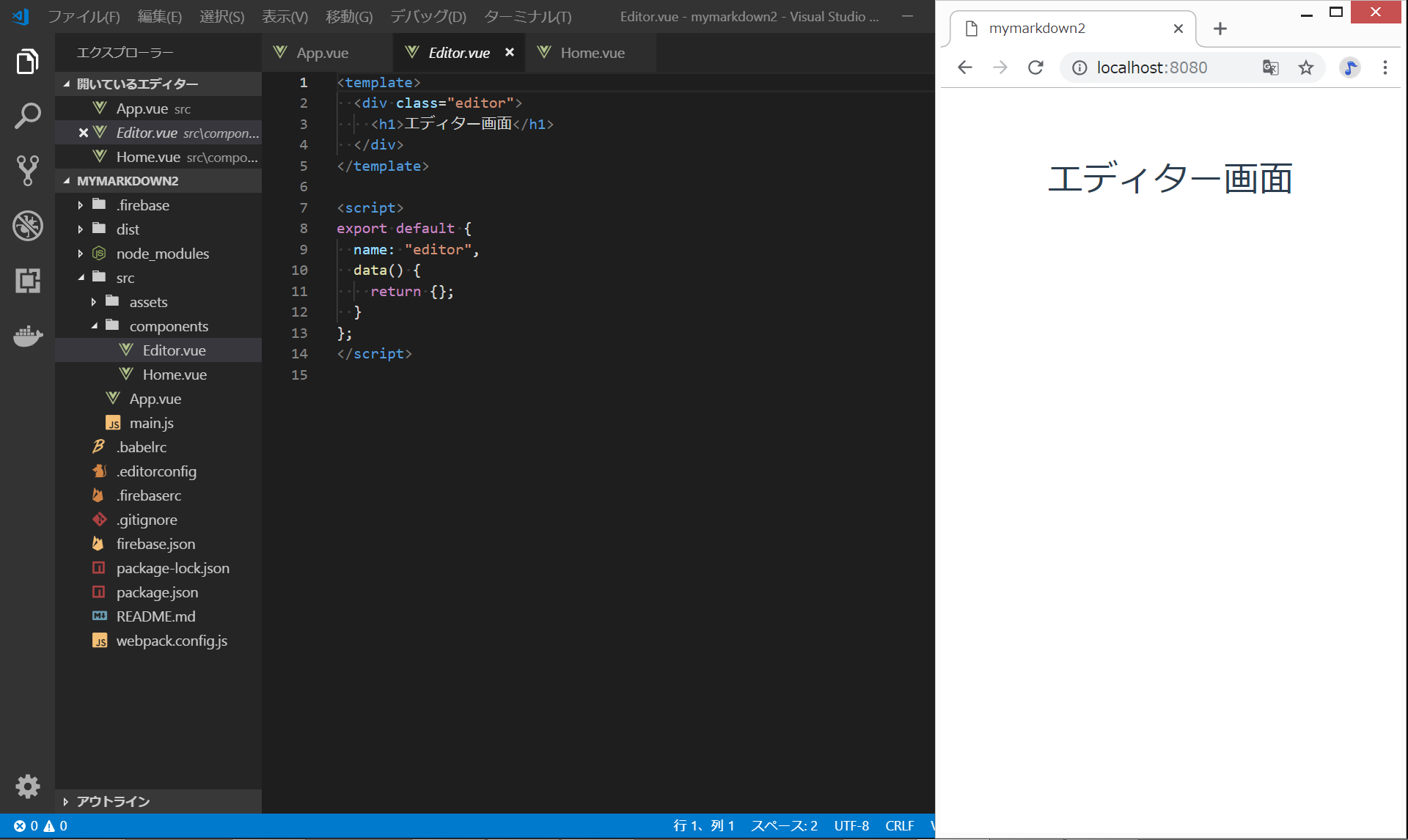
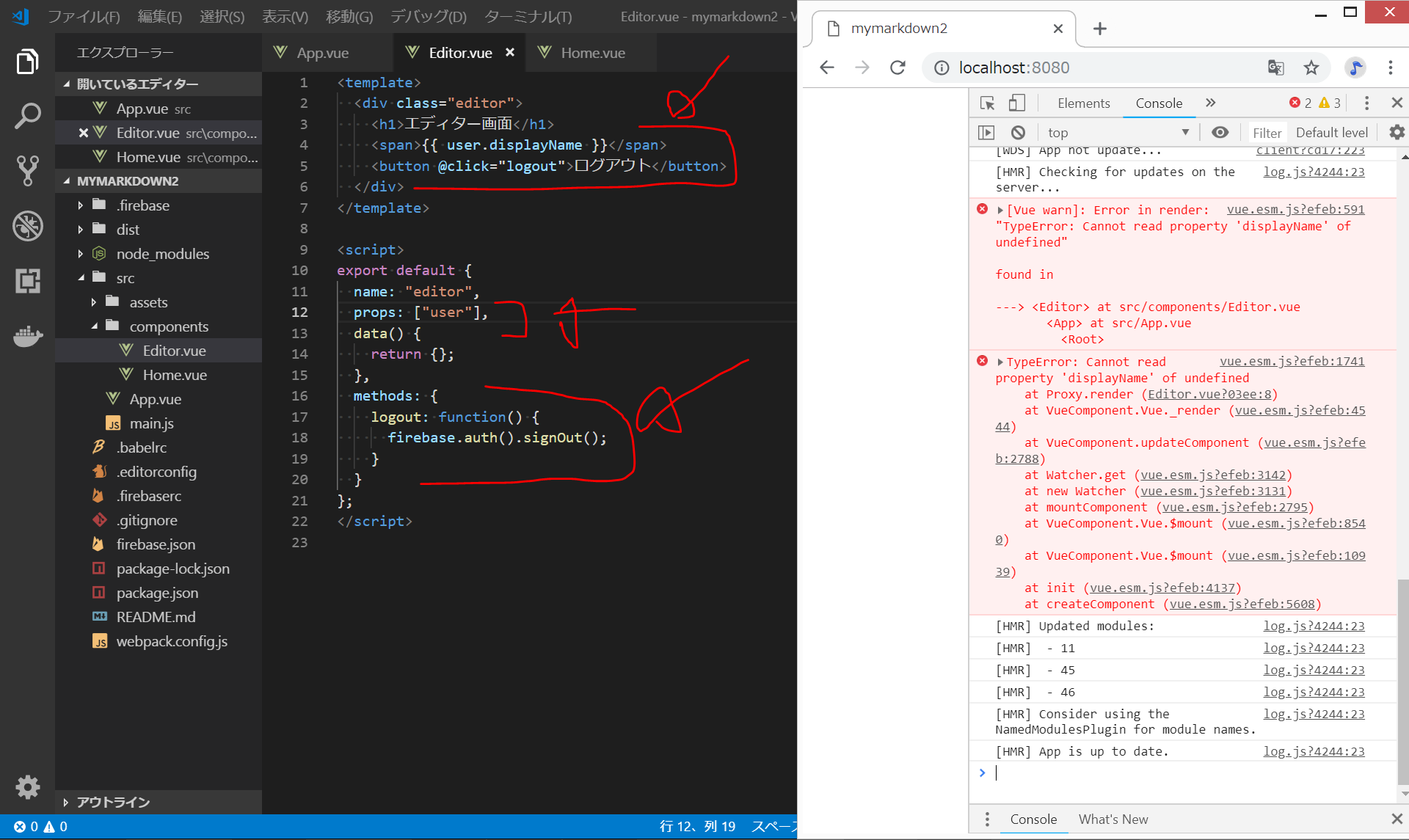
src/components/Editor.vue
(変更前)

(変更後)

あらら、真っ白になってしまった。Chromeで、Ctrl+Shift+I にて「デベロッパーツール」を開き、consoleを見てみると、

とのことなので、App.vueに何か書き忘れたかと再度チェック。App.vueの<template>の<Editor>タグに、:user=“userData” のように記載する必要があることが分かった。
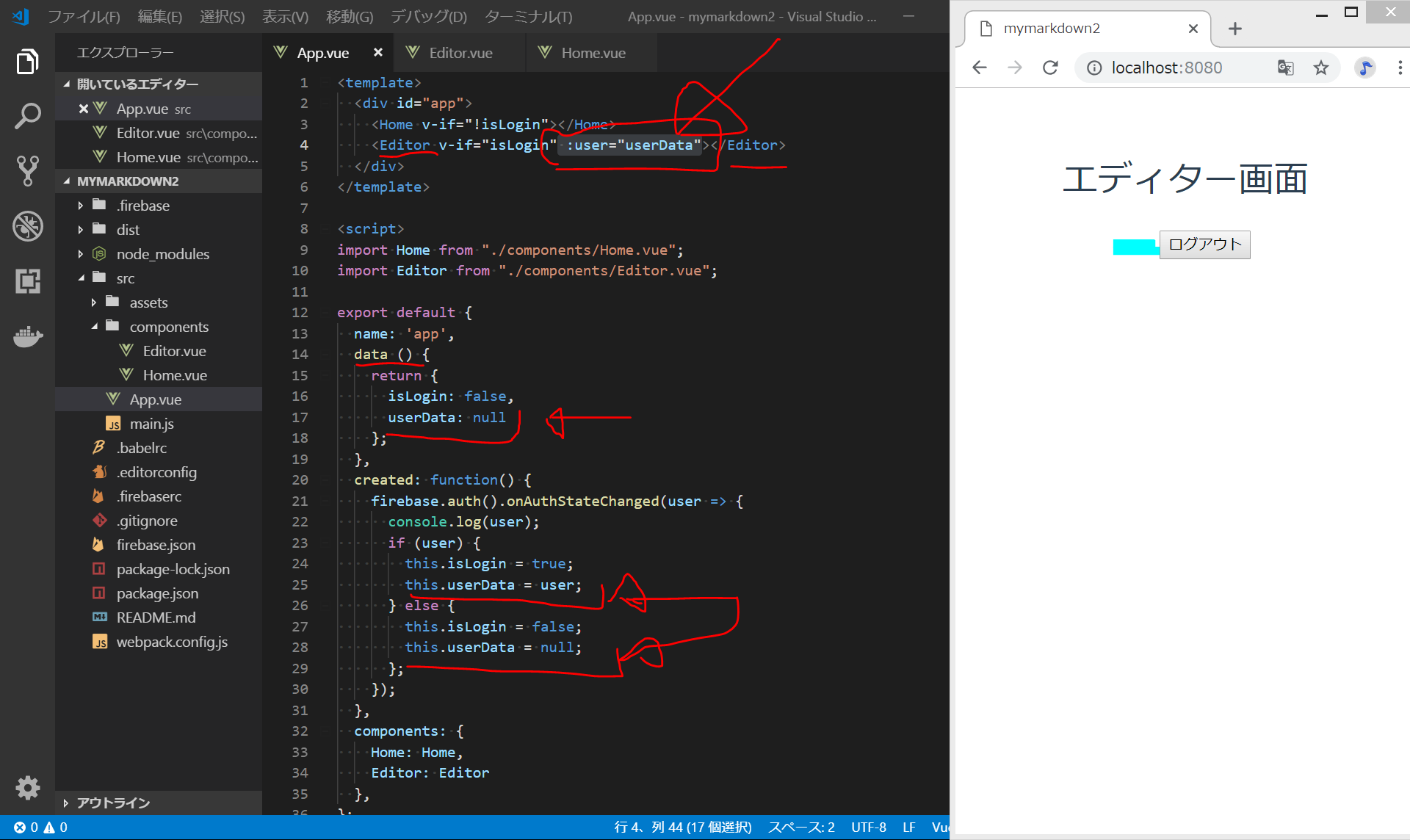
src/App.vue (修正後)

ちゃんとGoogleアカウントの名前が表示された。
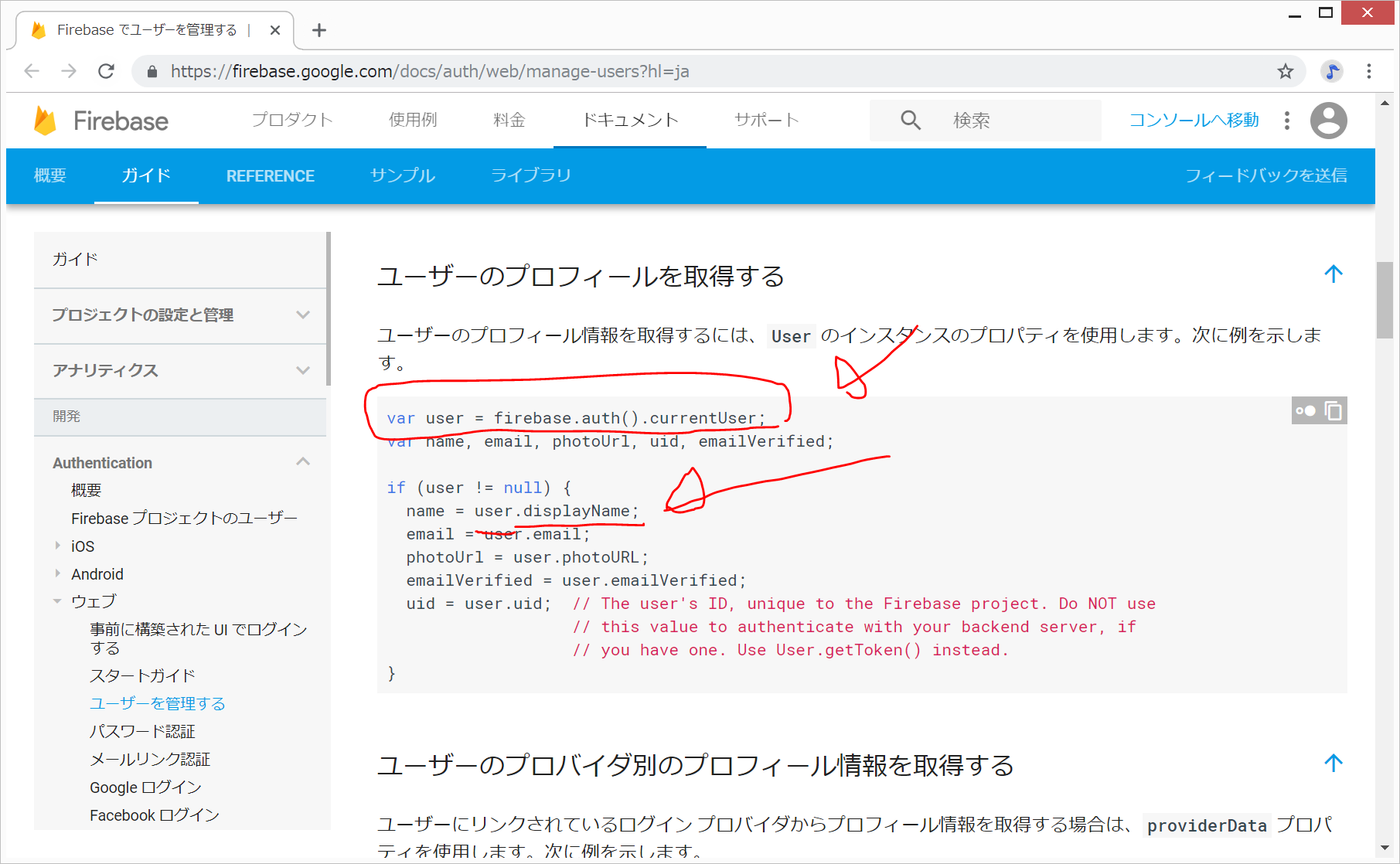
参考:https://firebase.google.com/docs/auth/web/manage-users?hl=ja

ちなみに、このようなデータ受け渡しを行う場合は、もう少し複雑なことをしたい場合には、Vuexという公式ライブラリを利用する必要があるらしい。Vuexは、個人的に何回も挫折した、あのReactでのRedux(Flux)のVue.jsバージョンらしい。。。
Vue.js 結構単純で面白い。しかも、Ionic(Angular)などのフルスタックフレームワークと比べて動作が軽いところがよい。(私はフルスタックフレームワークが好きなので、いずれはNuxt.jsに手を出したいと考えてはいるが。)、
===== 今回写経した本 =====
改訂新版 Vue.jsとFirebaseで作るミニWebサービス (技術書典シリーズ(NextPublishing)) Kindle版
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B07HXMHQQK&linkId=0e00aed7bf793408cd3bbaf34c8bad45”></iframe>
</html>