181127 Vue.jsでfirebaseにデータを保存
181126 Googleアカウントでユーザ登録とログイン状態の判別に続いて、以下の本の写経をしていく。
改訂新版 Vue.jsとFirebaseで作るミニWebサービス (技術書典シリーズ(NextPublishing)) Kindle版
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B07HXMHQQK&linkId=0e00aed7bf793408cd3bbaf34c8bad45”></iframe>
</html>
===== 開発環境 =====
<code>
Windows 8.1 Pro
Node v8.12.0
vue-cli 2.9.6
firebase-tools 6.1.1
VisualStudioCode
</code>
なお、今回は、C:/vue/ フォルダに、mymarkdown2というVue.jsプロジェクトを作成している。
コマンドプロンプト(ターミナル)で、<code>npm run dev</code>とすることにより、サーバを起動した状態とする。
===== メモを編集できるMarkdownエディターを作る =====
==== markedというnpmモジュールのインストール ====
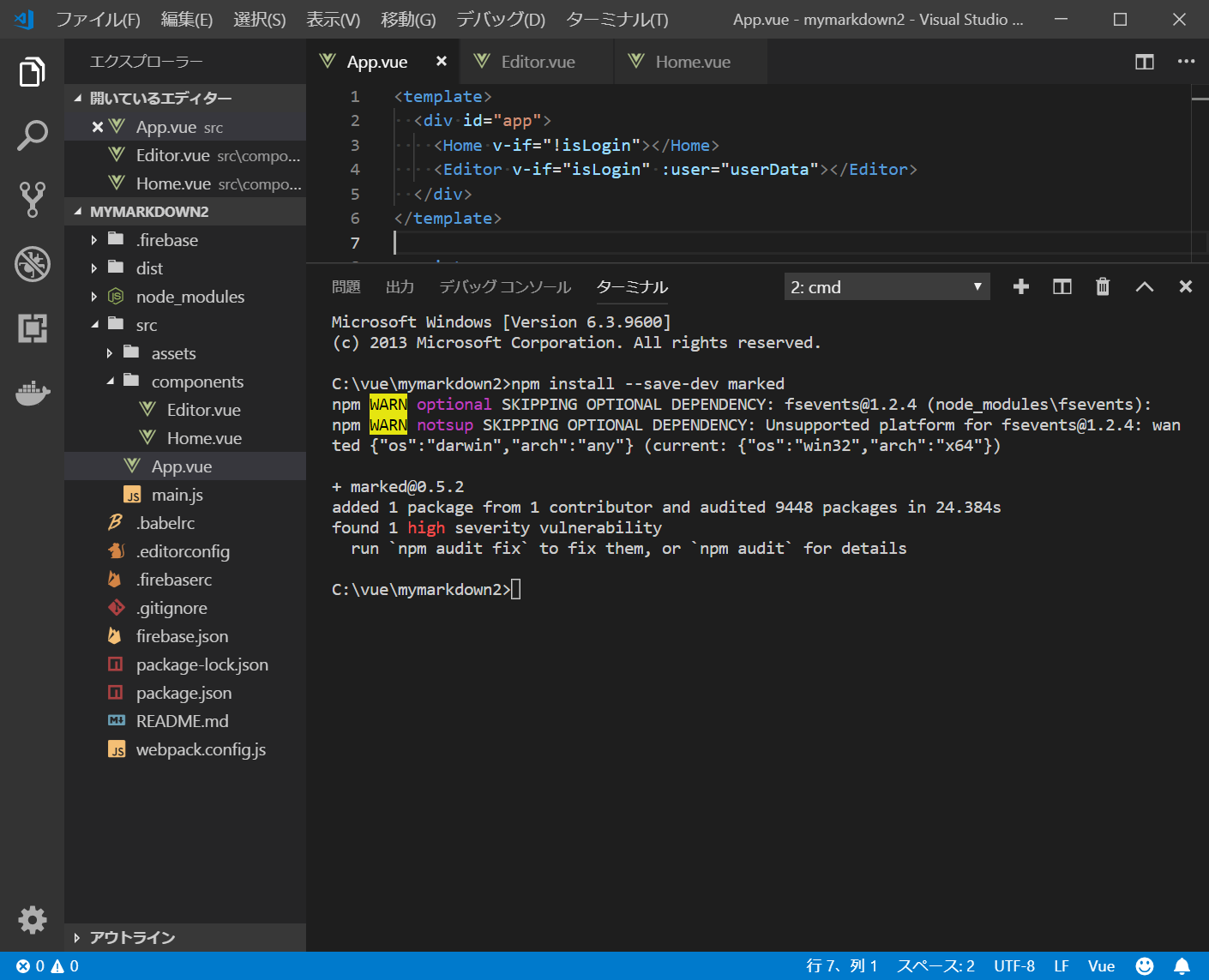
Markdownをブラウザ上でプレビューするためのライブラリであるmarkedを –save-dev でインストールする。
<code>
npm install –save-dev marked
</code>

==== Editor.vueでMarkdown書式をプレビュー表示 ====
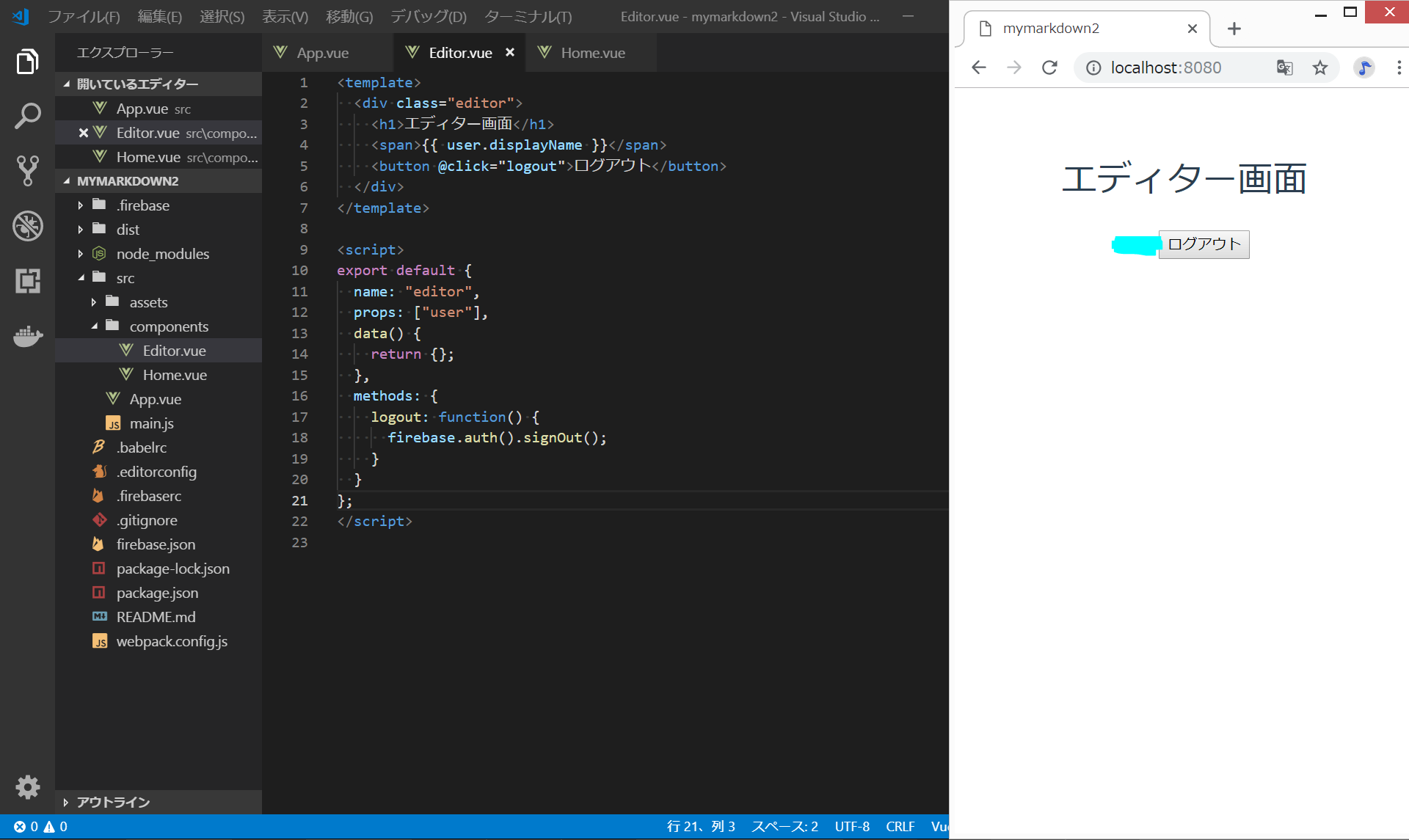
src/components/Editor.vue
(変更前)

(変更後)

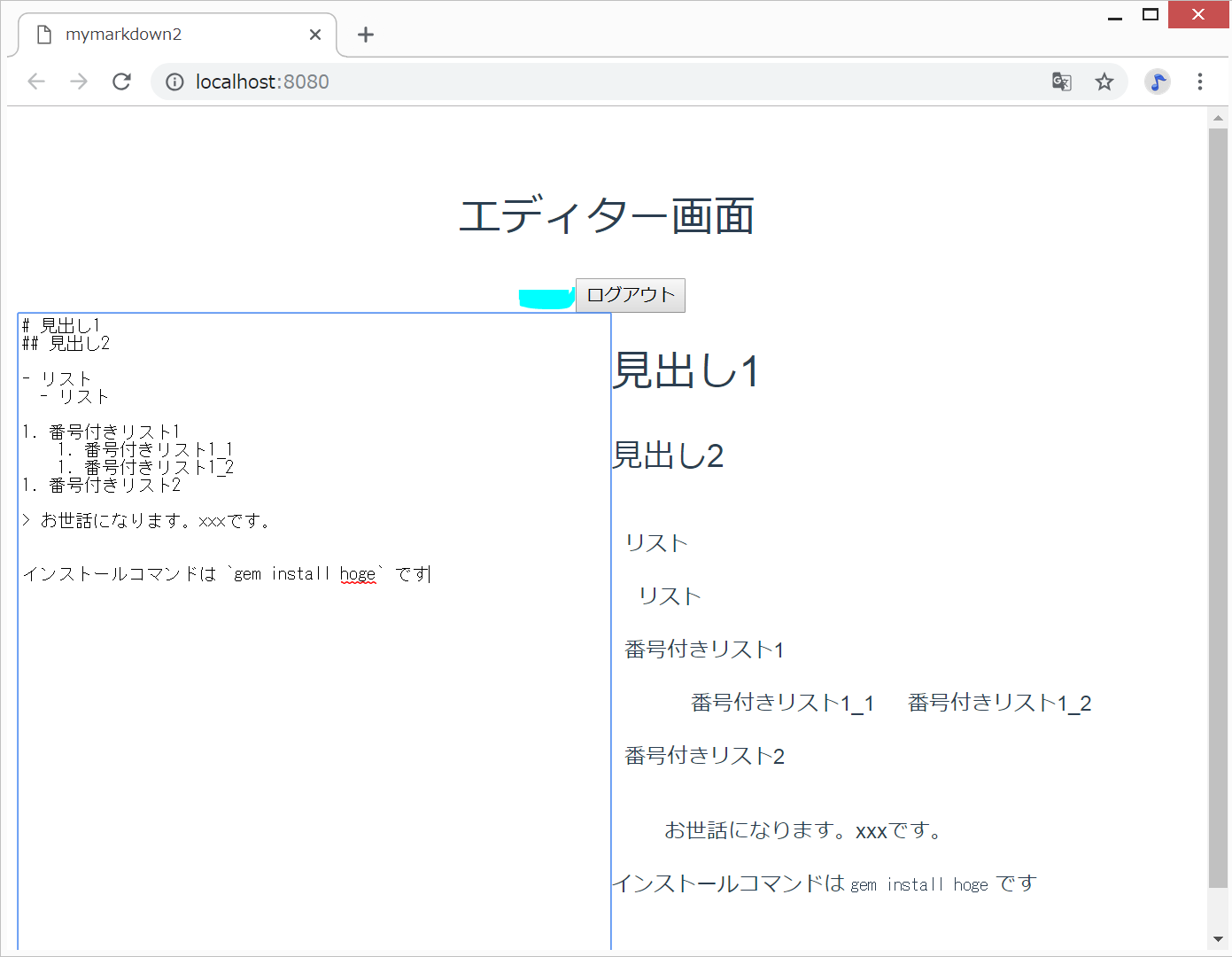
試しに書いてみる。

参考:https://qiita.com/tbpgr/items/989c6badefff69377da7

==== メモを複数作成可能にする ====
-メモを保存する変数を配列に変更(複数保存できるように)
-メモ一覧を表示するview
-メモ一覧のタイトルは、メモの1行目とする
-配列へメモを追加する
-メモ一覧から特定のメモを選択して、切り替える(選択しているメモの色を変えて分かるようにする)
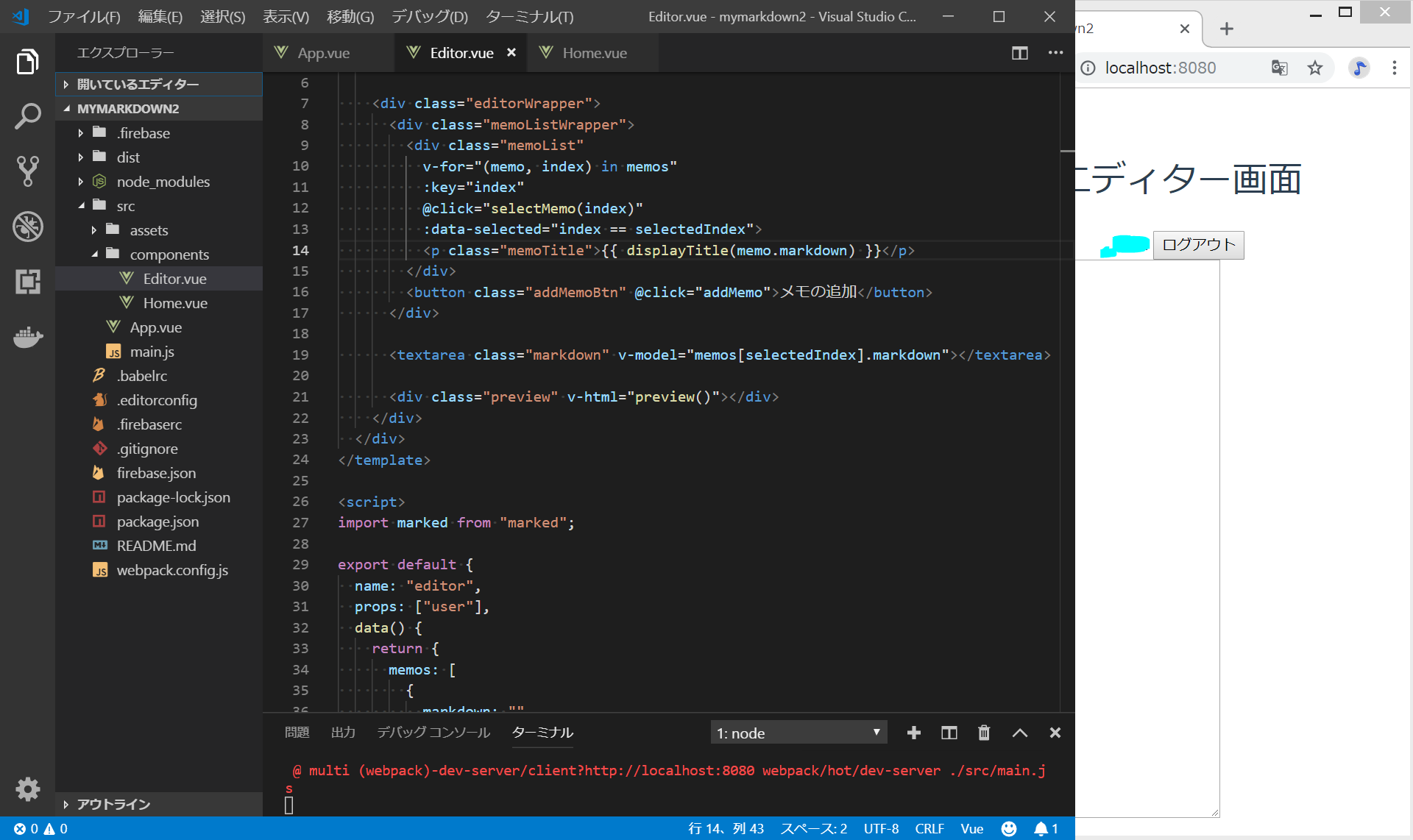
(変更後1:templateとscriptのみ)

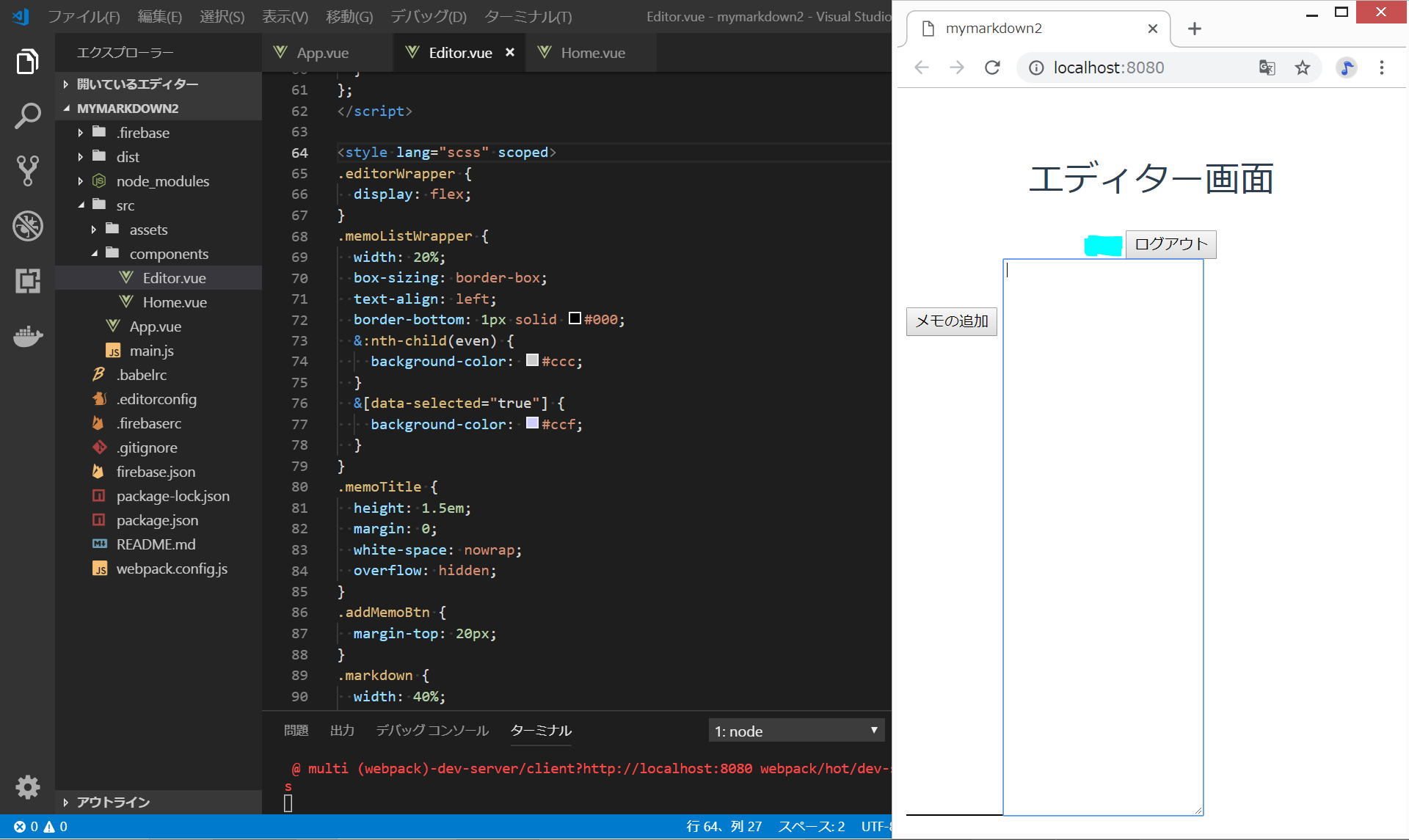
(変更後2:styleも変更)

作成中
===== 今回写経した本 =====
改訂新版 Vue.jsとFirebaseで作るミニWebサービス (技術書典シリーズ(NextPublishing)) Kindle版
<html>
<iframe style=“width:120px;height:240px;” marginwidth=“0” marginheight=“0” scrolling=“no” frameborder=“0” src=“rcm-fe.amazon-adsystem.com/e/cm?lt1=_blank&bc1=000000&IS2=1&bg1=FFFFFF&fc1=000000&lc1=0000FF&t=i-doctor-22&language=ja_JP&o=9&p=8&l=as4&m=amazon&f=ifr&ref=as_ss_li_til&asins=B07HXMHQQK&linkId=0e00aed7bf793408cd3bbaf34c8bad45”></iframe>
</html>