rails, jqueryでtableをsortできるようにしたい
かなり検索しているが、できない。
http://railscasts.com/episodes/340-datatables?language=ja&view=asciicast
rails-sass
http://butterfly-effect.hatenadiary.jp/entry/2015/10/05/221807
http://qiita.com/QUANON/items/4dd67b53129965d1f9be
http://qiita.com/Terunaga/items/19d4f49f3abd3316f098
RailsでリロードしないとJavaScriptが起動しない時
Terunagaが2015/12/14に投稿(2015/12/14に編集)
Gemfile に、gem 'jquery-turbolinks’ を追加してbundle installして、
app/assets/javascripts/application.jsに
//= require jqueryより後で、
//= require turbolinksより前
に、//= require jquery.turbolinks を追加するらしい。
http://www.kinryokai.net/modules/news/article.php?storyid=258
ruby on rails : jquery-ui-rails を使う時 エラーが出た
投稿者: f-otake 投稿日時: 2015-5-23 9:23:18 (297 ヒット)
「jquery-ui-rails の記入の仕方が 5.0 から変わった」とのこと。
application.jsには //= require jquery-ui と記入
application.cssには *= require jquery-ui と記入
→だめだった。
もう、原本を読むしかないの?(エイゴ苦手、、、)
https://github.com/rweng/jquery-datatables-rails
だめだった。
うう、、、
http://www.kyamada.com/posts/53916931bedba52a770001f3
Railsでソート可能なテーブルを実装する
6 June 2014
http://a-auto50.blogspot.jp/2016/02/jquerydatatables.html?m=1
2016年2月15日月曜日
JQueryのDataTablesプラグインを使って、データをテーブル形式で画面に表示してみる
http://blog.scimpr.com/2013/12/31/rails4-0%E3%81%A7%E3%82%82ajax%E3%81%AA%E3%83%87%E3%83%BC%E3%82%BF%E3%83%86%E3%83%BC%E3%83%96%E3%83%AB%E3%82%92%E4%BD%BF%E3%81%86%EF%BD%9Eajax-datatables/
Rails4.0でもajaxなデータテーブルを使う~ajax-datatables
——–
●以下の2つのサイトを見ながらdatatablesをtry
https://github.com/rweng/jquery-datatables-rails
(Gemfile)
gem 'bootstrap-sass’, '~> 3.0.3.0’
gem 'simple_form’
gem 'jquery-datatables-rails’, '~> 3.3.0’
bundle install
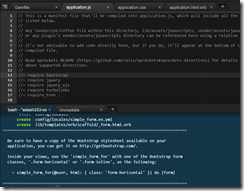
rails g simple_form:install –bootstrap
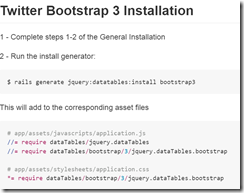
rails generate jquery:datatables:install
これにより、自動的にapplications.jsとapplication.cssに、文字が追加される。
rails generate jquery:datatables:install bootstrap3
次に、
と書いてあるが、どのように、
Initialize your datatables
するのかがわからない。
(/config/initializers/simple_form.rbに記載すればよいのだろうか?それとも、以下のscaffoldをした後に、
tasks.js.coffee
に記載すればよいのだろうか?)
rails g scaffold task title:string memo:string done:boolean
rake db:migrate
試しに、tasks.js.coffee
だめだった。