rails4で、bootstrap3-datetimepicker-railsを用いてdatepicker
参考ページ
(参考0)Railsチュートリアル
http://railstutorial.jp/chapters/beginning?version=4.2#code-gemfile_sqlite_version
このGemfileに追加。
(参考1)http://qiita.com/akishin/items/ef197a312a3cb245c0b3
Rails 4.1 で bootstrap3-datetimepicker-rails を使う
akishinが2014/11/09にKobitoから投稿
(参考2)
http://succi.jp/blog/?p=1507
Rails4でjQuery UIのdatepickerを利用する手順
投稿日: 2014年5月7日作成者 succi0303
(参考3)
http://qiita.com/saboyutaka/items/bcc0966313c6f7399a6e
Turbolinksをオフしないためにやった事
saboyutakaが2014/02/07に投稿(2015/07/10に編集)
(手順)
(1)Cloud9で新たにRailsアプリを作成し、Gemfileを以下に変更。
—
source 'https://rubygems.org’
gem 'rails’, '4.2.2’
gem 'sass-rails’, '5.0.2’
gem 'uglifier’, '2.5.3’
gem 'coffee-rails’, '4.1.0’
gem 'jquery-rails’, '4.0.3’
gem 'turbolinks’, '2.3.0’
gem 'jbuilder’, '2.2.3’
gem 'sdoc’, '0.4.0’, group: :doc
gem 'momentjs-rails’
gem 'bootstrap3-datetimepicker-rails’
gem 'jquery-turbolinks’
group :development, :test do
gem 'sqlite3’, '1.3.9’
gem 'byebug’, '3.4.0’
gem 'web-console’, '2.0.0.beta3’
gem 'spring’, '1.1.3’
end
—
bundle install
rails generate scaffold operation message:string admissiondate:date
rake db:migrate
(2)
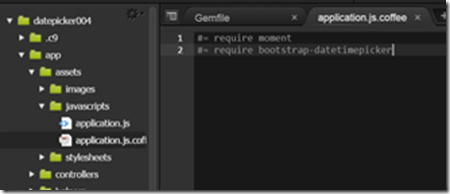
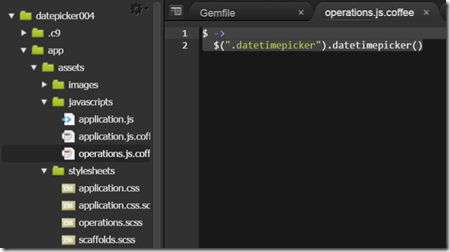
app/assets/javascripts/ に、application.js.coffee ファイルを作成し、
#= require moment
#= require bootstrap-datetimepicker
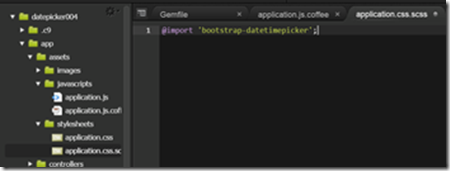
app/assets/stylesheets/ に、application.css.scss ファイルを作成し、
@import 'bootstrap-datetimepicker';
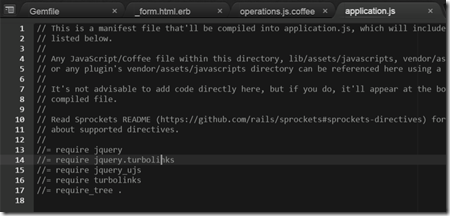
元からある、application.js の下の方を、以下のように変更。
//= require jquery
//= require jquery.turbolinks
//= require jquery_ujs
//= require turbolinks
//= require_tree .
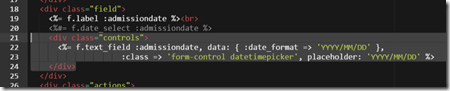
(3)app/views/operations/_form.html.erb の、
—
<%#= f.date_select :admissiondate %>
—
の部分を、
—
—
と書き換える。
(4)app/assets/javascripts/operatioins.js.coffee を、以下にように変更して保存。
—
$ ->
$(“.datetimepicker").datetimepicker()
—
(5)rails s -b $IP -p $PORT で、
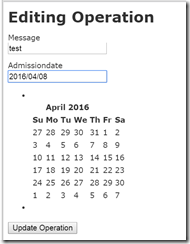
で、createボタンをクリックしてから、Admissiondateのところをクリックすると、
と出て、日付が選択できるようになる。
(6)しかし、、、
これのあとに、
bootstrap-sass や、twitter-bootswatch-rails
などをGemfileでbundle installして、
適用すると、いきなりdatepickerが作動しなくなってしまう。。。
(7)以下は、英語だがわかりやすい。
rails3かな?4だといいな。。。
https://www.youtube.com/watch?v=ndBKSjAbemo