rails4でbootstrap3、horizontal-form
環境:cloud9 で、Ruby on Rails のサイトを作成。(2016/4/3時点)
どうしても、simple-formでhorizontal-formがうまくいかなかったので、simple-formはあきらめた。
(むしろ、simple-formを使うのなら、horizontal-form自体あきらめた方がよいのかもしれない。レスポンシブもあきらめて、2000年ころのように、最初からテーブルでデザインした方が簡単かもしれない。。。)
これなどを参考にしても、横にならないばかりか、nameだけずれてしまって、手に負えない。
——-
https://sites.google.com/site/rubyonrailsapps/view_tips/railsnoformwobootstrapde-shi-zhuangsurutoki
railsのformをbootstrapで実装するとき
これを参考にしたら、やっとうまくいった。
http://qiita.com/n_uchida/items/e7451ac6b8154dadd47e
新米エンジニアが月300万PVのサイトを作った時に役立ったGem20選(+SEOの小技)2015/12/9
の、
Bootstrapテーマ適用: Bootswatch
Font Awesome
Ransack
を参考に、インストール。
●Gemfile (Railsチュートリアルのdefault設定に、therubyracer, twitter-bootswatch-rails, twitter-bootswatch-rails-helpers, font-awesome-rails, ransack を追加した。)
—
source 'https://rubygems.org’
gem 'rails’, '4.2.2’
gem 'sass-rails’, '5.0.2’
gem 'uglifier’, '2.5.3’
gem 'coffee-rails’, '4.1.0’
gem 'jquery-rails’, '4.0.3’
gem 'turbolinks’, '2.3.0’
gem 'jbuilder’, '2.2.3’
gem 'sdoc’, '0.4.0’, group: :doc
gem 'therubyracer’
# JavaScriptコードを実行するためのエンジン
gem 'execjs’
# Bootswatch
gem 'twitter-bootswatch-rails’, '~> 3.1.1’
gem 'twitter-bootswatch-rails-helpers’
gem "font-awesome-rails"
# ransack
gem "ransack"
group :development, :test do
gem 'sqlite3’, '1.3.9’
gem 'byebug’, '3.4.0’
gem 'web-console’, '2.0.0.beta3’
gem 'spring’, '1.1.3’
end
—
bundle install
rails g bootswatch:install paper rails g bootswatch:import paper rails g bootswatch:layout paper
app/assets/javascripts/application.js の一番下に追記
//= require paper/loader
//= require paper/bootswatch
app/assets/stylesheets/application.css の一番下の行を以下のようにする。
*= require paper/loader
*= require paper/bootswatch
*= require font-awesome
*/
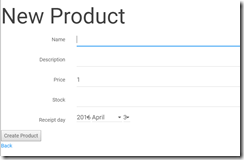
●form-horizontal にtry
https://www.imd-net.com/column/14328/
Ruby on Rails4でransackを使った検索機能の実装
【2015年11月04日】
を参考に、
rails g scaffold Products name:string description:string price:integer stock:integer receipt_day:date
rake db:create
rake db:migrate
test/fixtures/products.yml を、
———–
one:
name: みかん
description: 愛媛産
price: 50
stock: 100
receipt_day: 2016-01-01
two:
name: りんご
description: 青森産です
price: 100
stock: 200
receipt_day: 2013-05-20
three:
name: ぶどう
description: 岡山産です
price: 200
stock: 150
receipt_day: 2014-12-03
————
と書き換えて、
rake db:fixtures:load FIXTURES=products
rails s -b $IP -p $PORT
(一般の環境なら、 rails s のみ)
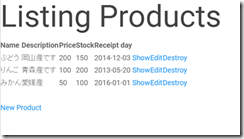
(ルートのアドレス)/products にアクセス。
(通常なら、 http://localhost:3000/products)
●views/products/index.htm.erb
<table class="table table-striped table-hover ">
このあとが、いつもつまづいていた。以下、
https://sites.google.com/site/rubyonrailsapps/view_tips/railsnoformwobootstrapde-shi-zhuangsurutoki
railsのformをbootstrapで実装するとき
を参考に。
● views/products/_form.html.erb
(1)一番最初の行に、
を入れる。また、一番最後の行に、
を入れる。
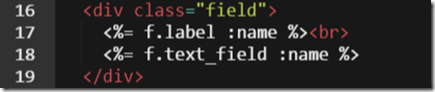
(2)各項目だが、
を、
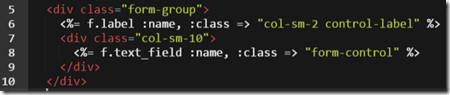
のように変更する。
————
“col-sm-2 control-label" %>
“form-control" %>
</div>
“col-sm-2 control-label" %>
“form-control" %>
</div>
“col-sm-2 control-label" %>
“form-control" %>
</div>