Rails5.0でbootstrap-sass
https://github.com/twbs/bootstrap-sass
http://qiita.com/iguchi1124/items/7a2fe94d0897e217290d
Railsアプリに日本語も美しく表示できるBootstrapテーマ、Honokaを導入する方法
iguchi1124が2016/01/12に投稿(2016/03/18に編集)
http://o.inchiki.jp/obbr/238
Rails4でbootstrap-sassを使う
更新日時: 2014年04月27日(日)
http://qiita.com/wantata222/items/8fe547ae9fb9616492ef
bootstrap-sassとfont-awesome-sassをrails4に導入する
wantata222が2015/07/28にKobitoから投稿
http://blog.10rane.com/2015/03/31/introduced-bootstrap3-to-rails4-sass/
Rails4でBootstrap3を導入(Sass版)
Posted by Tatsuyano on Tue, Mar 31, 2015
(環境)
Windows8.1
Vagrant
VirtualBox
CentOS7.2
Ruby2.3.1
Rails5.0
Rails5.0インストール直後からスタート
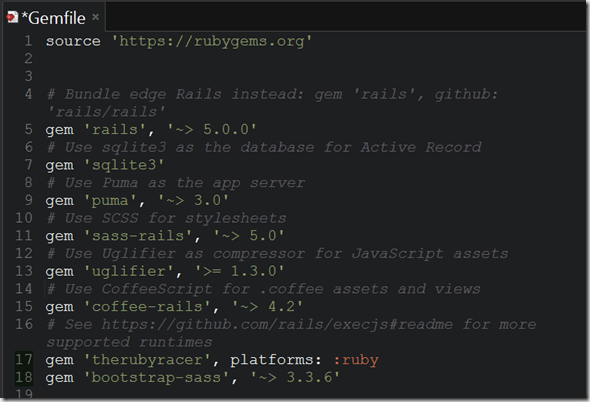
(1)Gemfileを開いて、17行目の「gem 'therubyracer’, platforms: :ruby」の前の#を消して、次の行に、「gem ‘bootstrap-sass’, ‘~> 3.3.6」と記載して保存。
Gemfile
[sourcecode language="ruby" padlinenumbers="true"]
gem 'bootstrap-sass’, '~> 3.3.6’
[/sourcecode]
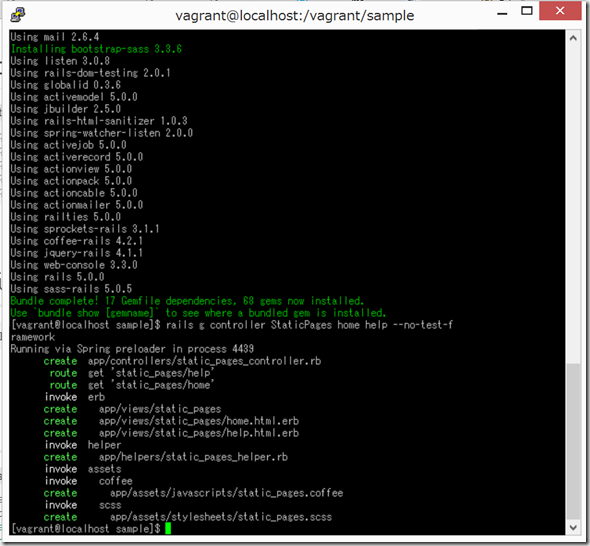
(2)bundle install
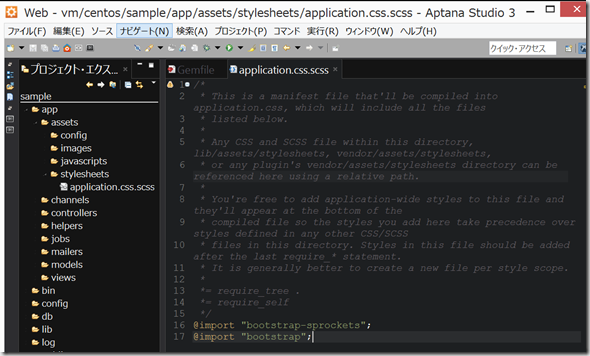
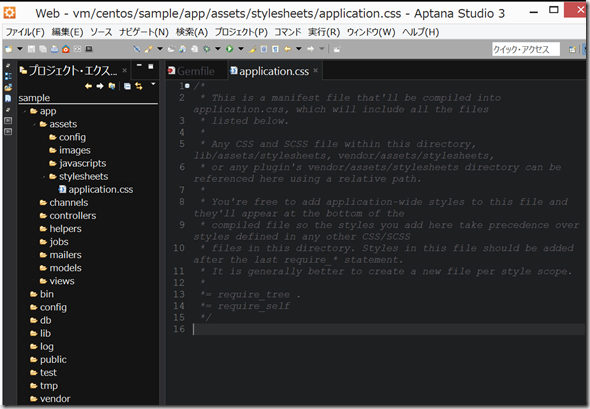
(3) app/assets/stylesheets/application.css を、application.css.scssに名前変更して、さらに、以下の2行を加える。
[sourcecode language="ruby"]
@import "bootstrap-sprockets";
@import "bootstrap";
[/sourcecode]
(変更前)
(変更後)

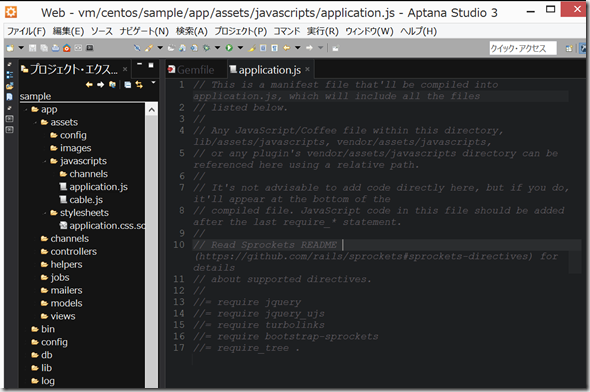
(4)application.js の最後の行の1行上に、以下の1行を加える。
[sourcecode language="ruby"]
//= require bootstrap-sprockets
[/sourcecode]
以下は、
http://qiita.com/wantata222/items/8fe547ae9fb9616492ef
に記載の通りにやってみる。
(5) rails g controller StaticPages home help –no-test-framework
(6) app/views/static_pages/home.html.erb を以下のように変更。
以下にうまく表示できないので、
http://qiita.com/wantata222/items/8fe547ae9fb9616492ef
を実際はコピペしました。
[sourcecode language="ruby"]
<h1>StaticPages#home</h1>
<p>Find me in app/views/static_pages/home.html.erb</p>
<ul class="nav nav-tabs" role="tablist">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li>ドロップダウン1</li>
<li>ドロップダウン2</li>
</ul>
</li>
</ul>
<a href="#" class="btn btn-success">
<i class="glyphicon glyphicon-plane"></i>
<span> ファイルをアップロード</span>
</a>
[/sourcecode]
(7)rails s -b 0.0.0.0
(8)ブラウザで、localhost:3000/static_pages/home.html を見る。
だいたいのRails4のGemが、そのまま、Rails5で使えそうなのかな???
次は、
にtryしてみたい。









ディスカッション
コメント一覧
まだ、コメントがありません