目次
02.FlutterでWebアプリを作成してNetlifyにデプロイ
—2021/5/22 更新
前回の01.Windows10にFlutterをインストールではWindowsにFlutter(Web)をインストールしました。
このページではFlutterでWebアプリを作成し、Netlifyにデプロイします。
ソースコードとDEMOサイト
開発環境
Windows 10 Pro (1909) git version 2.29.2.windows.2 Chrome VisualStudioCode 1.55.2 Flutter 2.2 VisualStudioCodeのFlutter Extensions
gitのインストールについては、こちらのサイトが分かりやすいです。
flutter_windows_2.2.0-stable.zip を、C:/flutter/ に展開し、WindowsのPathを設定(C:\flutter\bin)

新規Flutterプロジェクト作成
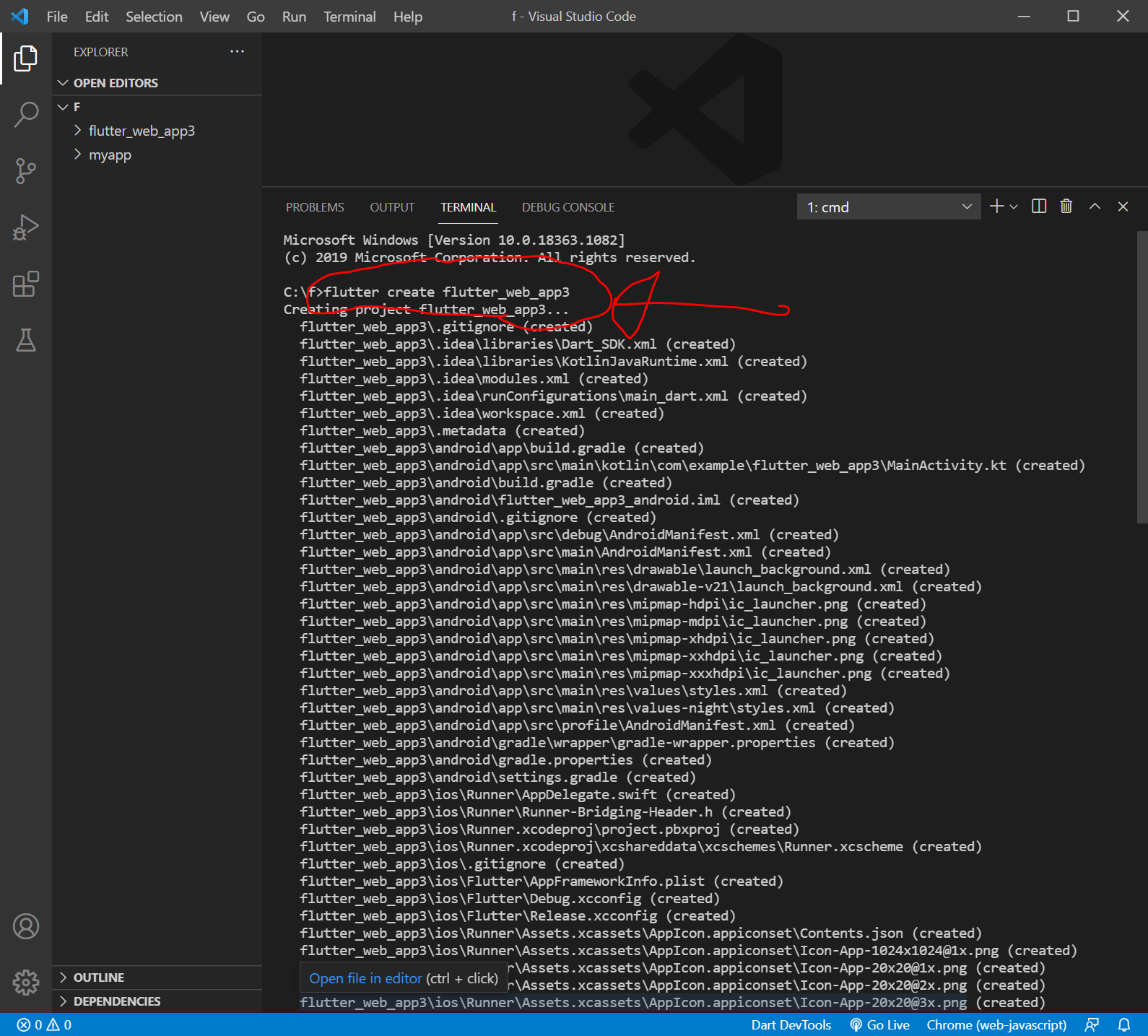
C:/f/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力して、新規プロジェクトを作成します。
プロジェクト名は、アンダーバー_を使用するのがよいそうです。(ハイフン-が使用できない。)
flutter create flutter_web_app3
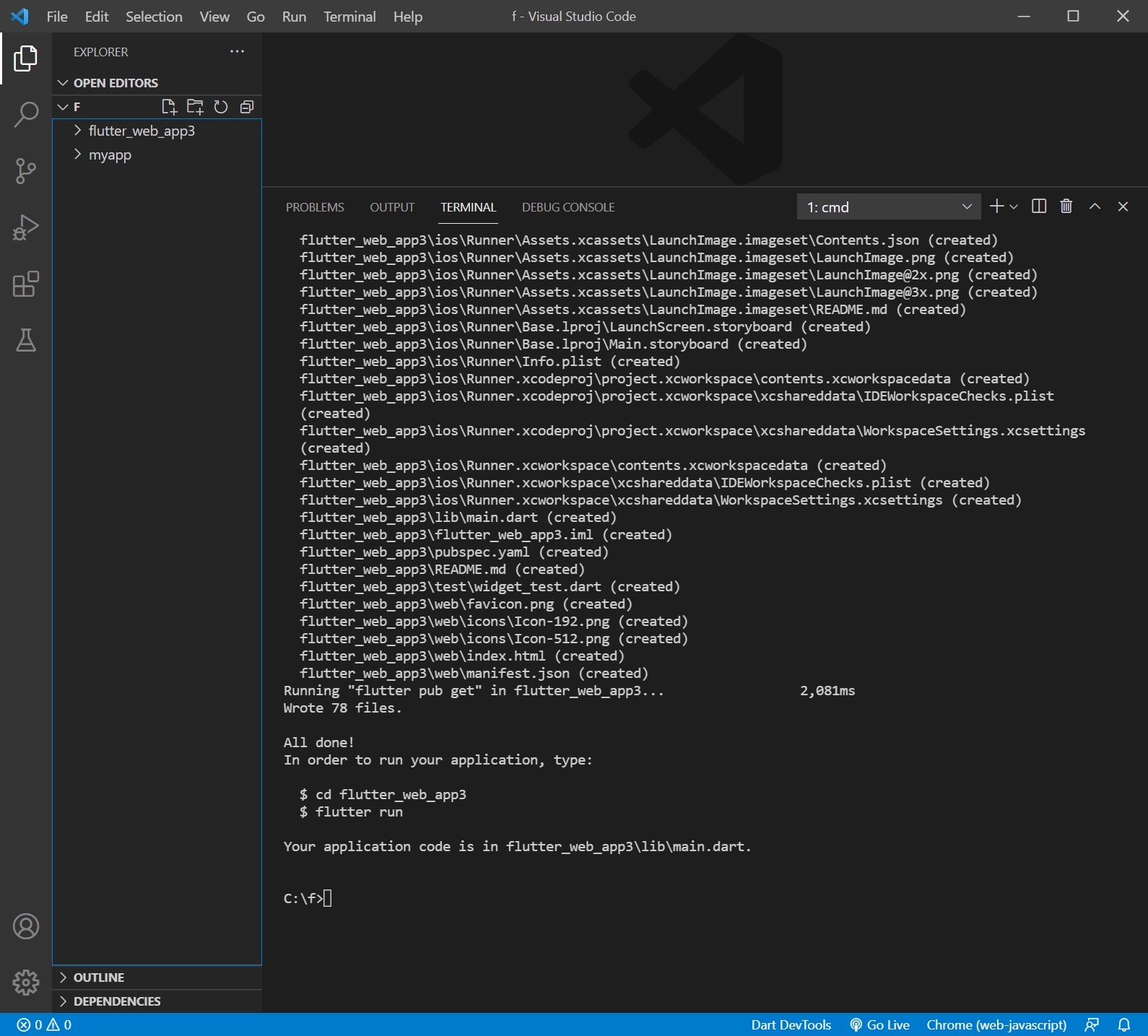
数秒で作成されました。
FlutterアプリをChromeで起動
ターミナル画面で、以下を入力します。
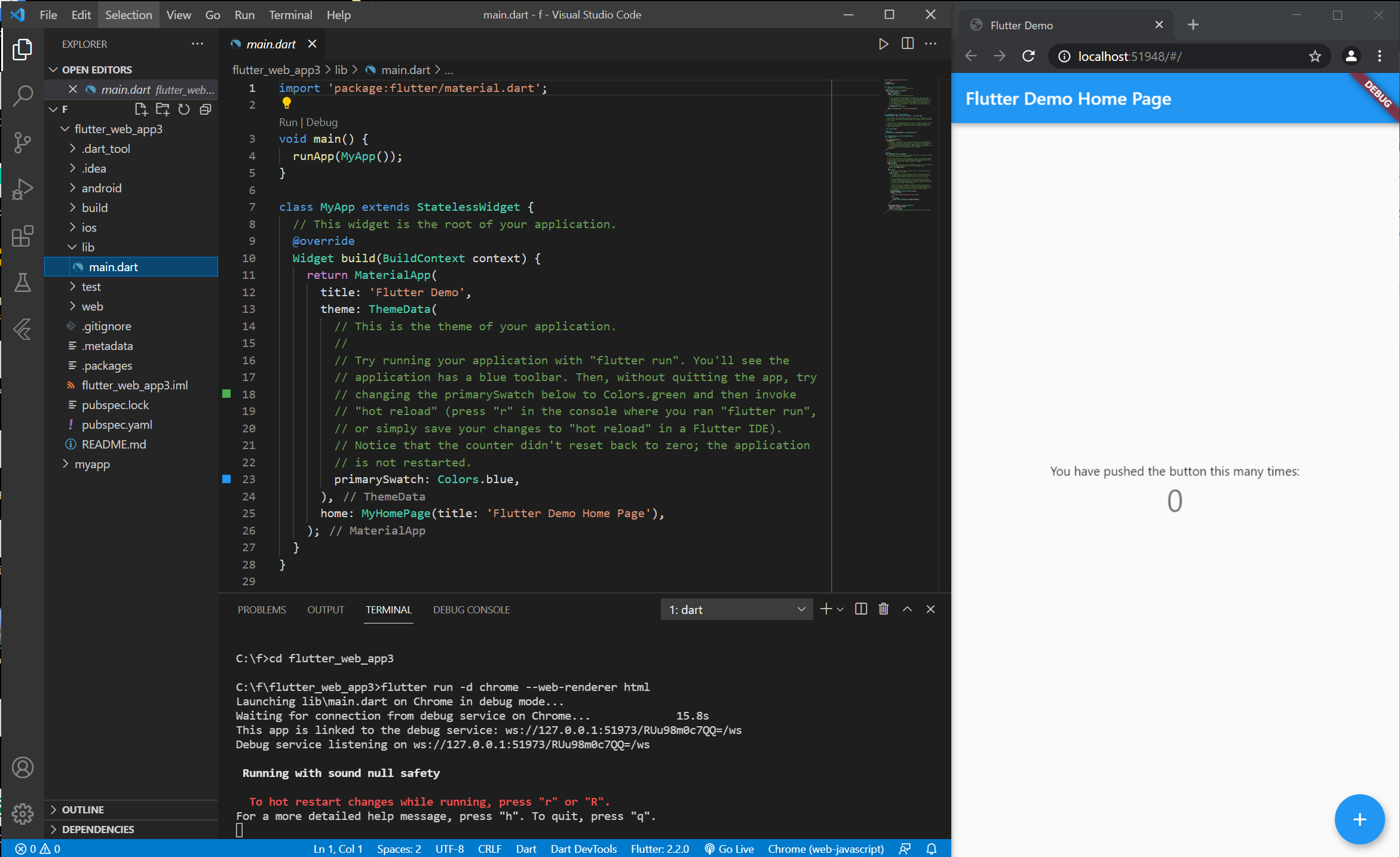
cd flutter_web_app3 flutter run -d chrome --web-renderer html
(–web-renderer html は、日本語フォントが中国語フォントに文字化けするのを防ぐために入力しています。)
約20秒ほど待つと、以下のようにChromeが自動で開きます。
ここで、少しだけ編集します。
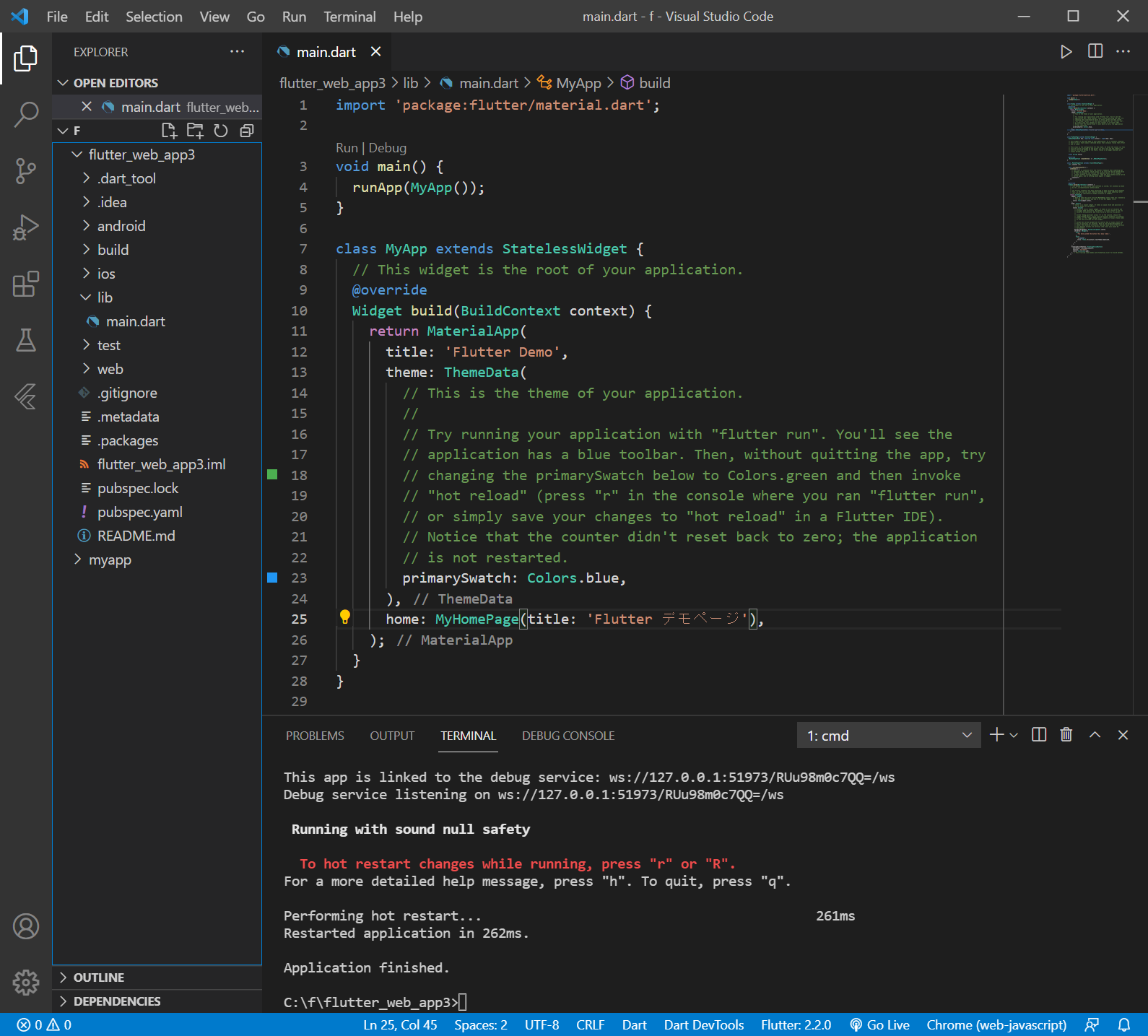
lib/main.dart の25行目を、以下のように変更します。
(変更前) home: MyHomePage(title: 'Flutter Demo Home Page'), (変更後) home: MyHomePage(title: 'Flutter デモページ'),
さらに、ターミナル画面で、r を押すと、瞬時に、以下のようにChromeの画面が変更されます。

ターミナル画面で、 q と押すと、サーバが停止します。
buildする
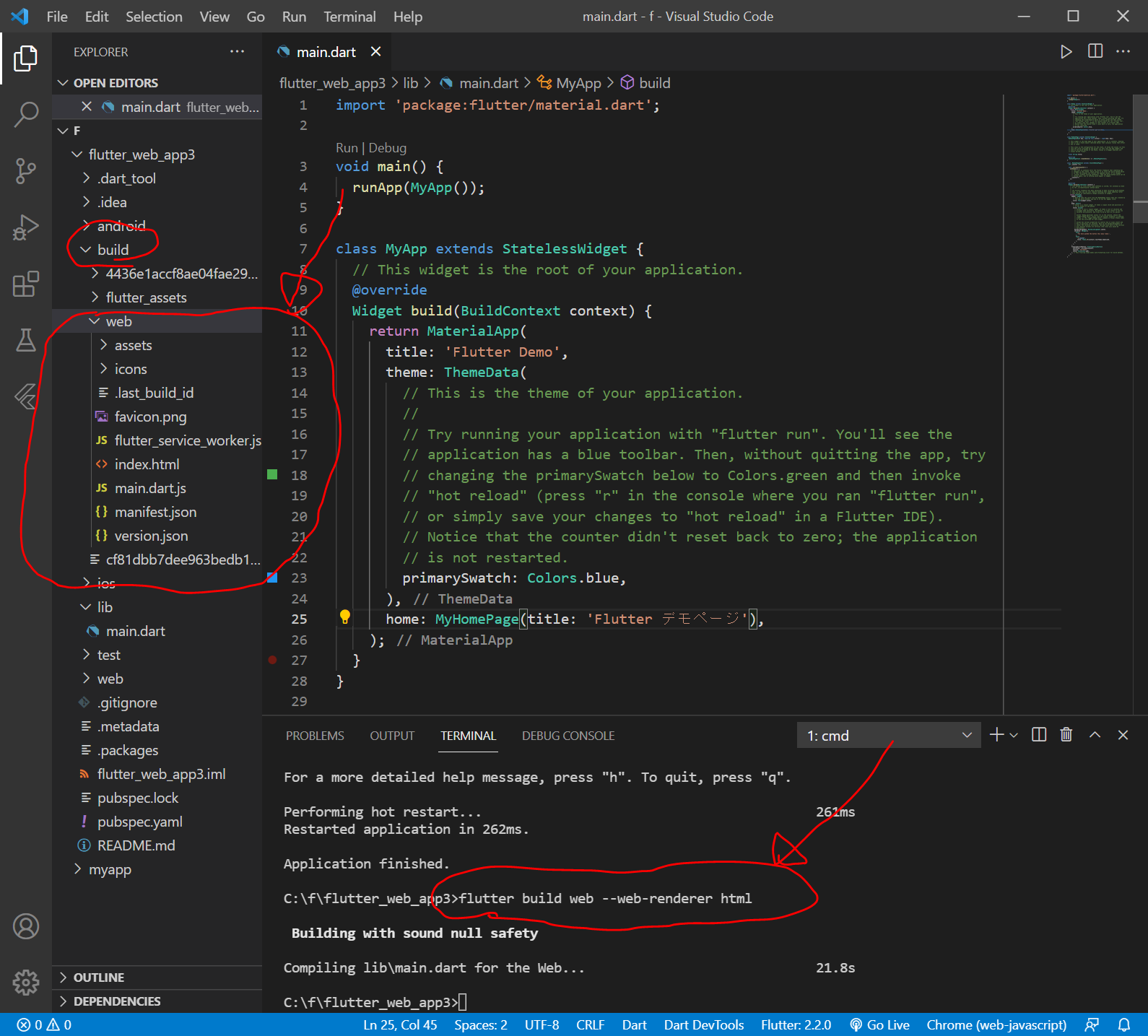
ターミナル画面で、以下を入力します。
flutter build web --web-renderer html
約20秒後に、build/web/ フォルダ内に、以下のようなファイル群が作成されます。

このweb/ フォルダをzipファイルにして、Netlifyにアップロードすればよいと思われますが、今回は、GitHubを使ってNetlifyにデプロイしてみたいと思います。
GitHubにpush
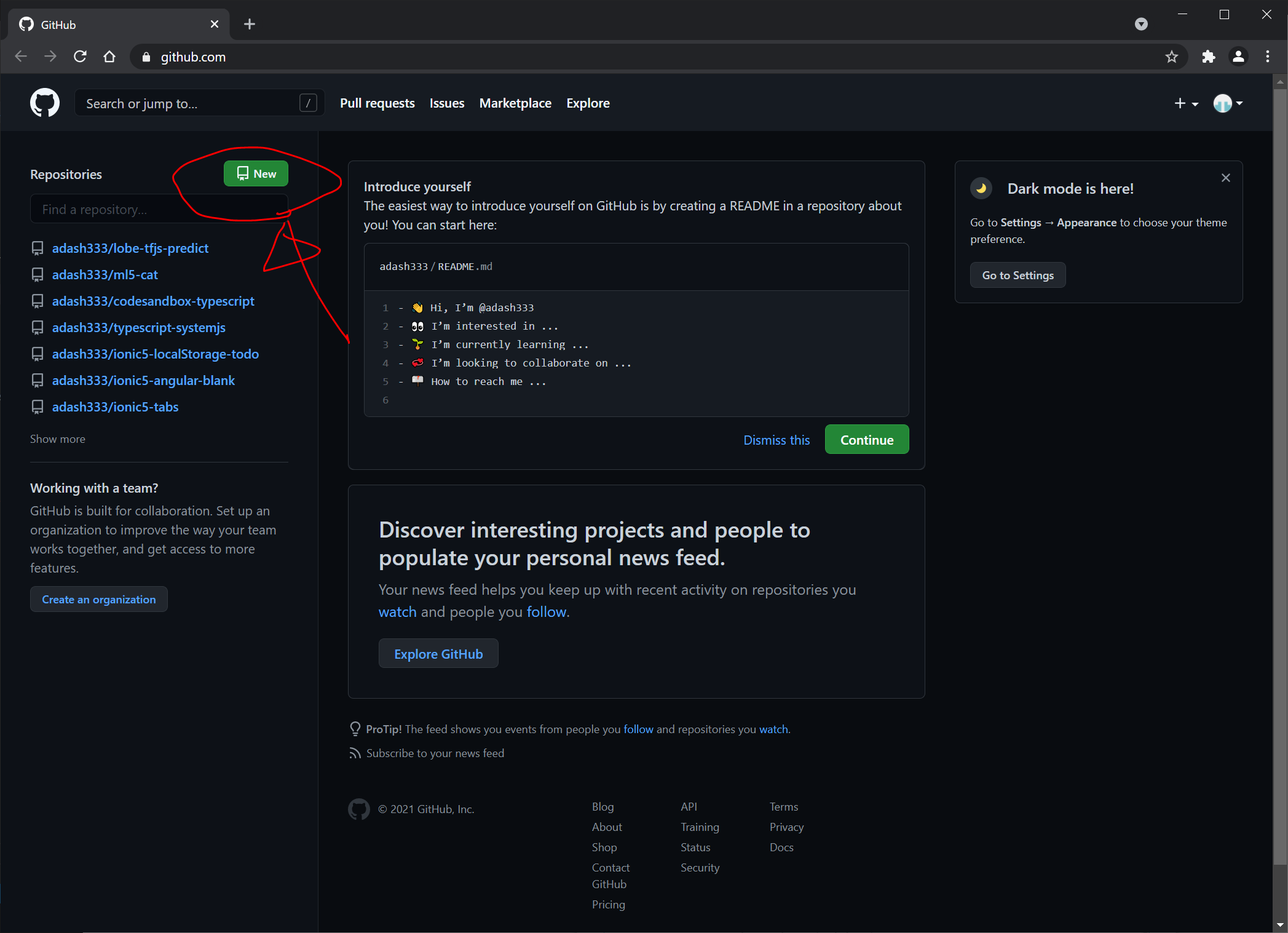
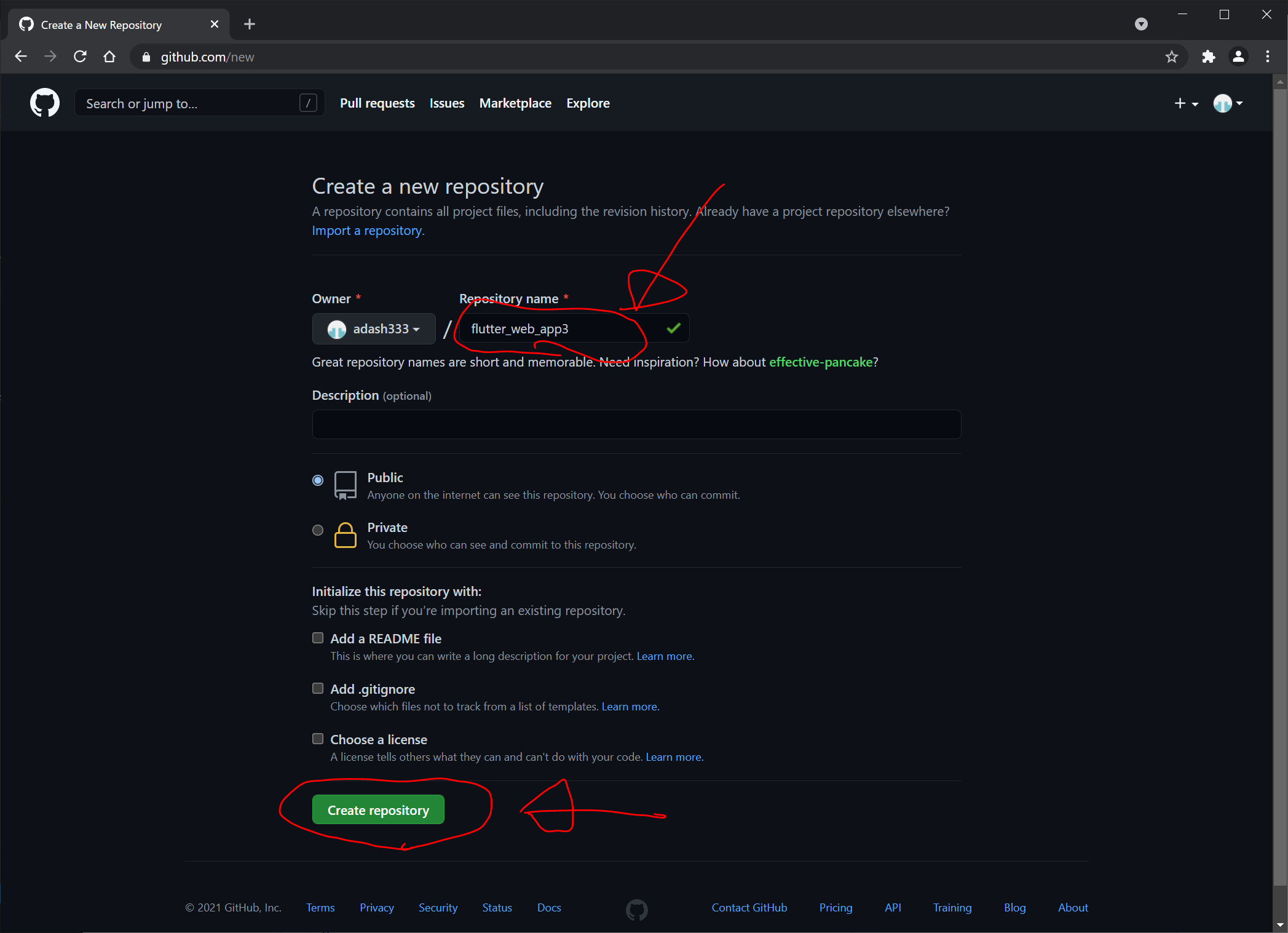
https://github.com/ へログインして、新規リポジトリを作成します。
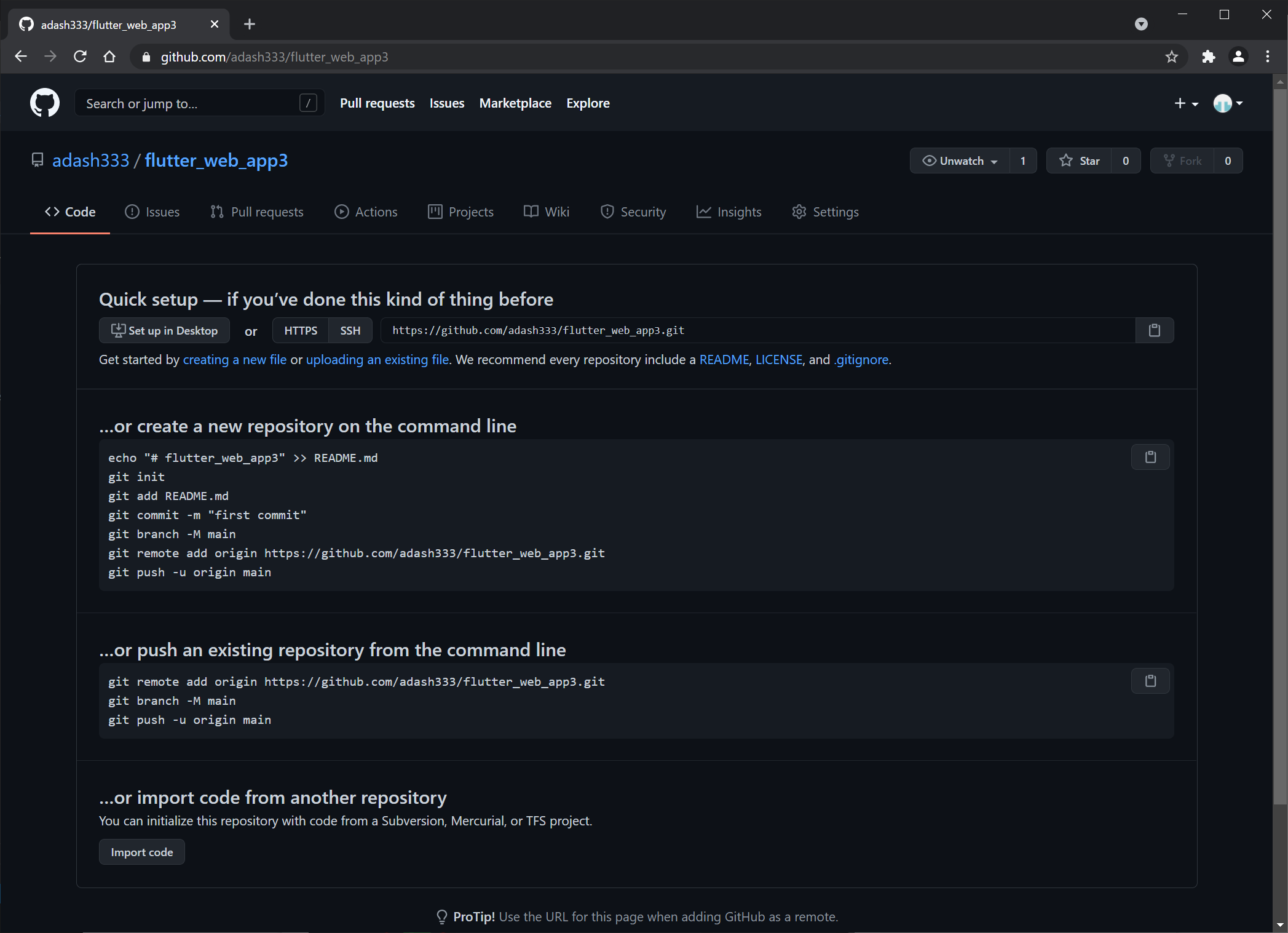
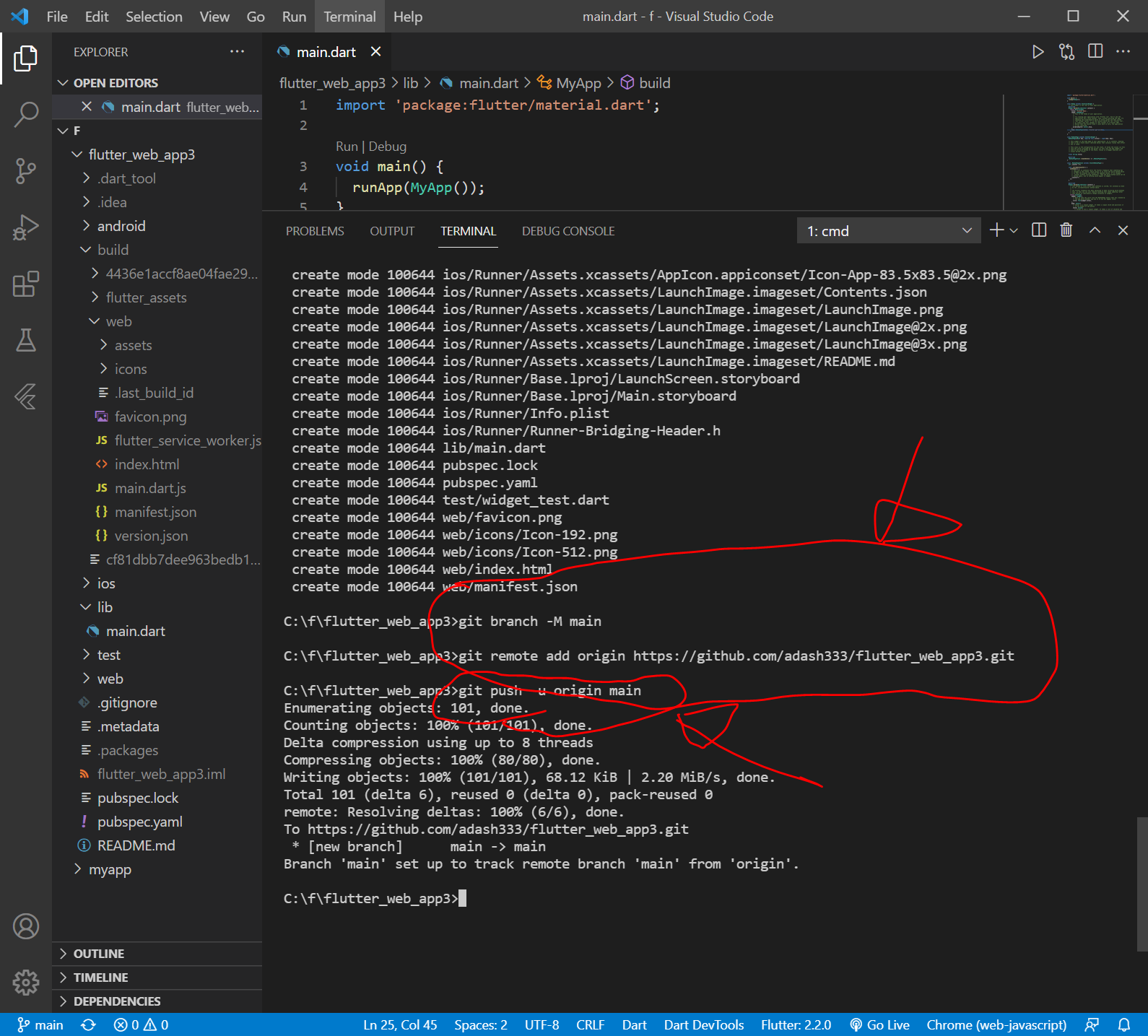
上記ページを参考にして、VisualStudioCodeのターミナル画面で、以下を入力してGitHubへpushします。
git init git add . git commit -m "first commit" git branch -M main git remote add origin https://github.com/adash333/flutter_web_app3.git git push -u origin main
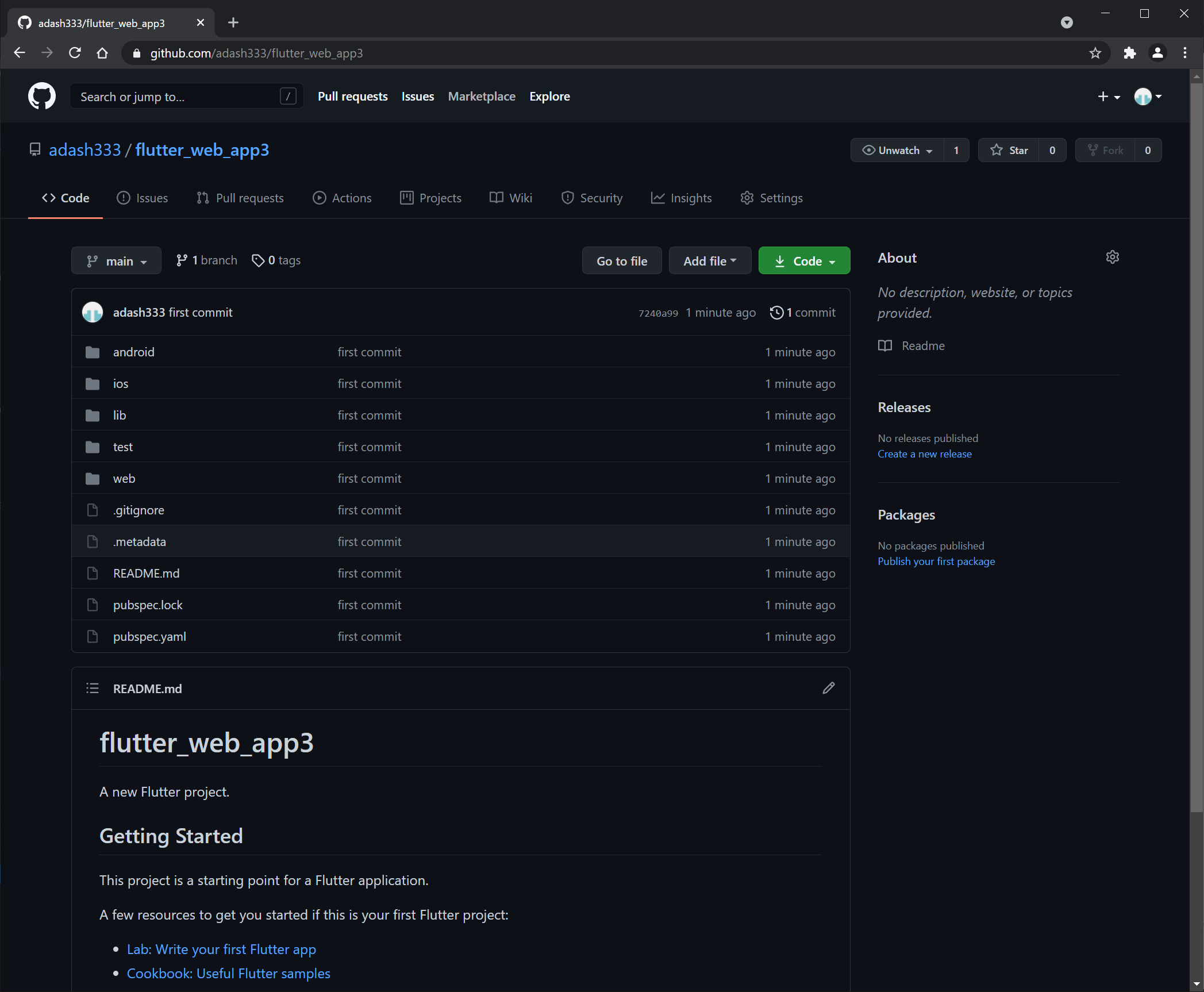
その後、https://github.com/adash333/flutter_web_app3 を更新すると、以下のようになっています。
Netlifyにdeploy
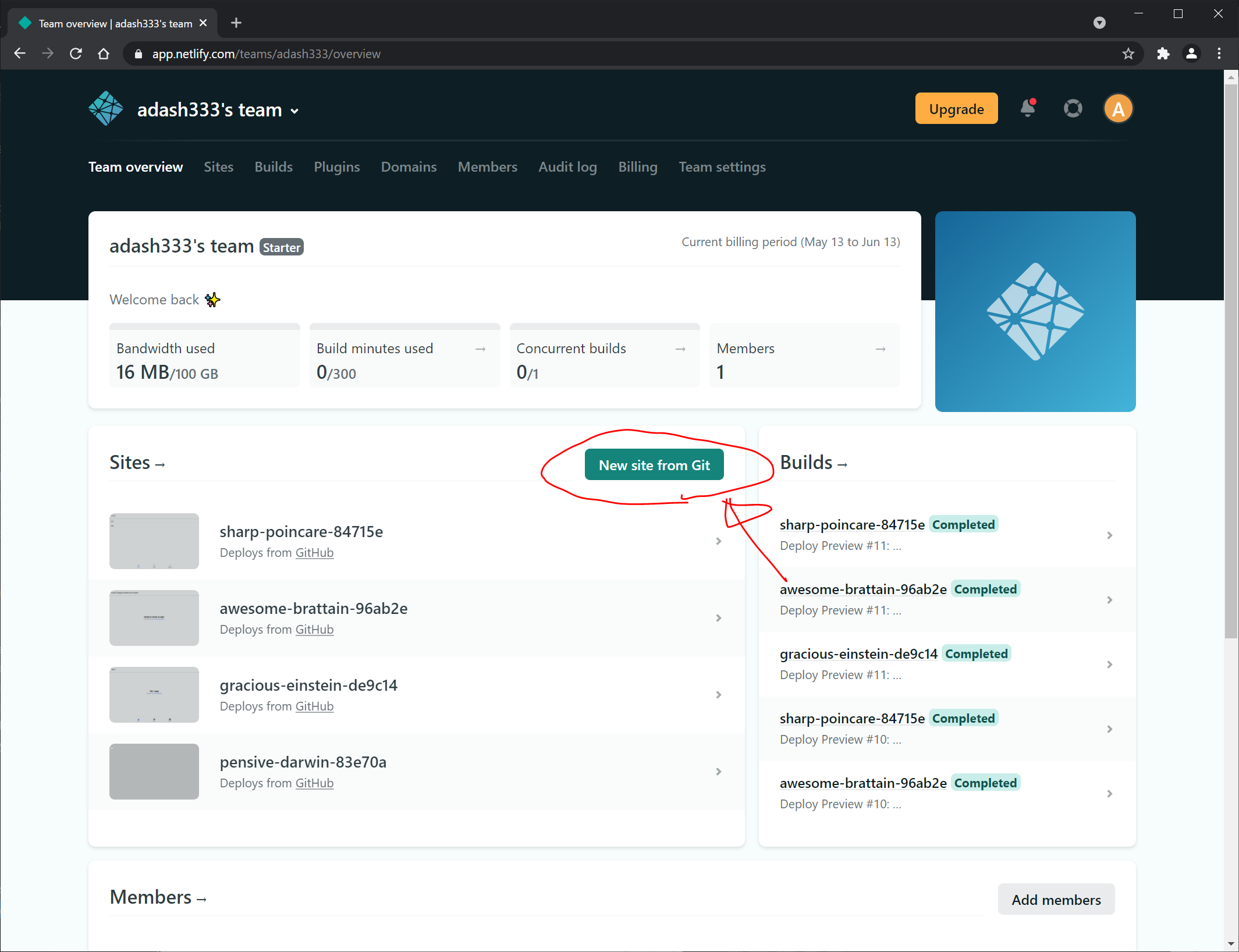
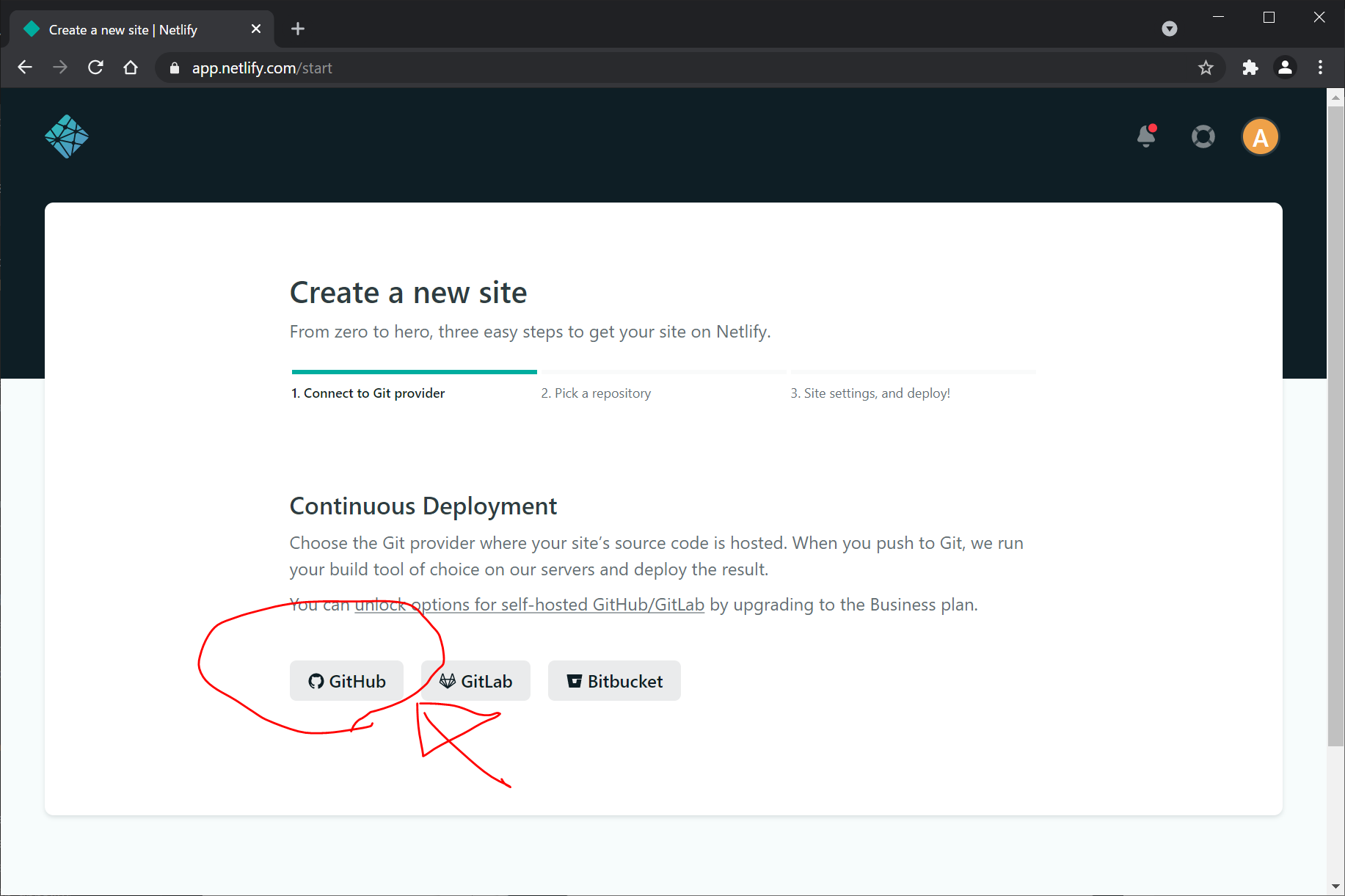
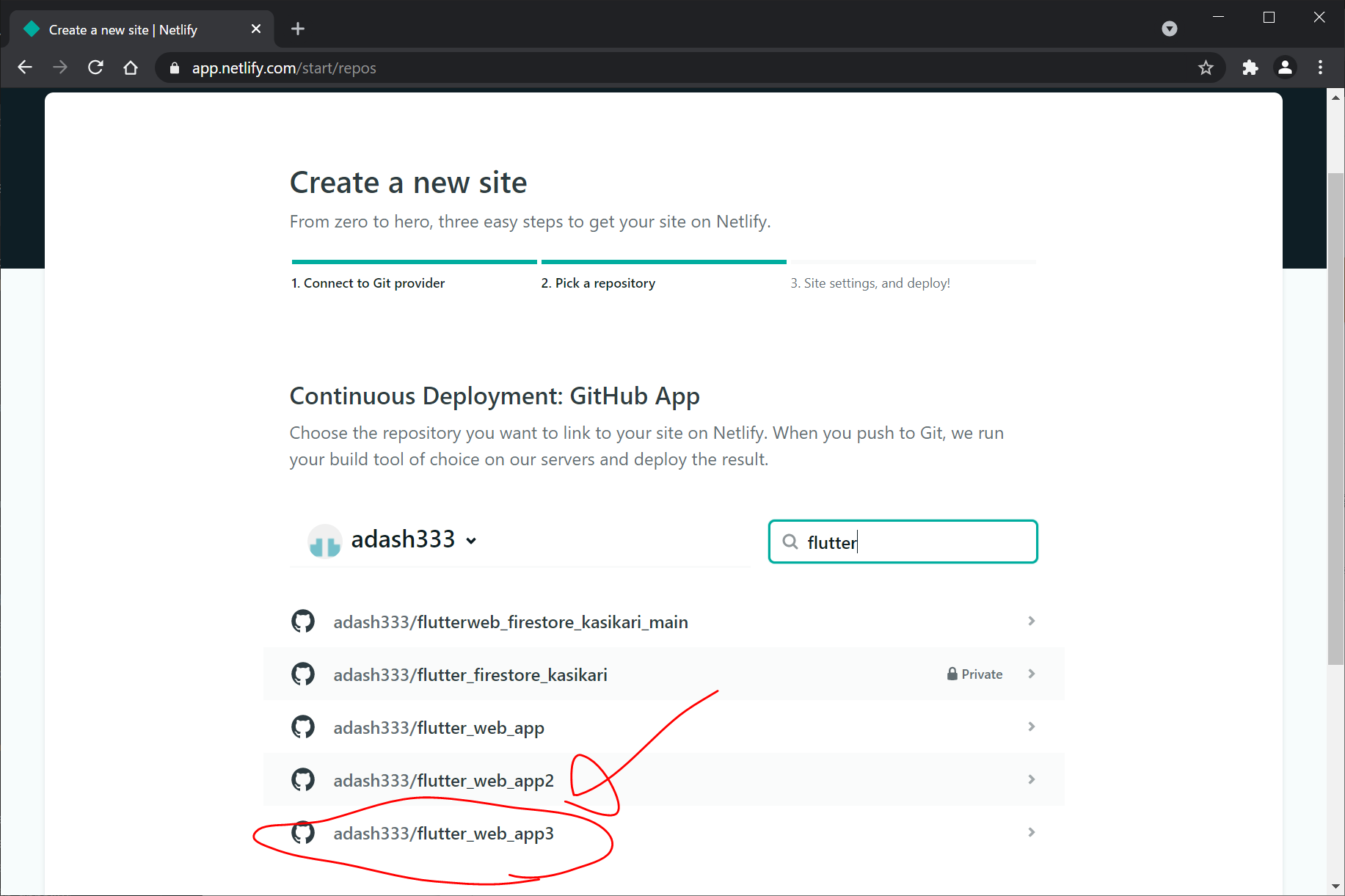
https://netlify.com にログインして、New site from Git をクリックして、GitHubから先ほどのリポジトリをデプロイします。
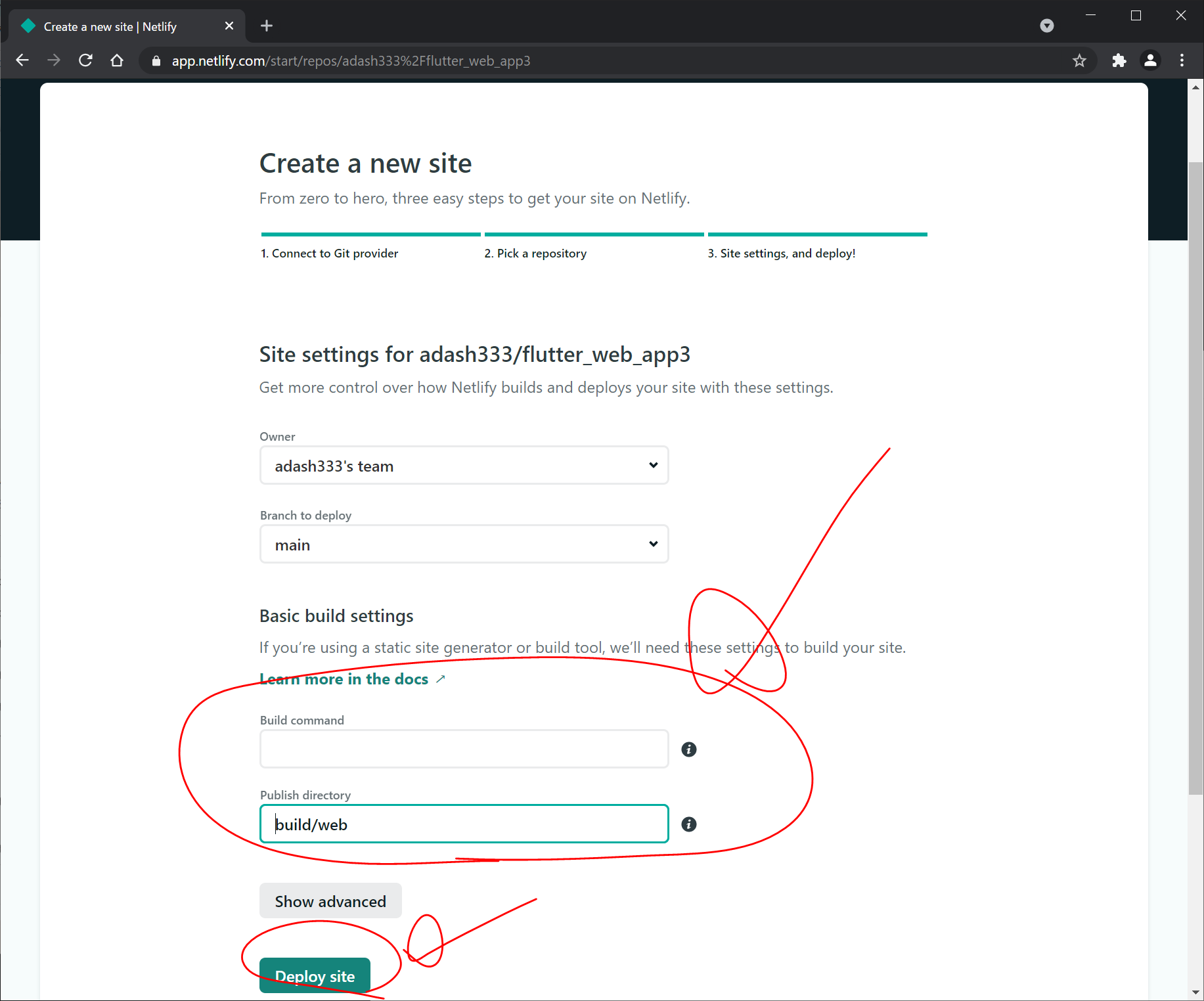
Build command のところに、 flutter build web –web-renderer html と入力します。
publish directory のところに、 build/web と入力します。その後、Deploy siteをクリックします。
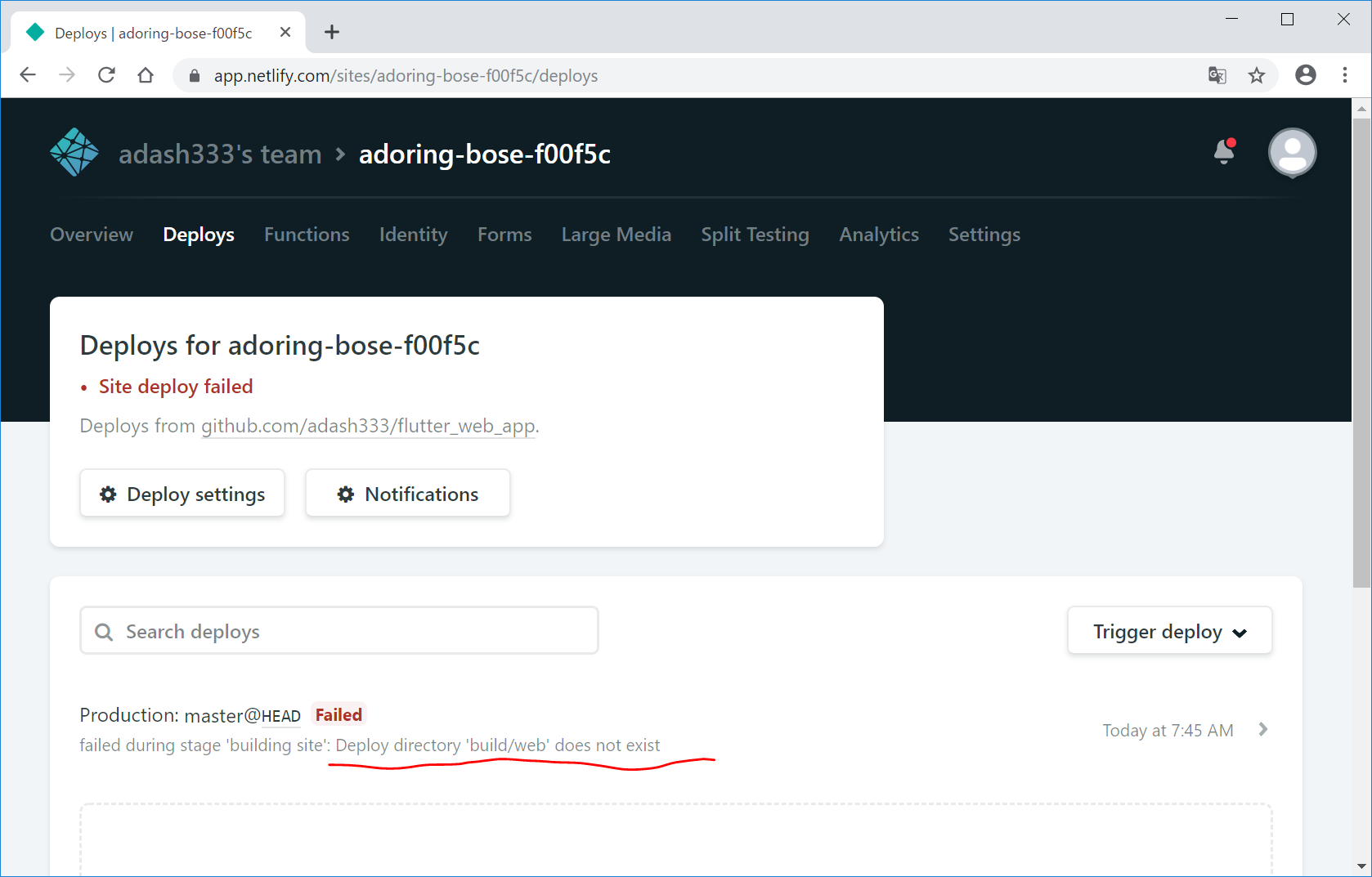
.gitignoreを修正
その後、
git add .
git commit -m “2”
git push
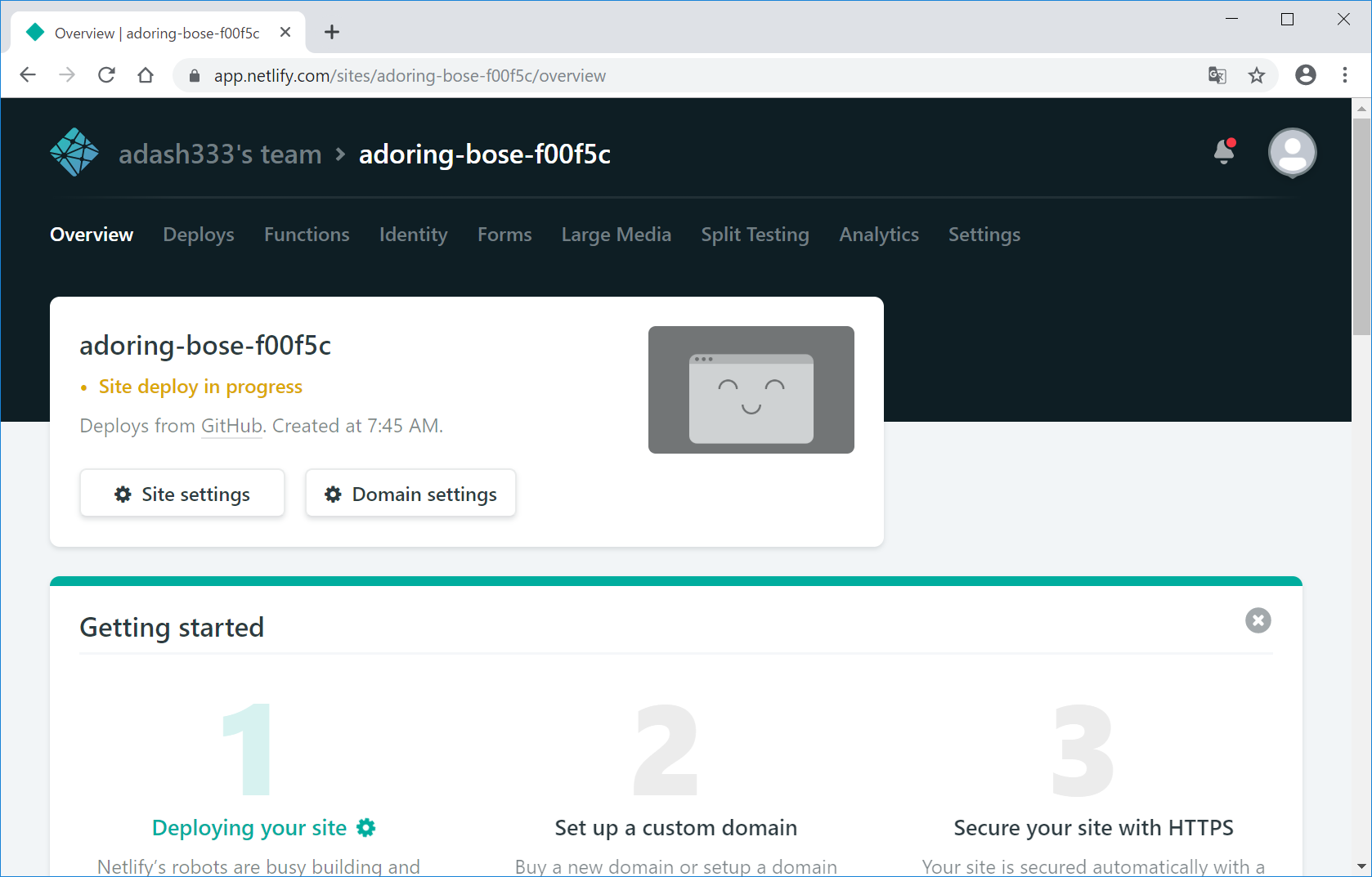
すると、以下のようにデプロイできました。
ソースコードとDEMOサイト
Flutter for Webに関するリンク
https://recruit.gmo.jp/engineer/jisedai/blog/flutter2-canvaskit-performance/
2021.03.23
Flutter 2で使えるWebAssemblyレンダラー CanvasKit は本当に高速なのか?
https://qiita.com/hiko1129/items/377722484d54d4e40de9
@hiko1129
2019年09月17日に更新
Flutter 1.9でFlutter for Webが統合されたので再び軽く触ってみた
https://flutter.dev/docs/get-started/web
Building a web application with Flutter
https://flutter.github.io/samples/
Flutter for web samples
https://cloudpack.media/47828/amp
2019.07.01 Mon エンジニアブログ
Flutter Web: Tips集
WRITTEN BY 松本 勝年
https://razokulover.hateblo.jp/entry/2018/12/06/173001
2018-12-06
FlutterをWebで動かす「Hummingbird」の仕組みについて調べた
Flutter for WebのNetlifyへのデプロイに関するリンク
https://medium.com/@D10100111001/flutter-web-netlify-continuous-deployment-the-right-way-in-2-minutes-f2ed4a4fcbf7

こちらの方法が一番簡単です。お勧めです。
Build command
if cd flutter; then git pull && cd..; else git clone https://github.com/flutter/flutter.git; fi && flutter/bin/flutter build web --web-renderer html --release
Publish directory
build/web
https://medium.com/@maheshmnj/deploying-your-flutter-webapp-to-github-pages-111ff9e5cbc9
Deploying your Flutter WebApp to Github Pages
Mahesh Jamdade
May 13
https://flutter.dev/docs/deployment/web#building-the-app-for-release
netlify.tomlの利用
./netlify.toml
[build] command = "chmod 777 ./build.sh && ./build.sh" publish = "build/web"
./build.sh
if cd flutter; then git pull cd .. else git clone https://github.com/flutter/flutter.git fi flutter/bin/flutter build web --web-renderer html --release
シェルスクリプトについて
if文
if 条件式 ; then 処理1 else 処理2 fi
→ 条件式が真の場合は処理1を、それ以外の場合は処理2を行う。
https://shellscript.sunone.me/if_and_test.html
if 文と test コマンド
https://qiita.com/toshihirock/items/461da0f60f975f6acb10
@toshihirock
が2015年10月28日に作成
シェルスクリプト(bash)のif文とtestコマンド([])自分メモ
https://tbkc.theblog.me/posts/272548/
シェルスクリプトでつまずいた・・・
2013.07.07 16:44
http://x68000.q-e-d.net/~68user/unix/pickup?cd
UNIX/Linuxの部屋 コマンド:cd
https://www.atmarkit.co.jp/ait/spv/2003/06/news019.html
2020年3月6日
【 git pull 】コマンド――リモートリポジトリの変更内容を取り込む
Flutter for WebとFirebase
https://qiita.com/hiko1129/items/73ea988df0c537657b10
@hiko1129
2019年05月12日に更新
Flutter Web で Firestore を使う
https://zenn.dev/pressedkonbu/articles/deploy-flutter-web-app-with-firebase-hosting
【Flutter】Web アプリを🚀爆速🚀で Firebase Hosting にデプロイする
2021.01.19に公開
10 min read