目次
02.FlutterでWebアプリを作成 2019年09版
—2019/09/23 更新
スマホアプリ作成フレームワークFlutter
Flutterは、もともとiOS/Androidアプリ作成用フレームワークですが、Webアプリも作成できるようになりつつあります。
2019年9月現在、masterブランチでしか動かず、beta版扱いだそうですが、いずれ、stableブランチでも動くようになるのだと思います。
2019年8月以前の解説は、ターミナル画面(コマンドプロプト)で、webdevを使用しているものがほとんどですが、これは古い書き方なので、2019年9月以降の解説(flutter build webを使用)を読むのがお勧めです。
以下のサイトを写経して、Flutter1.9時点での、Flutter for Webを用いてのNetlifyへのデプロイしてみたいと思います。
ソースコードとDEMOサイト
開発環境
Windows10 Pro (1803)
git version 2.20.1.windows.1
VisualStudioCode 1.38.1
AndroidStudio 3.5
Chrome
Flutter 1.9.1+hotfix.2
Dart 2.5.0
Flutterをmaster channelに変更する
2019年9月時点で、まだFlutter Webは正式導入ではないらしく、flutter channelをmasterにする必要があります。
flutter channelについては公式サイトが参考になります。
master dev beta stable
通常はstableで行うそうですが、今回はmasterにする必要があります。
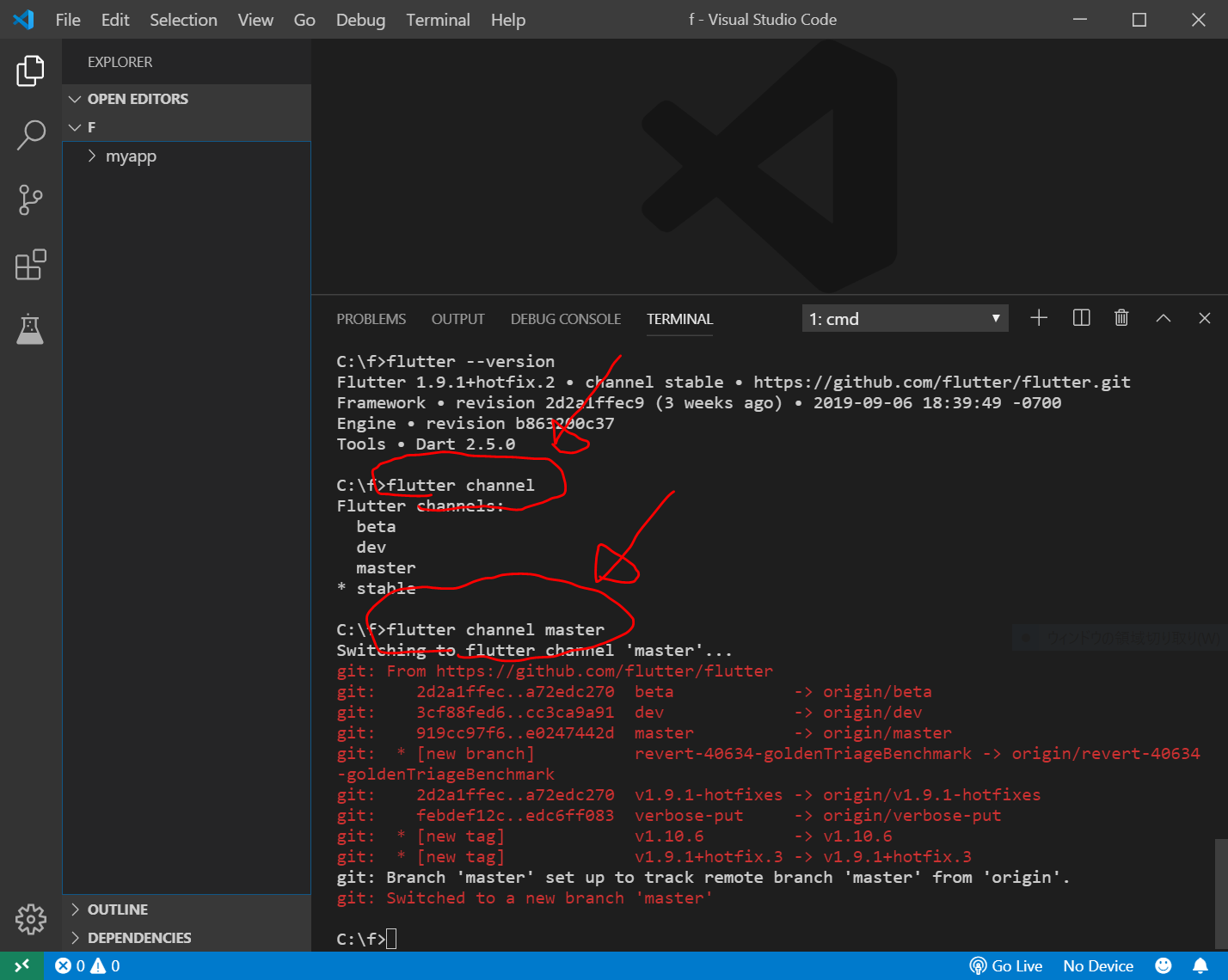
C:/f/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力。
flutter channel flutter channel master
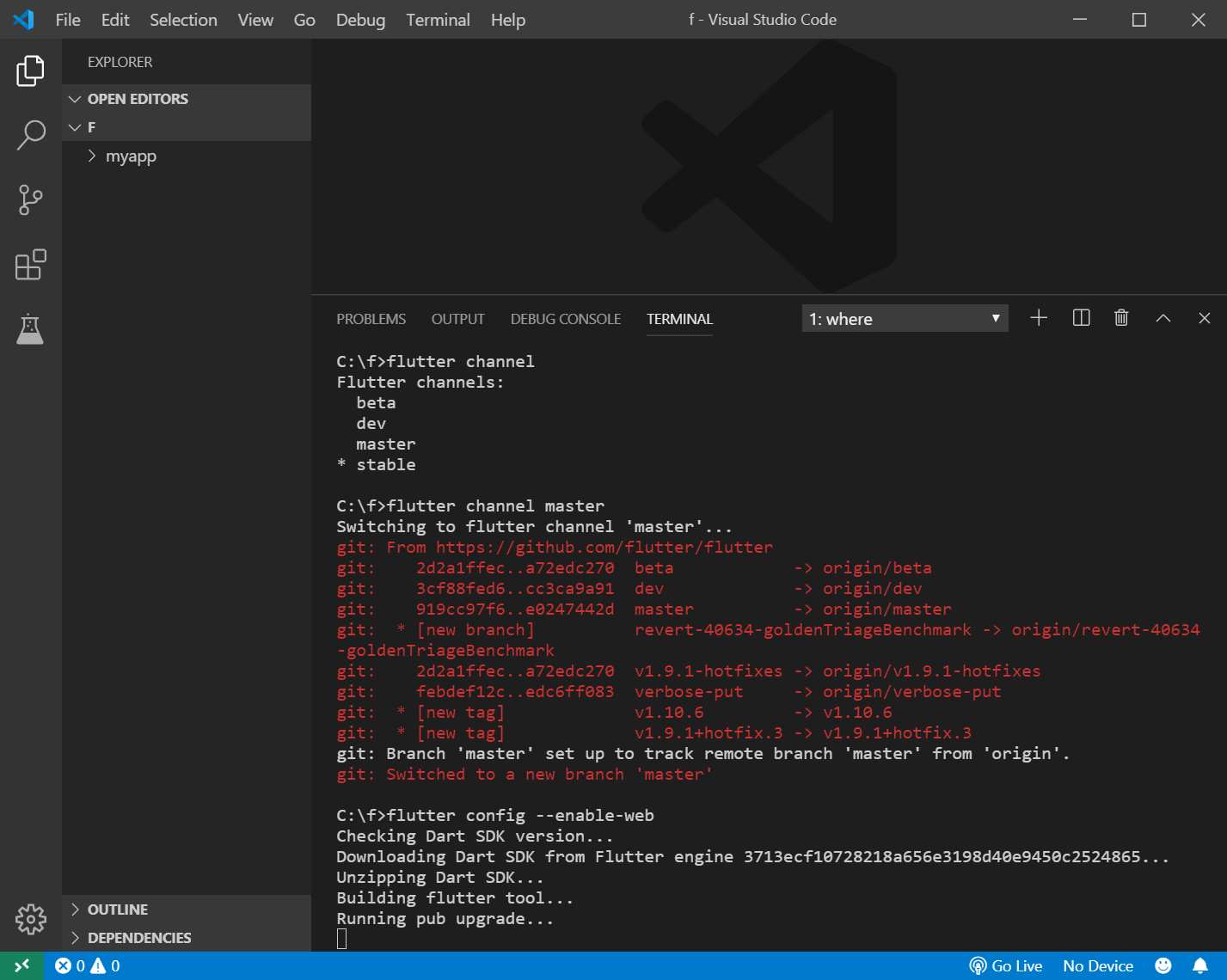
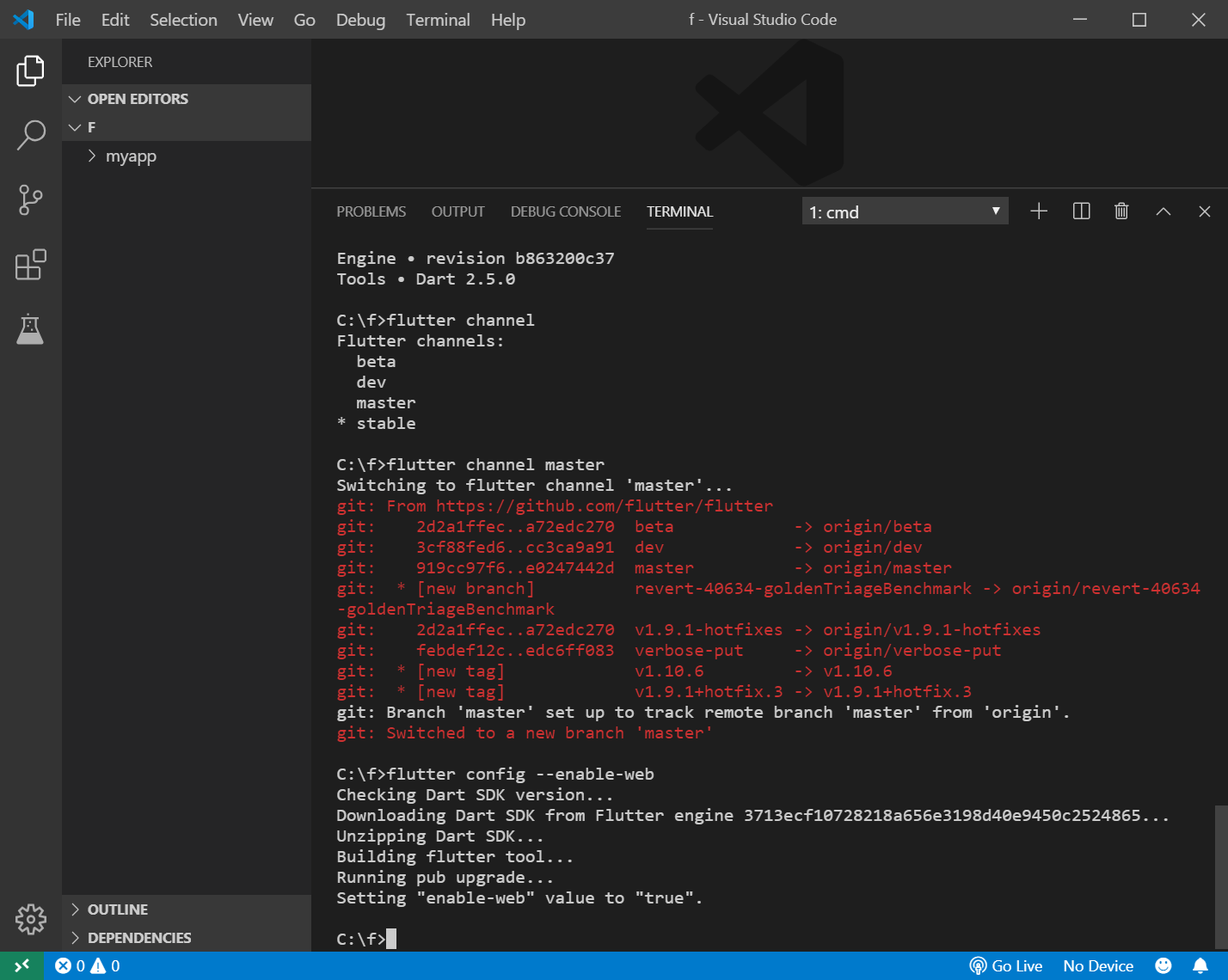
Webサポートを有効にする
新規Flutterプロジェクト作成
引き続き、以下を入力して、新規プロジェクトを作成します。
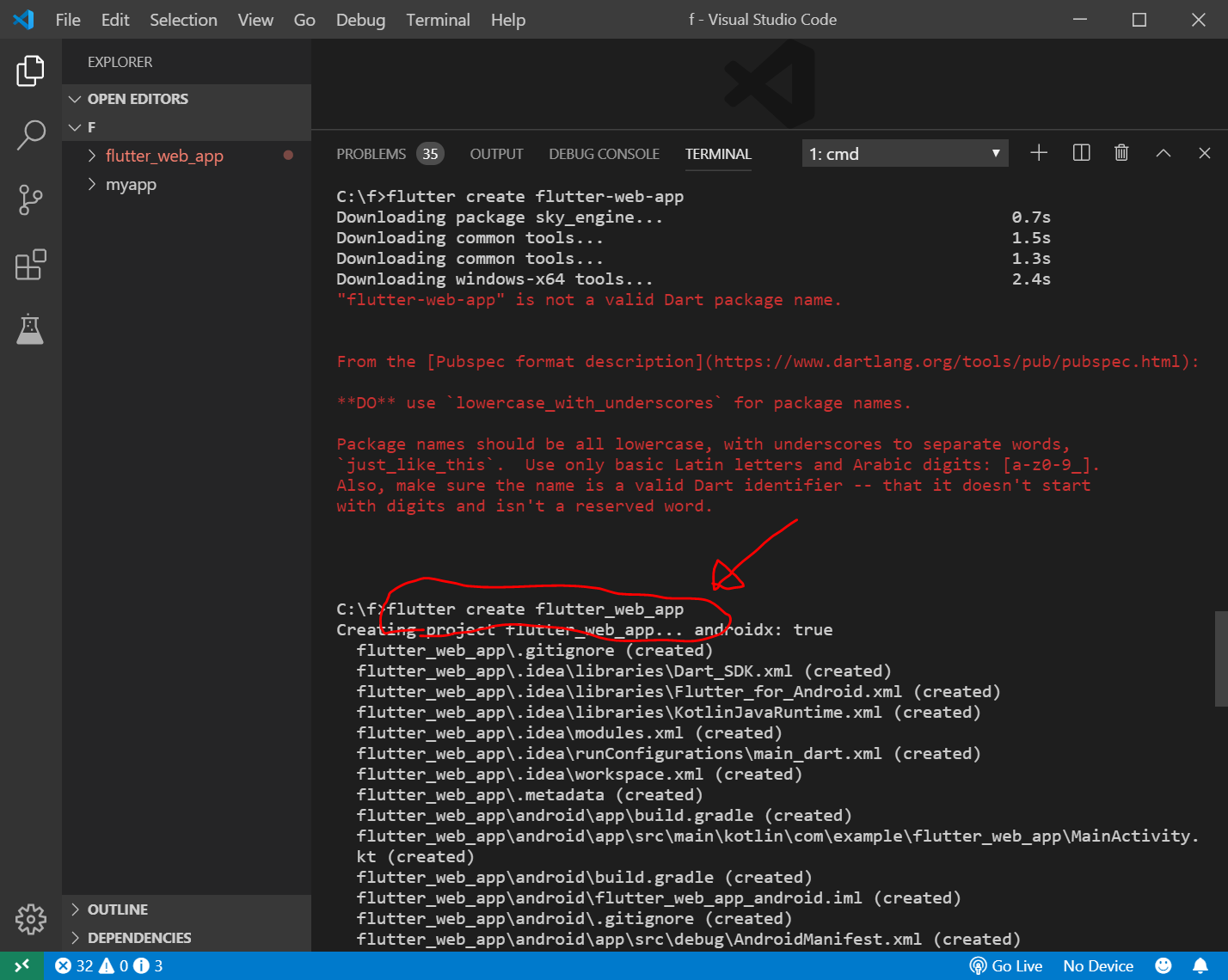
プロジェクト名は、アンダーバー_を使用するのがよいそうです。(ハイフン-が使用できない。)
flutter create flutter_web_app
FlutterアプリをChromeで起動
ターミナル画面で、以下を入力します。
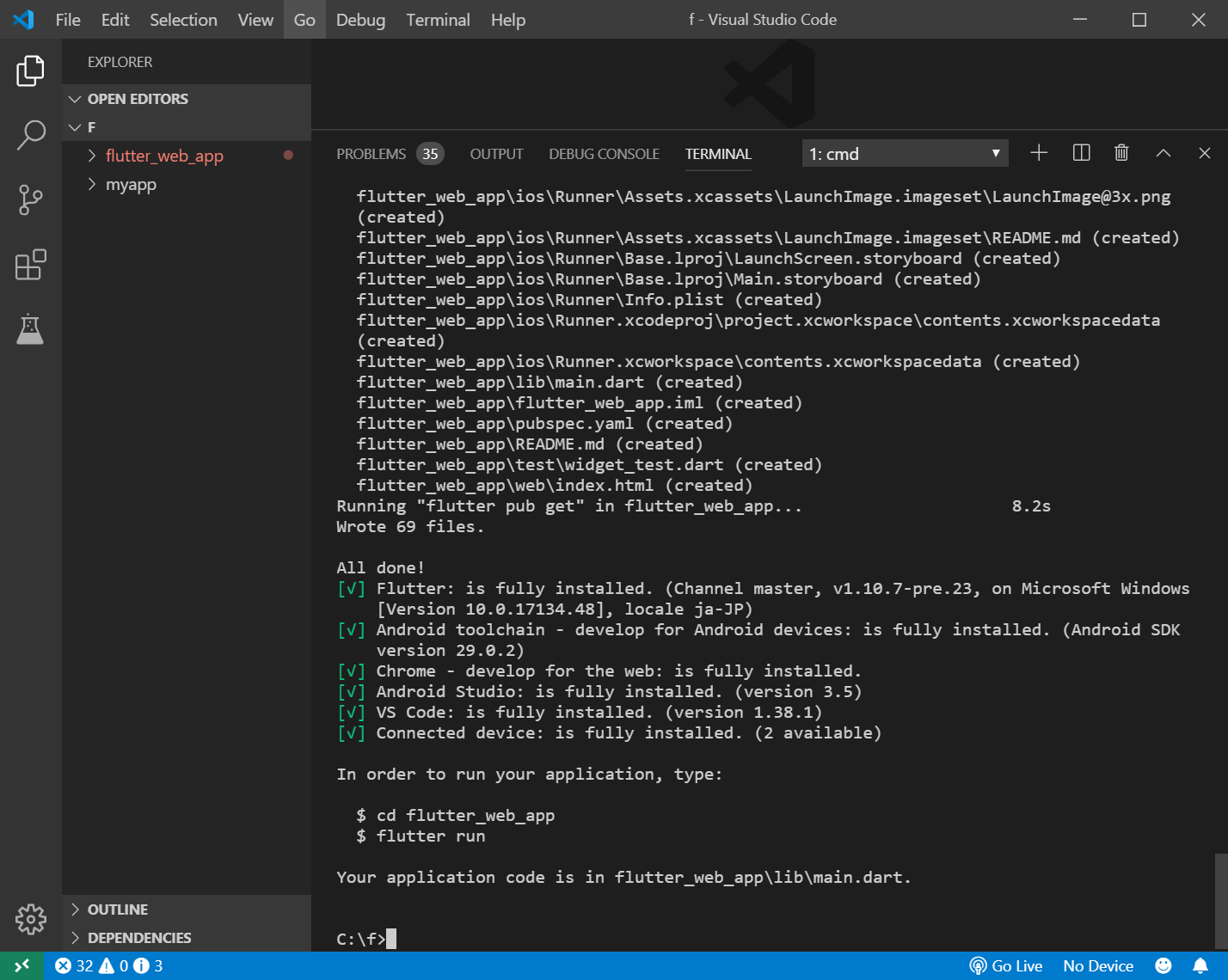
cd flutter_web_app flutter run
だいぶ時間がかかります。
一回うまくいかなかったので、Ctrl+C でいったんサーバを止めてから、再度、flutter run すると、以下のように表示されました。
ターミナル画面で、 q と押すと、サーバが停止します。
buildする
ターミナル画面で、以下を入力します。
flutter build web
すると、build/web/ フォルダ内に、以下のようなファイル群が作成されます。
/build/web
assets
AssetManifest.json
FontManifest.json
LICENSE
fonts
MaterialIcons-Regular.ttf
<other font files>
<image files>
index.html
main.dart.js
main.dart.js.map
このweb/ フォルダをzipファイルにして、Netlifyにアップロードすればよいと思われます。
GitHubにpush
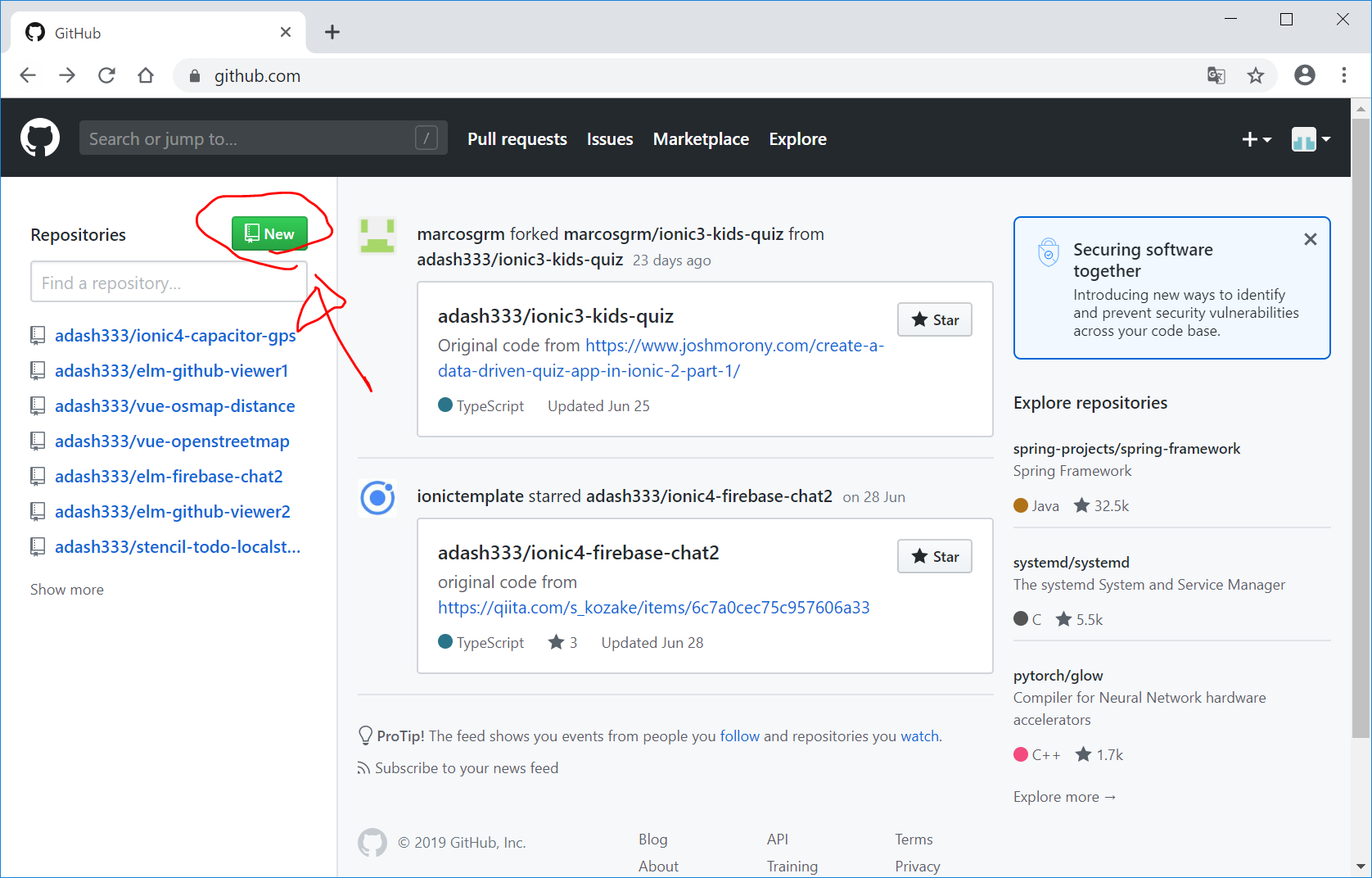
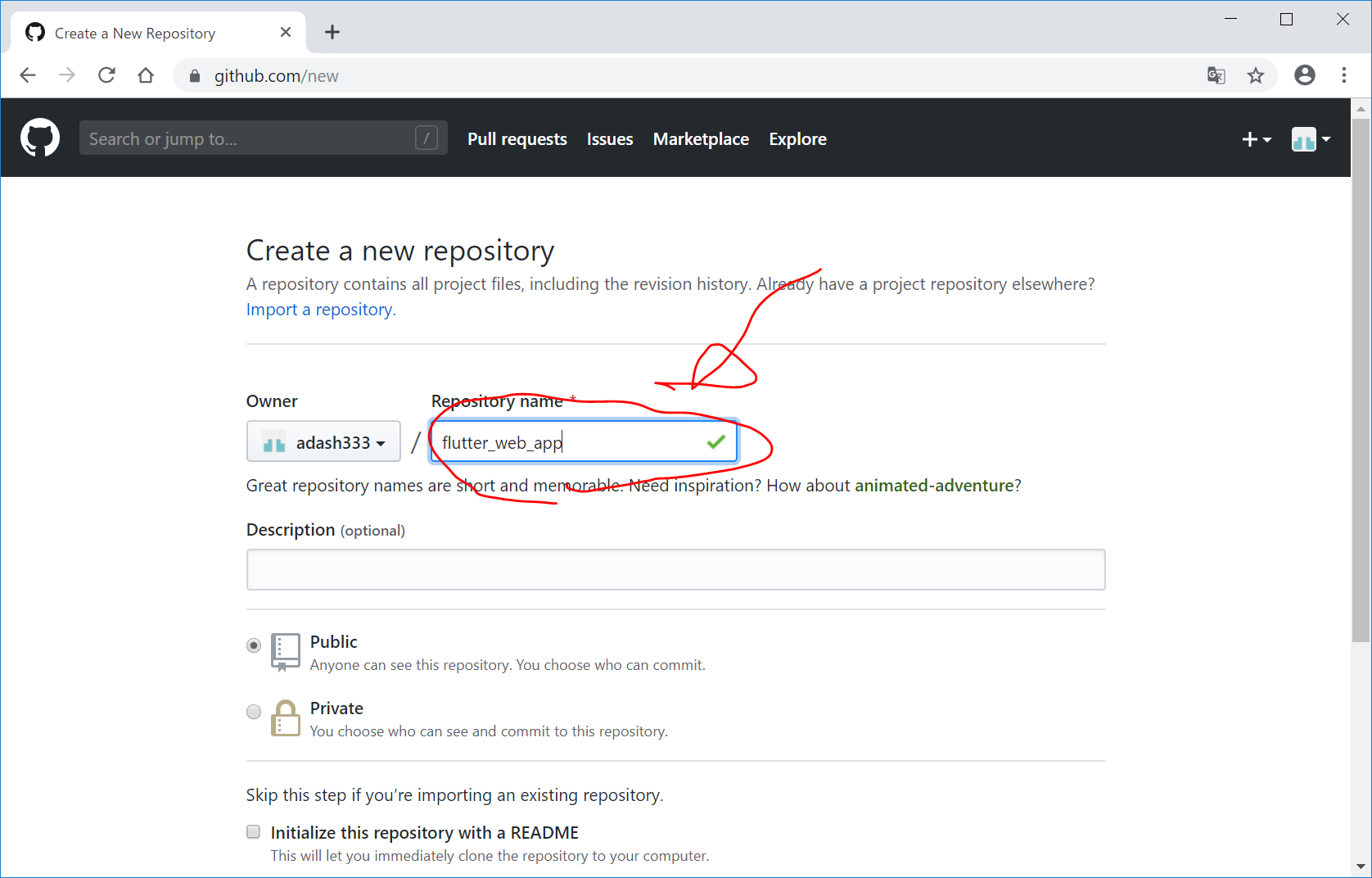
https://github.com/ へログインして、新規リポジトリを作成します。
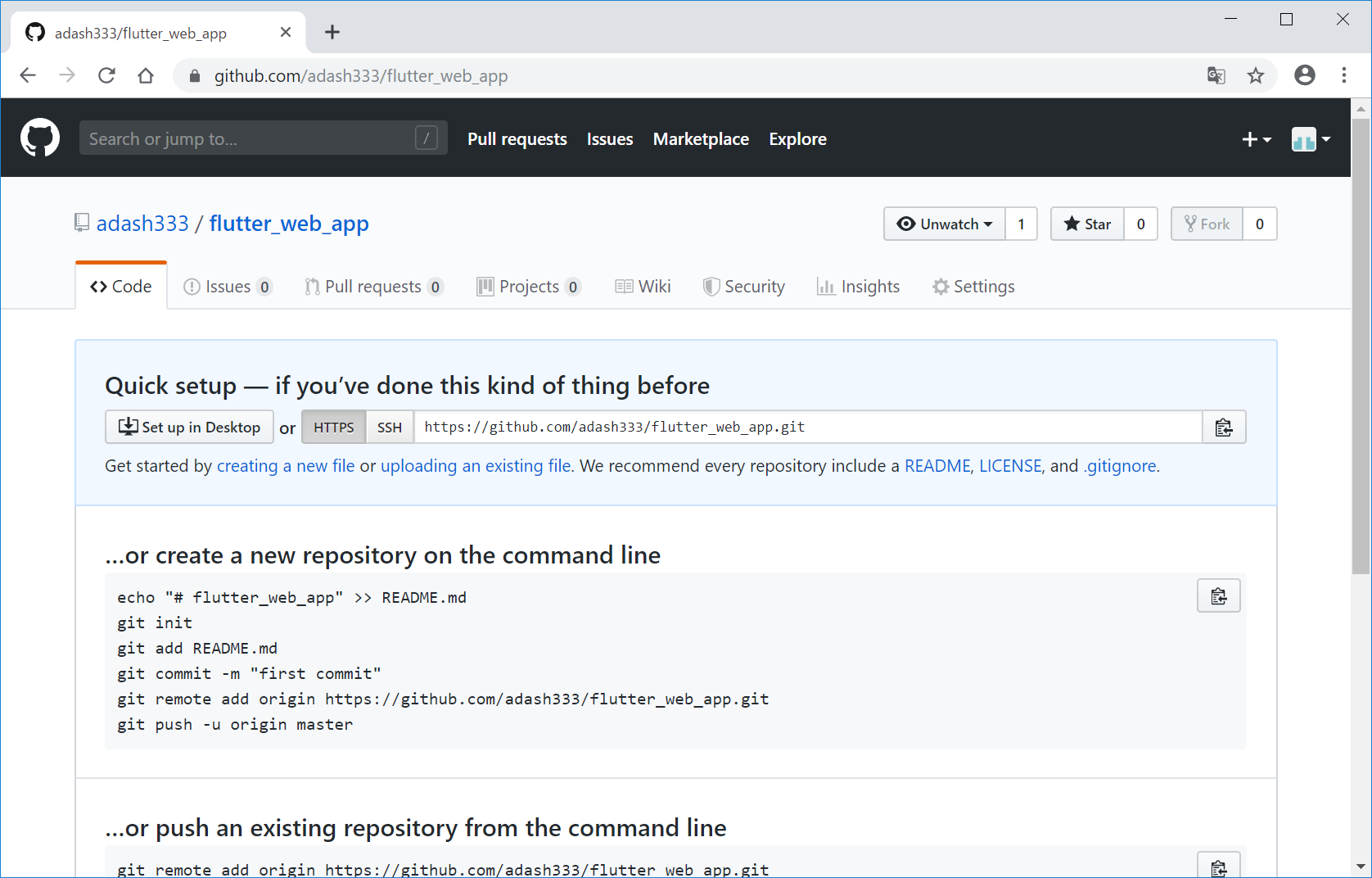
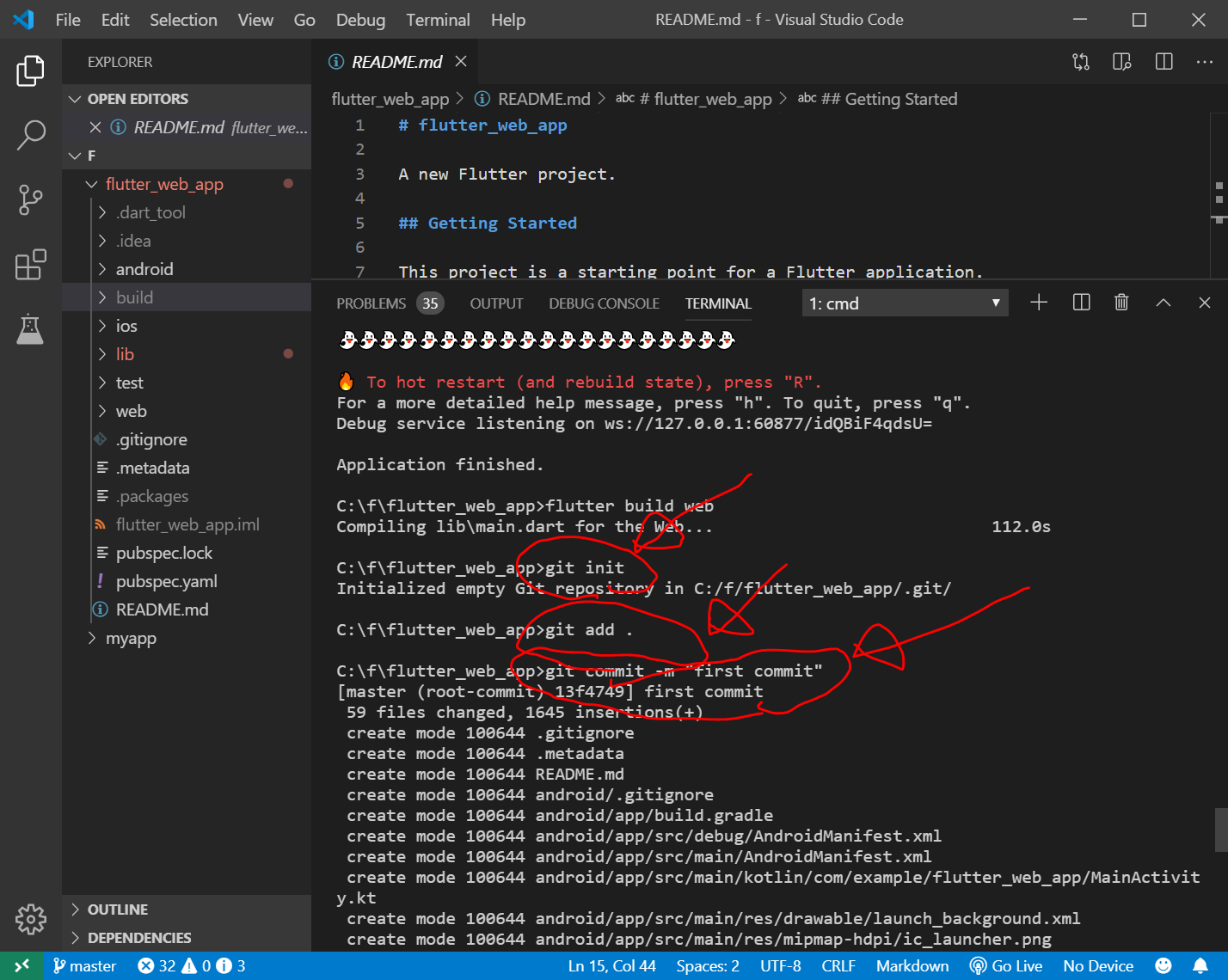
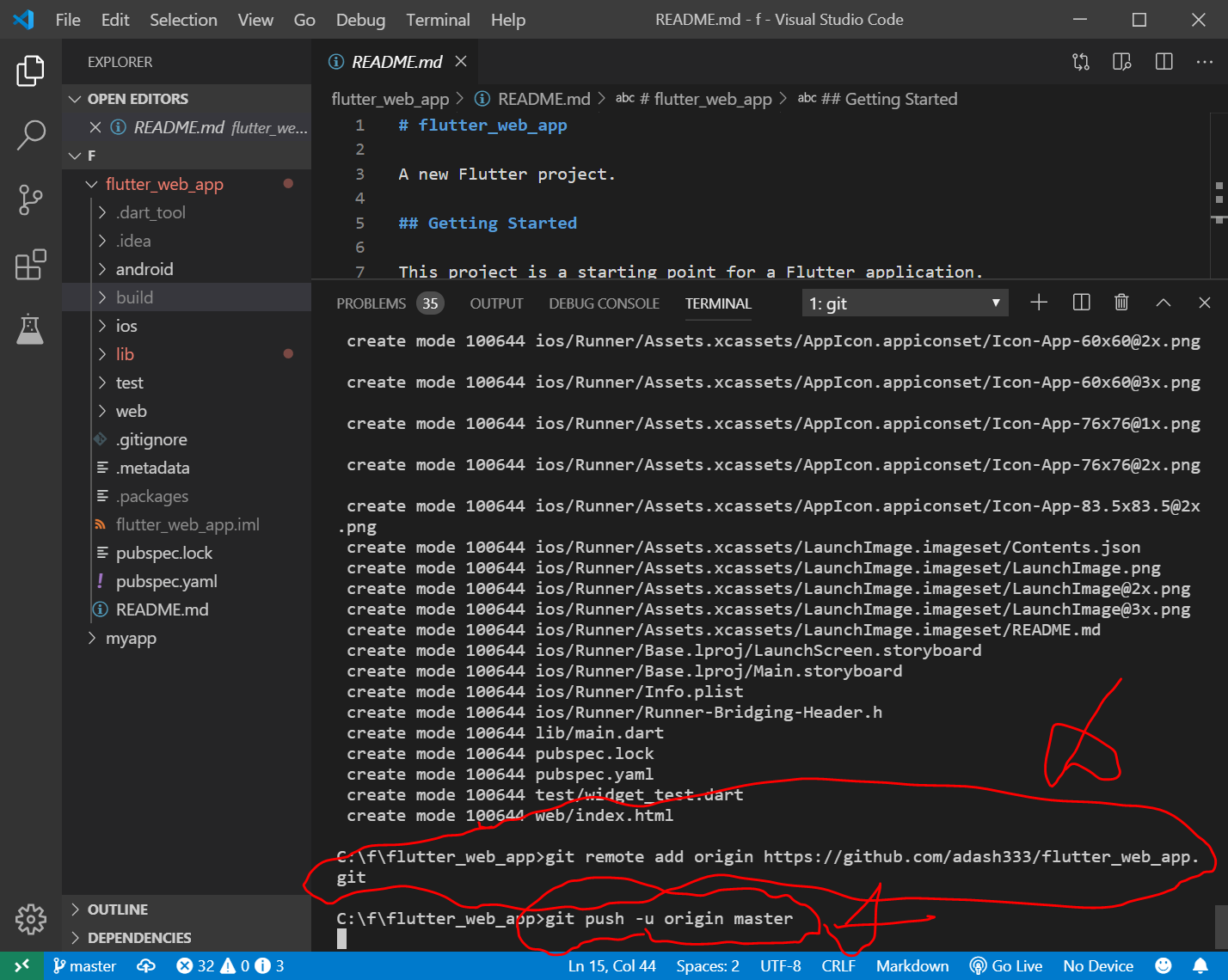
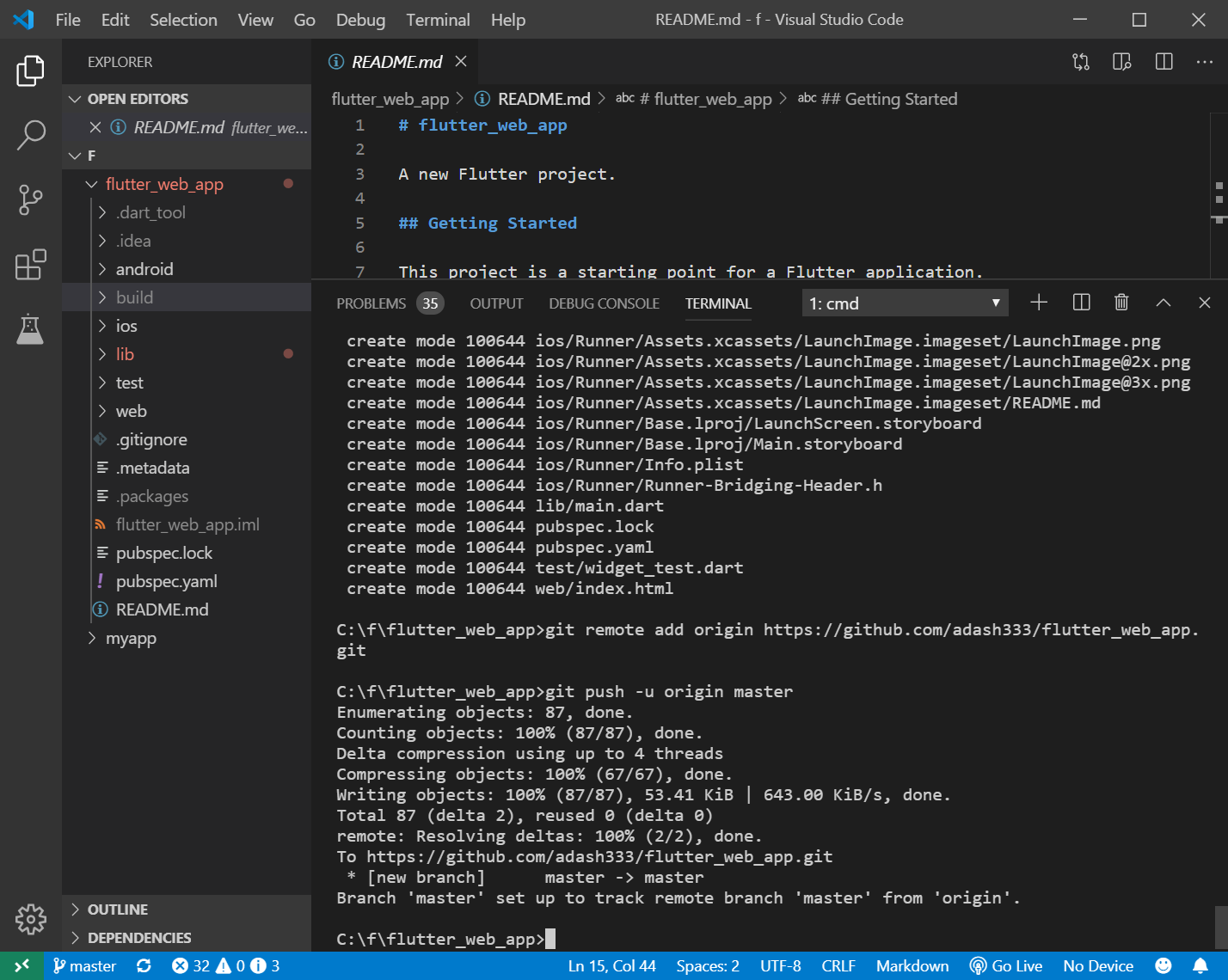
上記ページを参考にして、VisualStudioCodeのターミナル画面で、以下を入力してGitHubへpushします。
git init git add . git commit -m "first commit" git remote add origin https://github.com/adash333/flutter_web_app.git git push -u origin master
その後、https://github.com/adash333/flutter_web_app を更新すると、以下のようになっています。
Netlifyにdeploy
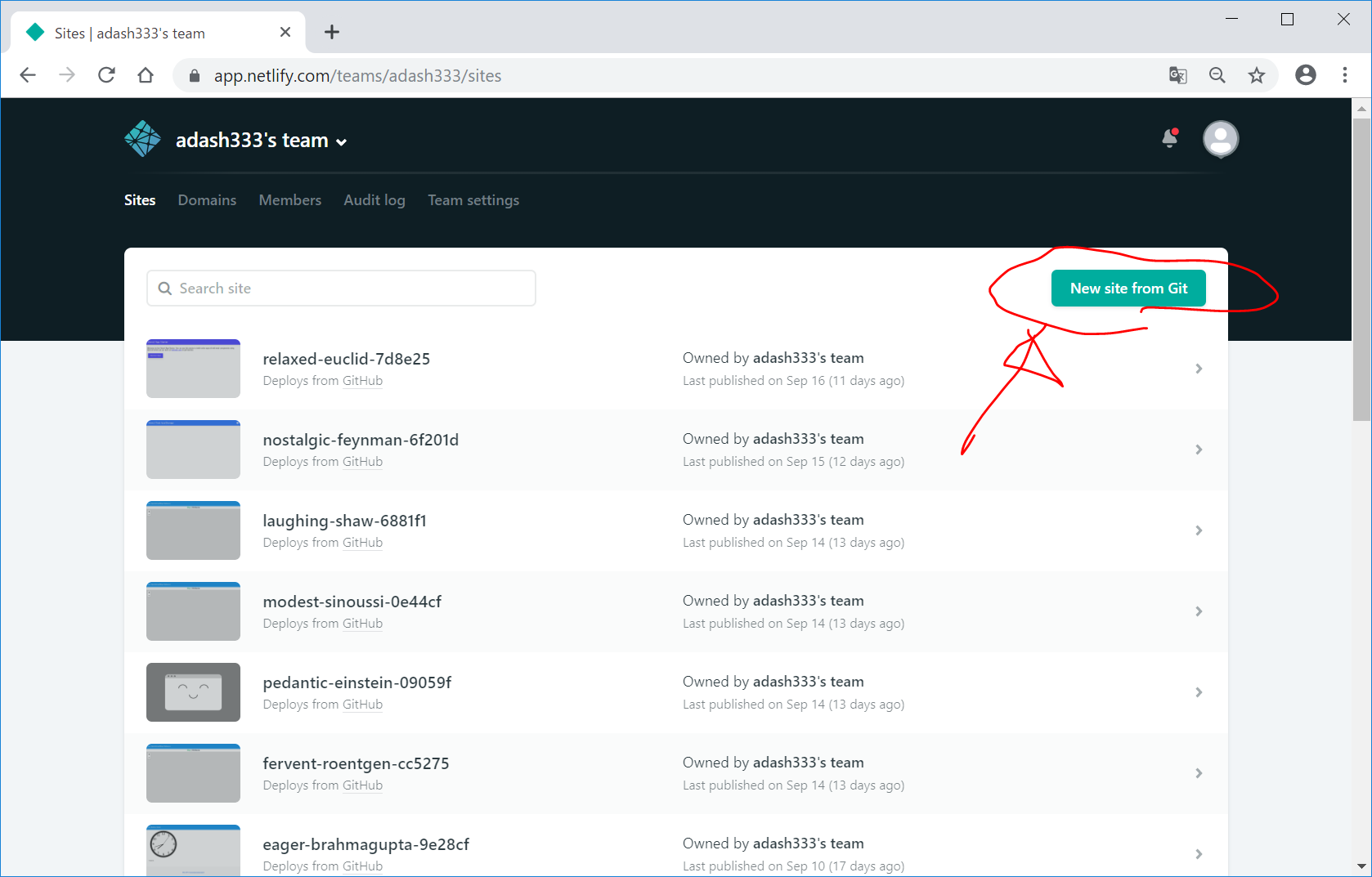
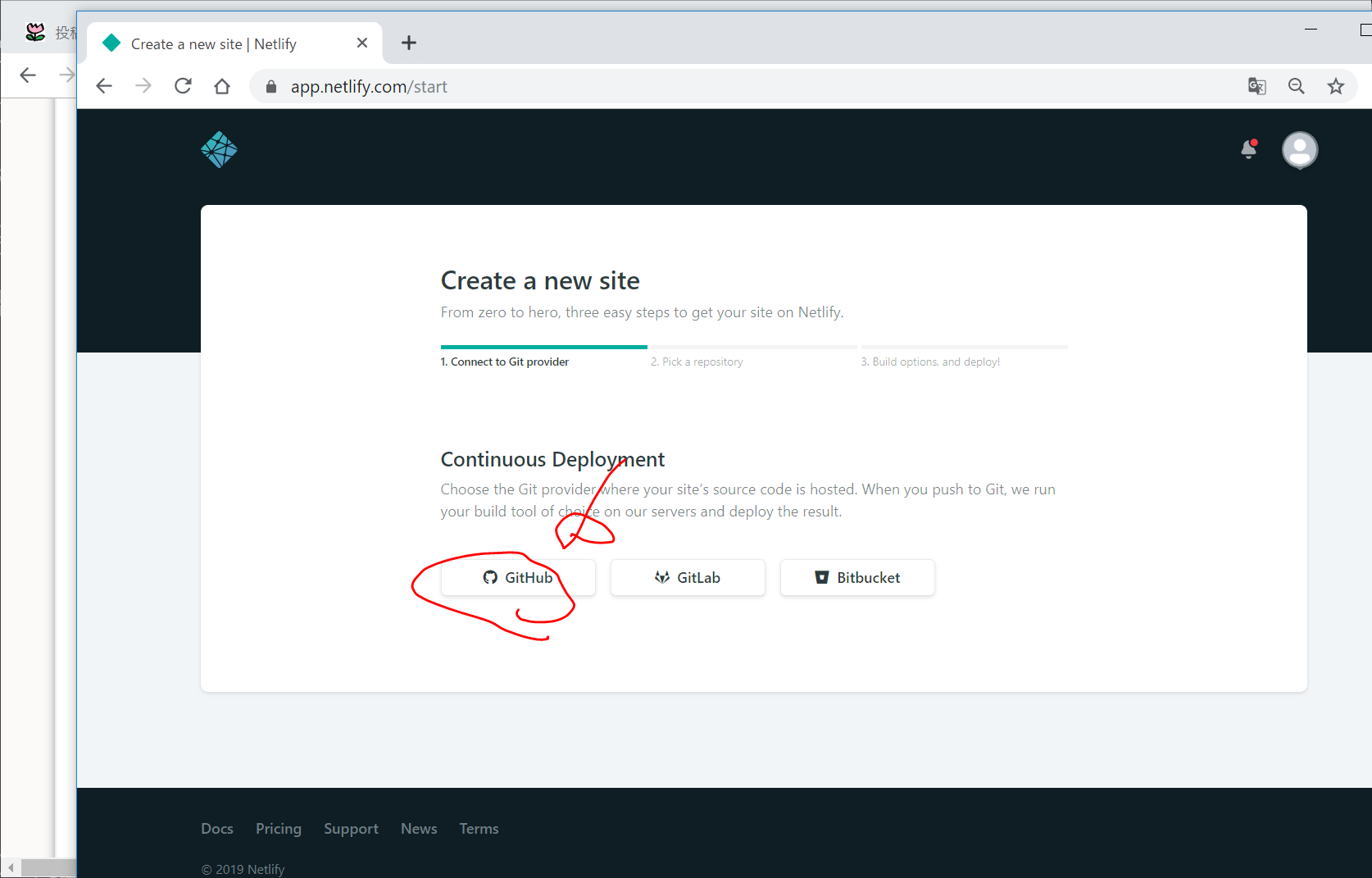
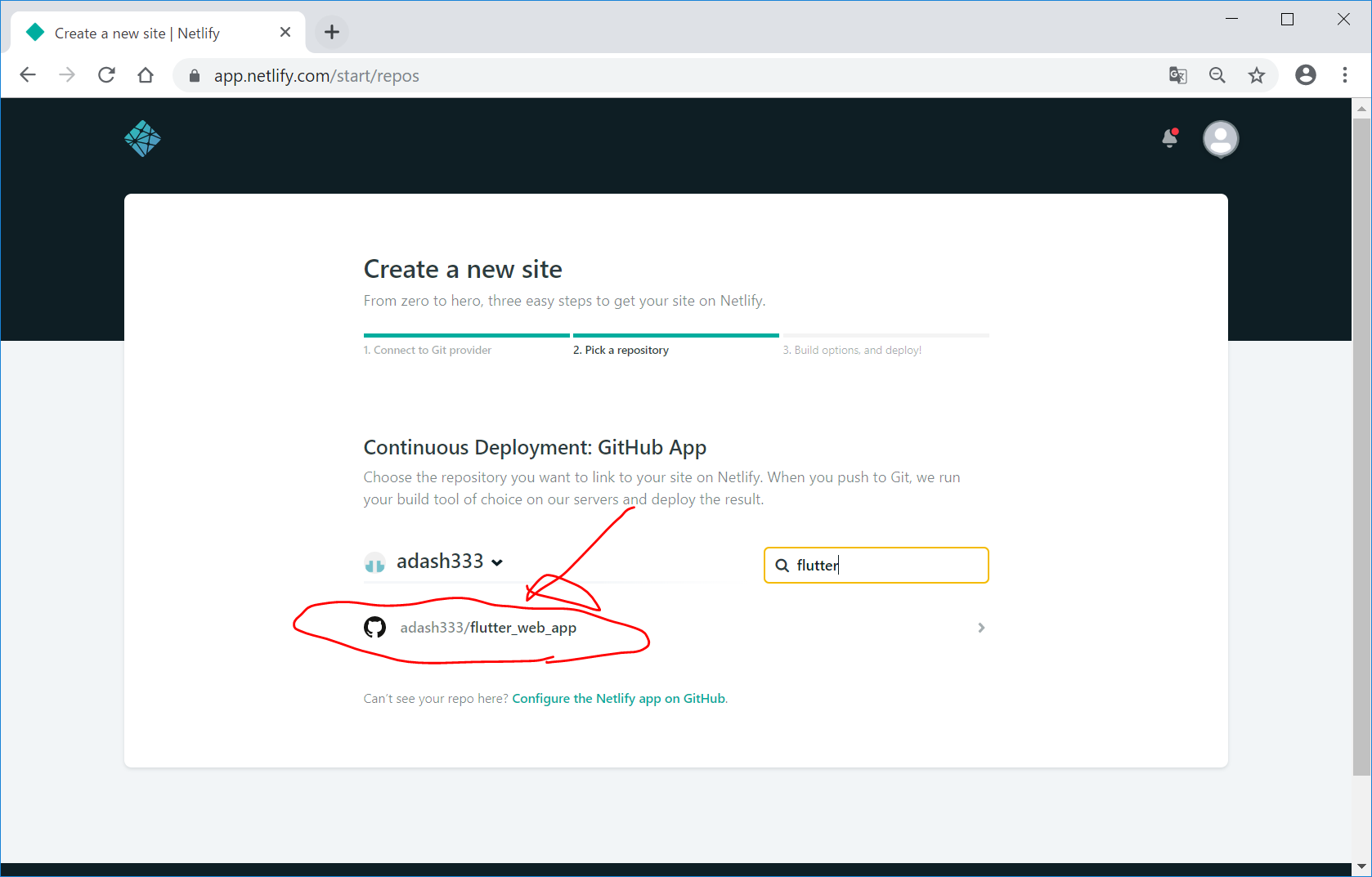
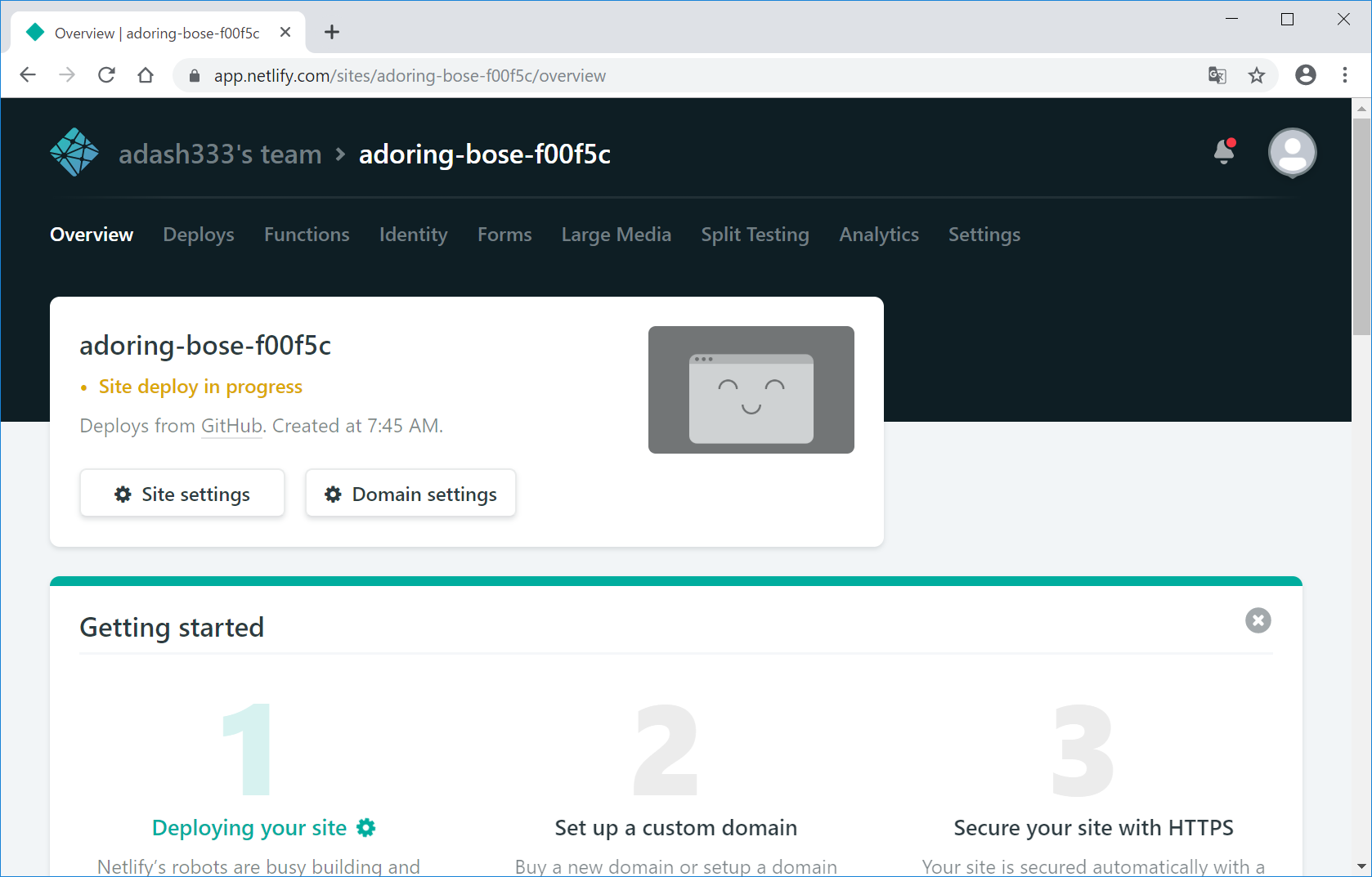
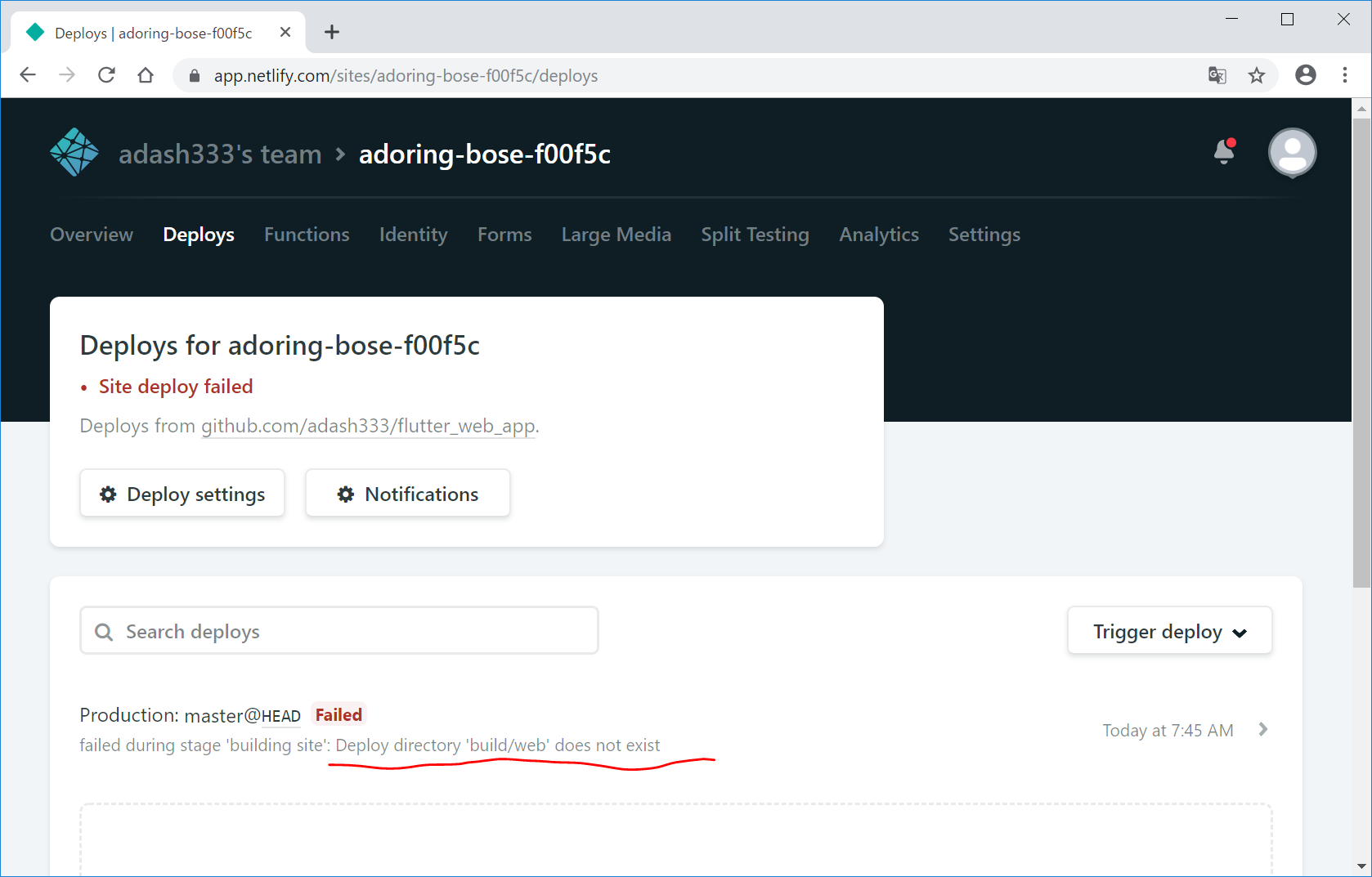
https://netlify.com にログインして、New site from Git をクリックして、GitHubから先ほどのリポジトリをデプロイします。
.gitignoreにbuild/ が入ってしまっているのが原因かもしれません。また後で、、、
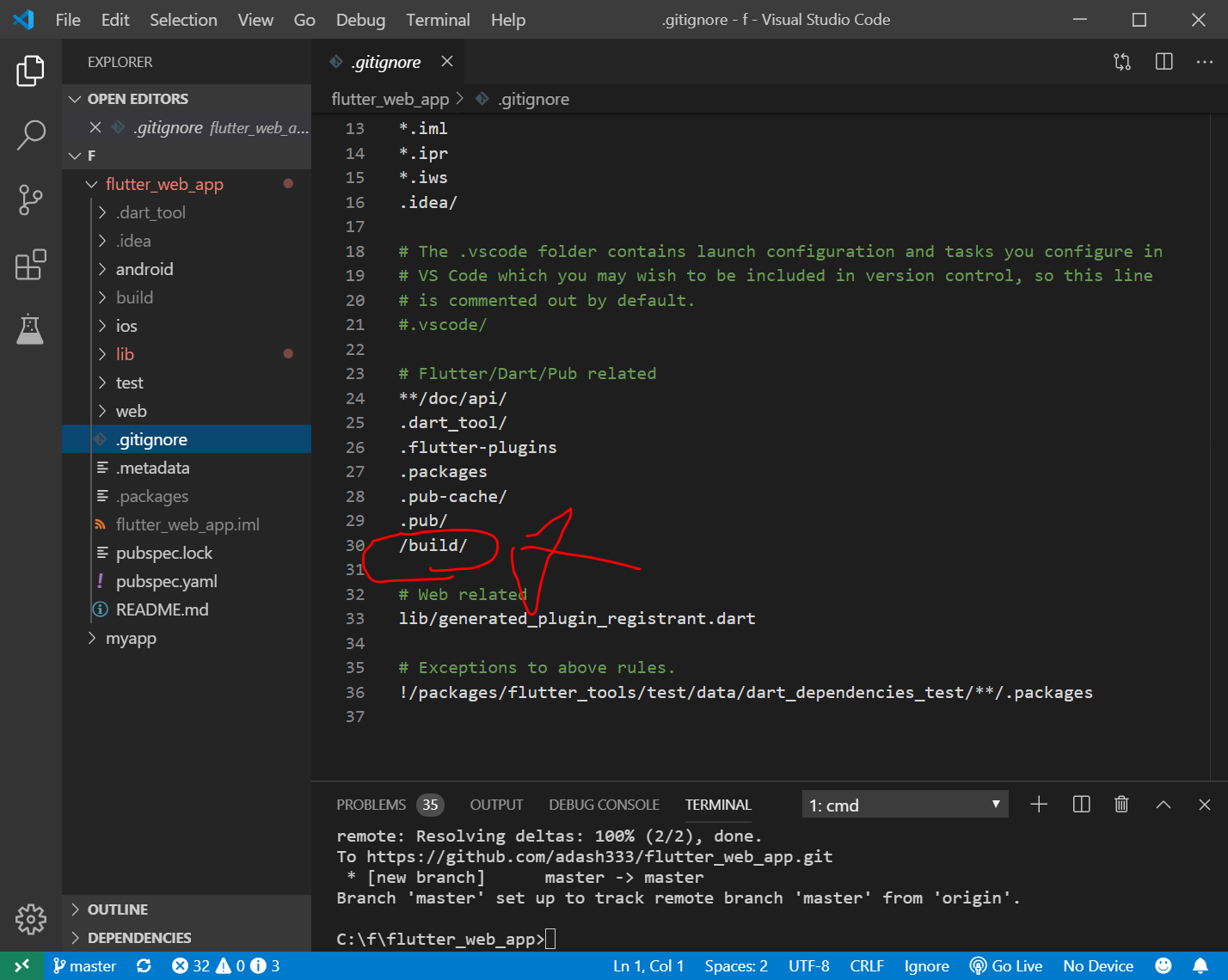
.gitignoreを修正
その後、
git add .
git commit -m “2”
git push
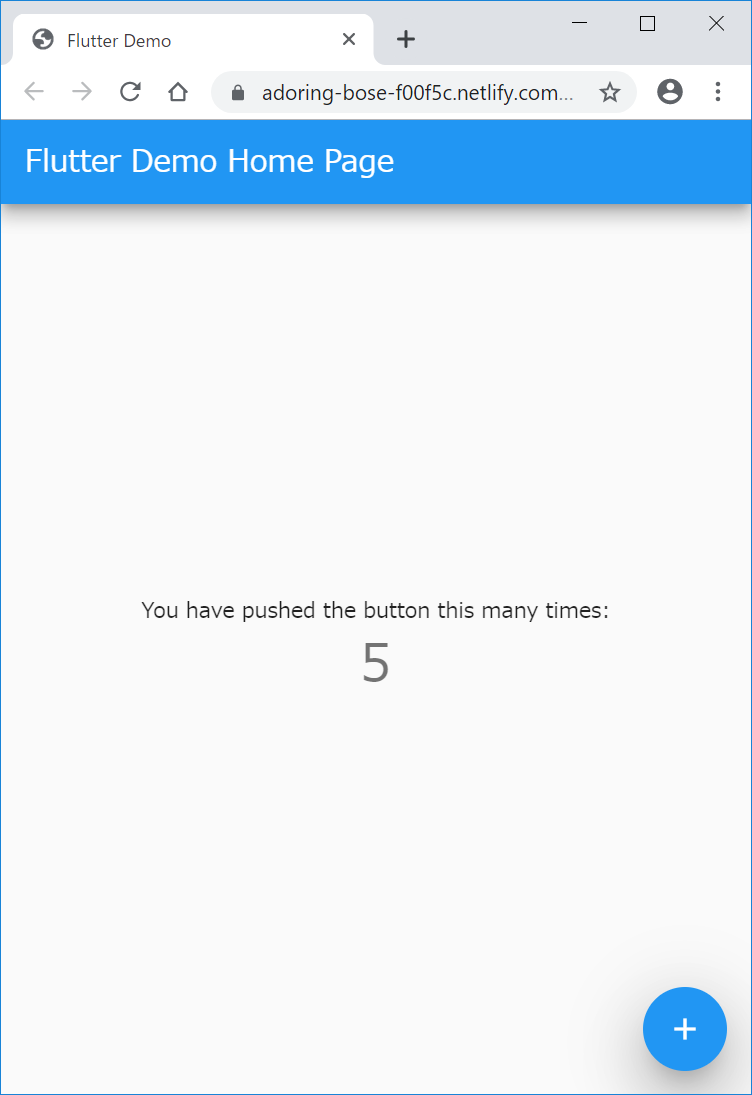
すると、以下のようにデプロイできました。
ソースコードとDEMOサイト
Flutter for Webに関するリンク
https://qiita.com/hiko1129/items/377722484d54d4e40de9
@hiko1129
2019年09月17日に更新
Flutter 1.9でFlutter for Webが統合されたので再び軽く触ってみた
https://flutter.dev/docs/get-started/web
Building a web application with Flutter
https://flutter.github.io/samples/
Flutter for web samples
https://cloudpack.media/47828/amp
2019.07.01 Mon エンジニアブログ
Flutter Web: Tips集
WRITTEN BY 松本 勝年
https://razokulover.hateblo.jp/entry/2018/12/06/173001
2018-12-06
FlutterをWebで動かす「Hummingbird」の仕組みについて調べた
Flutter for Webのデプロイに関するリンク
https://medium.com/@maheshmnj/deploying-your-flutter-webapp-to-github-pages-111ff9e5cbc9
Deploying your Flutter WebApp to Github Pages
Mahesh Jamdade
May 13
https://flutter.dev/docs/deployment/web#building-the-app-for-release
Flutter for WebとFirebase
https://qiita.com/hiko1129/items/73ea988df0c537657b10
@hiko1129
2019年05月12日に更新
Flutter Web で Firestore を使う