04.Ionic5-VueのデフォルトアプリをNetlifyにデプロイ
見出し
2020年10月にIonicがVue3に正式対応となりました。
https://ionicframework.com/blog/announcing-ionic-vue/
ソースコード
開発環境
Windows10 Pro VisualStudioCode 1.51.0 Git for Windows v2.29.2 nvm-windows 1.1.7 node v14.15.0 npm 6.14.8 yarn 1.22.10
Ionic CLIのインストール
C:/ionic/ フォルダをVisualstudiocodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
npm install -g @ionic/cli@latest
新規Ionic Vueアプリの作成
ionic start ionic-vue-netlify tabs --type vue cd ionic-vue-netlify ionic serve
参考
https://i-doctor.sakura.ne.jp/web/doku.php?id=00.ionic4:10.ionic4%E3%81%A8capacitor%E3%81%A7gps%E5%8F%96%E5%BE%97#netlify%E3%81%AB%E3%83%87%E3%83%97%E3%83%AD%E3%82%A4
Ionic(Angular)をNetlifyにデプロイする場合は、
npm run build --prod www
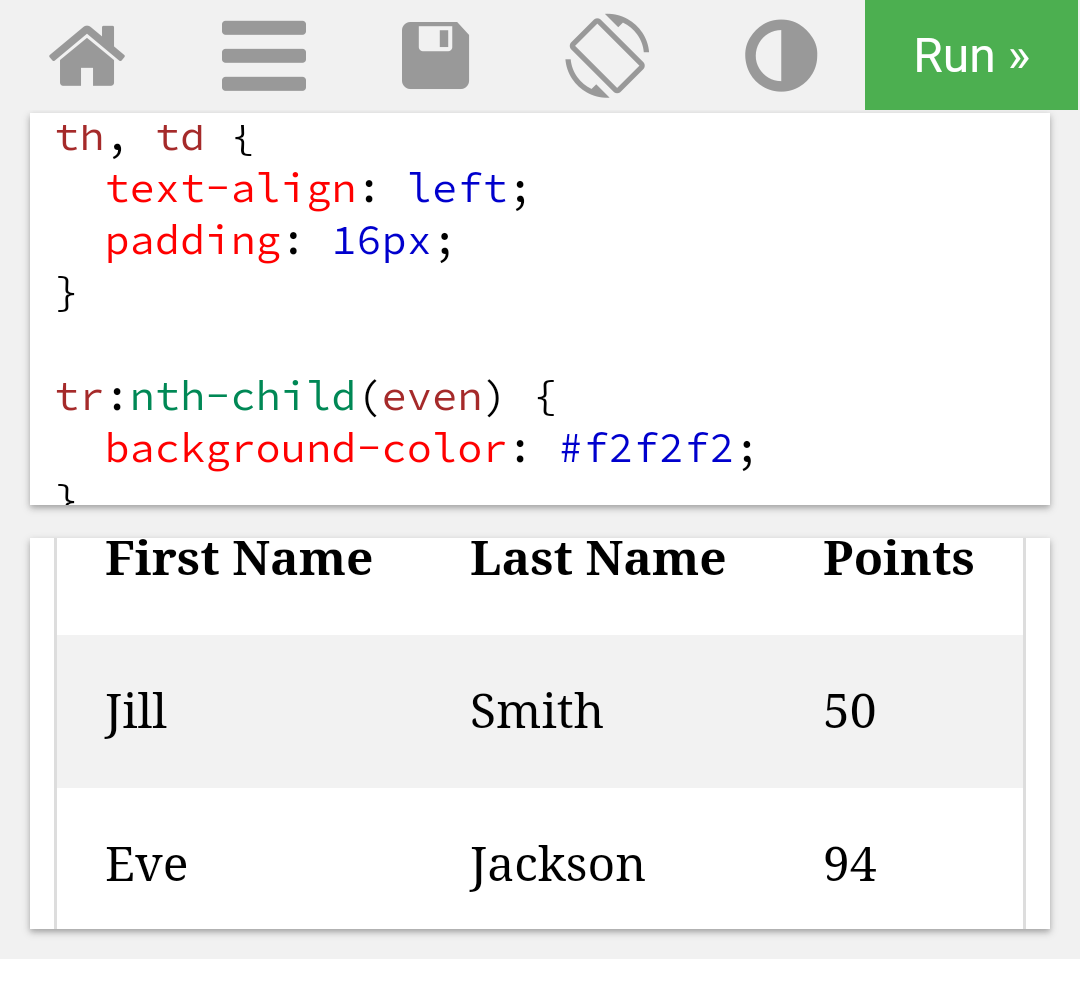
縞々のテーブルのcss
https://www.w3schools.com/howto/howto_css_table_zebra.asp
How TO - Zebra Striped Table
https://cr-vue.mio3io.com/tutorials/todo.html
ToDoリストを作りながら学習しよう!
https://github.com/KarineLiuti/todo-list-ionic-vue/tree/master/src
todo-list-ionic-vue