目次
05.Vuetifyでheaderヘッダーとfooterフッター
Vuetifyでは、ヘッダーはtoolbarという名前になっています。フッターはfooterです。
https://vuetifyjs.com/en/components/toolbars

https://vuetifyjs.com/en/components/footer

メニュー
Vue.js用マテリアルデザインフレームワークVuetify
02.codesandboxのvue.jsでvuetifyのテンプレート
03.codesandbox上でVue.js-VuetifyでCard
04.CodeSandboxでVuetifyを用いたフォーム作成
レスポンシブtoolbarとfooter
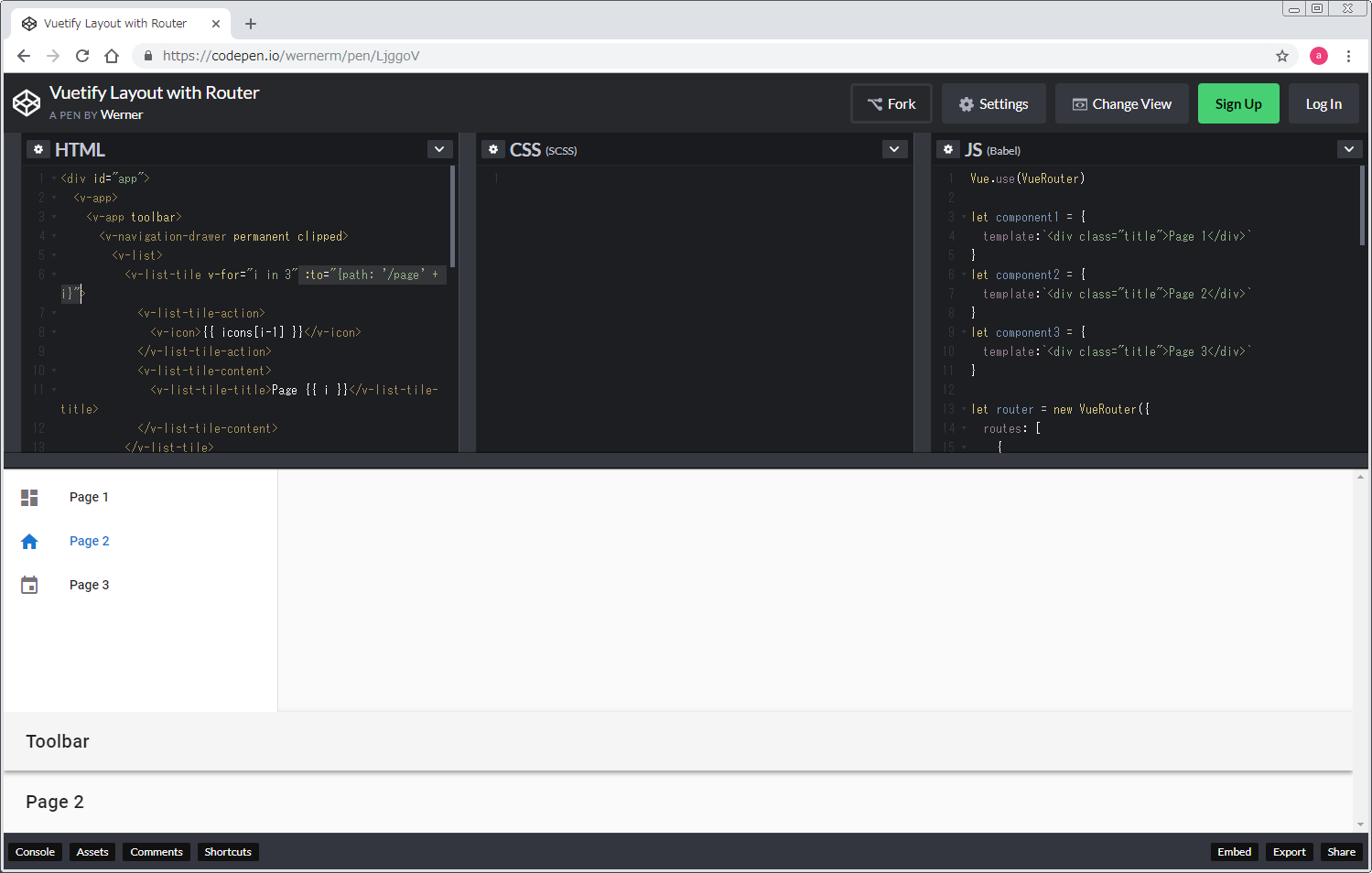
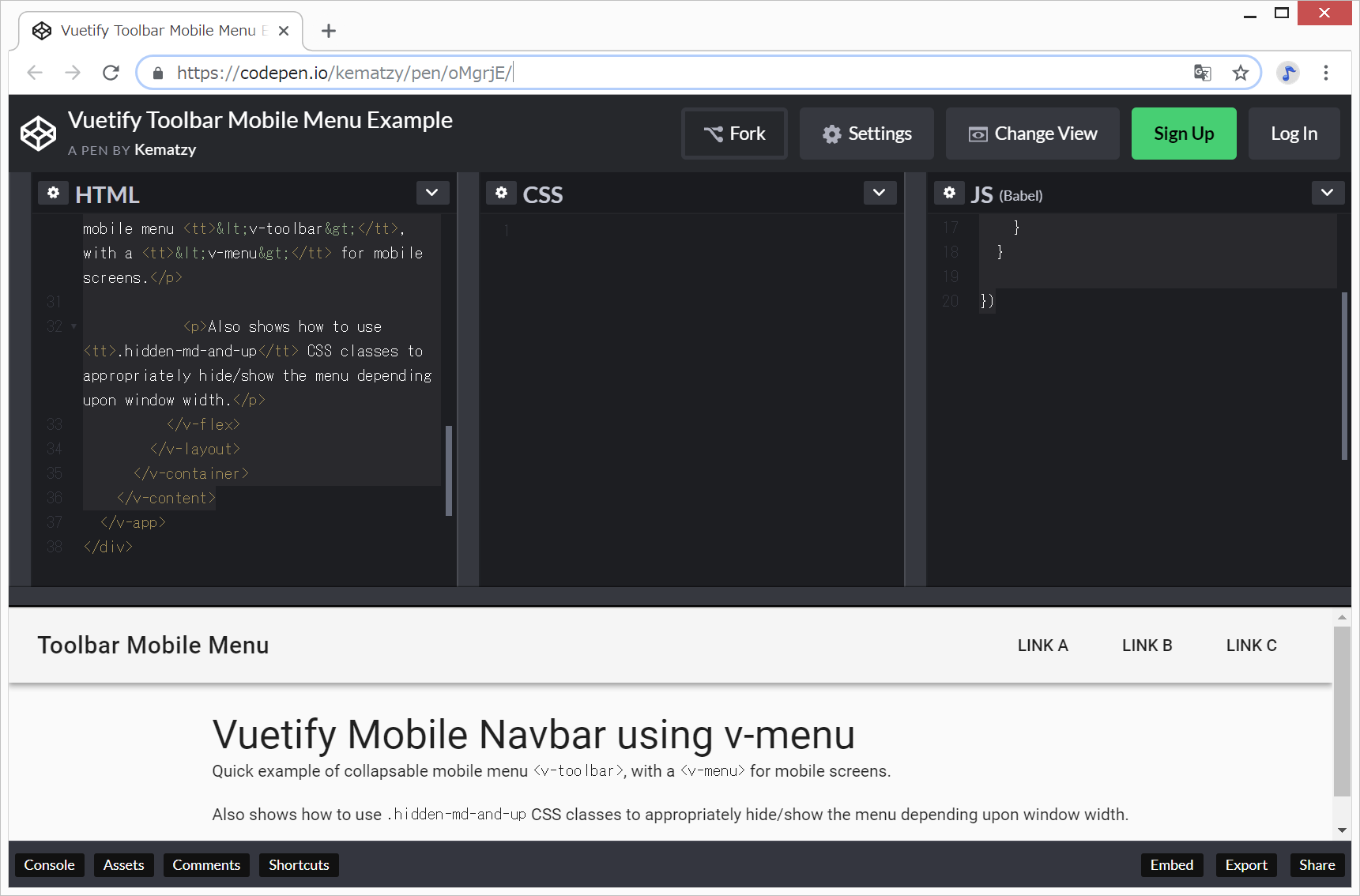
https://codepen.io/kematzy/pen/oMgrjE/をCodeSandboxで写経してみます。

CodeSandboxで新規Vue.jsアプリを作成後、以下の3操作を行う。
- Add Dependencyから、Vuetifyをインストール
- index.htmlの編集
- src/main.jsの編集
- src/App.vueを編集
以下のようになります。
ソースコード
https://codesandbox.io/s/14ry9r3lll
外観
Vuetifyでレスポンシブなヘッダー(toolbar)その2
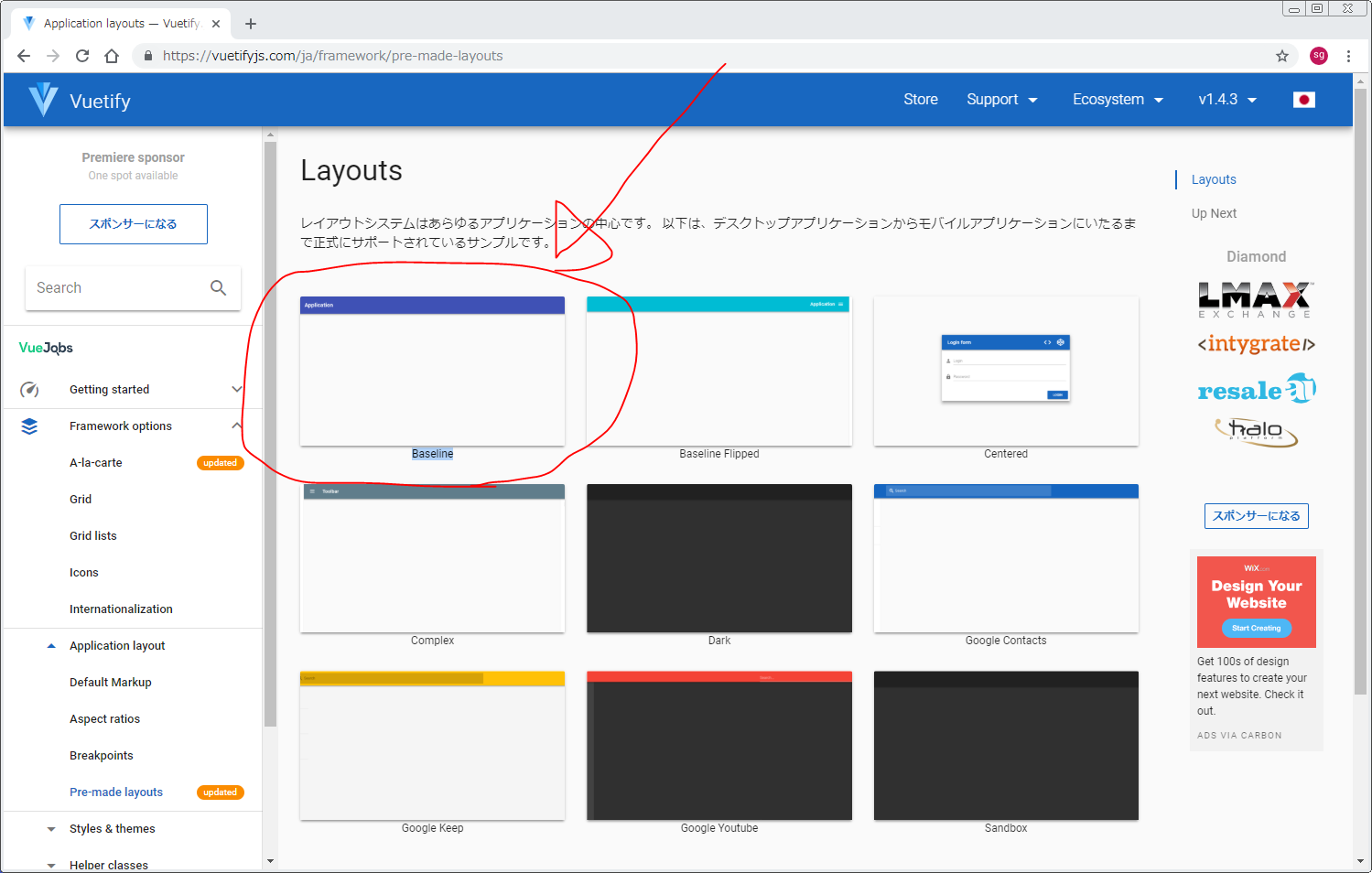
以下のLayoutsの“Baseline”を、CodeSandboxで記載してみたいと思います。
https://vuetifyjs.com/ja/framework/pre-made-layouts

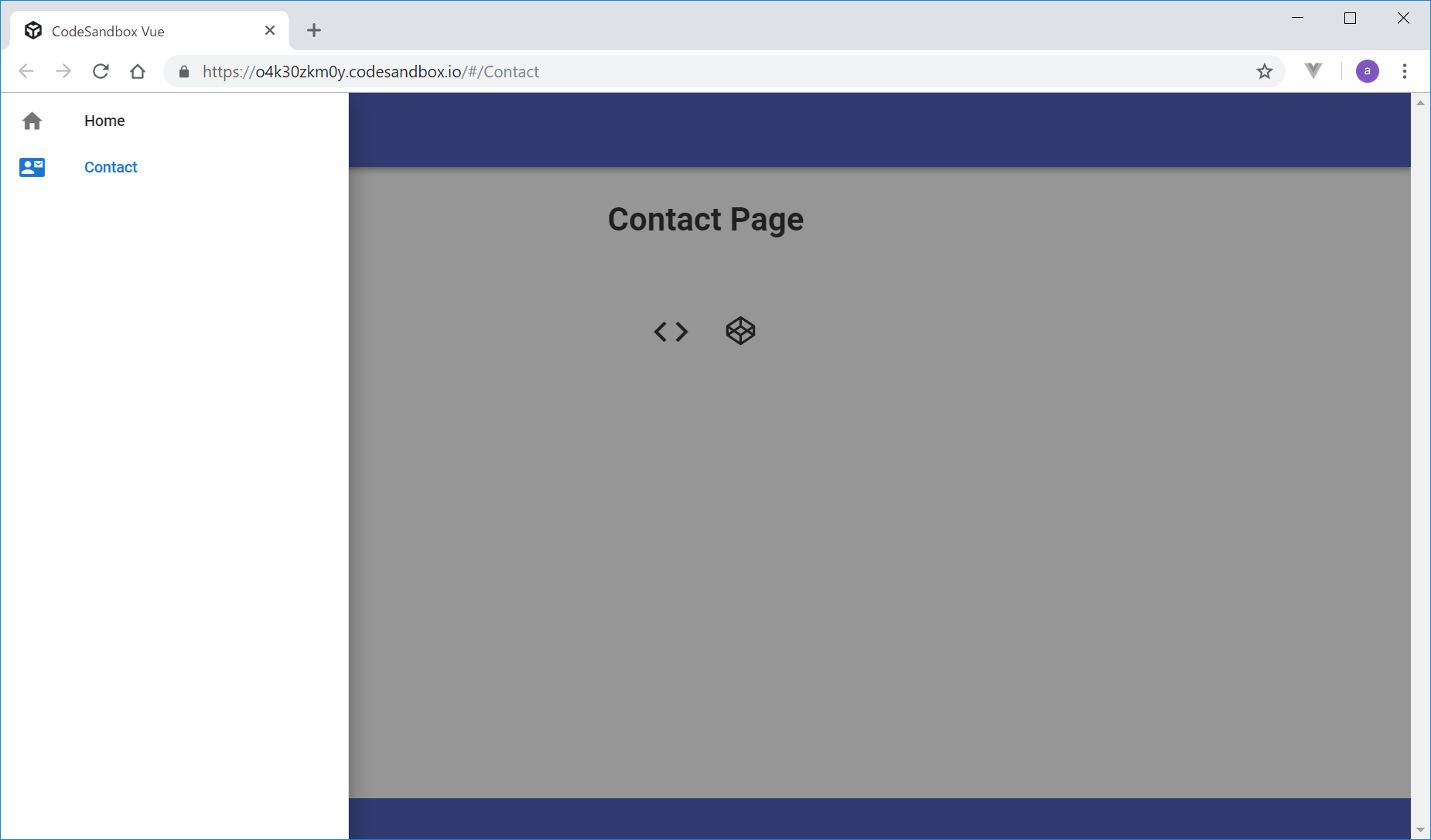
これから作るもの
ソースコード
https://github.com/adash333/Vue_Vuetify_Layout_baseline
DEMO
https://codesandbox.io/s/o4k30zkm0y

CodeSandboxのVue.jsアプリ上でVuetifyを利用できるための準備
- CodeSandboxで新規Vue.jsアプリを作成
- Add Dependencyから、vuetifyをインストール
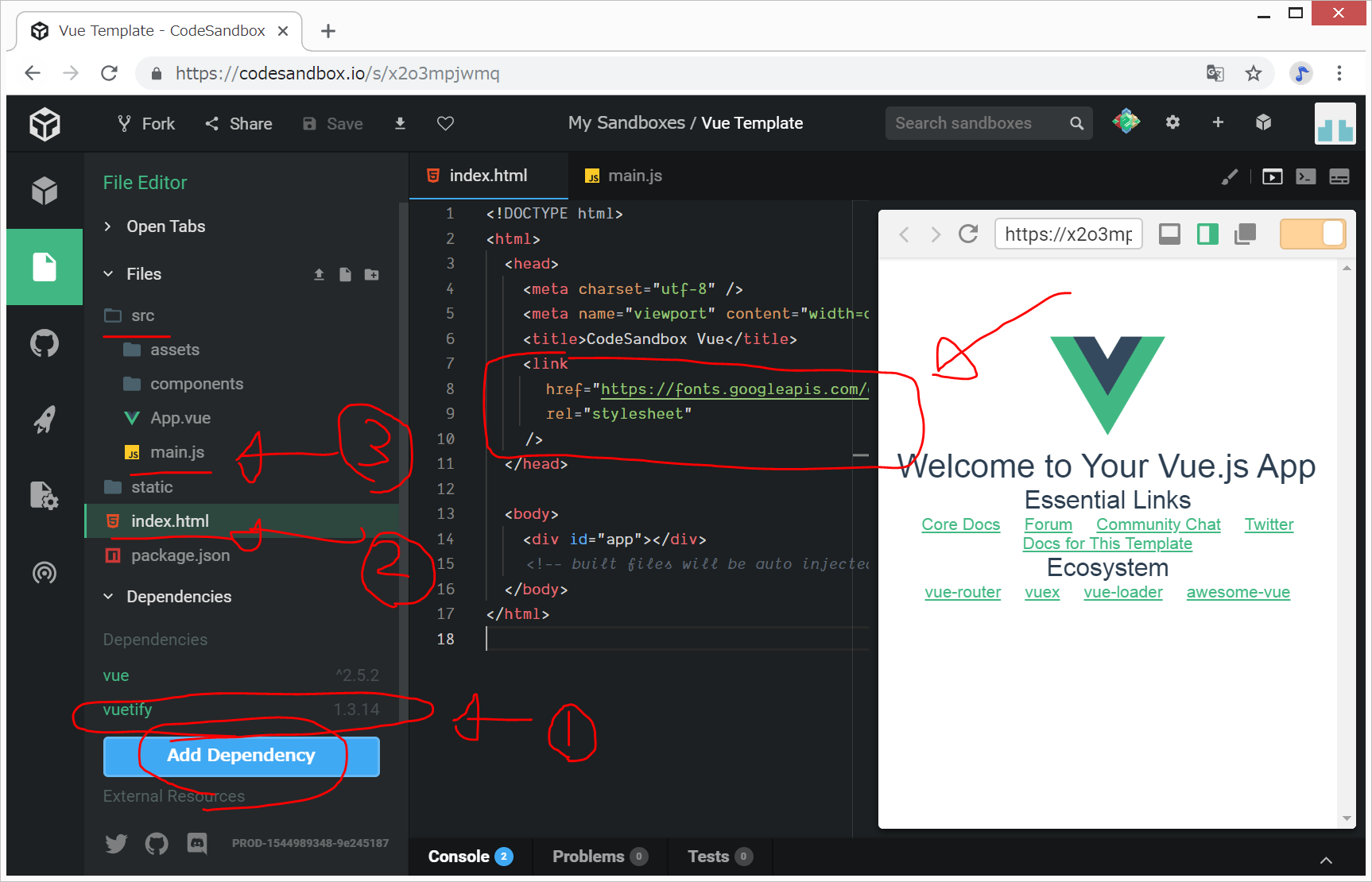
- index.htmlの<head></head>内に、“Material+Icons”を読み込む
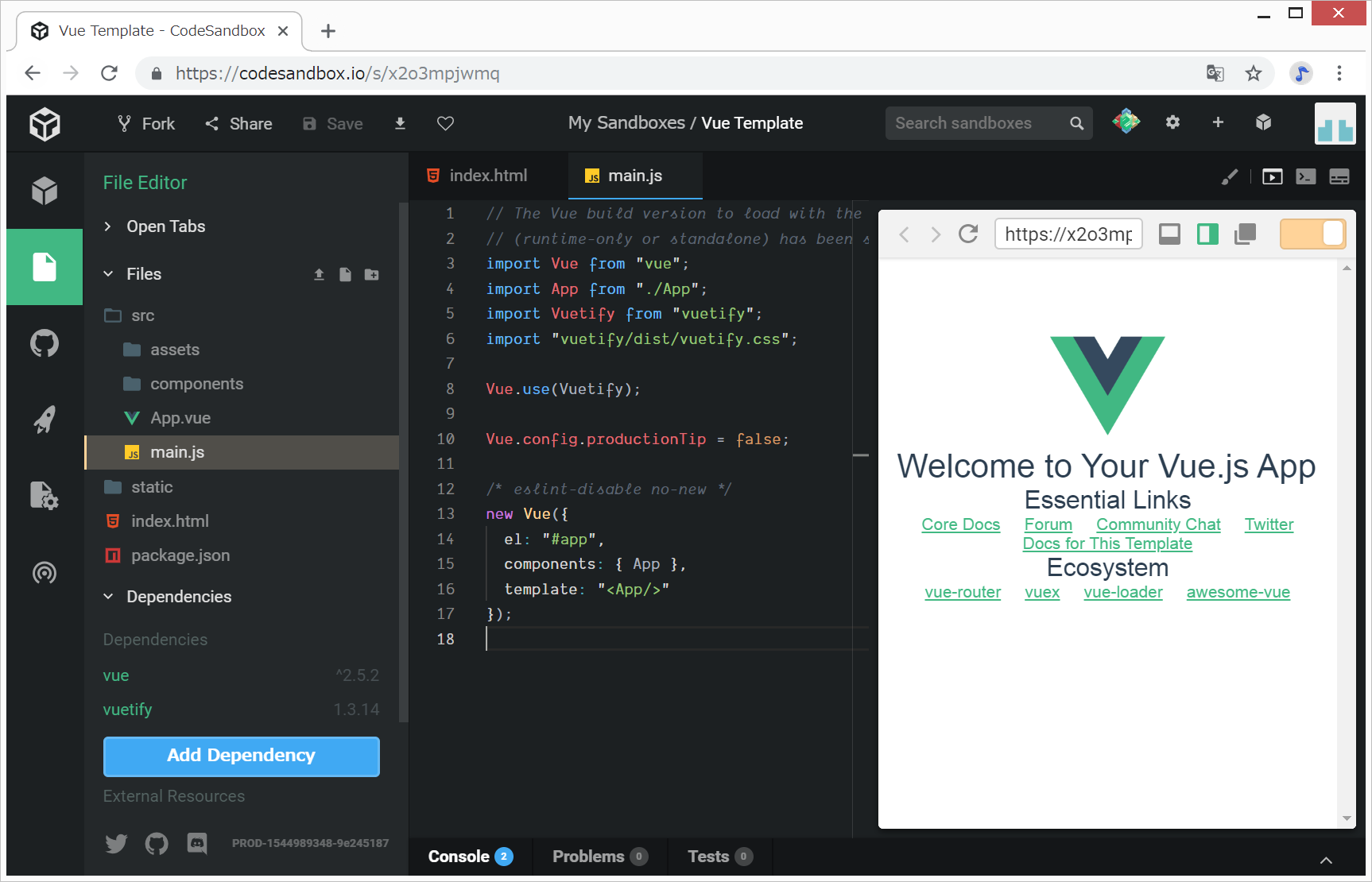
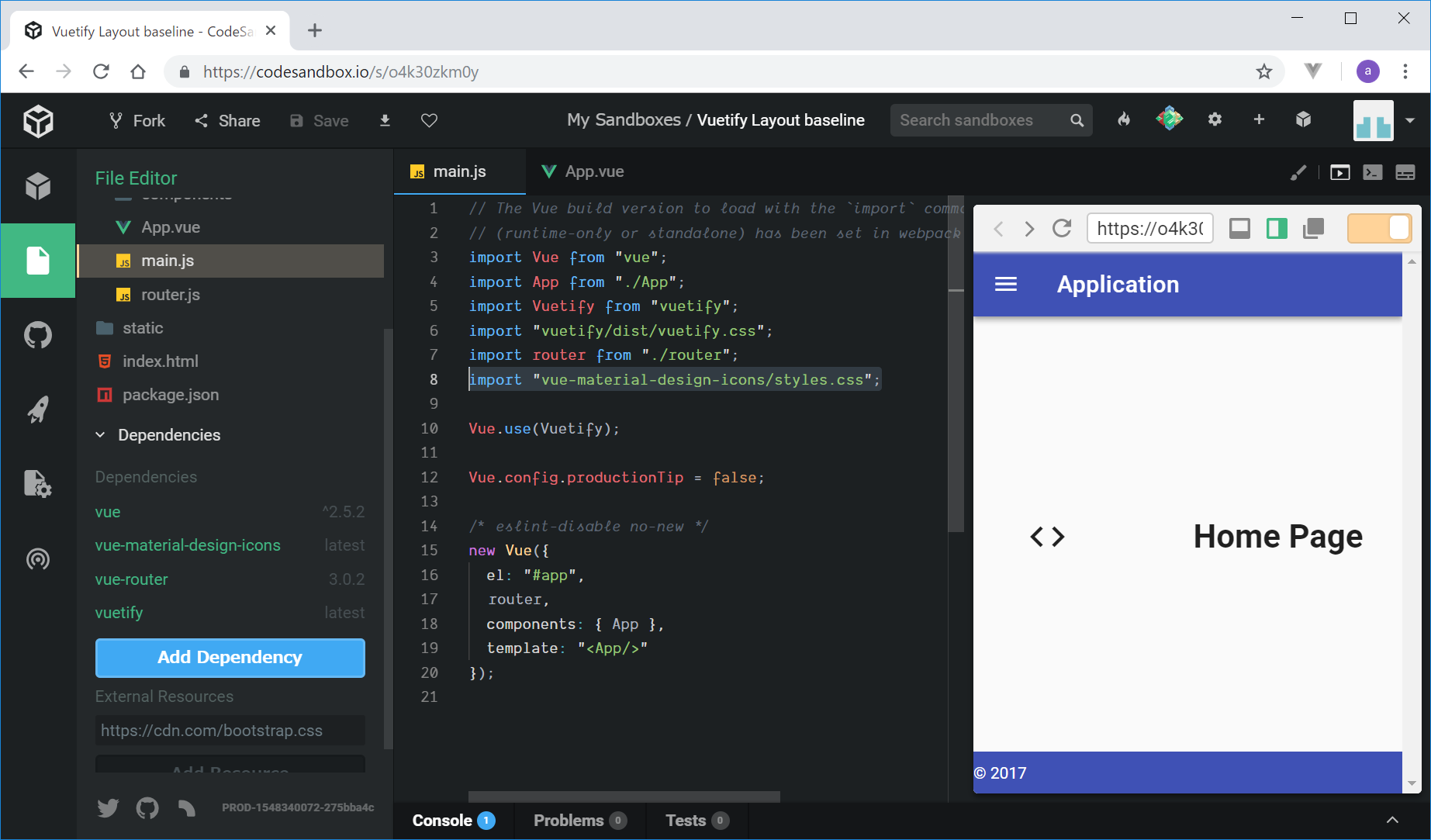
- src/main.jsで、vuetifyとvuetify.cssをimportして、Vue.use(Vuetify);する。
index.htmlの追加コード
// </head>の直前に以下を挿入 <link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons" rel="stylesheet"/>
src/main.jsの追加コード
import Vuetify from "vuetify"; import "vuetify/dist/vuetify.css"; Vue.use(Vuetify);
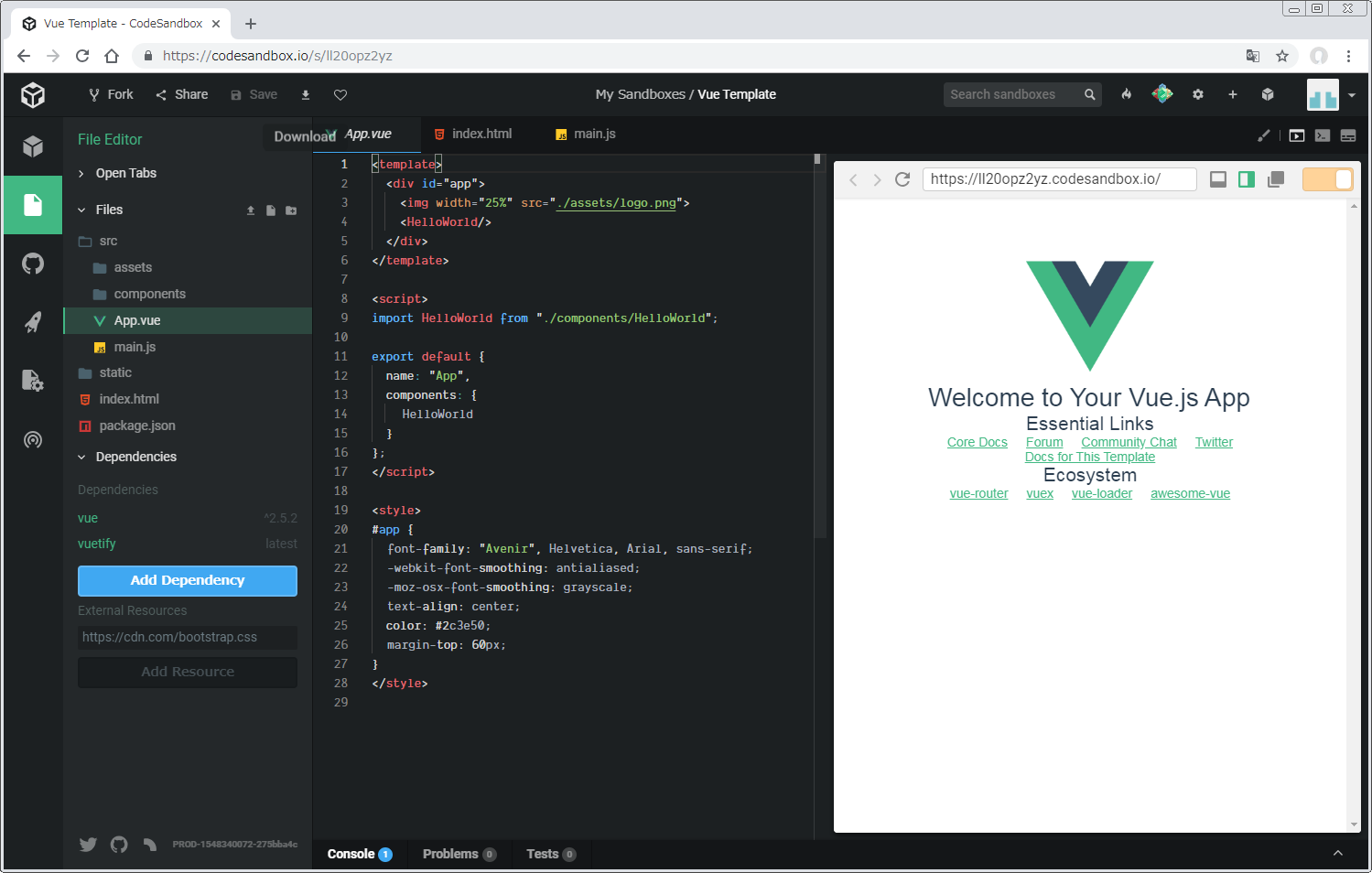
上記の3つの作業を行えば、src/App.vueや、その配下のcomponentで、Vuetifyを使用できます。
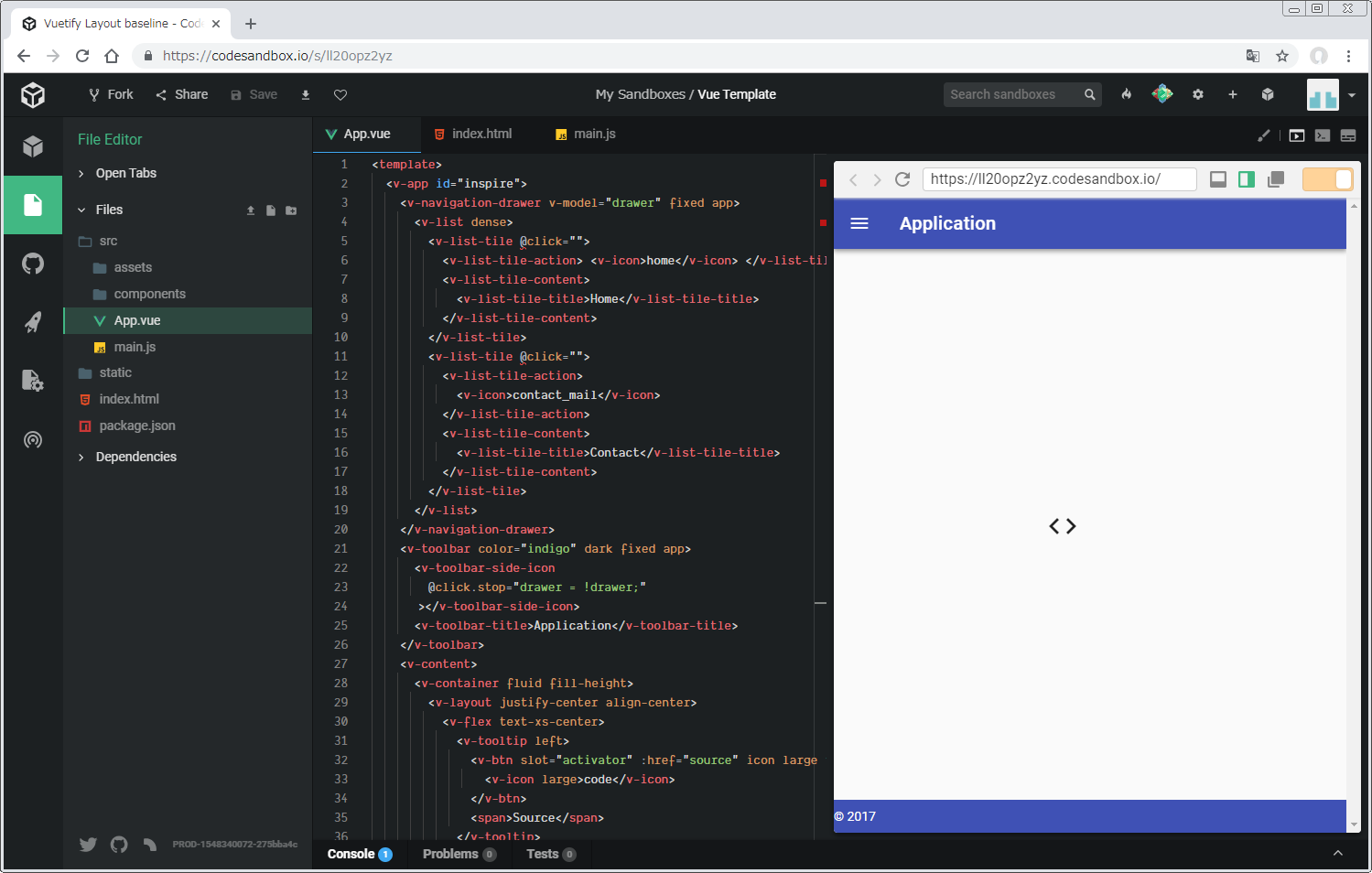
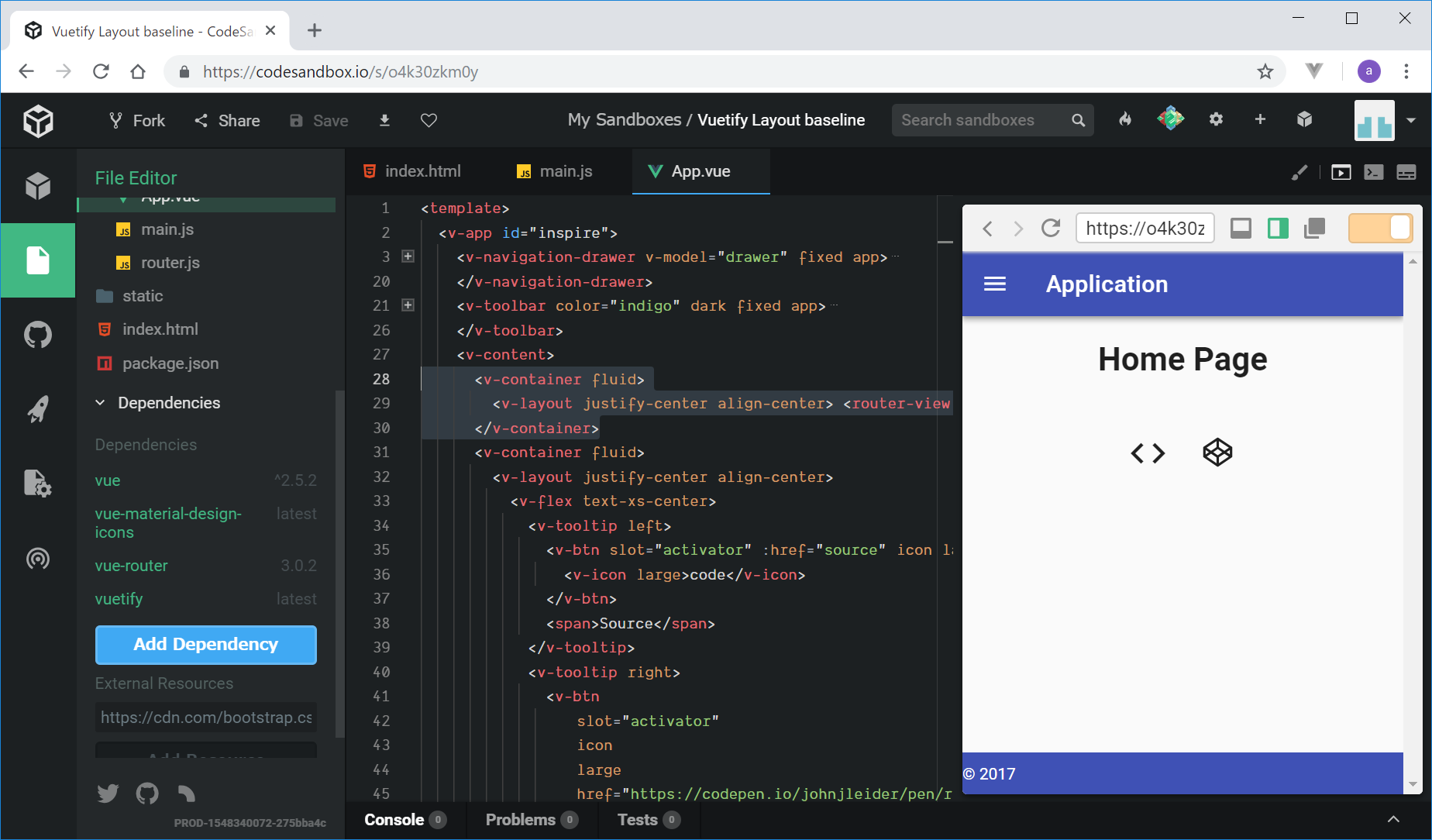
src/App.vueの変更
https://github.com/vuetifyjs/vuetify/blob/master/packages/docs/src/examples/layouts/baseline.vue
のコードを、src/App.vueにコピペします。
しかし、これでは、Contactをクリックしても、Contactページに飛びません。。。
Vue Routerのインストール
- Add Dependencyからvue-routerをインストール
- src/router.jsの新規作成
- src/main.jsでrouter.jsを設定
src/router.js
import Vue from 'vue' import VueRouter from 'vue-router' //プラグインとして登録 Vue.use(VueRouter)
src/main.jsに追加するコード
import router from './router' // new Vueの中に記載 router,
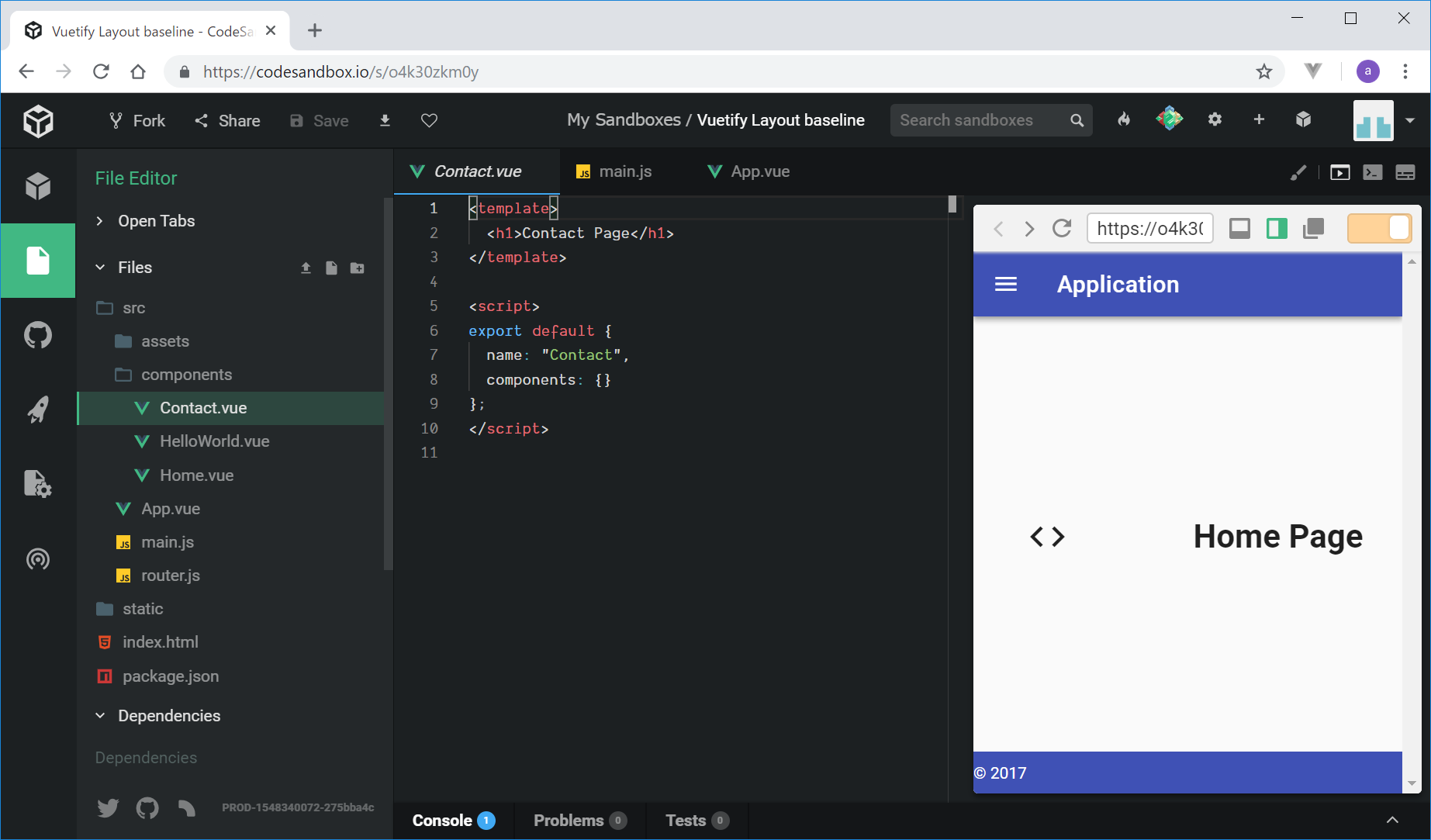
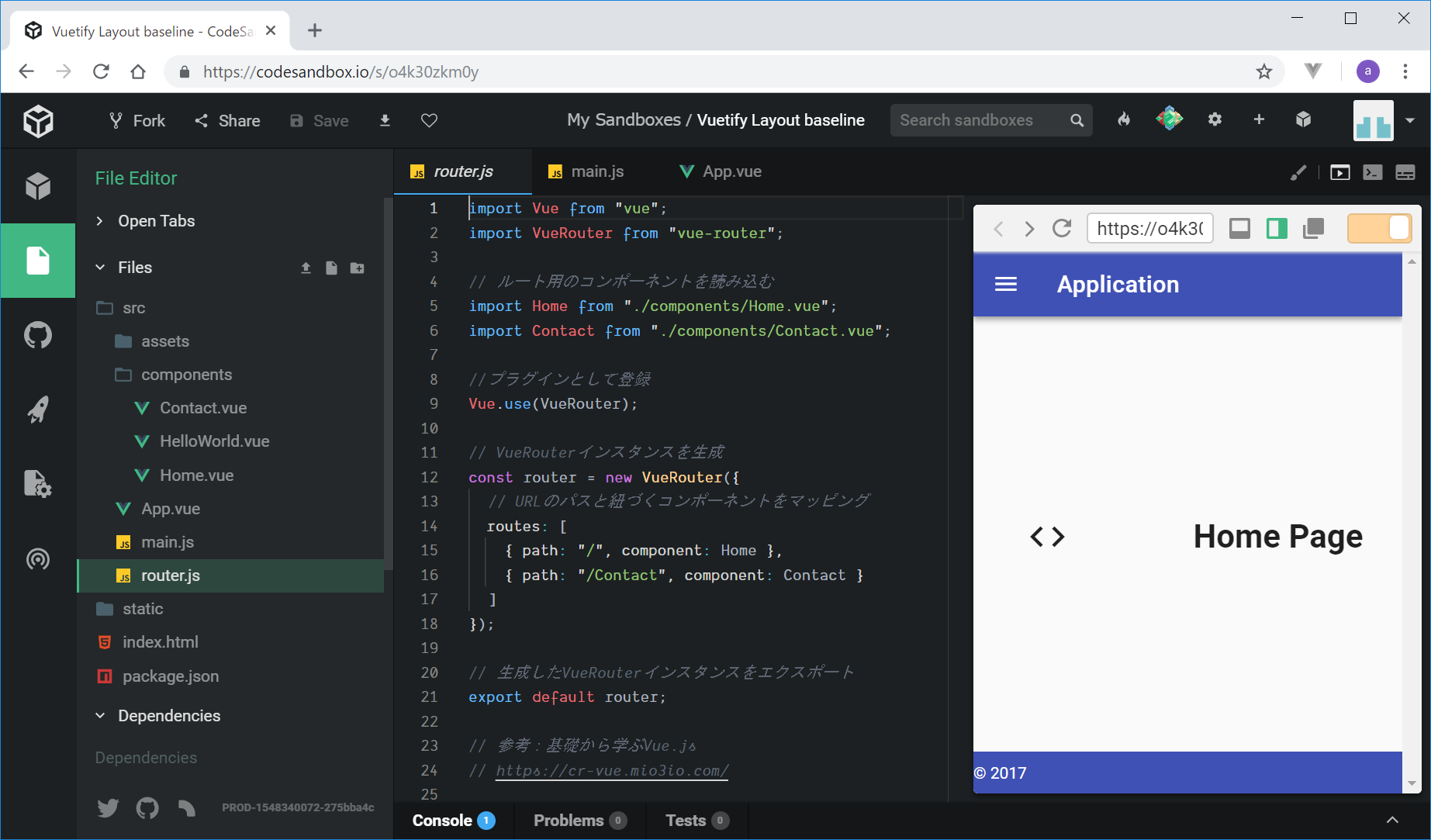
src/components/Home.vueとContact.vueの作成と、router.jsの変更
import Vue from "vue";
import VueRouter from "vue-router";
// ルート用のコンポーネントを読み込む
import Home from "./components/Home.vue";
import Contact from "./components/Contact.vue";
//プラグインとして登録
Vue.use(VueRouter);
// VueRouterインスタンスを生成
const router = new VueRouter({
// URLのパスと紐づくコンポーネントをマッピング
routes: [
{ path: "/", component: Home },
{ path: "/Contact", component: Contact }
]
});
// 生成したVueRouterインスタンスをエクスポート
export default router;
// 参考:基礎から学ぶVue.js
// https://cr-vue.mio3io.com/
Vue.jsにMaterial Design Iconを導入
Material IconsとMaterial Design Iconsは別物らしく、公式サイトにmdi-codepenと記載されているアイコンは、Material Design Iconsだそうなのですが、そのままでは表示されません。
https://vuetifyjs.com/ja/framework/iconsを見て、Material Design Iconsをインストールしようとしましたが、私の実力ではうまくいきませんでした。(かなりググったのですが、Vuetifyで、デフォルトのMaterial Iconsに加えて、Material Design Iconsを同時に使用する方法が分かりませんでした。)仕方がないので、vue-material-design-iconsを使用してみたいと思います。
- Add Dependencyからvue-material-design-iconsをインストール
- src/main.jsの変更
- src/App.vueでimport
src/main.js
import "vue-material-design-icons/styles.css"
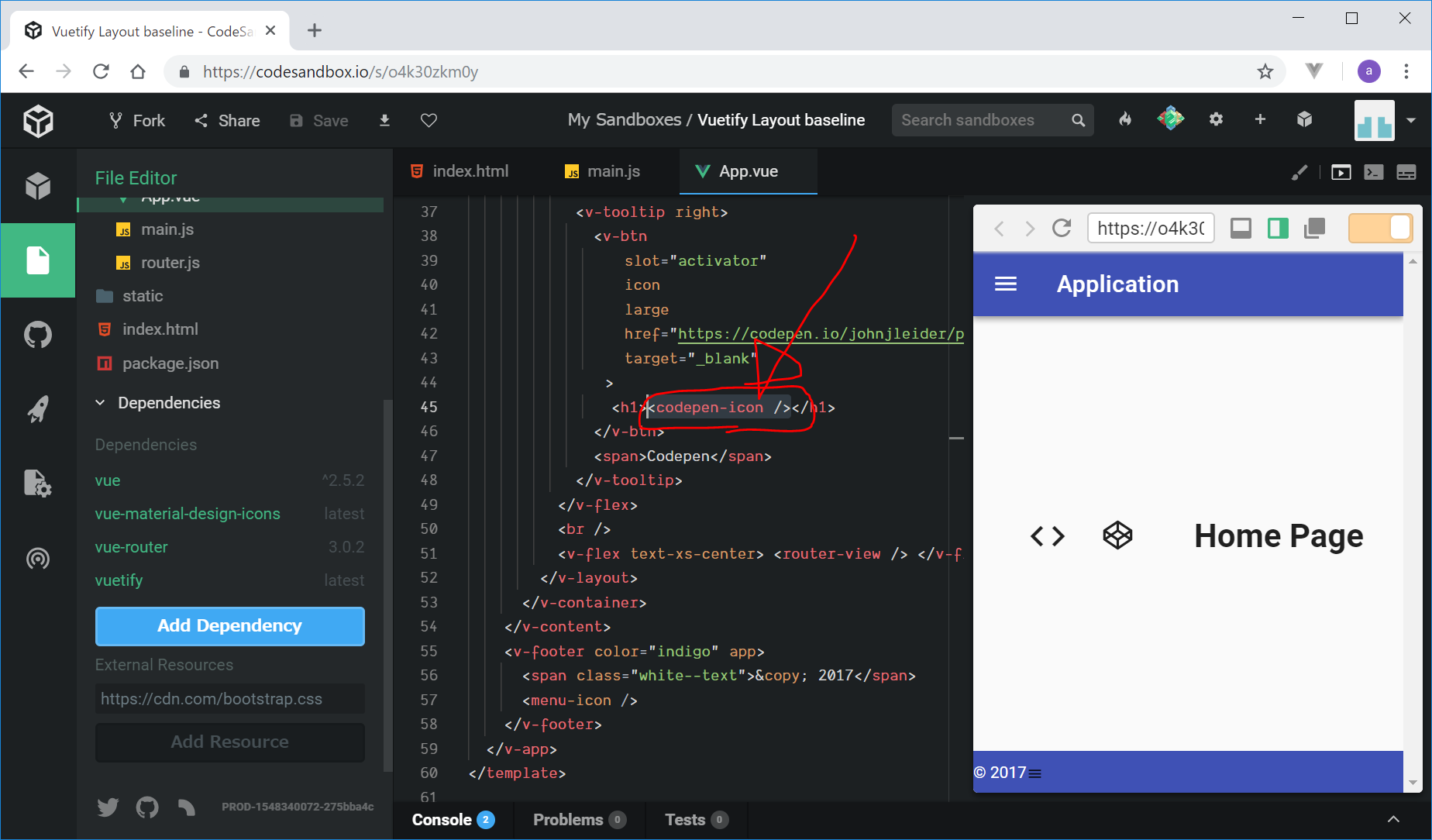
src/App.vue
// template内
<codepen-icon />
// script内
import CodepenIcon from "vue-material-design-icons/Codepen.vue"
components: {
CodepenIcon
}
参考:https://www.npmjs.com/package/vue-material-design-icons
アイコンのリスト:https://materialdesignicons.com/
Importするときの名前の付け方は、以下を参考。

アイコンの大きさなどの変更の仕方がよくわからなかったので、今回は、なんと<h1>で囲んていますが、明らかにやり方間違っています。。。デモキニシナイ、、、
ソースコード
https://github.com/adash333/Vue_Vuetify_Layout_baseline
DEMO
https://codesandbox.io/s/o4k30zkm0y

Vuetifyでレスポンシブなヘッダー(toolbar)その3
Vuetifyでレスポンシブなヘッダー(toolbar)のリンク
https://codepen.io/kematzy/pen/oMgrjE/
https://freitech.xsrv.jp/hobby/2018/06/19/post-221/
20180619
Vuetifyのv-list-tileでページリンクさせたい
→探していたのはこれ!