目次
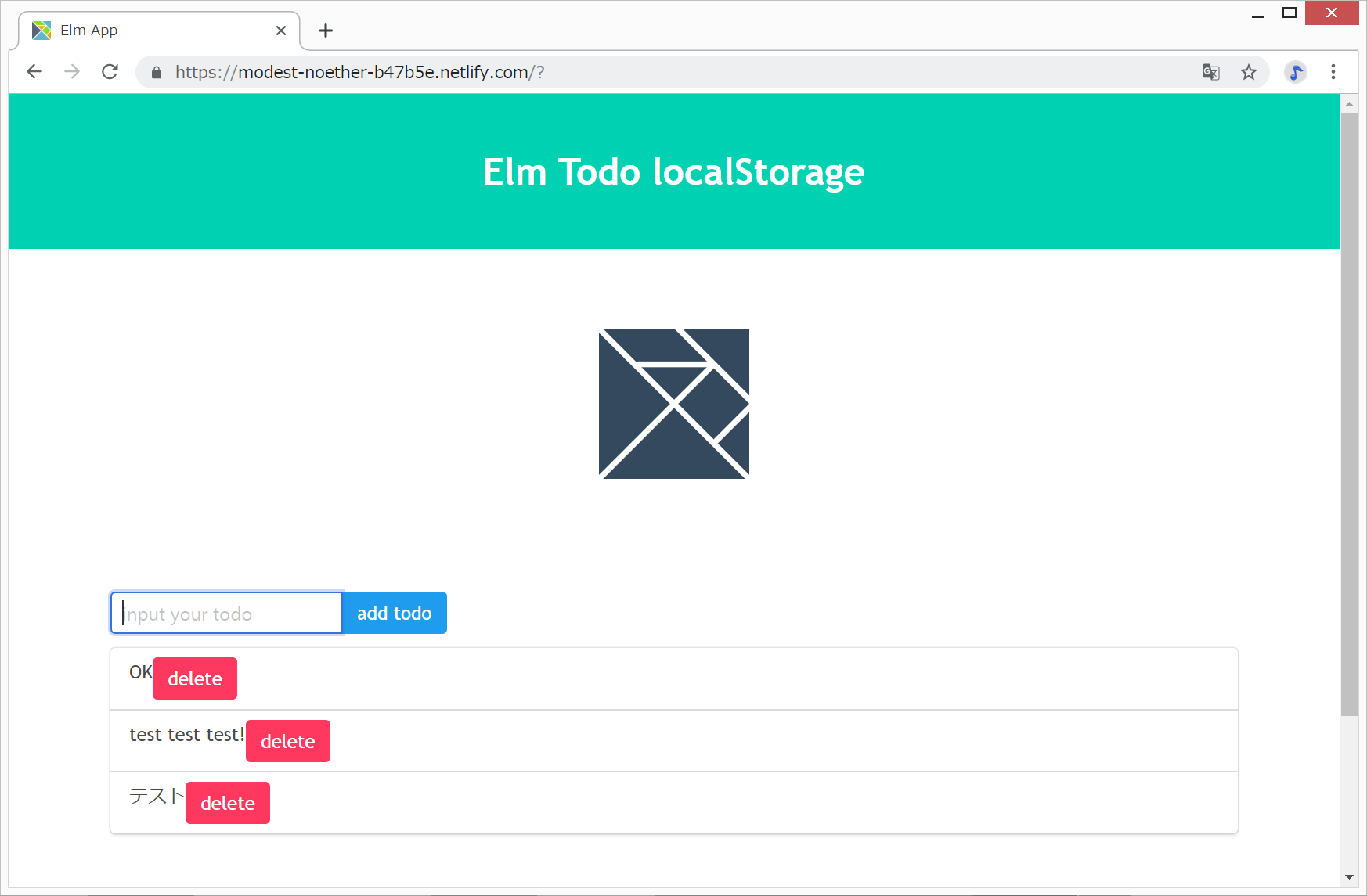
ElmでlocalStorageでTodoアプリ
2019年5月現在、Elm0.19ではlocalStorageを使える状況ではないため、Elmのportという機能を使用する必要があります。
index.htmlでJavaScriptでlocalStorageへの書き込み、読み込みを行い、main.js(Main.elmをJavaScriptにコンパイルしたもの)とそのデータの通信を行います。
どこか間違っているかもしれませんが、以下に記載させていただきます。
http://i-doctor.sakura.ne.jp/font/?p=37627
Elm0.19でlocalStorage利用のTODOアプリ(3)port
2019年5月6日
Elmでtodoアプリのリンク
https://qiita.com/hibohiboo/items/8d893d4995be0a1dc743
@hibohiboo
2018年09月18日に更新
elm 0.19 で Todoアプリのようなものを試してみたメモ
http://www.aizulab.com/blog/elm-todo-example/
2019.04.22
【elm】2019年にわざわざ学ばなくてもいい言語でTodoアプリを作る
https://qiita.com/A_kirisaki/items/4c5343426d9de976ac72
@A_kirisaki
2017年12月15日に更新
ElmでTodoリストを作る
Elmでlocalstorageでtodo
Elm0.19アプリの初期化方法
https://qiita.com/jinjor/items/245959d2da710eda18fa

個人的には、Browser.elementを使うことが多いです。
element :
{ init : flags -> ( model, Cmd msg )
, view : model -> Html msg
, update : msg -> model -> ( model, Cmd msg )
, subscriptions : model -> Sub msg
}
-> Program flags model msg
index.html
Enterを押したときに、Submitボタンを押したときと同じ挙動にできないか。。。
https://stackoverflow.com/questions/40113213/how-to-handle-enter-key-press-in-input-field
→このやり方でいけました!感謝!

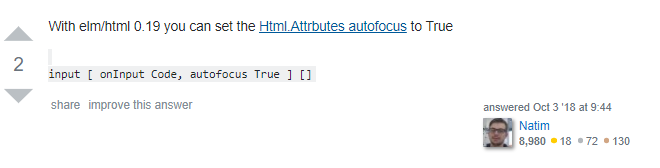
さらに、テキスト入力欄に最初からカーソルを入れてほしい。。。
《2017年6月9日 12:00 PM 公開/更新》
テキスト入力欄に最初からカーソルを入れる(フォーカスを与える)方法
https://www.nishishi.com/javascript-tips/form-focus.html
https://stackoverflow.com/questions/31901397/how-to-set-focus-on-an-element-in-elm
https://package.elm-lang.org/packages/elm/html/1.0.0/Html-Attributes#autofocus