目次
Elmでポートport
2019年5月現在、elmで直接localStorageを利用することができません。
elmアプリでデータをlocalStorageに保存したい場合は、portというものを利用して、index.html(JavaScript)を介して
localStorageにデータを保存します。
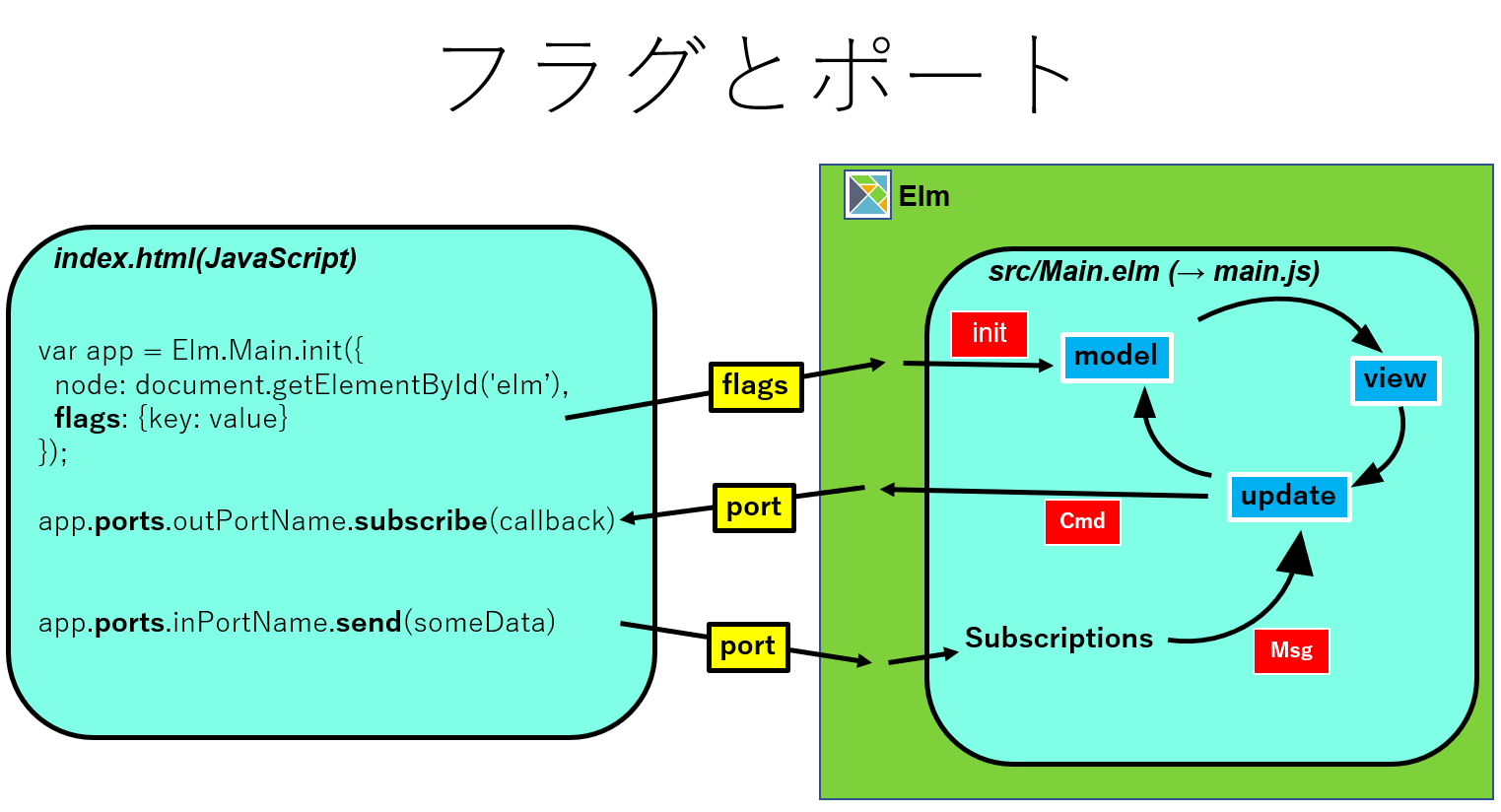
Elmでのflagsとportのイメージ
Elmでflagsとportを用いてlocalStorage利用のTODOアプリ
以下に記載させていただきましたので、もしよろしければご覧ください。
Elmでportのリンク
https://guide.elm-lang.jp/interop/ports.html
ポート
https://ccvanishing.hateblo.jp/entry/2018/11/24/232705
2018-11-24
We Are JavaScripters! @26th で Elm と Firebase の連携について話してきました
→ソースコード
https://github.com/y-taka-23/elm-realtime-counter
https://qiita.com/boiyaa/items/c5670817f17938b7a755
@boiyaa
2017年08月22日に投稿
ElmとJavaScriptを組み合わせたアプリケーションの作り方
→elm0.18のときのものなので、Html.programWithFlags を、Browser.element に変更にする必要あり。
https://hackernoon.com/how-elm-ports-work-with-a-picture-just-one-25144ba43cdd
elm0.18のときのものですが、絵がすごく分かりやすいので、絵だけでも一見の価値ありです。
Elmでlocalstorage利用のtodoアプリのリンク
https://github.com/bryanjenningz/25-elm-examples/blob/master/21-localstorage-editable-todos.elm
2つのファイルの組み合わせ
https://github.com/bryanjenningz/25-elm-examples/blob/master/21-localstorage-editable-todos.html
上記を少し変更してから、
elm make src/Main.elm --output=main.js
https://github.com/evancz/elm-todomvc
こちらの方では、index.htmlを見ると、
- 初期化するときに、flagsでlocalStorageの内容をelmに送信
- elmアプリで変更があれば、portを介してindex.htmlにデータを送り、index.htmlでsubscribeしてlocalstorageに保存する
というやり方をしているようです。
リンク