目次
05.JavascriptでToDoアプリ
おみくじアプリ、電卓アプリの次は、だいぶ難しくなってきますが、ToDoアプリ(することリスト)を作成します。
デザインはBulmaを利用します。
方針をたてる
今回作成するToDoアプリは、
- 『すること』の追加
- 『すること』のリスト表示
- 『すること』の削除
の3つの機能を持ち、
- データはブラウザ上の『localStorage』という場所に保存(異なるスマホ・パソコン間では共有しない)
ものとします。なお、異なるパソコン間でデータを共有するためには、サーバー関連の知識が必要になります。当サイトでも、別の機会にFirebase(一部無料のサーバーサービス)を用いたToDoアプリの解説を行いたいと思います。
今回は、こちらのサイトのソースコードを利用させていただこうと思います。
ソースコード
https://github.com/adash333/javascript-test/blob/master/todo.html
これから作るもの
0.用意するもの(開発環境)
パソコン
Windowsパソコンでも、Macでも、できれば、Chromeというブラウザをインストールして、Chrome上で操作を行ってください。
(必須ではないが強くお勧め)
VisualStudioCode
こちらからインストールして、VisualStudioCode上でプログラムを打ち込んでご自身のパソコンに保存してから、GitHub上にコピペするのがお勧めです。
1.GitHubアカウントは作成済みとします
GitHubアカウントの作成方法については、このサイトについてをご覧下さい。
2.Githubで新規リポジトリを作成
前回、03.初めてのJavascriptでおみくじアプリのところで作成した、javascript-testリポジトリ(ファイルの置き場所)の中に、ファイルを作成していきます。
3. todo.htmlファイル(HTMLファイル、ホームページのファイル)を作成
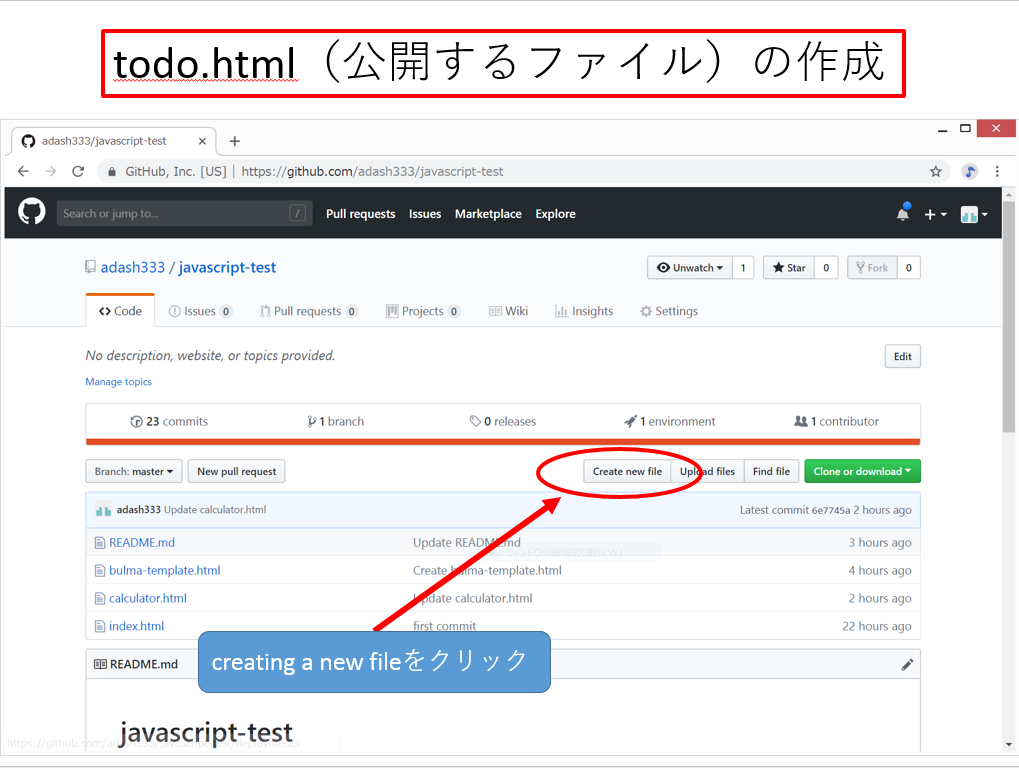
javascript-testリポジトリのトップページの画面で、「creating a new file」をクリックします。
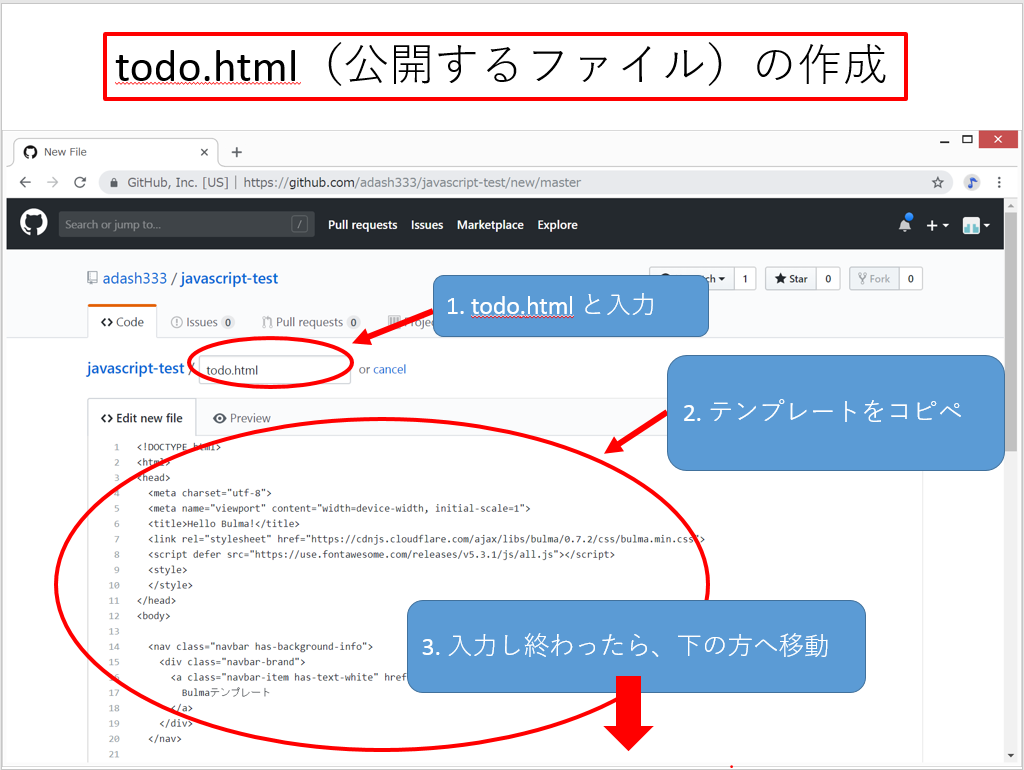
以下のような真っ白な画面が出てきます。
- name your file… のところに、todo.htmlと記入し、
- 下の方に、以下のコード(Bulmaを利用するためのテンプレート)をコピペします
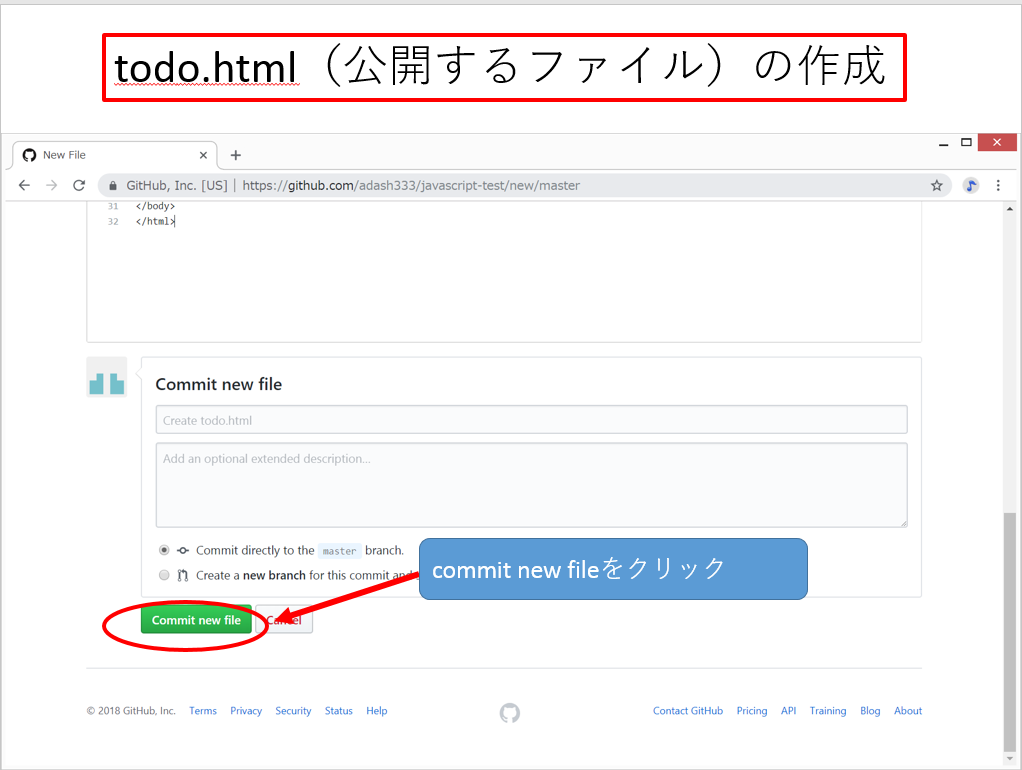
- 入力し終わったら、下の方へ移動して、
- Commit new file をクリック
4.ToDoアイテム追加欄と、ToDoリストをデザイン
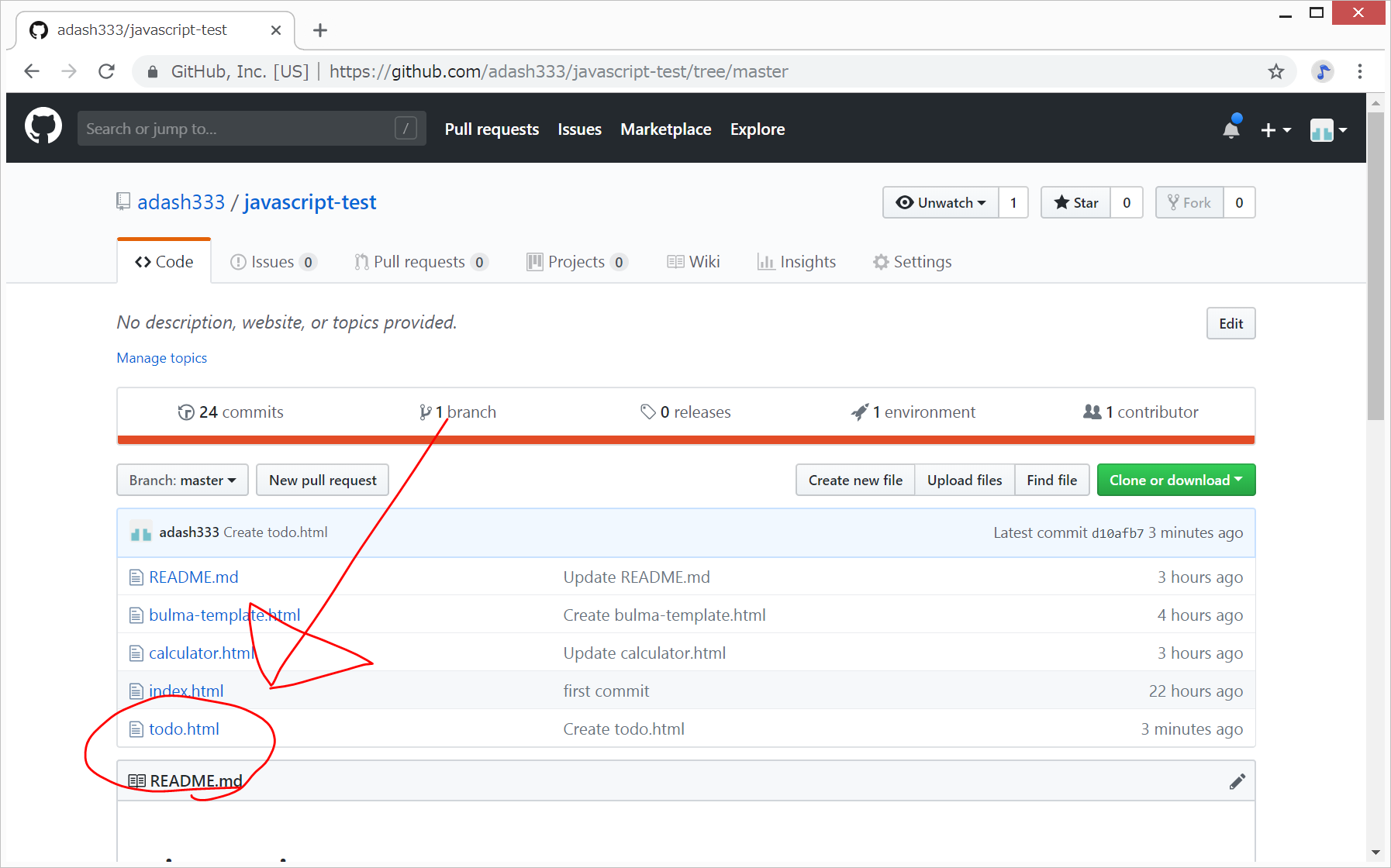
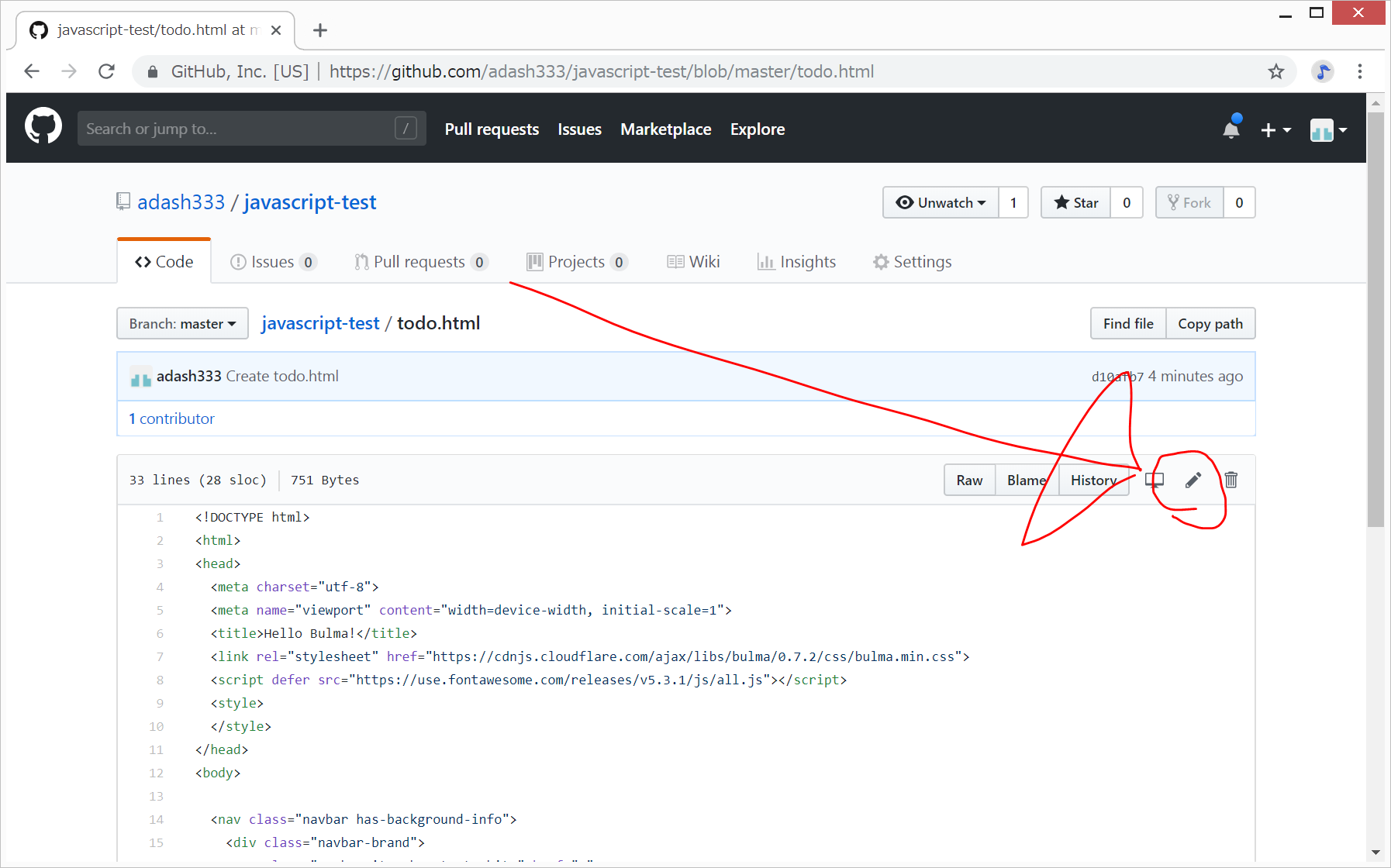
- javacript-test/リポジトリの画面でtodo.htmlをクリック(スマホではなくパソコンで開きます。)
- 画面右上の『鉛筆ボタン』をクリックして、todo.htmlを編集します。
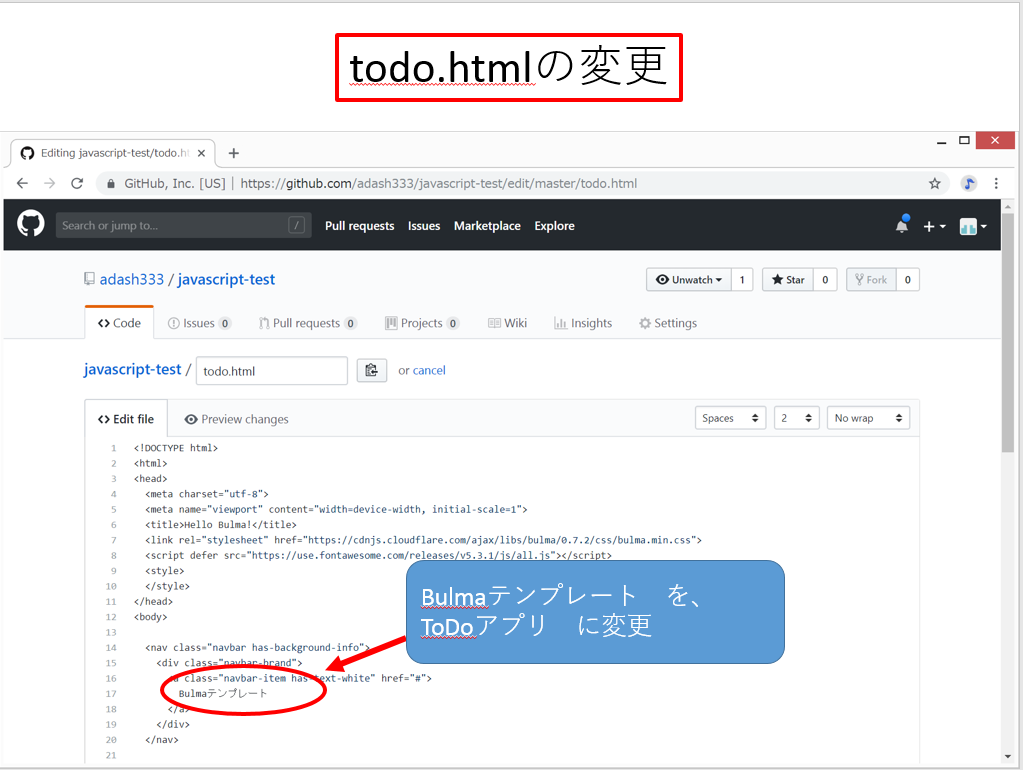
- コードが編集できるようになるので、『Bulmaテンプレート』を『ToDoアプリ』に変更
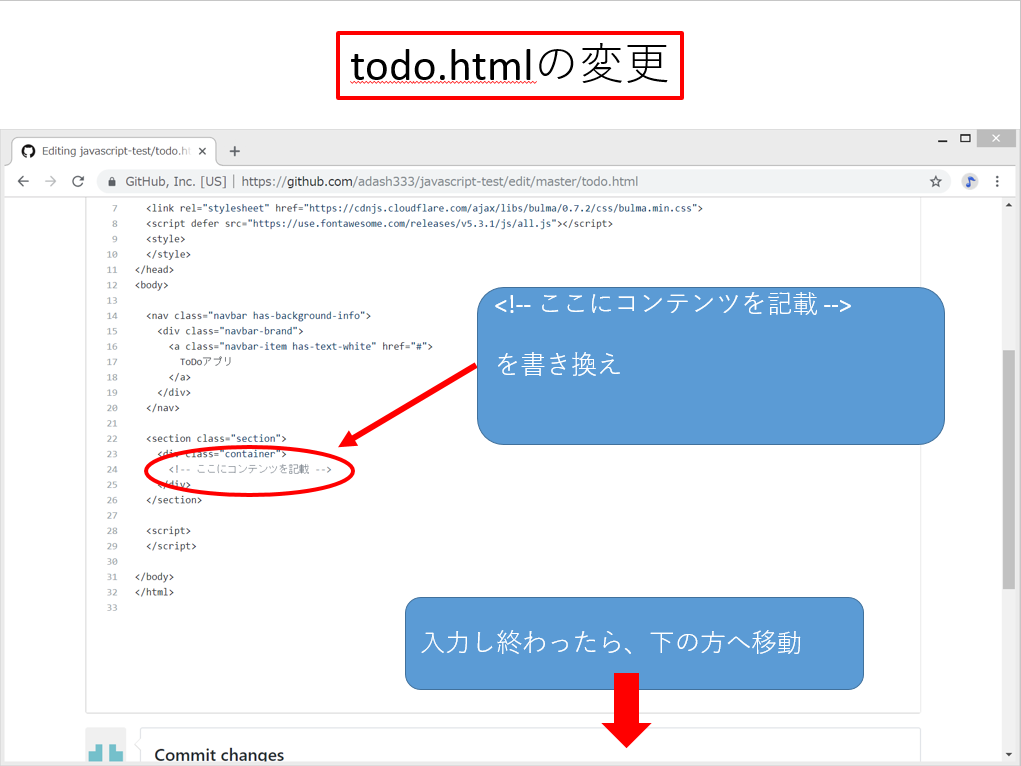
- さらに、『<!– ここにコンテンツを記載 –>』の部分を、以下に書き換え(大変ですが、キーボードで打ち込むのが上達の近道です。)
<div class="field is-grouped">
<p class="control is-expanded">
<input id="task" class="input" type="text" placeholder="すること">
</p>
<p class="control">
<a id="add" class="button is-primary">追加</a>
</p>
</div>
<nav class="panel">
<div id="todos"></div>
</nav>
- 下の方へ行き、『Commit changes』をクリックすると、変更した内容が保存されます。
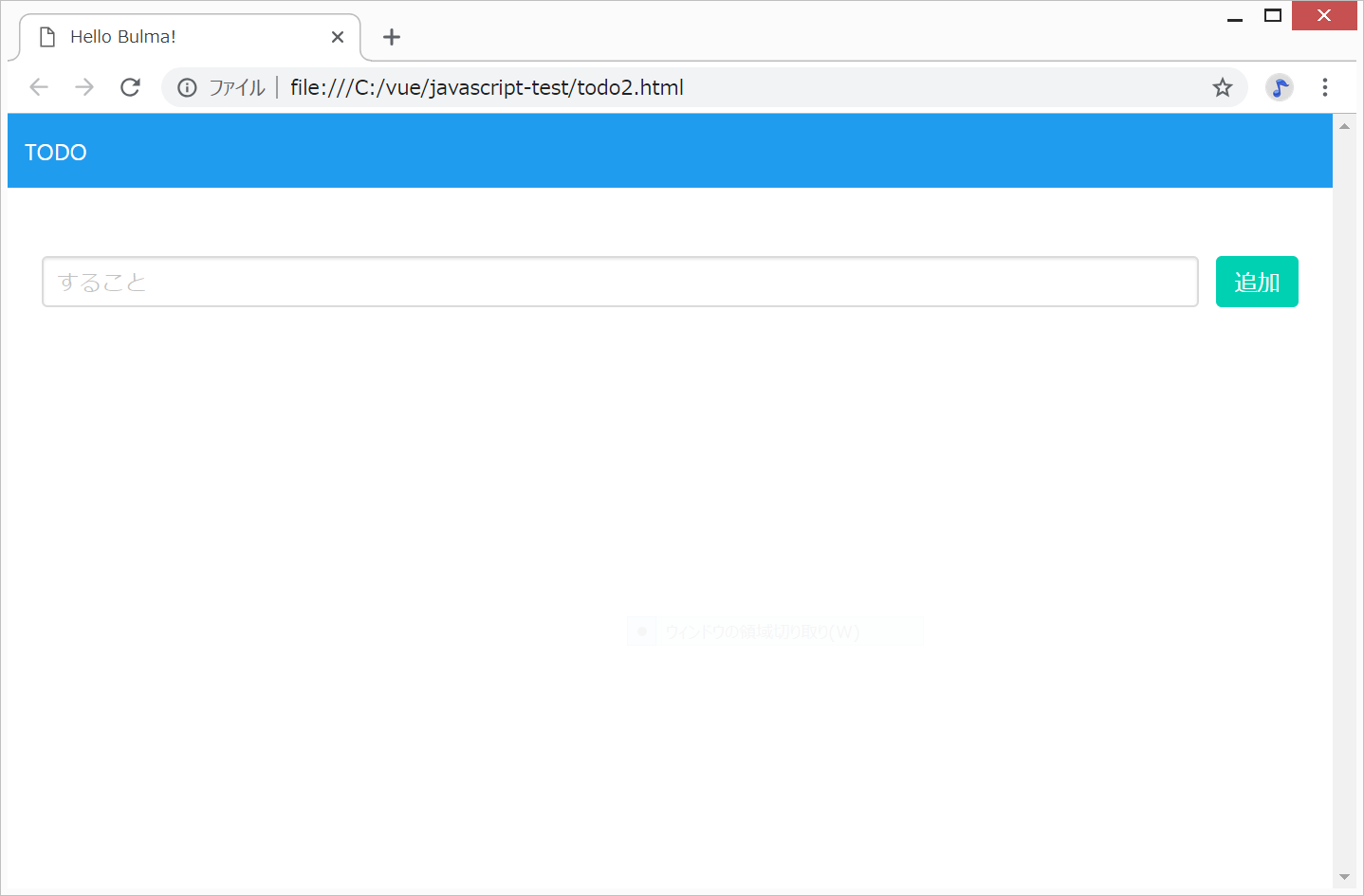
この時点で、以下のようになっています。
Bulmaのフォームについて:https://bulma.io/documentation/form/general/
5.ToDoアイテムの追加と、ToDoリスト表示の関数をJavascriptで記載
参考サイト
こちらのサイトのコードを利用させていただきました。
https://code-maven.com/todo-in-html-and-javascript
https://www.sejuku.net/blog/57625
【JavaScript入門】addEventListener()によるイベント処理の使い方!
20181205 by マサト