Elmでflag
index.html(JavaScript)からmain.js(src/Main.elmをコンパイルしたファイル)にデータを受け渡すときは、フラグFlagsを用います。
ポイントは以下の3つのようです。
- src/Main.elmを elm make src/Main.elm –output=main.jsにより、main.jsを作成し、index.htmlから読み込む
- Main.elmがindex.htmlのJavaScriptからデータを受け取れるように、Main.elmのmain関数はBrowser.elementを用いる
- index.htmlの<body></body>内に以下のようなコードを記載することにより、Elmを初期化する(flagsを介して、JavaScriptから
Elmにデータを送る)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Main</title>
<script src="main.js"></script>
</head>
<body>
<div id="elm"></div>
<script>
var app = Elm.Main.init({
node: document.getElementById('elm'),
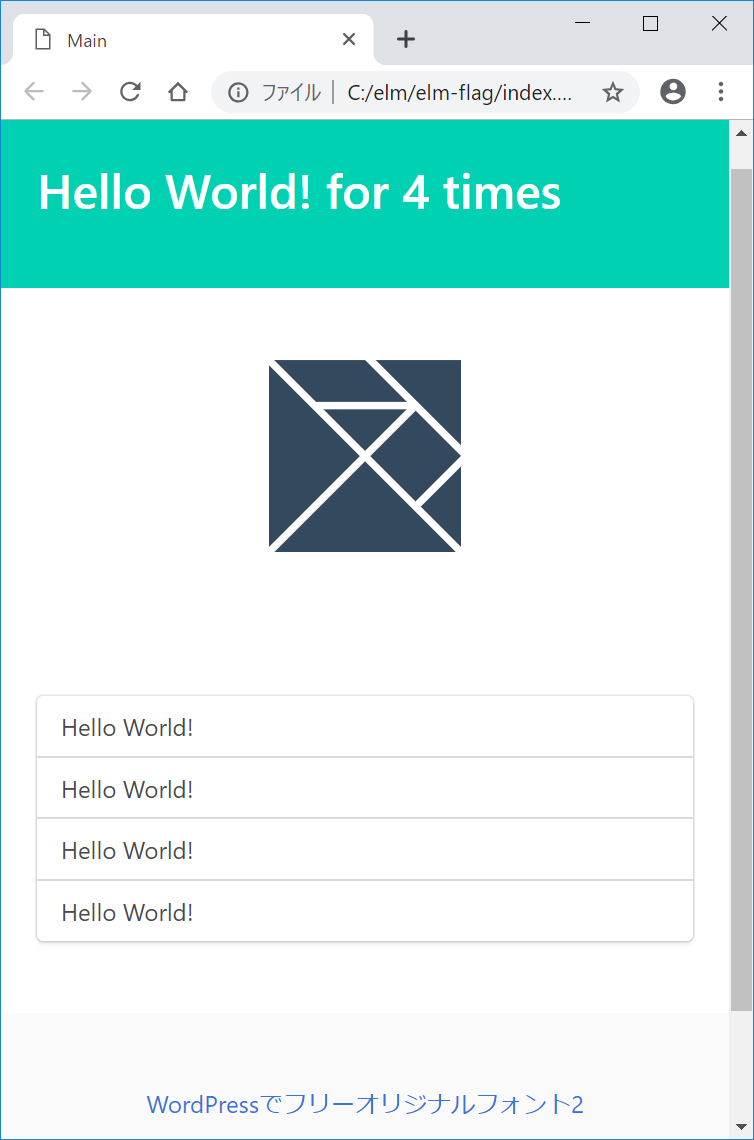
flags: 4
});
</script>
</body>
</html>
( 引用元:https://superhahnah.com/elm-flags/ )
flags: 4 のところは、他にも、以下のような記載方法があるようです。
flags: 4
flags: "Hello!"
flags: Date.now()
flags: {greeting: "Hello Again, World!", times: 8}
以下のサイトを写経してみたいと思います。
https://superhahnah.com/elm-flags/
[Elm] Flags: JavaScript から Elm を引数付きで初期化する
投稿者: hahnah 投稿日: 2018-12-04

開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定
"[elm]": {
"editor.formatOnSave": true
},
src/Main.elmをmain.jsにコンパイルしてindex.htmlに読み込む
元のソースコードは、https://superhahnah.com/elm-flags/ を写経させていただきました。
詳細は以下をご覧ください:http://i-doctor.sakura.ne.jp/font/?p=37457
おおまかな流れ
- アプリ作成用フォルダを作成(例:C:/elm/elm-flag/)
- “elm init“でelm.jsonを作成
- index.htmlの作成(ここにbulmaとFontAwesome5を読み込む)
- src/Main.elmの作成
- ”elm make src/Main.elm --output=main.js“でsrc/Main.elmをmain.jsにコンパイル
- index.htmlをChromeで開く。
index.htmlとsrc/Main.elm
参考:パッケージのインストール
elm install elm/time
https://qiita.com/ababup1192/items/803bd2e66461c70bf7e7
@ababup1192
2019年01月06日に更新
Elm3(予備) Advent Calendar 201815日目
Elm TDDしながらelm/timeで日付の変換をする