目次
181215 改訂新版 Vue.jsとFirebaseで作るミニWEBサービスをCodeSandboxで写経してみる(1)
Vue.jsの入門のために、以下の本を写経しているが、面白い!Vue.jsってどんな感じなのかな?とか、WEBアプリを作ってみたいと願う初心者の方に、本当におすすめです。
今回は、CodeSandbox上で写経していきたいと思います。
CodeSandboxは、無料のオンラインWEBアプリケーション開発環境です。2017年にサービスが開始され、2018年12月現在、React.js、Angular、Vue.jsなどのJavascriptフレームワークを用いたプログラミングを、登録無しに瞬時に行うことができます。nowというサイトの連携で、無料で公開することもできます。
リンク
開発環境
Windows 8.1 Pro(MacでもOK) Chrome GitHubアカウント作成済み(なくても大丈夫ですが、コードを保存して後で参照しやすいです)
WEBブラウザのChromeをインストールして、Chrome上で、CodeSandboxを利用していくのがよいと思います。
Vue.jsアプリの新規作成
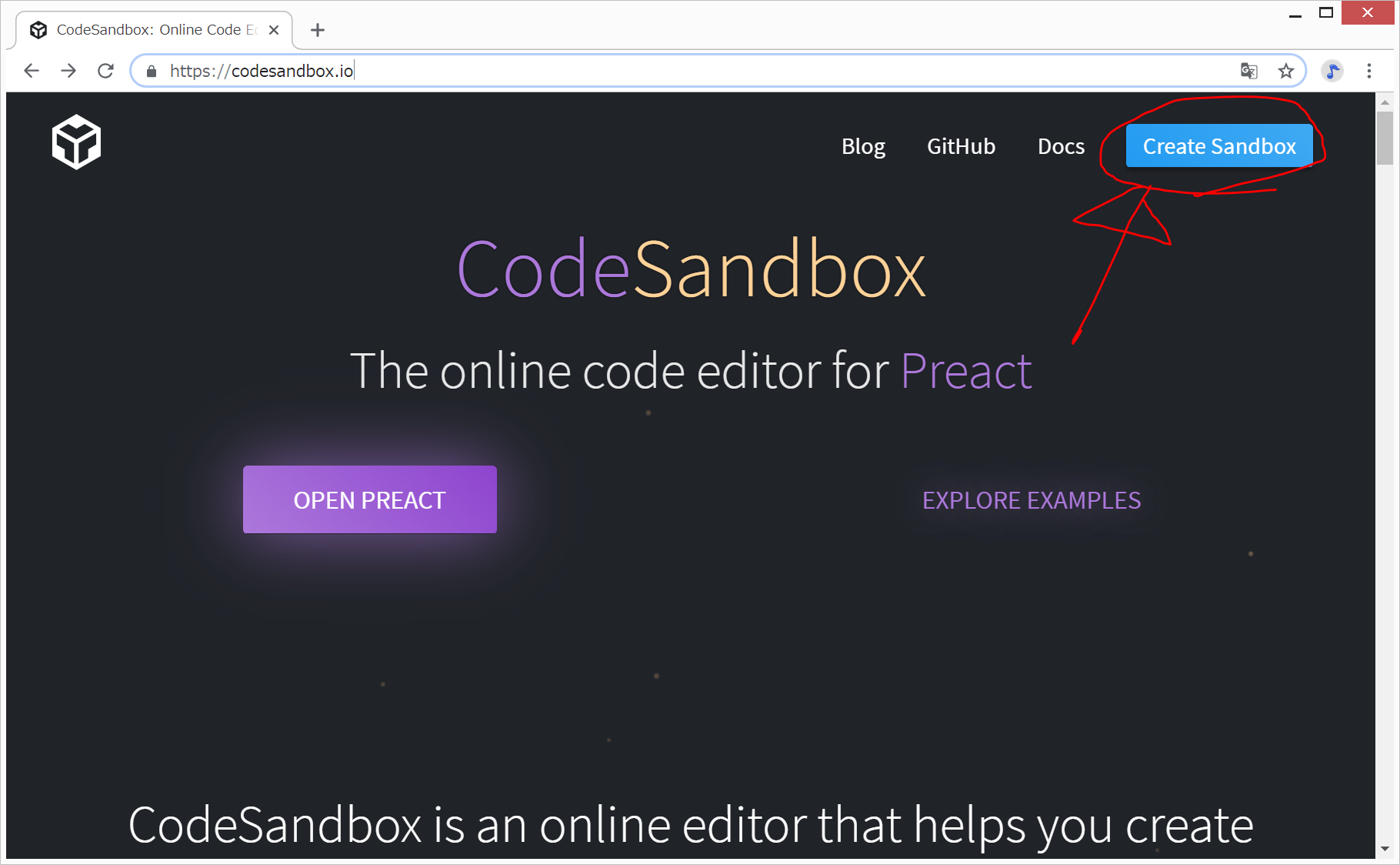
https://codesandbox.io/ で、右上の Create Sandbox をクリック

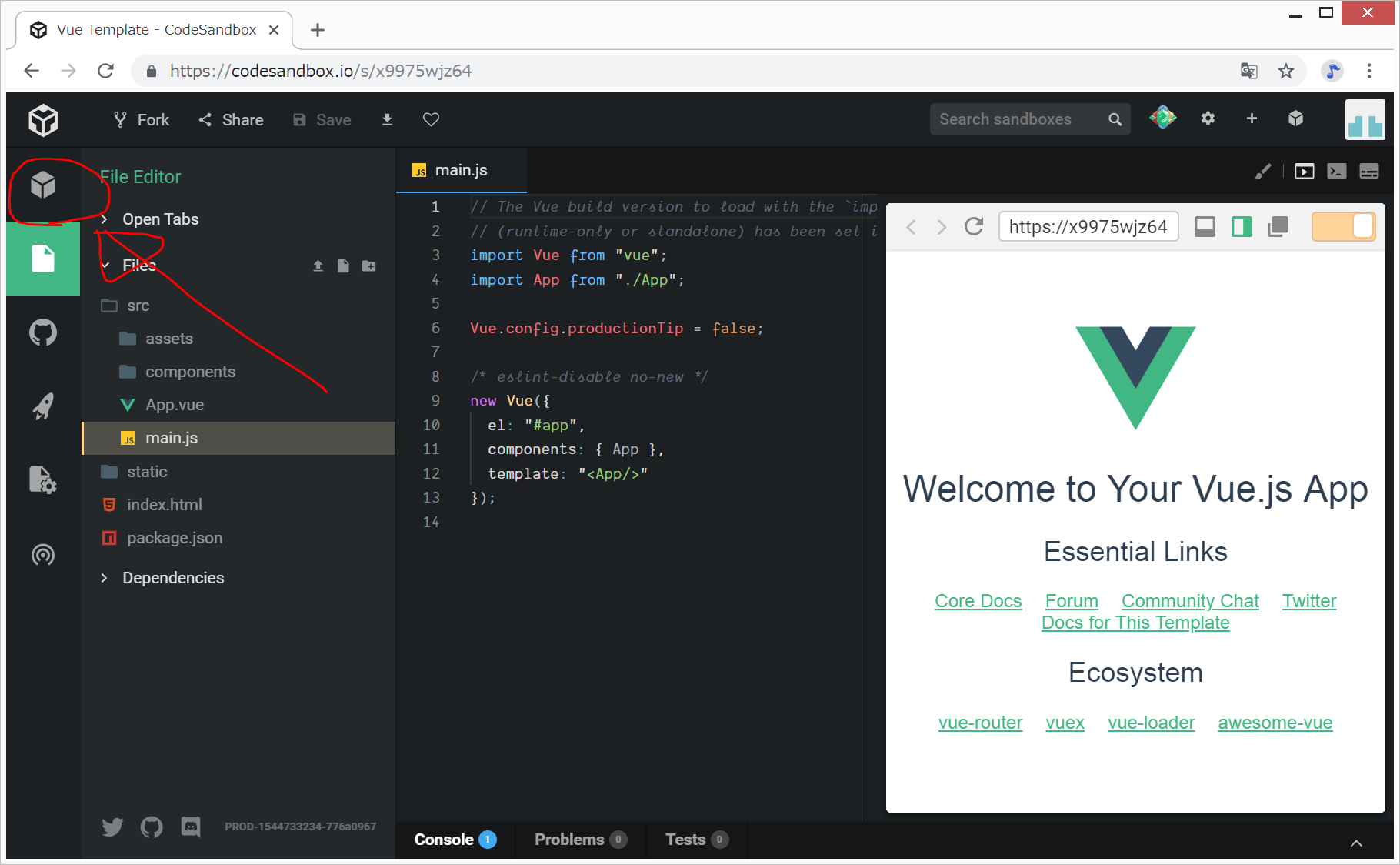
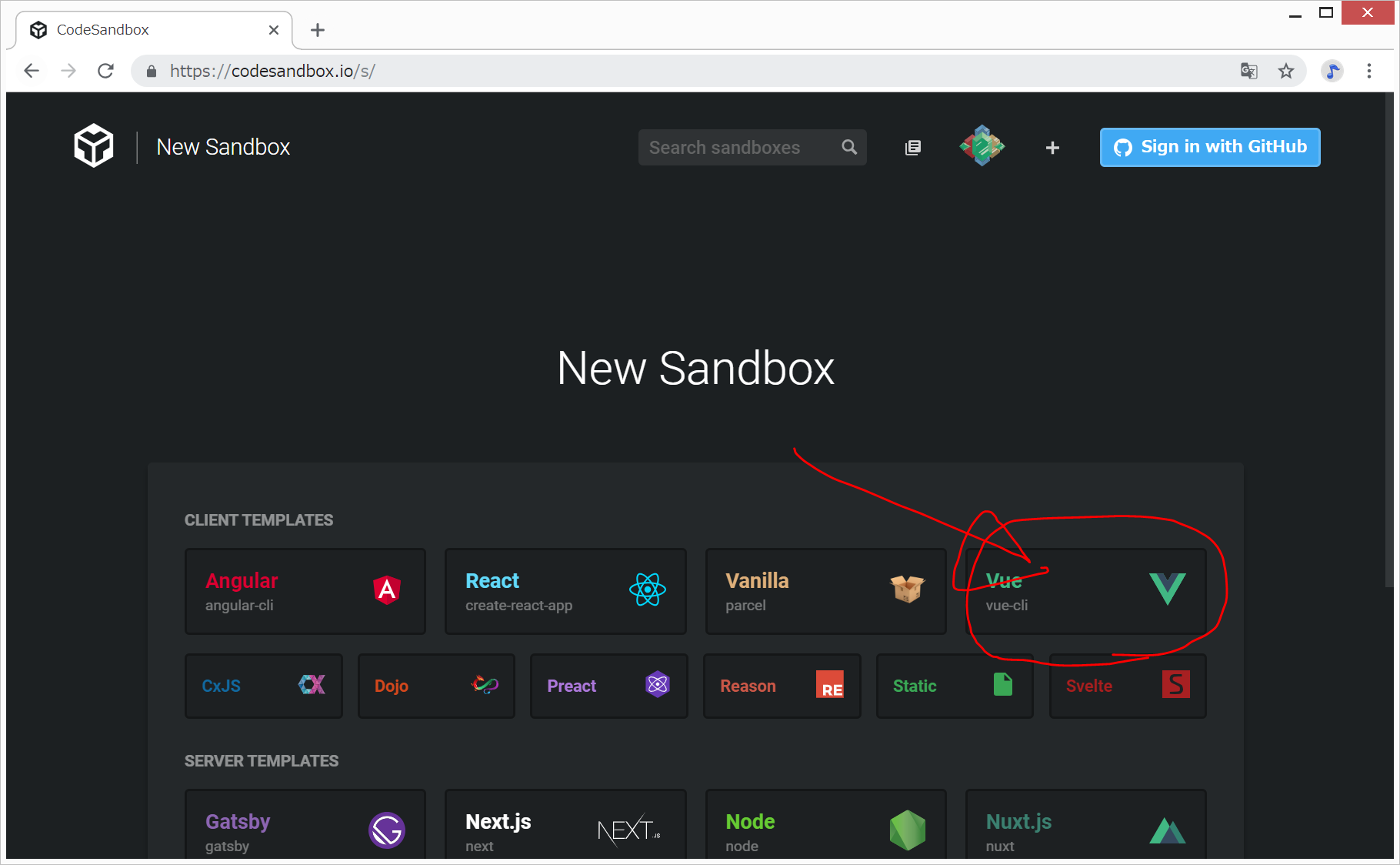
Vue をクリック。これでVue.jsの開発環境が整います。

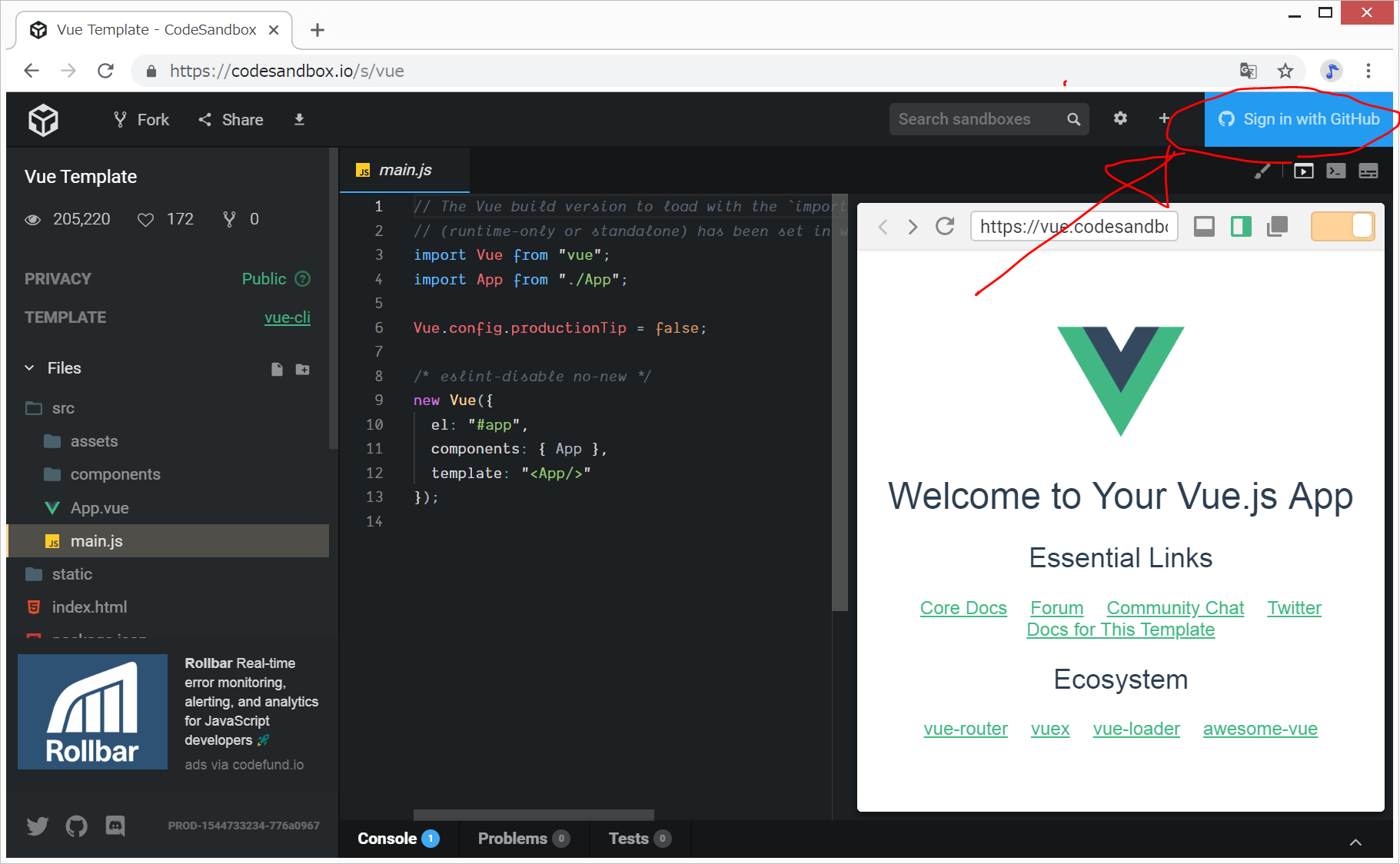
今回は、保存したものを後で呼び出しやすいように、GitHubアカウントでログインします。

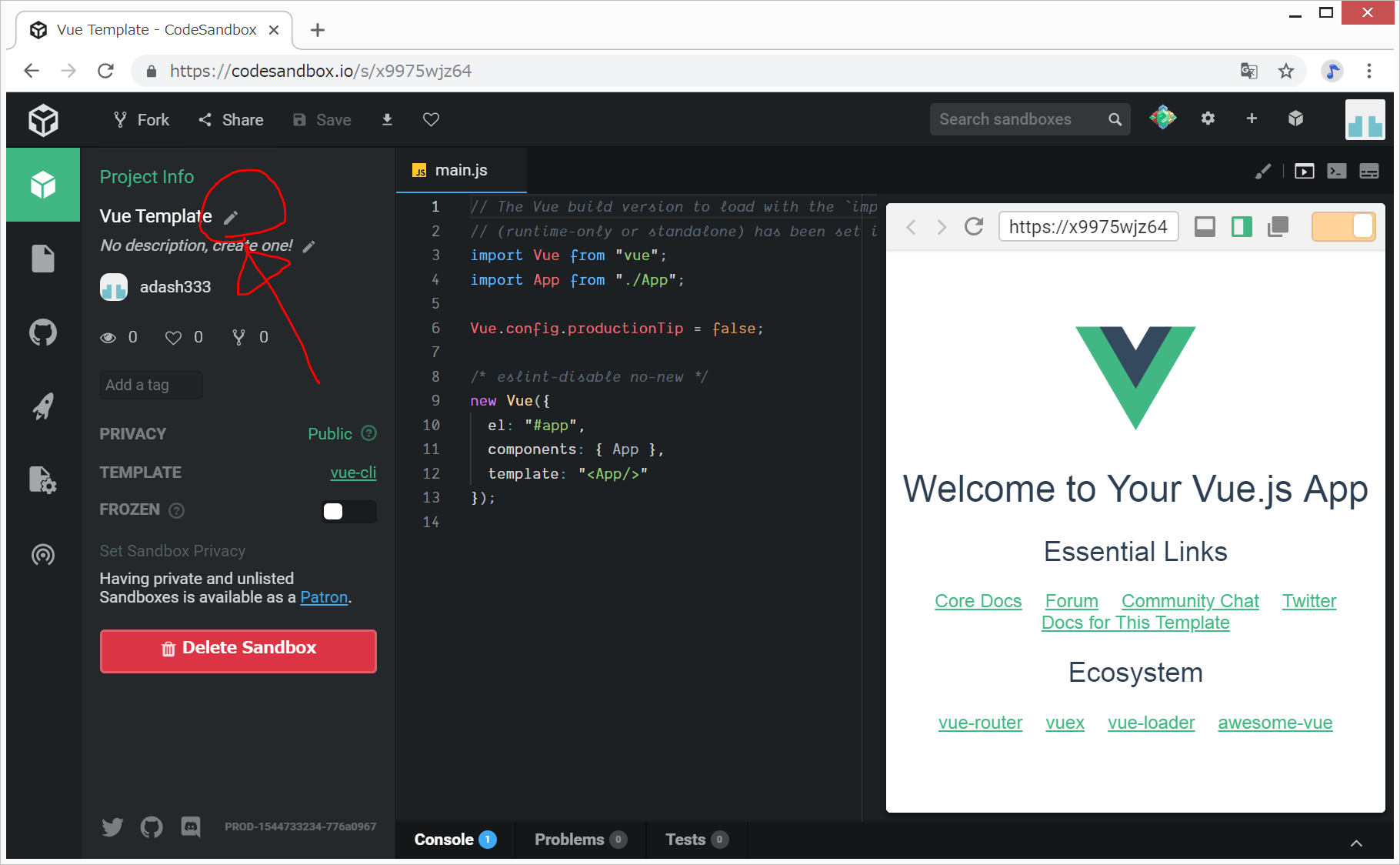
途中でCtrl+Sを押せば、保存されます。後で、Dashboardで保存した途中から開始することができます。
Firebaseアプリの新規作成
データをインターネット上で見られるようにするために、Firebaseを利用します。Googleアカウントは作成済みとします。
https://console.firebase.google.com/
から、プロジェクとの追加 で、プロジェクト名を、例えば、mymarkdownで新規作成します。
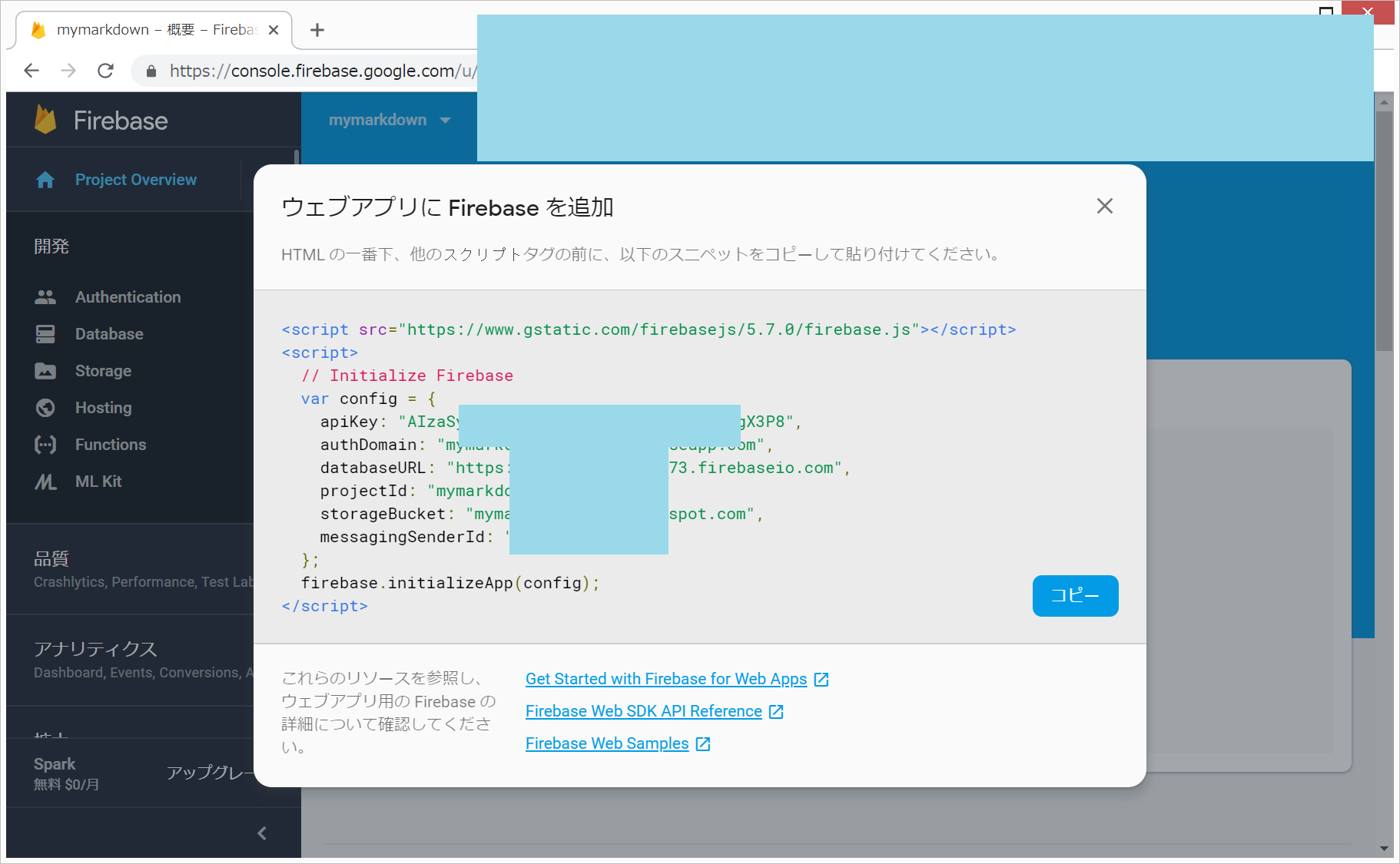
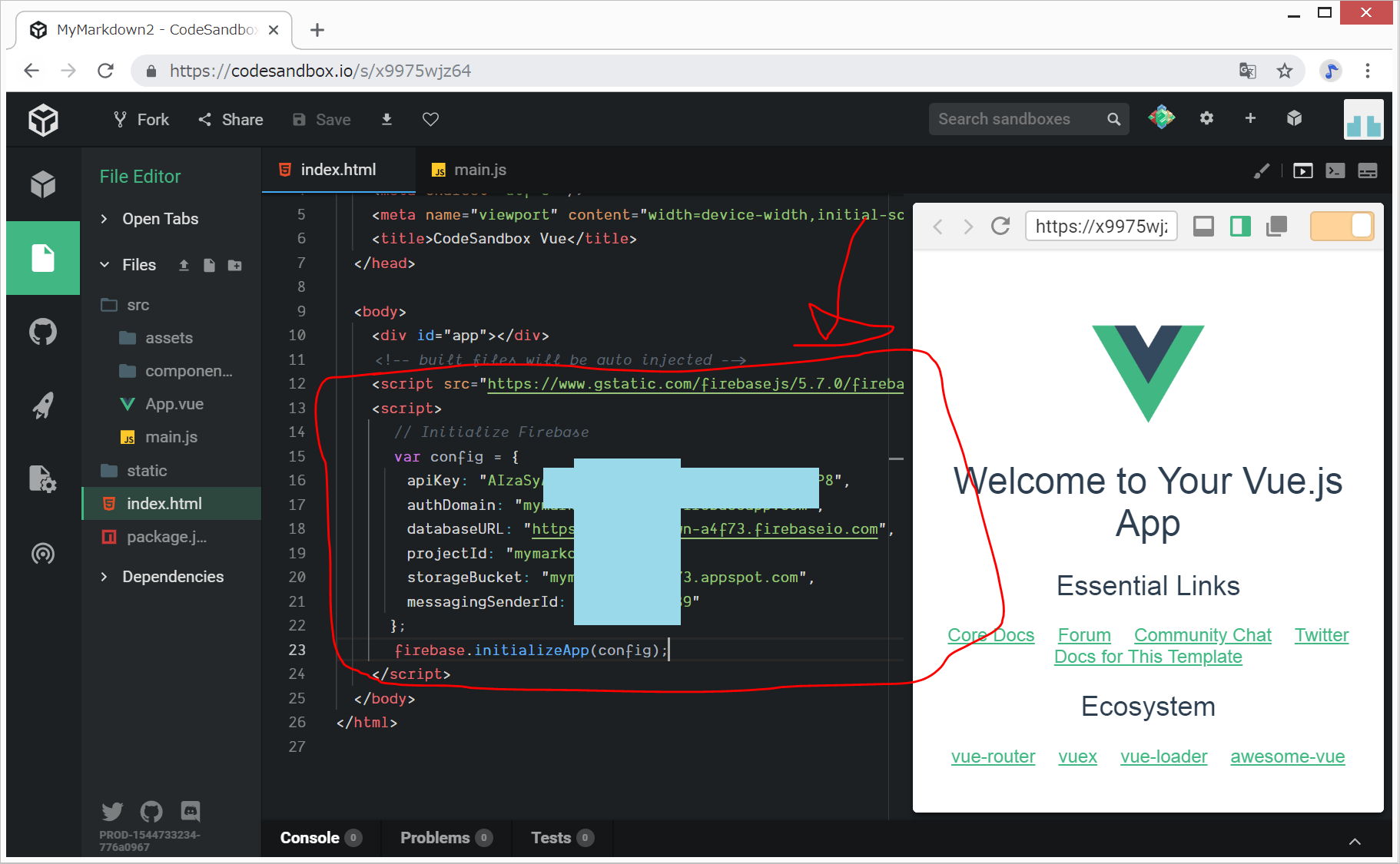
アプリ作成後の画面で、3つあるアイコンの一番右のアイコンをクリックして出てくる、「ウェブアプリにFirebaseを追加」のコードをコピーして、Vue.jsファイル群のindex.html内の</body>の直前に、以下のようにペーストする。
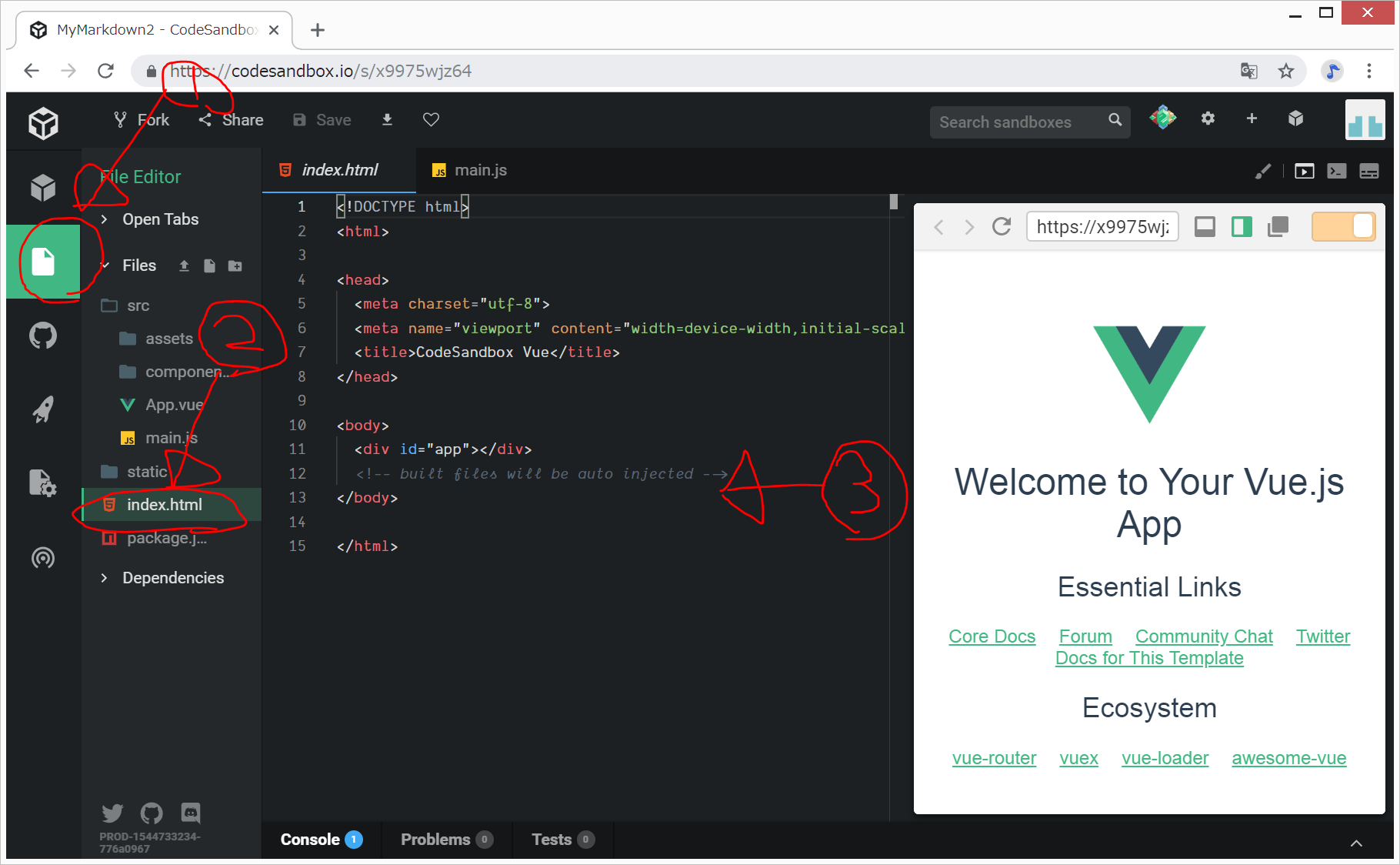
Vue.jsプロジェクトの画面(index.html)
Vueアプリにfirebaseをインストール
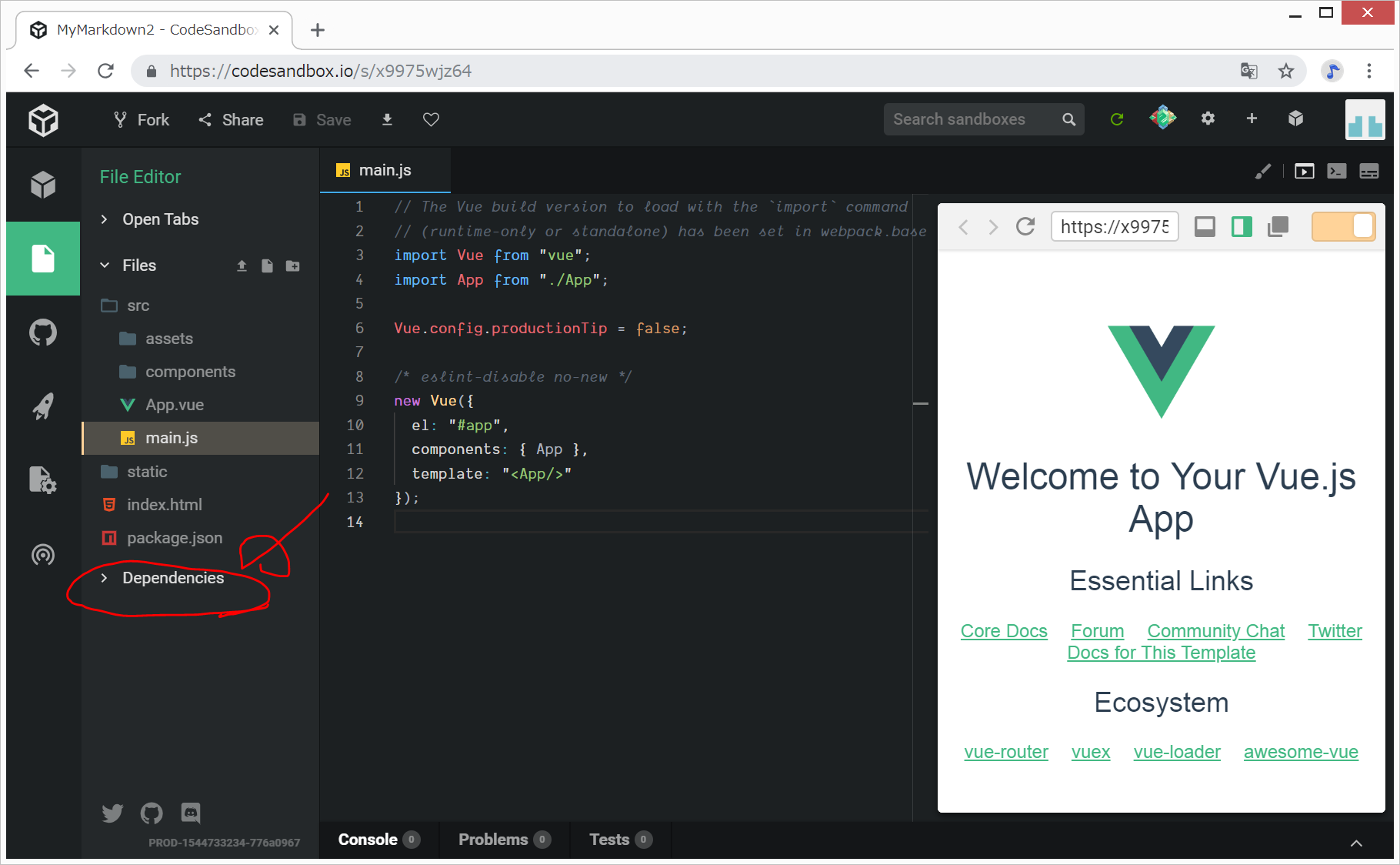
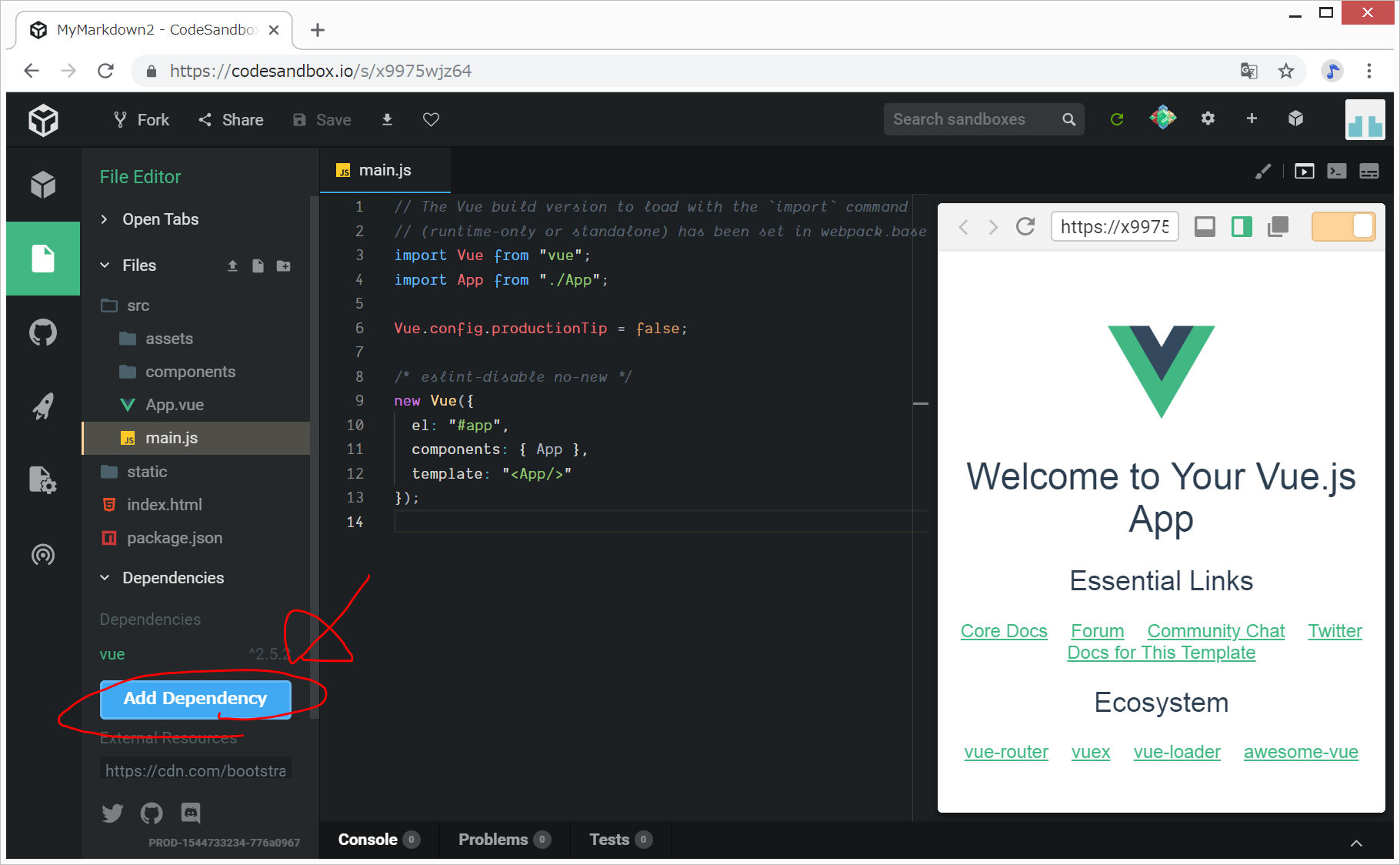
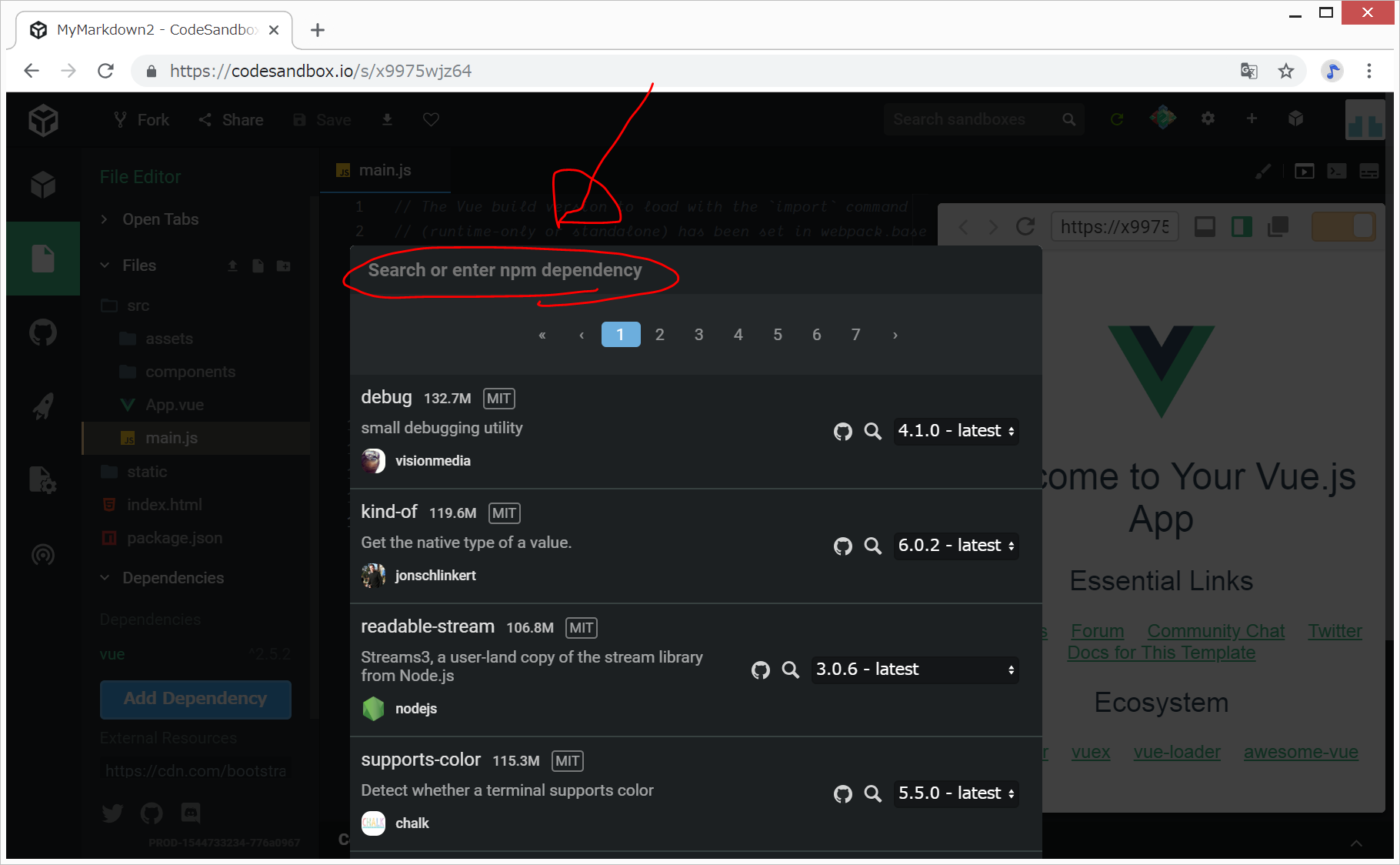
通常の開発環境では、ターミナル画面で、npm install firebase –saveと打ち込みますが、CodeSandboxでは、以下のように行います。
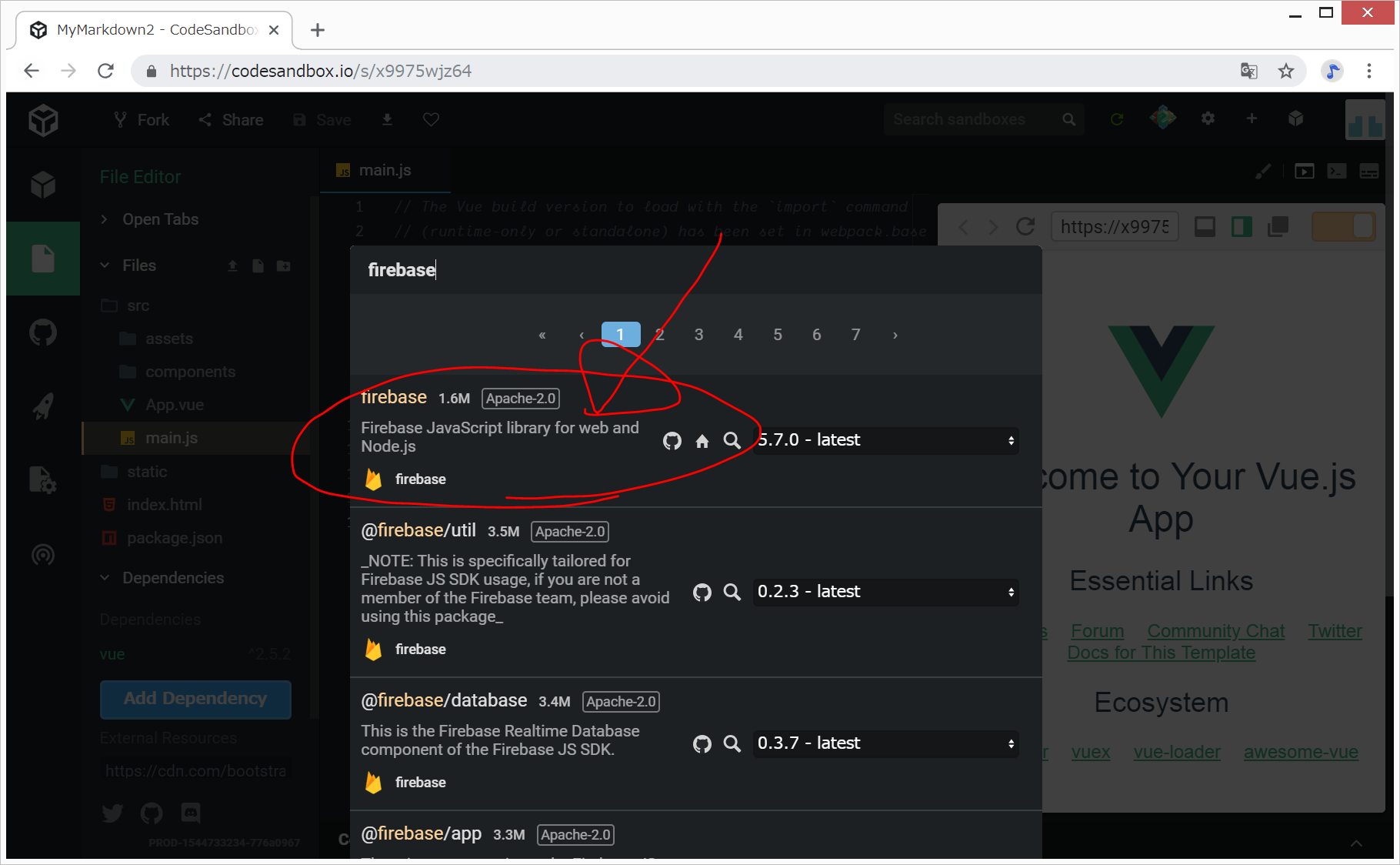
Search or …のところに、firebaseと入力して

これで、Dependenciesのところに、firebaseが追加されました。
Googleアカウントでのユーザー登録と、ログイン状態の判別
Firebaseでログイン前とログイン後でページ遷移
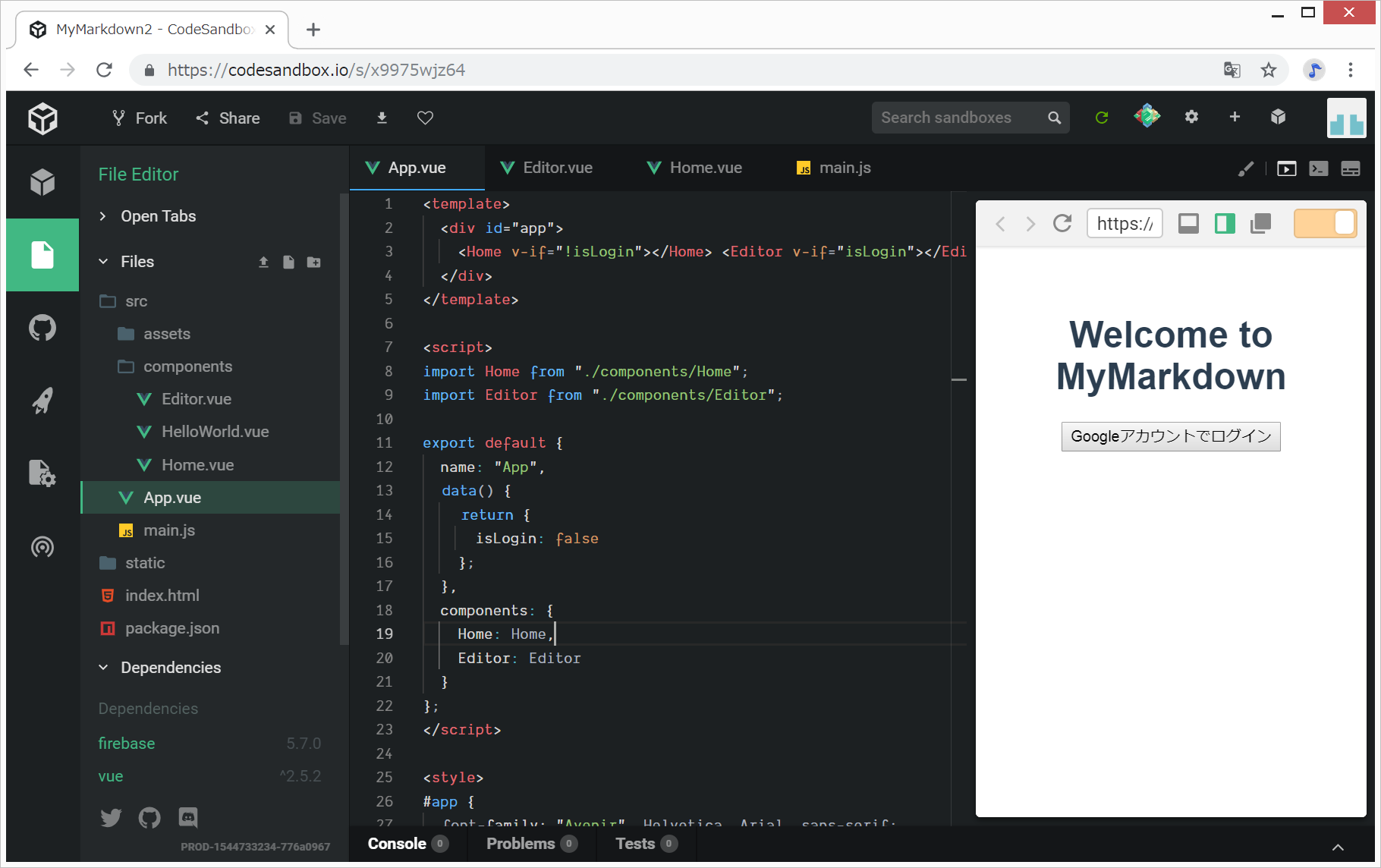
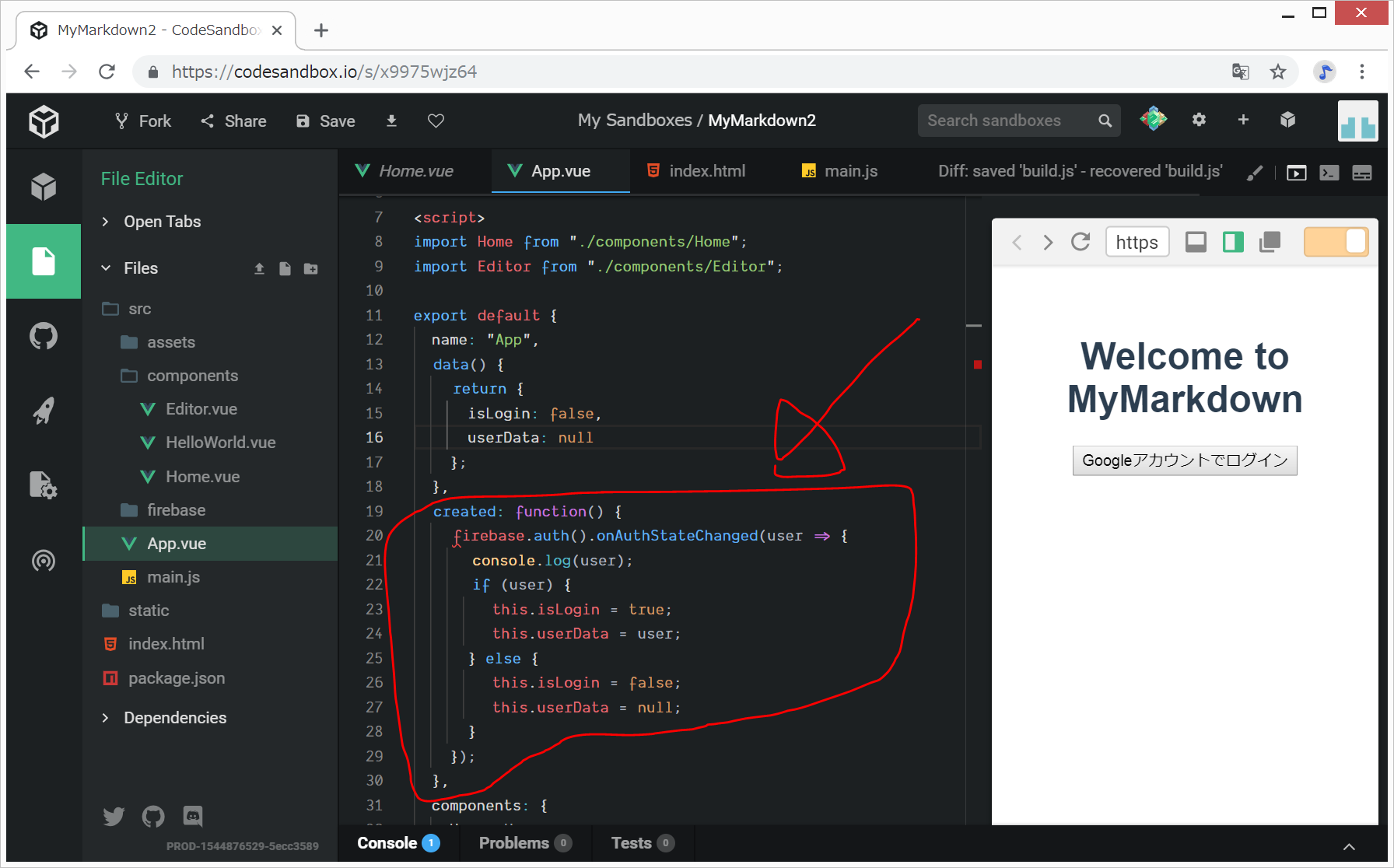
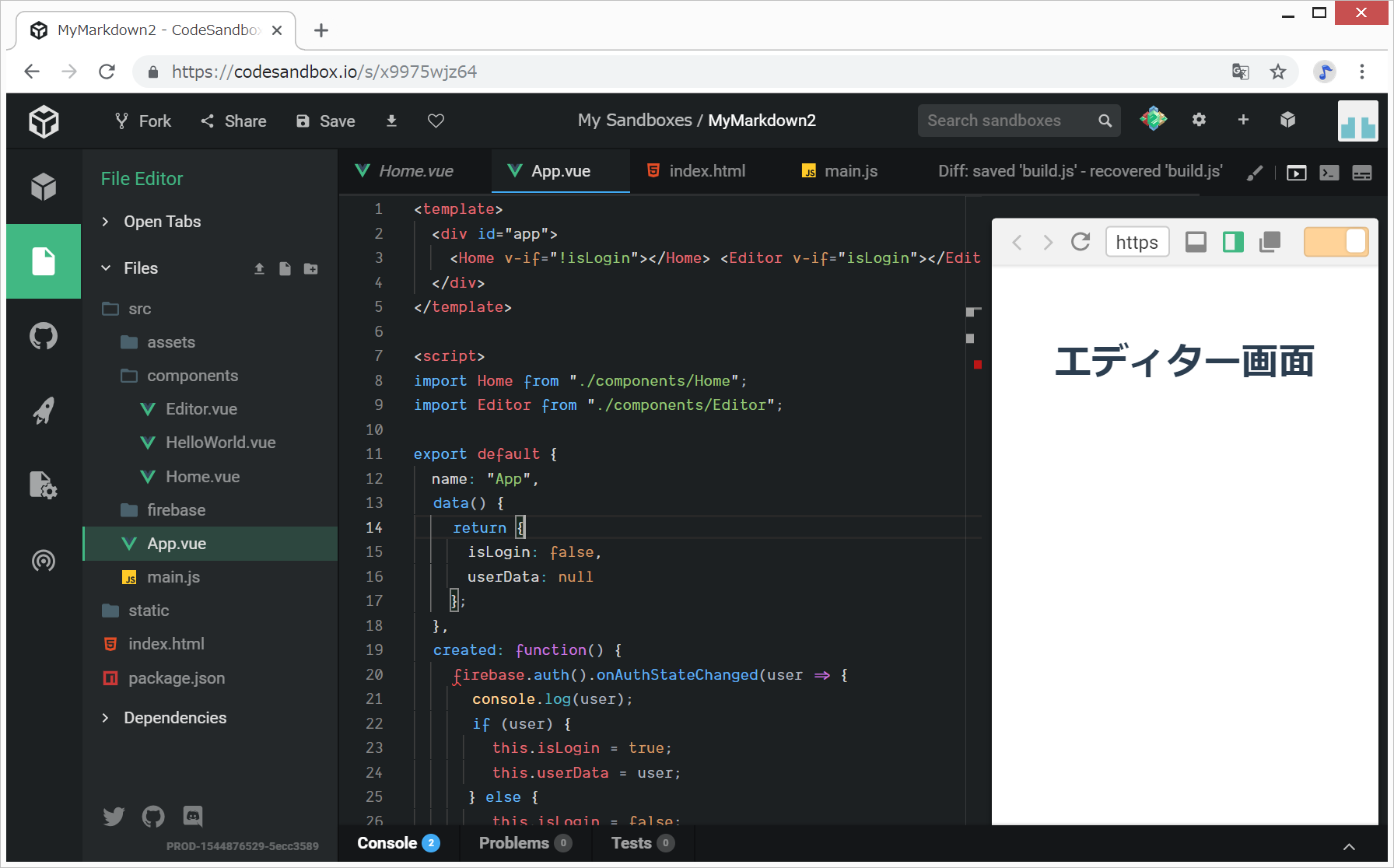
App.vueにおいて、isLoginがtrueかfalseかで、v-ifを使用し、ログインの有無により表示するページを変える。
<div id="app"> <Home v-if="!isLogin"></Home> <Editor v-if="isLogin"></Editor> </div>
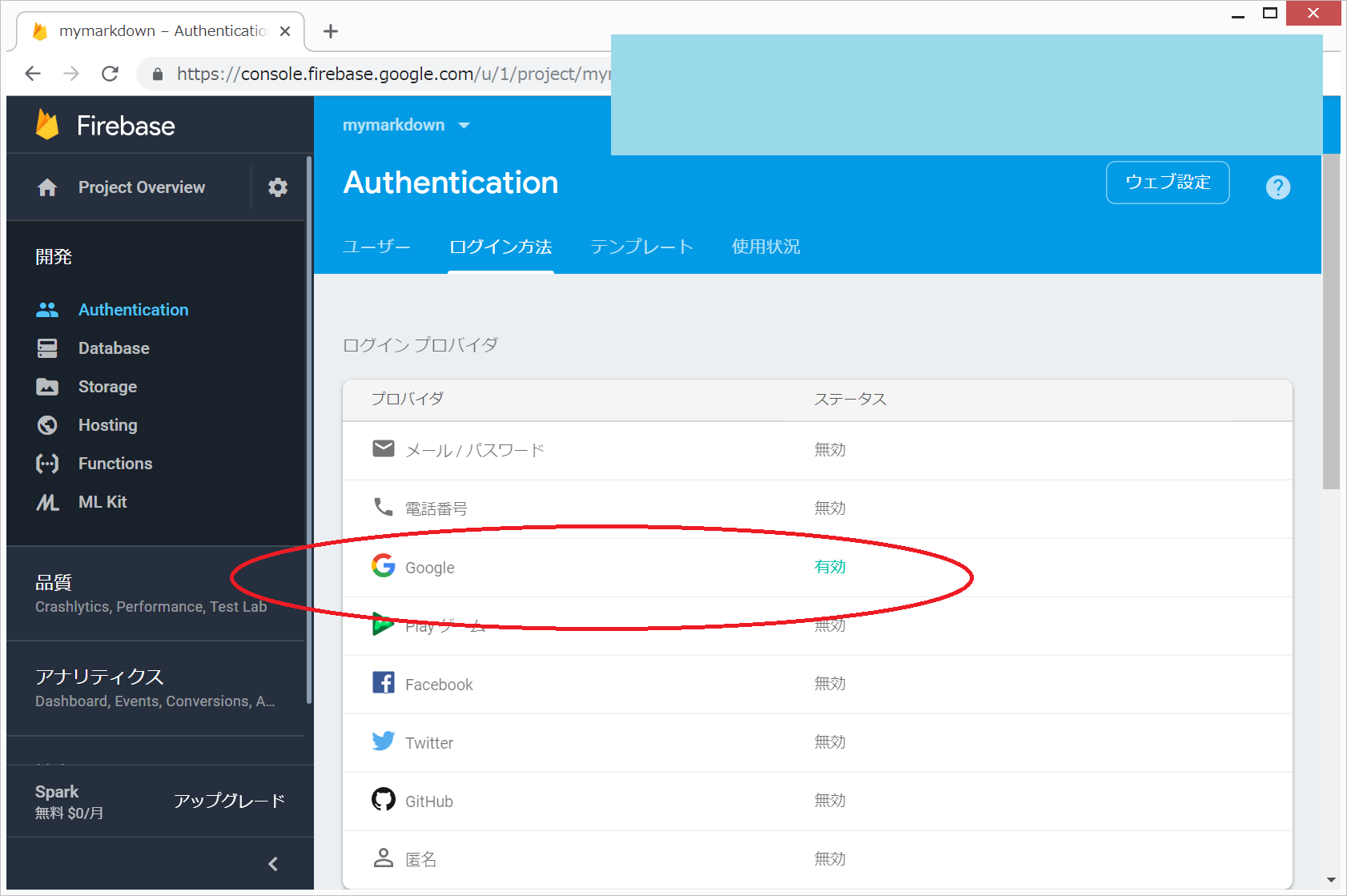
Firebaseの管理画面でAuthenticationタブを開き、「ログイン方法」で、GoogleのステータスをONにする。
Googleログインの実装
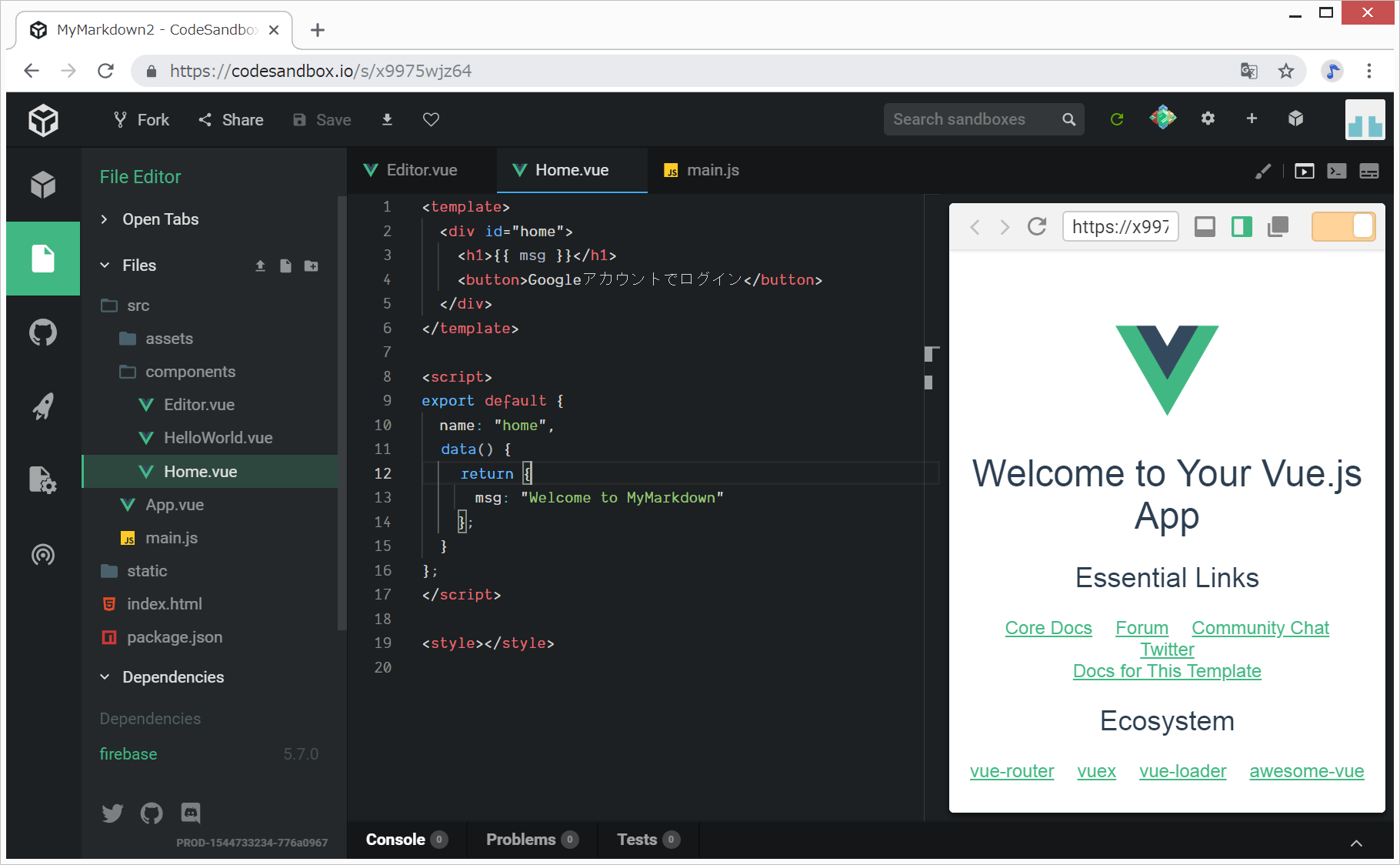
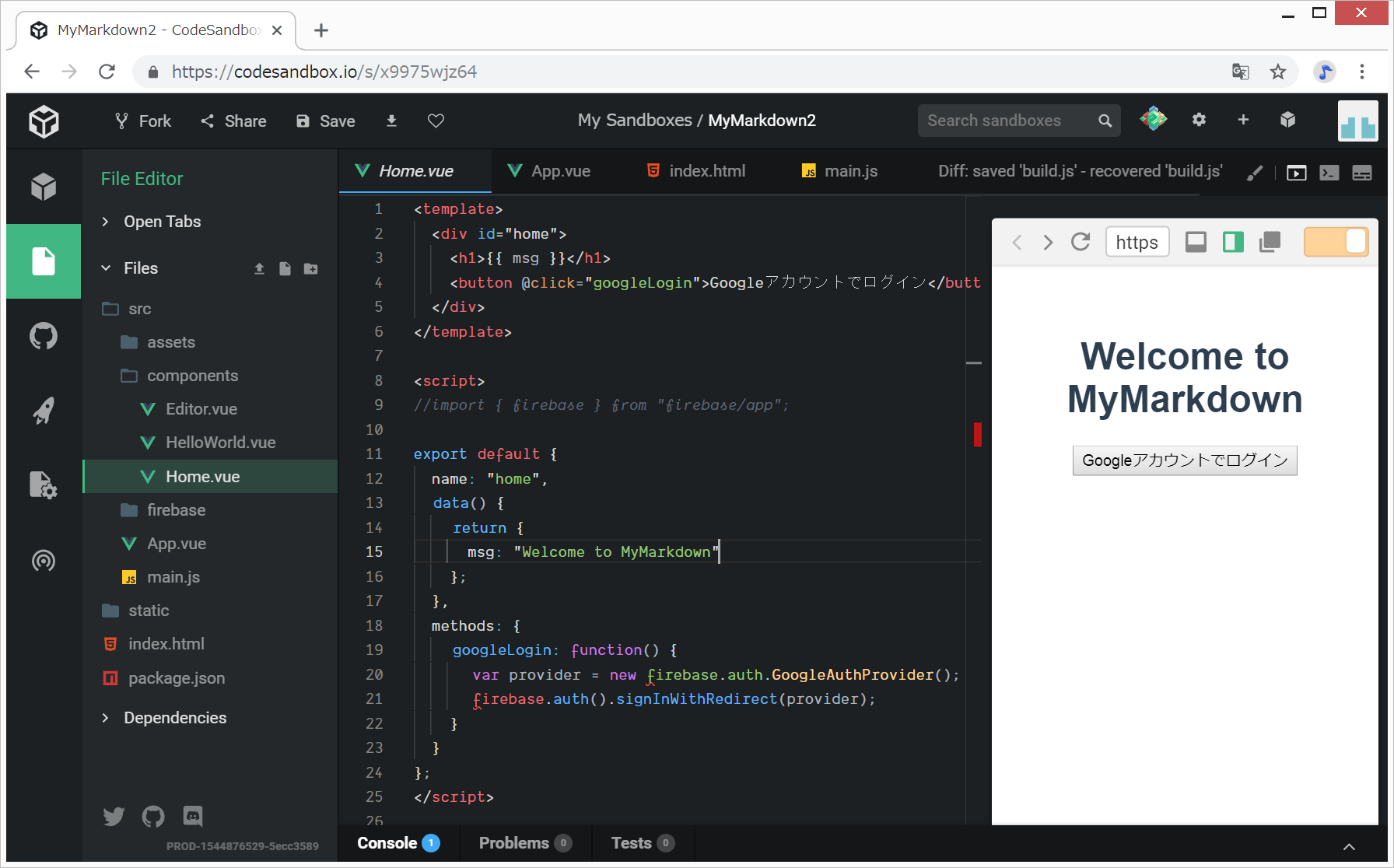
components/Home.vueを編集
これで、CodeSandboxではうまくいかなくて悩んだ。
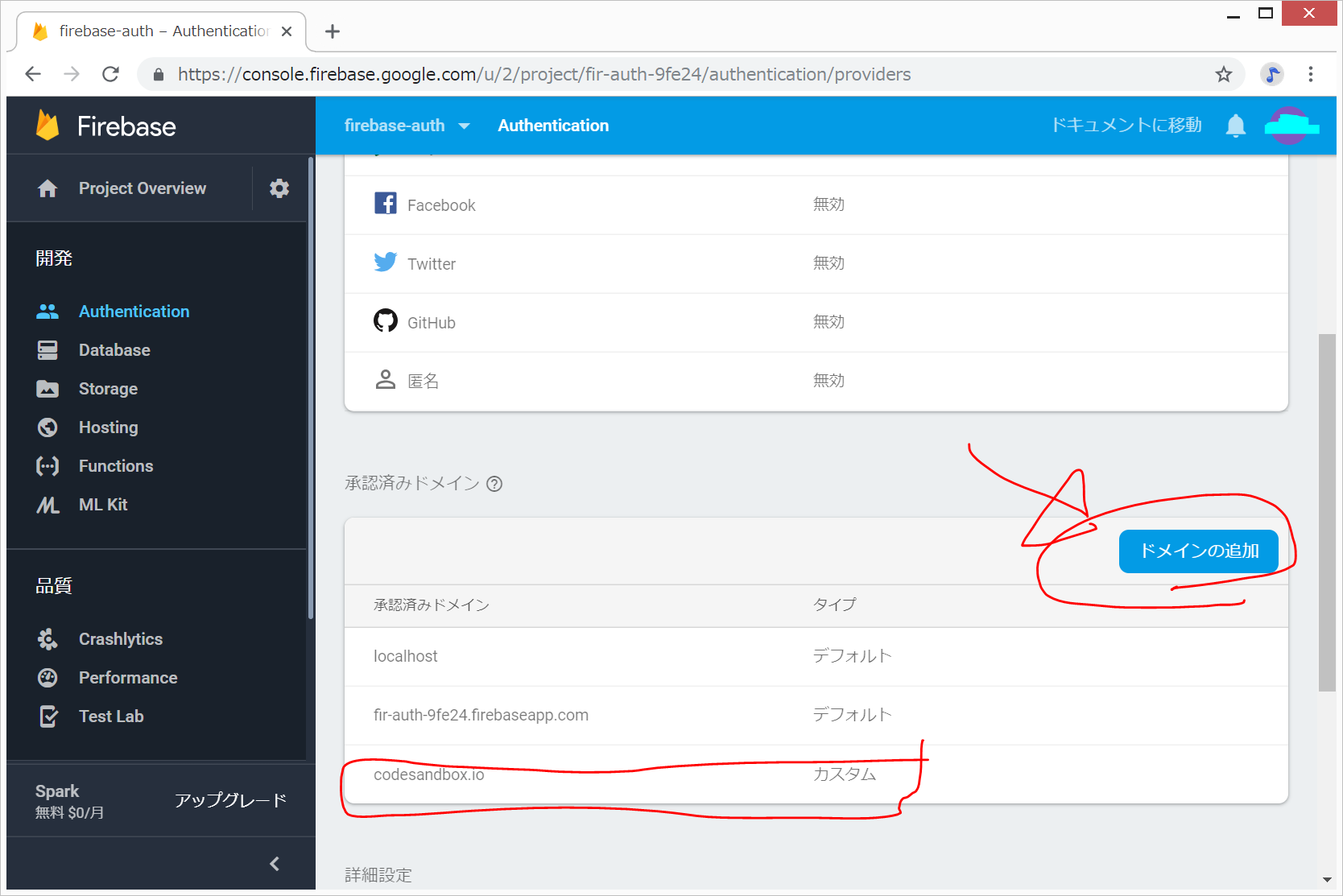
→firebaseのアプリの画面で、Authentication > ルール の下の方で、codesandbox.io (できれば、サブドメインまで入れた方が安全)を、承認済みドメインに追加する必要があった。
すると、Googleログインできるようになり、ログイン後は、Editor画面に移動された。
Firebaseでログイン後のページの表示
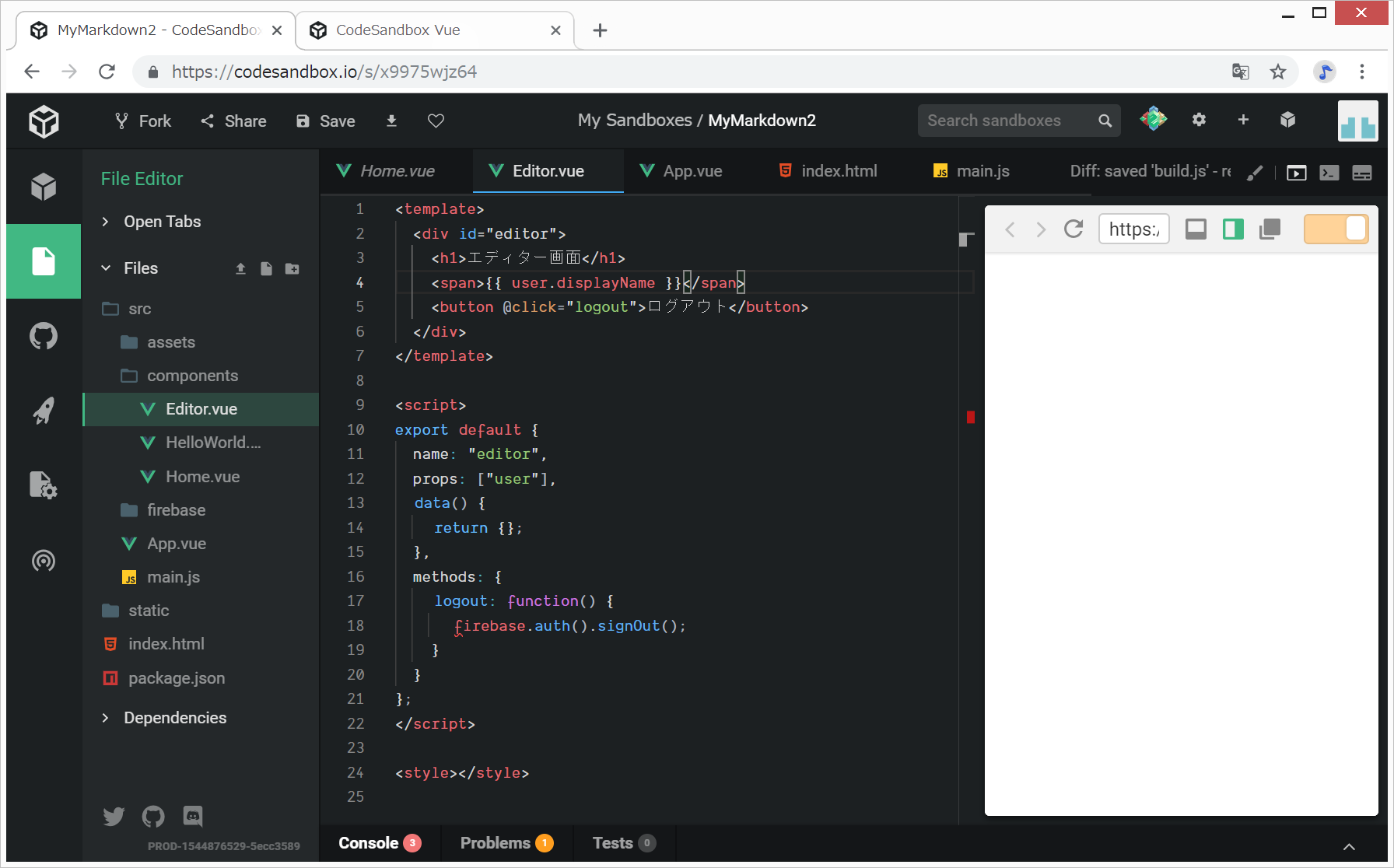
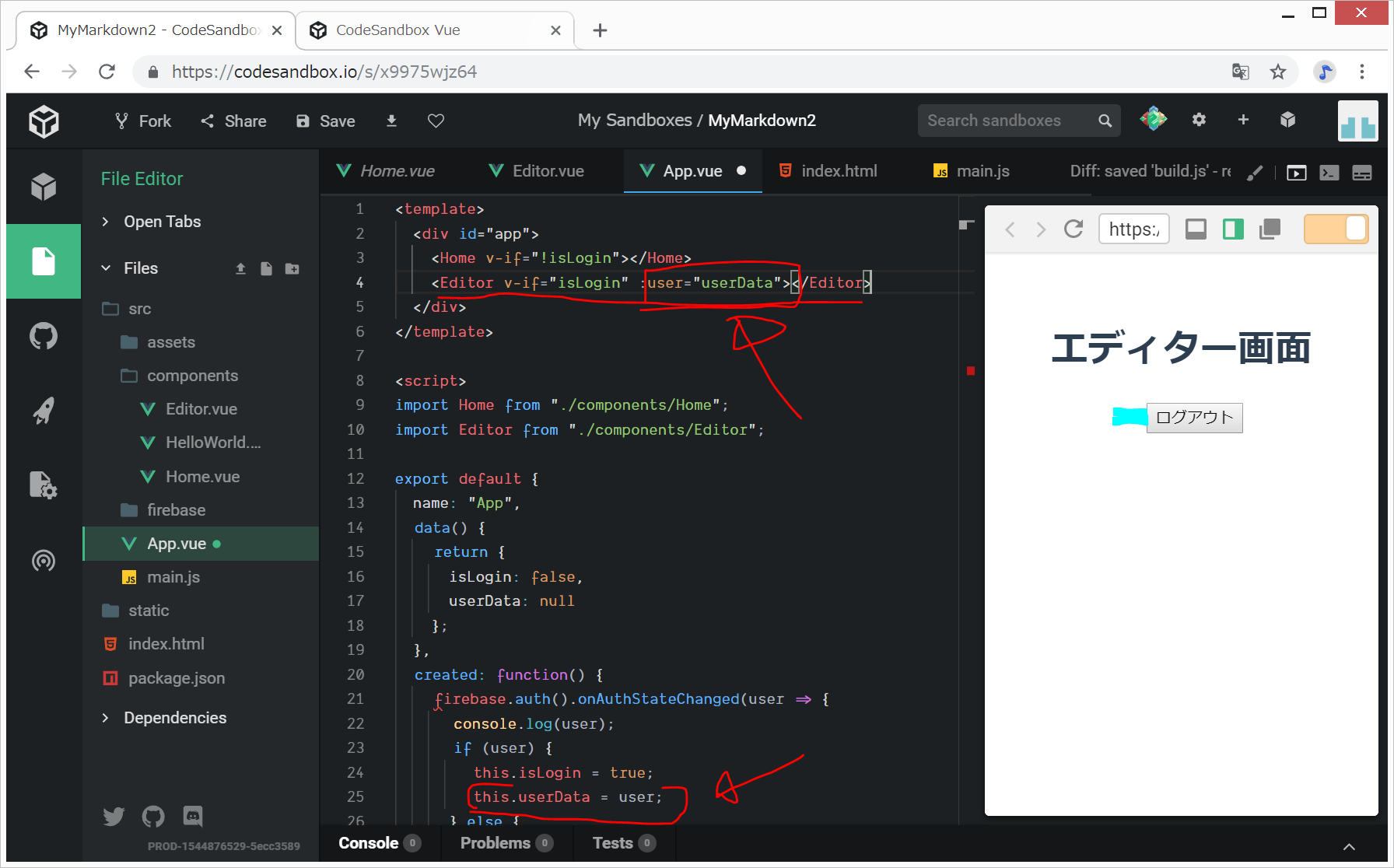
Firebaseにログイン後の、ログインした人のデータは、「user」に格納されているため、App.vueでthis.userData=userにより、userDataに格納し、それを、Editor.vueで受け取る。
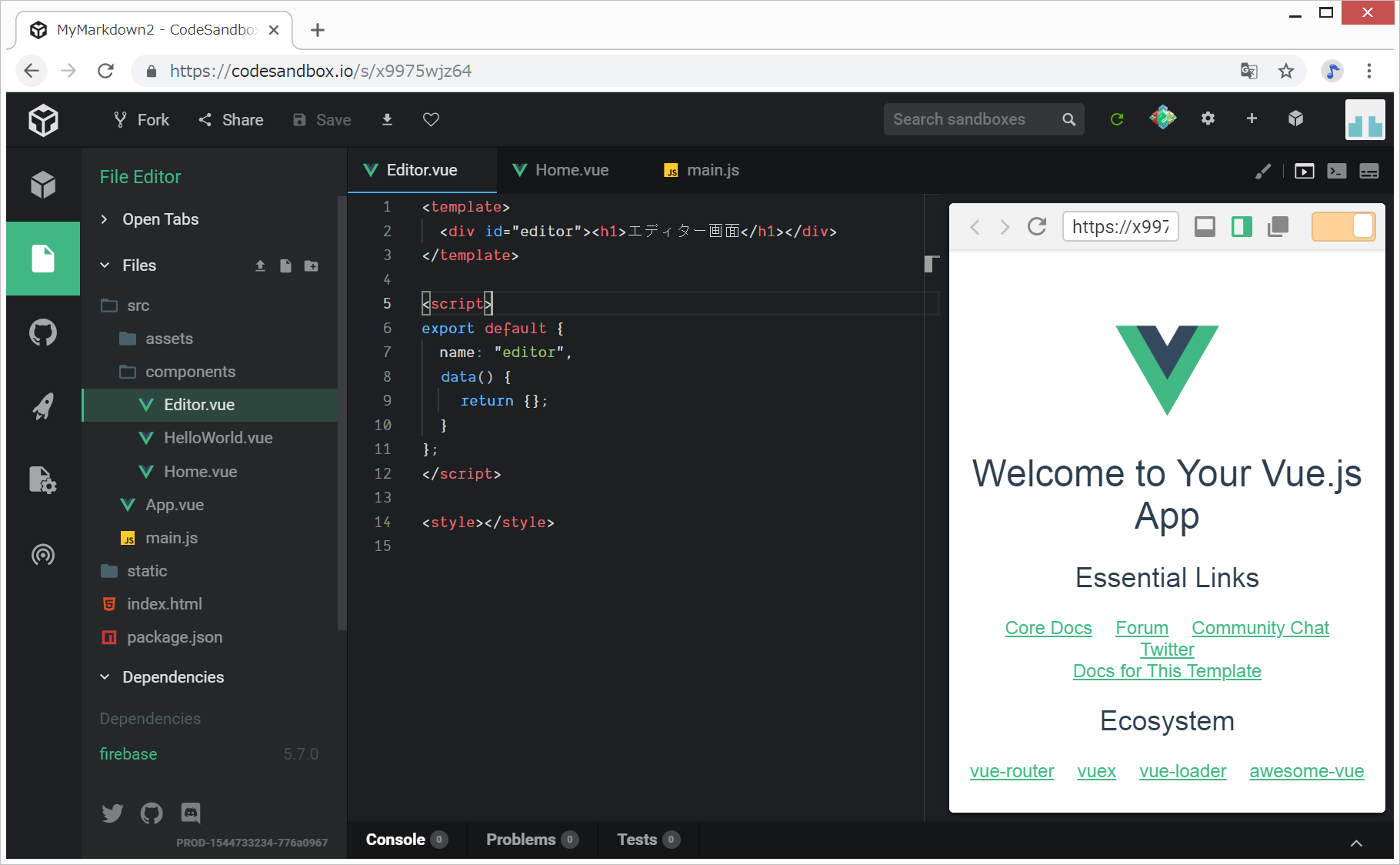
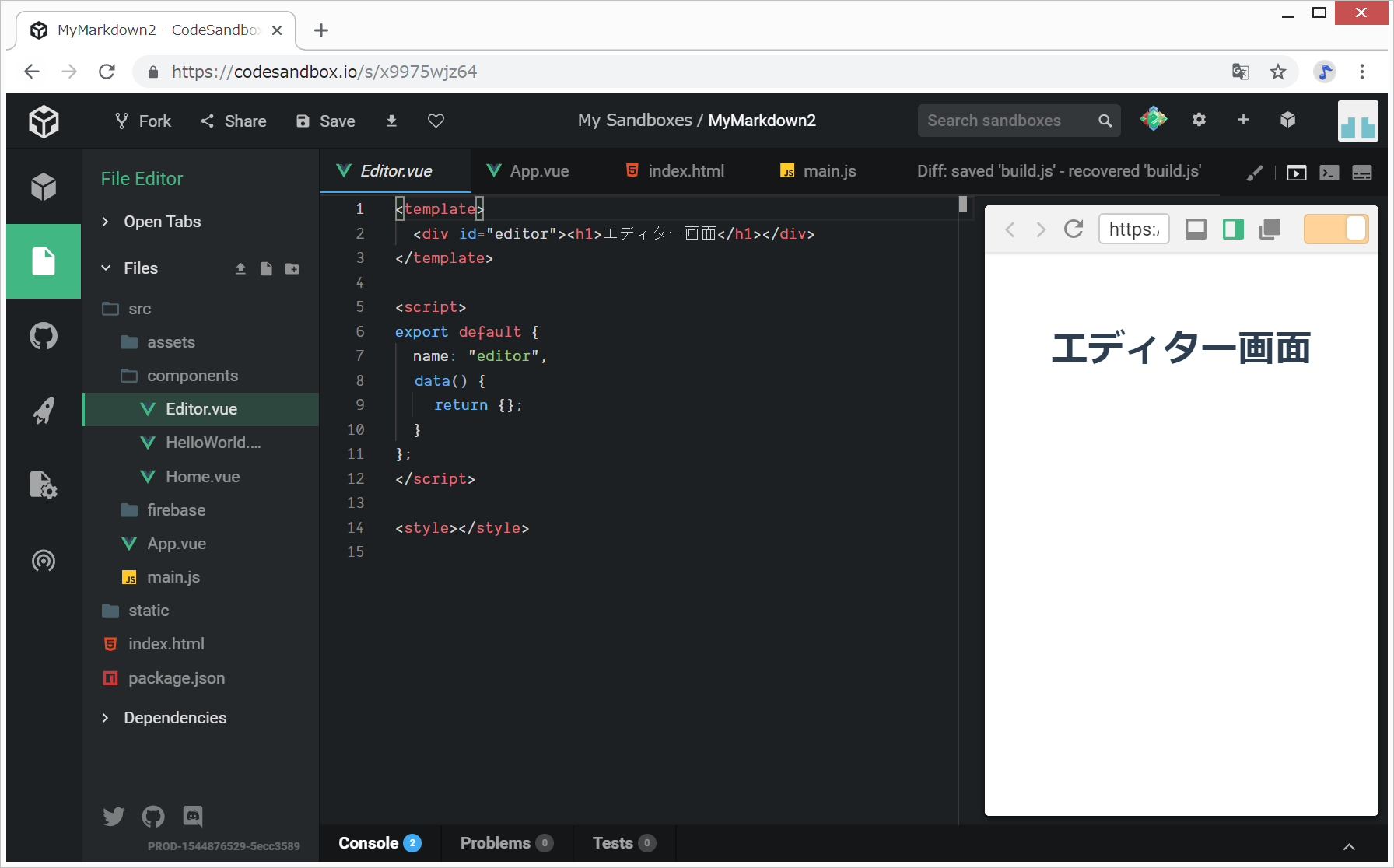
components/Editor.vue
このままではEditor.vueが真っ白なので、App.vueを編集。
<Editor v-if="isLogin" :user="userData"></Editor>
これで、firebaseからApp.vueを介して、Editor.vueにログインした人のdisplayNameが受け渡され、表示することができた。
続きは181215 改訂新版 Vue.jsとFirebaseで作るミニWEBサービスをCodeSandboxで写経してみる(2)へ
ソースコード
Vue.jsとFirebaseの参考リンク
https://codesandbox.io/s/n1rq0x72ll
vue-firebase demo
https://codesandbox.io/s/github/jackabox/vue-firebase-auth
vue-firebase-auth
https://gist.github.com/mickaelandrieu/a66bdf031a3c5fa4caf301504f018904
Vue + Firebase + Auth Demo
メニュー
z_blog:2018:181224_angular_material
https://dev.classmethod.jp/server-side/serverless/flex-layout-angular-material-goodbye-css/
今回写経した本
Vue.js初めての方にお勧めです。