目次
Windows10購入時の設定(2018年12月版)
2018年12月にWindows10パソコンを購入したときの設定方法を、記載させて頂きます。
Windows10購入時の設定のリンク
http://tanweb.net/2016/07/21/9475/
Windows 10を導入したら真っ先に行うべき初期設定を紹介
2018/10/26
http://tanweb.net/2015/08/10/4631/
Windows 10 起動時の面倒なパスワード入力を省略する方法
2018/02/15
http://faq.mypage.otsuka-shokai.co.jp/app/answers/detail/a_id/286916/~/%5Bmicrosoft-ime%28win10%29%5D-文字入力を切り替えするときに「あ」や「a」が画面中央に表示される
Windows10でLinux(Ubuntu)のコマンドを使えるようにするのリンク
Node.jsやpythonの開発環境も
pythonはanacondaとどちらが便利かはまだ試していない
https://qiita.com/Aruneko/items/c79810b0b015bebf30bb
@Aruneko
2018年11月06日に更新
Windows Subsystem for Linuxをインストールしてみよう!
https://qiita.com/GandT/items/d82a88bcbc1c0f47bfb8
@GandT
2018年08月22日に更新
【Docs】Windows Subsyetem for Linux の Ubuntu (Bash on Ubuntu on Windows)導入から Ruby on Rails 開発環境導入までの流れ
https://qiita.com/seitak/items/00e8cd11017cbb3753ac
@seitak
2018年06月30日に更新
WSL (Windows Subsystem for Linux) に仮想開発環境(anyenv)を構築する
https://qiita.com/kikunantoka/items/534c86f2c098b00fdfb1
@kikunantoka
2016年05月03日に投稿
anyenv上のrbenvでRubyのバージョンを最新化する
anyenvではなく、asdfがよいか?
https://qiita.com/kikuchi_kentaro/items/d951fa7ca7c9c29a77dc
@kikuchi_kentaro
2018年12月07日に更新
各言語環境を Linux (WSL) に asdf で構築
Windows10で仮想環境Hyper-Vに関するリンク
https://forest.watch.impress.co.jp/docs/serial/win10tips/1150689.html
Windows 10上でWindows 10無料試用版やUbuntuを動かそう! 「Hyper-V」のクイック作成でお手軽仮想マシンを作る
清水 理史2018年11月5日 06:45
http://www.atmarkit.co.jp/ait/spv/1807/05/news028.html
2018年7月5日
Tech TIPS:
Windows 10のHyper-VでLinuxの仮想マシンを作成する
https://qiita.com/anikundesu/items/7ecf20b7e8a60f8439a8
@anikundesu
2018年02月18日に更新
Docker for WindowsをWindows10 Proにインストール
http://www.vwnet.jp/windows/etc.asp#Windows_10
Windows にまつわる e.t.c.
Windows10 Proを購入した後の私の手順(2018年12月)
- Edgeが開くので、Chromeをインストールして、デフォルトアプリに設定
- こちらのサイトを見ながら、「半角/全角」変更時に画面中央に表示が出ないように設定
- http://tanweb.net/2016/07/21/9475/ に従いながら設定していく
- 自分のPCのバージョン Windows10 Pro 1803
- https://smartasw.com/archives/20892322.html コルタナを削除 は後で。(リカバリーディスクを作成した後で)
- http://tanweb.net/2016/10/04/10382/ Windows 10 起動時の面倒なパスワード入力を省略する方法 netplwiz
- Windows10ではコントロールパネルと設定が異なるらしい。。。
- http://tanweb.net/2018/09/25/23277/ 勝手に再起動を防止。最大で18時間しか設定できない。
- https://togeonet.co.jp/post-7032#toc3 Windows Updateを手動更新(Windows10 Pro)
- http://tanweb.net/2018/07/10/21962/ ファイルの拡張子を表示
その後の手順(1)
- https://loumo.jp/wp/archive/20170802120001/ 旧ペイントの代わり Paint.NET
- sony music center
- visualstudiocode
- Microsoft Officeインストールまでは、LibreOffice
その後の手順(2)
- 再起動後、Windowsストアから、Ubuntu 18.04 LTSをインストールした。10分くらいかかったかも。。。
- 以下を入力
sudo sed -i -e 's%http://.*.ubuntu.com%http://ftp.jaist.ac.jp/pub/Linux%g' /etc/apt/sources.list
- さらに以下を入力(10分くらいかかる。)
sudo apt update sudo apt upgrade
- vimとgitをインストール
sudo apt install vim-nox sudo apt install git
gitは既にインストールされていたようである。
その後の手順(3)
Node.jsのインストール(とバージョン管理)のために、asdfをインストール
https://qiita.com/kikuchi_kentaro/items/d951fa7ca7c9c29a77dc
https://github.com/asdf-vm/asdf
git clone https://github.com/asdf-vm/asdf.git ~/.asdf sudo apt-get install -y automake autoconf libreadline-dev libncurses-dev libssl-dev libyaml-dev libxslt-dev libffi-dev libtool unixodbc-dev
このあといろいろやったが、asdf –version してもだめだった。PATHの設定方法がわからない。
あきらめて、anyenvでいく。
https://qiita.com/seitak/items/00e8cd11017cbb3753ac
git clone https://github.com/riywo/anyenv ~/.anyenv
$$ vi ~/.bashrc (エディッタなら何でも OKです)
最後の行に以下を追加
# anyenv setting
export PATH=${PATH}:${HOME}/.anyenv/bin
eval "$(anyenv init -)"
vi 難しすぎ
https://eng-entrance.com/linux-vi-base
それでもできない。PATHが通っていないみたい。。。
解決。
exec $SHELL -lを入力して、「シェルをリフレッシュ。」しないといけなかったらしい。。。そんなの忘れていました。。。Linux難しすぎ。
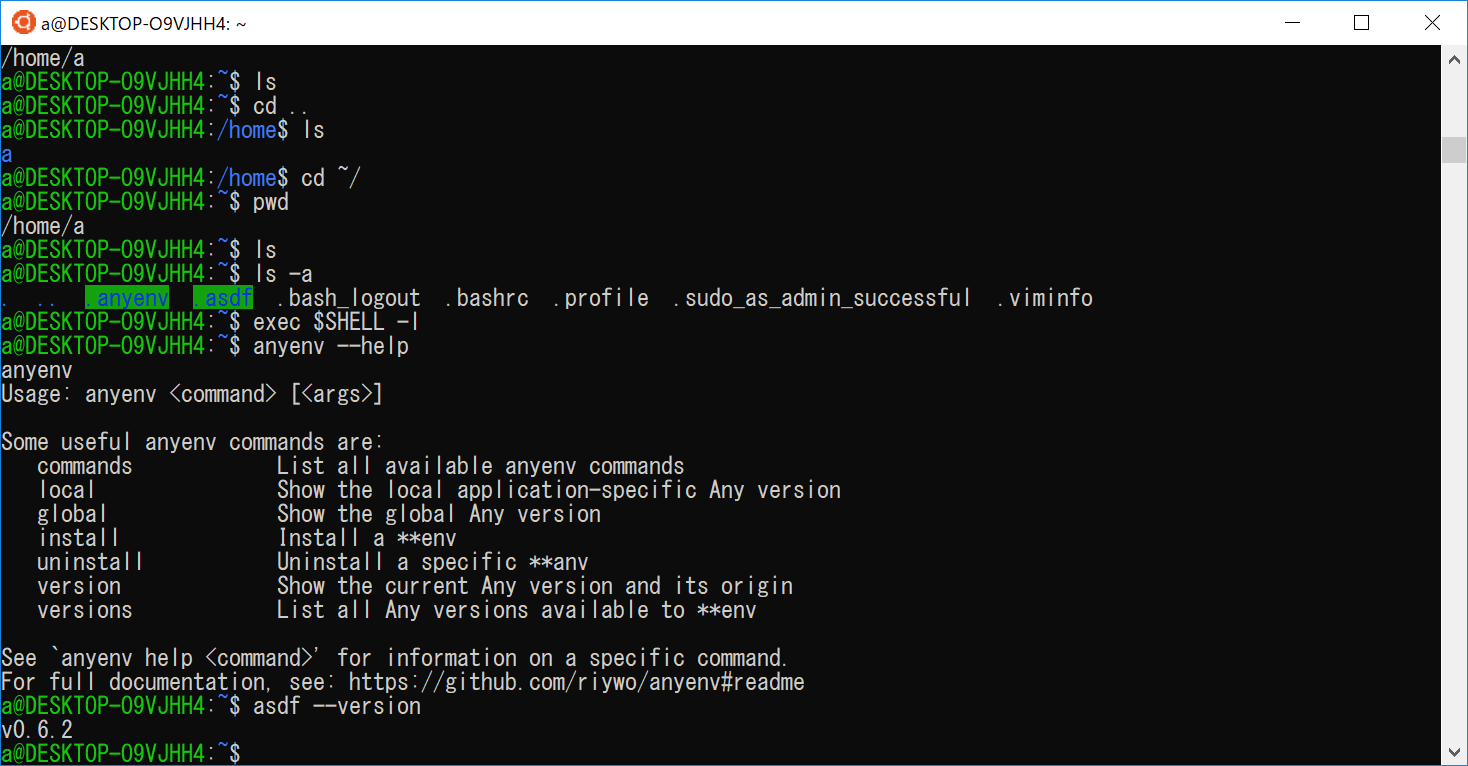
exec $SHELL -l
これの後、anyenv –help などが動くようになった。
asdf –version
も、ちゃんと実行できた。
やっぱりasdfでいく方針とする。
https://qiita.com/kikuchi_kentaro/items/d951fa7ca7c9c29a77dc
Linuxのメモ帳アプリviの使い方
超絶難しいです。素人にはお勧めできません(私には無理)が、Pathの設定のときだけは使わざるをえません。
i 文字を挿入 Esc 何かの切り替え :wq! + Enter 強制保存して終了
WSLの注意点
https://kledgeb.blogspot.com/2016/11/wsl-60-windowsubuntu.html
WSL その60 - WindowsアプリからUbuntu環境内のファイルを決していじってはならない
https://www.clear-code.com/blog/2017/11/8.html
Windows 10のWindows Subsystem for Linux(WSL)を日常的に活用するAdd Starsnaka72
その後の手順(4)
今度こそ、asdf下で、Node.jsをインストール
https://qiita.com/kikuchi_kentaro/items/d951fa7ca7c9c29a77dc
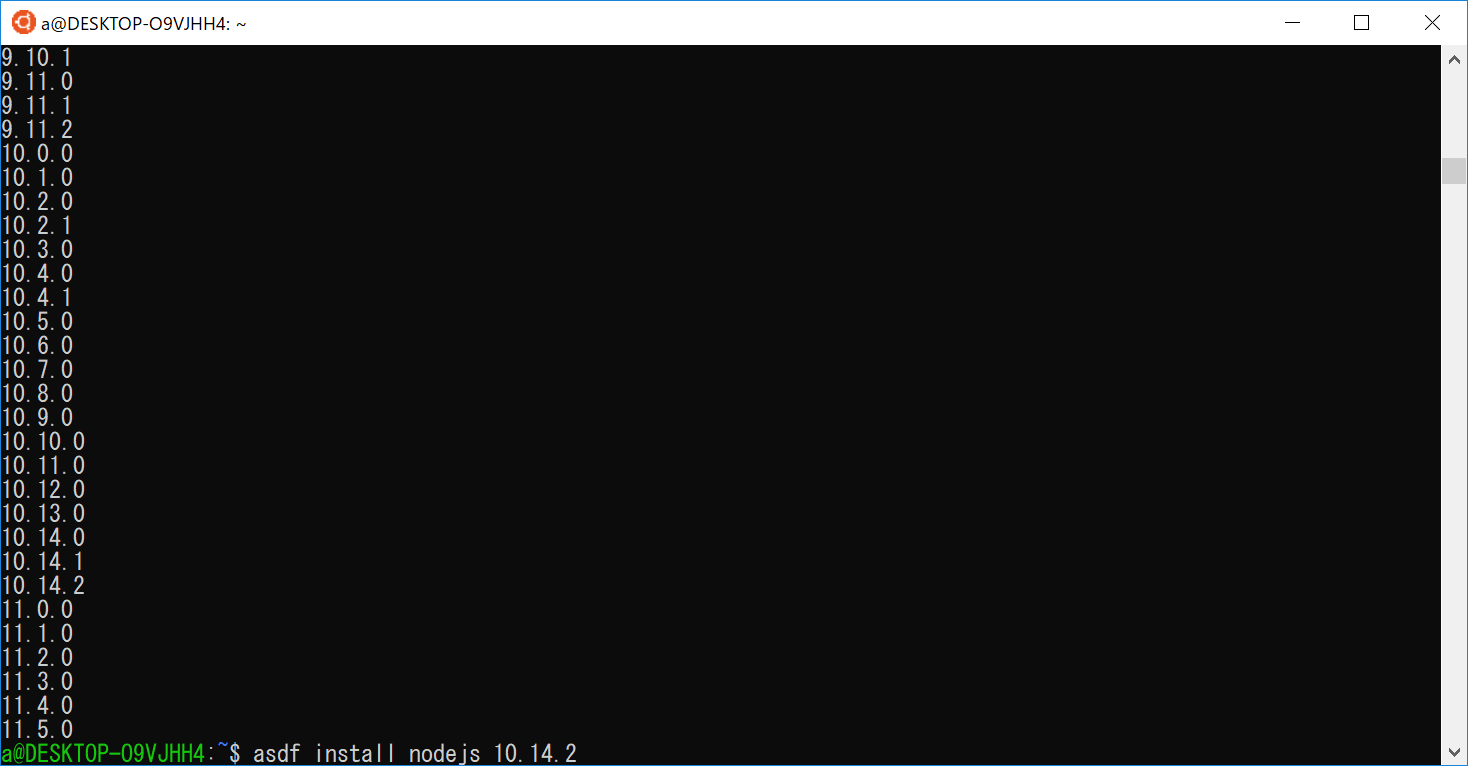
asdf plugin-add nodejs asdf list-all nodejs asdf install nodejs 10.14.2
2018年12月現在、https://nodejs.org/ja/ を見ると、v10.14.2 LTSが推奨版とのことなので、これをインストールした。。。かった。。。
asdfあきらめて、anyenvかな、、、
https://qiita.com/seitak/items/00e8cd11017cbb3753ac
@seitak
2018年06月30日に更新
WSL (Windows Subsystem for Linux) に仮想開発環境(anyenv)を構築する
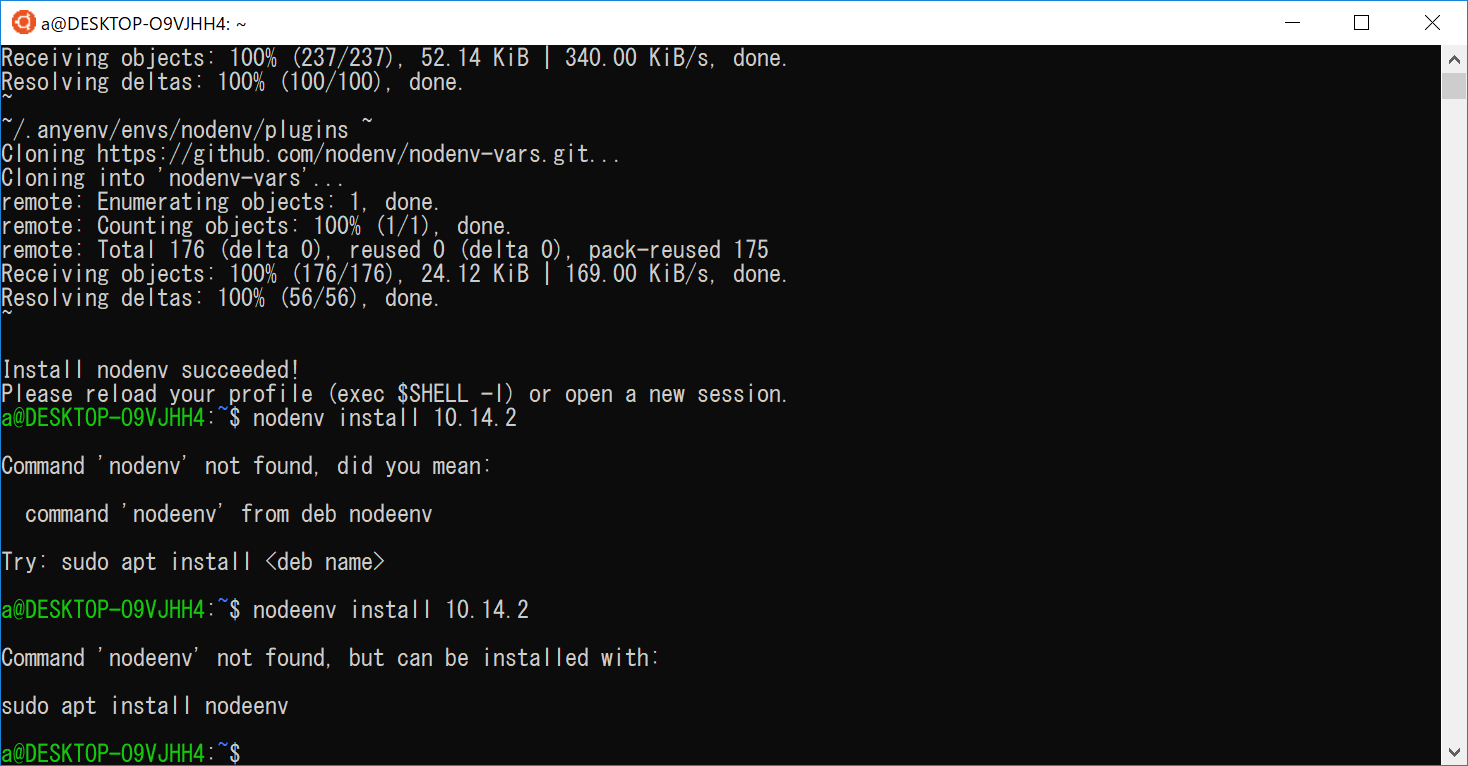
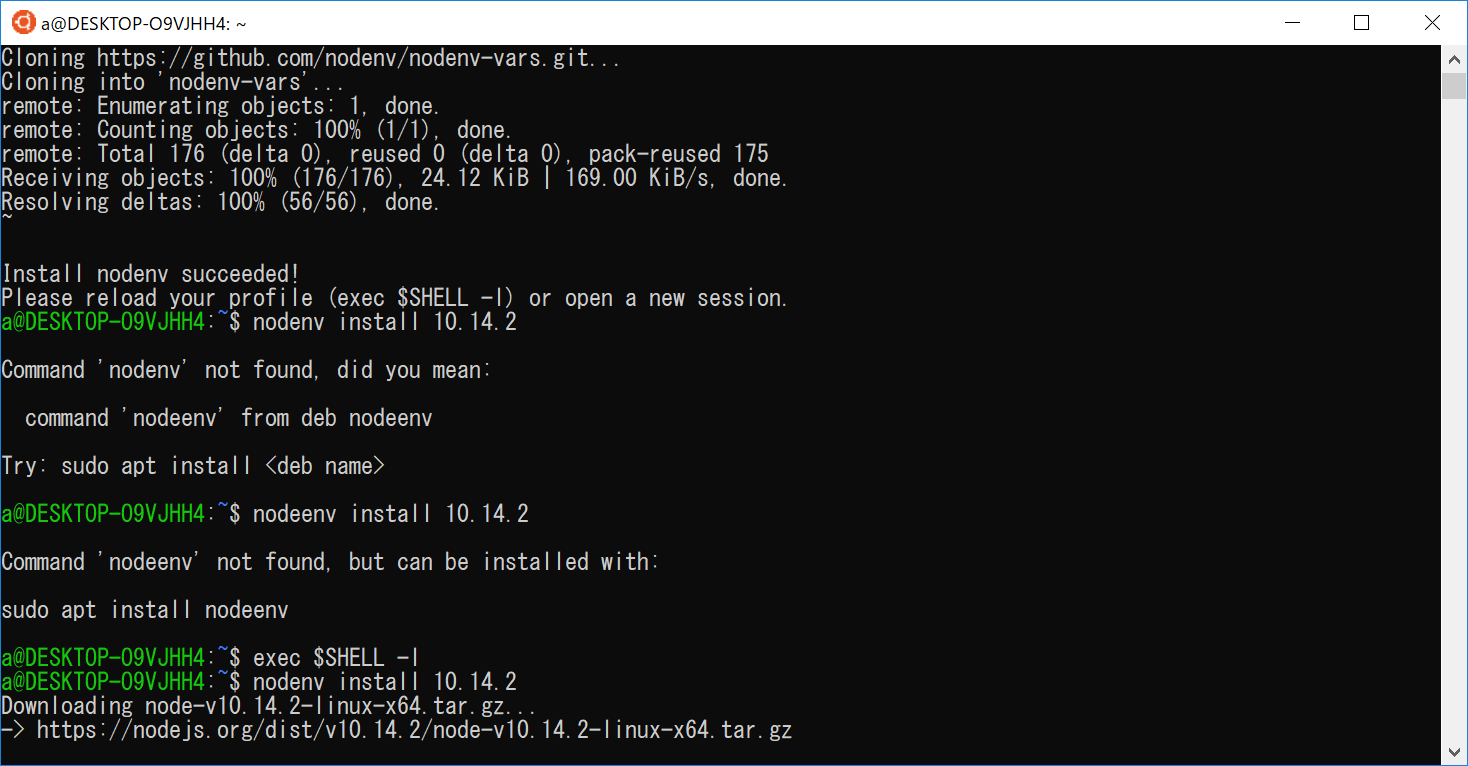
その後の手順(5) anyenvでnodenvをインストール
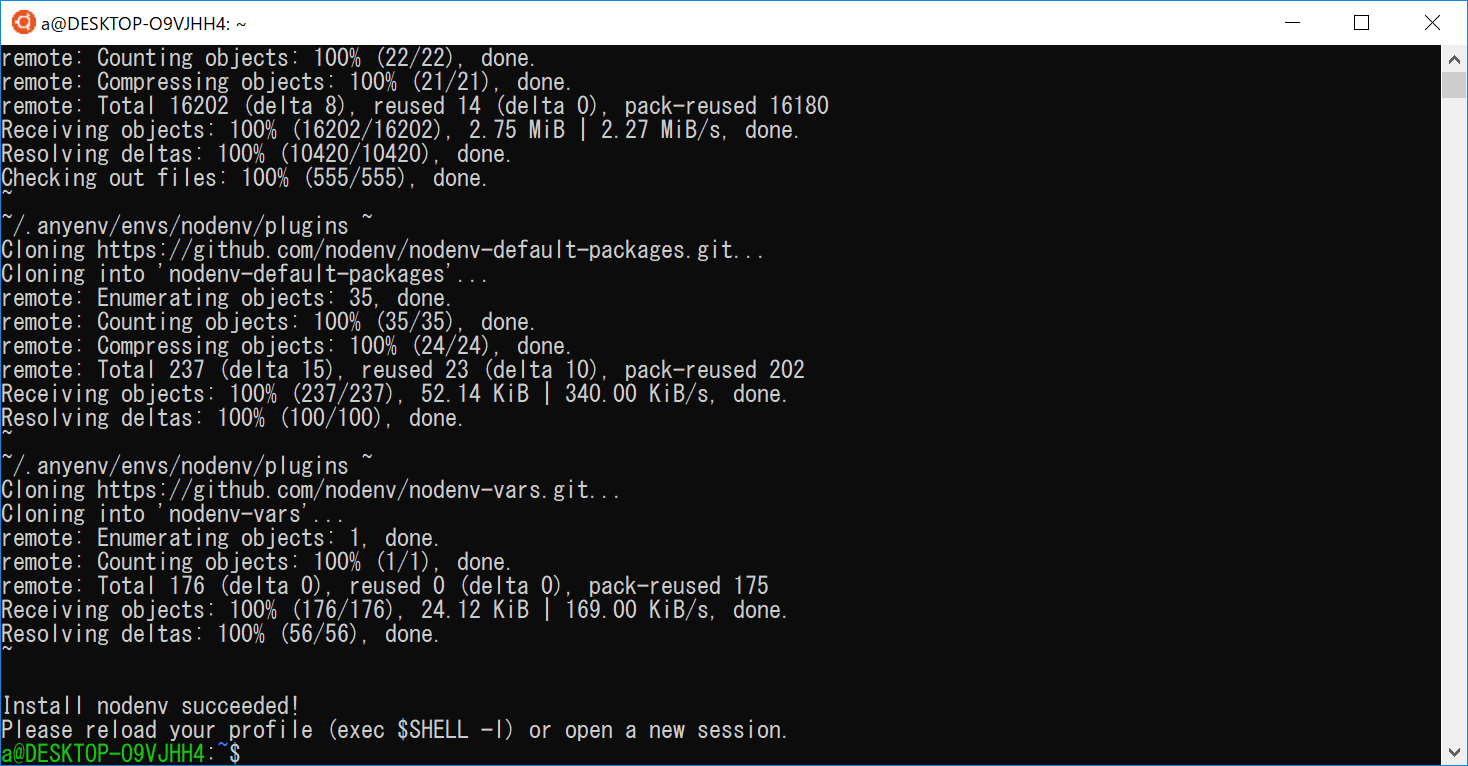
anyenv install nodenv
nodenv install 10.14.2
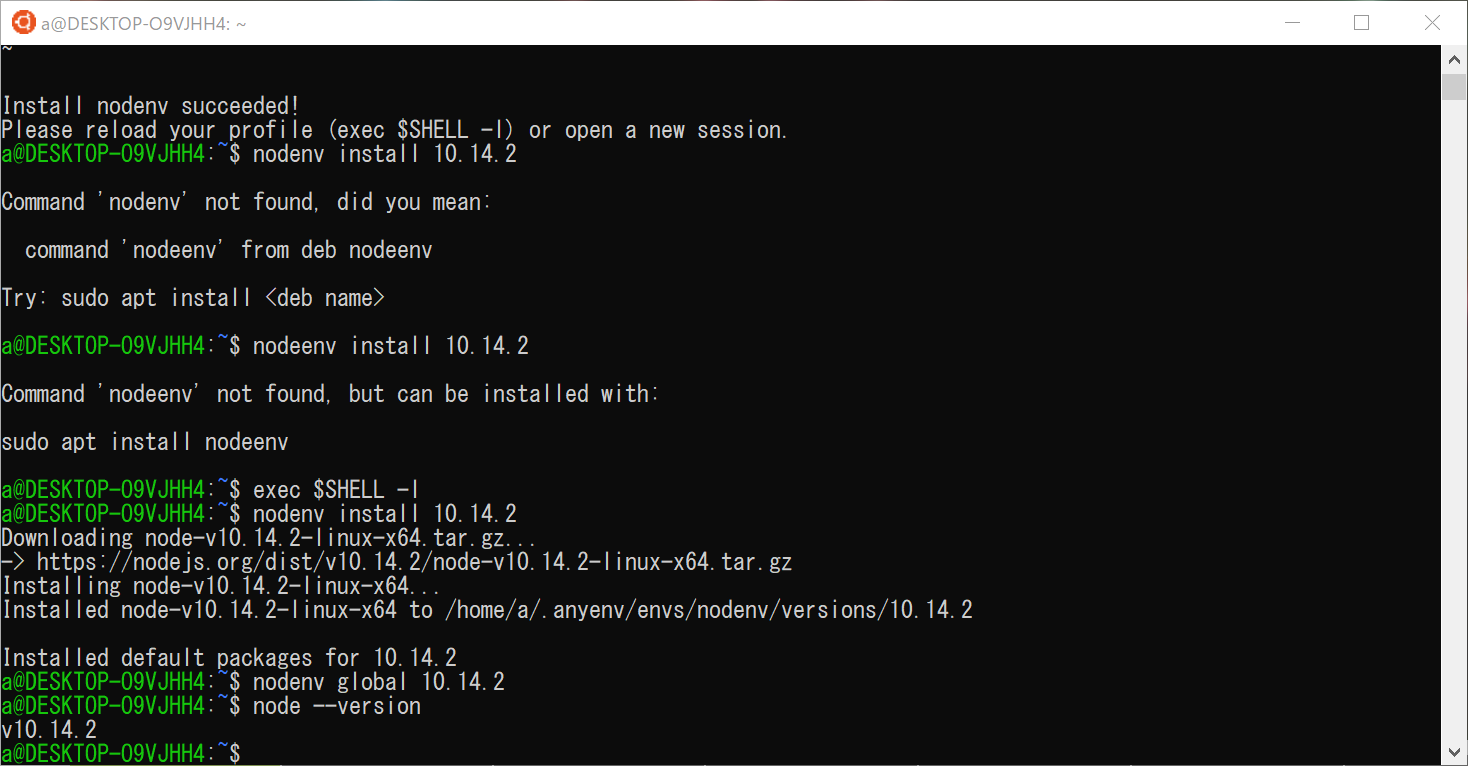
exec $SHELL -l nodenv install 10.14.2

ちゃんとNode 10.14.2のインストールが始まったようである。
nodenv global 10.14.2 node --version
これで、Node 10.14.2がインストールされた。
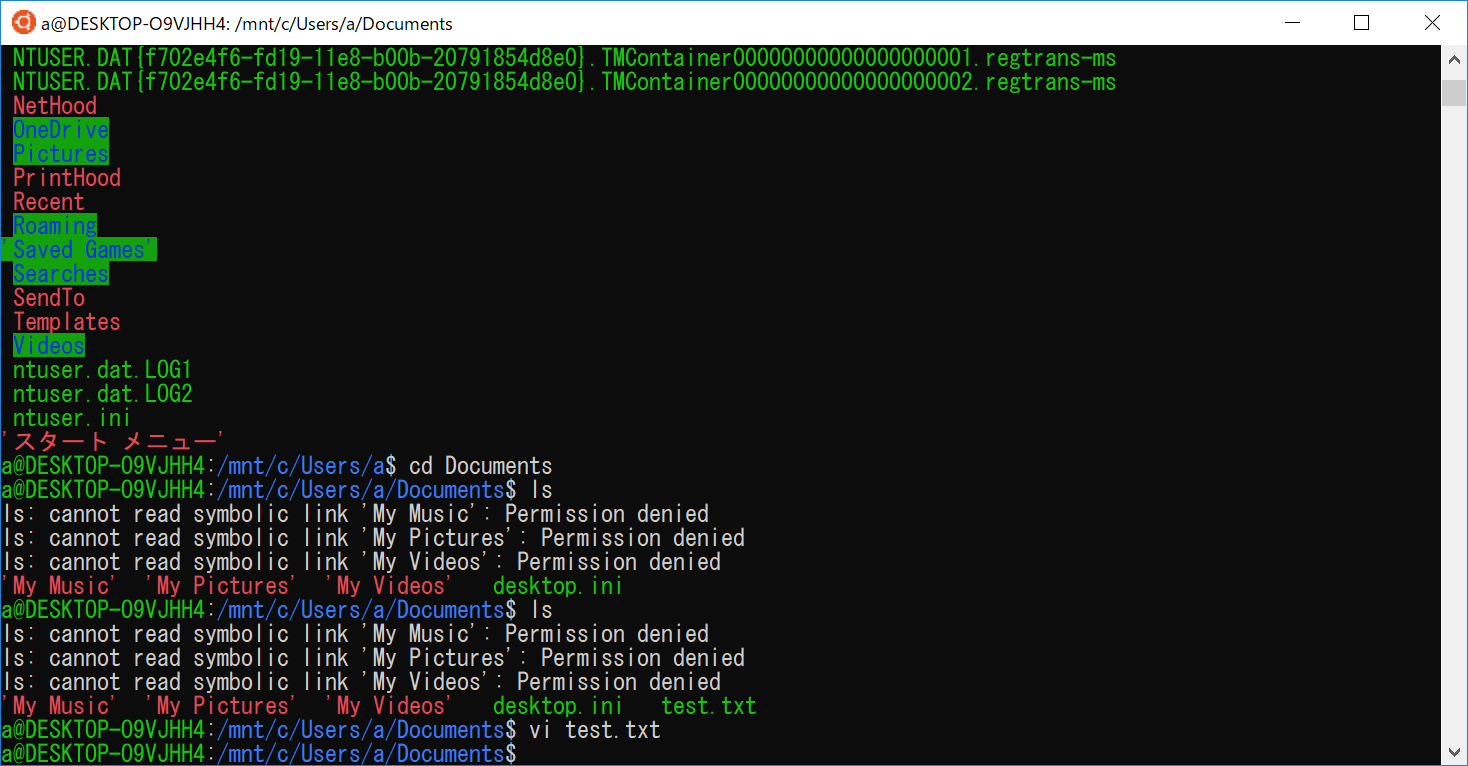
WSL(Windows Subsytem for Linux)でWindowsとUbuntuでファイル共有
https://qiita.com/chez_sugi/items/fd2e5c39010daa858406
によると、
Windowsの、 C:\User\you\Documents
と、
Ubutuの、 /mnt/c/Users/you/Documents
が同じフォルダになるとのこと。
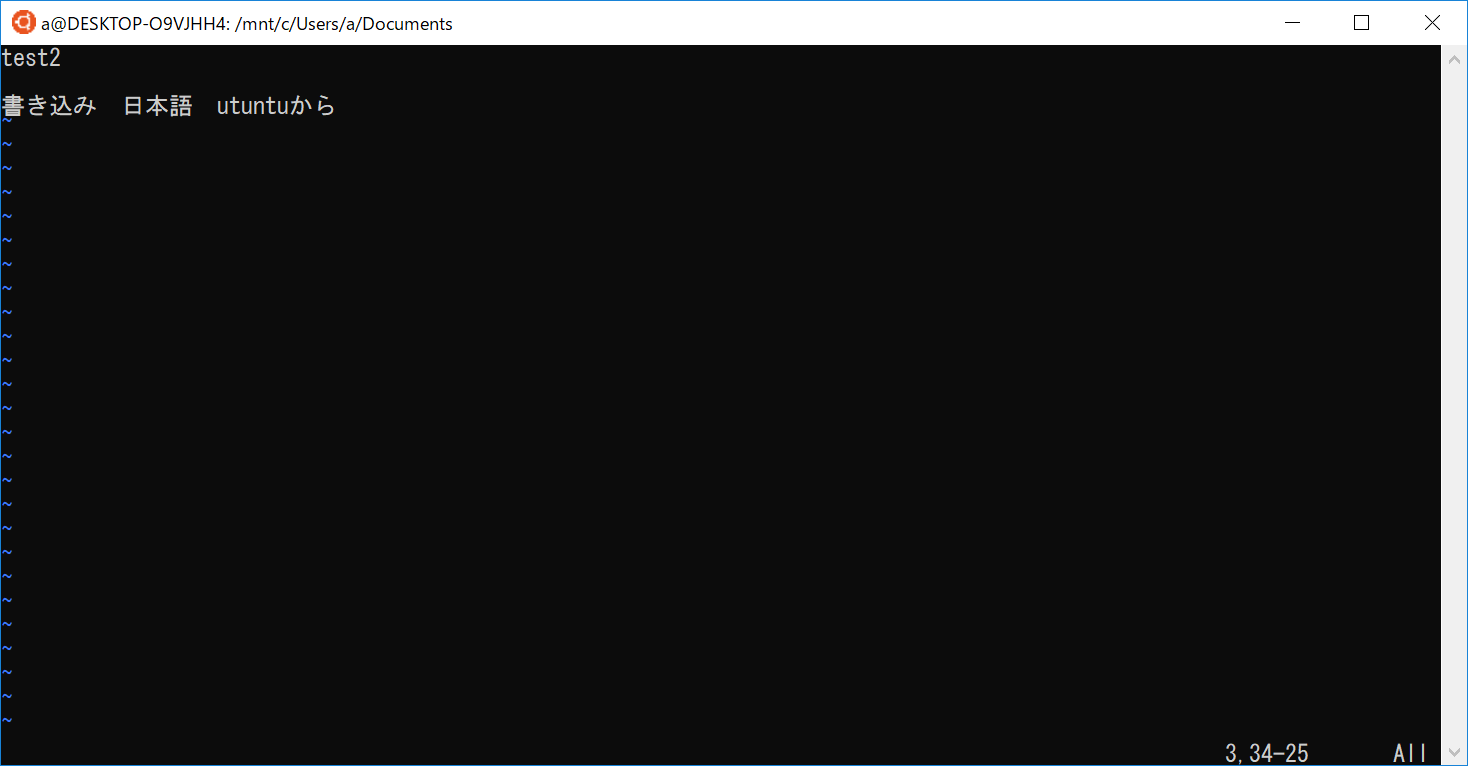
試してみた。
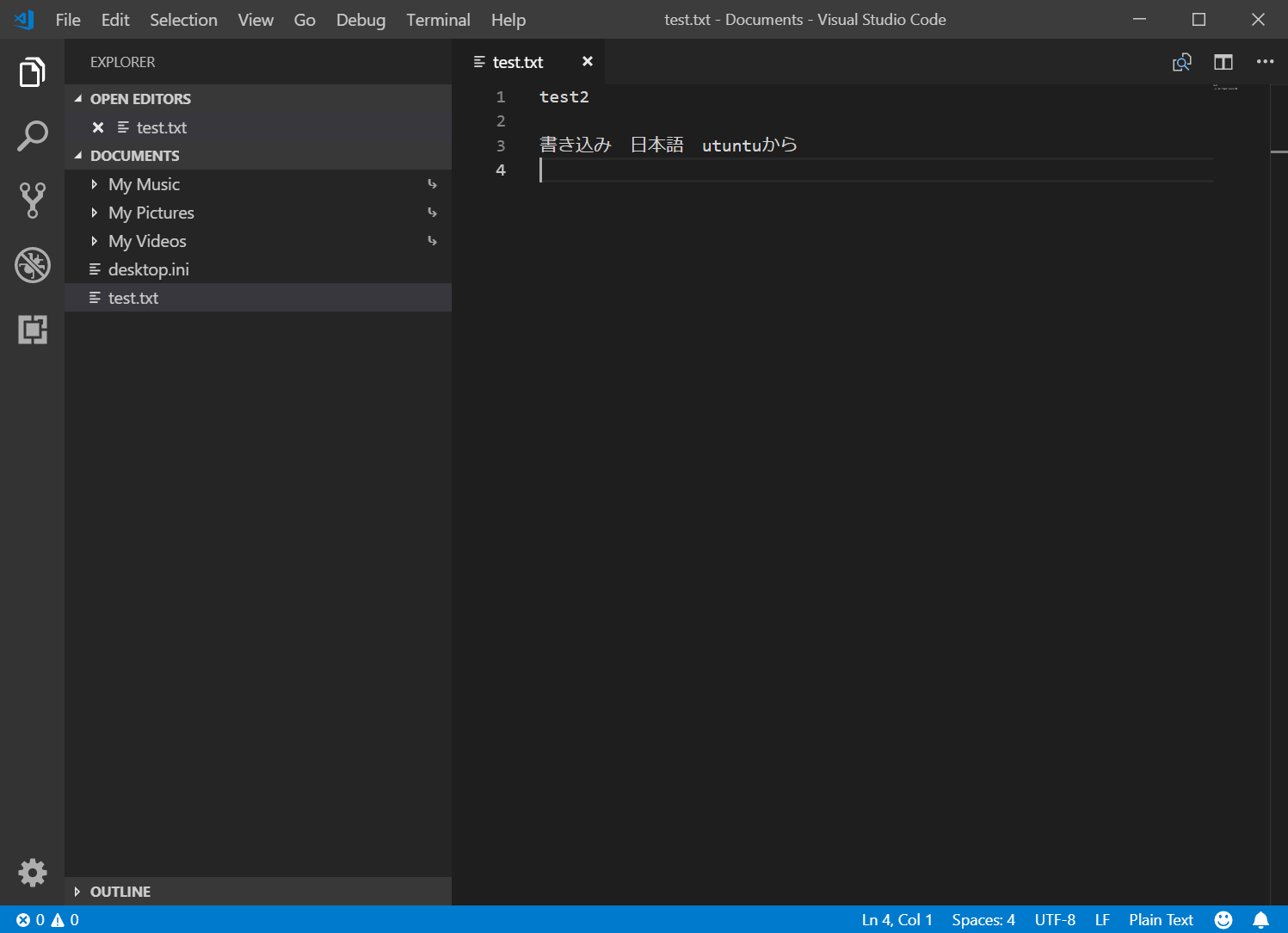
Windows側(VisualStudioCodeで開いている)

やはり、Ubuntu側でテキストファイルなどを作成するくらいなら、Windowsとファイル共有してWindowsの方で編集したい!(そういうことがあるのかどうかは不明だが、、、)
http://my-web-site.iobb.net/~yuki/2018-03/soft-tool/wsl-vscode/
WSL(Ubuntu)のC++開発環境を Visual Studio Codeで構築
https://qiita.com/takutoki/items/021b804b9957fe65e093
@takutoki
2017年12月25日に投稿
.bash_profileと.bashrcのまとめ
https://qiita.com/yutat93/items/b5bb9c0366f21bcbea62
@yutat93
2017年07月06日に更新
【初心者向け】エイリアスの設定方法
ファイル共有の初期設定
WSLのUbuntuで以下を入力。
なお、Windowsのユーザ名、Ubuntuでのユーザ名もaとする。
pwd cd /mnt/c/Users/a/ sudo mkdir a cd a
これで、
Windowsの C:/Users/a/a/ Ubuntuの /mnt/c/Users/a/a/
を共有することになる。
.bashrc の最後に、カレントディレクトリーを a にするコマンドを入れます。
(参考:http://my-web-site.iobb.net/~yuki/2018-03/soft-tool/wsl-ubuntu/)
cd vi .bashrc
i
cd /mnt/c/Users/pi/MyHome を最後に追加
Esc
:wq + Enter
いったん、Ubuntuを閉じる。
Visual Studio Code の統合ターミナルで、WSL(Ubuntu)のbashを使うように設定
Visual Studio Code の統合ターミナルで、WSL(Ubuntu)のbashを使うように設定します。
(参考:http://my-web-site.iobb.net/~yuki/2018-03/soft-tool/wsl-vscode/)
これは、いつでも簡単に戻すことができます。(Ctrl+Shift+Pで、Terminal select default shellをクリック)
C:/Users/a/a/ を開き、右クリック>Open with Code(VisualStudioCodeで開く)
- 「[Ctrl]+[Shift]+[P]キー」でコマンドパレットを表示して「shell」と入力。
- Terminal select default shell
- 「WSL Bash c:\WINDOWS\System32\bash.exe」を選択
この操作により、VisualStudioCodeでCtrl+@ でターミナル画面を開くと、自動的にWSL(Ubuntu)のBash画面が開かれる。

ここまで構築した環境
Windows10 Pro (1803) Windows Subsystem for Linux (WSL) Ubuntu18.04 VisualStudioCodeのターミナル画面をWSLのBashに設定 anyenv nodenv 1.1.2-69-gced0e70 node 10.14.2
exec $SHELL -l を忘れずに!
Windowsではそのようなことはなかったのですが、Ubuntuでは、npm installした後に、必ず、
exec $SHELL -l
というコマンドを入力しないと、直前にインストールしたCLIなどのコマンドを利用することができません。
参考:https://blog.bgbgbg.net/archives/2366
2015/01/02 投稿者: BGBGBG
bashスクリプトでの.bashrc変更内容を起動したシェルへ反映する
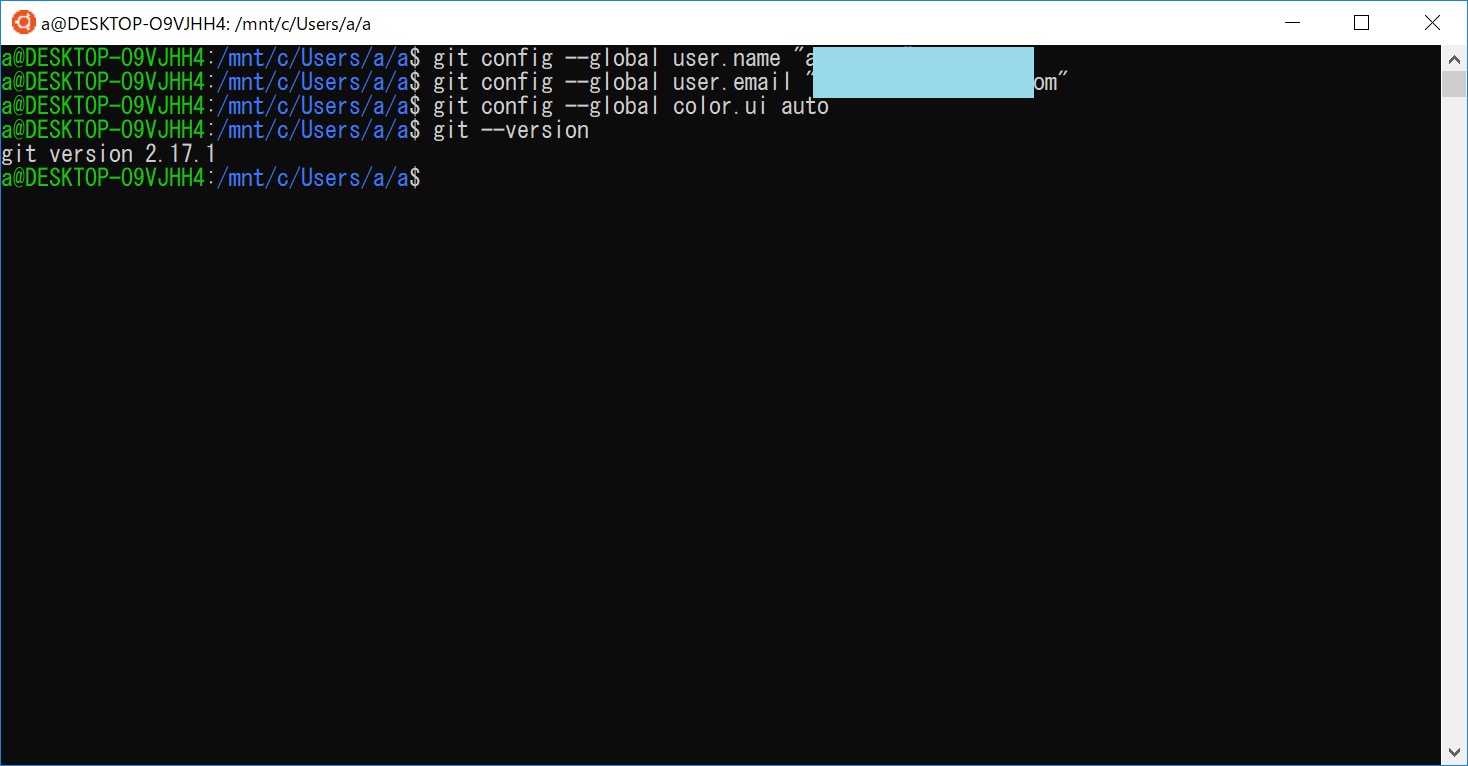
Gitの初期設定を行う
Windows10のWSLで配布されているUbuntu 18.04 LTSには、もともとGitがインストールされています。
初期設定を行います。
git --version git config --global user.name "<ユーザ名>" git config --global user.email "<メールアドレス>" git config --global color.ui auto
“<ユーザ名>“と、”<メールアドレス>“は、それぞれの方のものを入力します。

参考:https://qiita.com/kohga/items/dccf135b0af395f69144
@kohga
2018年07月06日に更新
Gitコマンド早見表
https://backlog.com/ja/git-tutorial/
サルでもわかるGit入門
Windows10にGitをインストール
以下のサイトのお勧めの設定の通りにインストール
http://www.curict.com/software/Windows10/Windows10_git.html

- https://git-scm.com/downloadsから、Git for Windows 2.20.1 (64-bit)をダウンロード(43.5MBで、ダウンロードに1分くらいかかった)
- exeファイルをダブルクリックしてインストール
- 基本的に上記サイトの設定に従ってインストール。微妙に選択肢が異なるところがいくつかあったが、適当に、、、
Bitbucketの使い方 WindowsのPowerShellから
ローカルにあるディレクトリ内のすべてのファイルをアップロードしたい場合
- Bitbucketで新規リポジトリ作成
- (https:から始まるgitのアドレス)をメモしておく
- 以下を、PowerShellで入力
(アップロードしたいフォルダに移動) git init git add . git commit -m "first commit" (最初は、以下を入力) git config --global user.email "you@example.com" git config --global user.name "Your Name" git remote add origin (https:から始まるgitのアドレス) git push -u origin master
このままだとパスワードが違うといわれてしまう。
https://qiita.com/mk-tool/items/53cf36d92c8269c61d19
@mk-tool
2018年09月27日に更新
BitBucketでGoogleの認証を使うとcloneの時に聞かれるアカウント名とパスワードがわからない話
フォルダの中身を更新して、git pushしたいとき
git add . git commit -m "なんたらかんたら" git push -u origin master
Docker for Windows
https://qiita.com/YukiMiyatake/items/73c7d6c4f2c9739ebe60
@YukiMiyatake
2018年09月11日に更新
Docker for Windowsで快適な環境を得るまでの そこそこ長い闘い
https://qiita.com/fkooo/items/d2fddef9091b906675ca
@fkooo
2018年10月28日に更新
WindowsでDocker環境を試してみる
https://www.orangeitems.com/entry/2018/06/18/153510
2018-06-18
Docker for Windows をインストールしCentOSを起動するまでの手順をまとめる
https://shimi-dai.com/install-docker-on-windows/
WindowsにDocker for Windowsをインストール
投稿日:2018年7月17日 更新日:2018年7月21日
https://qiita.com/itrec0626/items/aa4d1521b5a7cc20ffad
@itrec0626
2018年12月21日に更新
Docker for windows をつかってみる
https://qiita.com/kit/items/56916c4285f353e89ea0
@kit
2016年12月24日に投稿
Fujitsu extended Advent Calendar 20163日目
Hyper-Vのネットワーク設定についての覚え書き
リンク