PhoenixTutorialを写経(3)
前回は、以下を写経した
https://daruiapprentice.blogspot.jp/2015/06/rails-tutorial-for-phoenix_21.html
http://twosquirrel.mints.ne.jp/?p=14917
今回は、引き続き、以下を写経する
2015年6月26日
[Rails Tutorial for Phoenix]Filling in layout
https://daruiapprentice.blogspot.jp/2015/06/rails-tutorial-for-phoenix_26.html
(参考)RailsTutorial 第5章
https://railstutorial.jp/chapters/filling_in_the_layout?version=5.0#cha-filling_in_the_layout
(環境)
Windows 8.1
VirtualBox 5.1.14
Vagrant 1.9.1
CentOS7.3
Erlang/OTP 19
Elixir 1.3.4
Phoenix 1.2.1
環境構築は以下のように行っている
http://twosquirrel.mints.ne.jp/?p=14421
http://twosquirrel.mints.ne.jp/?p=14545
(0)Windows(ホストOS)のコマンドプロンプトで、vagrant upして、TeraTermでログイン(127.0.0.1, 2222, vagrant, vagrant)
(1)Preparation
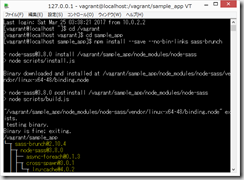
Phoenix1.2.1には、Bootstrap3が既に入っているので、sassが使用できるように、npm install sass-brunchを行う
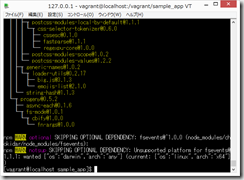
npm install --save --no-bin-links sass-brunch
(2)Layout template
レイアウトを扱っているファイルは以下の2つ。
web/templates/layout/app.html.eex
web/views/layout_view.ex
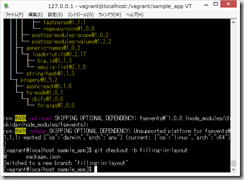
git checkout -b filling-in-layout
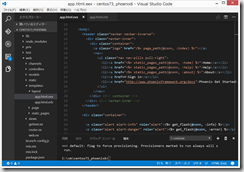
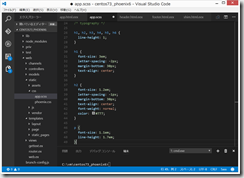
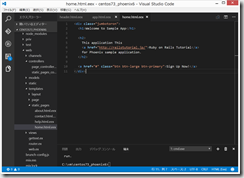
web/templates/layout/app.html.eex
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8″>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1″>
<meta name="description" content="">
<meta name="author" content="">
<title>SampleApp!</title>
<link rel="stylesheet" href="<%= static_path(@conn, “/css/app.css") %>">
</head>
<body>
<header class="navbar navbar-inverse">
<div class="navbar-inner">
<div class="container">
<a class="logo" href="<%= page_path(@conn, :index) %>"></a>
<nav>
<ul class="nav nav-pills pull-right">
<li><a href="<%= static_pages_path(@conn, :home) %>">Home</a></li>
<li><a href="<%= static_pages_path(@conn, :help) %>">Help</a></li>
<li><a href="<%= static_pages_path(@conn, :about) %>">About</a></li>
<li><a href=#>Sign in</a></li>
<li><a href="http://www.phoenixframework.org/docs">Phoenix Get Started</a>
</ul>
</nav>
</div> <!– container –>
</div> <!– navbar-inner –>
</header>
<div class="container">
<p class="alert alert-info" role="alert"><%= get_flash(@conn, :info) %></p>
<p class="alert alert-danger" role="alert"><%= get_flash(@conn, :error) %></p>
<main role="main">
<%= render @view_module, @view_template, assigns %>
</main>
</div> <!– /container –>
<script src="<%= static_path(@conn, “/js/app.js") %>"></script>
</body>
</html>
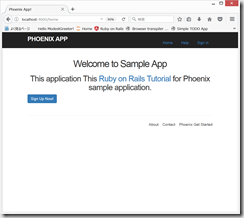
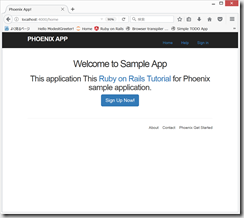
mix phoenix.server してから、http://localhost:4000
全然かっこよくないけど、とりあえず、、、
(3)Rendering chain
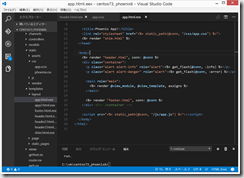
web/templates/layout/app.html.eex
web/templates/layout/shim.html.eex
web/templates/layout/header.html.eex
web/templates/layout/footer.html.eex
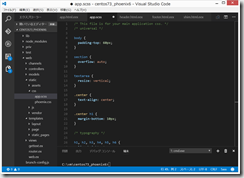
(4)scss
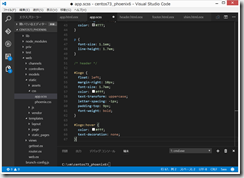
web/static/css/app.css
を、app.scss に変更(拡張子をscssに変更)して、以下のように記載
一度、Ctrl+Cを2回でサーバ停止してから、再度、 mix phoenix.server
なんか思いっきりかっこ悪い!
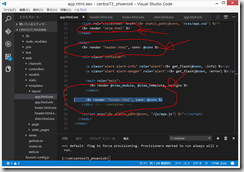
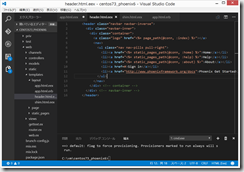
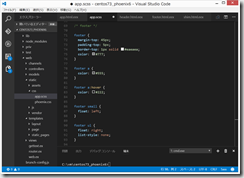
web/templates/layout/header.html.eex
web/templates/layout/header.html.eex
id="logo" にした。class="logo"だと、Phoenixのロゴマークが入ってしまう。
web/templates/layout/app.html.eex
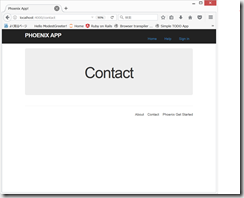
(5)You want to add a contact page
contactページの追加
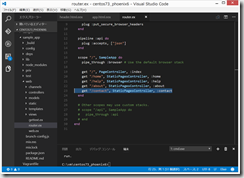
web/router.ex
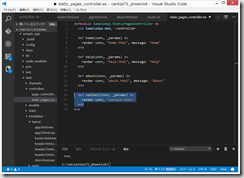
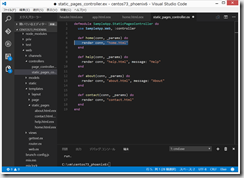
web/controllers/static_pages_controller.ex
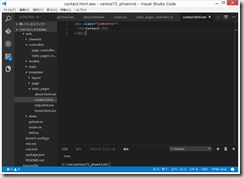
web/templates/static_pages/contact.html.eex
contactページへのリンク
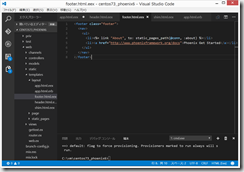
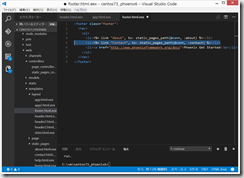
web/templates/layout/footer.html.eex
(6)Modify home template
web/templates/static_pages/home.html.eex
web/controllers/static_pages_controller.ex の、homeアクション の@messageを消去
ボタンが左によっている。
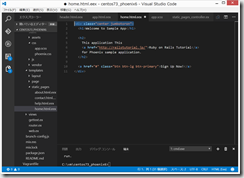
web/templates/static_pages/home.html.eex
(7)Before the end
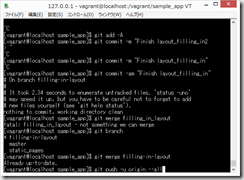
git add -A
git commit -am “Finish filling_in_layout"
git checkout master
git merge fillig-in-layout
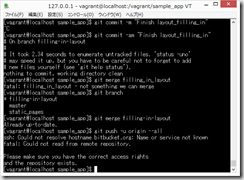
git push -u origin –all
なぜかうまくいかない。理由は不明。
→一度、ログアウトして、vagrant halt, vagrant up して、git add -Aからやりなおしたら、うまくいった。原因不明。



































ディスカッション
コメント一覧
まだ、コメントがありません