Windows8.1にIonic2をインストール
Angular2でWEBサイト、スマホアプリを作成する際に、UIをどうするかで、
・Ionic 2
・Onsen UI 2
・Bootstrap
などが候補に挙がるが、環境構築が簡単そうなIonic2を試してみることにした。
(Ionic2はTypescriptとSassが標準装備らしい。)
本当は日本語ドキュメントが豊富なOnsenUIを使いたかったのだが、
Cordova + Angular2 + OnsenUI2
の環境構築が簡単に書いてあるサイトを見つけられなかったので、とりあえず、先にIonic2で、、、
(環境)
Windows8.1
Node 6.9.1
cordova 6.5.0
Ionic 2
VisualStudioCode
Git 2.8.1
(参考)
公式サイト
http://ionicframework.com/docs/intro/installation/
Error install cordova and ionic 2 #14003
https://github.com/npm/npm/issues/14003
https://html5experts.jp/rdlabo/22296/
連載: React/Angular2時代のWeb開発 (3)
Angular 2を使うならUIはコレで!Ionic 2ことはじめ(正式リリース版対応)
榊原昌彦(一般社団法人リレーションデザイン研究所 …)
Angular,Angular 2,Ionic2 2017年2月16日
(1)Ionic2のインストール
C:/angular2/
というフォルダの中に、ProjectNameというアプリを作成することとする。
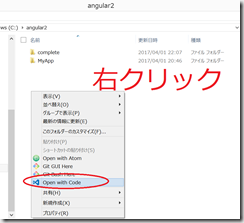
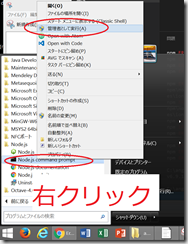
C:/angular2/ フォルダの中で、右クリック > 「Open with Code」
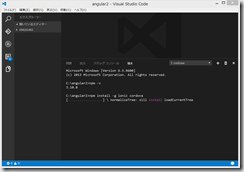
VisualStudioCodeが起動したら、Ctrl + @で、cmd.exe の画面を出してから、
npm install -g ionic cordova
ものすごく時間がかかる。
いきなりエラーで挫折。なんじゃんこりゃ。いきなりやる気を失ったが、いったん、すべてアンインストールして、やり直してみたい。
npm uninstall -g cordova
npm uninstall -g ionic
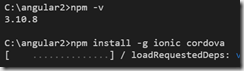
npm install -g ionic cordova
やっぱりだめ。ショック。。。
Windows8がいけないのかもと思い、ググってみると、
1月 12, 2015 by eiurur
ionicでハイブリッドアプリを作る(ionicのインストール ~ 実機で起動)
http://eiua-memo.tumblr.com/post/107811280833/ionic%E3%81%A7%E3%83%8F%E3%82%A4%E3%83%96%E3%83%AA%E3%83%83%E3%83%89%E3%82%A2%E3%83%97%E3%83%AA%E3%82%92%E4%BD%9C%E3%82%8Bionic%E3%81%AE%E3%82%A4%E3%83%B3%E3%82%B9%E3%83%88%E3%83%BC%E3%83%AB-%E5%AE%9F%E6%A9%9F%E3%81%A7%E8%B5%B7%E5%8B%95
npm install -g cordovaを実行すると、エラーが出るので、-gの位置を変えると、、、
npm install cordova -gcordovaはインストールできた。
次はionic CLI
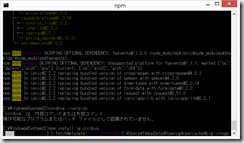
npm install ionic -gやっぱりエラー。
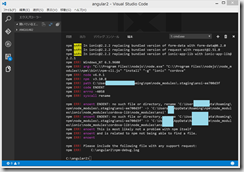
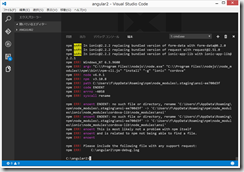
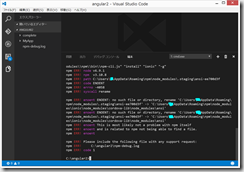
npm ERR! enoent ENOENT: no such file or directory, rename 'C:\Users\(ユーザ名)\AppData\Roaming\npm\node_modules\.staging\ansi-ee700d3f’ -> 'C:\Users\(ユーザ名)\AppData\Roaming\npm\node_modules\ionic\node_modules\cordova-lib\node_modules\ansi’
上記でググってみると、
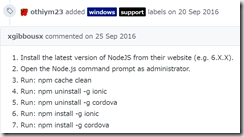
Error install cordova and ionic 2 #14003
adirzoari opened this issue on 19 Sep 2016 · 7 comments
https://github.com/npm/npm/issues/14003

Node.jeコマンドプロンプトを、右クリック>管理者として実行、OK
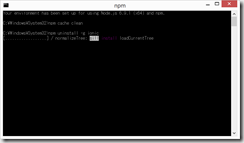
npm cache cleannpm uninstall -g ionicnpm uninstall -g cordovanpm install -g ionicnpm install -g cordovaionic -v
cordova -vあ、なぜだが全くわからないけど、ionic CLIとcordovaがちゃんとインストールできたらしい。
このまま、以下を参考にやっていく
(2)Ionic2アプリの作成とサーバ起動・停止
(Node.jsコマンドプロンプトを閉じて、)VisualStudioCodeに戻り、
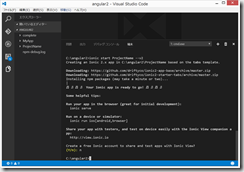
ionic start ProjectName --v2
cd ProjectName ionic serve
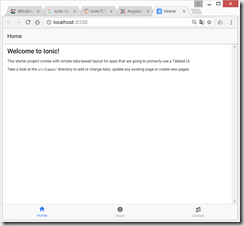
自動的にブラウザが起動して、以下のようにちゃんと表示できた!
Ctrl+C, y, Enter でサーバ停止
これは面白そう!次は、
(1)Herokuにデプロイ
http://twosquirrel.mints.ne.jp/?p=15372
(2)apkファイルを作成し、自分のスマホで実行
http://twosquirrel.mints.ne.jp/?p=15329
をしてみたい。
(参考)
https://www.slideshare.net/shumpei/techfeed-angular2webpackionic2cordova

























ディスカッション
コメント一覧
まだ、コメントがありません